Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial besprechen wir, was modellgesteuerte Power Apps-Apps sind und wie man ihre Arbeitsumgebung einrichtet und darin navigiert.
Aus zwei Gründen empfehlen wir, zunächst einige unserer früheren Power Apps-Tutorials durchzulesen – insbesondere die zu Canvas-Apps und zum allgemeinen Datendienst –, bevor wir uns mit modellgesteuerten Apps befassen.
Erstens ist ein gemeinsamer Datendienst das treibende Element hinter jeder modellgesteuerten App. Ohne ein grundlegendes Verständnis davon, was CDS ist und wie es funktioniert, wird es schwierig sein, die Konzepte hinter modellgesteuerten Apps und deren Erstellung zu verstehen.
Zweitens funktionieren modellgesteuerte Apps fast genauso wie Canvas-Apps. Sie haben nahezu die gleichen Funktionen und Eigenschaften. Beim Vergleich der beiden könnten jedoch einige argumentieren, dass modellgesteuerte Apps einfacher zu verwenden sind als Canvas-Apps. Sie werden sehen, warum, sobald wir mehr über die Funktionsweise modellgesteuerter Apps erfahren.
Inhaltsverzeichnis
Ein Überblick über modellgesteuerte Power Apps-Apps
Wenn Sie mit modellgesteuerten Apps arbeiten, werden Sie feststellen, dass diese eher Websites als Anwendungen ähneln. Das liegt vor allem an der Art und Weise, wie die Dinge angeordnet sind.
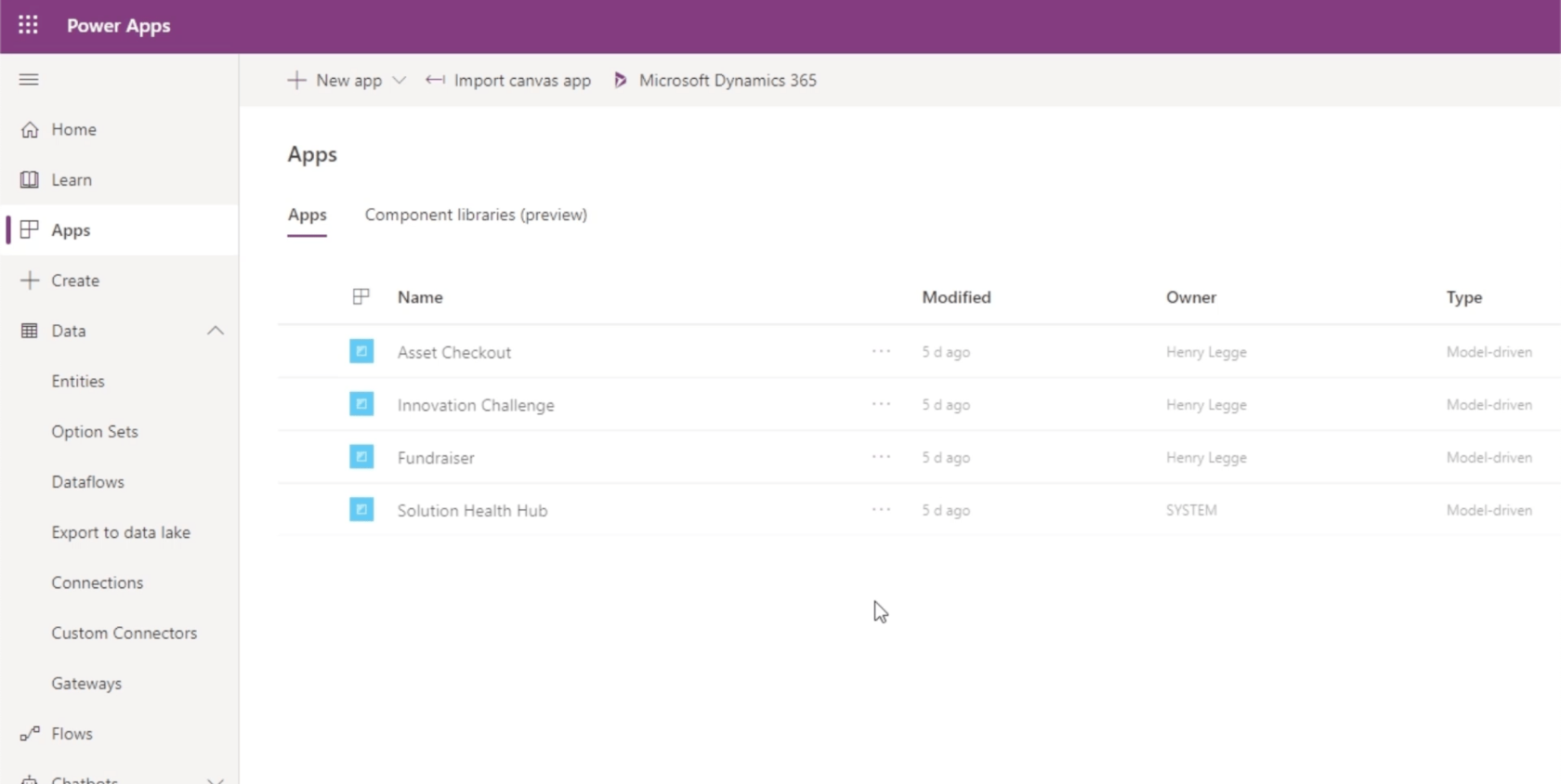
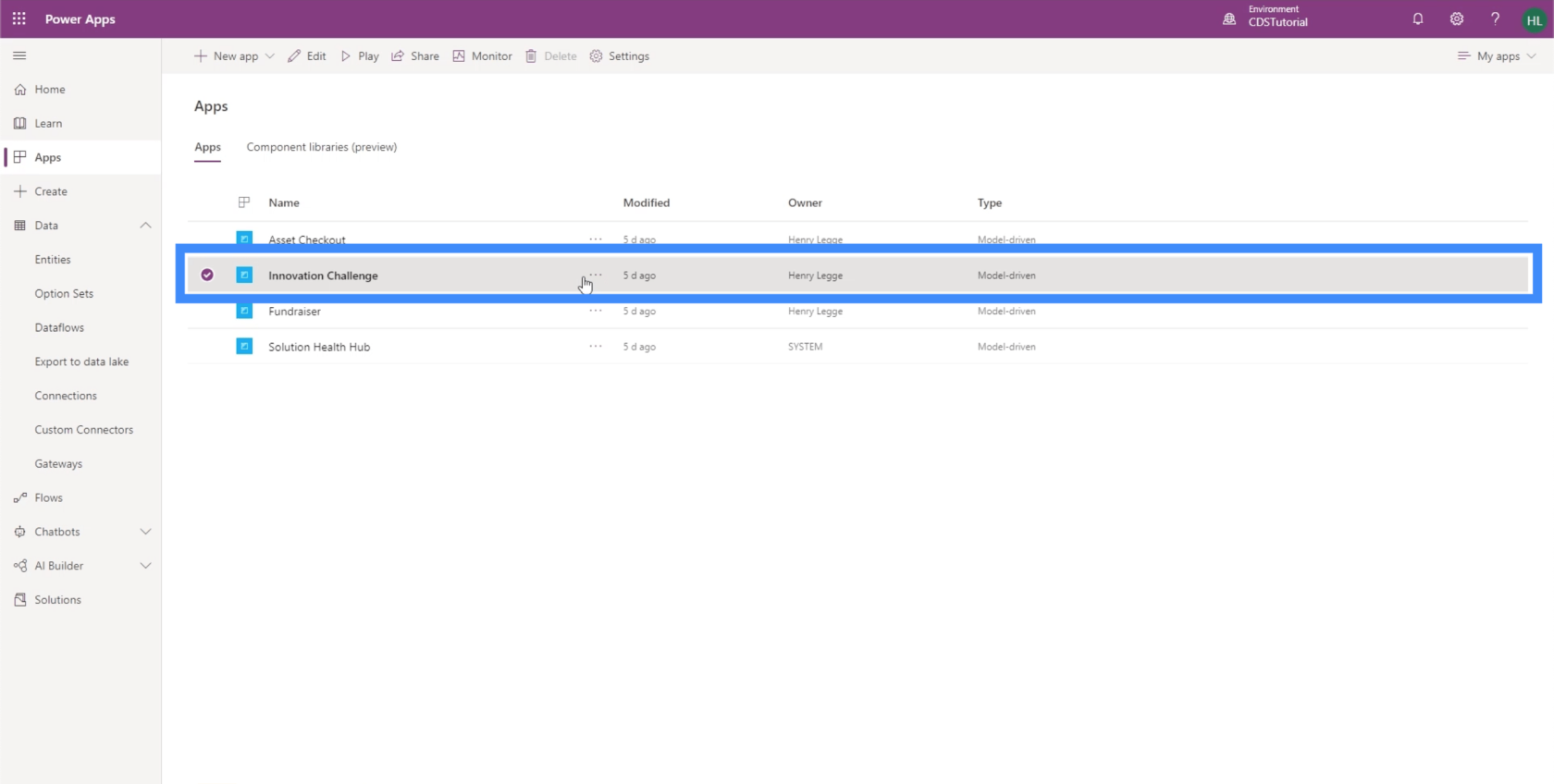
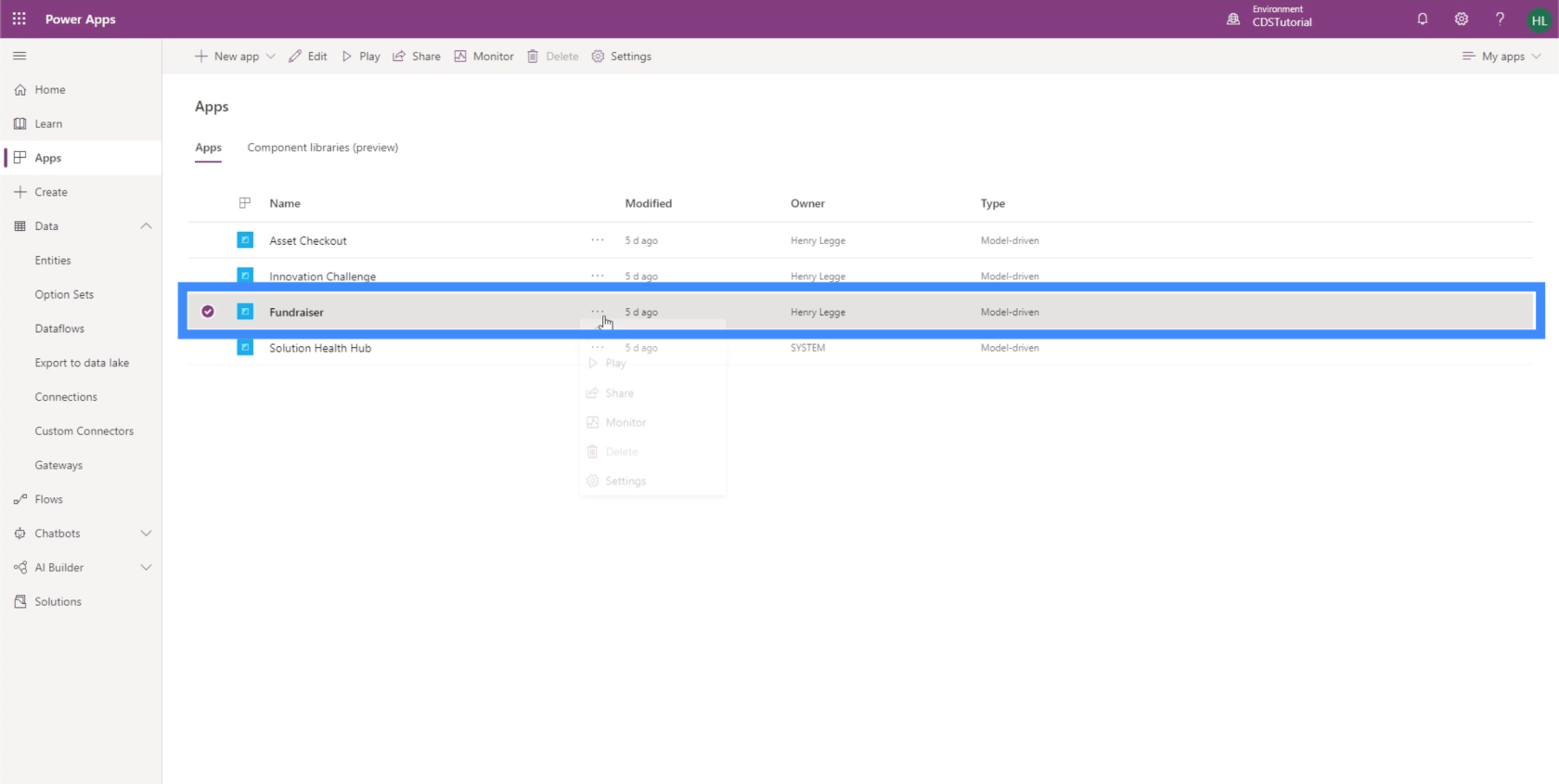
Schauen wir uns einige Beispiele für modellgesteuerte Apps an. Beachten Sie, dass im Bereich „Apps“ standardmäßig bereits vier modellgesteuerte Apps gespeichert sind.

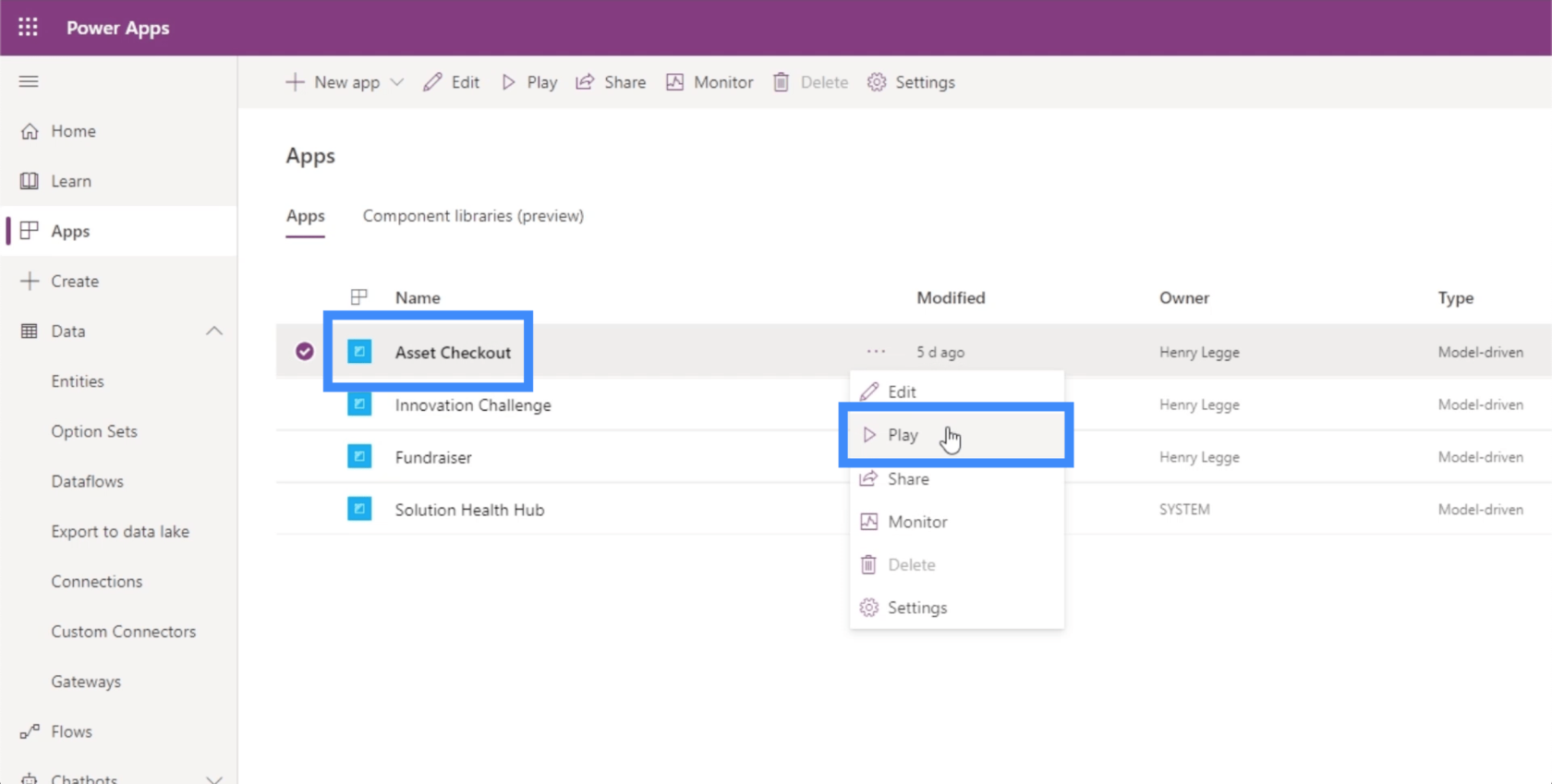
Um eine der Apps in der Liste anzuzeigen, müssen wir nur auf die drei Punkte klicken und „Abspielen“ wählen. Beginnen wir mit der ersten App auf der Liste, Asset Checkout.

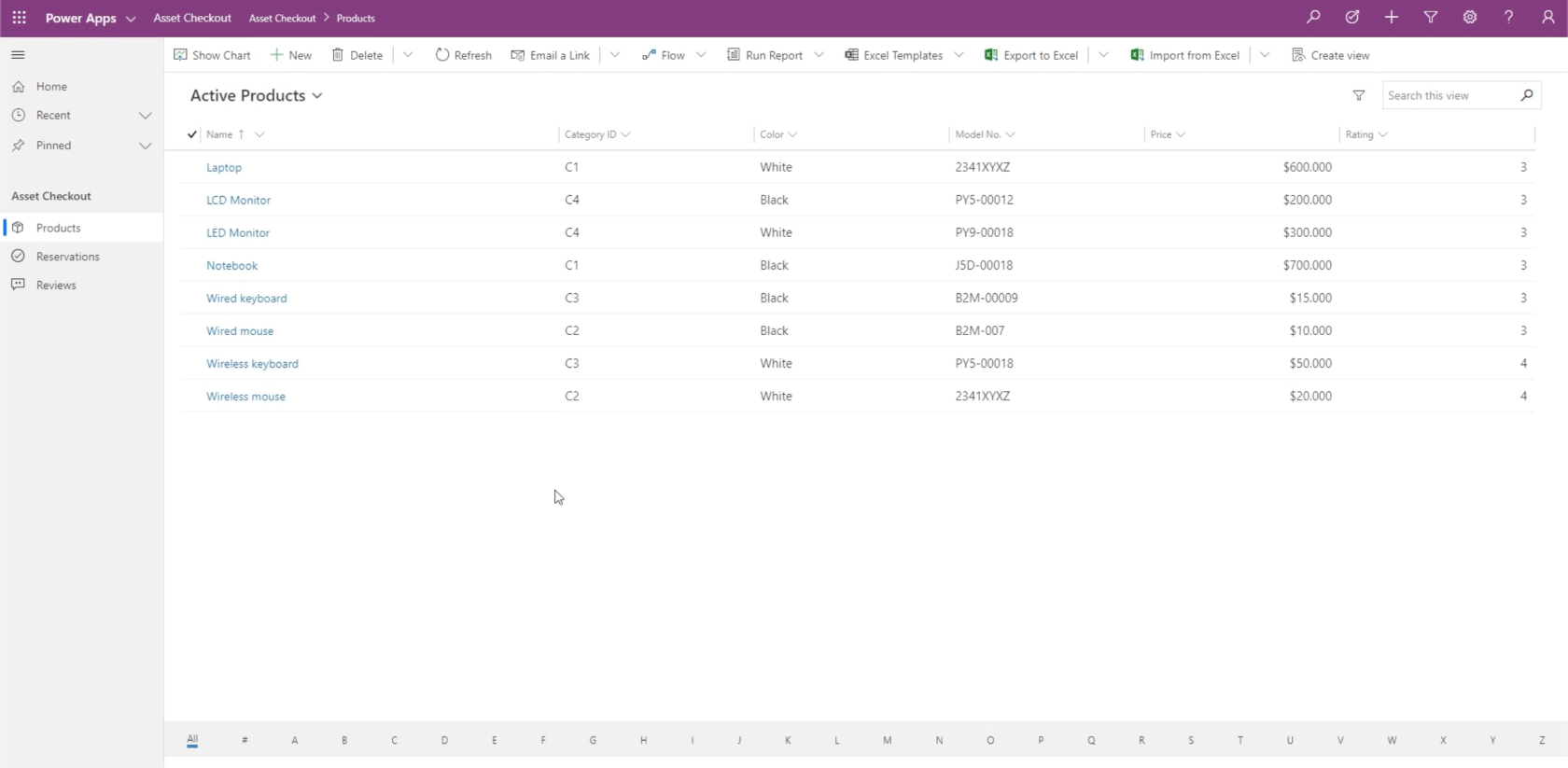
Auf den ersten Blick sehen wir eine Seite, die eher wie eine Website und nicht wie eine Anwendung aussieht. Diese App sieht eher aus wie etwas, das Sie auf einem Computerbildschirm sehen und nicht beispielsweise auf Ihrem Telefon.

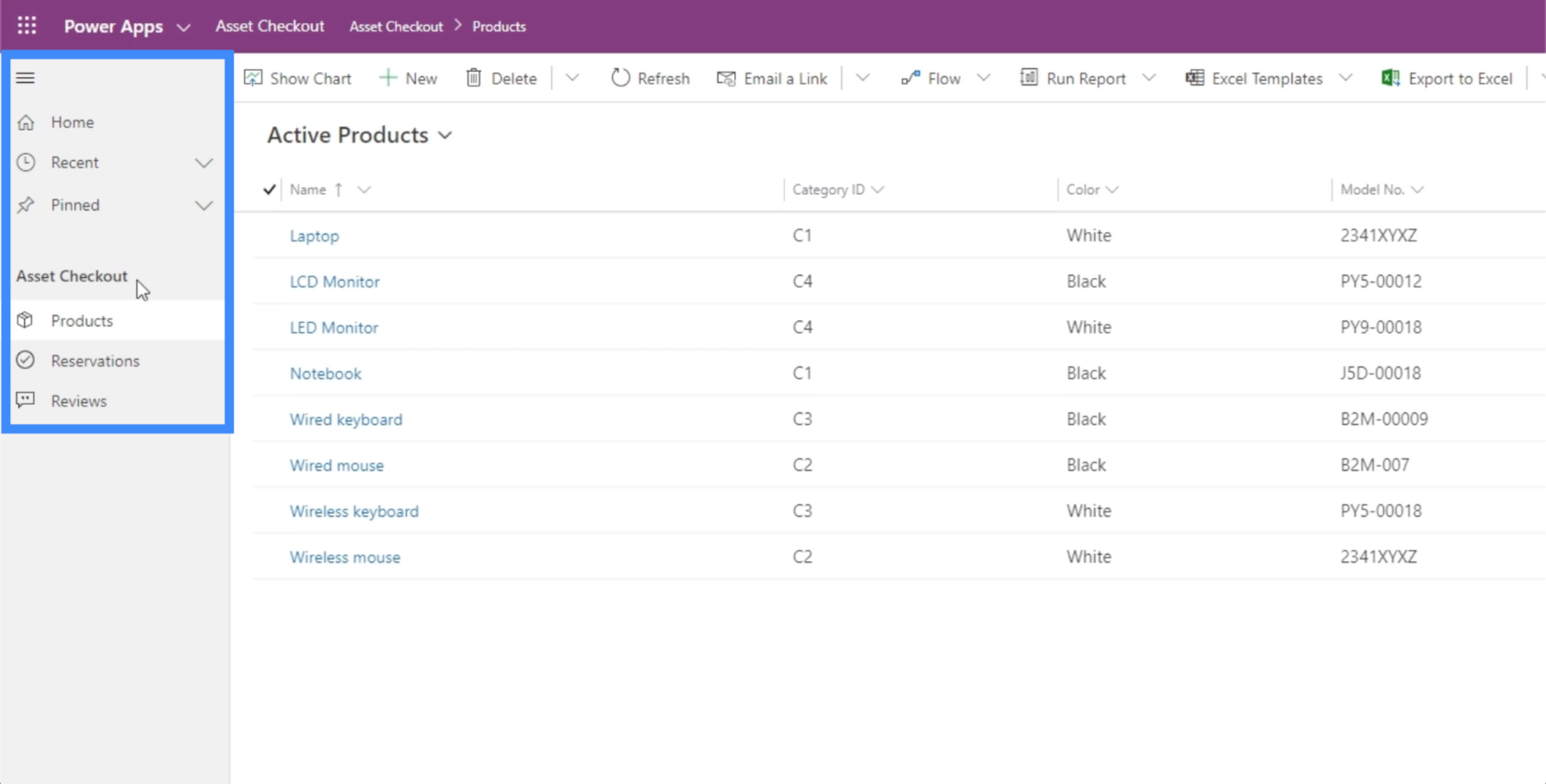
Im linken Bereich befindet sich ein Menü mit verschiedenen Optionen. Es gibt nur einen Abschnitt namens Asset Checkout, der drei verschiedene Seiten enthält: Produkte, Reservierungen und Bewertungen.

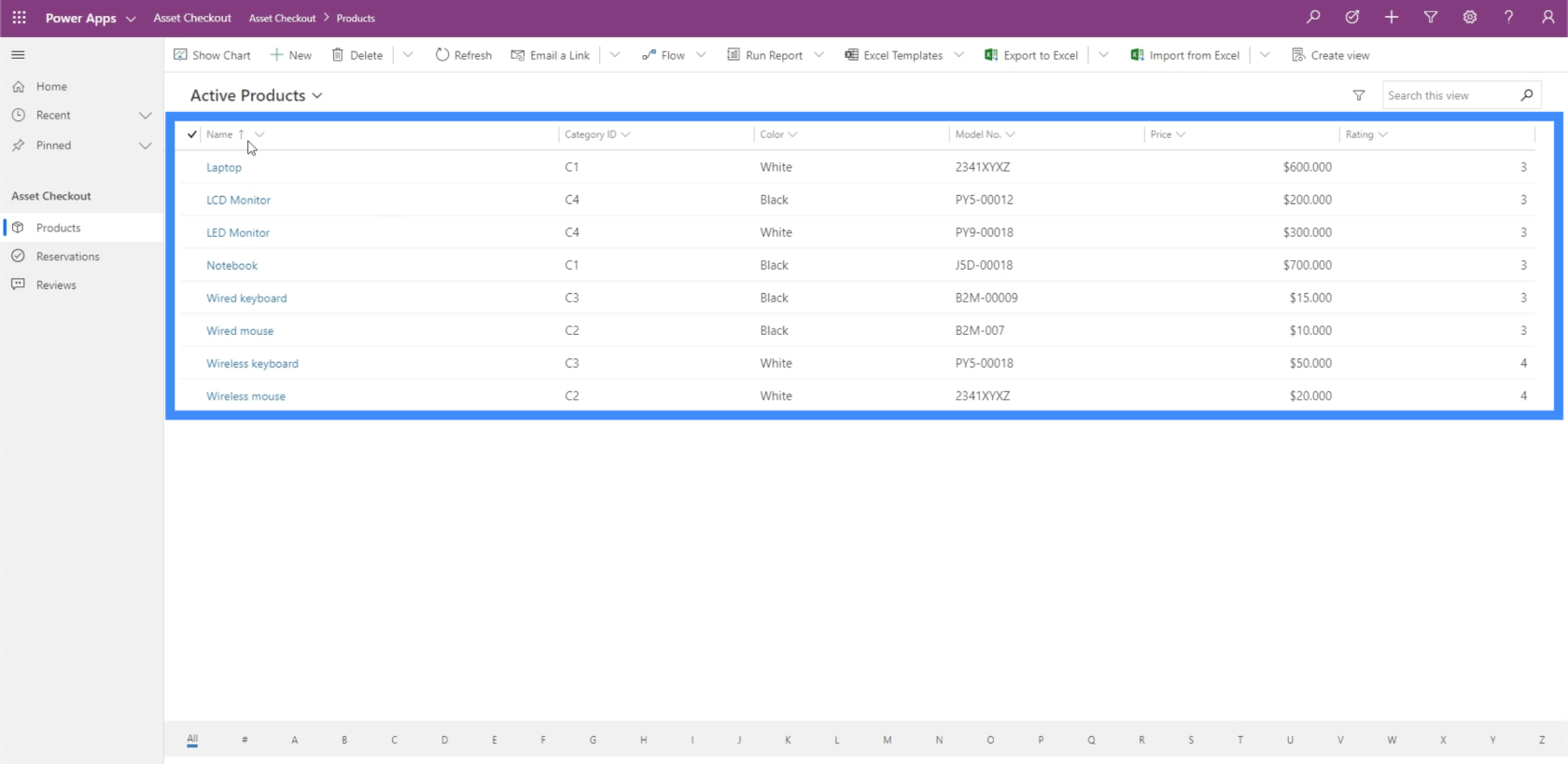
Um zu einer der Seiten zu gelangen, müssen wir nur auf die Schaltfläche im Menü klicken. Beginnen wir mit Produkten.

Diese Seite enthält eine Tabelle, die eine Liste verschiedener Produkte zeigt.

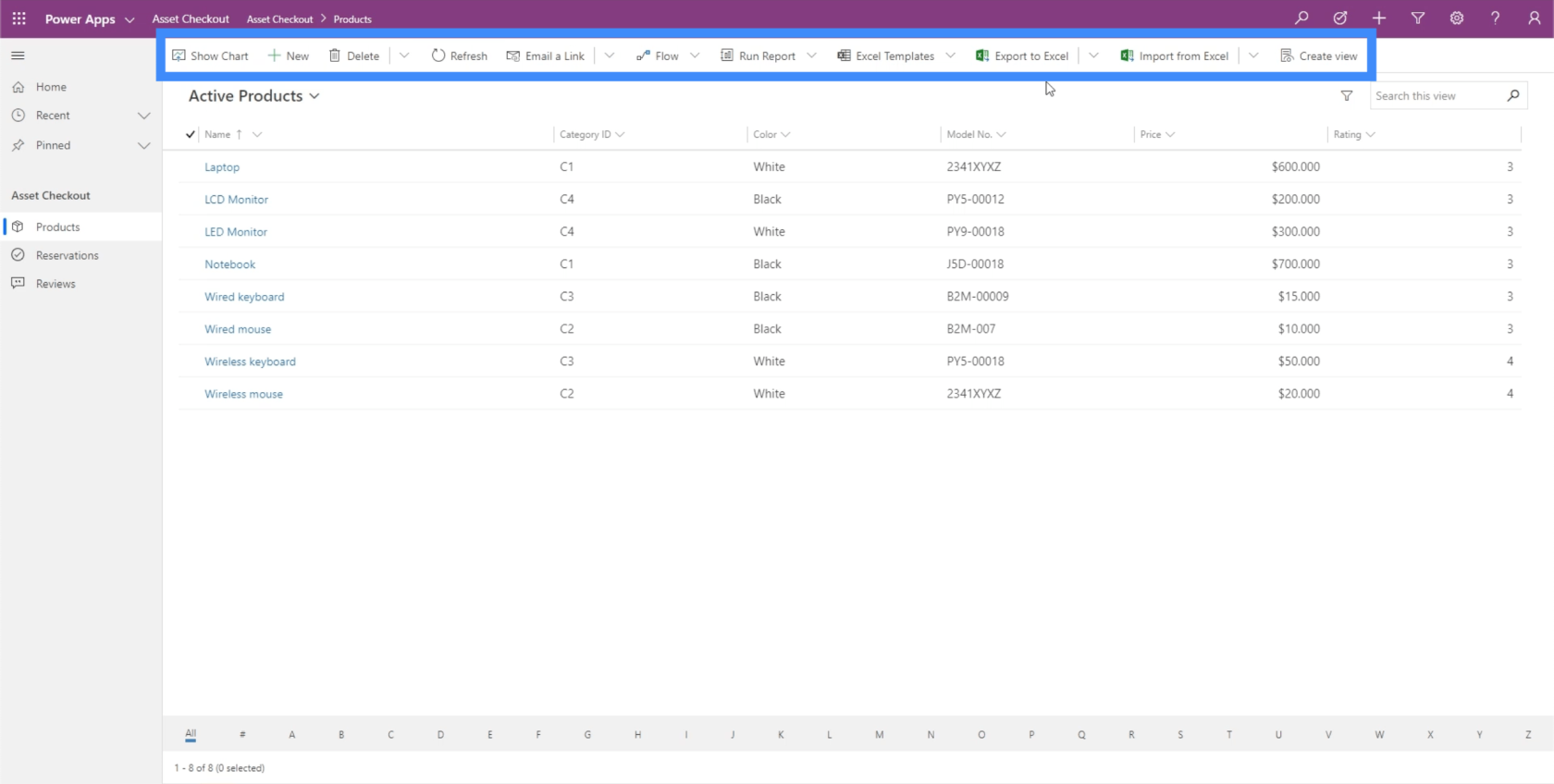
Darüber hinaus können wir oben auf der Seite eine Reihe verschiedener Aktionen ausführen, z. B. Diagramme anzeigen, Berichte erstellen und nach Excel exportieren.

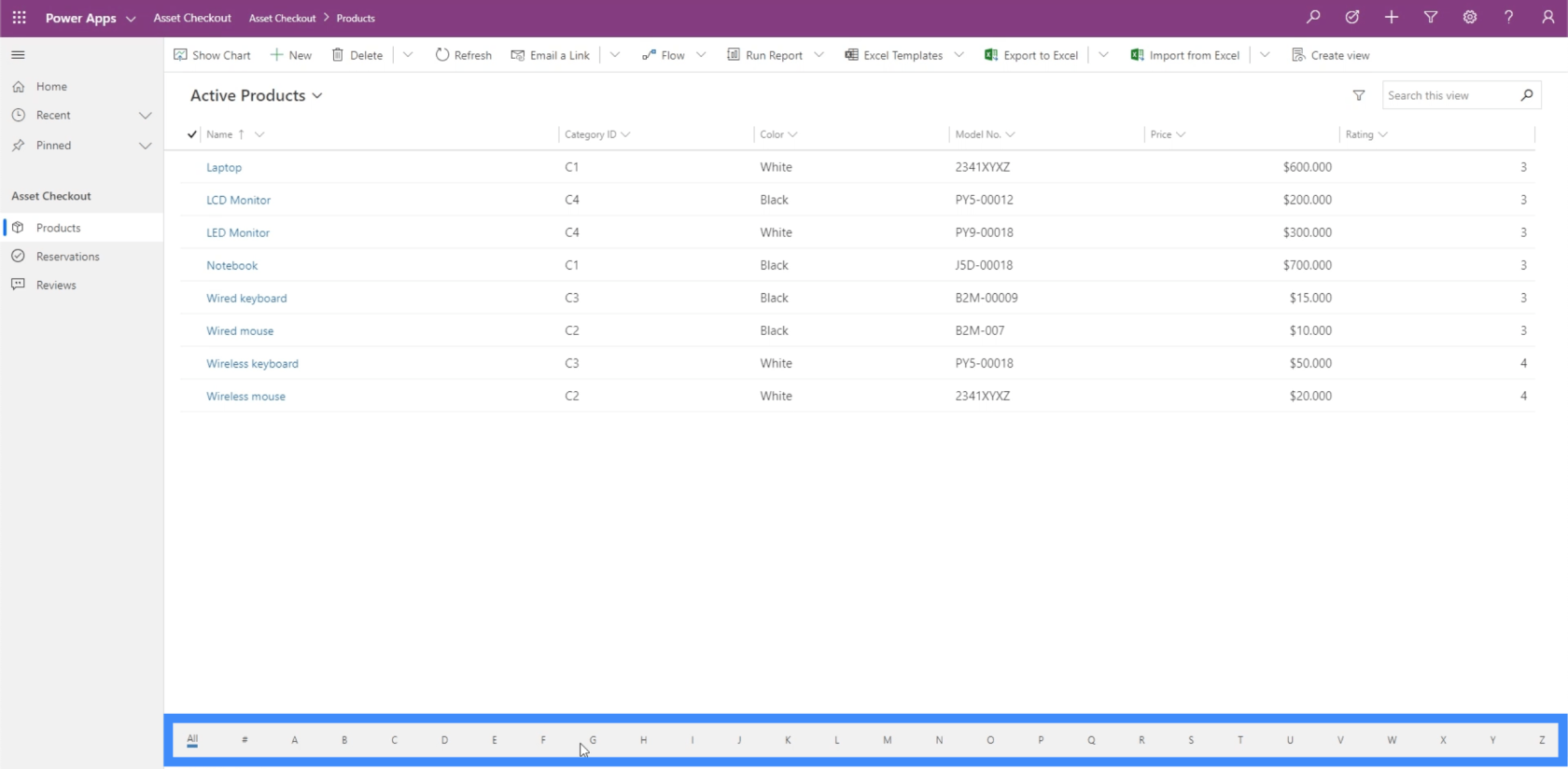
Unten haben wir die Möglichkeit, bestimmte Produkte anhand des ersten Buchstabens oder Zeichens zu filtern.

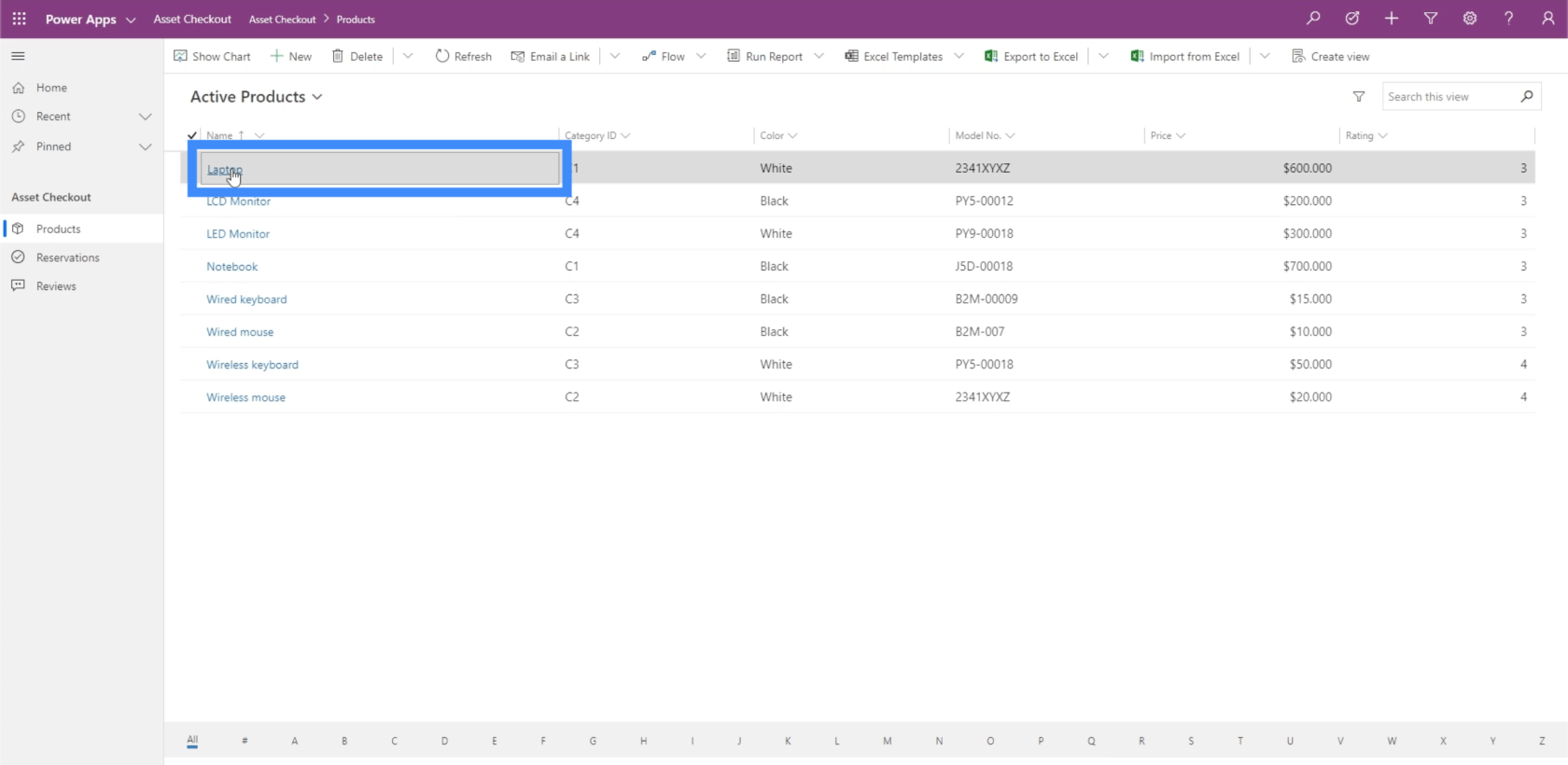
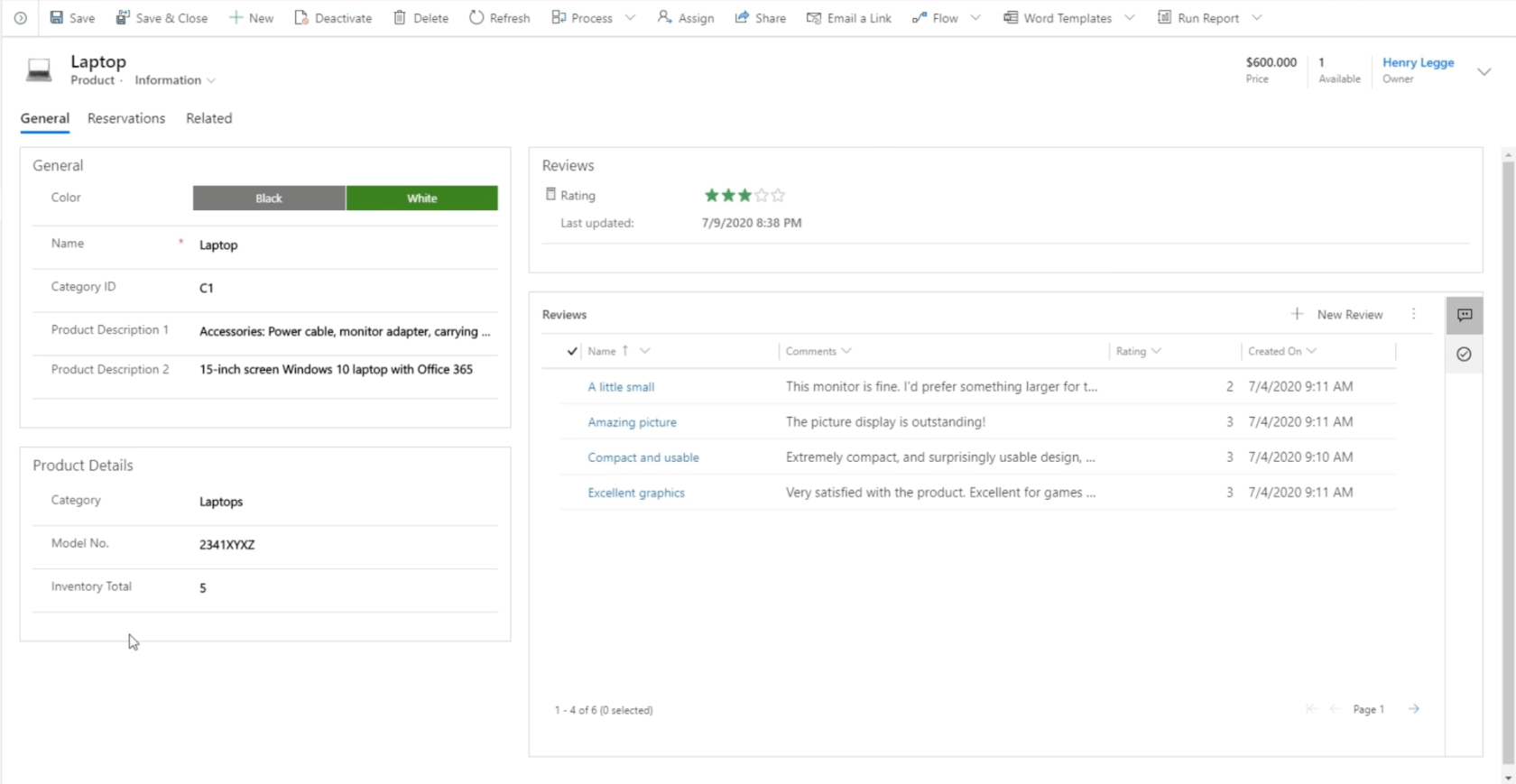
Wir können auch mehr über einen bestimmten Artikel erfahren, indem wir darauf klicken. Klicken wir auf „Laptop“, um mehr zu sehen.

Dadurch wird im Grunde ein Ansichtsformular für den Laptop geöffnet. Es enthält viele Informationen zum Produkt. Wir können hier auch alle Felder bearbeiten, indem wir einfach auf die spezifische Information klicken, die wir ändern möchten.

Diese App, die wir uns ansehen, zeigt nur eine der vielen Möglichkeiten, wie eine modellgesteuerte App aussehen könnte. Kehren wir zu unserer Haupt-App-Liste zurück und öffnen die nächste App, um zu sehen, wie wir unsere modellgesteuerten Power Apps-Apps auf andere Weise einrichten können.

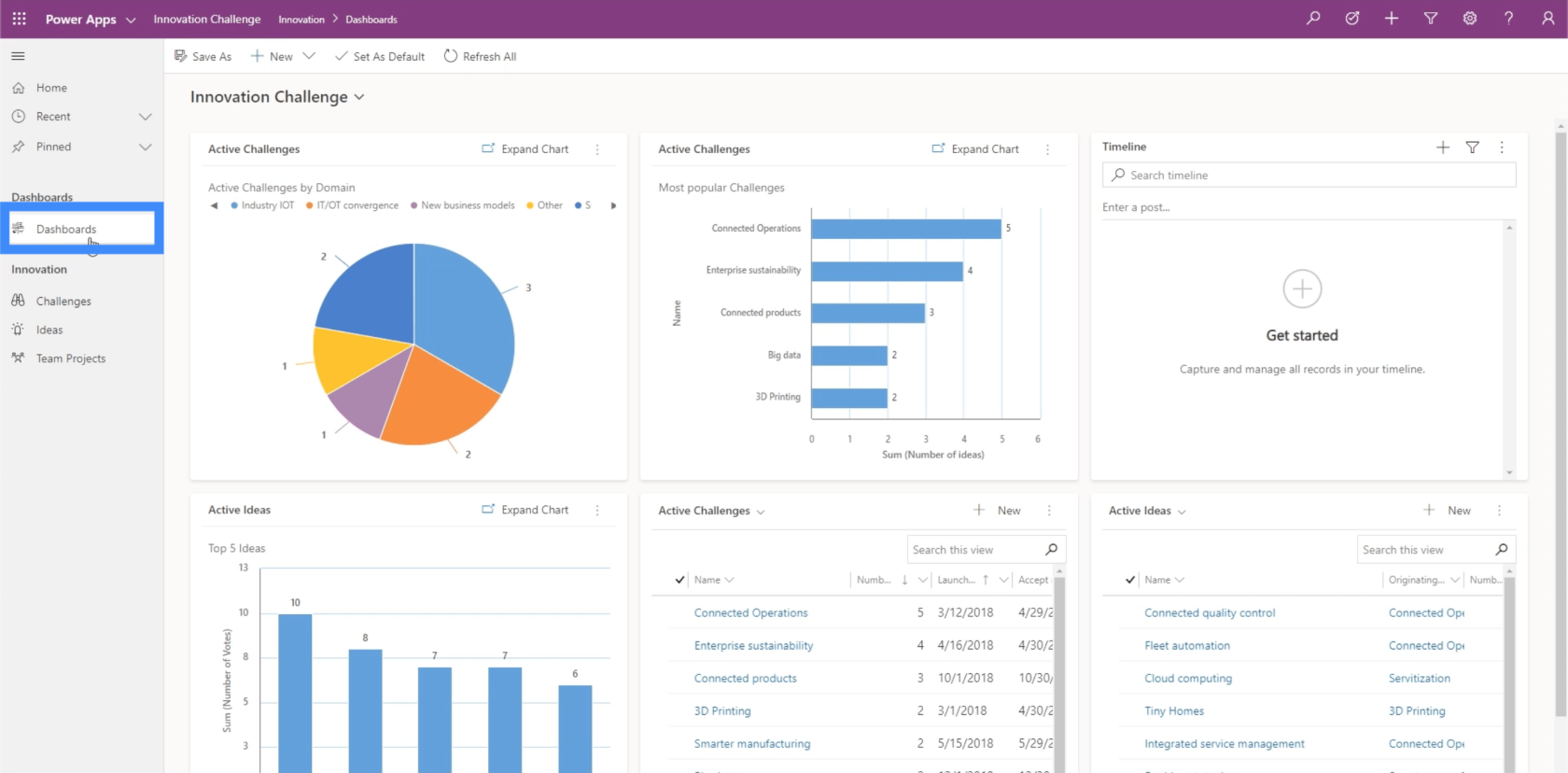
Während die vorherige App nur verschiedene Tabellen und Informationsformulare enthielt, enthält diese App Dashboards.

Wenn Sie bereits mit LuckyTemplates gearbeitet haben, werden Sie verstehen, warum Dashboards wichtig sind. Sie erleichtern den Überblick über die Daten, mit denen Sie arbeiten.
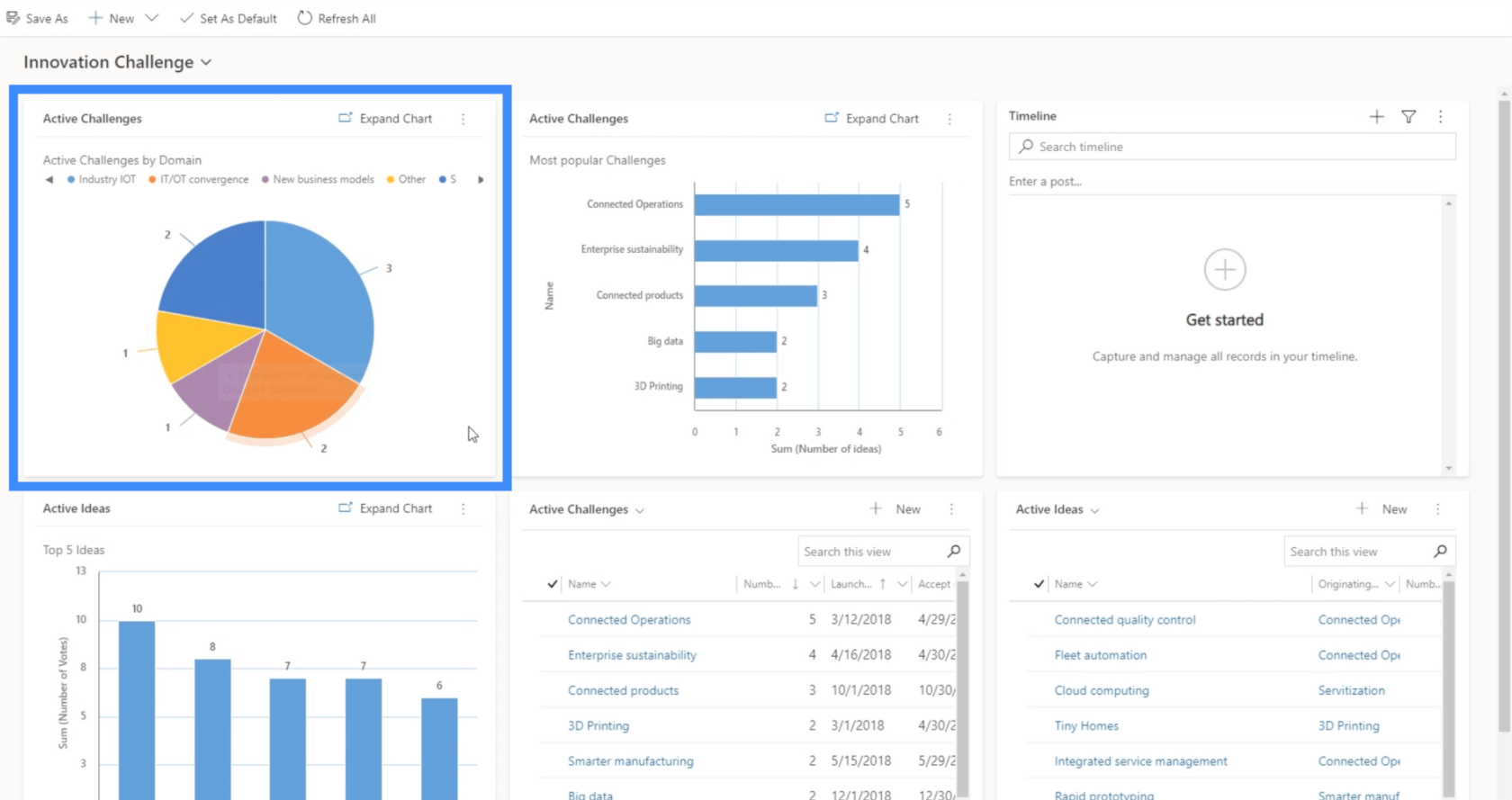
Dashboards enthalten verschiedene Karten. Diese Karte zeigt beispielsweise die aktiven Herausforderungen nach Domäne und liefert die Daten in Form eines Kreisdiagramms.

Wenn Sie sich den Rest des Dashboards ansehen, werden Sie weitere Karten sehen, die Balkendiagramme, Tabellen usw. enthalten.
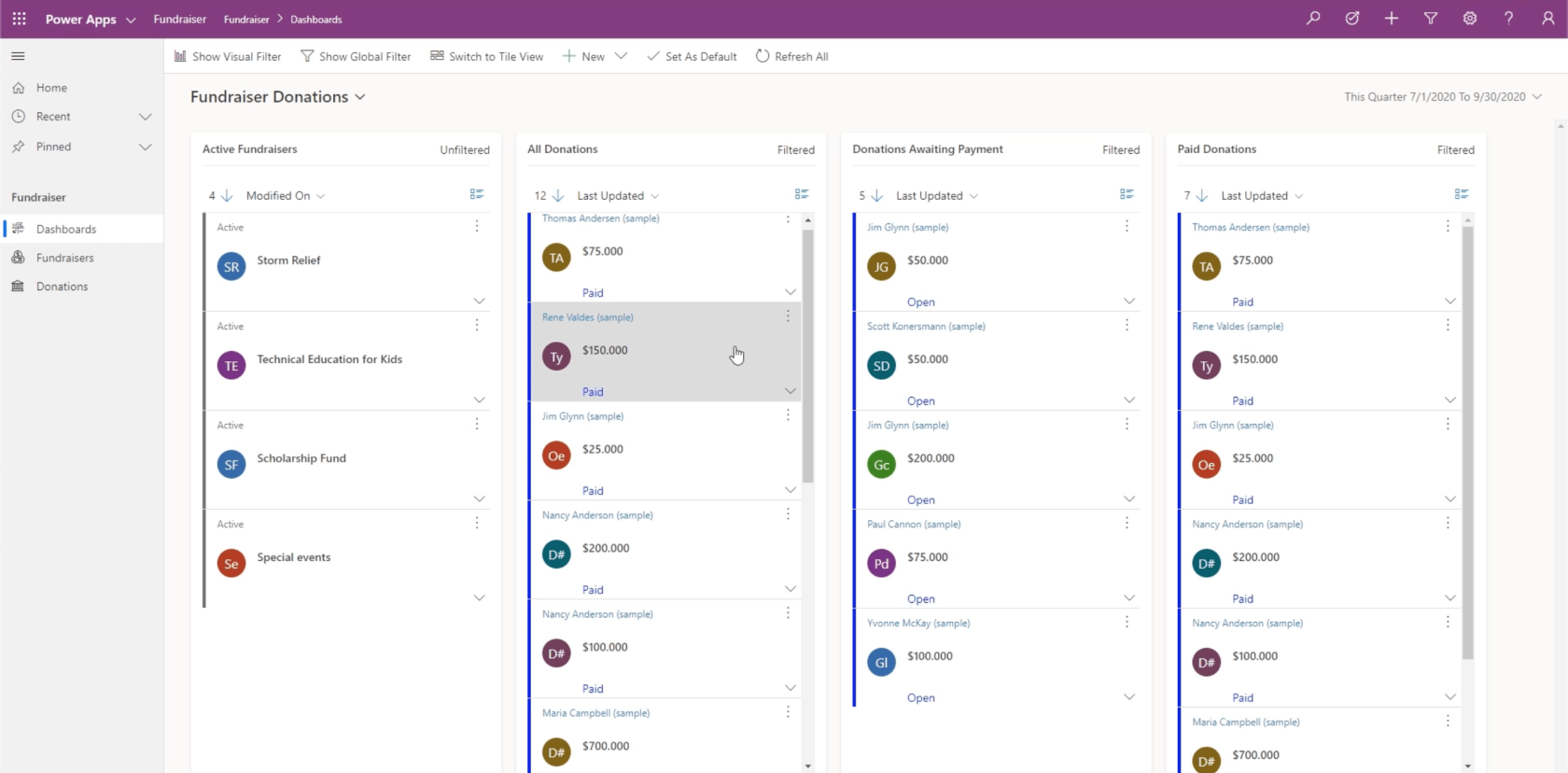
Gehen wir hier zur nächsten App über, um eine andere Art von Dashboard zu sehen.

Sie sehen ein Dashboard, das Listen enthält.

Das Interessante an modellgesteuerten Apps ist die Vielzahl unterschiedlicher Möglichkeiten, mit denen Sie die Daten, mit denen Sie arbeiten, anzeigen können. Und da Power Apps es einfach macht, eigene Apps zu erstellen und anzupassen, können Sie nach Belieben weitere Abschnitte und Seiten hinzufügen.
Einrichten der Umgebung
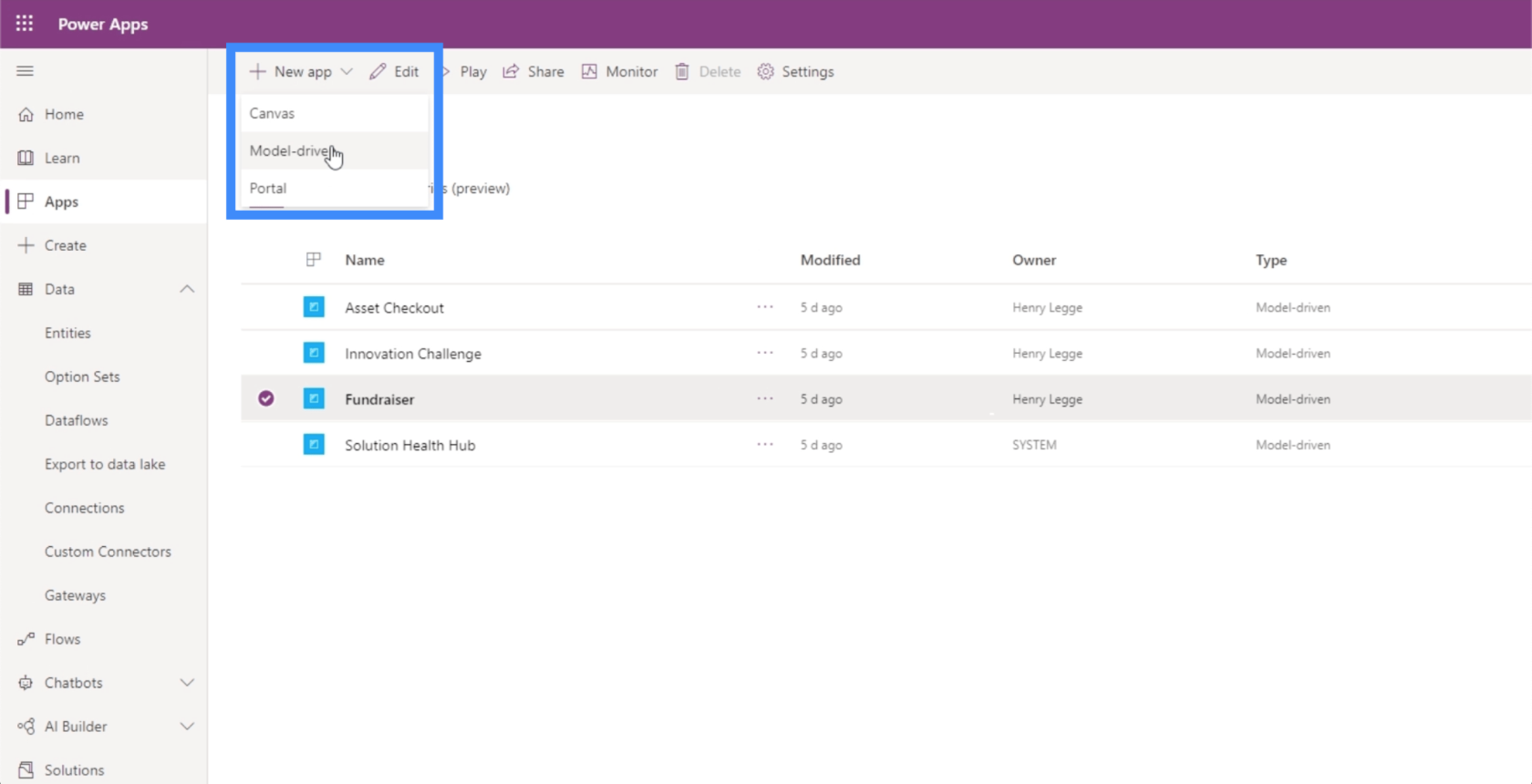
Bevor wir unsere eigene modellgesteuerte App erstellen können, müssen wir zunächst die Umgebung einrichten. Gehen wir also zurück zum Abschnitt „Apps“ und klicken Sie auf +Neue App. Wählen wir dann „modellgesteuert“ aus der angezeigten Liste aus.

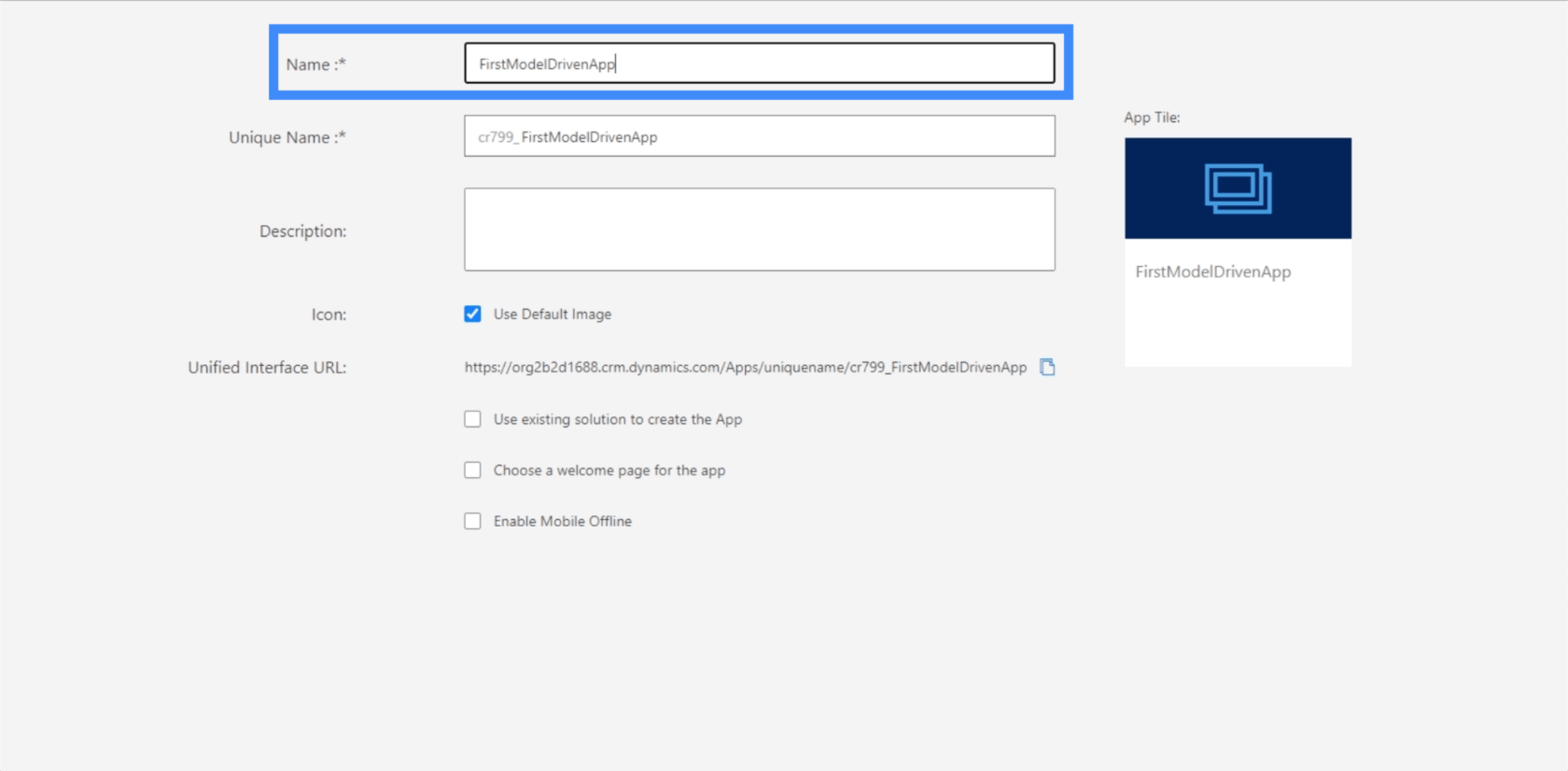
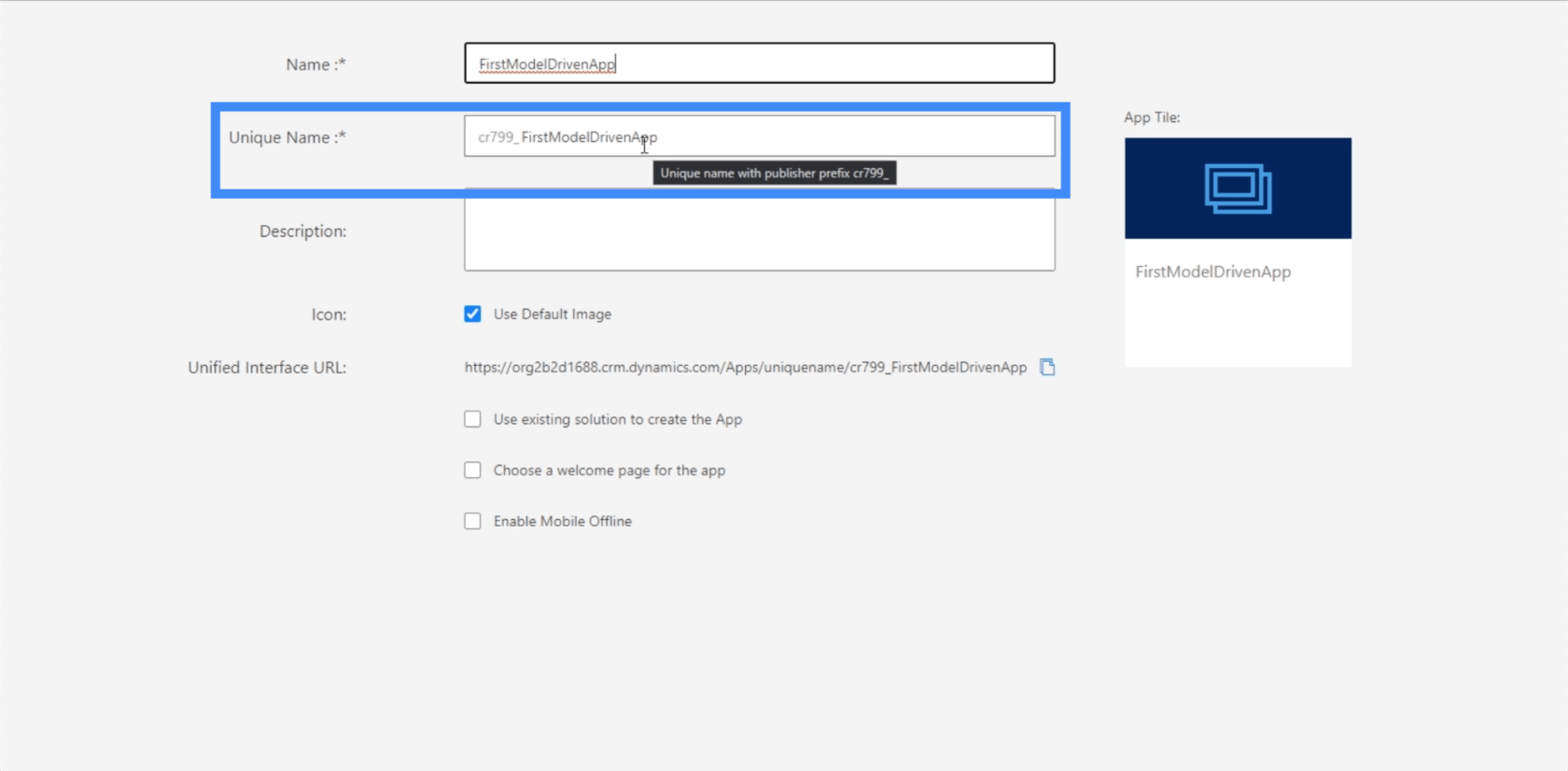
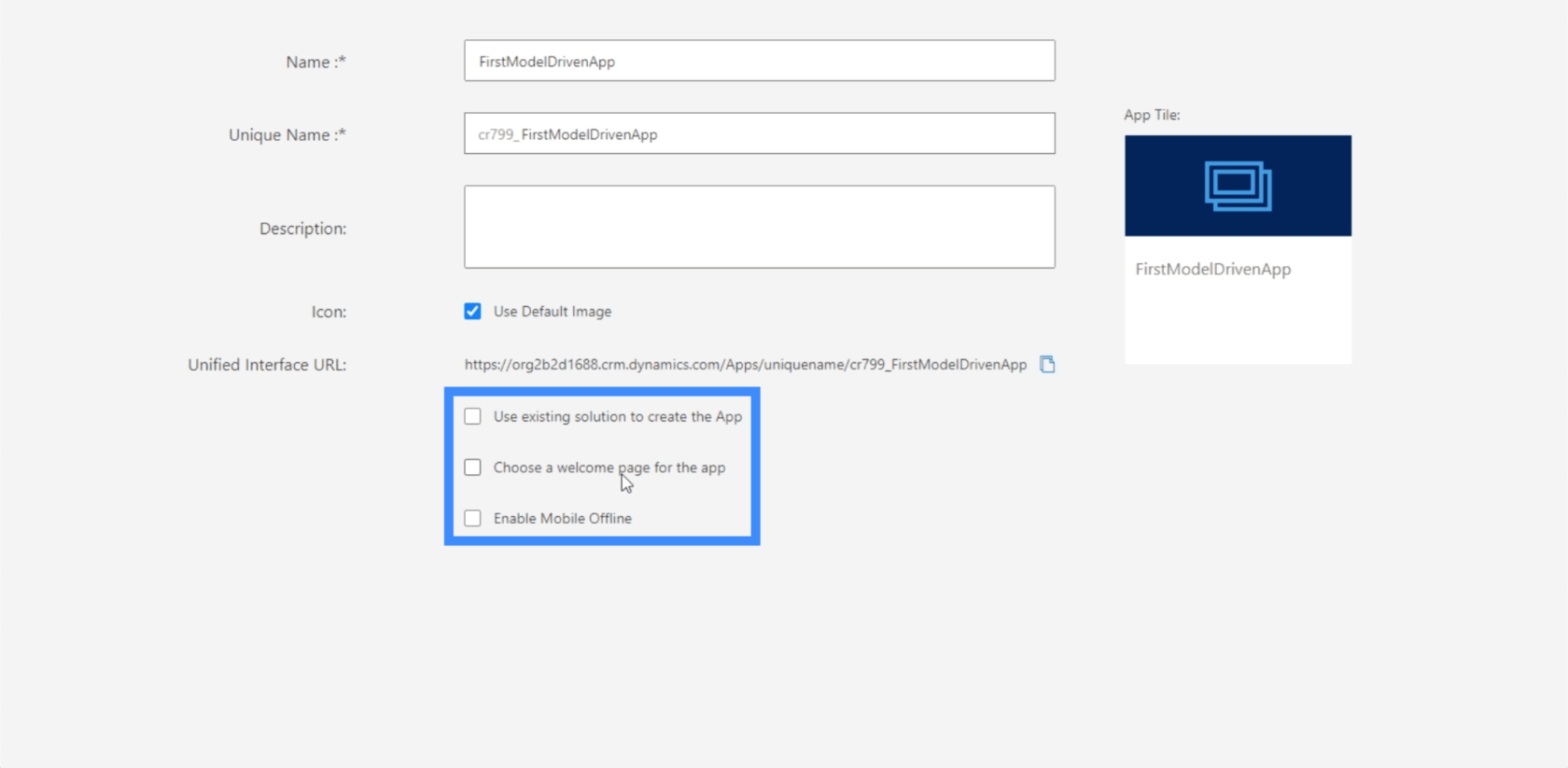
Nennen wir diese erste modellgesteuerte App.

Der eindeutige Name wird hier automatisch ausgefüllt, wenn wir den Namen eingeben.

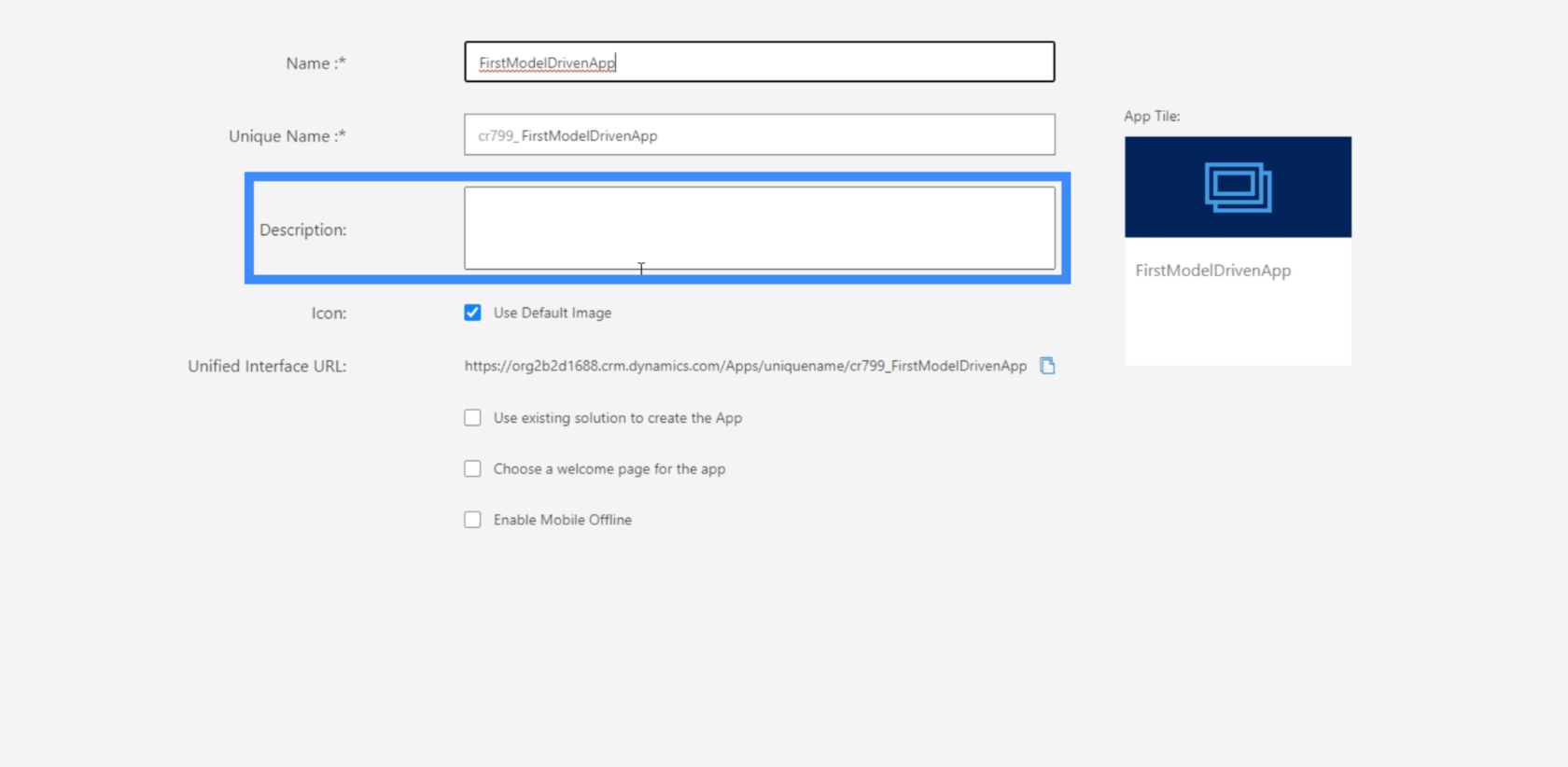
Wir können auch eine Beschreibung haben, die hilfreich sein kann, wenn Sie Benutzern einige Informationen über die App geben möchten. Lassen wir das vorerst leer.

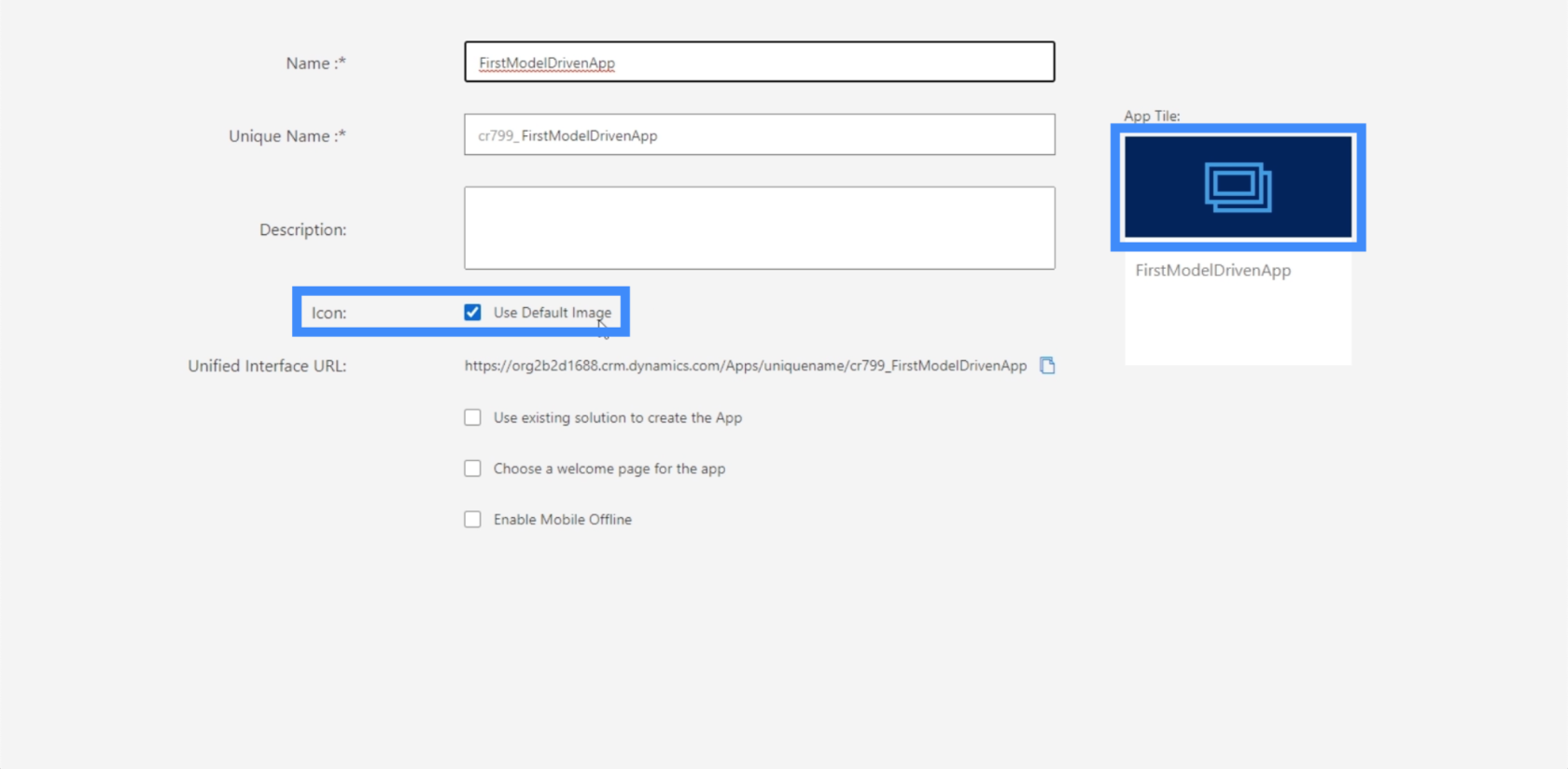
Wir können das Bild auch ändern, wenn wir etwas anderes verwenden möchten.

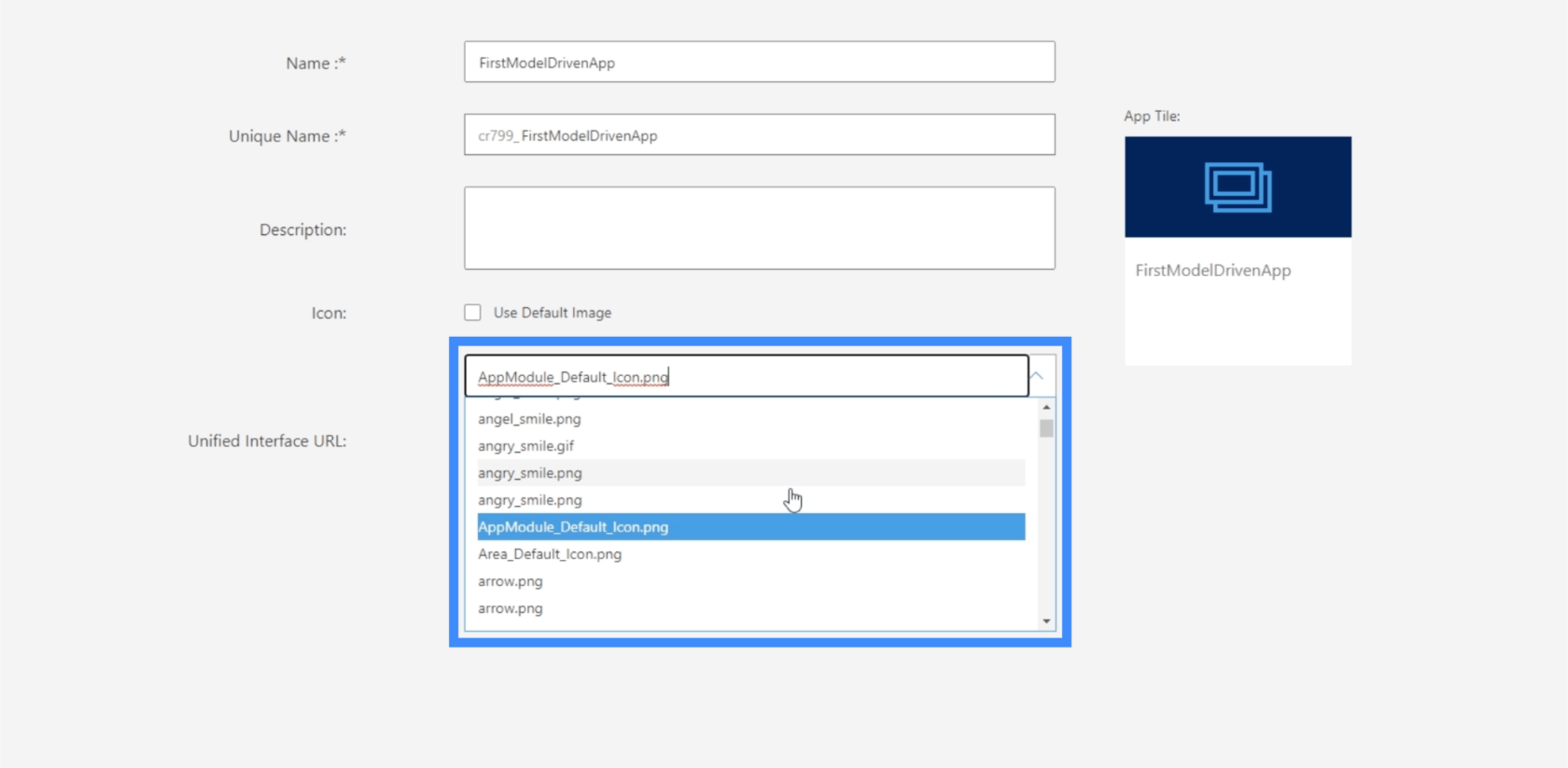
Wenn wir das deaktivieren, erscheint ein Dropdown-Menü. Hier erhalten wir eine Liste weiterer Symbole, die wir verwenden können.

Es gibt auch andere Optionen, die wir hier unten ankreuzen können, z. B. die Auswahl einer Willkommensseite oder die Aktivierung des Offline-Modus für Mobilgeräte.

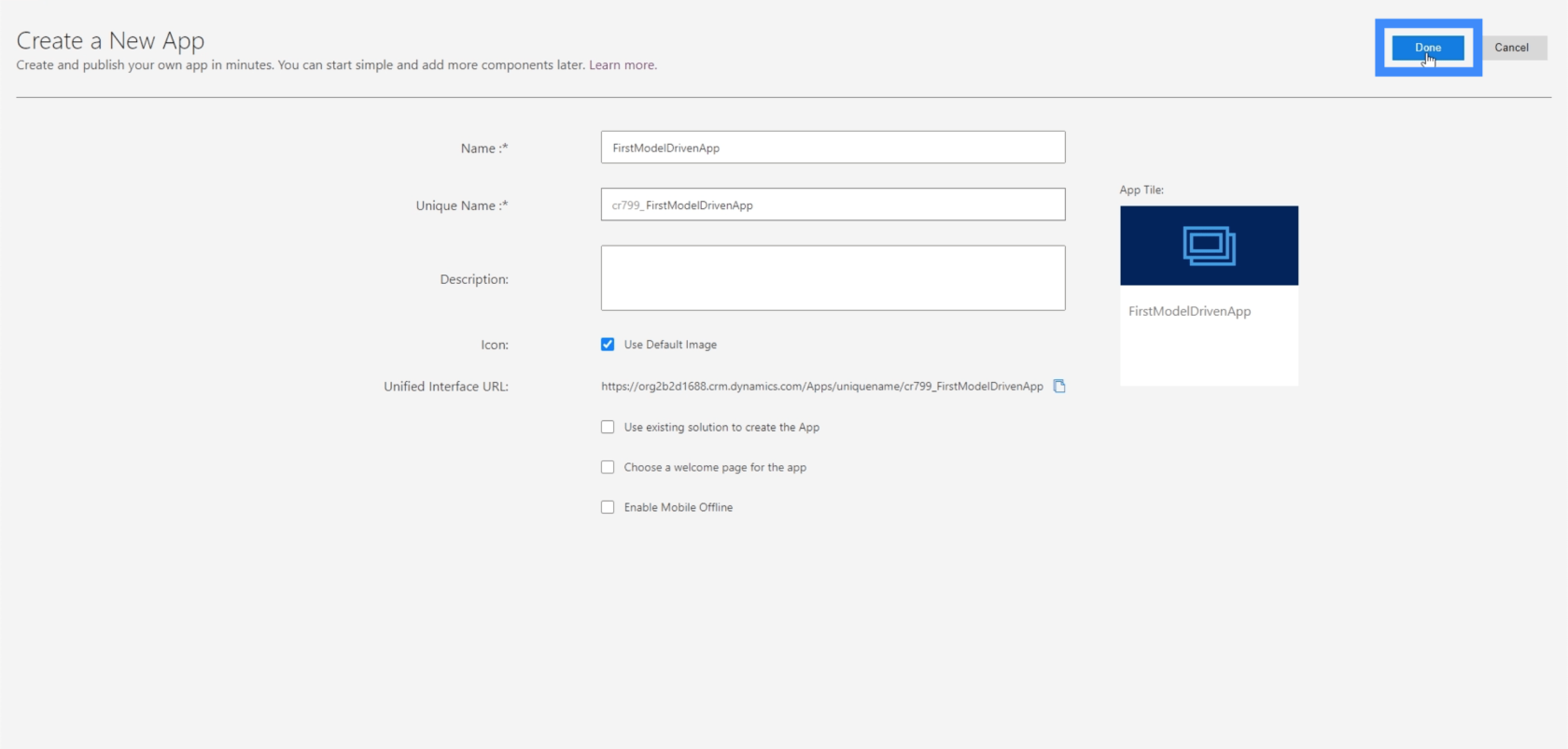
Sobald wir die erforderlichen Felder ausgefüllt haben, können wir oben rechts auf „Fertig“ klicken.

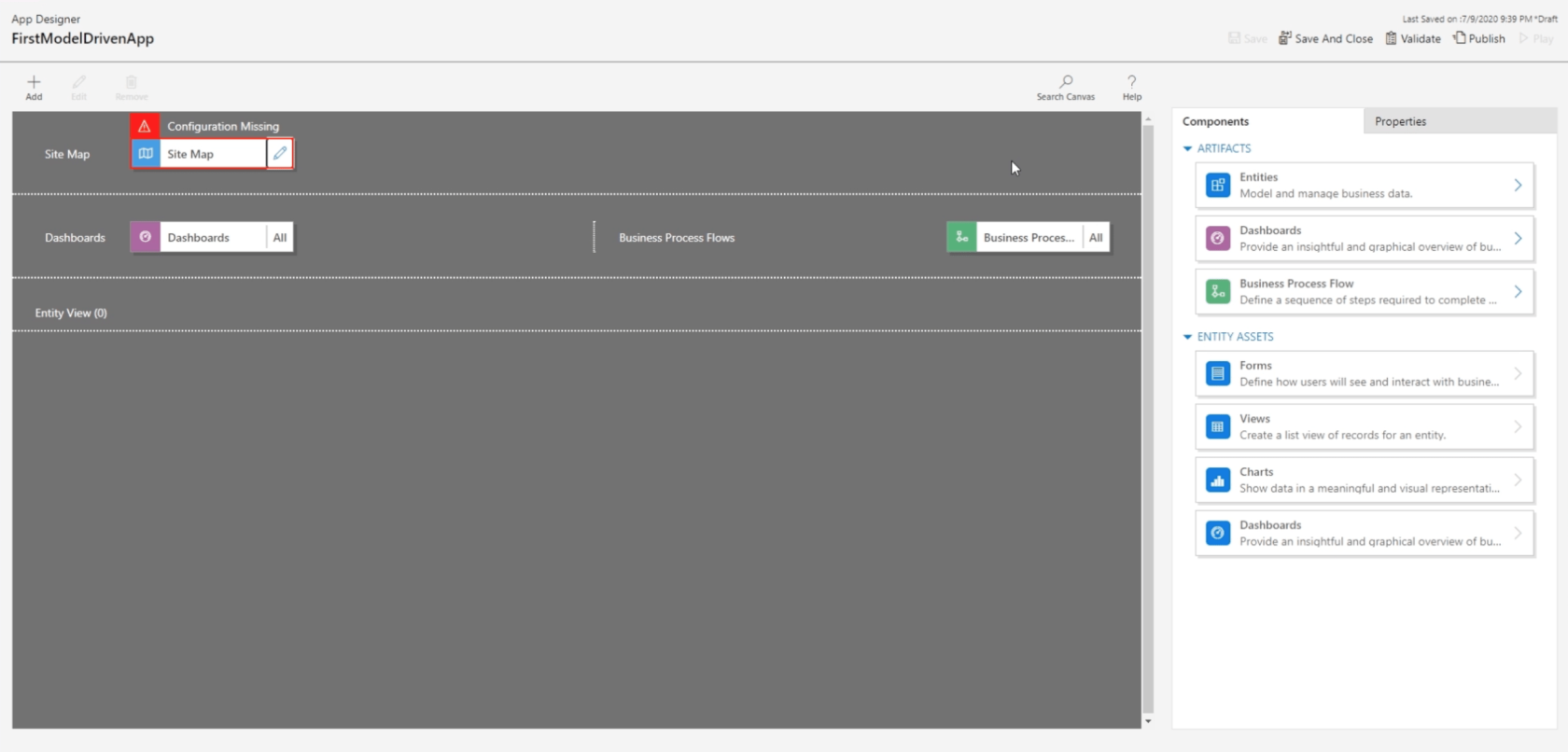
Sobald wir diese Seite sehen, bedeutet dies, dass die Umgebung für unsere modellgesteuerte App bereit ist.

Navigieren in der modellgesteuerten Power Apps-Apps-Umgebung
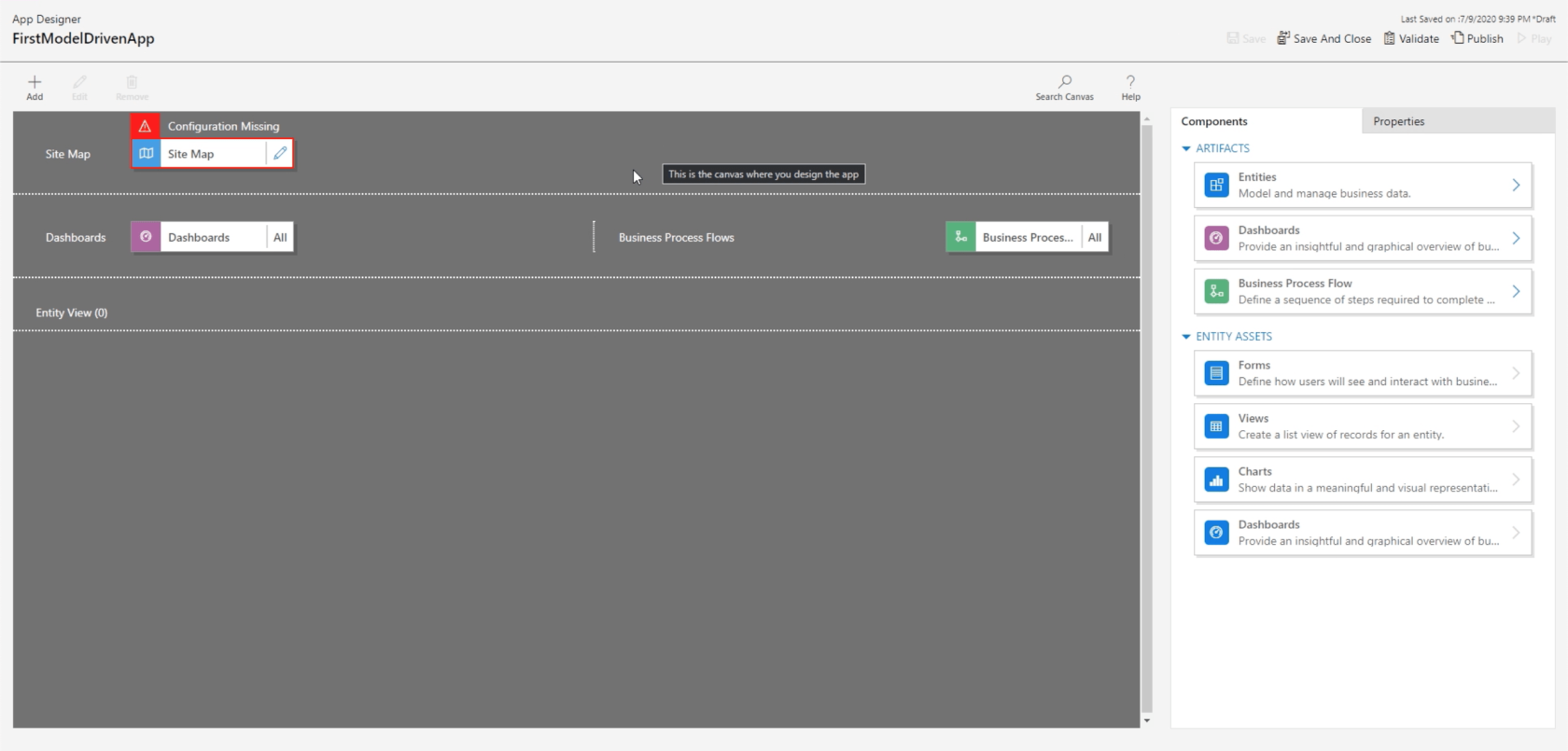
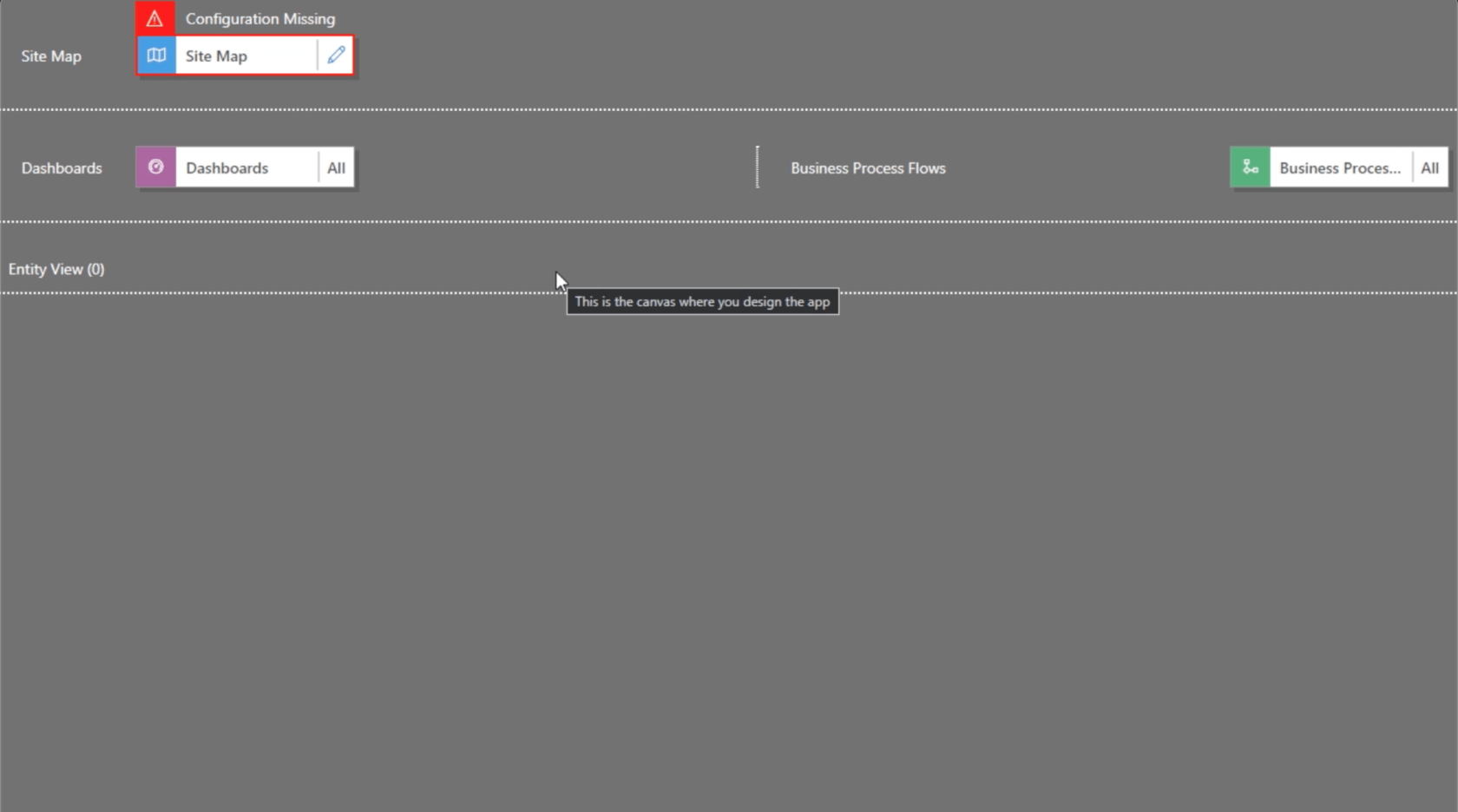
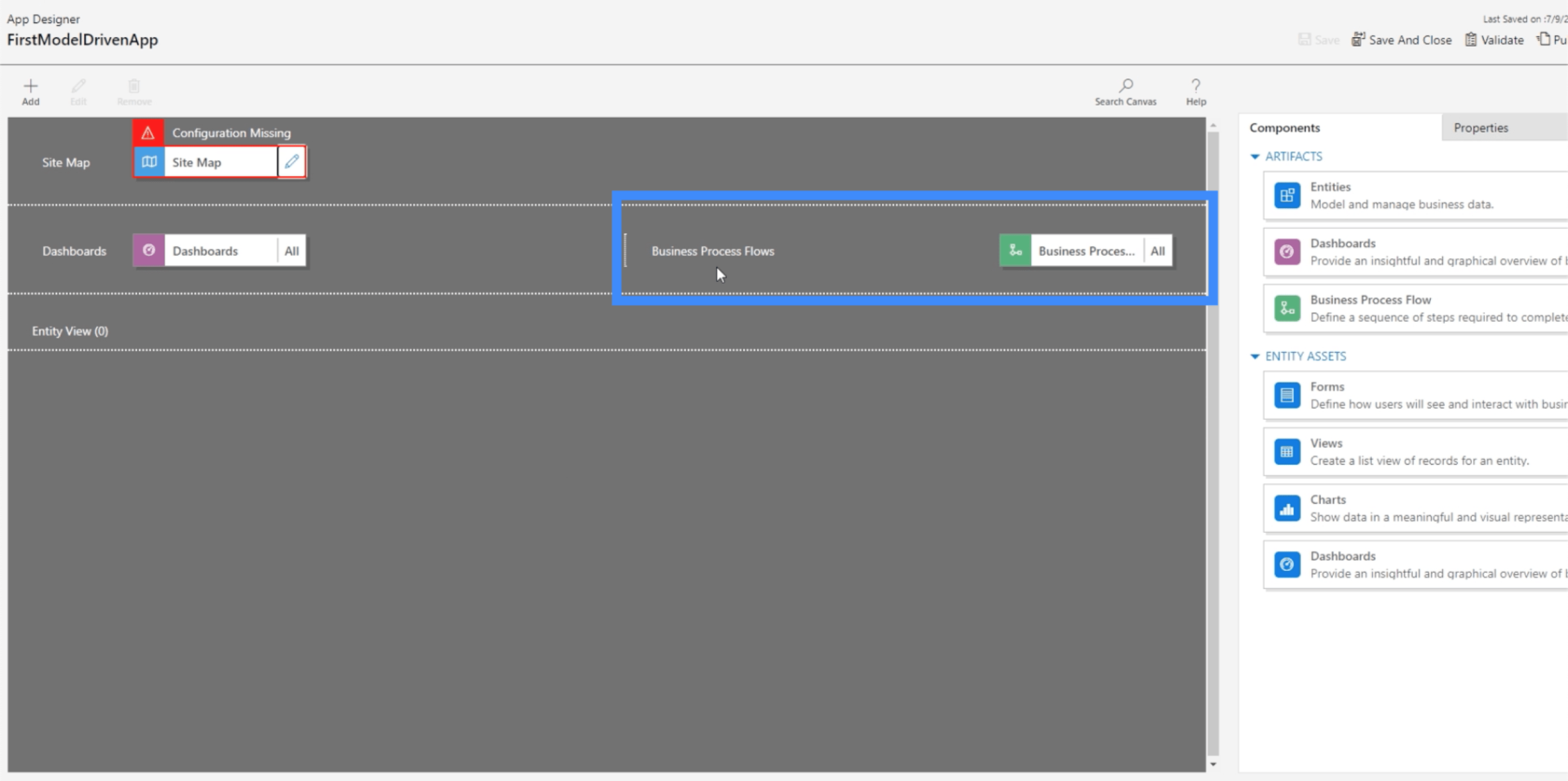
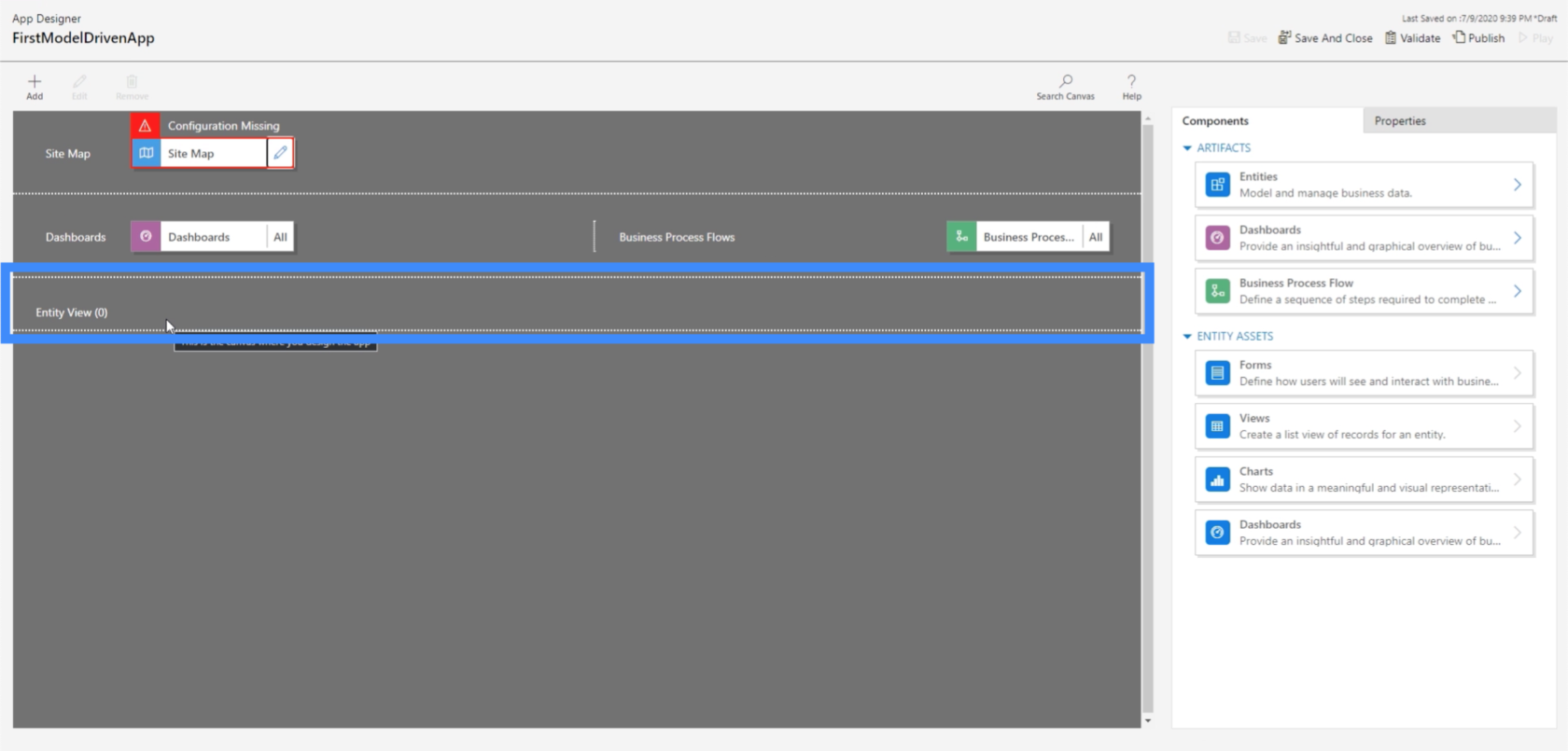
Lassen Sie uns nun die verschiedenen Teile der Umgebung durchgehen. Dies ist die Hauptseite, auf der wir unsere gesamte Arbeit erledigen.

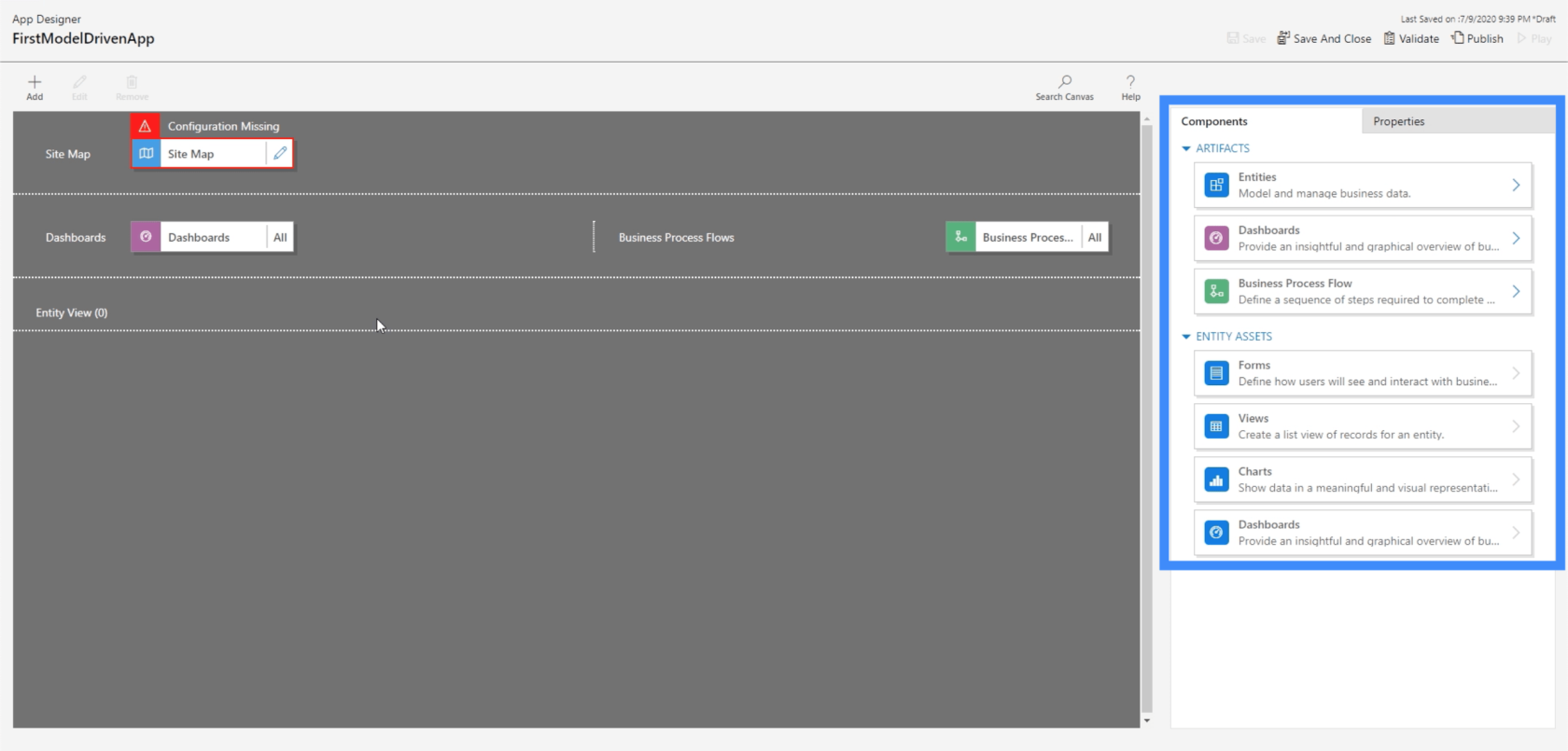
Diese Umgebung ist in vier verschiedene Abschnitte unterteilt: die Sitemap, die Dashboards, die Geschäftsprozessabläufe und die Entitätsansicht.

In jedem dieser vier Abschnitte können wir verschiedene Artefakte oder Entitäten aus dem rechten Bereich platzieren.

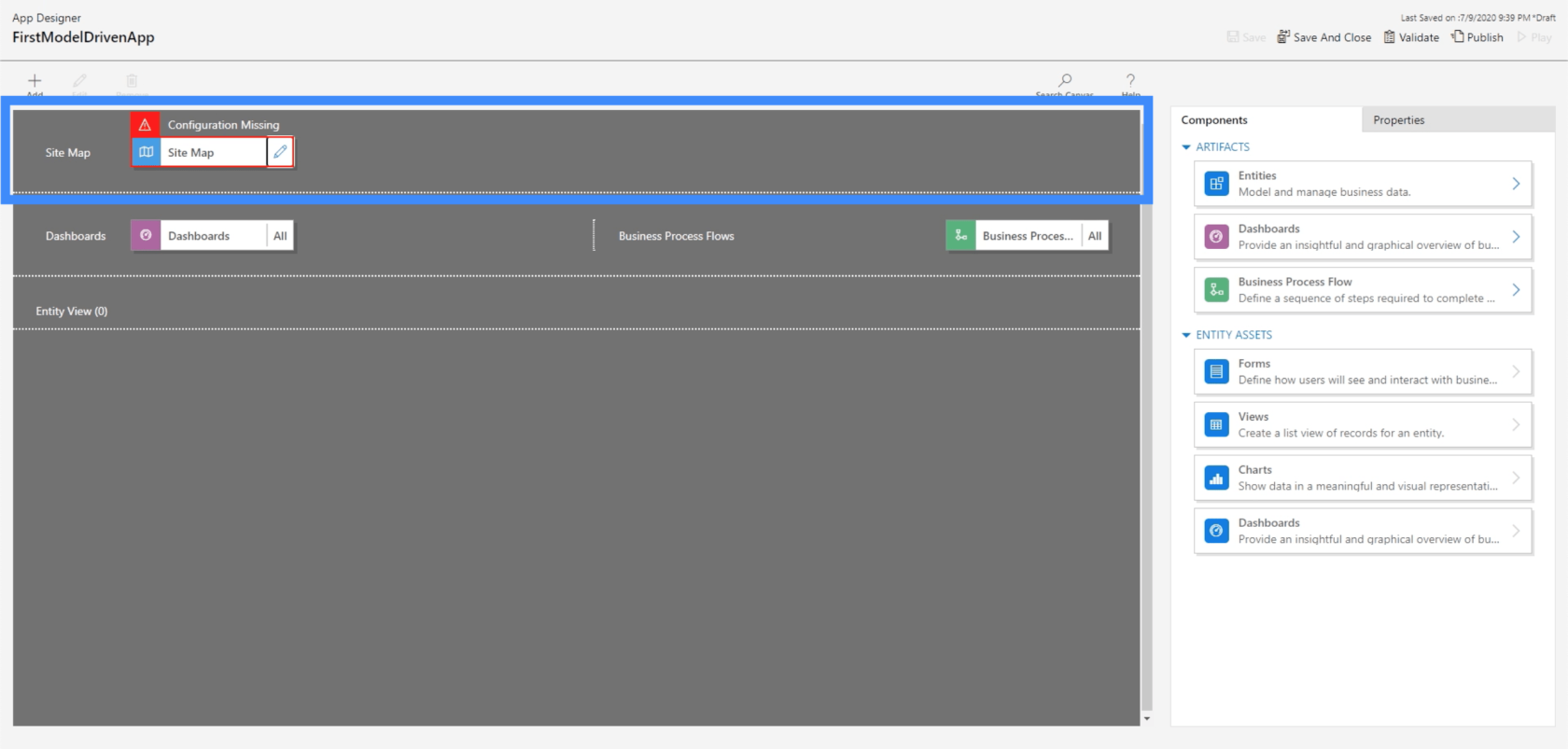
In der Sitemap konfigurieren wir unsere Abschnittsüberschriften und Seiten. Wir können hier unser eigenes Setup erstellen, je nachdem, wie einfach oder kompliziert unsere App sein soll. Wir können einen einzelnen Abschnitt haben, wie in den zuvor betrachteten Beispielen, oder wir können Abschnitte innerhalb von Abschnitten haben.

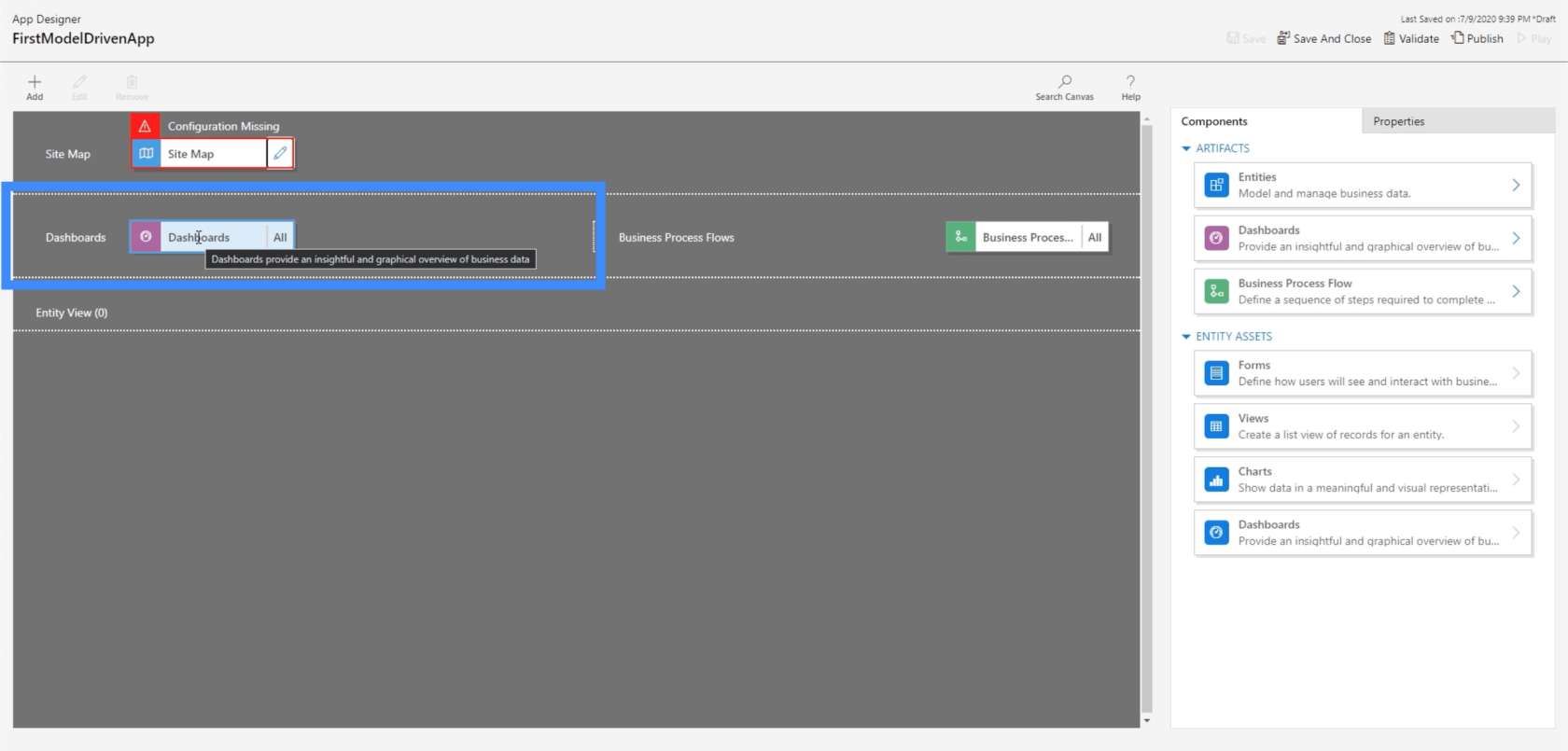
Der nächste Abschnitt hier ist für unsere Dashboards. Zuvor haben wir verschiedene Möglichkeiten gesehen, wie unser Dashboard gestaltet werden kann.

Mit Geschäftsprozessabläufen können wir eine Reihe von Aktionen festlegen, die von bestimmten Auslösern abhängen.

Beispielsweise können wir einen Geschäftsprozessablauf einrichten, bei dem der Benutzer Formular B ausfüllen muss, sobald er mit dem Ausfüllen von Formular A fertig ist. Wir können den Ablauf auch so festlegen, dass er Formular C auslöst, wenn eine bestimmte Option ausgewählt wird Formular B.
Obwohl Geschäftsprozessabläufe nicht wirklich häufig verwendet werden, können sie dennoch nützlich sein, wenn Sie möchten, dass bestimmte Aktionen automatisch ausgelöst werden, je nachdem, wie Benutzer mit der App interagieren.
Der letzte Abschnitt ist für Entitätsansichten. Dies zeigt uns grundsätzlich verschiedene Möglichkeiten, wie die Formulare, Diagramme, Dashboards und andere Elemente angezeigt werden können.

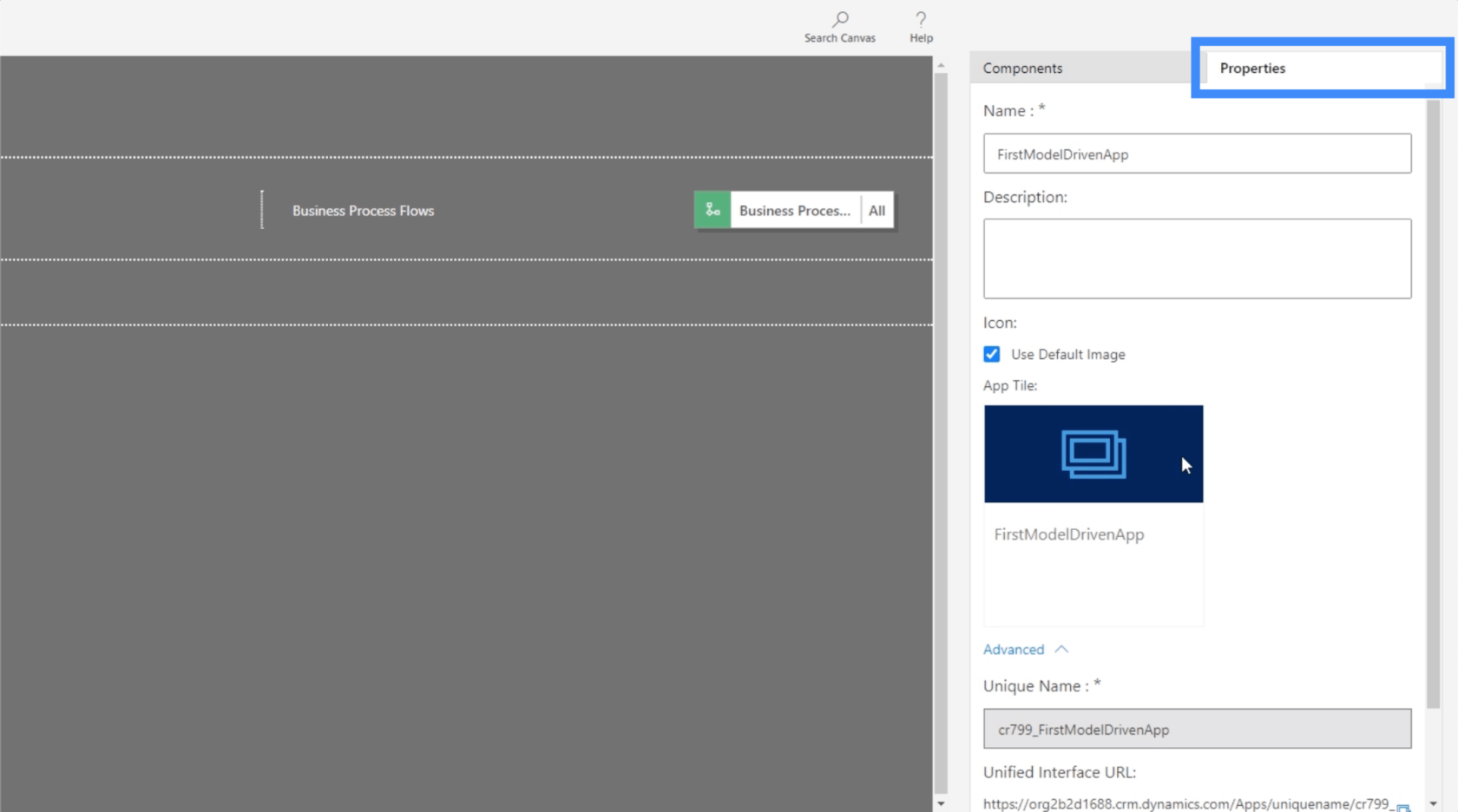
Wir haben hier im rechten Bereich auch eine Registerkarte „Eigenschaften“. Genau wie bei Canvas-Apps bietet uns der Eigenschaftenbereich die Möglichkeit, bestimmte Elemente der App anzupassen.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Modellgesteuerte Apps zeigen uns eine interessante Sichtweise darauf, wie Apps aussehen könnten. Wenn wir sehen, wie unterschiedlich diese modellgesteuerten Apps eingerichtet werden können, eröffnen sich uns ganz neue Möglichkeiten, wie wir Daten effektiv bereitstellen und Endbenutzern die Interaktion damit ermöglichen können.
In den nächsten Tutorials werden wir uns eingehend mit der Arbeit an den einzelnen hier gezeigten Abschnitten in der Arbeitsumgebung befassen.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








