Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial zeige ich Ihnen, wie Sie Apps mithilfe der verschiedenen Tools und Funktionen innerhalb der Power Apps-Plattform anpassen. Durch das Anpassen von Apps können Sie ein einzigartiges Erscheinungsbild erzielen, das perfekt zu Ihren bevorzugten Themen oder Ihrem Branding passt und gleichzeitig die Daten, die Sie anzeigen möchten, effektiv liefert.
Wenn Sie die anderen Tutorials zu Power Apps durchgelesen haben , werden Sie feststellen, dass die größte Stärke dieser Plattform ihre Benutzerfreundlichkeit ist.
Inhaltsverzeichnis
Anpassen von Apps: Der Masterbildschirm und der Dokumentationsbildschirm
Wenn Sie eine App von einer leeren Leinwand aus starten, ist es wichtig, mit einem Masterbildschirm und einem Dokumentationsbildschirm zu beginnen. Mit diesen beiden Bildschirmen können Sie Ihren gesamten Prozess beschleunigen und in der gesamten App ein einheitliches Erscheinungsbild beibehalten, unabhängig davon, wie viele Bildschirme Sie letztendlich verwenden.
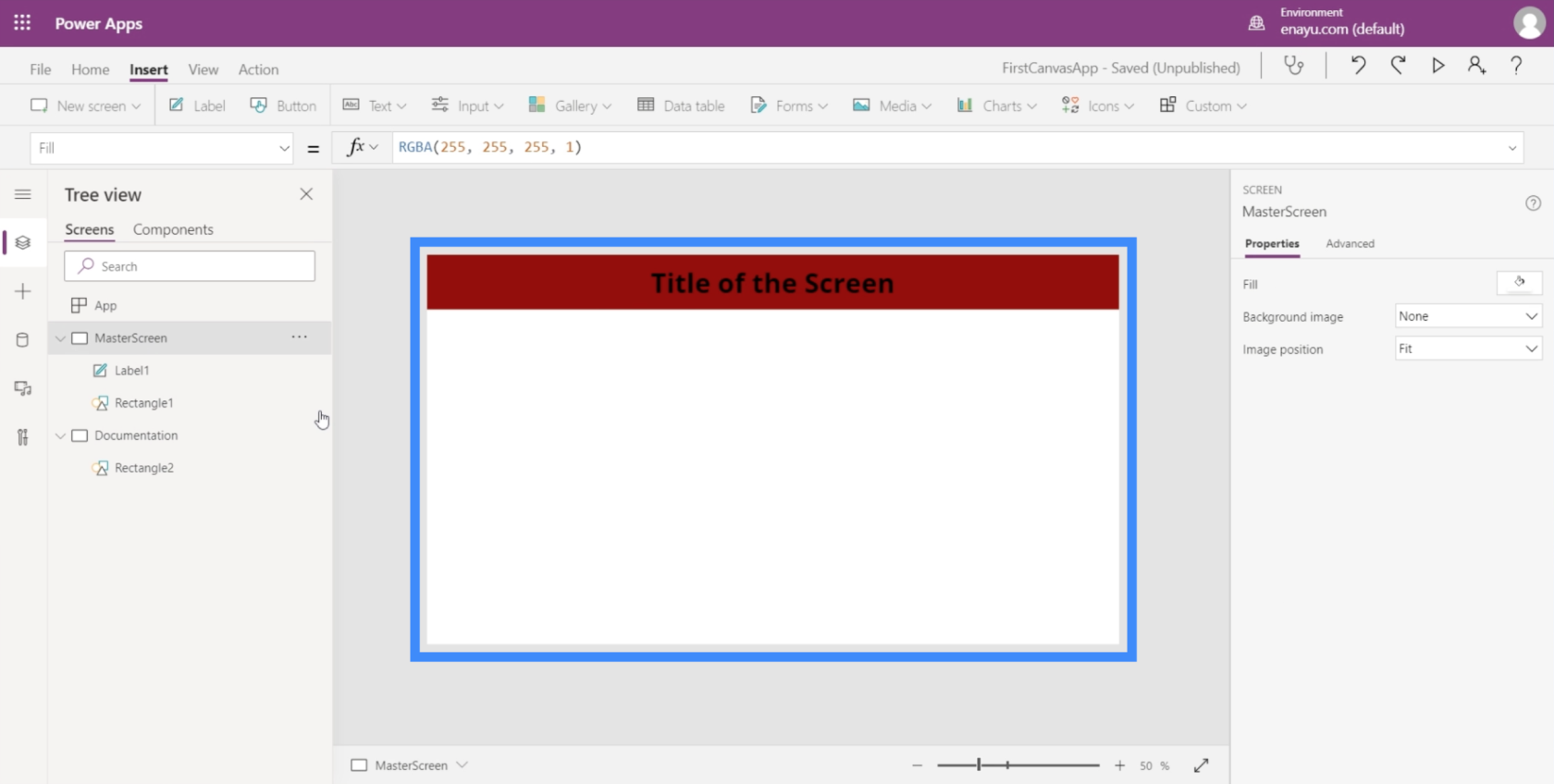
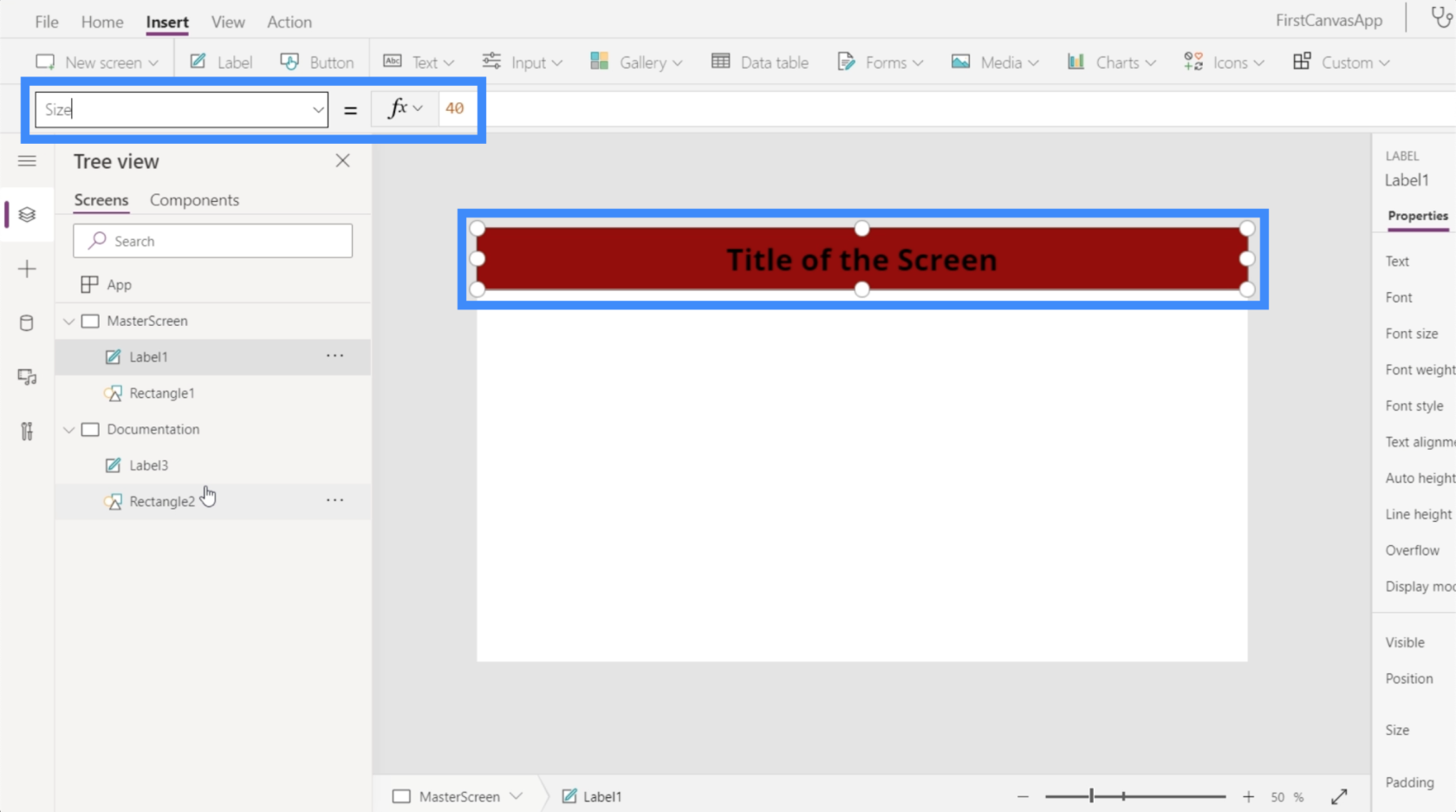
Der Masterbildschirm dient als Vorlage für die gesamte App. Es bestimmt, wie der Rest Ihrer Bildschirme aussehen wird. In diesem Beispiel sieht unser Masterbildschirm so aus.

Wie Sie sehen können, befindet sich im oberen Bereich ein Titel, der über einem roten Rechteck liegt, das sich ebenfalls über die gesamte Länge des Bildschirms erstreckt. Das bedeutet, dass jede Seite immer diese Kopfzeile hat, wenn wir der App weitere Bildschirme hinzufügen.
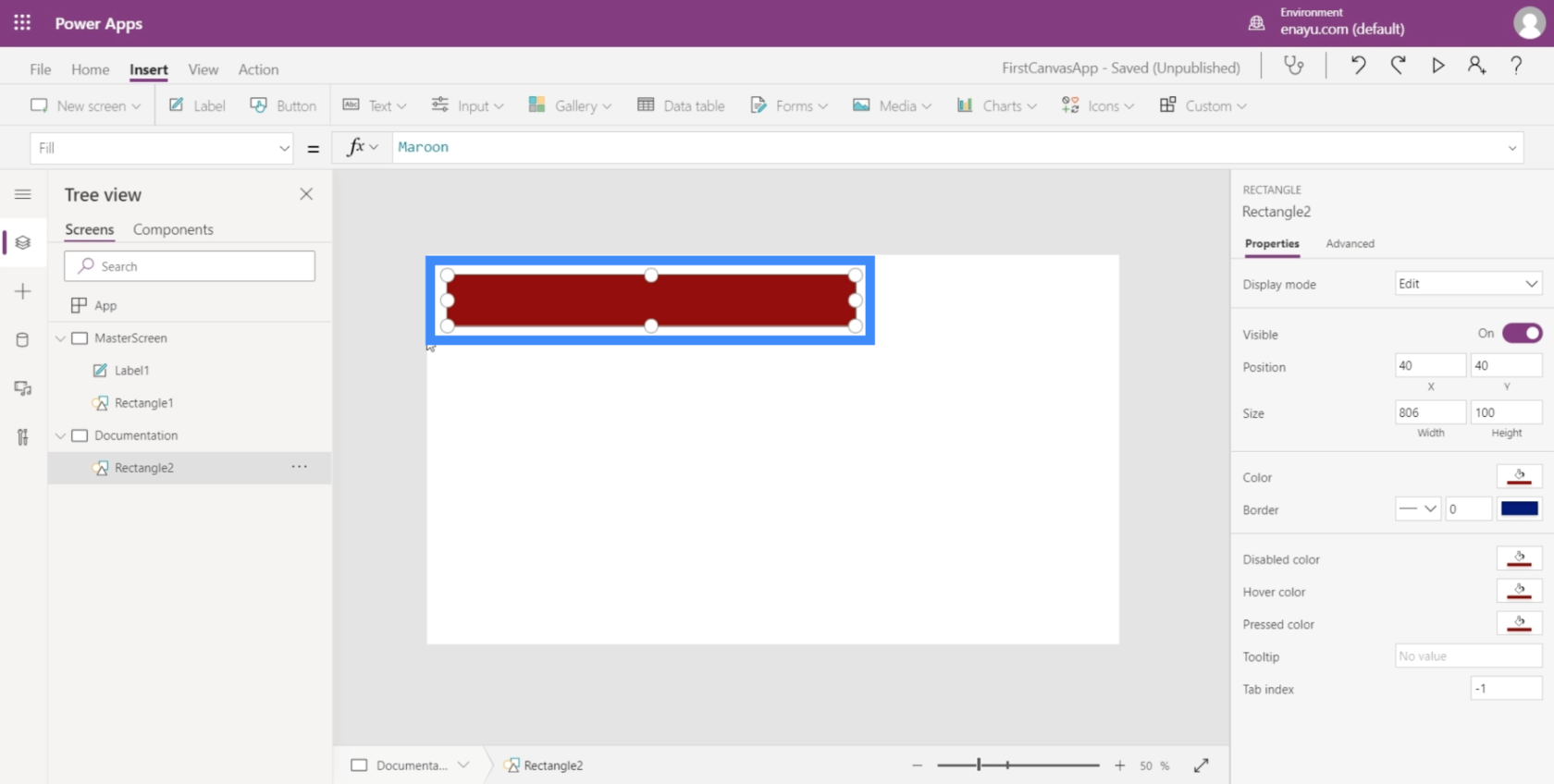
Der Dokumentationsbildschirm dient als Referenzpunkt für alle Elemente, die in der von uns erstellten App verwendet werden sollen. Da wir auf dem Hauptbildschirm bereits einen Titel und eine obere Leiste haben, lassen Sie uns die gleichen Dinge auch auf dem Dokumentationsbildschirm haben.
Wir haben hier bereits ein rotes Rechteck.

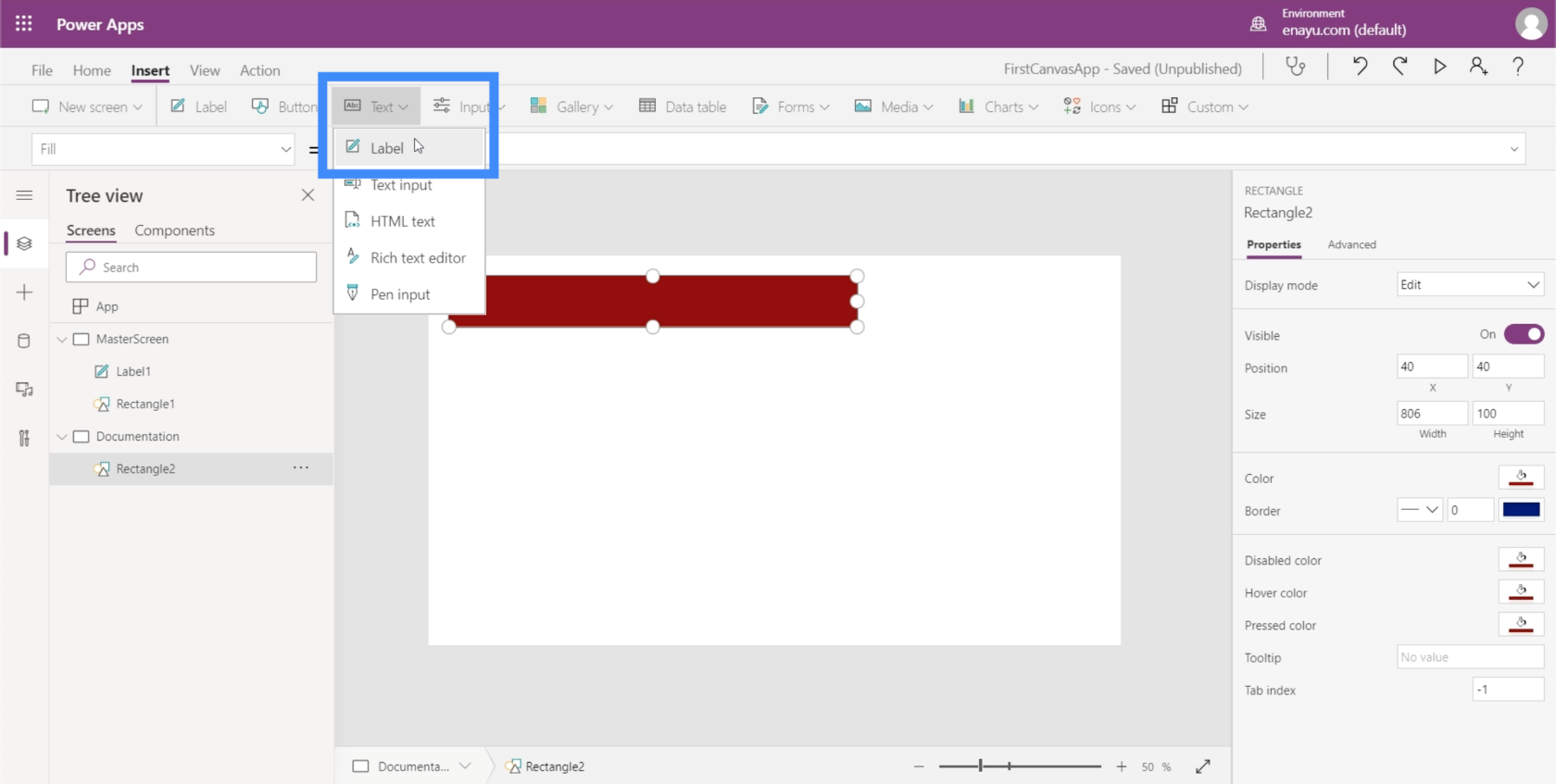
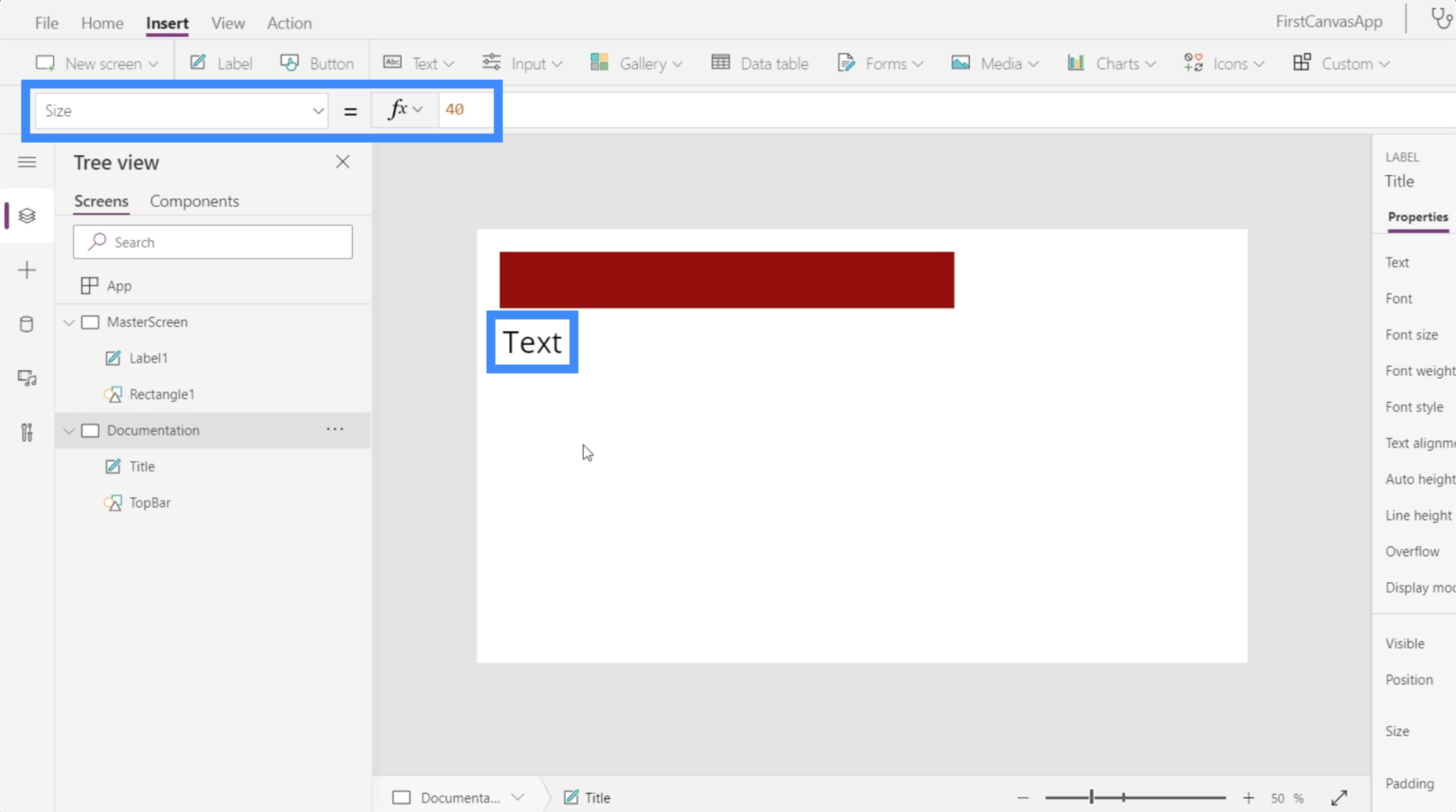
Wir müssen also nur den Titel hinzufügen. Erstellen Sie dazu einfach eine Beschriftung mit der Dropdown-Liste „Text“ unter dem Menüband „Einfügen“.

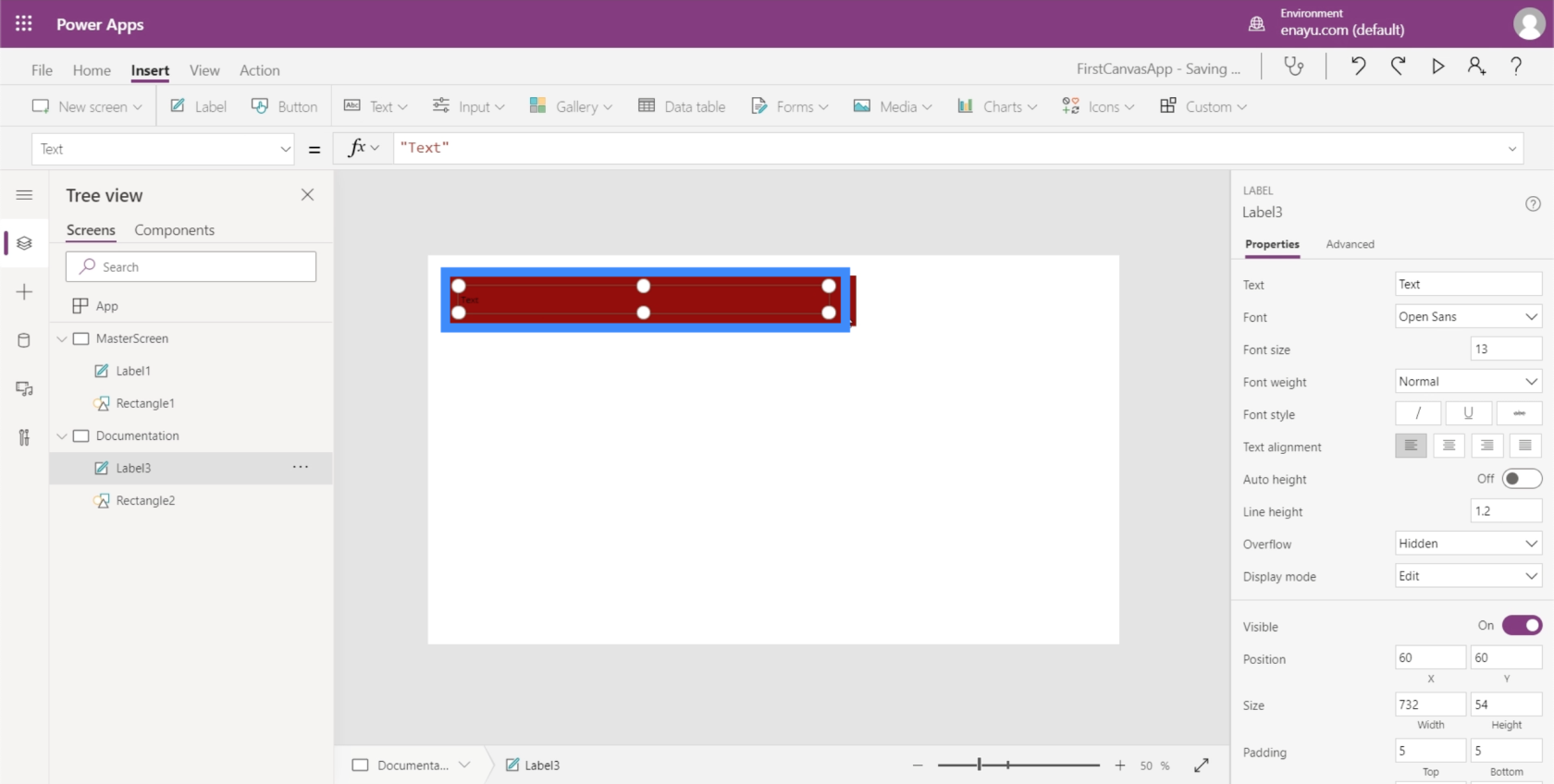
Da es hier nun ein Textfeld gibt, möchten wir die gleiche Schriftgröße wie auf dem Masterbildschirm verwenden.

Zurück zur Beschriftung auf dem Hauptbildschirm: Die Schriftgröße beträgt 40.

Deshalb werde ich den Text auch auf dem Dokumentationsbildschirm 40 erstellen.

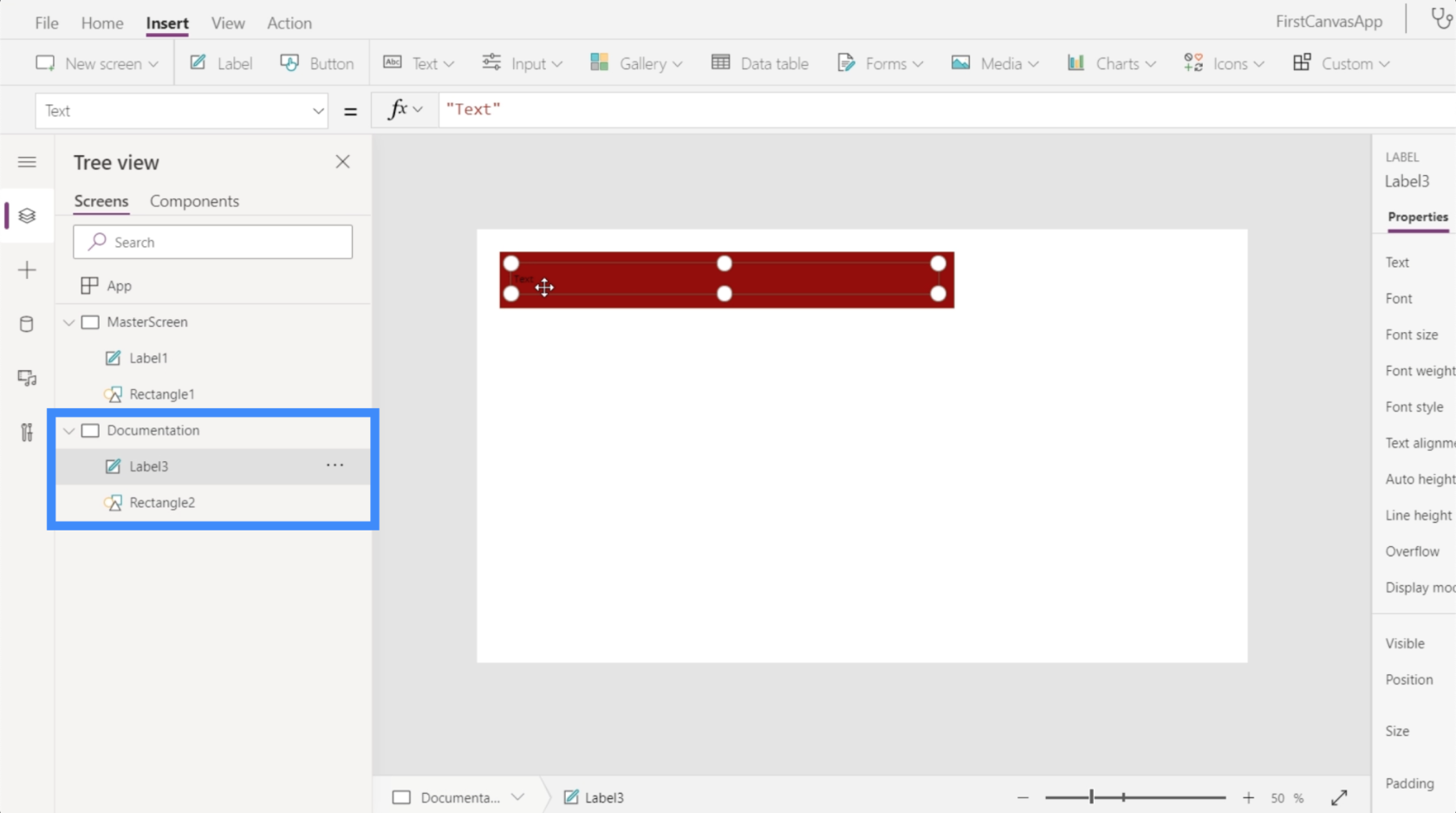
Da wir den Dokumentationsbildschirm als Referenzpunkt verwenden, ist es wichtig, alle darin enthaltenen Elemente ordnungsgemäß zu beschriften. Im Moment heißen die Elemente hier „Label3“ und „Rectangle2“, was beide ziemlich allgemein gehalten sind.

Benennen wir sie also um und nennen sie stattdessen Title und TopBar.

Anpassen von Apps mithilfe des Dokumentationsbildschirms
Nachdem wir die Elemente im Dokumentationsbildschirm nun ordnungsgemäß beschriftet haben, können wir mit der Anpassung anderer Bildschirme beginnen. In diesem Fall ist der einzige andere Bildschirm, den wir haben, der Masterbildschirm.
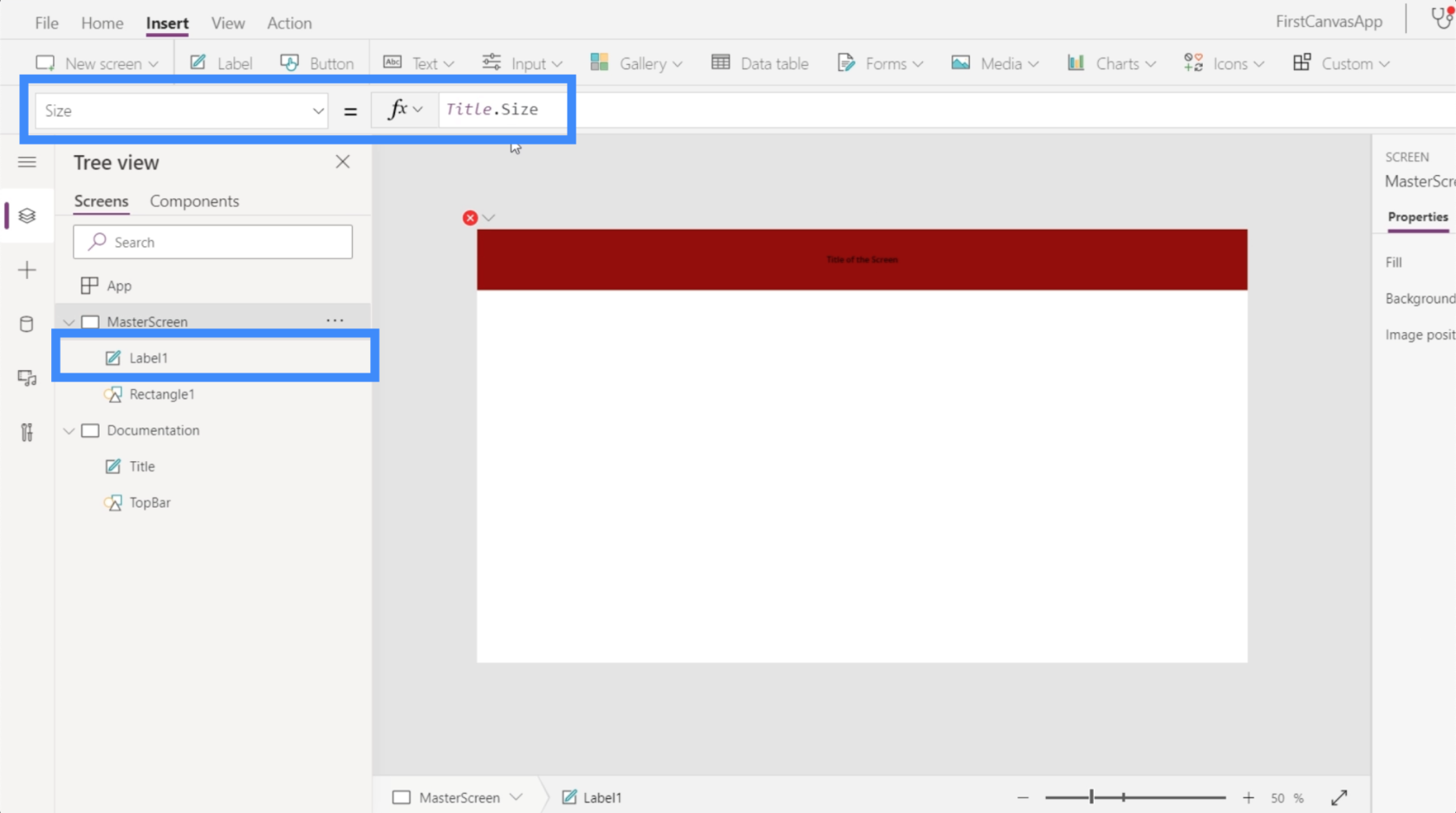
Nehmen wir an, der Titel auf dem Masterbildschirm hat immer noch nicht die richtige Größe. Alles, was wir tun müssen, ist Label1 auf dem Master-Bildschirm auszuwählen. Anschließend wählen wir im Dropdown-Menü für Eigenschaften die Option „Größe“ aus, geben den Namen des Elements ein, auf das wir auf dem Dokumentationsbildschirm verweisen möchten (in diesem Fall „Titel“) und folgen der Eigenschaft, die wir nachahmen möchten.

Sobald wir nach der Eingabe von Title.Size die Eingabetaste drücken, sollte das von uns angepasste Element automatisch geändert werden.

Neben der Größe können wir auch die Farbe des Etiketts anpassen. Nehmen wir an, ich möchte es in Weiß ändern. Markieren Sie einfach das Element „Titel“, wählen Sie „Farbe“ aus der Dropdown-Liste und geben Sie dann „Weiß“ ein.

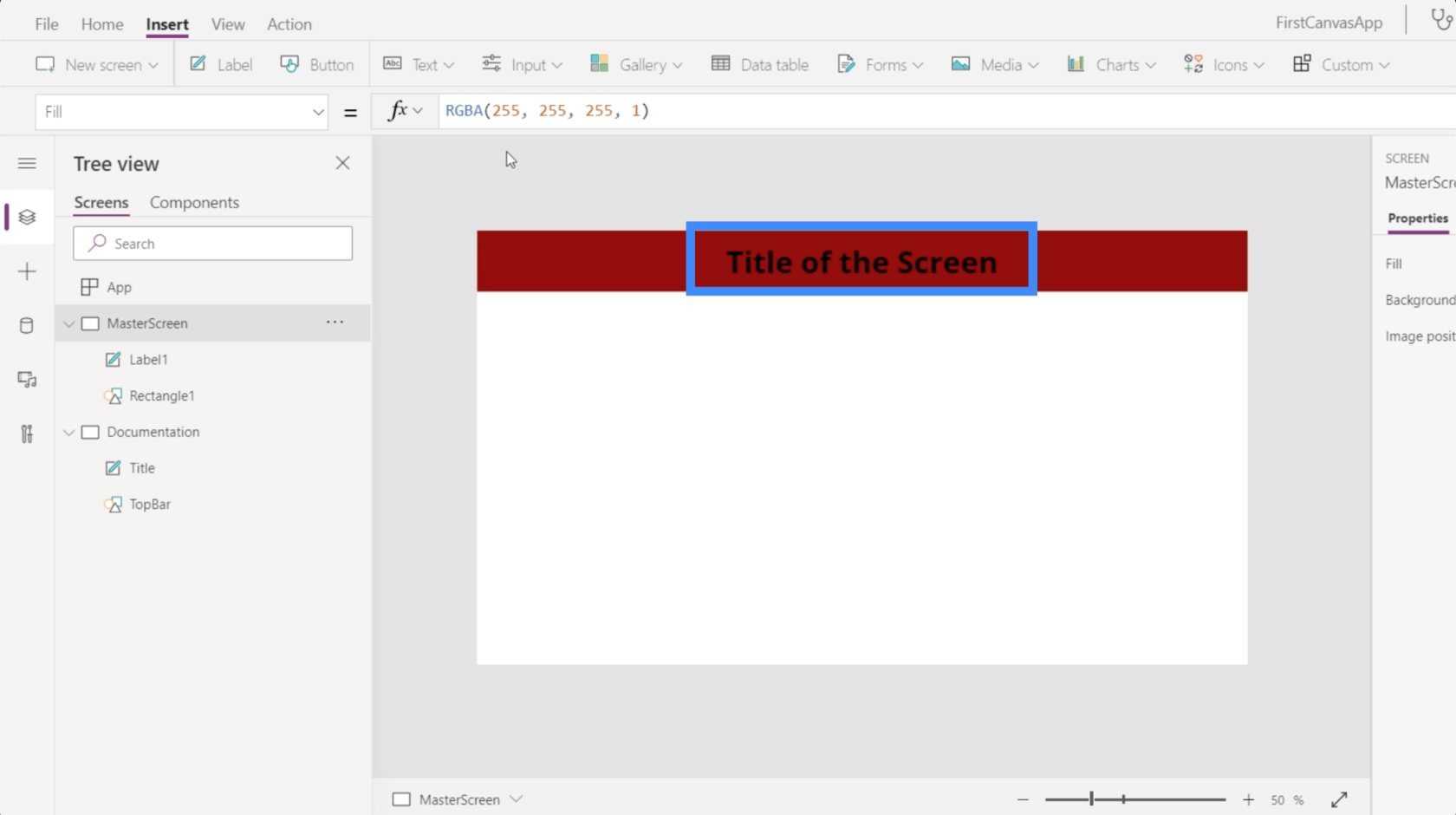
Da der Titel auf unserer Dokumentationsseite nun weiß ist, kehren wir zum Hauptbildschirm zurück und sehen, was passiert, wenn wir auch auf diese Eigenschaft verweisen. Markieren Sie Label1 unter dem Hauptbildschirm und geben Sie dann Title.Color ein.

Sobald wir die Eingabetaste drücken, werden Sie sehen, dass dadurch nicht nur die Farbe des von uns angepassten Elements geändert wird. Außerdem wird der RGBA-Farbcode in der Bearbeitungsleiste angezeigt.

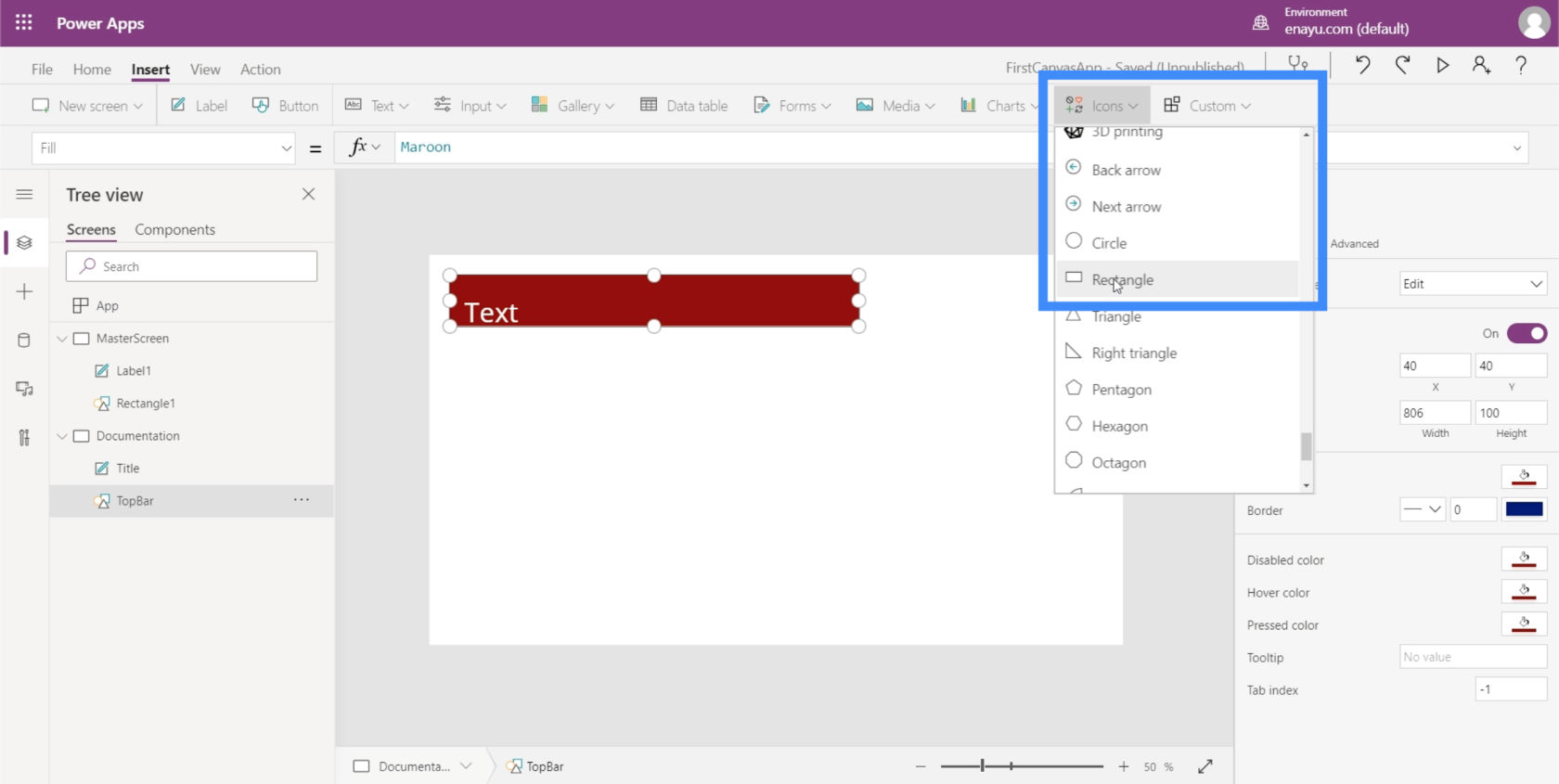
Jetzt zeige ich Ihnen eine weitere Möglichkeit zur Anpassung mithilfe des Dokumentationsbildschirms. Ich füge ein Rechteck hinzu, indem ich mir das Dropdown-Menü unter „Symbole“ ansehe.

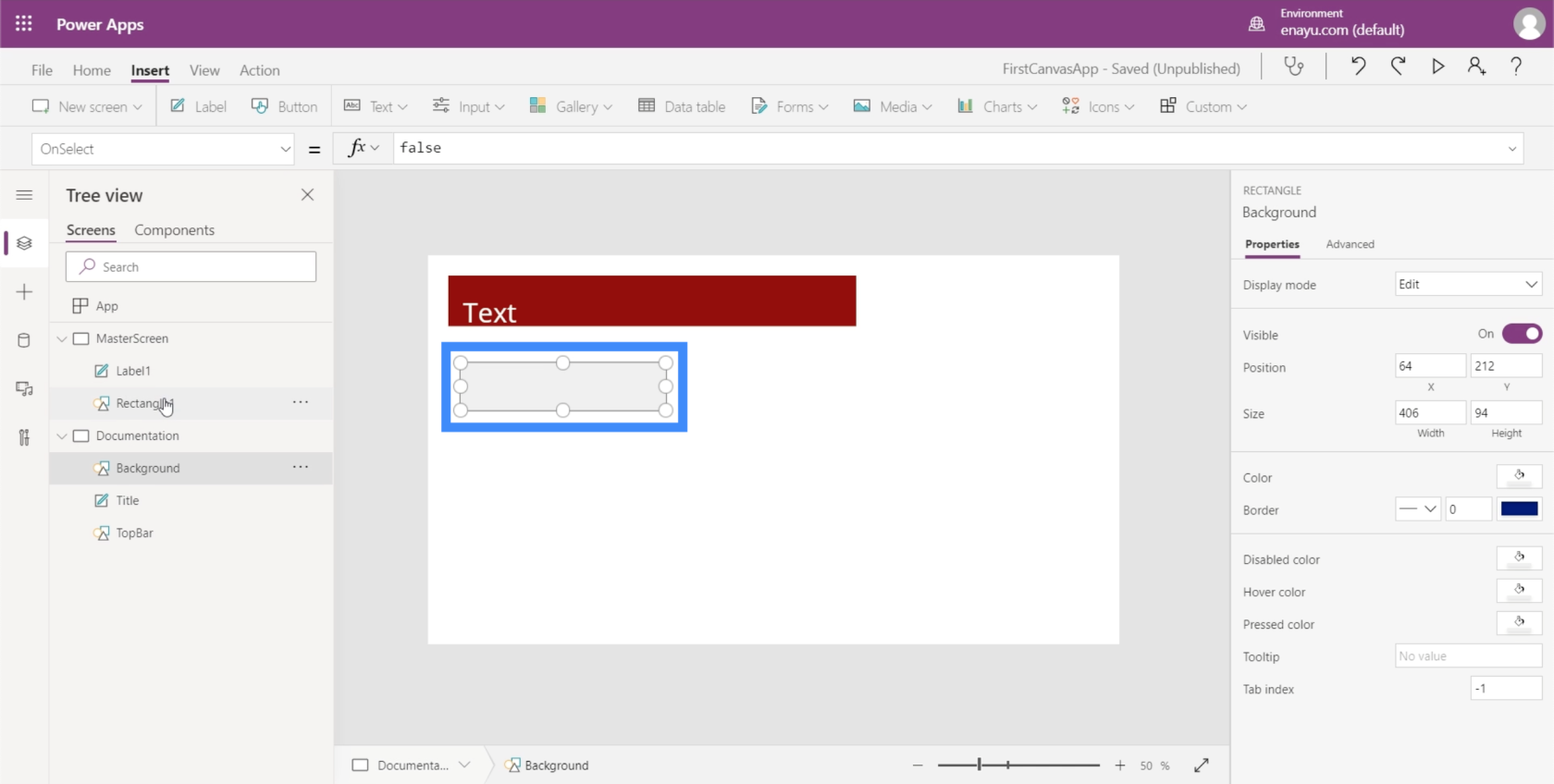
Ich möchte, dass dieses Rechteck die Grundlage für den Hintergrund meines Masterbildschirms bildet. Daher benenne ich dieses Element in „Hintergrund“ um.

Im rechten Bereich kann ich auf der Registerkarte „Eigenschaften“ Farben für dieses Element auswählen.

Ich wähle eine hellere graue Farbe, damit sie nicht die Art und Weise beeinträchtigt, wie andere Elemente angezeigt werden, wenn wir sie auf unseren Bildschirmen hinzufügen.

Gehen wir nun zum Hauptbildschirm. Wir haben hier noch zwei Elemente – die Beschriftung und das Rechteck. Damit wir aber die Hintergrundfarbe des Bildschirms ändern können, müssen wir hier kein weiteres Element hinzufügen.
Um sicherzustellen, dass der Hauptbildschirm hervorgehoben ist, suche ich einfach im Dropdown-Menü nach „Füllen“. Dann verweise ich in der Bearbeitungsleiste auf das Rechteck, das wir zuvor erstellt haben, und auf seine Füllfarbe. Sobald ich nach der Eingabe von „Background.Fill“ die Eingabetaste drücke, sehen Sie, dass der Hintergrund auf diesem Bildschirm jetzt dieselbe Farbe wie unsere Referenz aufweist.

Obwohl wir Elemente einzeln hinzufügen und ihre individuellen Farben auswählen, ist es auch möglich, die Standardthemen im Menüband „Startseite“ zu verwenden. Diese sollten ausreichen, insbesondere wenn eines der Themen zu Ihrem Branding passt.

Wenn jedoch keines der Themen Ihren Anforderungen entspricht, funktioniert die Dokumentationsmethode perfekt.
Anpassen von Apps durch Hinzufügen von Schaltflächen
Ein nützliches Element, das wir unserer App hinzufügen können, wären die Schaltflächen. Schaltflächen sind eine großartige Möglichkeit, Benutzern den Sprung von einem Teil der App zum anderen zu ermöglichen. Das wäre großartig auf dem Startbildschirm der App.
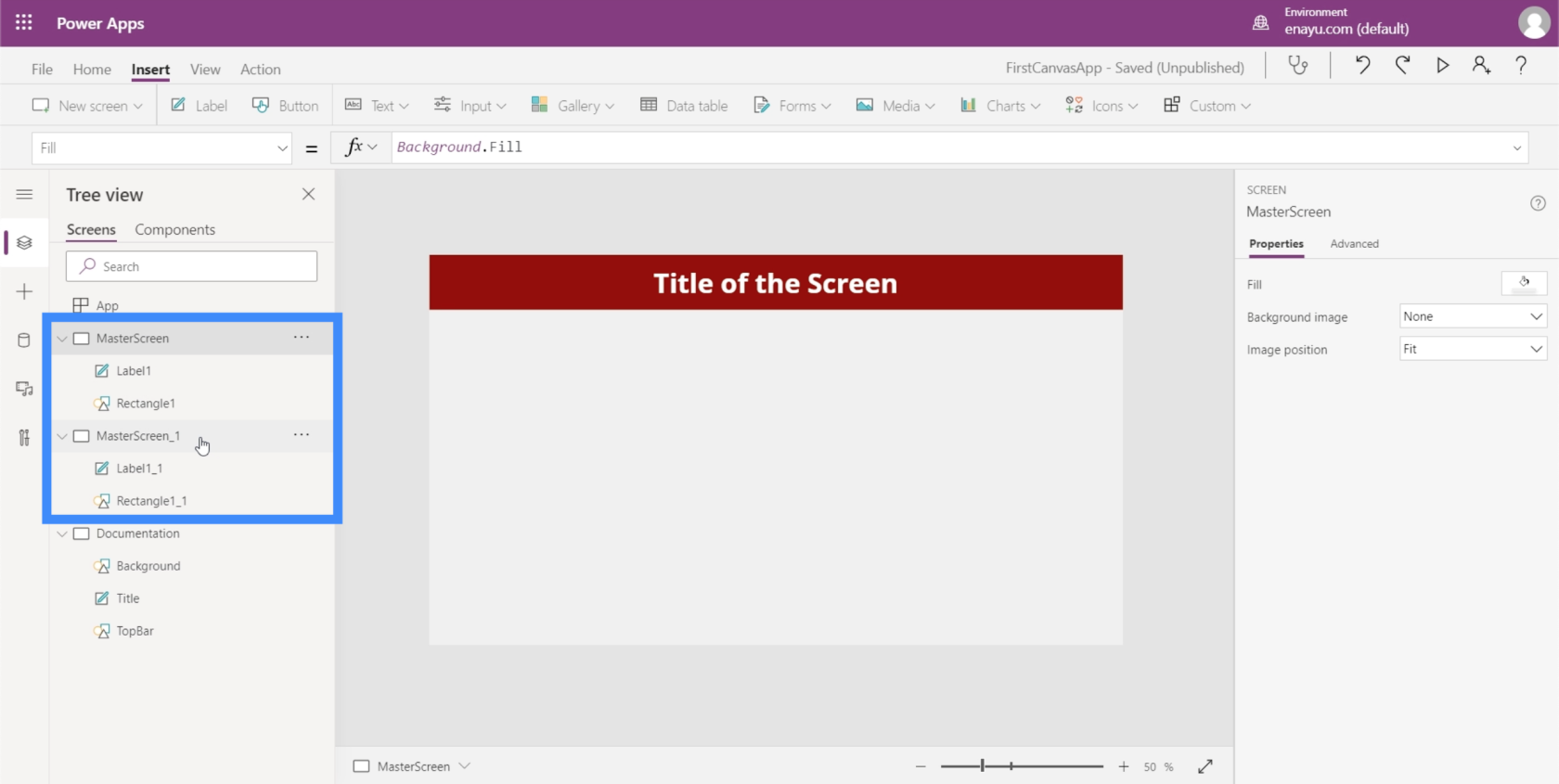
Erstellen wir also zunächst einen Startbildschirm. Da wir bereits über einen Masterbildschirm verfügen, können wir diesen einfach duplizieren, um uns die Mühe zu ersparen, einen Startbildschirm von Grund auf neu erstellen zu müssen.

Wie Sie sehen können, sind auf beiden Bildschirmen genau die gleichen Elemente vorhanden.

Benennen wir den duplizierten Masterbildschirm um und nennen ihn HomeScreen.

Wenn Sie sich die Elemente unter dem Startbildschirm ansehen, werden Sie feststellen, dass dieser auch die gleichen Referenzen enthält, die wir bei der Anpassung des Hauptbildschirms vorgenommen haben. Wenn Sie sich beispielsweise Label1_1 ansehen, verweist es immer noch auf die Größe des Titels aus dem Dokumentationsbildschirm.

Da dies unser Startbildschirm sein wird, ändern wir den Text auf dieser Beschriftung. Dazu können wir einfach den neuen Text im Eigenschaftenbereich auf der rechten Seite eingeben. Geben wir „Startbildschirm“ ein.

Fügen wir nun eine Schaltfläche auf unserem Startbildschirm hinzu. Wir können dies tun, indem wir auf die Schaltfläche unter dem Menüband „Einfügen“ klicken.

Wie jedes andere Element können wir die Schaltfläche an eine beliebige Stelle ziehen und ihre Größe ändern, indem wir auf die Punkte um das Element klicken und sie ziehen.

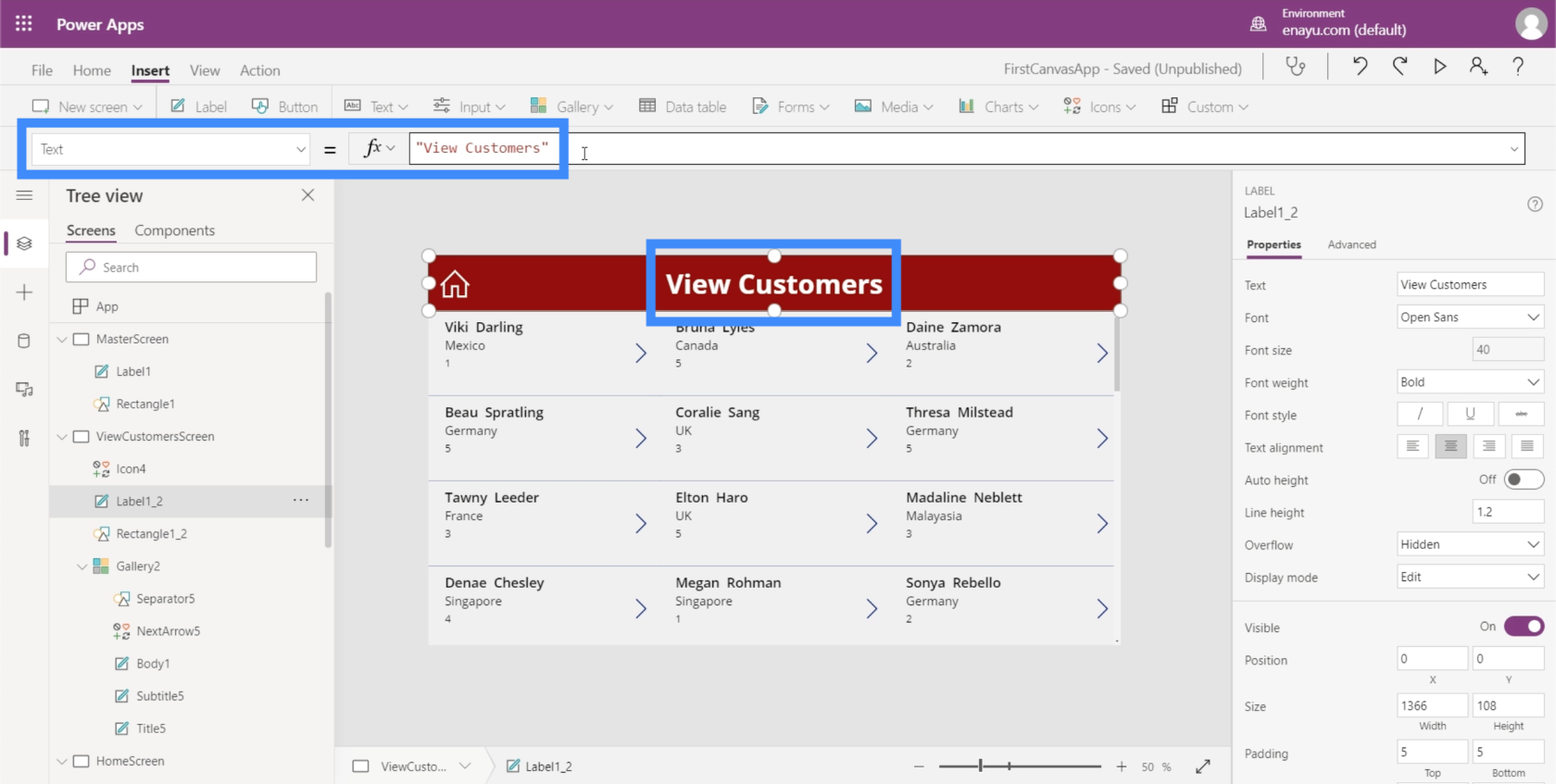
Als Nächstes ändern wir den Text dieser Schaltfläche in „Kunden anzeigen“. Markieren Sie einfach die Schaltfläche, wählen Sie „Text“ aus der Dropdown-Liste „Eigenschaften“ und geben Sie dann „Kunden anzeigen“ direkt in die Bearbeitungsleiste ein.

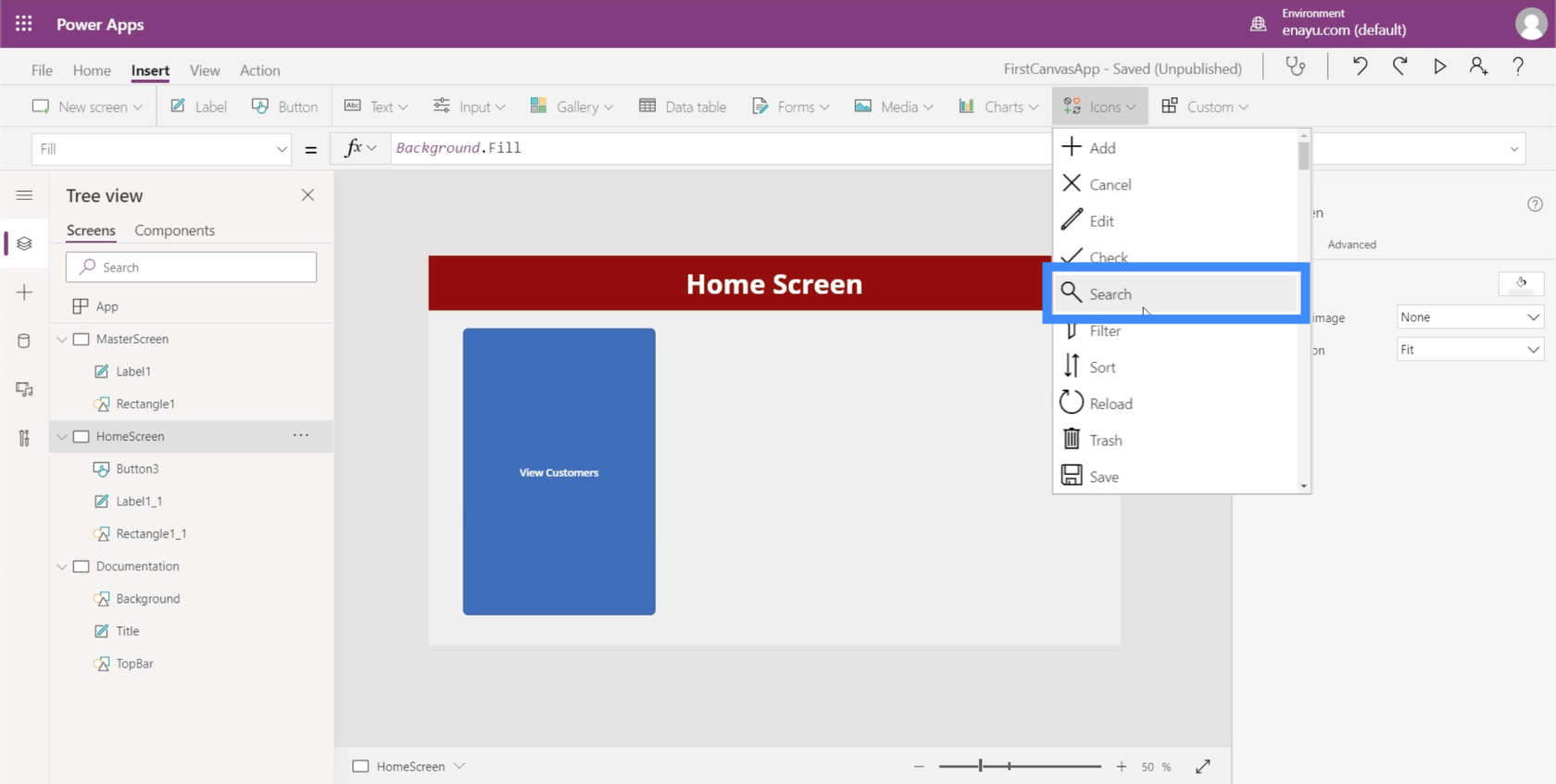
Um ihm ein professionelleres Aussehen zu verleihen, fügen wir ein Lupensymbol hinzu.

Sie können das Symbol verschieben und seine Größe ändern. In diesem Fall platzieren wir es einfach über dem Text dieser Schaltfläche.

Anschließend ändern wir die Farbe der Lupe in Weiß, indem wir zum Eigenschaftenbereich auf der rechten Seite gehen.

Um dies ästhetisch ansprechender zu gestalten, ändern wir auch die Farben der Schaltfläche. Wir müssen dies jedoch über den Dokumentationsbildschirm tun, damit wir beim Erstellen anderer Bildschirme problemlos auf dieselben Farben und Einstellungen zurückgreifen können.
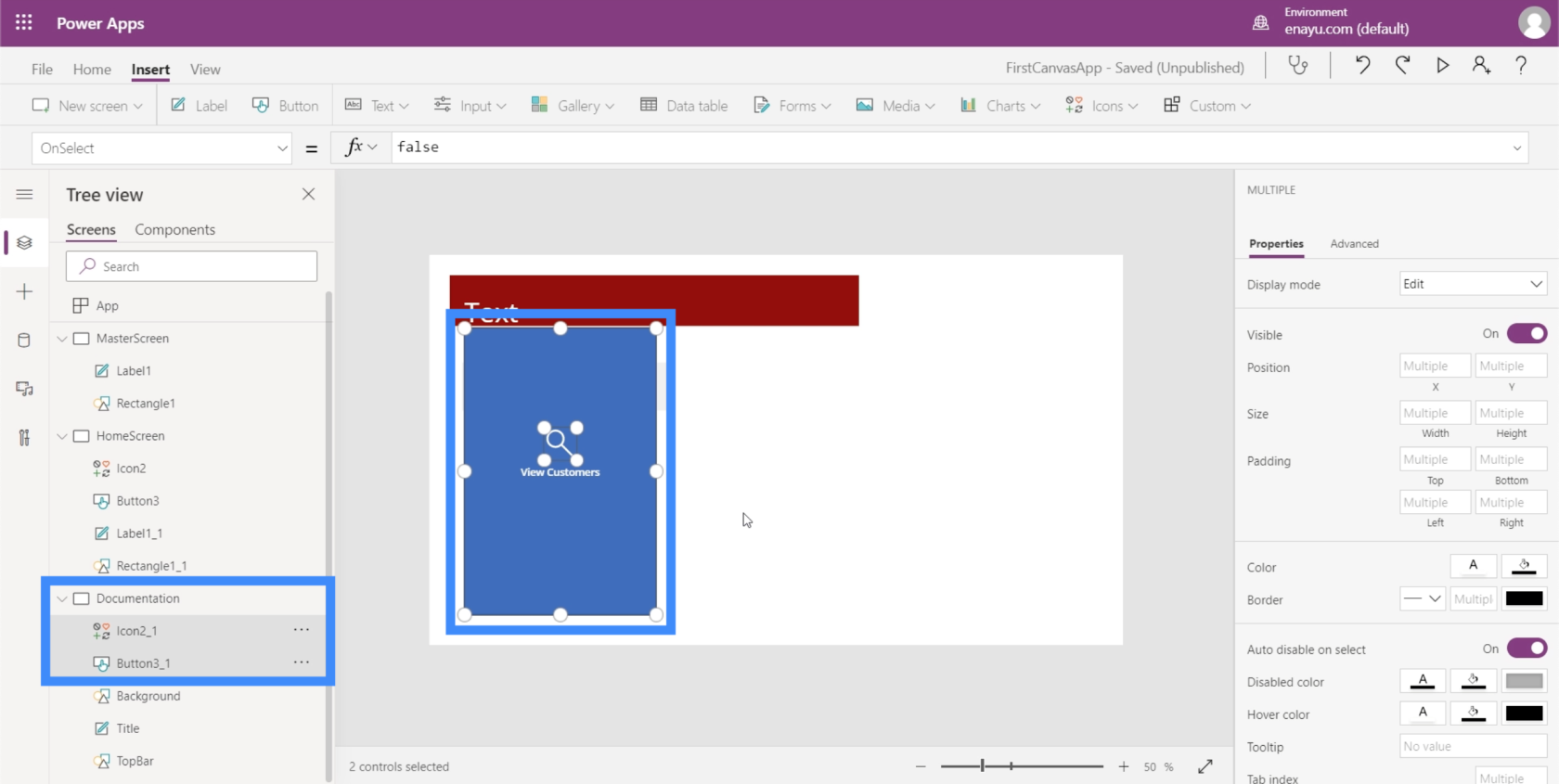
Markieren wir diese neuen Elemente, die wir hinzugefügt haben, und klicken Sie auf Strg + C, um sie zu kopieren.

Gehen Sie dann zum Dokumentationsbildschirm und klicken Sie auf Strg + V, um die Elemente auf diesem Bildschirm einzufügen.

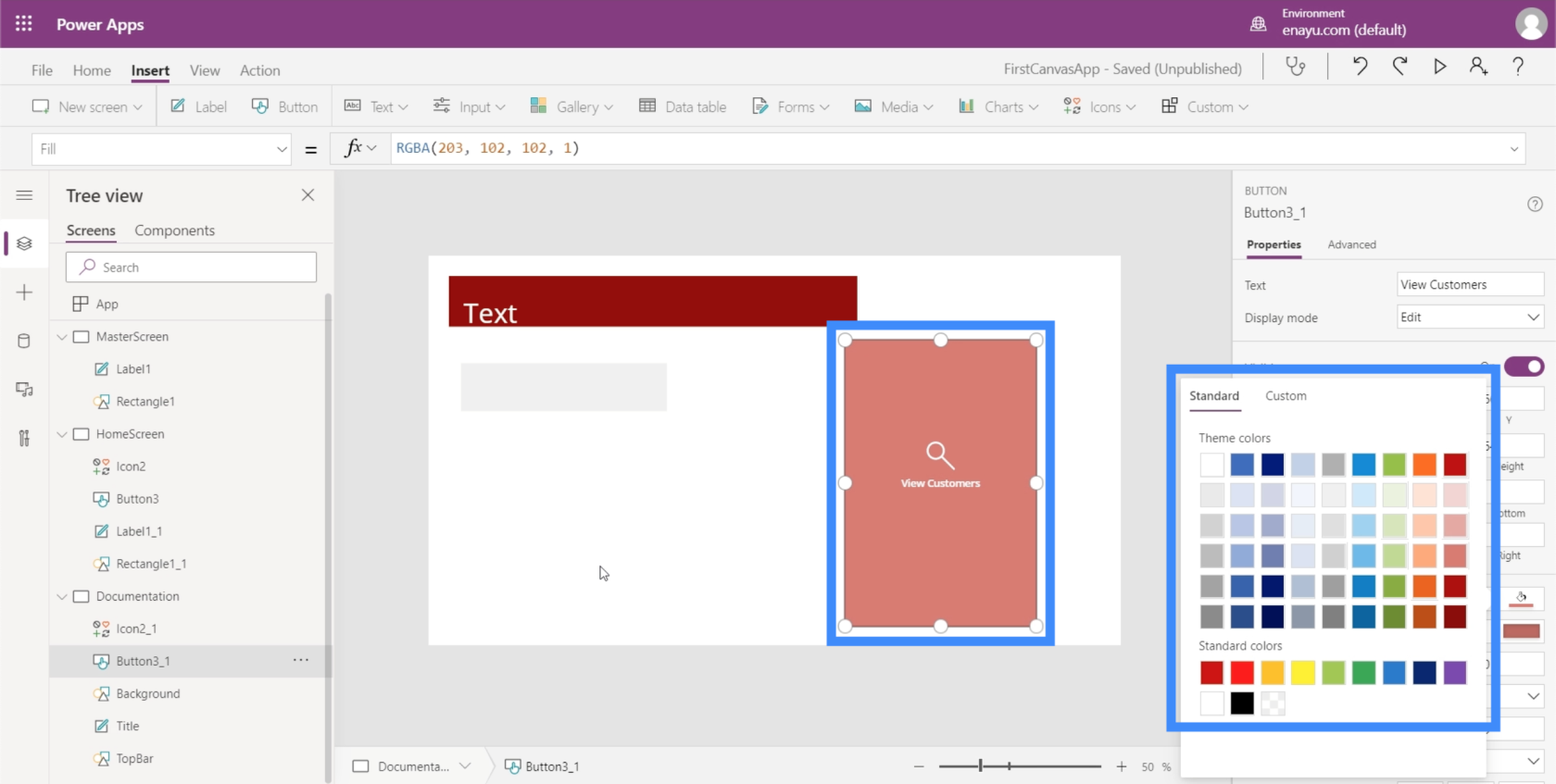
Da unsere TopBar kastanienbraun ist, möchten wir sicherstellen, dass die Farbe unseres Buttons dazu passt.

Ändern wir also die Farbe in etwas, das gut zu unserem Thema passt.

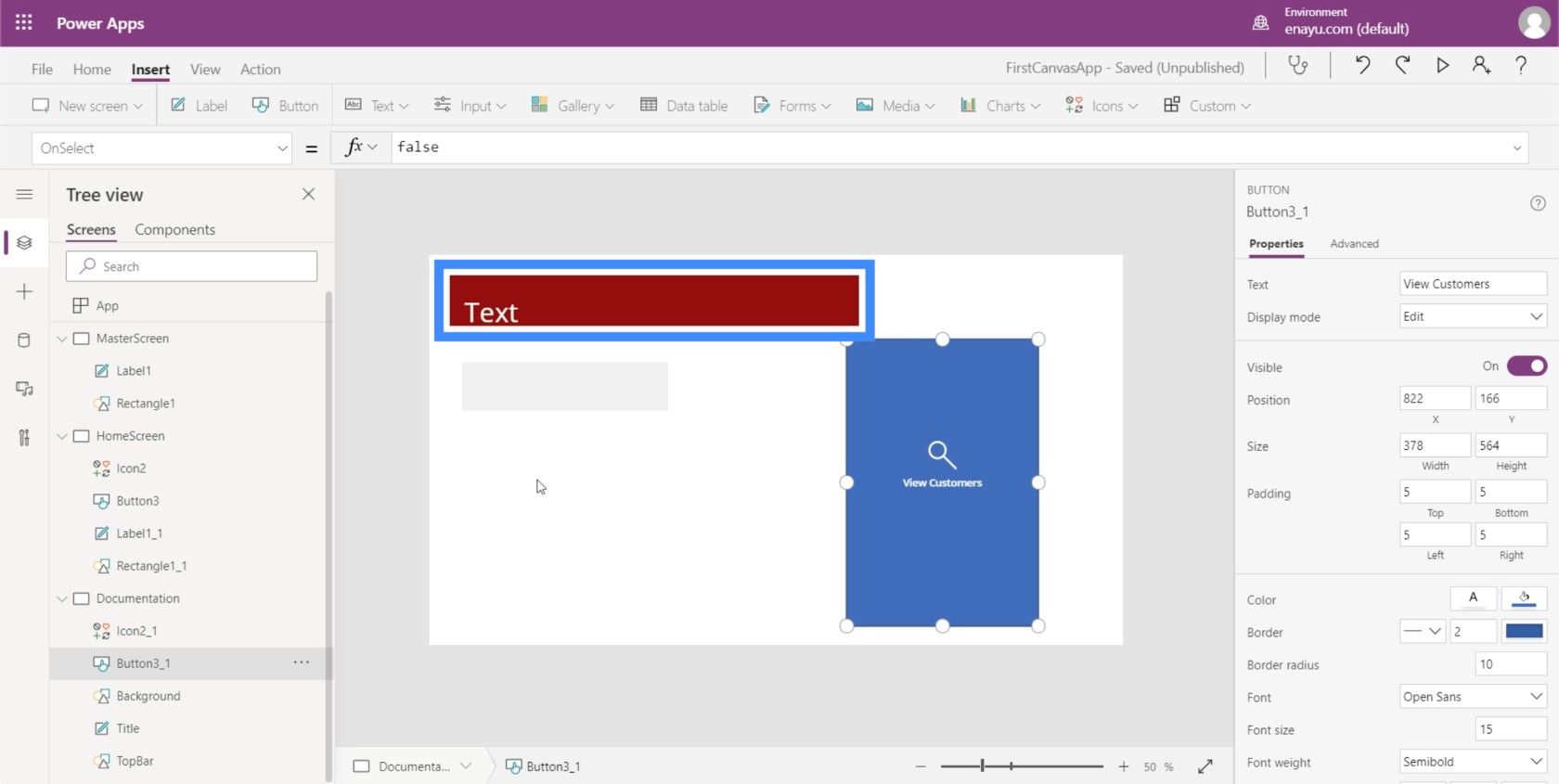
Wir müssen sicherstellen, dass die Schaltfläche des Startbildschirms mit den Eigenschaften übereinstimmt, die wir gerade auf dem Dokumentationsbildschirm festgelegt haben. Als Erstes müssen wir den Namen dieses Elements in HomeScreenButton ändern.

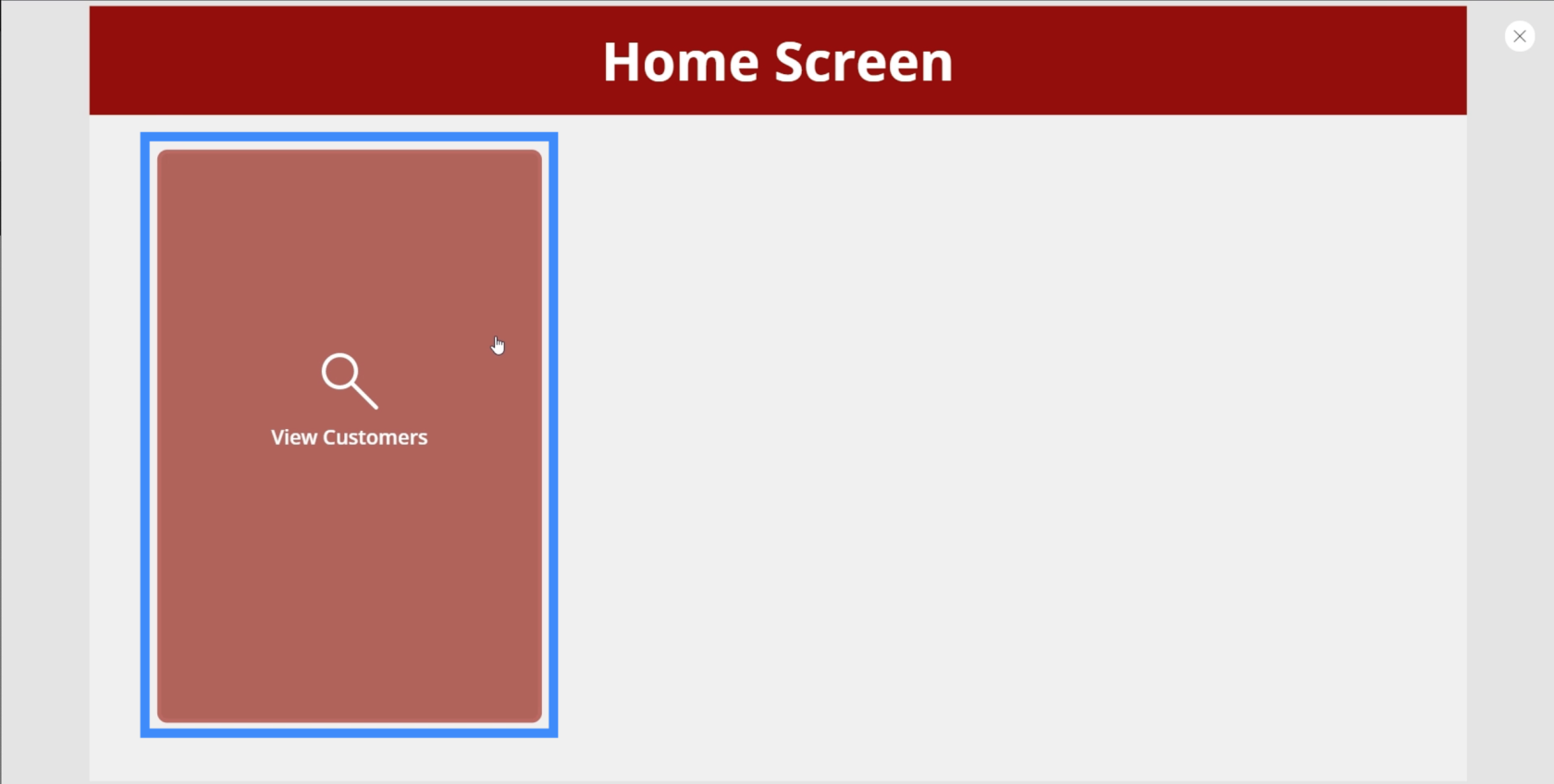
Kehren wir dann zum Startbildschirm zurück und ändern Sie die Füllung der Schaltfläche so, dass sie mit den Einstellungen übereinstimmt, die wir auf dem Dokumentationsbildschirm festgelegt haben.

Oberflächlich betrachtet sieht die Schaltfläche „Kunden anzeigen“ mit der von uns ausgewählten Farbe gut aus. Aber wenn wir mit der Maus darüber fahren, werden Sie sehen, dass es immer noch die ursprüngliche blaue Farbe annimmt.

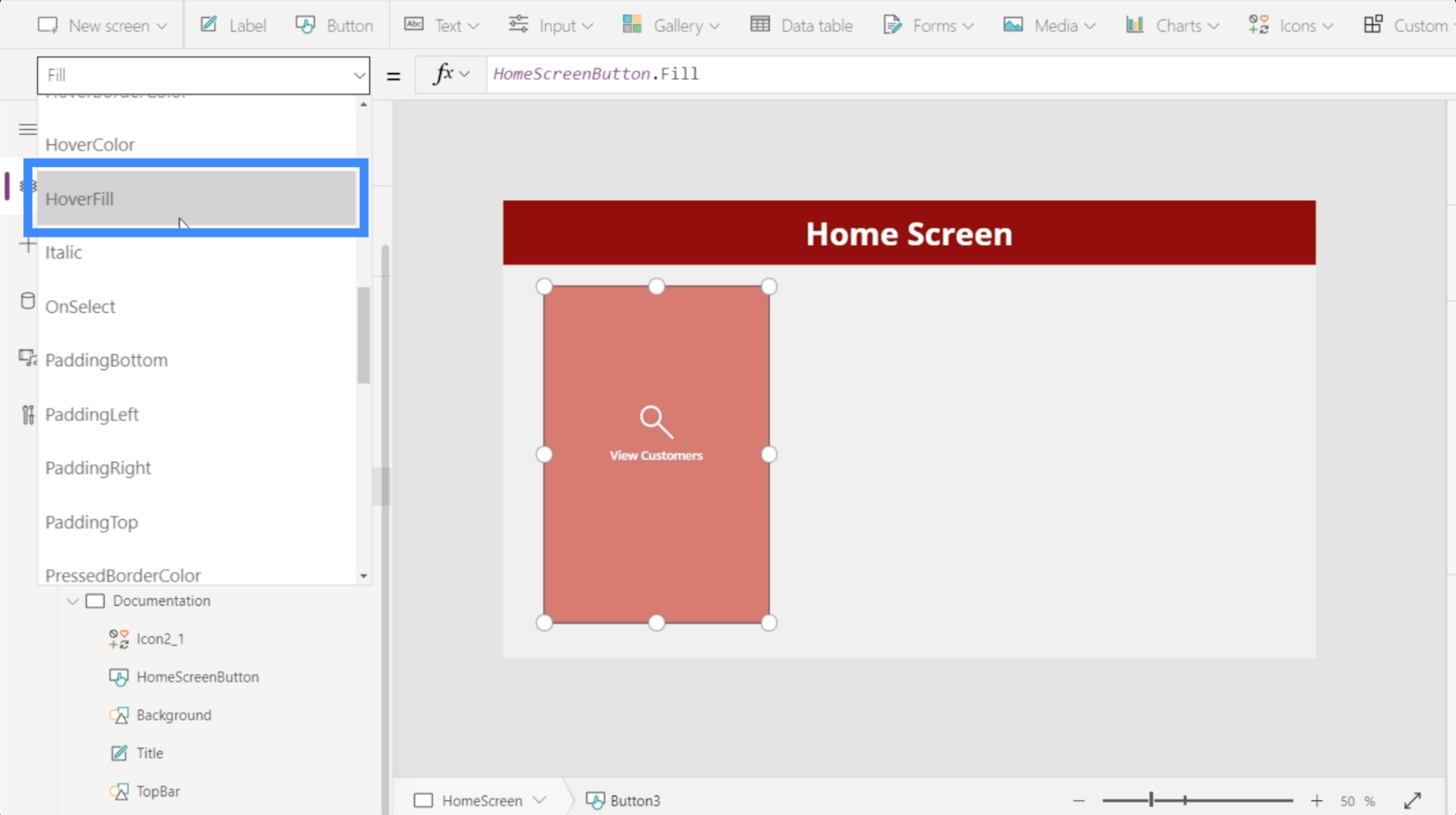
Um das zu ändern, suchen Sie einfach nach HoverFill.

Ein Blick auf die aktuellen Eigenschaften der Hover-Füllung zeigt, dass die Farbe um 20 % verblasst ist, aber auch eine bestimmte Farbe als Referenz verwendet wird, was wir nicht wollen.

Anstatt also auf einen bestimmten RGBA-Farbcode zu verweisen, verweisen wir stattdessen auf HomeScreenButton.Fill.

Sobald wir die Eingabetaste drücken, sehen Sie, dass die Schaltfläche jetzt die gewünschte Farbe verwendet.

Eine weitere Sache, die wir korrigieren müssen, ist die Farbe, die angezeigt wird, wenn Sie auf die Schaltfläche klicken. Wie Sie sehen, wird es weiß, wenn Sie darauf klicken.

Der beste Weg, dies zu beheben, besteht darin, sicherzustellen, dass das von uns verwendete Symbol, die Lupe, nicht ausgeblendet wird, wenn auf die Schaltfläche geklickt wird. Dies erreichen wir, indem wir die Farbe des Symbols ändern und es auf die gleiche Farbe wie die TopBar einstellen.

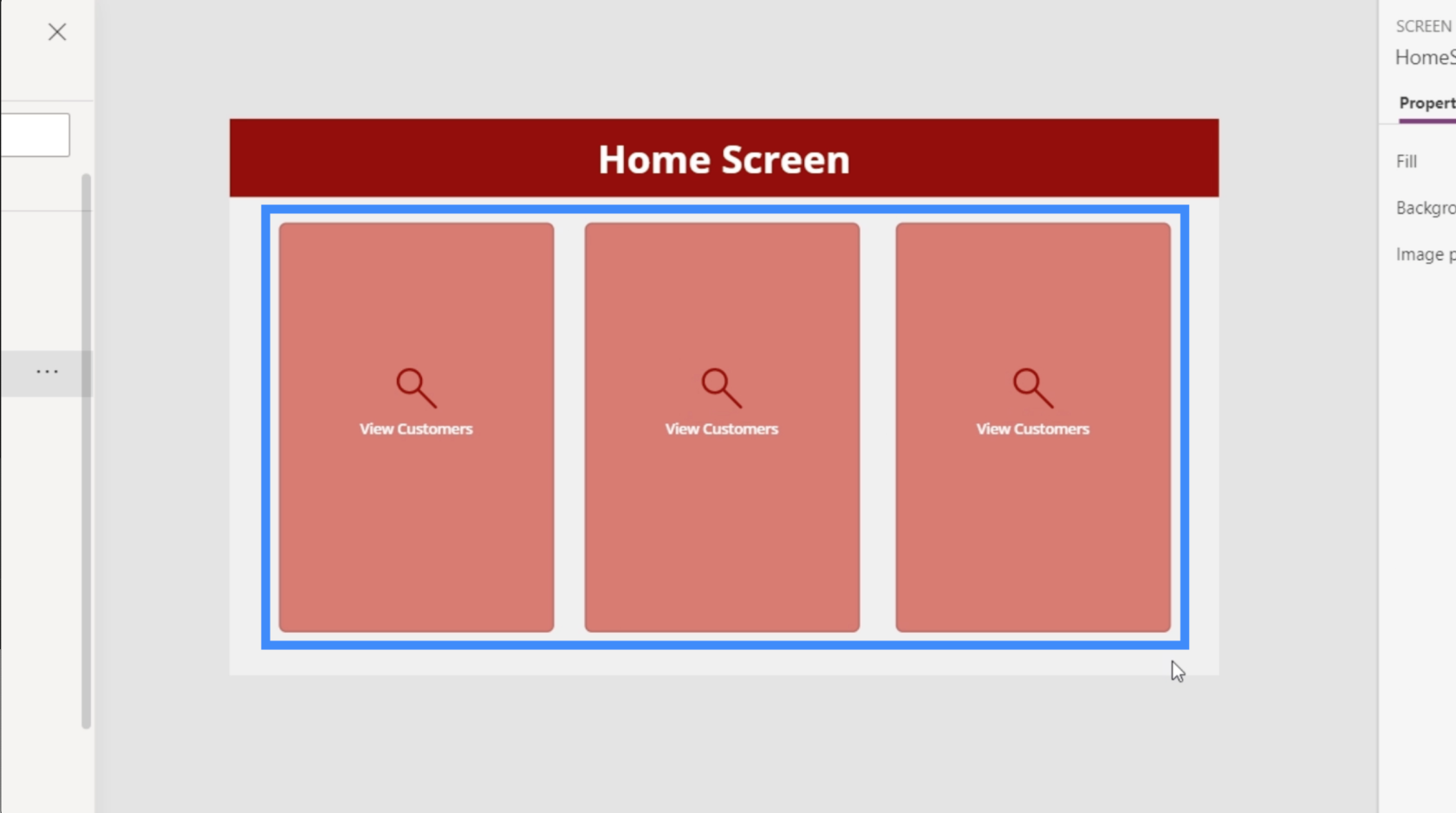
Da wir drei Schaltflächen auf dem Startbildschirm benötigen, müssen wir diese spezielle Schaltfläche zweimal replizieren. Markieren Sie dazu einfach die Elemente und klicken Sie auf Strg + C, um sie zu kopieren.

Klicken Sie dann einfach auf Strg + V, um dieselben Elemente auf diesem Bildschirm einzufügen. Machen Sie dasselbe noch einmal, um eine dritte Schaltfläche hinzuzufügen. Dann ziehen wir sie einfach an die richtige Stelle, um sicherzustellen, dass der Bildschirm gut aussieht.

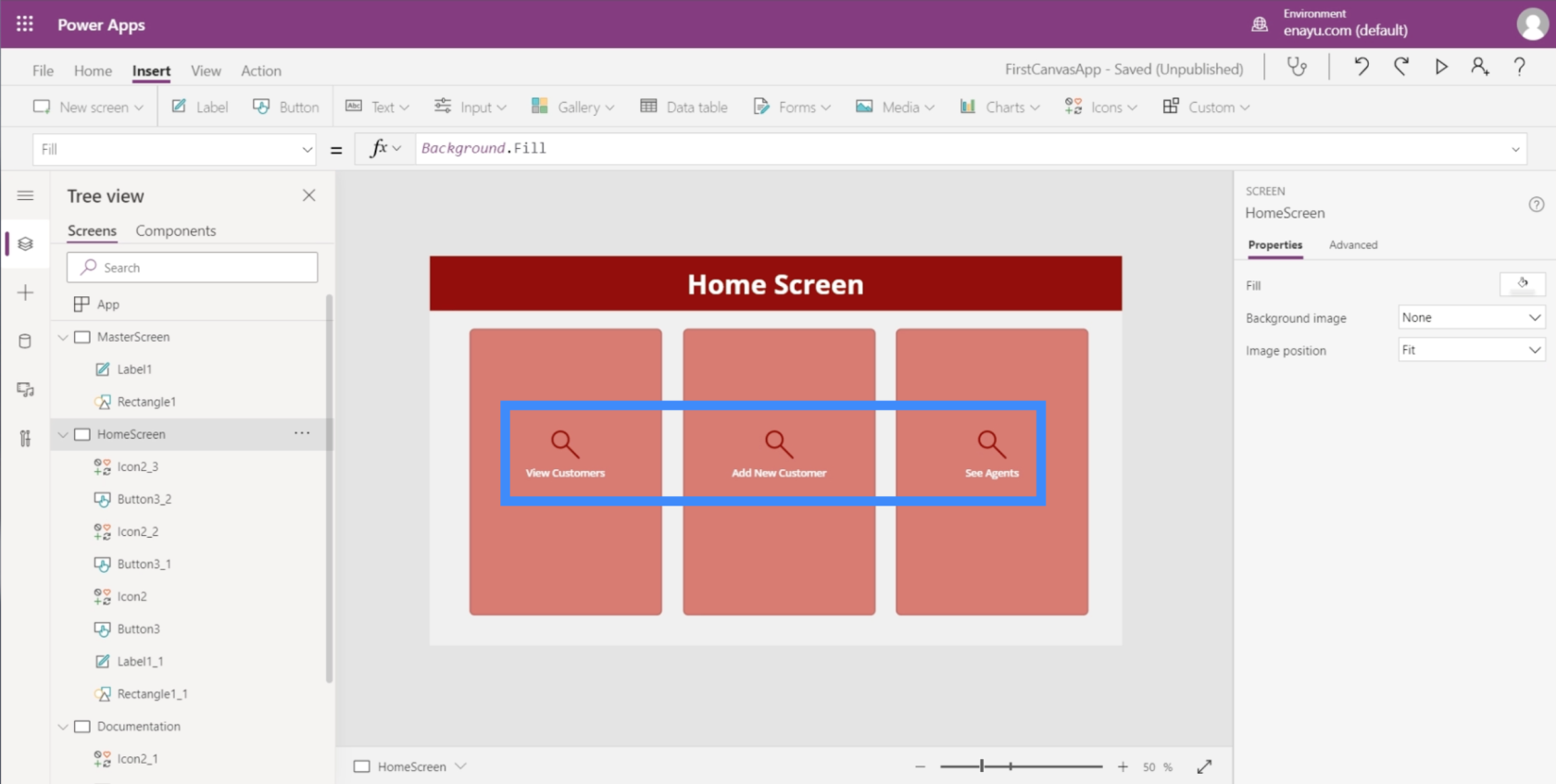
Jetzt ändern wir den Text. Die zweite Option lautet „Neuen Kunden hinzufügen“ und die dritte Option „Agenten anzeigen“.

Da wir hier nun drei Schaltflächen haben, stellen wir sicher, dass sie tatsächlich irgendwohin führen. Wir müssen den Bildschirm vorbereiten, auf dem diese Schaltflächen landen.
Anpassen von Apps durch Hinzufügen von Galerien
Eine Galerie ist eine Sammlung oder Liste von Objekten, die auf eine bestimmte Weise angeordnet sind. Denken Sie an Ihre Kontakte auf Ihrem Handy. Das ist ein großartiges Beispiel für eine Galerie.
Die erste Schaltfläche auf dem Startbildschirm dient zum Anzeigen von Kunden. Daher erstellen wir einen neuen Bildschirm, auf dem diese Schaltfläche landen wird. Dieser Bildschirm wird ein großartiger Ort für eine Galerie sein.
Genau wie bei den anderen Bildschirmen duplizieren wir den Master-Bildschirm und benennen ihn in „ViewCustomersScreen“ um.

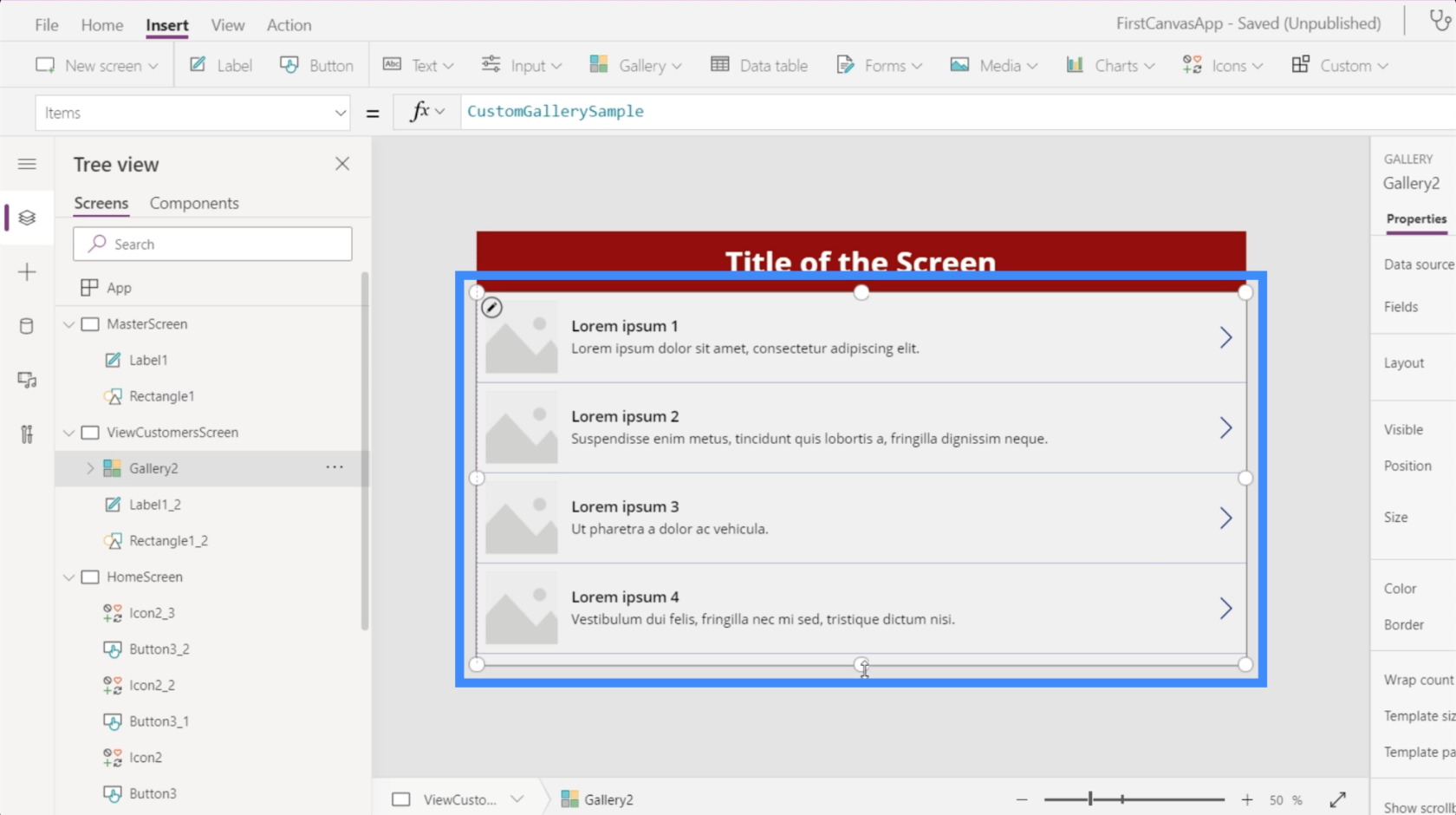
Als nächstes klicken wir unter der Schaltfläche „Einfügen“ auf „Galerie“. Galerien gibt es in verschiedenen Formaten, aber für diese spezielle App verwenden wir das vertikale Layout.

So sieht eine vertikale Galerie aus.

Wie Sie sehen, werden nur drei Einträge angezeigt. Wenn Sie die Galerie jedoch nach unten ziehen, um den Bildschirm auszufüllen, werden Einträge hinzugefügt, um den Platz auszufüllen.

Auch wenn die Galerie derzeit vier leere Einträge anzeigt, heißt das nicht, dass wir hier nur vier Datensätze unterbringen können. In PowerApps erstellen die Galerien anhand der Daten automatisch die genaue Anzahl an Einträgen.
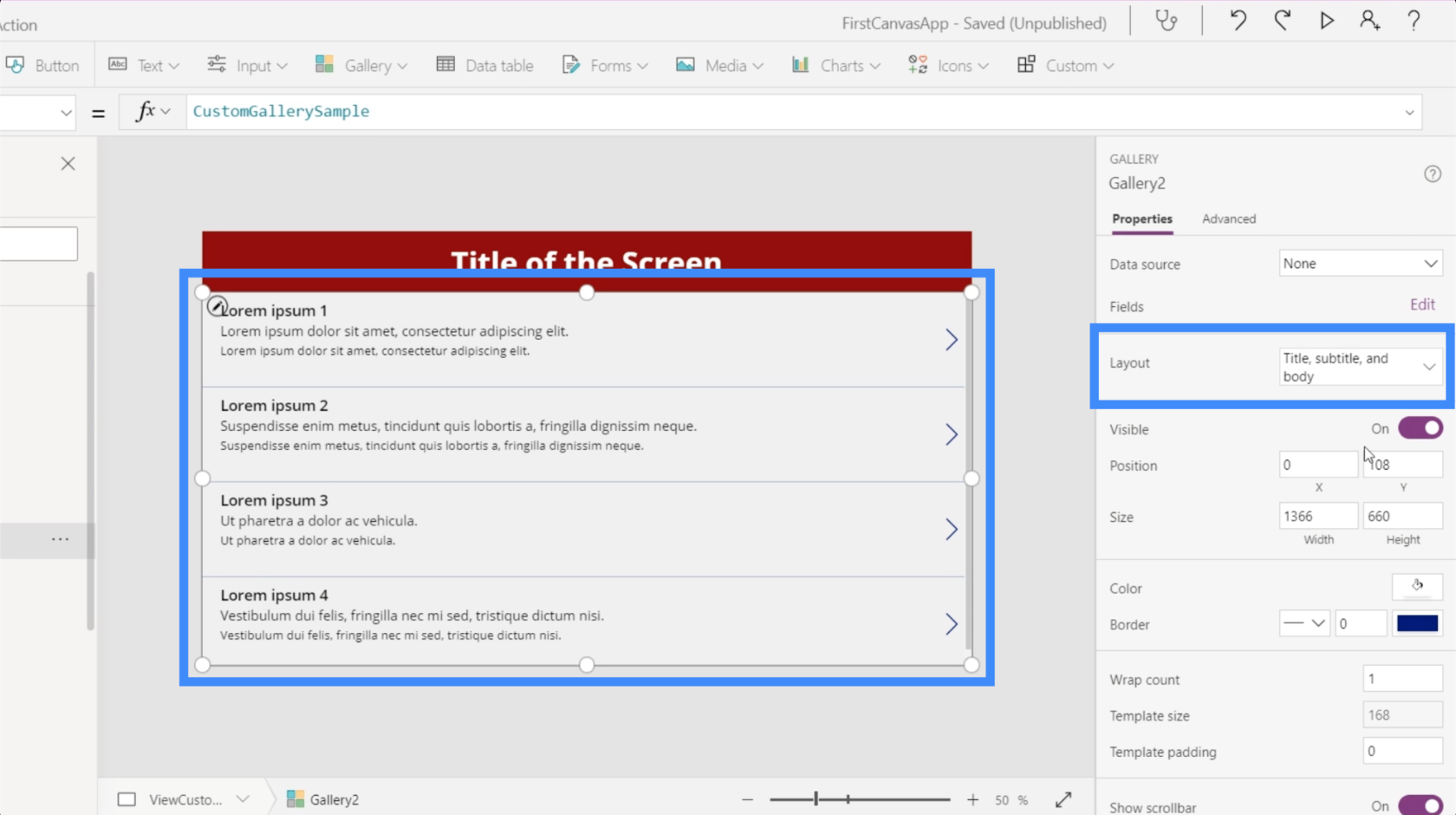
Da unsere Daten keine Bilder enthalten, ändern wir das Layout in Titel, Untertitel und Text.

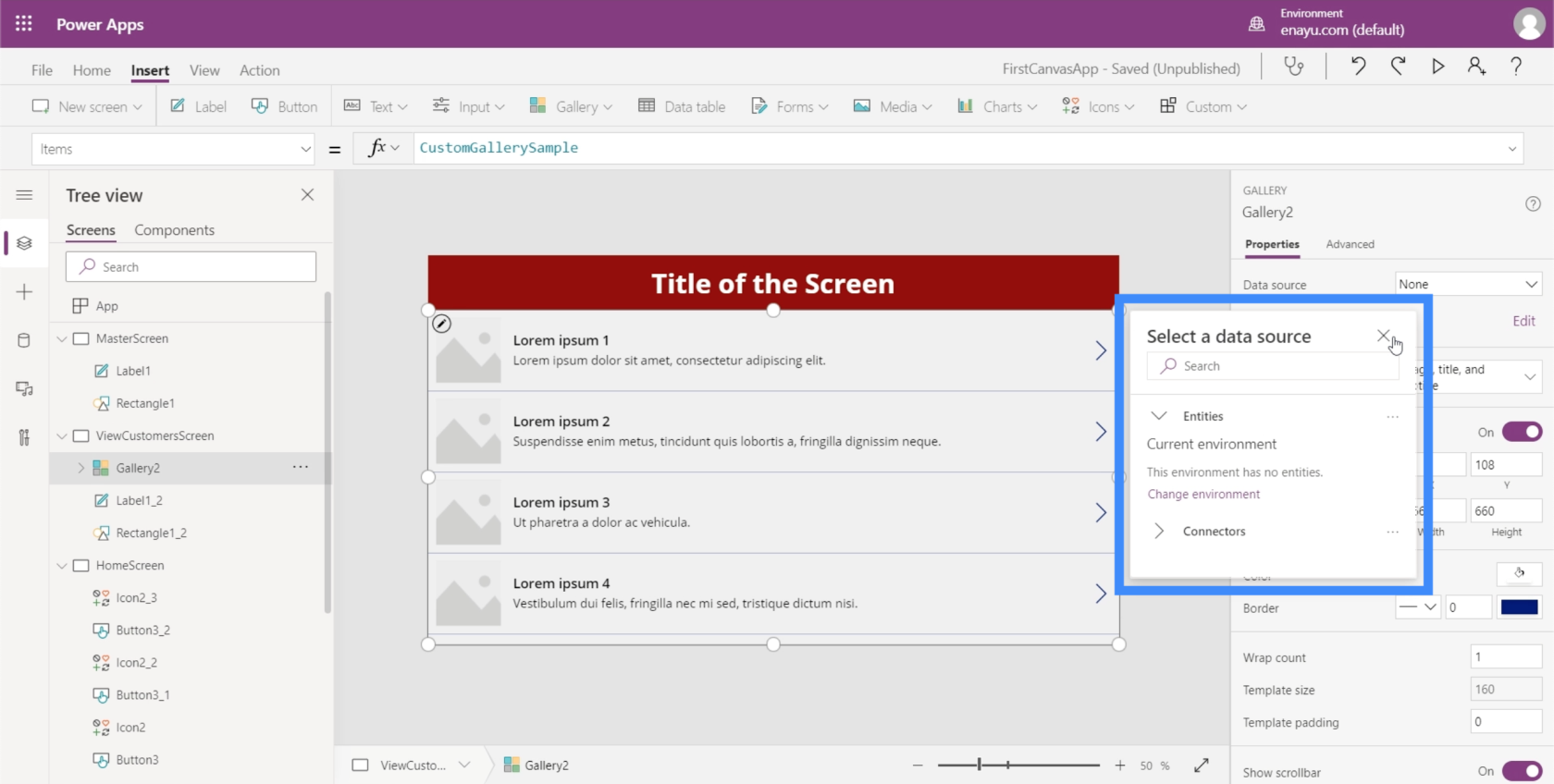
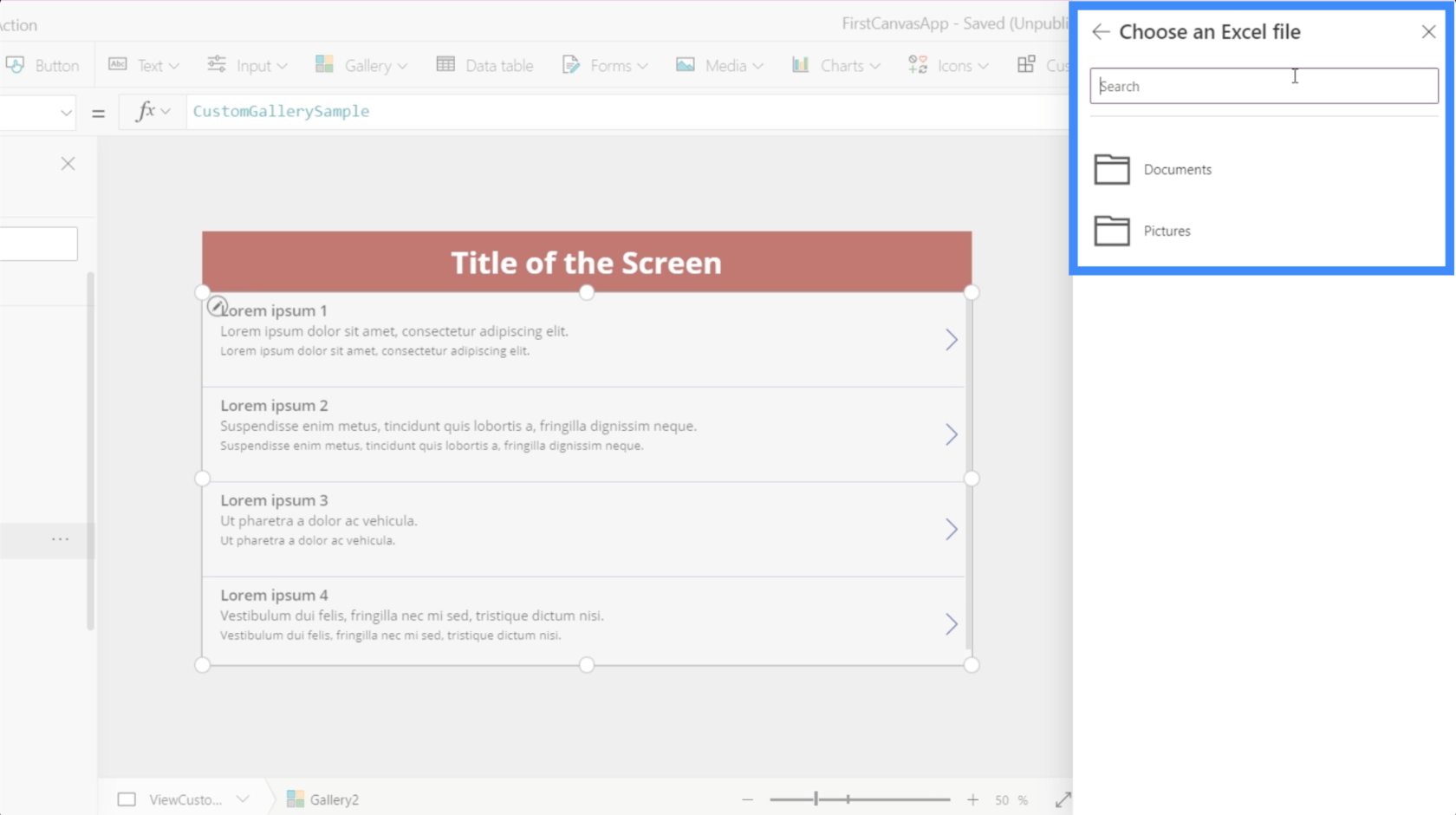
Unsere aktuelle Galerie ist noch nicht mit einer Datenquelle verbunden. Deshalb werden wir automatisch aufgefordert, eine Datenquelle auszuwählen, wenn wir auf die Galerie klicken.

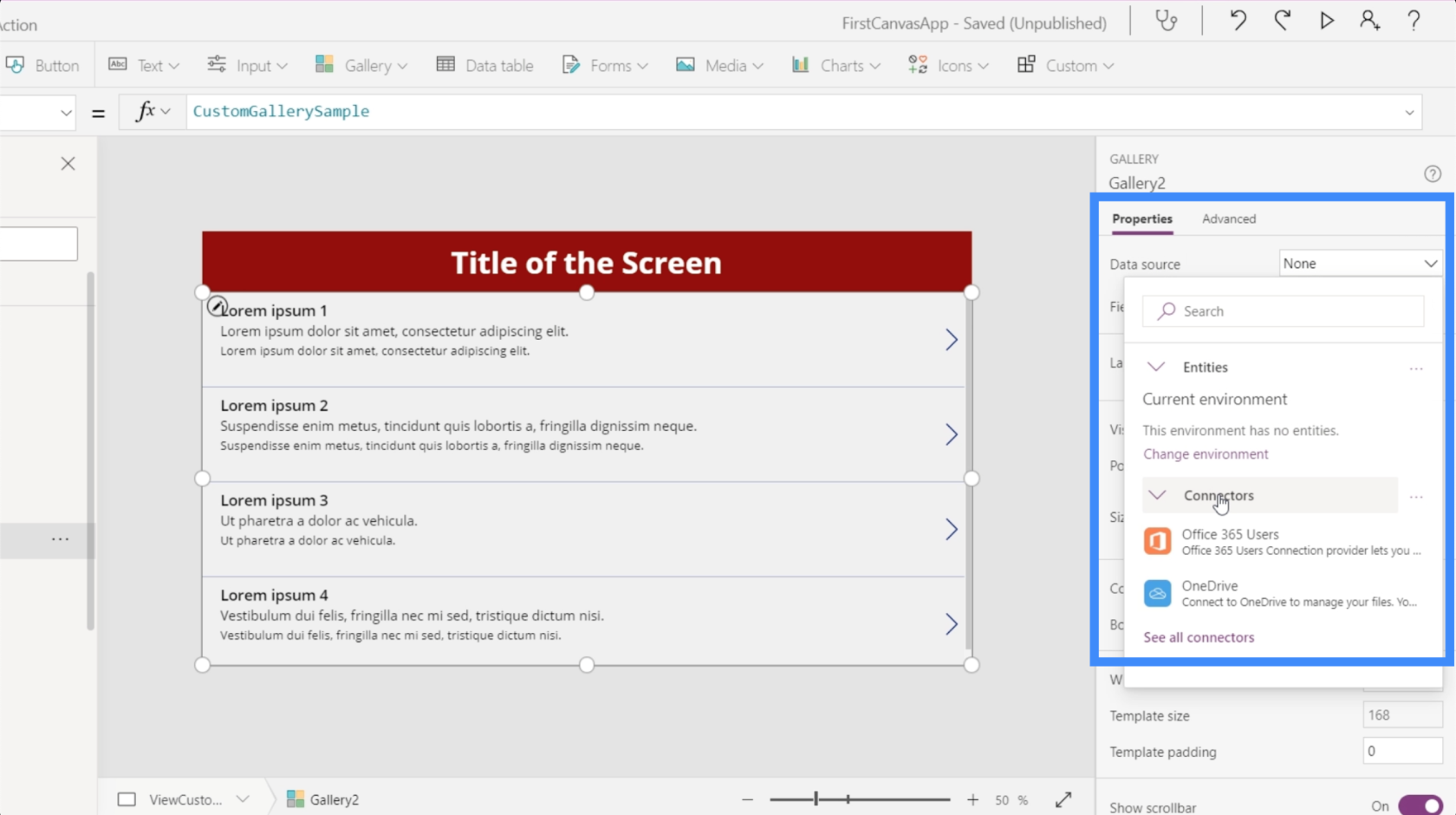
Falls dieses Popup nicht automatisch angezeigt wird, können Sie über den Eigenschaftenbereich auf der rechten Seite eine Datenquelle hinzufügen.

Nachdem Sie die Quelle ausgewählt haben, öffnen Sie einfach den Ordner, in dem sich Ihre Quelldatei befindet.

Wir werden die Daten in dieser Kundendatei verwenden.

Das ist der Inhalt dieser Tabelle. Es sind die Daten, die wir in unserer Galerie anzeigen möchten.

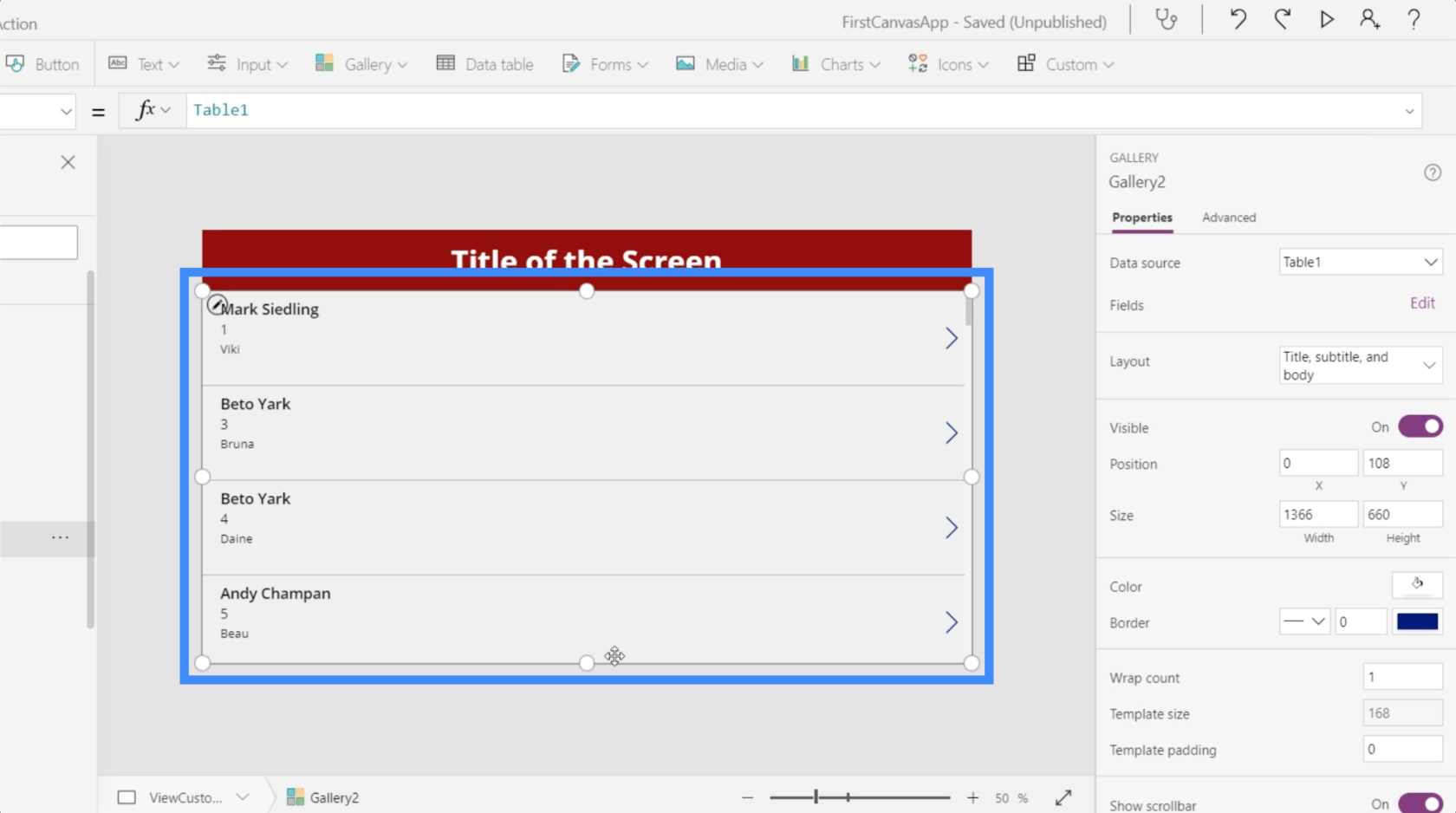
Sobald ich darauf klicke, kann ich eine Tabelle auswählen.

Und sobald ich diese Tabelle auswähle, werden die darin enthaltenen Daten in der Galerie angezeigt.

Derzeit wird bei jedem Element in der Galerie oben der Name des Agenten angezeigt.

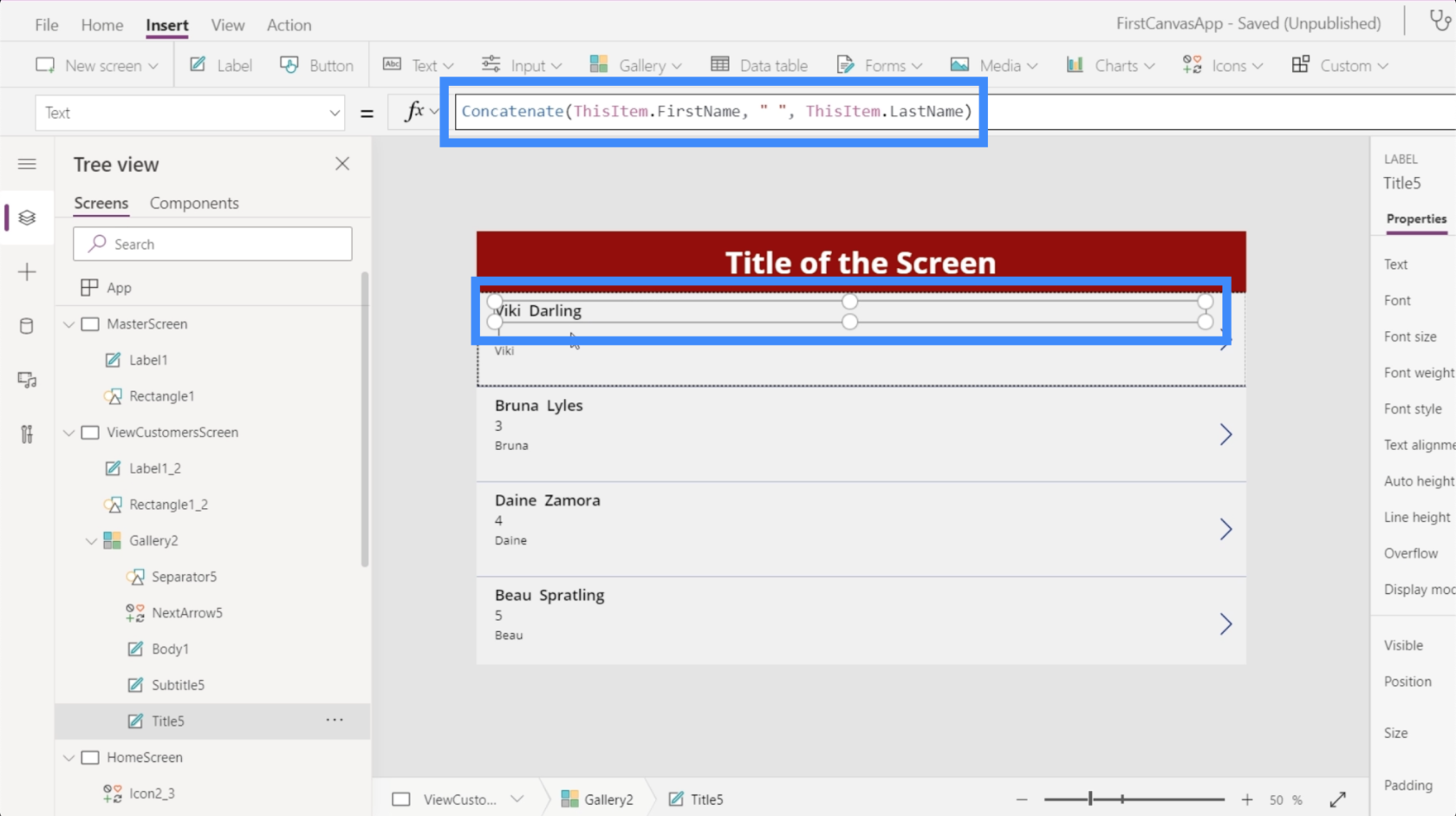
Allerdings ist es sinnvoller, wenn wir oben den Vor- und Nachnamen anzeigen. Ändern wir das also, indem wir zur Bearbeitungsleiste gehen. Da sich der Vor- und der Nachname in zwei separaten Spalten befinden, verwenden wir „Verketten“.

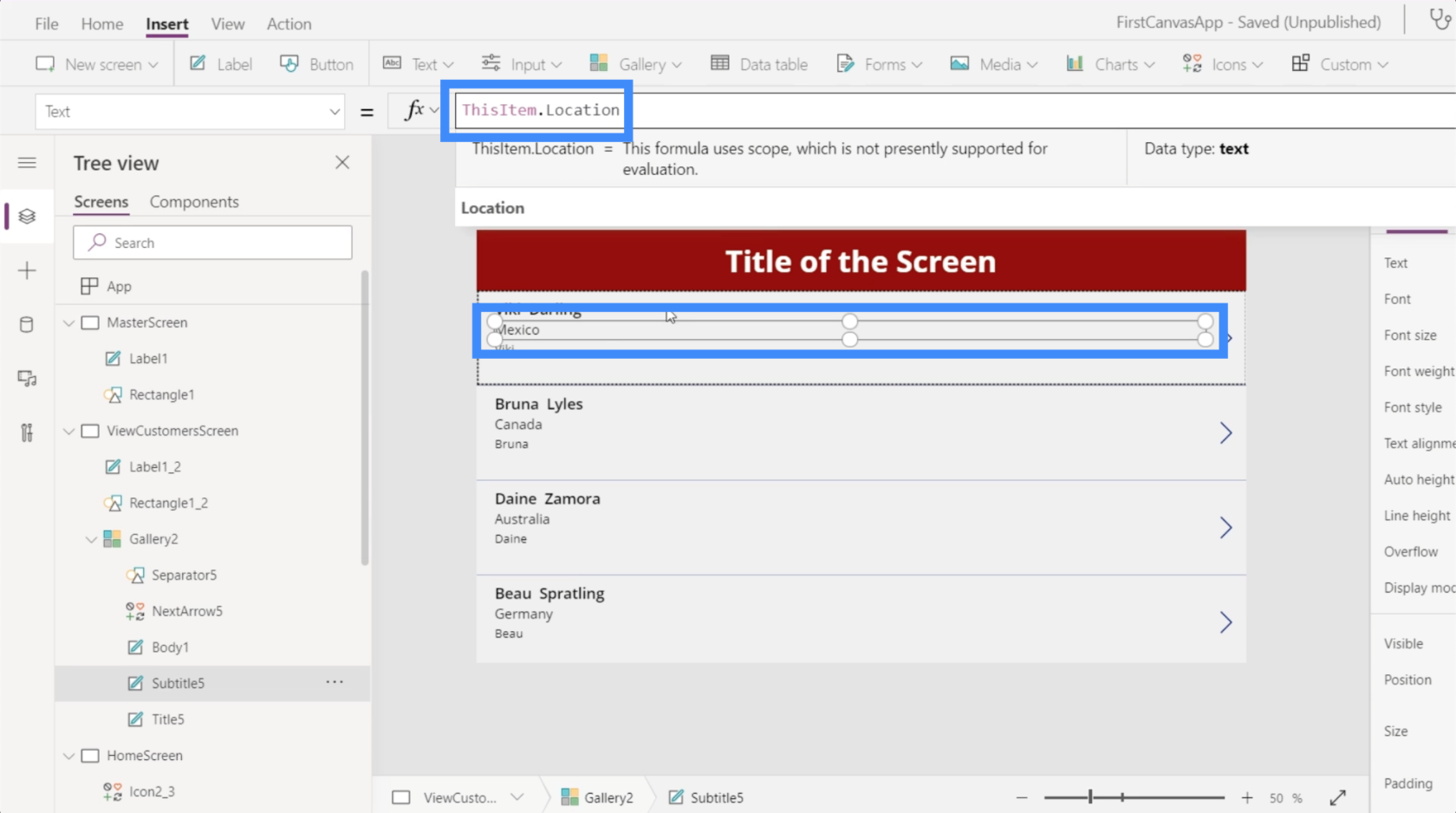
Das Tolle an dem von uns gewählten Layout ist, dass es uns mehr Platz gibt, um mehr Informationen auf jeder Karte unterzubringen. Daher können wir den Kundenstandort hier in die zweite Zeile einfügen.

Dann können wir die VIP-Ebene in der dritten Zeile nutzen.

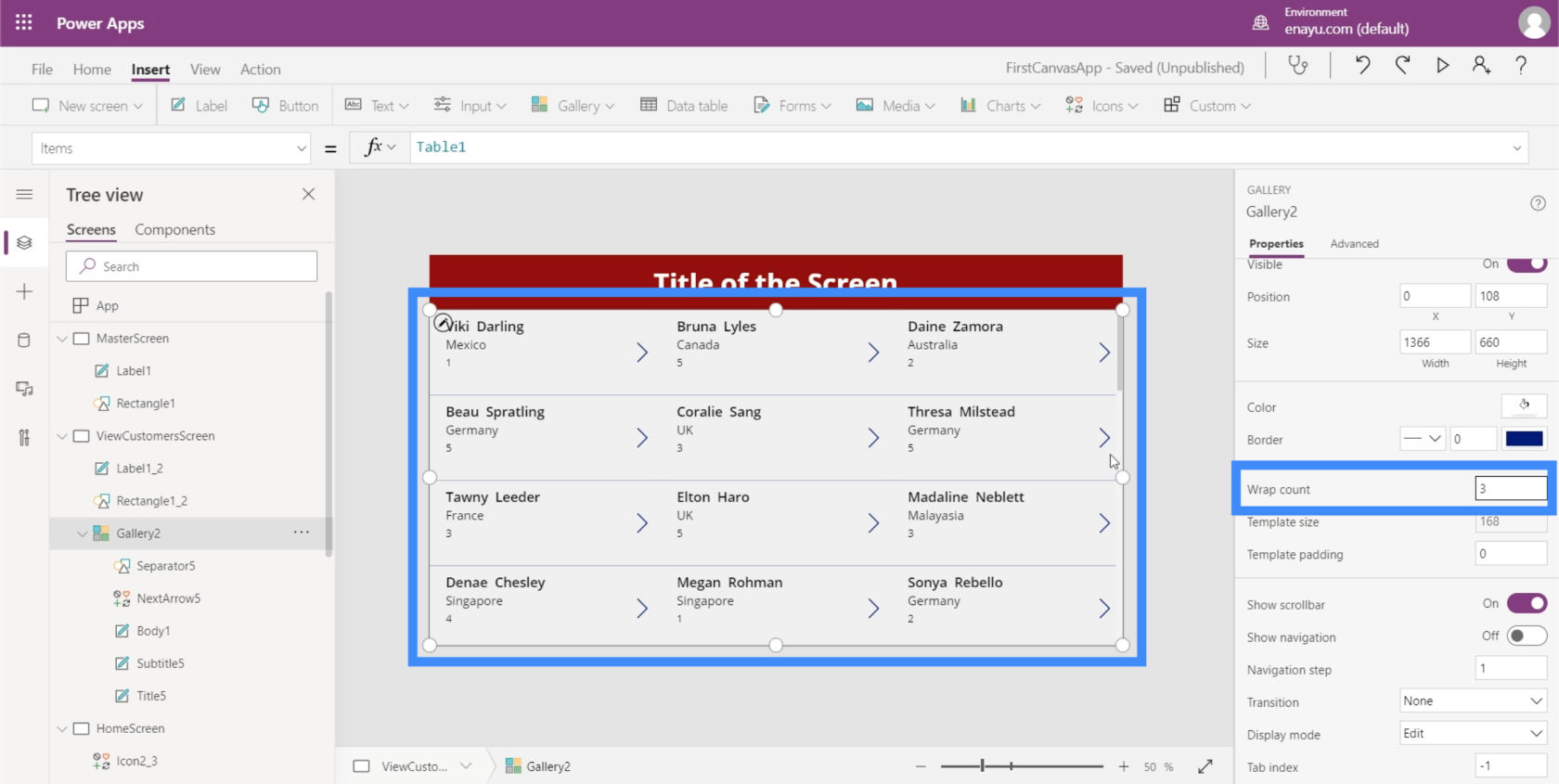
Der Vorteil der Erstellung einer neuen Leinwand, insbesondere im Tablet-Modus, ist die Menge an Platz, mit der wir arbeiten können. Für diese Galerie zum Beispiel haben wir noch so viel Platz übrig, auch wenn wir auf jeder Karte bereits einiges an Informationen anzeigen.
Maximieren wir also den Platz, indem wir die Anzahl der Wraps ändern. Das können wir hier im Eigenschaftenbereich tun.

Ändern wir das auf 3 statt 1, damit wir eine mehrspaltige Galerie haben können.

Dadurch ist es einfacher, mehr auf einen Blick zu sehen.
Hinzufügen von Navigation zu Schaltflächen und Symbolen
Da wir nun über ein paar Bildschirme verfügen, mit denen wir arbeiten können, können wir damit beginnen, eine Navigation hinzuzufügen, die uns von einem Bildschirm zum anderen führt.
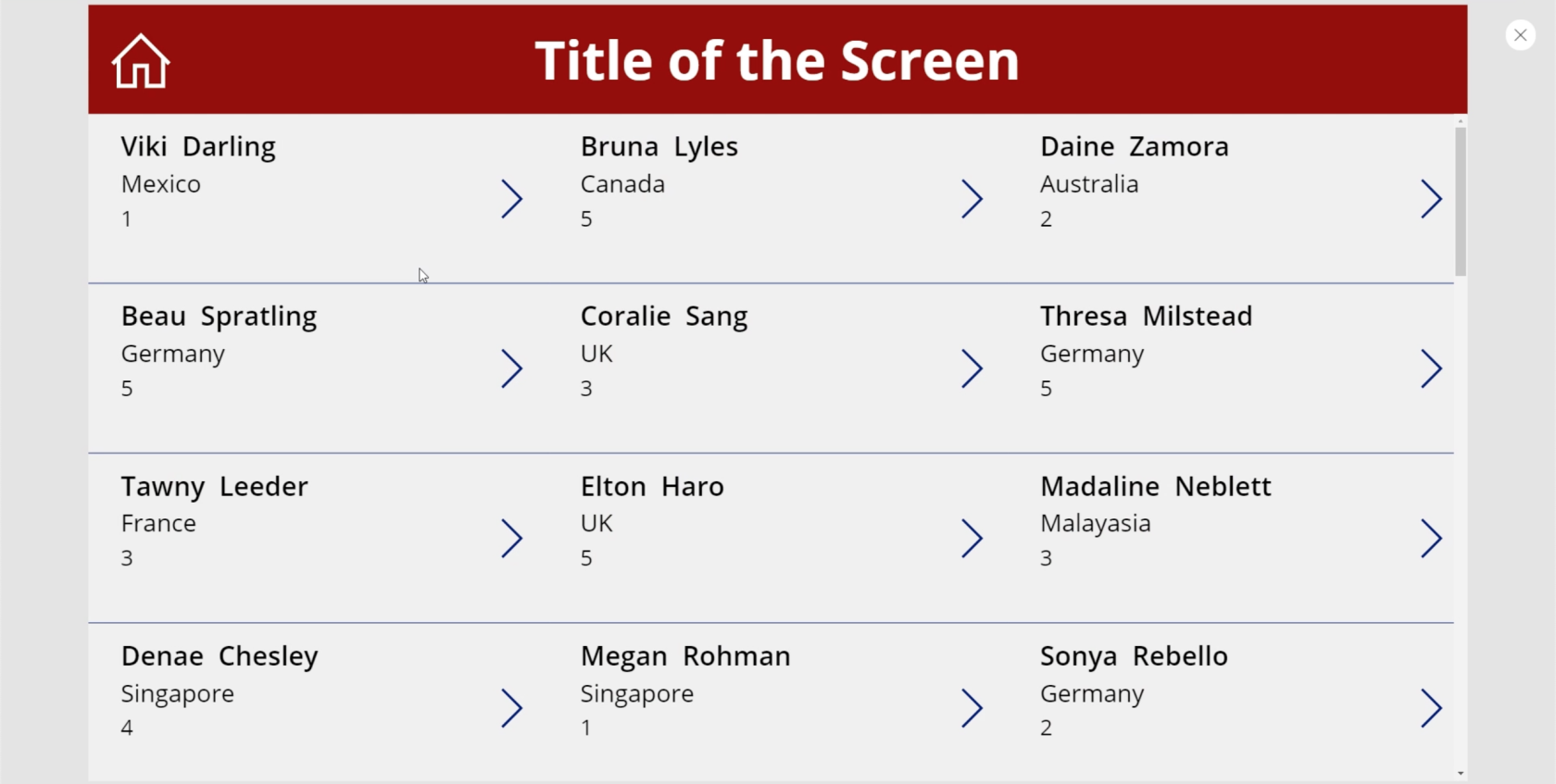
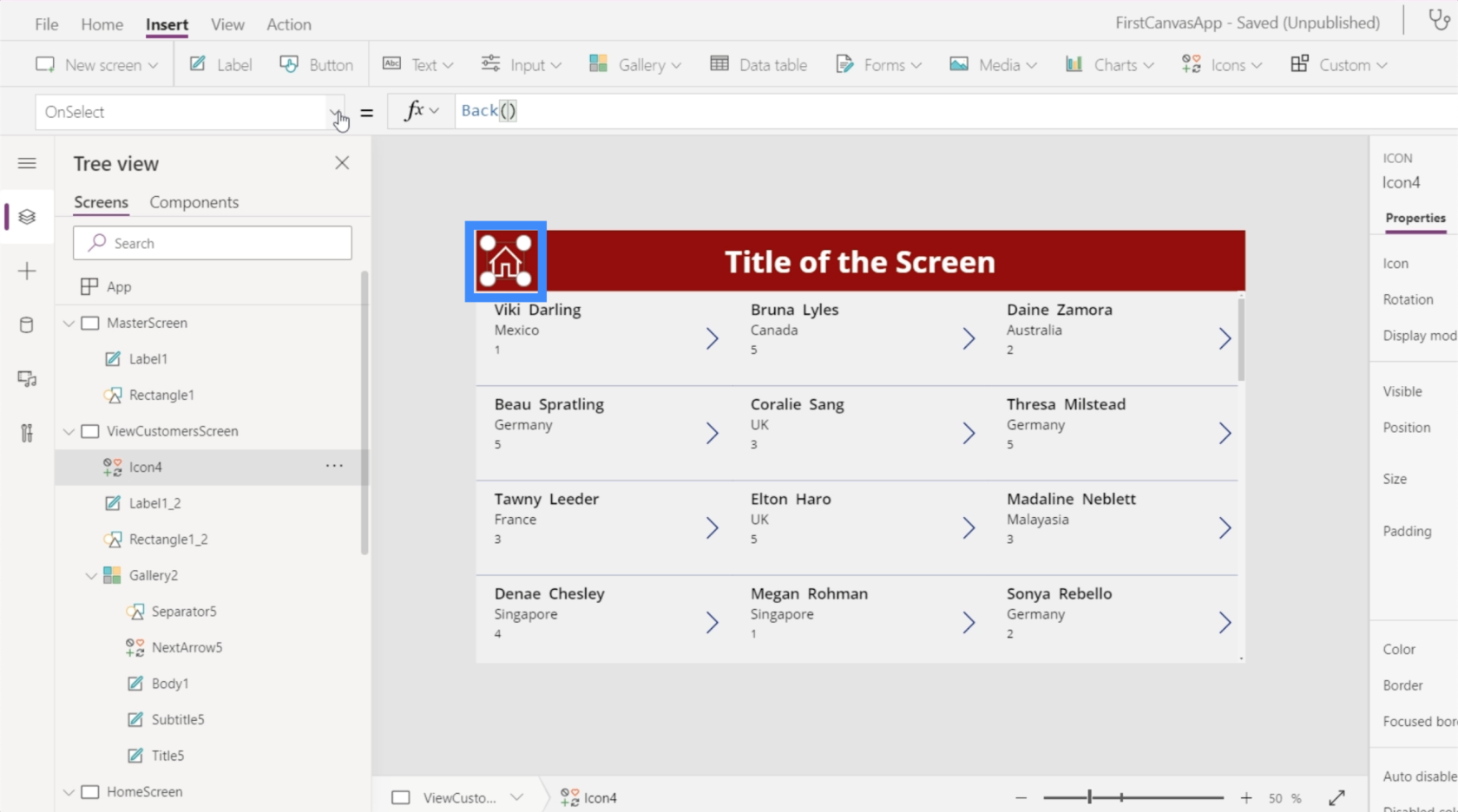
Fügen wir zunächst das Home-Symbol hinzu, indem wir im Menüband „Einfügen“ auf „Symbole“ klicken. Wir platzieren das oben auf dem Bildschirm „Kunden anzeigen“.

Machen wir dieses Symbol weiß, da wir eine dunkle Hintergrundfarbe haben .

Sobald wir die Navigation hinzugefügt haben, gelangen wir durch Klicken auf das Startsymbol direkt zurück zum Startbildschirm. Wir werden hier auch eine Navigation zur Schaltfläche „Kunden anzeigen“ auf dem Startbildschirm hinzufügen, die uns zum Bildschirm „Kunden anzeigen“ führt.

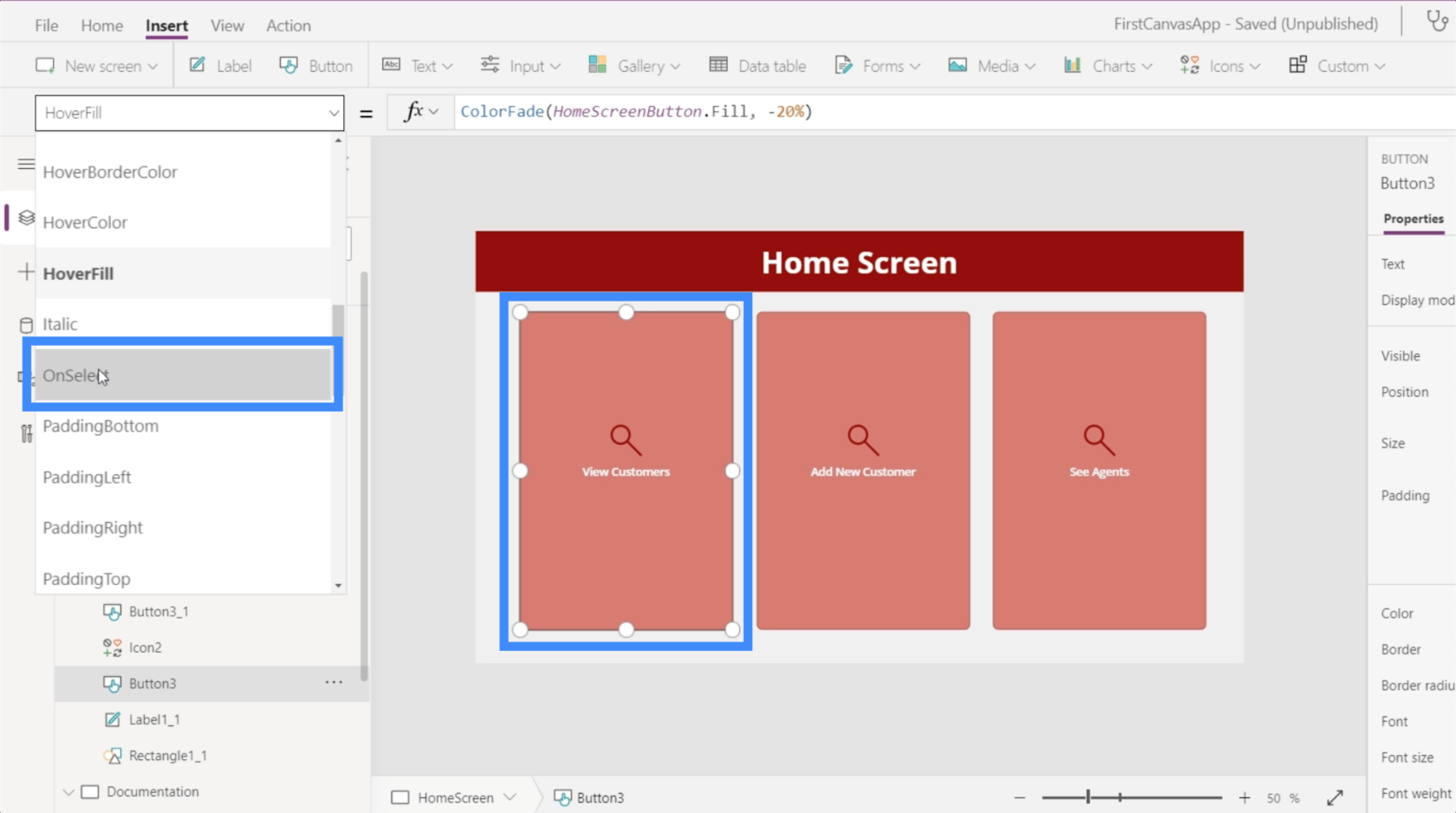
Beginnen wir mit der Markierung der Schaltfläche „Kunden anzeigen“ und suchen dann im Dropdown-Menü „Eigenschaften“ nach „OnSelect“. Dadurch wird der Auslöser für unsere Navigation gesetzt.

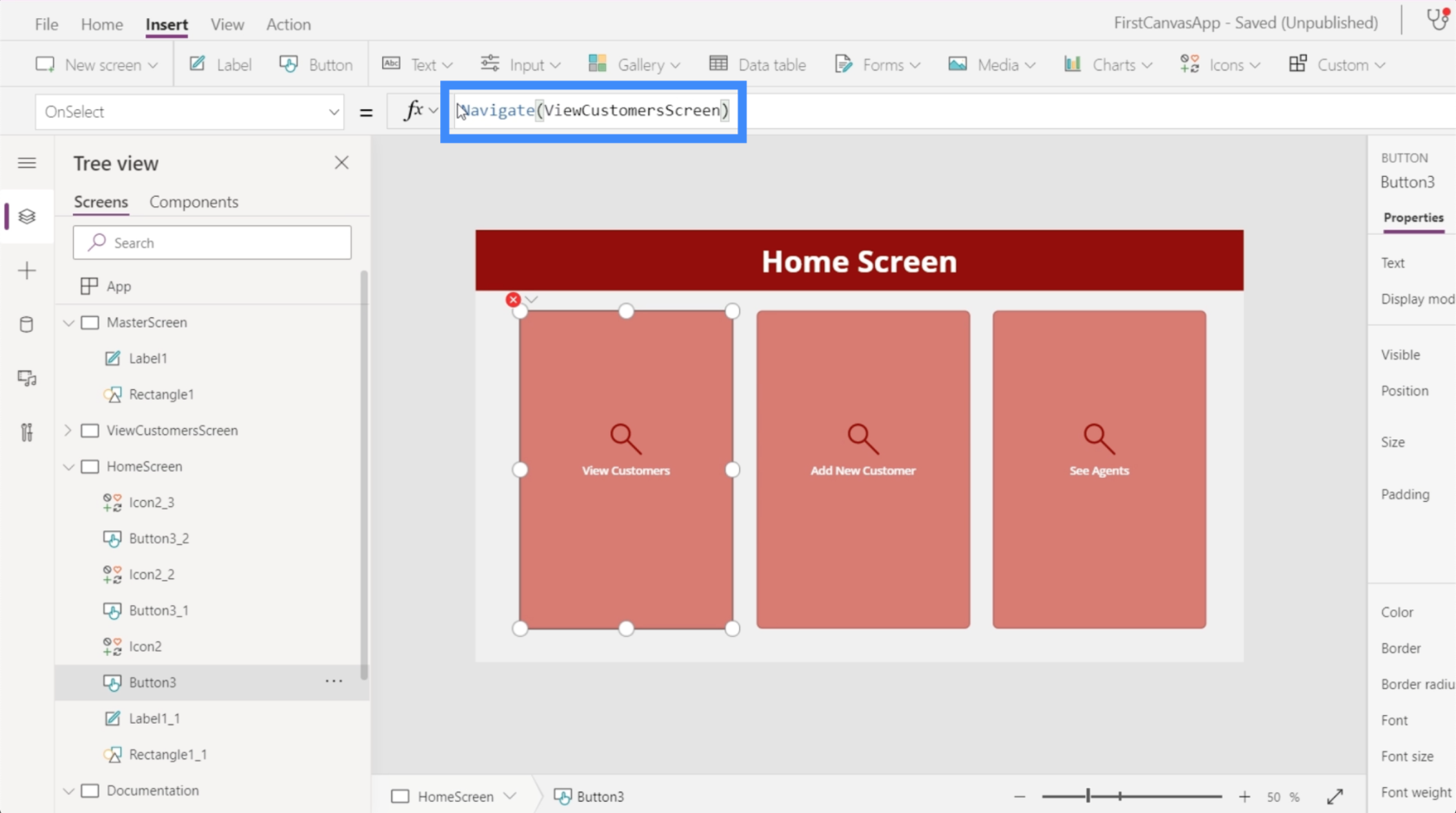
Dann verwenden wir in der Bearbeitungsleiste „Navigieren“ und verweisen auf den Bildschirm, zu dem wir wechseln möchten, nämlich „ViewCustomersScreen“.

Sobald dies festgelegt wurde, werden wir jedes Mal, wenn wir auf die Schaltfläche „Kunden anzeigen“ klicken, zu der von uns eingerichteten Galerie weitergeleitet.

Gehen wir nun zum Bildschirm „Kunden anzeigen“. Wir müssen sicherstellen, dass ein Benutzer, wenn er auf dieses Startsymbol klickt, zum Startbildschirm zurückgeleitet wird.

Es gibt zwei Möglichkeiten, dies zu tun. Erstens können wir Back verwenden. Dadurch kehren Sie im Grunde zum letzten Bildschirm zurück, den Sie besucht haben.

Das Problem mit diesem Befehl besteht darin, dass wir in dieser App mehrere Bildschirme haben. Das bedeutet, dass wir nicht immer den Startbildschirm verlassen müssen. Dieser Befehl wäre also höchstwahrscheinlich besser geeignet, wenn wir hier eine Zurück-Schaltfläche oder ein Zurück-Symbol anstelle eines Home-Symbols hätten.
Der passendere Befehl wäre „Navigieren“. Wir verweisen auch auf den HomeScreen, um PowerApps mitzuteilen, wohin dieses Symbol führen soll.

Nachdem wir nun die Navigation zu diesem Bildschirm hinzugefügt haben, müssen wir als letztes den Text im Titel in „Kunden anzeigen“ ändern.

Jetzt sind alle unsere Bildschirme so eingestellt, dass die richtigen Daten in unserer Galerie angezeigt werden und Navigationsschaltflächen vorhanden sind, die uns zu verschiedenen Bildschirmen in der App führen.
Abschluss
Betrachtet man die einfache Anpassung von Apps auf Power Apps, wird noch deutlicher, wie Microsoft diese Plattform auf Effizienz ausgelegt hat. Alles lässt sich einfach bearbeiten und anpassen, und die Erstellung einer App von Grund auf erfordert nicht viel Zeit.
Dies ist nur ein kleiner Einblick in die Möglichkeiten, die wir mit PowerApps erreichen können. Neben Galerien und zusätzlichen Bildschirmen können wir noch weitere Dinge hinzufügen, um unsere App umfassender zu gestalten. Wir werden diese in anderen Tutorials besprechen.
Alles Gute,
Henry
Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








