Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial werden wir darüber sprechen, wie Sitemaps in modellgesteuerten Power Apps-Apps funktionieren.
Aus dem Namen selbst geht hervor, dass Sitemaps die Art und Weise darstellen, wie Benutzer durch eine modellgesteuerte App navigieren. Sie bestimmen, wie Benutzer verschiedene Tabellen anzeigen, interagieren und sich zwischen ihnen bewegen können.
Sehen wir uns an, wie Sitemaps funktionieren und wie sie den Prozess der Erstellung einer modellgesteuerten App effizienter machen.
Inhaltsverzeichnis
Sitemaps in modellgesteuerten Power Apps-Apps
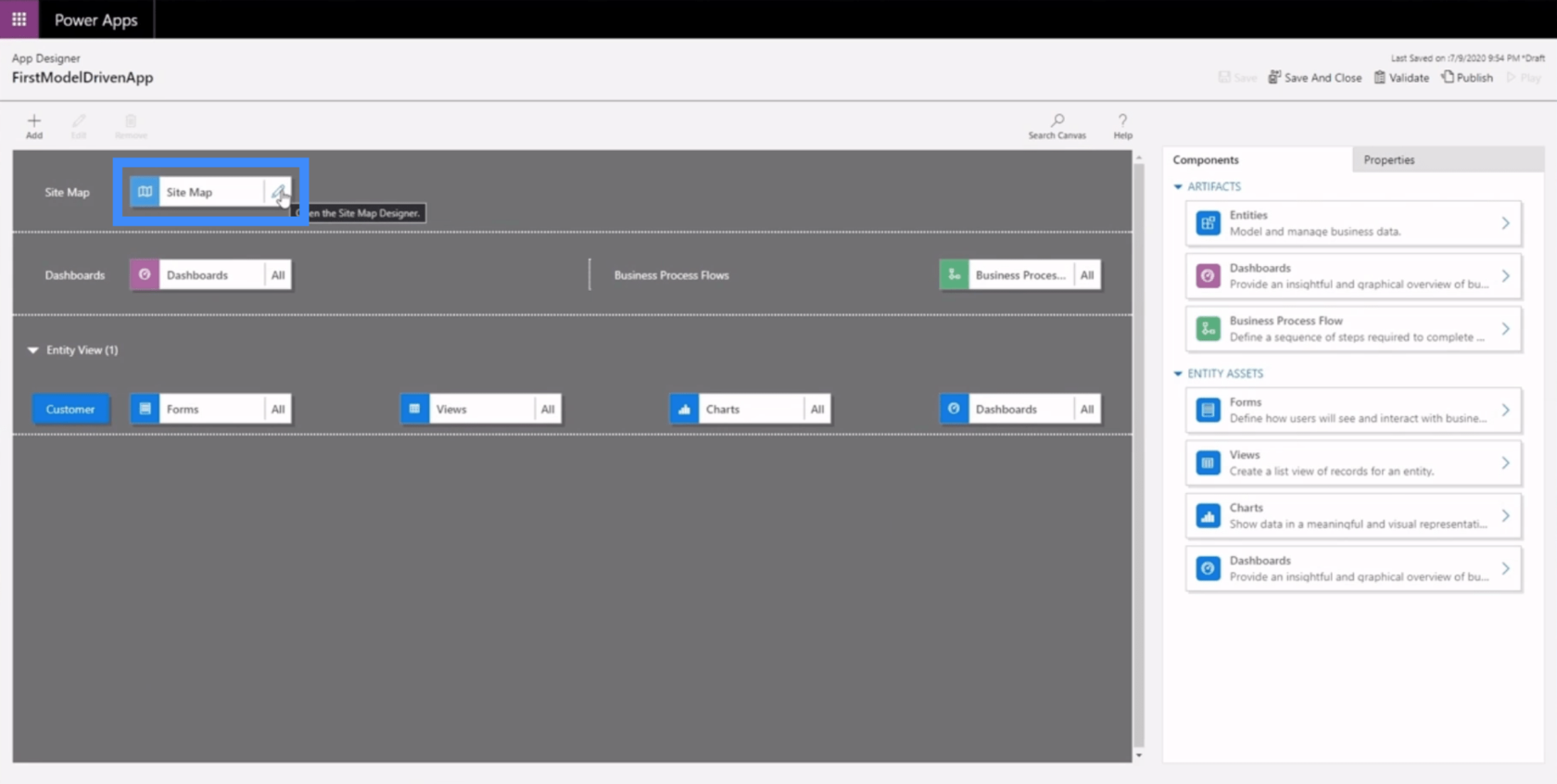
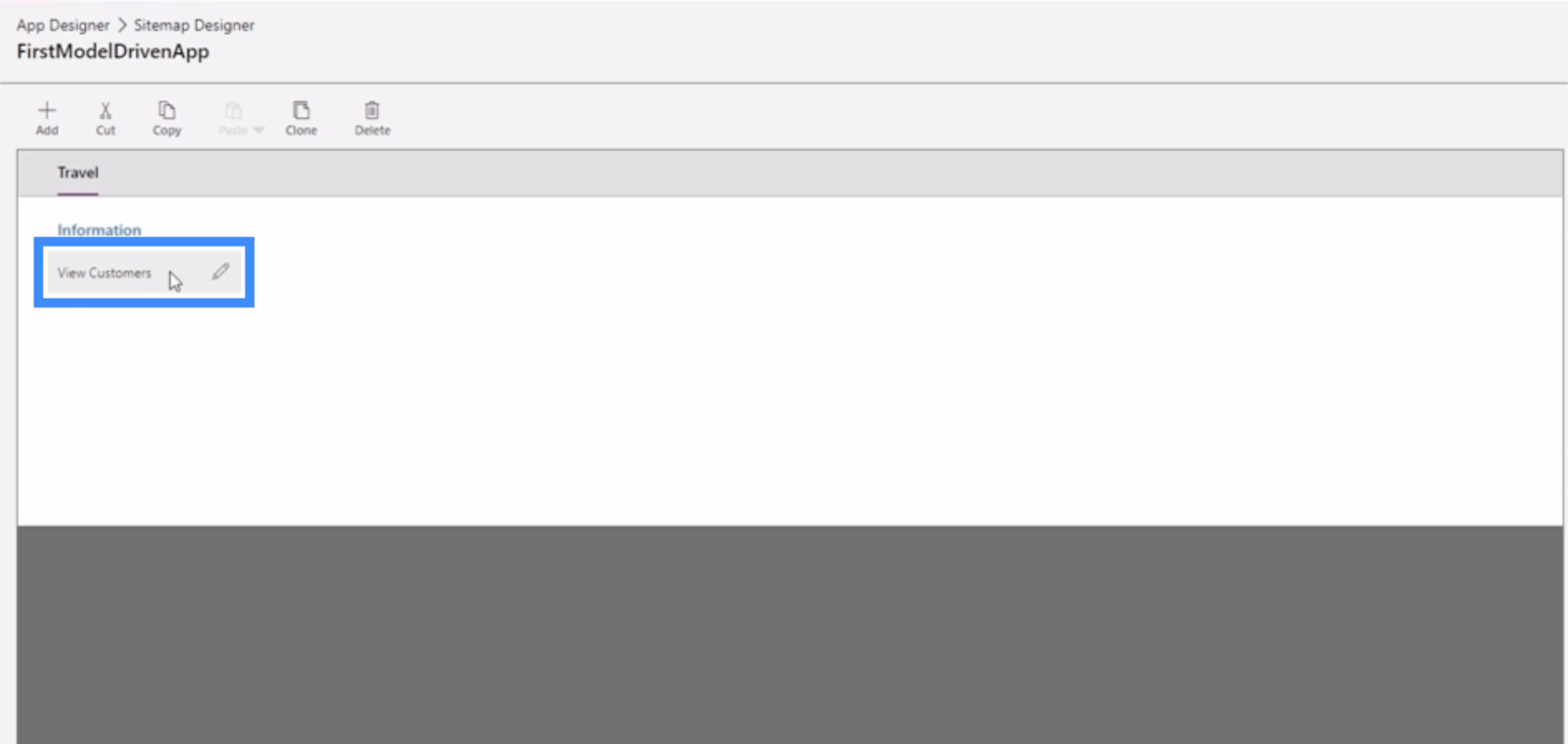
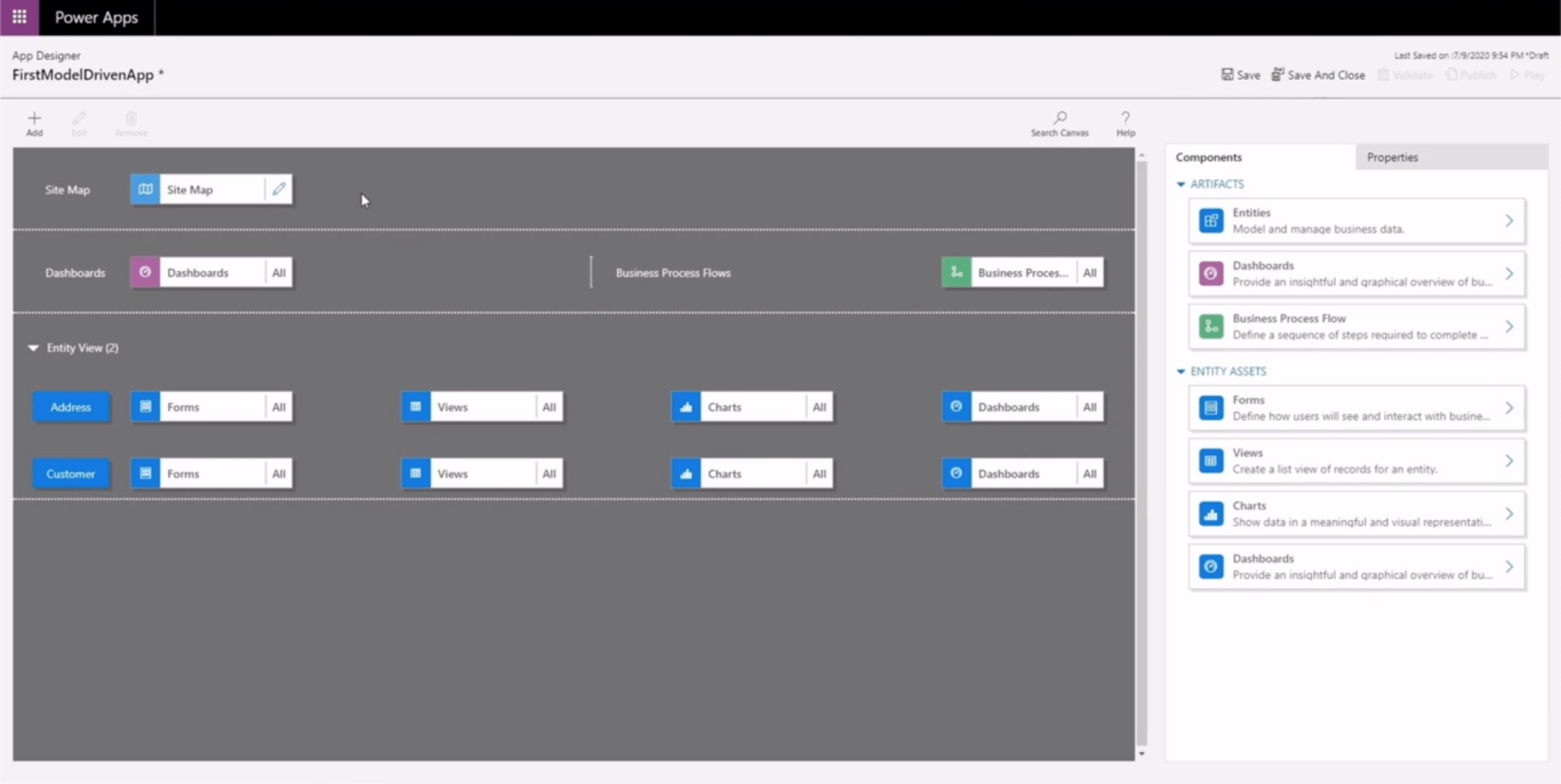
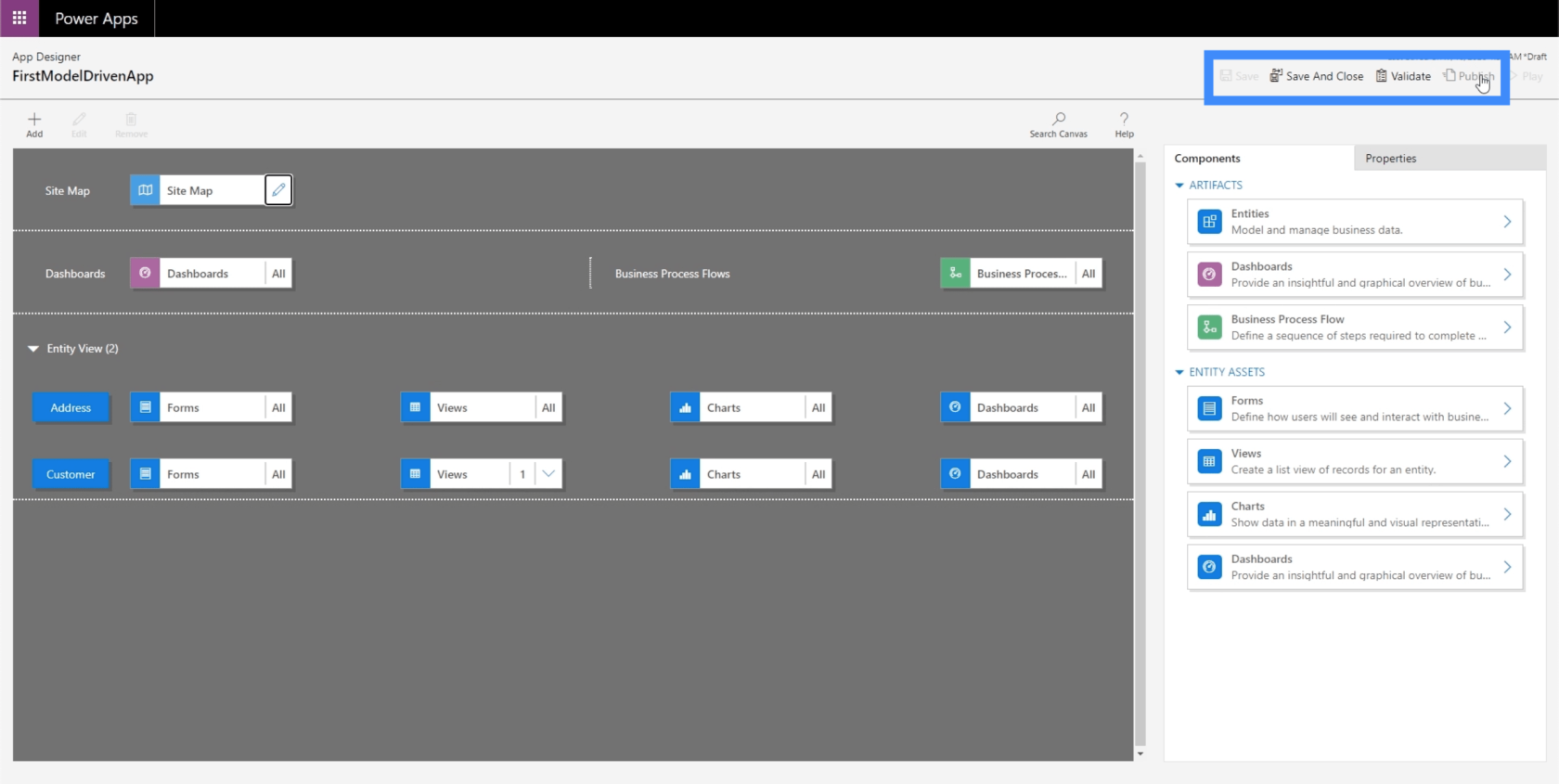
Die Sitemap erscheint im oberen Teil des App-Designers. Um mit der Arbeit an der Sitemap der App zu beginnen, müssen Sie nur auf die Schaltfläche „Bearbeiten“ klicken.

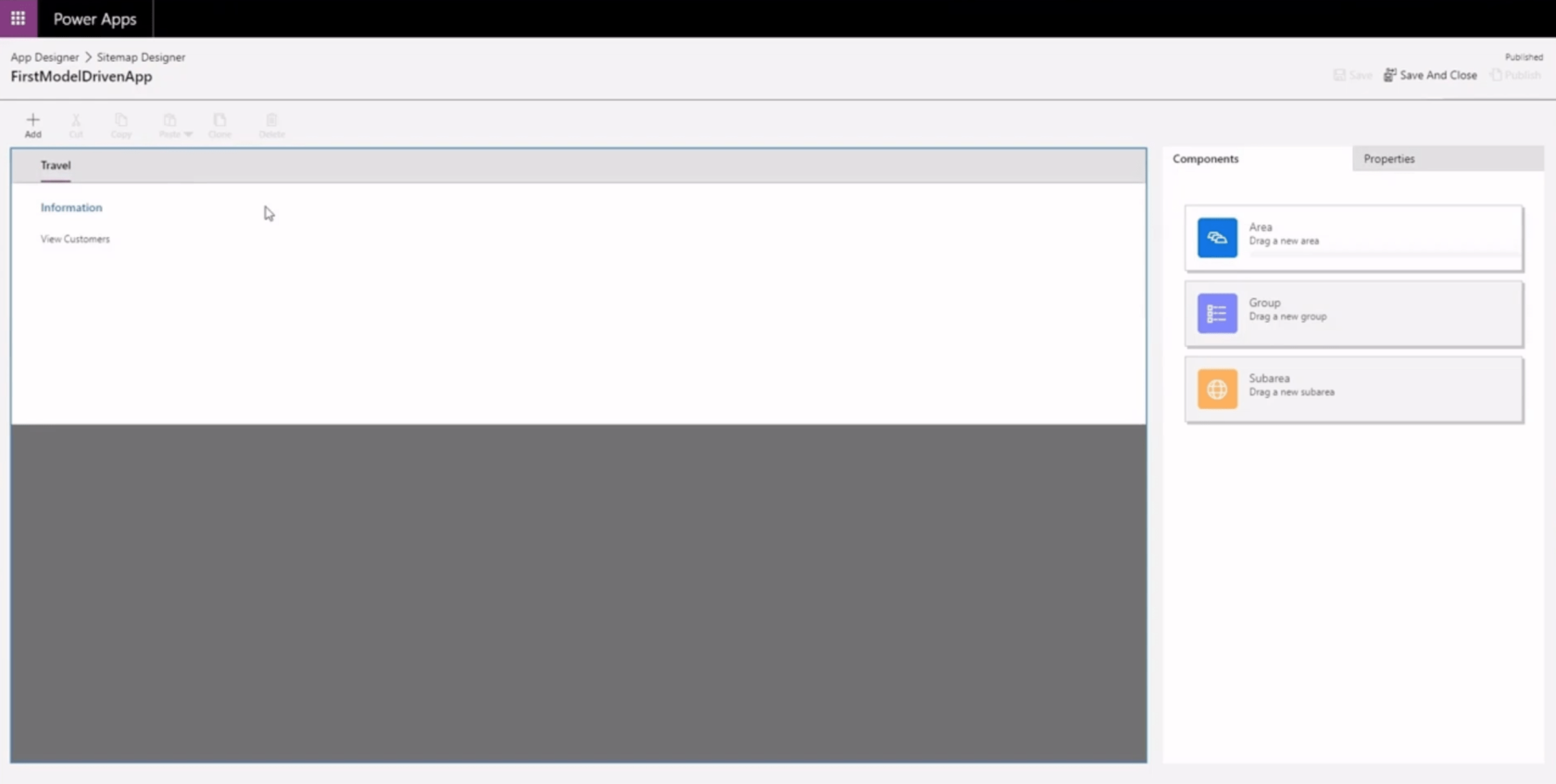
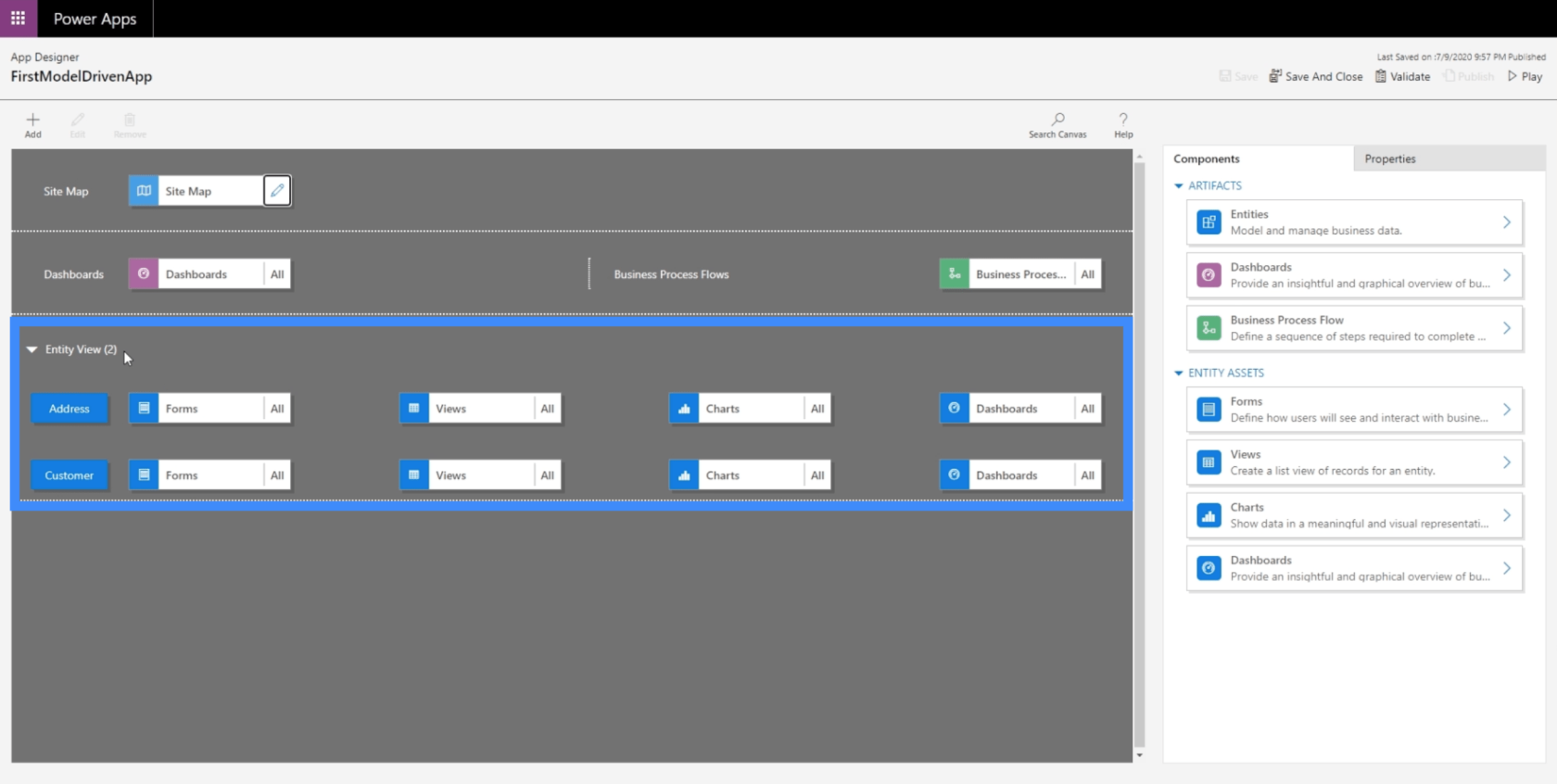
So sieht der Arbeitsbereich der Sitemap aus. Sitemaps bestehen aus drei Hauptkomponenten – dem Gebiet, der Gruppe und dem Untergebiet.

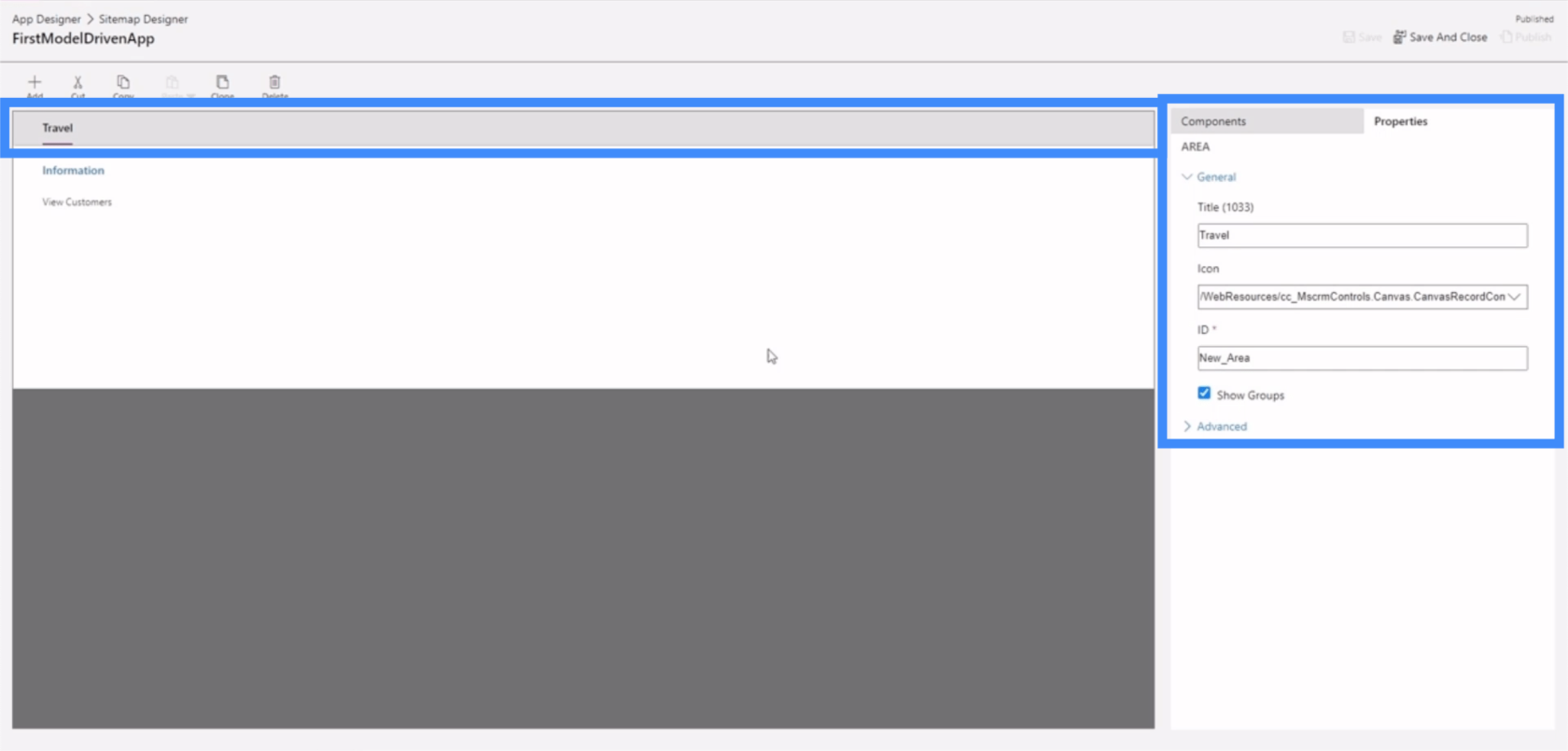
Der Bereich erscheint im oberen Teil. In diesem Beispiel heißt unser Bereich Travel.

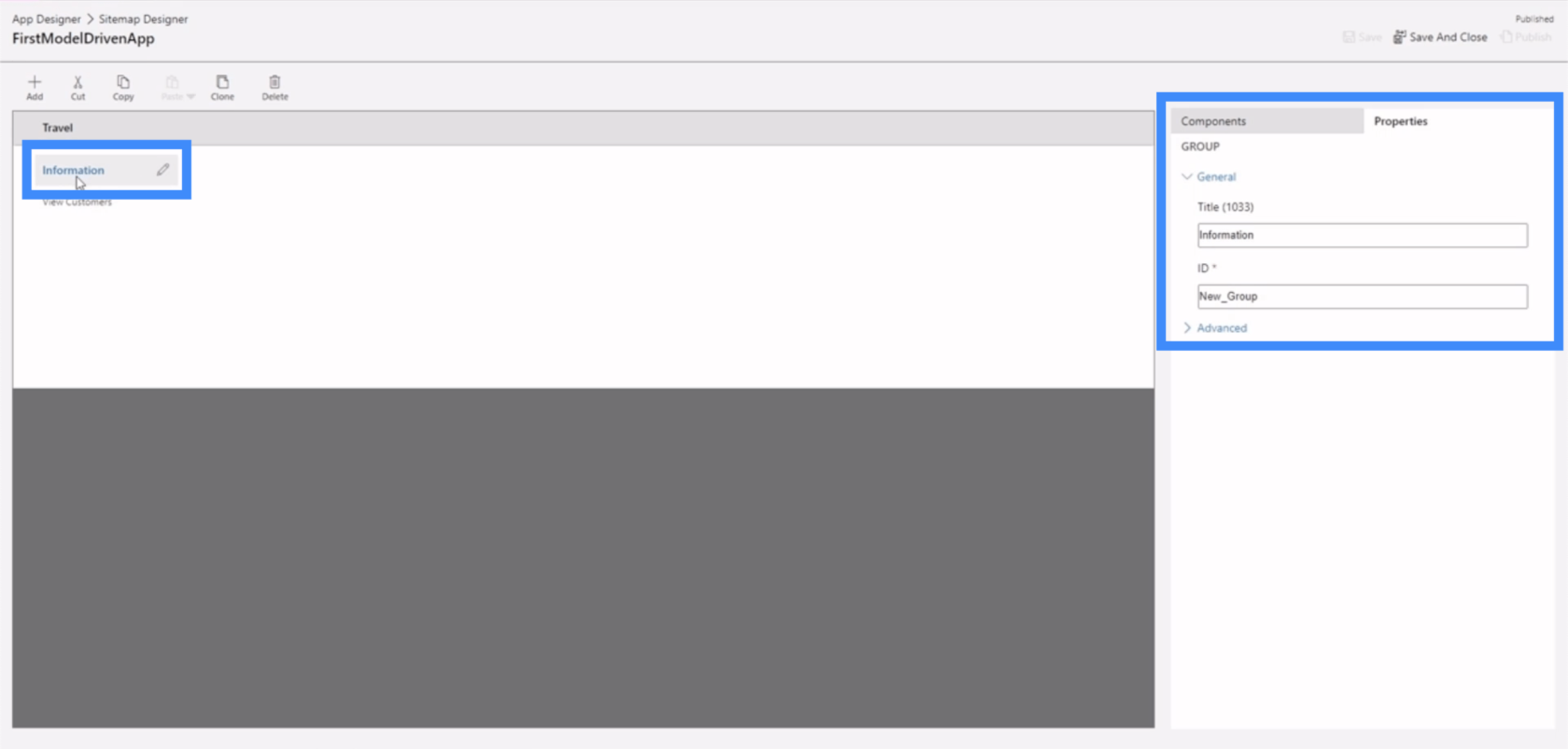
Als nächstes kommt die Gruppe. Dadurch können wir ähnliche oder verwandte Komponenten gruppieren.

Die Teilbereiche finden sich bei den Gruppen. Hier ist „Kunden anzeigen“ unser Unterbereich.

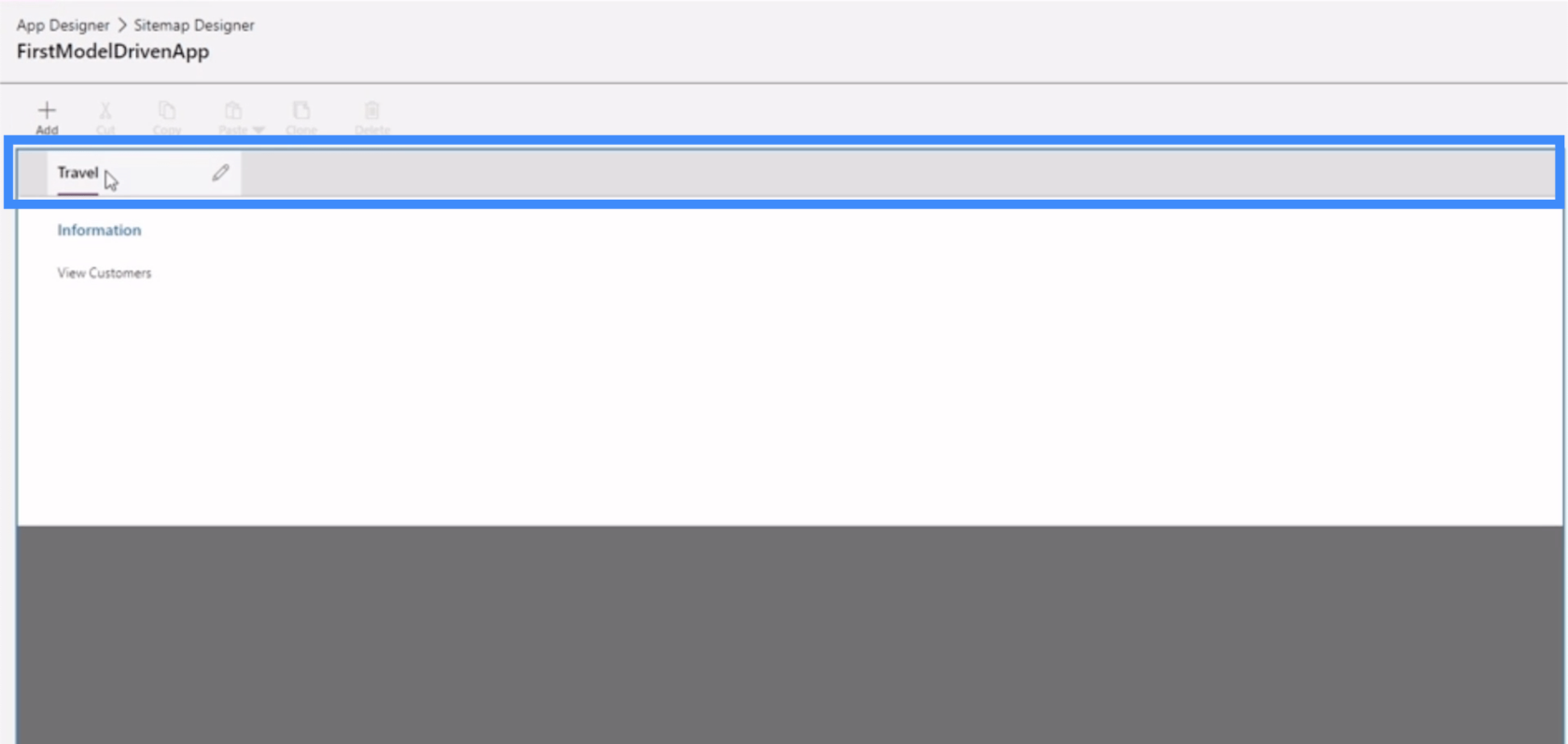
Genau wie unsere Canvas-Apps ermöglicht uns auch eine modellgesteuerte Power Apps-App, verschiedene Eigenschaften anzupassen. Wenn wir beispielsweise auf „Reisen“ klicken, sehen wir im rechten Bereich die verschiedenen Eigenschaften, die wir anpassen können.

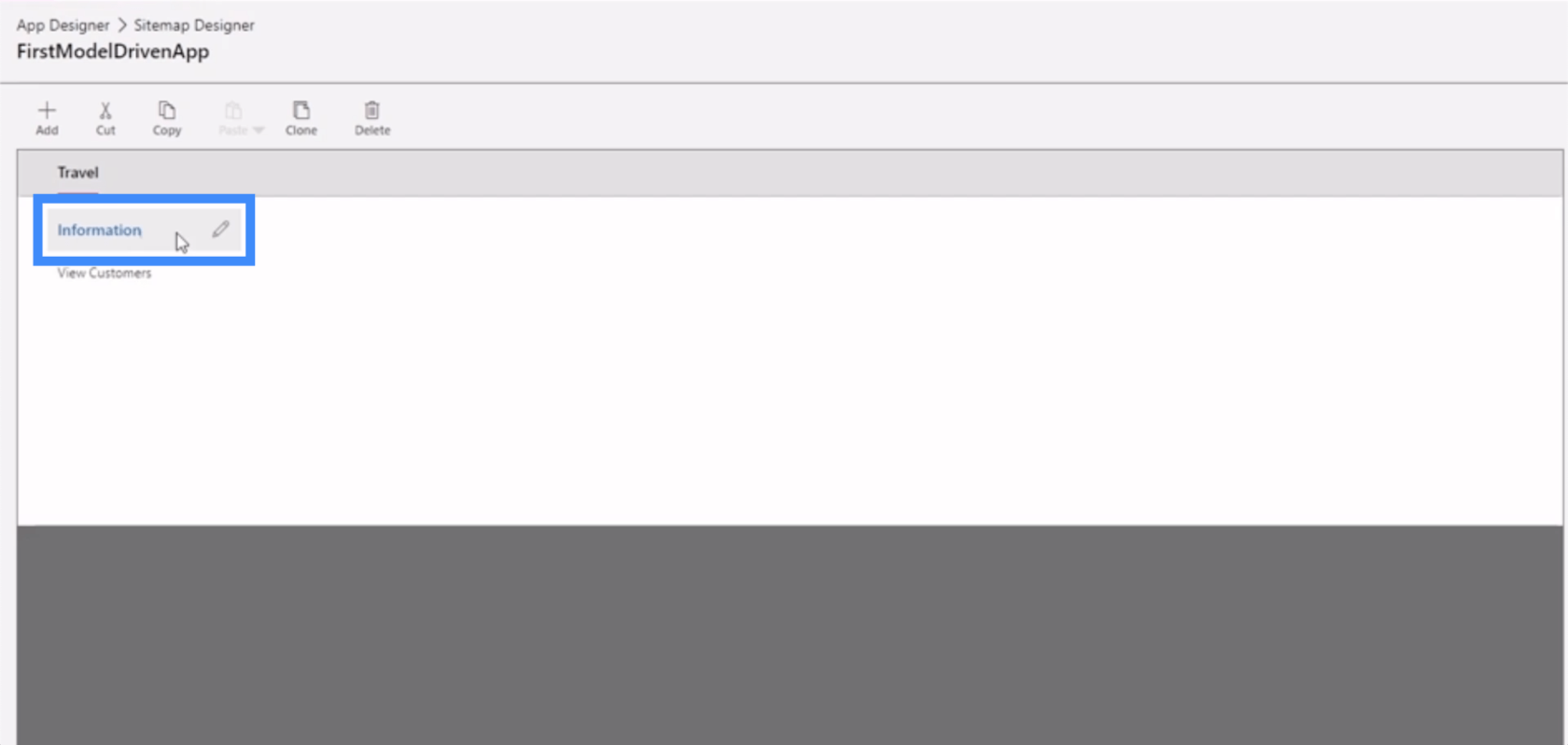
Wenn wir auf Informationen klicken, sehen wir auch eine Gruppe von Eigenschaften, die wir bearbeiten können.

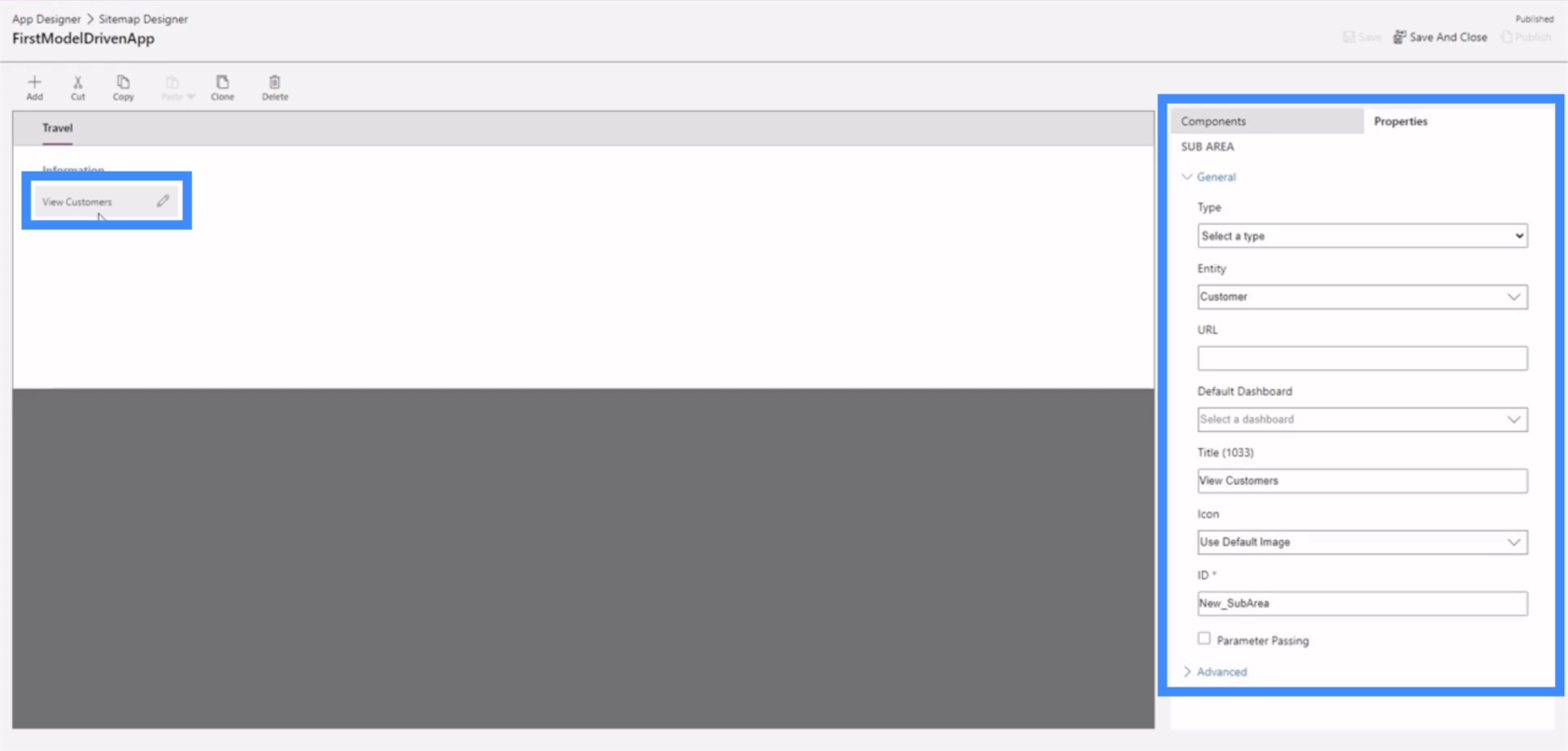
Der möglicherweise wichtigste Satz an Eigenschaften wäre der für unser Untergebiet.

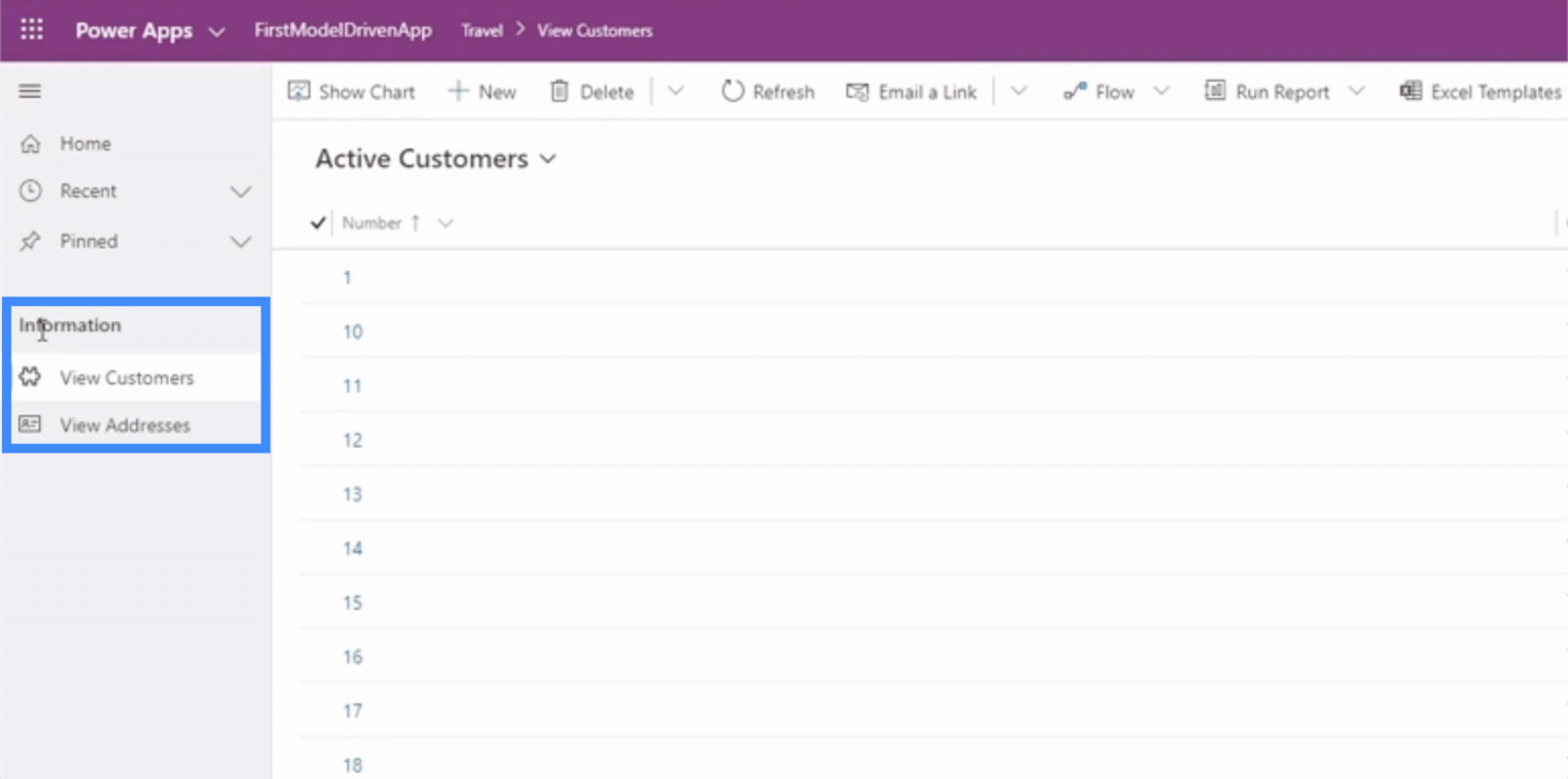
Das liegt daran, dass die Unterbereiche die Endbenutzer zu verschiedenen Teilen der App führen. Zurück zur App, an der wir gerade arbeiten: Der Unterbereich, über den wir sprechen, enthält den Link „Kunden anzeigen“, den Sie hier im Menü auf der linken Seite finden.

Das bedeutet, dass die Art und Weise, wie wir die Eigenschaften der Unterbereiche festlegen, die Art und Weise beeinflussen kann, wie der Endbenutzer durch jede modellgesteuerte Power Apps-App navigiert.
Festlegen der richtigen Eigenschaften in Sitemap-Unterbereichen
Lassen Sie uns in die verschiedenen Eigenschaften eintauchen, die wir in unserem Unterbereich festlegen können.
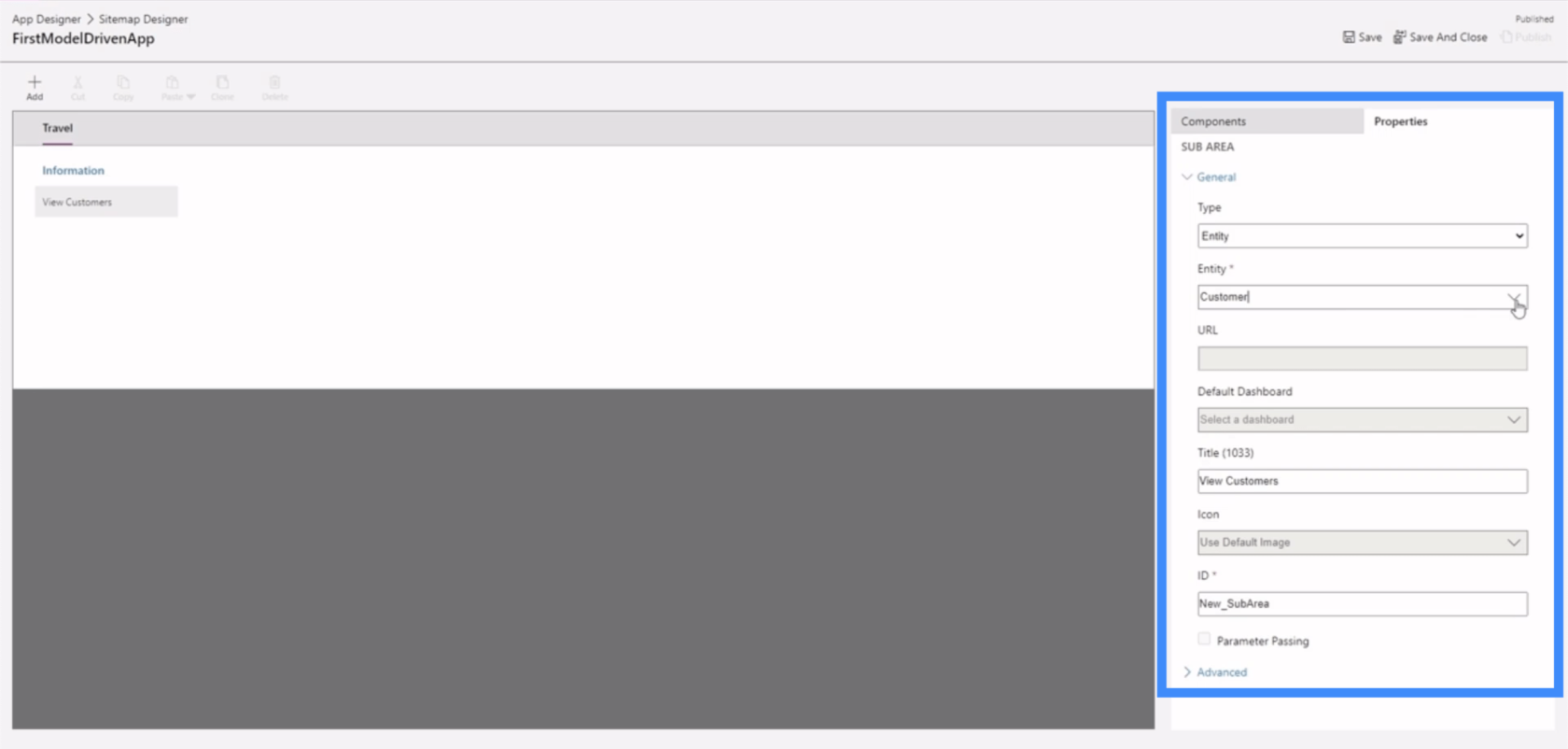
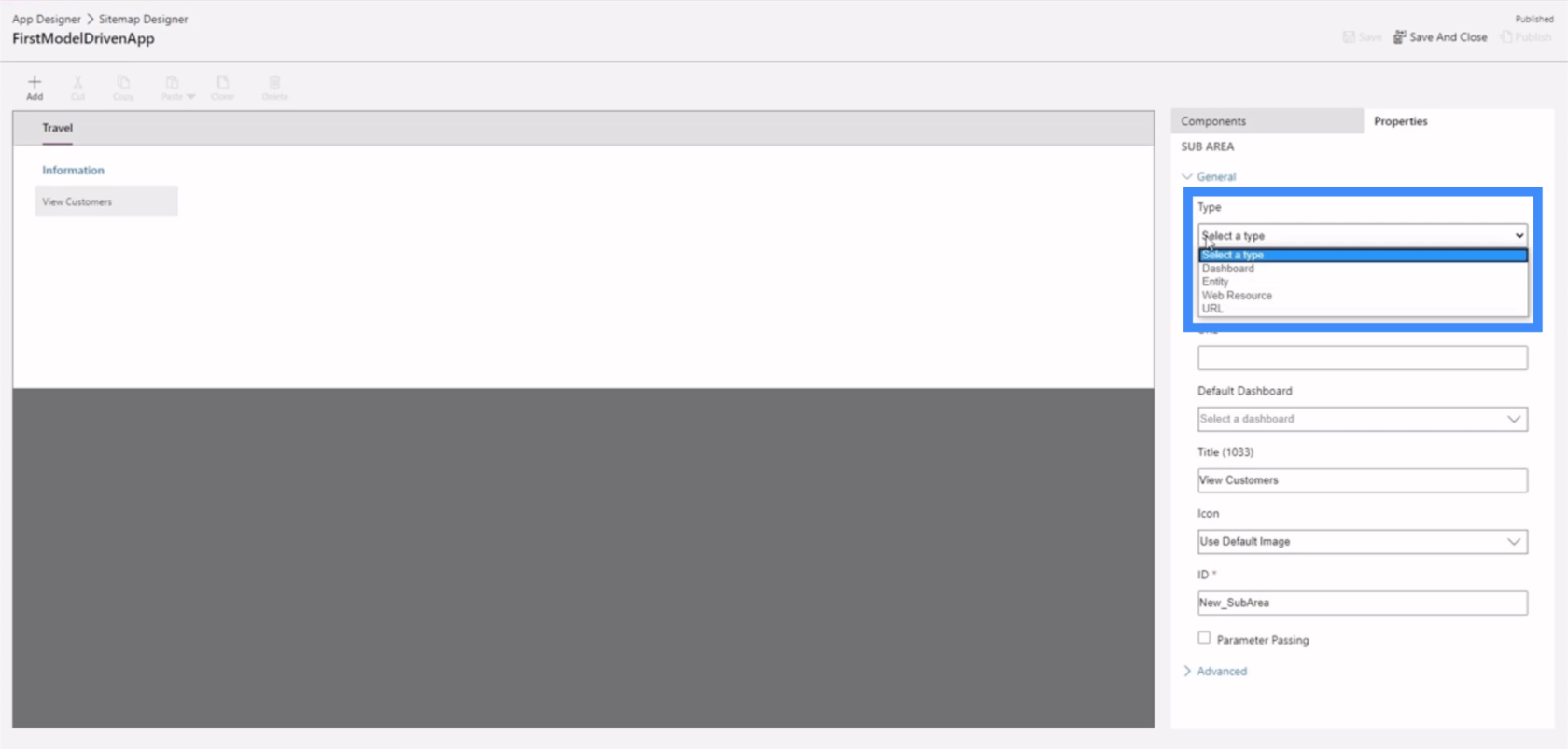
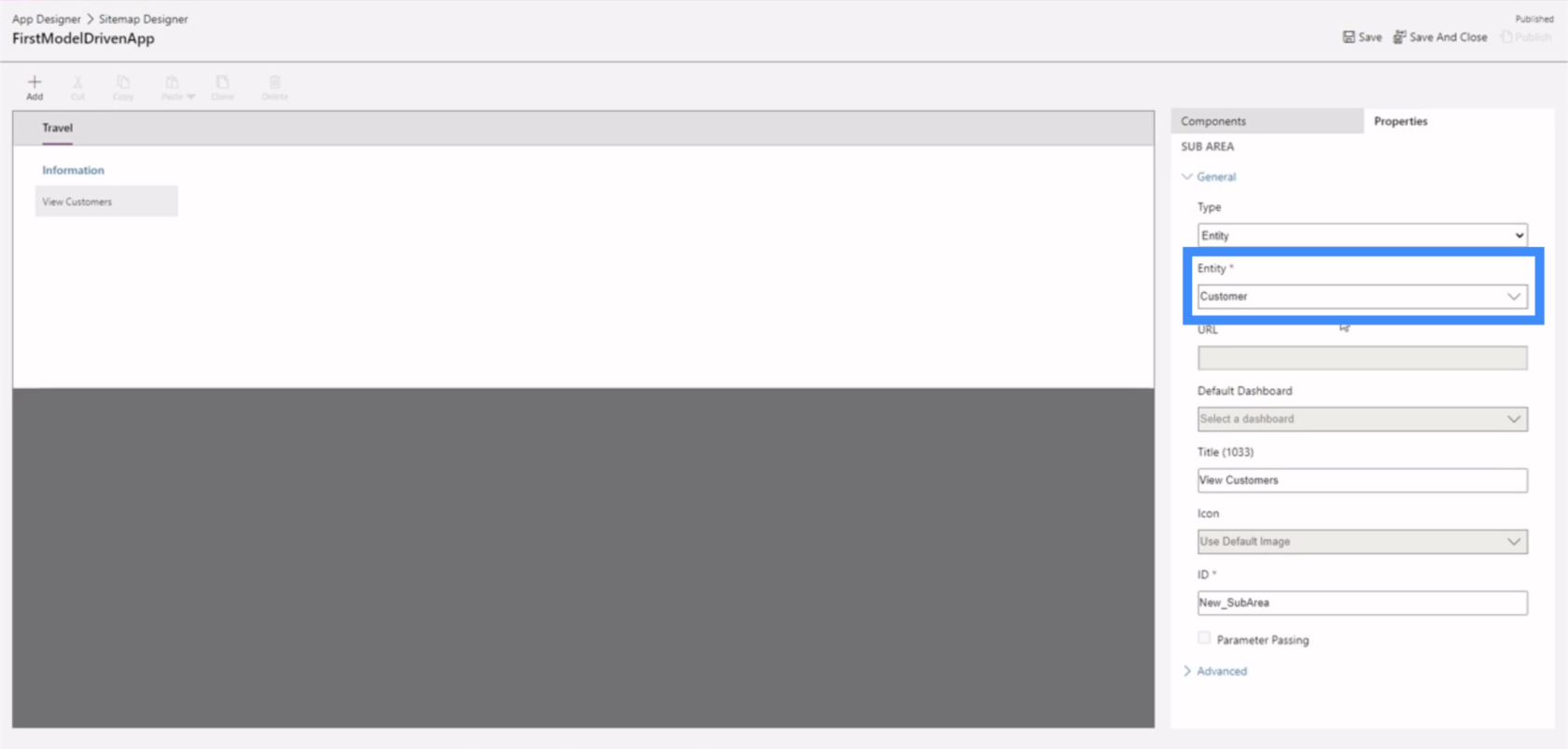
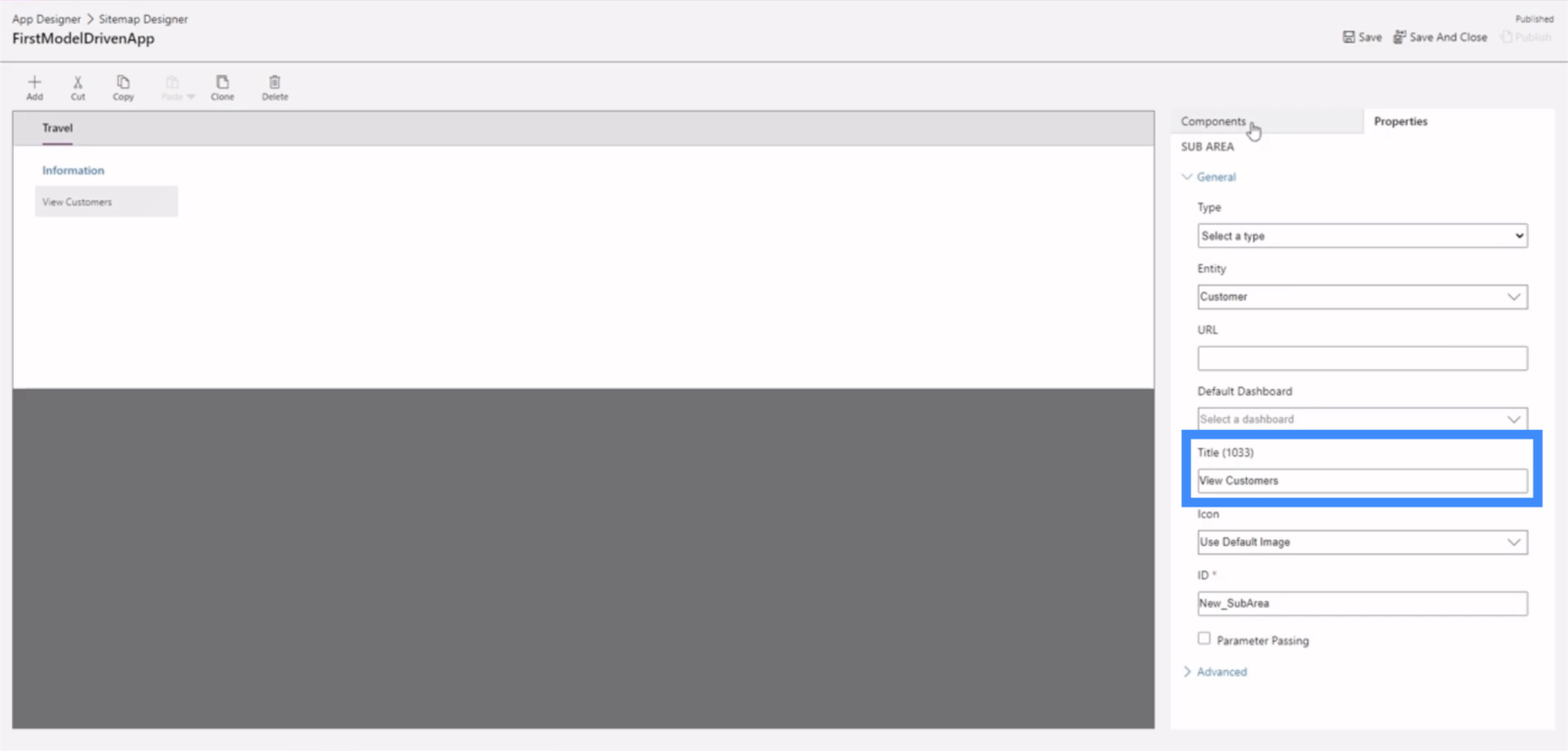
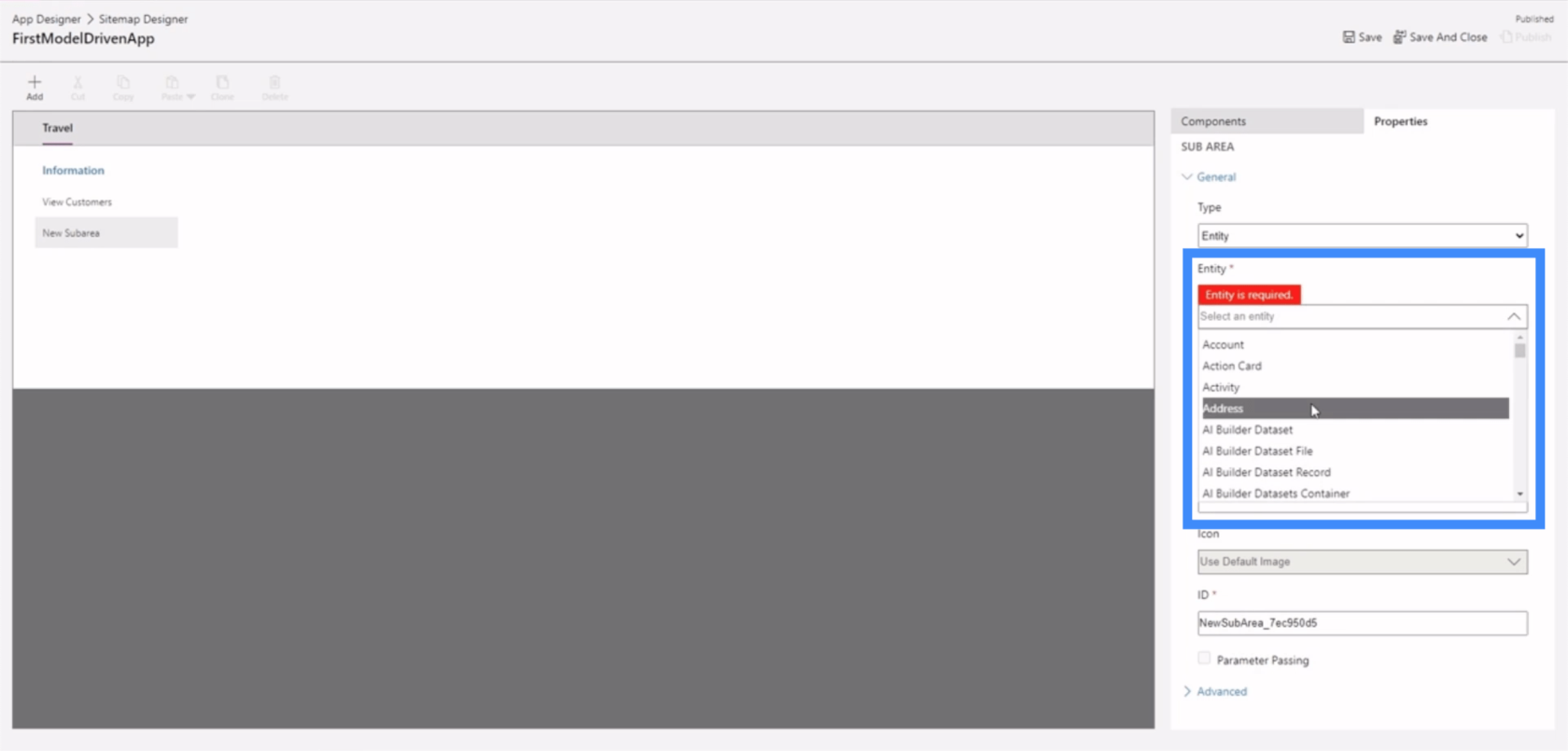
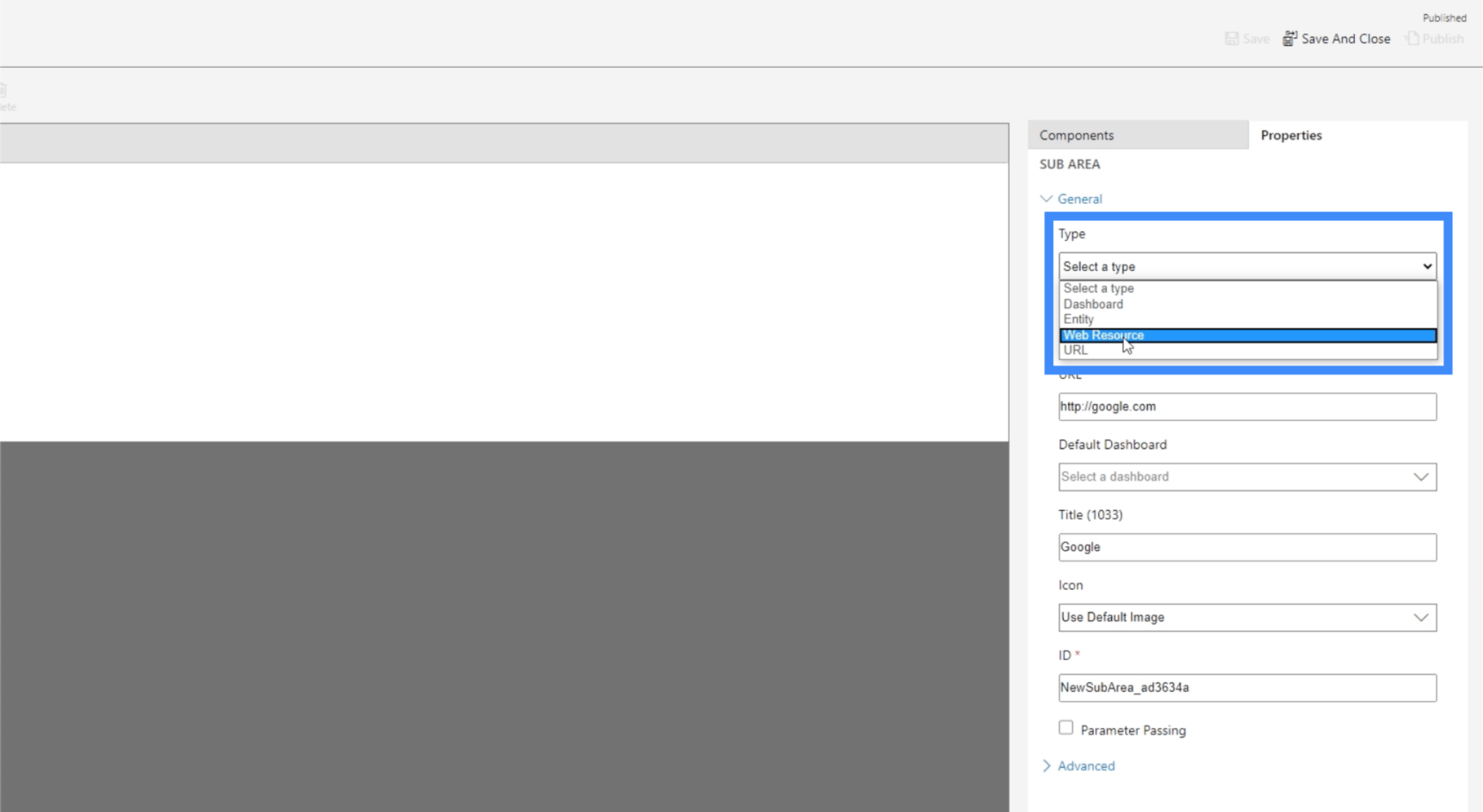
Wenn wir auf den Unterbereich „Kunden anzeigen“ klicken und uns den rechten Bereich ansehen, müssen wir hier als Hauptfelder den Typ, die Entität und den Titel festlegen.

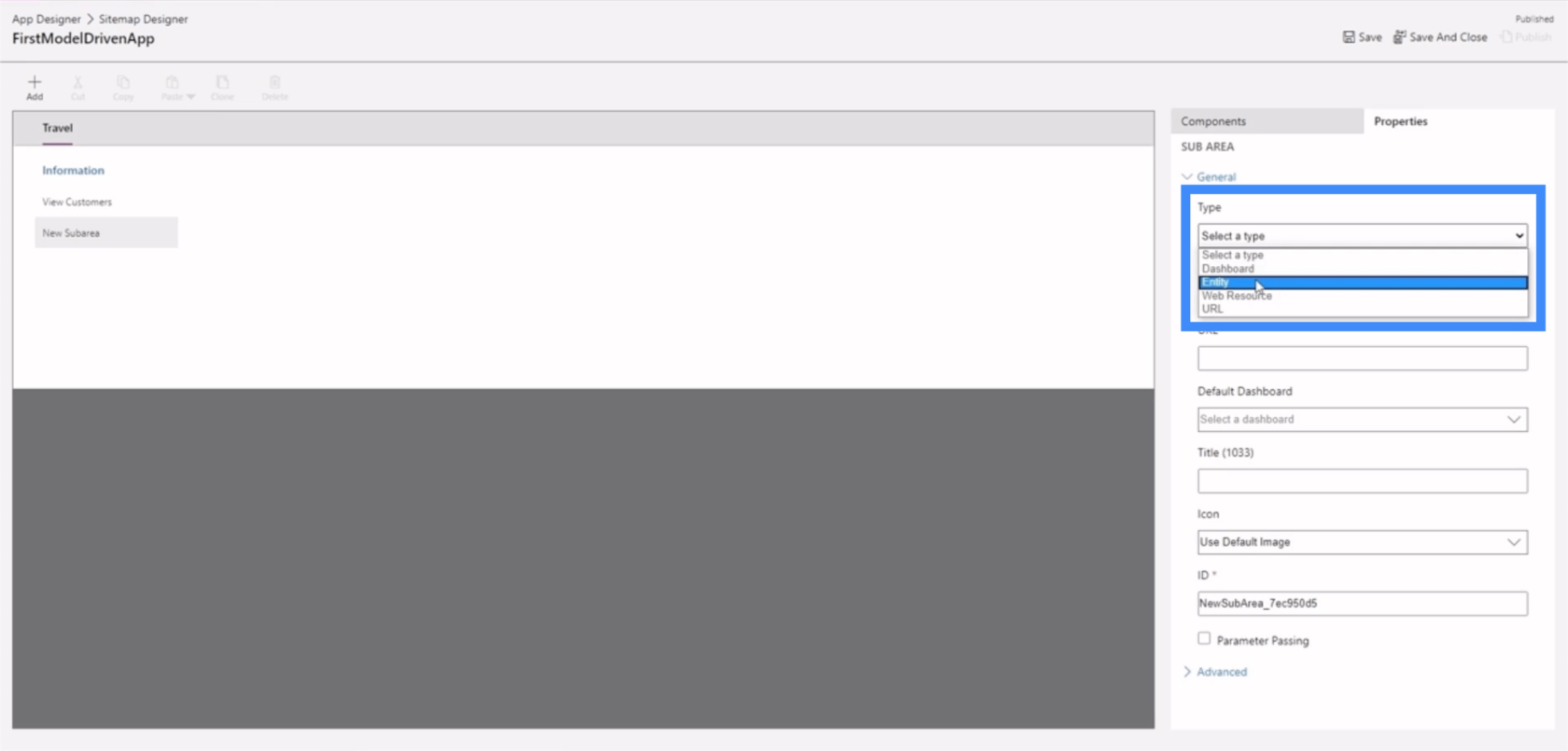
Der Typ bietet uns vier verschiedene Optionen – Dashboard, Entität, Webressource und URL.

Das Entitätsfeld bietet uns auch ein Dropdown-Menü, das Entitäten enthält, die wir in der Vergangenheit erstellt haben, sowie einige von Power Apps bereitgestellte Standardentitäten.

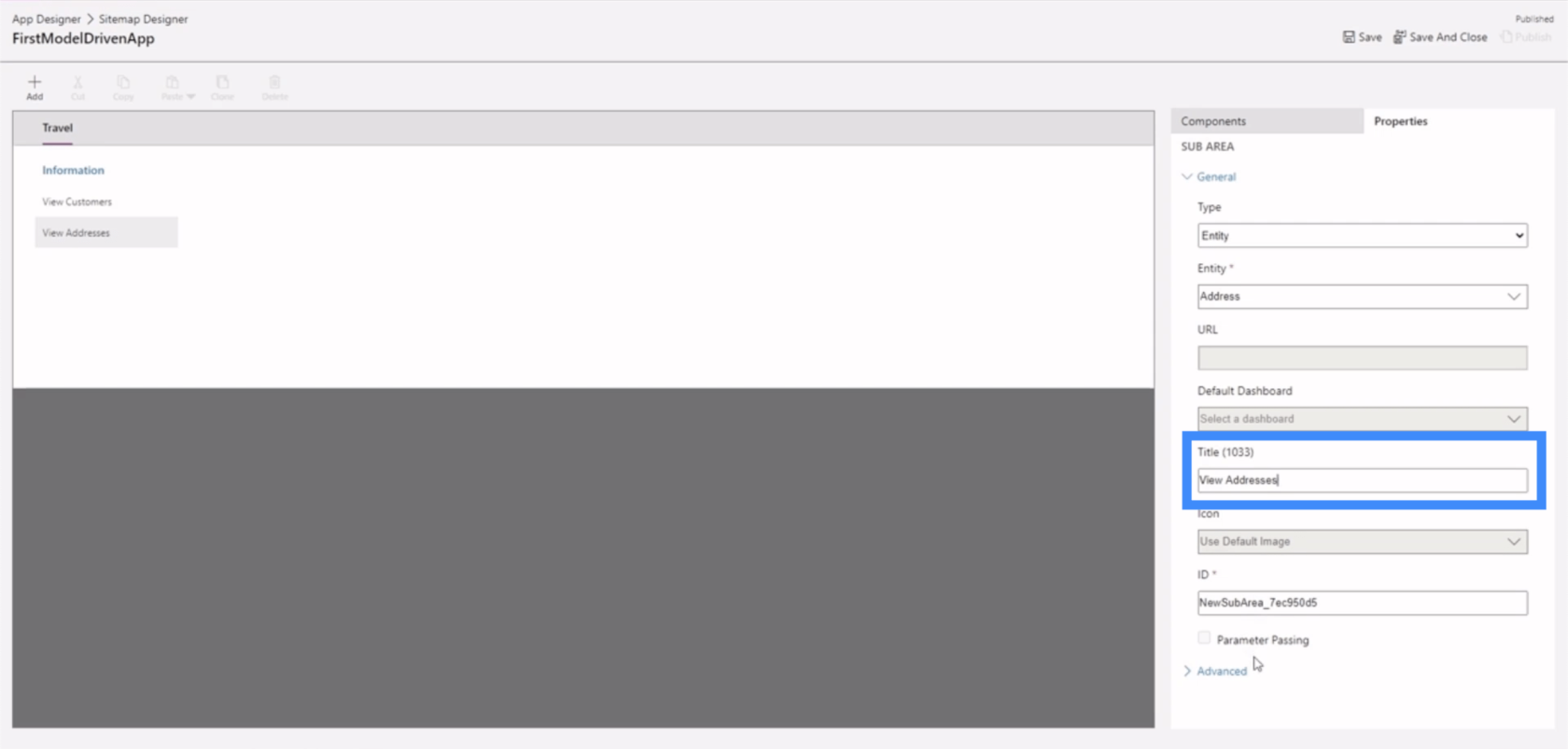
Für den Titel müssen wir nur auf das Feld klicken und den Titel eingeben, den wir verwenden möchten.

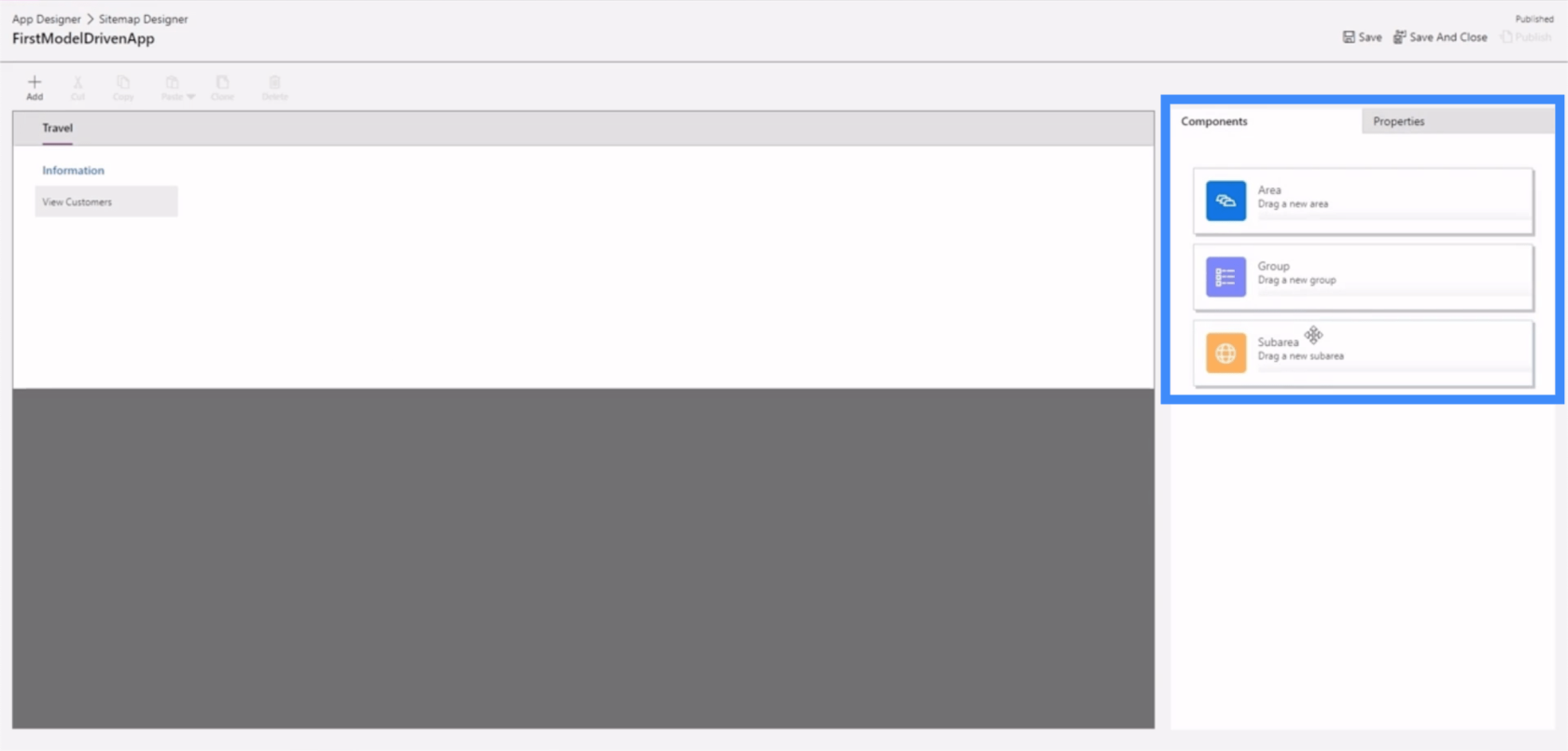
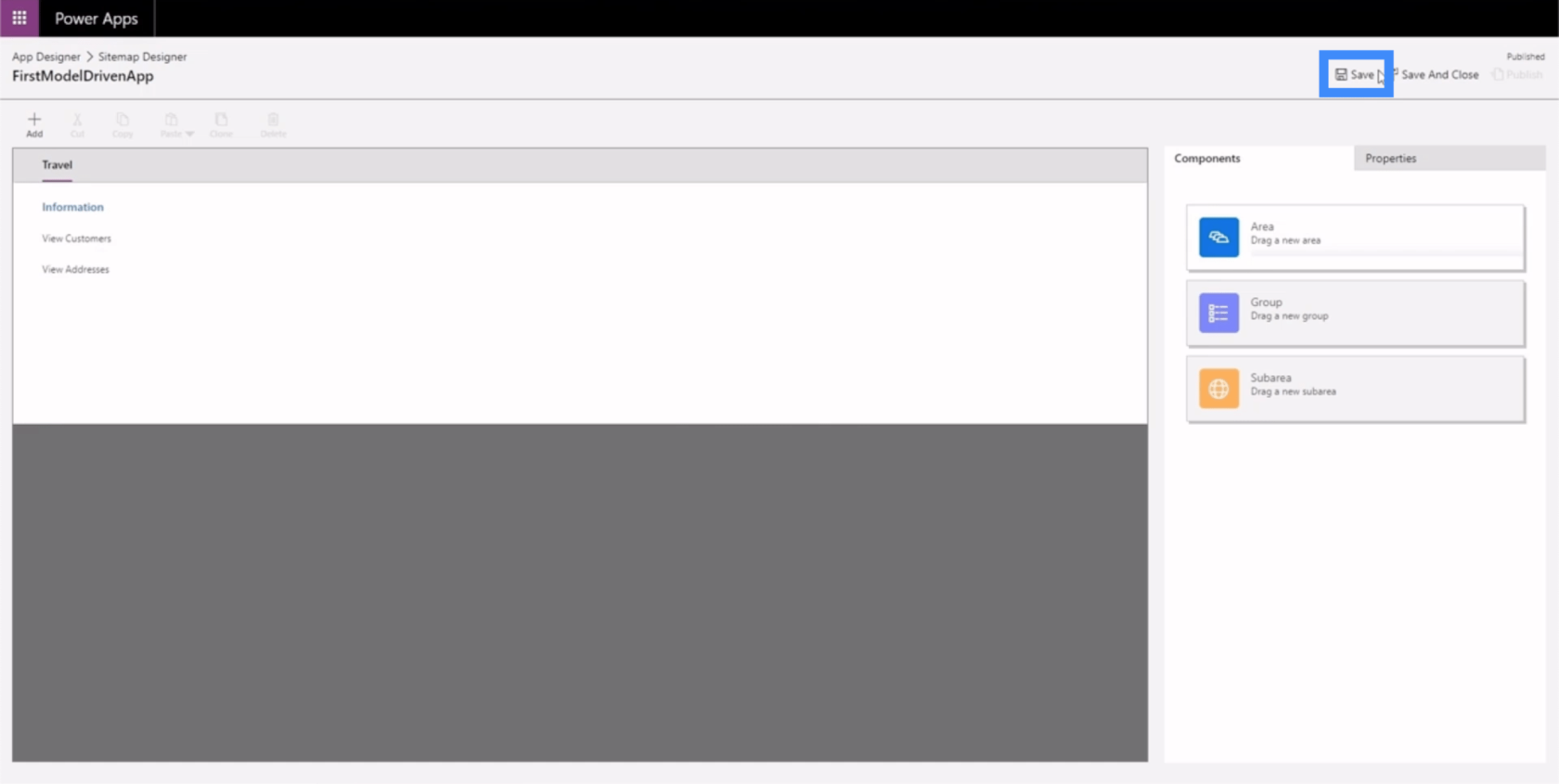
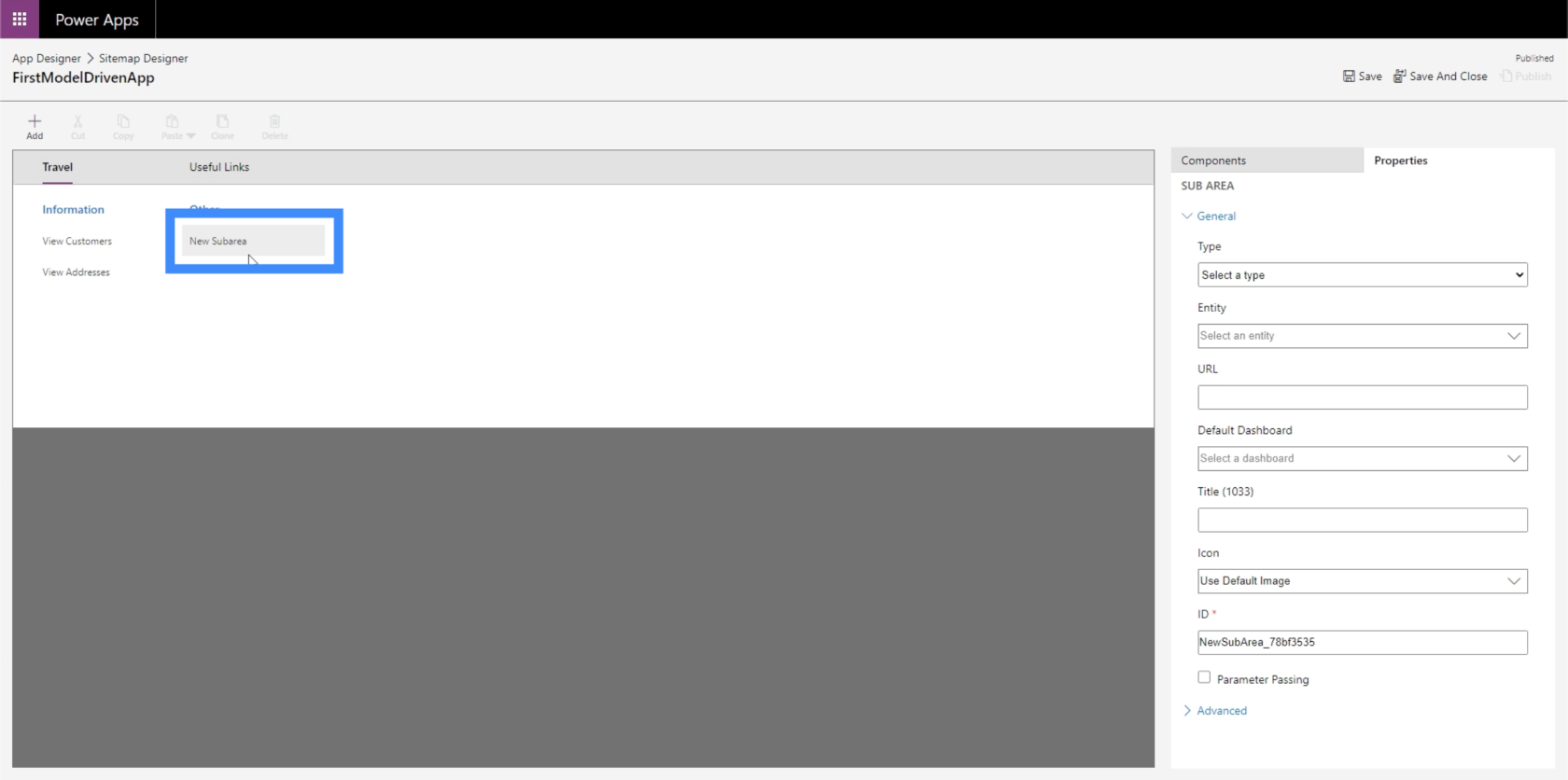
Erstellen wir einen neuen Unterbereich, damit wir ein klares Beispiel dafür haben, wie diese Eigenschaften festgelegt werden. Wir beginnen mit der Registerkarte „Komponenten“, wo wir einen Unterbereich aus dem rechten Bereich in den Arbeitsbereich in der Mitte ziehen können.

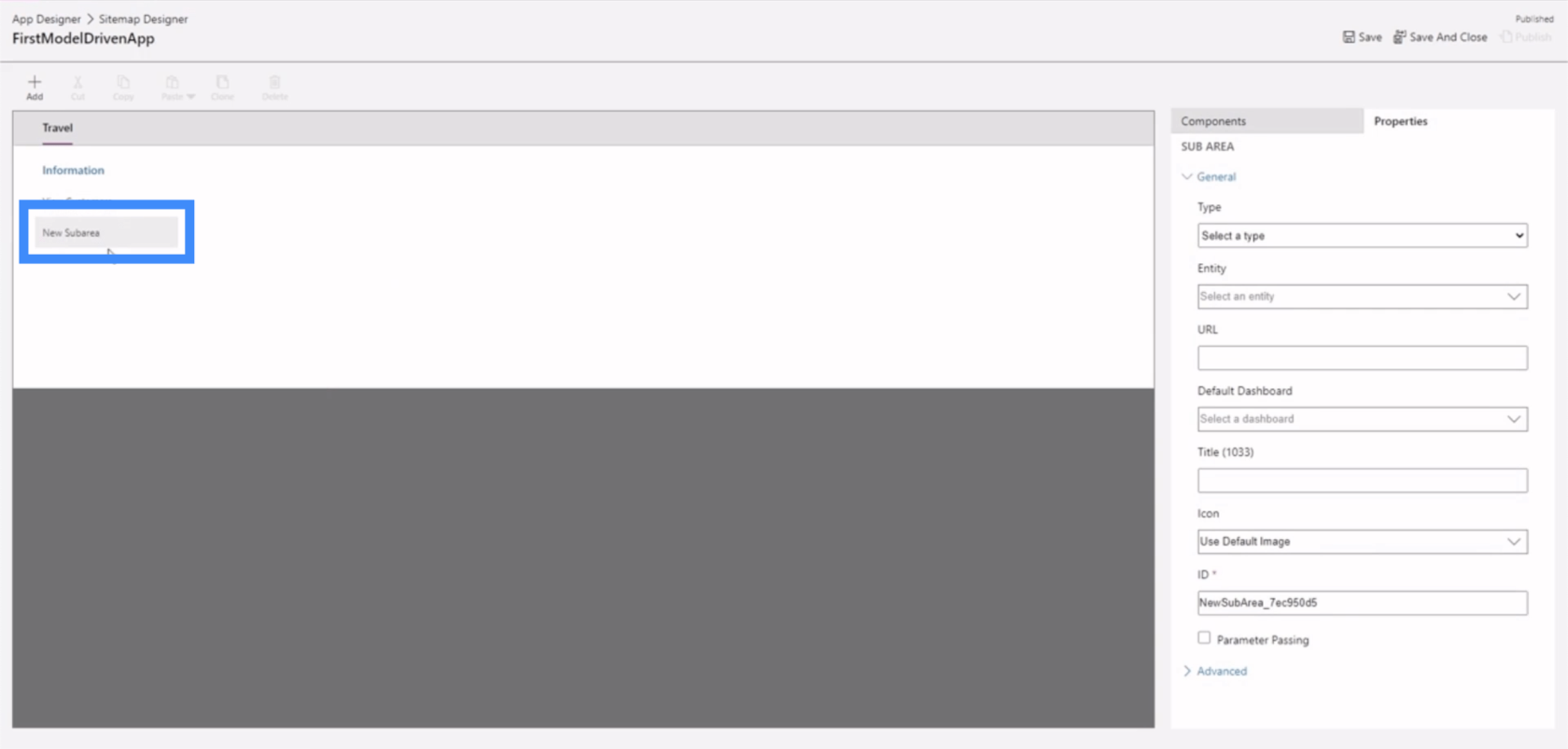
Sobald wir die Komponente hier ablegen, wird uns ein neuer Unterbereich angezeigt.

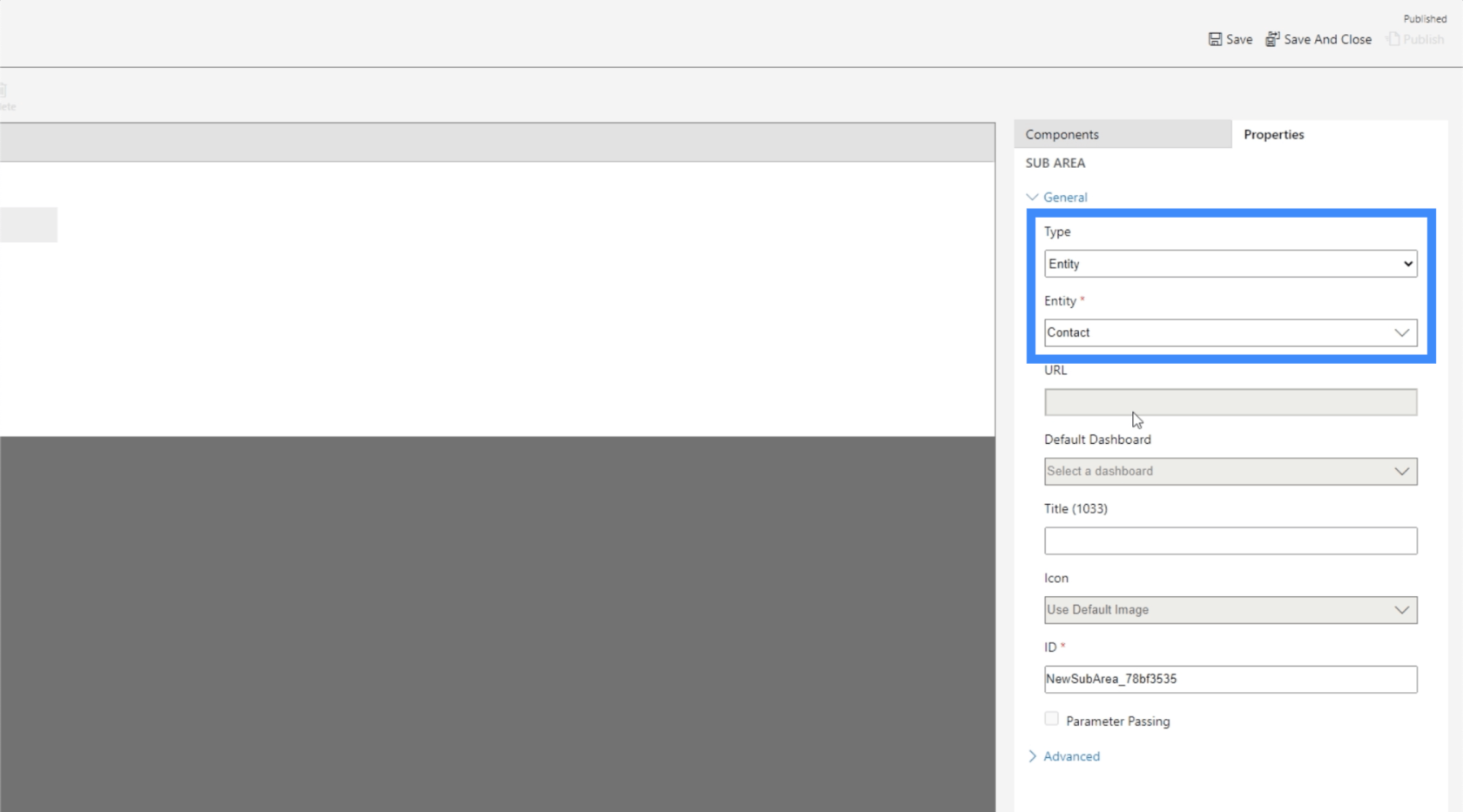
Machen wir daraus eine Einheit.

Als Nächstes wählen wir eine zu verwendende Entität aus. Da es sich hier um eine lange Liste möglicher Entitäten handelt, verwenden wir für dieses Beispiel „Address“.

Nennen wir diesen neuen Unterbereich Adressen anzeigen.

Klicken wir nun oben rechts auf „Hier speichern“.

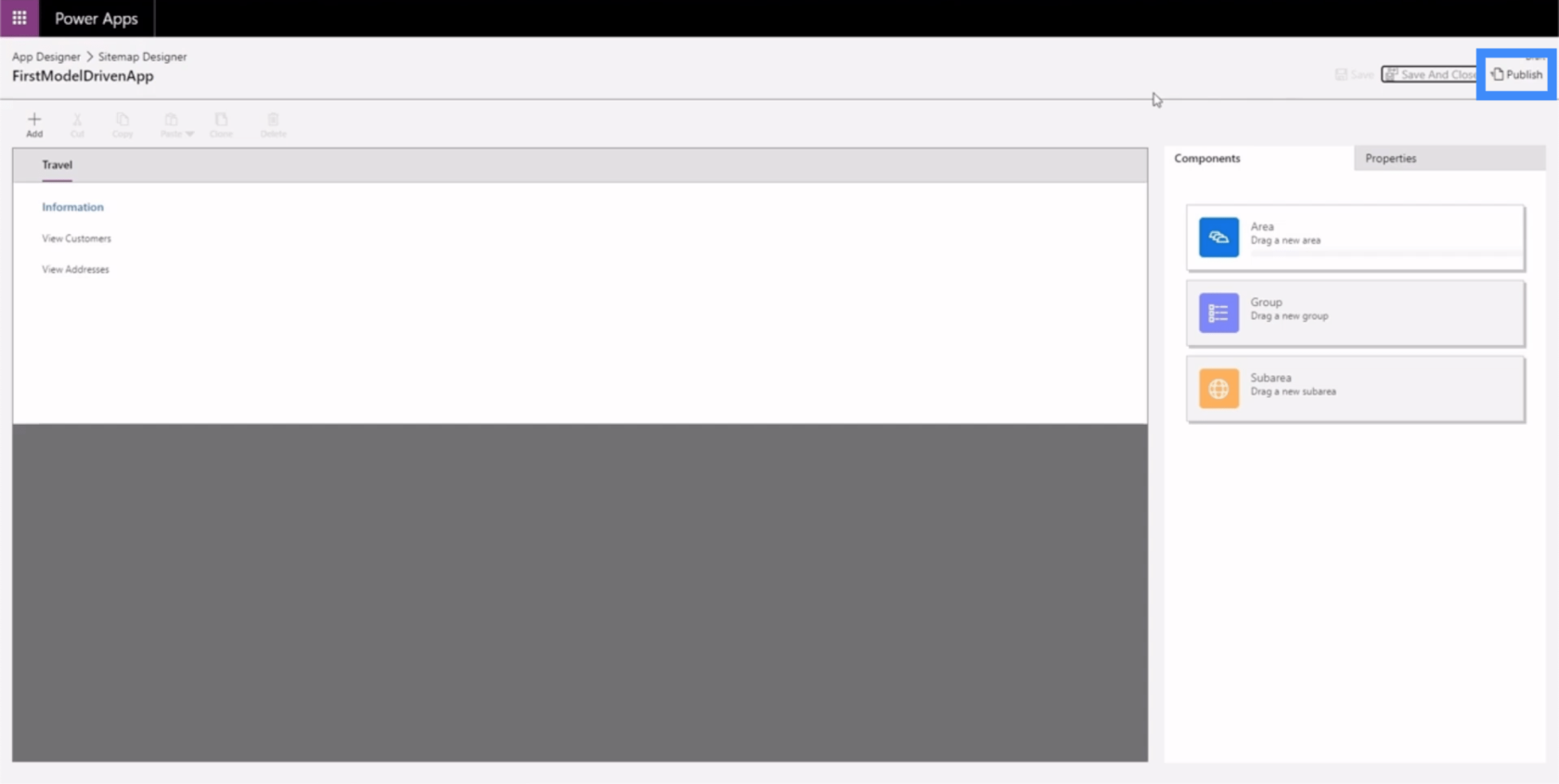
Klicken wir dann auf „Veröffentlichen“.

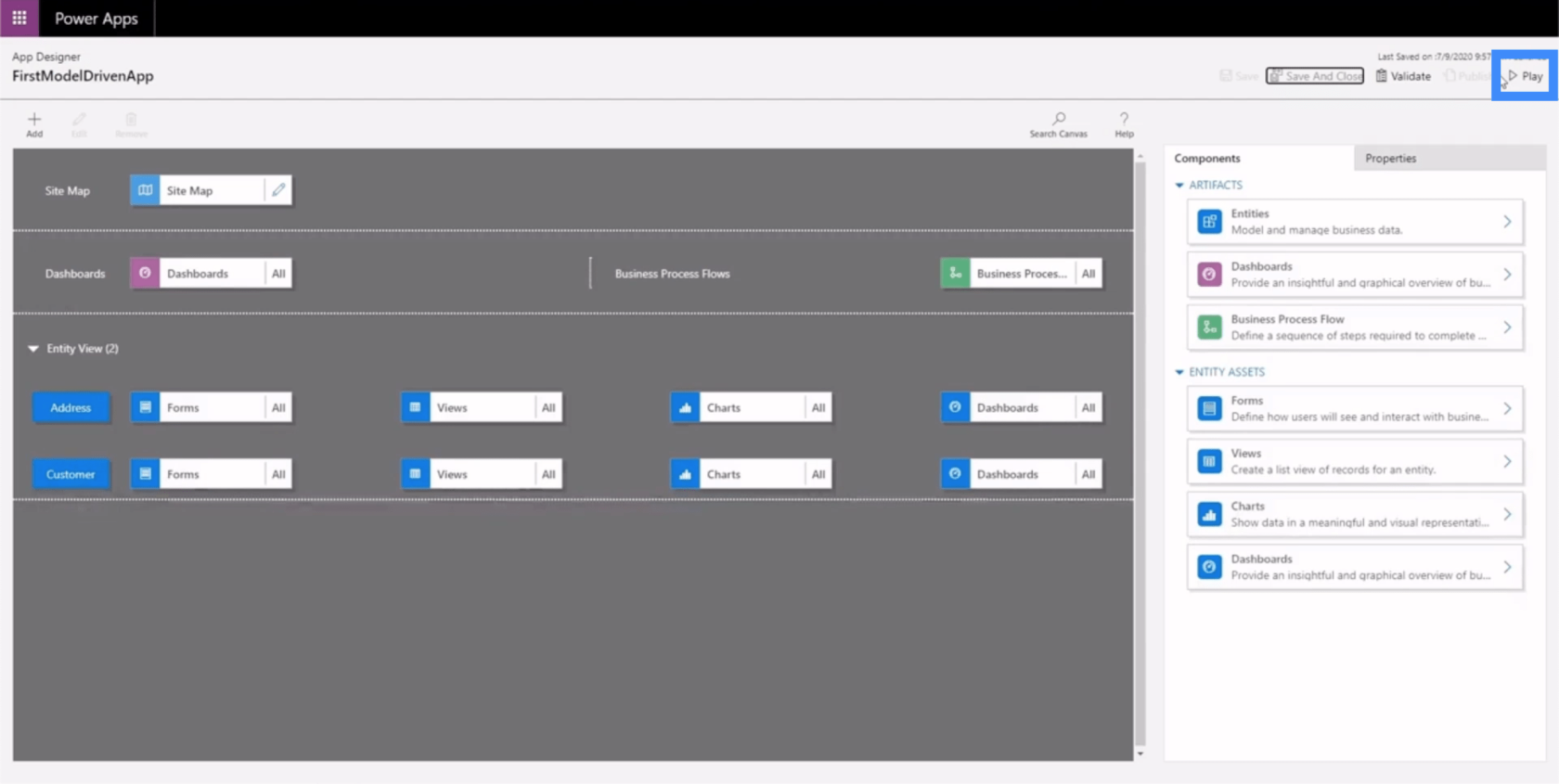
Kehren wir zum App-Designer zurück, um zu sehen, wie die App jetzt aussieht.

Auch hier klicken wir auf „Speichern und veröffentlichen“ und dann auf „Abspielen“.

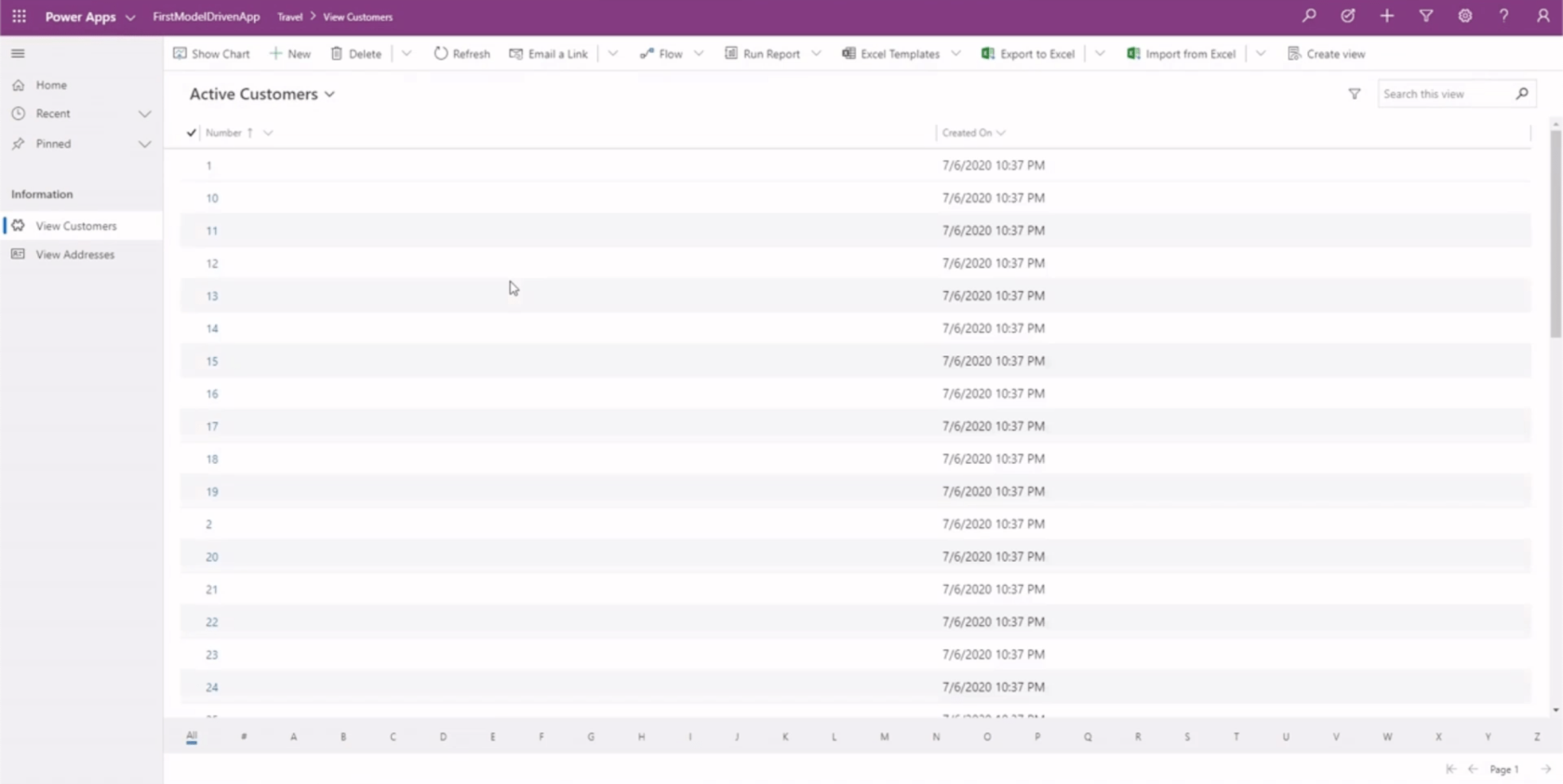
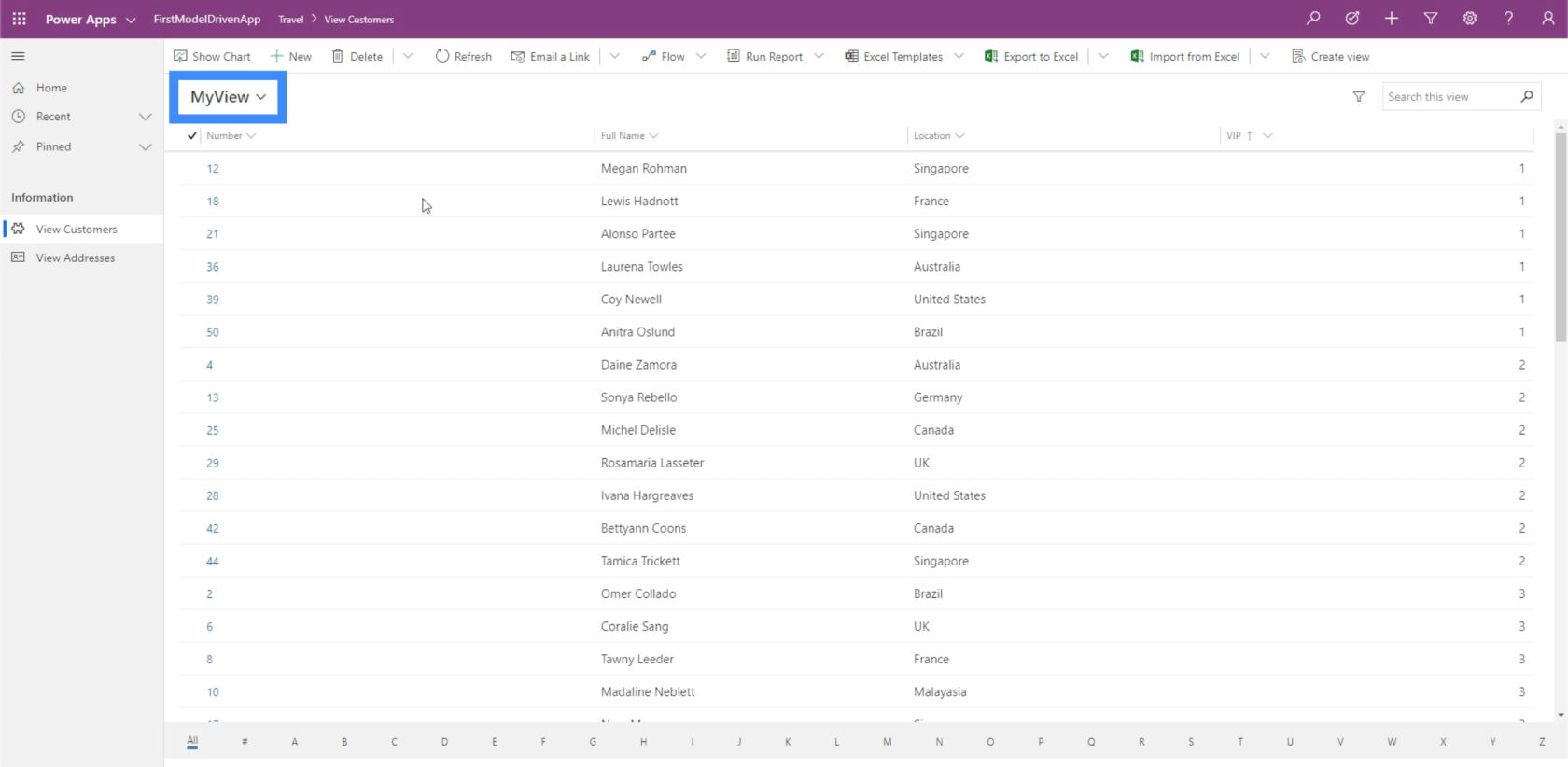
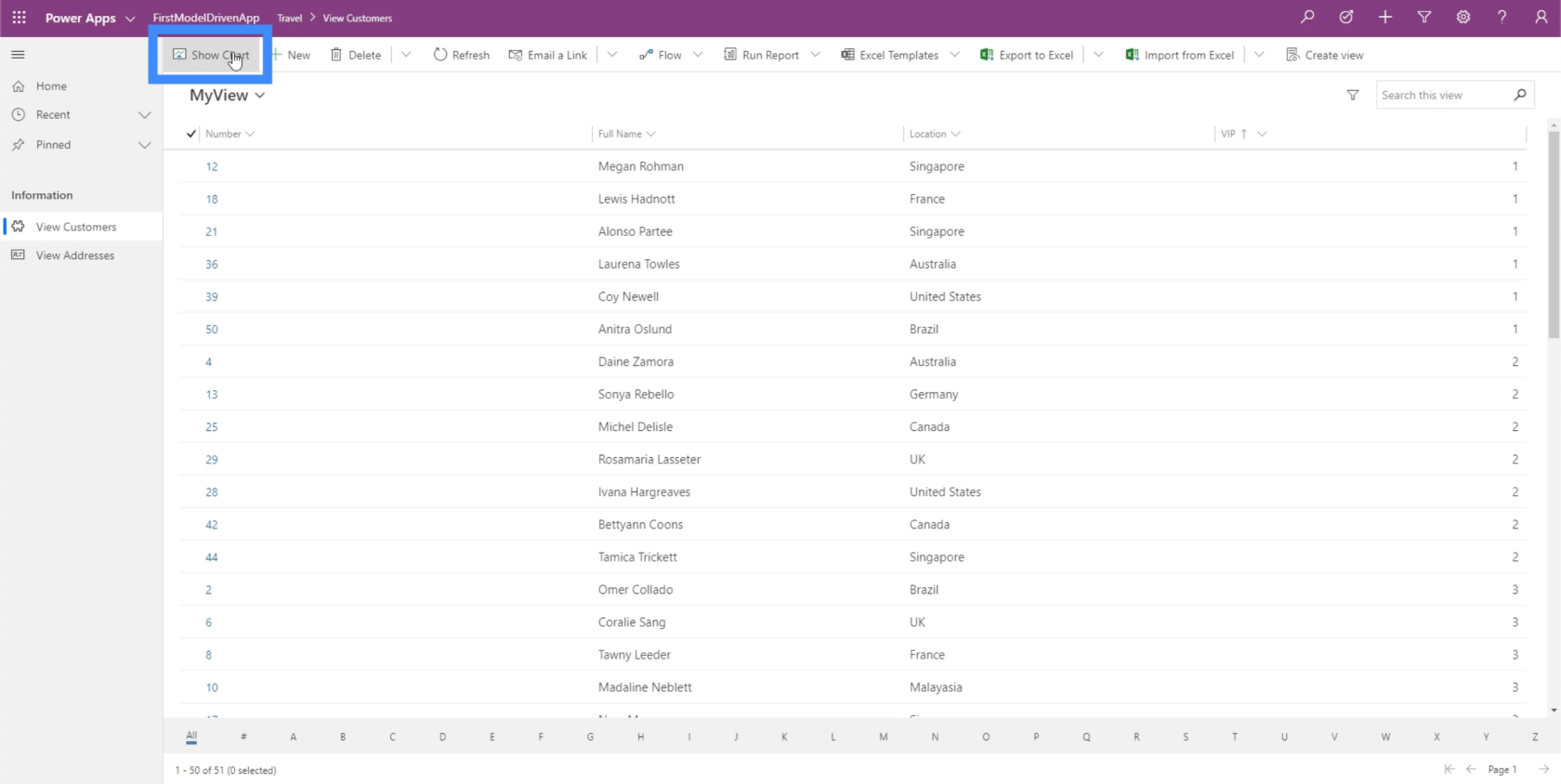
So sieht die App jetzt aus.

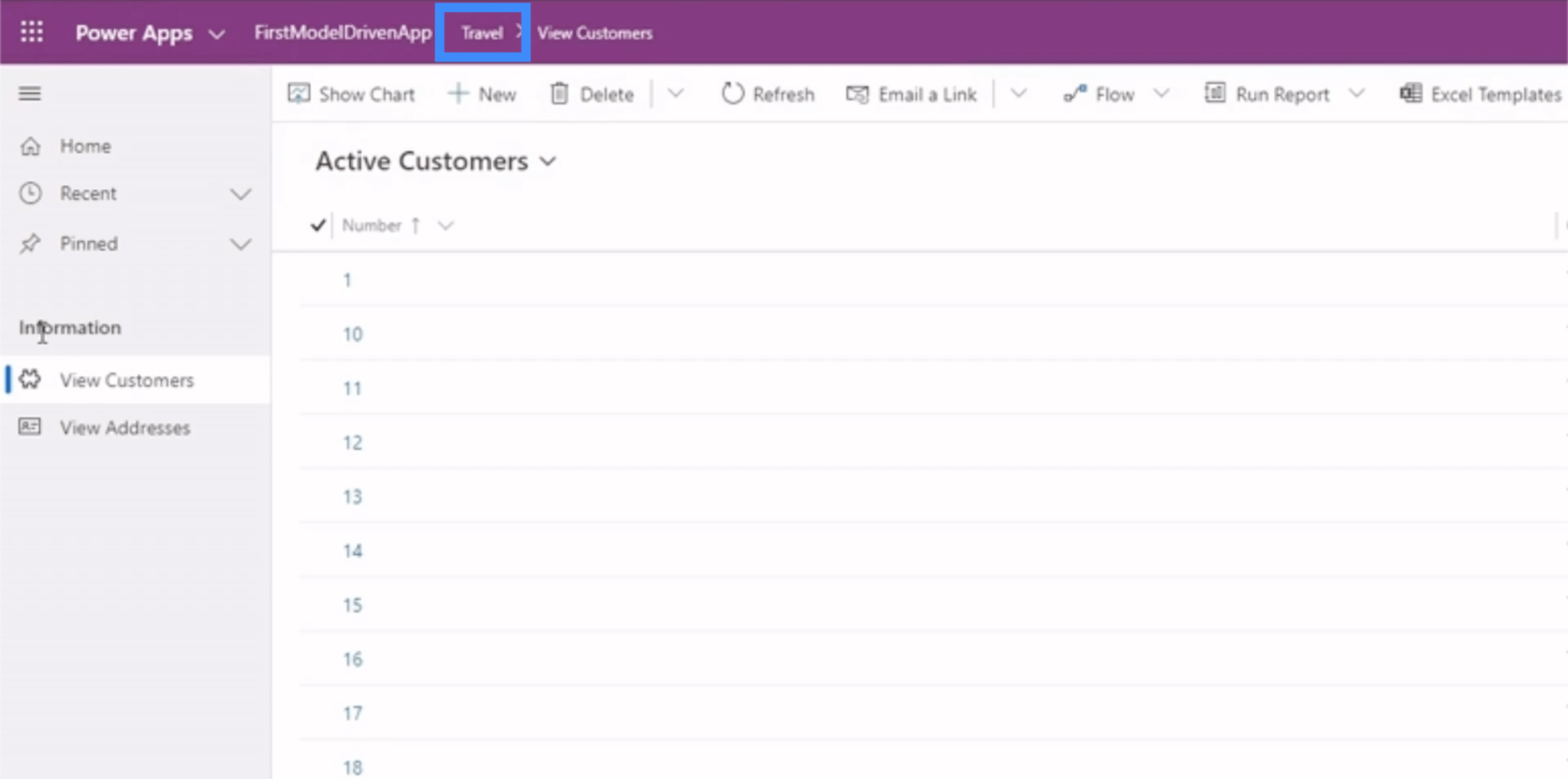
Anhand dieser Leiste oben erkennen wir, dass wir uns im Reisebereich befinden.

Wir sehen hier im linken Bereich auch unsere Gruppe und Unterbereiche.

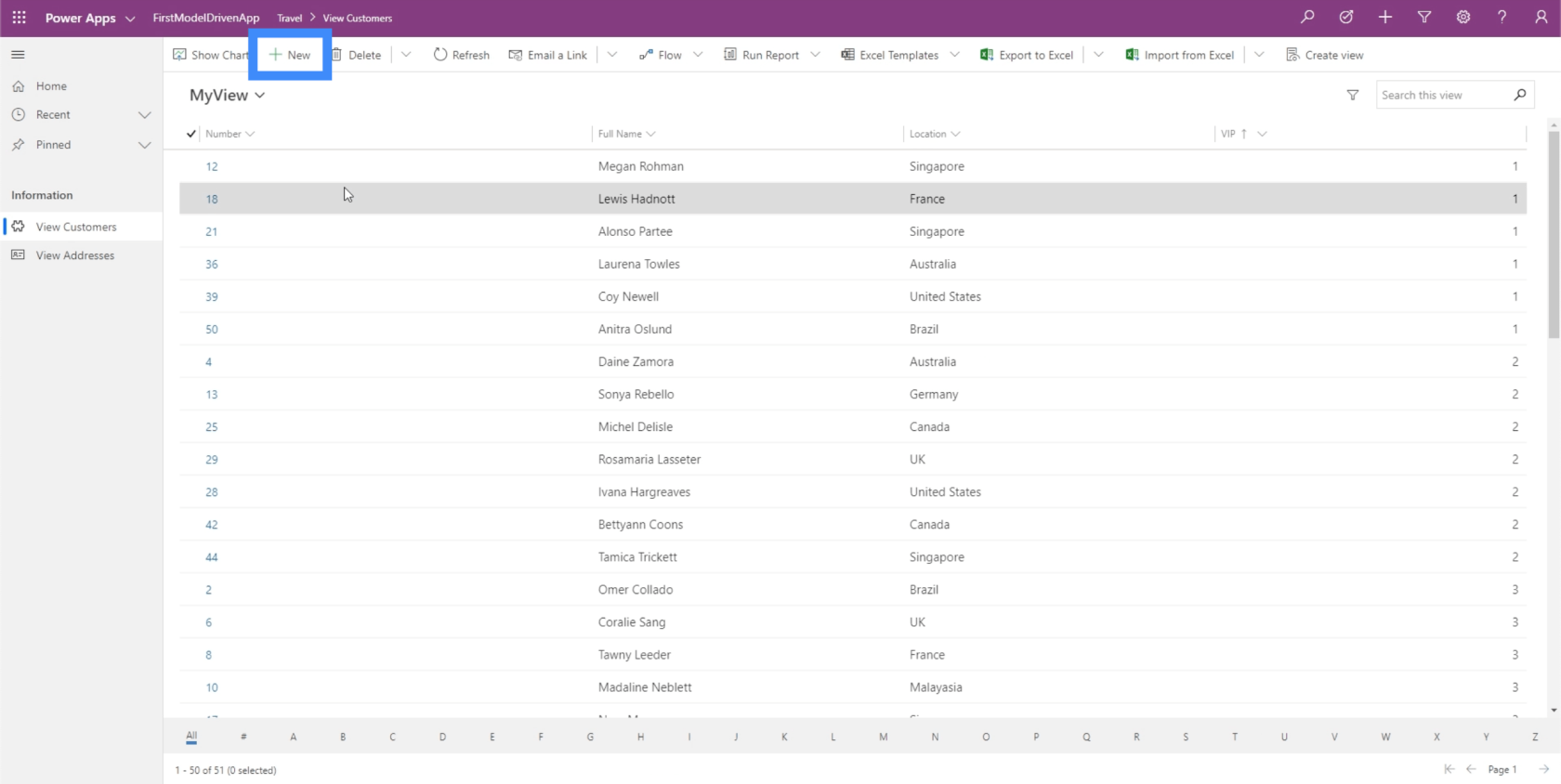
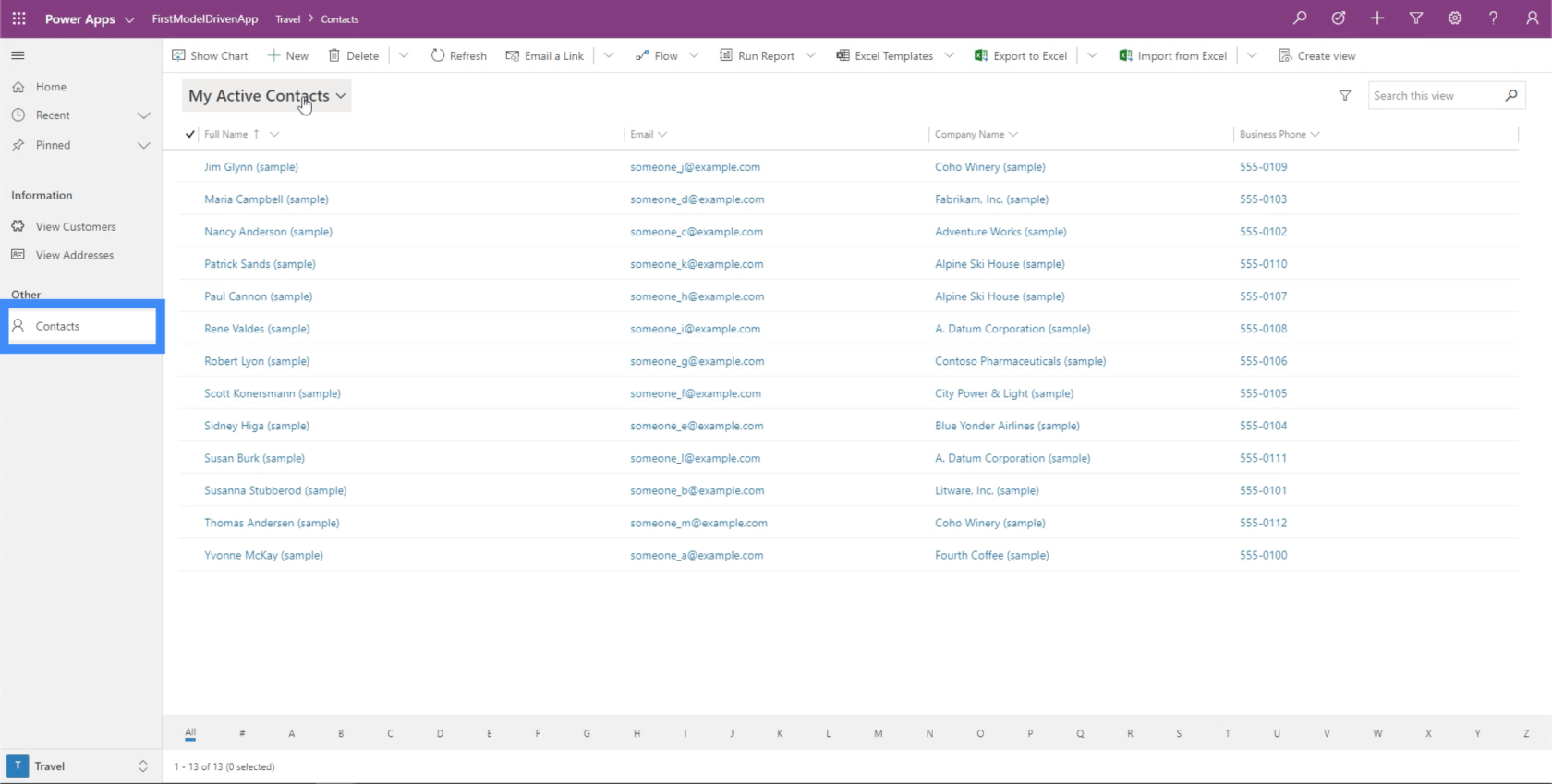
Wenn wir auf Kunden anzeigen klicken, sehen wir in unserem Beispiel den ersten Unterbereich.

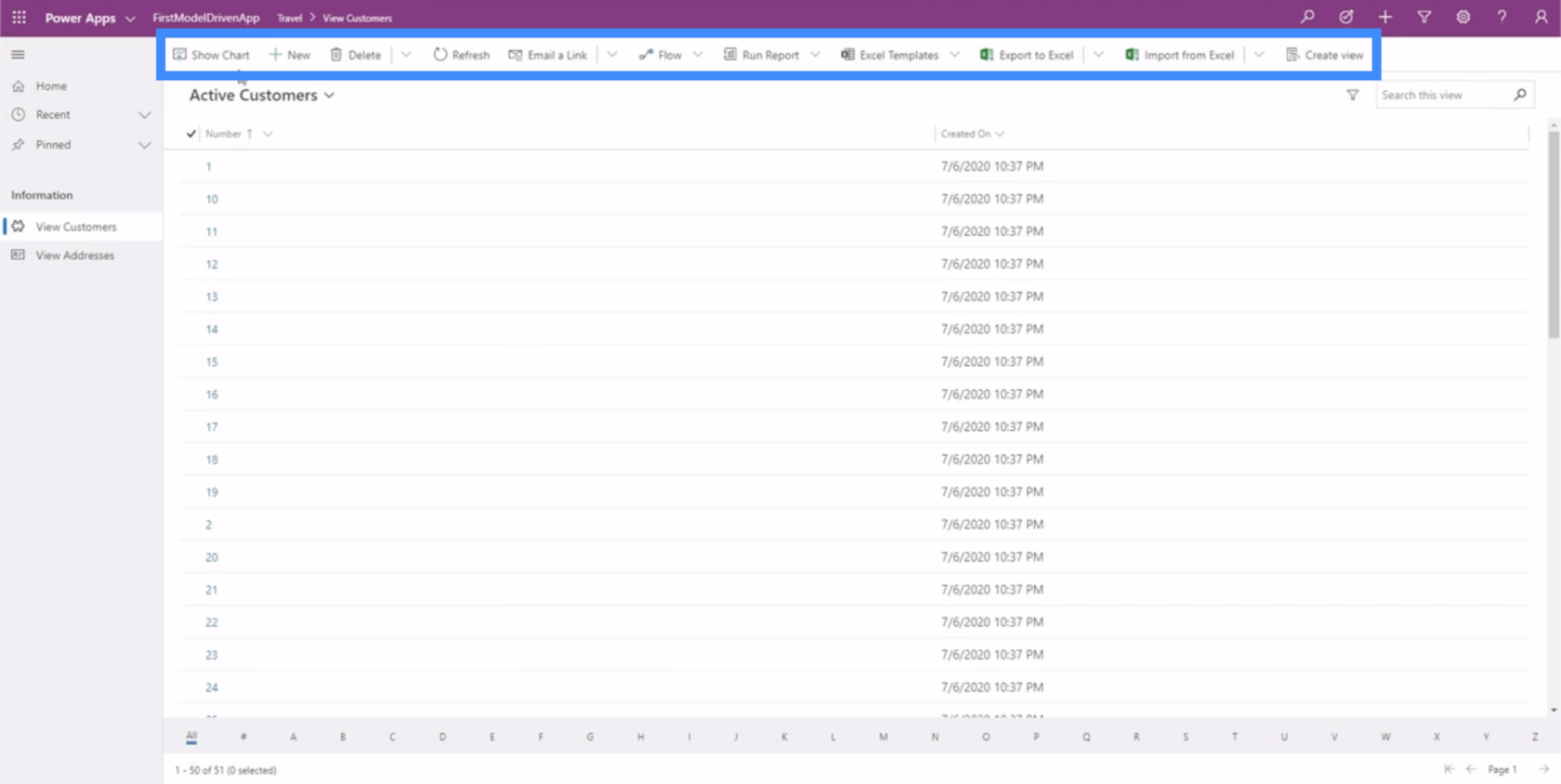
Hier oben gibt es verschiedene Optionen, um Diagramme anzuzeigen, Berichte auszuführen und andere Aktionen auszuführen.

Im Grunde zeigt uns dieses Beispiel, wie wichtig es ist, die Sitemap zu beherrschen und zu wissen, dass diese die Art und Weise bestimmt, wie Ihr Endbenutzer mit der App interagiert. Wenn die Sitemap nicht richtig angeordnet ist, fällt es den Benutzern schwer, die benötigten Daten zu finden und zu interpretieren.
Bearbeiten von Formularen und Ansichten in modellgesteuerten Power Apps-Apps
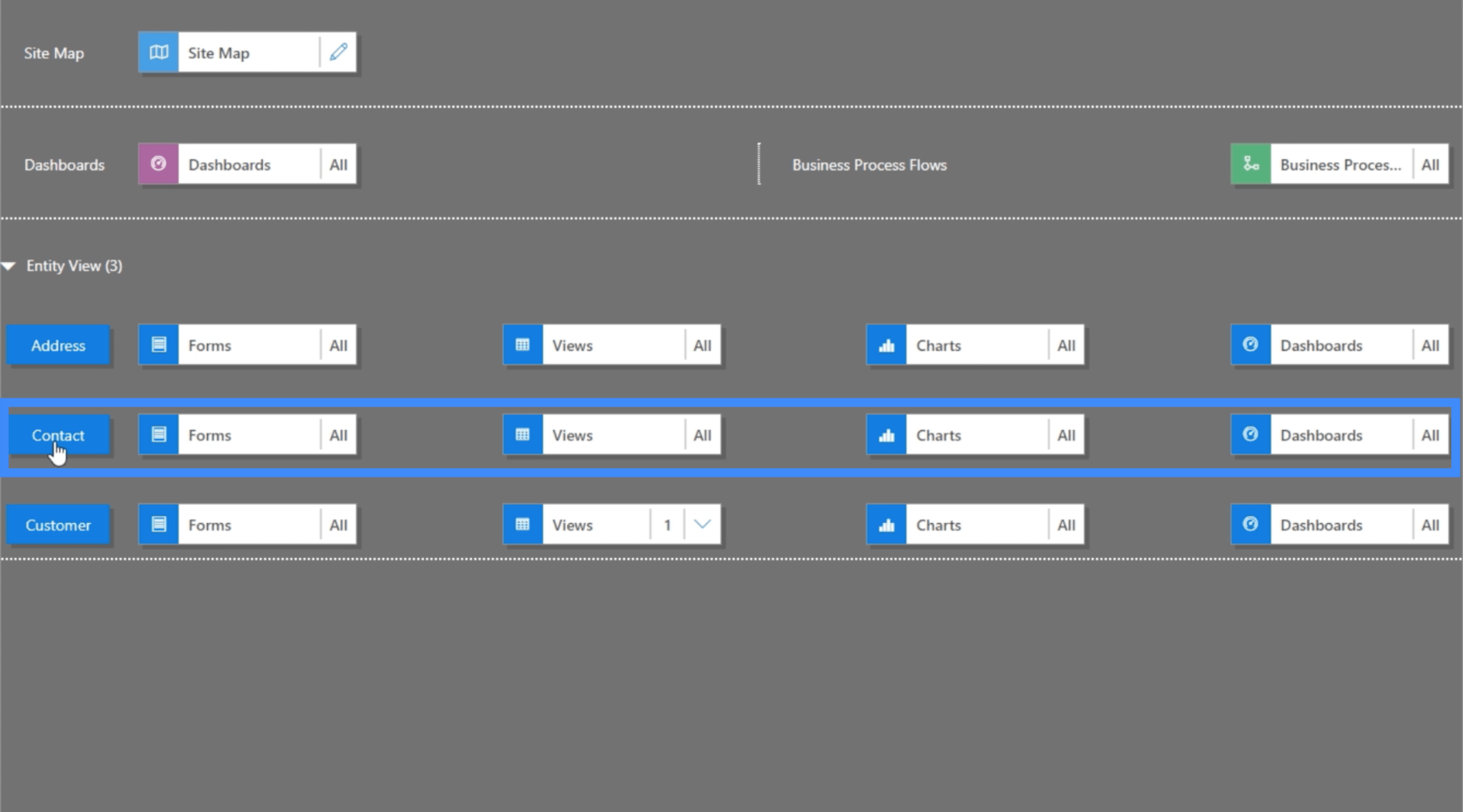
Da die Sitemap die verschiedenen Teile unserer App darstellt, können wir hier auch Elemente zu unserer Entitätsansicht hinzufügen, da sich dort alle unsere Daten befinden. Im Moment haben wir die Adresse und die Kundenseiten in unserer App, daher sollten wir dasselbe auch in unserer Entitätsansicht sehen.

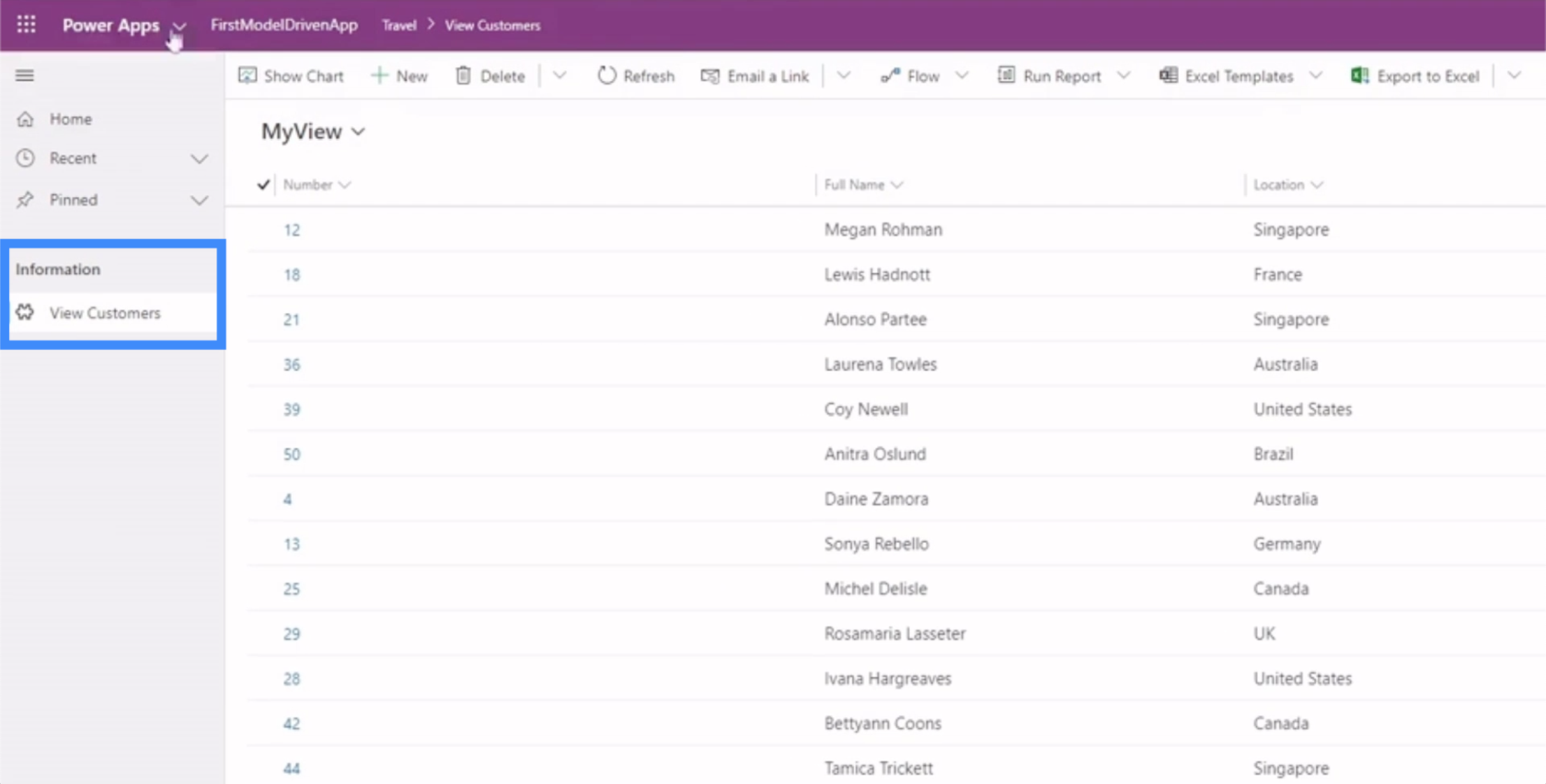
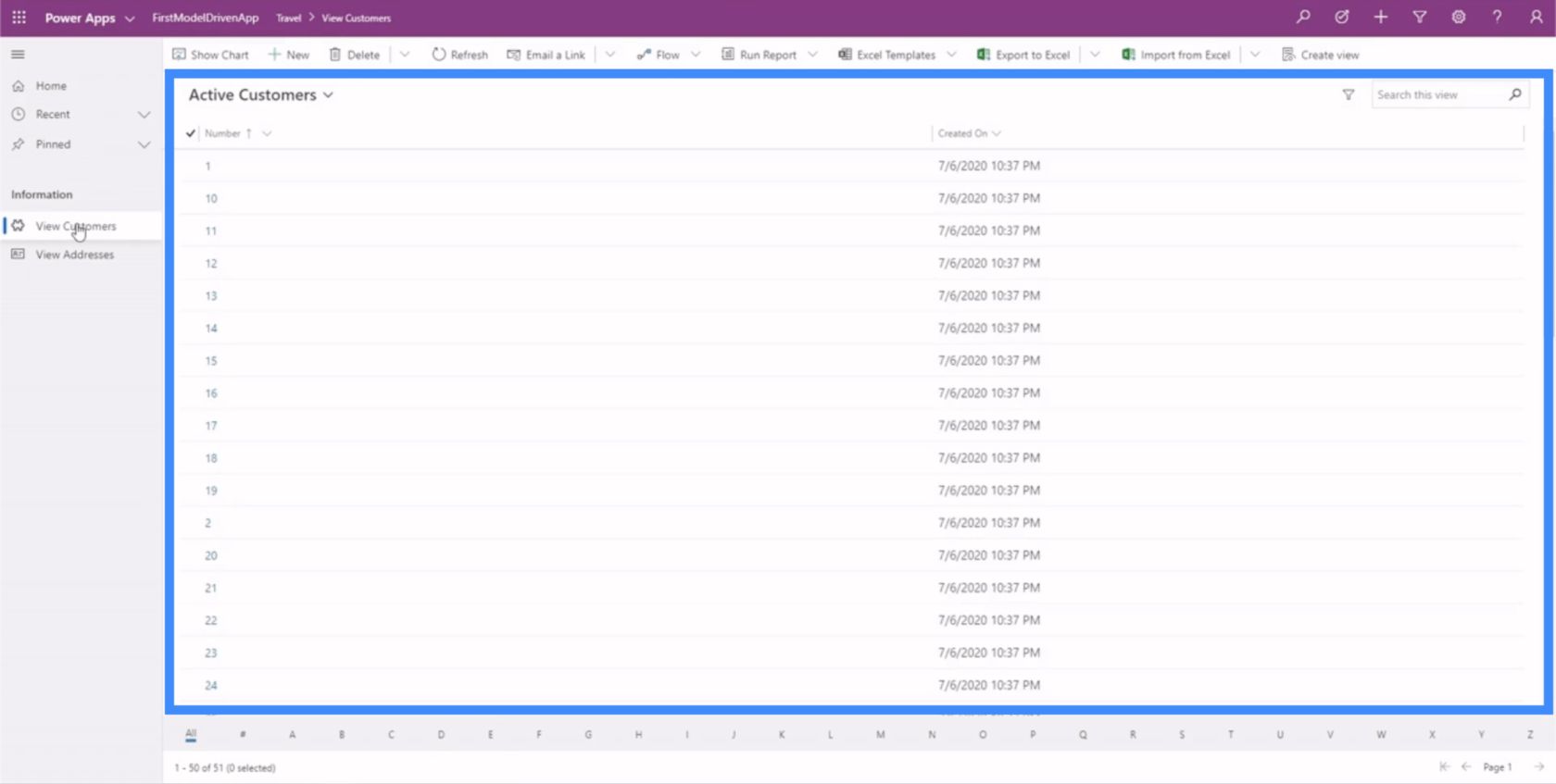
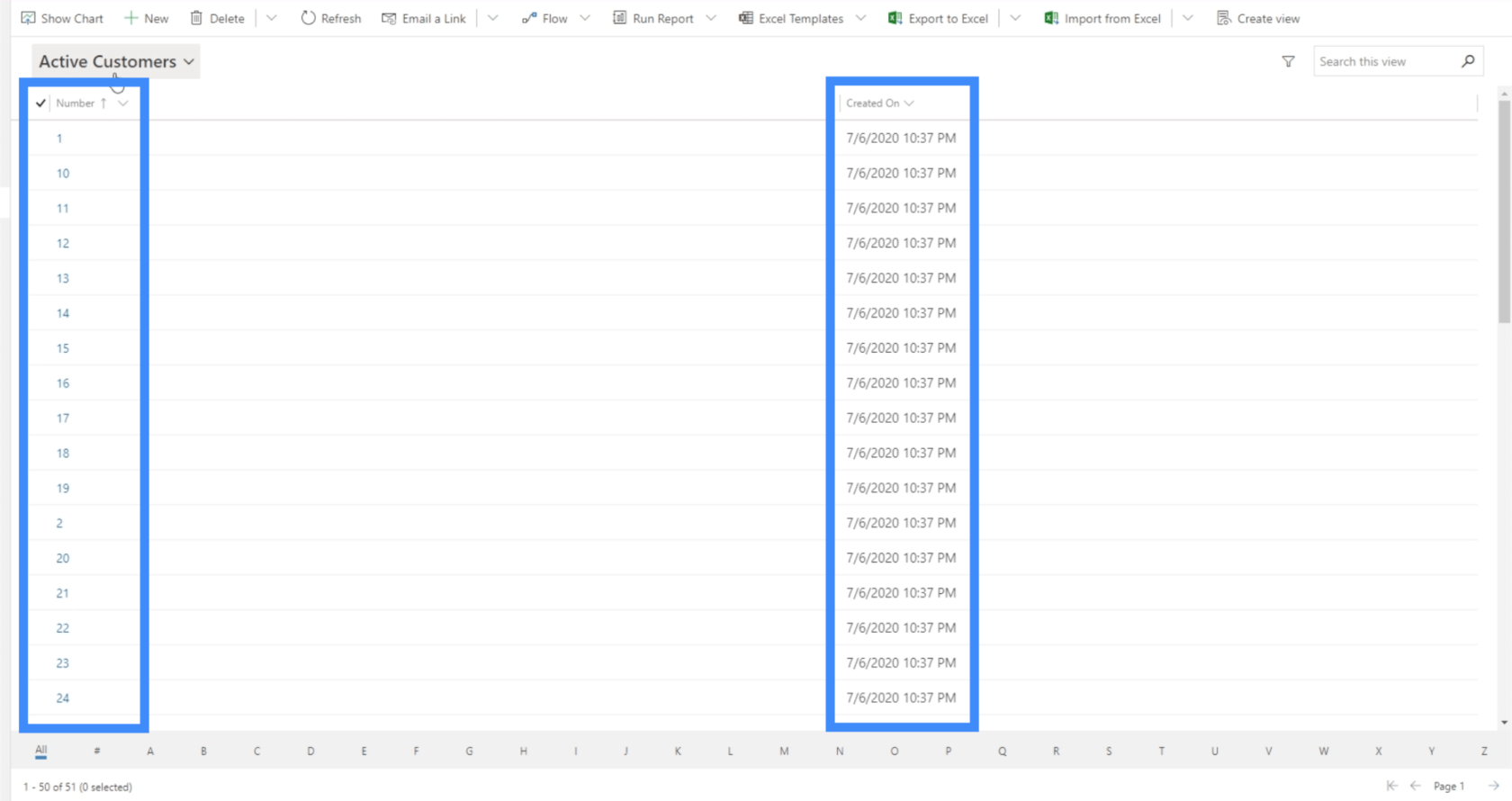
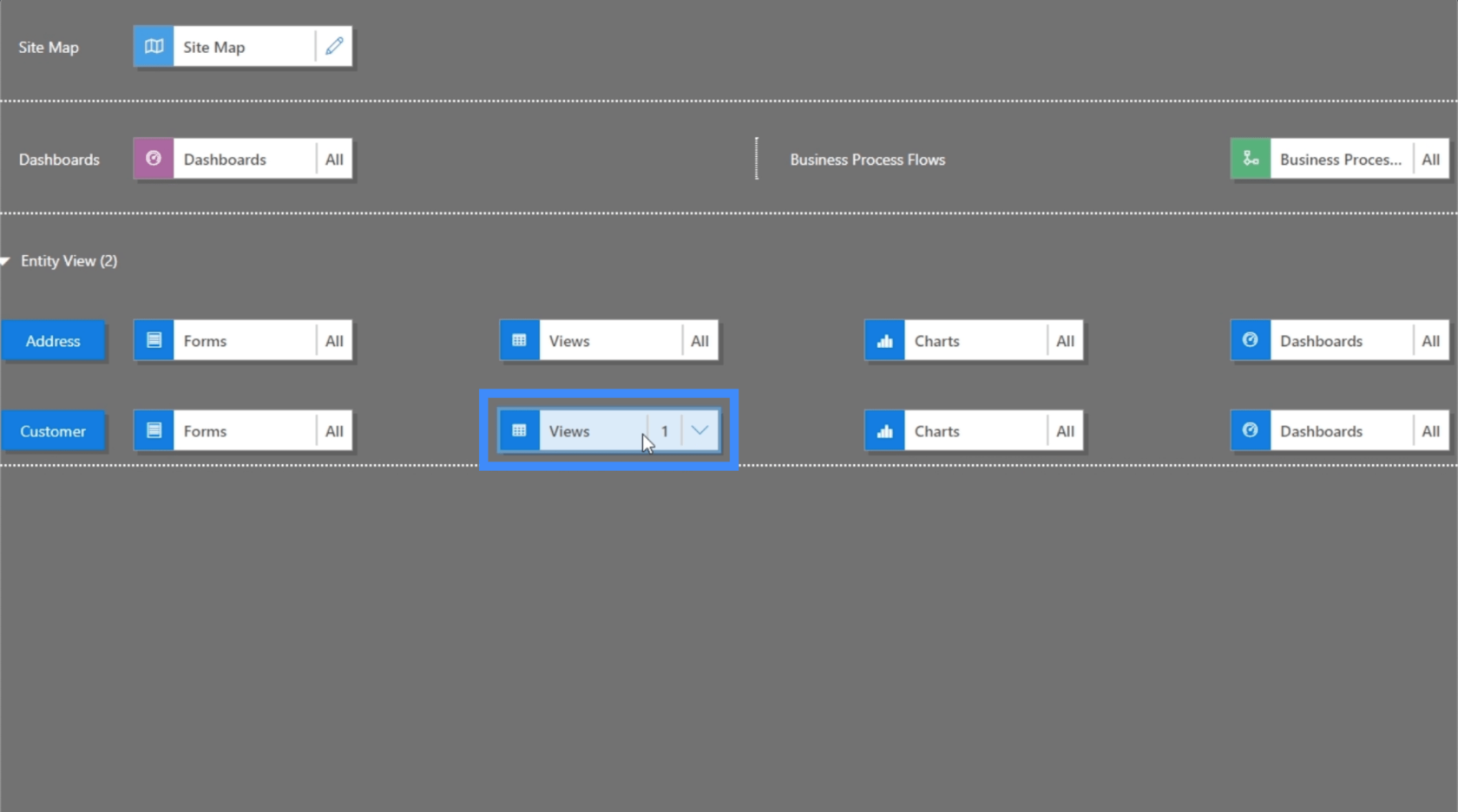
Hier können wir auch unsere Ansichten ändern. Im Moment sehen wir eine Ansicht namens „Aktiver Kunde“, in der jedoch nur die Kundennummer und das Erstellungsdatum angezeigt werden.

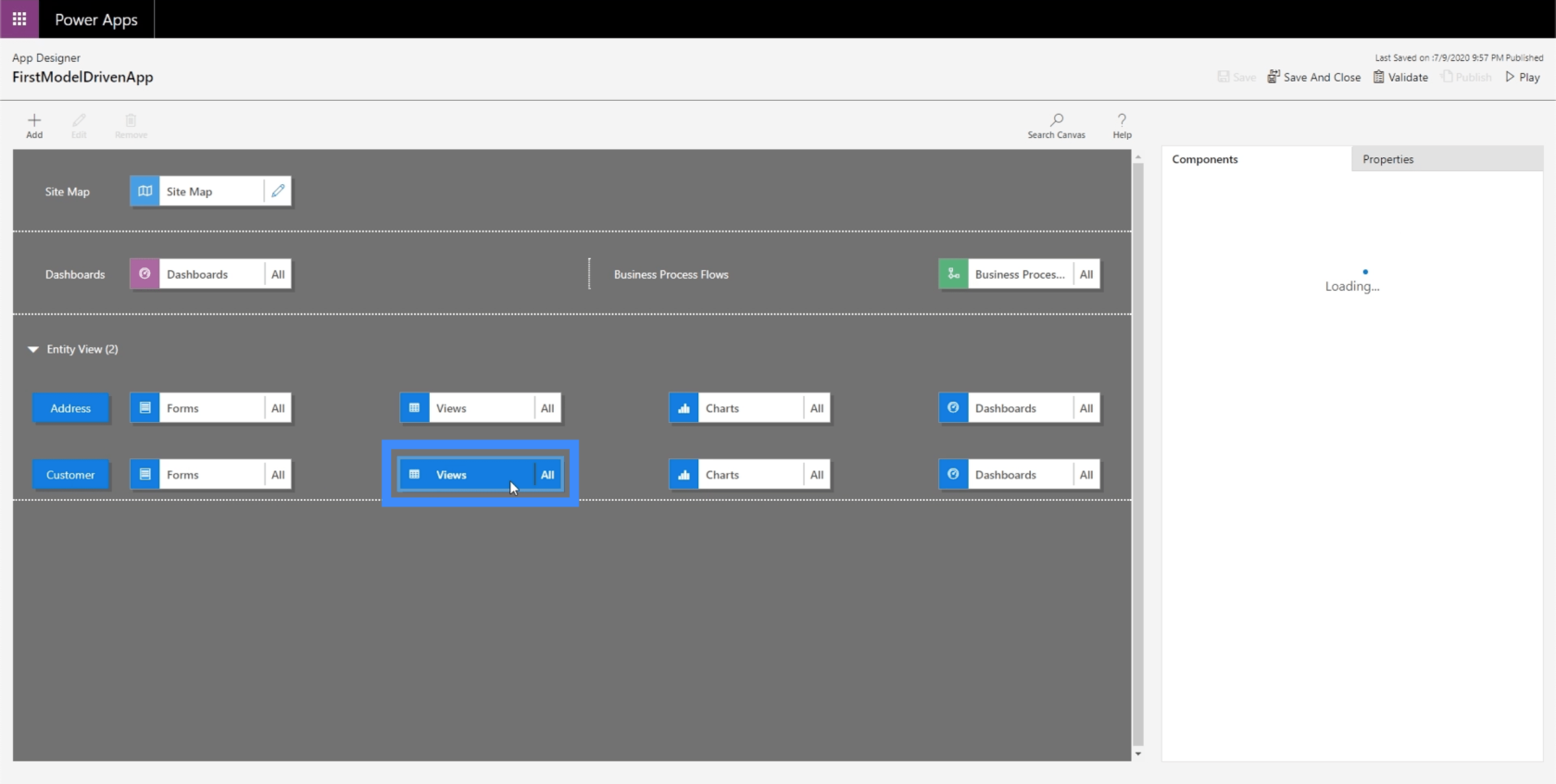
Das ist natürlich nicht das, was wir unseren Nutzern zeigen sollen. Wir möchten, dass sie mehr Informationen über unsere Kunden sehen. Klicken wir also auf „Ansichten“, um das zu ändern.

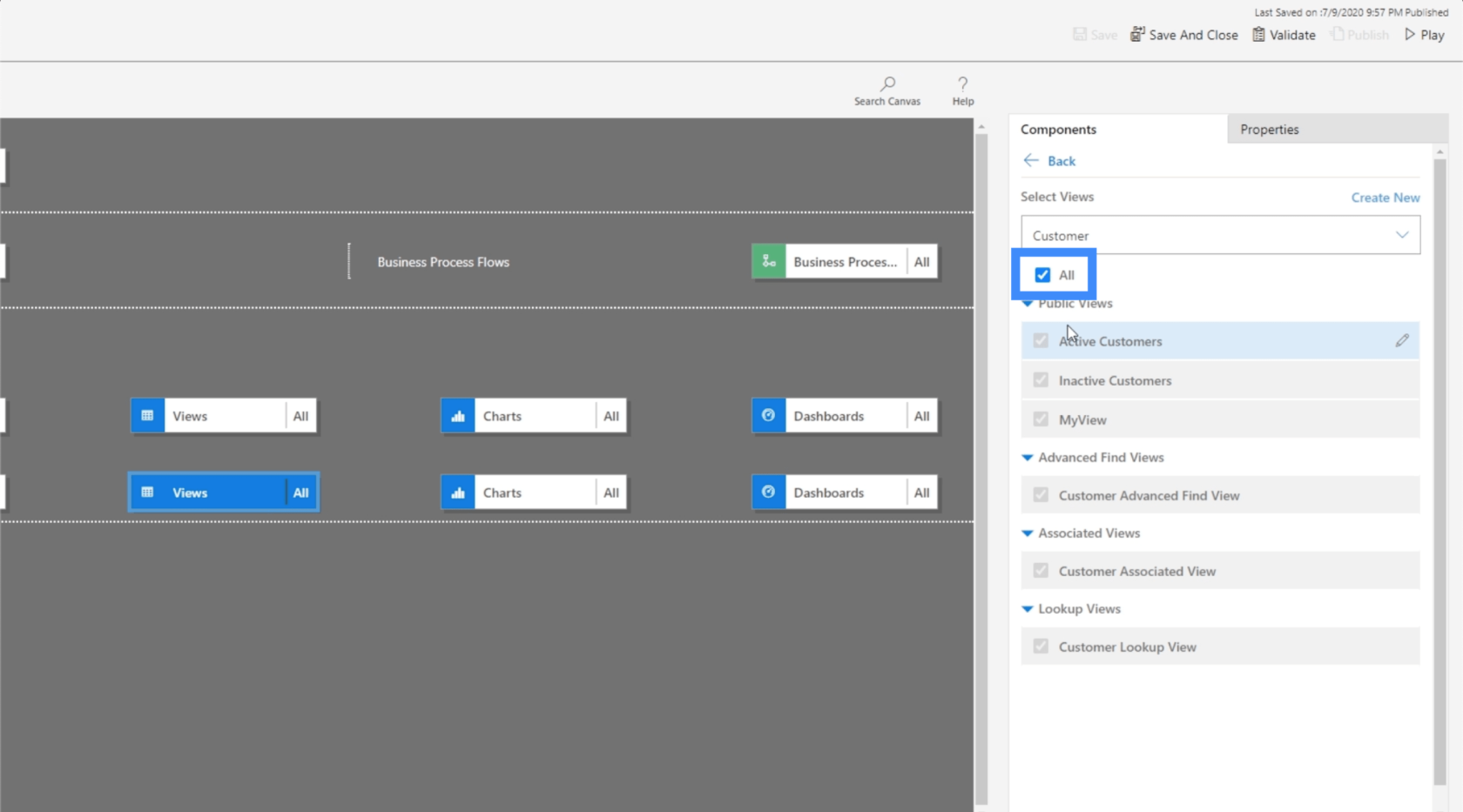
Sobald wir „Ansichten“ ausgewählt haben, überprüfen wir die Komponenten im rechten Bereich. Im Moment werden alle möglichen Ansichten angezeigt, was wir auch nicht wollen. Wir möchten, dass bestimmte Benutzer nur das sehen, was für sie nützlich ist.

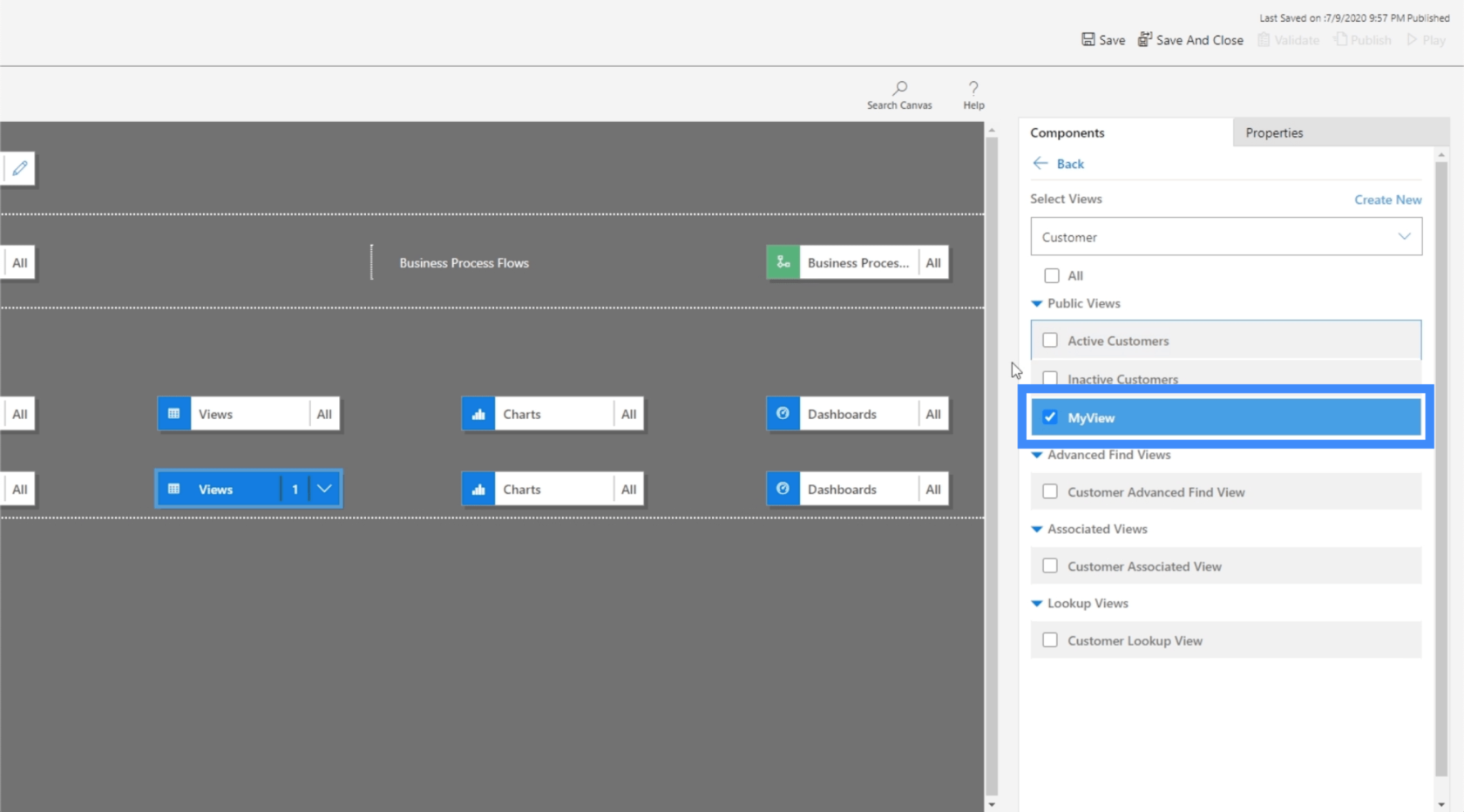
Deshalb deaktivieren wir „Alle“ und wählen stattdessen „MyView“. Dies ist eine Ansicht, die wir zuvor in einem früheren Tutorial erstellt haben .

Klicken wir nun erneut auf „Speichern und veröffentlichen“ und anschließend auf „Abspielen“, um zu sehen, wie die aktualisierte Ansicht aussieht.

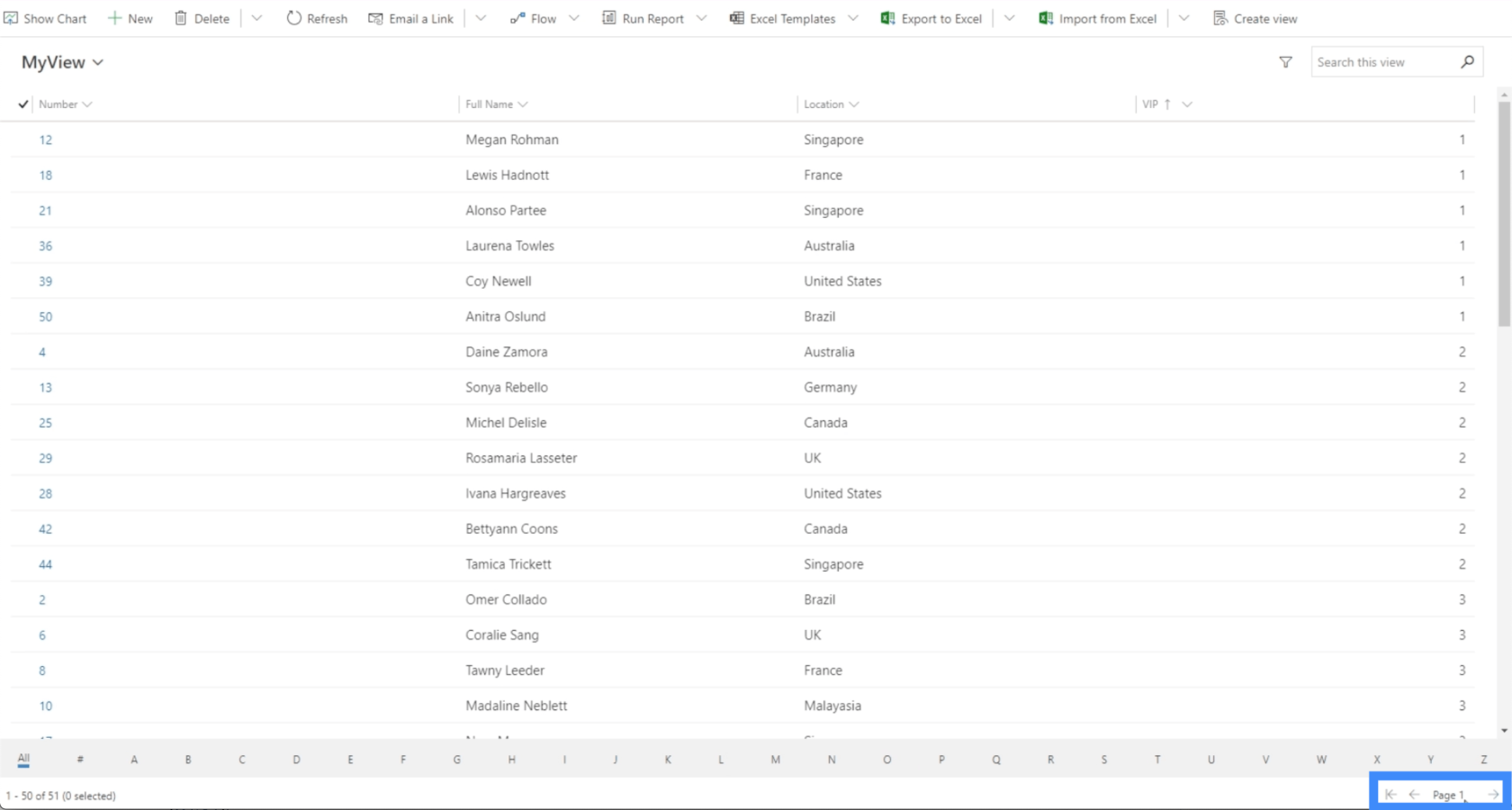
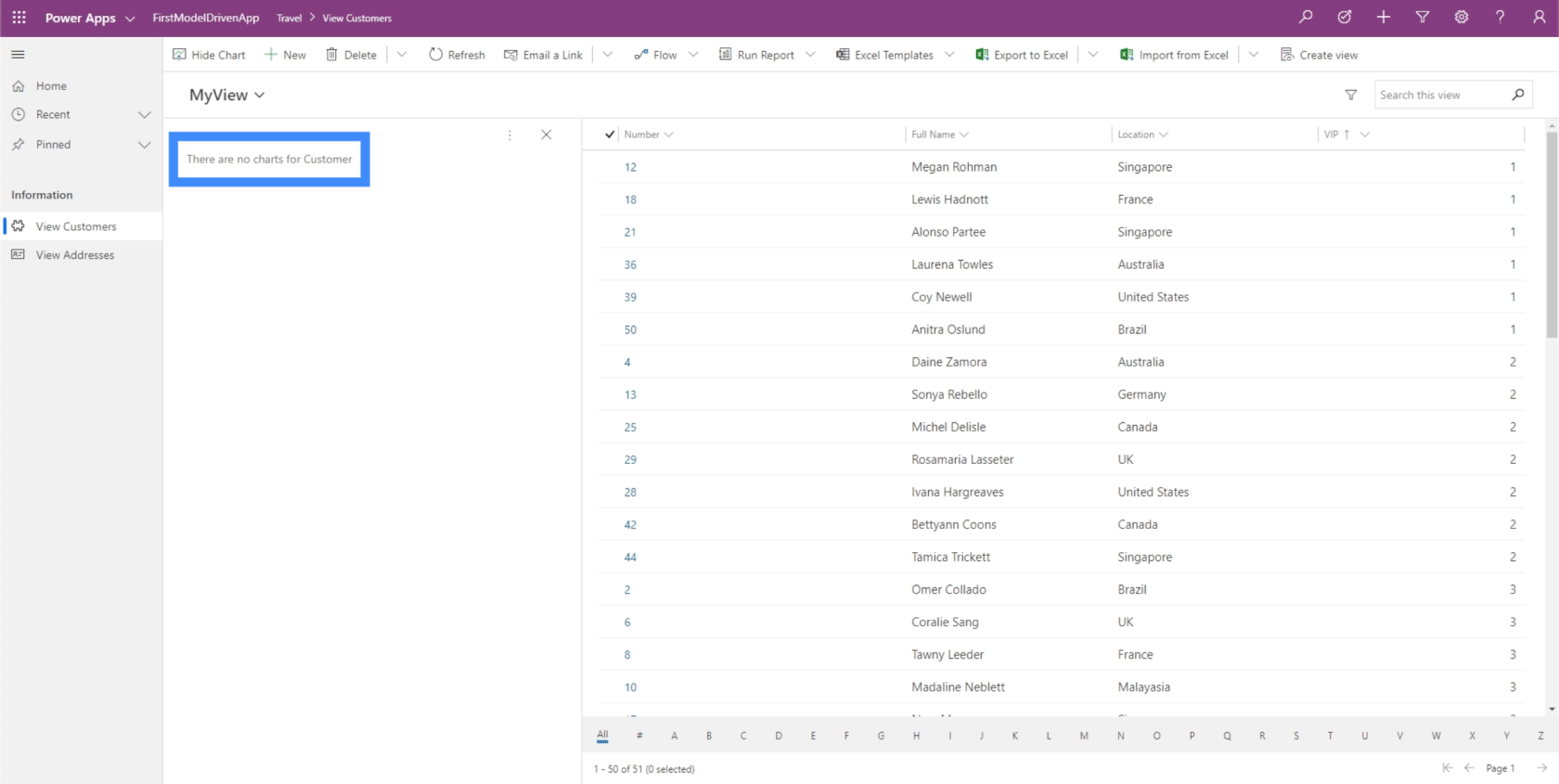
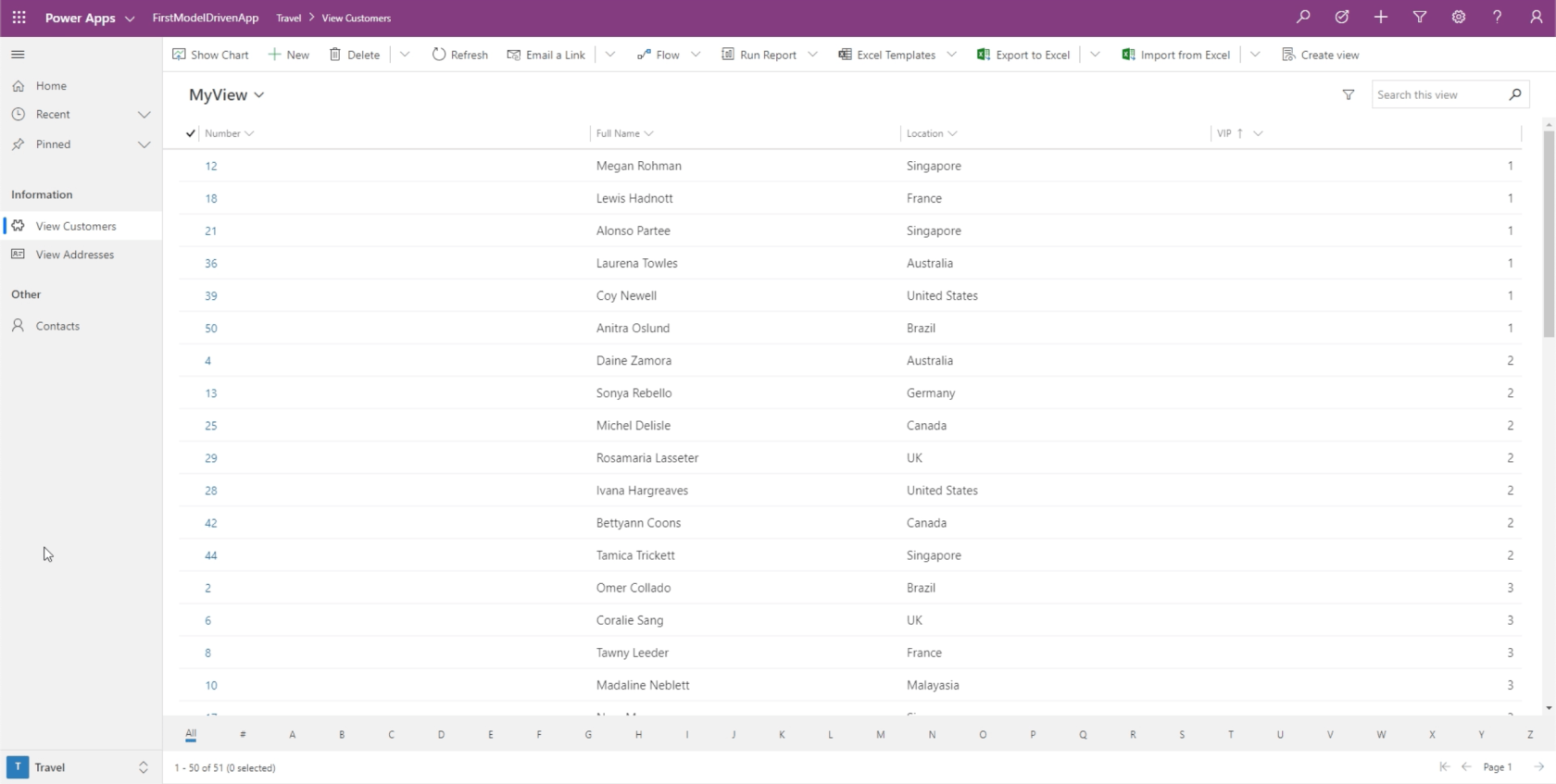
Jetzt sind wir auf der gleichen Seite wie zuvor, aber dieses Mal sehen wir MyView. Hier werden andere Spalten wie „Vollständiger Name“ und „Standort“ angezeigt.

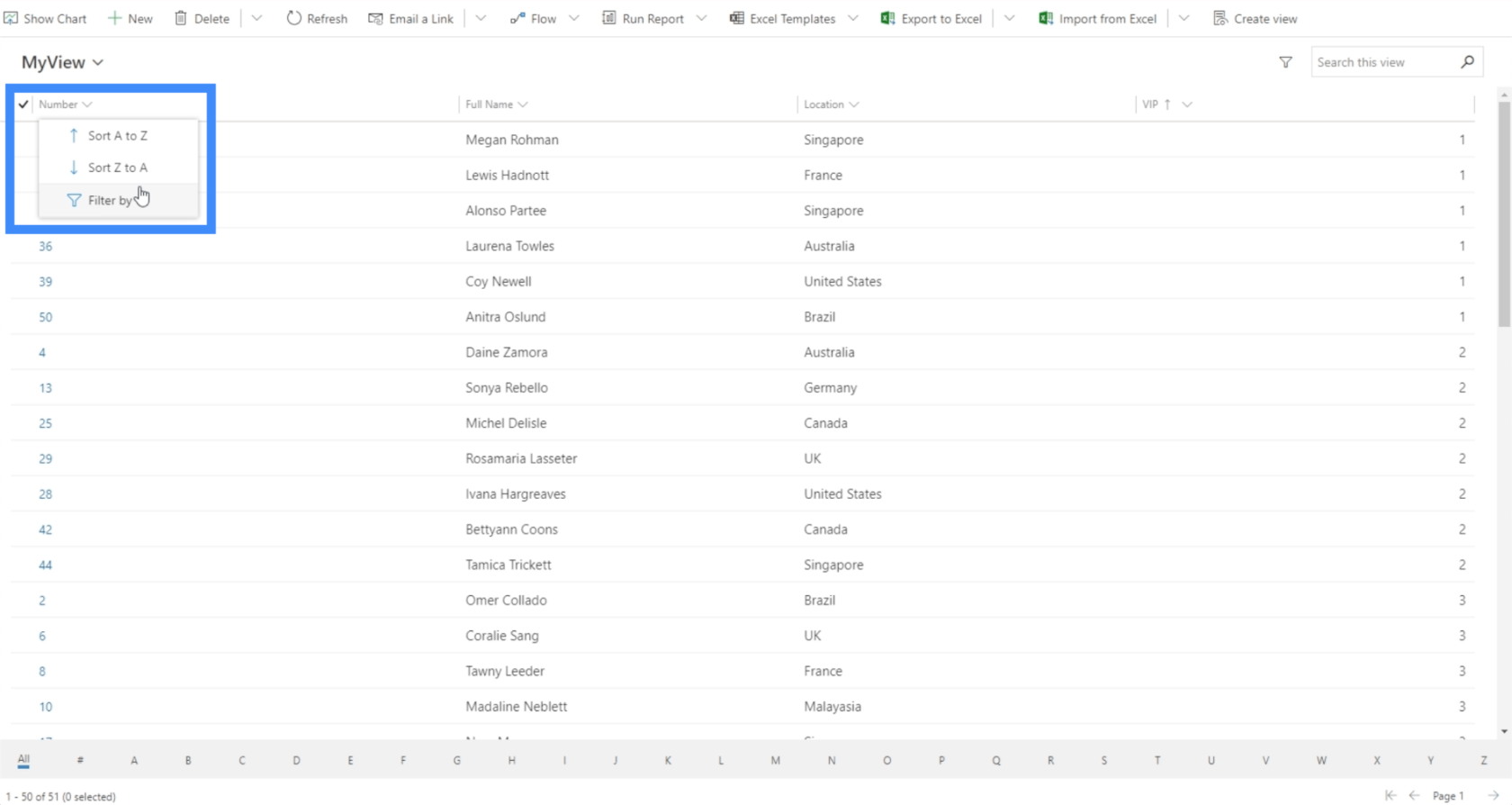
Es gibt auch Filter, die die Daten je nach Ihren Bedürfnissen und Vorlieben sortieren können.

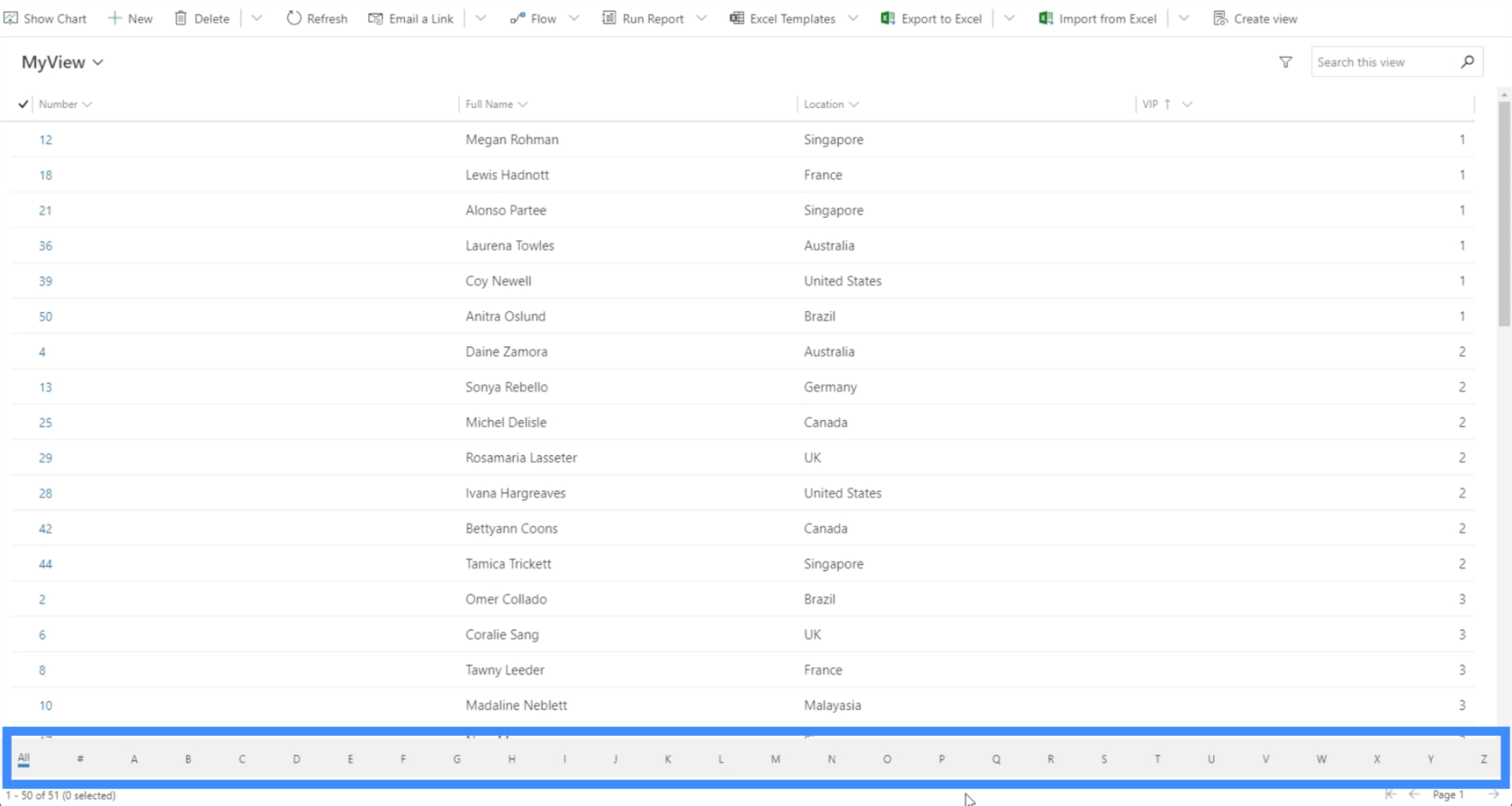
Es besteht auch die Möglichkeit, Informationen basierend auf dem Anfangsbuchstaben des Artikels anzuzeigen, indem Sie den Filter hier unten verwenden.

Ein weiterer Filter in der unteren rechten Ecke ermöglicht es uns, zwischen den Seiten zu wechseln.

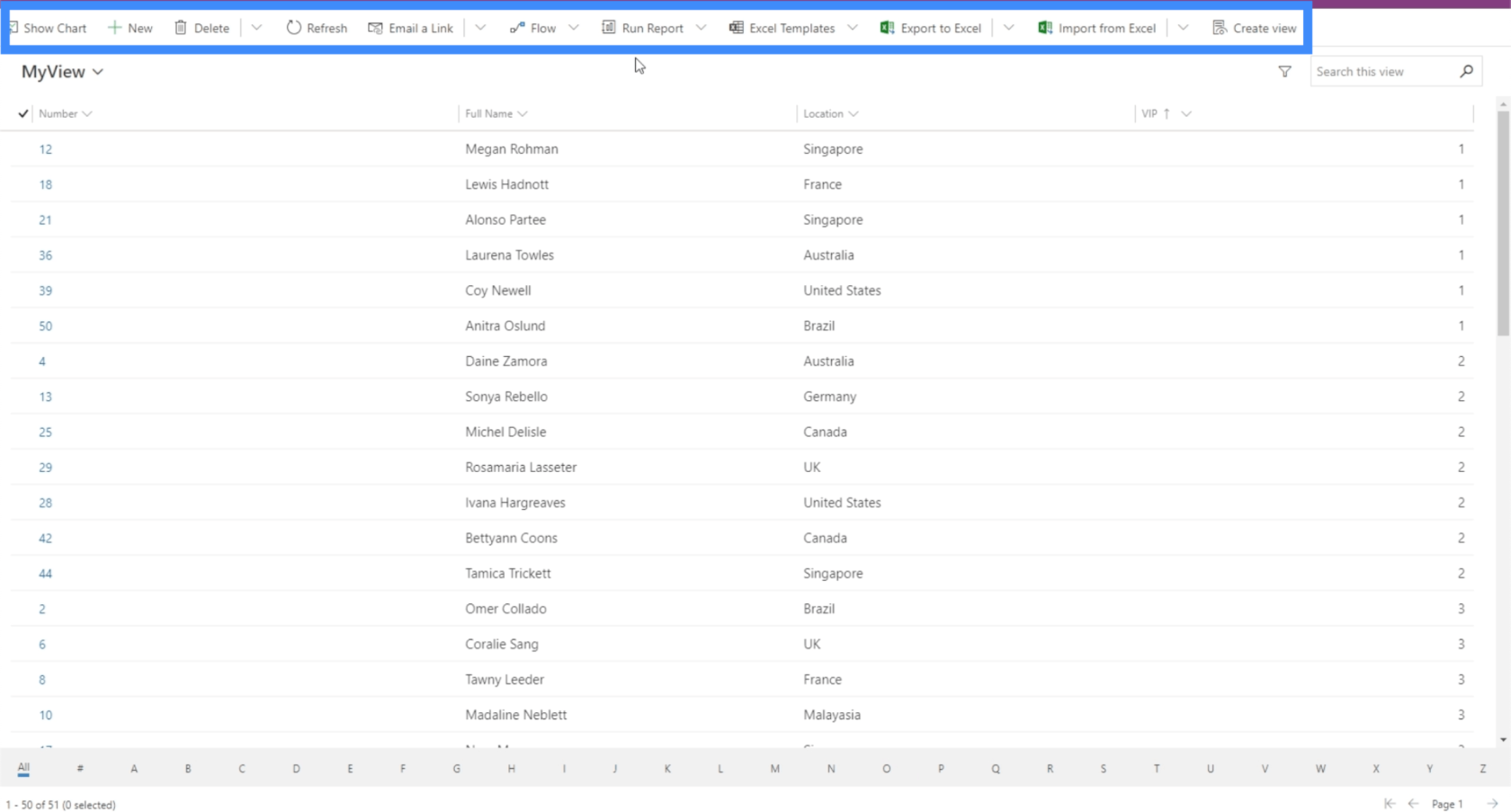
Auch hier sehen wir oben verschiedene Aktionen, die uns zur Verfügung stehen.

Wenn Sie zur Sitemap zurückkehren, werden Sie außerdem feststellen, dass dort jetzt nur noch eine Ansicht anstelle aller Ansichten angezeigt wird.

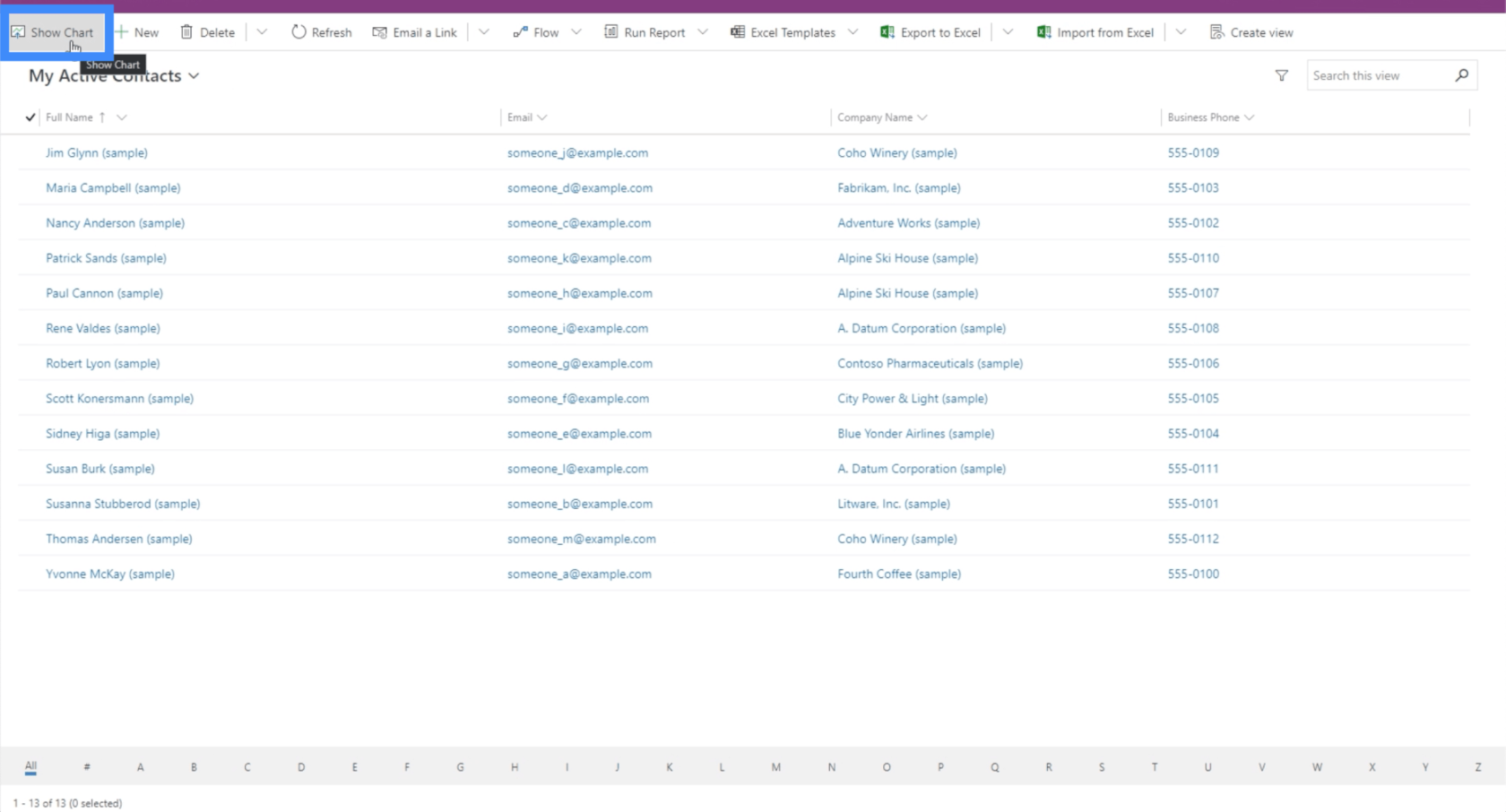
Das Gleiche gilt für Diagramme und Dashboards. Klicken wir auf „Diagramm anzeigen“.

Wie Sie sehen, erhalten wir den Hinweis, dass keine Diagramme verfügbar sind.

Der Grund, warum wir hier keine Diagramme haben, liegt darin, dass wir nie ein Diagramm im Common Data Service erstellt haben. Grundsätzlich wird alles, was Sie in CDS erstellen, immer hier angezeigt.
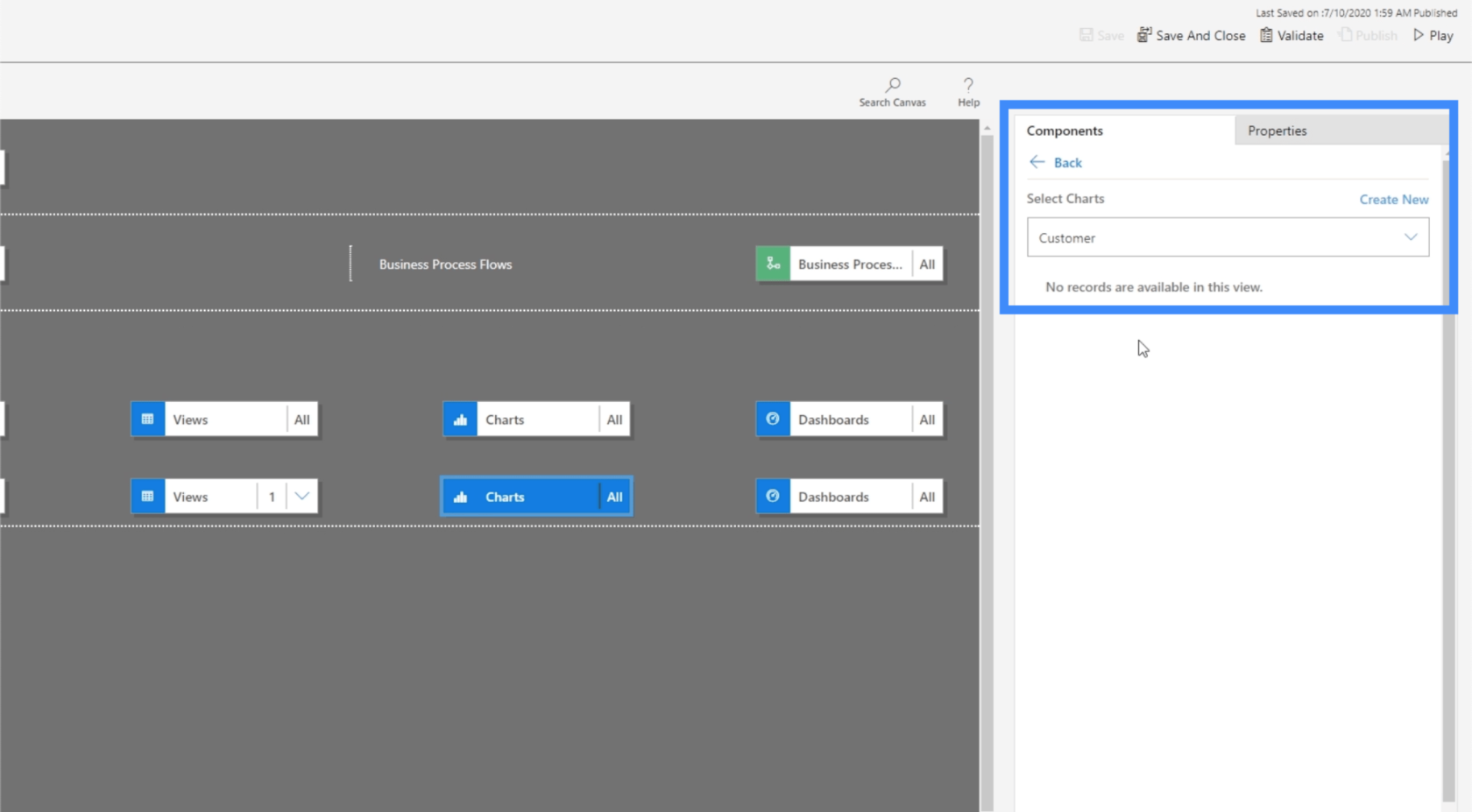
Falls wir ein Diagramm in CDS haben, müssen wir jetzt auf die Registerkarte „Komponenten“ im rechten Bereich klicken, zu „Diagramme“ gehen und ein bestimmtes Diagramm für diese Entität auswählen.

Kommen wir nun zu den Formularen, denn das ist etwas, das wir im Rahmen des gemeinsamen Datendienstes erstellt haben.

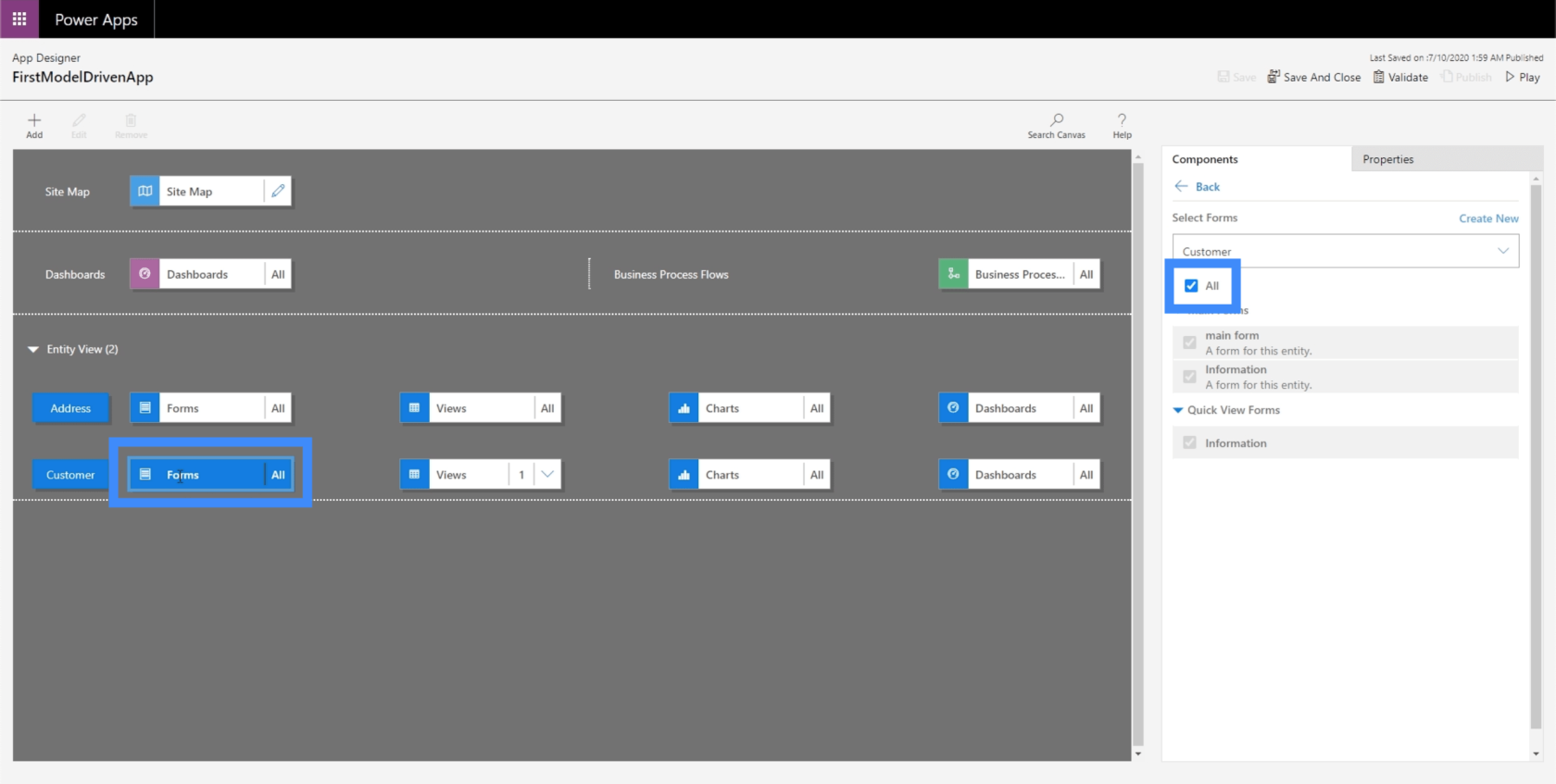
Im Moment geben wir dem Benutzer die Möglichkeit, alle Formulare auszuwählen. Wir möchten jedoch, dass der Benutzer wirklich das Hauptformular verwendet.

Mal sehen, wie das funktioniert. Kehren wir zu „Kunden anzeigen“ zurück und klicken wir auf +Neu.

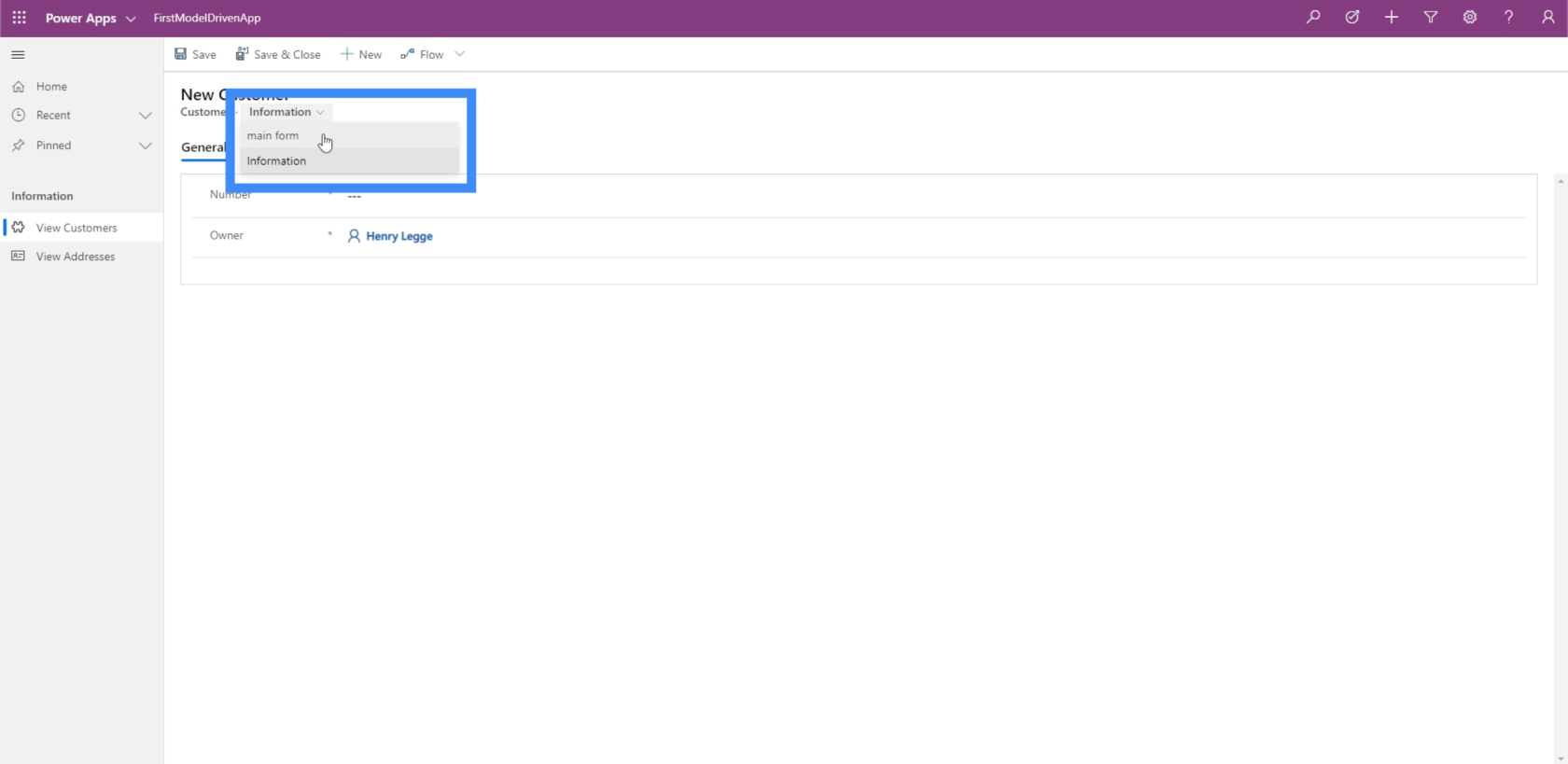
Hier kann der Benutzer tatsächlich auswählen, welches Formular er verwenden möchte. Sie können es also bei Bedarf einfach in das Hauptformular ändern.

Sobald sie das getan haben, erscheint das richtige Formular auf dem Bildschirm.
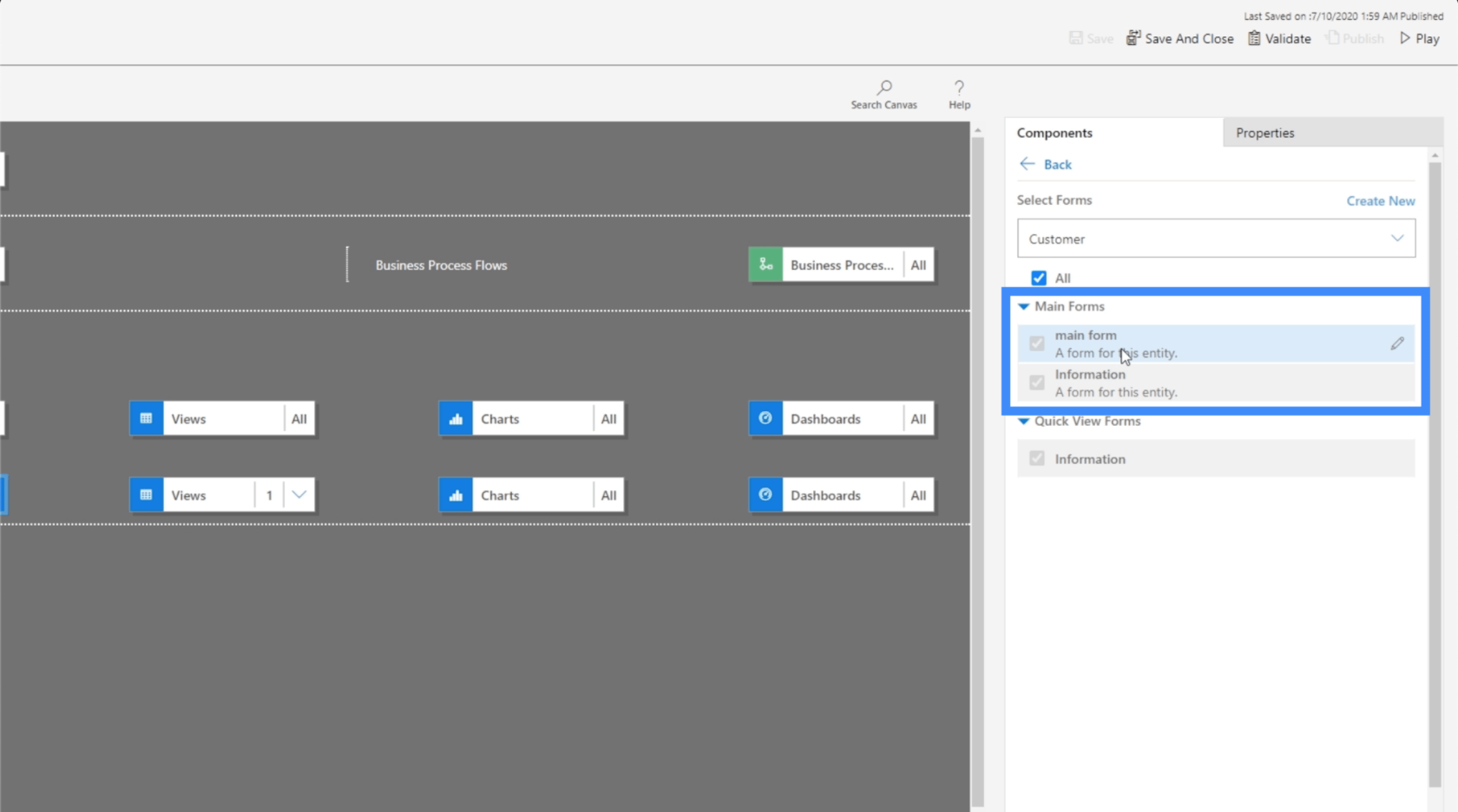
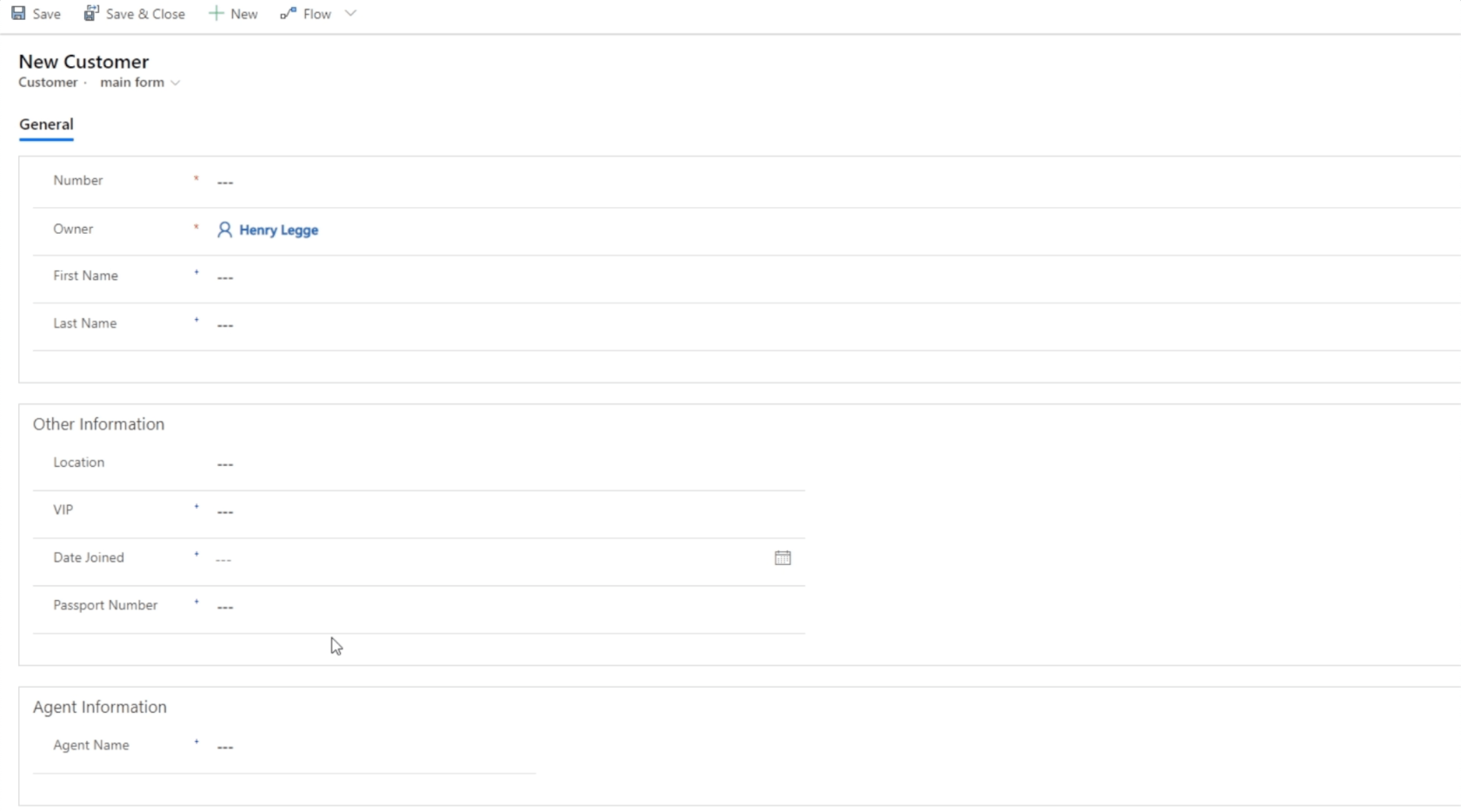
Das Hauptformular haben wir in einem früheren Tutorial erstellt . Es ist in drei Abschnitte unterteilt: „Allgemein“, „Sonstige Informationen“ und „Agenteninformationen“.

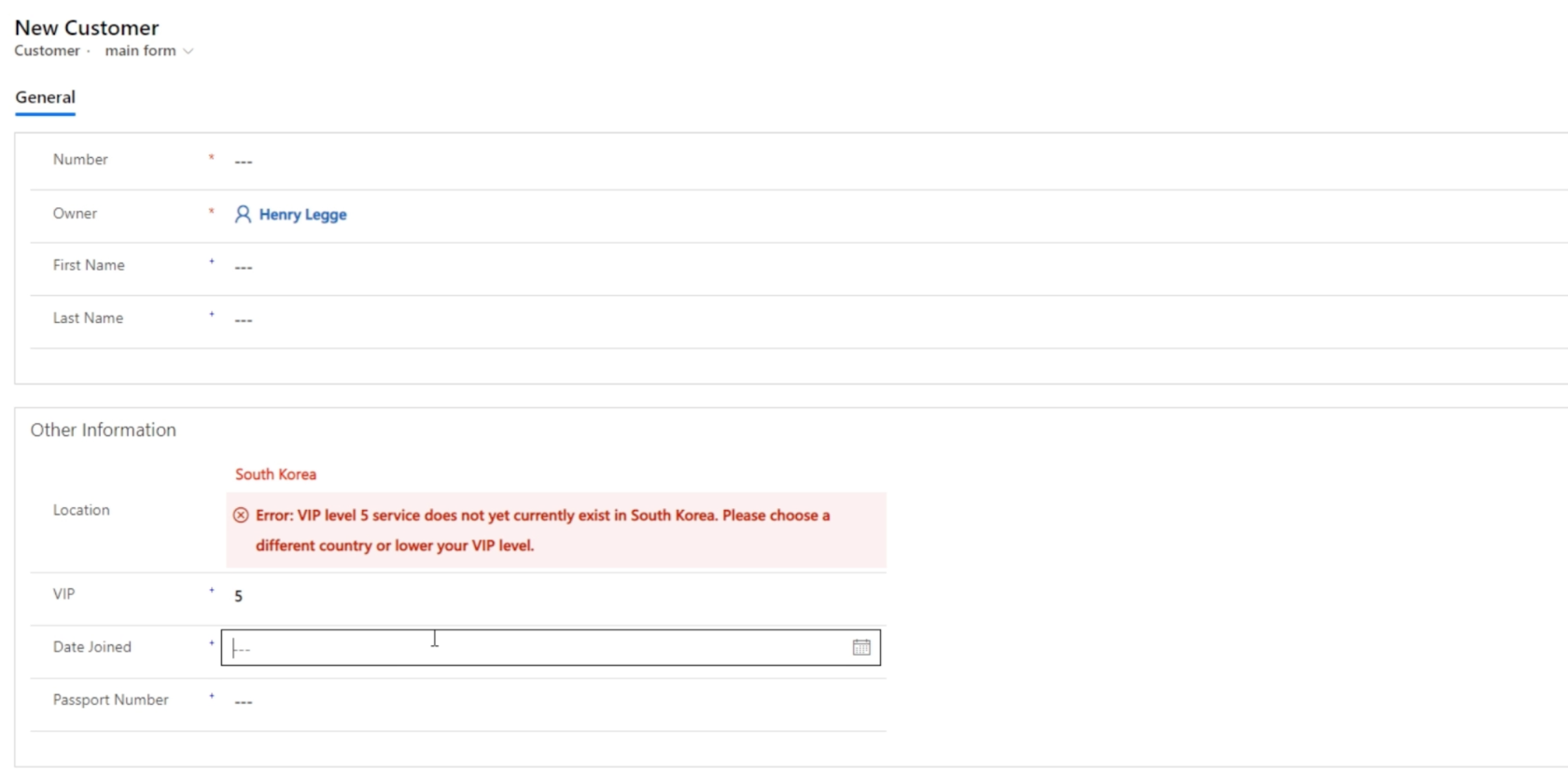
Wir haben in diesem Formular auch eine Geschäftsregel erstellt . Wir haben eine Einschränkung festgelegt, die es Benutzern nicht erlaubt, in Südkorea VIP-Level 5 zu wählen. Da wir diese Regel auch in CDS erstellt haben, ist sie auch anwendbar, wenn wir mit modellgesteuerten Apps arbeiten.

Andere Komplexitäten der Sitemap
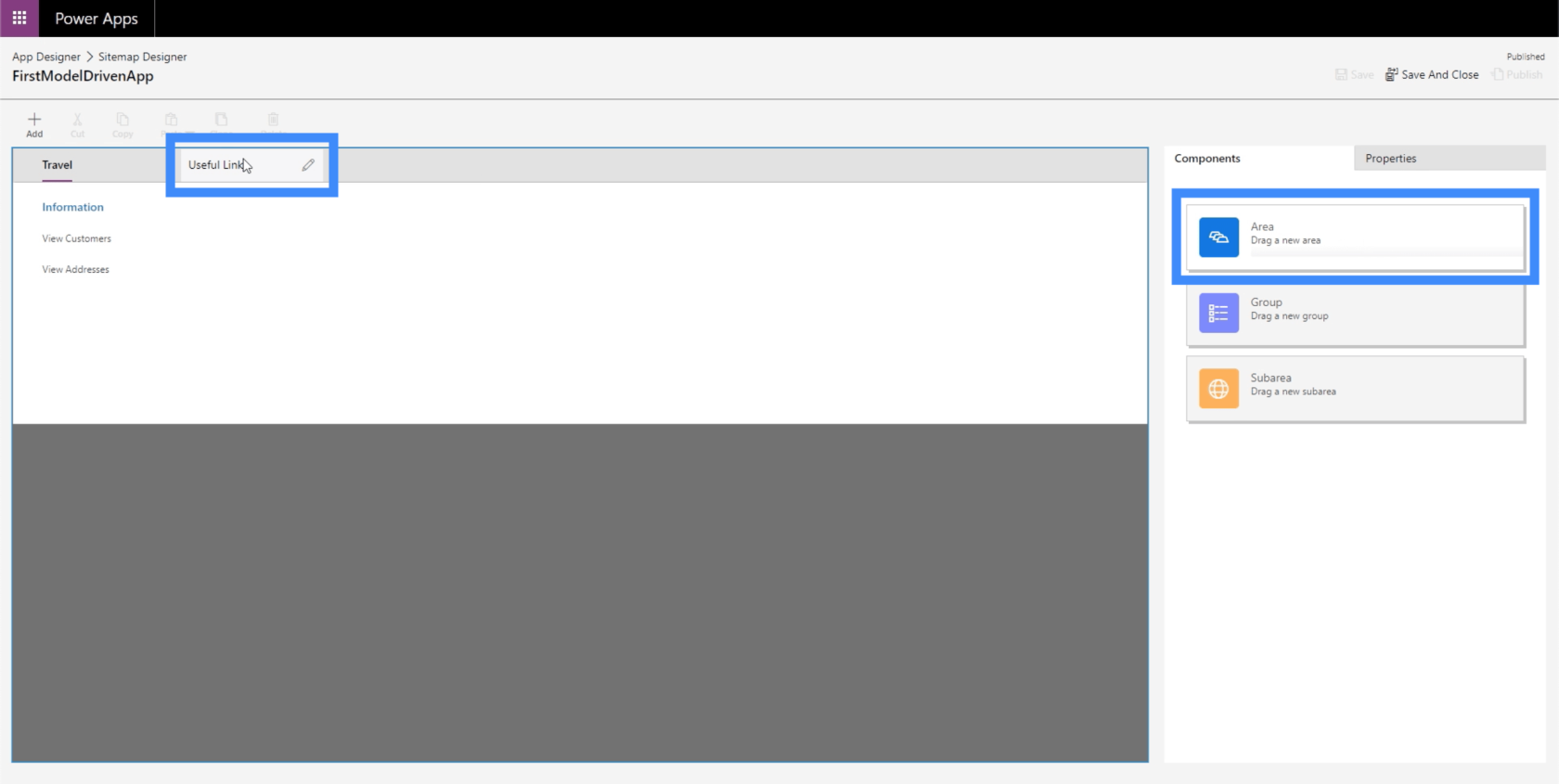
Kehren wir zur Sitemap zurück und erkunden ein paar andere Dinge, die wir tun können. Wir beginnen mit dem Hinzufügen eines weiteren Bereichs, indem wir das Feld aus dem rechten Bereich in den Arbeitsbereich ziehen. Nennen wir diesen neuen Bereich „Nützliche Links“.

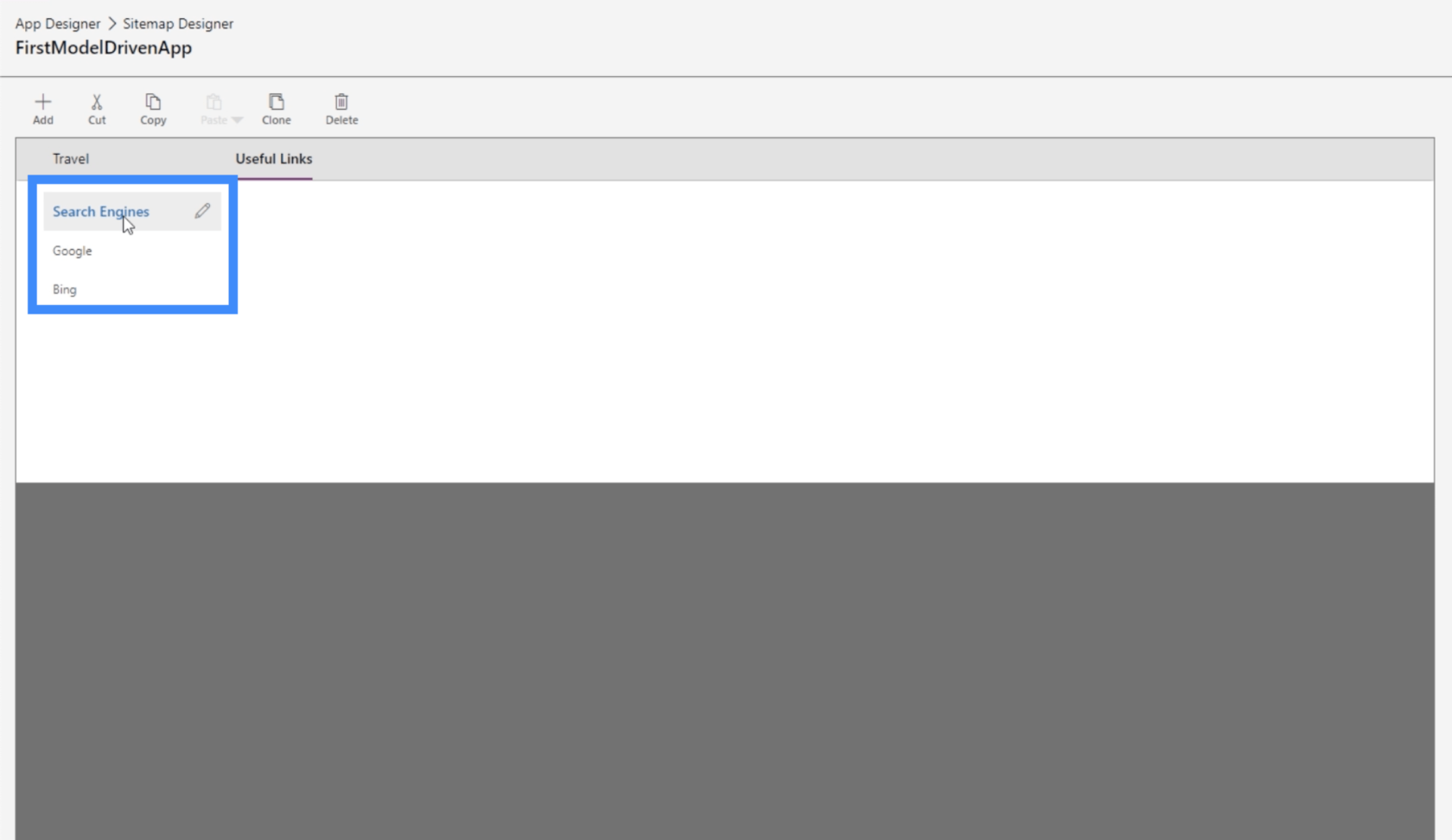
Lassen Sie uns innerhalb dieses Bereichs eine Gruppe namens „Suchmaschinen“ erstellen und URL-Links zu Google und Bing hinzufügen.

Beachten Sie auch hier, dass diese Unterbereiche nicht unbedingt Entitäten sein müssen. Dabei kann es sich auch um Webressourcen oder URLs handeln.

Webressourcen wären YouTube-Videos, Webanwendungen, andere Fenster und jede andere Art von Webressource, die Ihnen in den Sinn kommt. Sie können sogar SharePoint-Ressourcen oder Google Forms hinzufügen.
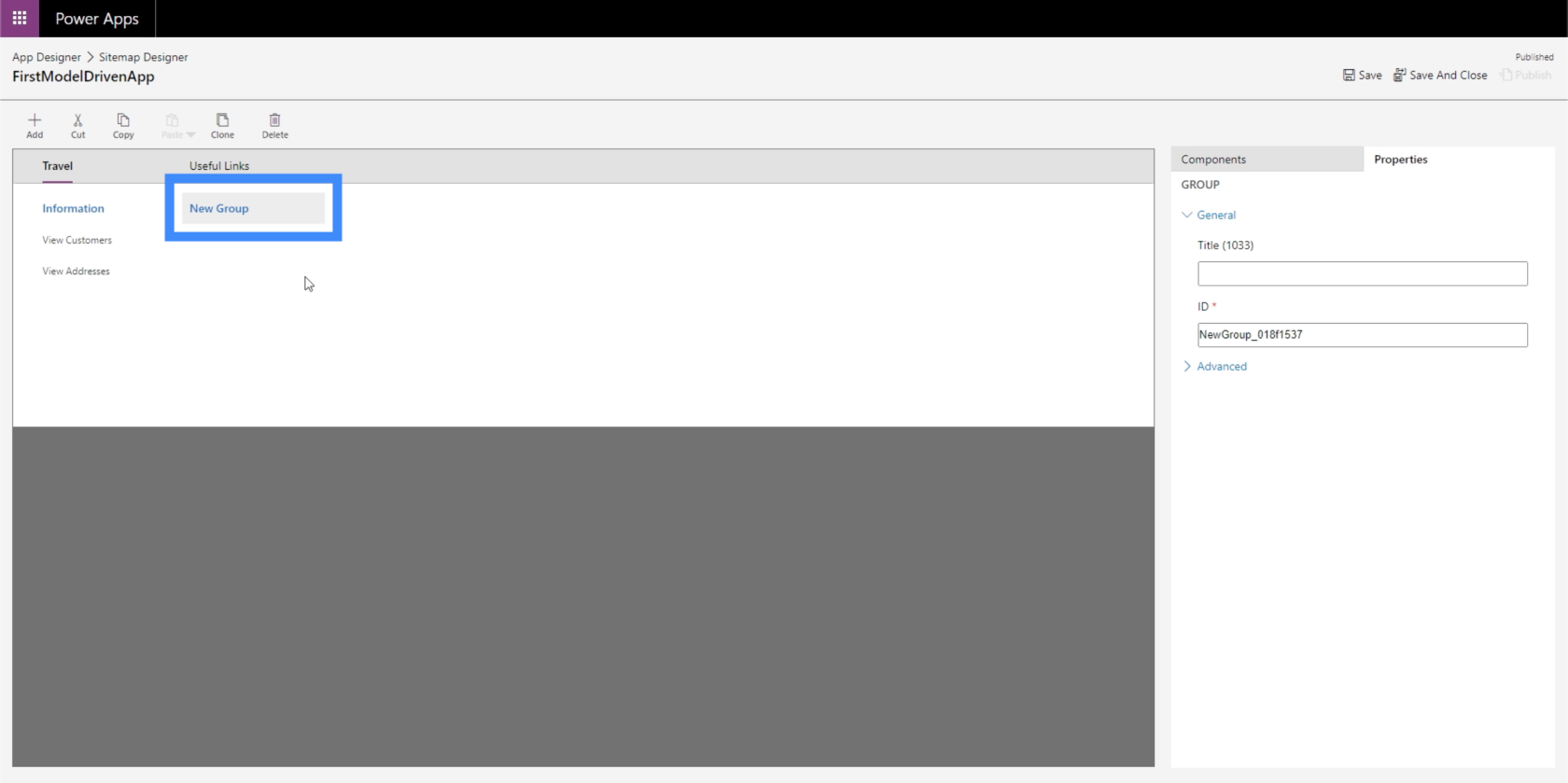
Das Tolle an Sitemaps ist, dass wir so viele Elemente hinzufügen können, wie wir möchten. Daher können wir hier unter Reisen eine weitere Gruppe hinzufügen, auch wenn bereits eine Gruppe vorhanden ist.

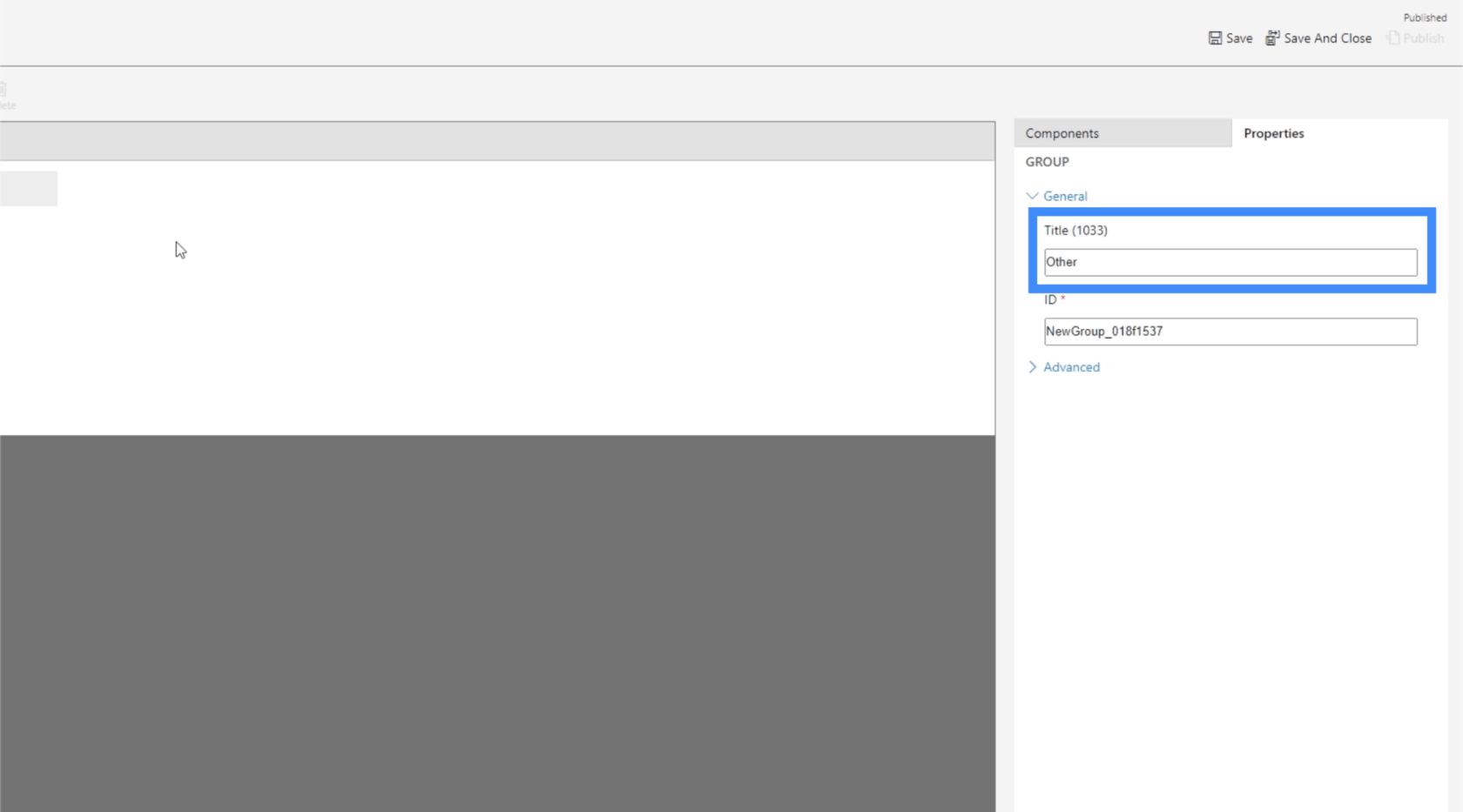
Nennen wir diese neue Gruppe „Andere“.

Selbstverständlich können wir der neuen Gruppe auch Unterbereiche hinzufügen.

Machen wir also diesen Unterbereich zu einer Entität und verwenden wir die Daten dann für „Kontakt“.

Klicken wir nun auf „Speichern und veröffentlichen“ und kehren dann zur Sitemap zurück. Wie Sie sehen können, enthält es jetzt die neue Entität, die wir erstellt haben.

Wenn wir uns die App ansehen, sieht es jetzt so aus, als ob sie mehr Daten enthält. Wir können zwischen den verschiedenen Seiten im linken Bereich wählen.

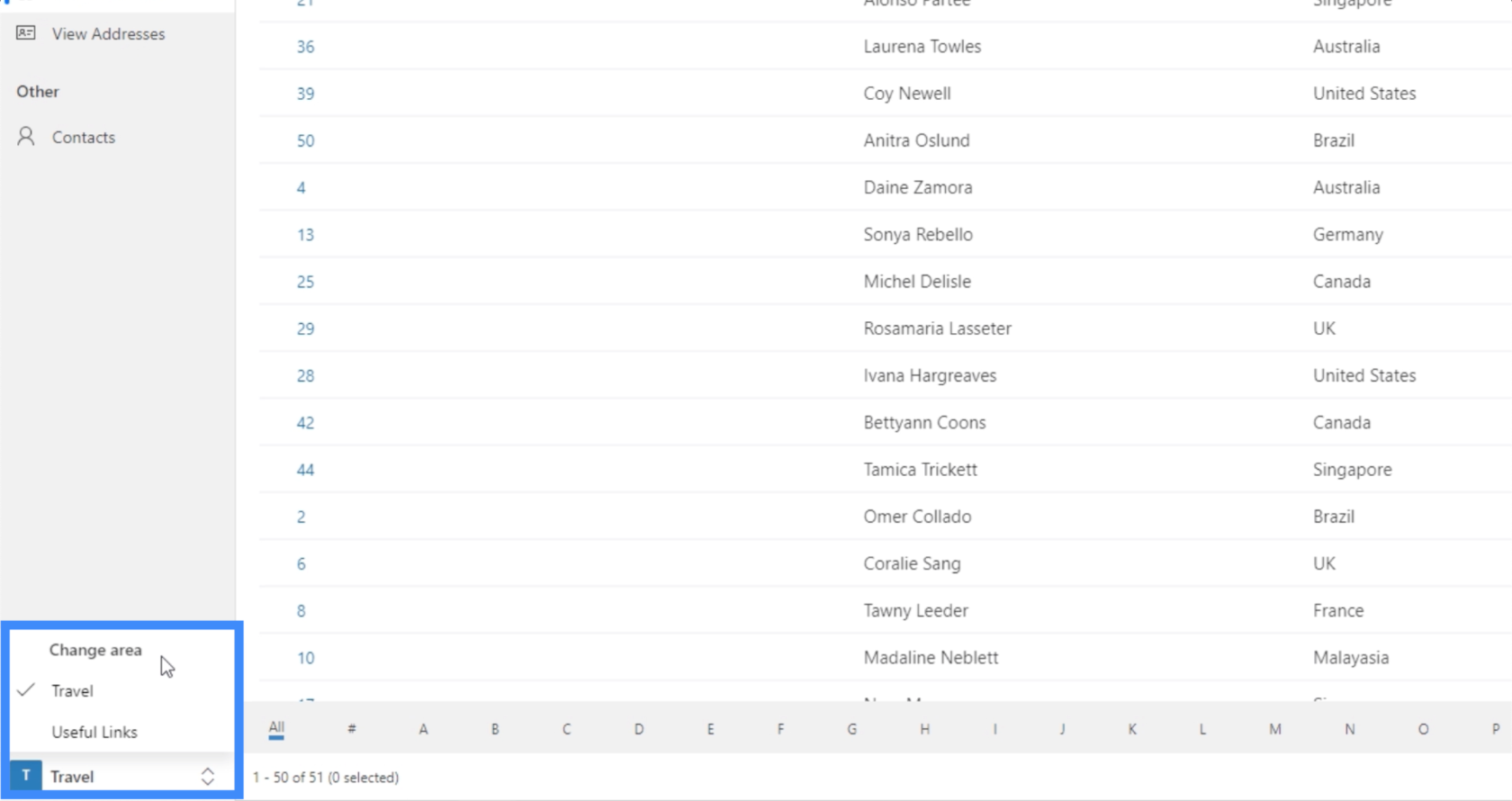
Abgesehen davon können wir aber auch unten rechts auf diesen Filter klicken und die anderen Bereiche auswählen.

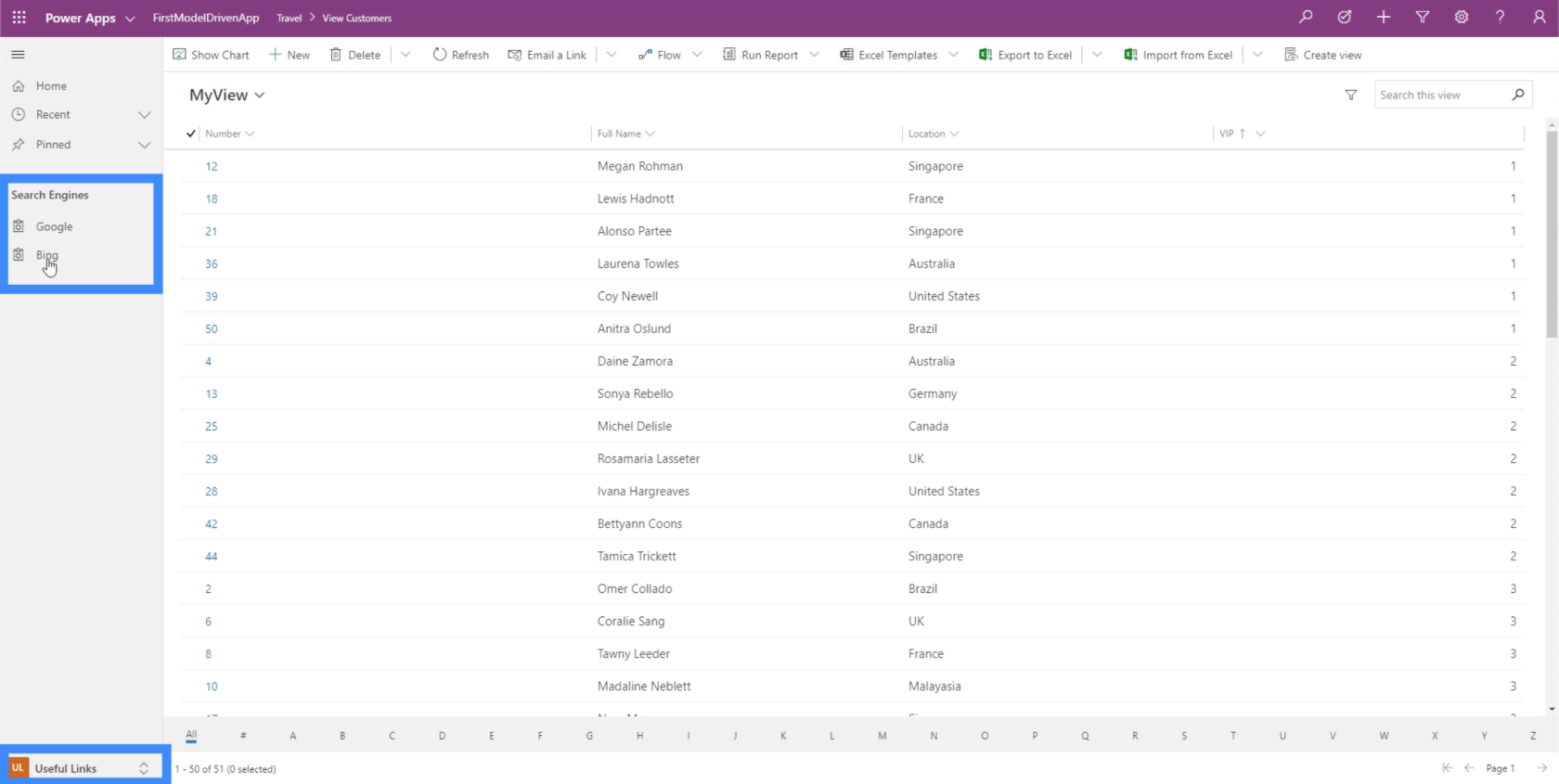
Wir können „Nützliche Links“ auswählen und es werden die Links zu Google und Bing angezeigt.

Und wenn wir beispielsweise auf Google klicken, öffnet sich uns automatisch ein Tab, der zu Google führt.

Sie können sich vorstellen, wie nützlich die Sitemap wirklich ist. Sie können komplexere Apps mit einem Netz aus verschiedenen Seiten und Bereichen erstellen und gleichzeitig sicherstellen, dass die Navigation einfach bleibt.
Sie könnten beispielsweise einen Bereich für Einkäufe einrichten und darunter verschiedene Tische und Formulare aufstellen. Dann könnten Sie auch einen separaten Bereich erstellen, der zum Hilfebereich einer Unternehmenswebsite führt.
Schauen wir uns dieses Mal den letzten Unterbereich an, den wir für Kontakte erstellt haben.

Klicken wir auf Diagramm anzeigen.

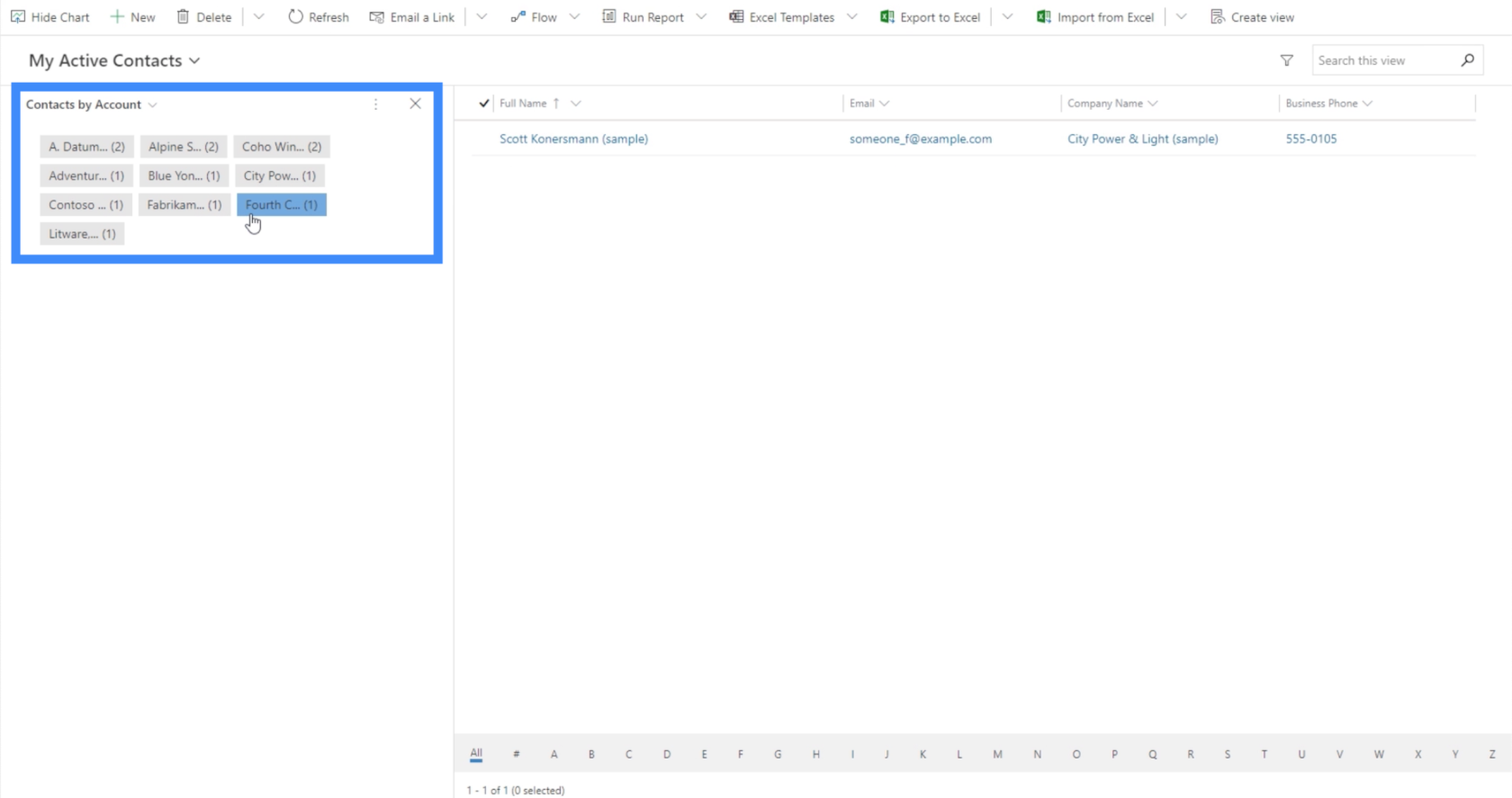
Jetzt wird ein Filterdiagramm angezeigt, mit dem wir bestimmte Konten auswählen können.

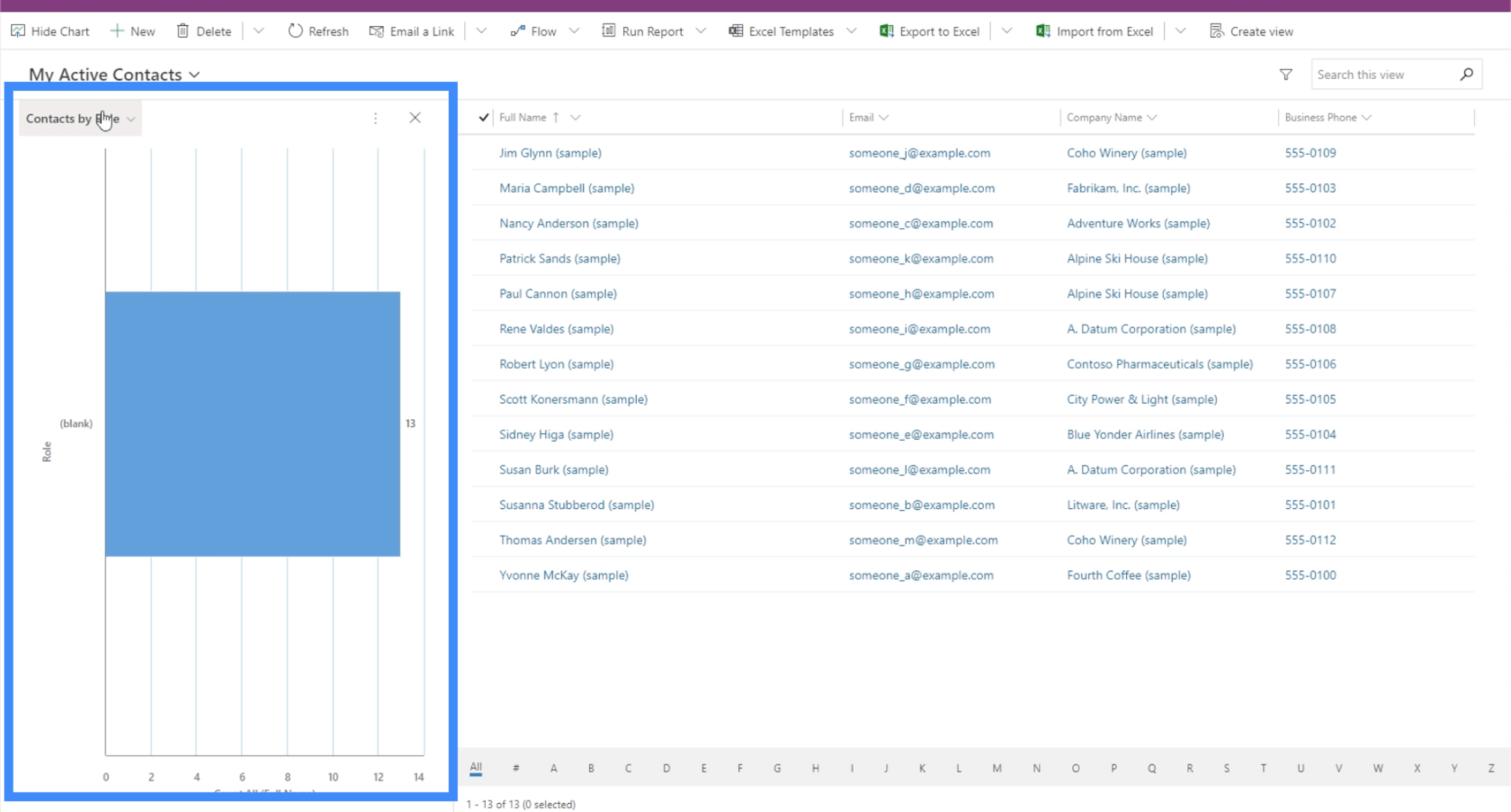
Wir können auch andere Diagramme auswählen, indem wir den Filter oben links im Diagrammbereich verwenden. Im Moment sehen wir das Diagramm für Kontakte nach Rolle.

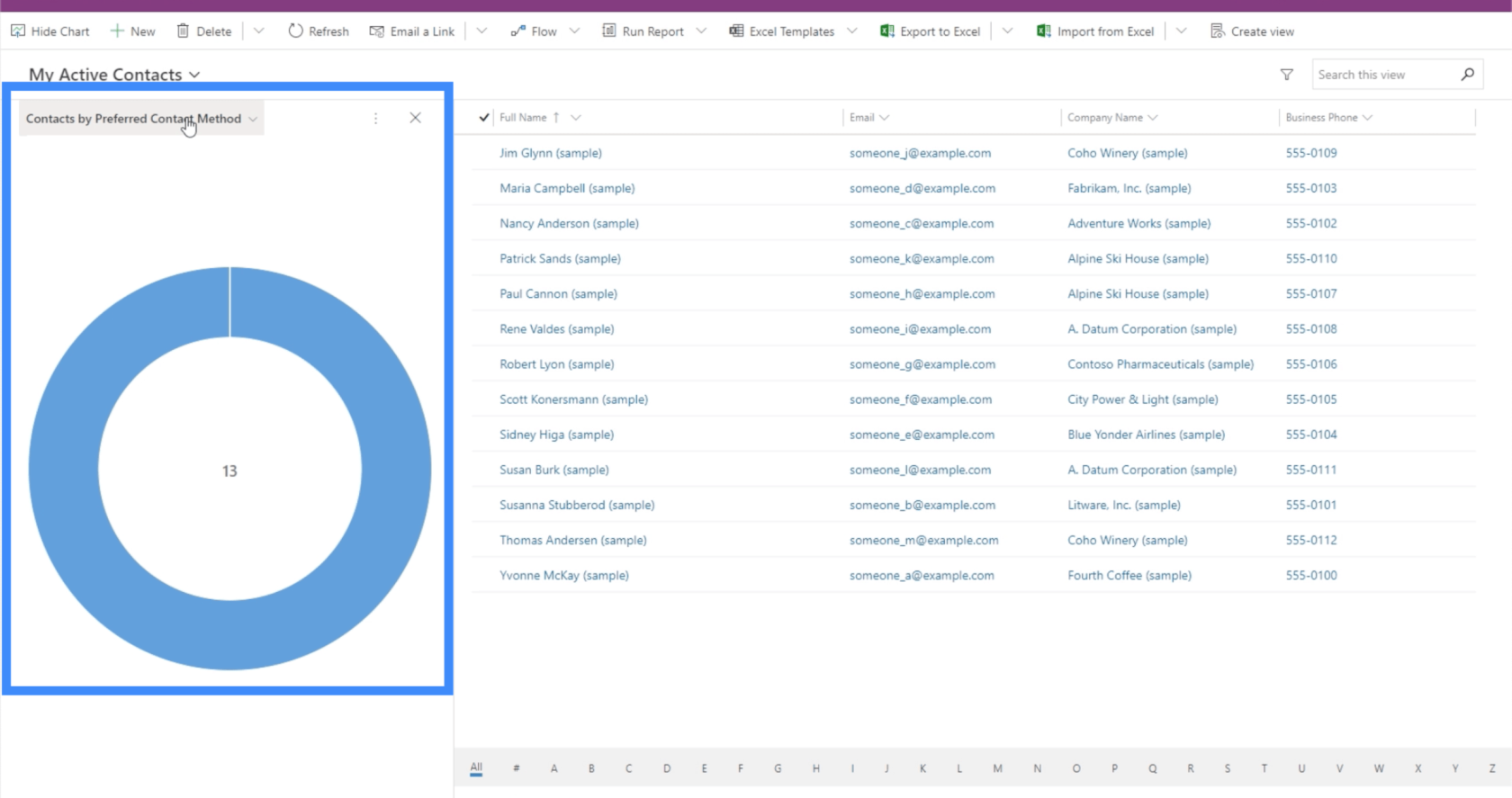
Wir haben auch eine Tabelle, die den Kontakt nach seiner bevorzugten Kontaktmethode zeigt.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Sitemaps sind wirklich hilfreich bei der Arbeit mit modellgesteuerten Apps. Sie ermöglichen es uns, eine App zu erstellen, durch die jeder Benutzer nahtlos navigieren kann, und ermöglichen es uns, so viele Ressourcen wie nötig hinzuzufügen.
Das Beste an der Verwendung von Sitemaps für modellgesteuerte Apps ist wahrscheinlich die Tatsache, dass wir fast jede Art von Element einfügen können, die wir benötigen. Neben den üblichen Diagrammen und Formularen ist es hilfreich, dass wir auch Webressourcen und URLs hinzufügen können, um jede App so umfassend wie möglich zu gestalten.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








