Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Die LuckyTemplates-Seitennavigationsschaltflächen spielen beim Storytelling eine entscheidende Rolle. Ein organisiertes und transparentes Navigationssystem fungiert als Roadmap, um Besucher zu verschiedenen Seiten in Ihrem Bericht zu leiten.
Diese Schaltflächen sind von grundlegender Bedeutung, um Besucher zum Bleiben zu ermutigen, sich mit Ihren Inhalten zu beschäftigen und eine positive Benutzererfahrung zu haben, die zu mehr Akzeptanz und Wirkung führen würde.

Inhaltsverzeichnis
4 Dinge, die Sie in Ihre Berichte aufnehmen sollten
Normalerweise möchten Benutzer beim Besuch Ihres Berichts vier Dinge wissen:
Durch die sichtbare Darstellung dieser Antworten in Ihren Navigationsmenüs besteht eine höhere Wahrscheinlichkeit, dass Besucher länger auf Ihrem Bericht bleiben und häufiger darauf zurückkommen.
In meinem vorherigen Tutorial haben wir die Notwendigkeit besprochen, unsere Rede an das Publikum anzupassen, da Analysten und Führungskräfte völlig unterschiedliche Möglichkeiten haben können, ein Problem anzugehen.
Wir können einen induktiven Ansatz verwenden , bei dem wir das Publikum auf unsere Schlussfolgerungen vorbereiten, oder einen deduktiven Ansatz , bei dem wir direkt mit den Empfehlungen beginnen.
Mithilfe der Navigation können Sie Ihre Geschichte nach Ihren Wünschen planen. Sie haben viele Optionen, mit denen Sie eine großartige Navigation erstellen können, wie zum Beispiel:

Allerdings beeinflusst kein Element die Benutzerfreundlichkeit so sehr wie das Navigationsdesign. Wenn Besucher nicht wissen, was sie tun sollen, wenn sie auf Ihren Bericht stoßen, ist das eine verpasste Chance.
Daher sind die LuckyTemplates-Seitennavigationsschaltflächen äußerst wichtig, da sie den Rahmen und das Rückgrat eines erfolgreichen Berichts bilden.

Navigationsschaltflächen für LuckyTemplates-Seiten werden sehr häufig in LuckyTemplates-Berichten verwendet. Obwohl es viele Inhalte zu deren Erstellung gibt, gibt es nicht so viele Inhalte zu Best Practices, wenn es um LuckyTemplates-Seitennavigationsschaltflächen geht .
Vor diesem Hintergrund habe ich eine Liste mit mehreren Best Practices erstellt, die für die Erstellung von Navigationsmenüs am wichtigsten sind.
Erstellen von Navigationsschaltflächen für LuckyTemplates-Seiten
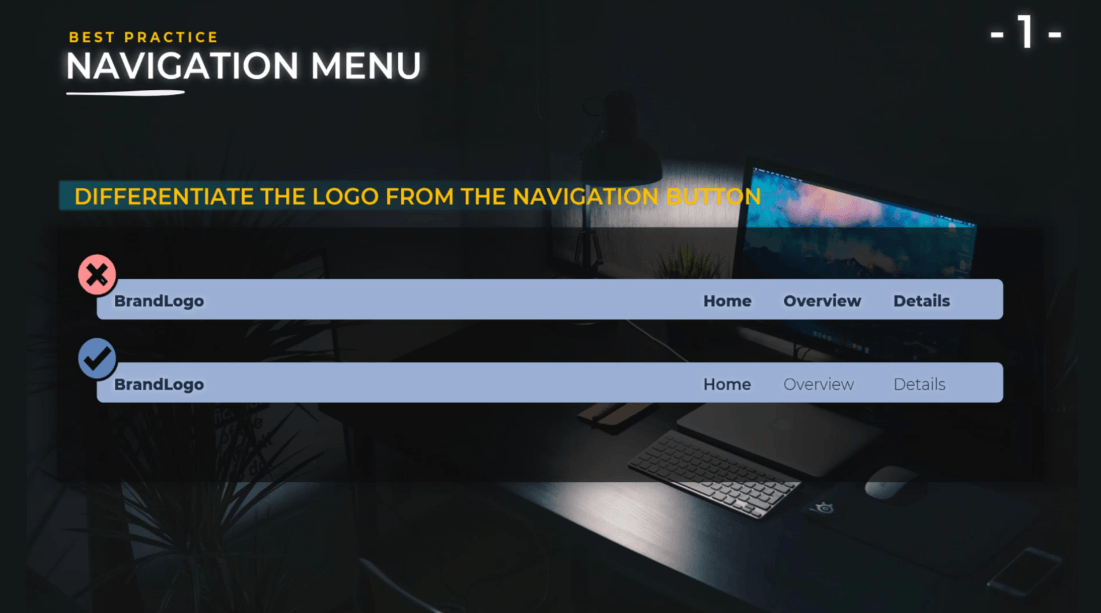
Unterscheiden Sie das Logo von den Navigationsschaltflächen der LuckyTemplates-Seite .
Das Logo Ihres Unternehmens ist die Art und Weise, wie Sie Ihren Bericht brandmarken. Es unterscheidet sich von den LuckyTemplates- Seitennavigationsschaltflächen . Daher müssen Sie es in Ihrem Berichtsdesign besonders deutlich machen.

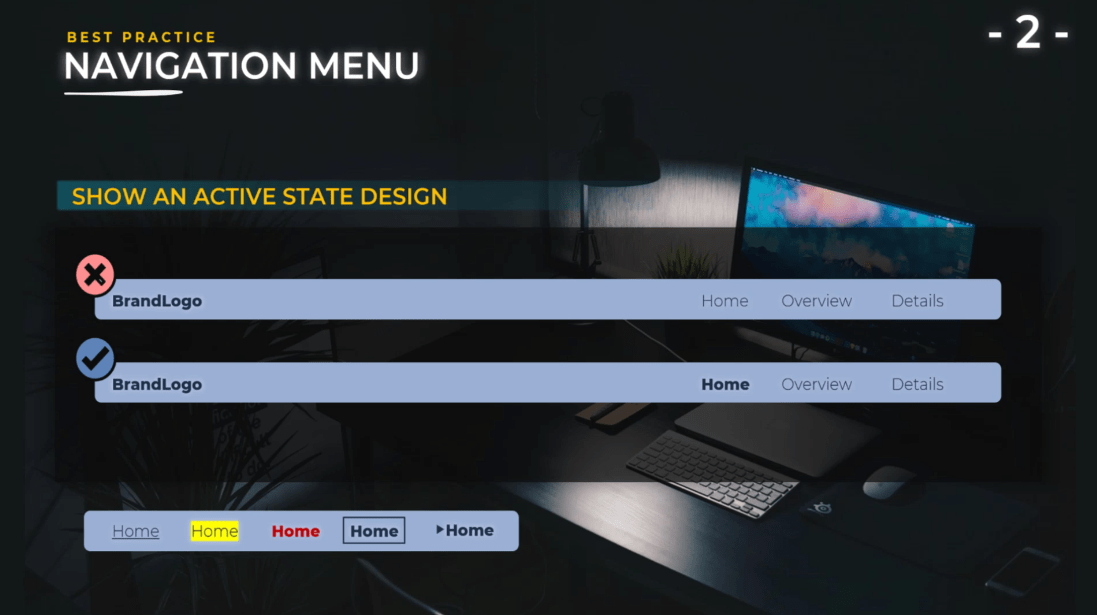
Zeigen Sie ein aktives Zustandsdesign an.
Für den Endbenutzer sollte es sehr einfach sein, zu erkennen, auf welcher Seite er sich gerade befindet. Sie haben viele Optionen zur Auswahl, z. B. Farbe, fetter Text, Hintergrundfarbe oder Symbole.

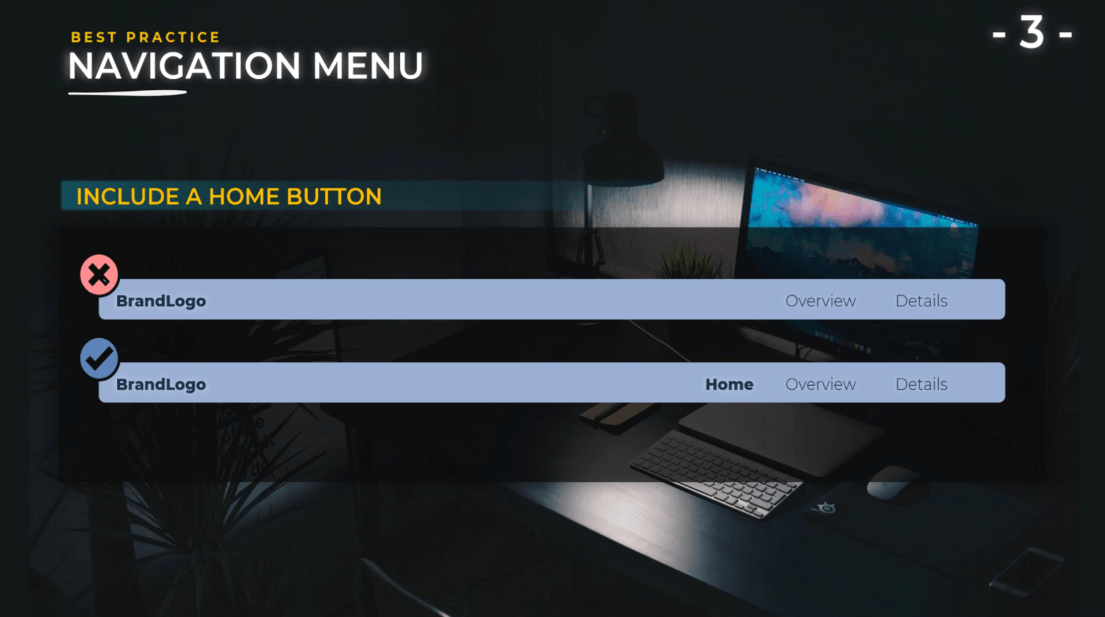
Fügen Sie einen Home-Button hinzu.
Auch wenn Sie über ein Firmenlogo verfügen, das als Home-Button fungieren kann, empfiehlt es sich, auch einen speziellen Home-Button hinzuzufügen, da nicht alle Benutzer wissen, dass das Logo als Button zur Startseite fungieren kann.

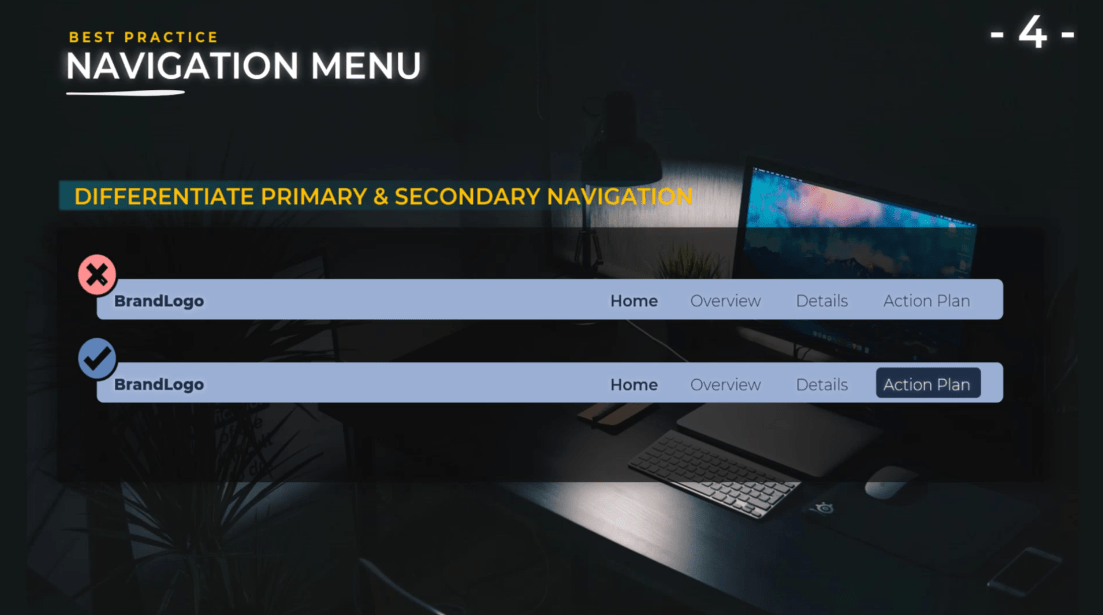
Unterscheiden Sie zwischen primärer Navigation und Call-to-Action .
Ihr Bericht sollte einen konkreten Aktionsplan, Empfehlungen und mehr enthalten. Sie müssen diese vom Anfang bis zum Endbenutzer klar machen.
Sie werden verstehen, dass es ihnen nicht darum geht, Ihren Bericht nur anzusehen, um sich ein paar hübsche Grafiken anzusehen, sondern dass diese Grafiken eine Geschichte erzählen und dass am Ende dieser Geschichte eine Schlussfolgerung und ein Aktionsplan stehen.
Dies weckt die Neugier und das Engagement des Benutzers. Sie müssen auf das achten, was sie sehen, denn am Ende müssen sie Maßnahmen ergreifen oder eine Entscheidung treffen .

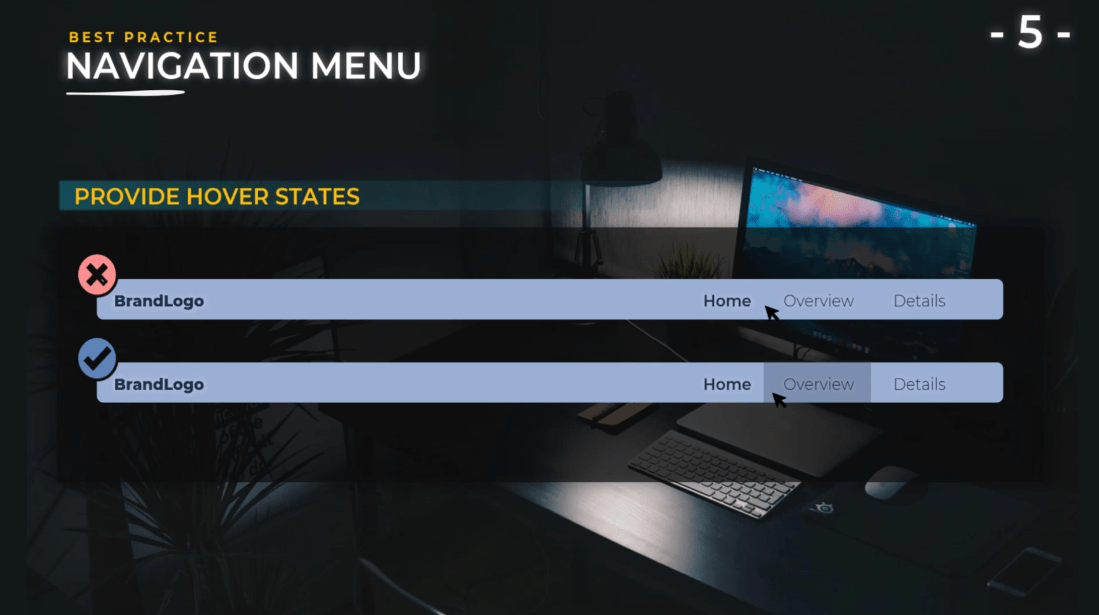
Stellen Sie Hover-Zustände bereit .
Dies ist wichtig, da wir dem Endbenutzer besonders deutlich machen möchten, dass es sich um aktive Schaltflächen handelt. Es dauert zwei Sekunden, sie hinzuzufügen, und glauben Sie mir, es trägt wirklich zum Benutzererlebnis bei. Hierfür stehen Ihnen viele Optionen zur Verfügung, z. B. Fettdruck, Unterstreichung, Symbole, Rahmen oder Ausrichtung.

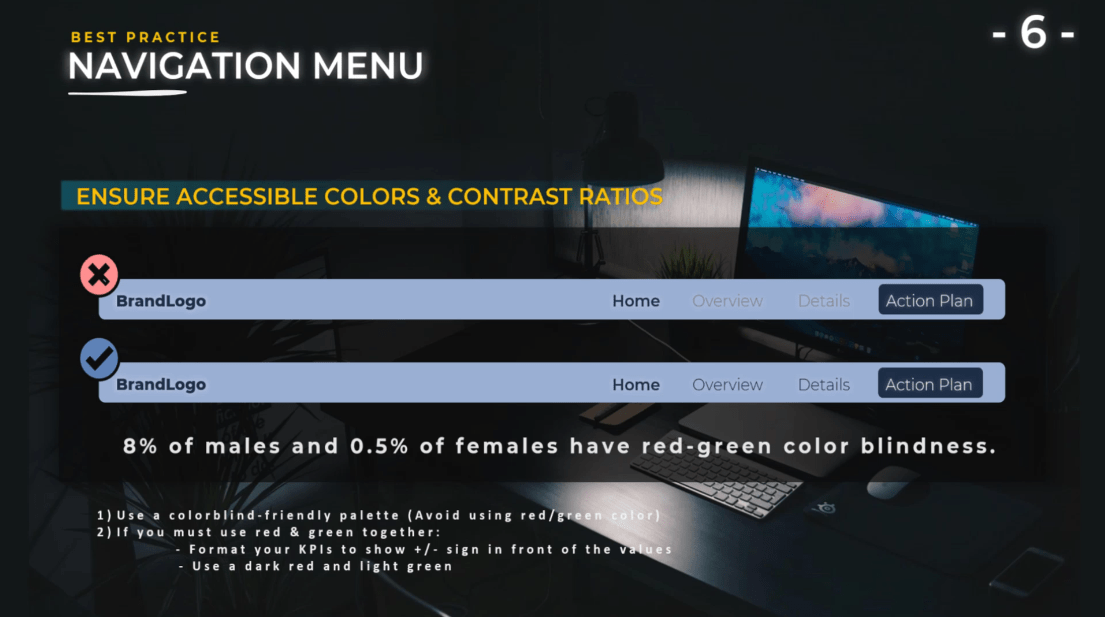
Sorgen Sie für zugängliche Farben und Kontrastverhältnisse .
Wenn wir über Barrierefreiheit sprechen, schließen wir auch Farbenblindheit ein, da 8 % der männlichen Bevölkerung und 0,5 % der weiblichen Bevölkerung farbenblind sind. Das bedeutet, dass Sie bei der Auswahl Ihrer Farben vorsichtig sein müssen.
Viele Unternehmen verwenden beispielsweise die Farben Rot und Grün. Rot steht für negative Ergebnisse und Grün für positive Ergebnisse. Diese Farben sind problematisch, da viele Menschen Schwierigkeiten haben werden, diese Farben zu unterscheiden. Daher ist es wichtig, Ihr Thema und Ihre Farben auf verschiedenen Websites zu überprüfen.

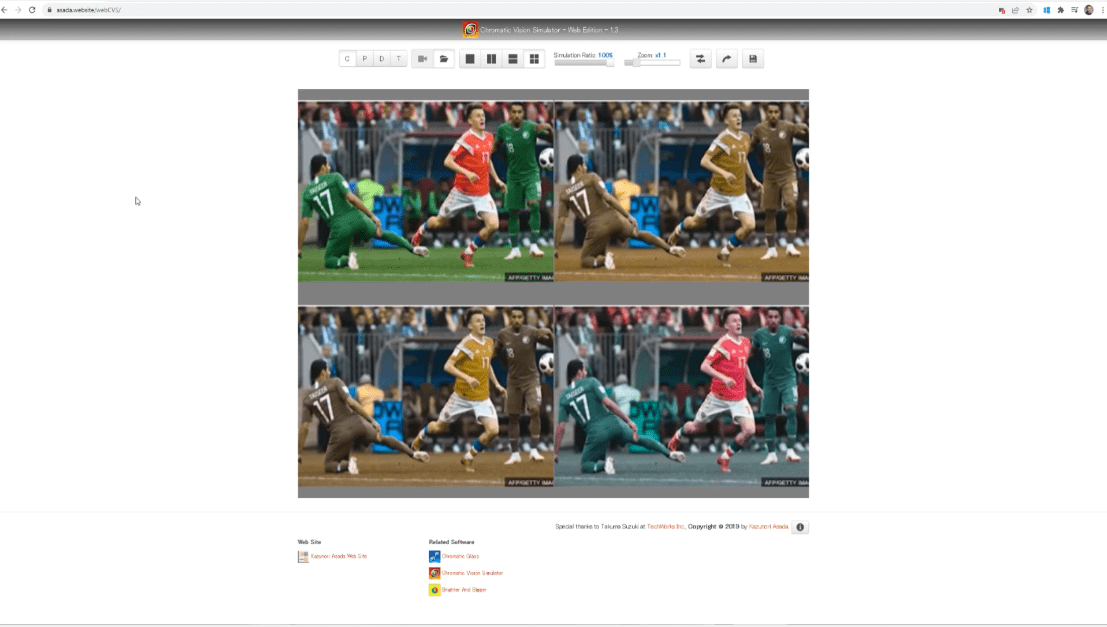
Eine sehr nützliche Website ist Asada , auf der Sie jedes Bild importieren und genau sehen können, wie farbenblinde Benutzer Ihren Bericht sehen. Erstellen Sie einfach einen Ausdruck Ihres Berichts und fügen Sie ihn hinzu.
Auf diesem Foto, das ich hinzugefügt habe, können Sie die verschiedenen Möglichkeiten sehen, denen Farbenblinde begegnen können. Wie wir sehen, ist der Unterschied zwischen Rot und Grün manchmal nicht so offensichtlich.

Um dieses Problem zu lösen, müssen Sie andere Farbpaletten wie Blau statt Grün und Orange statt Rot verwenden, damit es für die Benutzer viel klarer ist.
Wenn Sie diese Farben jedoch nicht ändern können, weil Sie Rot und Grün verwenden müssen, gibt es weitere Tipps, die Sie Ihren Berichten hinzufügen können.
Formatieren Sie Ihre Zahlen beispielsweise so, dass vor den Werten ein Plus- oder Minuszeichen steht, damit Benutzer erkennen können, ob Ihre Werte positiv oder negativ sind.
Sie können auch Dunkelrot und Hellgrün verwenden. Auch wenn der Benutzer den Unterschied zwischen den Farben Rot und Grün nicht erkennen kann, kann er doch den Kontrast zwischen den beiden Farben erkennen, der für ihn großartig ist.
Machen Sie Berichte durch Kontrastverhältnisse zugänglich.
Ein weiterer Faktor für die Zugänglichkeit sind die Kontrastverhältnisse. Wie in meinem Beispiel dargestellt, habe ich „ Übersicht “ und „Details“ in einer grauen Farbe geschrieben und dann Blau als Hintergrund verwendet. Dies ist nicht klar und bietet den Benutzern nicht genügend Kontrast zum Lesen.

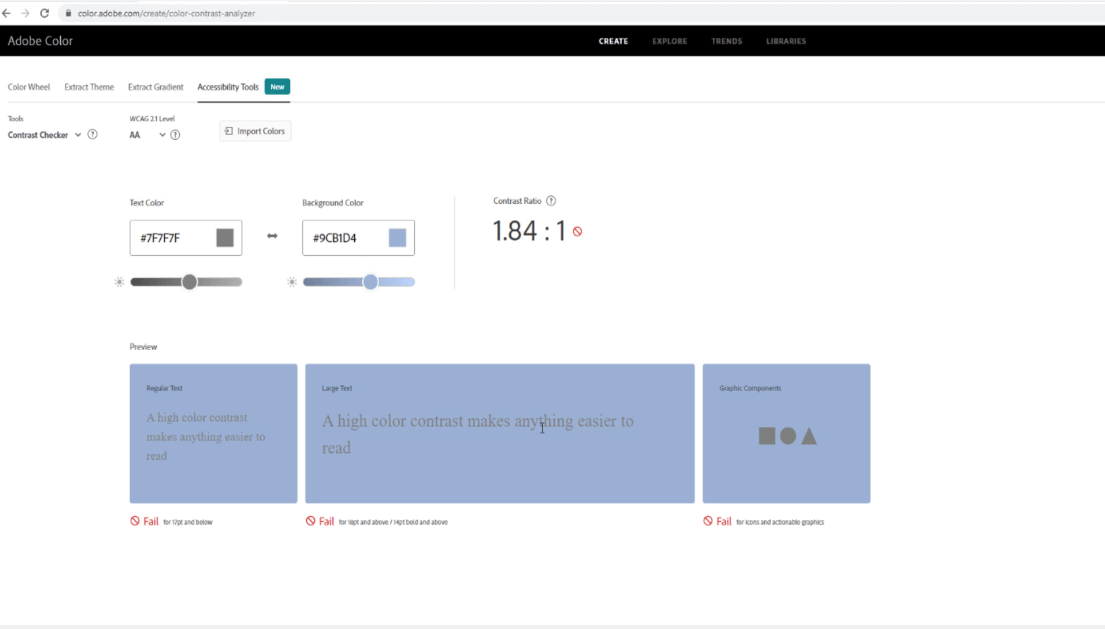
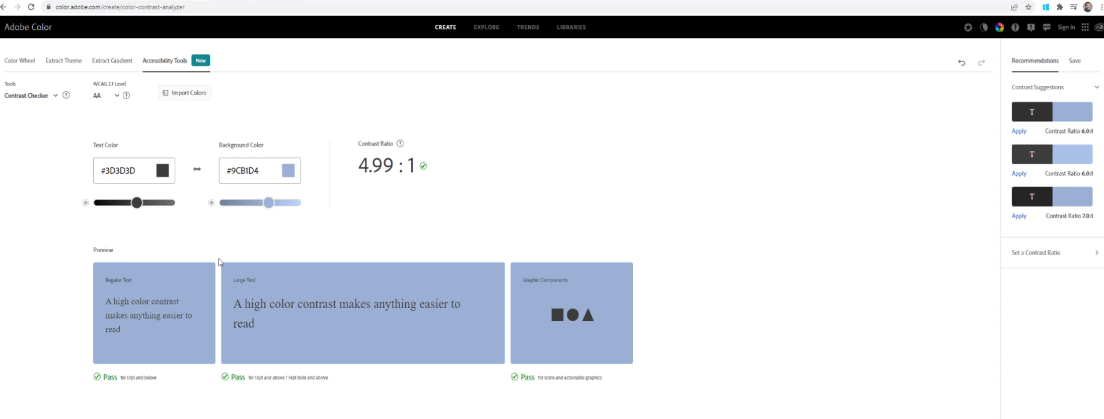
Um so etwas zu verhindern, können wir dies mithilfe einer Kontrastanalyse-Website namens Color.Adobe.com überprüfen .
Kopieren Sie einfach die Farben des Hintergrunds, des Textes und der Grafikkomponenten und fügen Sie sie ein. In diesem Beispiel haben wir ein Kontrastverhältnis von 1,84:1, was für einen guten Kontrast nicht ausreicht.

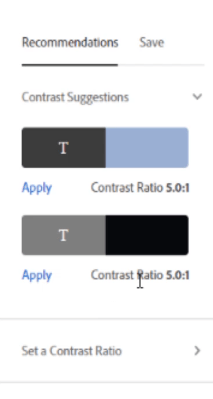
Das Tolle an dieser Website ist, dass sie Empfehlungen zum Kontrast bietet. Der beste Kontrast liegt bei 5,0:1. Sie können verschiedene Kontraste auswählen und anwenden.

Wie Sie sehen können, habe ich die Farbe meines Graus auf Dunkelgrau und das Kontrastverhältnis auf 4,99:1 geändert.

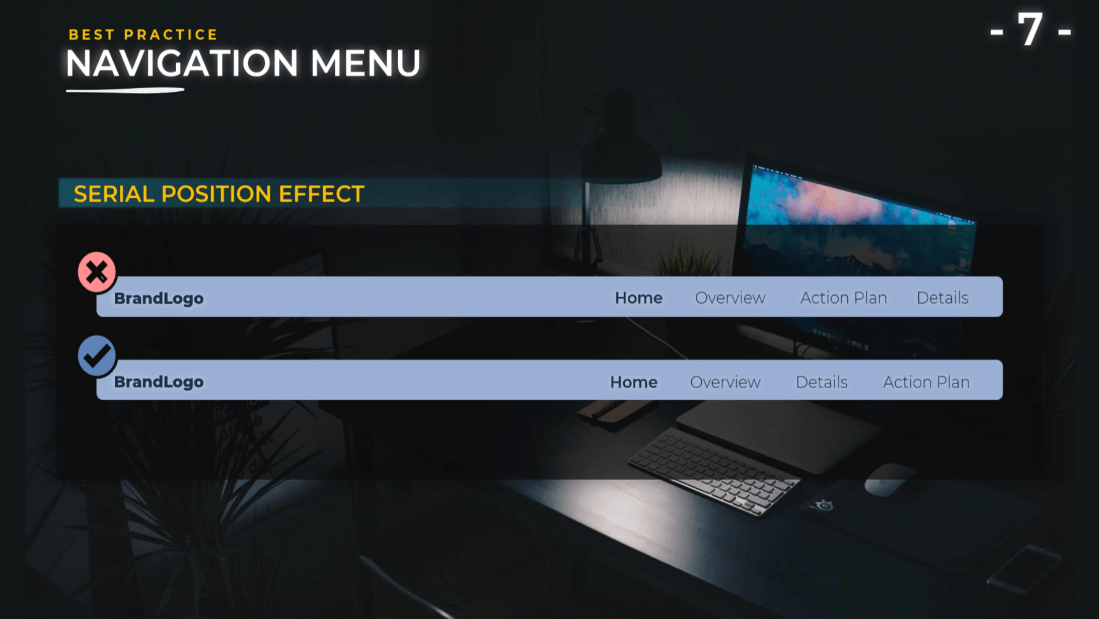
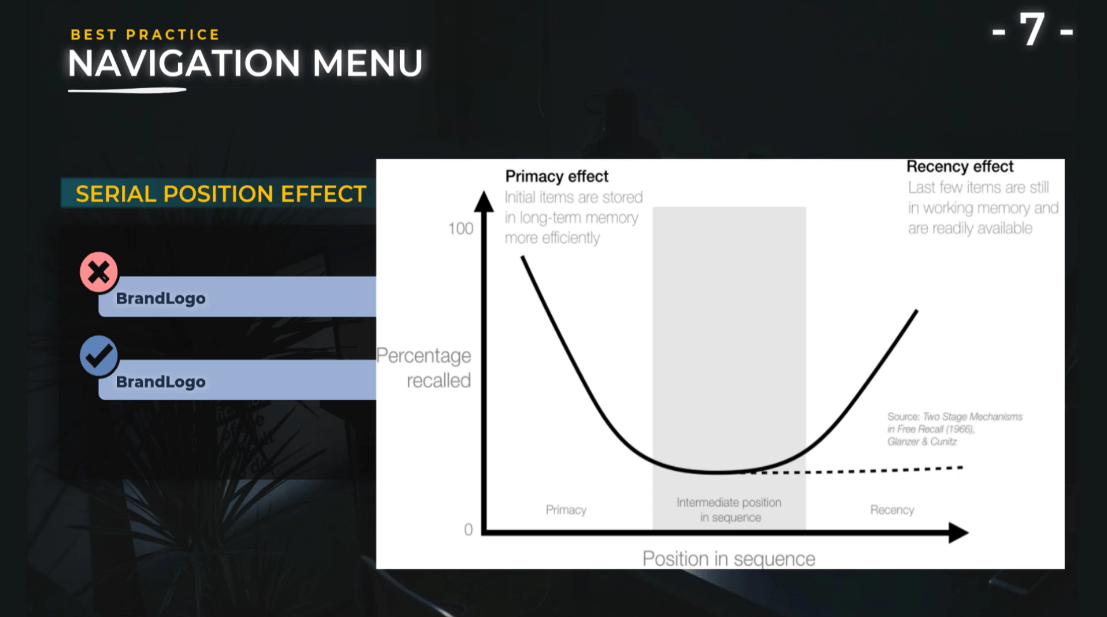
Implementieren Sie den seriellen Positionseffekt.
Der serielle Positionseffekt beschreibt, wie unser Gedächtnis durch die Position von Informationen in einer Sequenz beeinflusst wird. Anfängliche Elemente werden effizienter gespeichert als Elemente an einer späteren Position in der Liste. Elemente am Ende der Liste können unmittelbar nach der Präsentation leichter abgerufen werden.

Grundsätzlich möchten Sie wichtige Elemente am Anfang und am Ende einer Liste präsentieren, um die Erinnerung zu maximieren. Wenn Sie möchten, dass die Leute ein Element einem anderen vorziehen, präsentieren Sie es am Ende der Liste, wenn die Entscheidung unmittelbar nach der Präsentation getroffen werden soll.
Das liegt daran, dass wir tendenziell den zuletzt vorgestellten Kandidaten bevorzugen. Soll die Entscheidung zu einem späteren Zeitpunkt getroffen werden, präsentieren Sie Ihren Wunschartikel am Anfang der Liste.

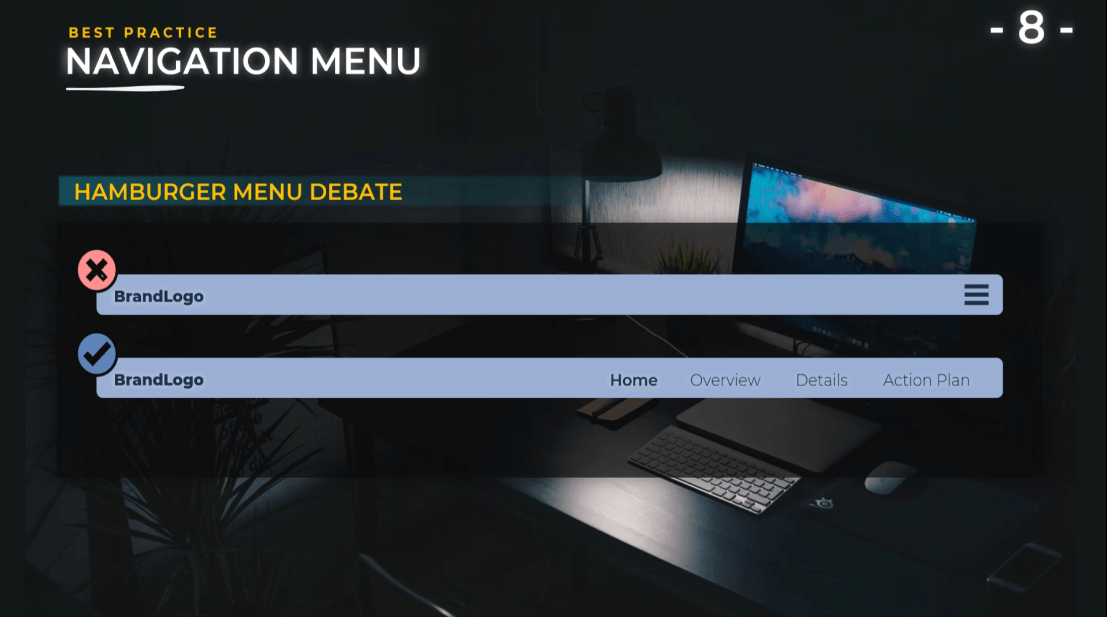
Debatte über Hamburger-Menü .
Ich wollte eine Debatte über die Verwendung von Hamburger-Menüs präsentieren. Einige Designer sind der Meinung, dass das Hamburger-Menü nicht in Desktop-Anwendungen verwendet werden sollte und wenn nicht zu viele Schaltflächen vorhanden sind.
In diesem Beispiel haben wir Home , Overview , Details und Action Plan . Für Benutzer ist es benutzerfreundlicher, dieses Menü anzuzeigen, als ein Hamburger-Menü zu öffnen.

Andererseits besteht der Vorteil der Verwendung eines Hamburger-Menüs darin, dass es Ihnen mehr Platz bietet, das Design übersichtlicher macht und es Ihnen ermöglicht, zusätzliche Informationen nur dann anzuzeigen, wenn der Benutzer dieses Menü öffnet.
Wenn Sie dieses Hamburger-Menü verwenden, müssen Sie darauf achten, ob Sie darin Filter verwenden. Sie müssen es auf Ihrer Seite abrufen, damit der Endbenutzer nicht gezwungen ist, einen zusätzlichen Klick auszuführen, um das Menü zu öffnen und die Filter anzuzeigen, die auf den Bericht angewendet wurden.
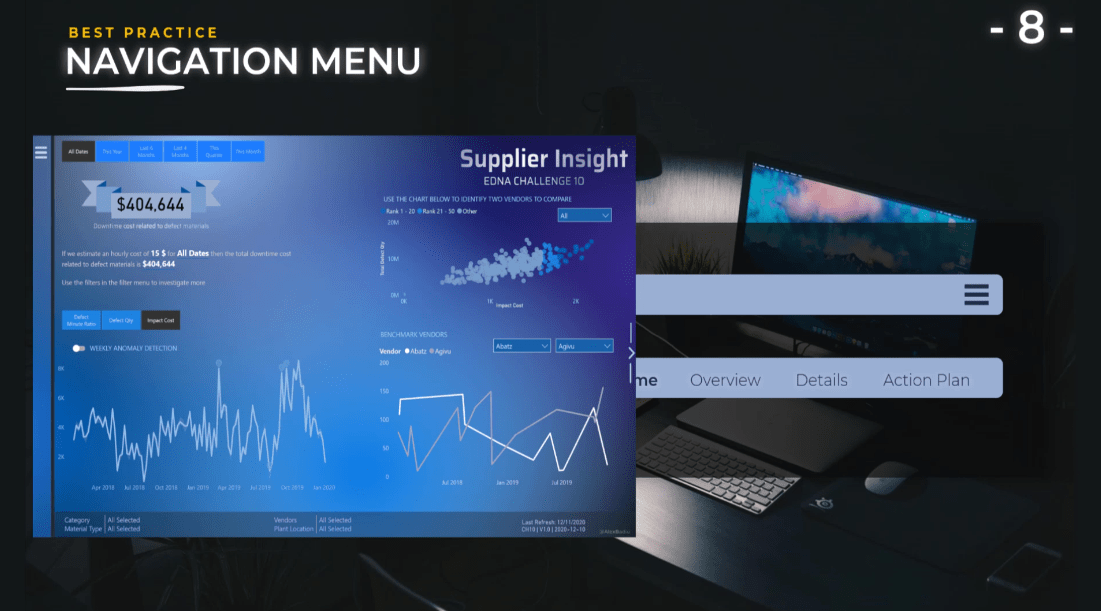
Zur Veranschaulichung habe ich verschiedene Herausforderungen für LuckyTemplates erstellt, bei denen ich dieses Hamburger-Menü verwendet habe. Ich habe dieses Menü im unteren Teil des Bildschirms verwendet, um die Filter abzurufen, die auf dieses Menü angewendet werden.

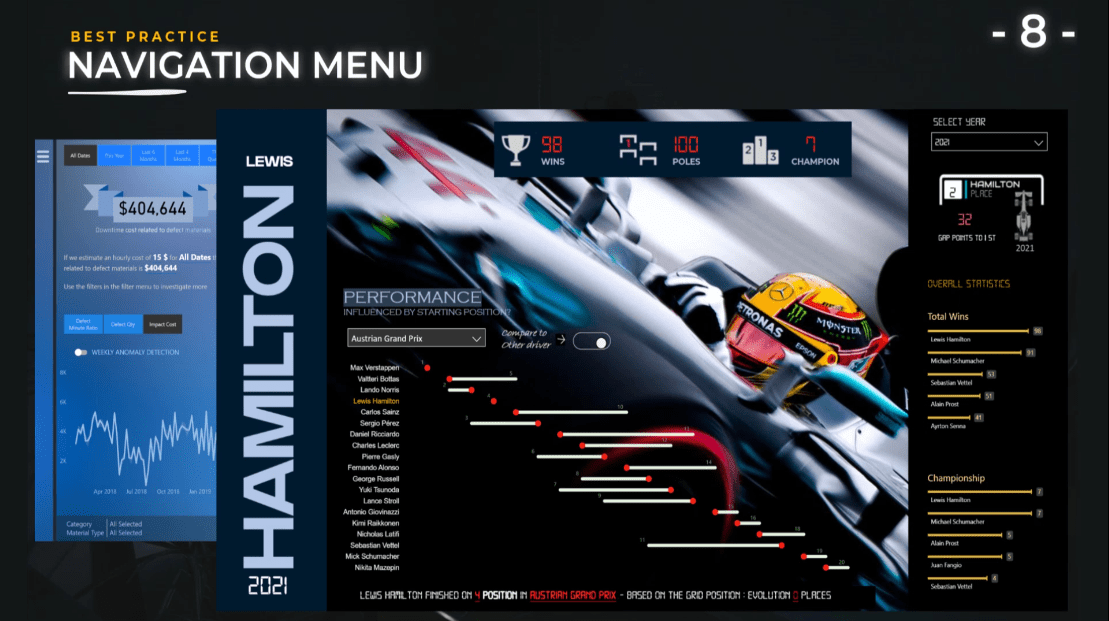
Ein weiterer Bericht, den ich erstellt habe, ist Lewis Hamilton 2021. Wenn Sie das Hamburger-Menü öffnen, enthält es zusätzliche Informationen wie Filter und zusätzliche Grafiken.
In diesem Fall ist der einzige Filter, den ich habe, das Jahr. Das Jahr wird auch im Hauptbericht direkt unter dem Namen Lewis Hamilton angezeigt, sodass der Endbenutzer weiß, welche Informationen auf dem Bildschirm angezeigt werden, ohne auf das Hamburger-Menü klicken zu müssen.


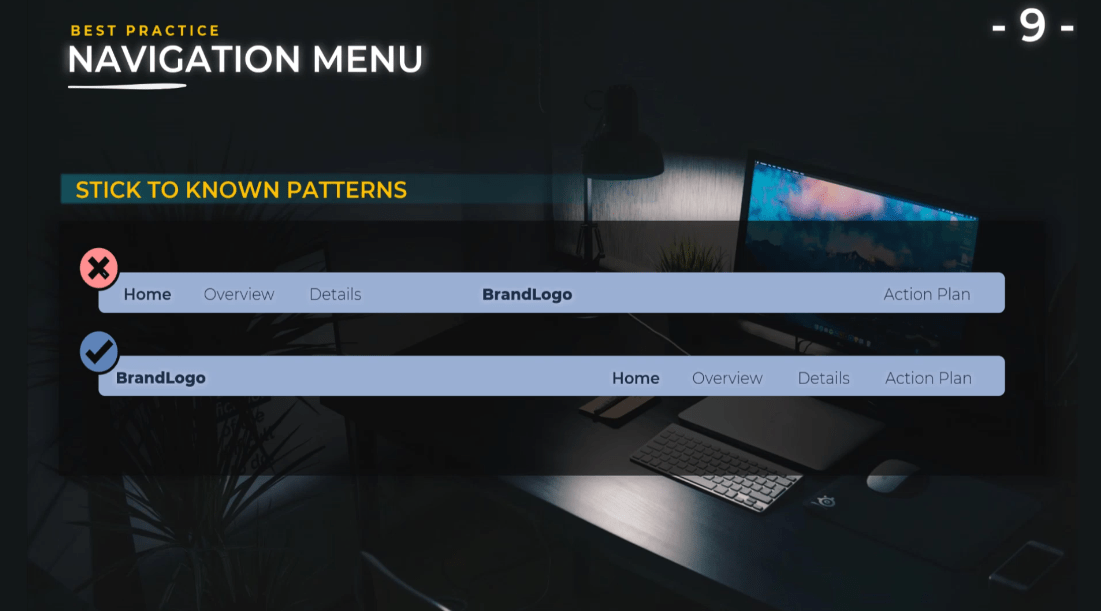
Halten Sie sich an bekannte Muster .
Wenn Sie einen Bericht erstellen, müssen Sie viel Fantasie mitbringen und Neues ausprobieren, bei der Verwendung eines Hamburger-Menüs sollten Sie sich jedoch an bekannte Muster halten.
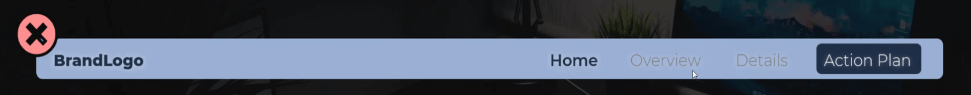
In diesem Beispiel wird ein Markenlogo in der Mitte der oberen Leiste, ein Teil der Navigationsschaltflächen auf der linken Seite und der Aktionsplan auf der rechten Seite angezeigt, was keine gute Benutzererfahrung darstellt.

Die Benutzer sind es gewohnt, links das Logo und rechts alle Schaltflächen mit dem Aktionsplan am Ende zu sehen.
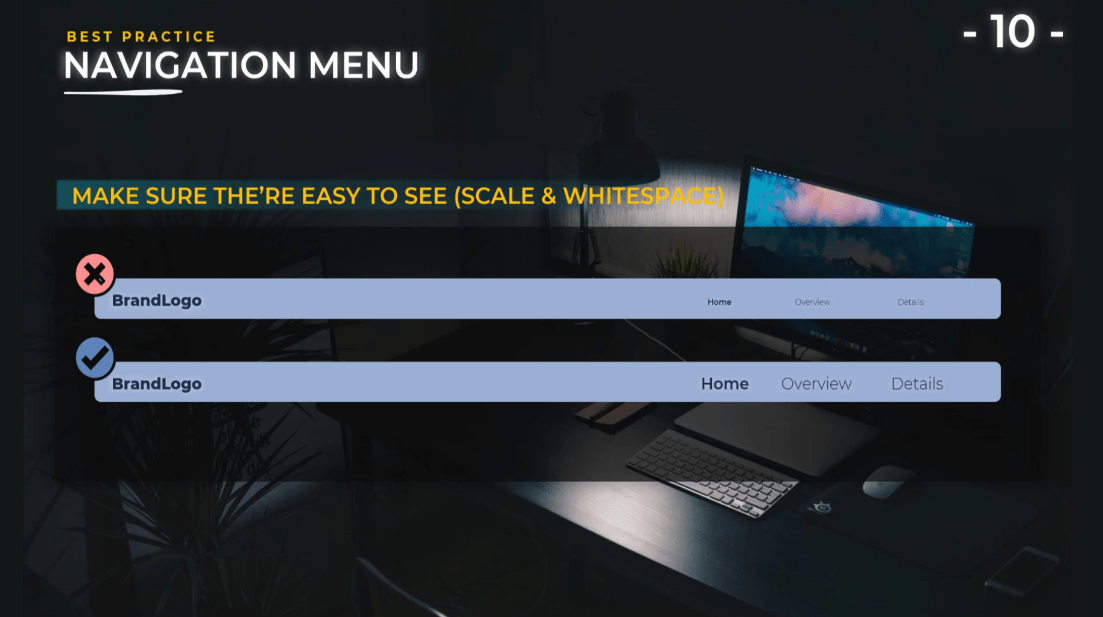
Stellen Sie sicher, dass sie gut sichtbar sind .
Natürlich kommt dieser Fall recht häufig vor, da wir dazu neigen, unseren Berichten viele Informationen hinzuzufügen. Um etwas Platz zu gewinnen, reduzieren wir leider die Größe der Texte und die Größe der Menüs.
Es ist wichtig, dass Benutzer die Texte in Ihrem Bericht lesen können, ihn auf die richtige Größe skalieren, ein gutes Kontrastverhältnis haben und auf Leerräume achten. Wenn ich von Leerraum spreche, meine ich den Raum oben und unten im Navigationsmenü.
Dadurch soll sichergestellt werden, dass die Endbenutzer einen eigenen Platz für das Menü haben und Sie kein überladenes Design haben, in dem sich die Endbenutzer verloren fühlen und nicht wissen, dass es sich dabei um Schaltflächen handelt, die sie zu verschiedenen Analysen innerhalb des Berichts führen.

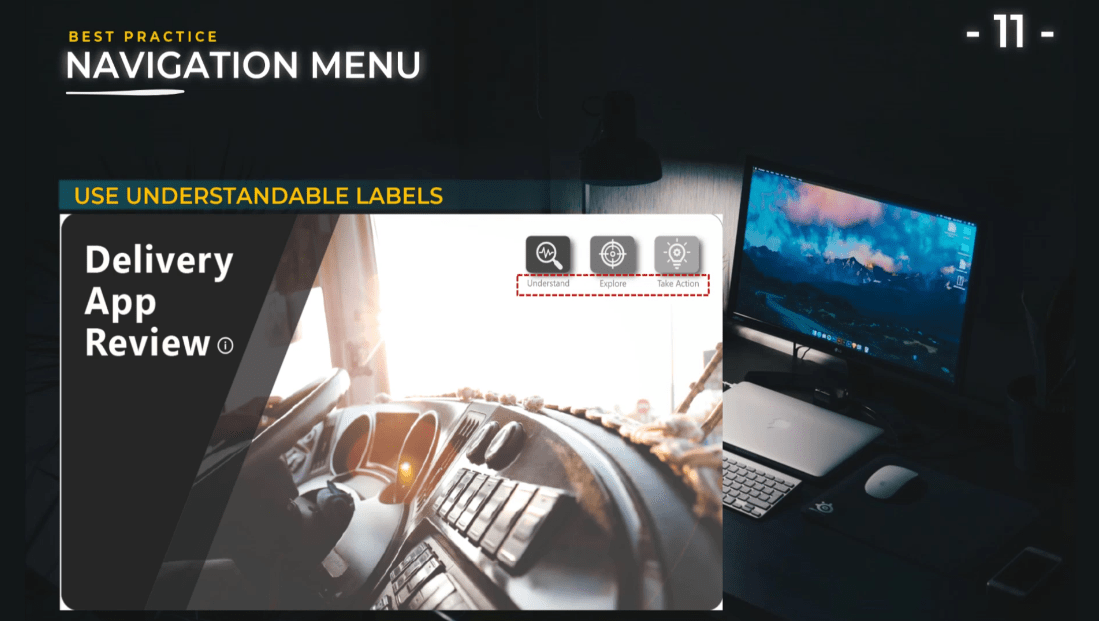
Verwenden Sie verständliche Etiketten .
Verwenden Sie für Beschriftungen kurze Namen, die für den Endbenutzer sinnvoll sind. Ähnlich wie in meinem Bericht zur Überprüfung der Liefer-App können Sie umsetzbare Namen wie „ Verstehen“ , „Erkunden “ und „ Maßnahmen ergreifen“ verwenden . Nutzen Sie visuelle Elemente, Bilder und Symbole.
Wie Sie sehen, helfen wir dem Benutzer durch das Hinzufügen einiger Symbole oder Bilder zusätzlich zum Text, zu verstehen, was Sie präsentieren, und ermöglichen es ihm, Maßnahmen zu ergreifen, um viel einfacher in Ihrem Bericht zu navigieren.

Verwenden Sie synchronisierte Filter.
Wenn Sie beispielsweise die Menüs öffnen, um einen Filter auszuwählen, muss dieser Filter bestehen bleiben, auch wenn Sie das Bild ändern.
Wie auf dem Bildschirm dargestellt, sehen Sie, dass ich die geschätzten Ausfallzeitkosten auf 15 $ geändert habe, und als ich auf die Schaltfläche auf der rechten Seite des Bildschirms geklickt habe, habe ich die visuelle Darstellung meiner Hauptseite geändert.
Ein weiteres Beispiel ist die Änderung der wöchentlichen Anomalieerkennung , die im Diagramm unten links dargestellt ist. Ich kann von „Anomalieerkennung “ auf „Prognose“ umstellen , aber wenn ich das Menü erneut öffne, möchte ich die gleiche Auswahl haben und den Filter behalten, auf dem sich „ Geschätzte Ausfallzeitkosten“ befinden .
Daher ist es wichtig, die Lesezeichen zu kennen, um ein umfassendes Benutzererlebnis mit Ihrer Navigation zu schaffen.
Fügen Sie eine Möglichkeit zum Zurücksetzen aller Filter hinzu.
Dies ist sehr einfach zu implementieren und trägt auch erheblich zum Benutzererlebnis bei. Jedes Mal, wenn Sie ein Menü haben, das mehrere Filter enthält, müssen Sie alle Filter zurücksetzen.
Der Endbenutzer muss nicht jeden Filter einzeln aufrufen und wieder auf den Bildschirm zurücksetzen, den er am Anfang hatte. Das geht ganz einfach: Fügen Sie einfach ein Symbol hinzu, erstellen Sie eine Schaltfläche und verweisen Sie diese Schaltfläche auf ein Lesezeichen mit der Anfangsansicht.
Stellen Sie zusätzliche Informationen mit Schaltflächen bereit.
Wir können Schaltflächen nicht nur für die Navigationsmenüs verwenden; Wir können auch Schaltflächen in unserem Bericht verwenden, um die Ansicht zu wechseln.
In diesem Fall können wir mithilfe einer kleinen Umschalttaste von der wöchentlichen Anomalieerkennung zur Prognoseansicht wechseln. Es fügt der Seite zusätzliche Informationen hinzu, ohne dass alles gleichzeitig präsentiert werden muss. Dies ist außerdem ein Beispiel für progressive Offenlegung und eine großartige Möglichkeit, den Benutzer in Ihren Bericht einzubeziehen.
Natürlich haben wir auch andere Optionen zur Auswahl, wie zum Beispiel die Umschalttaste und Symbole, die in Telefonanwendungen wie Hamburger , Bento , Alt-Burger , Fleischbällchen , Kebab und Döner sehr beliebt sind .
Alle diese Symbole sind großartig und die Benutzer sind mit ihnen vertraut.
Benutzerdefinierte LuckyTemplates-Symbole | PBI-Visualisierungstechnik
LuckyTemplates-Berichtsentwicklung: Erstellen von Themen, Firmenlogos, Symbolen und Hintergründen
So fügen Sie benutzerdefinierte LuckyTemplates-Symbole zu Ihren Berichten hinzu
Abschluss
Ohne Zweifel können Sie durch die Platzierung von LuckyTemplates- Seitennavigationsschaltflächen in Ihrem Bericht die Story aufzeichnen, die Ihren Endbenutzern helfen kann, zu verstehen, was sie sehen, welche Teile Ihres Berichts sie aufrufen können und welche Aktionspläne Sie vorschlagen.
Ich hoffe, dass Sie die besten Praktiken anwenden können, die Sie in diesem Tutorial gelernt haben.
Alles Gute,
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








