Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Blog zeige ich Ihnen einen hochwertigen LuckyTemplates-Bericht. Dieses Beispiel entstand aus einer LuckyTemplates-Challenge, die wir in LuckyTemplates ausführen. Ich habe dieses entworfen. Ich wollte mich wirklich der Herausforderung stellen, ein erstklassiges Navigationserlebnis für LuckyTemplates-Berichte zu entwickeln. Sie können sich das vollständige Video dieses Tutorials unten in diesem Blog ansehen.
Mit LuckyTemplates können Sie buchstäblich die unglaublichsten anwendungsähnlichen Berichte erstellen.
Ich empfehle Ihnen dringend, sich damit zu befassen, wie dies funktionieren kann, da es das Erlebnis Ihrer Kunden erheblich verbessern kann. Also, lasst uns loslegen.
Inhaltsverzeichnis
Navigationsfunktionen für LuckyTemplates-Berichte
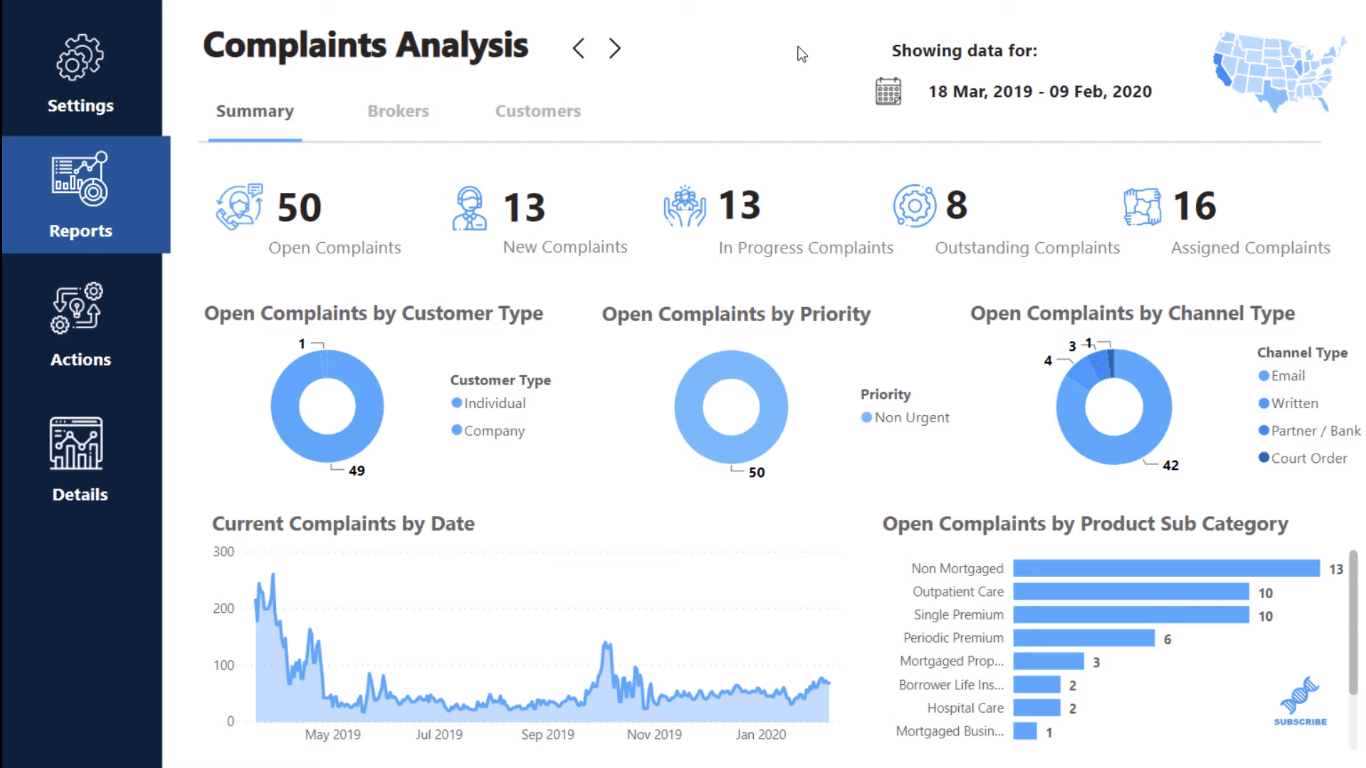
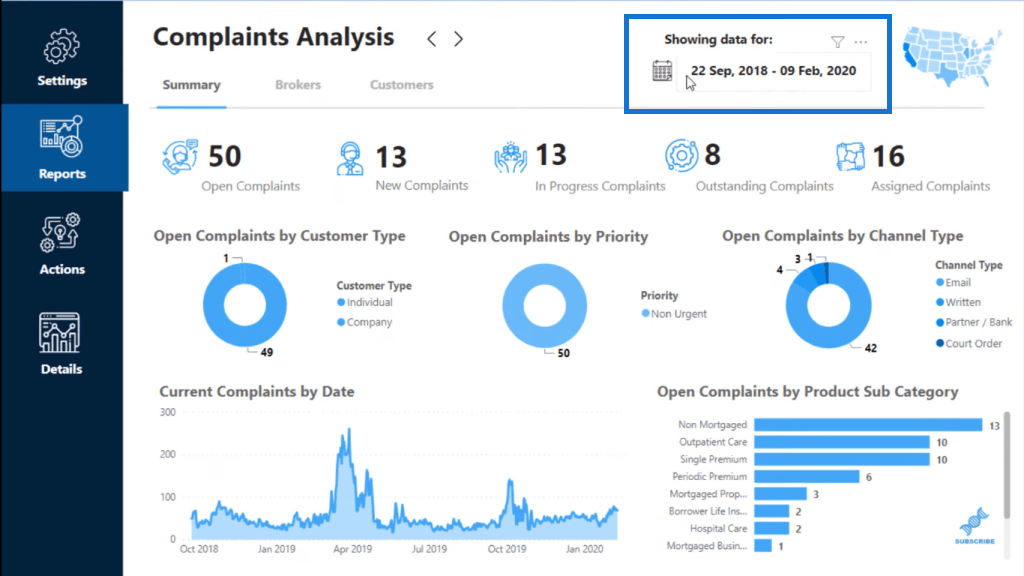
Wenn Sie sich den gesamten Bericht ansehen, sieht es nicht so aus, als gäbe es innerhalb des Berichts separate Seiten. Es sieht aus wie eine nahtlose Webanwendung.

Ich habe diesen interessanten Look erstellt, bei dem ich in meinem Bericht auf verschiedene Berichtsseiten klicken kann , genau wie in einer Webanwendung. Die Art und Weise, wie ich ihn mit wirklich kleinen Dingen dargelegt habe, die ich auf jeder einzelnen Seite gemacht habe, macht den Bericht wirklich überzeugend.

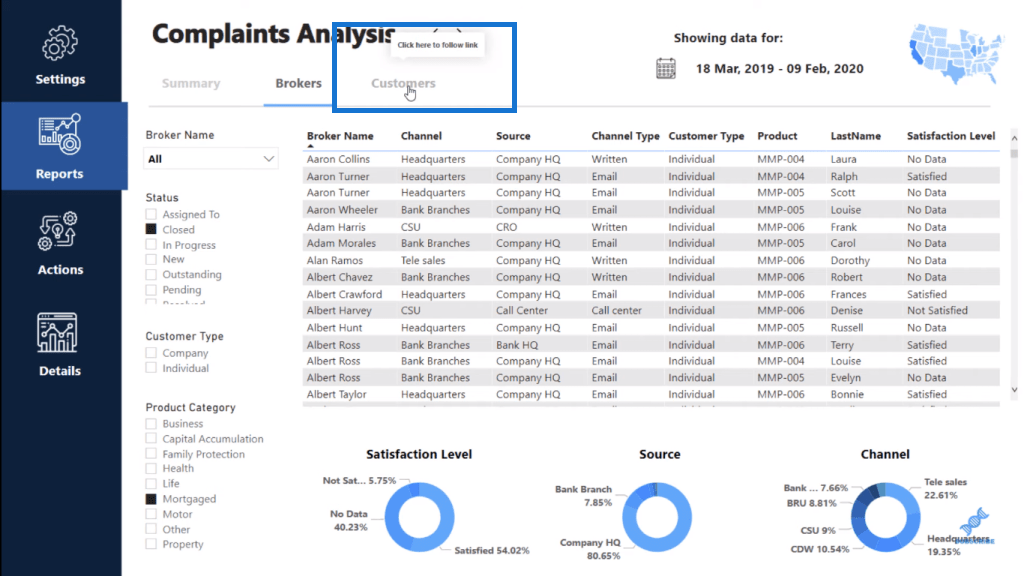
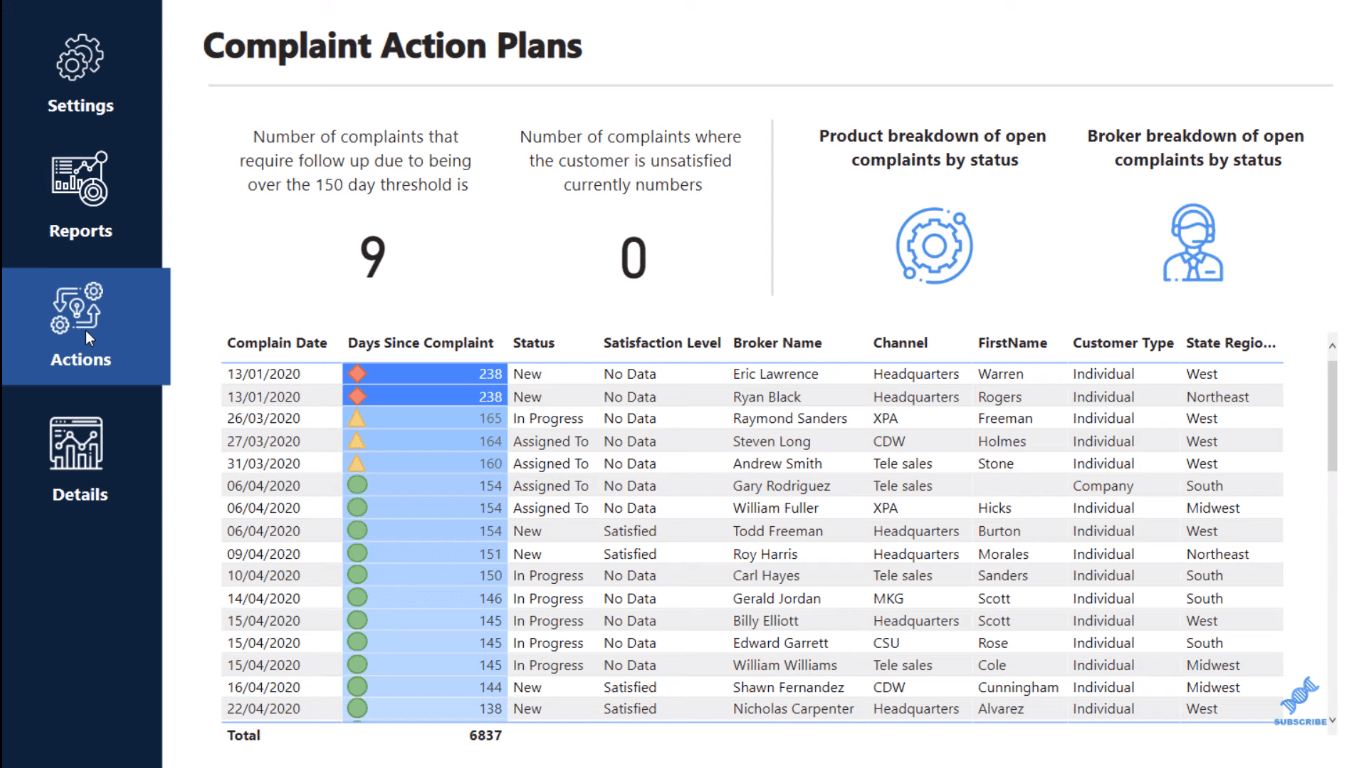
Ich habe Abschnitte gruppiert, um auch auf verschiedene Bereiche meiner Berichtsanwendung klicken zu können. Deshalb habe ich einen anderen Abschnitt namens Actions erstellt .

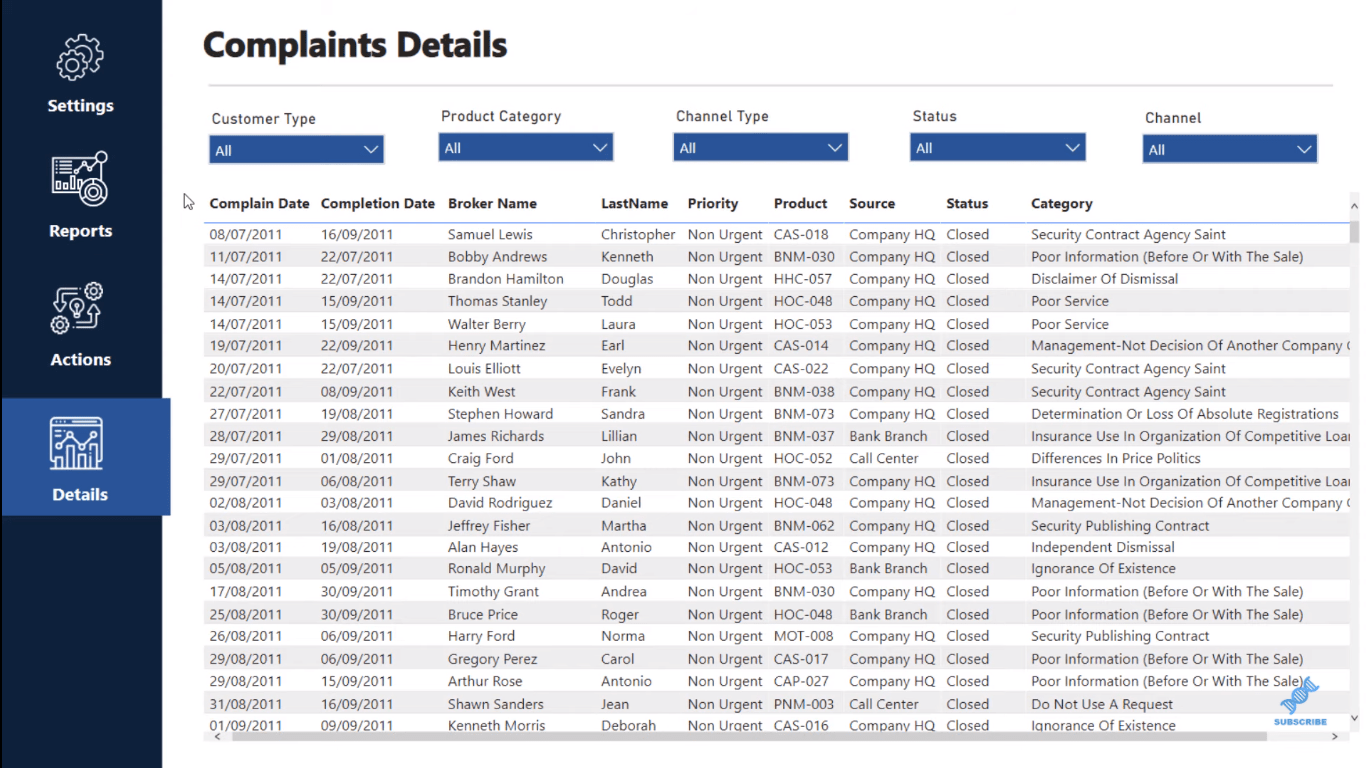
Ich habe auch einen anderen Abschnitt namens Details erstellt .

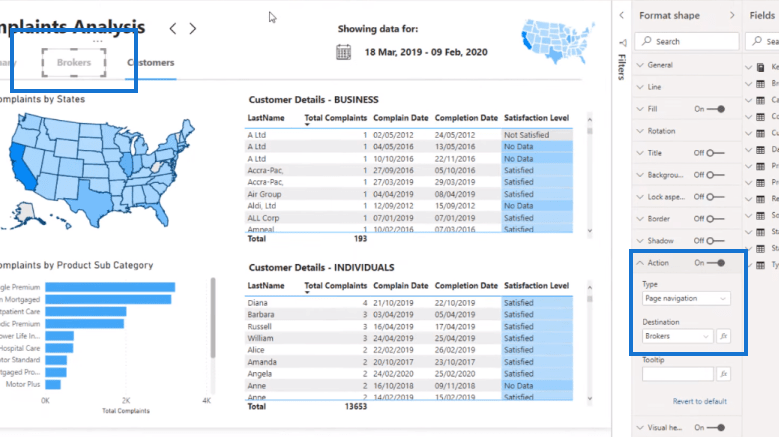
Beachten Sie, dass sich nur geringfügige Dinge ändern, wenn ich zu diesen verschiedenen Auswahlmöglichkeiten gehe. Ich habe die Umrisse der blauen Kästchen (Abschnitte) geändert, um anzuzeigen, auf welcher Seite Sie sich befinden.
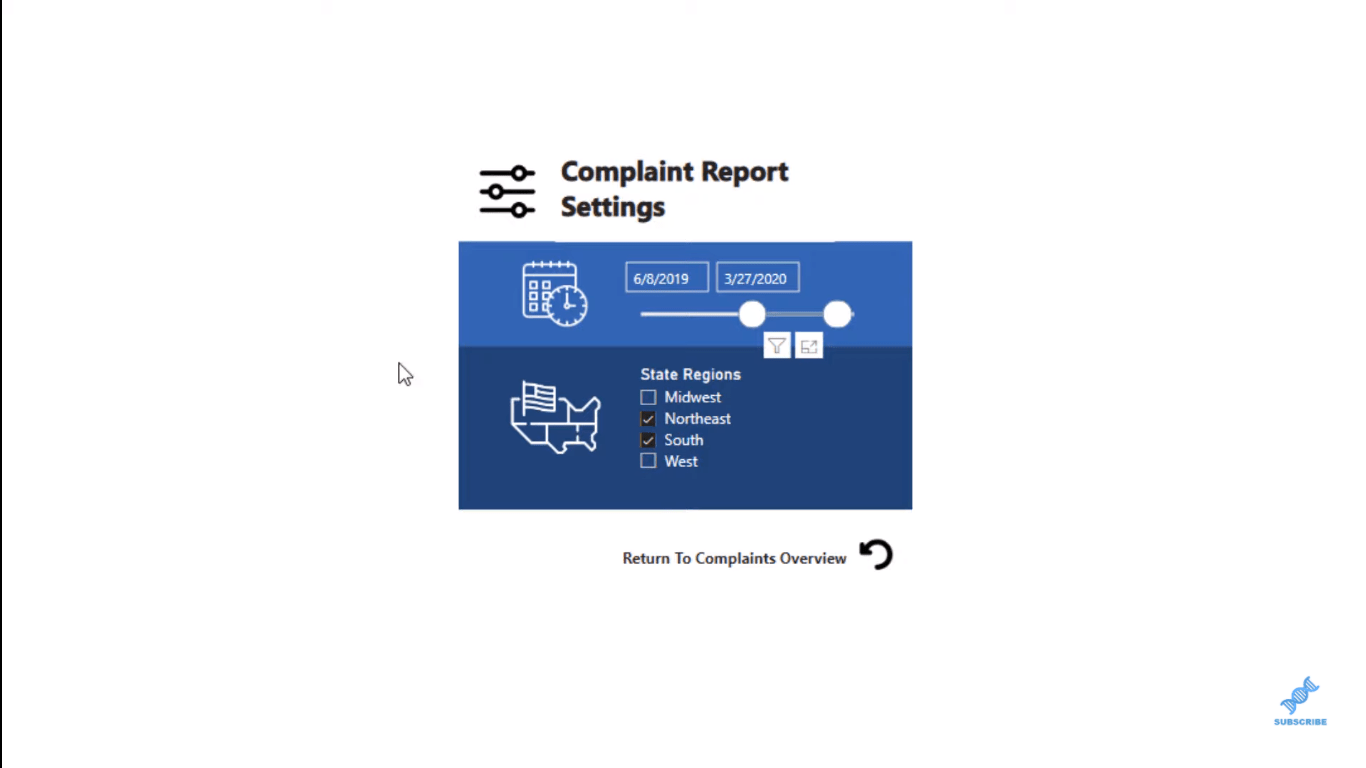
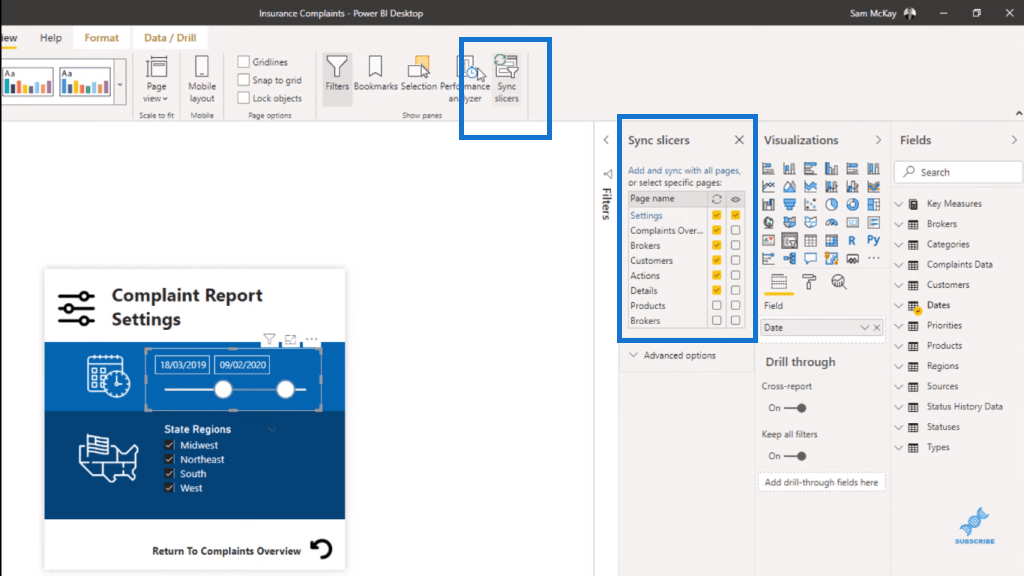
Ich habe auch den Bereich „Einstellungen“ erstellt , der nur für LuckyTemplates gilt. Sie können solche Seiten erstellen, die wie Indexseiten aussehen. Anstatt also das Datum auf jeder Seite ändern oder die Hauptauswahl auf jeder Seite angeben zu müssen, bringe ich sie auf die Seite „Einstellungen“ und treffe eine Auswahl wie diese (nur Nordosten und Süden).

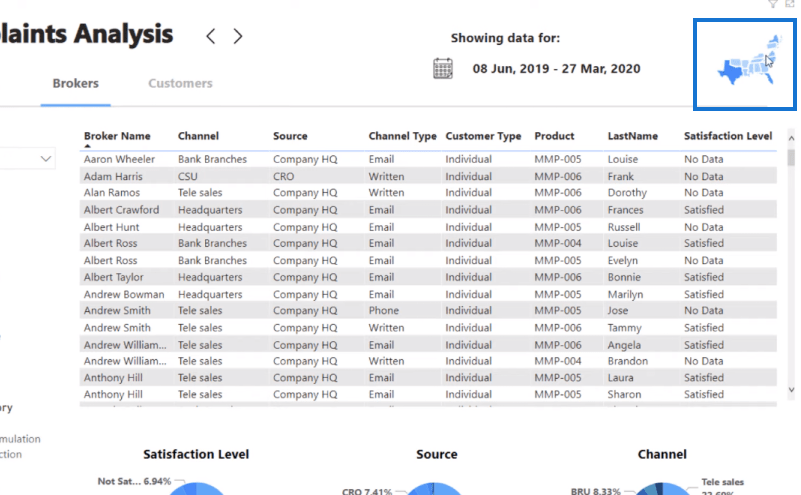
Mit dieser Technik werden diese Filter nun über den Rest dieses Berichts gelegt. Wie Sie in der oberen rechten Ecke der Seite sehen können, zeigt die Karte nur die Regionen an, die wir in den Einstellungen ausgewählt haben: Nordosten und Süden.

Navigationsdesign für LuckyTemplates-Berichte
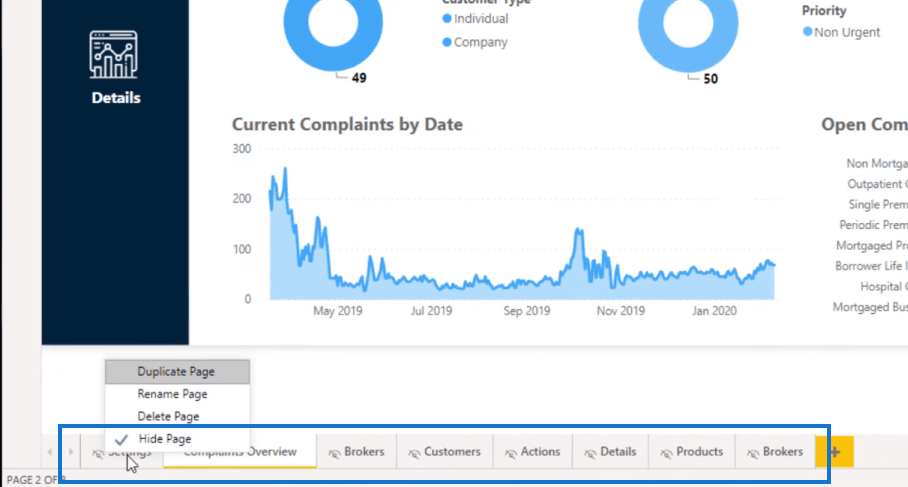
Lassen Sie uns nun kurz einige der Techniken durchgehen, die ich hier verwendet habe. Unten sehen Sie, dass ich grundsätzlich jede Seite ausgeblendet habe.

Wenn Sie es also online betrachten, sieht es so aus, als gäbe es keine anderen Seiten. Sie können nur eine Seite sehen, nämlich die Beschwerdeübersicht .
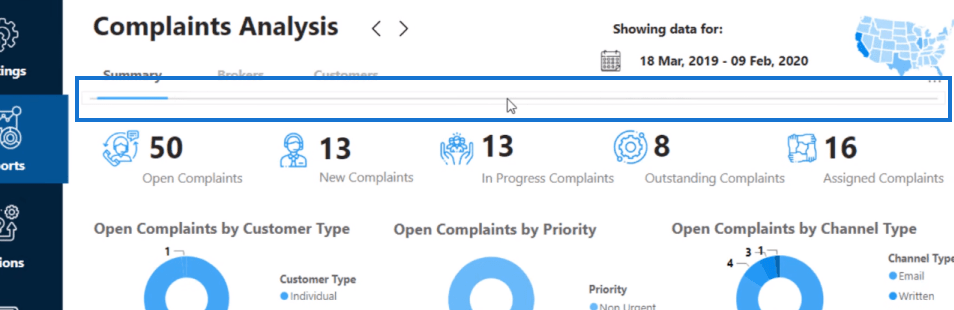
Sie können das Aussehen dieser Seiten mit Formen oder die Positionen bestimmter Elemente auf der Seite festlegen. Sie werden nur wirklich kleine Änderungen vornehmen. Nehmen Sie zum Beispiel diese horizontale Linie hier; Ich habe gerade die blaue Linie hinzugefügt, um anzuzeigen, auf welcher Berichtsseite ich mich befinde.

Ich habe mich von einigen Webdesigns inspirieren lassen, die ich gesehen habe, und habe einfach eine Reihe von Dingen zusammengestellt, um das Ganze wirklich überzeugend aussehen zu lassen.
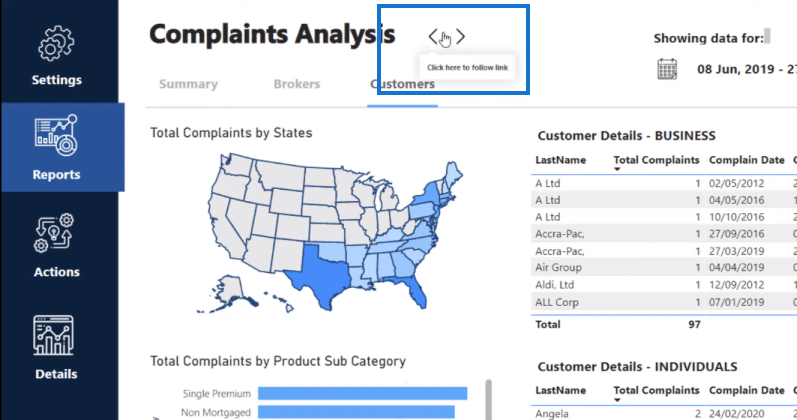
Eine Sache, die ich gemacht habe und die ich für eine gute Web-Idee gehalten habe, war, dass ich diese beiden Pfeile hier platziert habe, sodass ich auf einen klicken kann, um zu verschiedenen Berichten zu gelangen. Dadurch sieht die LuckyTemplates-Berichtsnavigation nahtlos aus.

Erstellen der LuckyTemplates-Berichtsnavigation
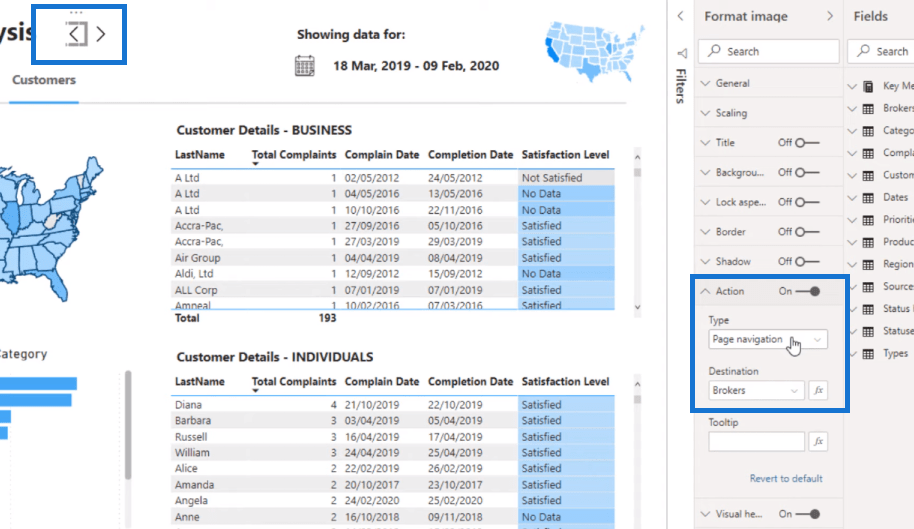
Um dies einzurichten, klicken Sie einfach auf ein Element, sagen Sie diesen kleinen Zurückpfeil, gehen Sie dann zum Aktionsbereich und geben Sie einfach Seitennavigation als Typ und die Seite ein, zu der Sie gehen möchten ( Ziel ).

Für die LuckyTemplates-Berichtsnavigation müssen Sie nicht einmal mehr Lesezeichen erstellen. So können Sie diese Navigation erstellen, ohne alle Seiten im eigentlichen Online-Erlebnis anzeigen zu müssen.
Und was ich für diese Berichtsnamen (Zusammenfassung, Makler, Kunden) getan habe, ist, dass ich auf jedes Textfeld ein transparentes Rechteck gelegt habe, das dann über die Wörter gelegt wurde. Dann stelle ich jeweils auch das Ziel ein.

Wenn Sie zu den Einstellungen gehen, können Sie Ihre Filter auf verschiedenen Seiten synchronisieren. Gehen Sie dazu zur Registerkarte „Ansicht“ und klicken Sie auf „Slicer synchronisieren“ . Sie werden sehen, dass Sie einen oder mehrere Slicer auf einer Seite haben und diese dann mit allen anderen Seiten synchronisieren können.

Eine wichtige Sache, die ich auf der Seite hinzugefügt habe, ist das Datum, um den Bericht informativ zu halten. Der Benutzer oder Verbraucher muss weiterhin die tatsächliche Datumsauswahl im Bericht kennen.

Design-Inspiration melden
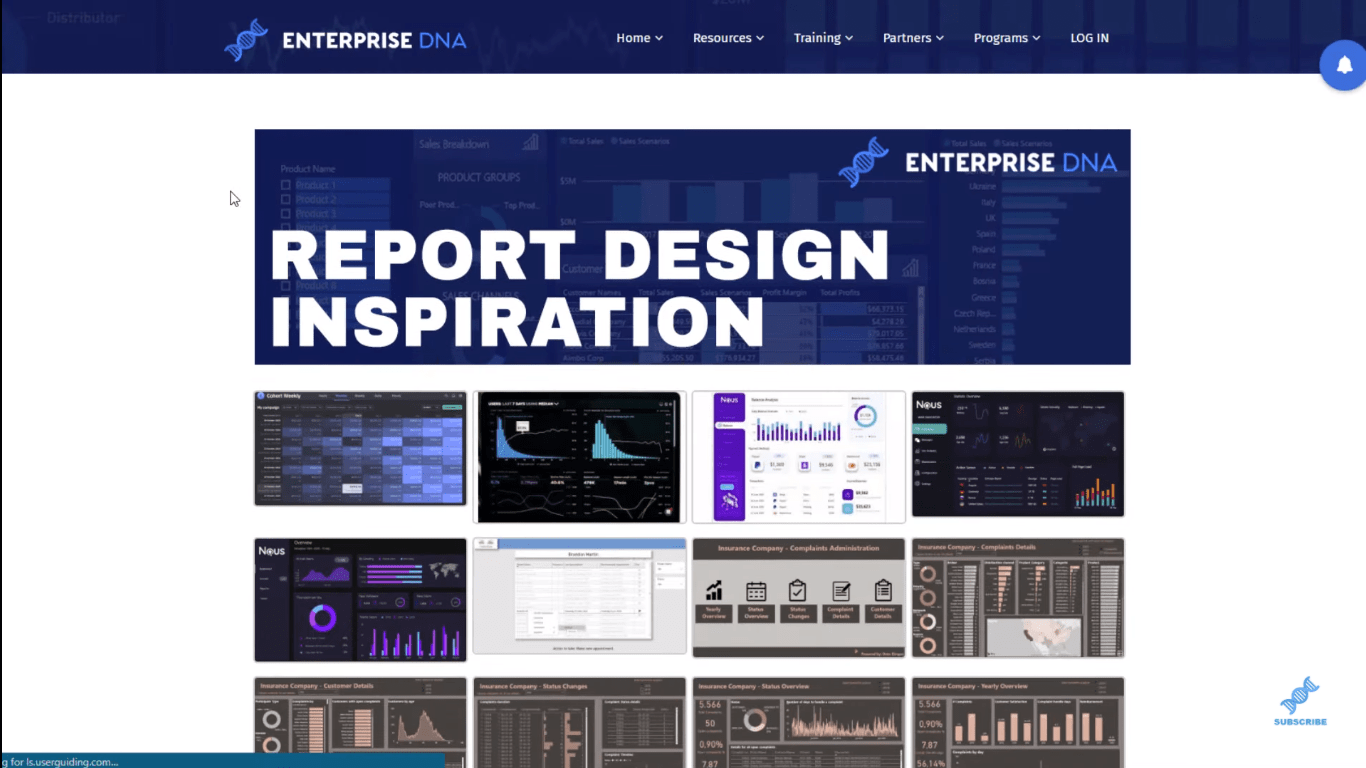
Weitere Inspirationen zu Berichten finden Sie auf unserer KB)-Seite. Hier habe ich die Inspiration für dieses spezielle LuckyTemplates-Berichtsnavigationsdesign erhalten. Wir sammeln viele Berichte und Ideen von allem, nicht nur von LuckyTemplates. Es gibt viele tolle Websites und wir haben sie in diesem Abschnitt zusammengestellt: .

Dort finden Sie so viele tolle Berichte. Dies ist ein Beispiel für ein großartiges Berichtsdesign, das von einem Teilnehmer an einer unserer Herausforderungen erstellt wurde.

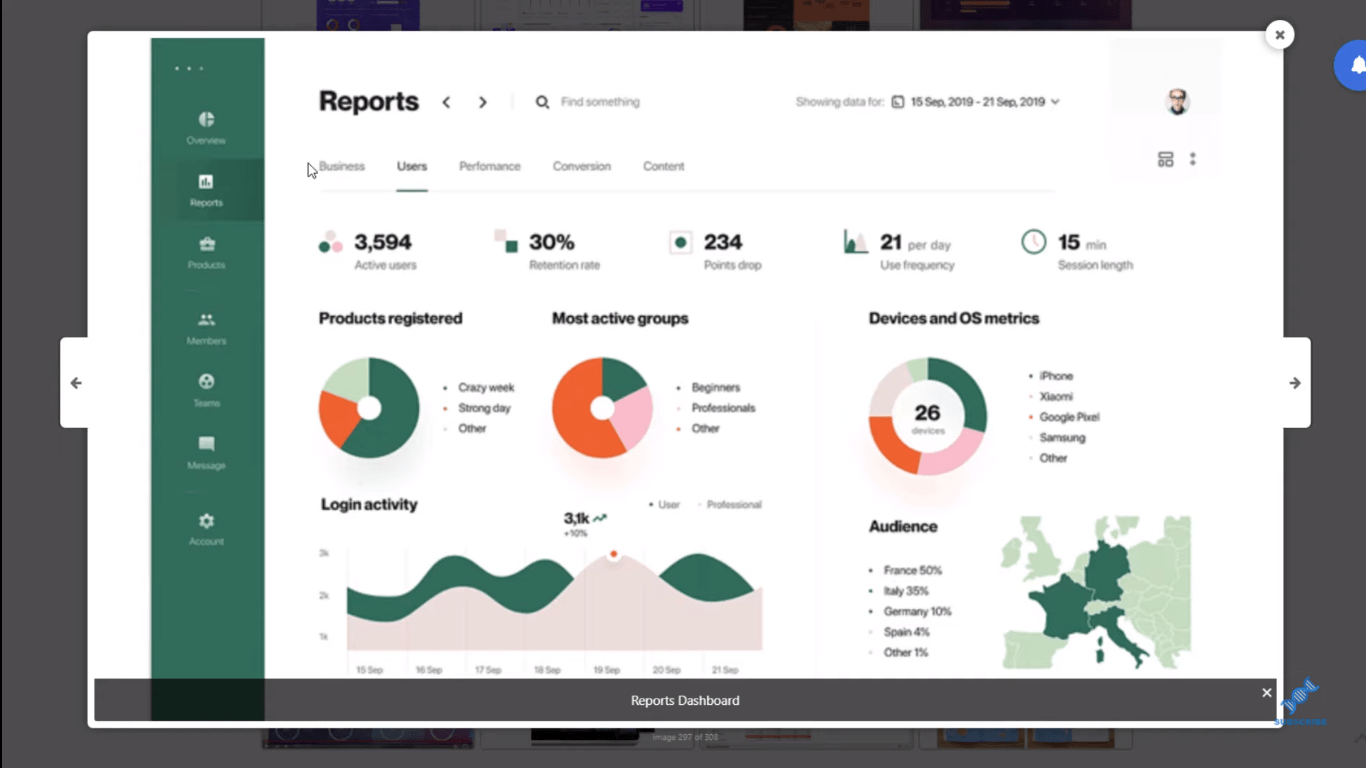
Und dies ist die Designinspiration für das von mir erstellte Beispiel für die LuckyTemplates-Berichtsnavigation. Dies ist kein LuckyTemplates, aber Sie können einen LuckyTemplates-Bericht ganz einfach so aussehen lassen.

Erstellen eines Berichtssystems mit LuckyTemplates.
LuckyTemplates-Berichtstechniken: Einrichten anwendungsähnlicher Berichte.
Benutzerdefinierte LuckyTemplates-Visuals – Erstellen einer Berichtsanwendung
Abschluss
Dies ist etwas, das Sie möglicherweise auf einer gut gestalteten Website finden, und wir können dies jetzt in LuckyTemplates tun. Es braucht nur ein wenig Kreativität und Fantasie.
In LuckyTemplates können Sie ganz einfach Berichte erstellen, die genau so aussehen. Wir verfügen über alle Formen und Farben sowie alle Visualisierungen, die Sie benötigen. Sie müssen nur innovativ werden und unsere Report Design Inspiration ist eine große Hilfe für Sie.
Beifall,
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








