Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial werden wir darüber sprechen, wie Sie den Detailbildschirm und den Formularbildschirm in Power Apps von Grund auf erstellen.
Da Power Apps auf Benutzerfreundlichkeit ausgelegt ist, sind bereits Vorlagen mit vorhandenen Bildschirmen, Galerien und anderen Grundelementen im Lieferumfang enthalten . Es wird jedoch Zeiten geben, in denen Sie Ihre eigene App von Grund auf erstellen müssen, obwohl Sie wissen, dass Sie bei der Entwicklung Ihrer App möglicherweise einzigartige Ziele verfolgen.
Aus diesem Grund ist es wichtig, die Bausteine zu verstehen, aus denen eine App besteht. Der Bildschirm ist einer davon.
Inhaltsverzeichnis
Erstellen des Detailbildschirms in MS Power Apps
Ein Detailbildschirm enthält alle Informationen, die zu jedem Datensatz aus Ihrer Datenquelle gehören.
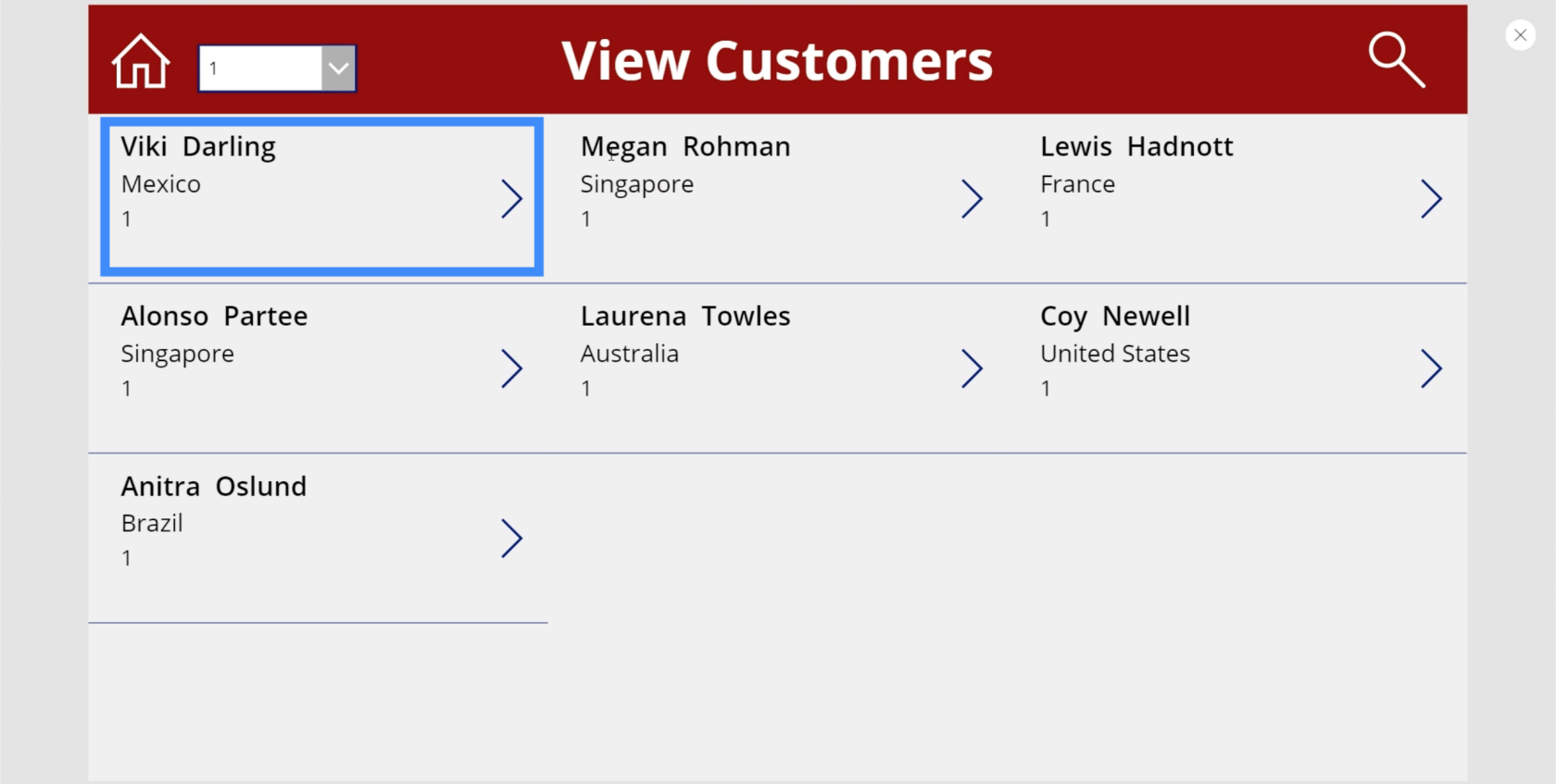
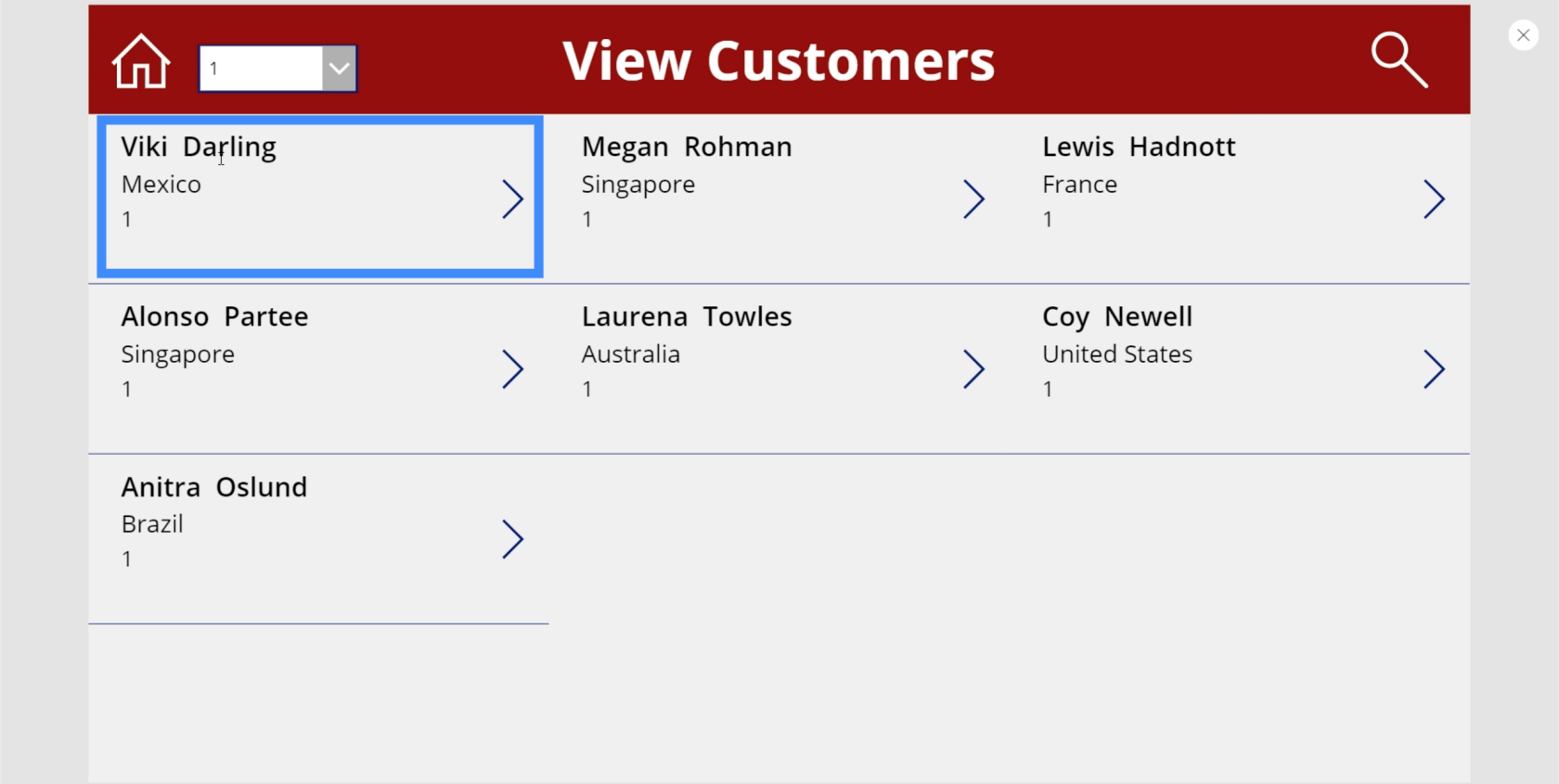
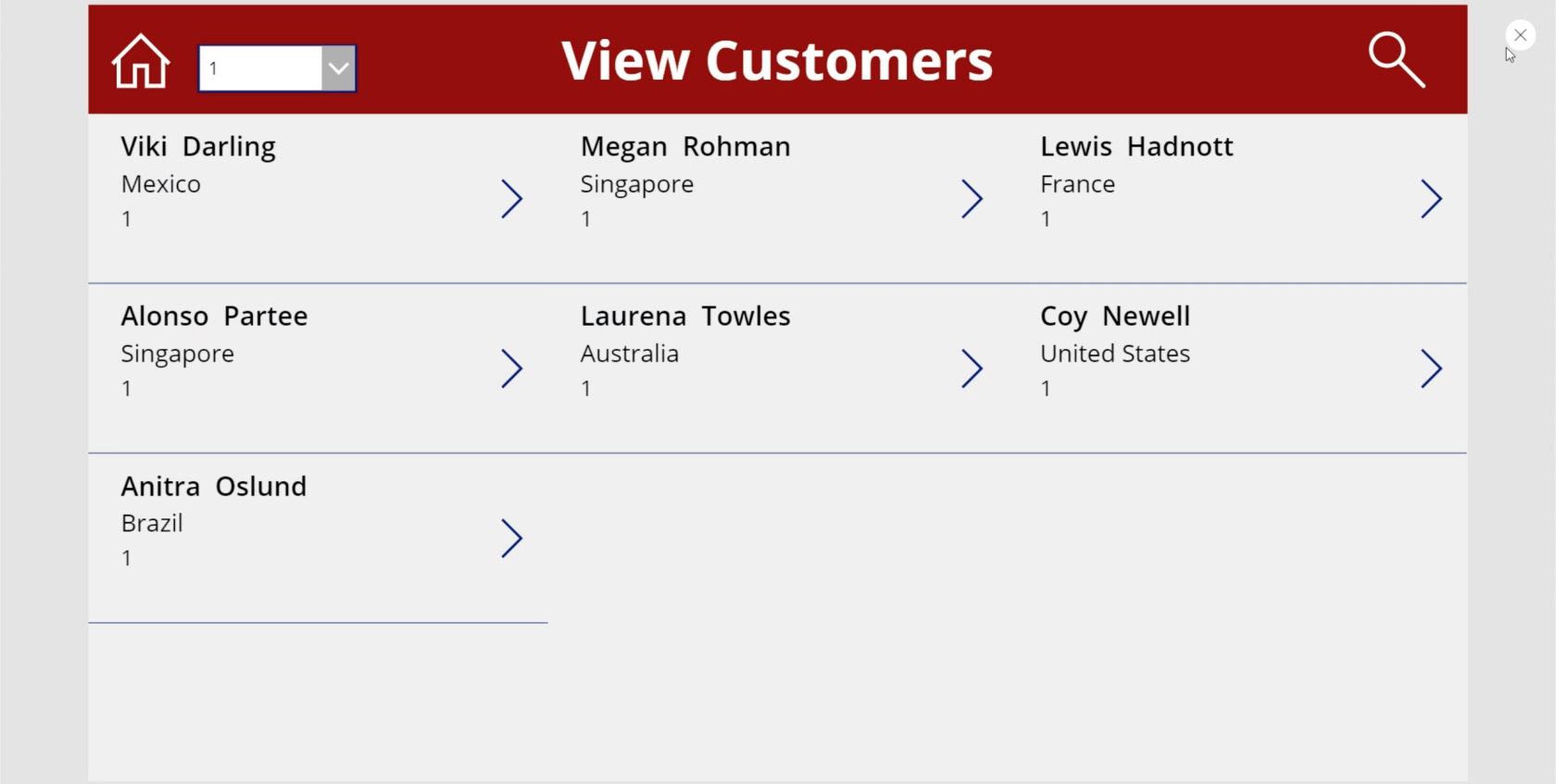
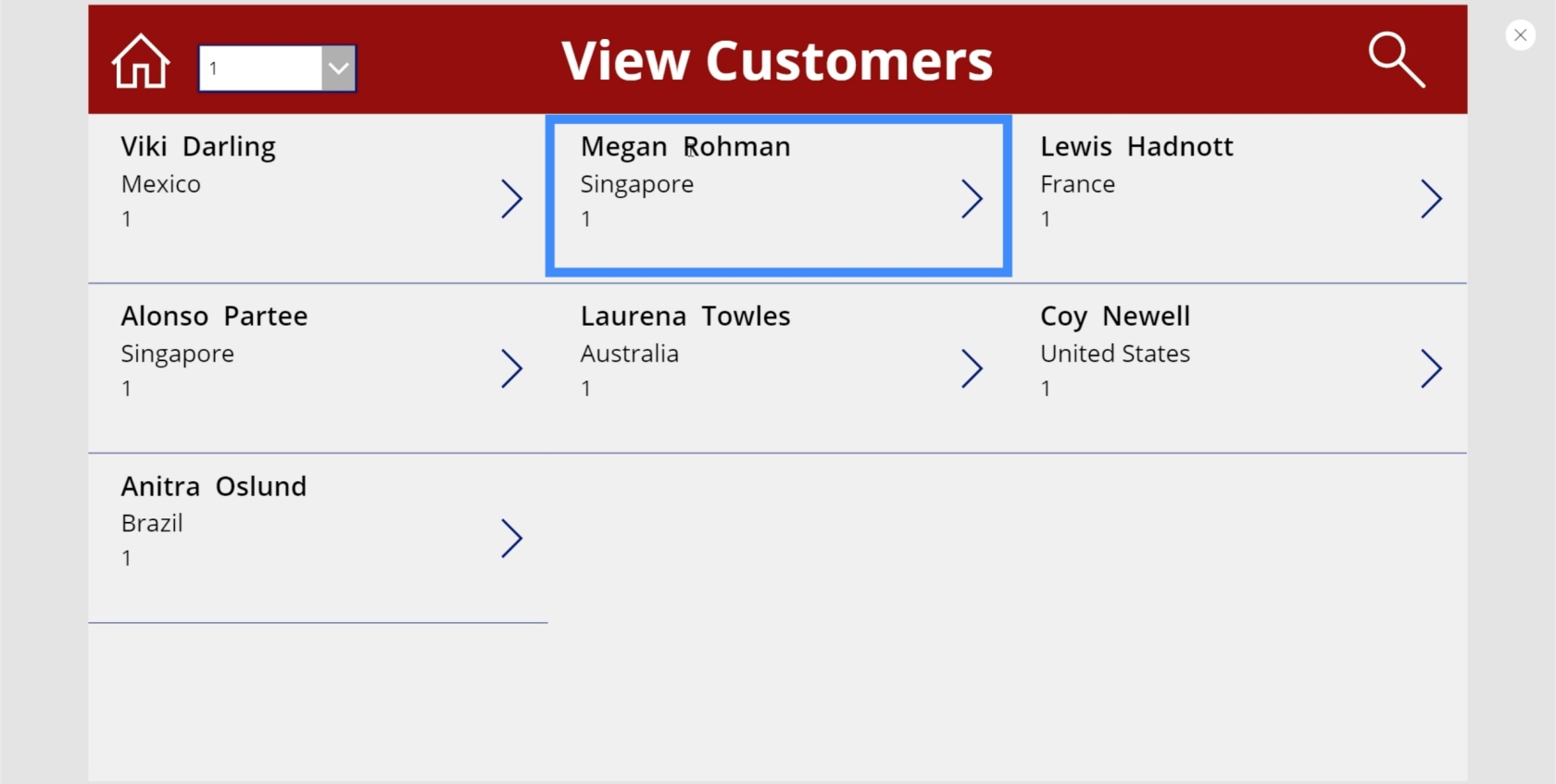
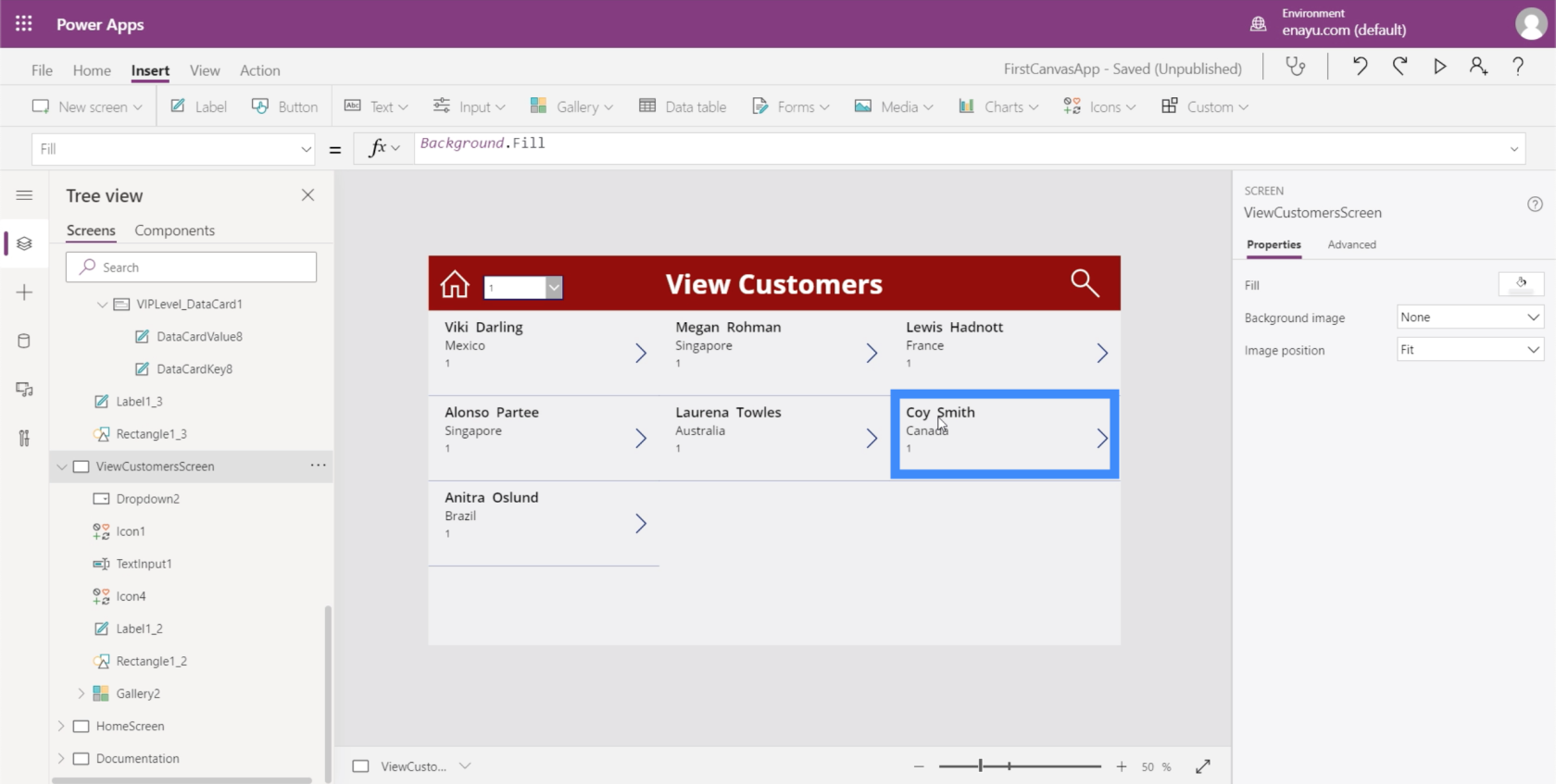
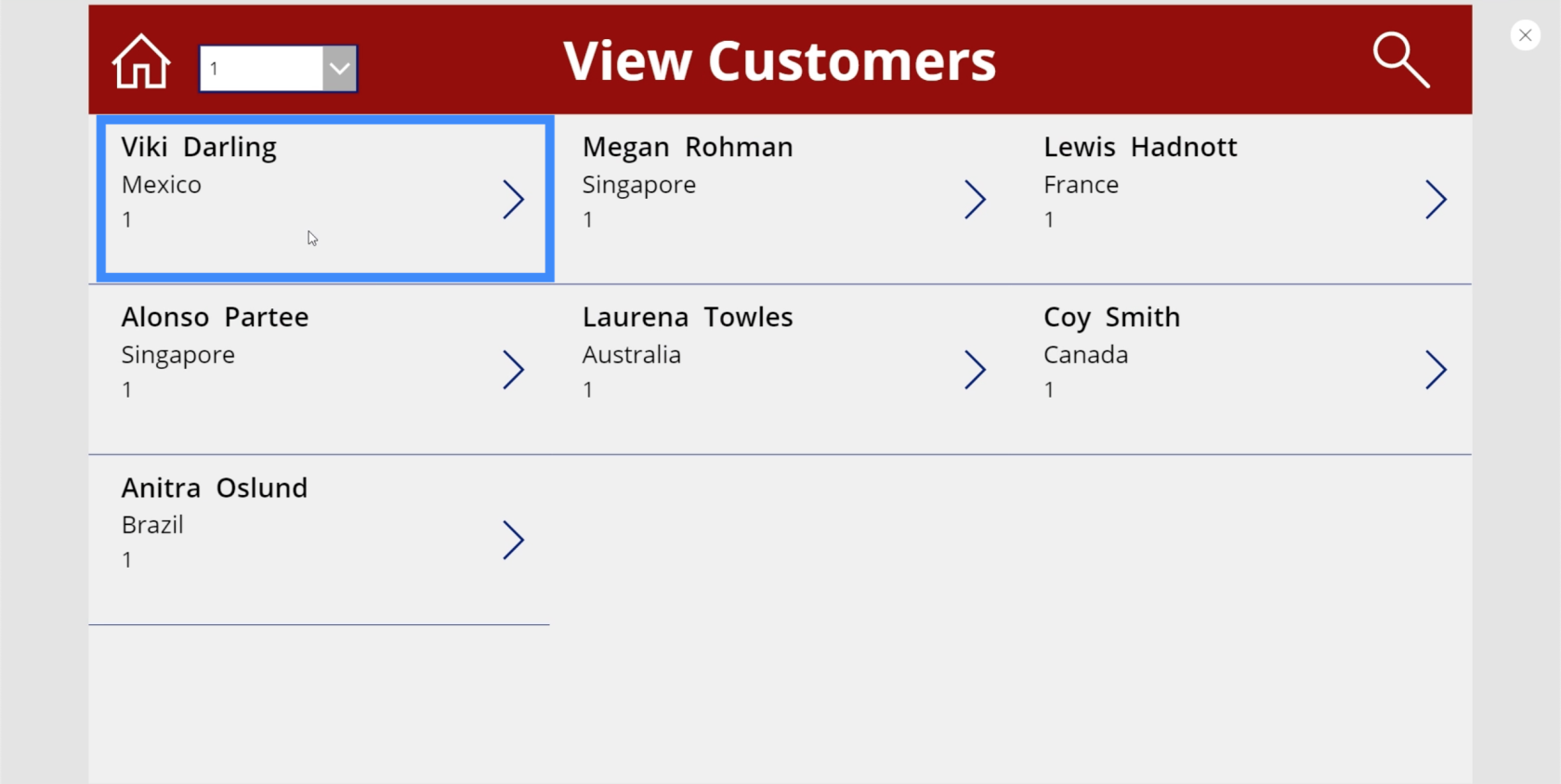
Im folgenden Beispiel sehen Sie eine Galerie, in der verschiedene Datensätze angezeigt werden. Die Galerie enthält nur eine Vorschau dieses Datensatzes. In diesem Fall sehen Sie den Vornamen, den Nachnamen, den Standort und das VIP-Level, wenn Sie sich den Eintrag für Viki Darling ansehen.

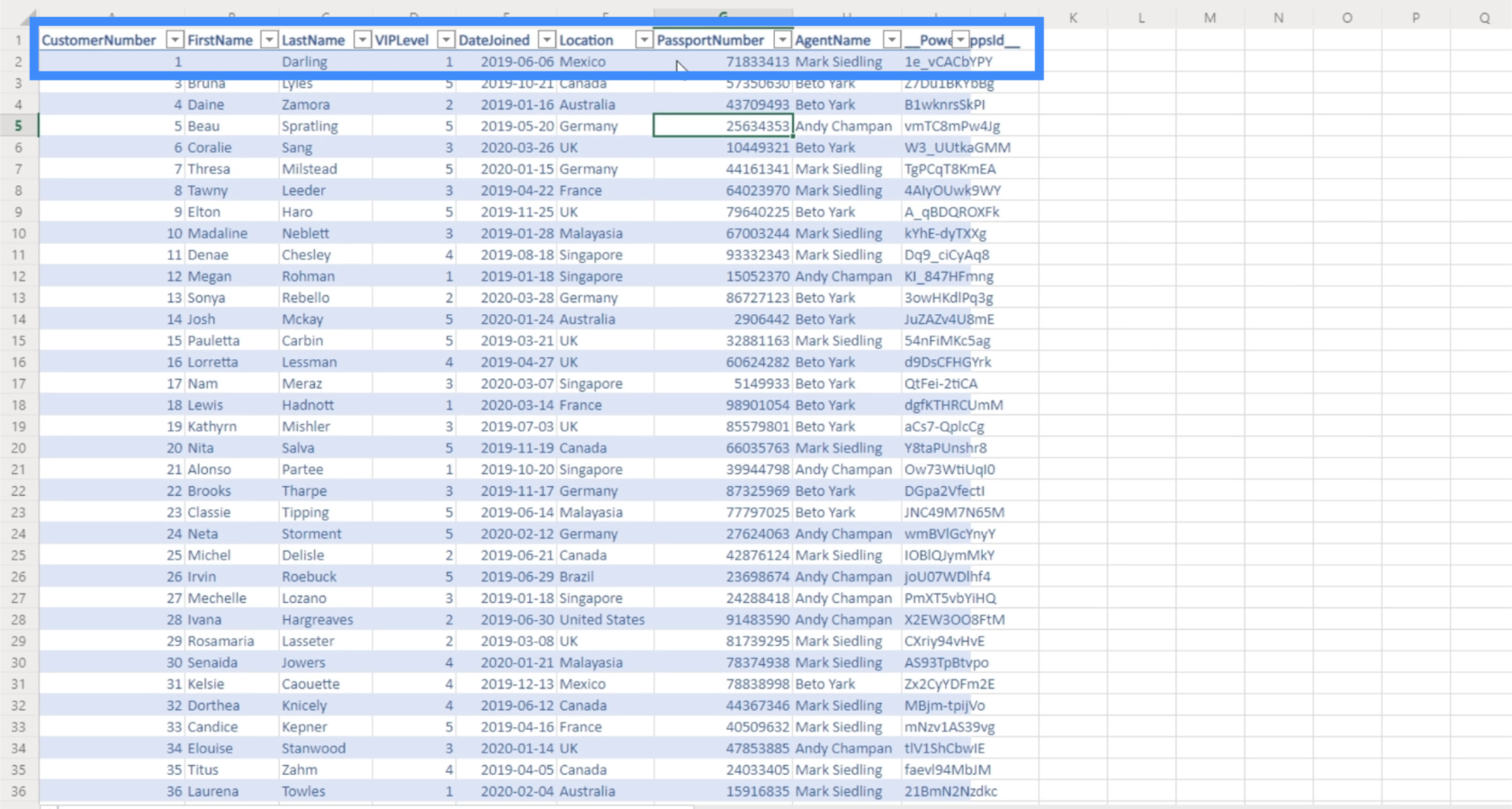
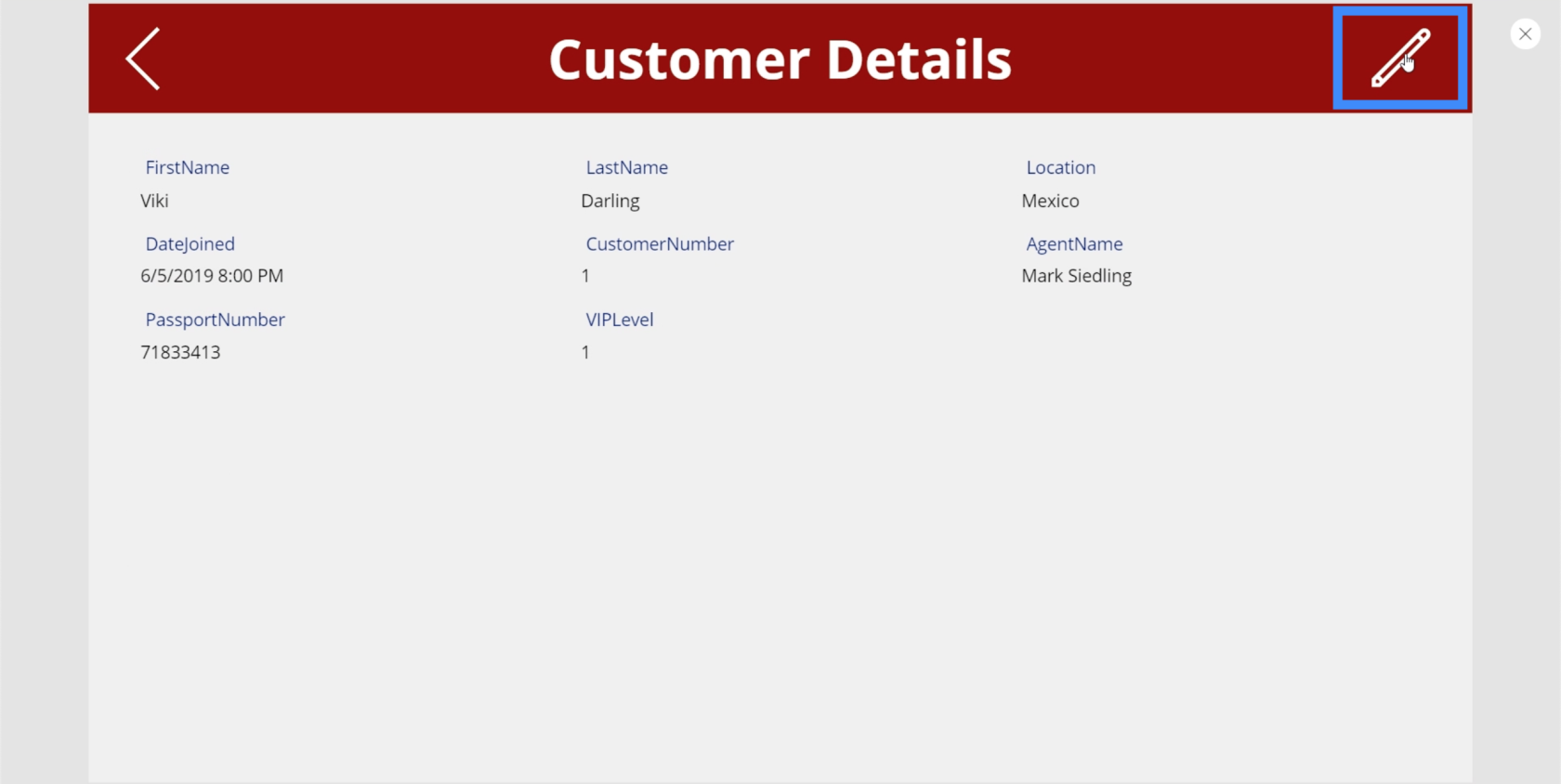
Aber dieser Eintrag enthält noch viele weitere Details. Wenn wir uns die Datenquelle ansehen, sehen wir, dass dort auch eine Kundennummer, ein Beitrittsdatum, eine Passnummer und ein Agentenname enthalten sind.

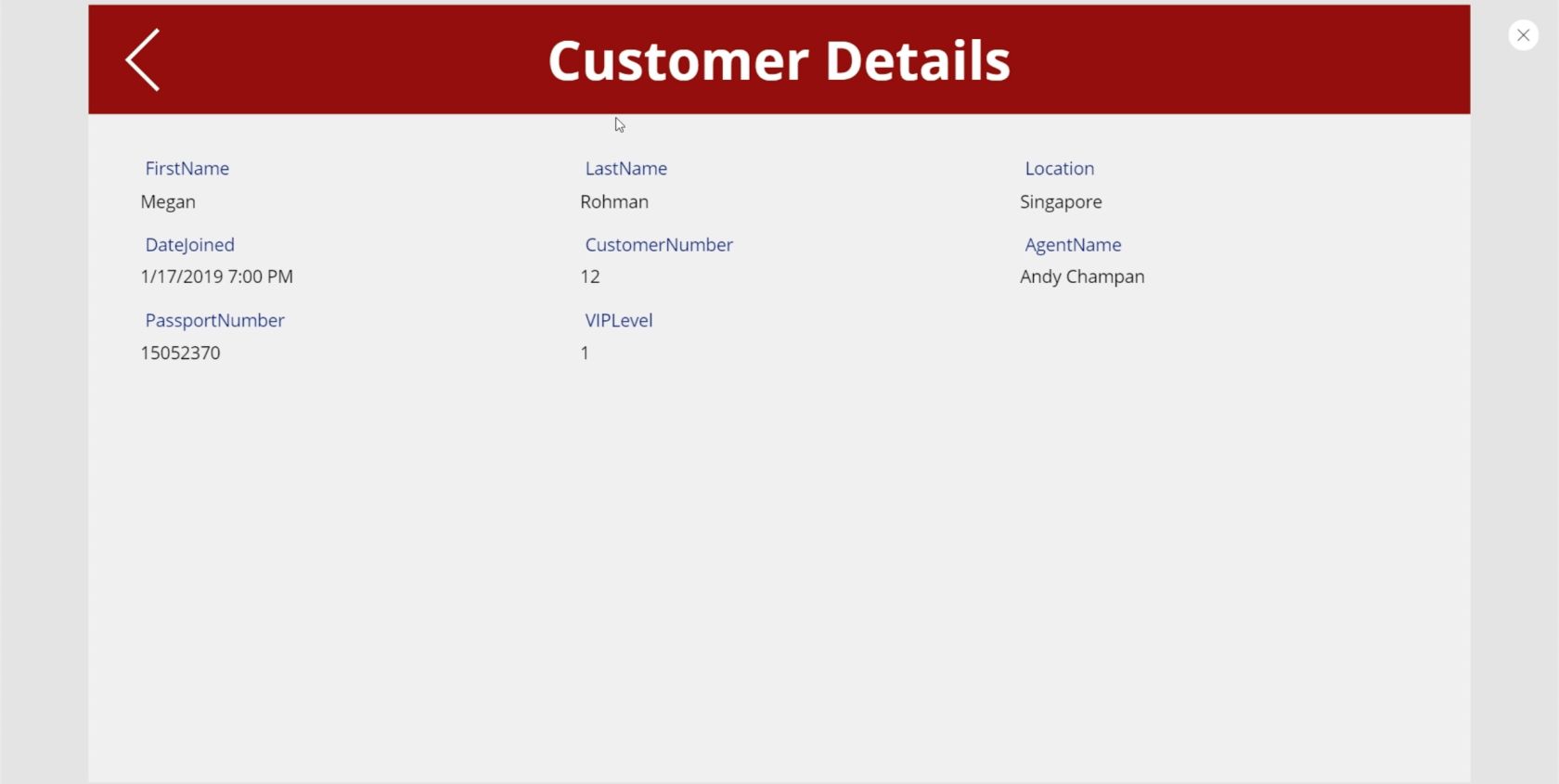
Dafür gibt es den Detailbildschirm. Es handelt sich um einen Bildschirm, auf den Benutzer gelangen, sobald sie auf einen beliebigen Einstiegspunkt in der Galerie klicken. Hier sehen sie alle anderen Details, die in der Galerie nicht sichtbar sind.
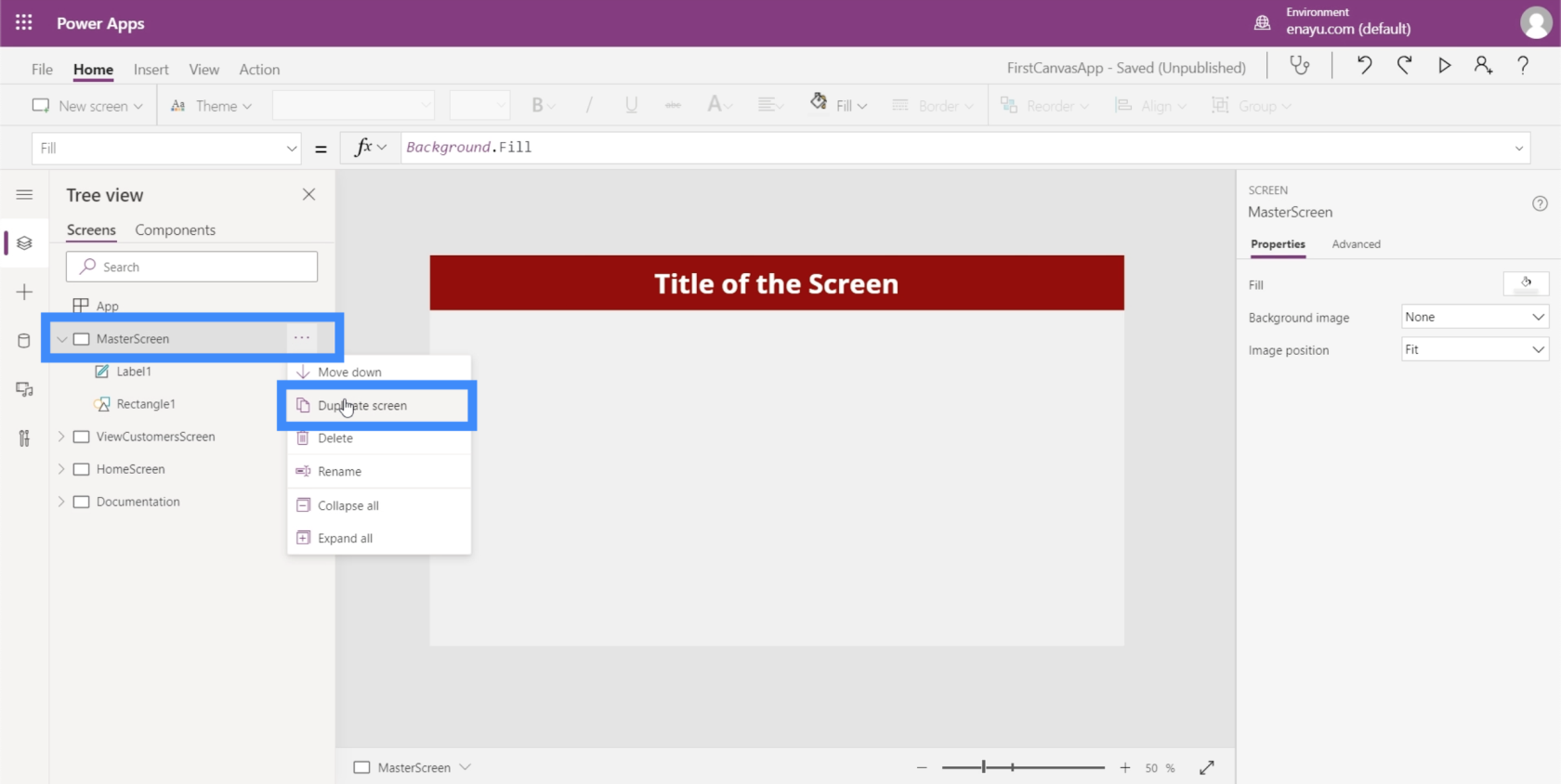
Um mit der Erstellung des Detailbildschirms zu beginnen, kehren wir zum MasterScreen zurück und duplizieren ihn.

Wir haben in einem Tutorial darüber besprochen, wie man eine App von Grund auf erstellt und von einem Masterbildschirm ausgeht. Mit einem Masterbildschirm, der die Grundelemente Ihrer App enthält, können Sie ganz einfach alle Ihre Bildschirme hinsichtlich Aussehen und Layout einheitlich halten.
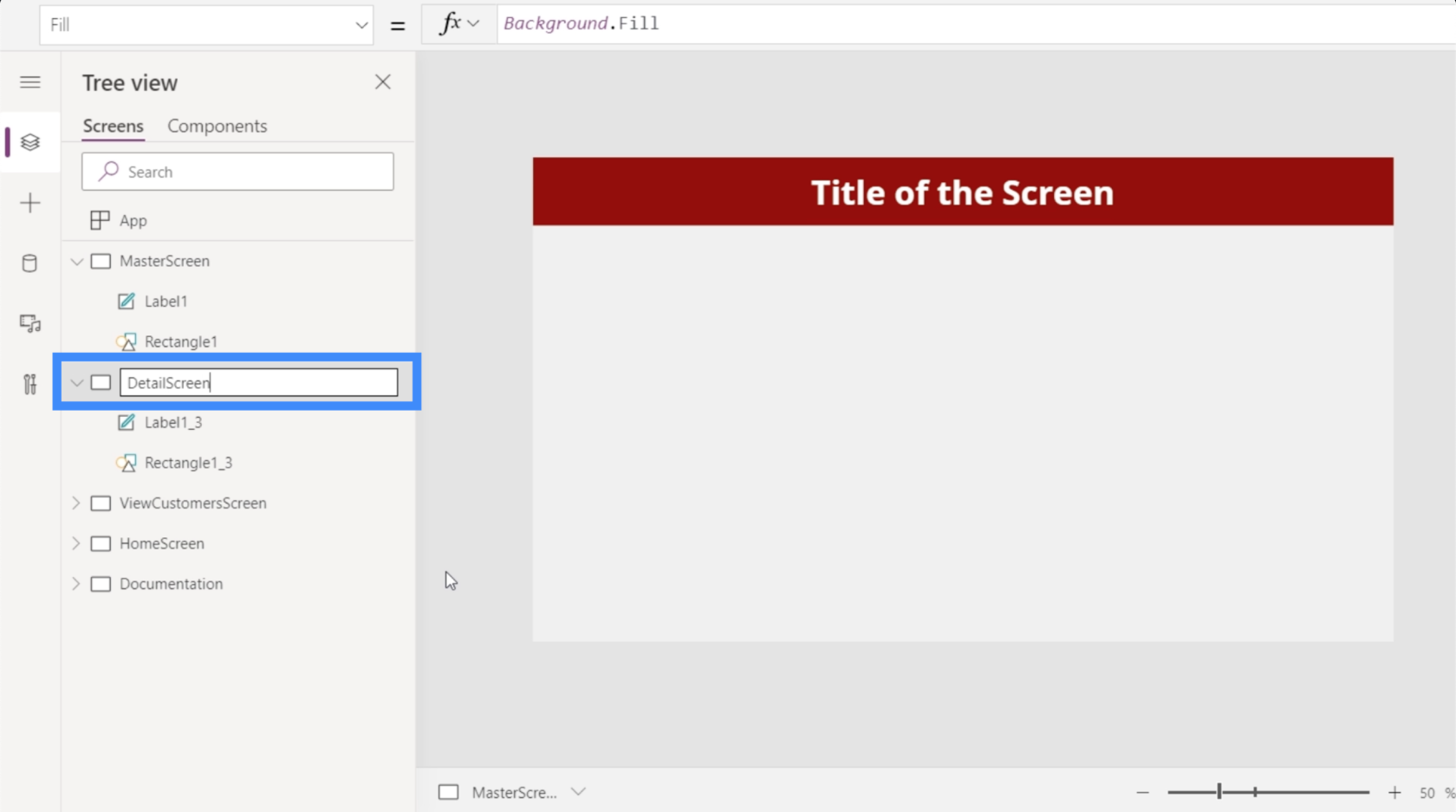
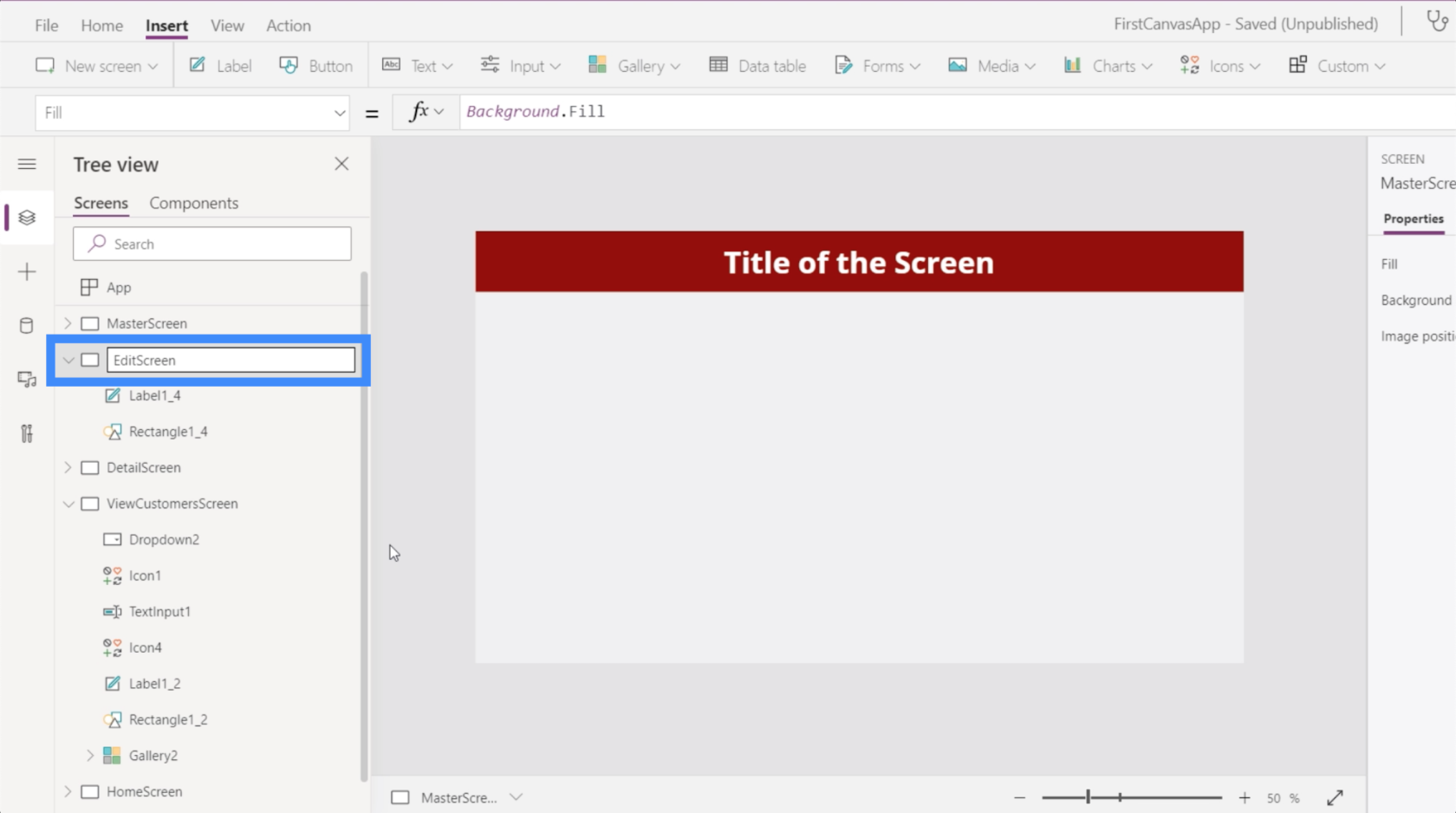
Benennen wir den duplizierten Bildschirm in DetailScreen um.

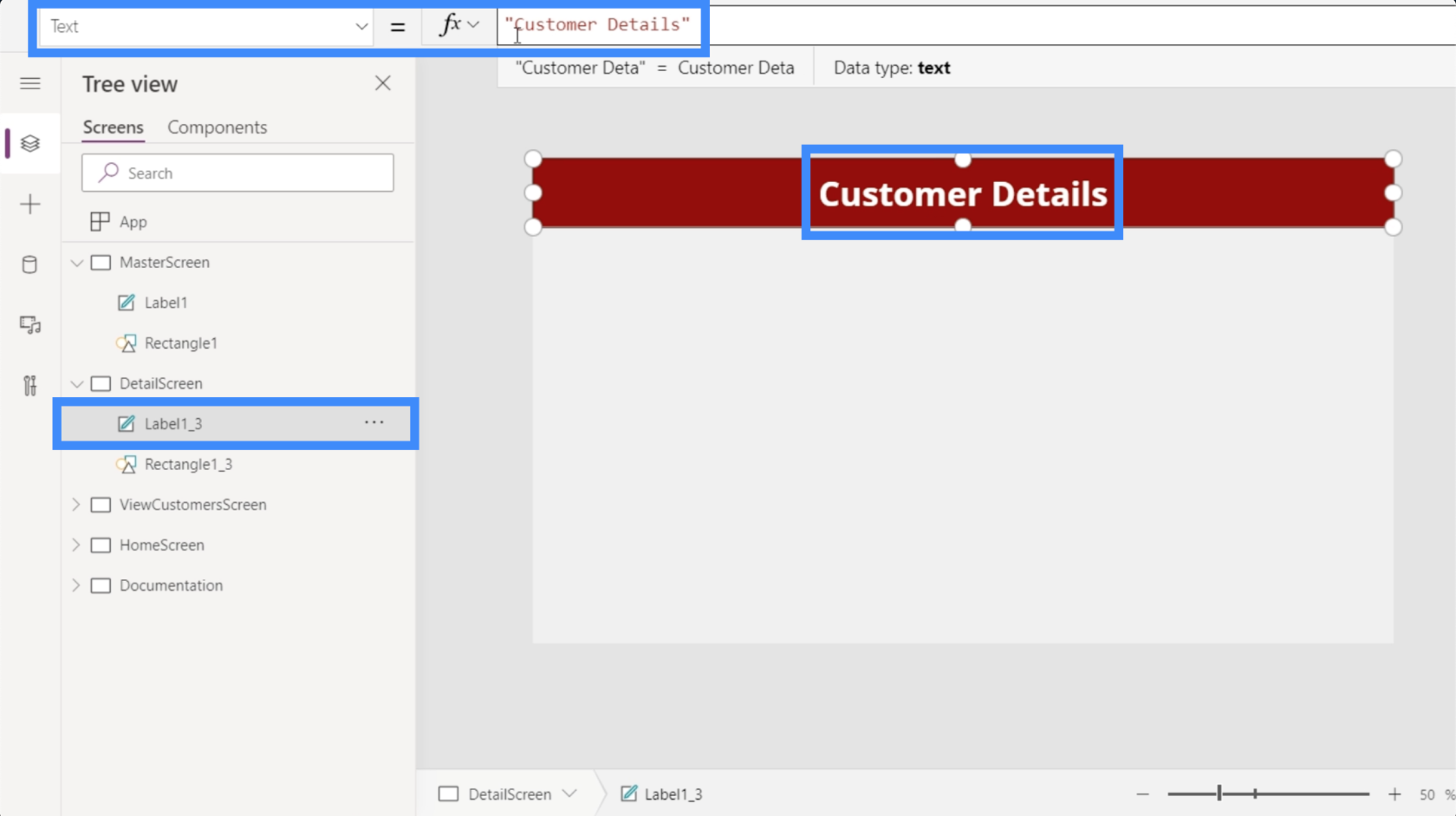
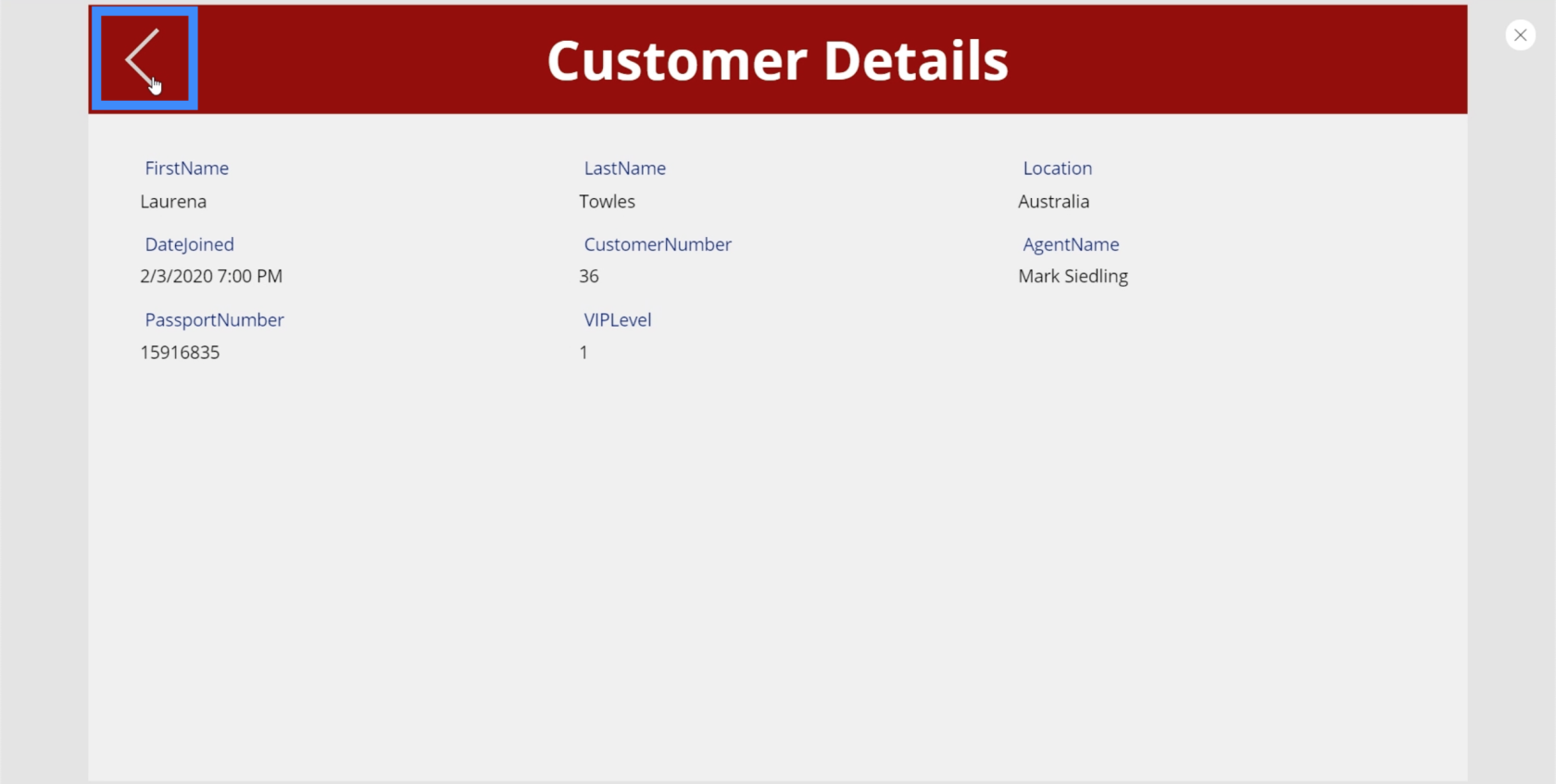
Ändern wir auch die Beschriftung oben und schreiben Sie „Kundendaten“.

Obwohl wir diesen Bildschirm von Grund auf erstellen, ist es nicht erforderlich, jedes Detail manuell hinzuzufügen. Power Apps hat diesen gesamten Prozess für uns automatisiert.
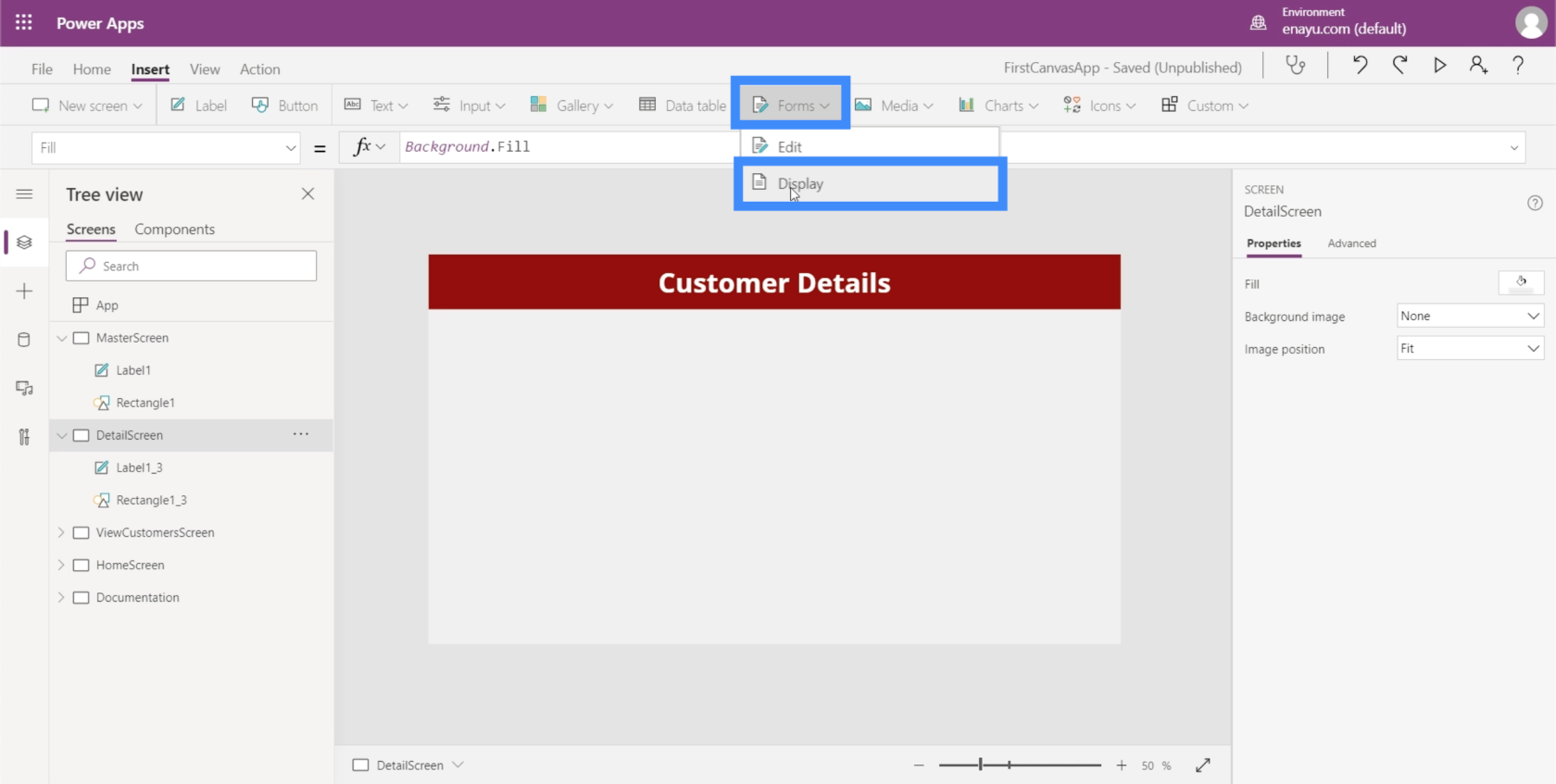
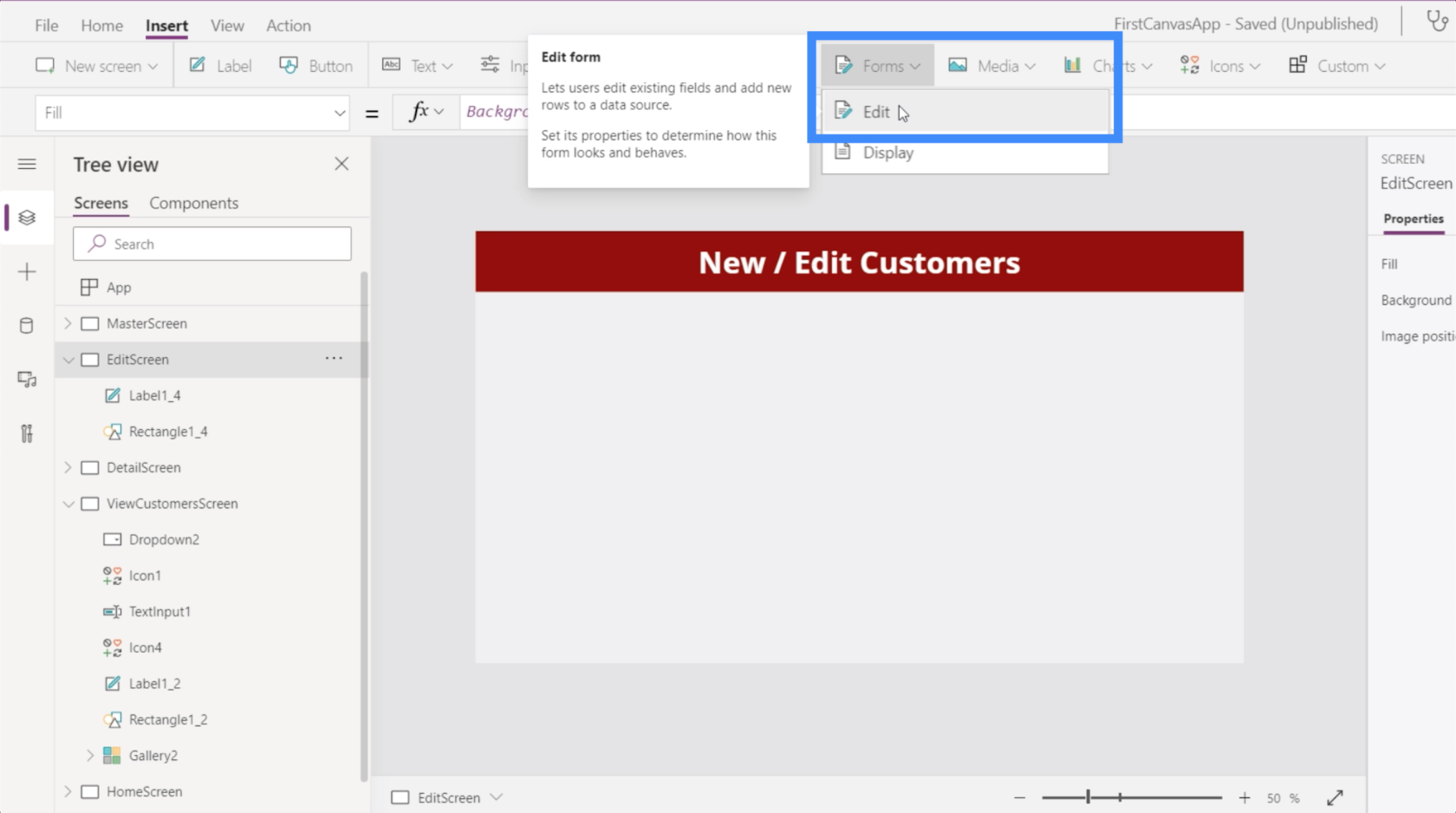
Wir beginnen mit dem Hinzufügen eines Anzeigeformulars, was über das Menüband „Einfügen“ erfolgen kann.

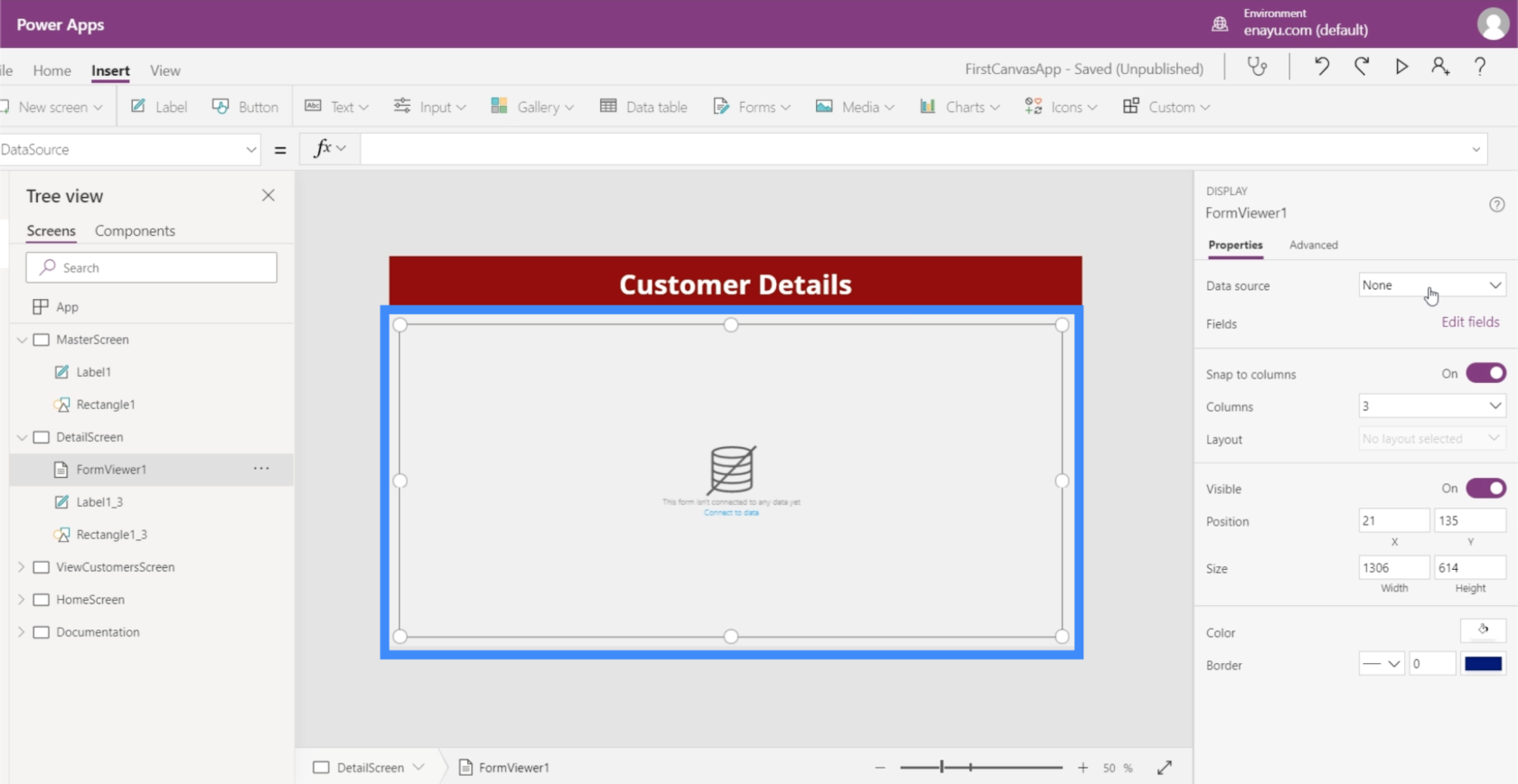
Da dieser Bildschirm keinen anderen Zweck als die Anzeige der Kundendaten hat, können wir das Formular durch Ziehen der Ecken den gesamten Bildschirm ausfüllen lassen.

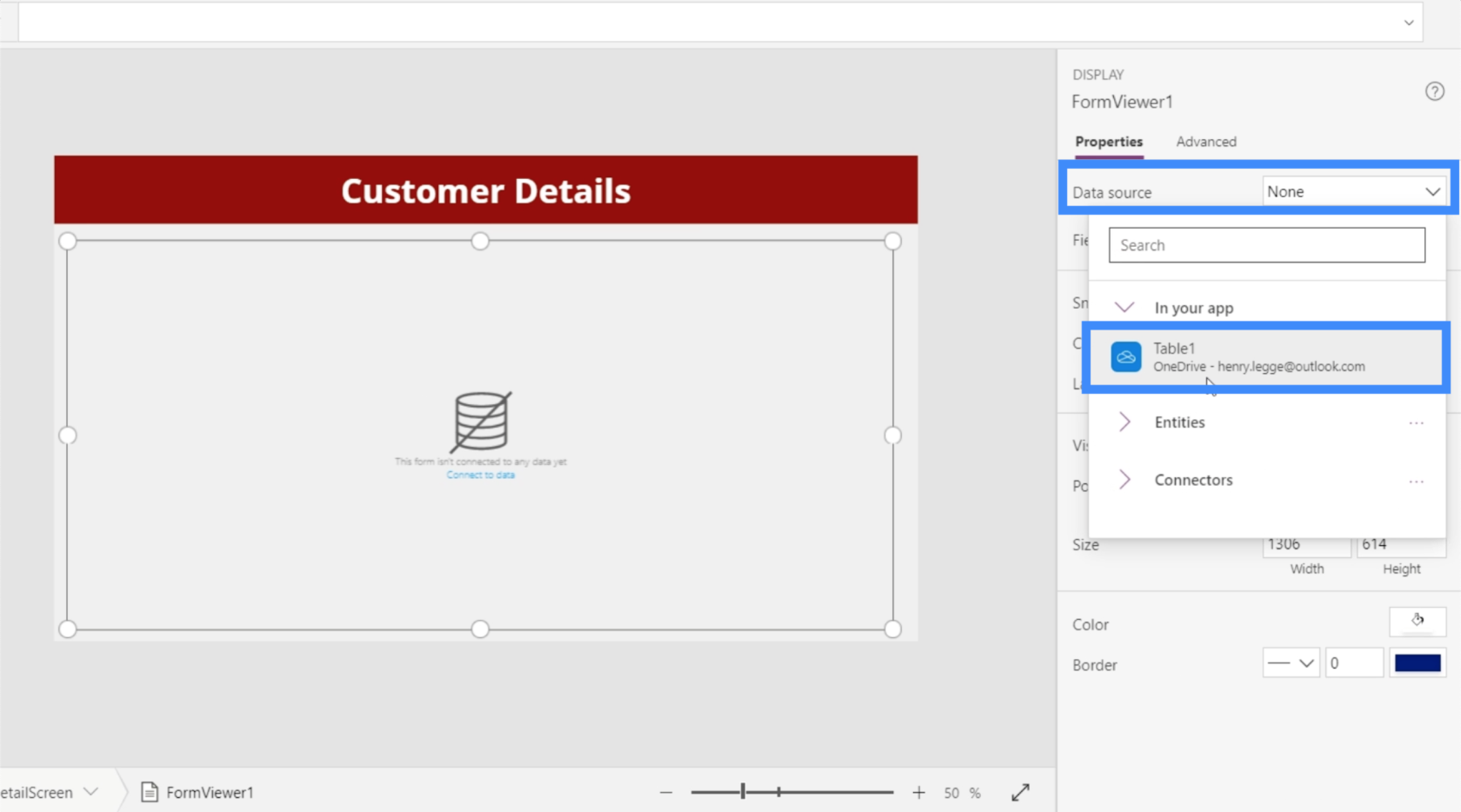
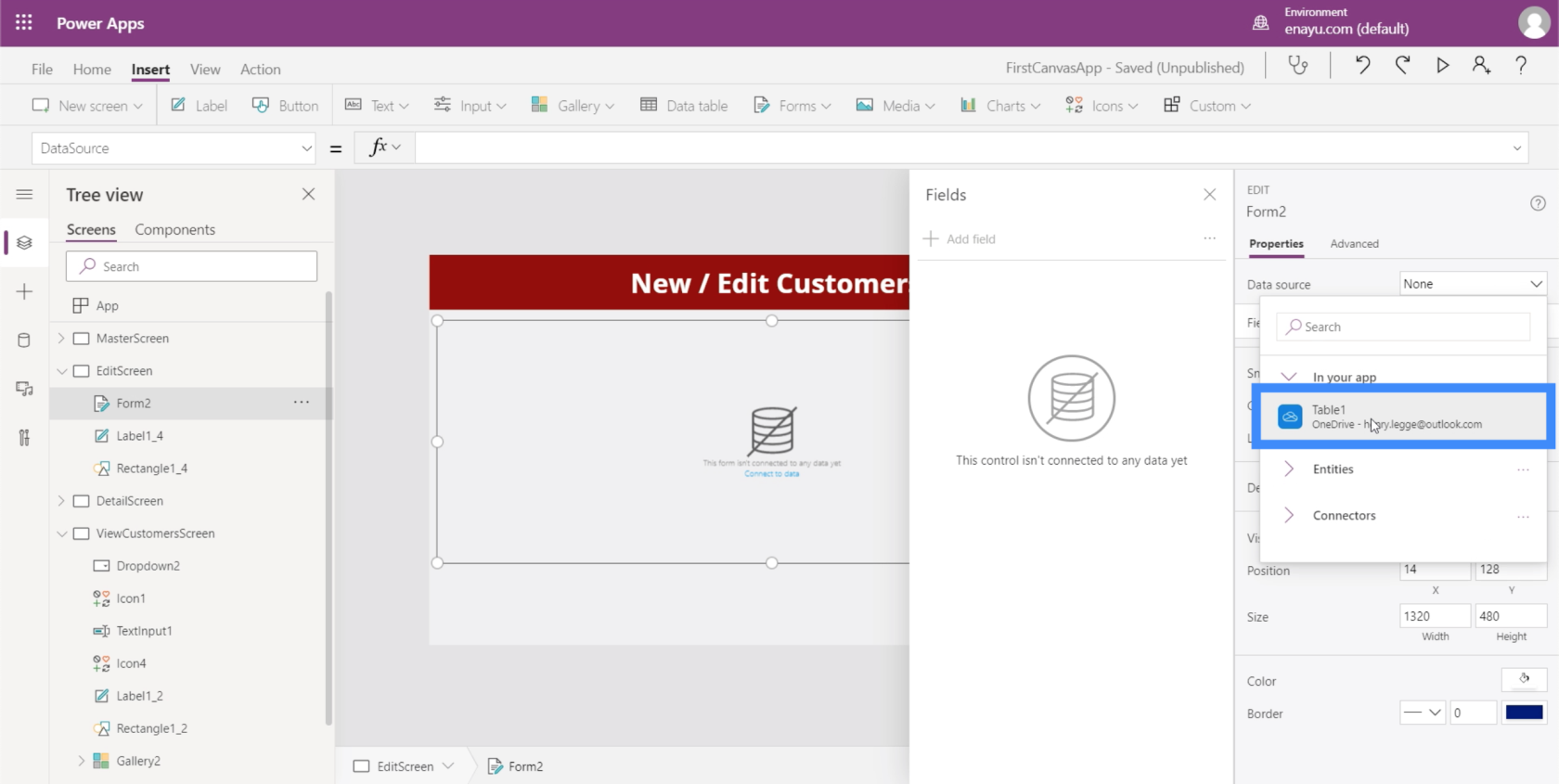
Der Detailbildschirm benötigt eine Datenquelle. Wir können hier im rechten Bereich unter Eigenschaften eine Datenquelle verknüpfen. Für diese App verwenden wir Table1.

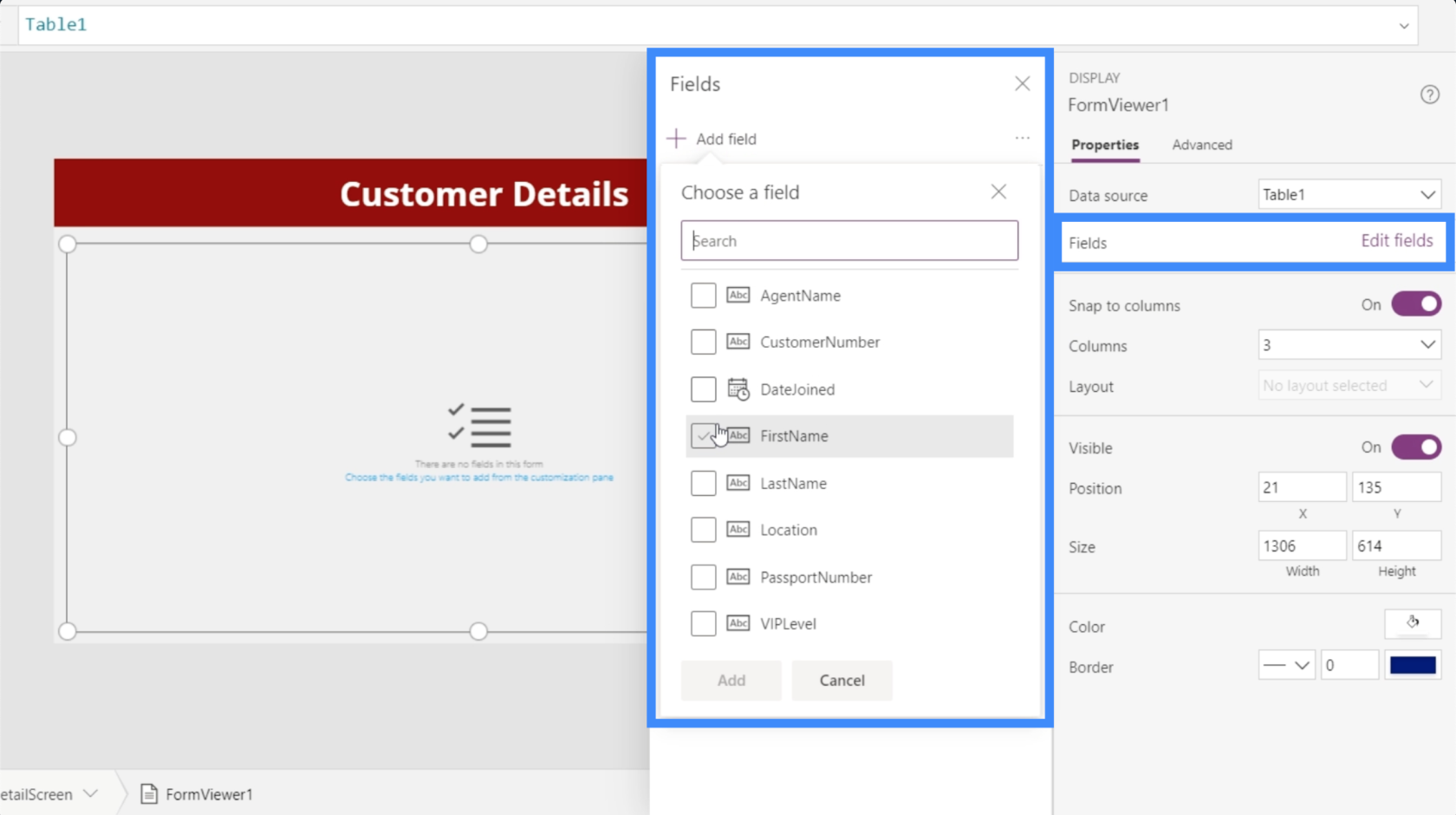
Da wir nun über eine Datenquelle verfügen, aus der wir die Details beziehen, ist es an der Zeit zu entscheiden, welche Details auf dem Bildschirm angezeigt werden sollen. Klicken Sie hierzu auf „Felder bearbeiten“.

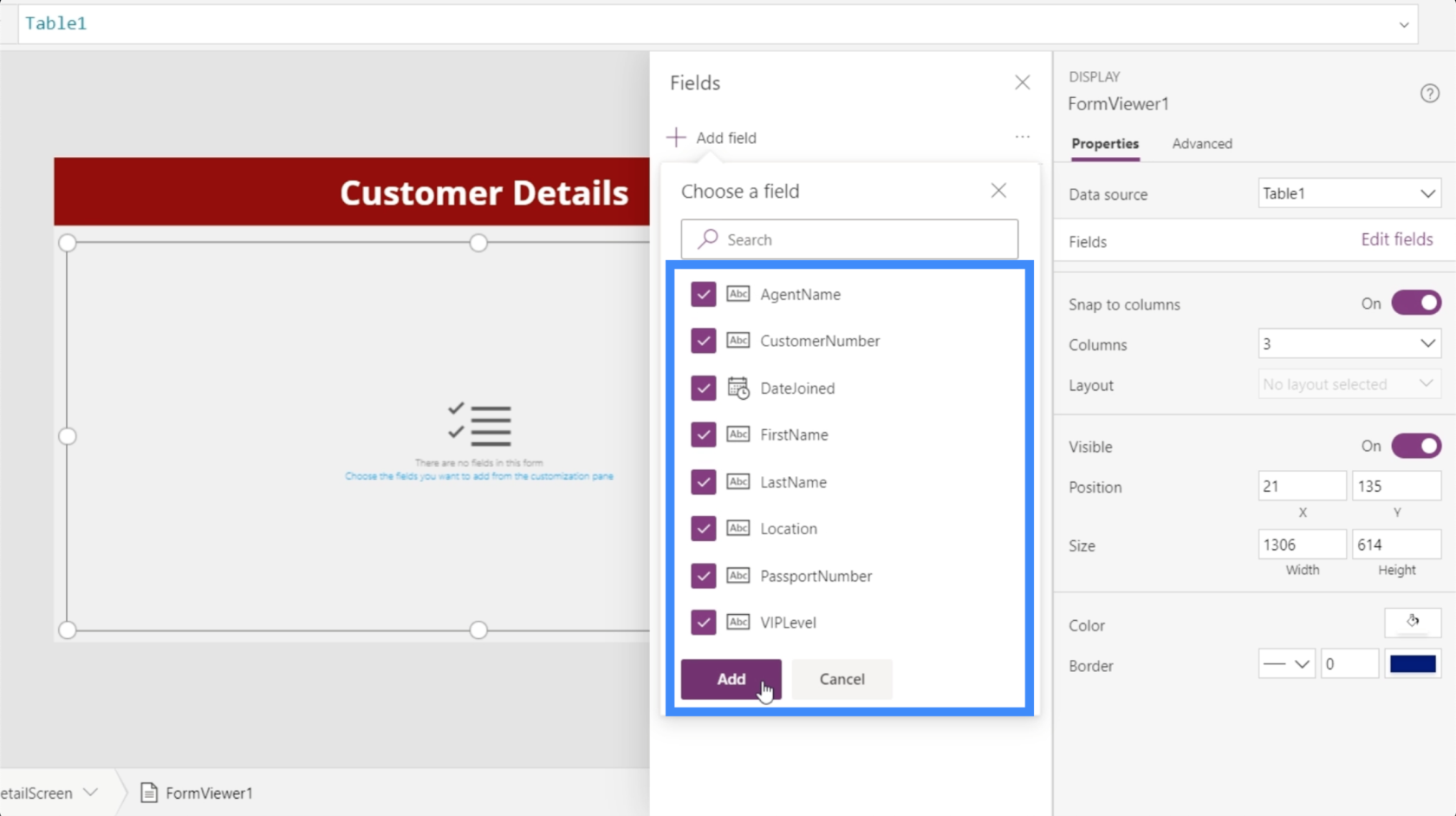
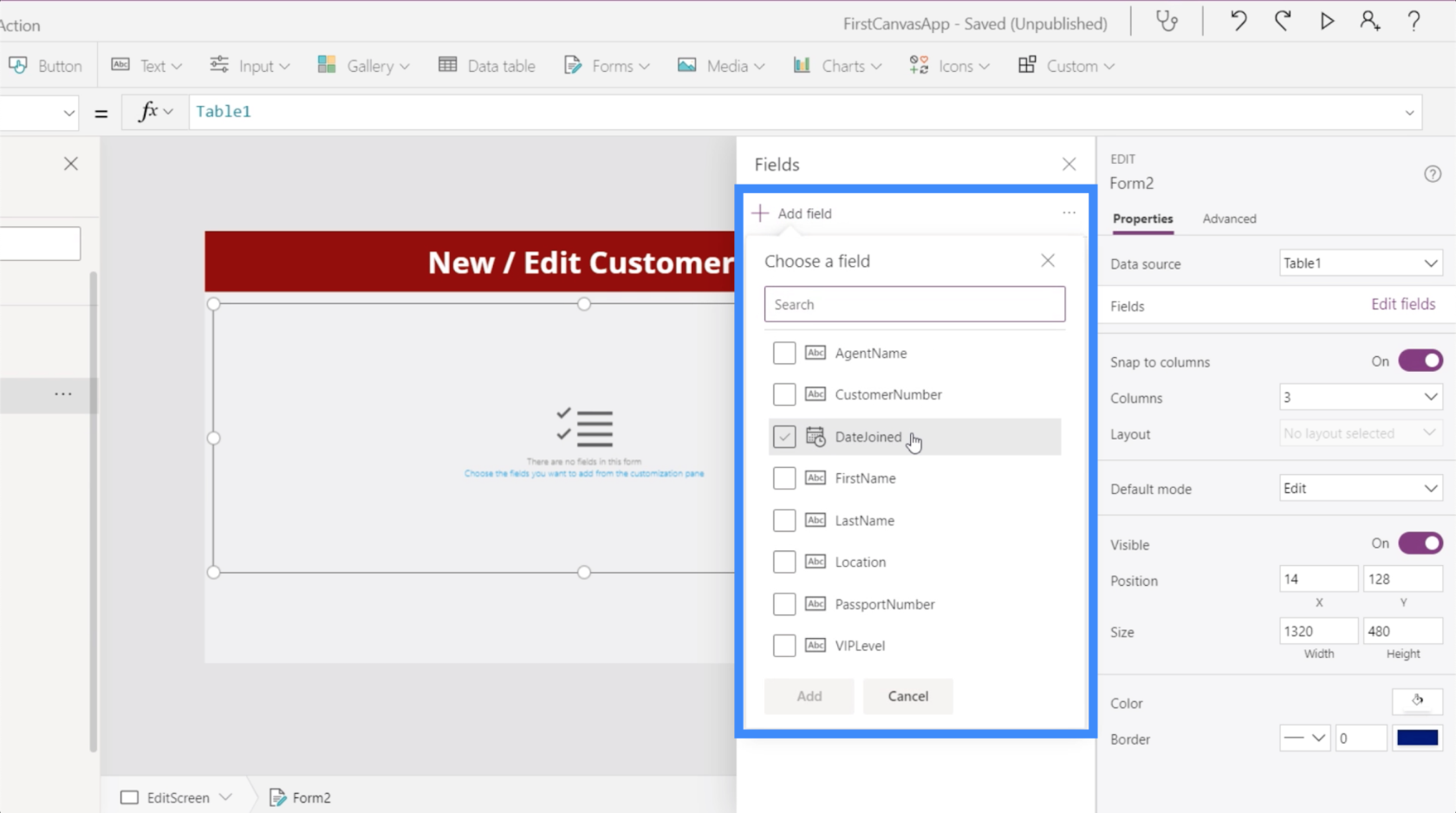
Wir können Felder hinzufügen, indem wir jedes Feld abhaken, das unserer Meinung nach für unseren Zweck geeignet ist. In diesem Fall fügen wir alle diese Felder hinzu.

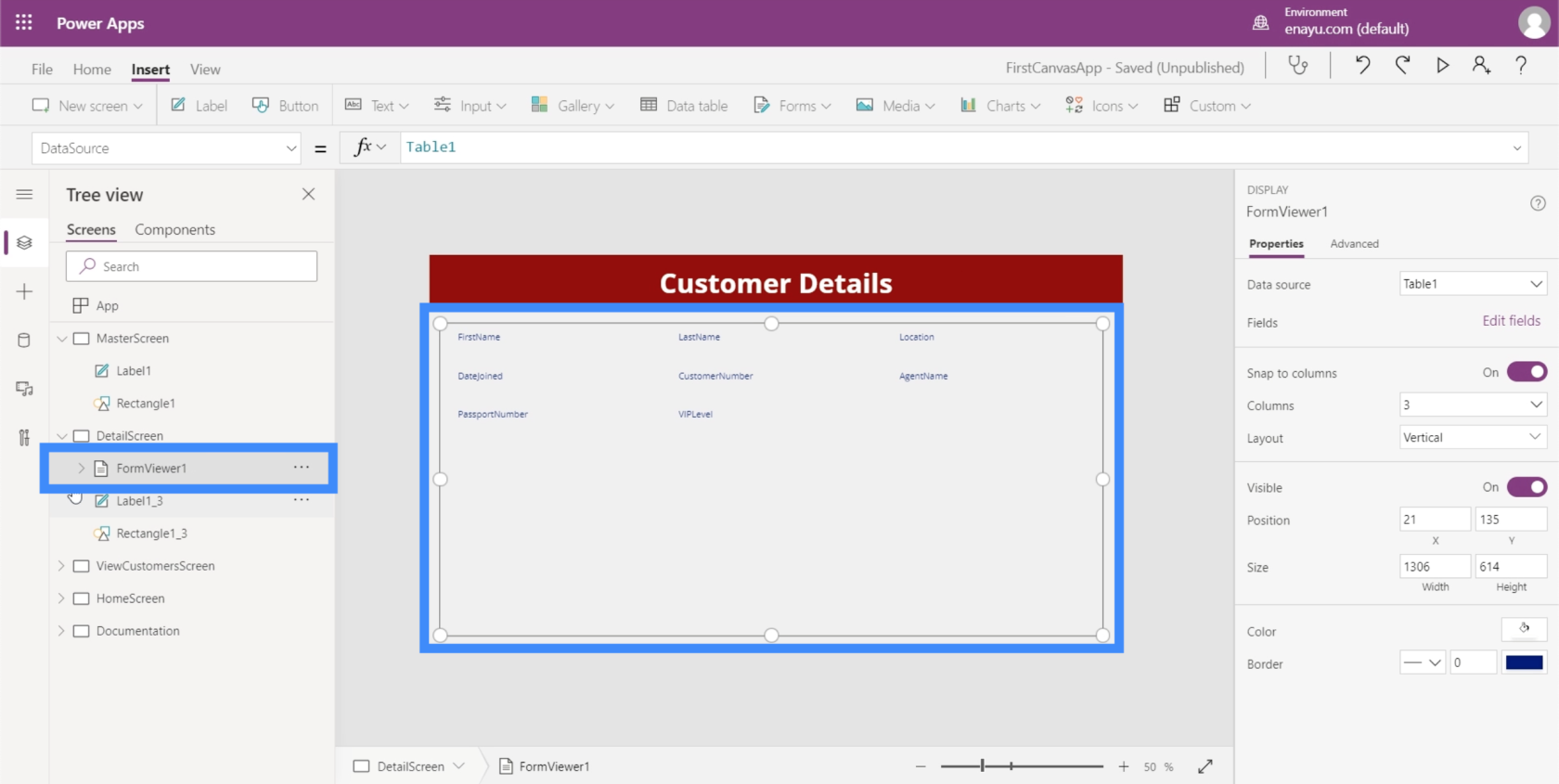
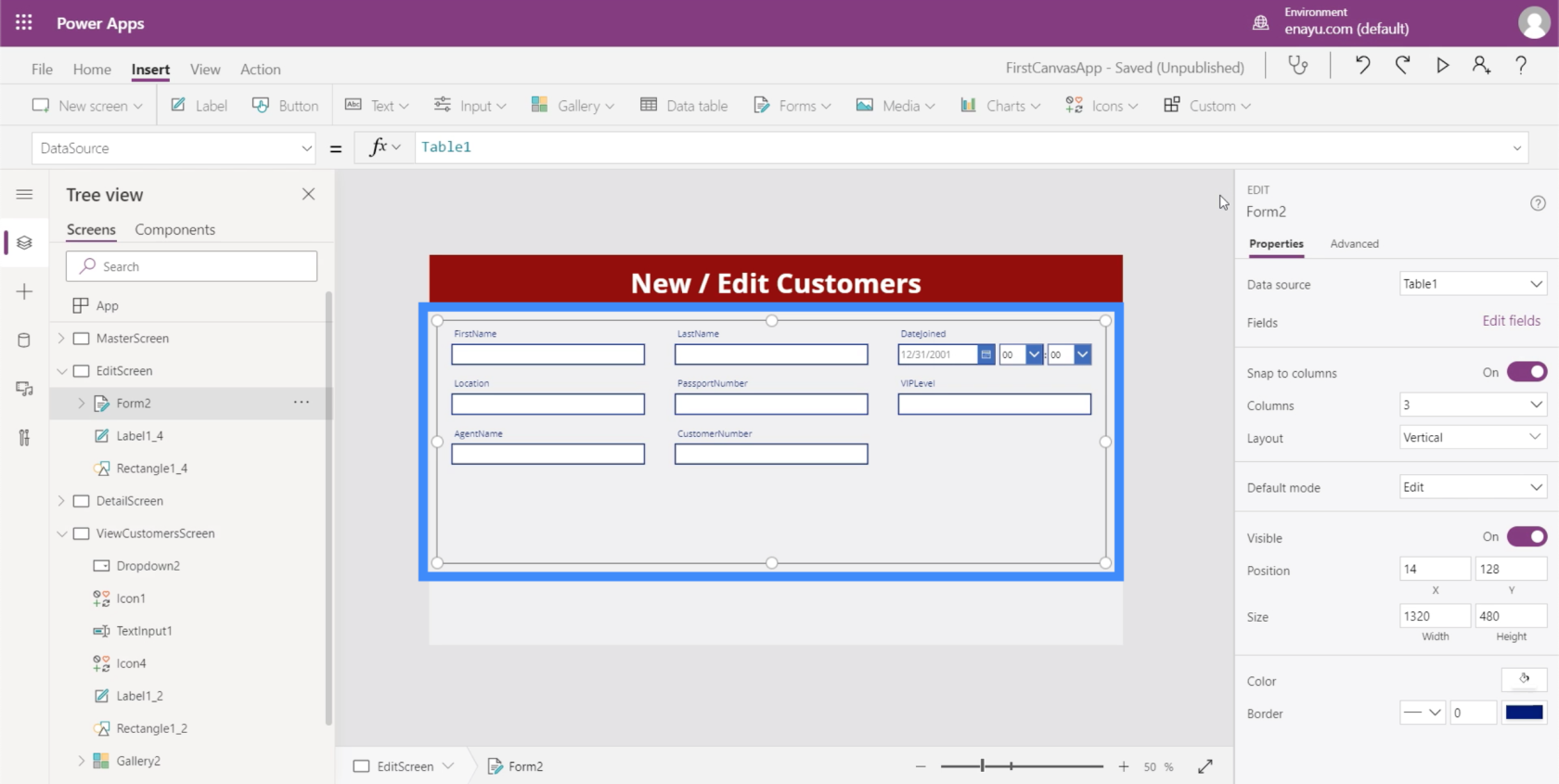
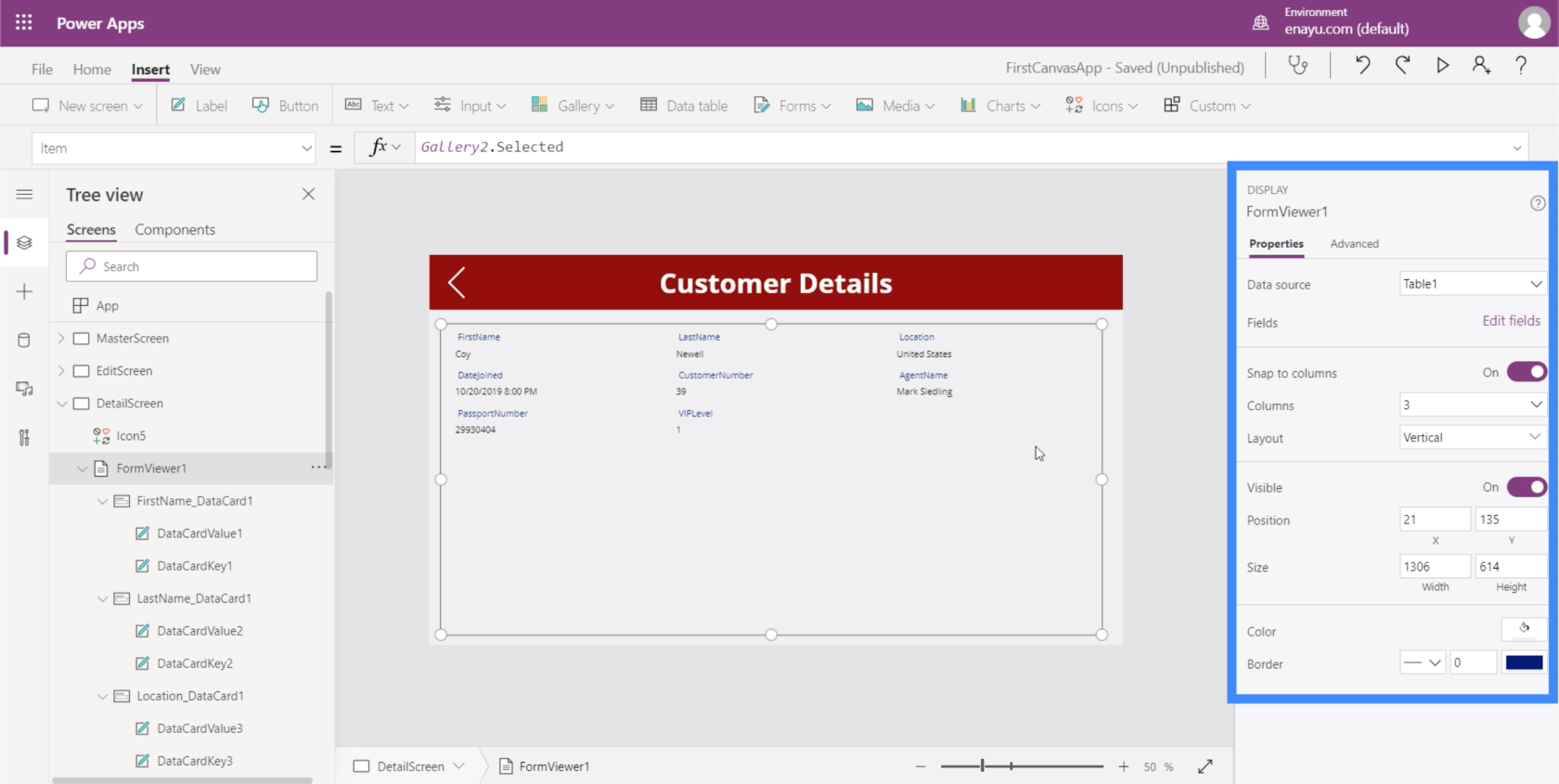
Power Apps lädt dann alle von uns ausgewählten Felder in das gerade erstellte Formular, nämlich FormViewer1.

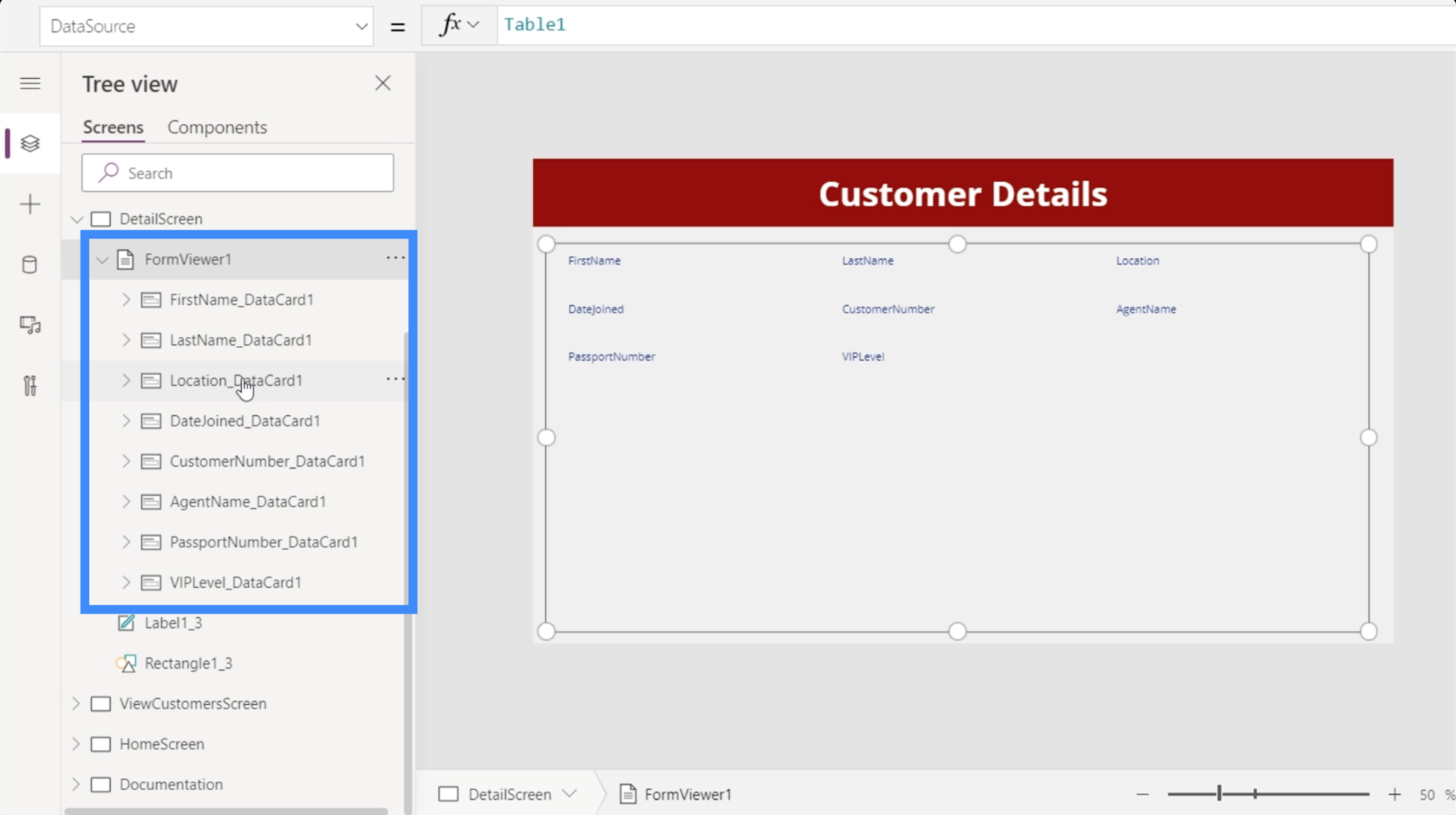
Wenn wir darauf klicken, wird angezeigt, dass für jede der verschiedenen Spalten in unserer Datenquelle automatisch Datenkarten eingerichtet wurden.

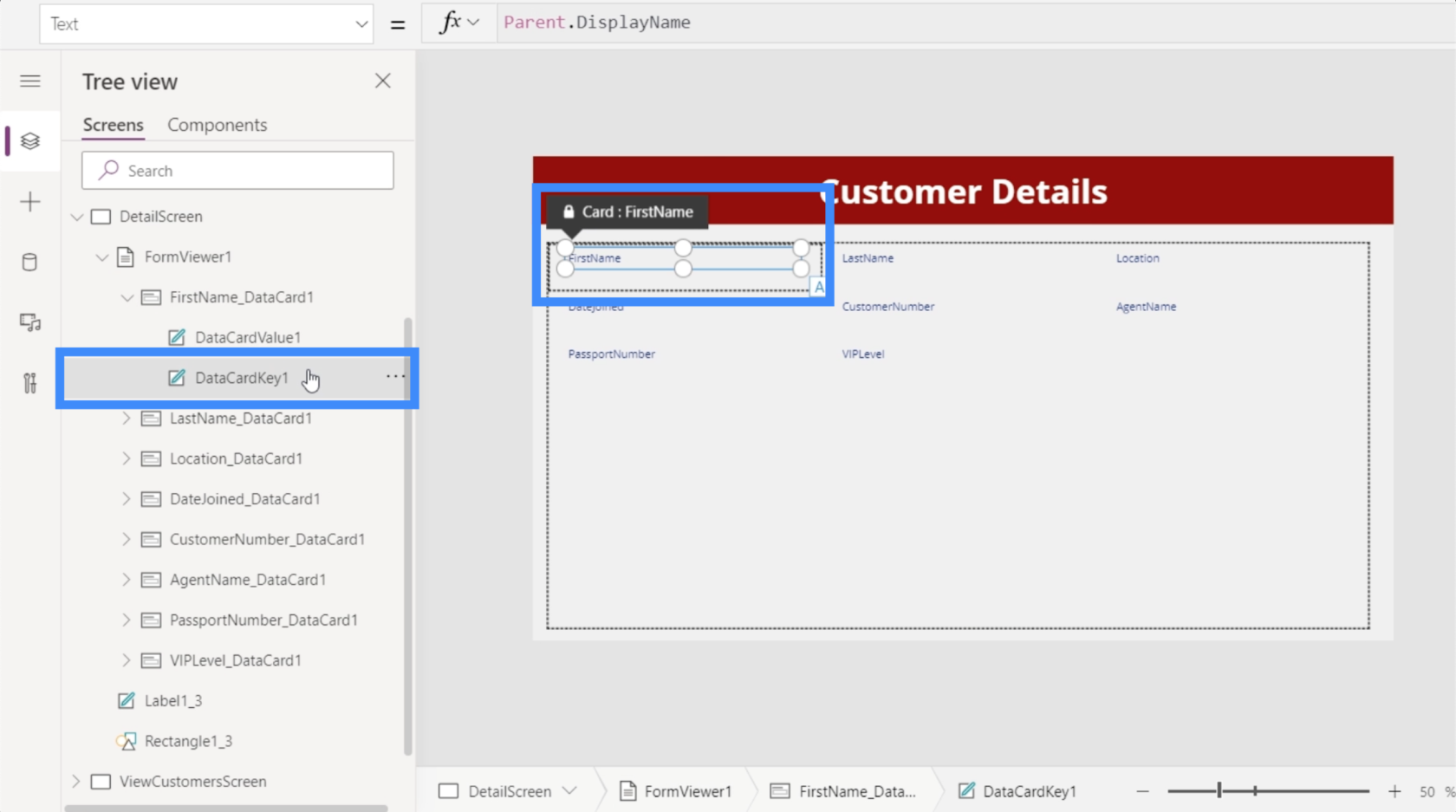
Und für jede Datenkarte wurde tatsächlich ein Schlüssel eingerichtet, der den Namen der Datenkarte enthält.

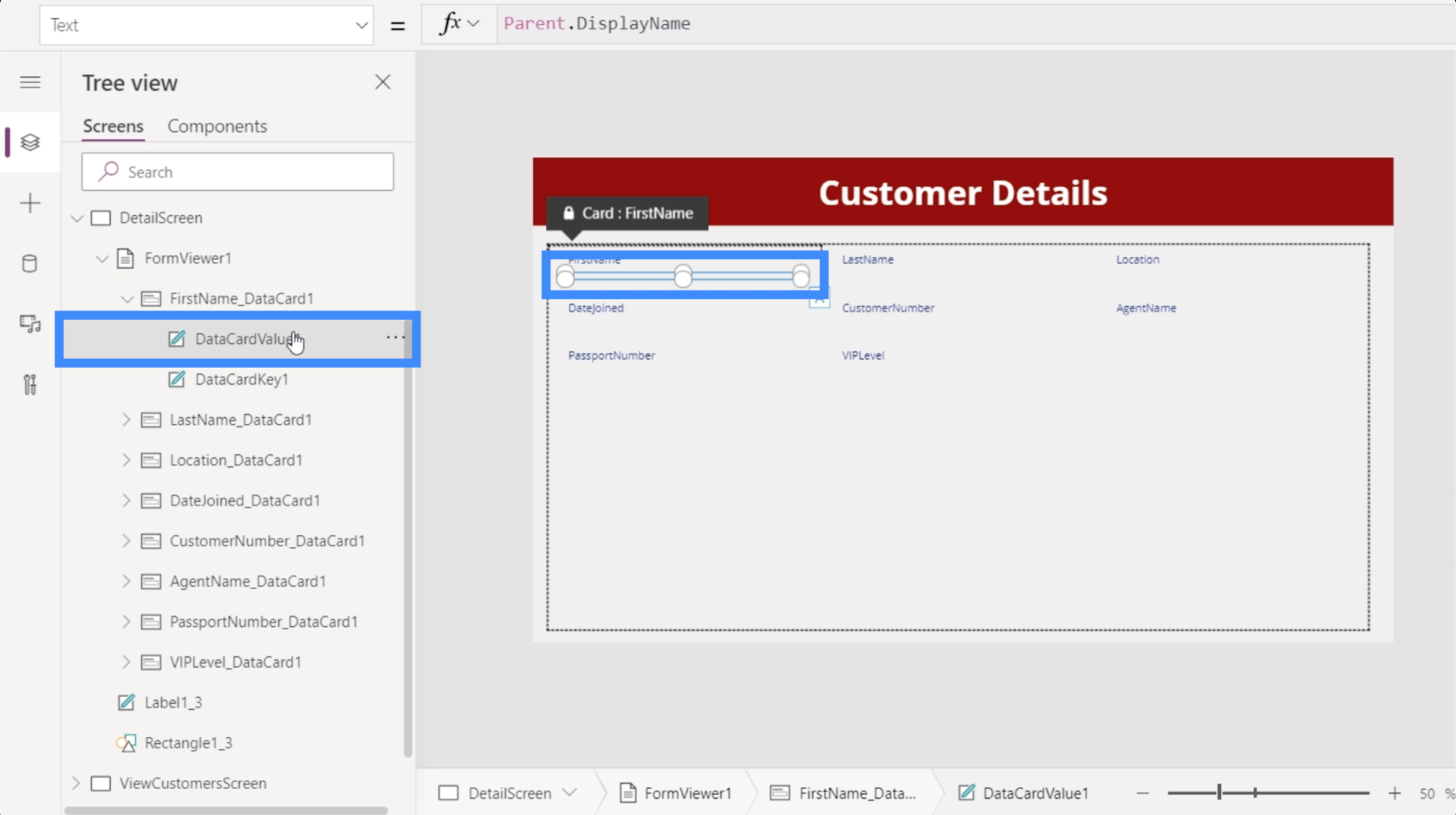
Außerdem wurde ein Wert eingerichtet, der den tatsächlichen Wert dieser Spalte anzeigt.

Derzeit werden in diesem Formular noch keine Werte angezeigt. Das liegt daran, dass wir unsere Galerie noch nicht mit dem DetailScreen verknüpft haben. Auch hier besteht das Ziel darin, dass die Details erst angezeigt werden, nachdem ein Datensatz aus unserer Galerie ausgewählt wurde.
Verknüpfen der Galerie mit dem Detailbildschirm
Das Tolle an Galerien in Power Apps ist, dass sie über eine Eigenschaft namens „Ausgewählt“ verfügen. Grundsätzlich wird die Galerie mit dem Detailbildschirm verknüpft, sodass jedes Mal, wenn wir einen Datensatz in der Galerie auswählen, nur die Details für diesen bestimmten Eintrag angezeigt werden.
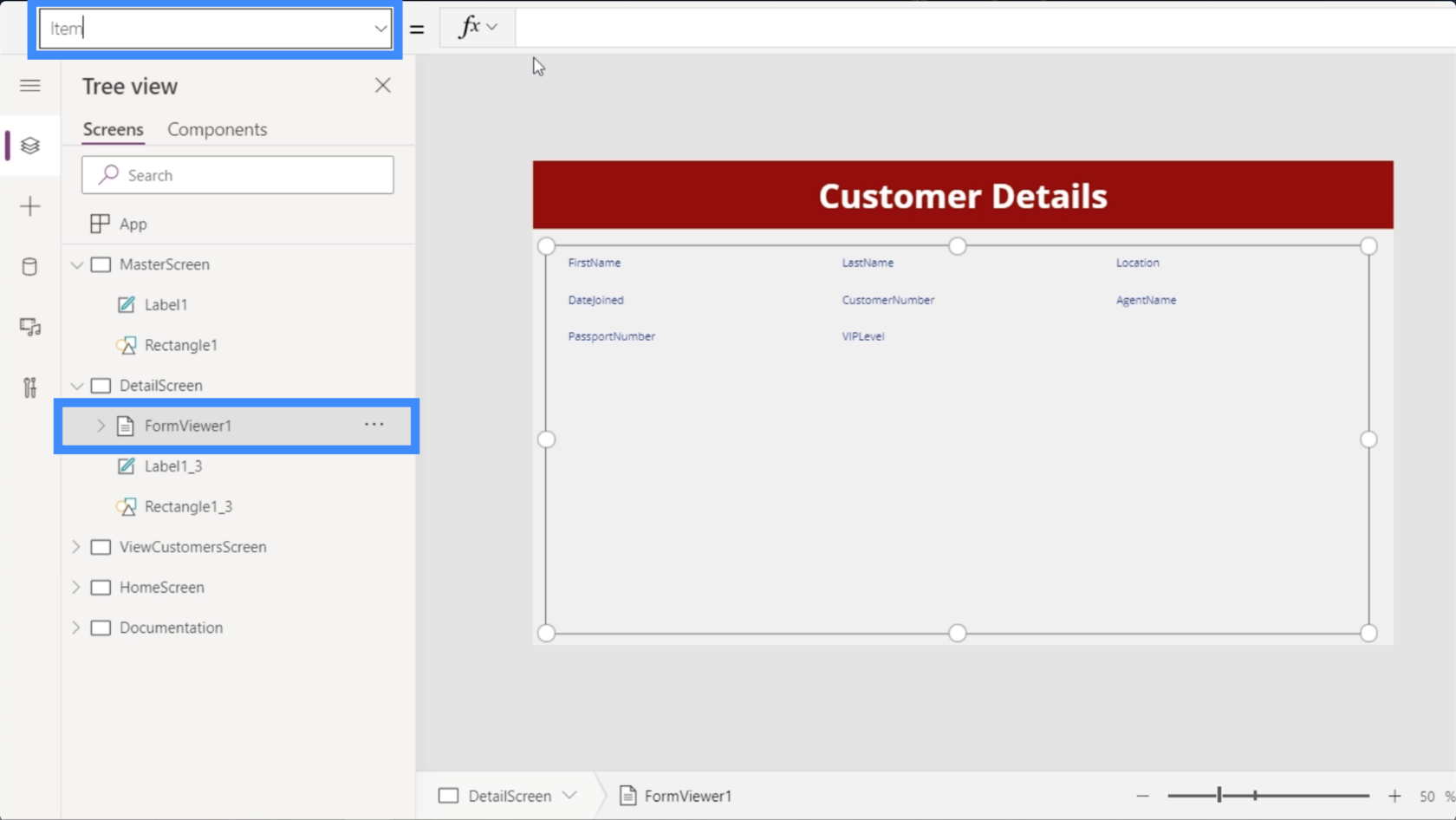
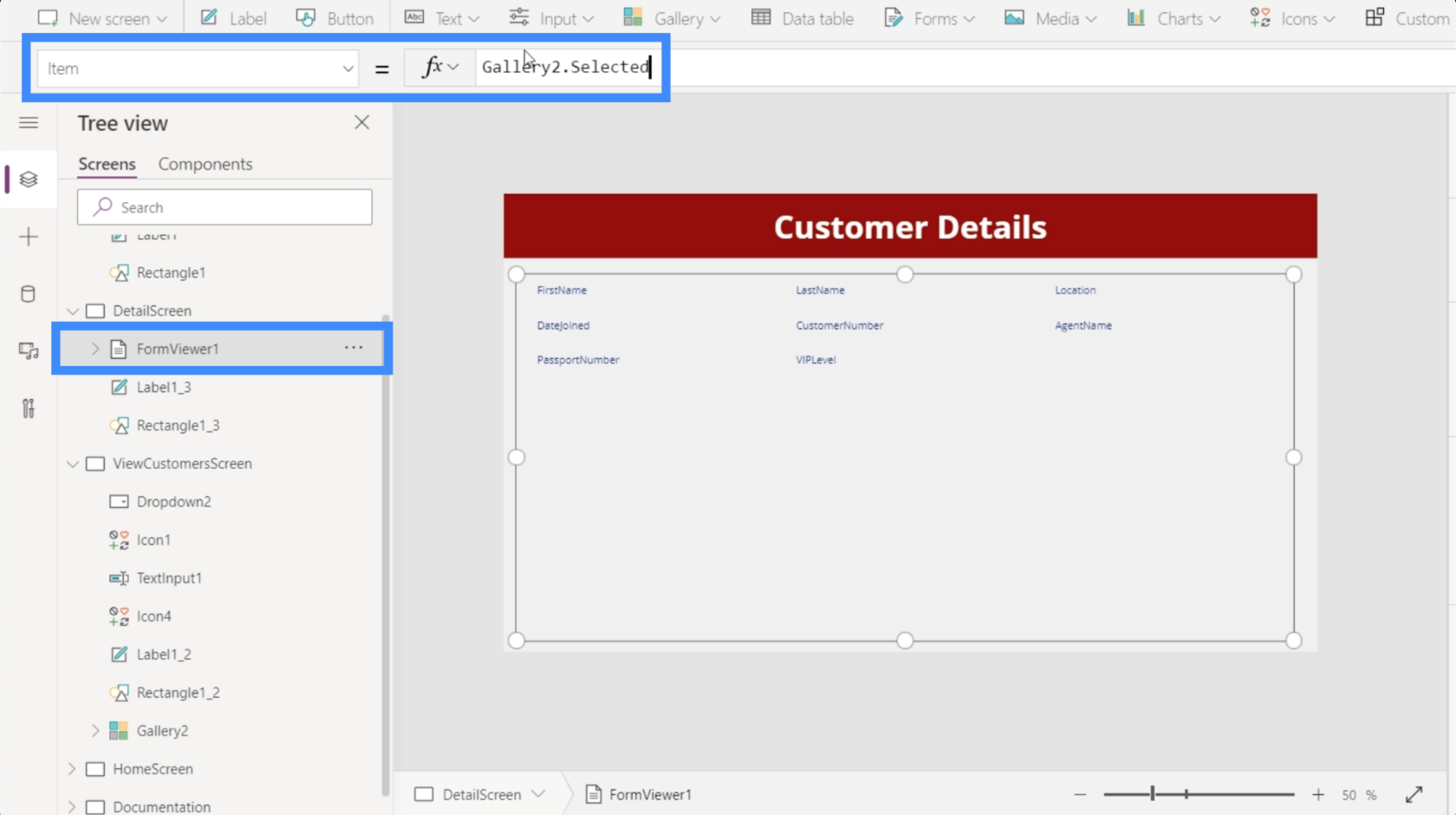
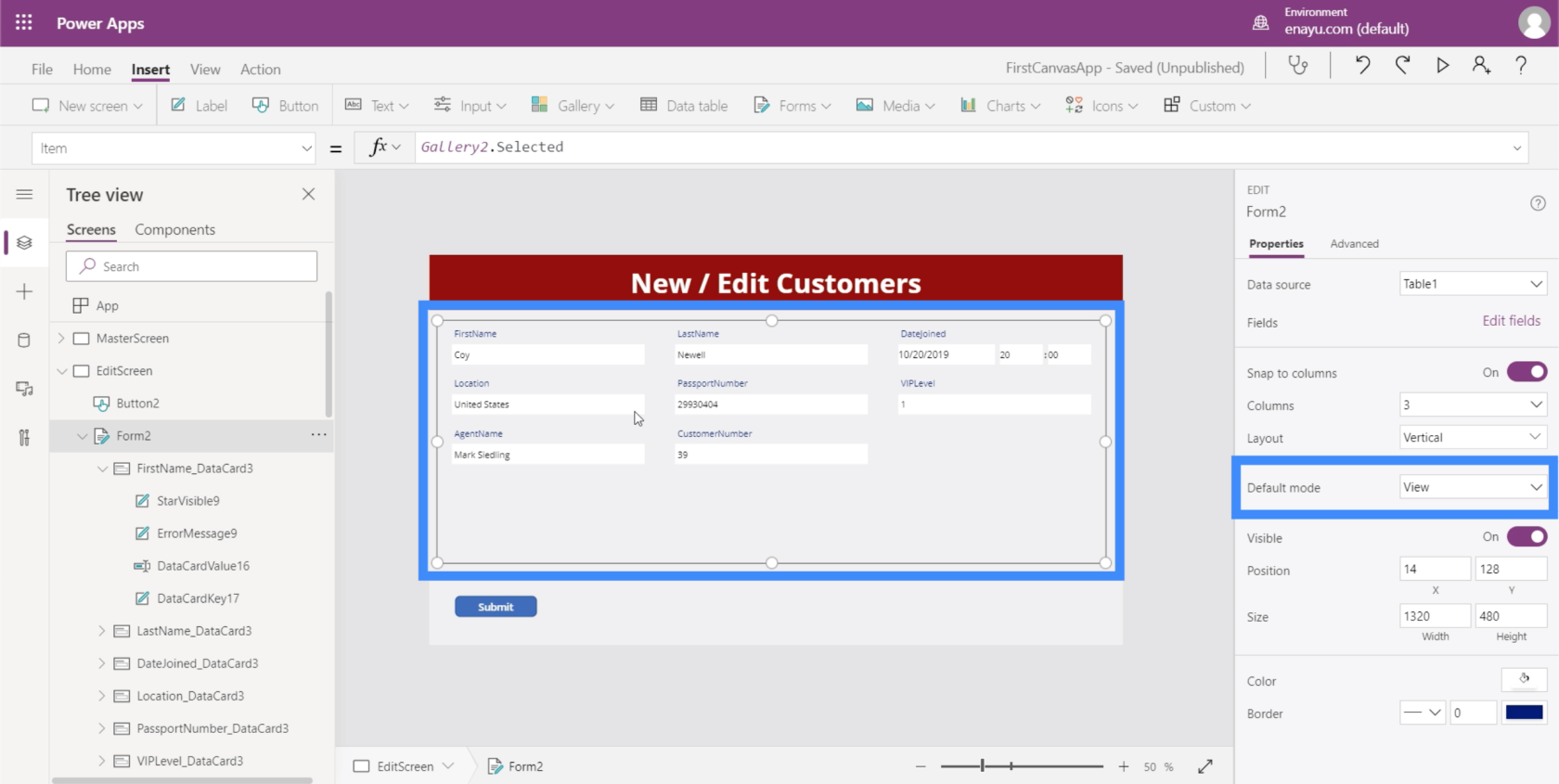
Dazu markieren wir FormViewer1 und gehen zur Item-Eigenschaft.

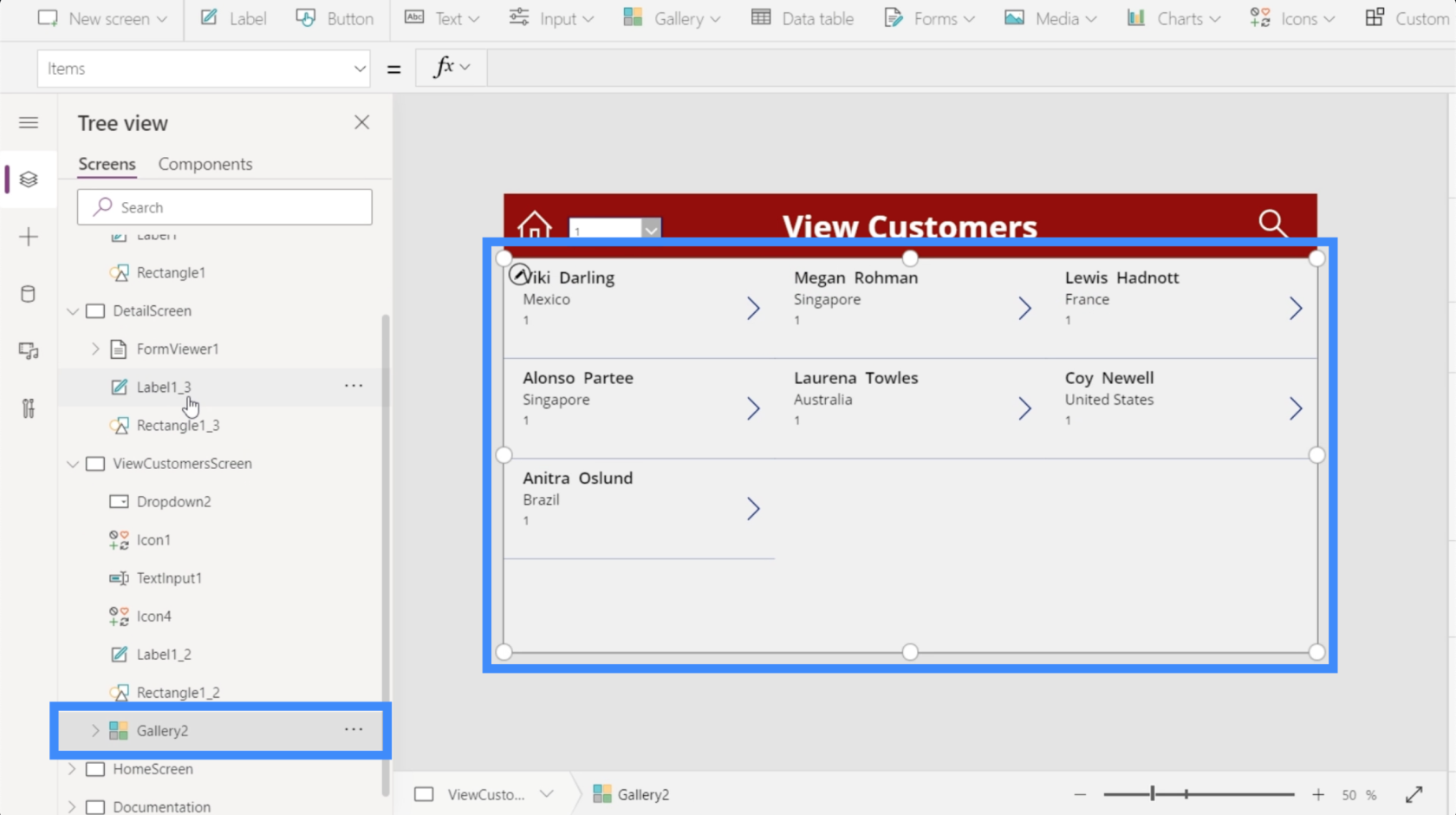
Stellen Sie sicher, dass Sie hier auf die richtige Galerie verweisen, insbesondere wenn Ihre App mehrere Galerien verwendet. In diesem Fall möchten wir Gallery2 verwenden.

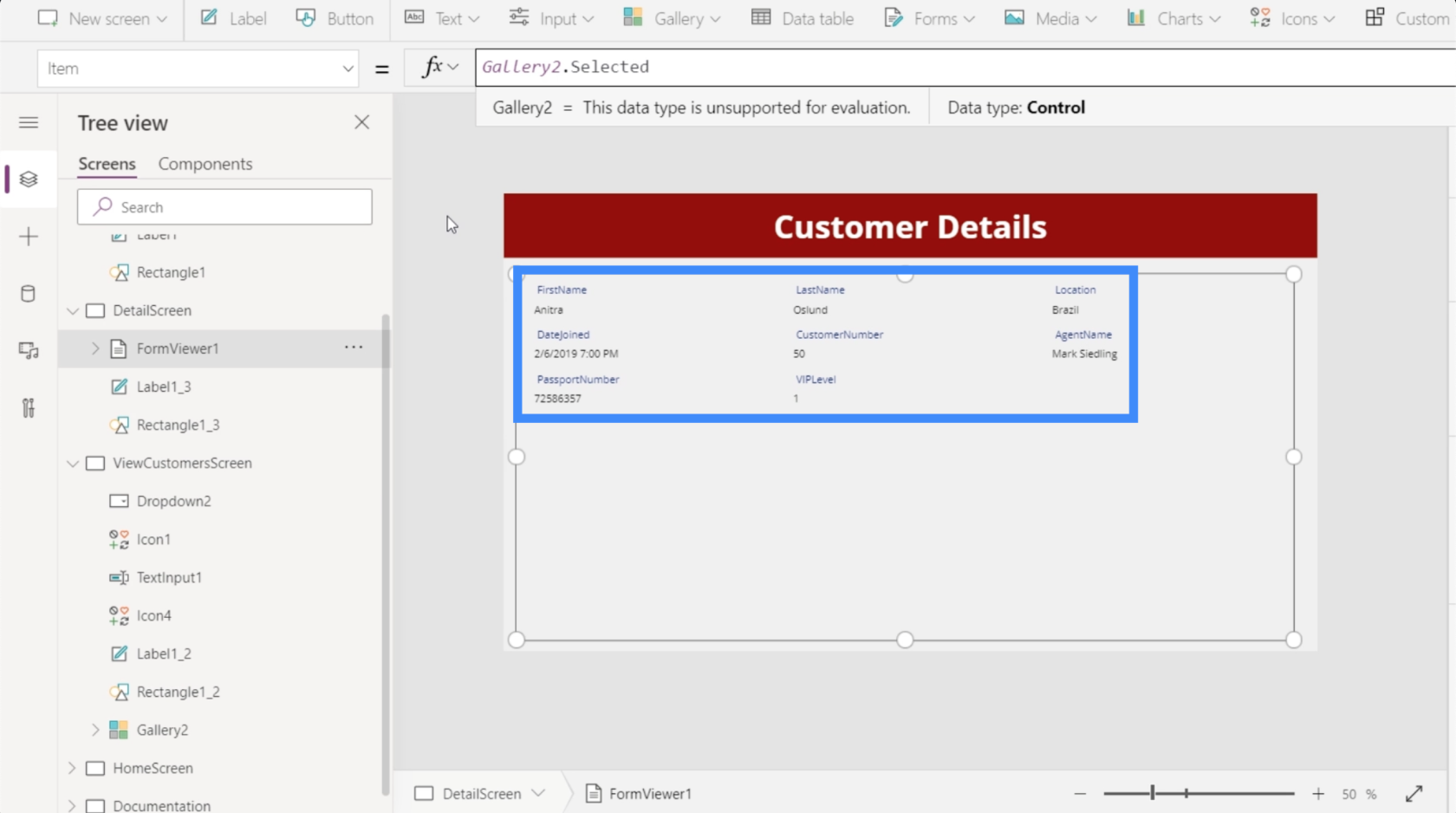
Kehren wir zur Bearbeitungsleiste des Detailbildschirms zurück, geben Gallery2.Selected ein und drücken die Eingabetaste.

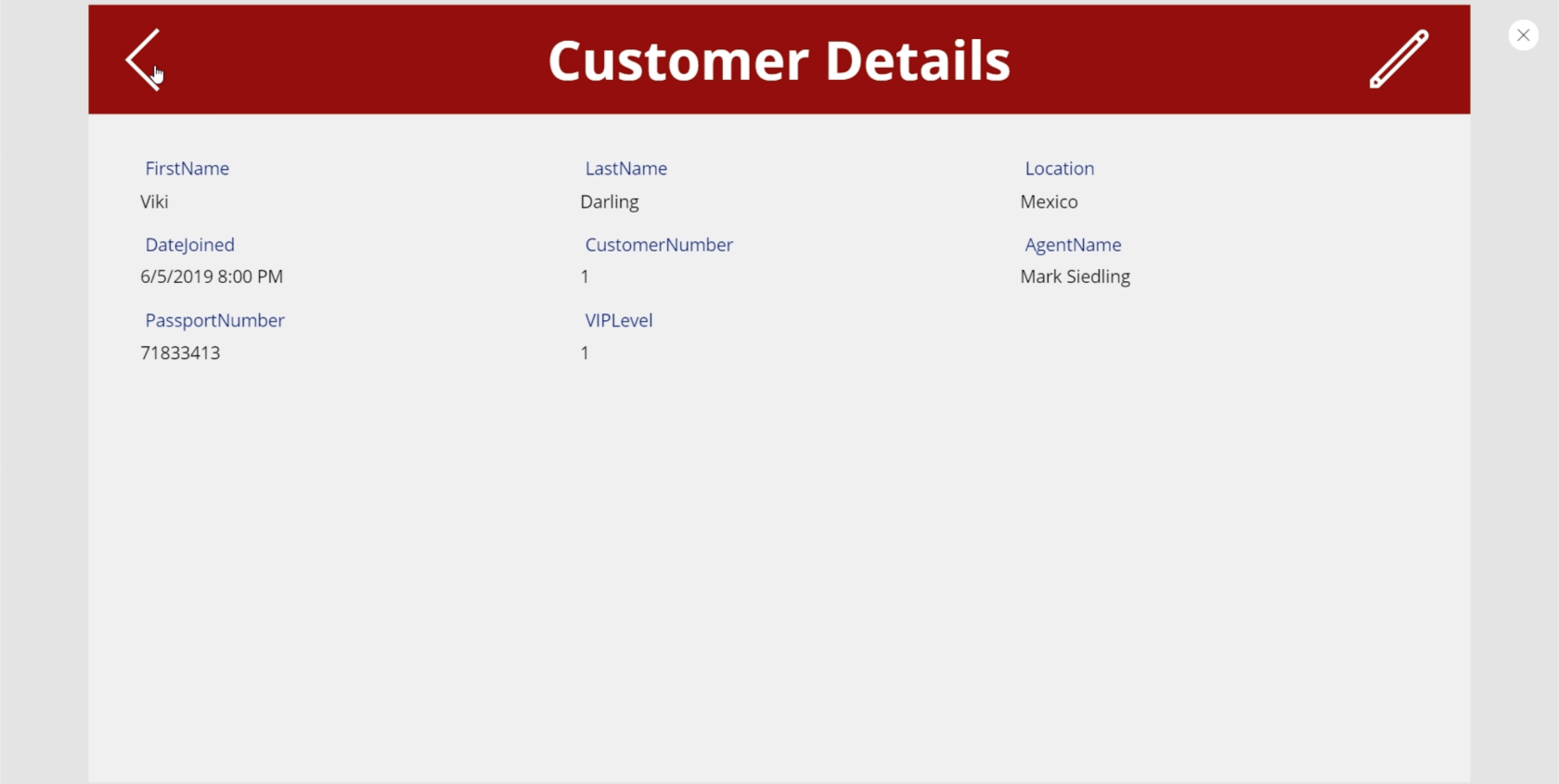
Jetzt sehen wir hier Details, die von dem stammen, was zuletzt in der Galerie ausgewählt wurde.

Kehren wir zum Bildschirm „Kunden anzeigen“ zurück und wählen Sie Viki Darling aus unserer Galerie aus.

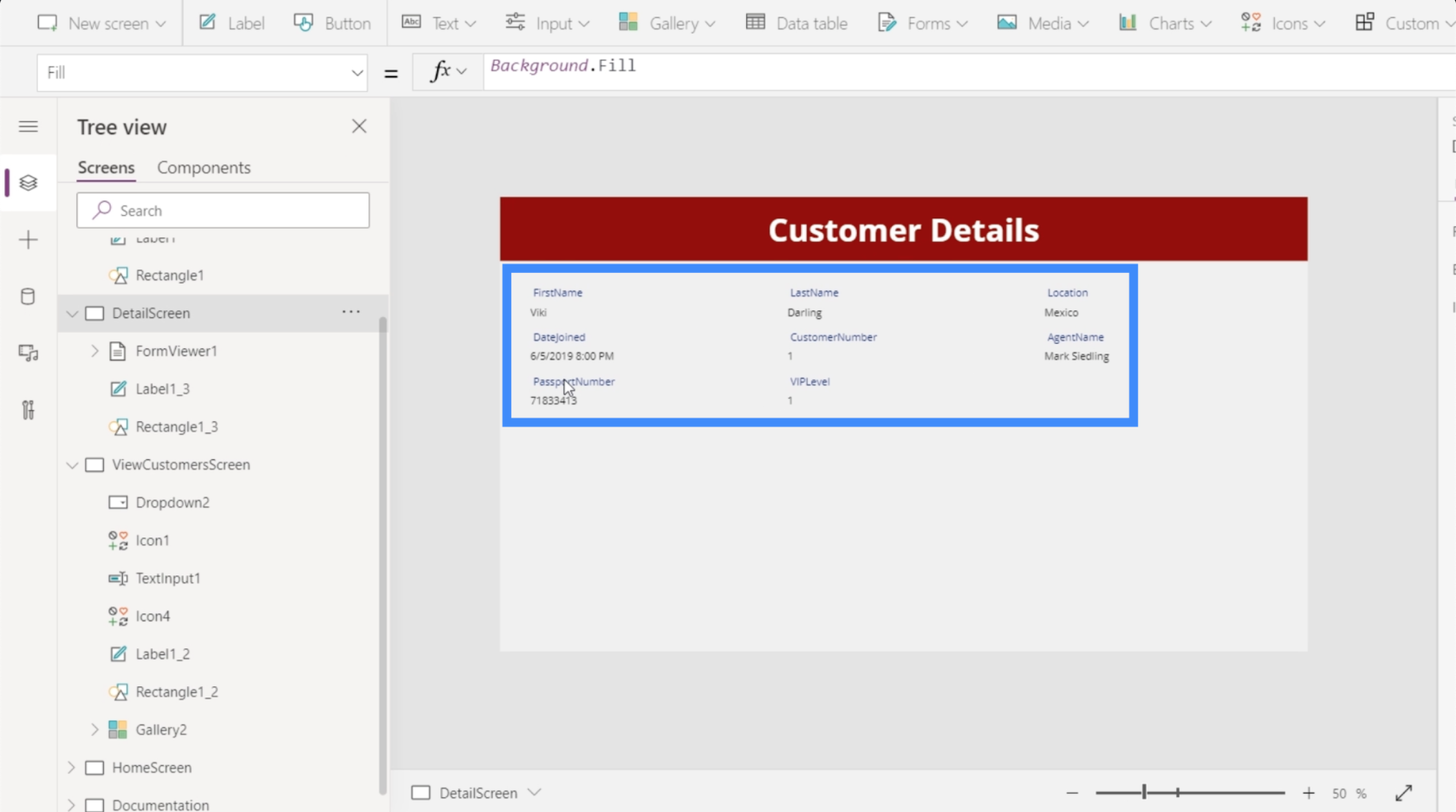
Nachdem Sie darauf geklickt haben, sehen Sie, dass sich auch die Details auf dem Detailbildschirm geändert haben und jetzt Informationen für Viki Darling anzeigen.

Dies betont die Beziehung zwischen diesen Bildschirmen und den darin enthaltenen Elementen. Die Felder im Detailbildschirm werden durch die Elementeigenschaft im Formular-Viewer gesteuert, die wiederum durch den ausgewählten Datensatz in der Galerie gesteuert wird.
Navigieren zwischen der Galerie und dem Detailbildschirm
Im Moment können wir die Details nur sehen, wenn wir einen Eintrag in der Galerie auswählen und manuell zum Detailbildschirm wechseln. Idealerweise sollte der Benutzer automatisch zum Detailbildschirm weitergeleitet werden, sobald er auf einen Eintrag klickt. Deshalb werden wir eine Navigation zwischen den Bildschirmen hinzufügen.
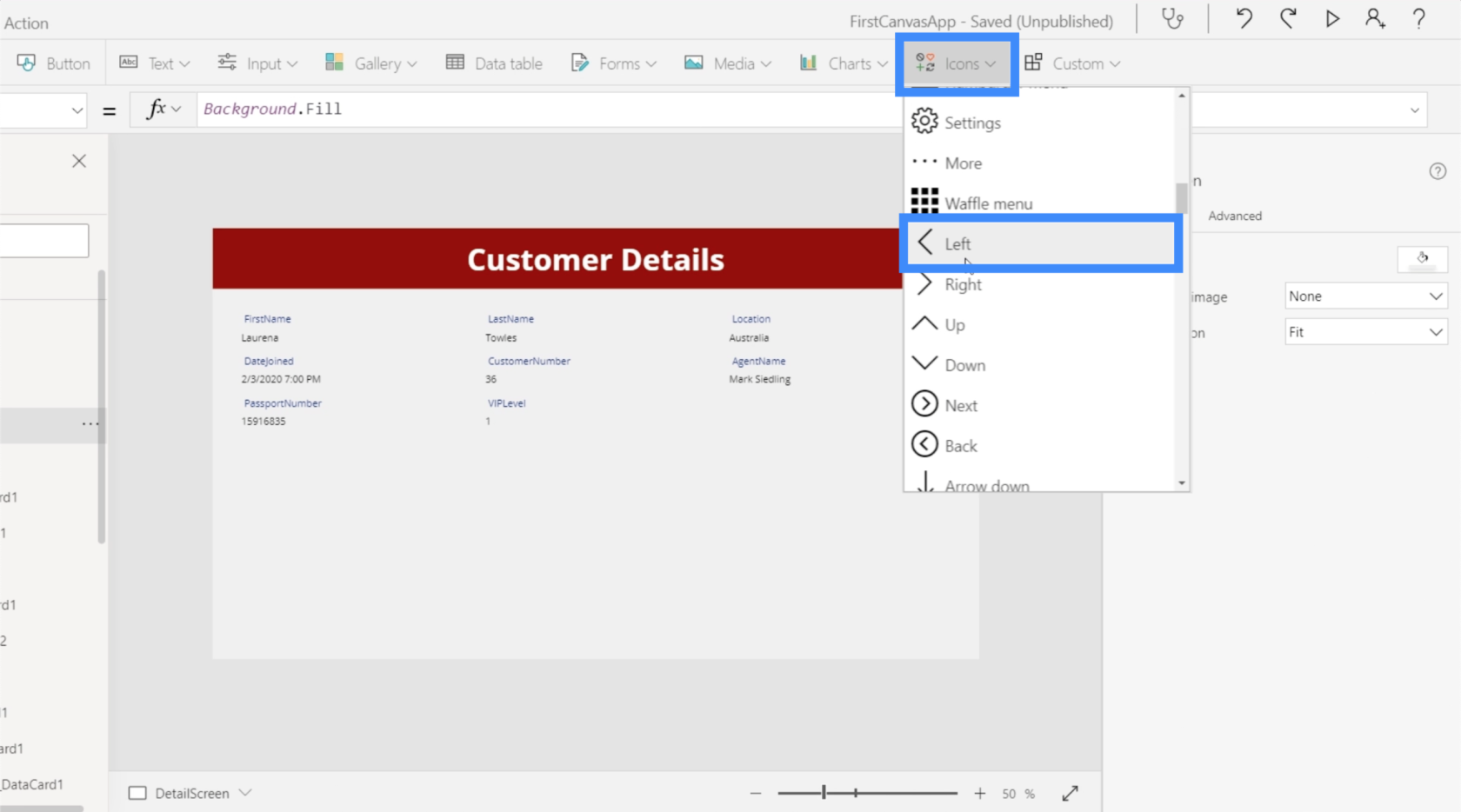
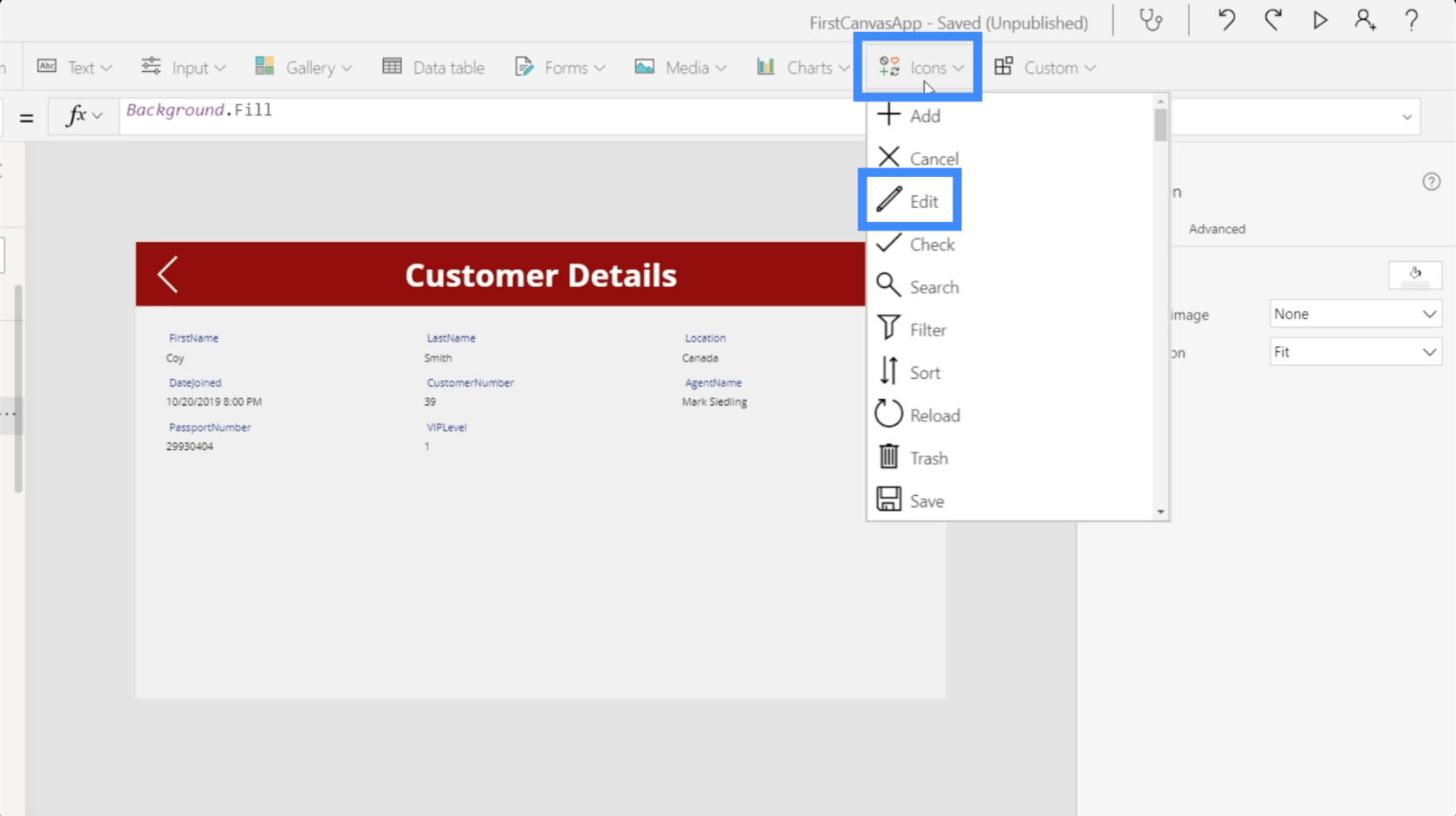
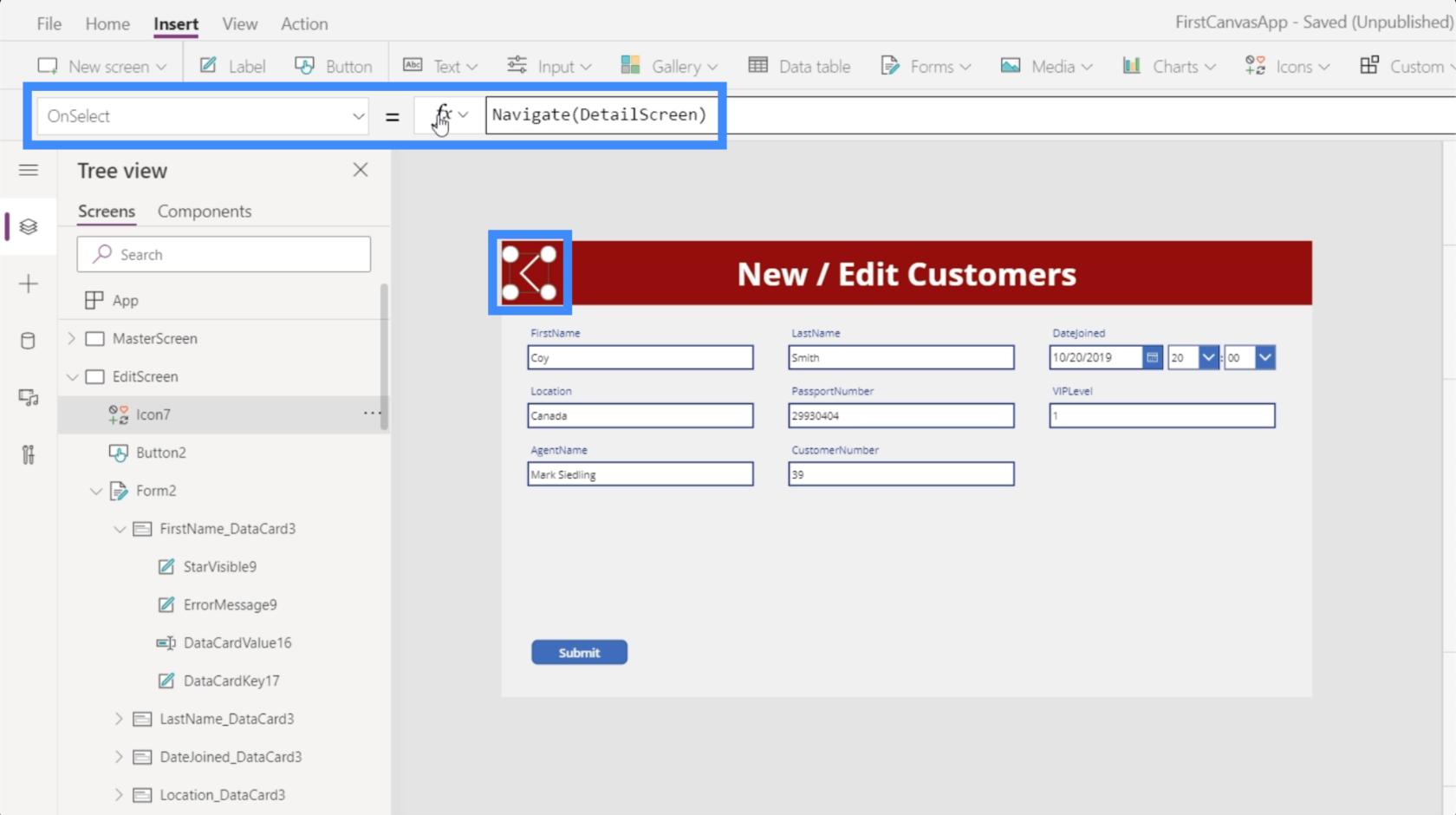
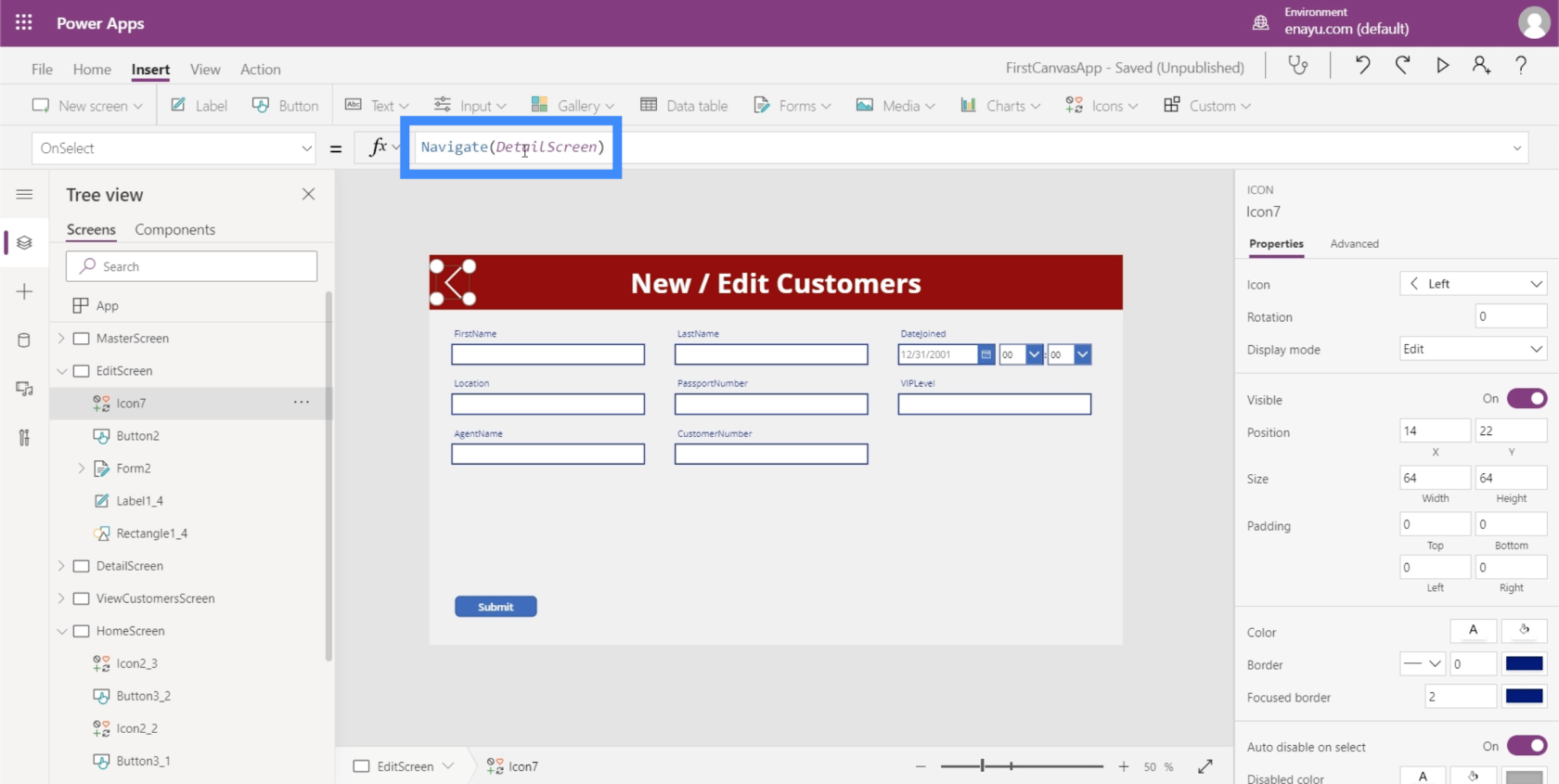
Beginnen wir mit der Navigation vom Detailbildschirm zurück zur Galerie. Wir fügen einen Linkspfeil durch die Schaltfläche „Symbole“ unter dem Menüband „Einfügen“ hinzu.

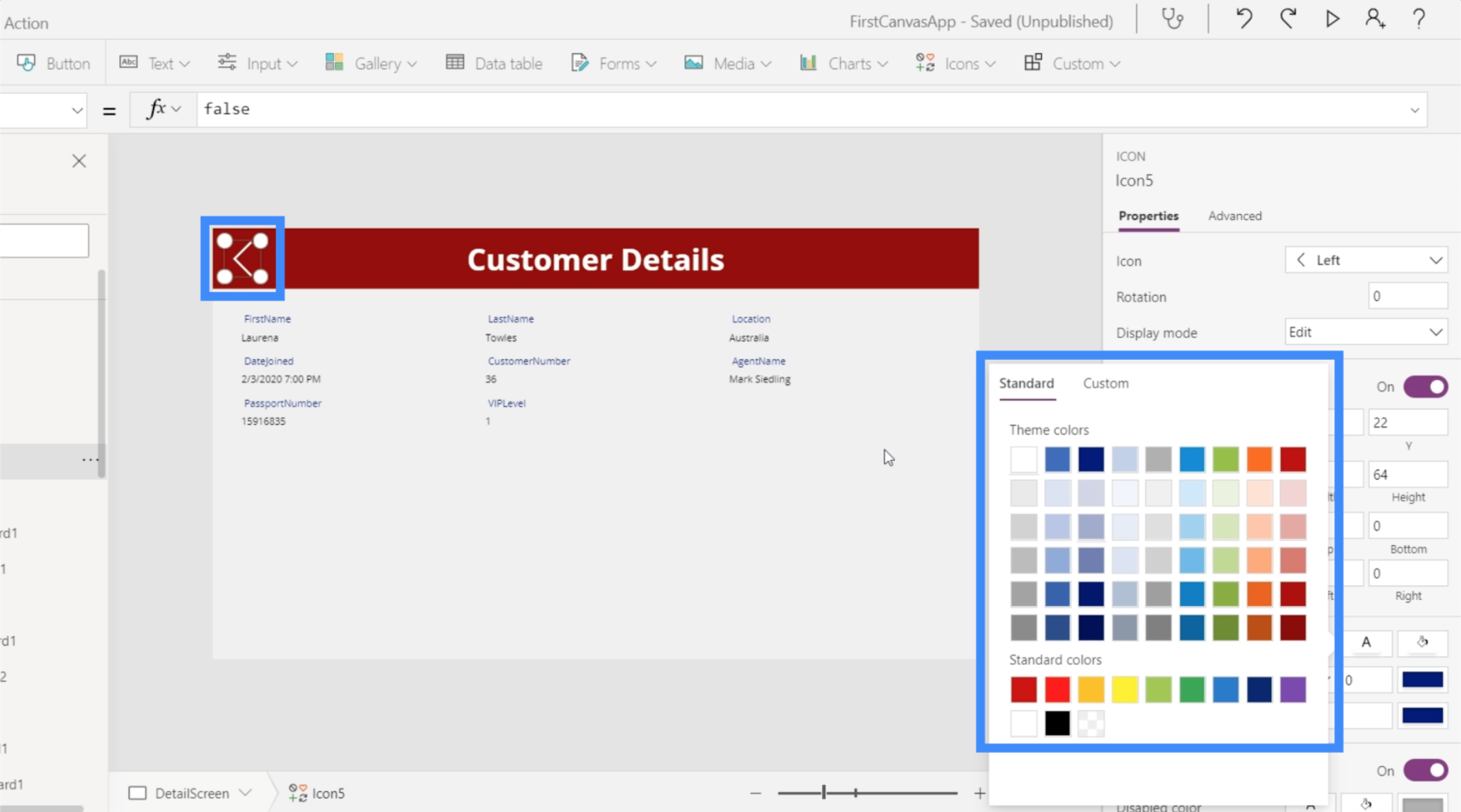
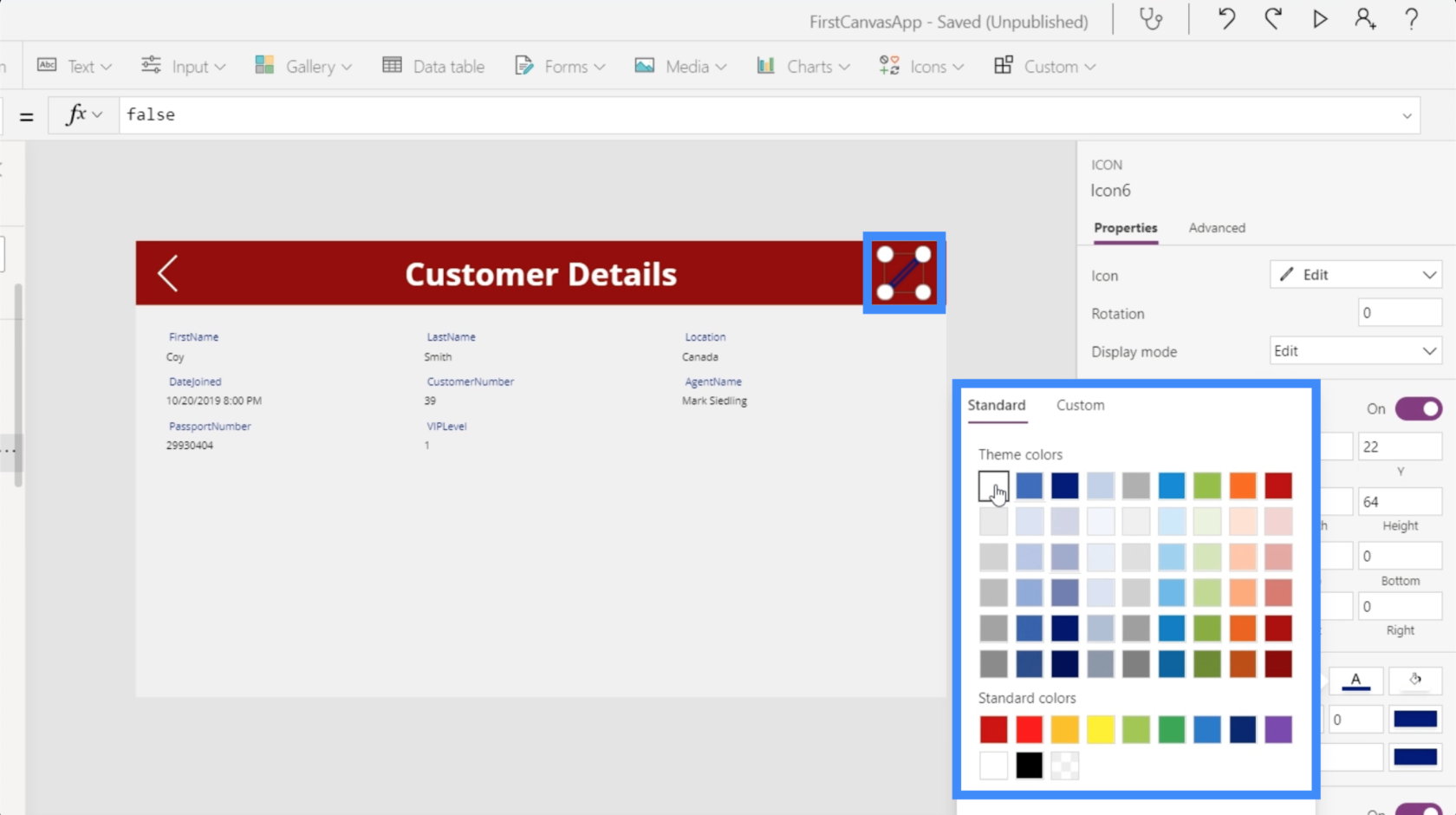
Ändern wir die Farbe in Weiß, um sicherzustellen, dass sie mit den anderen Elementen auf dem Bildschirm übereinstimmt.

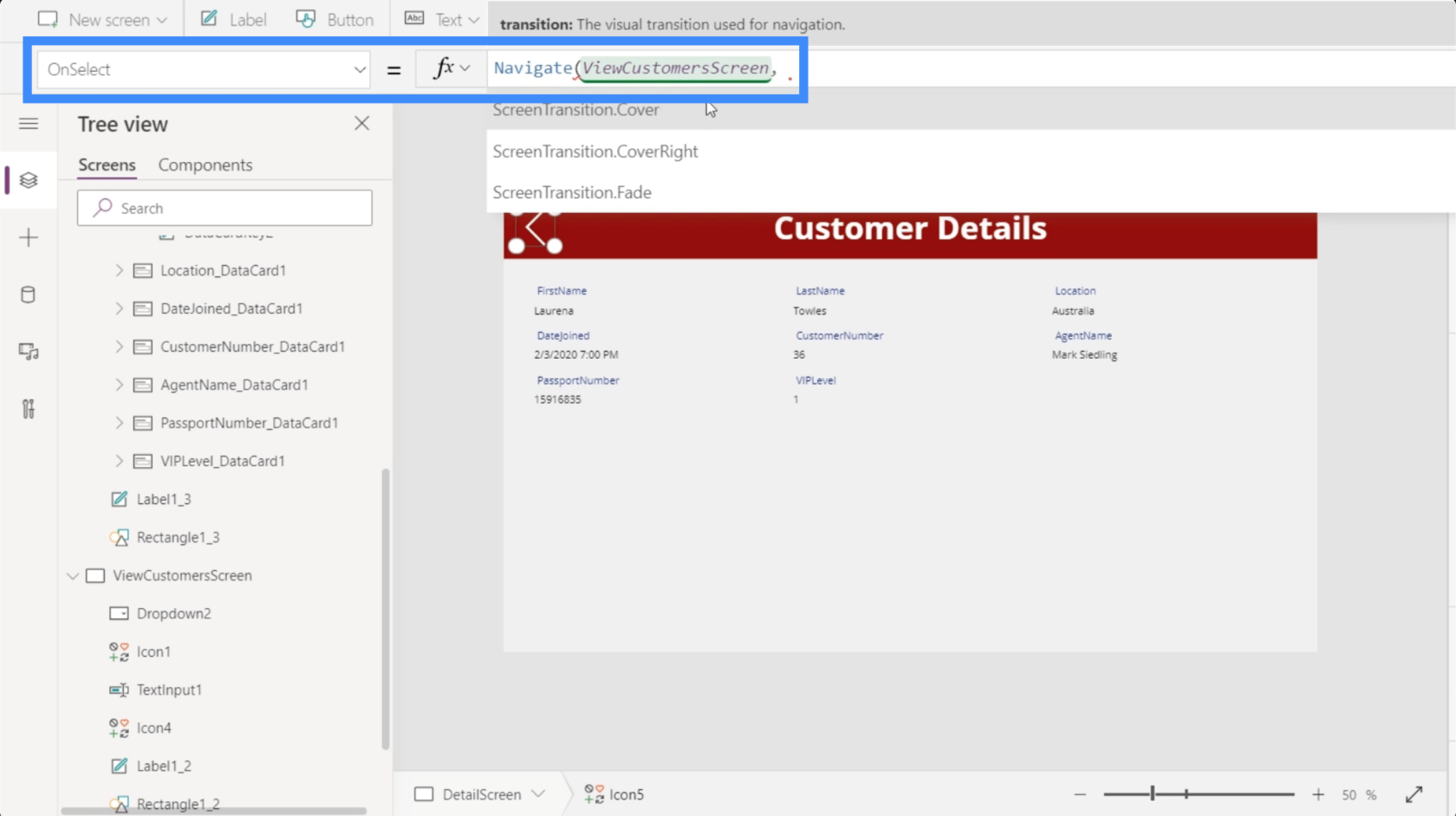
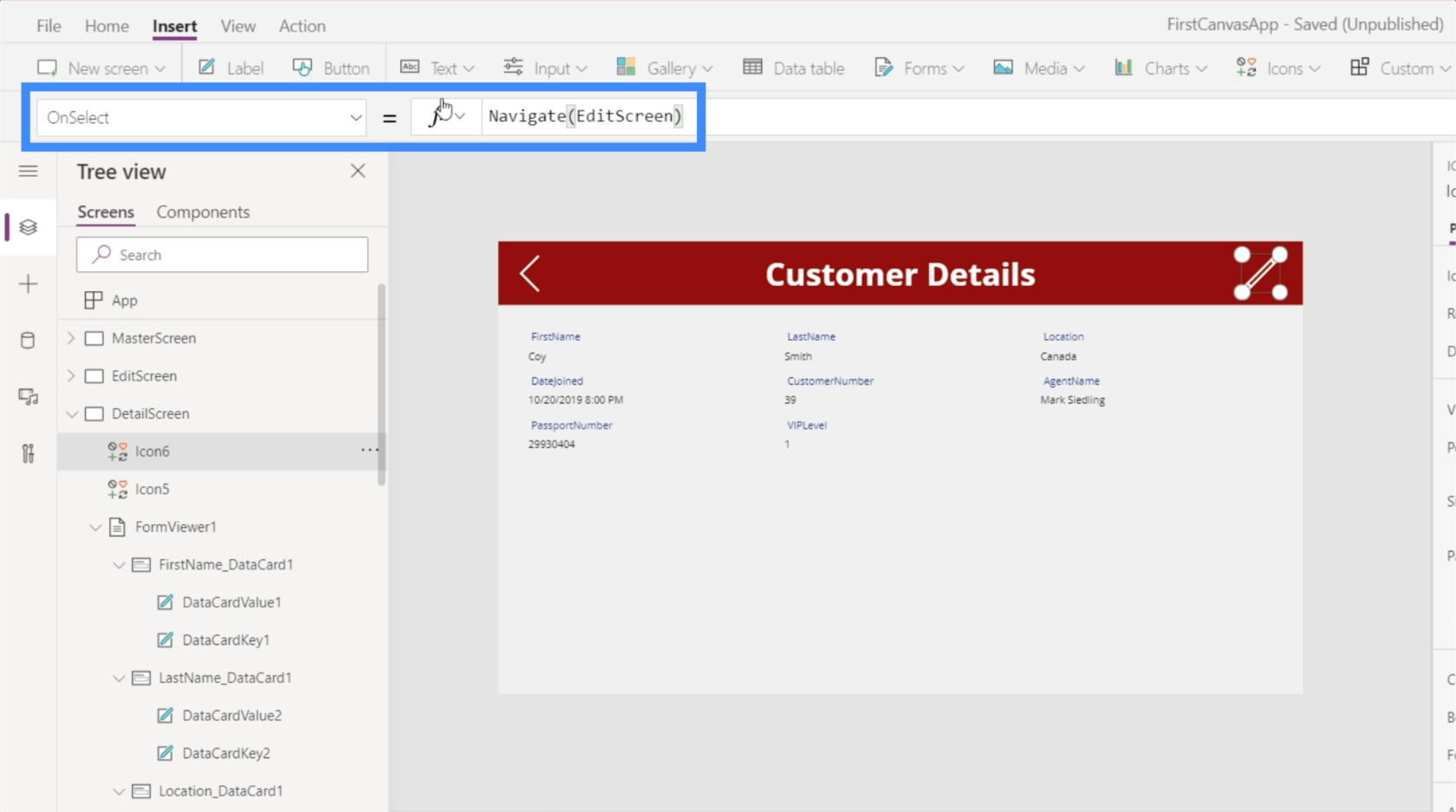
Wenn das Symbol hervorgehoben ist, verwenden wir die Funktion „Navigieren“ und verweisen auf den Bildschirm, auf dem das Symbol landen soll. In diesem Fall ist es der ViewCustomersScreen.

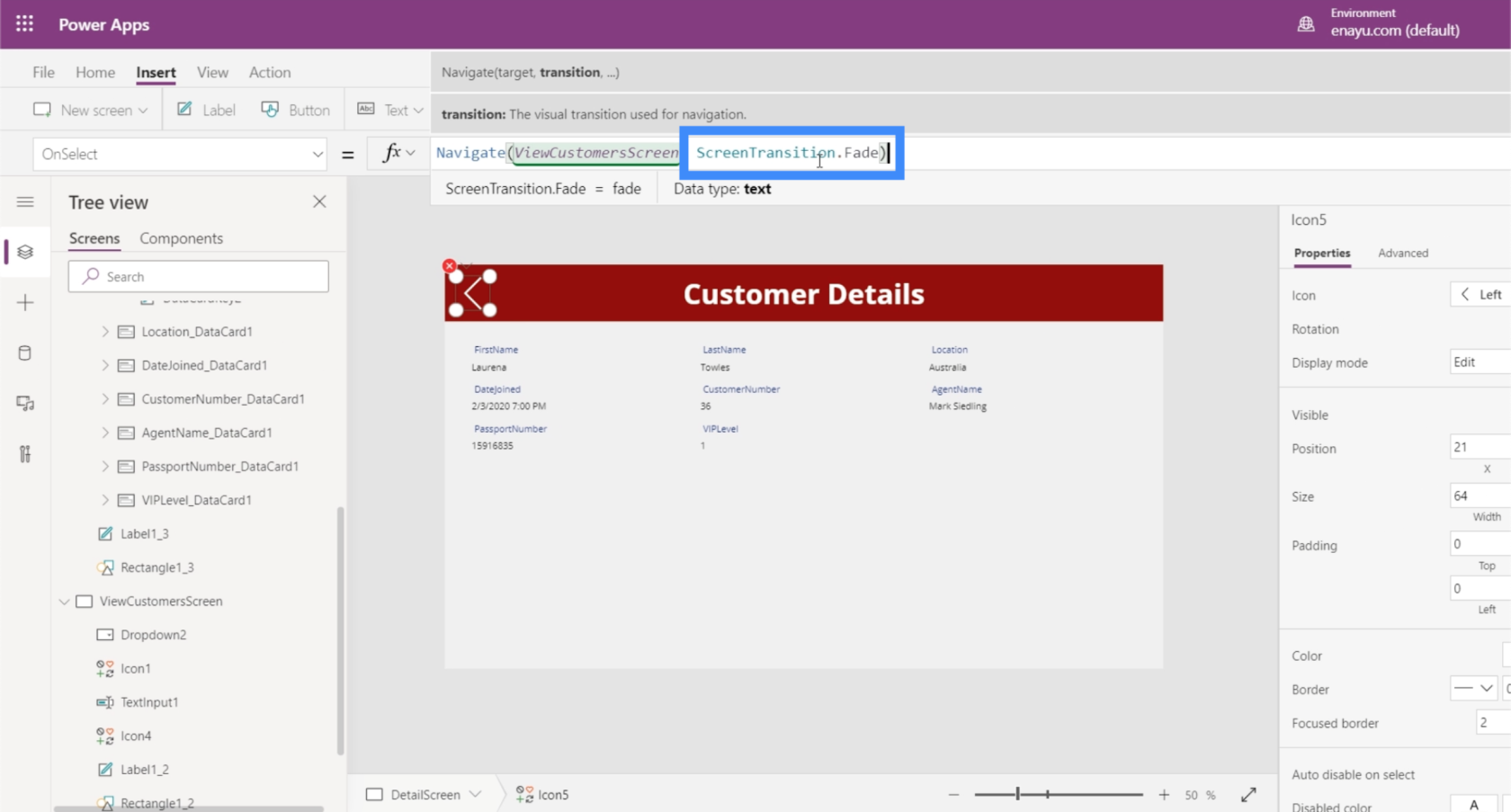
Um es optisch ansprechender zu gestalten, wenn wir von einem Bildschirm zum anderen wechseln, verwenden wir den Fade-Übergang.

Dann drücken wir die Eingabetaste, um diese Formel zu speichern. Sobald wir das getan haben, müssen wir nur noch auf das Symbol klicken.

Dadurch gelangen wir zum Bildschirm „Kunden anzeigen“.

Gehen wir dieses Mal vom Bildschirm „Kunden anzeigen“ zum Detailbildschirm.
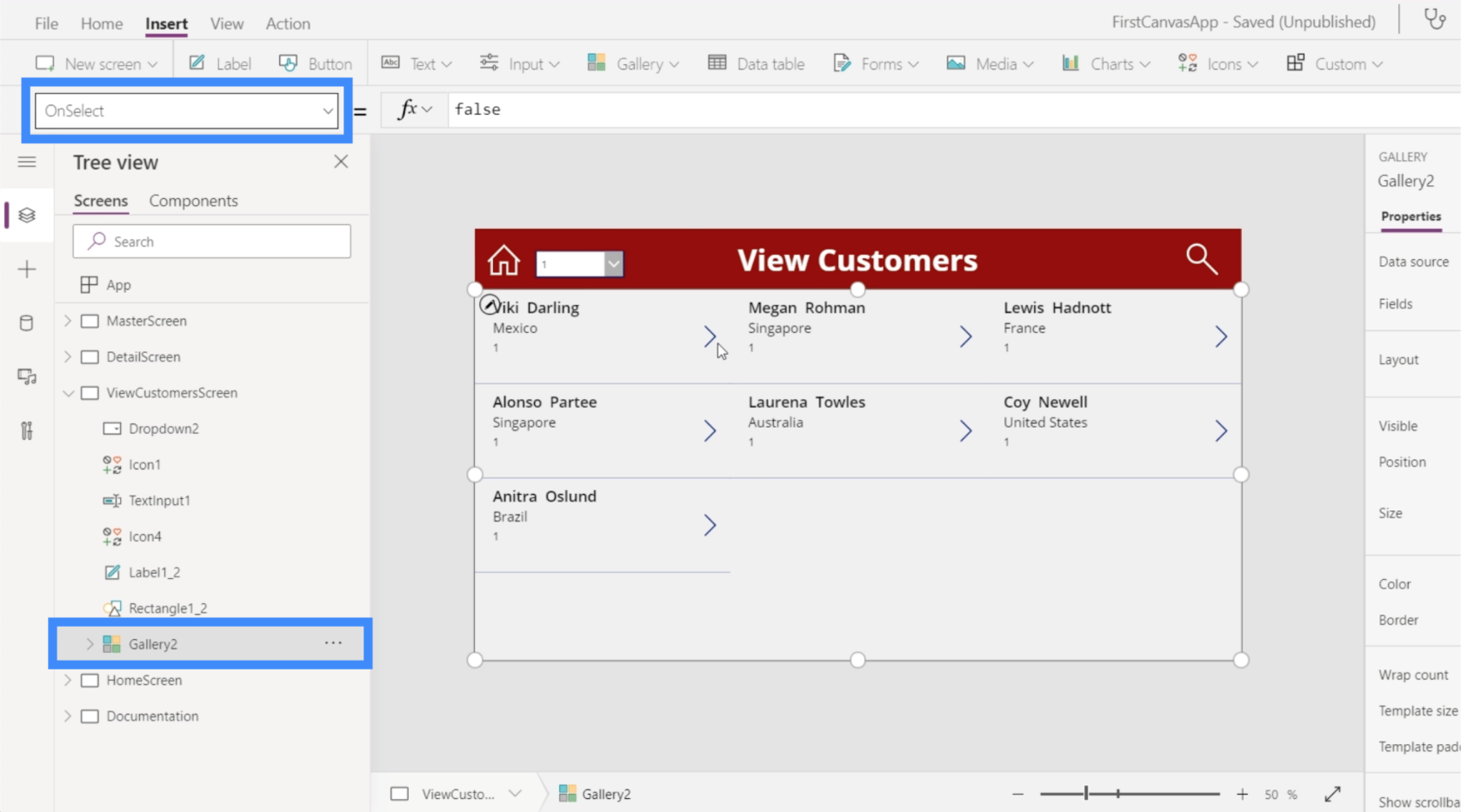
Dieses Mal beschäftigen wir uns mit verschiedenen Datensätzen innerhalb der Galerie. Das bedeutet aber nicht, dass wir für jedes Element eine andere Aktion erstellen müssen. Wir müssen nur die Galerie markieren und im Dropdown-Menü „Eigenschaften“ die Option „OnSelect“ auswählen.

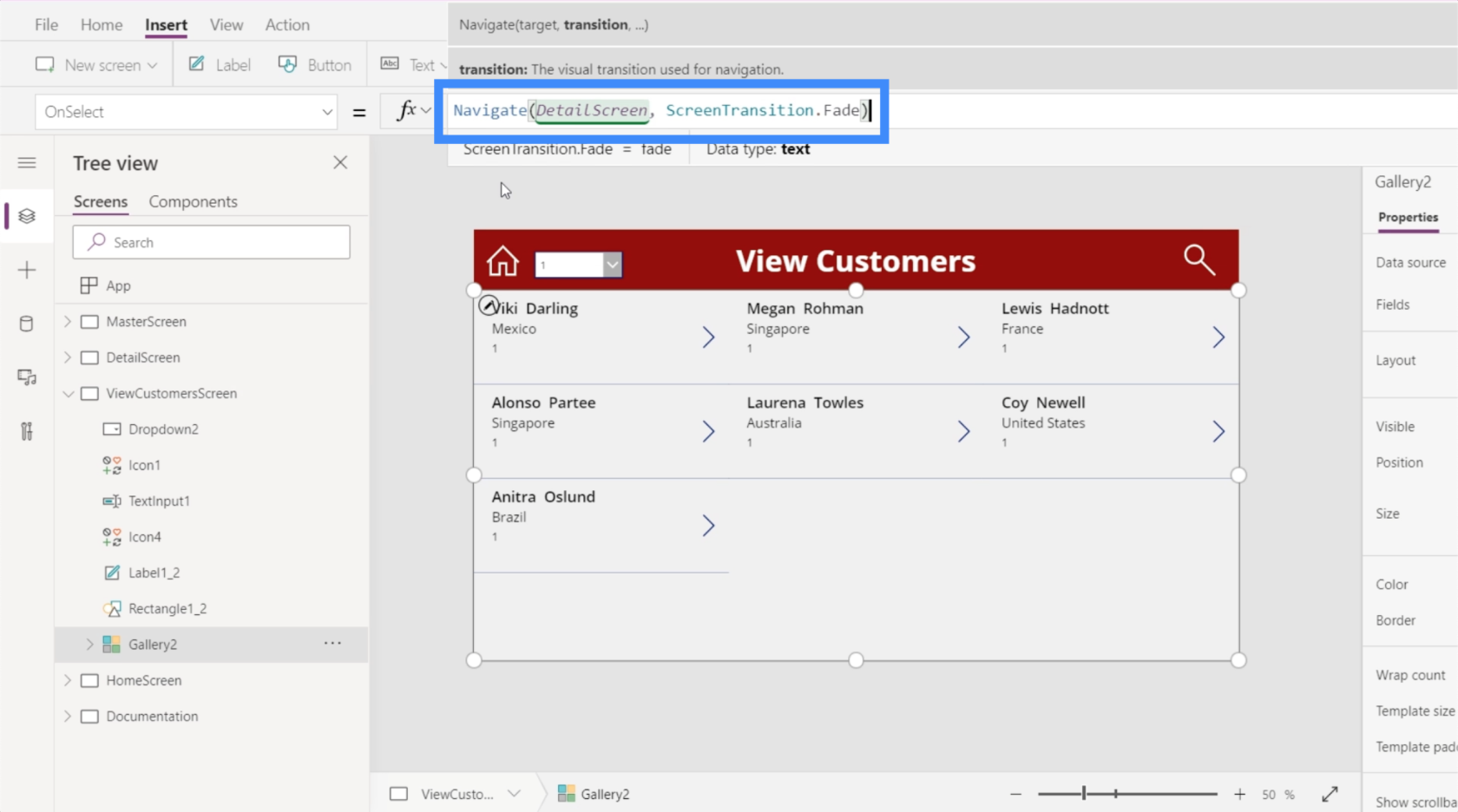
Wir werden die Navigate-Funktion erneut verwenden und auf den DetailScreen verweisen. Wir verwenden denselben Übergang wie zuvor. Drücken Sie dann die Eingabetaste, um die Formel zu sperren.

Nachdem wir nun die Formel festgelegt haben, klicken wir auf den Datensatz für Megan Rohman.

Jetzt gelangen wir direkt zum Detailbildschirm, in dem Megan Rohmans Details automatisch eingefügt werden.

Und da wir die Navigation vom Detailbildschirm zum Bildschirm „Kunden anzeigen“ eingerichtet haben, gelangen Sie mit einem einfachen Klick auf das Pfeilsymbol direkt zurück zur Galerie.
Erstellen des Bildschirms „Formular bearbeiten“.
Obwohl unsere Datenquelle alle Informationen für uns bereitstellt, gibt es Zeiten, in denen wir die Kundeninformationen aktualisieren müssen. Das bedeutet, dass wir auch einen Bildschirm zum Bearbeiten des Formulars benötigen.
Erstellen wir also ein weiteres Duplikat des Masterbildschirms und benennen ihn in EditScreen um.

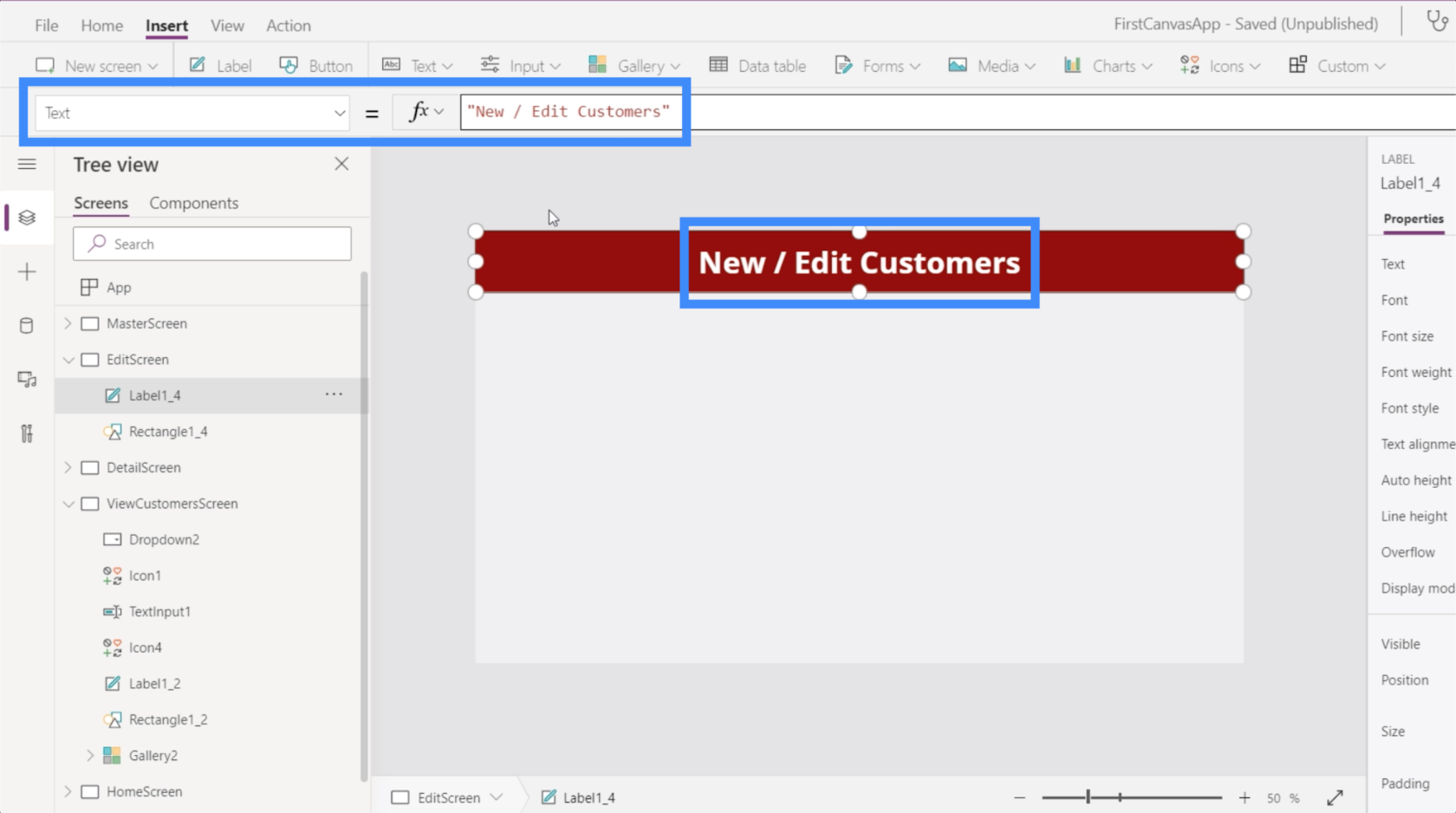
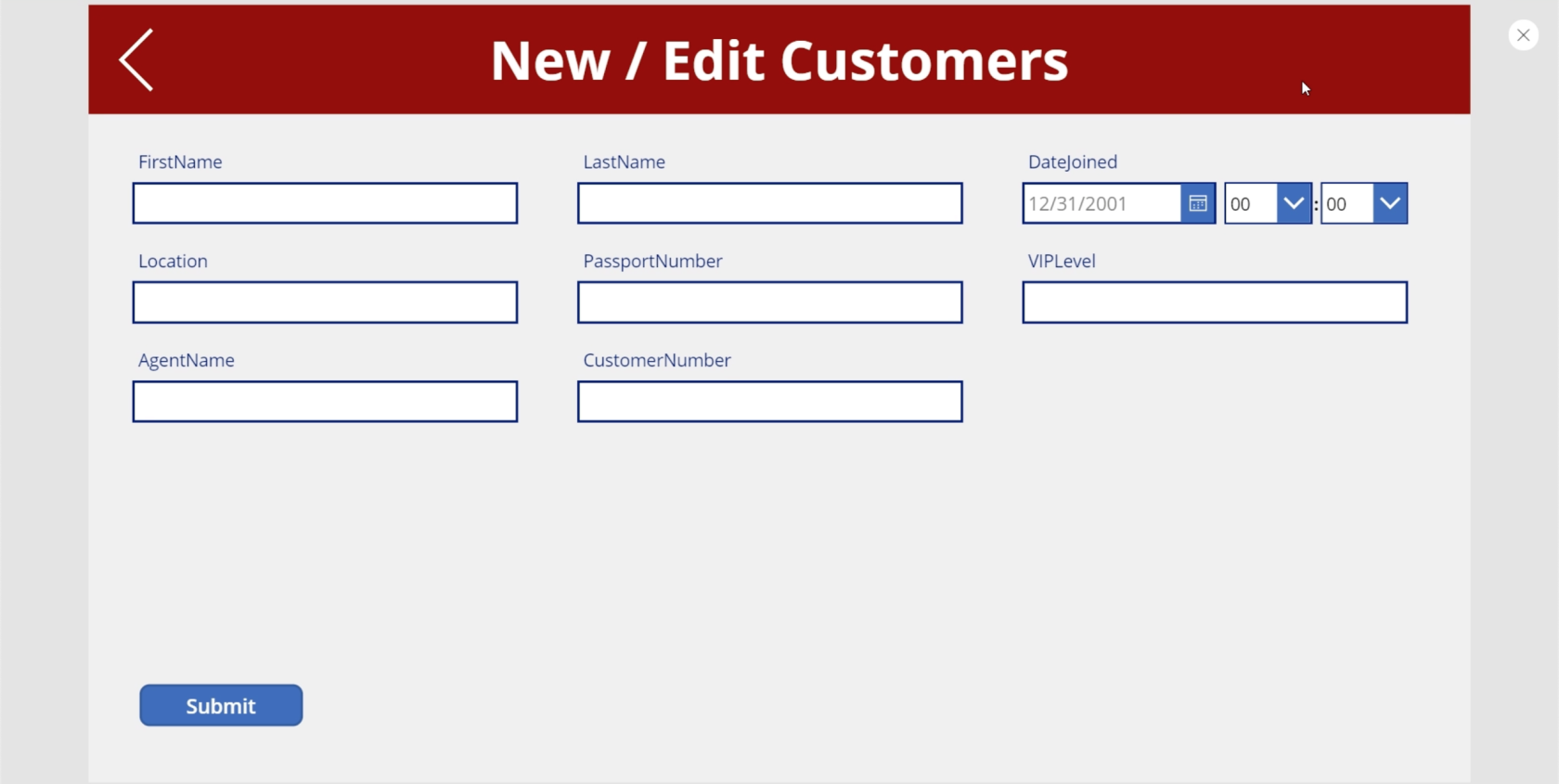
Wir werden den gleichen Bildschirm auch zum Hinzufügen neuer Kunden verwenden, also ändern wir die Bezeichnung in „Neu / Kunden bearbeiten“.

Für diesen Bildschirm fügen wir ein Bearbeitungsformular ein.

Genau wie bei dem zuvor hinzugefügten Anzeigeformular müssen wir noch eine Datenquelle hinzufügen. Wir wählen erneut Tabelle1.

Das Hinzufügen eines Feldes hängt von den Daten ab, über die Sie verfügen, und von dem Endbenutzer, den Sie im Auge haben. Beispielsweise ändert sich die Passnummer eines Kunden nicht wirklich. Vielleicht möchten Sie das also aus dem Formular weglassen.

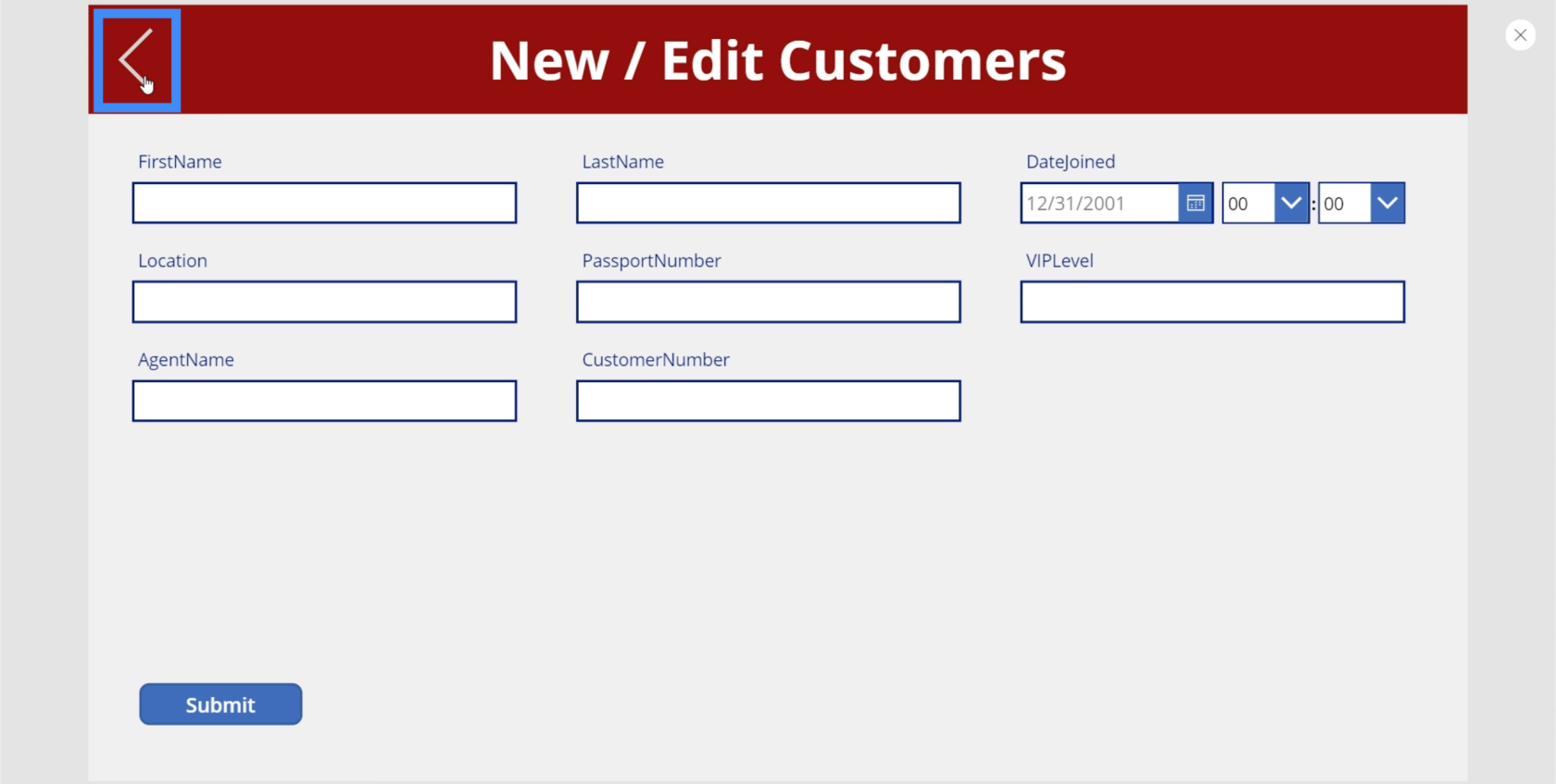
Fügen wir zunächst alles hinzu. Dieses Mal werden Sie sehen, dass sich unter jedem Feld Leerzeichen befinden.

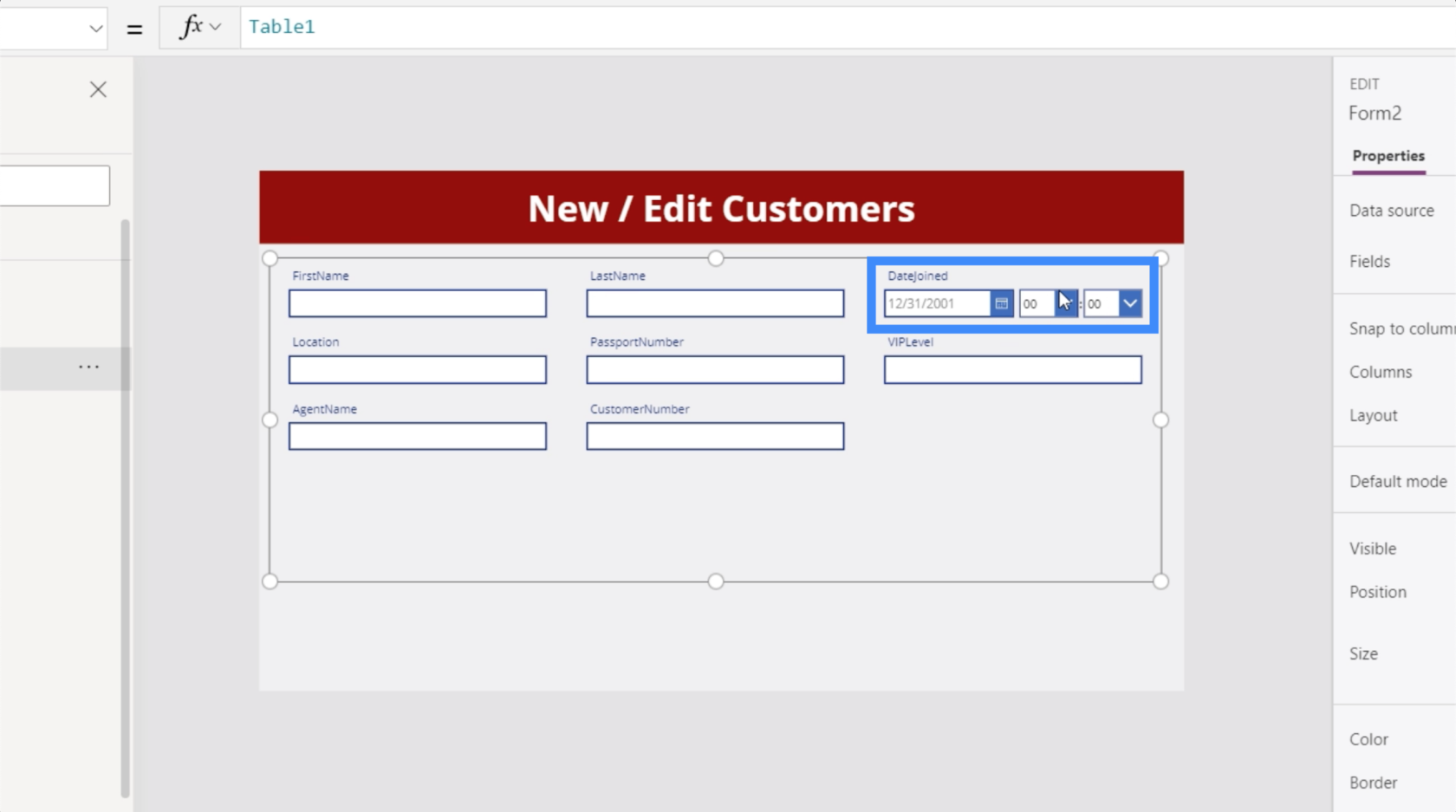
Auch diese Bereiche können bearbeitet werden. Unter „DateJoined“ benötigen wir beispielsweise nicht wirklich die Zeit. Wir brauchen nur das Datum.

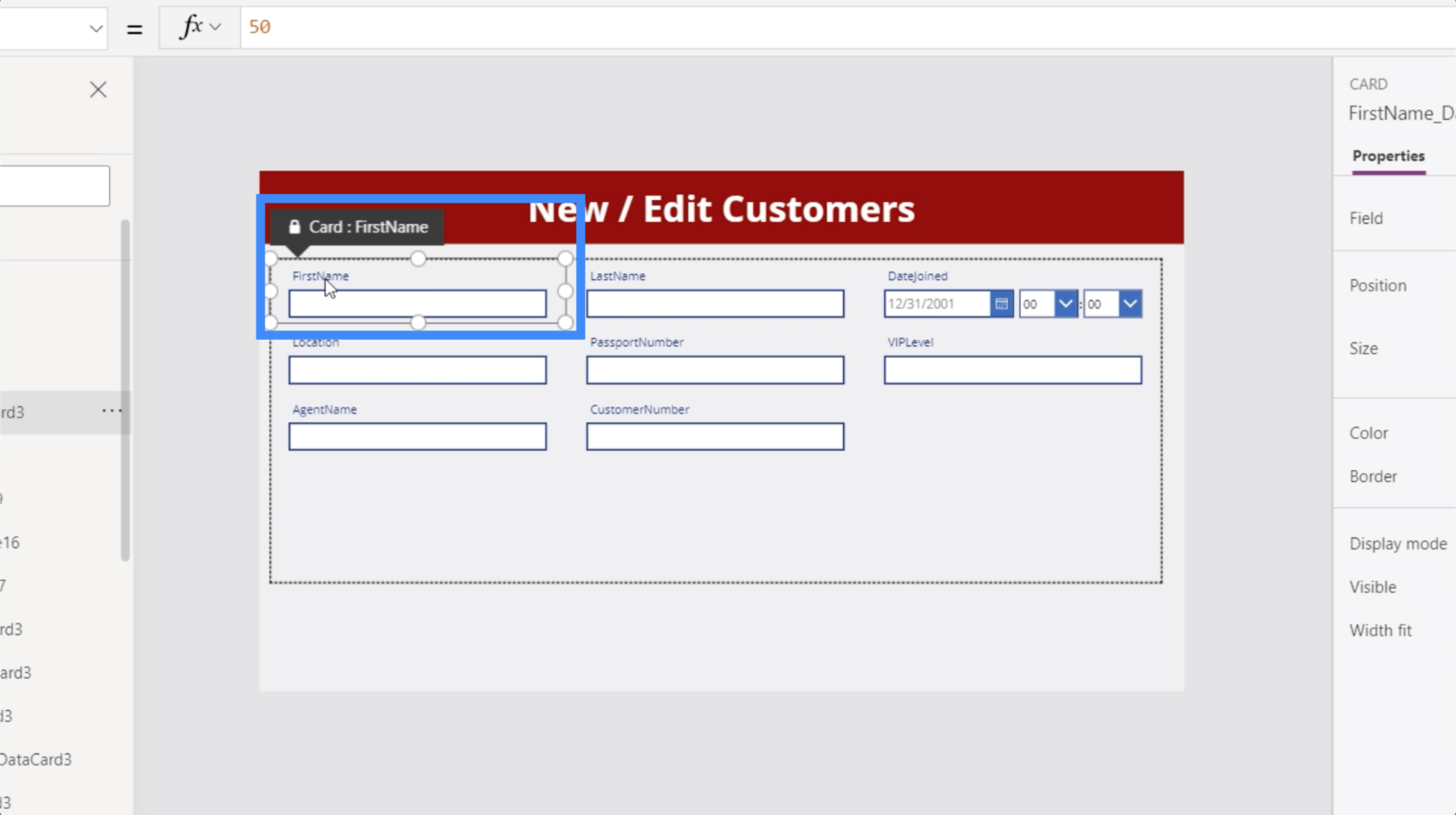
Sie werden auch feststellen, dass die Felder keine Leerzeichen enthalten. Auch das können wir ändern. Wir können „Vorname“ anstelle von „Vorname“ sagen.

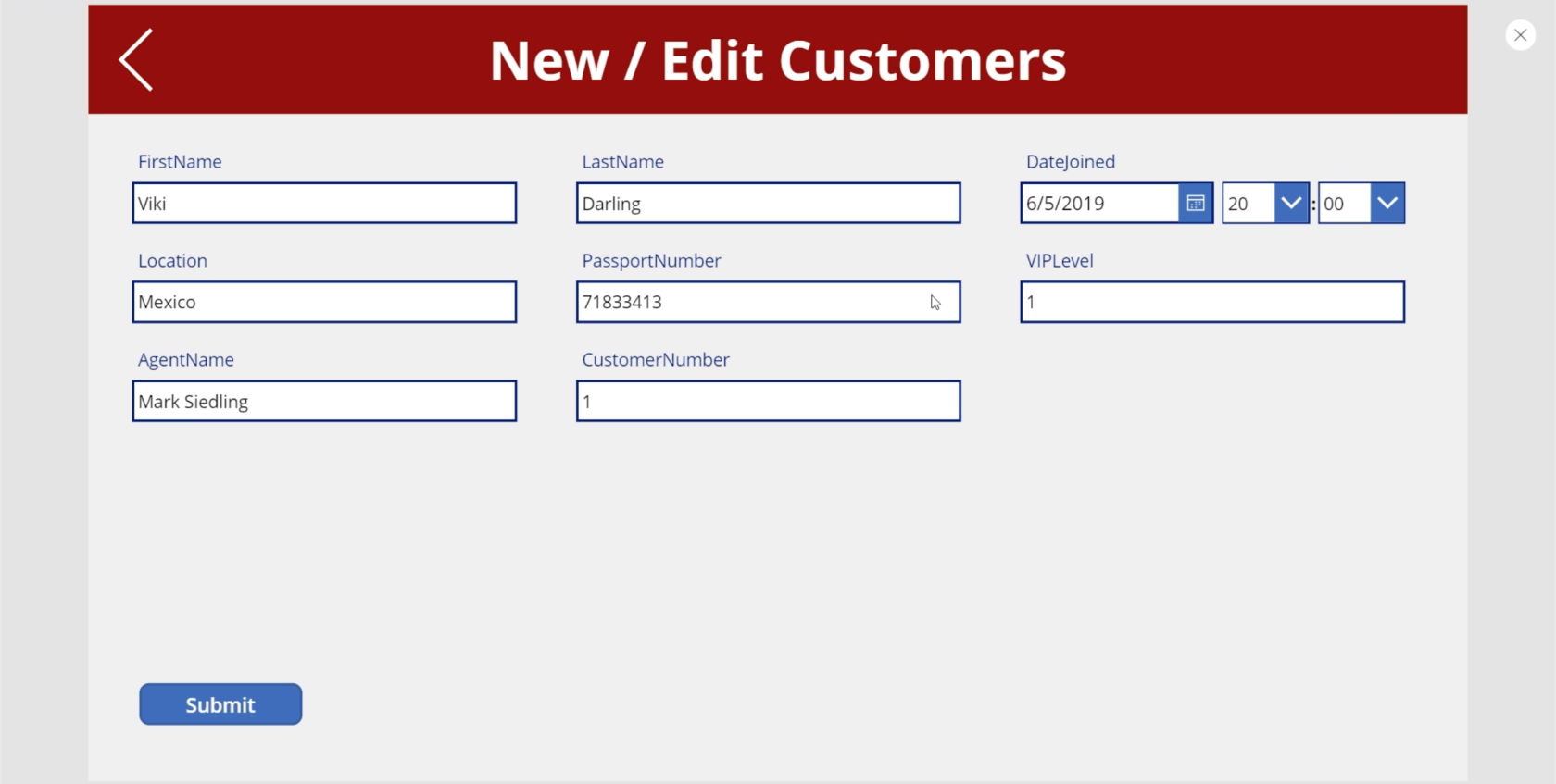
Wir werden uns später mit diesen Änderungen befassen. Zunächst müssen wir sicherstellen, dass die Details des Kunden, den wir im Bildschirm „Kunden anzeigen“ auswählen, in diesem Bearbeitungsformularbildschirm angezeigt werden.
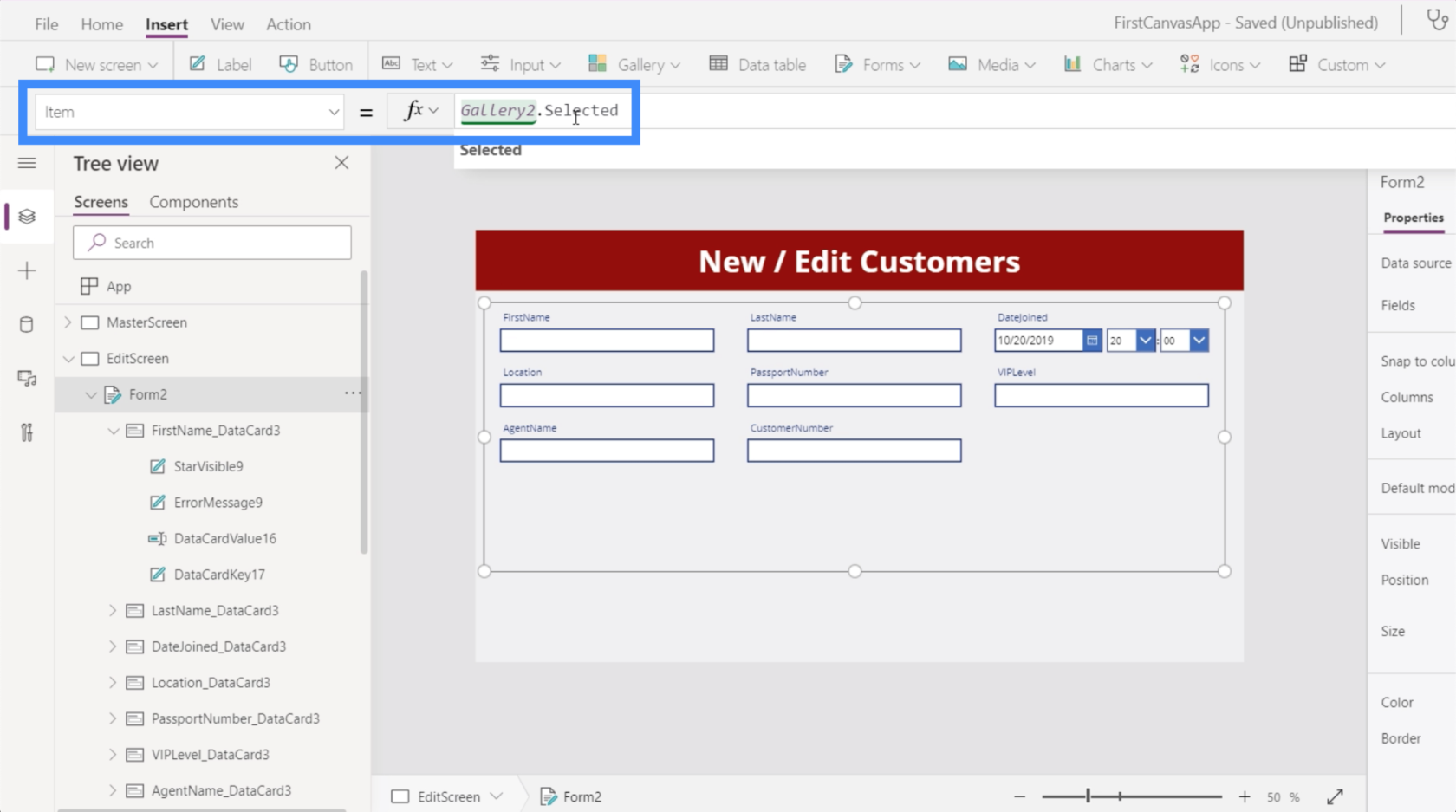
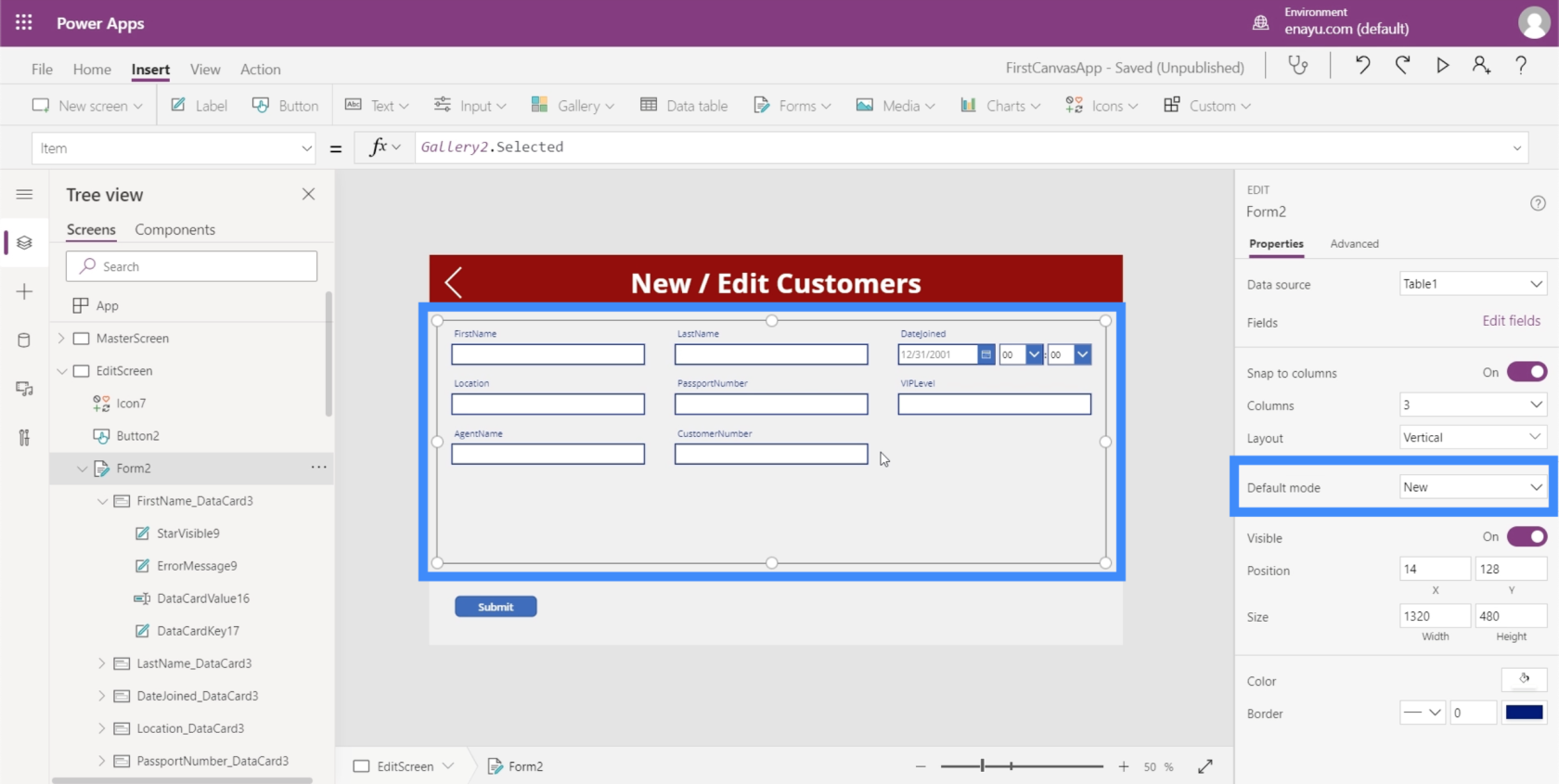
Wenn Form2 hervorgehoben ist, gehen wir zur Items-Eigenschaft und setzen diese mit Gallery2.Selected gleich.

Jetzt werden die Details eines unserer Kunden auf dem Formular angezeigt.

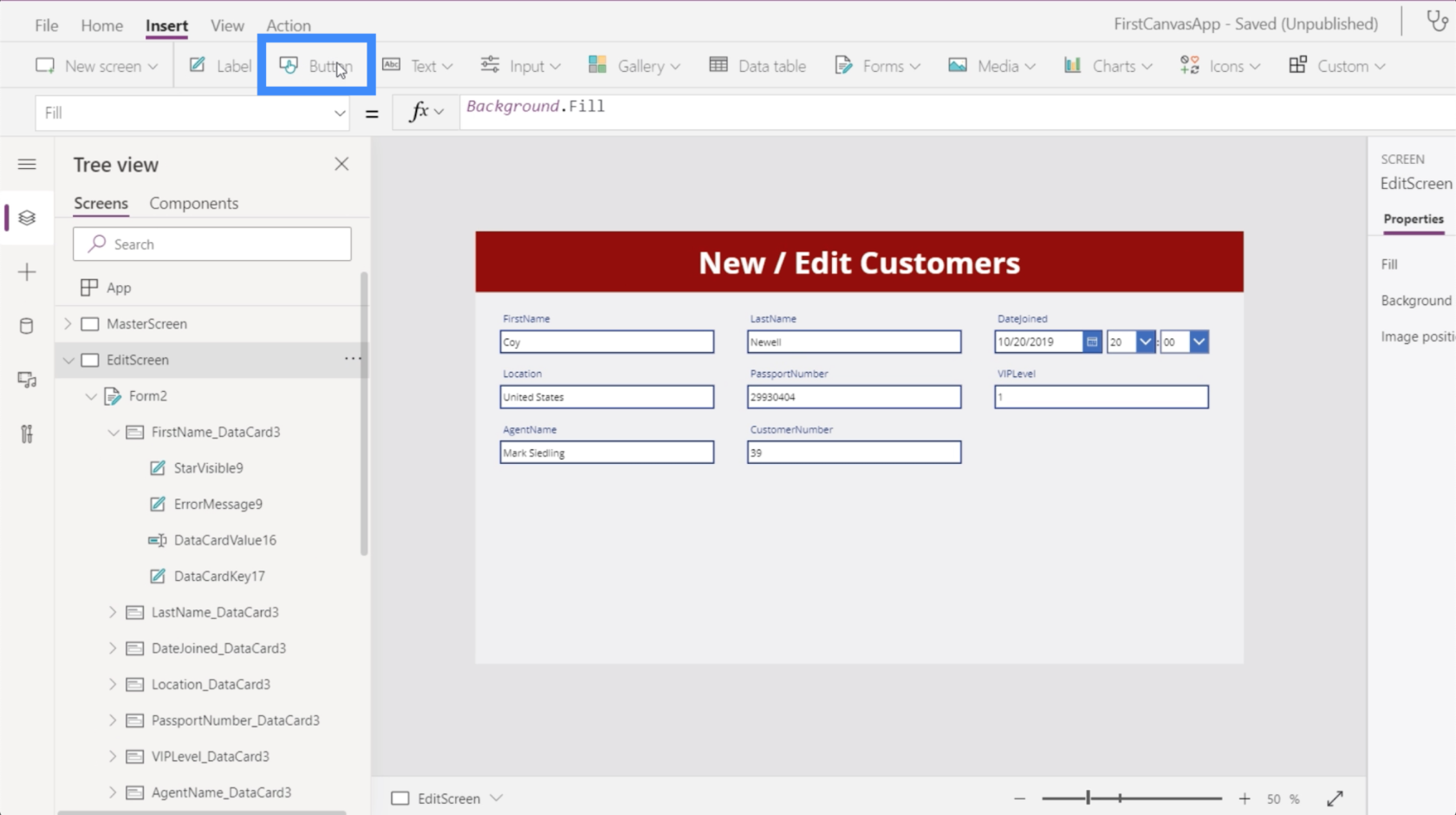
Sobald wir mit der Bearbeitung beginnen, benötigen wir eine Schaltfläche, auf die wir klicken können, um die Änderungen zu übermitteln. Fügen wir also über das Menüband „Einfügen“ eine Schaltfläche hinzu.

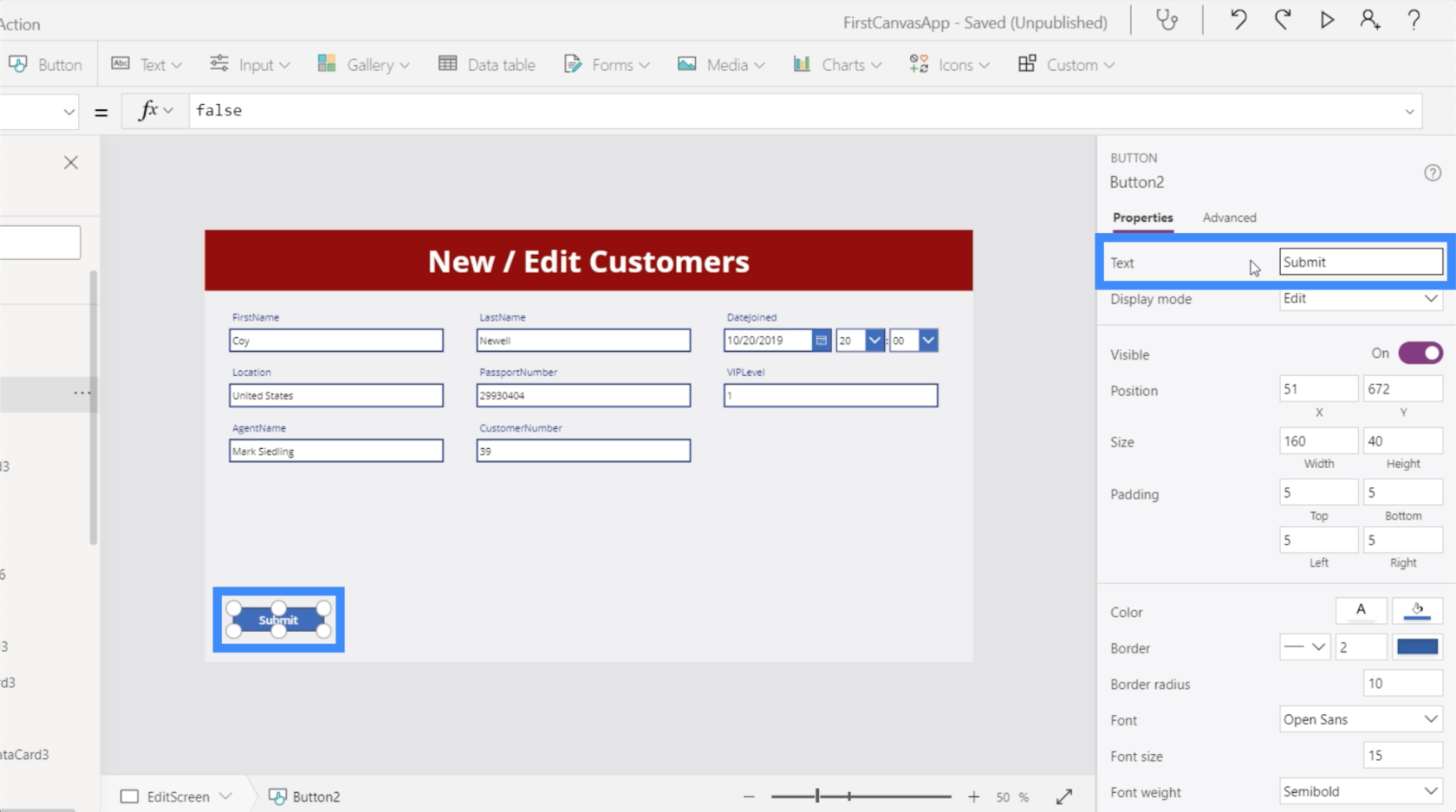
Beschriften Sie die Schaltfläche und schreiben Sie „Senden“.

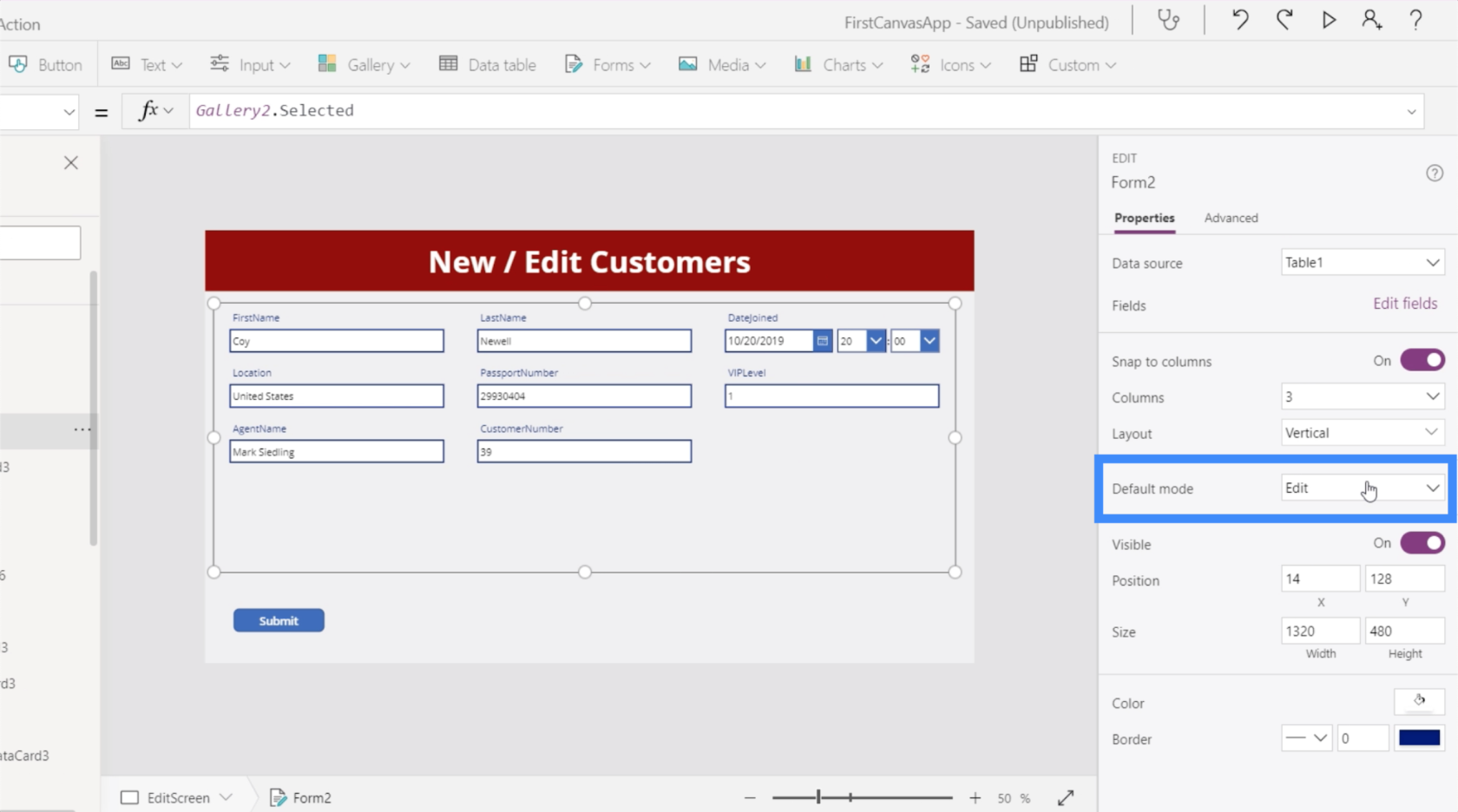
Formulare haben drei Modi: Bearbeiten, Neu und Anzeigen. Momentan befindet sich dieses Formular im Bearbeitungsmodus. Das bedeutet, dass wir in jedes dieser Felder gehen und die Einträge ändern können.

Im Gegensatz dazu ist der Detailbildschirm technisch gesehen eine Anzeigegalerie. Wenn Sie sich daher die Eigenschaften im rechten Bereich ansehen, haben wir keine Möglichkeit zum Bearbeiten, selbst wenn es sich ebenfalls um ein Formular handelt.

Die Anzeigeform ähnelt der Funktionsweise dieses Bearbeitungsbildschirms im Ansichtsmodus. Es sperrt alle Elemente, sodass keines davon bearbeitet werden kann.

Deshalb muss sich unser Formular im Bearbeitungsmodus befinden, wenn wir einen der Einträge in unserer Galerie ändern müssen. Außerdem muss die Schaltfläche „Senden“ unten funktionsfähig sein, damit das Formular tatsächlich gesendet und die zugrunde liegenden Datensätze aktualisiert werden.
Den Absenden-Button funktionsfähig machen
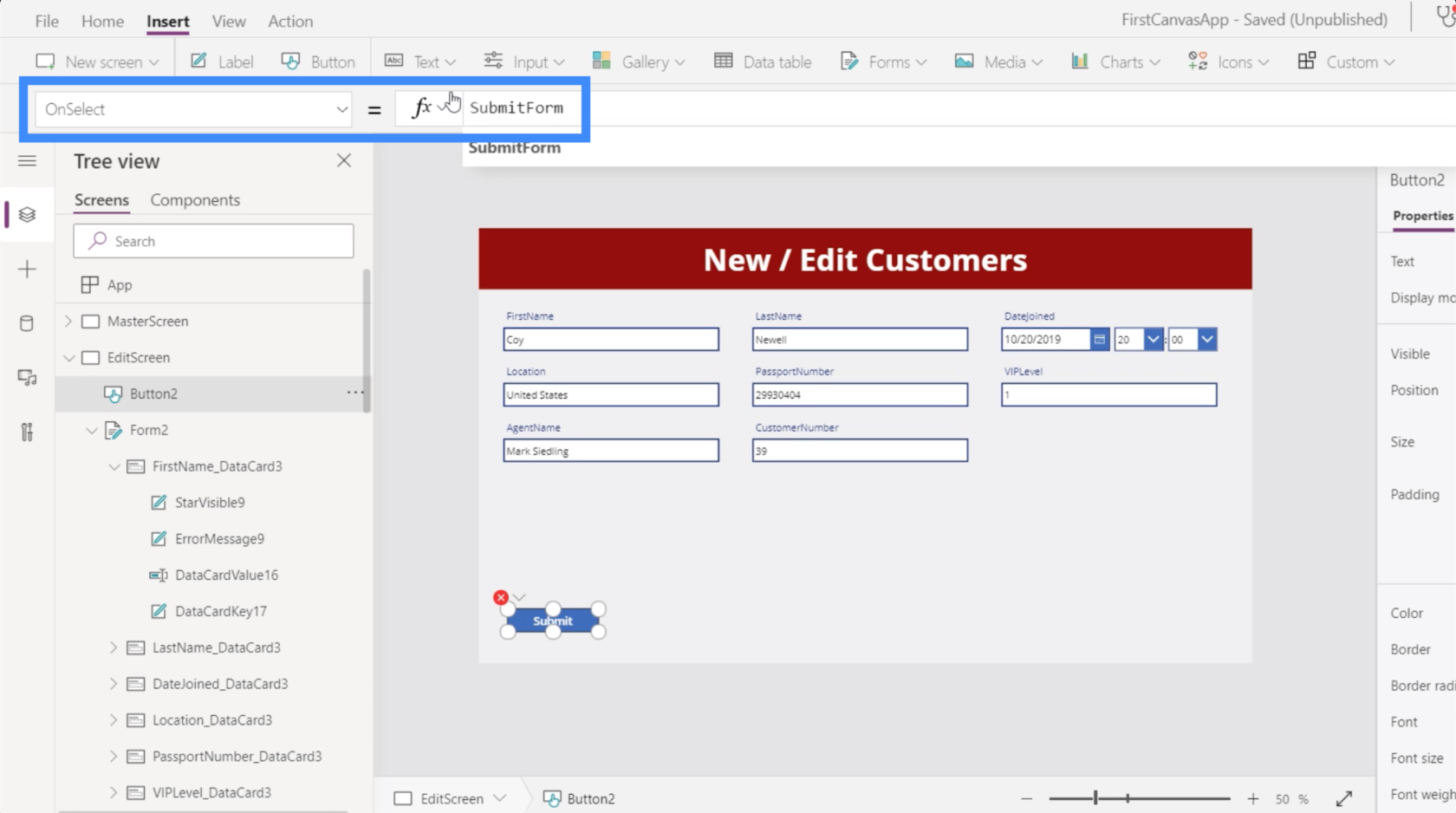
Um jedes Mal, wenn wir auf die Schaltfläche „Senden“ klicken, eine Aktion zu sperren, müssen wir zur OnSelect-Eigenschaft gehen und „SubmitForm“ in die Bearbeitungsleiste schreiben.

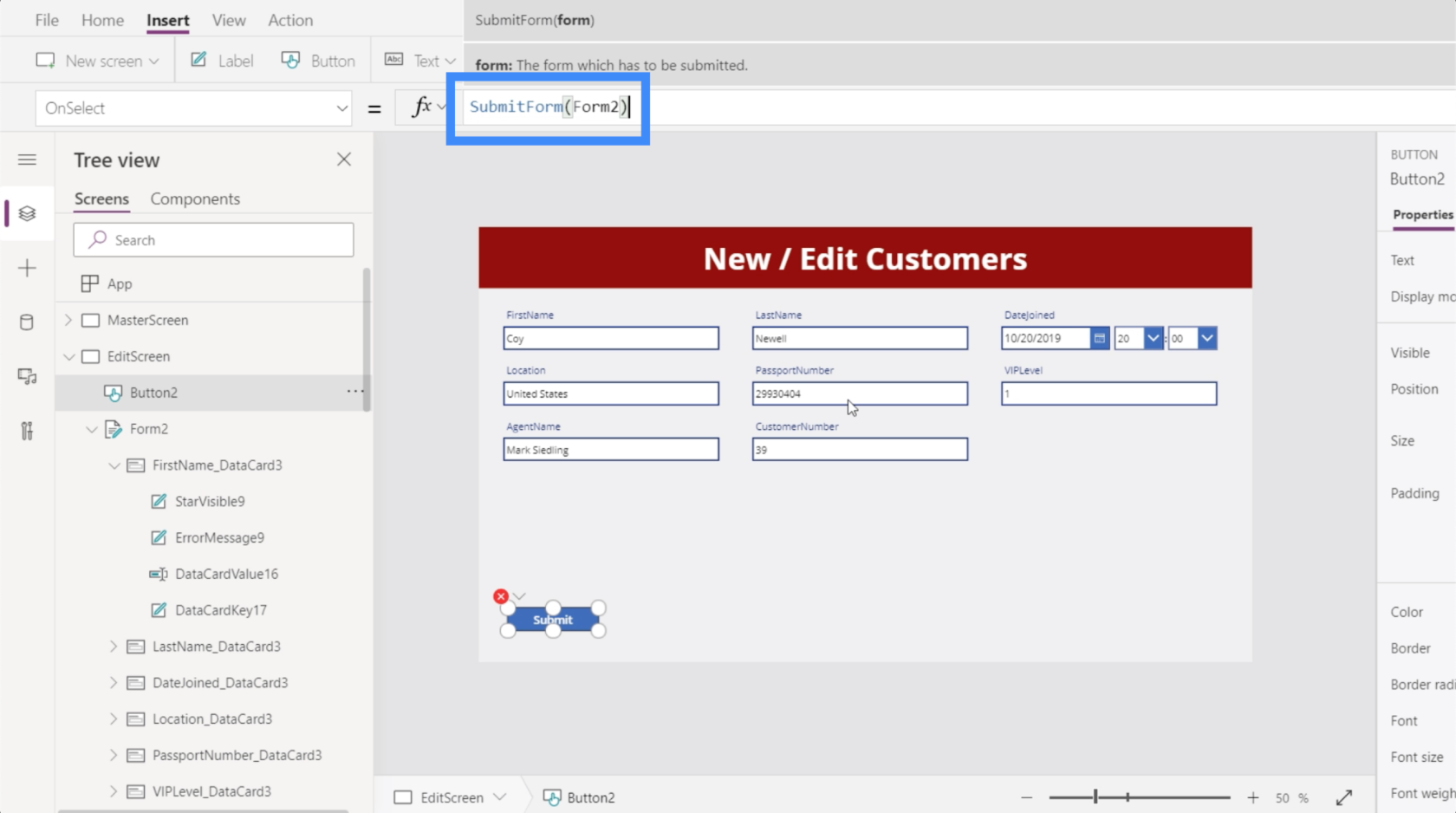
SubmitForm ist eine Funktion, die alle Aktualisierungen im Formular aggregiert und diese Änderungen übermittelt. Es nimmt auch das eigentliche Formular an, das wir einreichen möchten, in diesem Fall Form2.

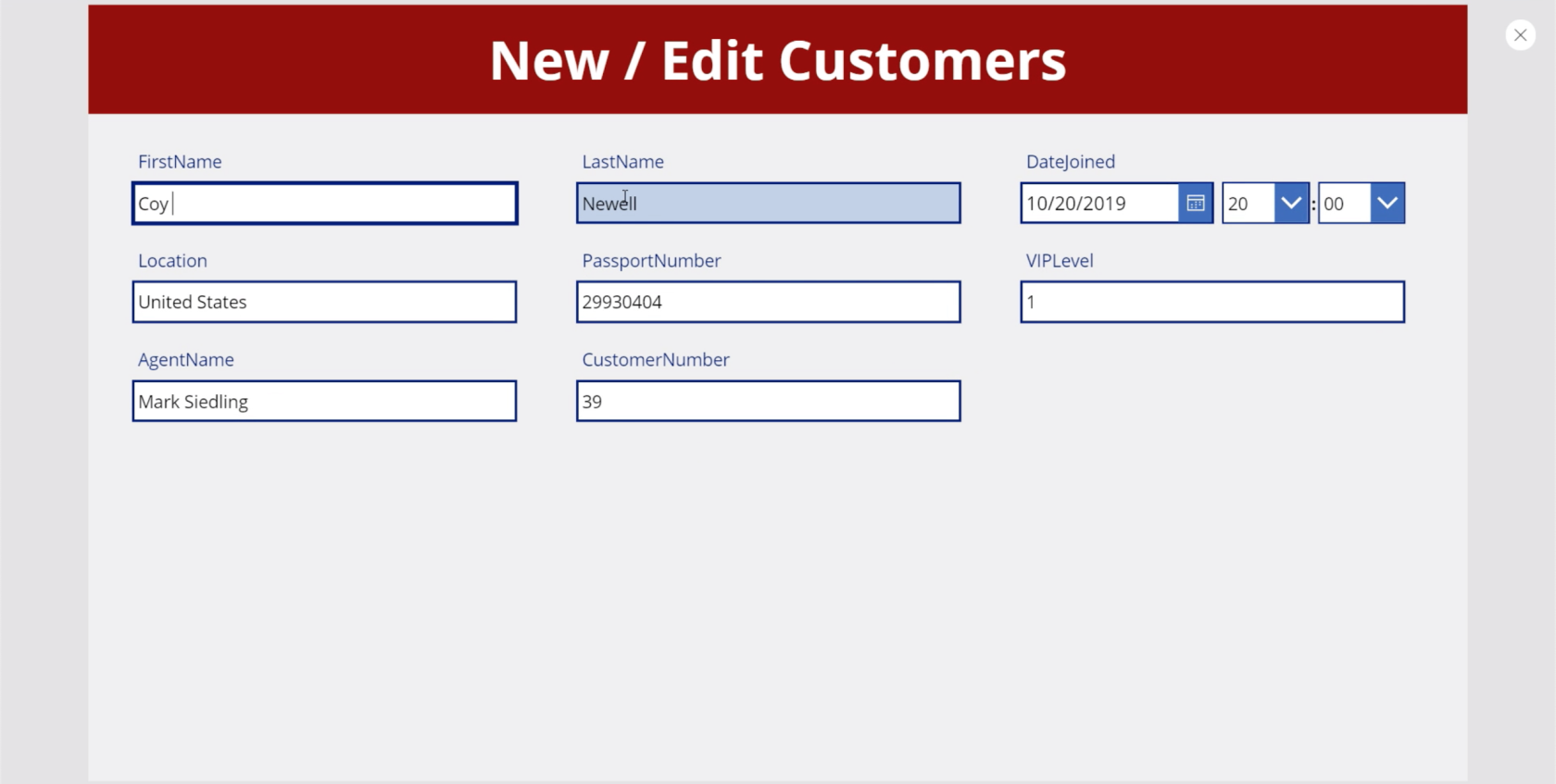
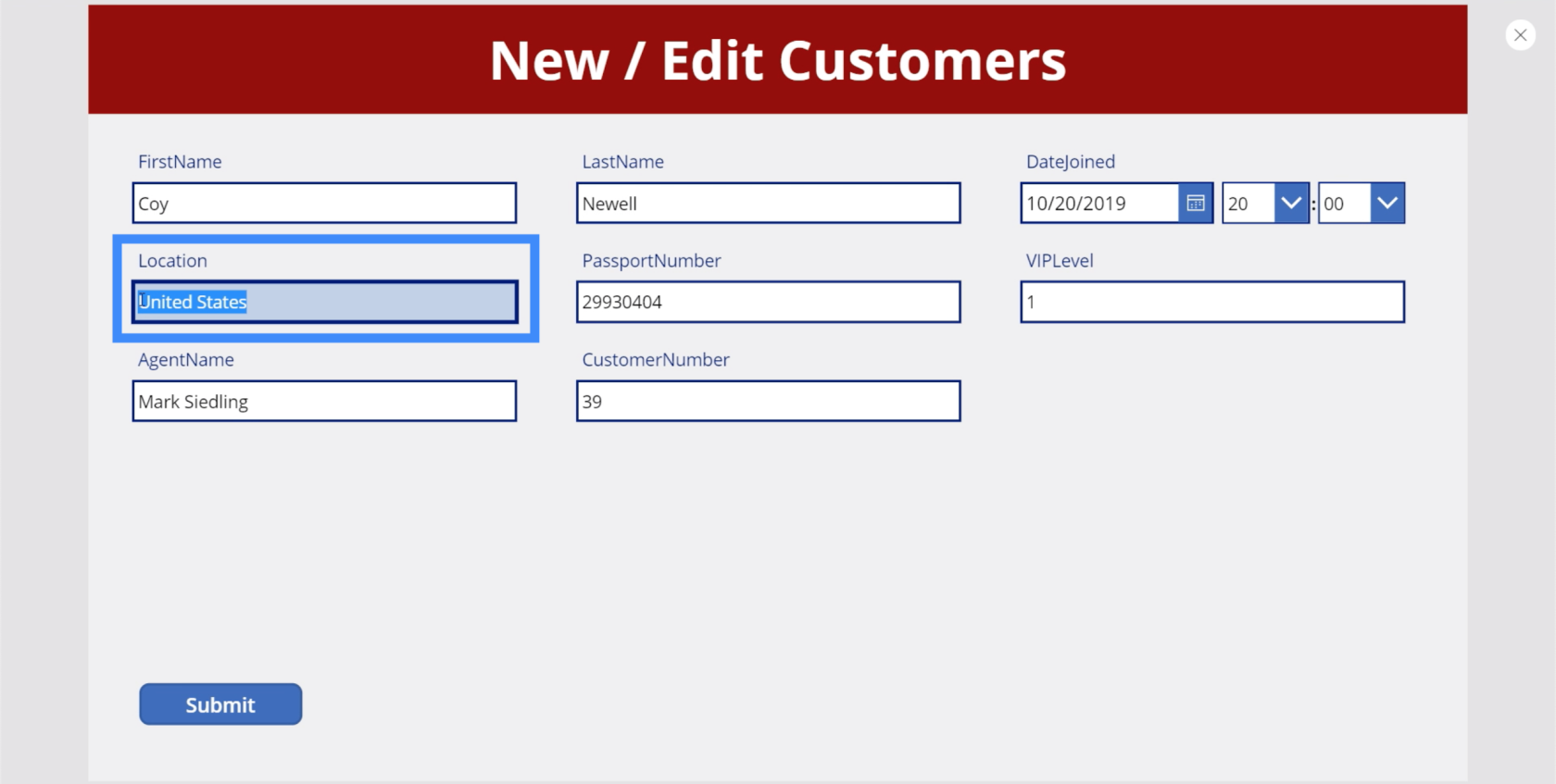
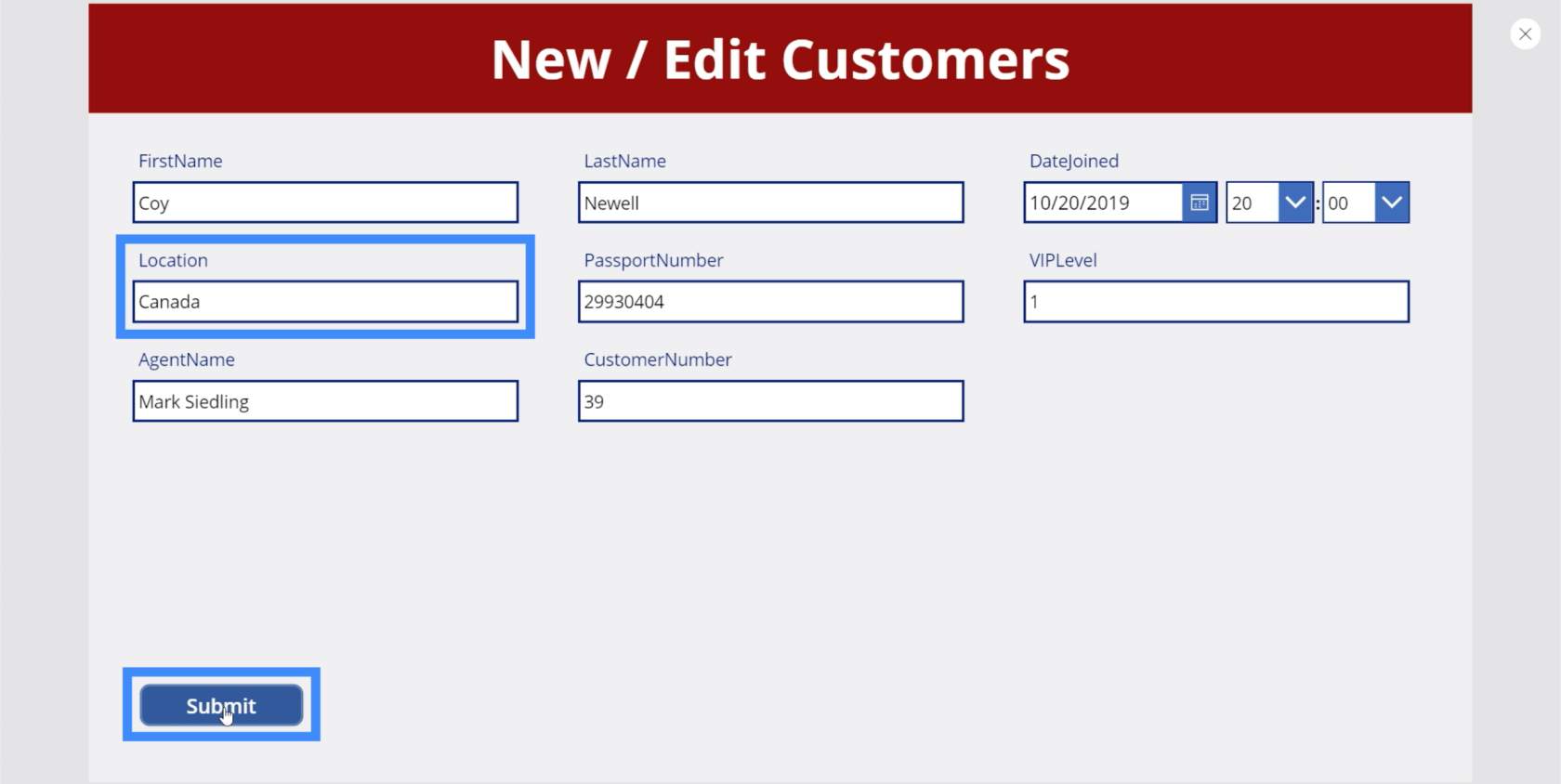
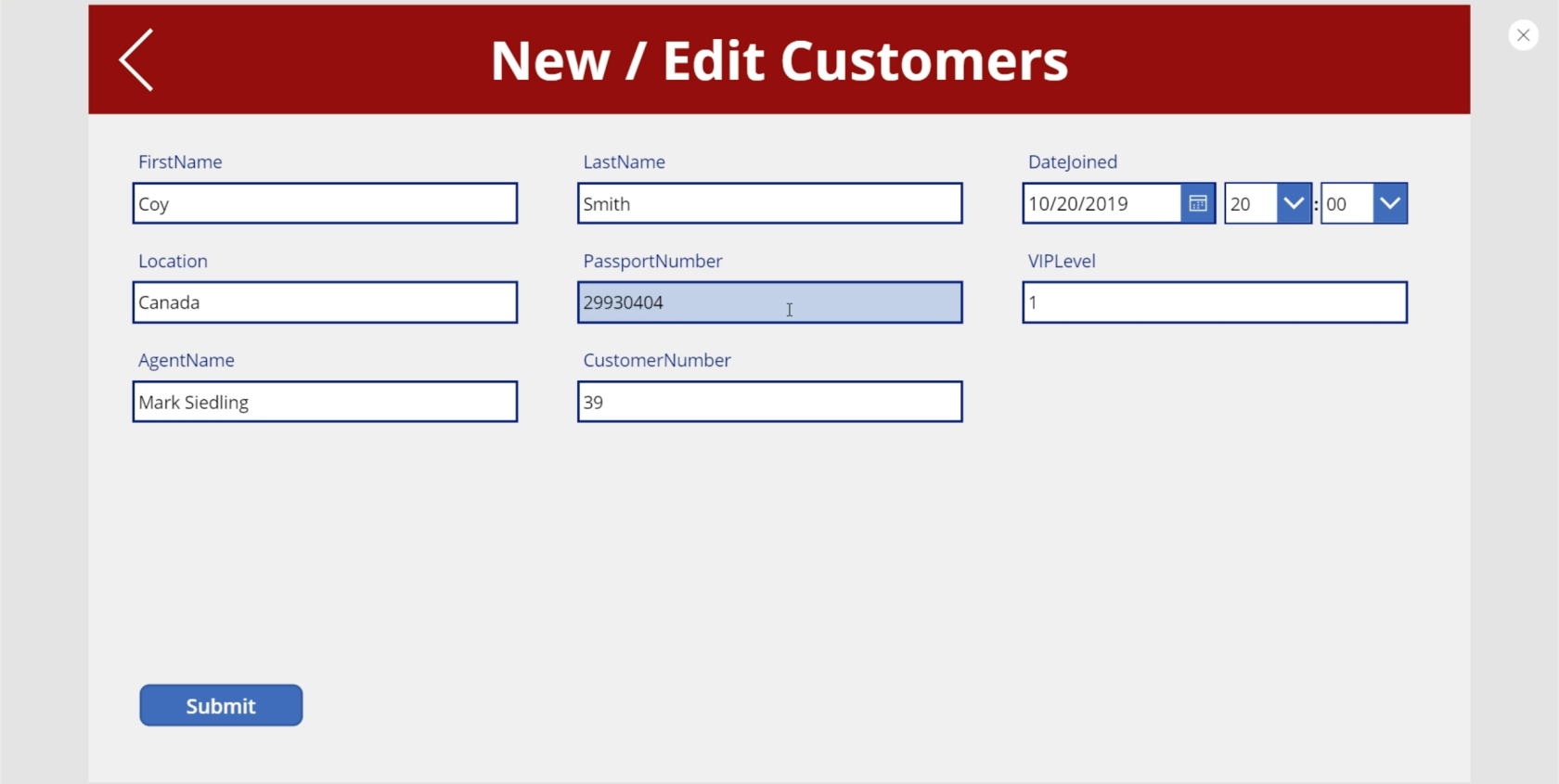
Mal sehen, was jetzt passiert, nachdem die Formel festgelegt wurde. Im Moment wird Coy Newells Standort als Vereinigte Staaten angezeigt.

Ändern wir es in „Kanada“ und klicken auf „Senden“.

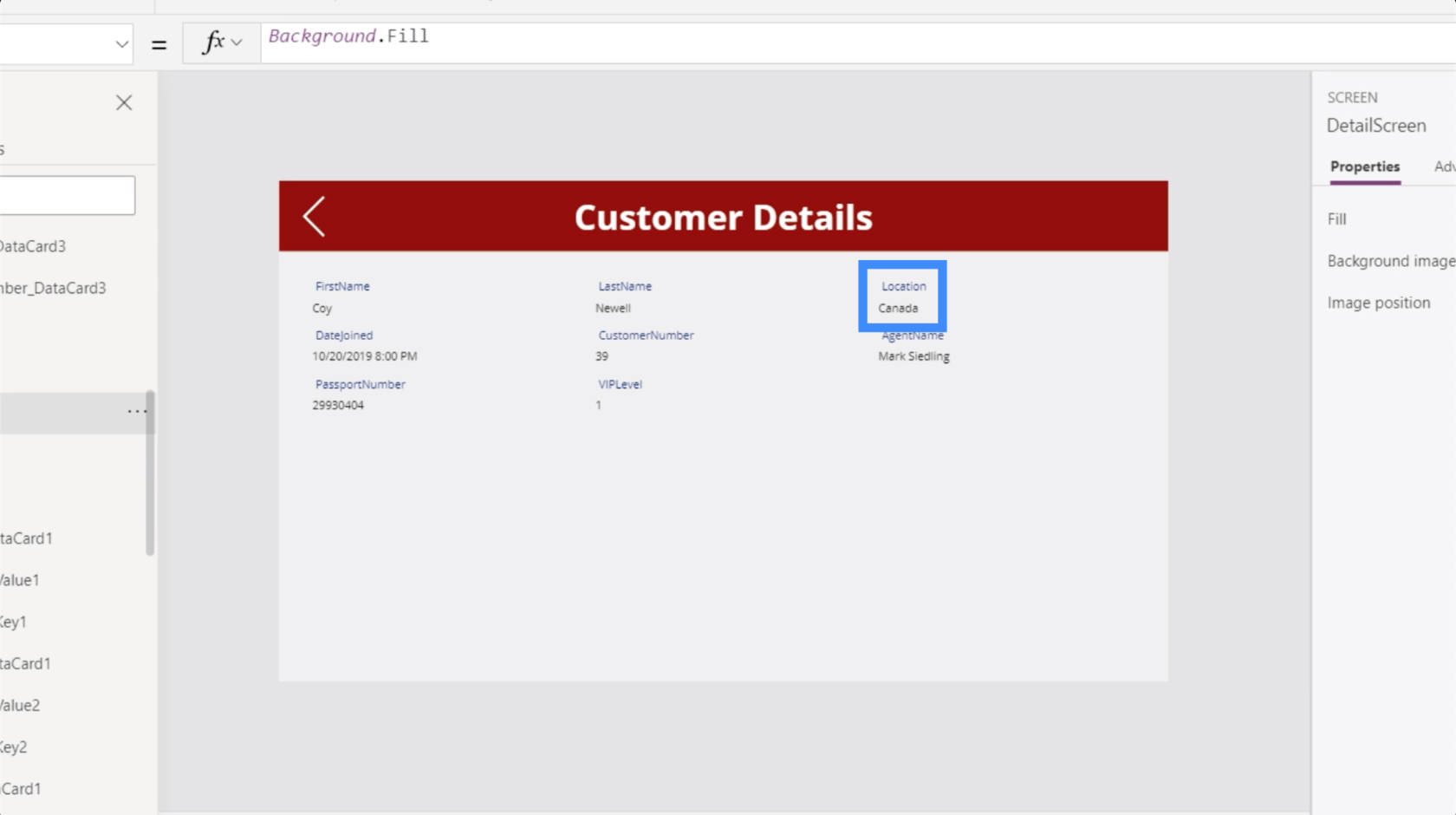
Wenn wir nun zum Detailbildschirm zurückkehren, wird Kanada als Standort angezeigt.

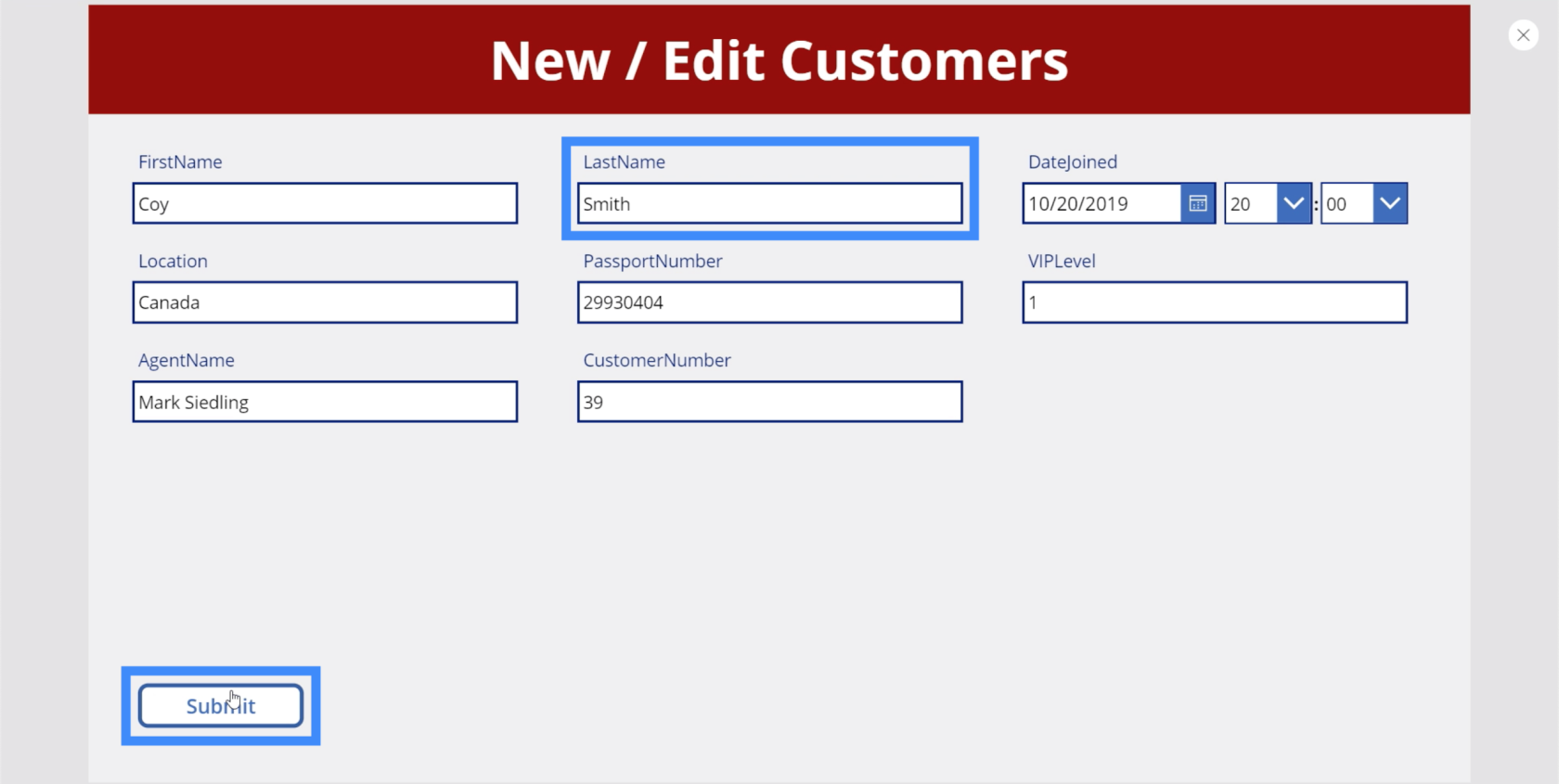
Kehren wir zum Bearbeitungsbildschirm zurück und ändern wir dieses Mal den Nachnamen. Anstelle von „Newell“ ändern wir dies also in „Smith“ und klicken auf „Senden“.

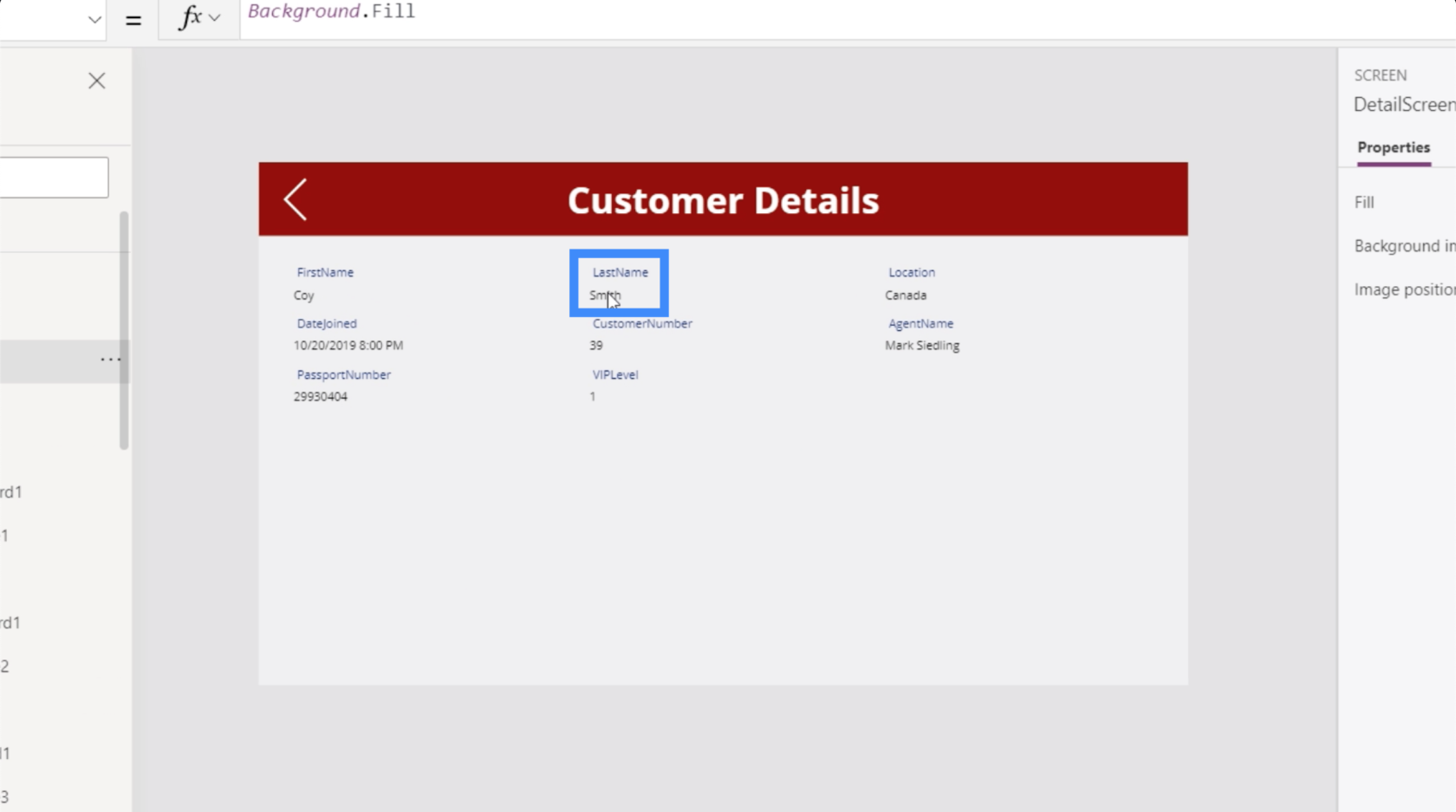
Wenn wir erneut auf den Detailbildschirm gehen, sehen wir, dass die Änderungen auch hier vorgenommen wurden.

Wenn wir zum Bildschirm „Kunden anzeigen“ wechseln, wird außerdem angezeigt, dass Coy Newell jetzt Coy Smith heißt und der Standort jetzt Kanada statt USA ist.

Dies zeigt, dass während unserer Arbeit Dinge im Hintergrund aktualisiert werden und sich Daten auf allen Bildschirmen ändern, die mit dem verknüpft sind, woran wir gerade arbeiten. Dies macht es viel einfacher, die uns vorliegenden Informationen zu ändern.
Navigation zwischen dem Bearbeitungsbildschirm und dem Detailbildschirm
Da wir nun einen Bearbeitungsbildschirm haben, möchten wir die Möglichkeit haben, vom Detailbildschirm aus auf diese Seite zu gelangen. Fügen wir also das Bearbeitungssymbol hinzu.

Auch hier werden wir die Farbe ändern, damit sie mit allen anderen Elementen einheitlich ist.

Wenn das Symbol hervorgehoben ist, wählen wir die OnSelect-Eigenschaft aus, verwenden die Navigate-Funktion und verweisen auf den Bildschirm, zu dem dieses Symbol führen soll, nämlich den Bearbeitungsbildschirm. Lassen Sie uns dieses Mal keinen Bildschirmübergang hinzufügen.

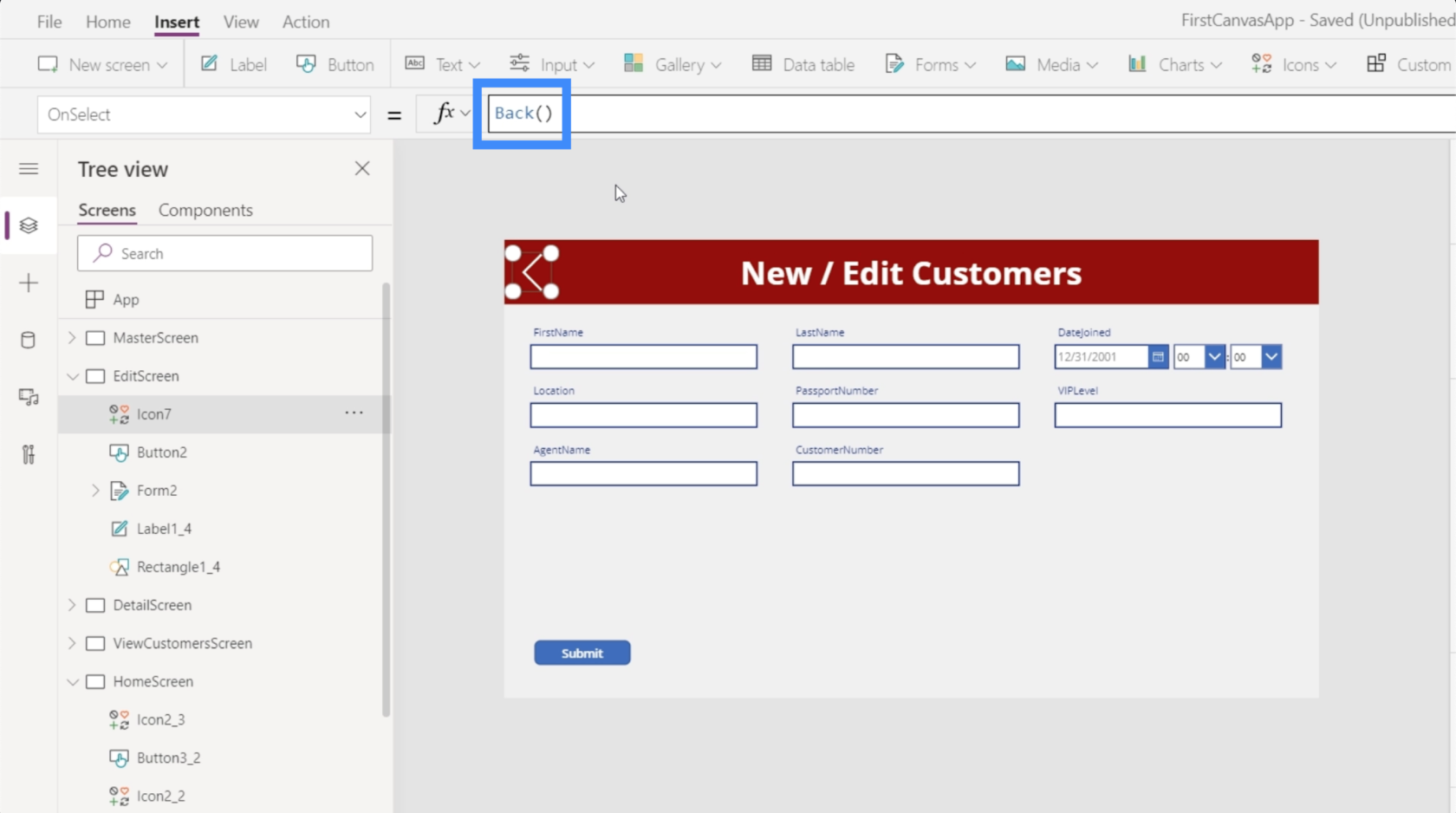
Jetzt möchten wir auch in der Lage sein, zum Detailbildschirm zurückzukehren, sobald wir mit der Übermittlung der Änderungen, die wir hier im Bearbeitungsbildschirm vorgenommen haben, fertig sind. Fügen wir also das Zurück-Symbol hinzu und verwenden wir dieselbe Formel, kehren dieses Mal jedoch zum DetailScreen zurück.

Mit der zusätzlichen Navigation wird es für Endbenutzer einfacher, von einem Bildschirm zum anderen zu wechseln, sobald unsere App veröffentlicht ist.
Erstellen eines neuen Formularbildschirms in MS Power Apps
Nachdem wir nun den Bildschirm zum Bearbeiten des Formulars haben, sollten wir Benutzern auch das Hinzufügen von Datensätzen ermöglichen, die noch nicht in der Galerie vorhanden sind. Dieses Mal werden wir kein neues Formular hinzufügen. Stattdessen verwenden wir die vorhandene Option, da wir den letzten Bildschirm mit „Neu/Kunden bearbeiten“ gekennzeichnet haben.
Wir haben bereits erwähnt, dass Sie mit Formularen in Power Apps nicht nur in den Bearbeitungs- und Anzeigemodus wechseln können, sondern auch in den neuen Modus.

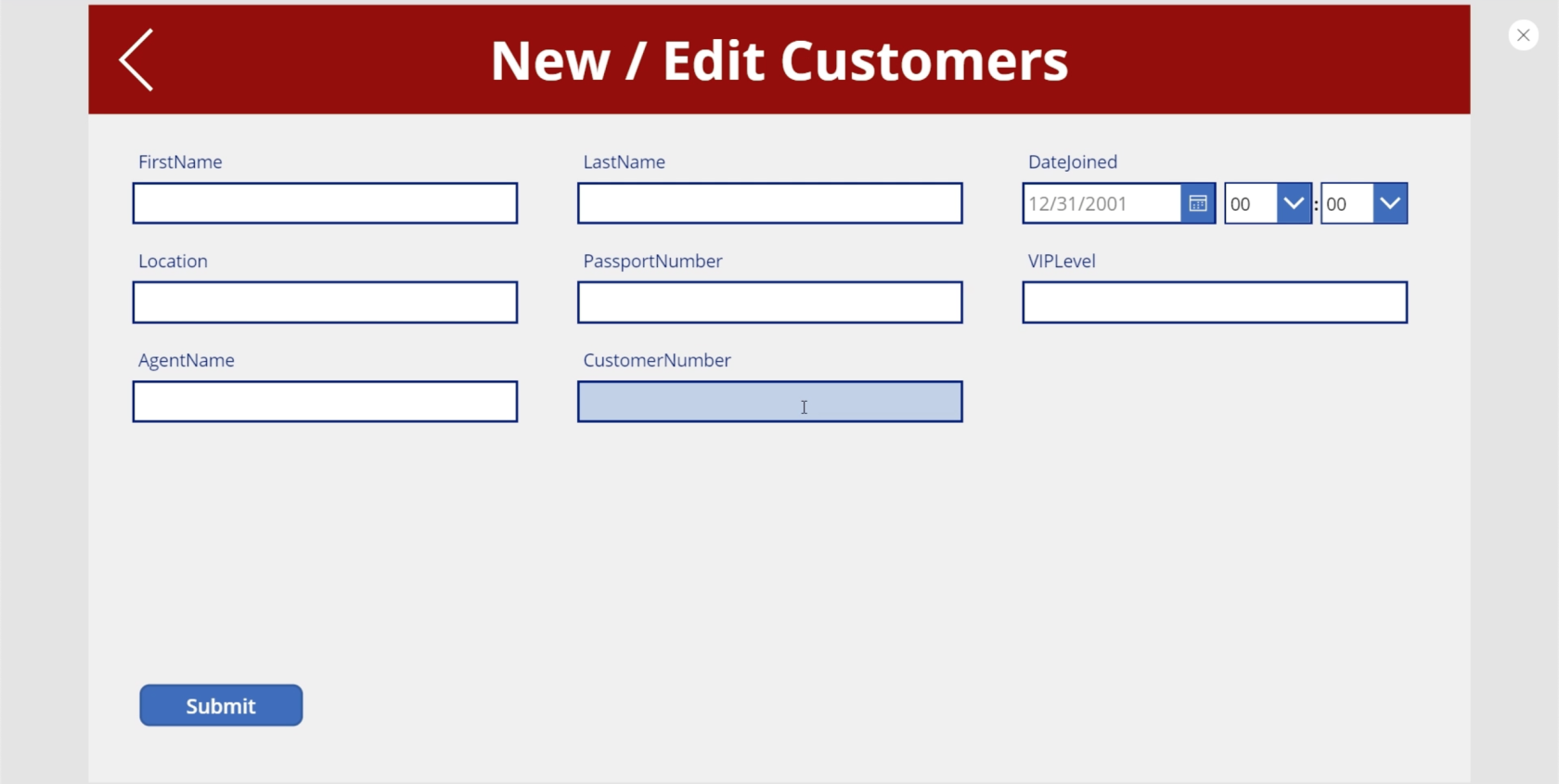
Grundsätzlich bedeutet der Wechsel in den neuen Modus, dass alle Textfelder leer sind. Wenn wir etwas in die Felder schreiben und auf „Senden“ klicken, wird der Datensatz hinzugefügt, anstatt einen vorhandenen Eintrag zu bearbeiten.
Wir müssen also in der Lage sein, den Modus dieses Formulars je nach Bedarf von „Bearbeiten“ auf „Neu“ und dann von „Neu“ auf „Bearbeiten“ zu ändern.
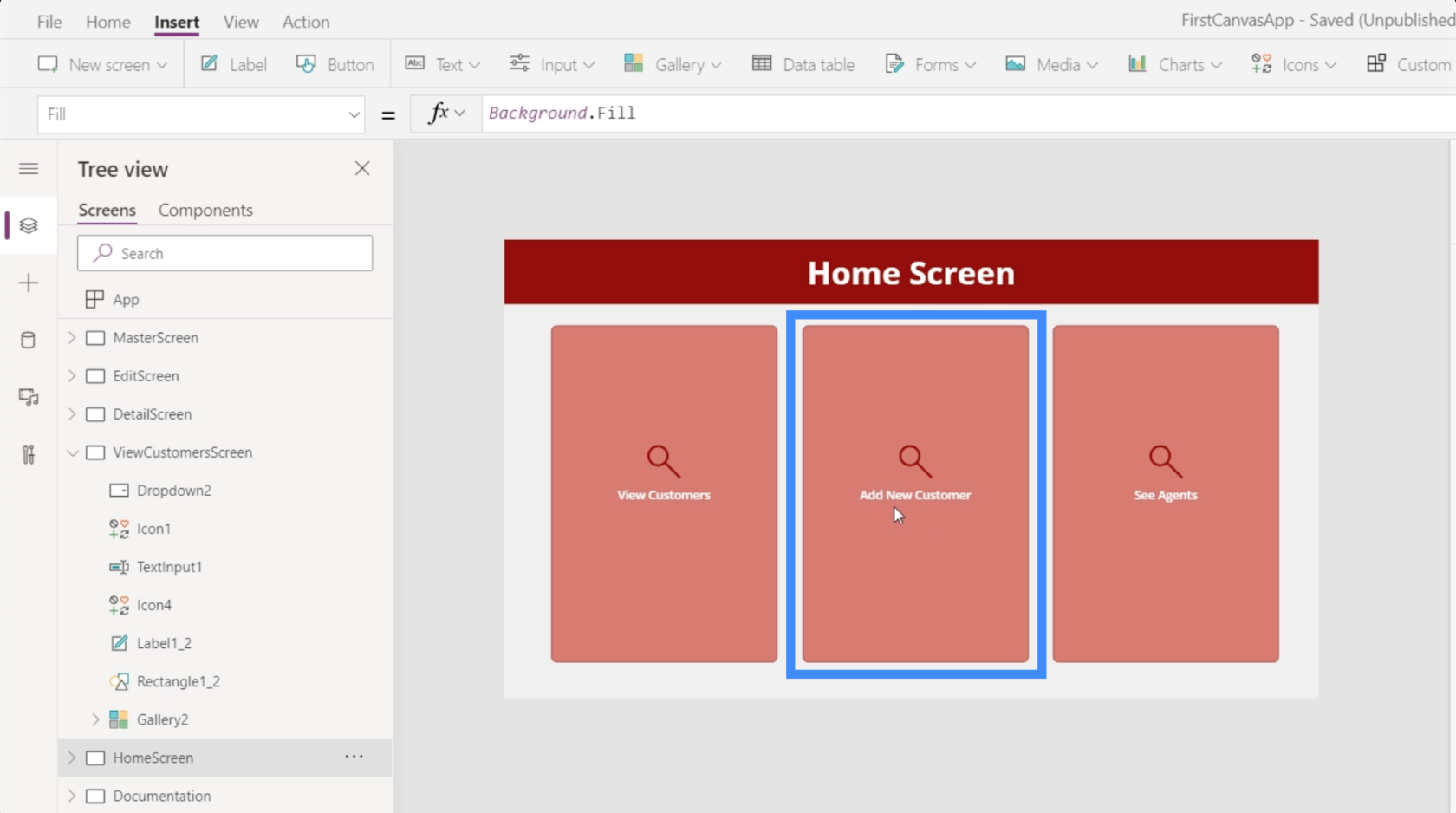
Beginnen wir mit dem Startbildschirm, den wir in einem früheren Tutorial zum Erstellen von Masterbildschirmen erstellt haben . Wie Sie sehen, haben wir hier bereits einen Button zum Hinzufügen neuer Kunden.

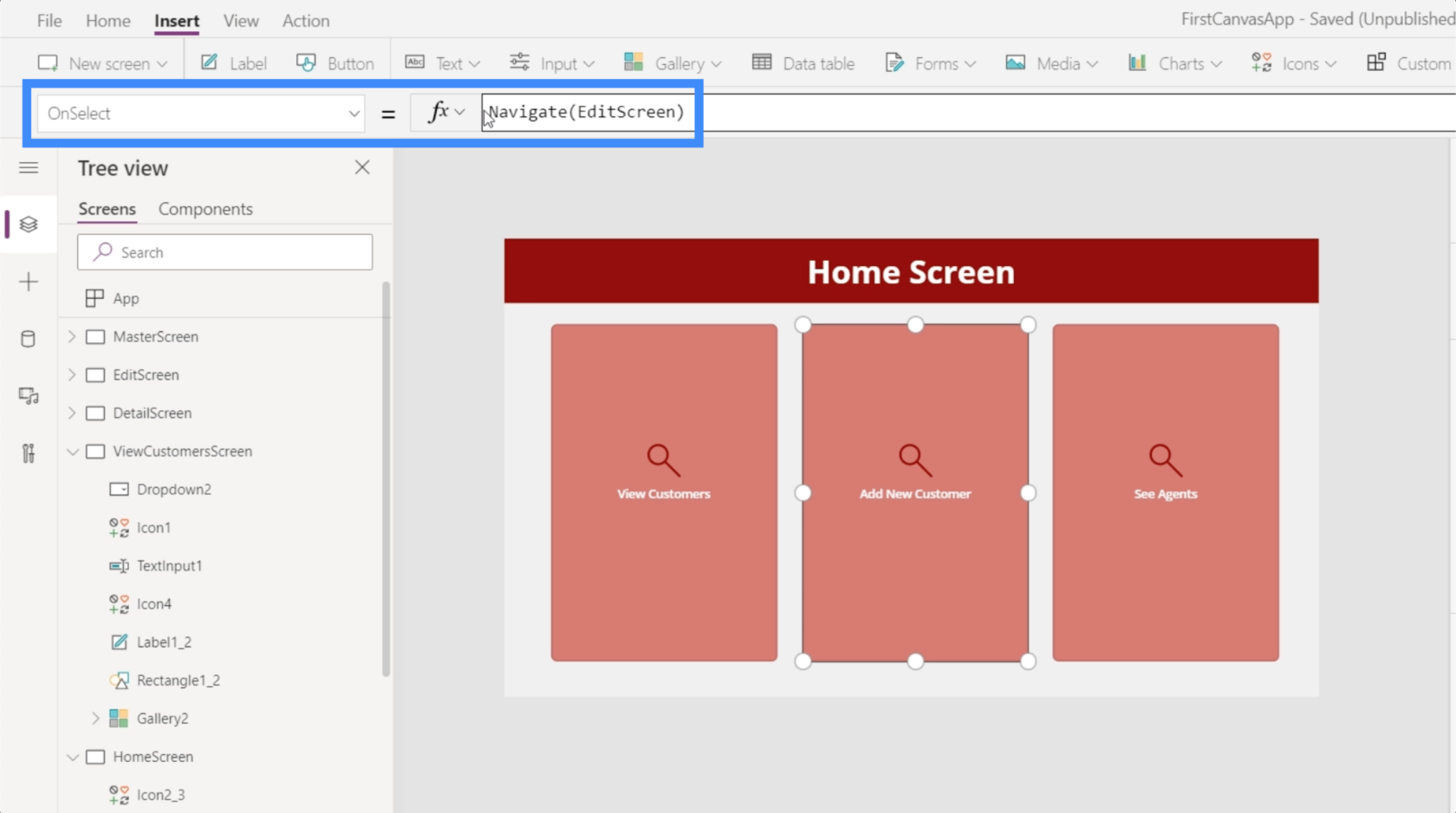
Derzeit führt diese Schaltfläche noch zu keinem Bildschirm. Markieren wir also die Schaltfläche, gehen Sie zu OnSelect und verwenden Sie die Navigate-Funktion, um zum EditScreen zu gelangen.

Jetzt landen wir jedes Mal auf dem Bearbeitungsbildschirm, wenn wir auf der Startseite auf diese Schaltfläche klicken.

Das Problem ist, dass dieser Bildschirm immer noch alle Details enthält, die wir zuvor bearbeitet haben. Da wir einen neuen Kunden hinzufügen, möchten wir lieber einen leeren Bildschirm haben.
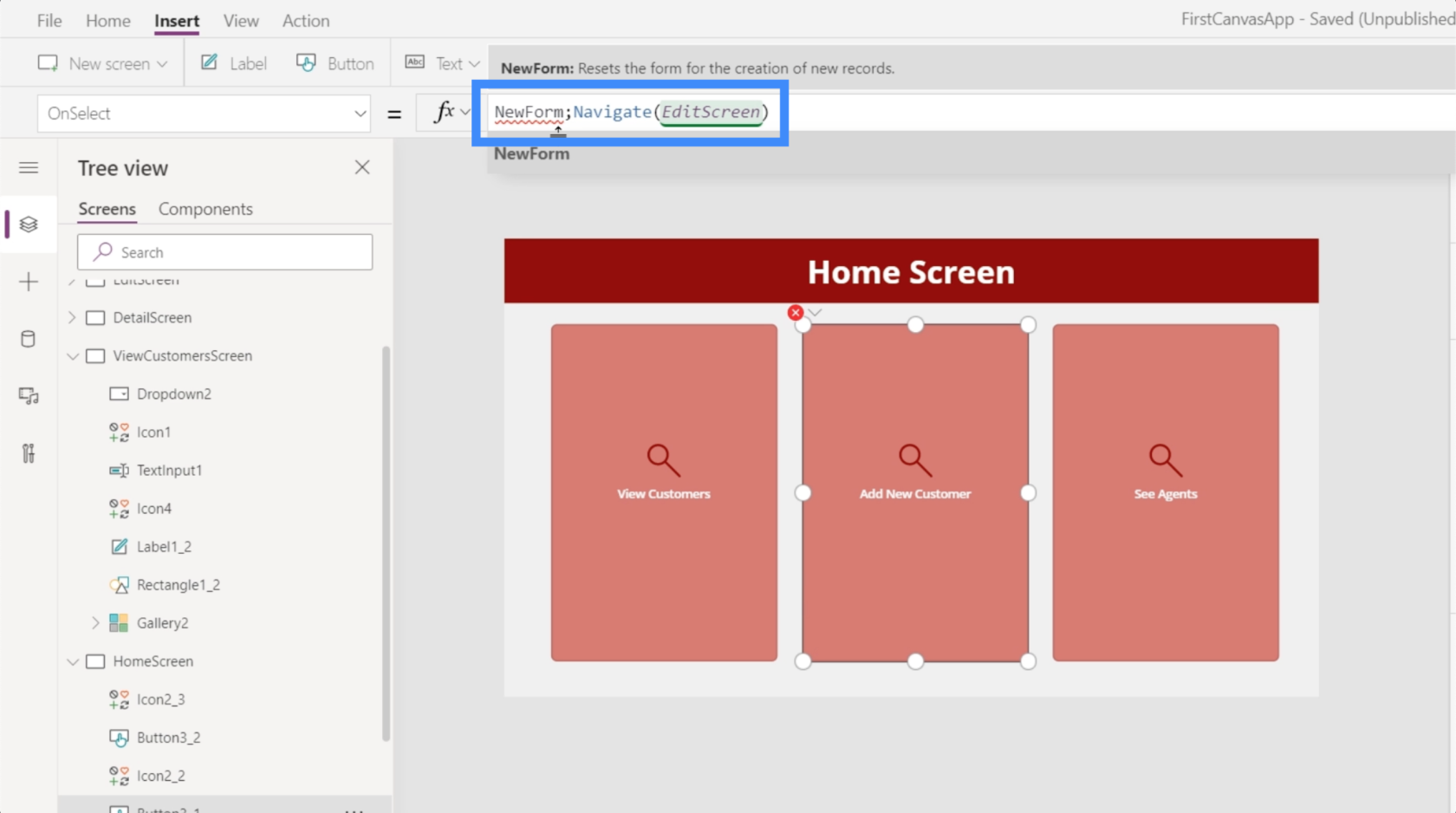
Kehren wir also zum Startbildschirm zurück, um eine weitere Funktion namens NewForm hinzuzufügen. NewForm versetzt das Formular zunächst in den neuen Modus, bevor wir darauf landen.

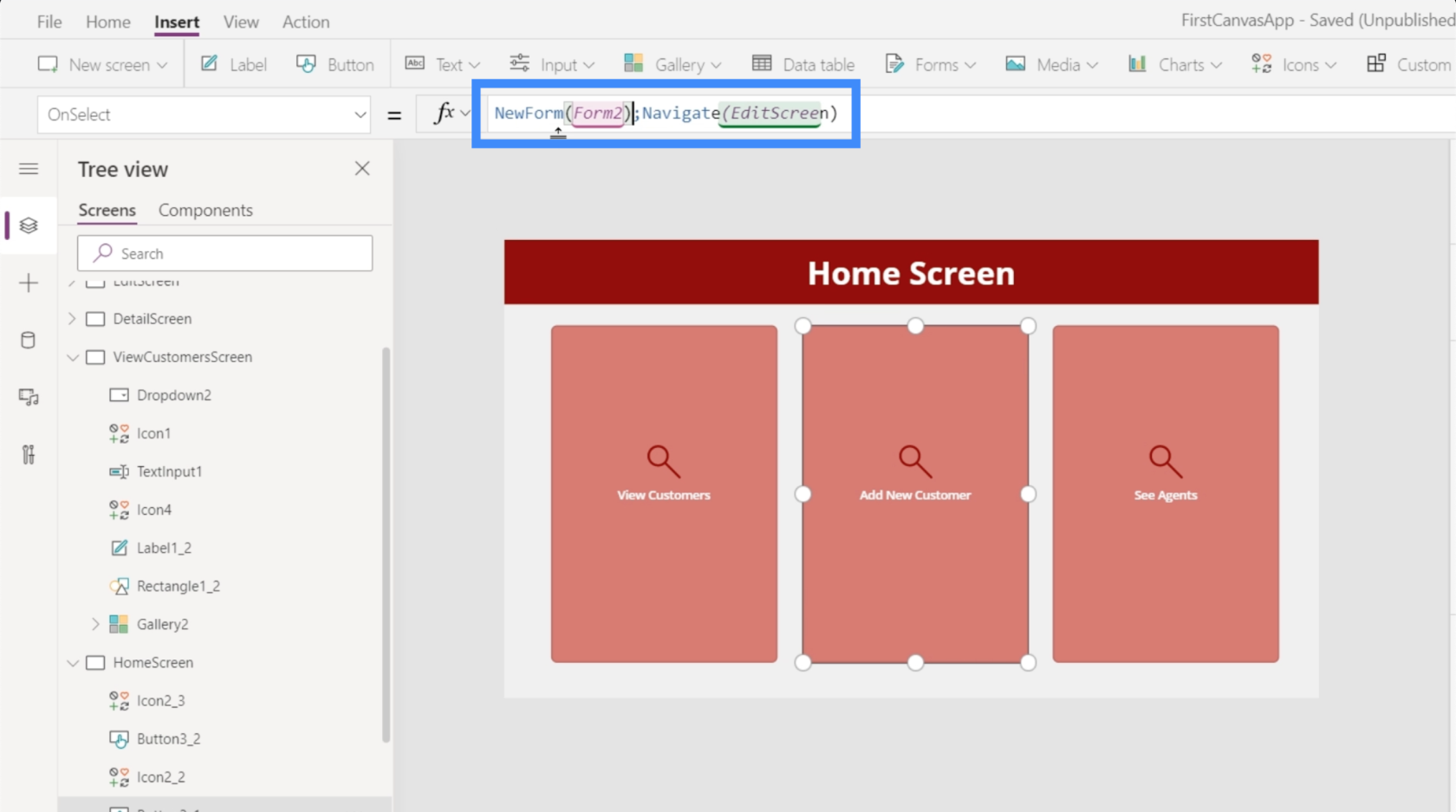
Diese Funktion benötigt das eigentliche Formular, das wir in den neuen Modus wechseln möchten, daher verweisen wir auf Form2.

Beachten Sie, dass wir zwischen den beiden Funktionen ein Semikolon verwendet haben. Grundsätzlich bestimmt ein Semikolon die Reihenfolge, in der diese Funktionen ausgeführt werden. Zuerst wird die NewForm-Funktion ausgeführt, und wenn das erledigt ist, wird nur noch die Navigate-Funktion ausgeführt.
Nachdem wir die Formel nun korrigiert haben, führt uns ein Klick auf die Schaltfläche „Neuen Kunden hinzufügen“ zu einem leeren Formular.

Wechseln zwischen neuem Formular und Formular bearbeiten in MS Power Apps
Gehen wir zurück zu unserer Galerie und klicken Sie auf den Eintrag für Viki Darling.

Nehmen wir an, wir möchten hier einige Felder bearbeiten. Also klicken wir auf das Bearbeitungssymbol.

Das Problem ist, dass wir auf einem neuen Formular landen und nicht auf einem Bearbeitungsformular. Das liegt daran, dass wir dies in einer neuen Form belassen haben, als wir die Navigation für die Schaltfläche „Neuen Kunden hinzufügen“ erstellt haben.

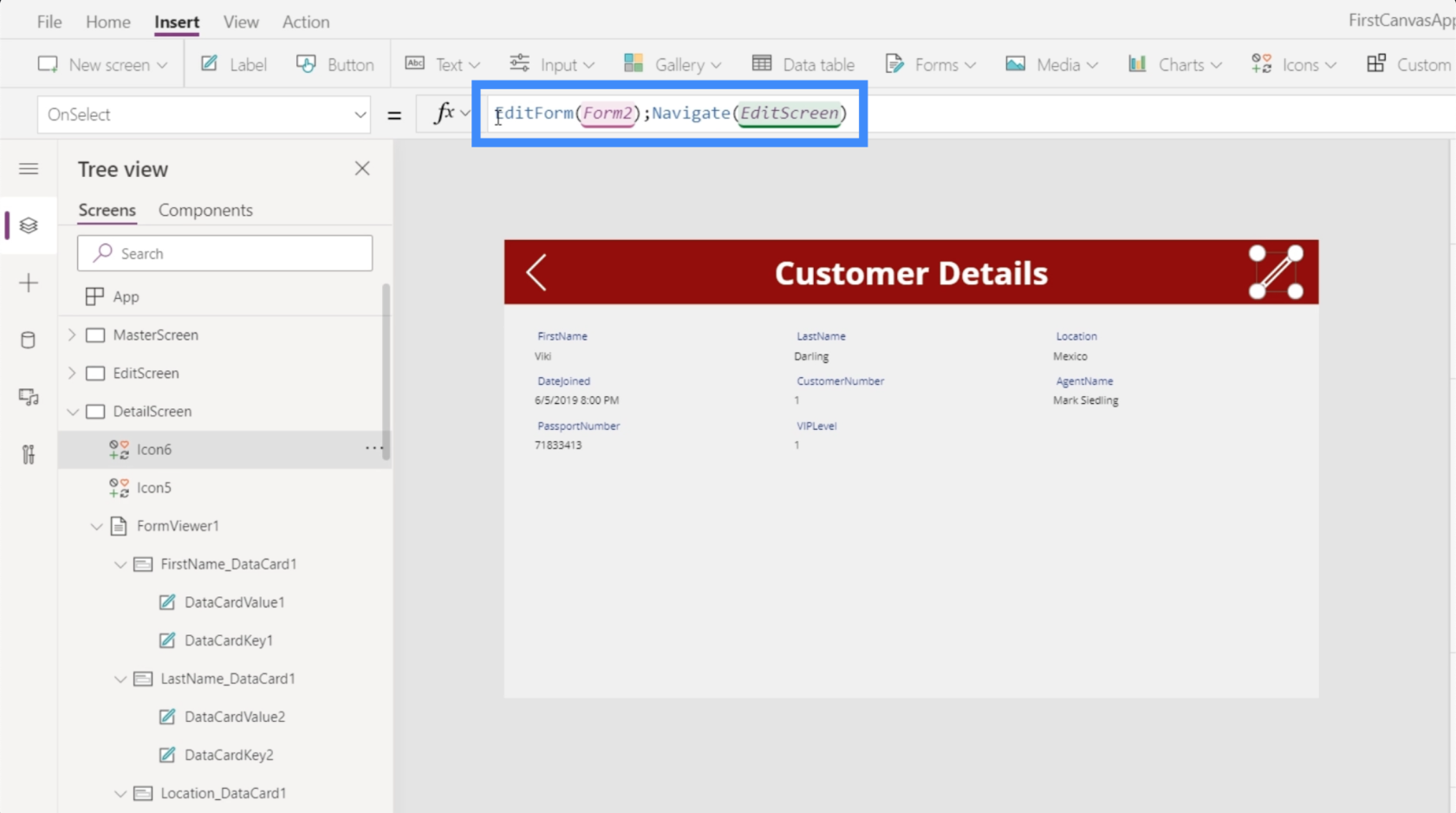
Dieses Mal möchten wir also, dass das Bearbeitungssymbol das Formular in den Bearbeitungsmodus schaltet, bevor wir auf diesem Bildschirm landen. Um dies zu erreichen, verwenden wir dieselbe Formel wie für das neue Formular, verwenden jedoch stattdessen die EditForm-Funktion.

Die Funktion EditForm ändert das referenzierte Formular vom aktuellen Modus in den Bearbeitungsmodus. Sobald wir das eingerichtet haben, gelangen wir jedes Mal, wenn wir im Detailbildschirm auf das Bearbeitungssymbol klicken, zum Bearbeitungsbildschirm im Bearbeitungsmodus.

Das bedeutet auch, dass beim Absenden der Schaltfläche „Senden“ der vorhandene Datensatz aktualisiert wird, anstatt einen neuen Eintrag hinzuzufügen.
Verwendung der Zurück-Funktion
Nachdem wir nun über die Formulare verfügen, die wir benötigen, überprüfen wir noch einmal unsere Navigation, um sicherzustellen, dass unsere Endbenutzer auf den richtigen Bildschirmen landen.
Nehmen wir an, wir befinden uns auf dem Startbildschirm und beschließen, einen neuen Kunden hinzuzufügen. Wir klicken auf den Button, der uns zu einem leeren Formular führt. Doch dann ändern wir unsere Meinung und klicken auf den Zurück-Button.

Aber wenn wir das tun, gelangen wir nicht zurück zum Startbildschirm. Stattdessen gelangen wir zum Detailbildschirm.

Um herauszufinden, was passiert ist, gehen wir zum Zurück-Symbol und sehen uns die damit verbundene Aktion an. Es stellt sich heraus, dass wir die Zurück-Schaltfläche so eingestellt haben, dass sie standardmäßig zum Detailbildschirm navigiert.

Was wir hier erreichen wollen, ist, dass wir auf dem vorherigen Bildschirm landen, auf dem wir waren, bevor wir hier landeten. Das bedeutet, dass wir, anstatt die Funktion „Navigieren“ zu verwenden und auf einen bestimmten Bildschirm zu verweisen, zur Funktion „Zurück“ wechseln müssen.

Für diese Funktion müssen wir keinen Bildschirm referenzieren. Sein Verhalten ändert sich je nachdem, von welchem Bildschirm wir kamen. Das bedeutet, dass wir unabhängig davon, ob wir vom Startbildschirm oder vom Detailbildschirm gekommen sind, durch Klicken auf die Zurück-Funktion nun zum zuletzt besuchten Bildschirm gelangen.
Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Nachdem die Detail-, Bearbeitungs- und neuen Formularbildschirme eingerichtet sind, nimmt unsere App langsam Gestalt an und steht fast zur Veröffentlichung bereit. Das ist das Tolle an Power Apps. Egal, ob wir mit einer Vorlage beginnen oder eine App von Grund auf erstellen, alles ist unkompliziert und einfach zu erstellen.
Wir haben auch gesehen, wie wichtig es ist, sicherzustellen, dass die Navigation zwischen den Seiten gut funktioniert. Dies spielt eine entscheidende Rolle, um sicherzustellen, dass unsere App für Endbenutzer intuitiv genug ist, sobald sie live geht.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








