Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Die Seitennavigation ist in LuckyTemplates-Berichten wichtig, um Leistung und Benutzererfahrung zu verbessern. Andererseits können Sie mit Lesezeichen die aktuell konfigurierten Ansichten und Einstellungen in Ihren Berichten speichern. In diesem Tutorial bespreche ich, wie Sie Navigationsideen für Ihre interaktiven LuckyTemplates-Berichte erhalten . Außerdem erkläre ich Ihnen, wie Sie Ihre Lesezeichen erstellen und verwalten.
Inhaltsverzeichnis
Beispielhafte Navigationsidee für interaktive LuckyTemplates-Berichte
Viele Menschen haben Schwierigkeiten, kreative Navigationsideen für interaktive LuckyTemplates-Berichte zu finden. Aber ehrlich gesagt: Wenn Sie einfach durch verschiedene Websites stöbern, werden Sie feststellen, dass es überall Seitennavigation gibt.
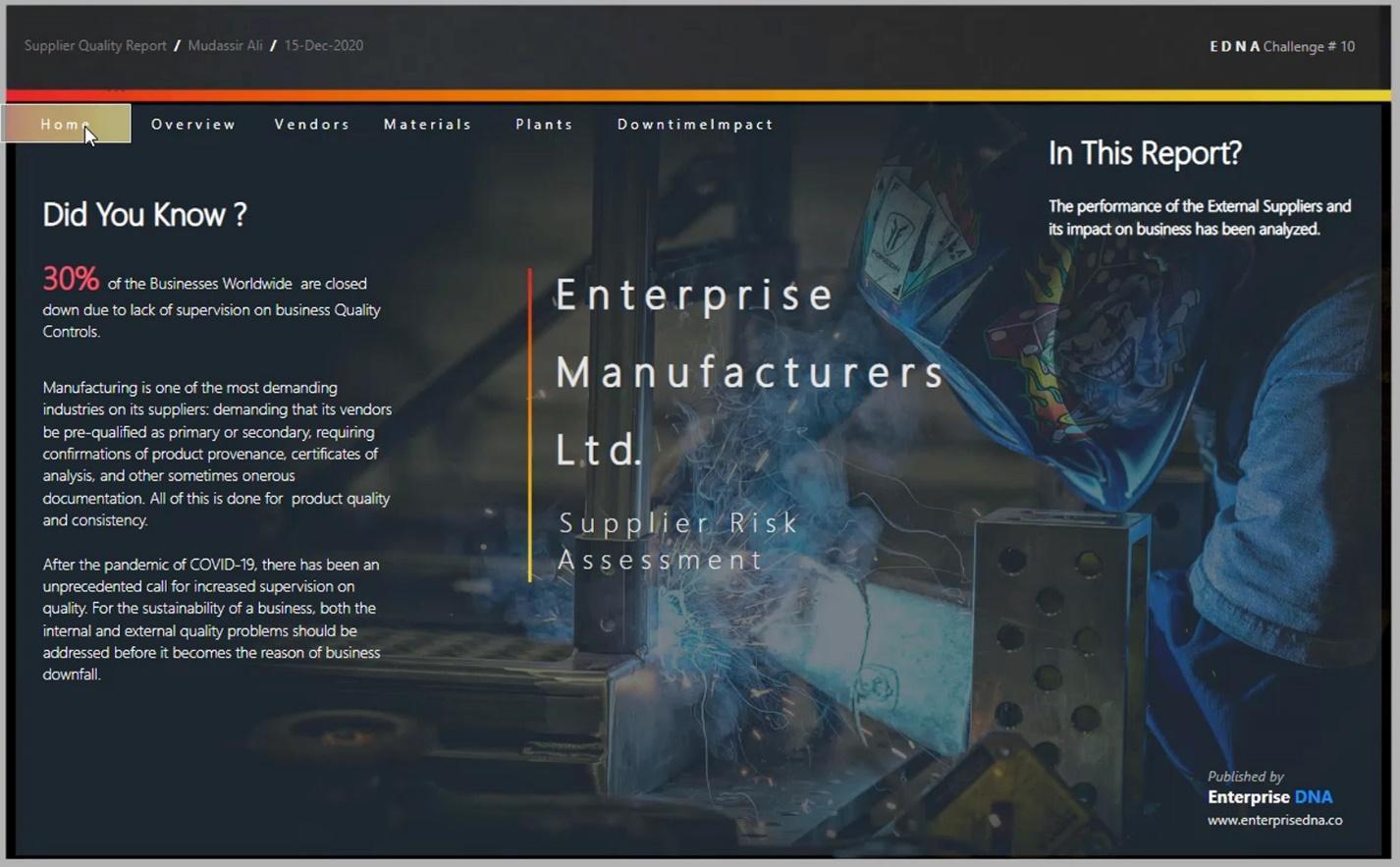
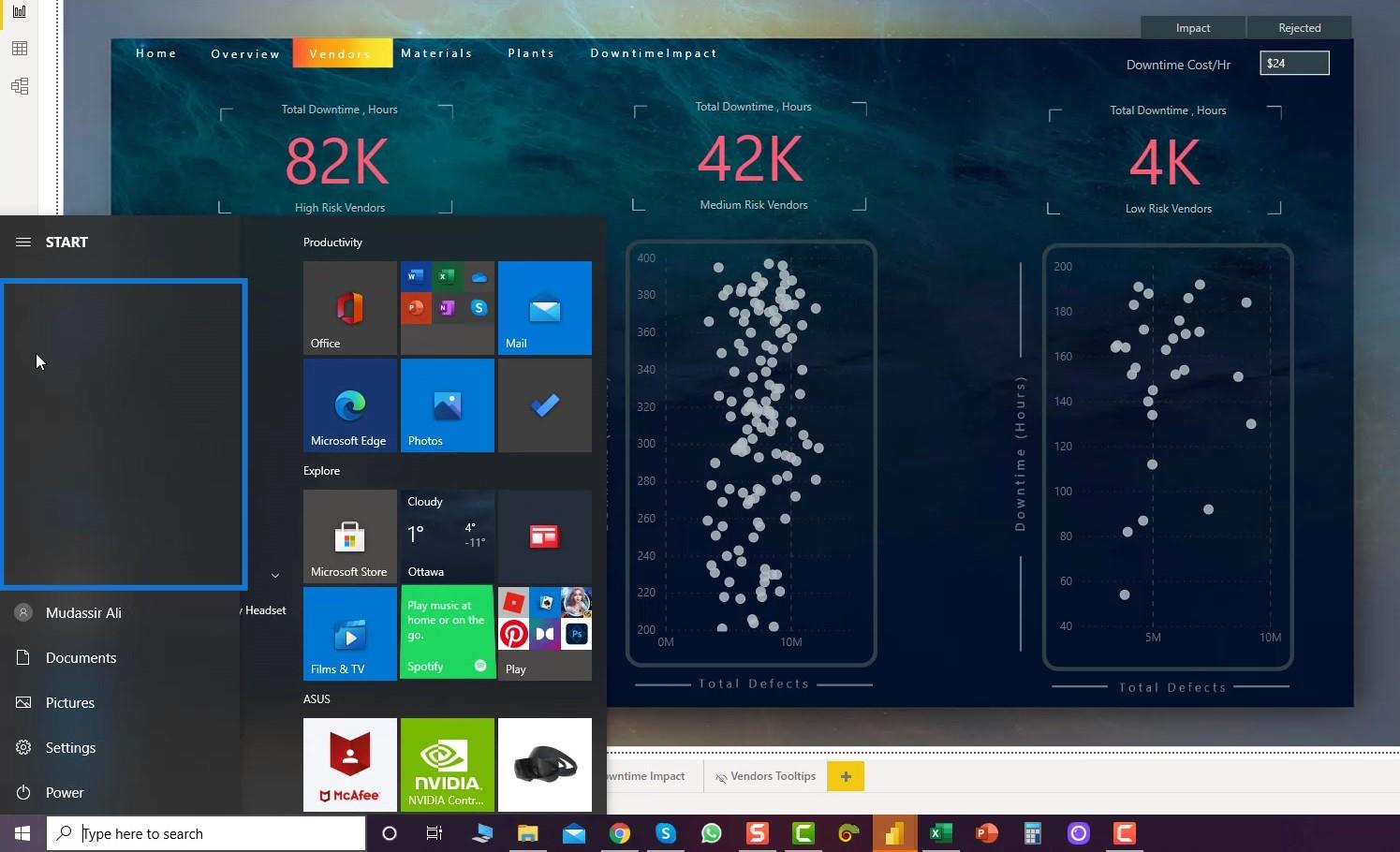
In diesem von mir erstellten Bericht habe ich diese Navigationsidee über meinen PC gefunden.

Ich habe zum Beispiel versucht, diese Farbe in meinen Bericht aufzunehmen.

Das Thema meines Berichts war jedoch ein ganz anderes. Also habe ich es mit einer anderen Farbe gemischt.

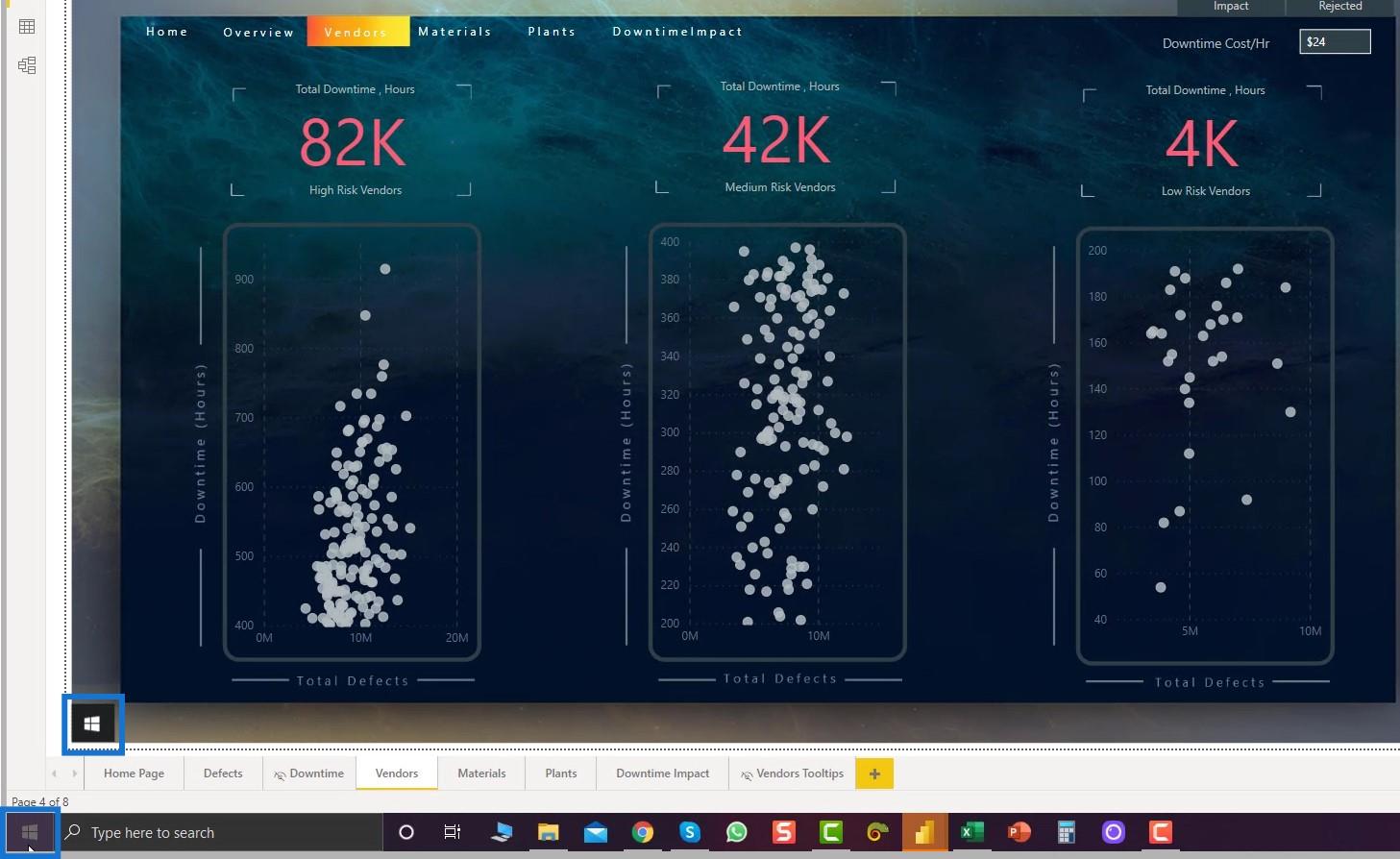
In diesem Beispiel habe ich das Windows- Symbol auf meinem Computer mit einem Screenshot-Tool verwendet.

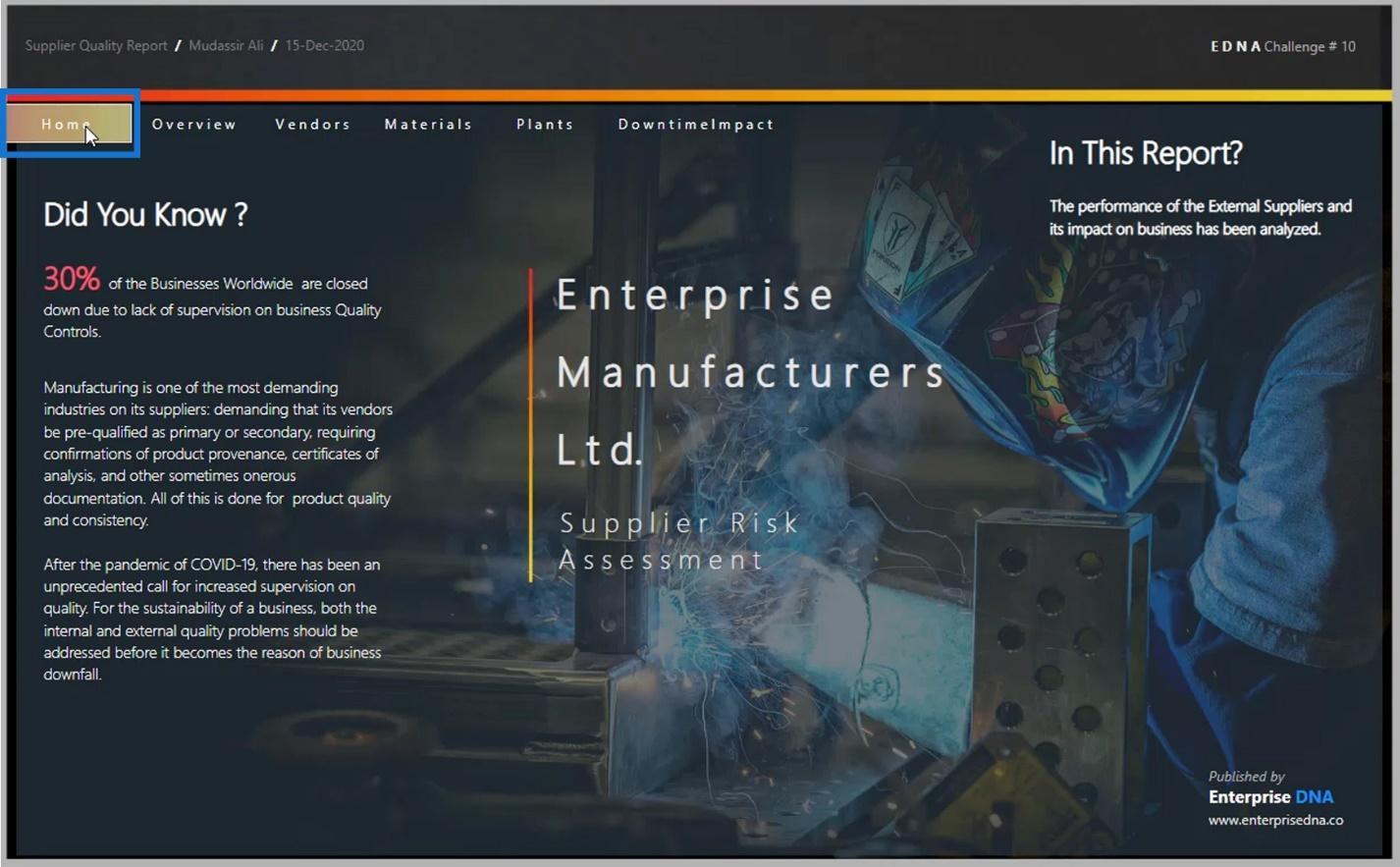
Ich habe auch einen Screenshot dieses leeren Hintergrunds gemacht.

Ich habe dies für meine Navigation und meinen Tooltip verwendet.

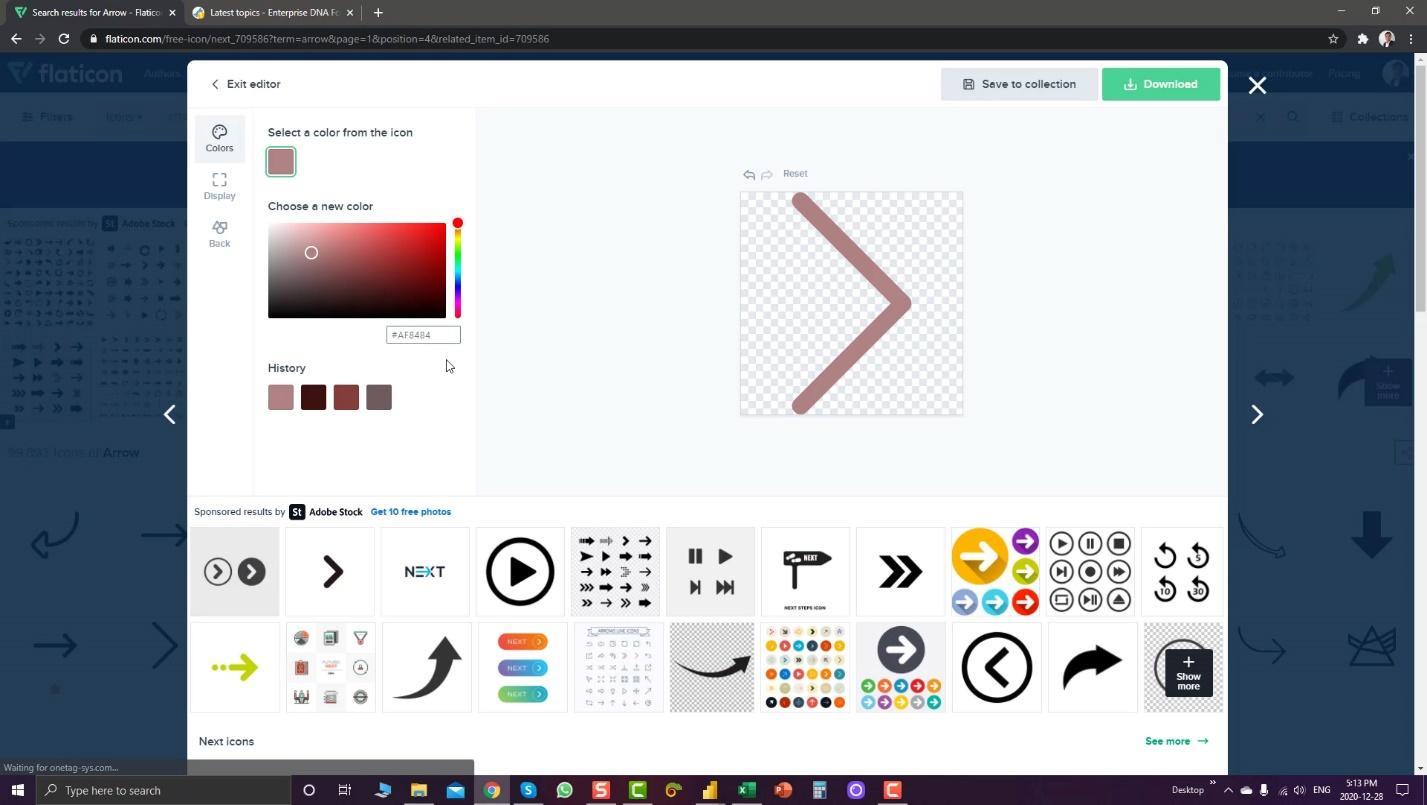
Wenn Sie einige Symbole für Ihre Navigation erhalten möchten, können Sie auf die Website von flaticon gehen .

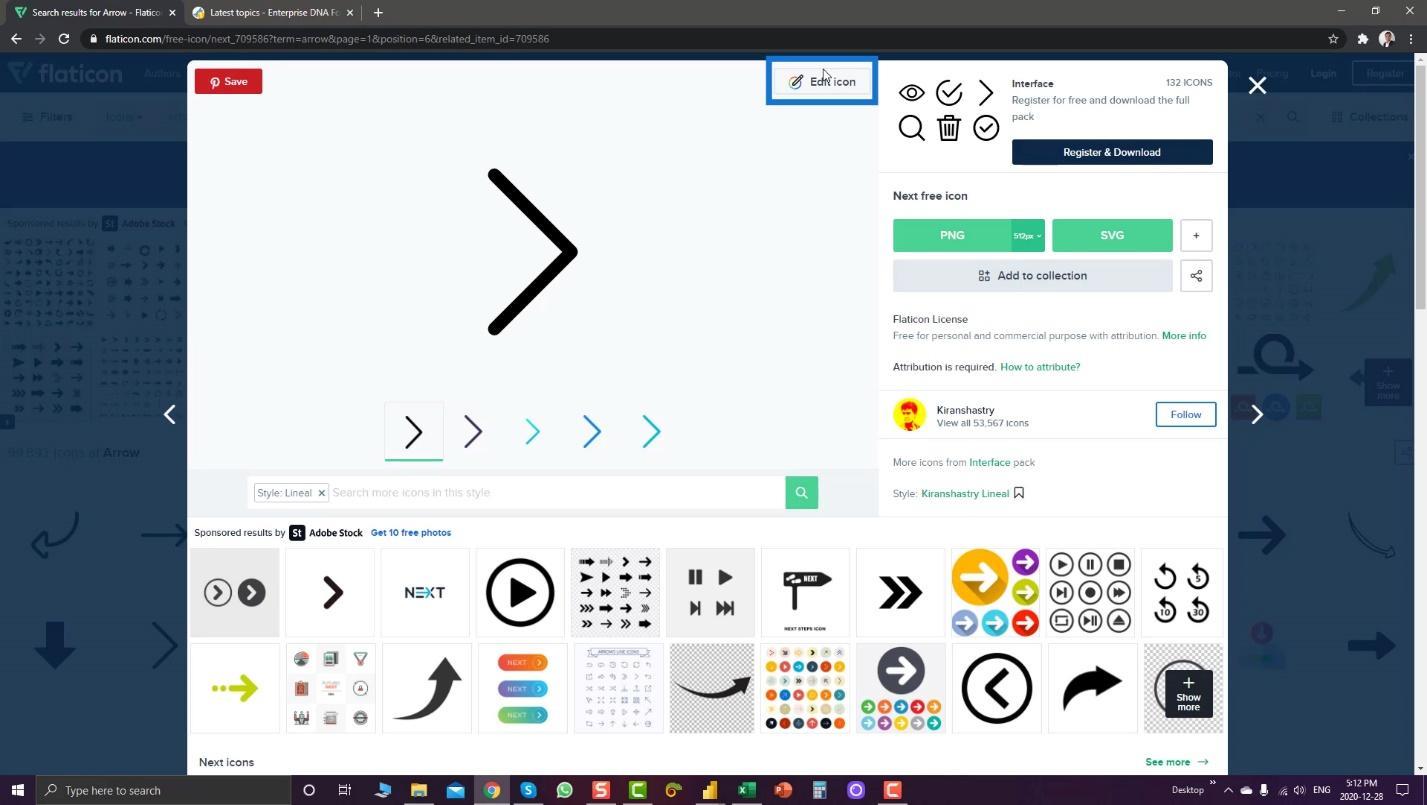
Von dort aus können Sie auch die Symbole bearbeiten und ihre Farbe ändern, indem Sie auf die Schaltfläche „Symbol bearbeiten “ klicken .

Sie müssen sich lediglich auf dieser Website anmelden, um Ihr Symbol zu ändern und herunterzuladen.

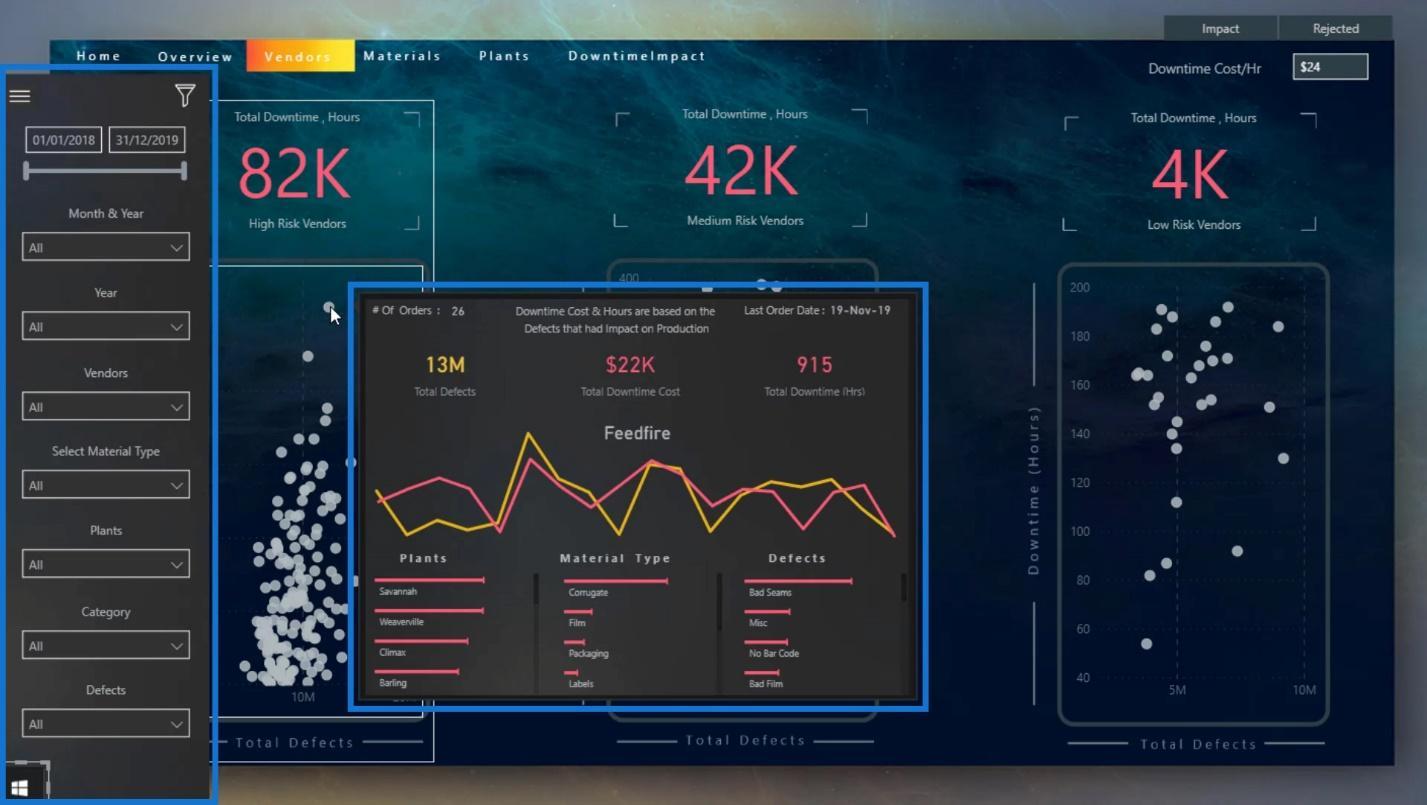
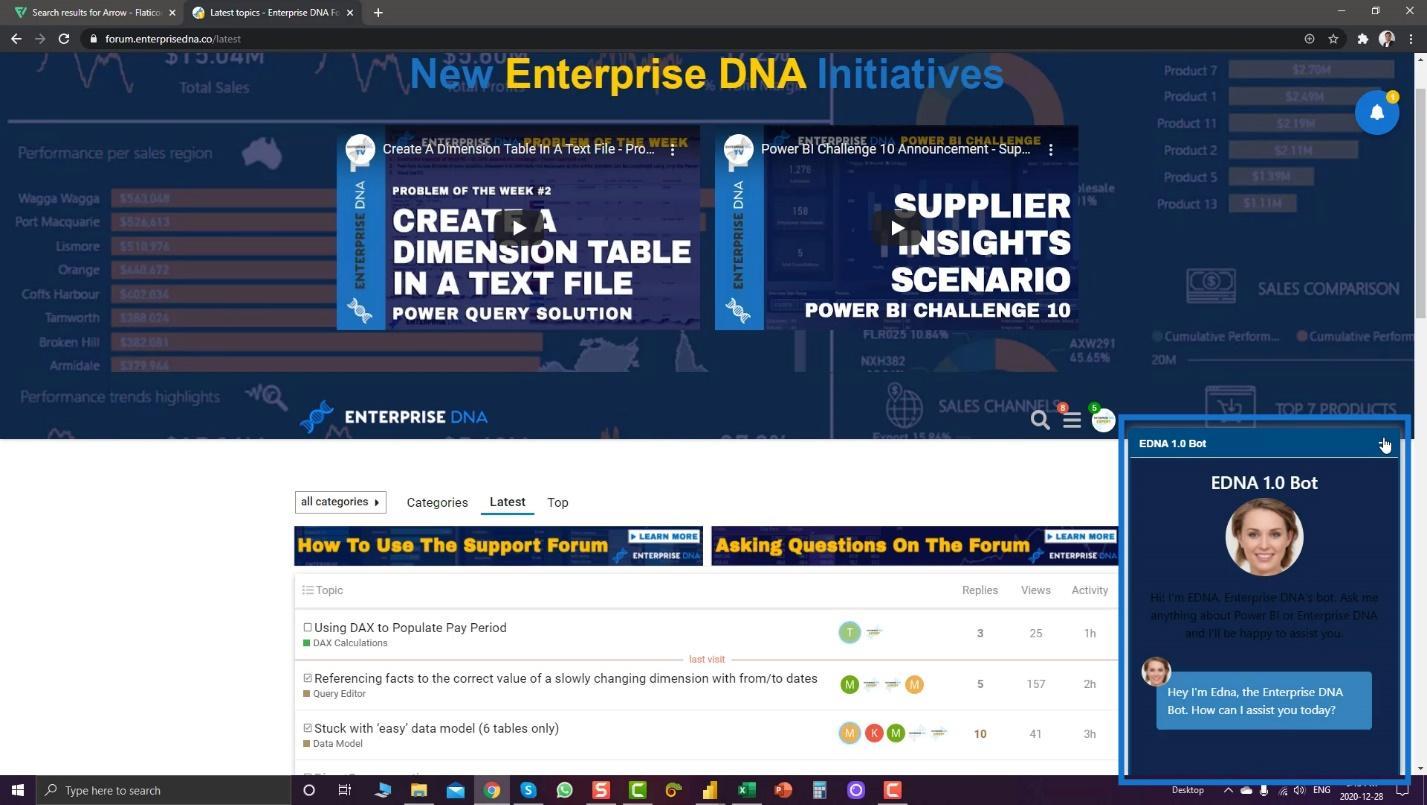
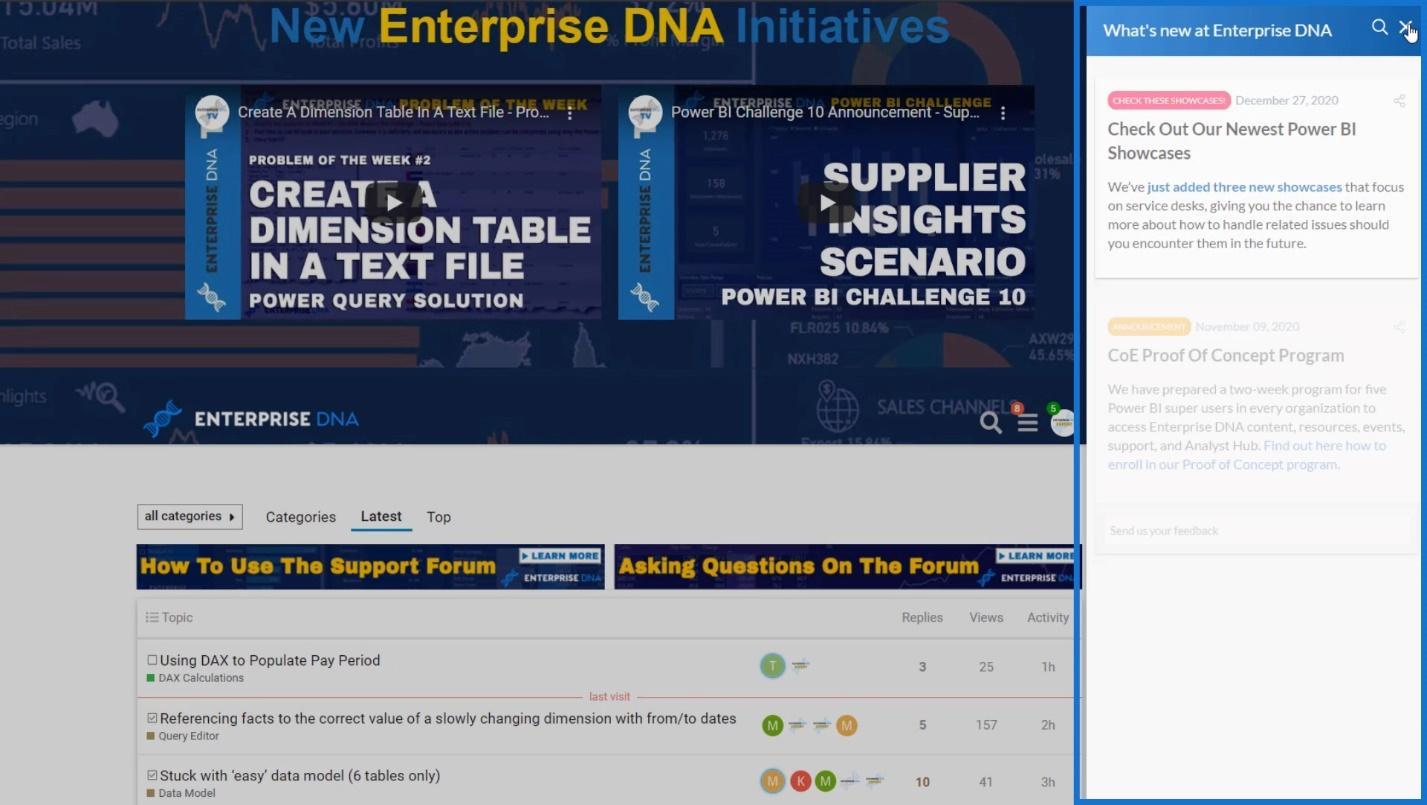
Website besuchen , finden Sie auch einige Navigationsideen. Ein Beispiel ist diese Popup-Chatbox. Wenn Sie in Ihrem Bericht einen bestimmten Einblick zeigen möchten, können Sie dies auf jeden Fall nutzen.

Wenn Sie dann einige wichtige Erkenntnisse zeigen möchten, können Sie diesen Feed verwenden.

Verwenden von Überschriften als Navigation in LuckyTemplates-Berichten
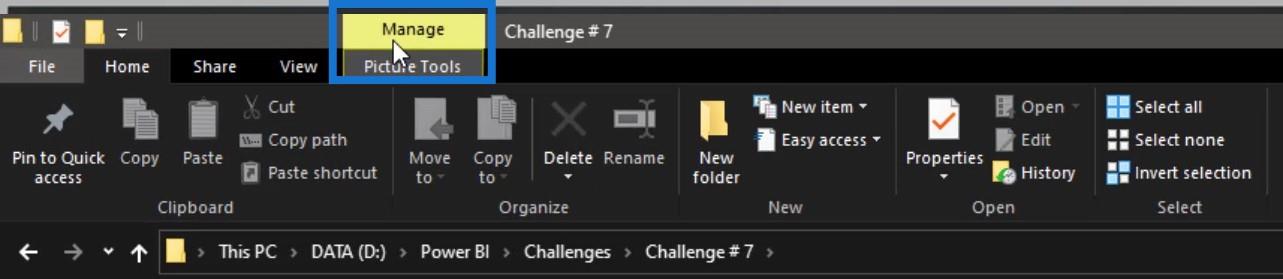
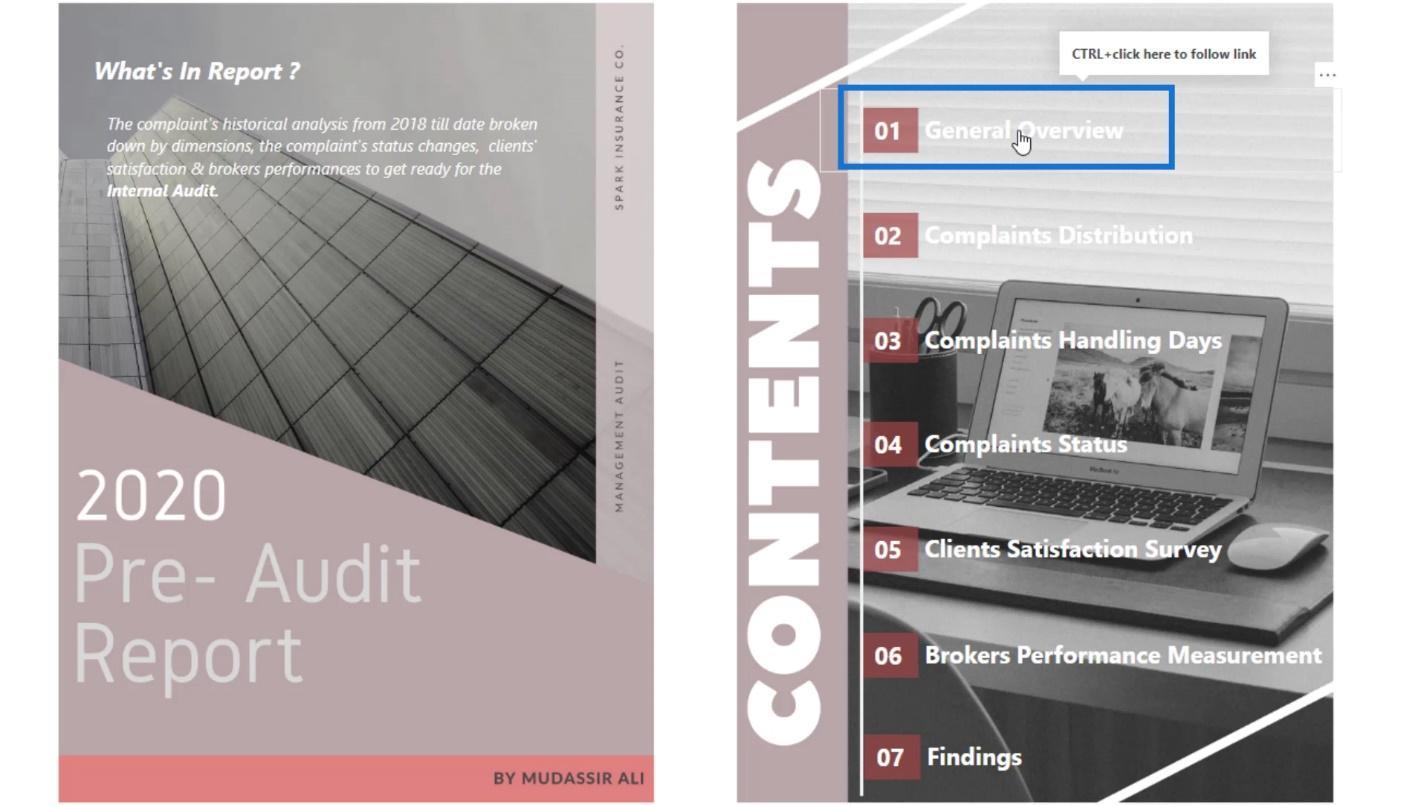
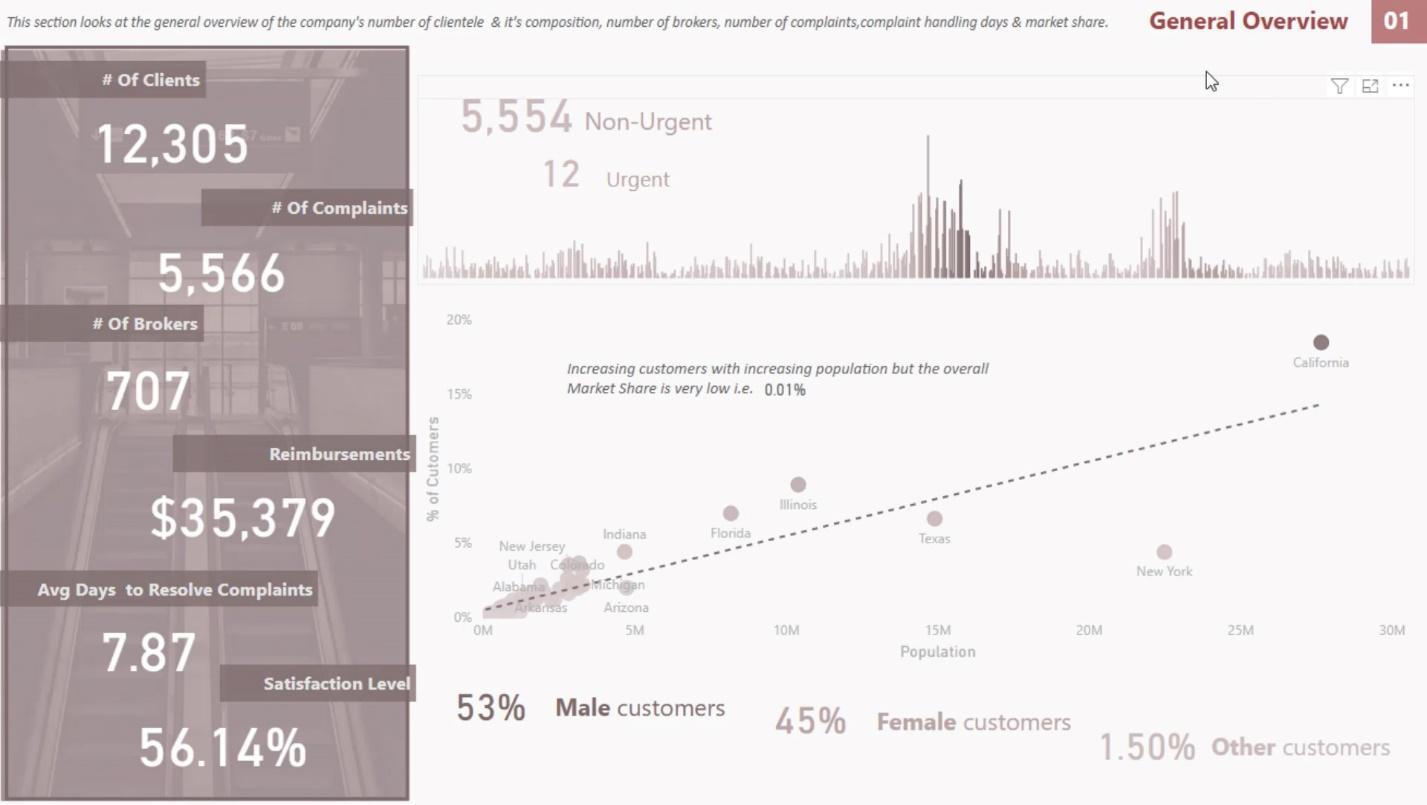
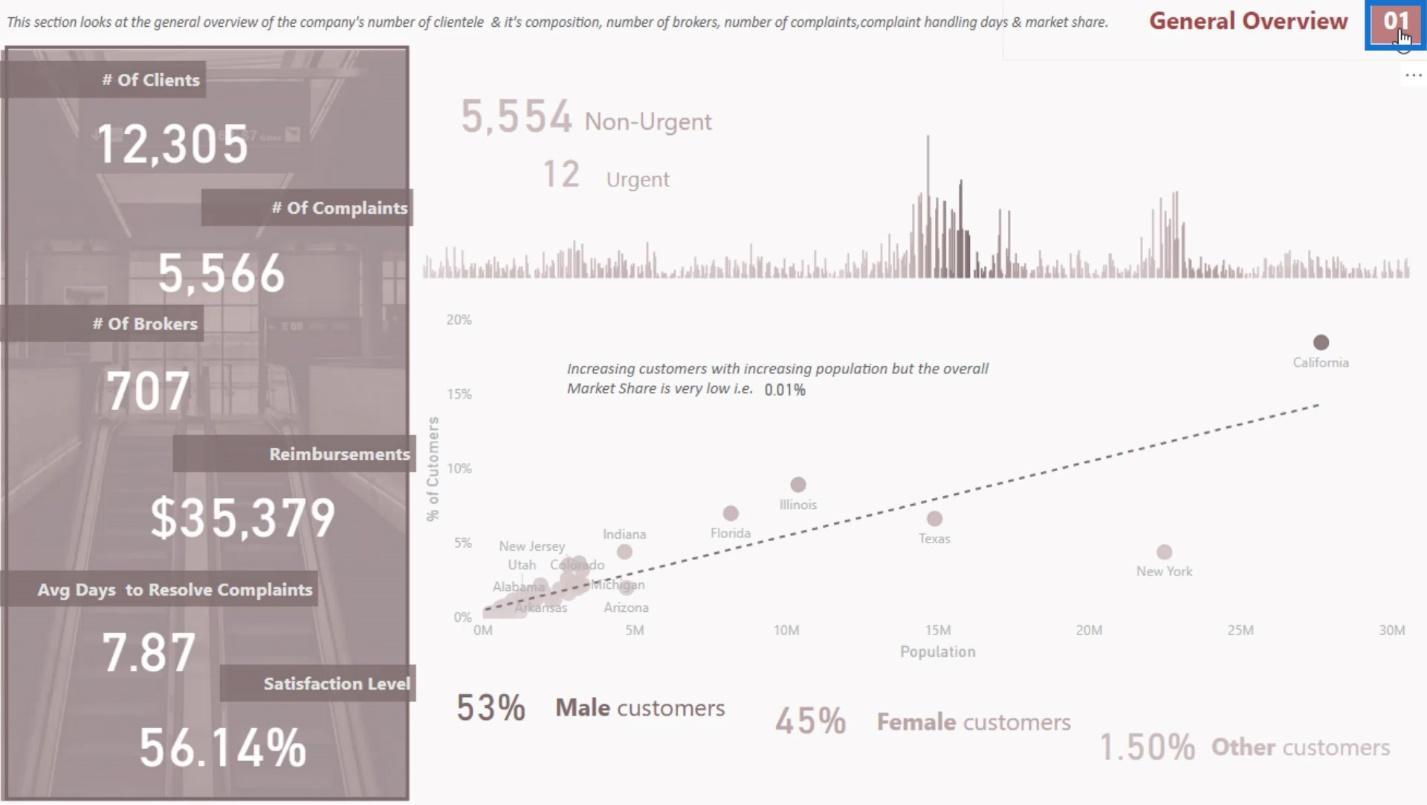
Eine weitere coole Sache, die Sie tun können, besteht darin, Ihre Überschriften als Navigation festzulegen. Ich habe hier beispielsweise kein Symbol verwendet. Stattdessen habe ich im Bericht Überschriften verwendet.

Wenn ich auf eine Überschrift klicke, gelange ich zur entsprechenden Seite.

Wenn ich dann oben rechts auf 01 klicke, komme ich zurück zur Startseite.

In diesem Tutorial habe ich nur einige der grundlegendsten Ideen vorgestellt.
Als Nächstes zeige ich, wie Sie Lesezeichen in Ihren interaktiven LuckyTemplates-Berichten erstellen und verwalten.
Lesezeichen für die Seitennavigation für interaktive LuckyTemplates-Berichte
Lesezeichen werden verwendet, um die aktuell konfigurierte Ansicht einer Berichtsseite zu speichern, einschließlich Filter , Slicer und den Status von Visuals. Sie können dann auf den erfassten Zustand verweisen, wenn Sie das entsprechende Lesezeichen auswählen. Das einfachste Lesezeichen, das Sie erstellen können, ist die Seitennavigation.
1. Hinzufügen des Symbols
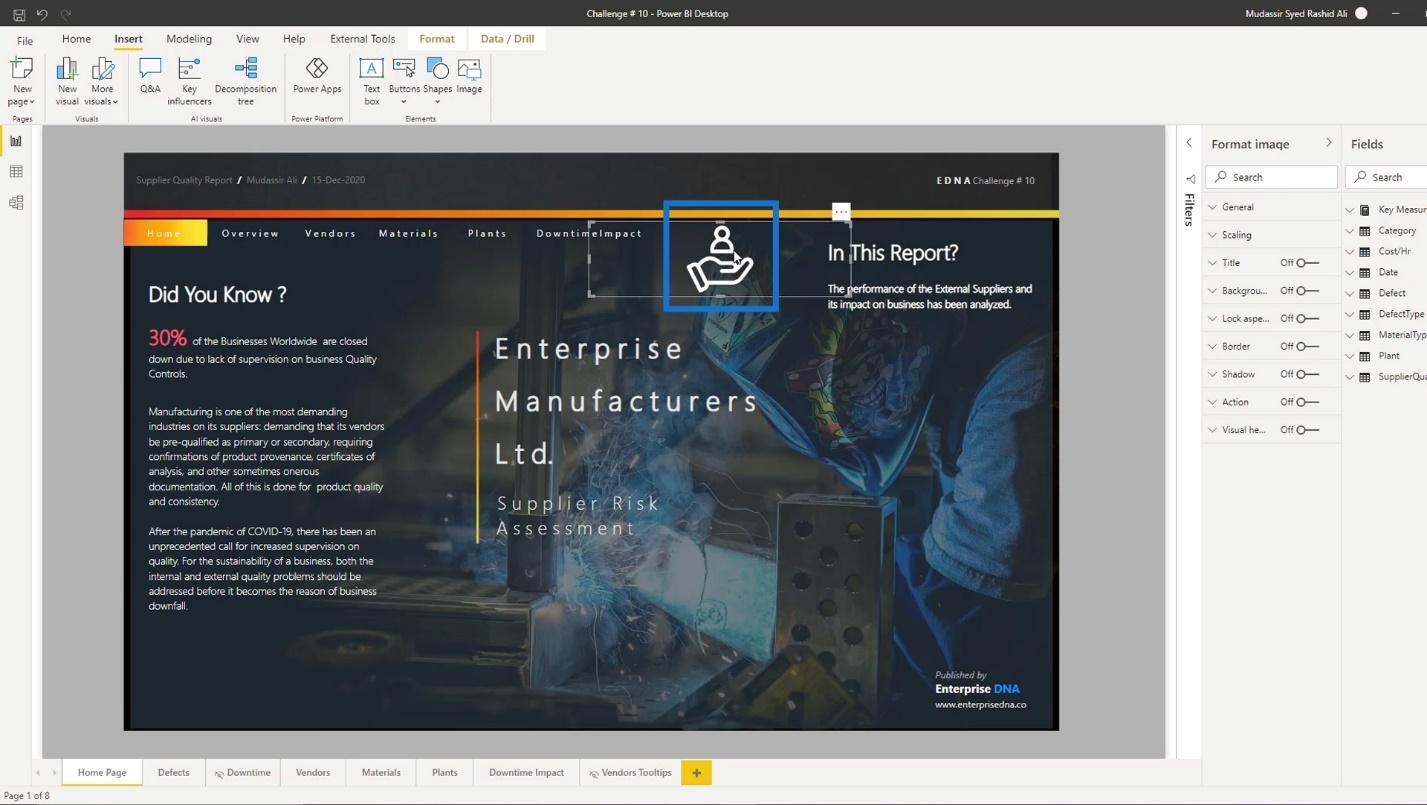
Jedes Bild, das Sie in LuckyTemplates einfügen, kann jetzt Lesezeichen verarbeiten. Ich füge hier zum Beispiel ein Bild ein.

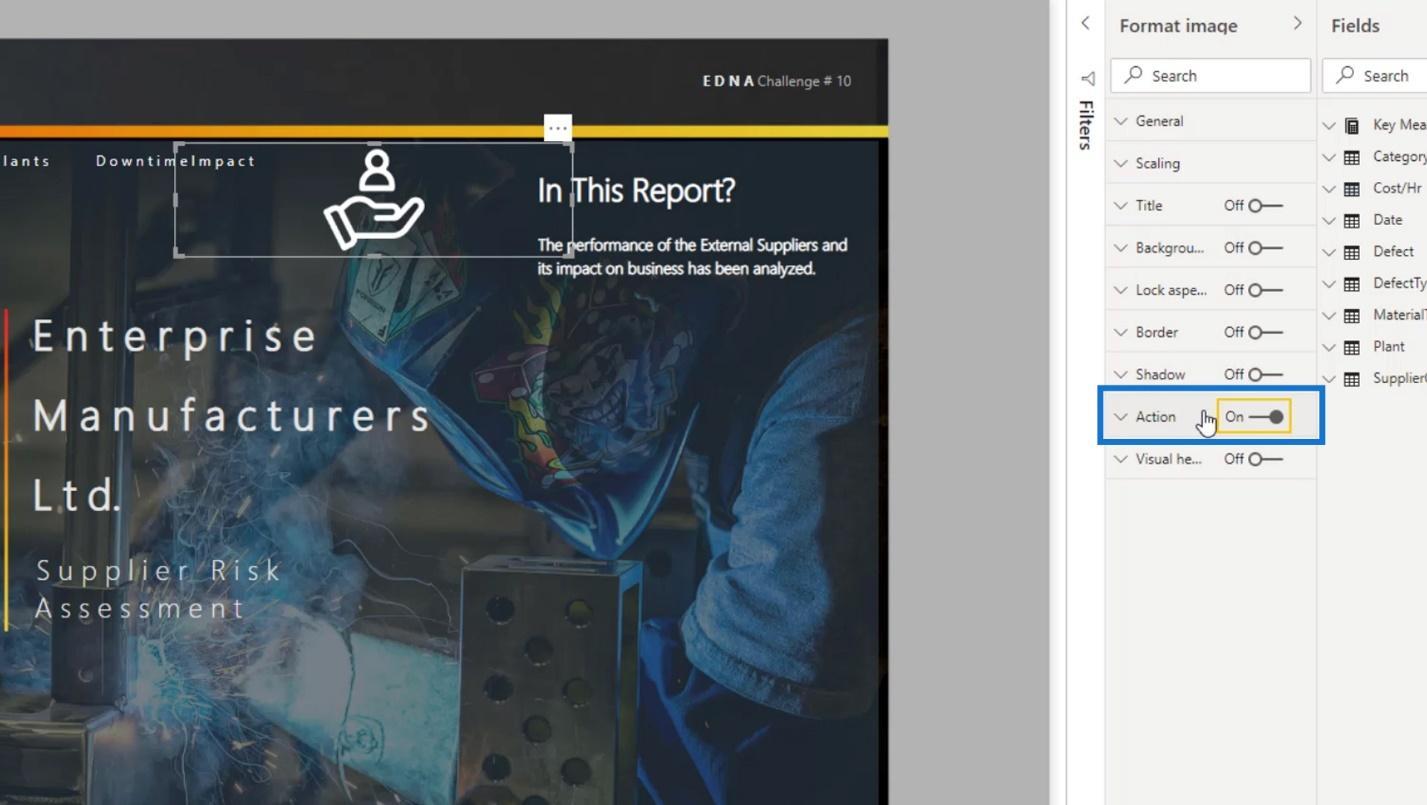
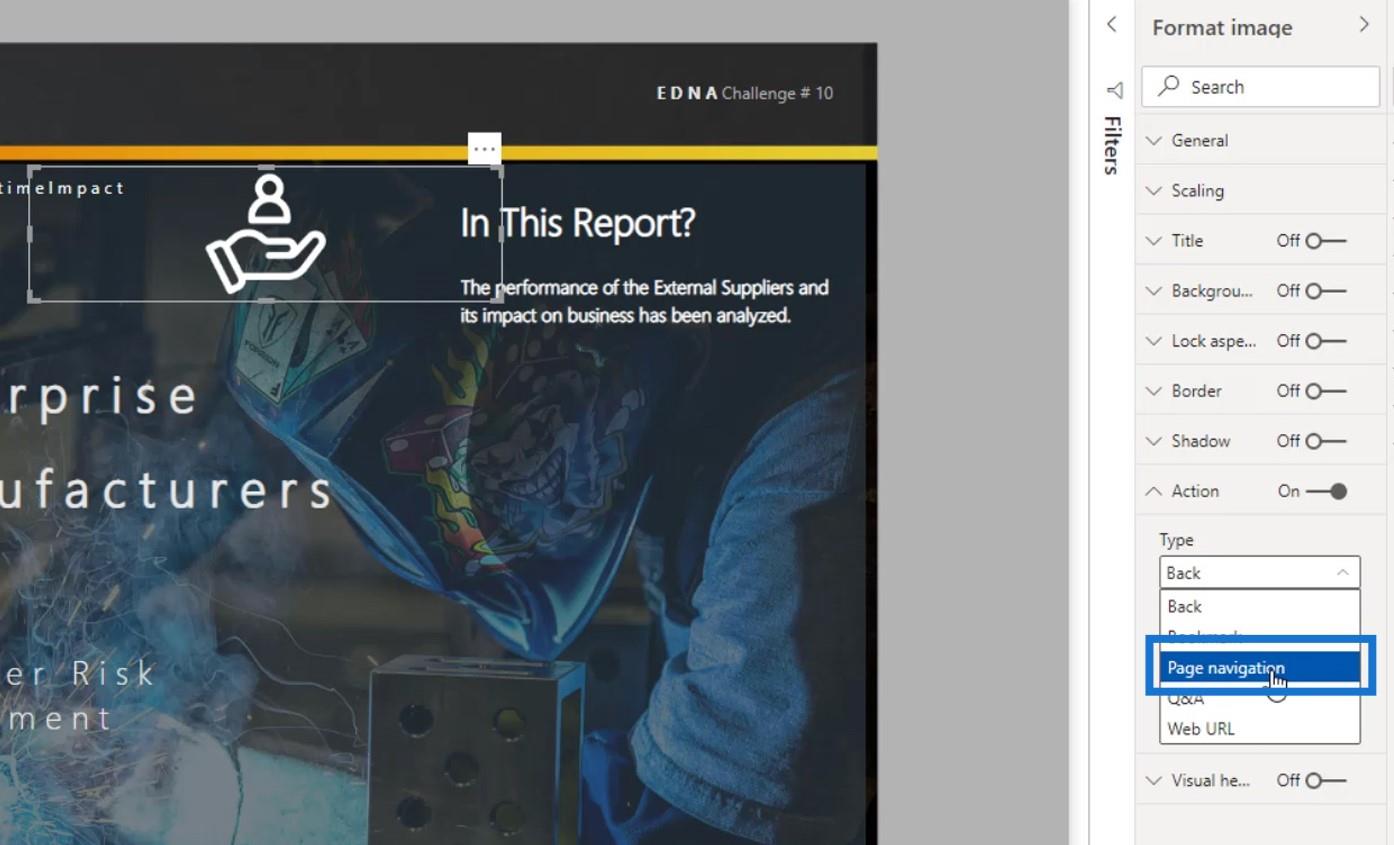
Ich kann eine Seitennavigation mit diesem Bild erstellen, indem ich die Option „Aktion“ im Abschnitt „Bild formatieren“ aktiviere .

Stellen Sie das Feld Typ auf Seitennavigation ein .

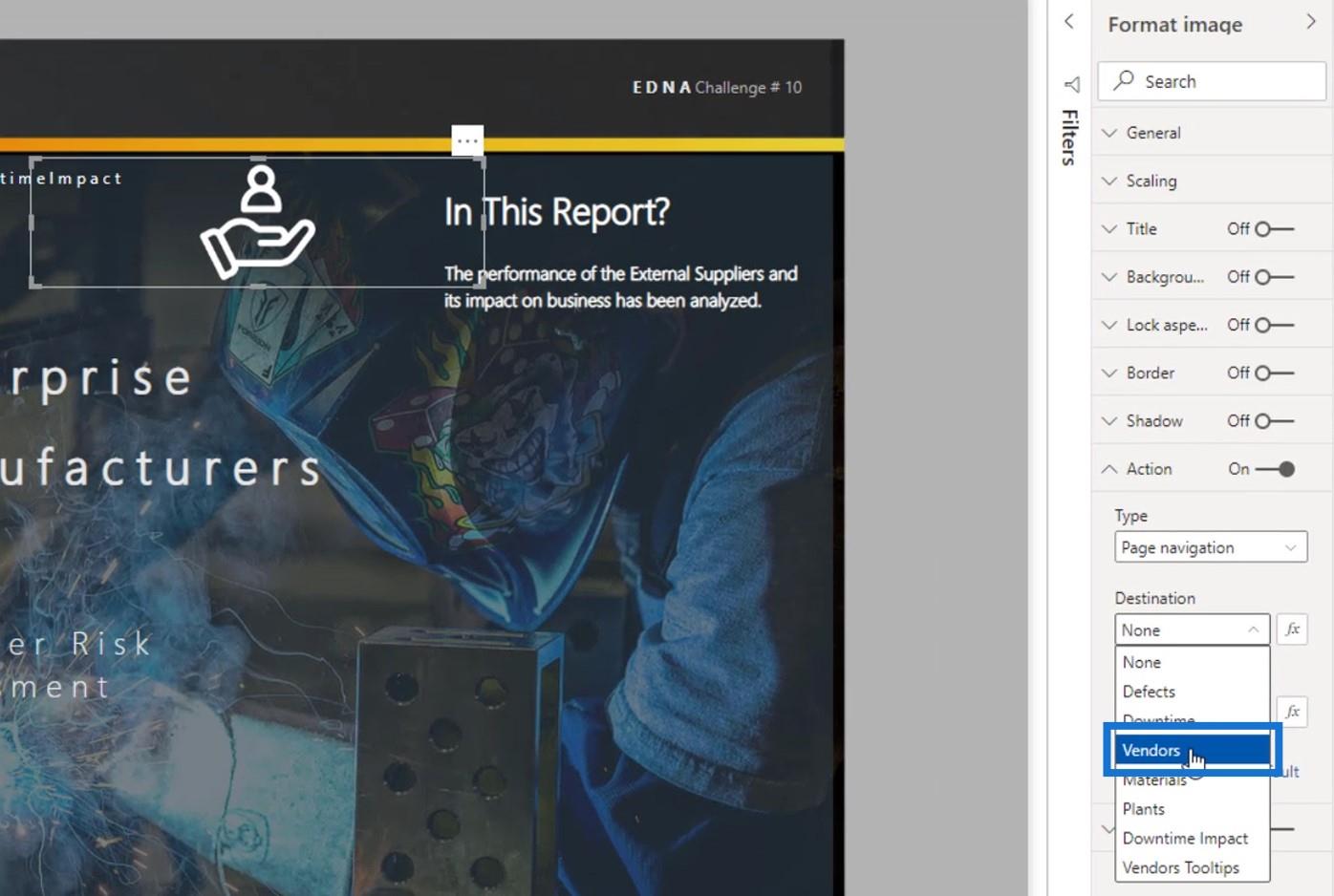
Wählen Sie dann im Feld „Ziel “ das Ziel dieser Seitennavigation aus . Für dieses Beispiel wähle ich die Seite „Anbieter“ aus .

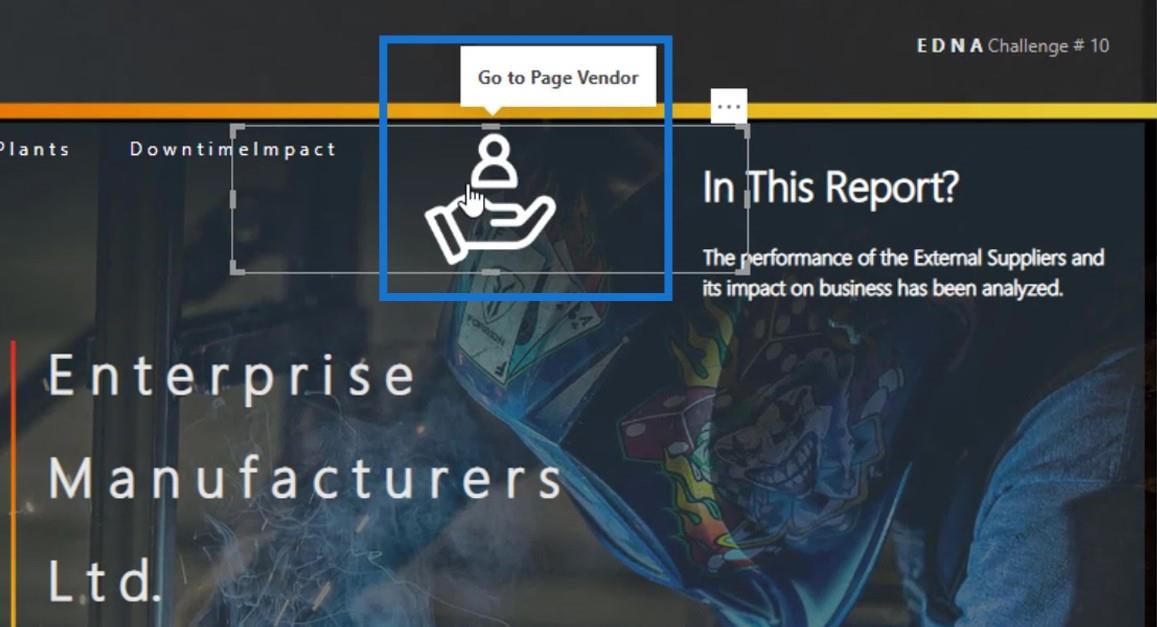
2. Hinzufügen eines Tooltips
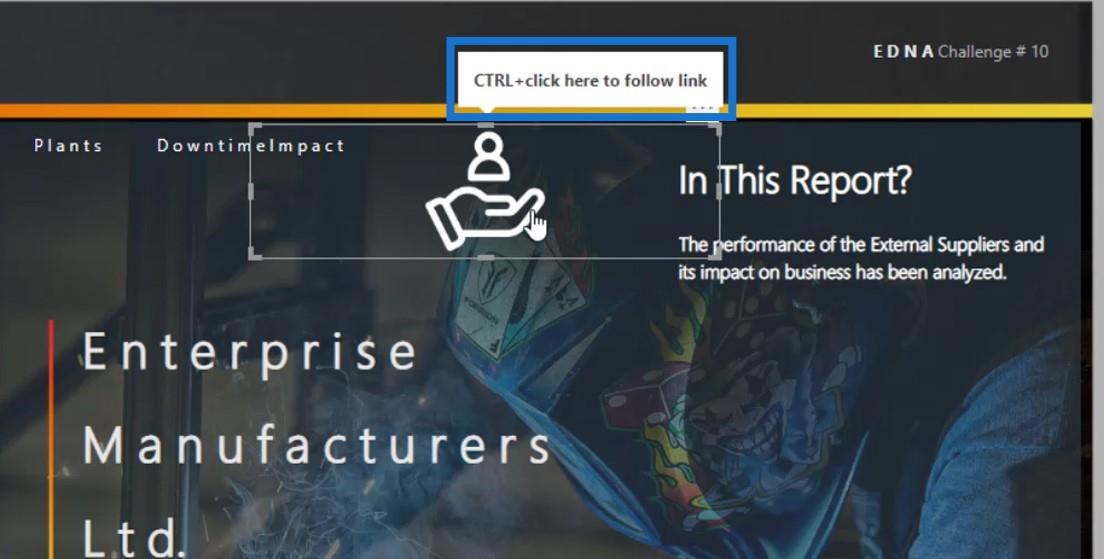
Tooltip ist der Text, der angezeigt wird, wenn Sie mit der Maus über ein bestimmtes Element fahren. Standardmäßig wird „ STRG + Klicken Sie hier, um dem Link zu folgen “ angezeigt.

Es wäre gut, wenn wir unseren Seitennavigationen einen Hinweis hinzufügen würden. Damit möchten wir unseren Endbenutzern mitteilen, wohin sie diese bestimmte Navigation führen wird.
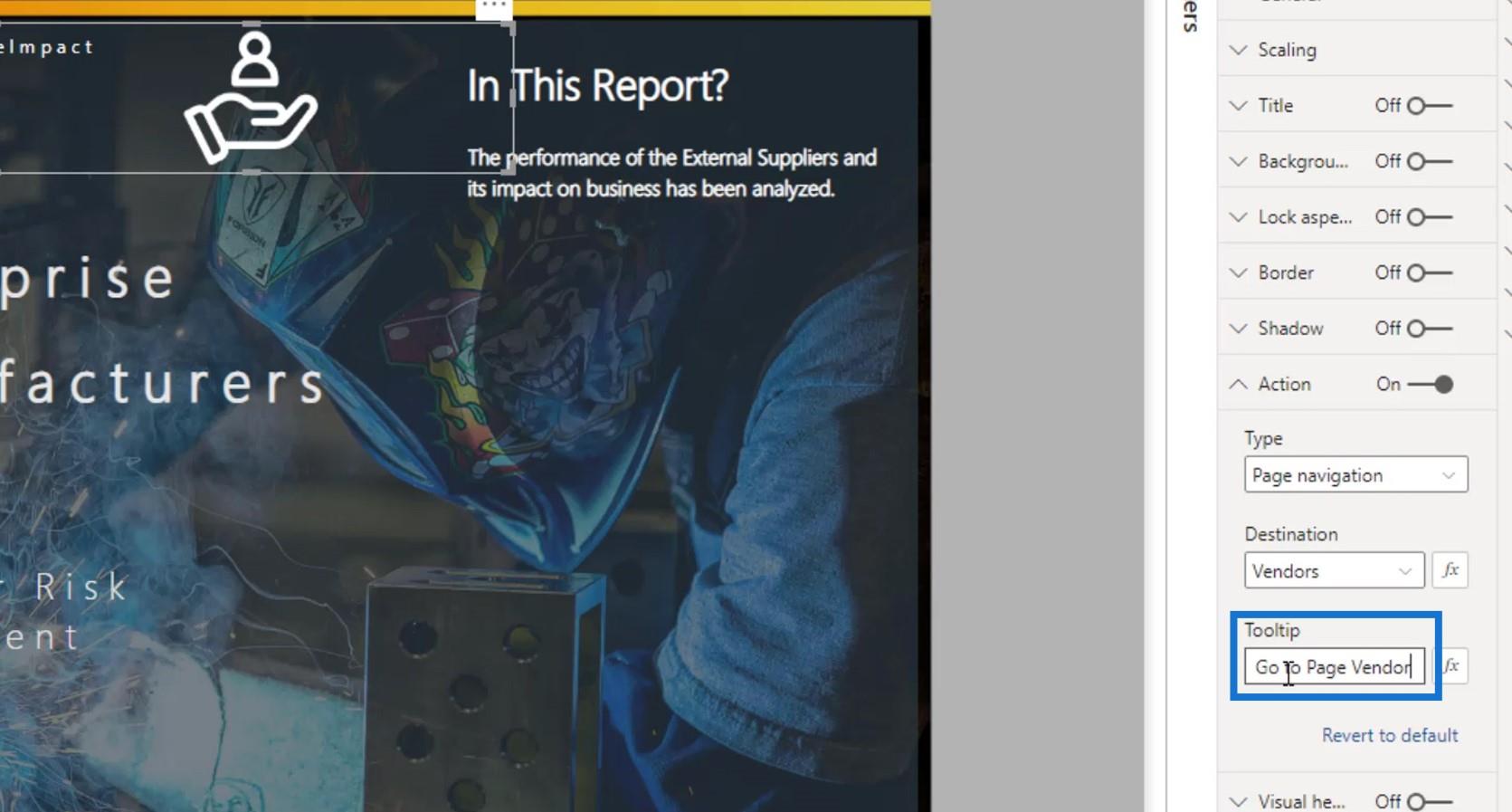
Für dieses Beispiel gebe ich also „ Gehe zum Seitenanbieter “ ein.

Wenn ich mit der Maus über das Bildsymbol fahre, wird dieser Text angezeigt.

Wenn ich darauf klicke, komme ich zur Anbieterseite .

Beispiel für ein komplexes Lesezeichen für interaktive LuckyTemplates-Berichte
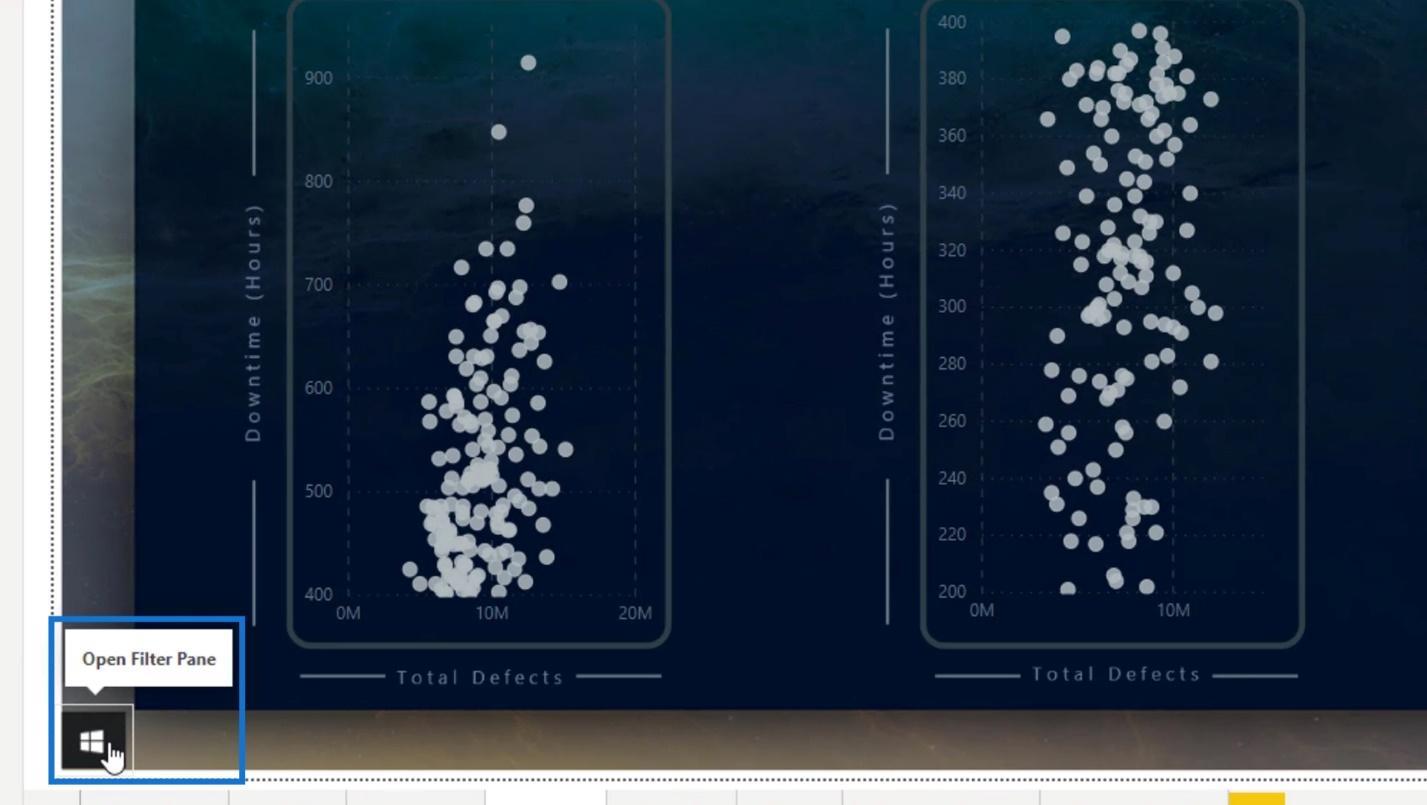
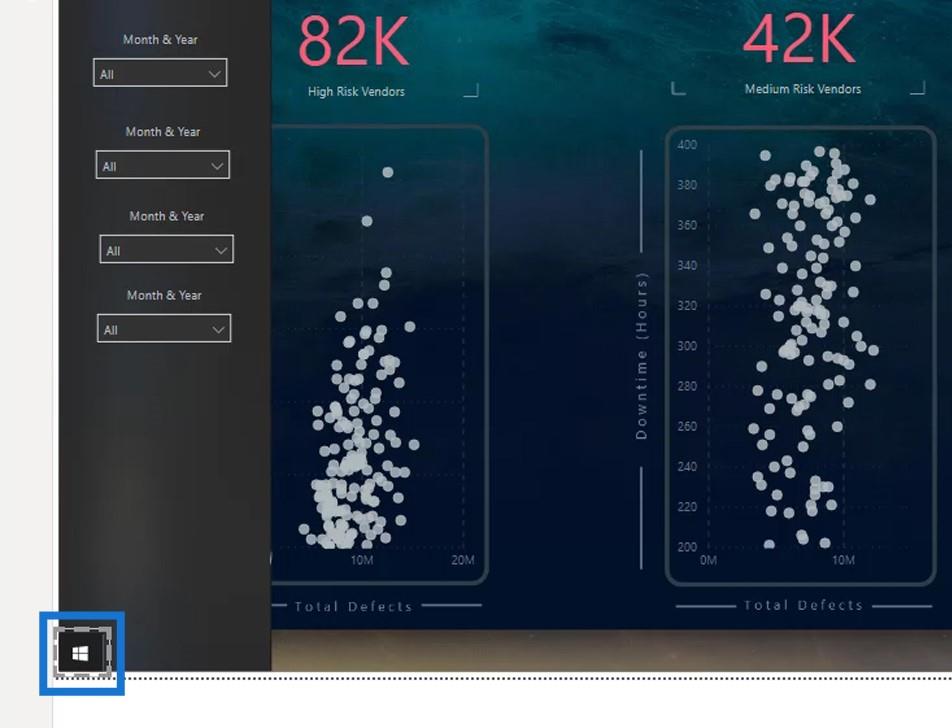
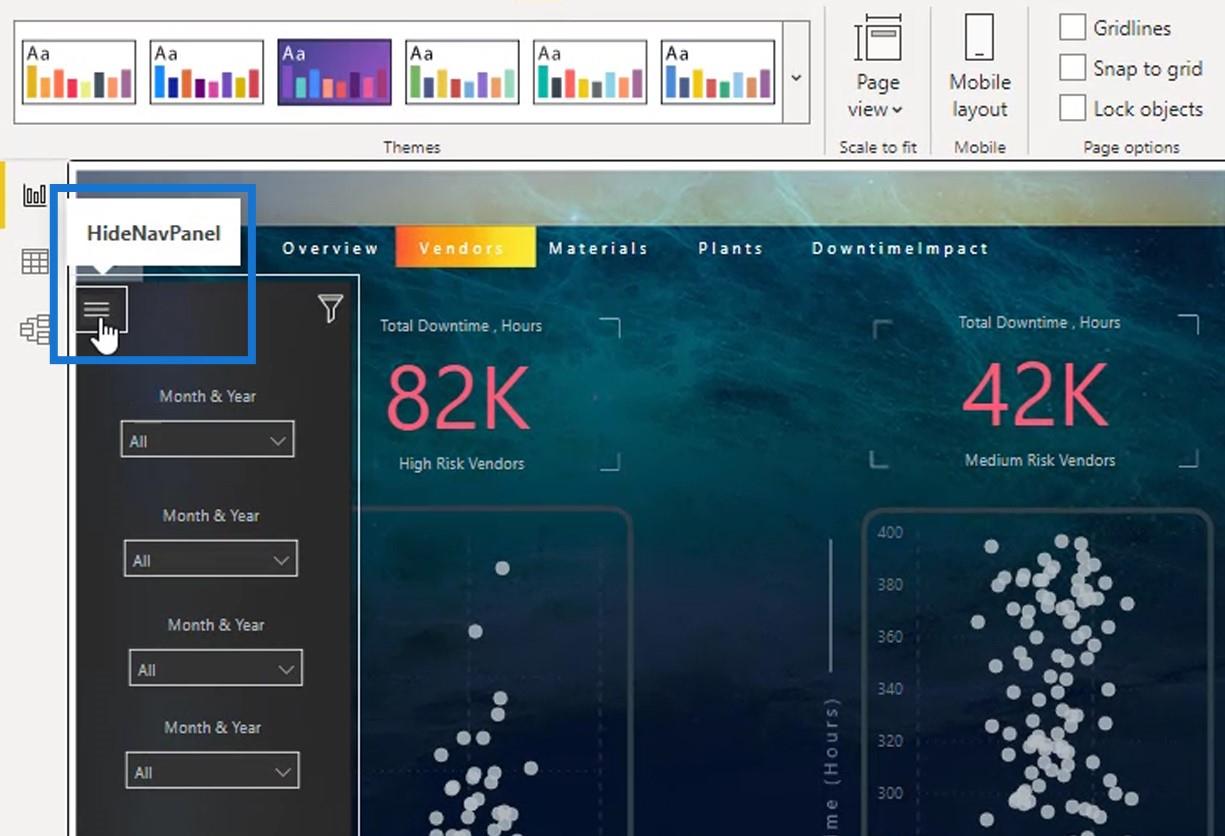
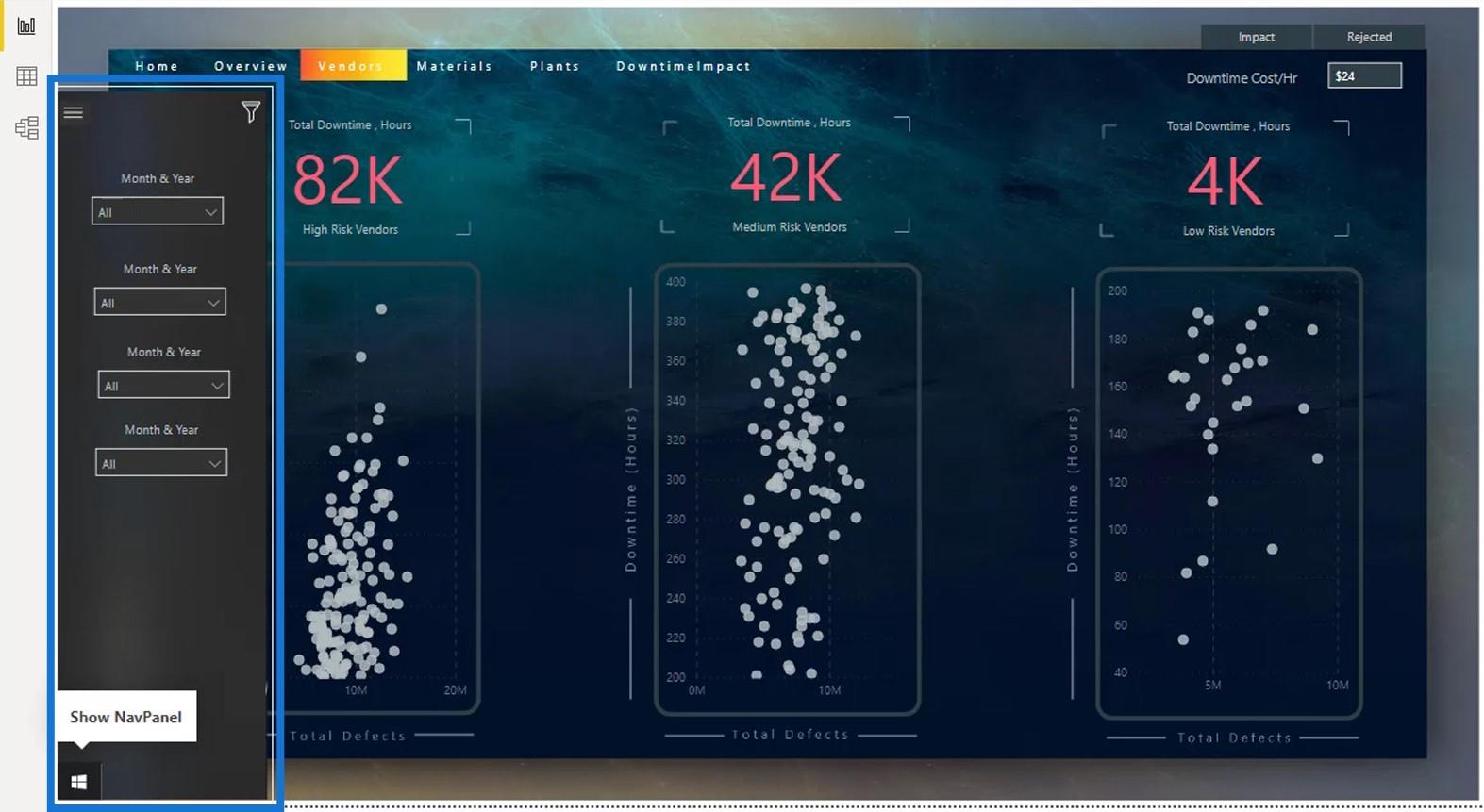
Andere Lesezeichen sind recht komplex. Dieses Windows- Symbol dient beispielsweise für ein Navigationsfeld .

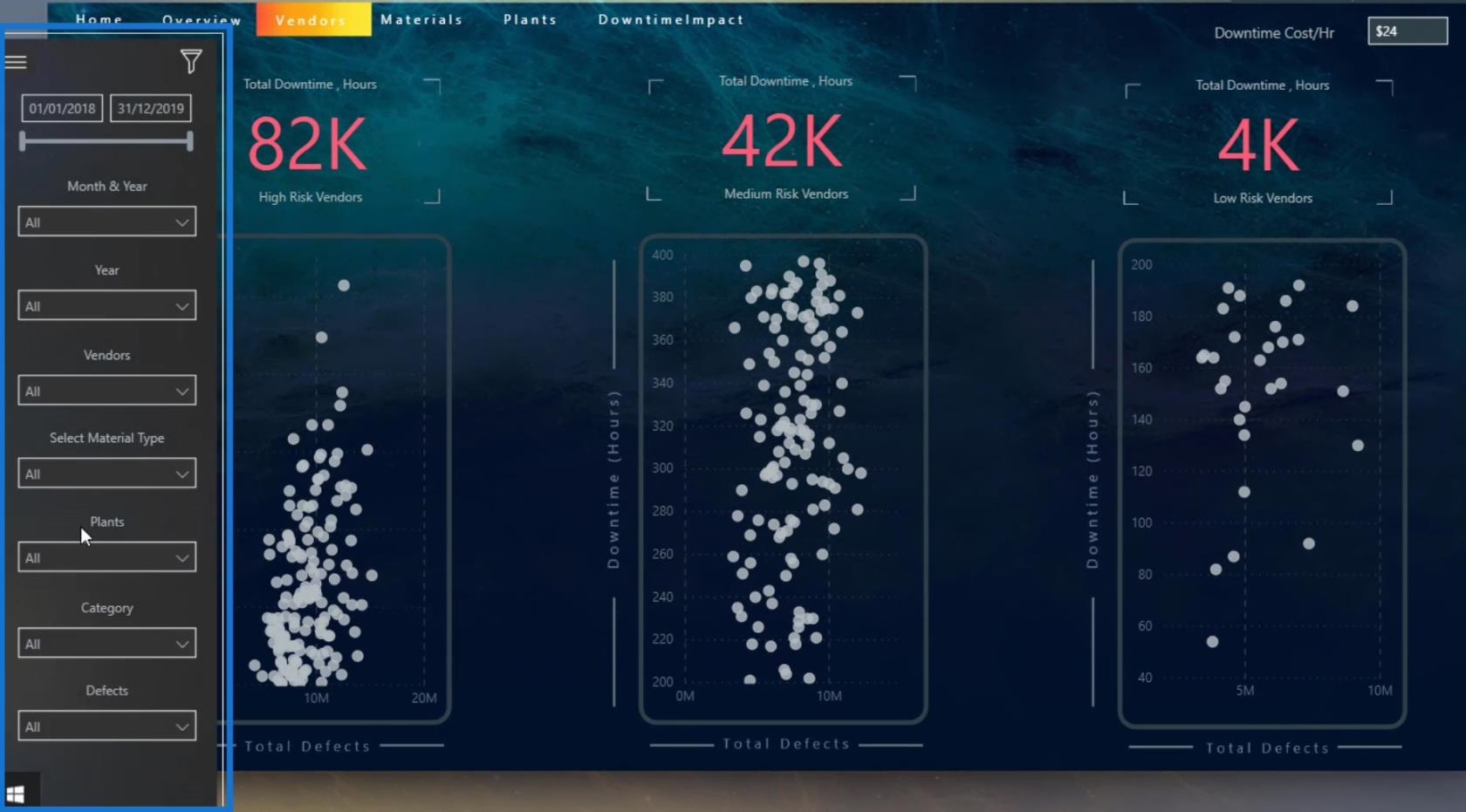
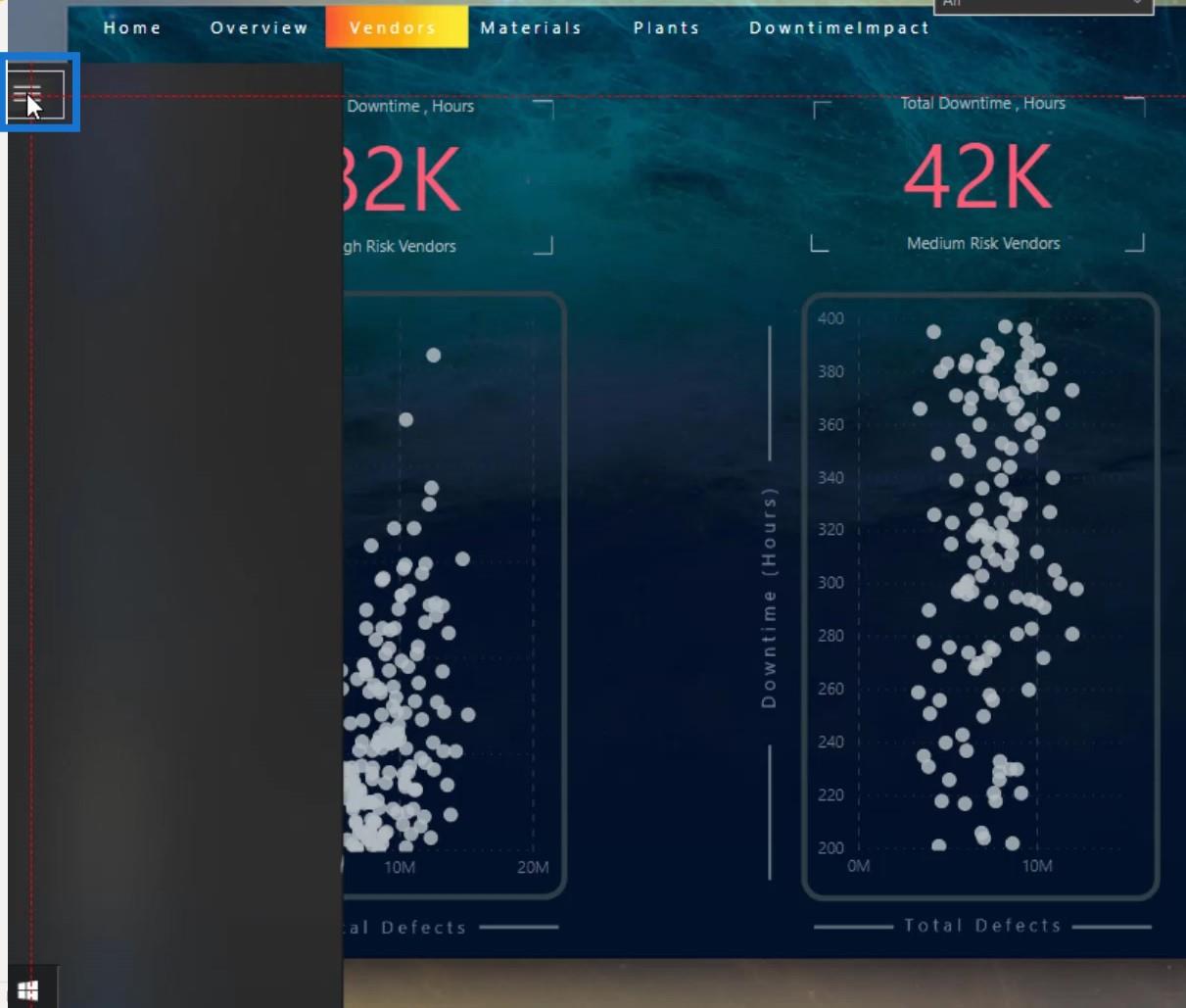
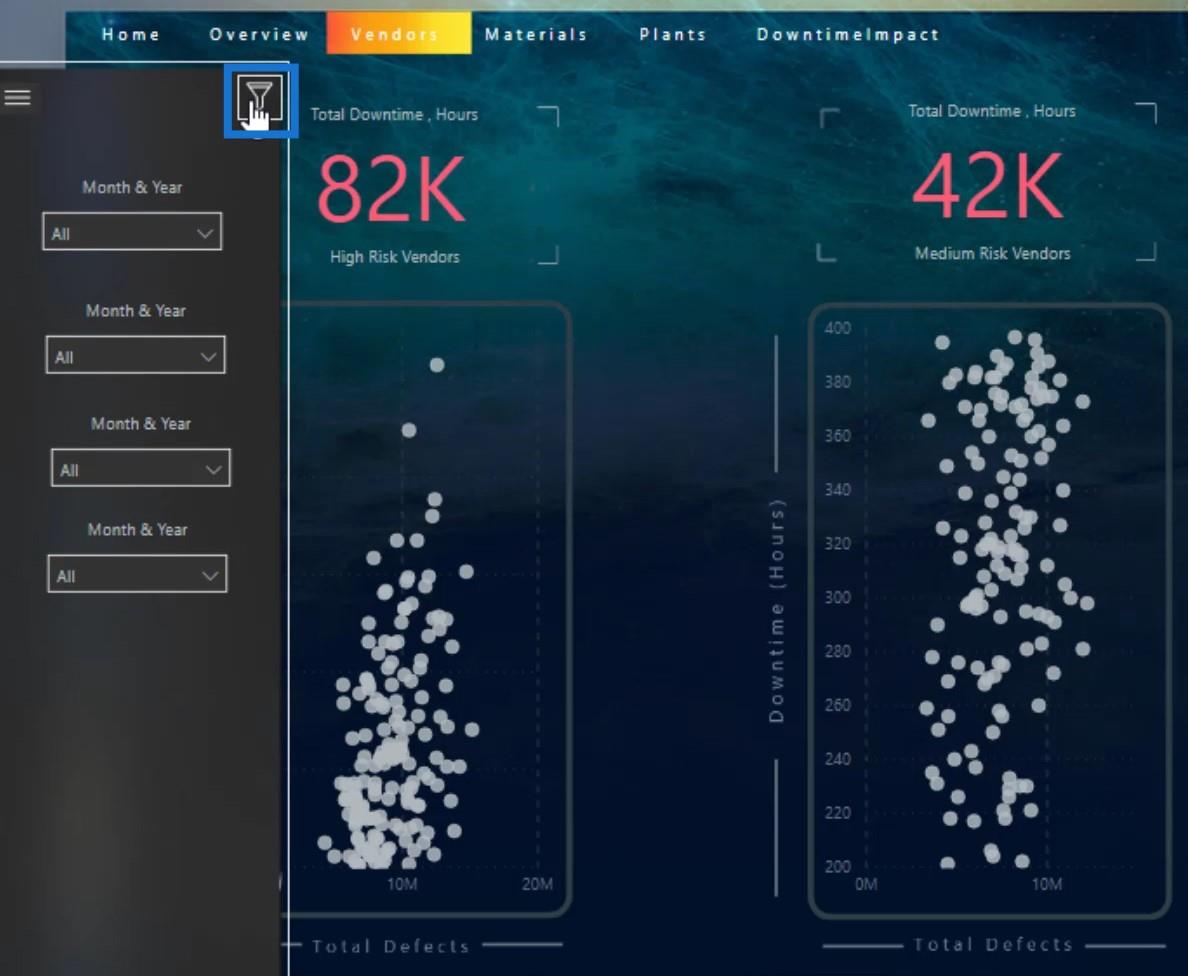
Wenn ich auf dieses Bild klicke, wird mein Navigationsfeld angezeigt.

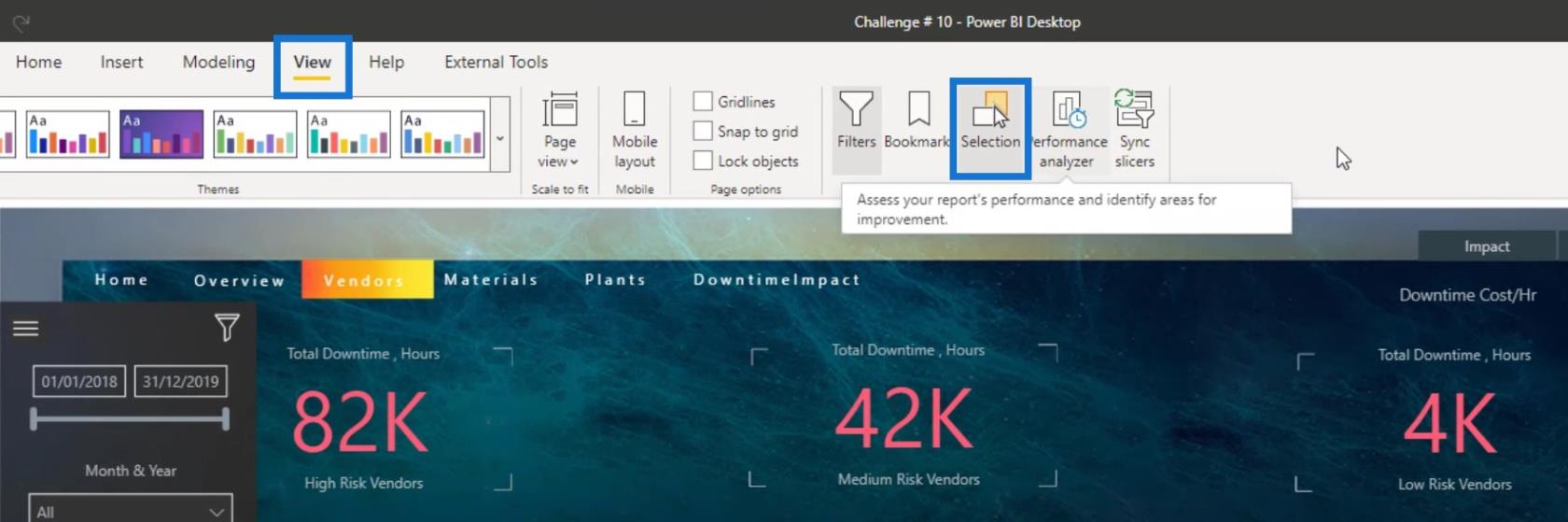
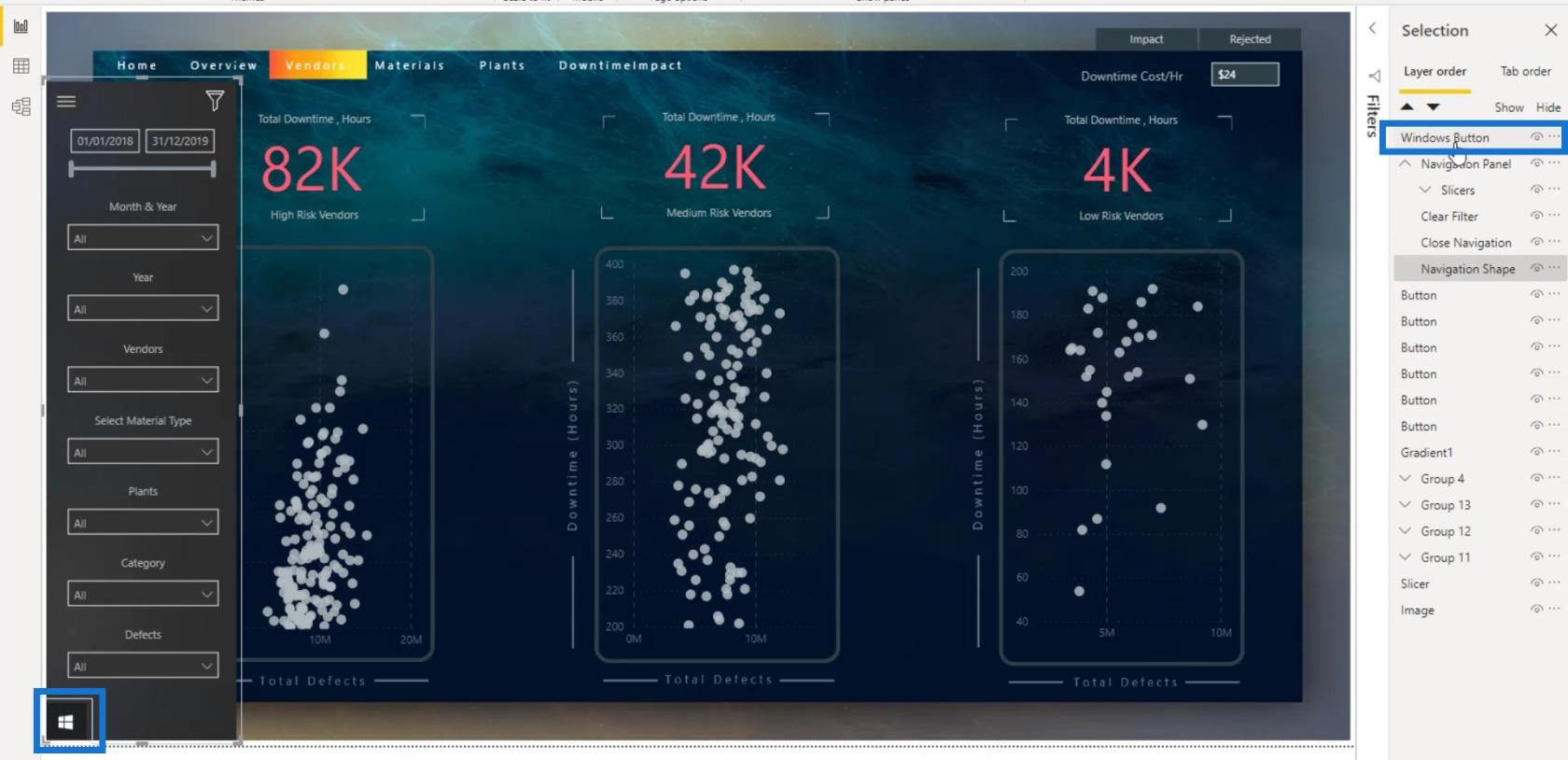
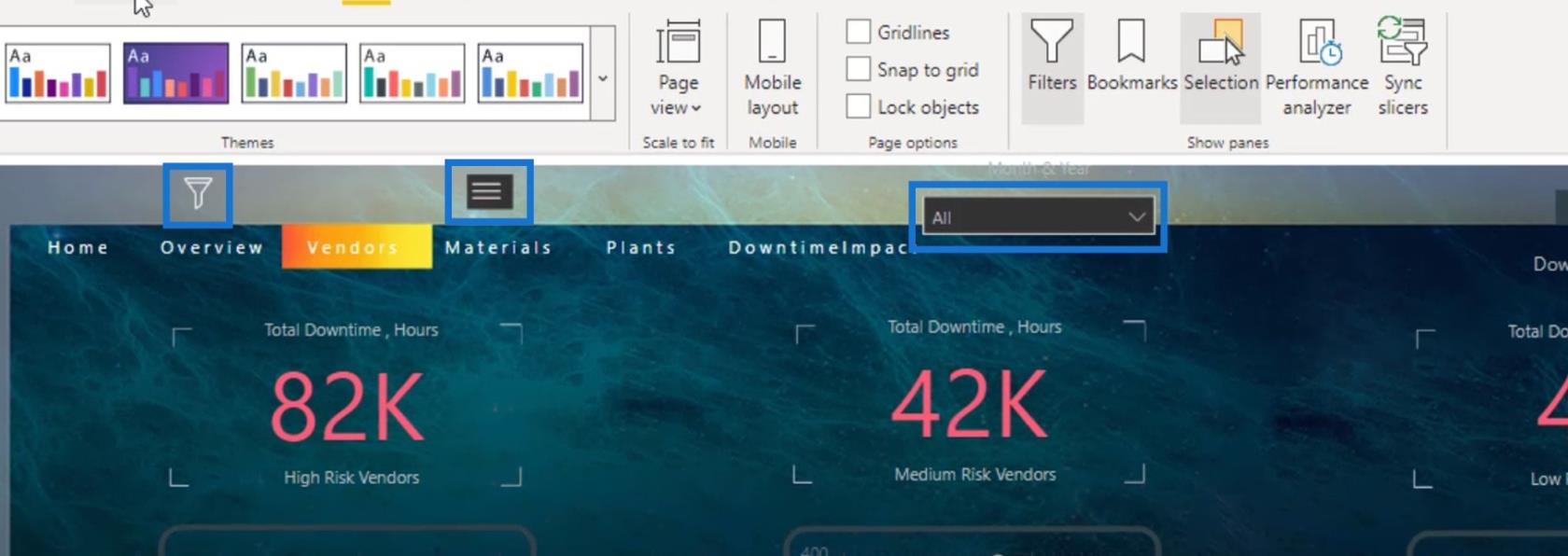
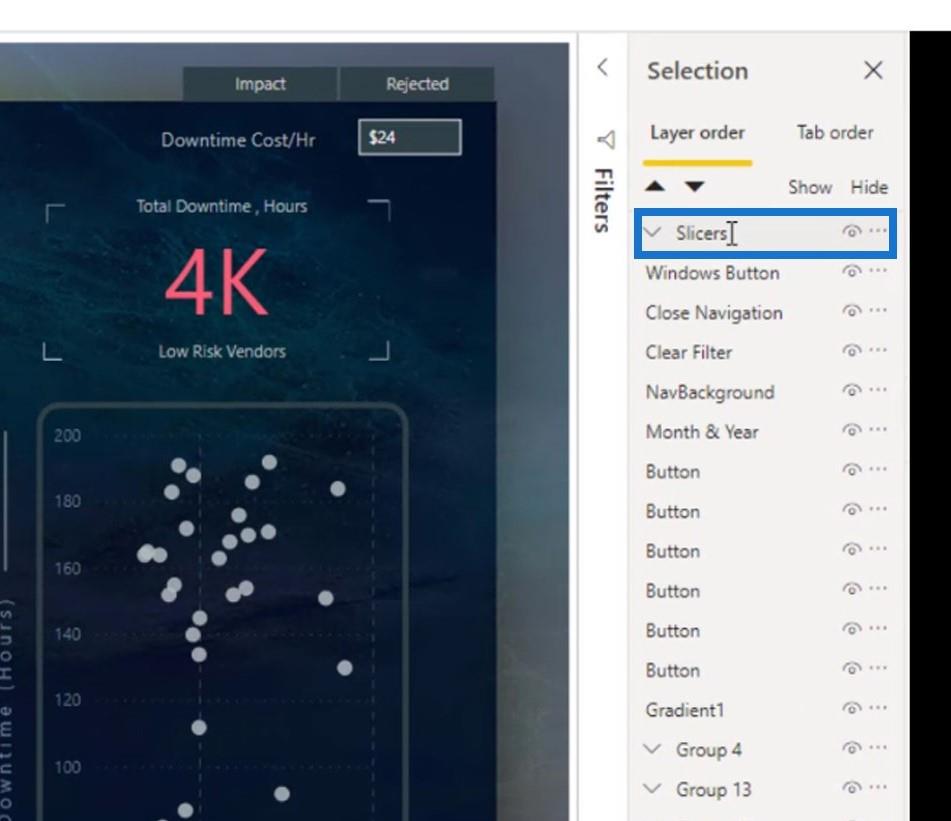
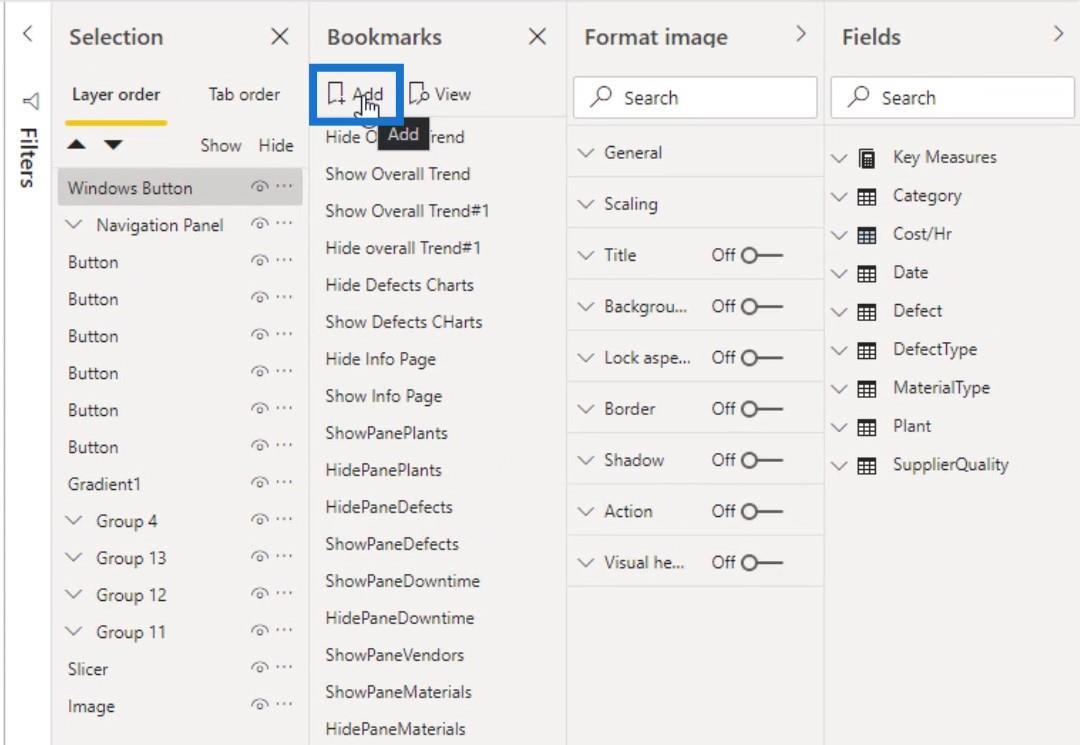
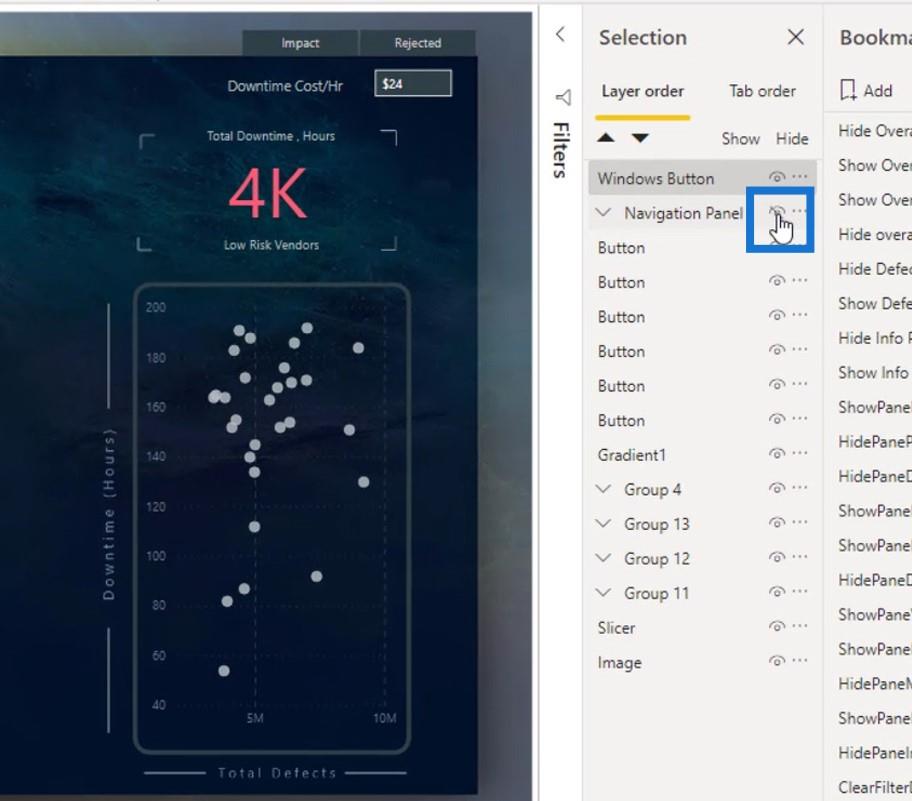
Sie können Ihre Lesezeichen effektiv verwalten, indem Sie zur Registerkarte „Ansicht“ gehen und dann auf die Option „Auswahl“ klicken .

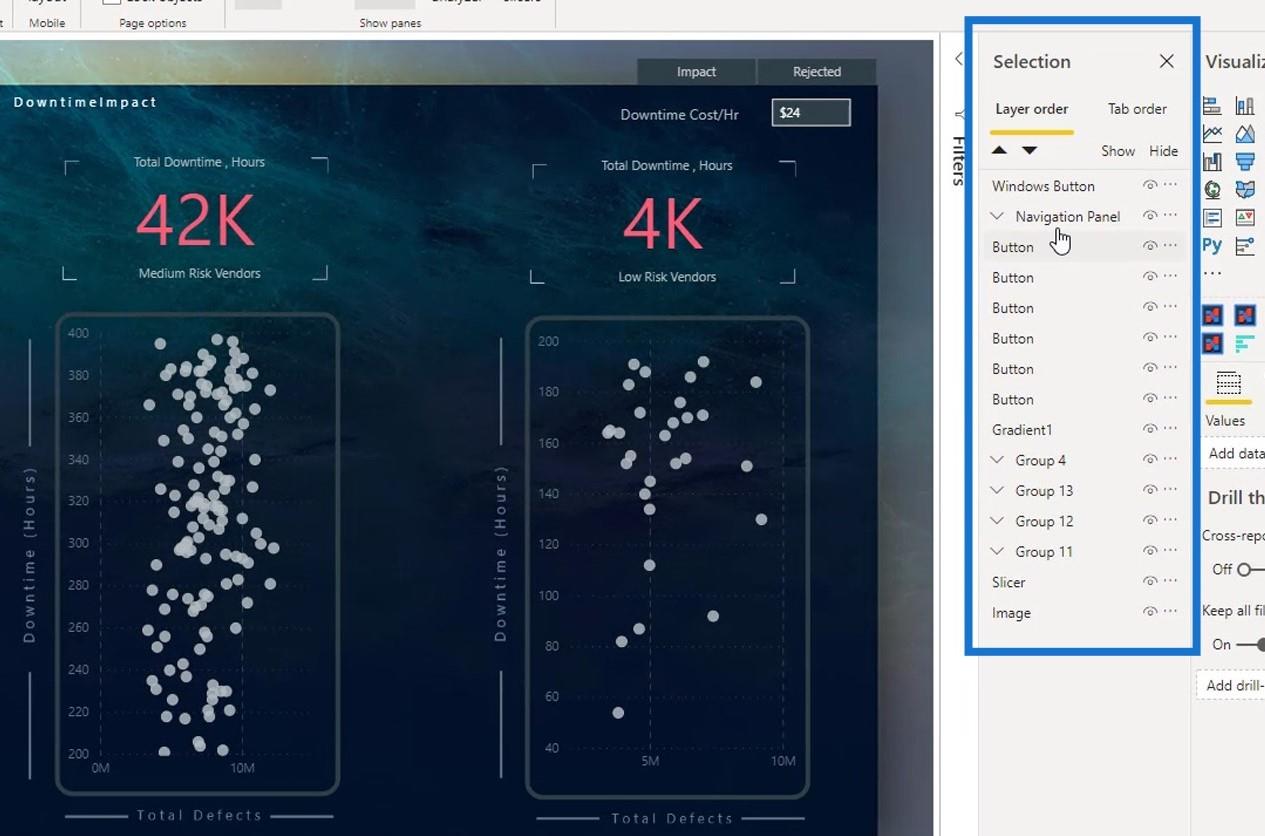
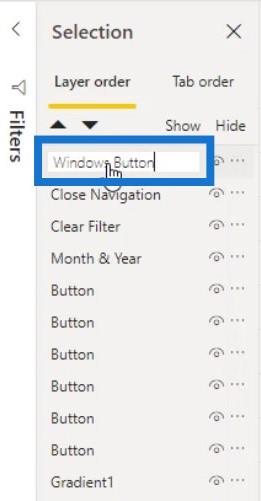
Im Auswahlbereich können Sie die Ebenen oder die Ebenenreihenfolge Ihrer Lesezeichen oder Navigation sehen.

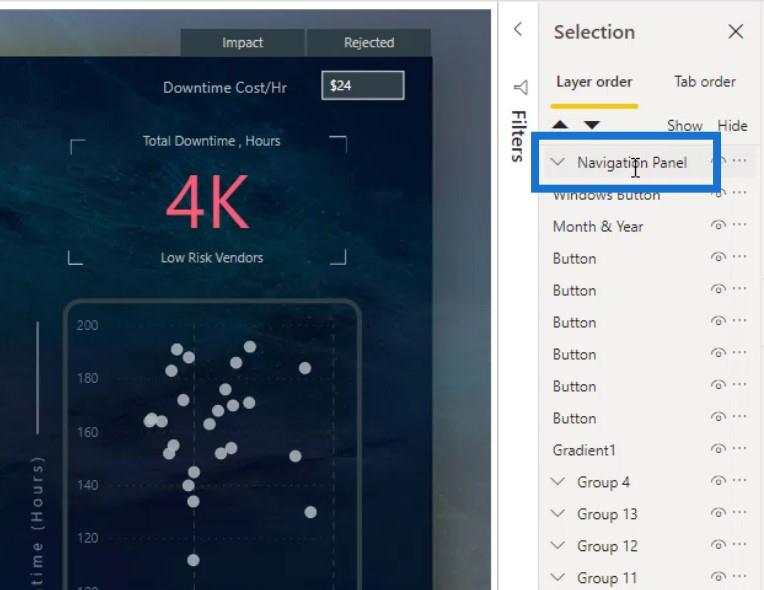
Wenn ich im Auswahlbereich auf den Navigationsbereich
klicke , wird auch der Navigationsbereich auf der Berichtsseite ausgewählt.

Darüber hinaus kann ich die Elemente/Objekte meiner Navigation oder Lesezeichen im Auswahlbereich gruppieren und umbenennen .

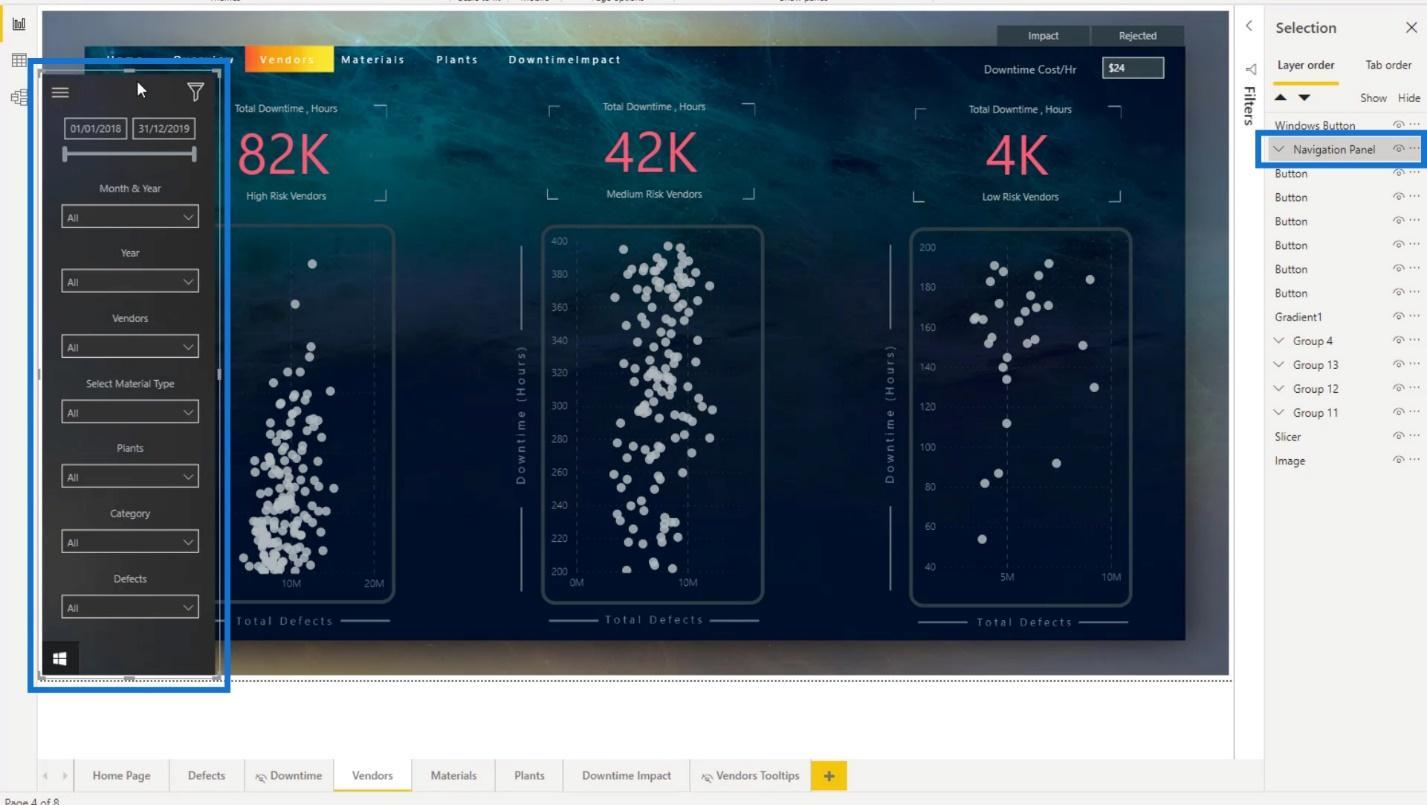
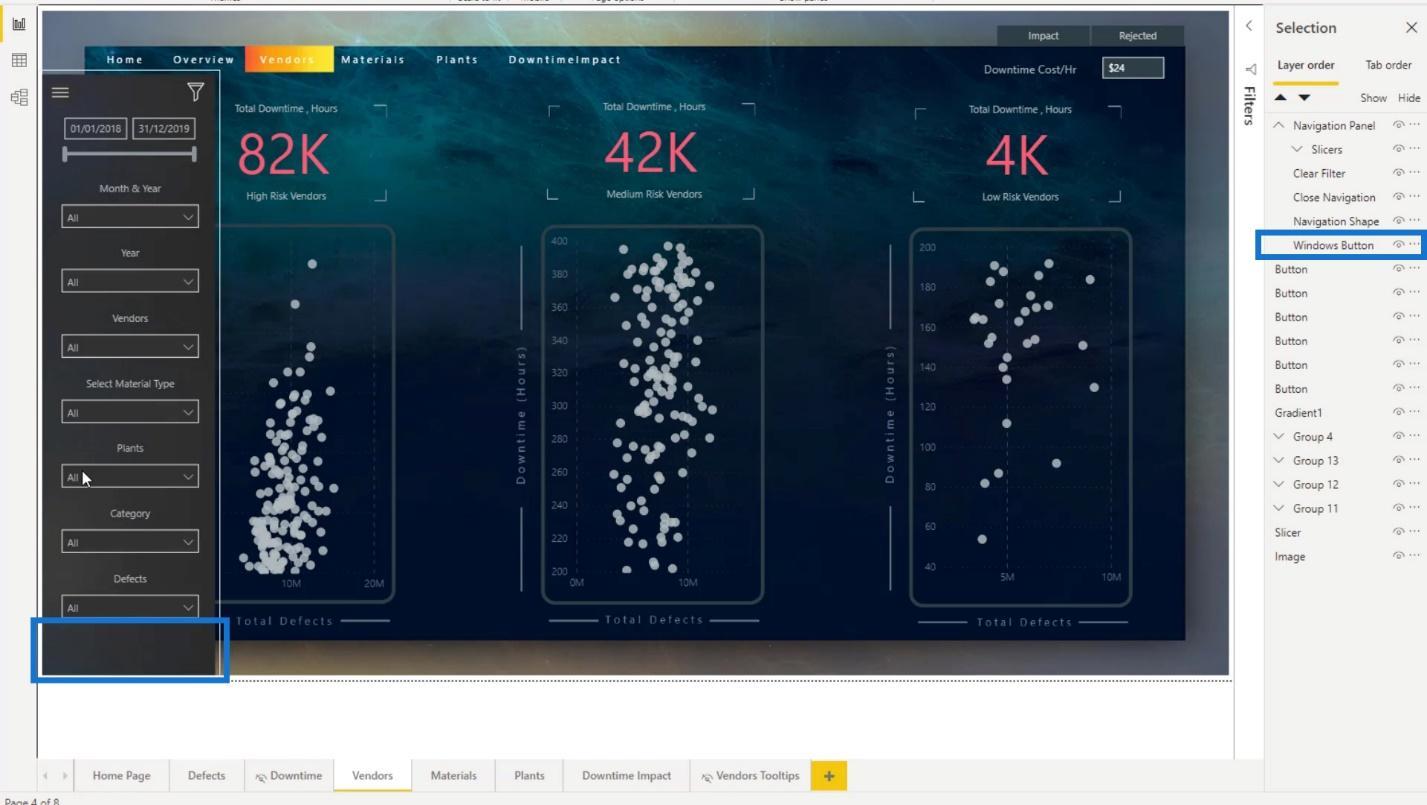
Es ist auch möglich, die Sichtbarkeit der Objekte oder Elemente festzulegen, die Sie anzeigen möchten. In diesem Beispiel ist die Windows- Schaltfläche das Bild auf der Berichtsseite, das den Navigationsbereich anzeigt.

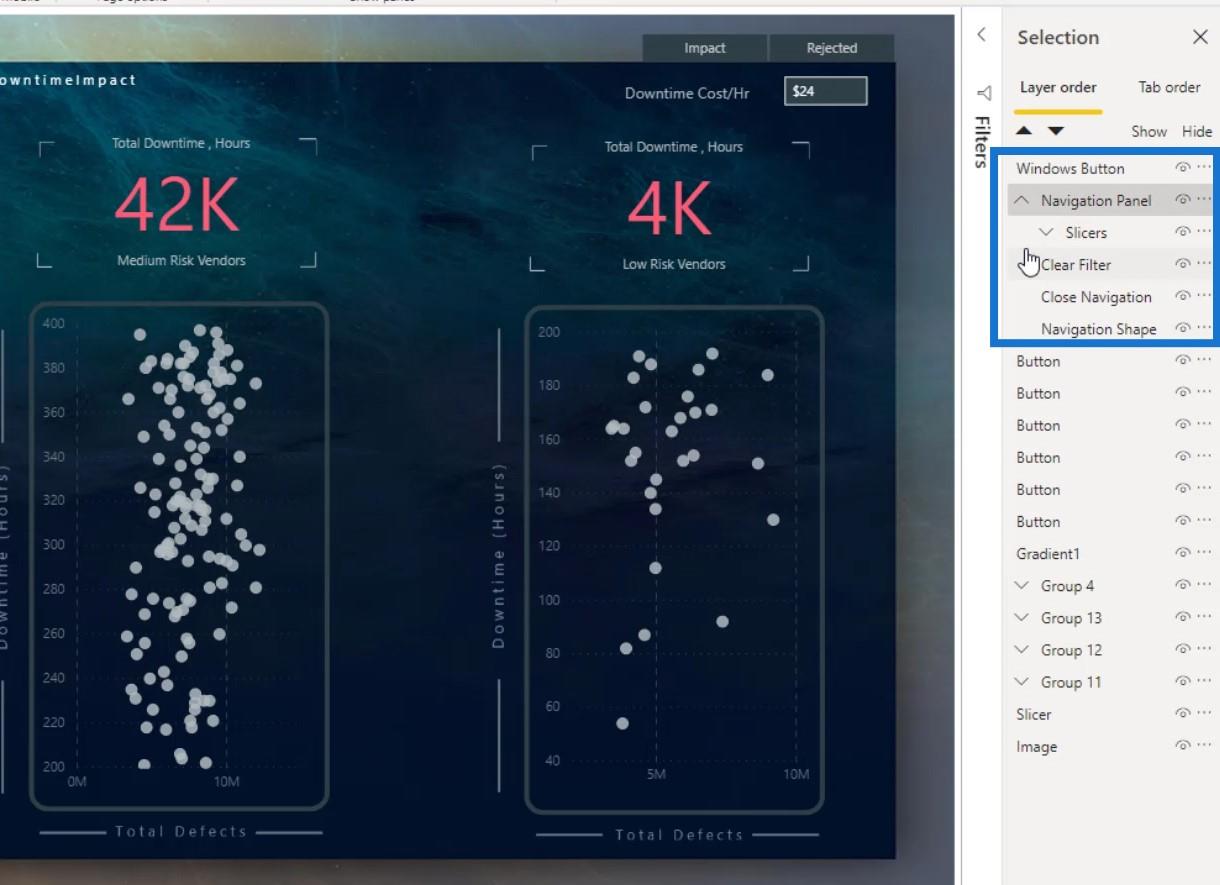
Wenn ich es unter die Ebene „Navigationsform“ ziehe , sehen Sie, dass es ausgeblendet wird. Dies liegt daran, dass sich das Windows-Symbol jetzt hinter dem Navigationsbereich befindet.

Neuerstellung des Navigationsbereichs
Ich werde den Navigationsbereich neu erstellen, damit Sie mehr über das Auswahlfenster erfahren und lernen, wie Sie komplexe Lesezeichen erstellen.
Ich habe eine Kopie dieser drei Objekte hier hinterlassen, damit ich sie nicht erneut importieren muss.

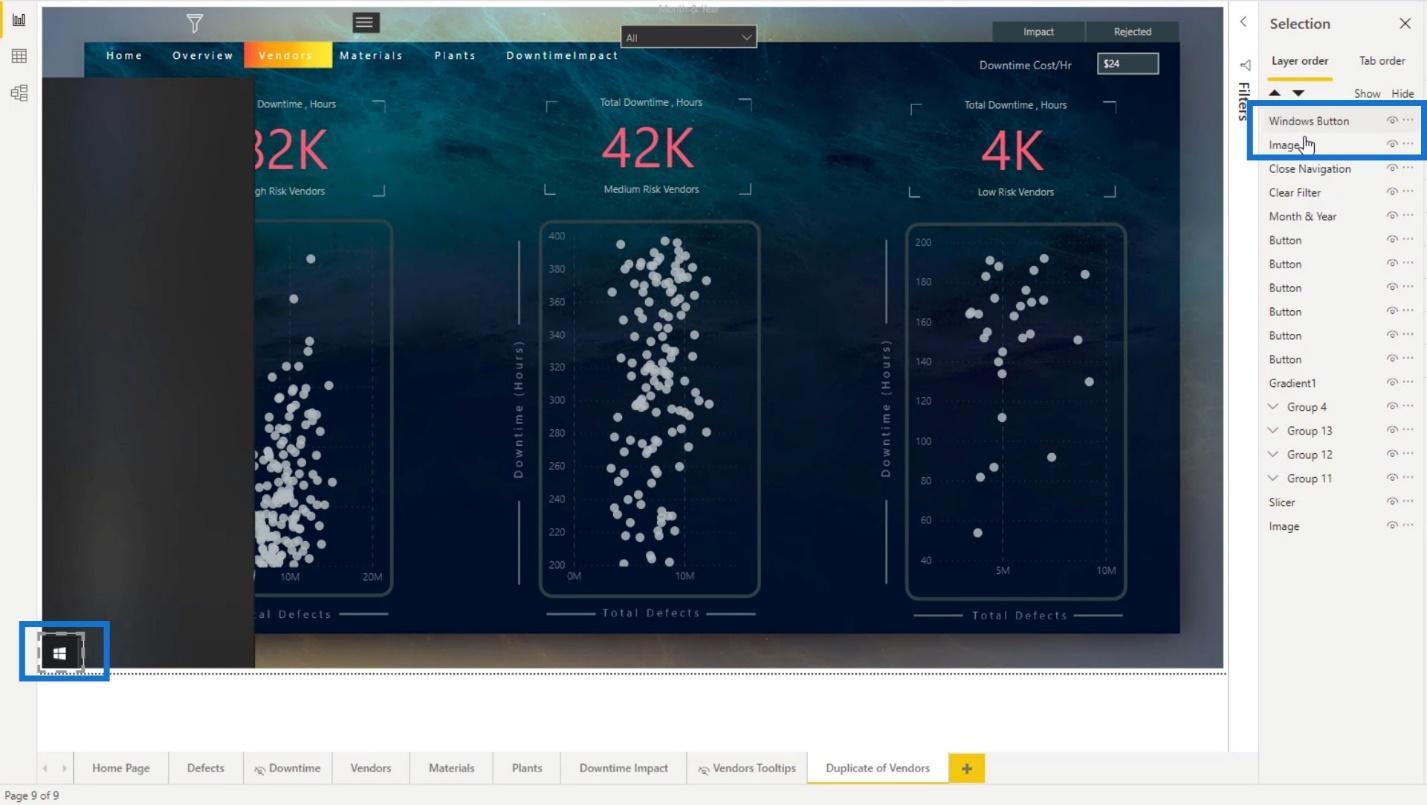
1. Einfügen und Ändern des Windows-Symbols
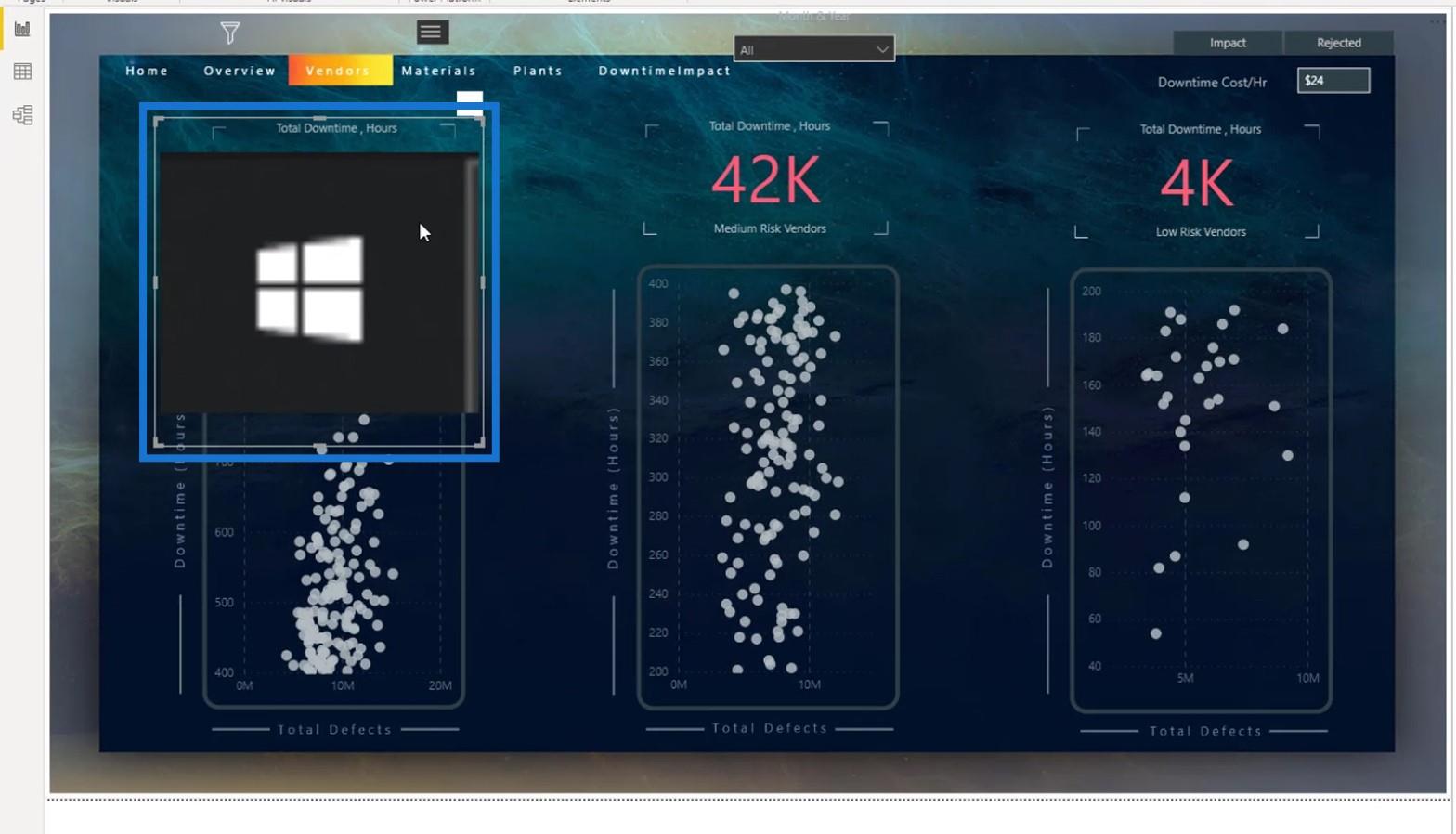
Zuerst habe ich das Windows-Image eingefügt.

Dann habe ich dieses Bild in Windows Button umbenannt .

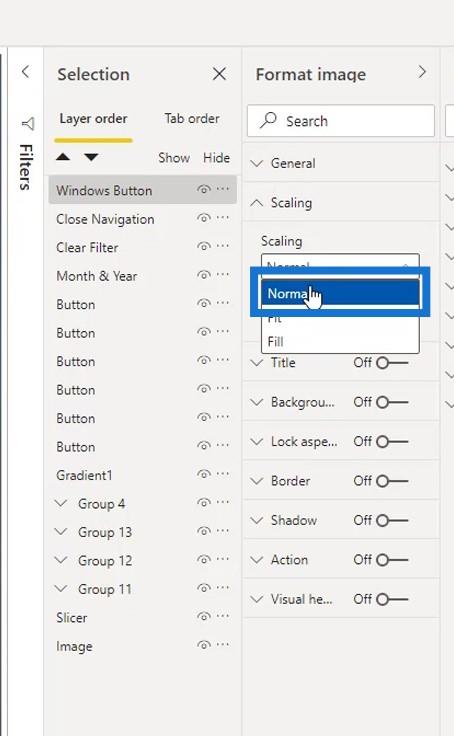
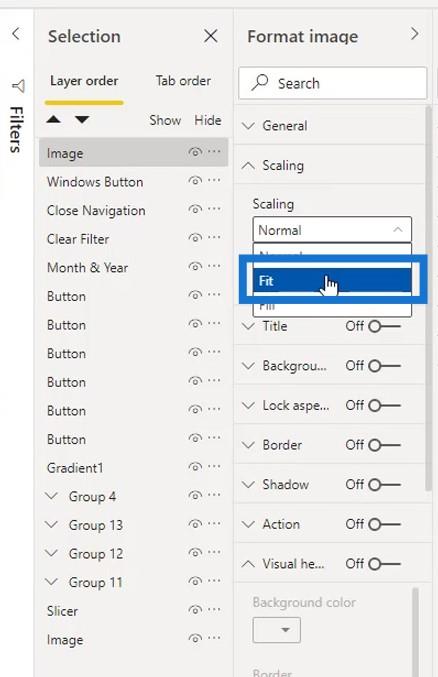
Damit es besser aussieht, habe ich die Skalierung auf „Normal “ eingestellt.

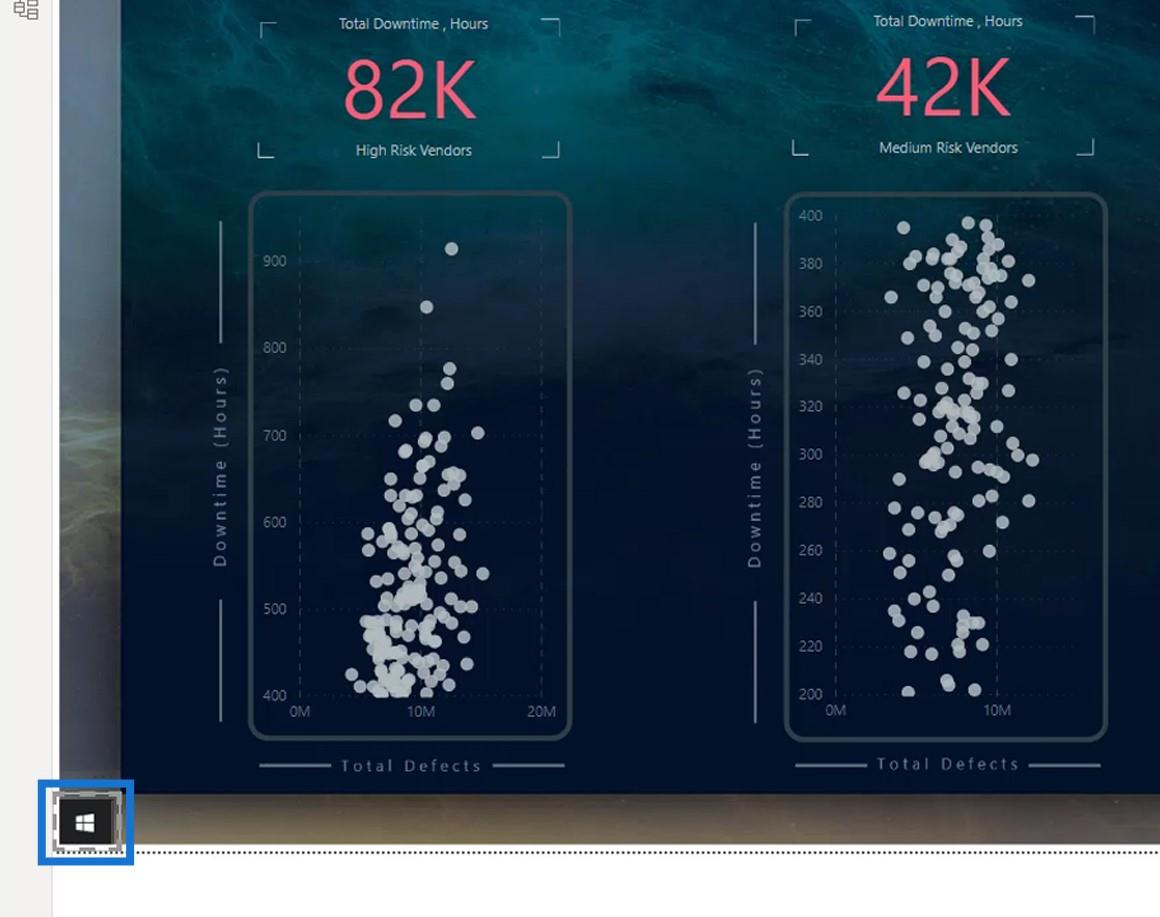
Ich habe die Größe geändert, um es kleiner zu machen. Dann habe ich es in der unteren linken Ecke der Seite positioniert.

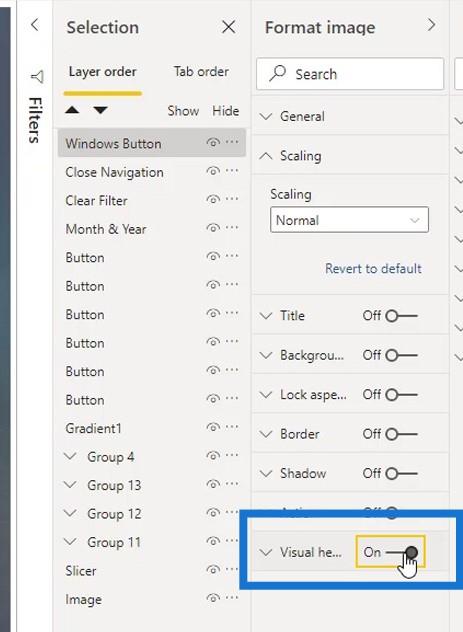
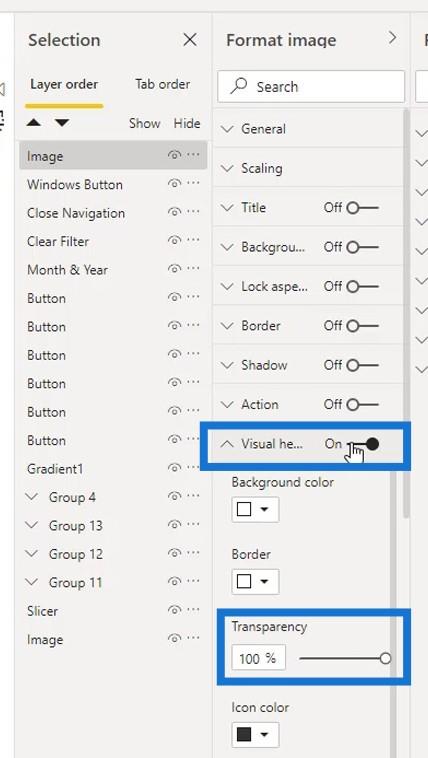
Ich habe diesen visuellen Header auch transparent gemacht.

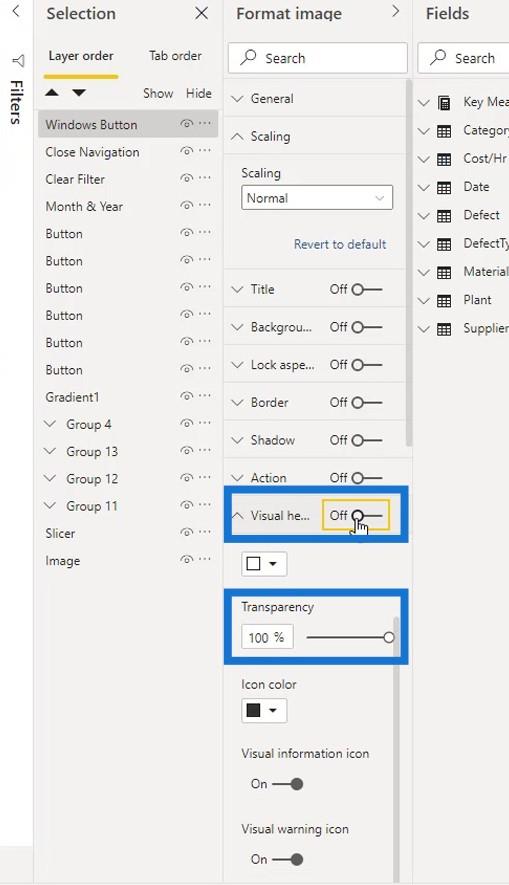
Dazu habe ich diesen Teil hier aktiviert.

Ich habe die Transparenz auf 100 % gesetzt und sie wieder deaktiviert.

Jetzt sieht es übersichtlicher aus, da der visuelle Header bereits ausgeblendet ist.

2. Einfügen und Ändern des Hintergrunds und anderer Elemente
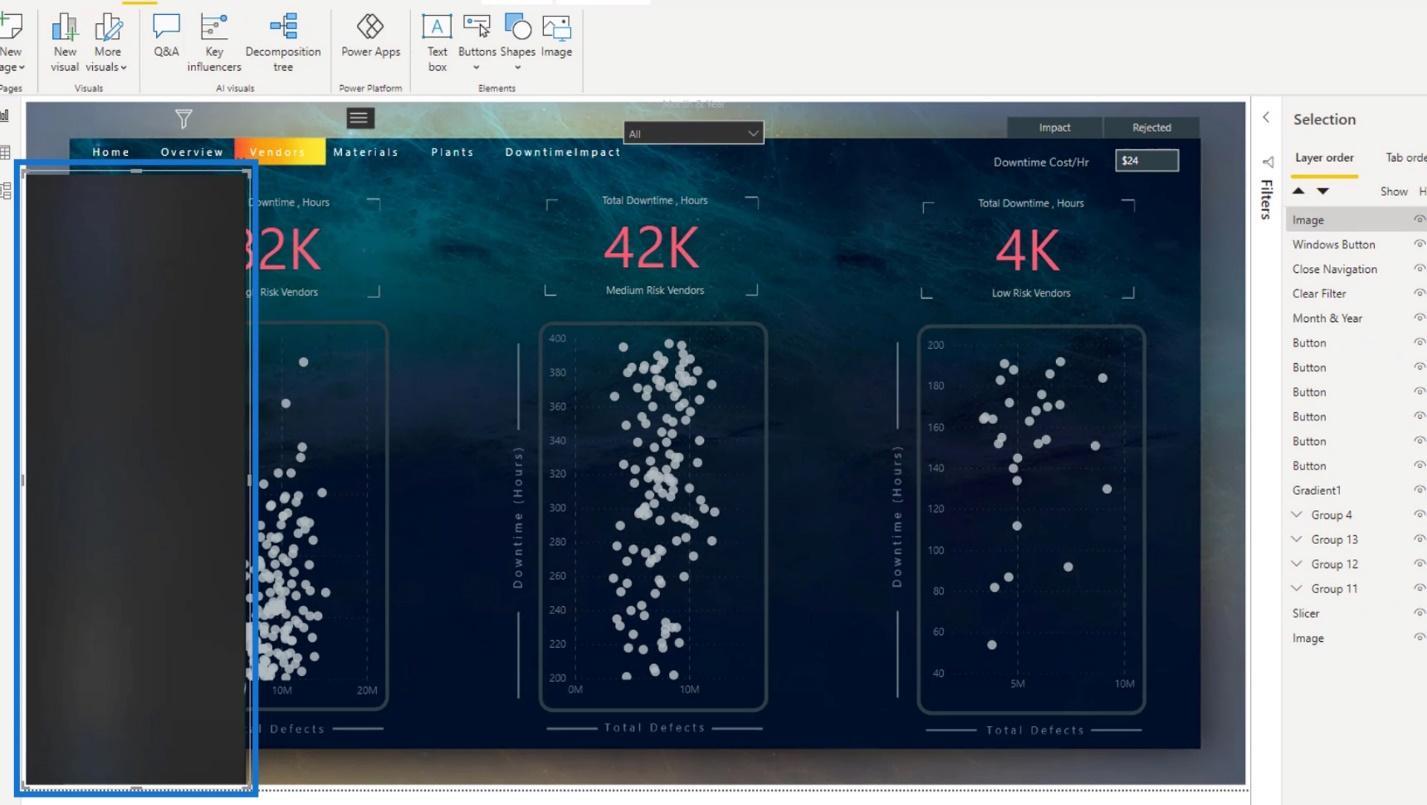
Danach habe ich den Hintergrund des Navigationsfelds eingefügt.

Es ist auch besser, den visuellen Header transparent zu machen. Aktivieren Sie es einfach hier, stellen Sie die Transparenz auf 100 % und deaktivieren Sie es wieder.

Ich habe „Anpassen“ für die Skalierungsoption ausgewählt .

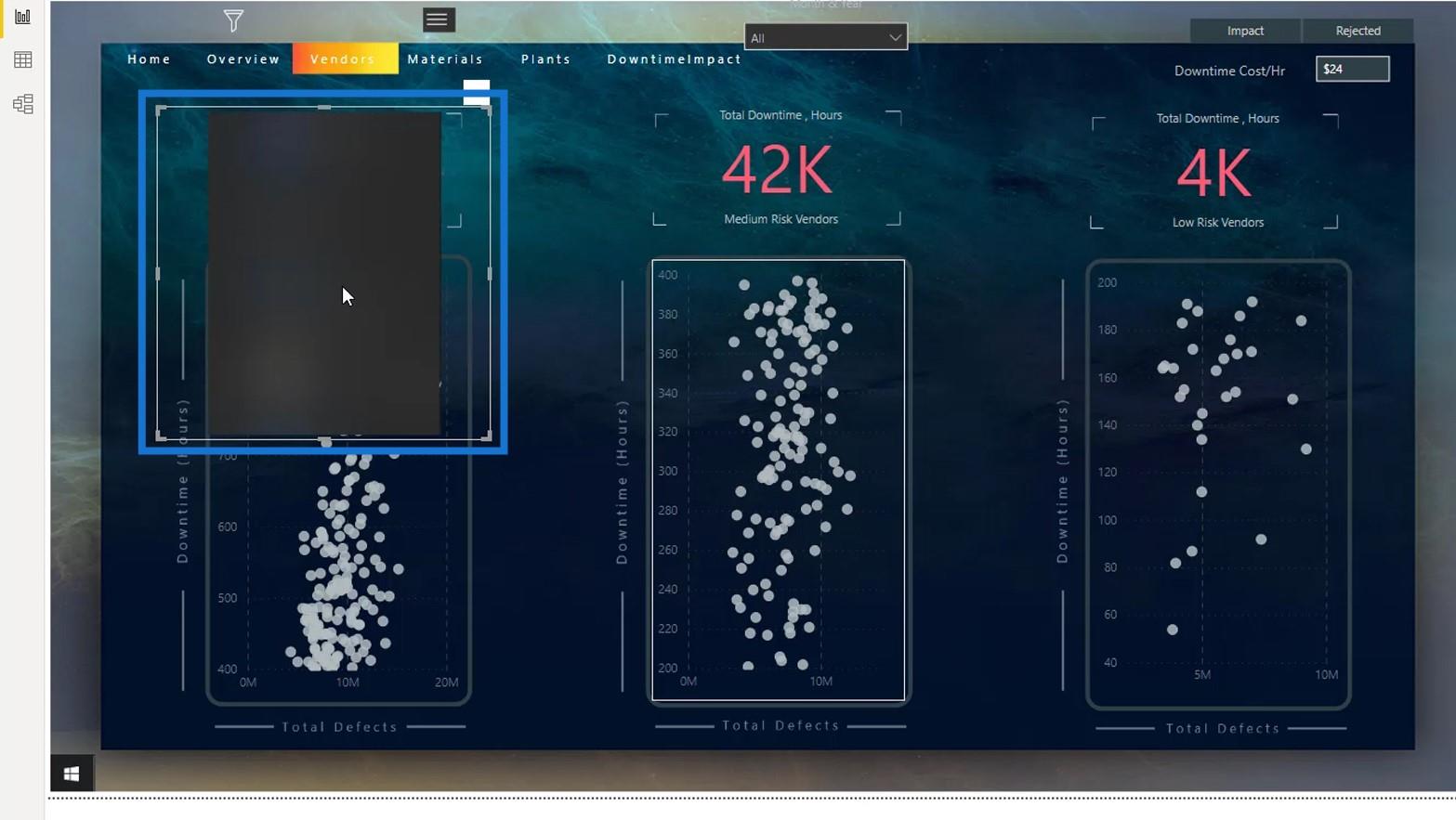
Dann habe ich die Größe geändert.

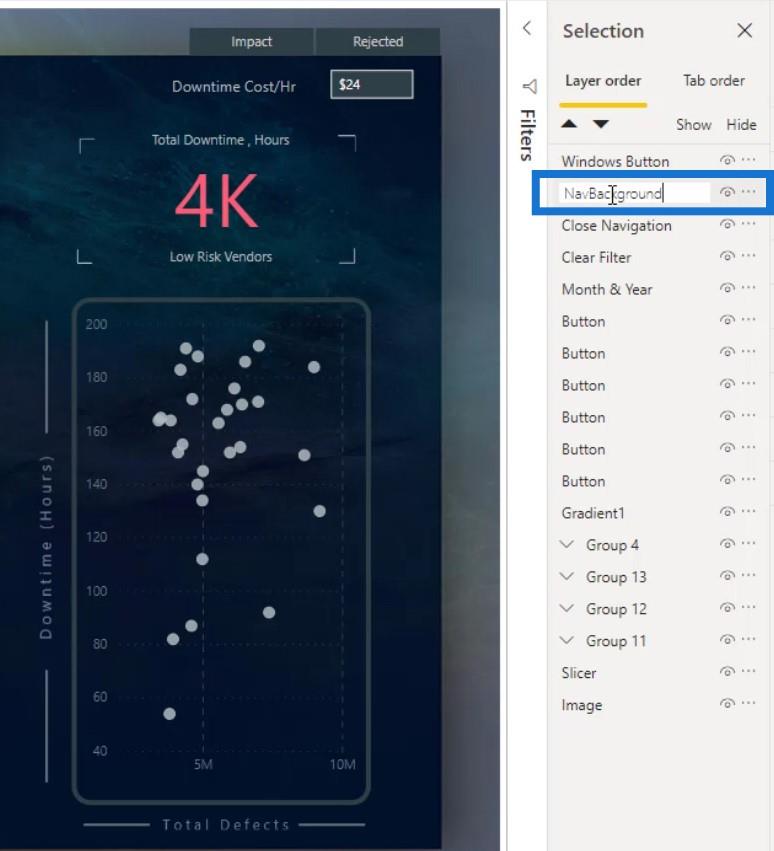
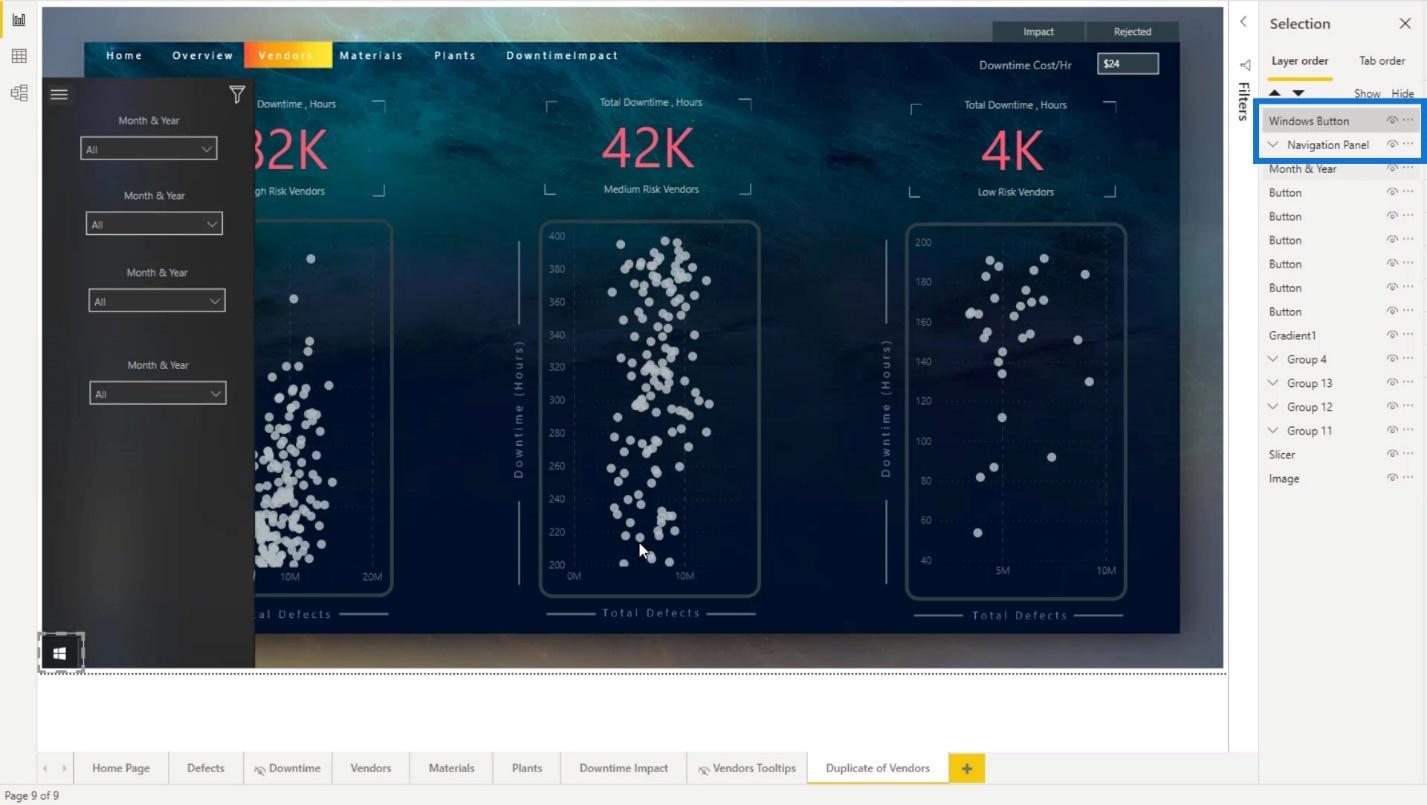
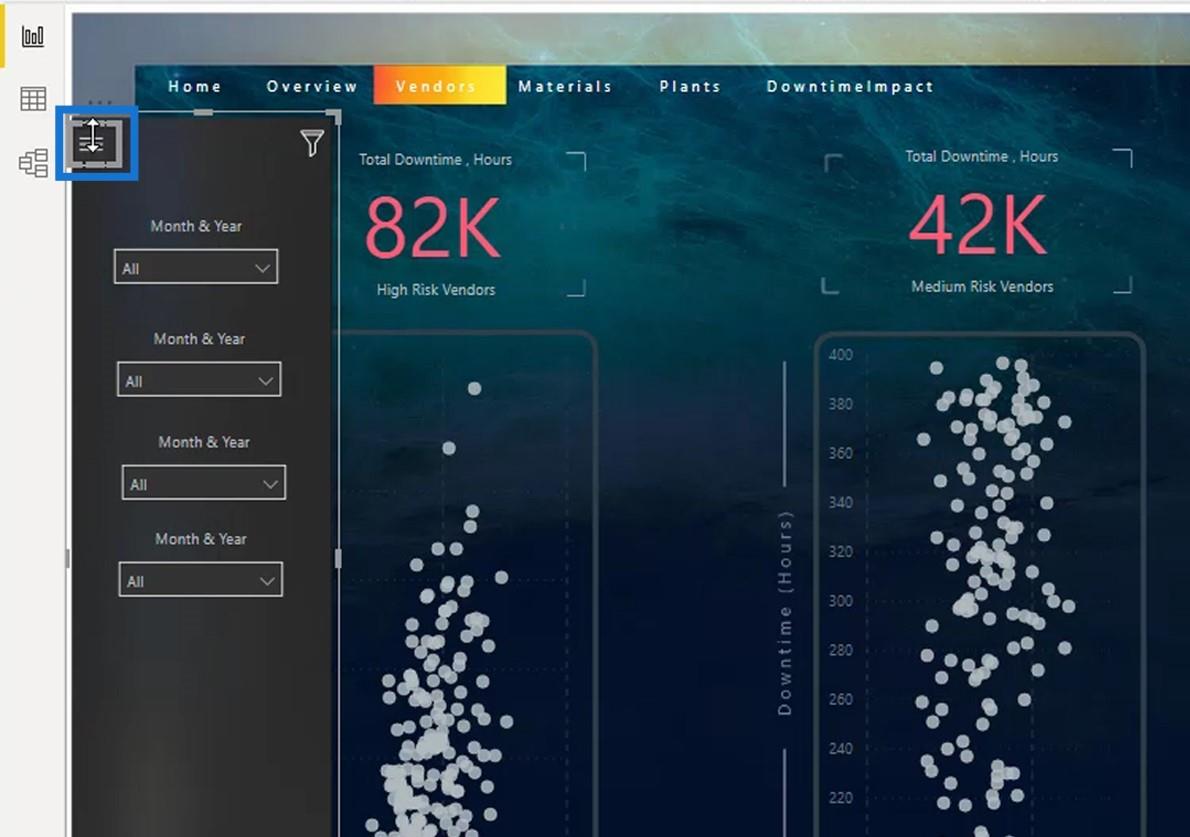
Meine Windows-Schaltfläche ist ausgeblendet, da sie sich hinter der Form befindet. Deshalb habe ich im Auswahlbereich die Windows-Schaltfläche über die Bildebene gezogen , um sie sichtbar zu machen.

Dann habe ich die Bildebene in NavBackground umbenannt .

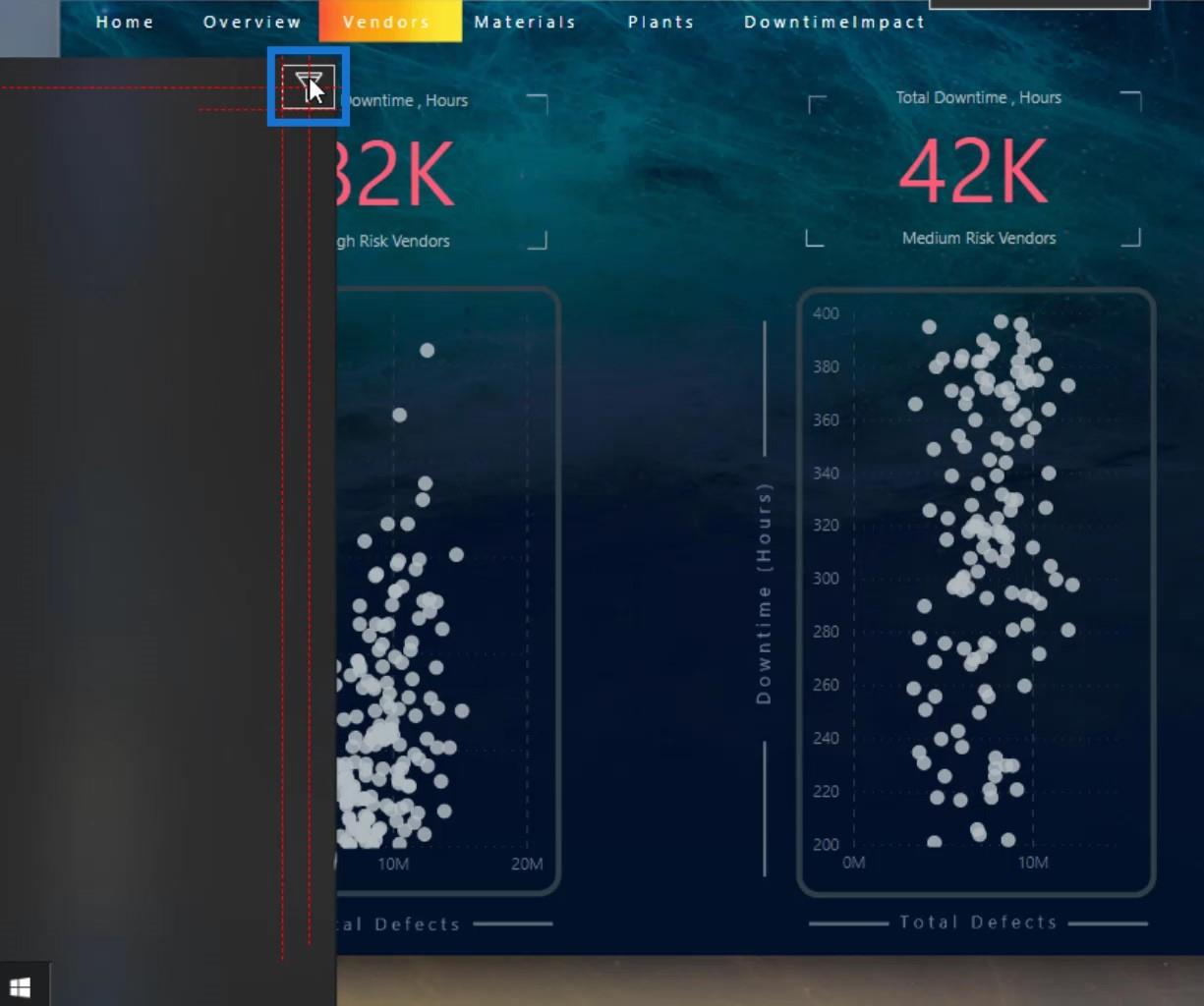
Als nächstes habe ich dieses Symbol hierher gezogen. Dies dient als Schließsymbol für das Navigationsfeld.

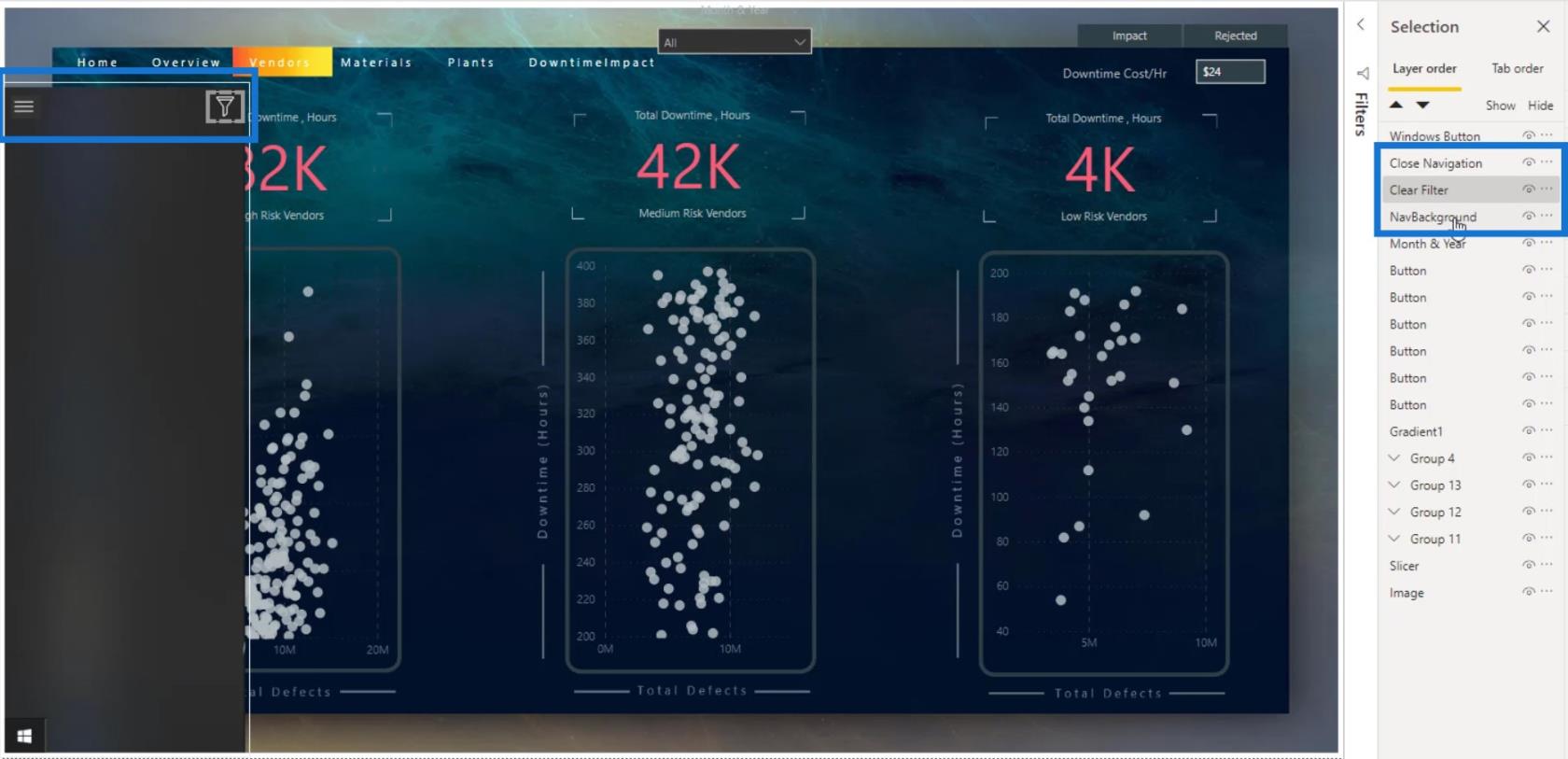
Dann habe ich dieses Filtersymbol auch hierher verschoben.

Beide sind ausgeblendet, da sie sich derzeit hinter dem NavBackground befinden . Ich habe darauf geachtet, sie über der NavBackground- Ebene zu platzieren.

Dann habe ich den Slicer hierher geschleppt.

Ich habe es dupliziert, um insgesamt 4 Slicer zu erstellen.

3. Gruppieren der Elemente
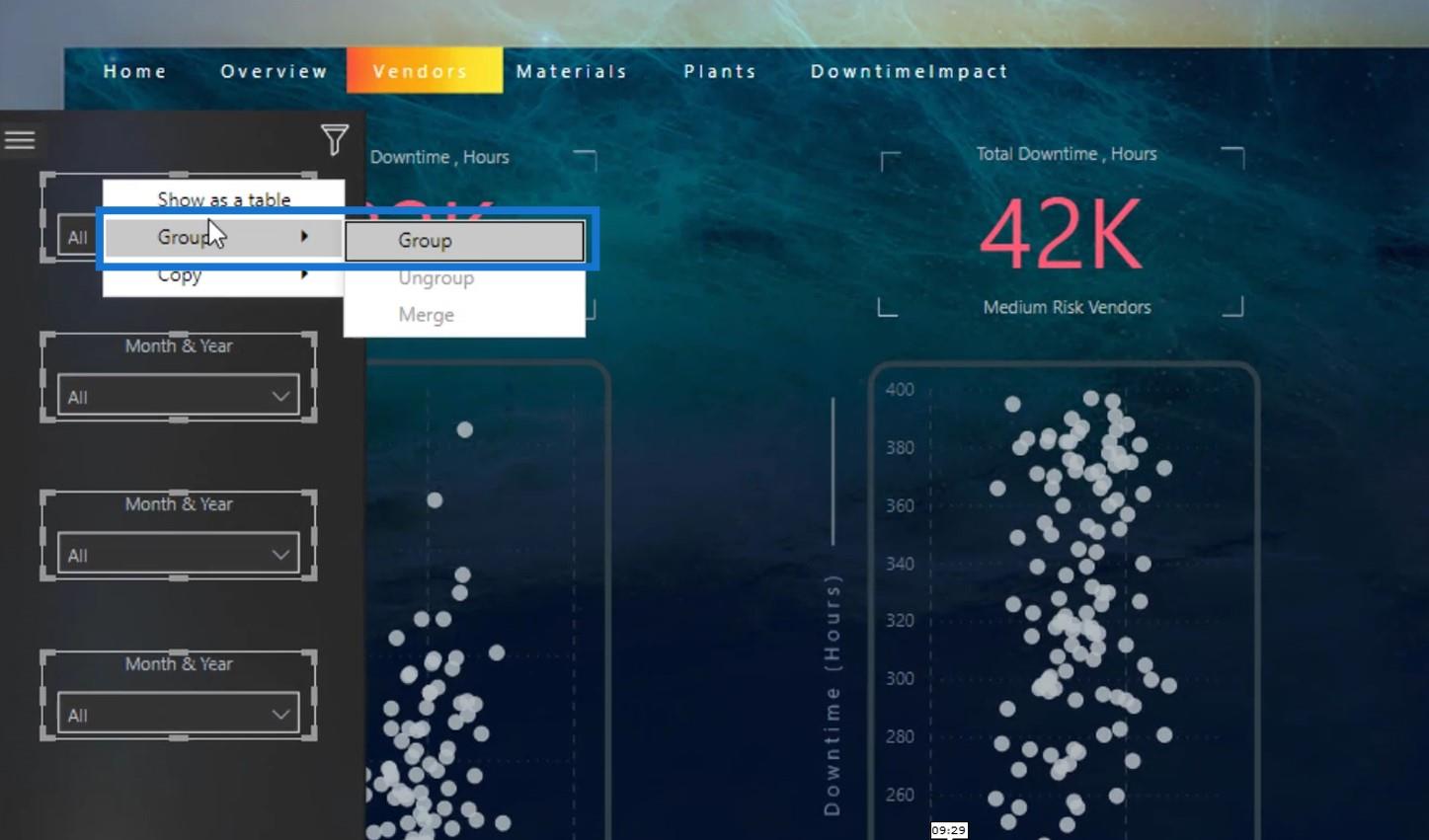
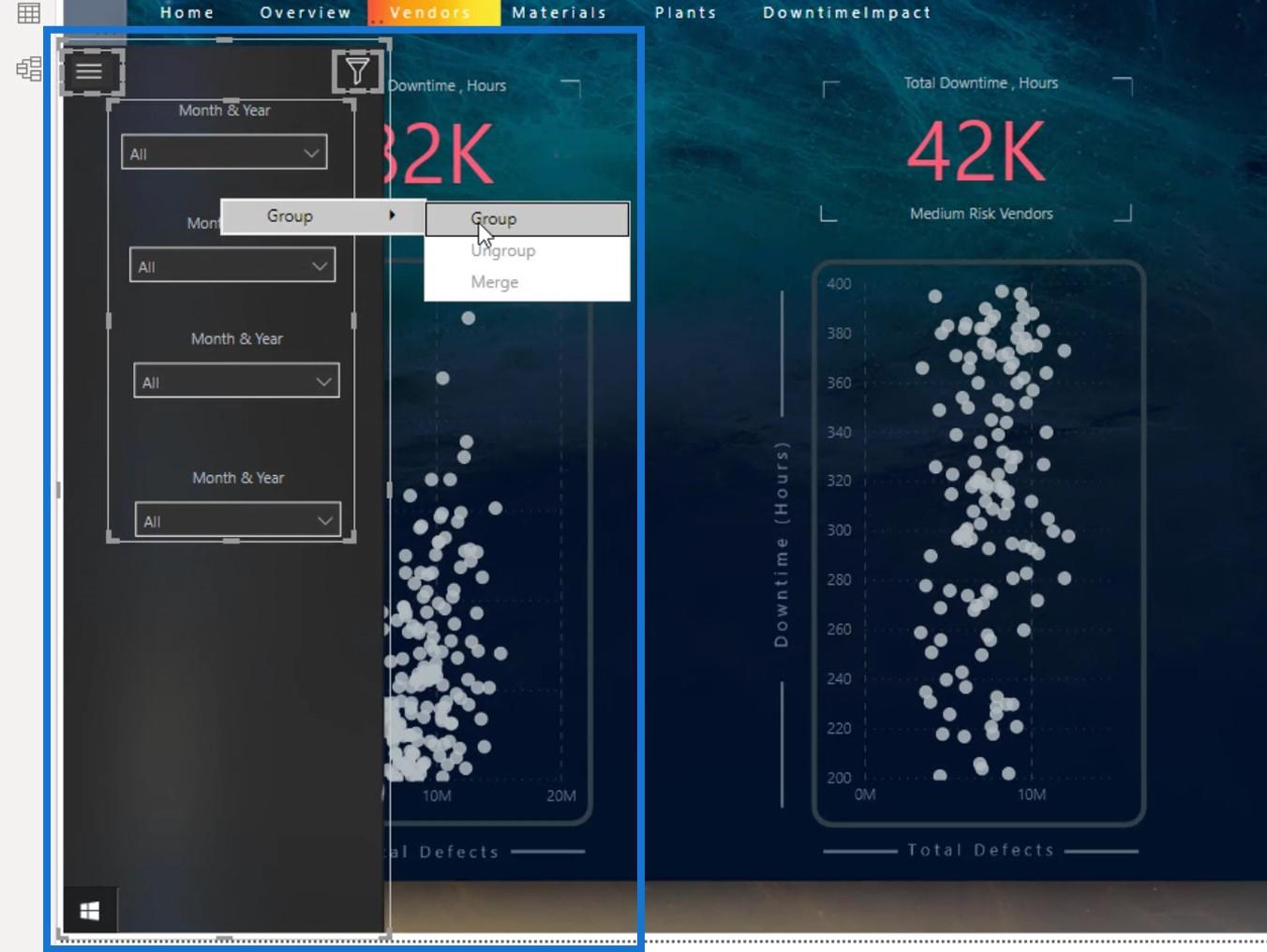
Danach habe ich alle Slicer ausgewählt und gruppiert. Beim Gruppieren können Sie mit der rechten Maustaste darauf klicken und „Gruppe“ auswählen .

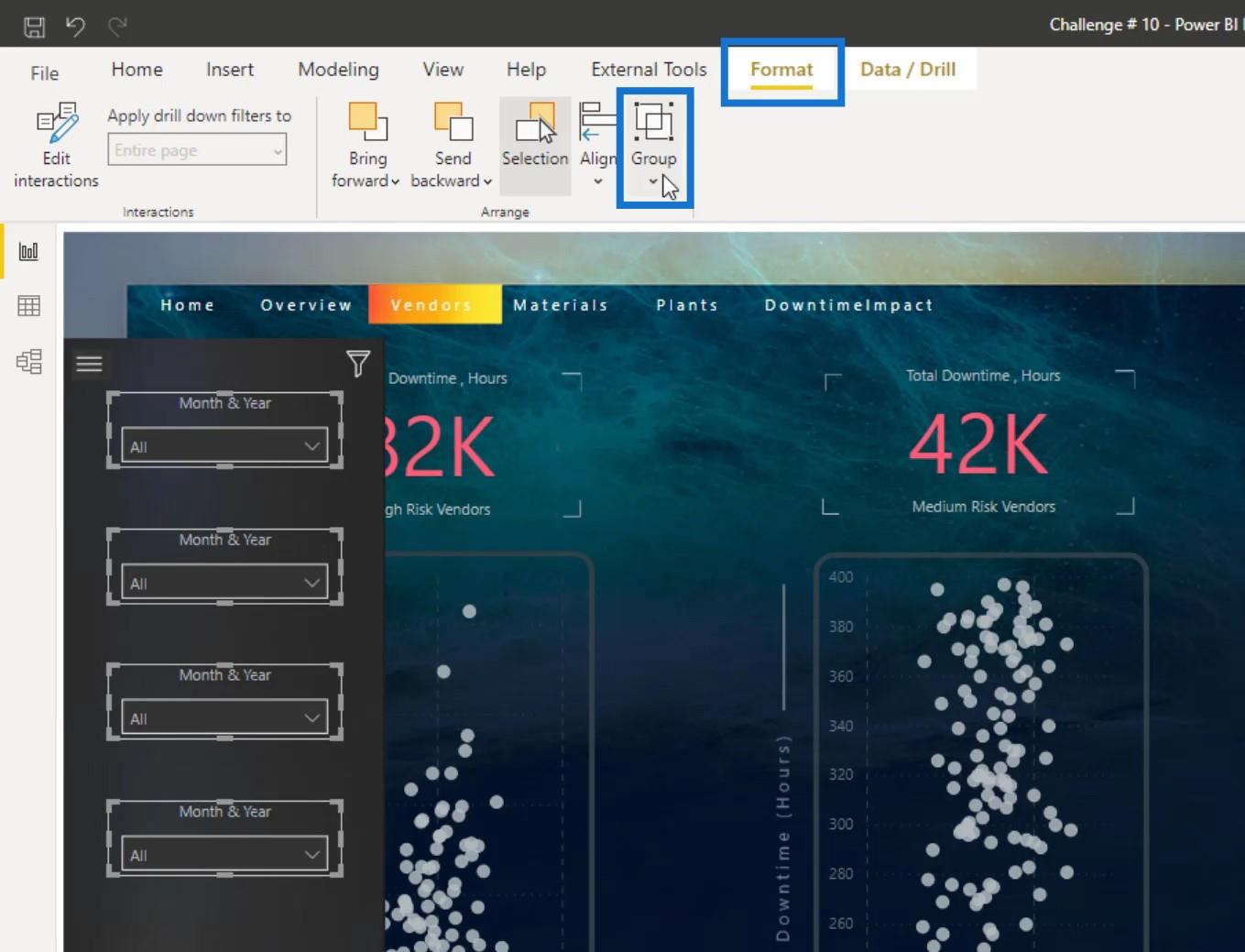
Sie können auch zur Registerkarte „Format“ gehen und dann auf die Option „Gruppe“ klicken .

Dann habe ich die Gruppe im Auswahlbereich in Slicer umbenannt .

Ich habe alle Elemente in diesem Navigationsbereich ausgewählt und gruppiert.

Ich habe die Gruppe in Navigation Panel umbenannt .

Dann habe ich die Ebene „Windows-Schaltfläche“ erneut über die Gruppe „Navigationsfeld“ gezogen , um sie sichtbar zu machen.

Erstellen von Lesezeichen für interaktive LuckyTemplates-Berichte
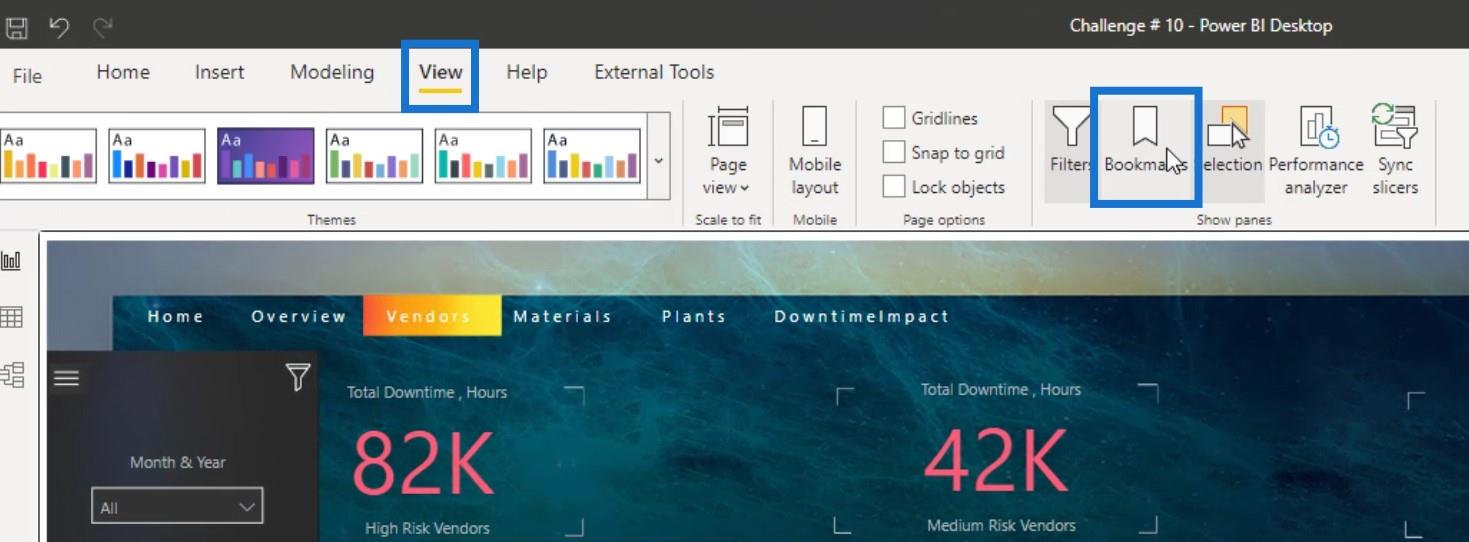
Um Lesezeichen zu erstellen, gehen Sie einfach zur Registerkarte „Ansicht“ und klicken Sie dann auf die Option „Lesezeichen“ .

1. Erstellen des Lesezeichens zum Anzeigen des Navigationsbereichs
Zuerst erstelle ich ein Lesezeichen für die Windows- Schaltflächenebene, in der durch Klicken das Navigationsfeld angezeigt wird.
Während das Navigationsfeld angezeigt wird, habe ich ein Lesezeichen erstellt, indem ich im Lesezeichenbereich auf die Schaltfläche „Hinzufügen“ geklickt habe .

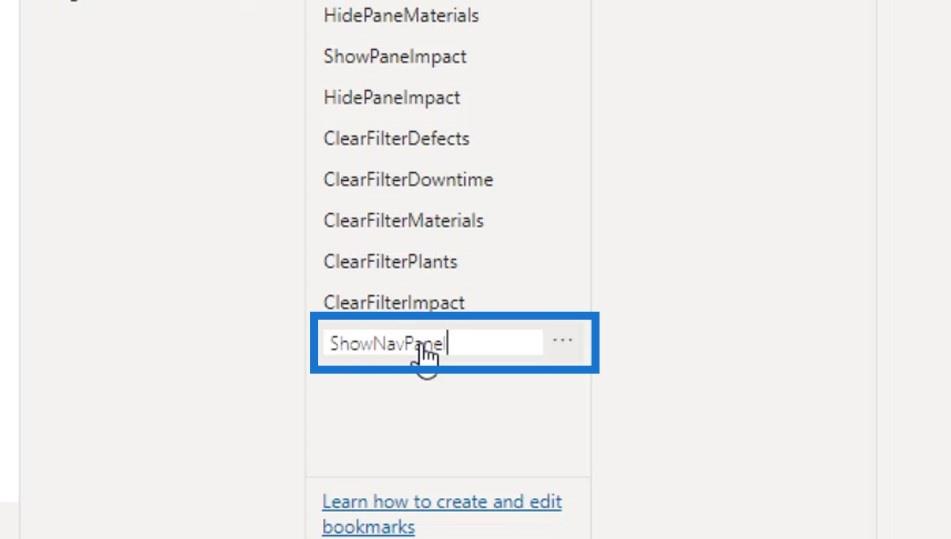
Ich habe es in ShowNavPanel (Navigationsfeld anzeigen) umbenannt.

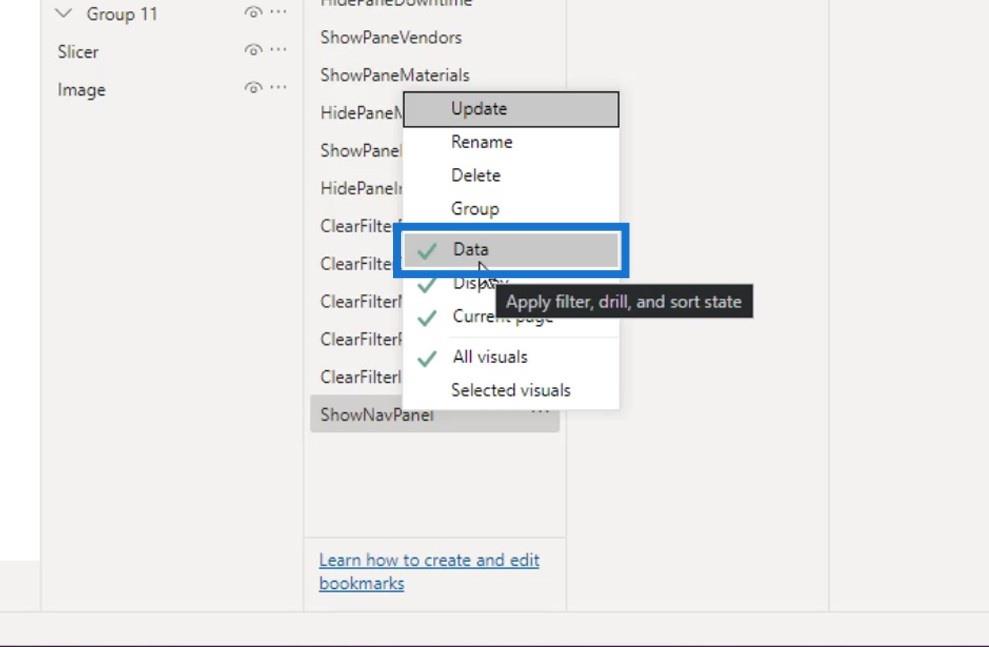
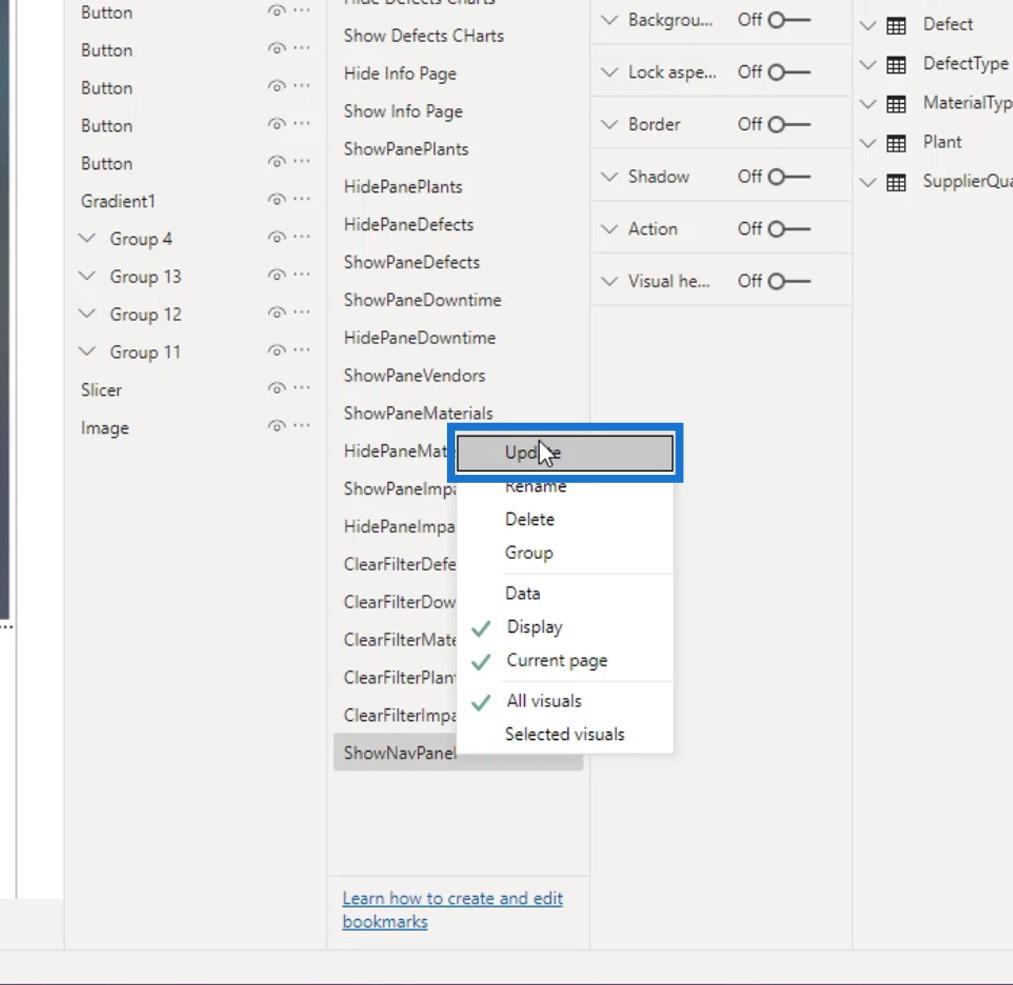
Dann habe ich mit der rechten Maustaste darauf geklickt. Da ich im Moment keine Daten habe, deaktiviere ich das Kontrollkästchen „ Data“ .

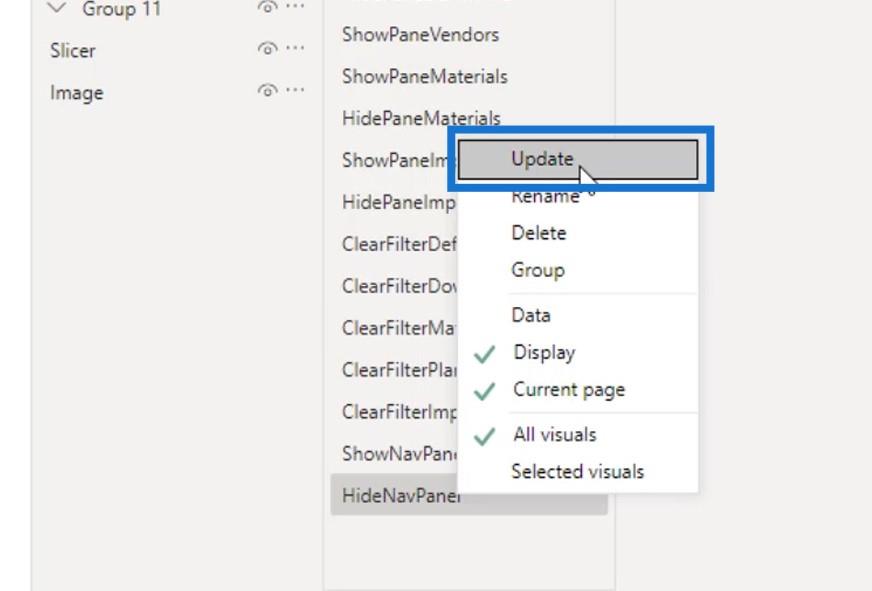
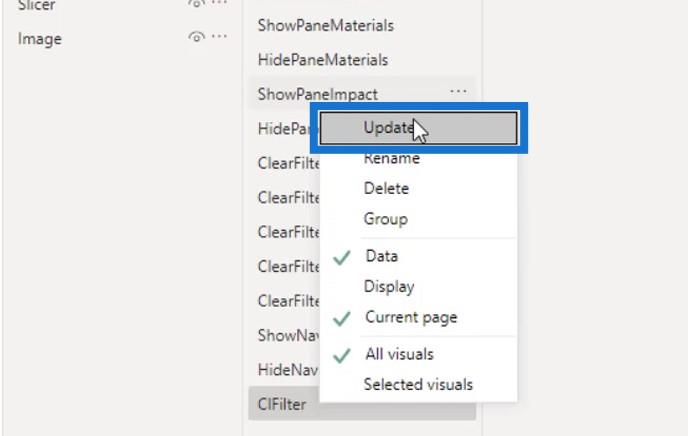
Ich habe erneut mit der rechten Maustaste darauf geklickt und dann „Aktualisieren“ ausgewählt .

Jetzt möchte ich auch ein Lesezeichen zum Ausblenden des Navigationsbereichs erstellen. Dazu blende ich zunächst die Navigationsbereichsgruppe aus , indem ich hier klicke.

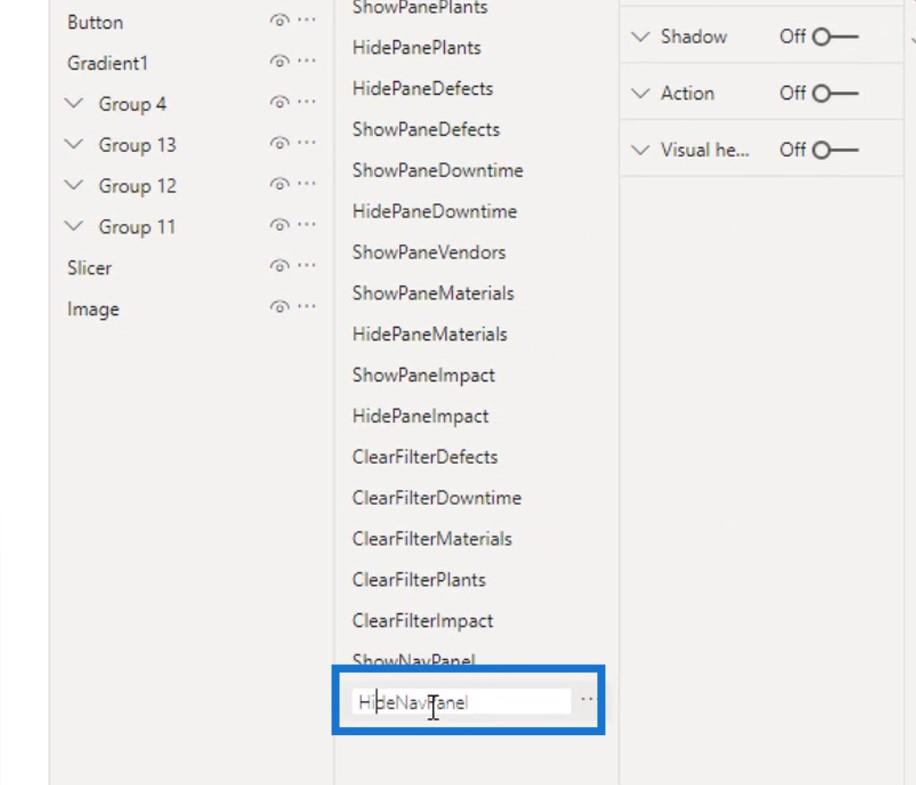
Dann fügte ich ein weiteres Lesezeichen hinzu und nannte es HideNavPanel (Navigationsfeld ausblenden).

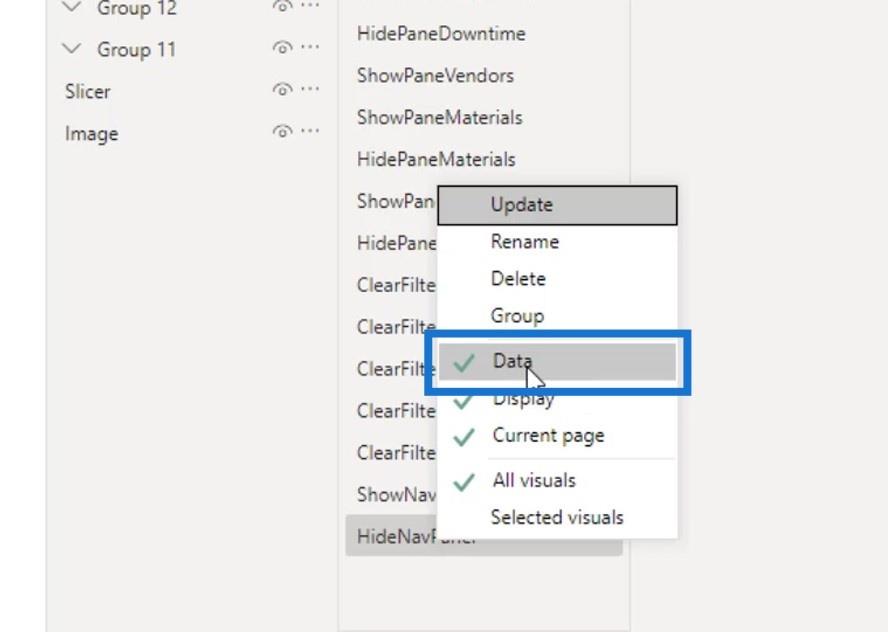
Ich habe mit der rechten Maustaste darauf geklickt und das Häkchen bei Data entfernt .

Ich habe erneut mit der rechten Maustaste darauf geklickt und auf „Aktualisieren“ geklickt .

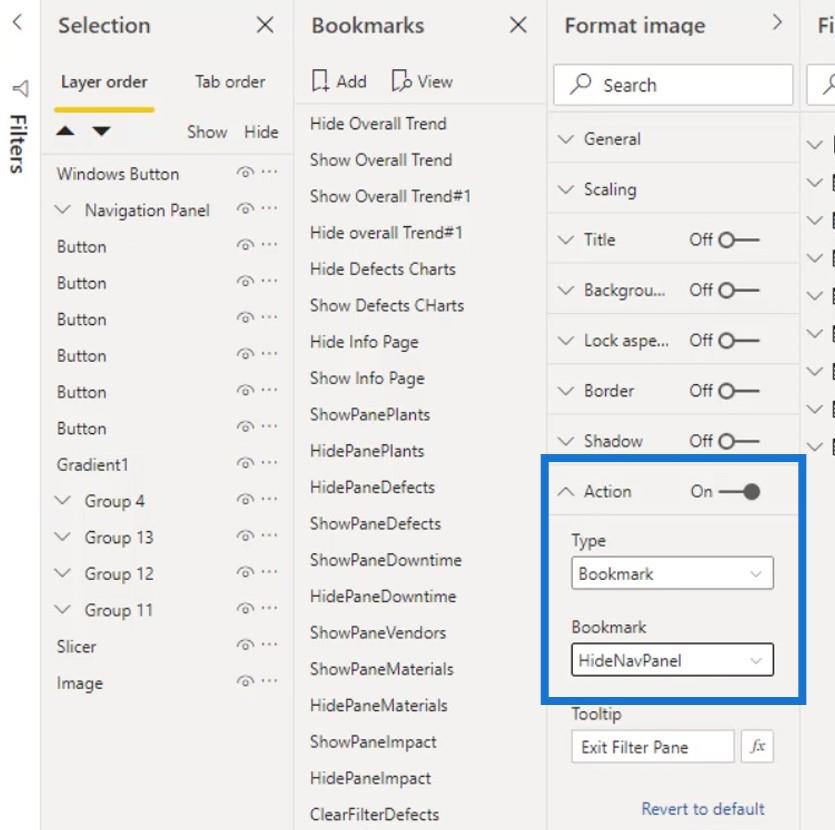
Danach muss ich die Lesezeichen dem Windows-Schaltflächenbild zuweisen. Dazu habe ich sichergestellt, dass es ausgewählt ist.

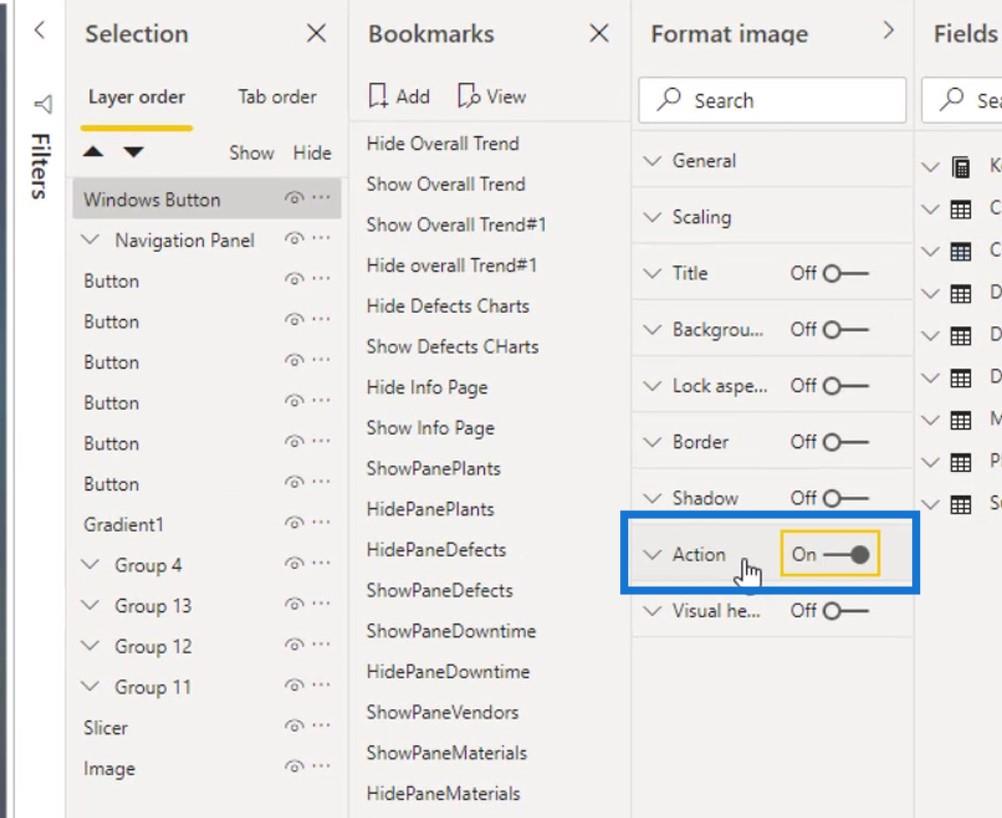
Dann habe ich die Aktionsoption aktiviert .

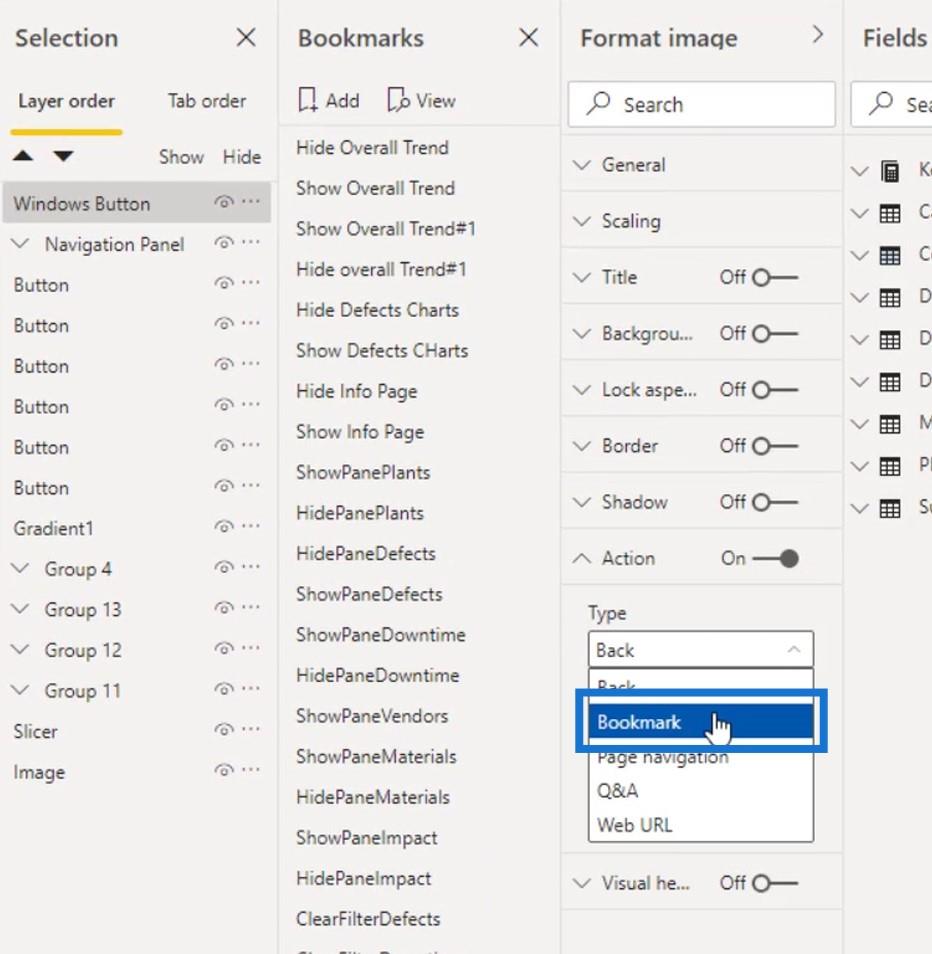
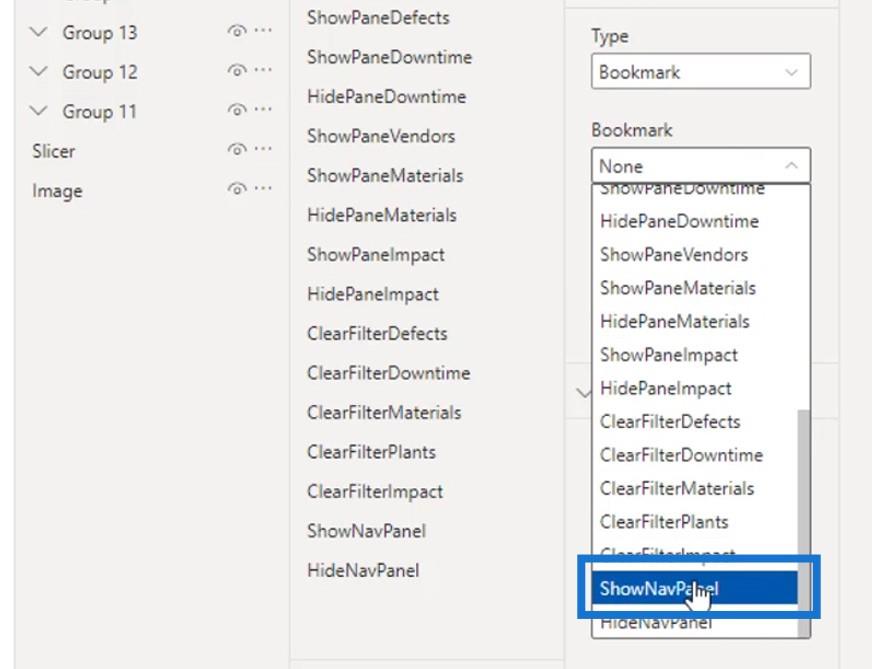
Unter der Typauswahl habe ich Lesezeichen ausgewählt .

Unter der Lesezeichenauswahl habe ich das Lesezeichen ShowNavPanel ausgewählt .

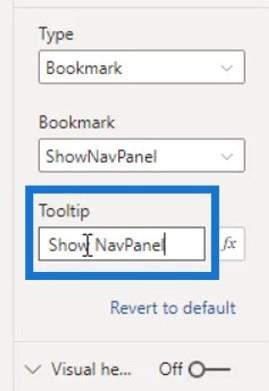
Für das Tooltip- Feld habe ich „ NavPanel anzeigen “ eingegeben.

Wenn ich also mit der Maus über das Bild der Windows-Schaltfläche fahre, wird ein Tooltip mit der Meldung „ NavPanel anzeigen “ angezeigt.

2. Erstellen des Lesezeichens zum Ausblenden des Navigationsbereichs
Als Nächstes fügen Sie ein Lesezeichen für dieses Symbol hinzu, das das Navigationsfeld schließt, wenn Sie darauf klicken. Auch hier habe ich darauf geachtet, dass dieses Symbol ausgewählt ist.

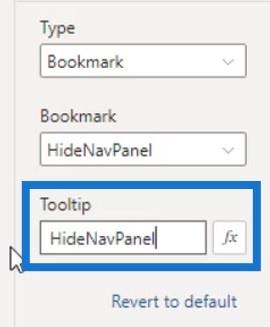
Dann habe ich Action aktiviert, Lesezeichen unter der Typauswahl ausgewählt und HideNavPanel ausgewählt .

Für den Tooltip habe ich HideNavPanel eingegeben .

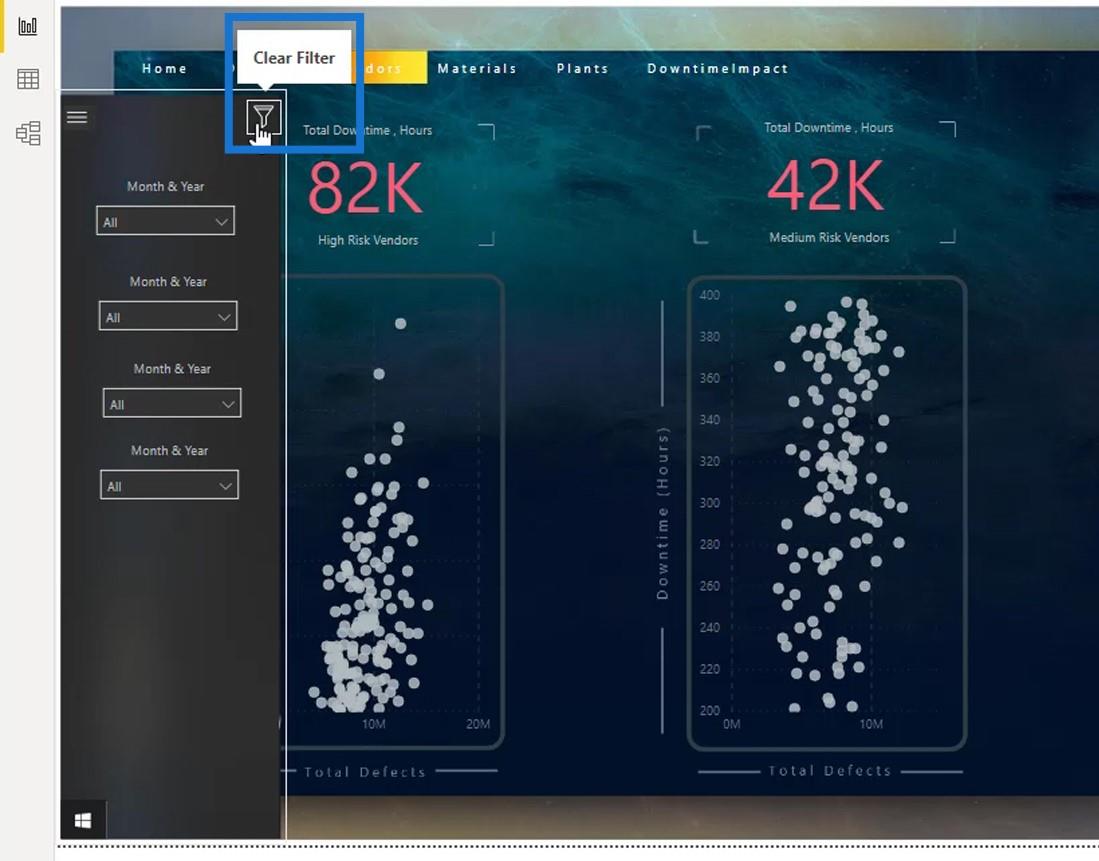
Wenn ich nun mit der Maus über dieses Symbol fahre, wird „ HideNavPanel “ angezeigt.

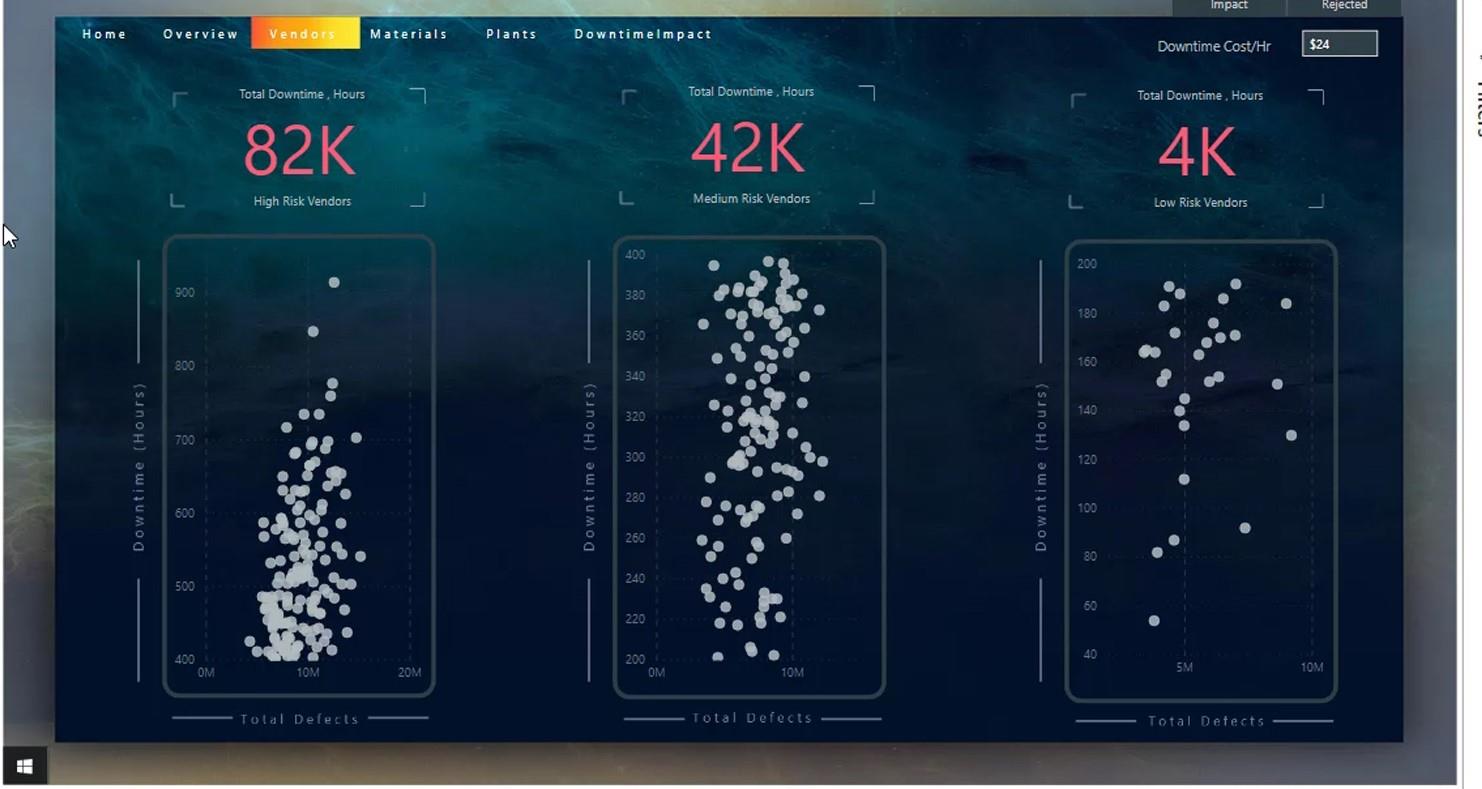
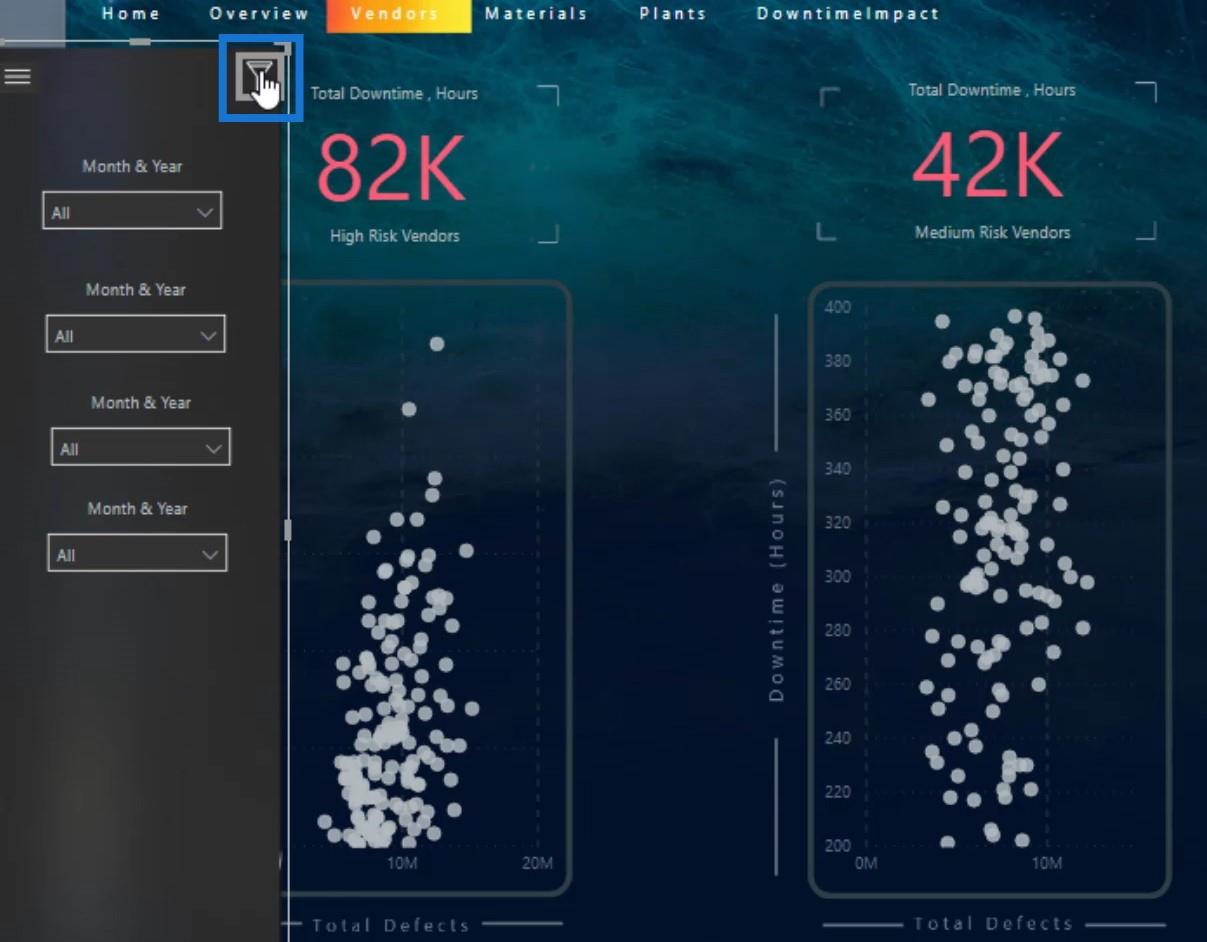
Wenn ich darauf klicke, wird das Navigationsfeld ausgeblendet.

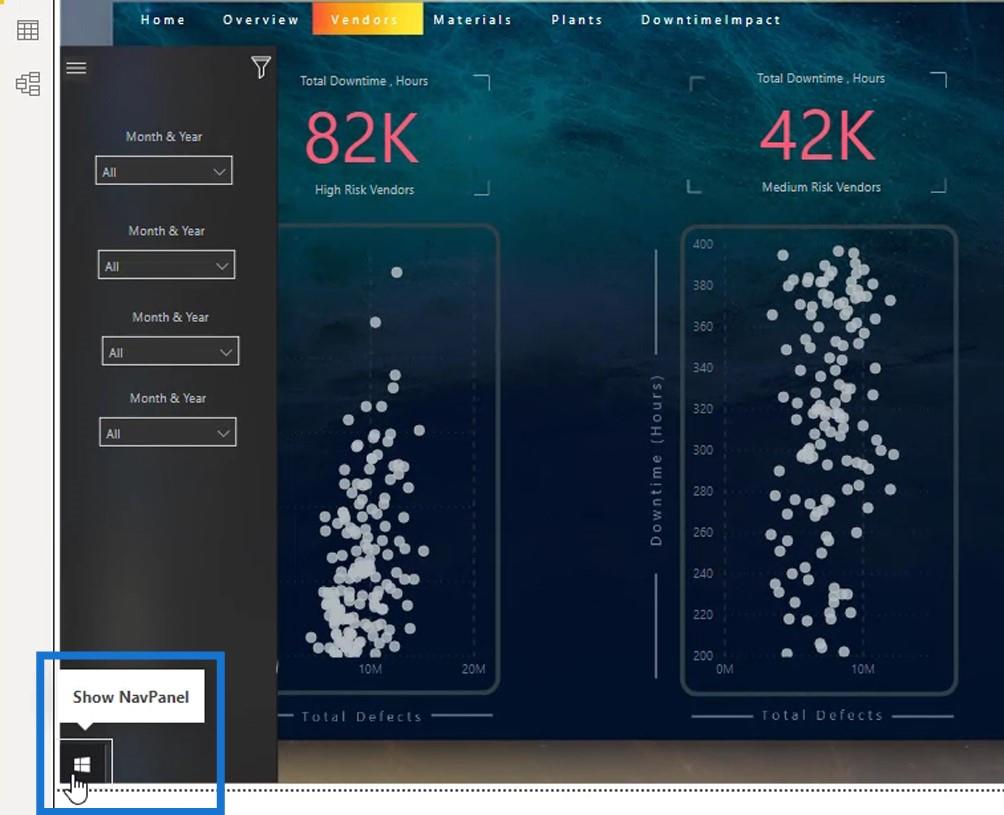
Wenn ich auf die Windows-Schaltfläche klicke, wird das Navigationsfeld angezeigt.

3. Erstellen des Lesezeichens „Filter löschen“.
Als letztes muss ich für dieses Symbol ein Lesezeichen „Filter löschen“ erstellen .

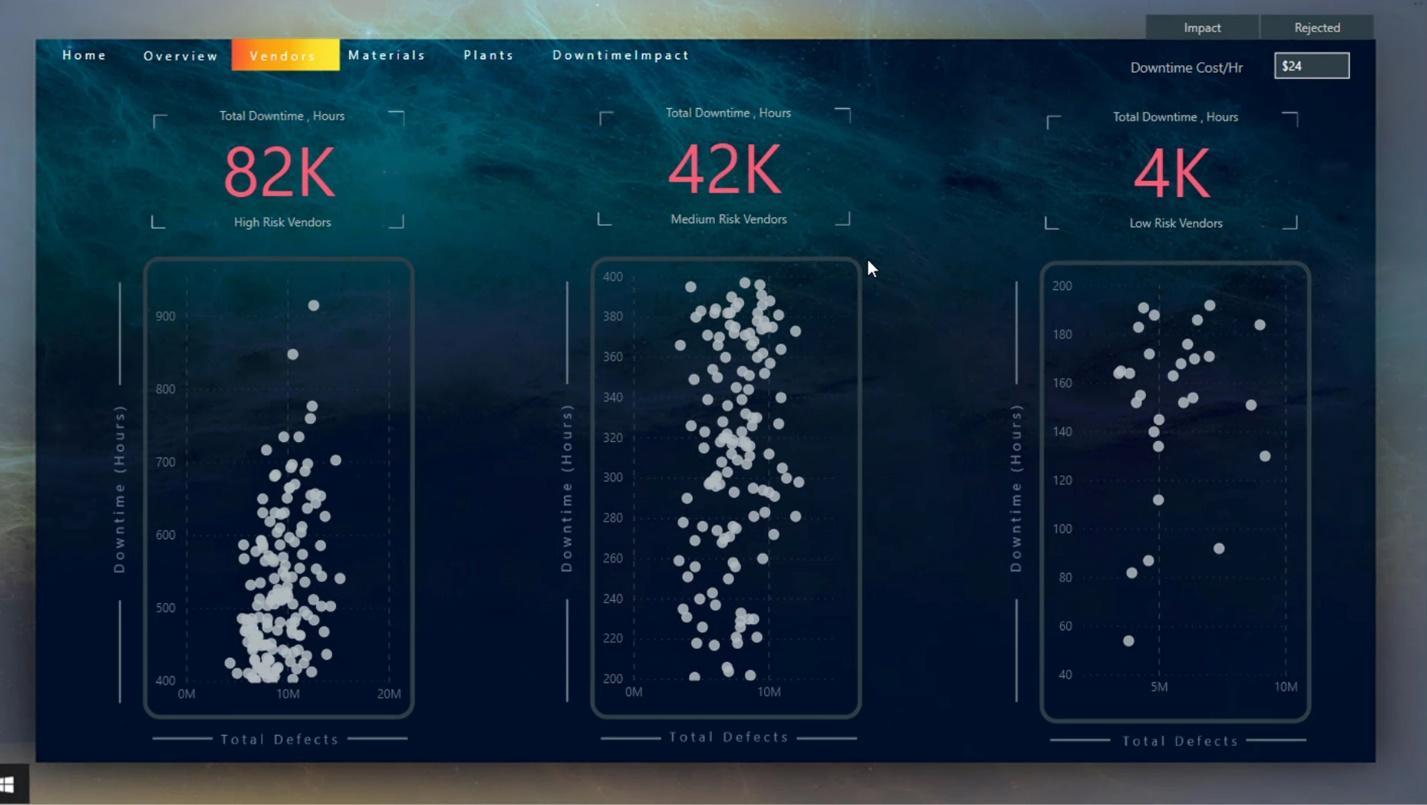
Dieses Lesezeichen setzt die Anzeige immer auf den Standardzustand, den ich in diesem Lesezeichen erstellt habe. Beispielsweise lege ich 15 $ als Standardwert für das Feld „Ausfallzeitkosten/Stunde“ fest .

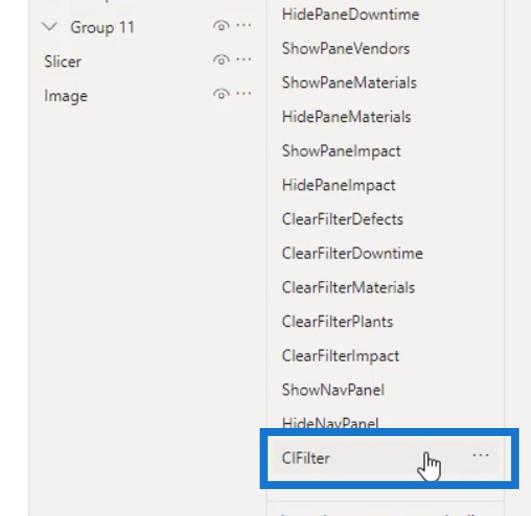
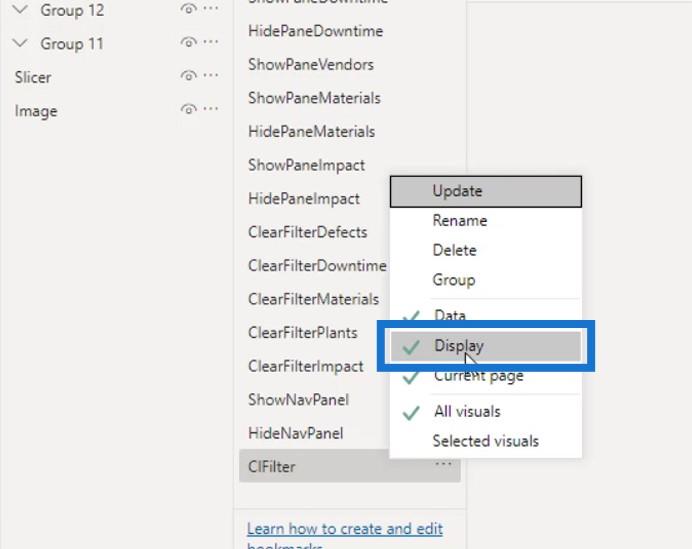
Dann habe ich ein Lesezeichen hinzugefügt und es ClFilter (Filter löschen) genannt .

Ich habe mit der rechten Maustaste darauf geklickt und die Option „Anzeige“ deaktiviert , da ich sie nicht benötige.

Dann habe ich „Update“ gewählt .

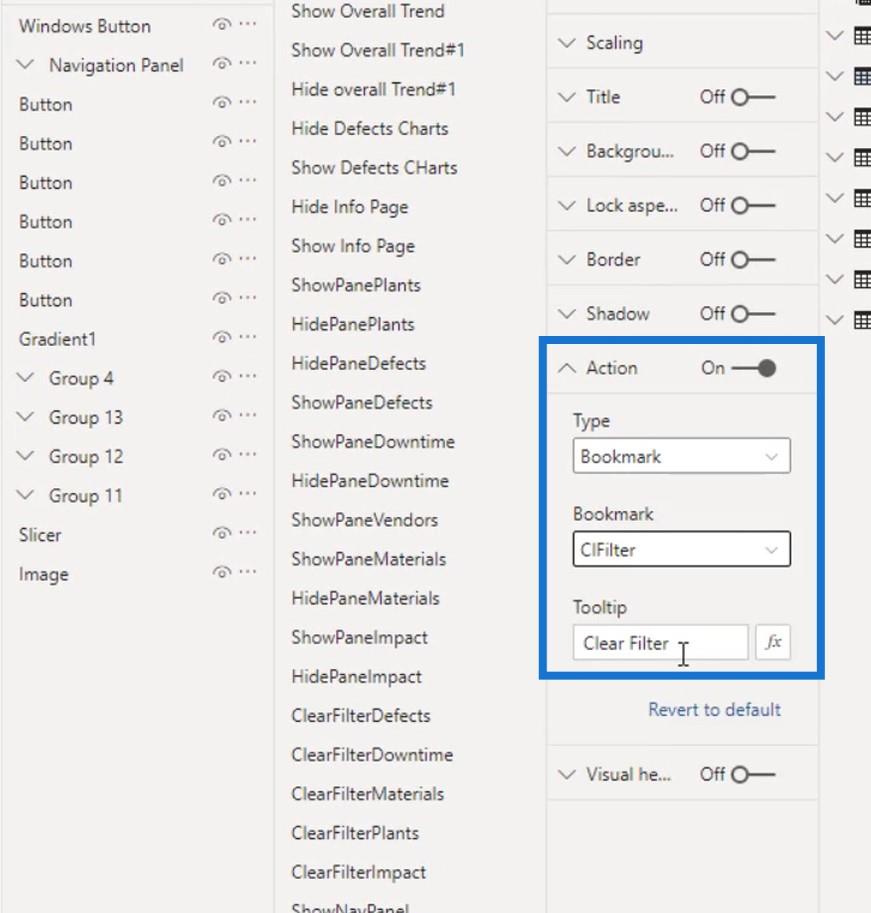
Als Nächstes müssen Sie das Lesezeichen dem Filtersymbol zuweisen . Zuerst habe ich sichergestellt, dass das Symbol ausgewählt ist.

Dann aktivierte ich die Aktion , stellte sicher, dass der ausgewählte Typ Lesezeichen ist , wählte den ClFilter unter der Lesezeichenauswahl aus und gab „ Filter löschen “ für den Tooltip ein .

Geben wir hier nun 24 $ ein .

Dann klicken wir auf das Symbol „Filter löschen“ .

Wie Sie sehen können, wurde der von mir festgelegte Standardstatus wiederhergestellt, nämlich $15 .

So können Sie ganz einfach Ihre Lesezeichen in Ihrem Bericht erstellen und verwalten.
LuckyTemplates-Anwendungen und brillante Navigationsideen
Lesezeichen in LuckyTemplates – Gruppierung nach Berichtsseite
Interaktive Berichte in LuckyTemplates | LuckyTemplates-Tutorial
Abschluss
Zusammenfassend lässt sich sagen, dass es viele coole Dinge gibt, die Sie tun können, ohne viel Zeit mit Ihrer Navigation verbringen zu müssen. Falls Sie weitere Navigationsideen wünschen, können Sie zu den verschiedenen LuckyTemplates-Herausforderungen zurückkehren . Wir hatten bisher mehr als 10 Herausforderungen im LuckyTemplates-Forum.
Sie haben außerdem erfahren, wie einfach es ist, Lesezeichen für Ihre LuckyTemplates-Berichte zu erstellen. Sie können sie effizient verwalten, indem Sie die Bilder, Symbole und Slicer benennen.
Weitere Beispiele und verwandte Inhalte finden Sie unter den folgenden Links.
Beifall!
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








