Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial werden wir darüber sprechen, wie kaskadierende Dropdown-Menüs funktionieren.
Bei kaskadierenden Dropdowns handelt es sich um zwei oder mehr Dropdowns, die voneinander abhängig sind.
Bei Verwendung in Power Apps können kaskadierende Dropdown-Menüs die Erfahrung Ihres Endbenutzers verbessern, insbesondere wenn es um das Filtern großer Datenmengen geht.
Inhaltsverzeichnis
Hinzufügen einer Kundensuchtabelle
Beginnen wir mit dem Hinzufügen eines Dropdowns auf einem neuen Bildschirm.
Wir werden einen neuen Bildschirm hinzufügen, indem wir den Master-Bildschirm duplizieren, eine Technik, die wir in einem früheren Tutorial besprochen haben . Wir nennen diesen Bildschirm „Artikelsuche“.

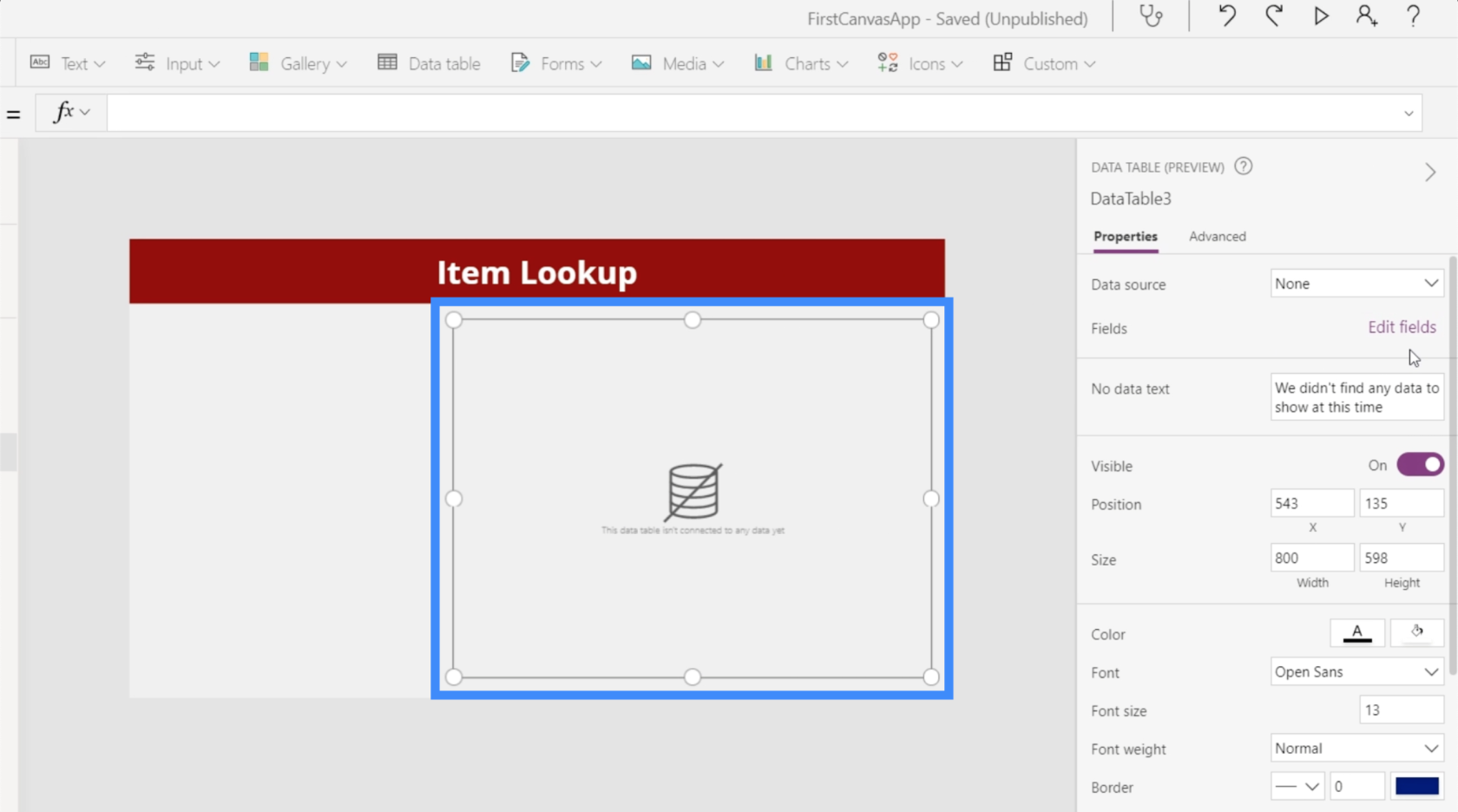
Anschließend fügen wir dem Bildschirm eine Datentabelle hinzu.

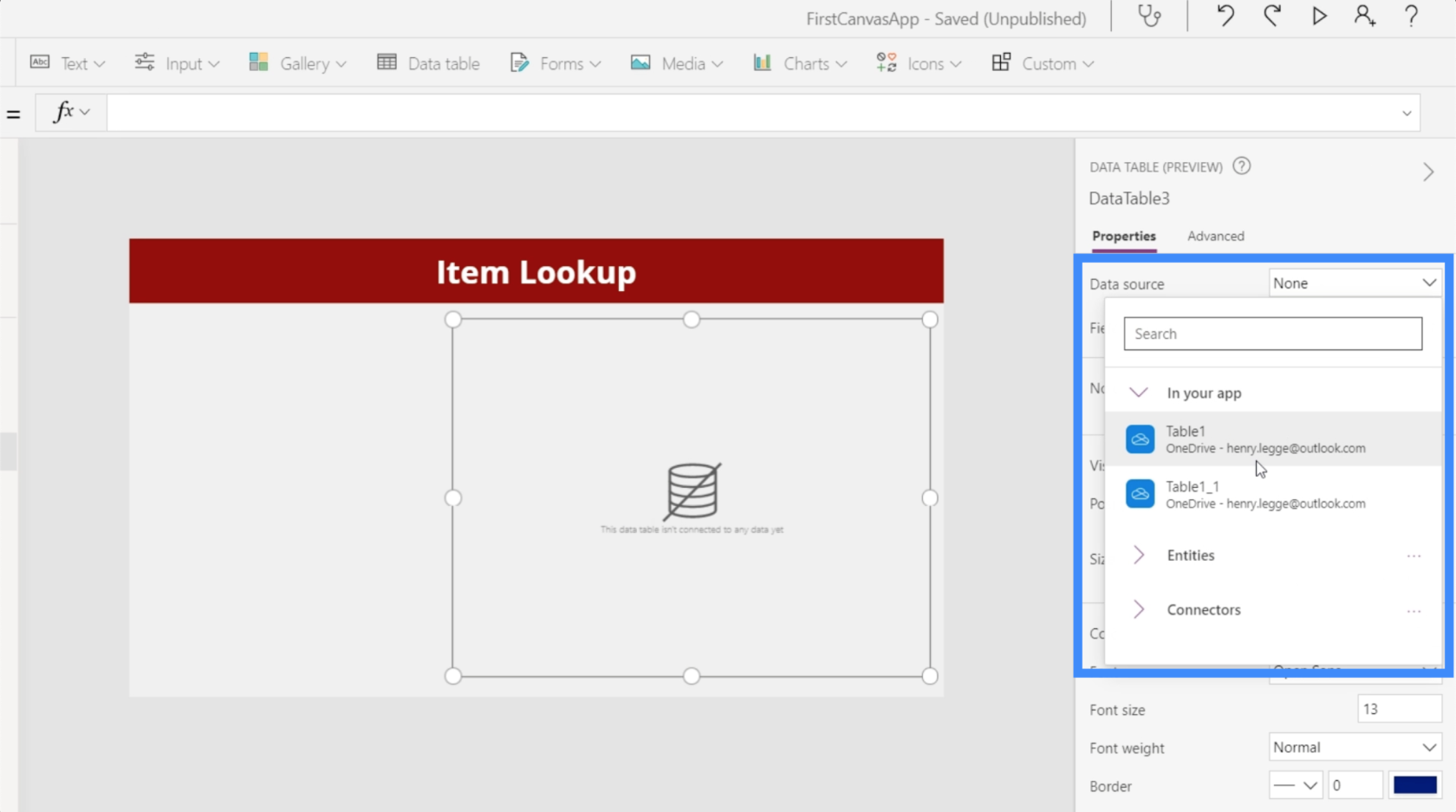
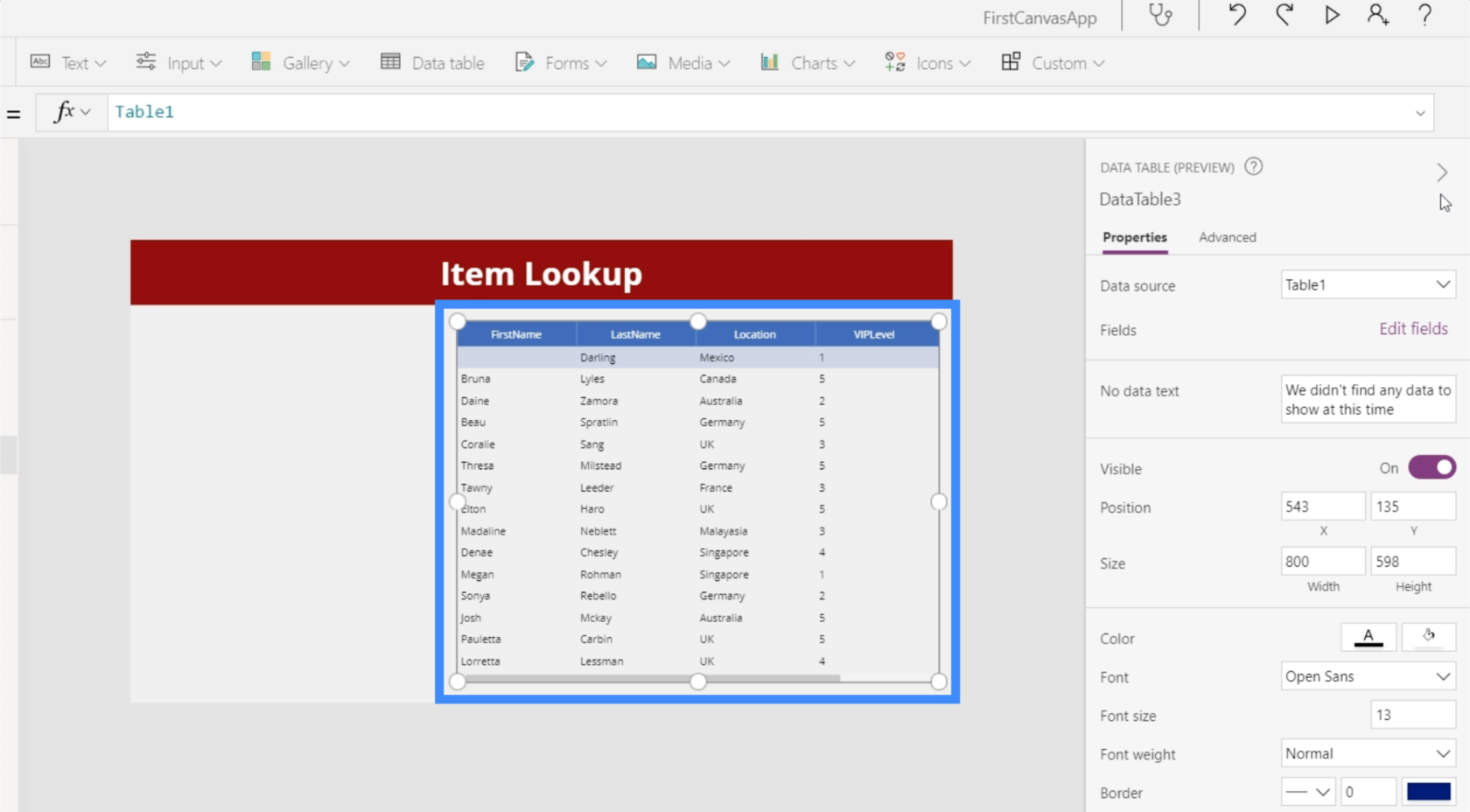
Wir müssen eine Datenquelle für unsere Tabelle hinzufügen, um die benötigten Datensätze anzuzeigen. Fügen wir über den Eigenschaftenbereich auf der rechten Seite Tabelle1 als Datenquelle hinzu.

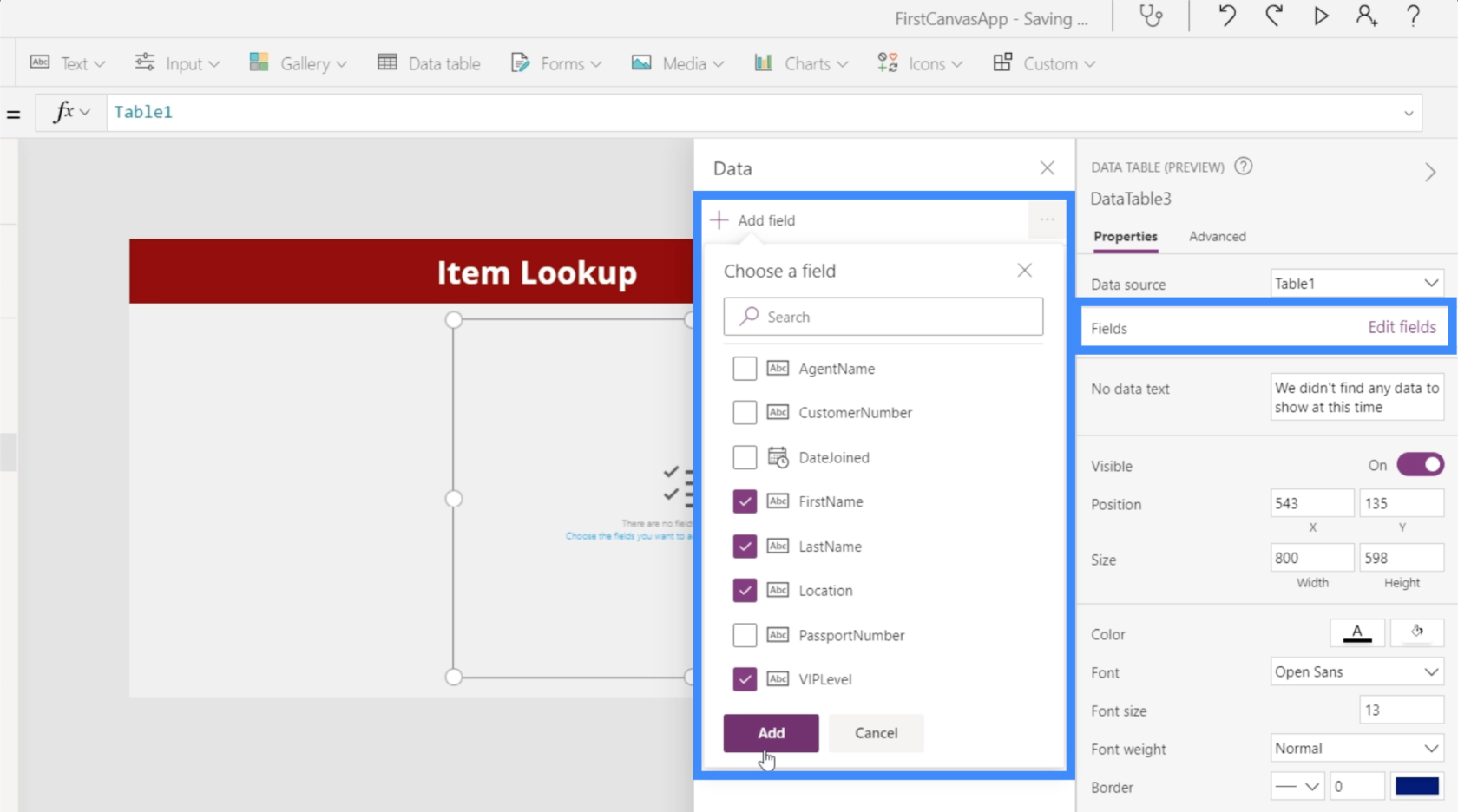
Anschließend fügen wir die benötigten Felder hinzu, indem wir auf „Felder bearbeiten“ klicken. Für diese Tabelle verwenden wir den Vornamen, den Nachnamen, den Standort und die VIP-Ebene.

Da unsere Tabelle nun die benötigten Datensätze enthält, dient sie als unsere Kundensuchtabelle.

Das Ziel besteht nun darin, dass wir die Datensätze hier in dieser Tabelle nach Standort und VIP-Level filtern können. Hier kommen unsere Dropdowns ins Spiel.
Hinzufügen des ersten Dropdown-Menüs
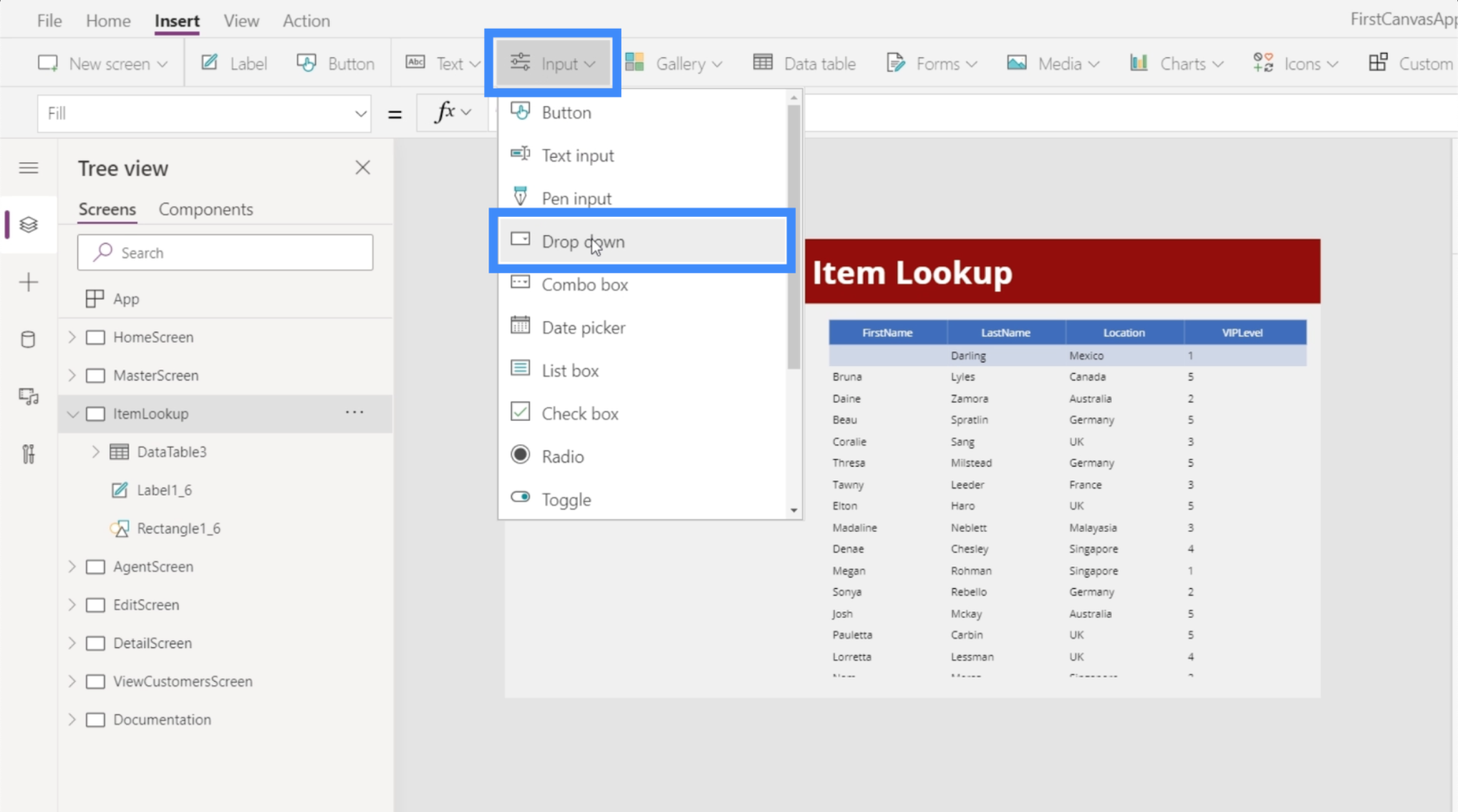
Gehen wir im Menüband „Einfügen“ zu „Eingabe“ und klicken auf „Dropdown“.

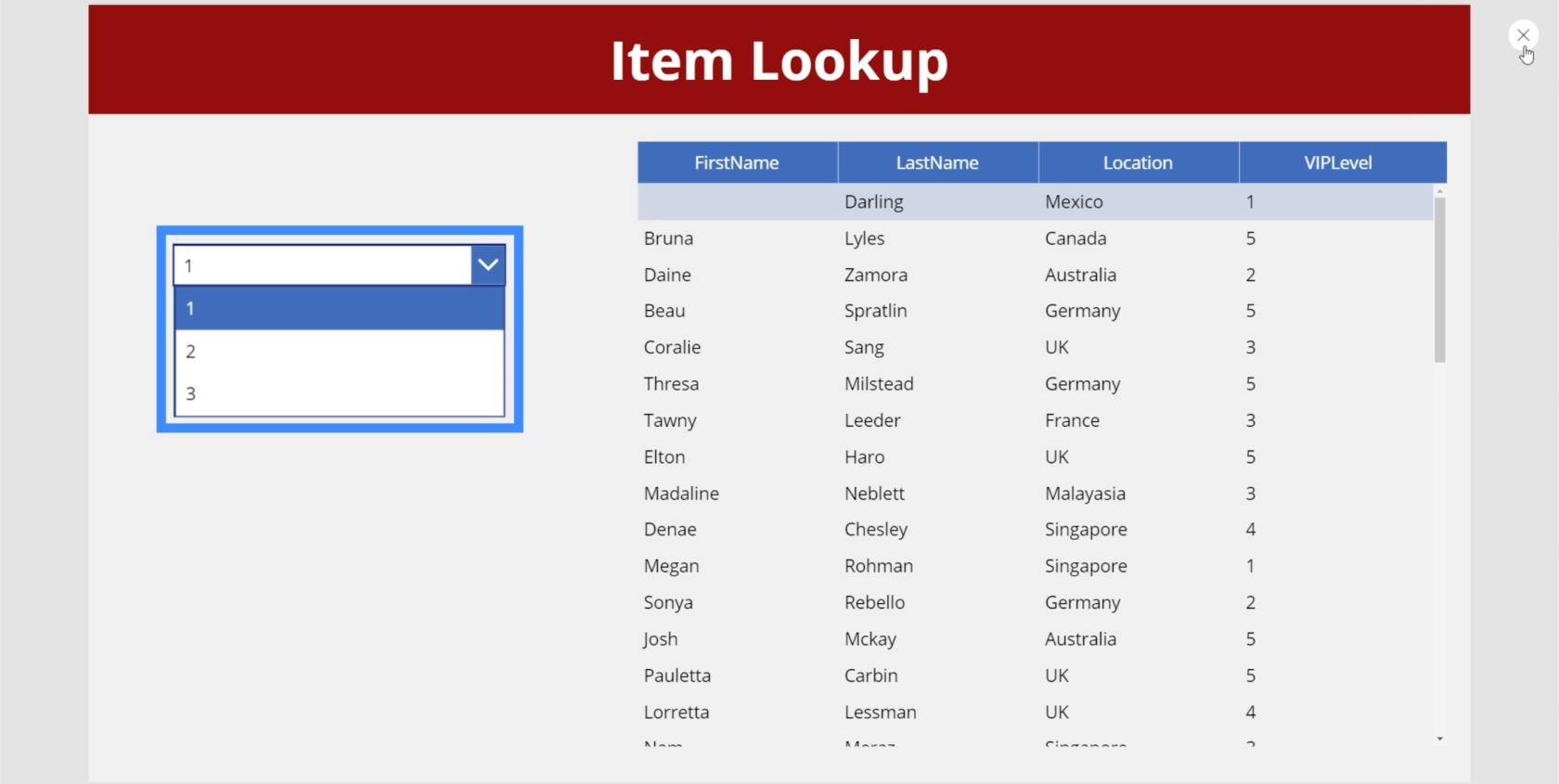
Standardmäßig haben Dropdowns die Werte 1, 2 und 3.

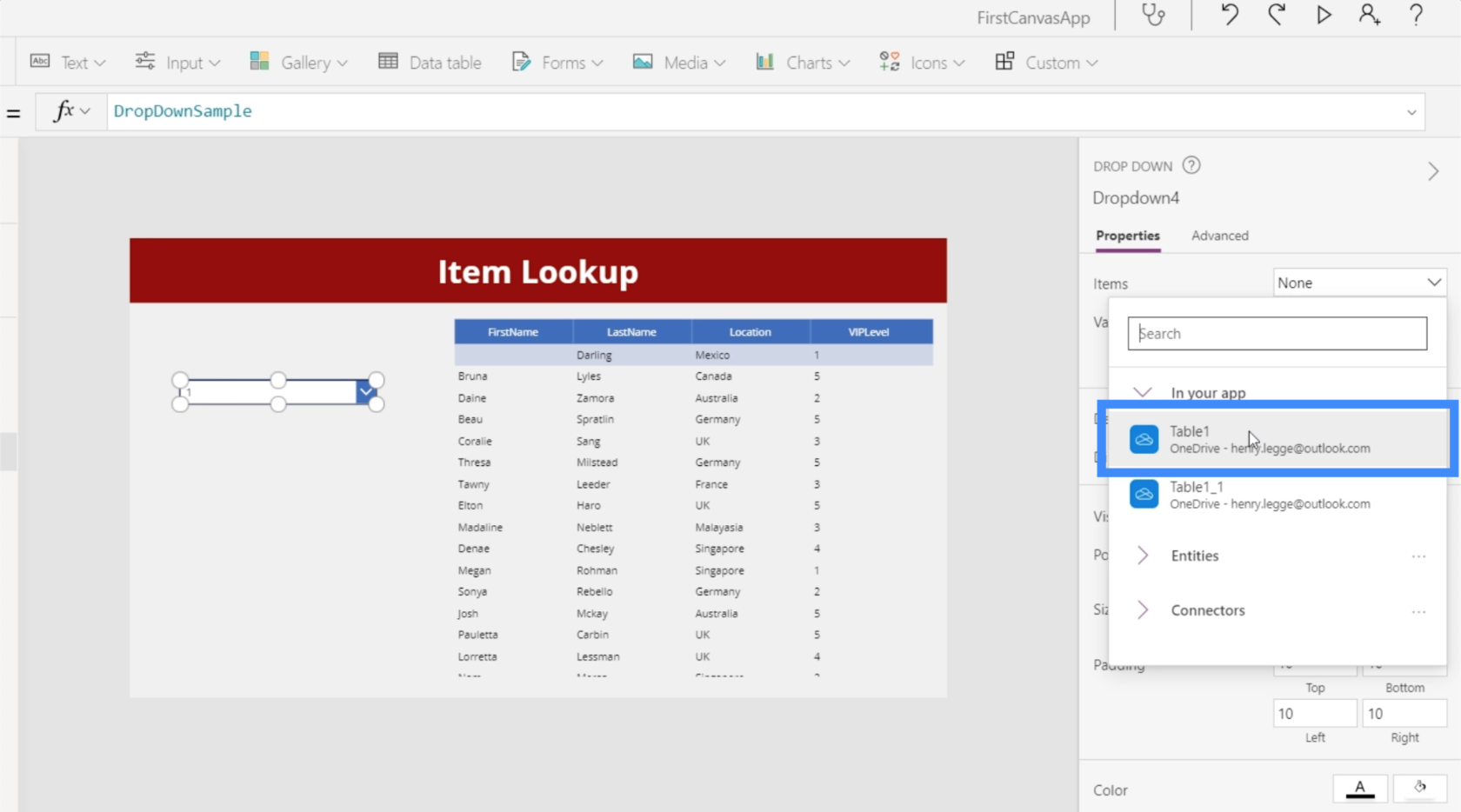
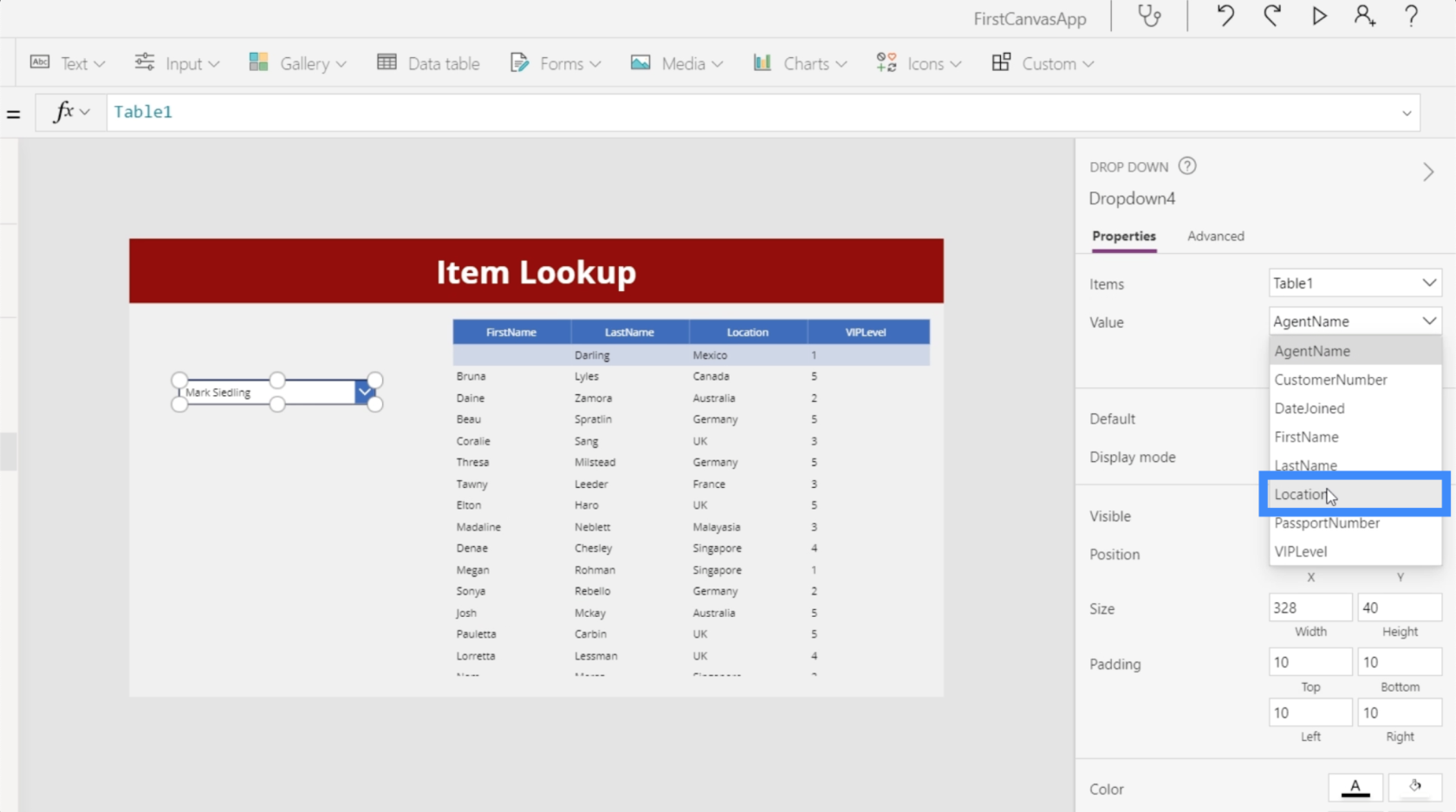
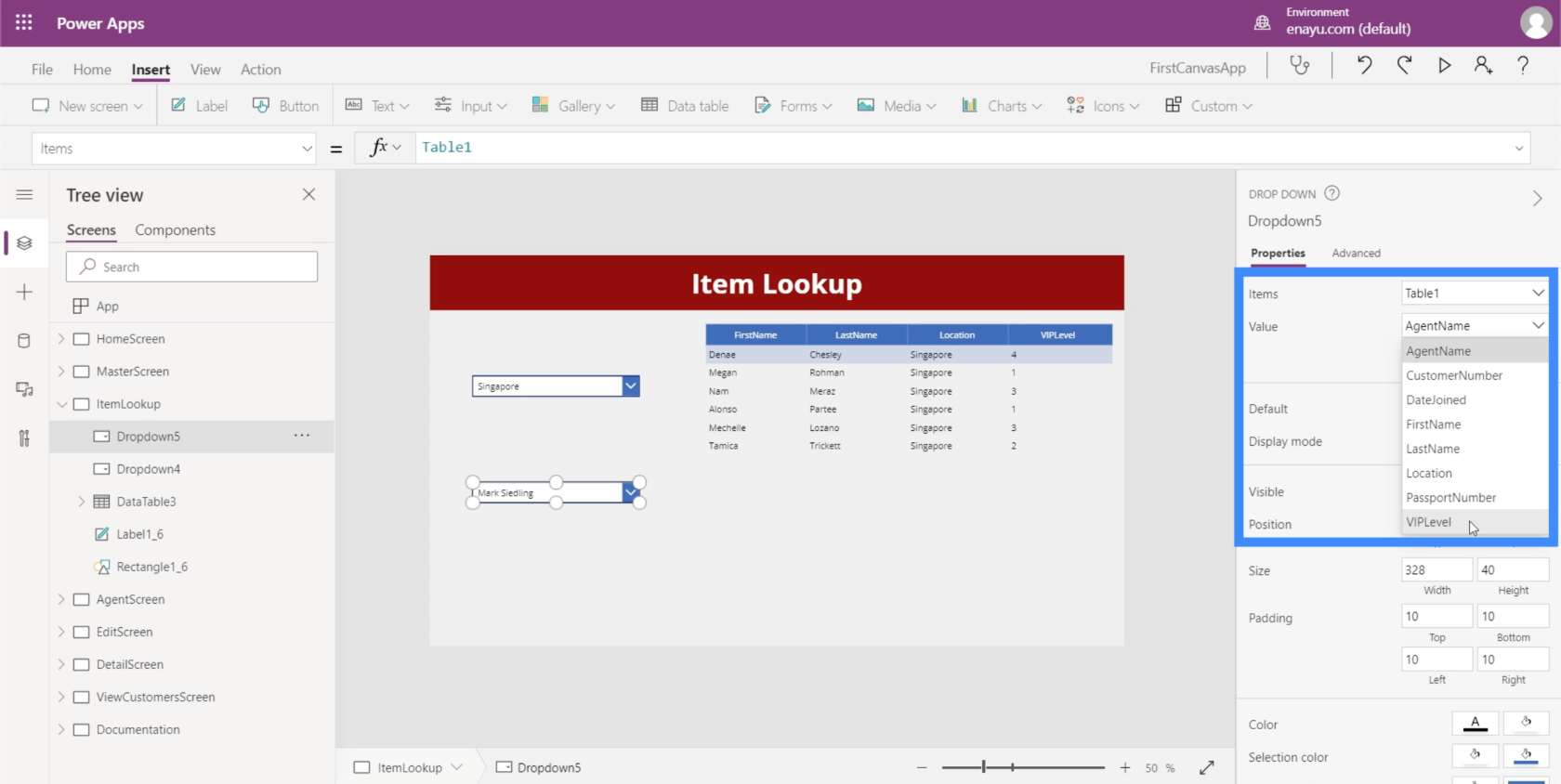
Wir können die Elemente im Dropdown-Menü ändern, indem wir zum rechten Bereich gehen und die Datenquelle verbinden, die wir für unsere Kundensuchtabelle verwendet haben, nämlich Tabelle1.

Dann wählen wir unter „Wert“ die Spalte aus, die wir im Dropdown-Menü verwenden möchten. In diesem Fall verwenden wir Standort.

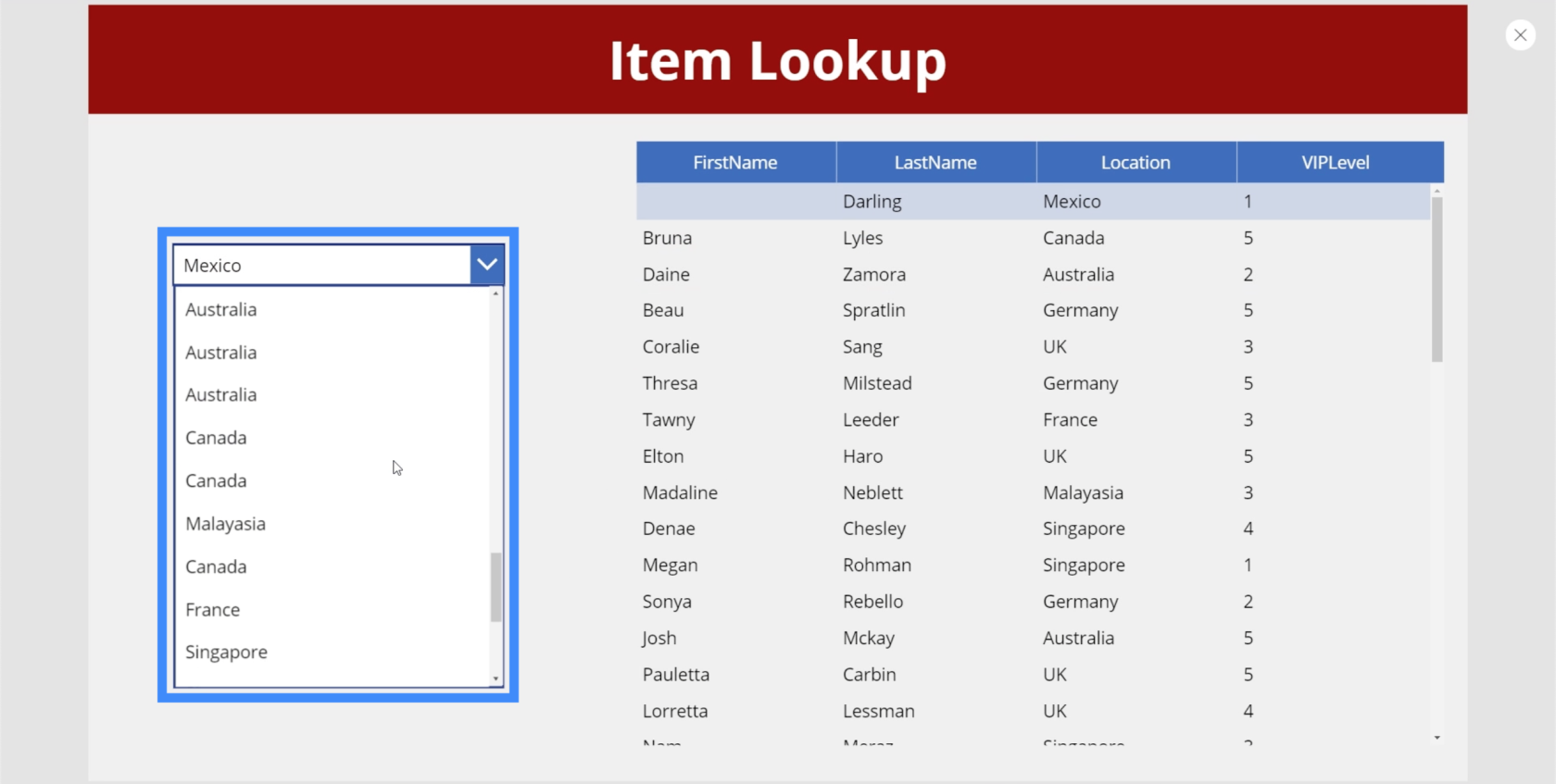
Sobald dies erledigt ist, sehen wir alle möglichen Standorte im Dropdown-Menü. Allerdings sehen wir auch eine Reihe von Duplikaten.

Das liegt daran, dass derzeit lediglich alle Datensätze in der Spalte „Standort“ übernommen werden, unabhängig davon, wie oft ein Datensatz angezeigt wird. Um diese Duplikate zu entfernen, verwenden wir die Distinct-Funktion.
Die Distinct-Funktion wertet Datensätze in einer bestimmten Spalte aus und entfernt alle Duplikate.
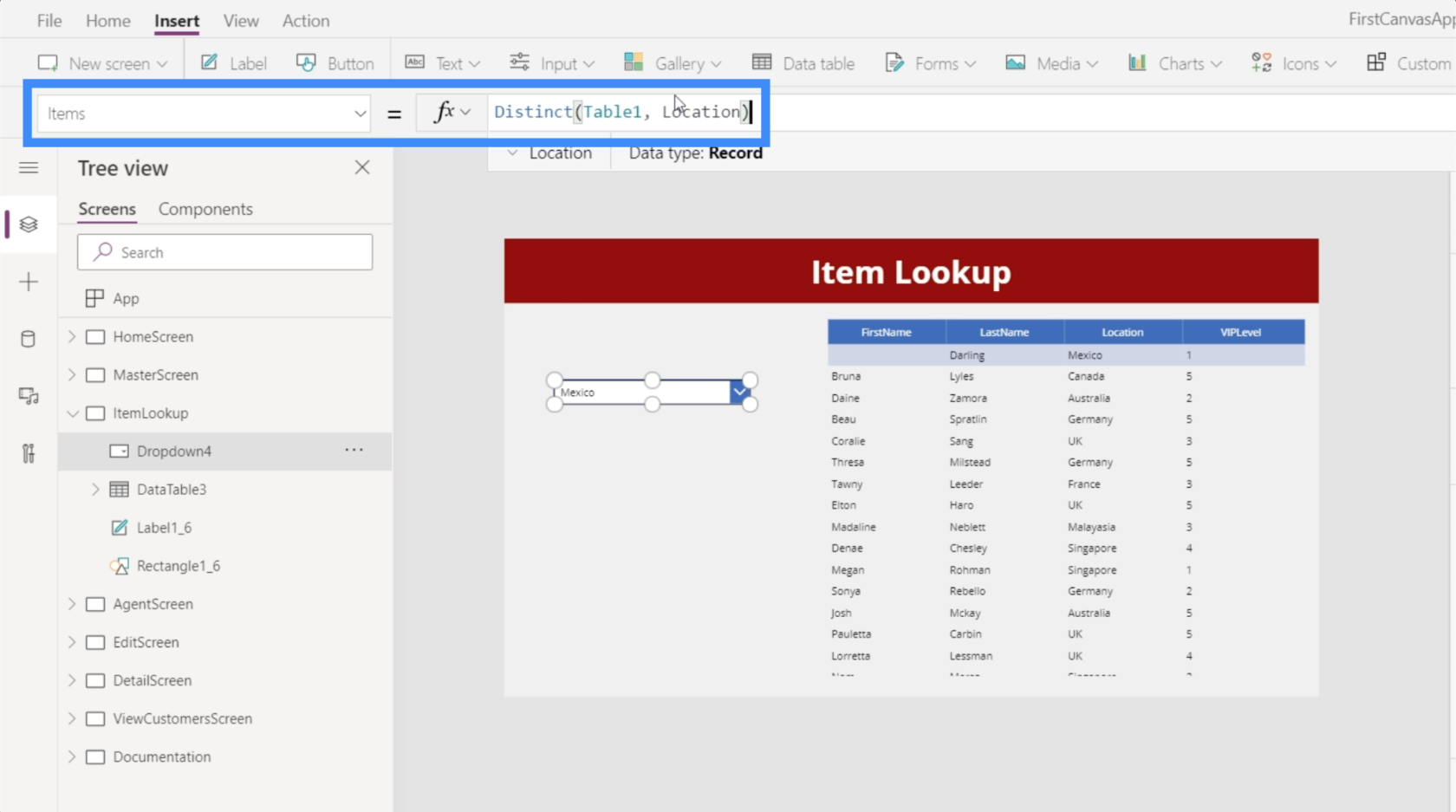
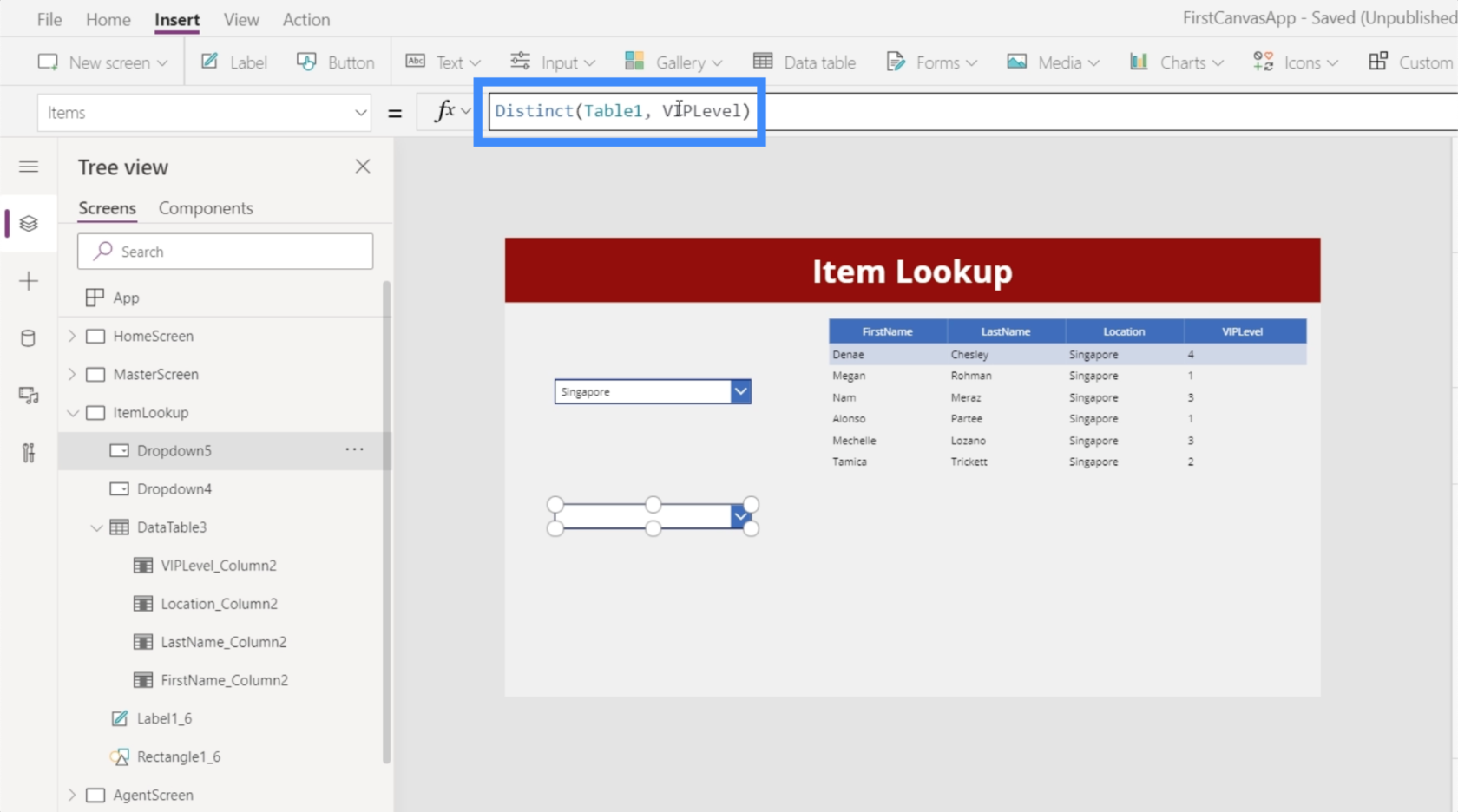
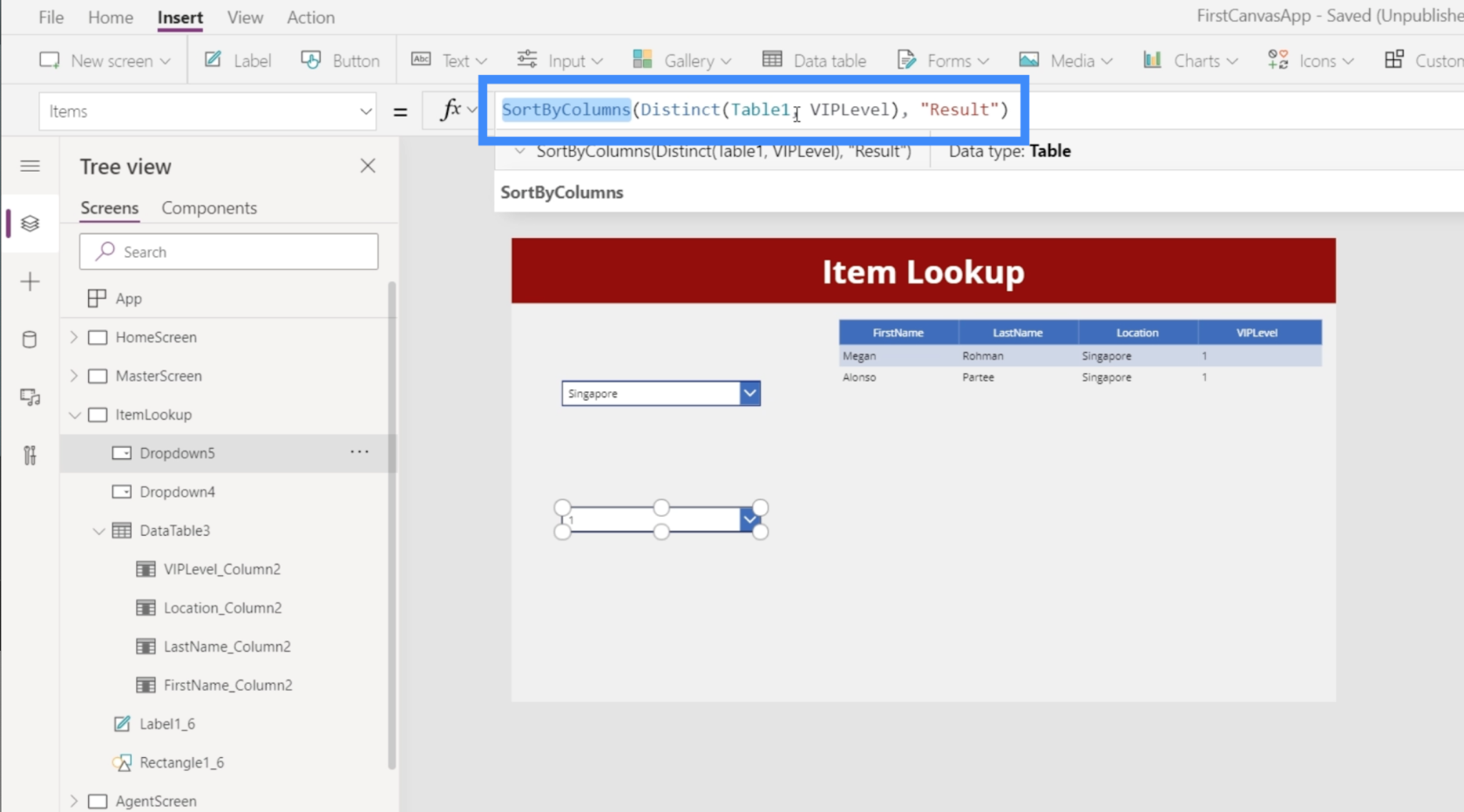
Markieren wir also das Dropdown-Menü und wählen die Eigenschaft „Items“ aus. Dann verwenden wir die Distinct-Funktion und verweisen auf Table1 und Location.

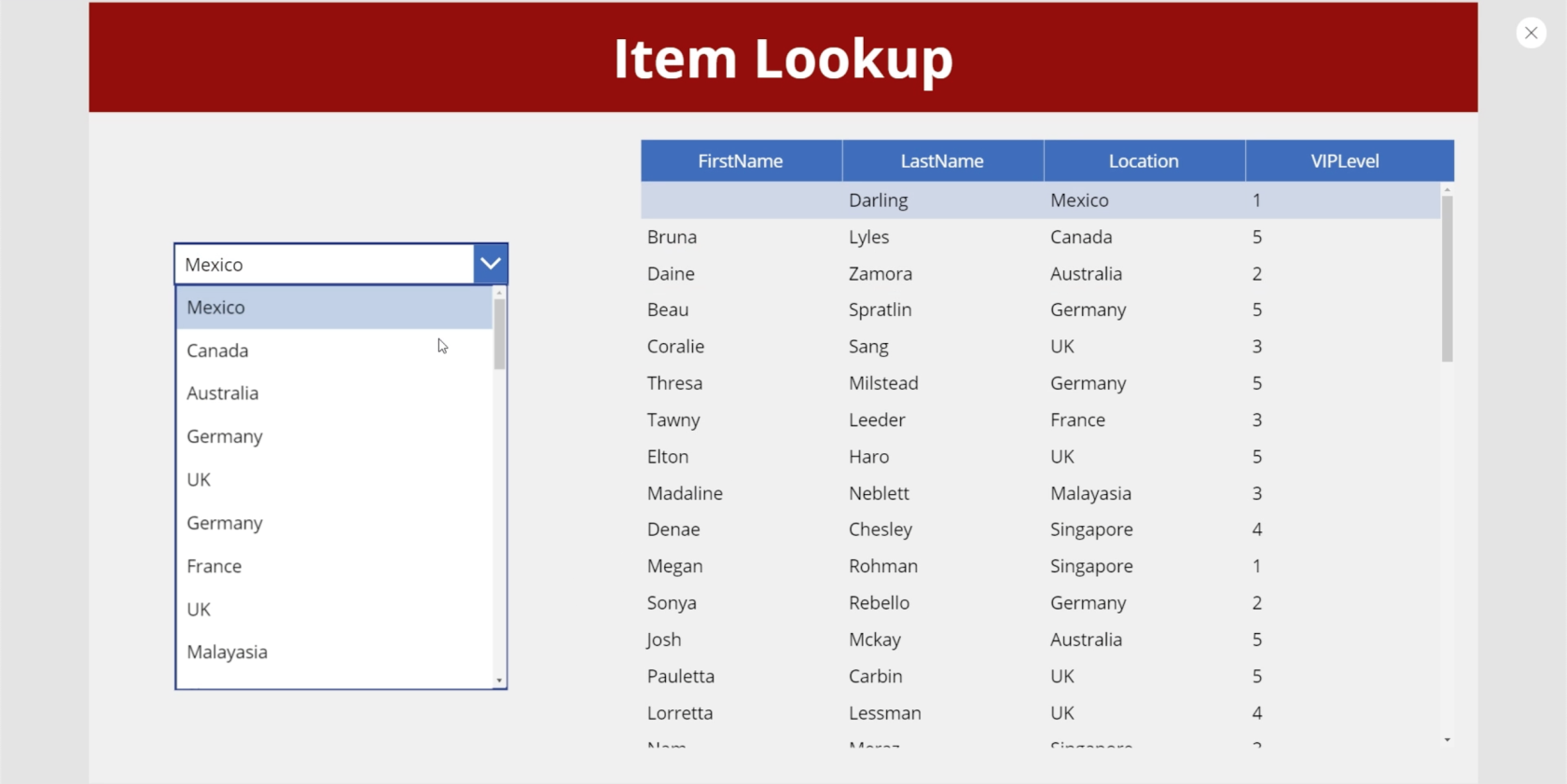
Sobald wir diese Formel festgelegt haben, enthält unser Dropdown-Menü nur noch eindeutige Elemente ohne Duplikate.

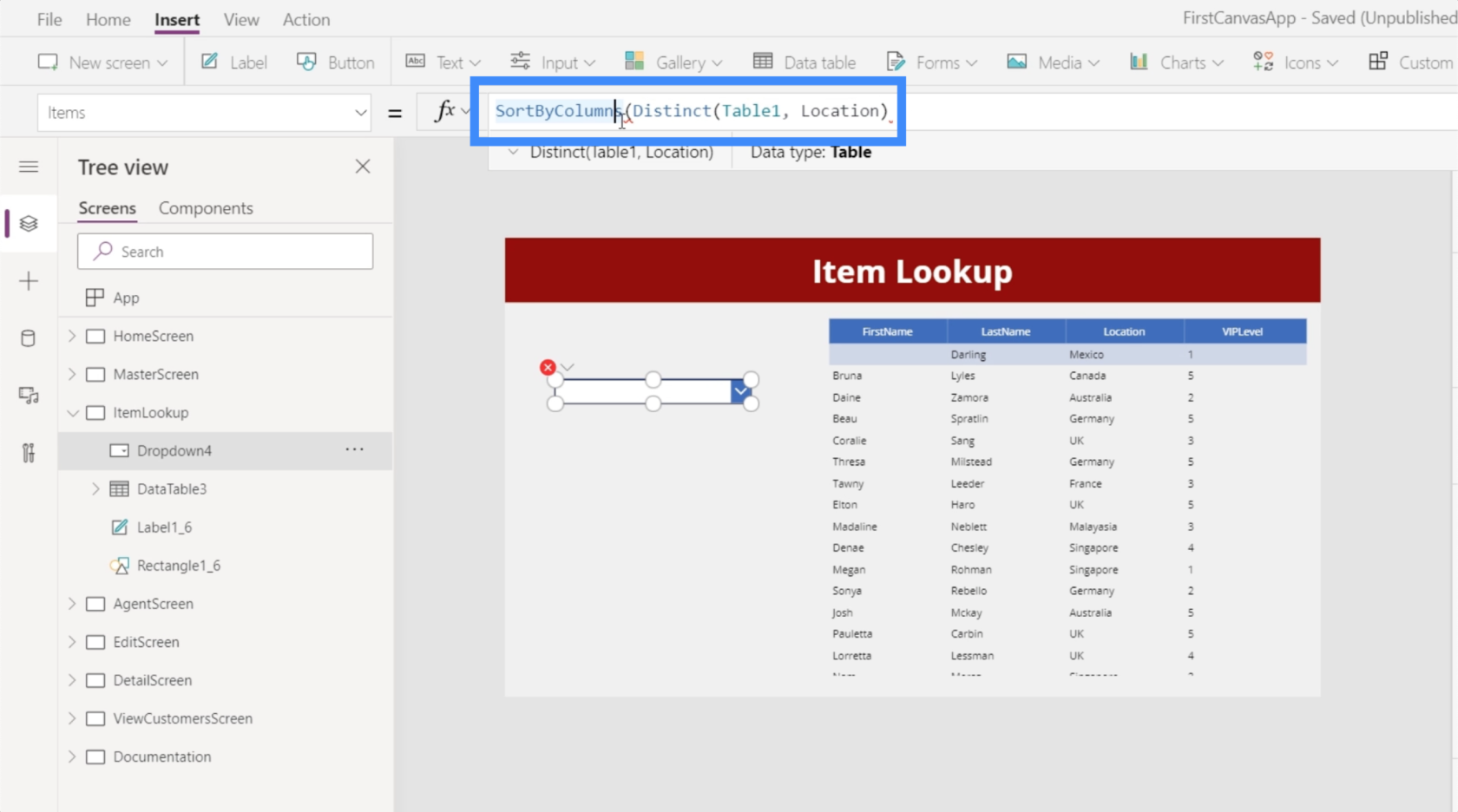
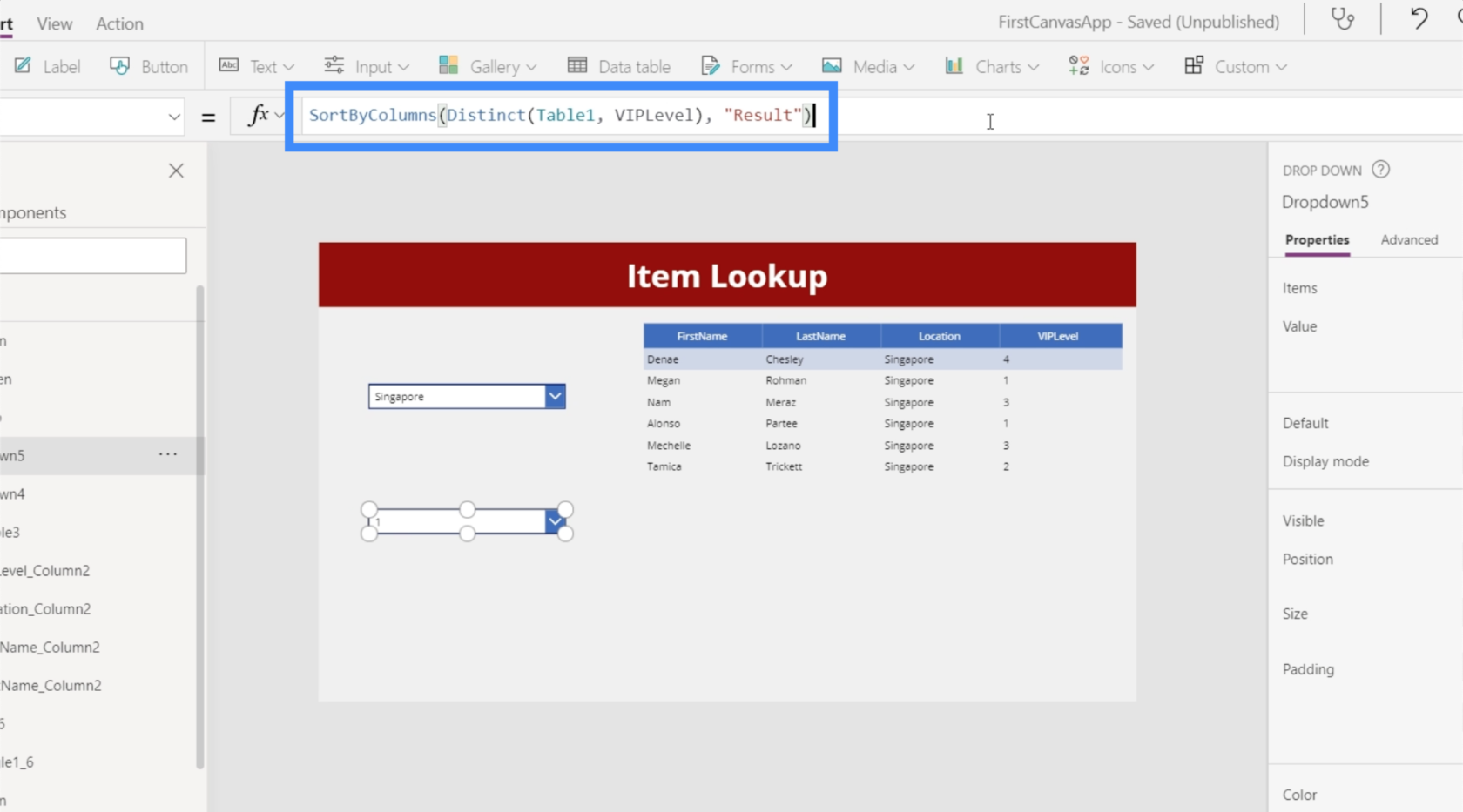
Um das Durchsuchen der Datensätze in diesem Dropdown-Menü zu erleichtern, sortieren wir die Elemente so, dass sie in alphabetischer Reihenfolge angezeigt werden. Wir werden die Funktion SortByColumn verwenden, die normalerweise eine Quelle erfordert. In diesem Beispiel wäre die Quelle unsere Liste unterschiedlicher Elemente in der Spalte „Standort“.

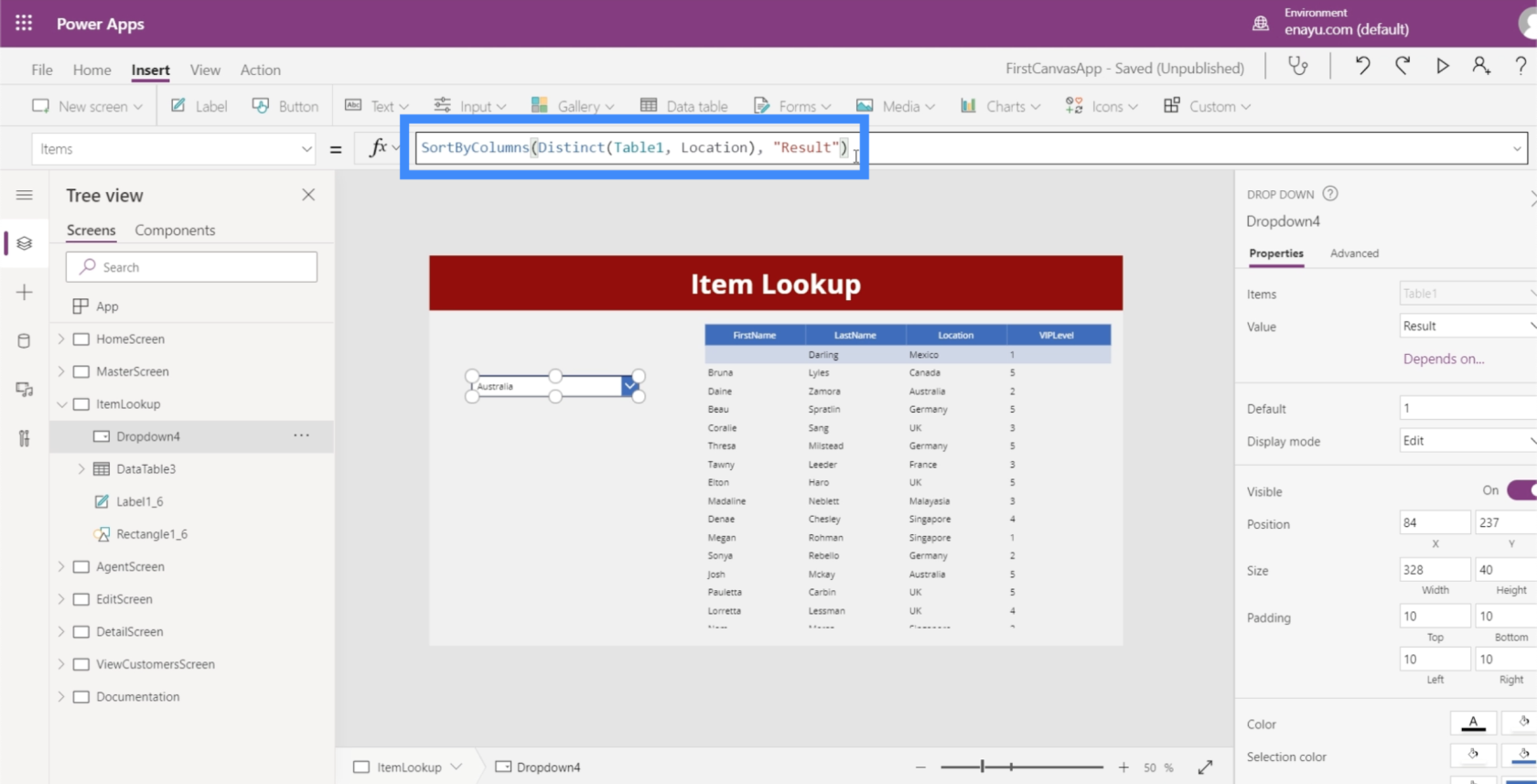
Es erfordert auch eine Spalte. In diesem Fall möchten wir, dass die Funktion die Elemente anhand des Ergebnisses selbst sortiert. Im Wesentlichen stammt dieses Ergebnis aus der Quelle, auf die wir gerade verwiesen haben, nämlich unserer Liste eindeutiger Elemente. Daher beziehen wir uns auf das Ergebnis.

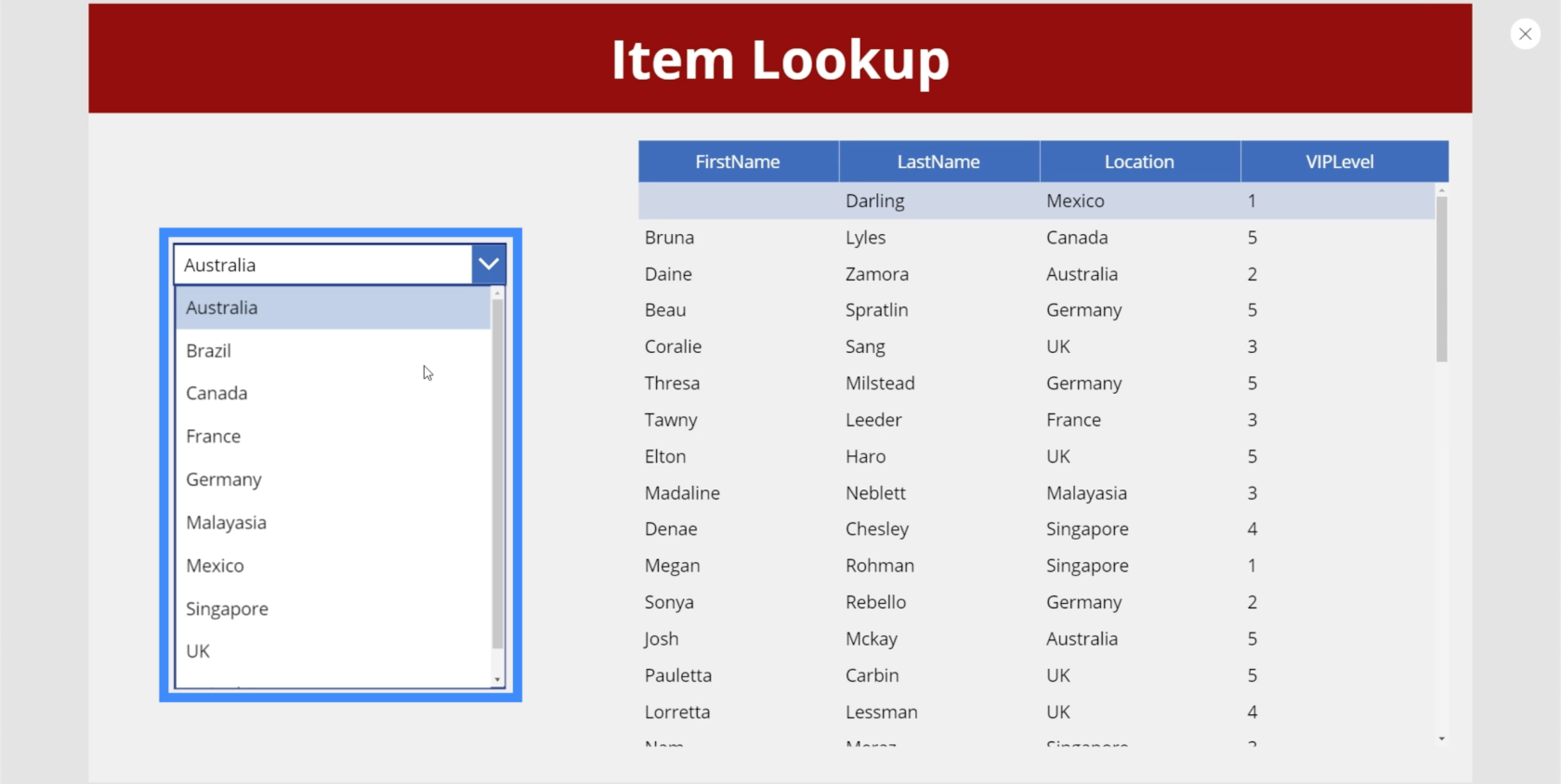
Jetzt haben wir alle unsere einzigartigen Standorte in dieser Dropdown-Liste sortiert.

Verbinden der Datentabelle mit dem Dropdown
Der nächste Schritt wäre, diese Tabelle vom Dropdown abhängig zu machen. Dazu verwenden wir die Filterfunktion.
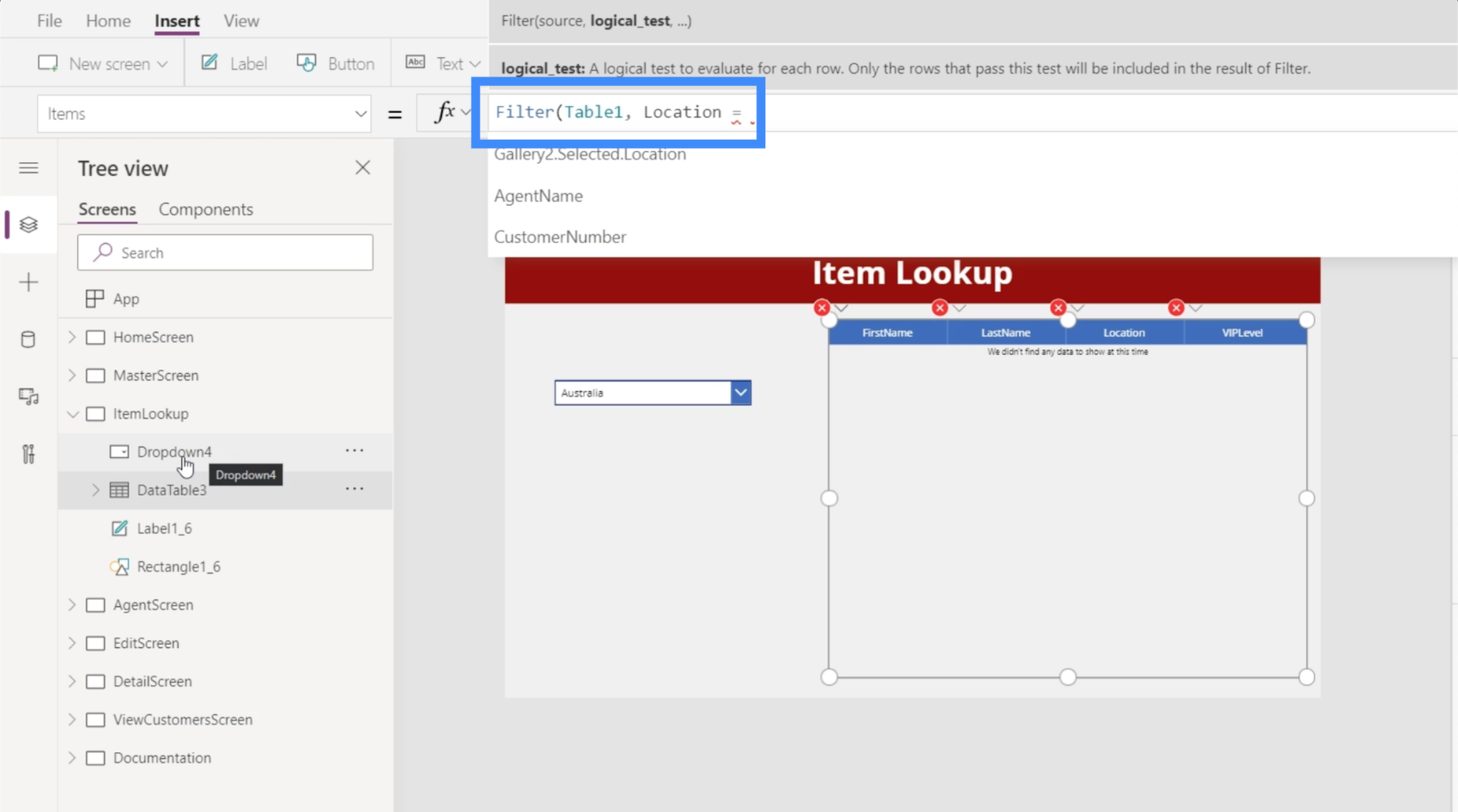
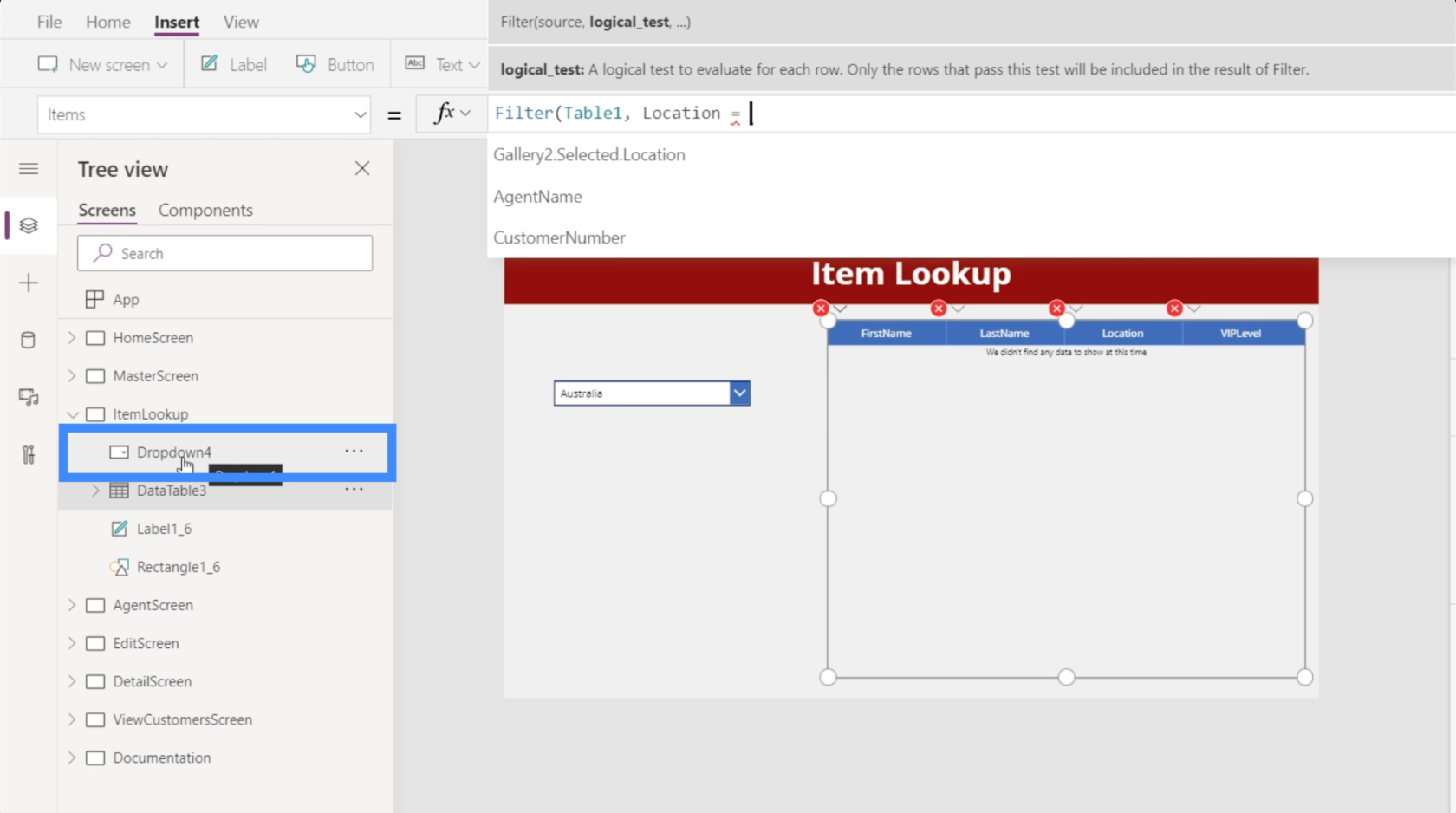
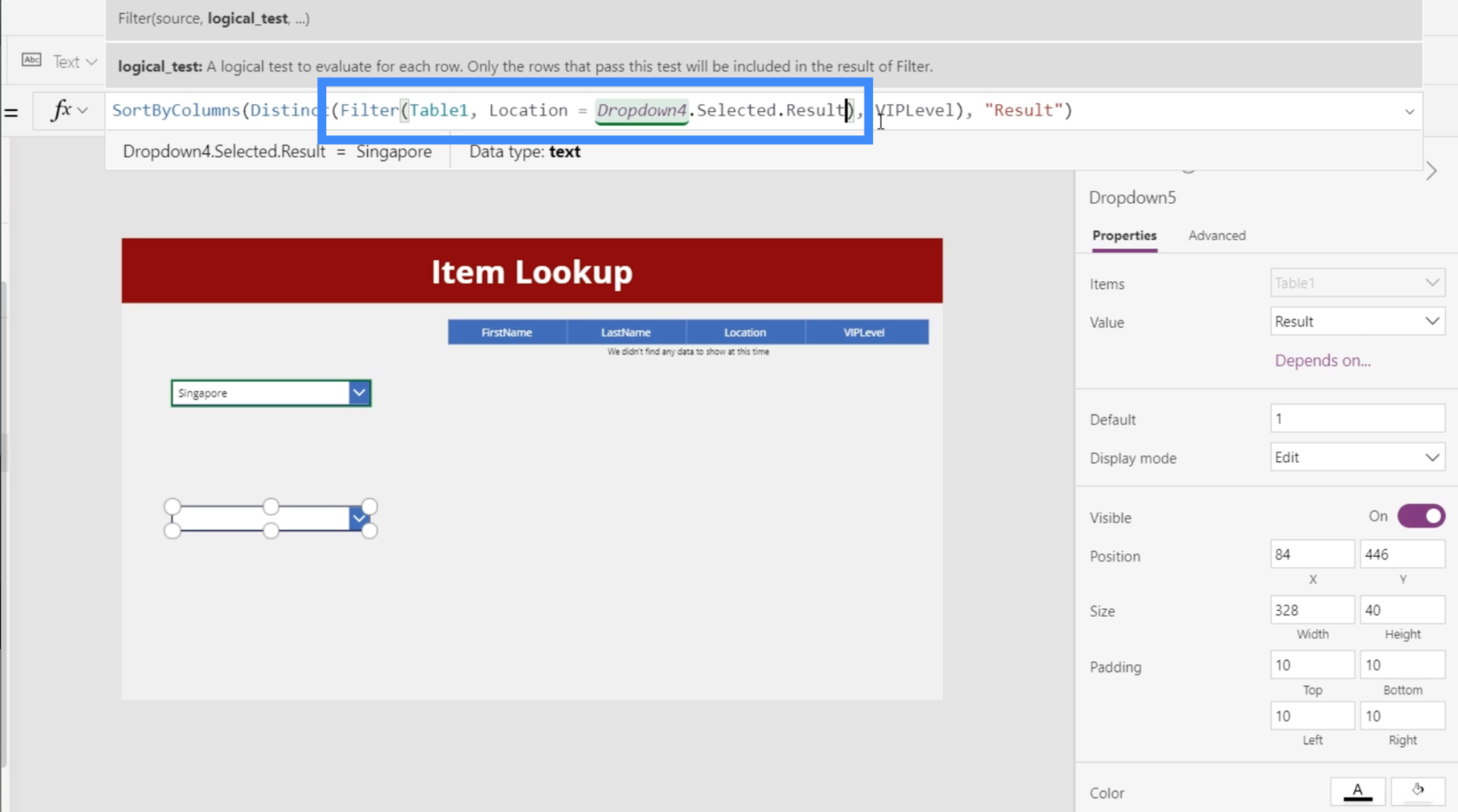
Markieren wir also die Datentabelle, gehen zur Eigenschaft „Items“ und verwenden die Filterfunktion. Die Filterfunktion erfordert normalerweise eine Quelle und einen logischen Test. In diesem Fall ist unsere Quelle Tabelle1. Was den logischen Test betrifft, möchten wir, dass er dem Wert entspricht, den der Benutzer aus der Dropdown-Liste auswählt.

Wenn wir einen Blick auf den linken Bereich werfen, sehen wir, dass das Dropdown-Menü, auf das wir hier verweisen möchten, Dropdown4 ist.

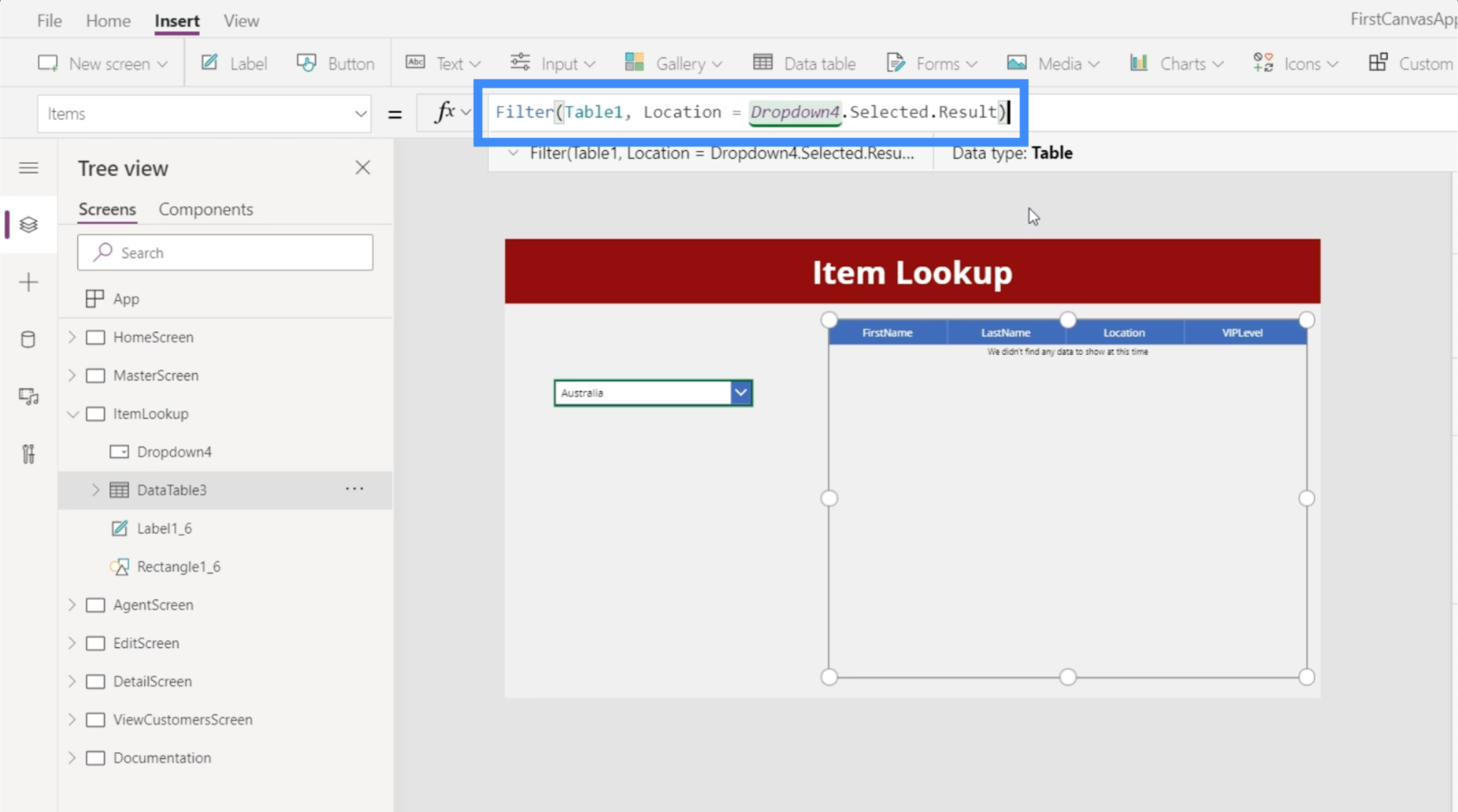
Das ist also das Element, das wir für unseren logischen Test verwenden werden. Wir verwenden Dropdown4.Selected.Result, da wir die Ergebnisse nur basierend auf dem ausgewählten Element anzeigen möchten.

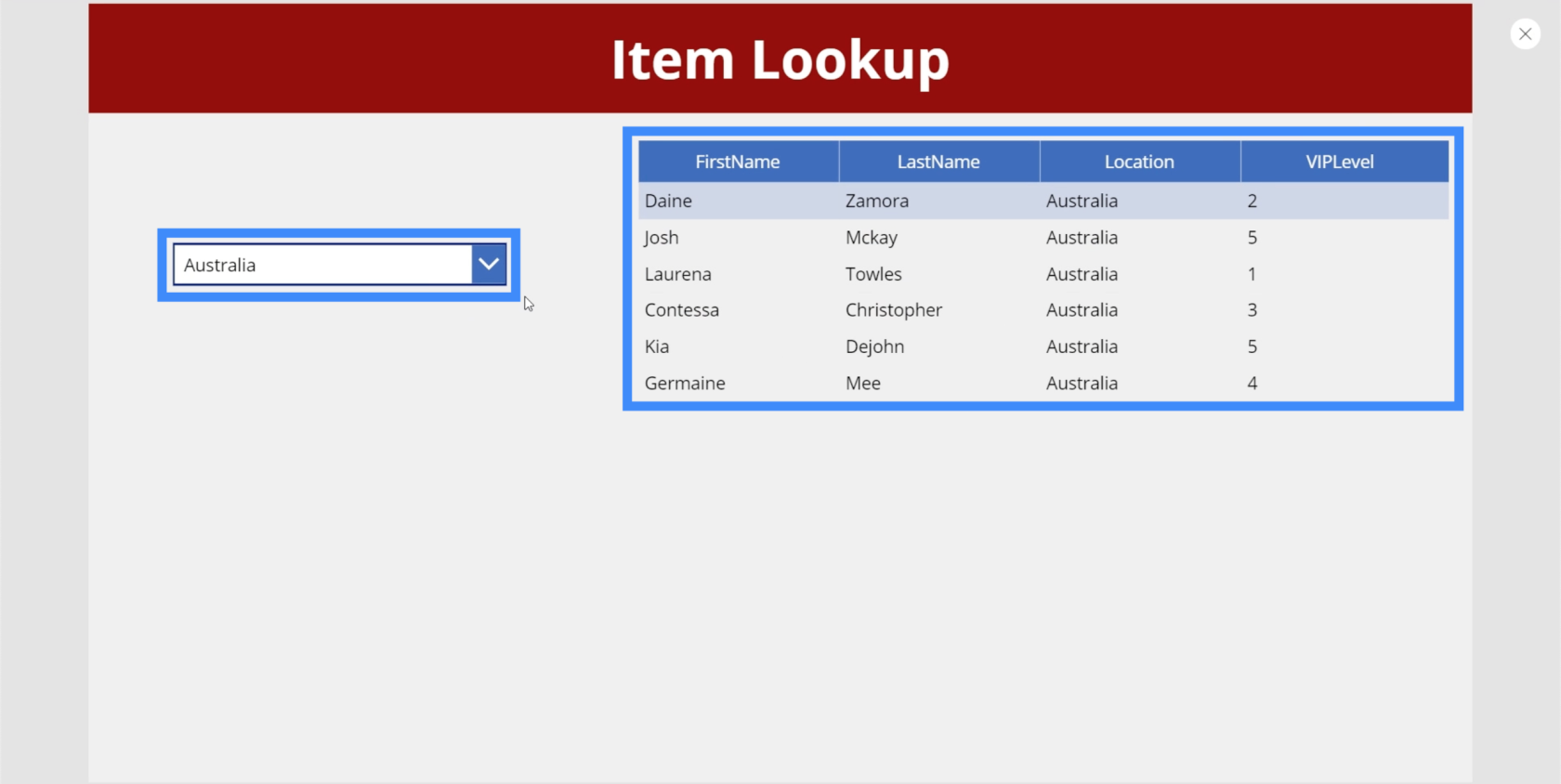
Da in der Dropdown-Liste nun Australien ausgewählt ist, werden in der Tabelle nur Datensätze angezeigt, deren Standort Australien ist.

Hinzufügen eines zweiten Dropdown-Menüs
Da wir unsere Dropdowns letztendlich kaskadieren möchten, bedeutet dies, dass wir mindestens zwei Dropdowns oder mehr benötigen. Fügen wir also ein zweites Dropdown hinzu. Dieses Mal wird es verwendet, um unsere Datensätze basierend auf dem VIP-Level zu filtern.
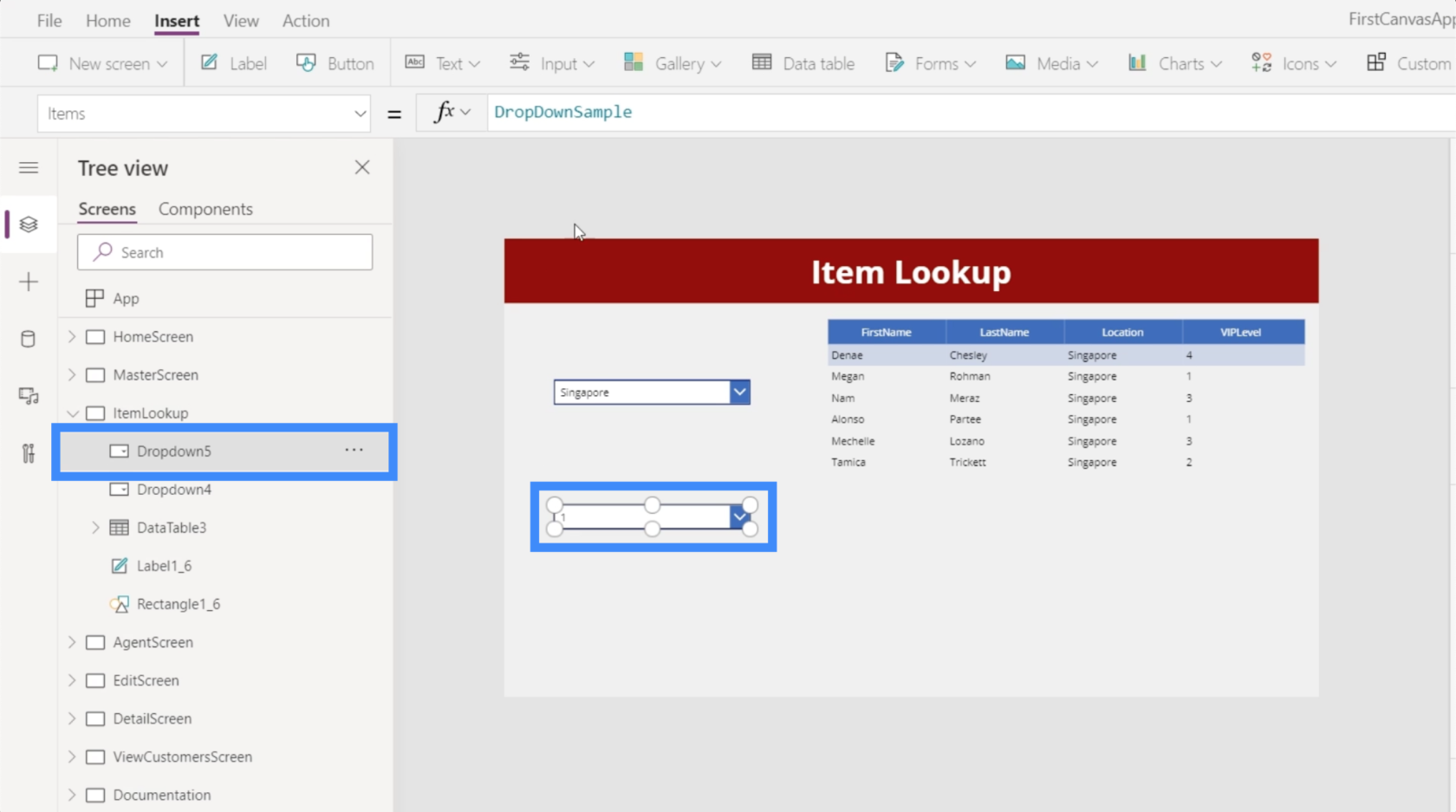
In diesem Beispiel ist das neue Dropdown Dropdown5.

Auch hier müssen wir auf eine Datenquelle tippen, nämlich Tabelle1. Dann verwenden wir den VIP-Level als Wert.

Da die Elemente in der Spalte „VIP Level“ höchstwahrscheinlich ebenfalls Duplikate aufweisen, werden wir erneut die Funktion „Distinct“ verwenden und dabei auf Table1 und VIPLevel verweisen.

Dadurch wird sichergestellt, dass wir in unserem Dropdown keine Duplikate haben.

Bringen wir nun auch diese Elemente in die richtige Reihenfolge. Genau wie bei unserem ersten Dropdown verwenden wir SortByColumn und beziehen uns dieses Mal auf VIPLevel statt auf Location.

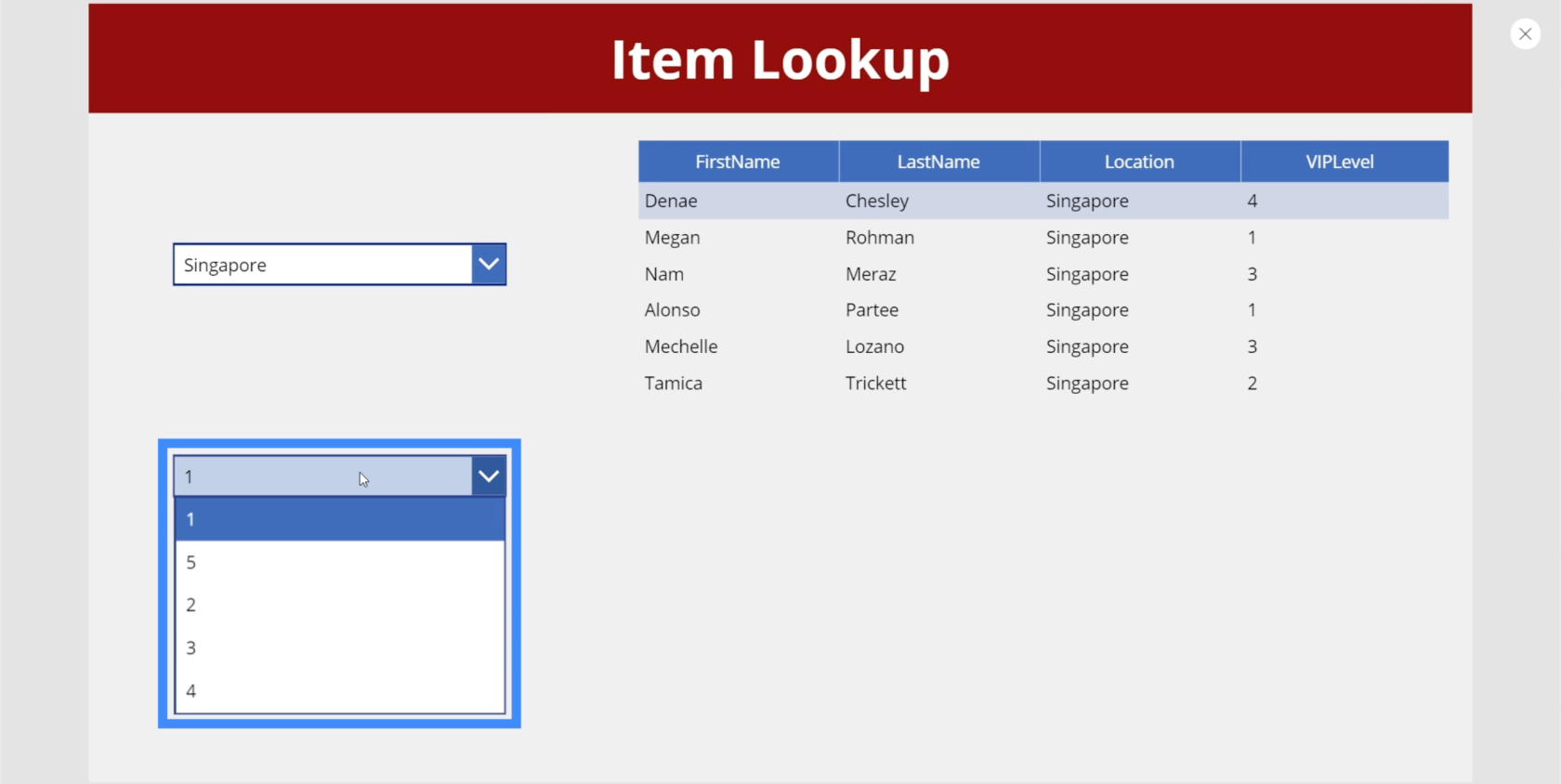
Mit dieser Formel sind die Elemente in unserem Dropdown nun in der richtigen Reihenfolge.

Als Nächstes müssen wir zu unserer Datentabelle zurückkehren, um sicherzustellen, dass wir nicht nur basierend auf dem ersten Dropdown-Menü filtern, sondern auch basierend auf dem zweiten. Das Gute an Datentabellen und der Filterfunktion ist, dass wir beliebig viele Filterkriterien hinzufügen können.
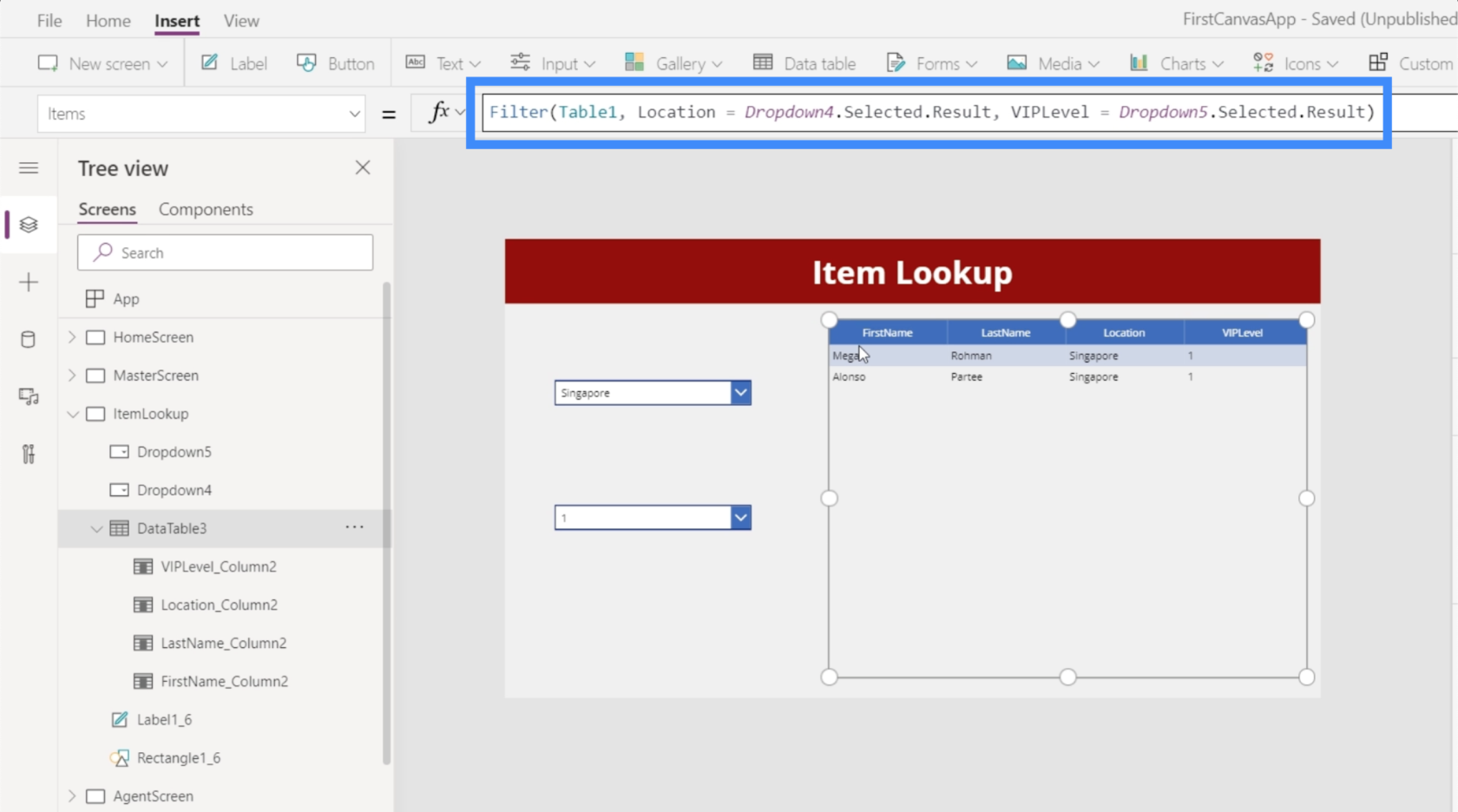
Wenn wir also zur ursprünglichen Formel übergehen, müssen wir nur VIPLevel = Dropdown5.Selected.Result hinzufügen.

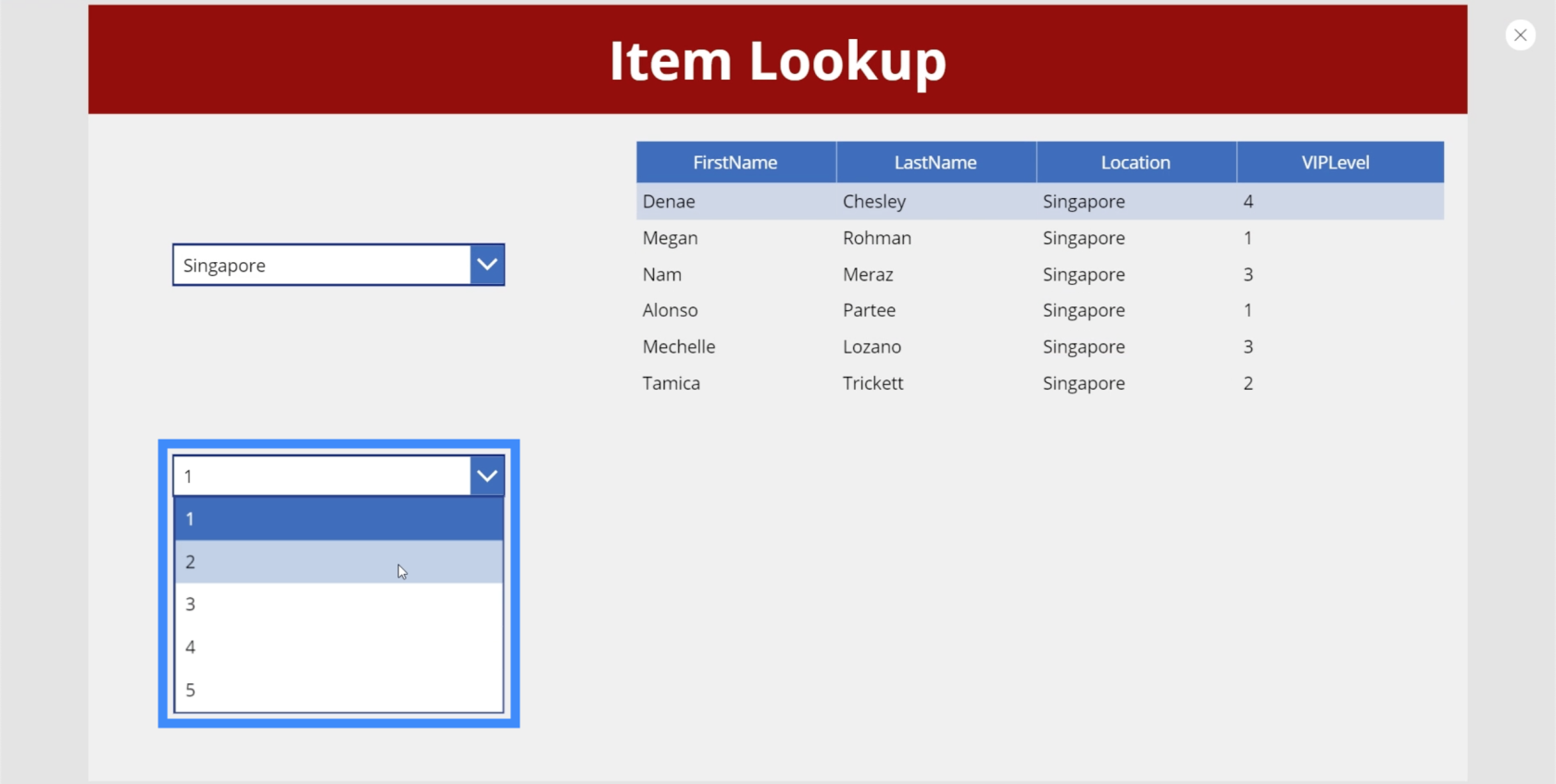
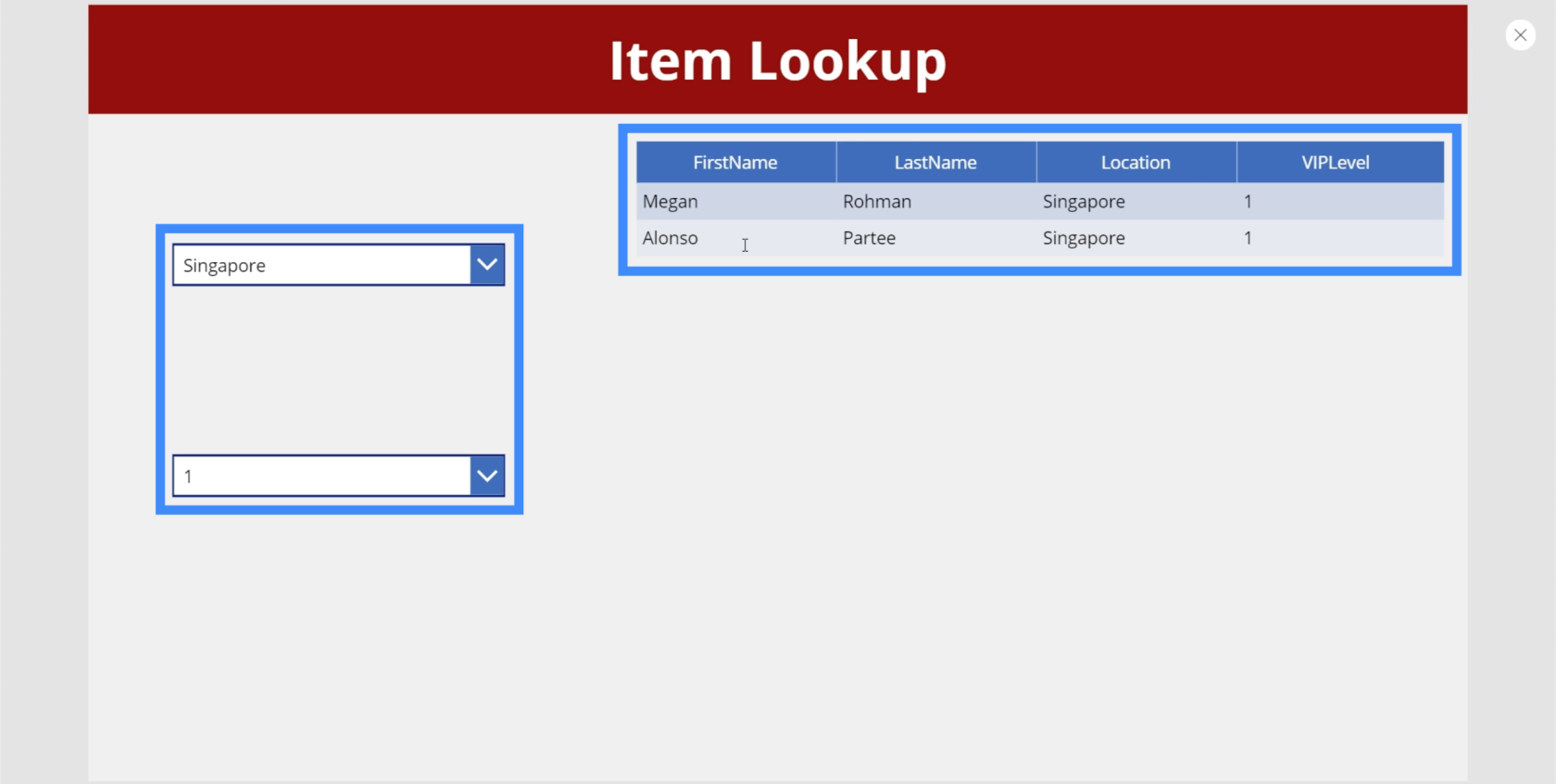
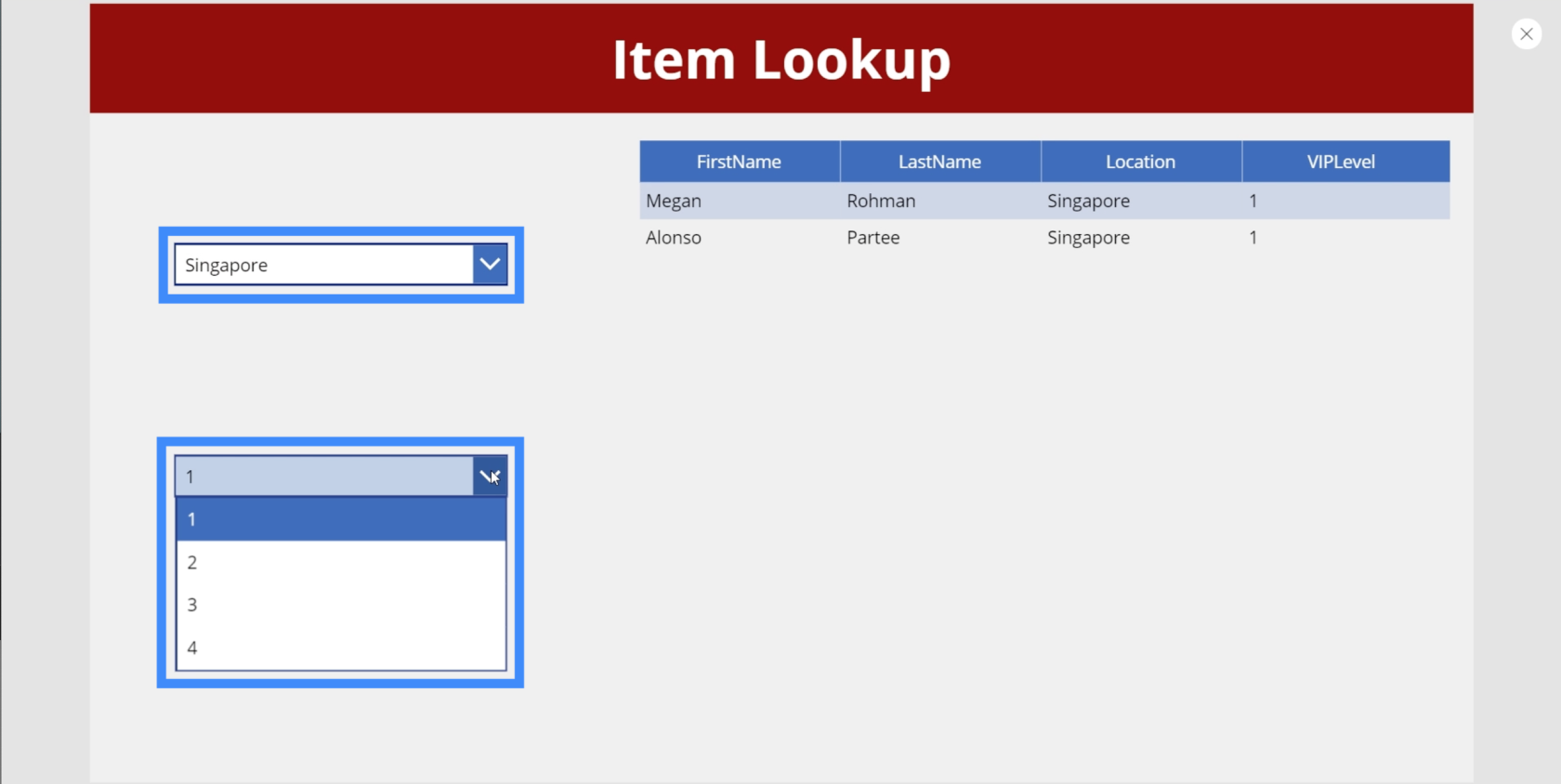
Sobald wir diese Formel gespeichert haben, können wir nun Elemente aus beiden Dropdown-Listen auswählen und unsere Datentabelle filtert Datensätze basierend auf beiden. Wenn wir beispielsweise Singapur aus der Dropdown-Liste „Standort“ und 1 aus der Dropdown-Liste „VIP-Level“ auswählen, erhalten wir am Ende zwei Einträge, die diesen Parametern entsprechen.

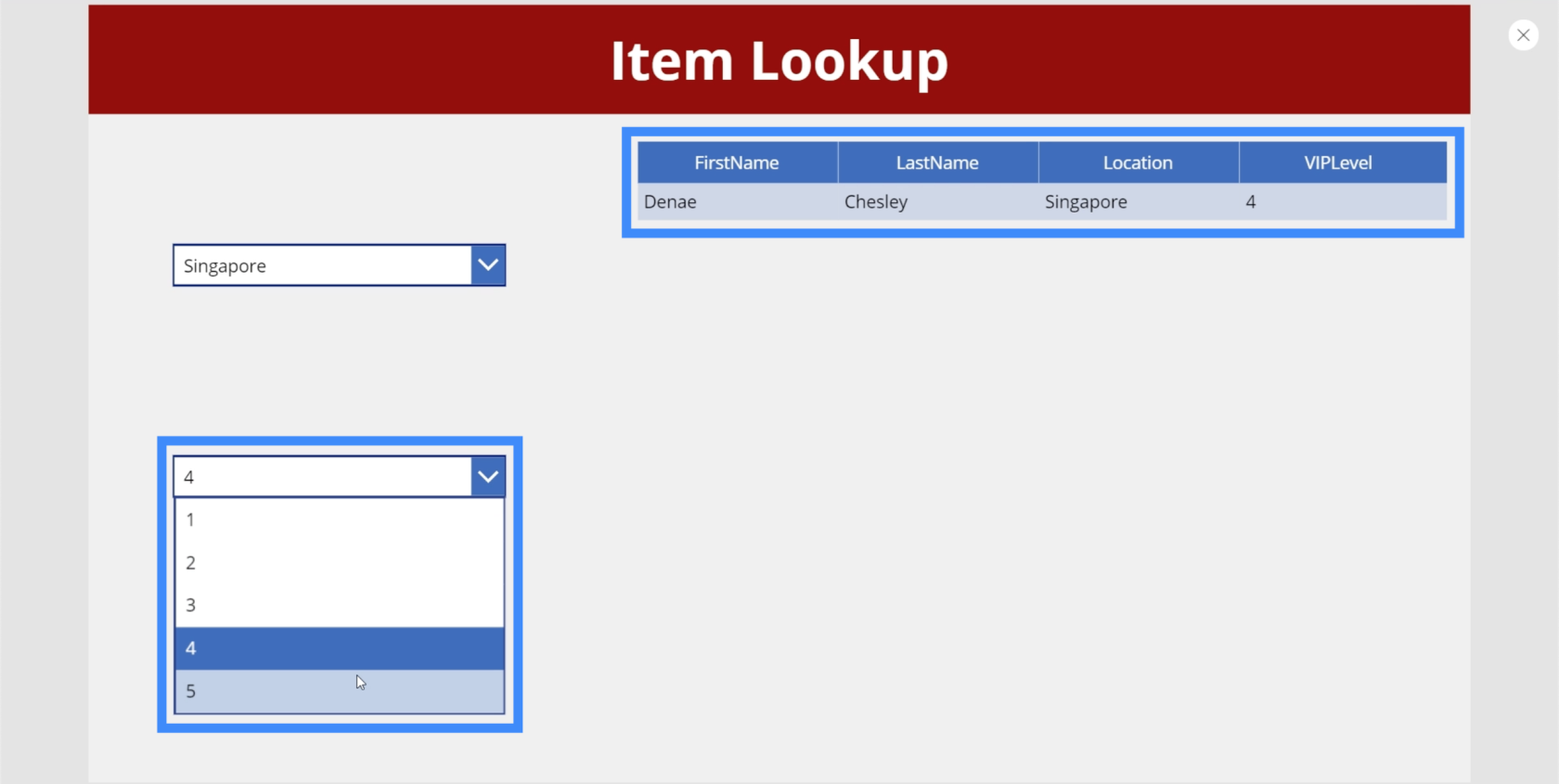
Wir können den VIP-Level auf 4 ändern und es wird ein Ergebnis angezeigt, das unseren Filtern entspricht.

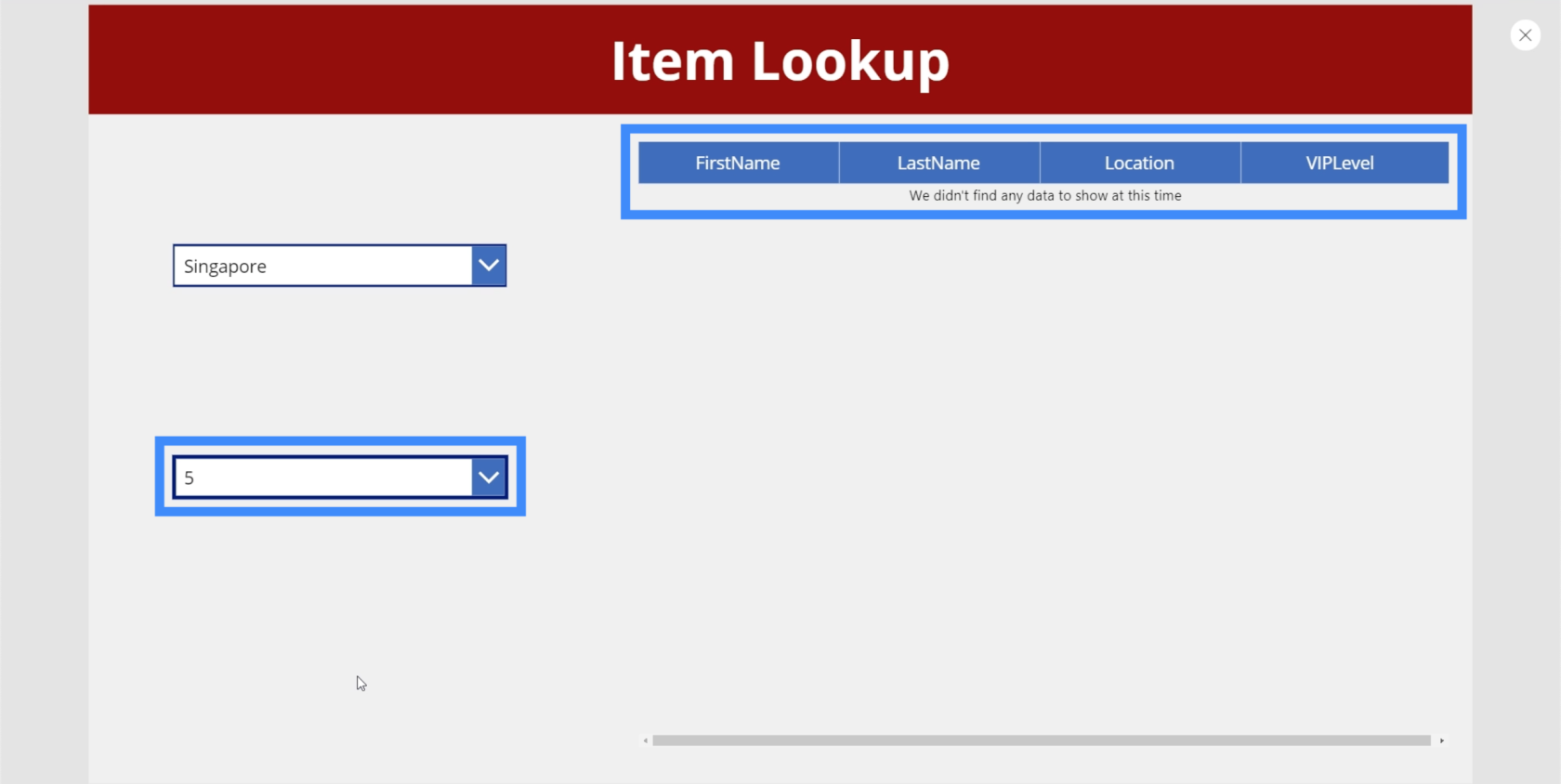
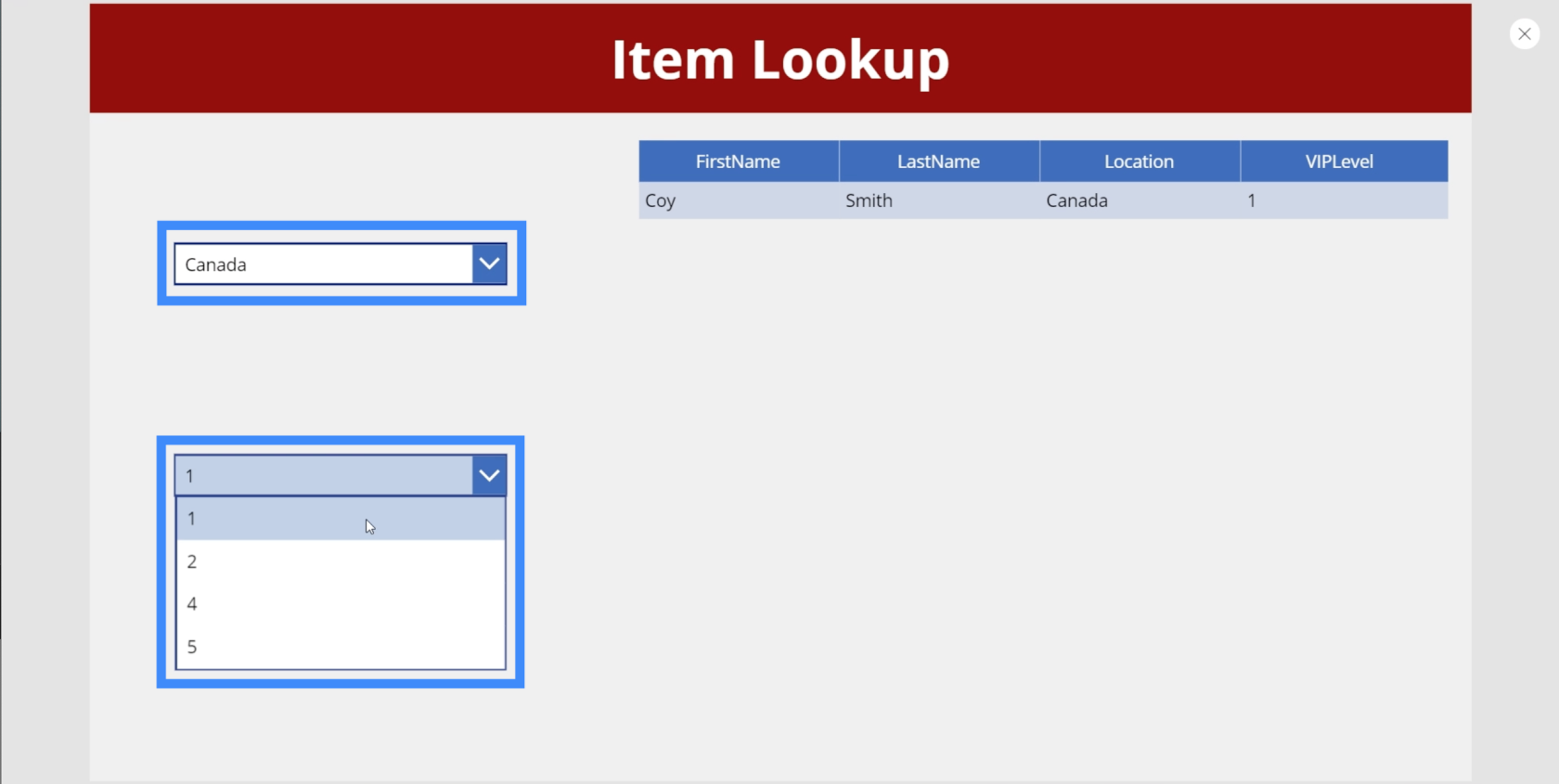
Beachten Sie nun, dass die Tabelle leer bleibt, wenn wir VIP Level 5 mit Singapur als Standort wählen.

Das bedeutet, dass es in Singapur niemanden gibt, der unter VIP-Level 5 fällt. Das ist zwar verständlich, aber wir möchten, dass 5 nicht in der zweiten Dropdown-Liste angezeigt wird, wenn kein entsprechender Datensatz vorhanden ist. Denn genau darum geht es bei kaskadierenden Dropdown-Listen.
Erstellen kaskadierender Dropdowns
Im Moment sucht die Items-Eigenschaft für unser zweites Dropdown-Menü nach Tabelle1, übernimmt die einzelnen Elemente aus der Spalte „VIPLevel“ und sortiert sie anhand des tatsächlichen Ergebnisses.

Wir möchten, dass die Datenquelle auf das eingegrenzt wird, was im ersten Dropdown-Menü ausgewählt wird, anstatt die gesamte Tabelle1 zu betrachten. Wenn der Benutzer beispielsweise Singapur aus der Dropdown-Liste „Standort“ auswählt, sollte die Dropdown-Liste „VIPLevel“ nur Elemente anzeigen, die mit Singapur übereinstimmen, und nicht die gesamte Tabelle.
Deshalb fügen wir hier die Filterfunktion hinzu und stellen sicher, dass Tabelle1 basierend auf der Bedingung gefiltert wird, dass „Location“ „Dropdown4.Selected.Result“ entsprechen sollte.

Wenn wir jetzt unser Dropdown-Menü überprüfen, werden wir feststellen, dass im zweiten Dropdown-Menü keine 5 mehr angezeigt wird und Singapur im ersten Dropdown-Menü ausgewählt wurde.

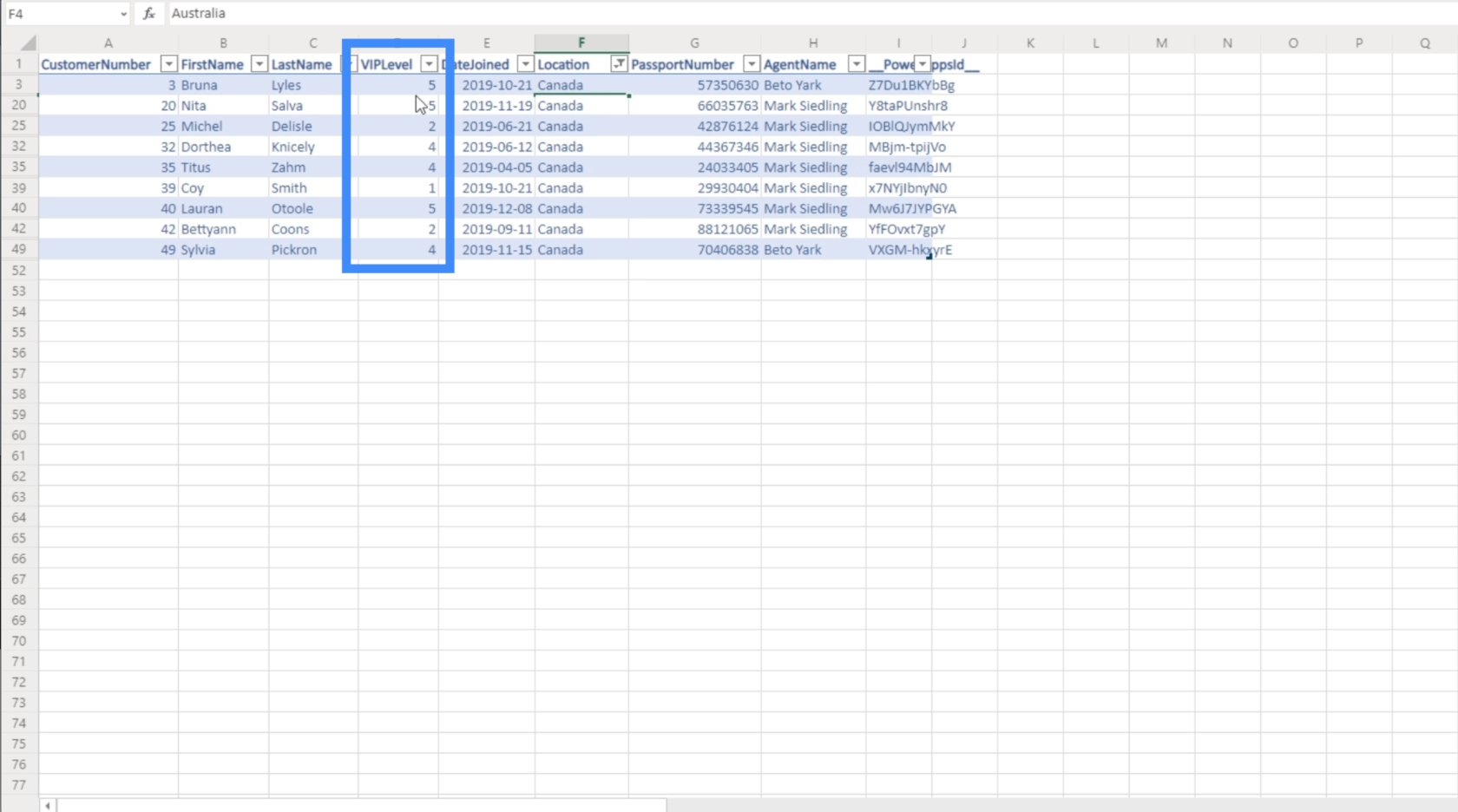
Wenn wir dieses Mal Kanada überprüfen, zeigt sich, dass es unter der VIP-Stufe keine 3 gibt.

Wenn wir dies noch einmal mit unserer ursprünglichen Datenquelle, Tabelle 1, vergleichen, werden wir feststellen, dass es in Kanada wirklich keine Übereinstimmungen für VIPLevel 3 gibt. Das bedeutet, dass unsere Formel funktioniert.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Kaskadierende Dropdown-Listen können die Erfahrung des Endbenutzers definitiv verbessern, insbesondere wenn Sie mit großen Datenmengen arbeiten. Dies macht es für Ihre Endbenutzer einfacher, die benötigten Datensätze schneller zu finden, da sie sich beim Filtern der Ergebnisse einfach nicht mit zusätzlichen Elementen herumschlagen müssen, die nichts ergeben.
Beachten Sie, dass Sie bei Bedarf weitere Dropdown-Menüs löschen können. Sie müssen sich nicht auf nur zwei Dropdowns beschränken. Das heißt, wenn Ihre Datenquelle mehr Felder enthält, können Sie weitere Dropdown-Listen hinzufügen, je nachdem, wie präzise Ihre Filterung sein soll.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








