Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial zeige ich Ihnen, wie Sie mit einer leeren Power Apps-Leinwand beginnen und eine App von Grund auf erstellen.
Da sich dieses Tutorial an fortgeschrittene Power Apps- Benutzer richtet, gehe ich davon aus, dass Sie bereits wissen, was Bildschirme, Galerien und Datenkarten sind. Mittlerweile sollten Sie auch wissen, wie Sie deren Eigenschaften ändern und was Auslöser sind. Mit diesem Wissen können Sie dieses Tutorial problemlos durcharbeiten.
In den vergangenen Tutorials zu Power Apps habe ich immer mit einer vorhandenen Vorlage begonnen, in der alles schön angelegt war. Dieses Mal beginnen wir mit einer sauberen Weste.
Inhaltsverzeichnis
Starten einer leeren Power Apps-Leinwand
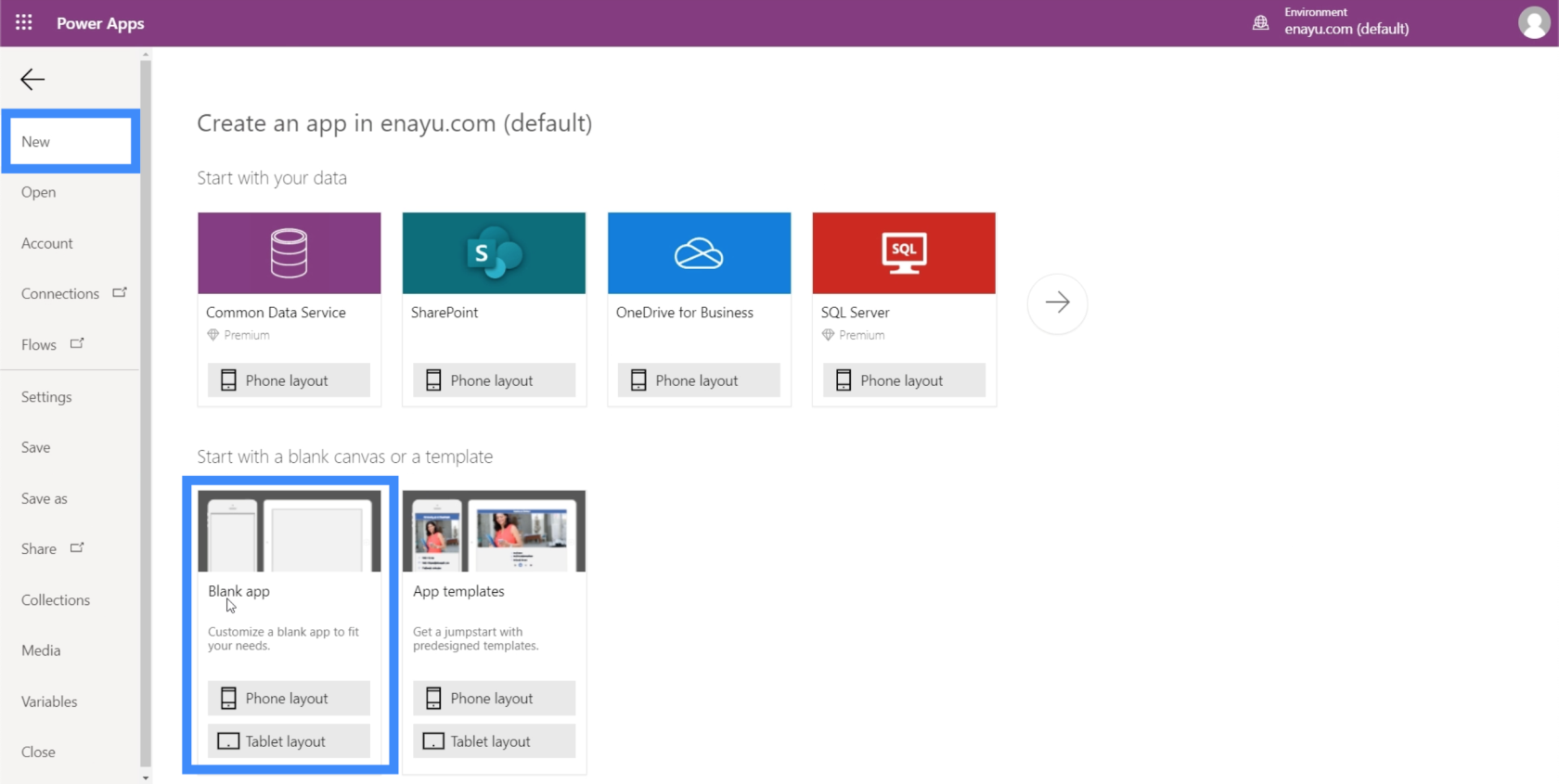
Um eine leere Leinwand zu erstellen, klicken Sie im Menüband „Datei“ auf „Neu“. Gehen Sie dann zur leeren App. Lassen Sie uns ein Tablet-Layout für diese App erstellen.

Der Vorteil eines Tablet-Layouts besteht darin, dass es auch auf Webbrowser-Bildschirmen und auf Ihrem Computer gut aussieht. Nicht alle Organisationen nutzen bei ihrer Arbeit Mobiltelefone oder Tablets. Stattdessen nutzen sie einfach Web-Apps. Für sie wäre dann das Tablet-Layout komfortabler.
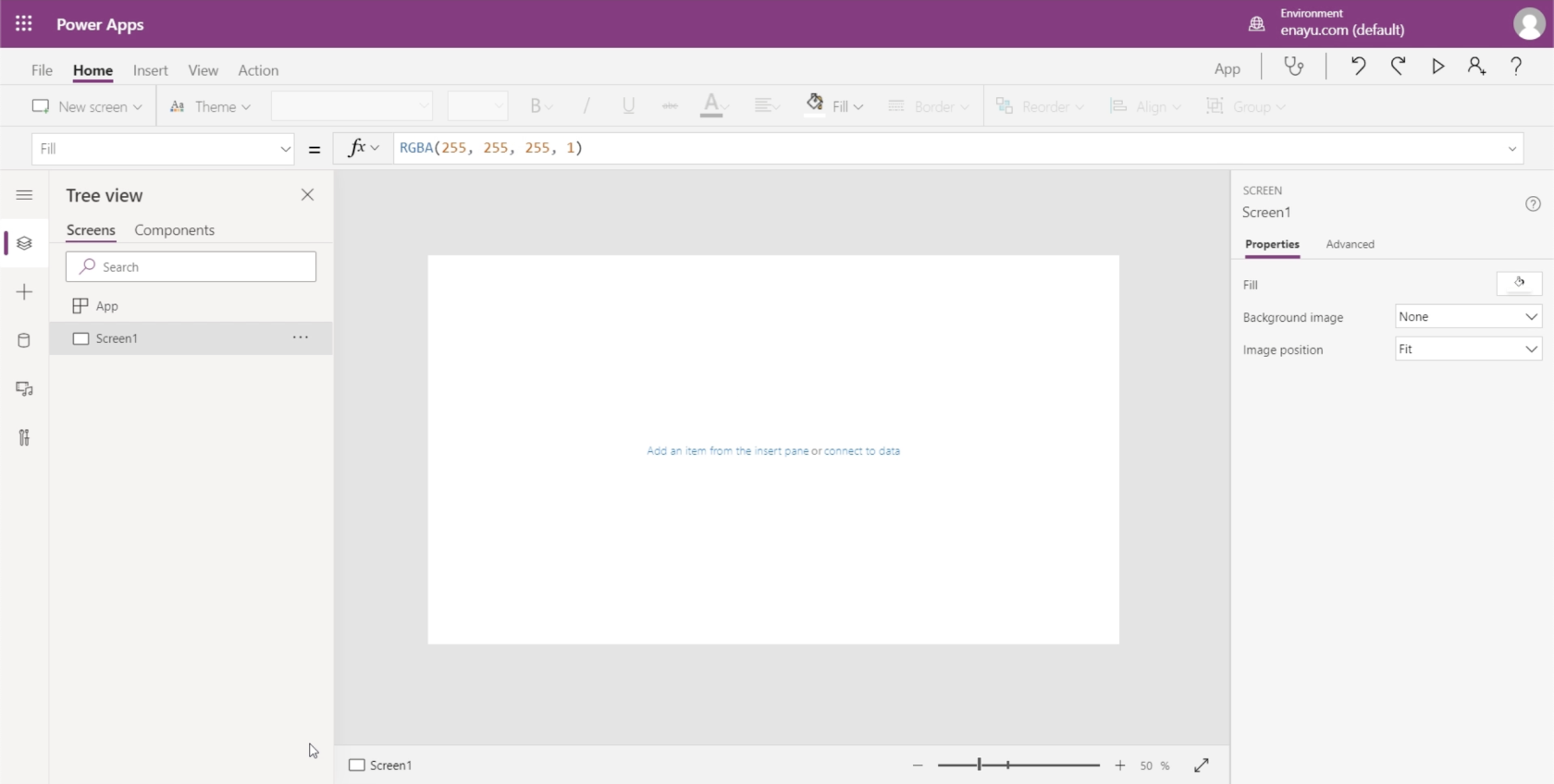
So sieht die leere Leinwand aus.

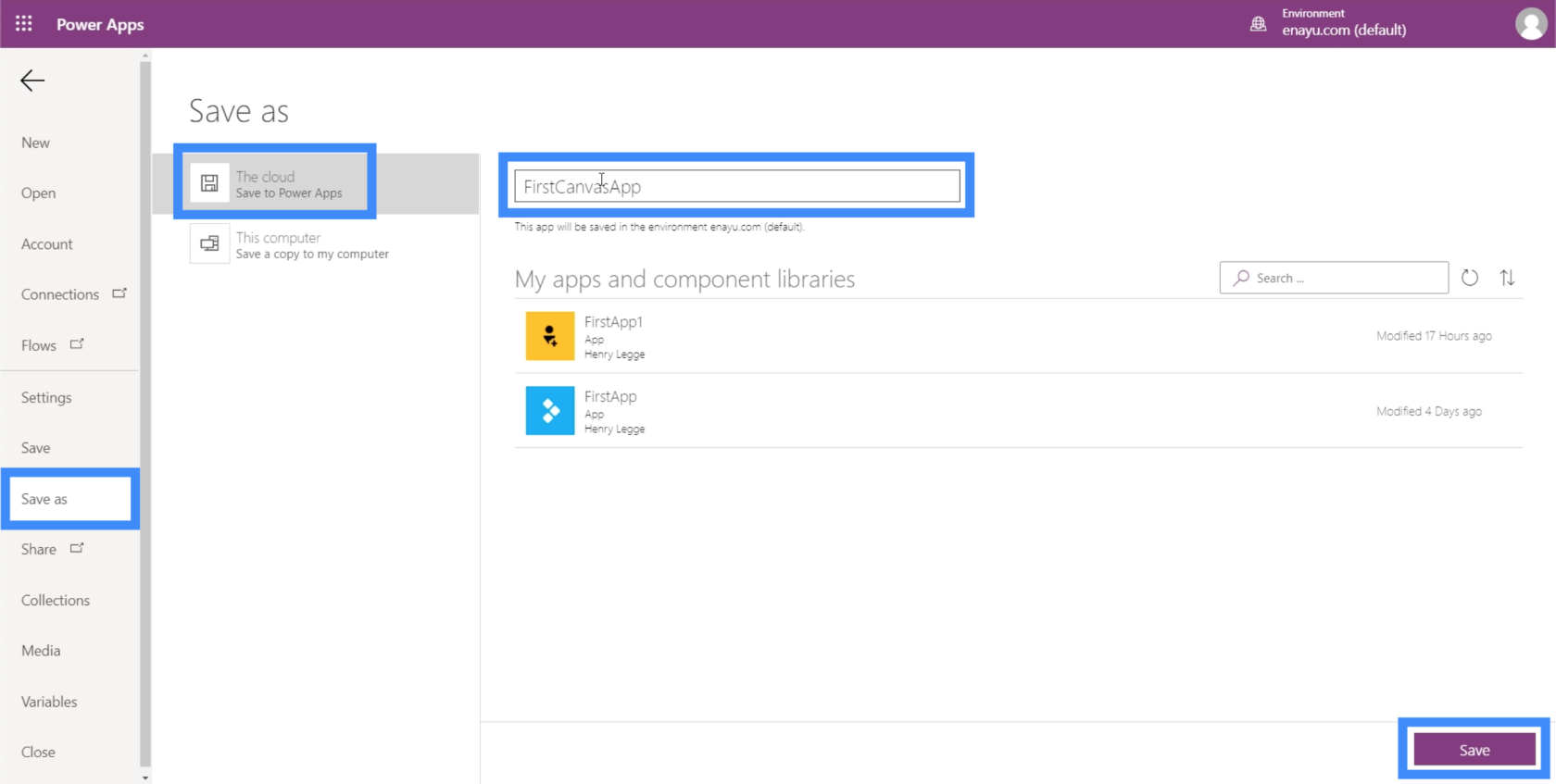
Bevor Sie mit der App selbst beginnen, speichern Sie sie zunächst, um sicherzustellen, dass Sie nichts verlieren, wenn etwas schief geht. Sie können dies tun, indem Sie im Menüband „Datei“ auf „Speichern unter“ klicken. Diese App speichere ich in der Cloud, damit ich mir keine Sorgen um den Abruf meiner Dateien machen muss, wenn mit meinem Gerät etwas nicht stimmt.

Ich werde diese FirstCanvasApp nennen. Klicken Sie unten rechts auf Speichern, um Ihre Arbeit zu speichern.
Erstellen eines Masterbildschirms in Ihrer Power Apps-Leinwand
Wenn es eine Möglichkeit gibt, die Arbeit mit einer leeren Power Apps-Leinwand effizienter zu gestalten, beginnt sie mit einem Masterbildschirm.
Ein Masterbildschirm dient als Basisvorlage, auf der der gesamte Bildschirm Ihrer App basiert. Dadurch können Sie eine App erstellen, die durchgehend ein einheitliches Erscheinungsbild behält.
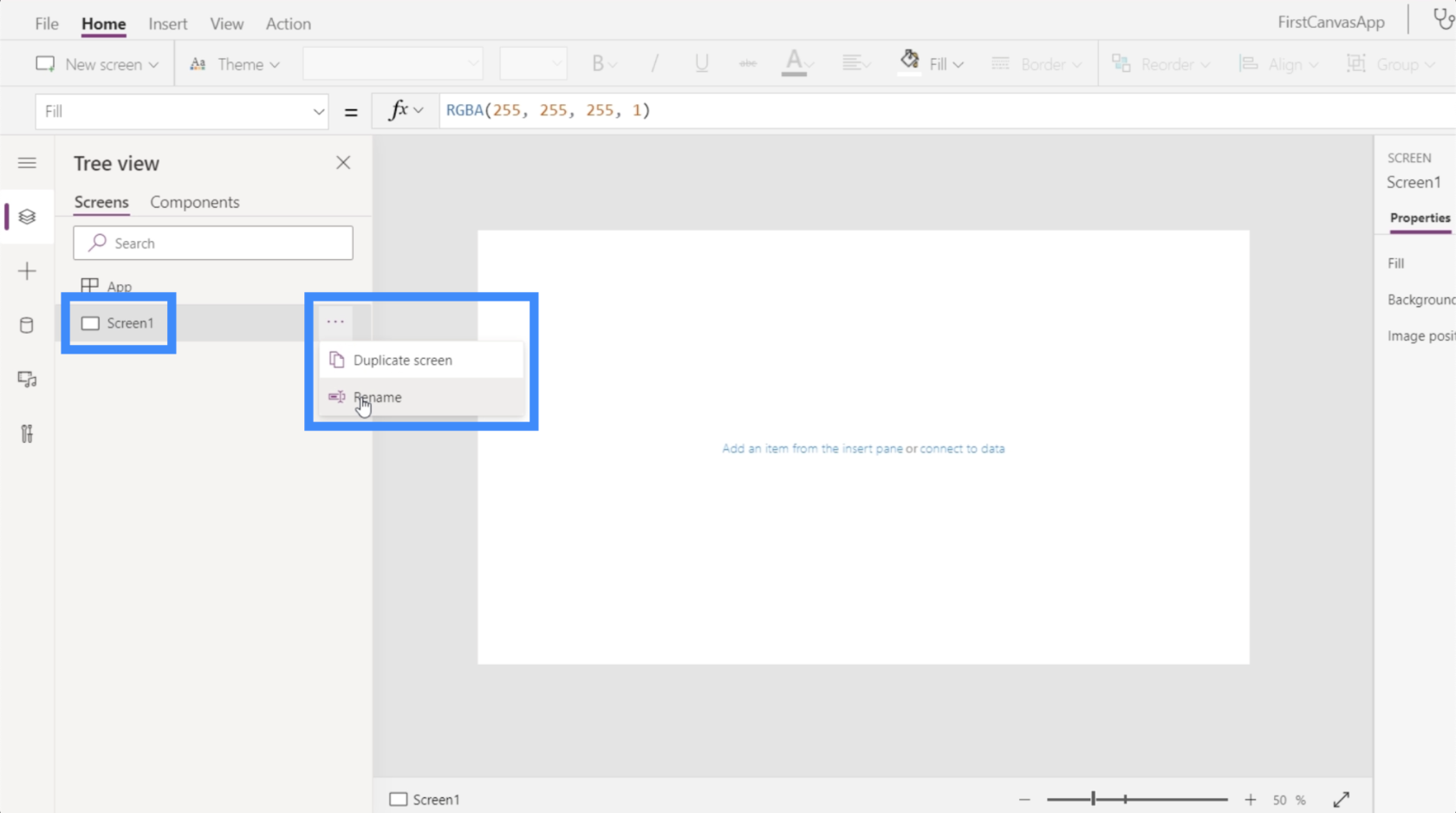
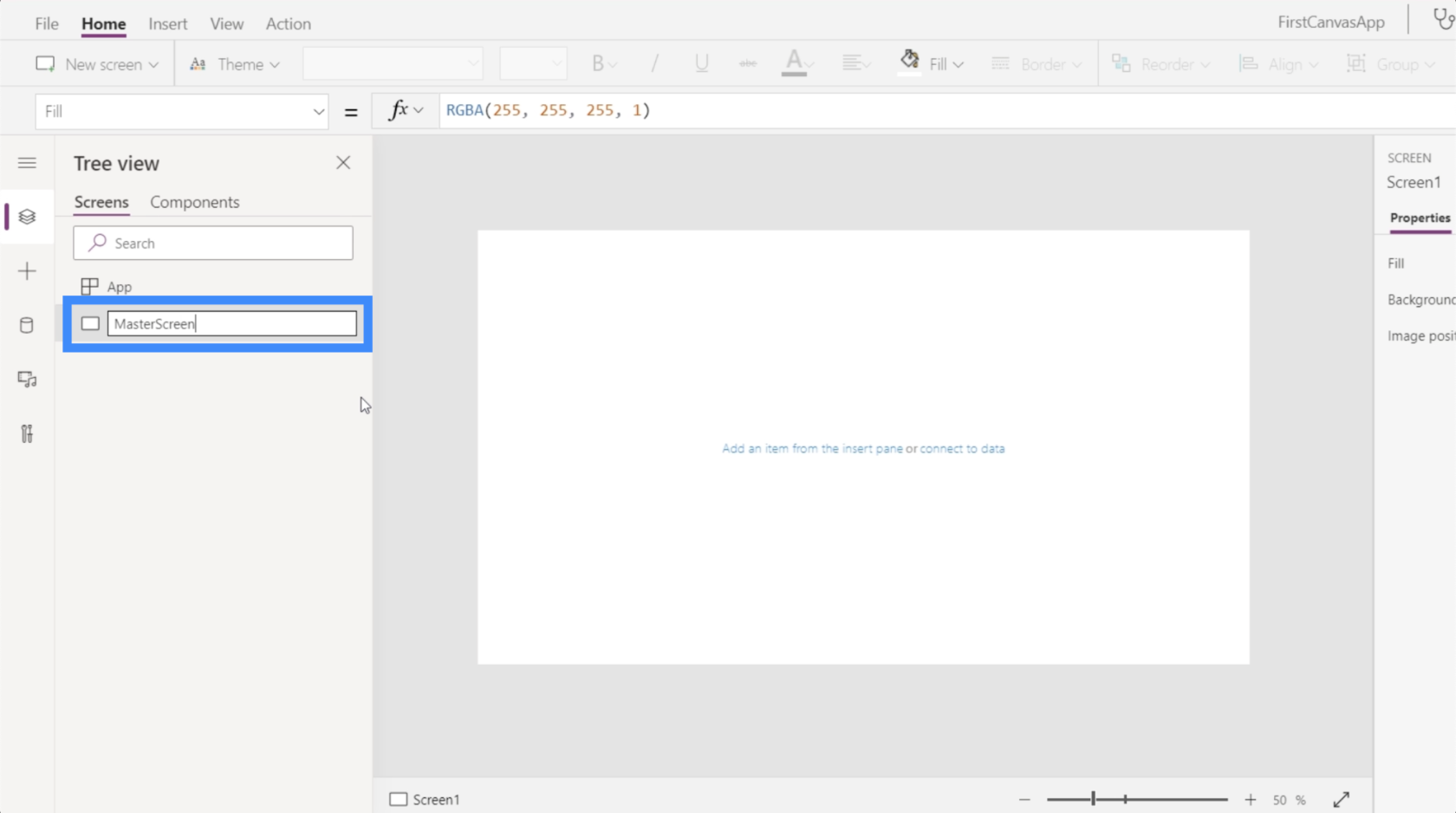
Lassen Sie uns hier Screen1 als unseren Master-Bildschirm verwenden. Klicken Sie einfach auf das Menü auf der rechten Seite, um den Bildschirm umzubenennen.

Wir nennen es den MasterScreen.

Lassen Sie uns nun darüber nachdenken, wie wir aussehen möchten. Denken Sie daran, dass alle anderen Seiten so aussehen, da dies der Hauptbildschirm ist.
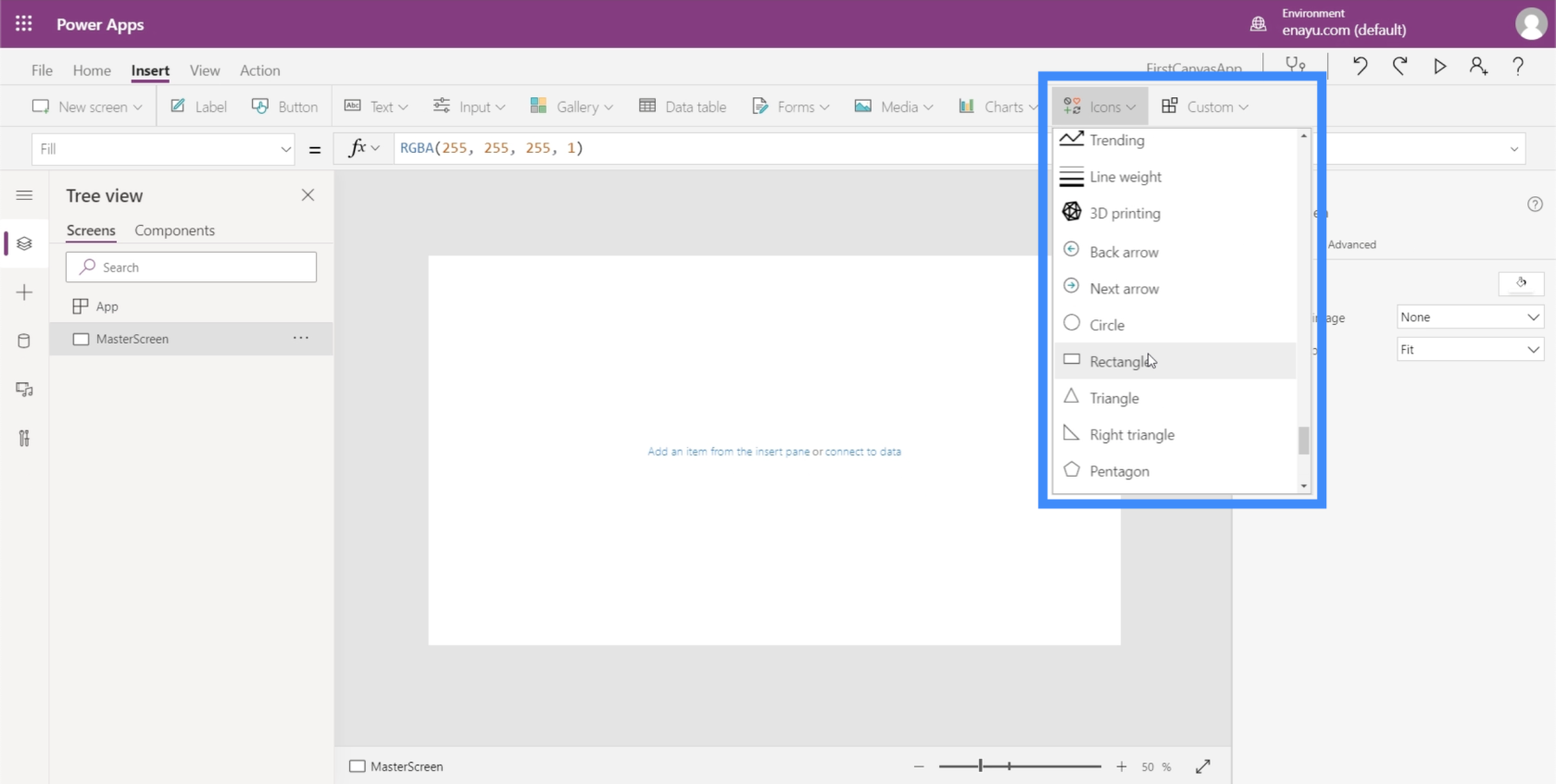
Wir können mit einem Titel ganz oben beginnen. Klicken Sie also unter dem Menüband „Einfügen“ auf „Symbole“ und wählen Sie dann „Rechteck“.

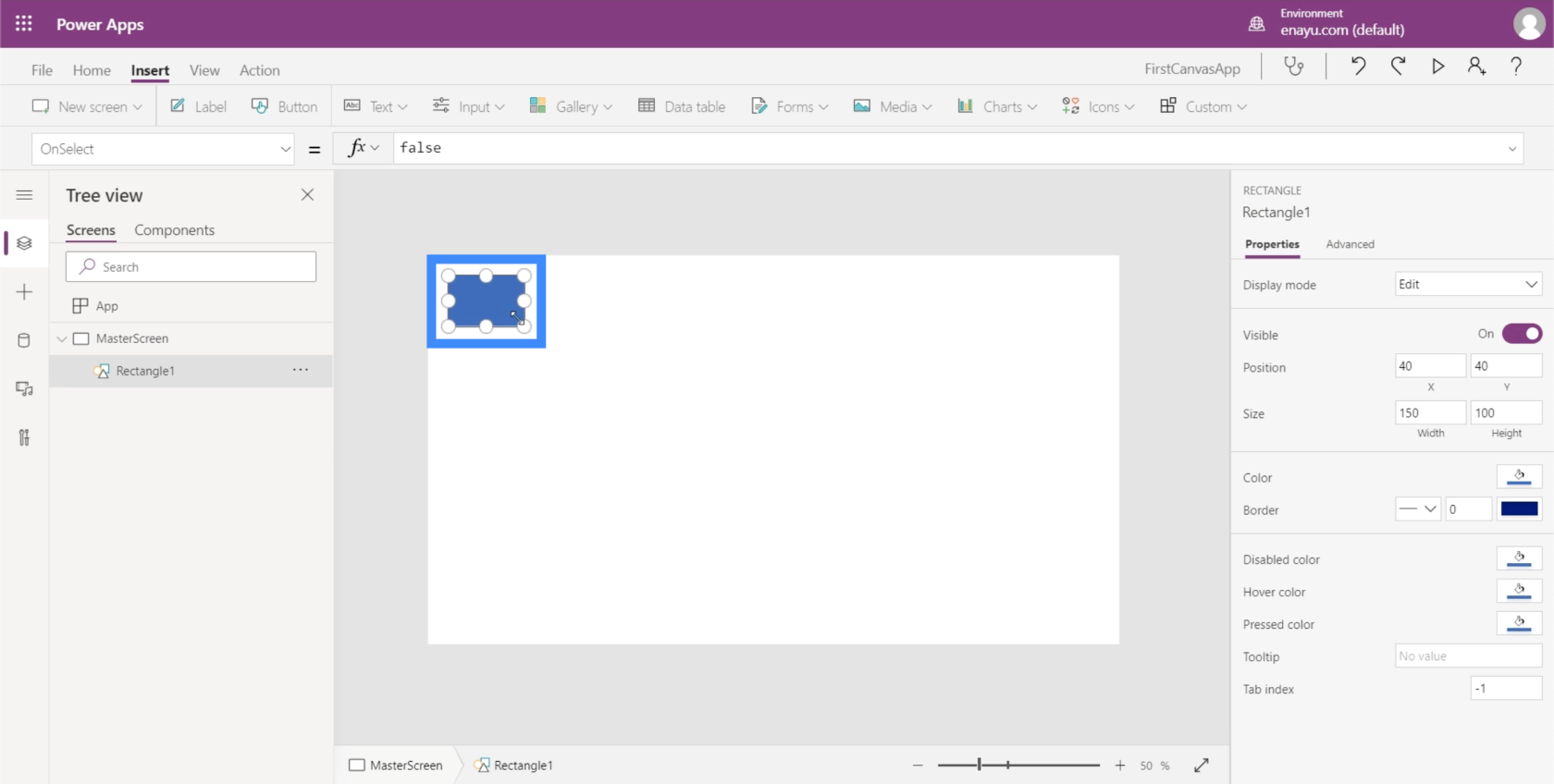
Wir werden dieses Rechteck als Banner verwenden, auf dem unser Titel platziert wird. Zunächst entsteht eine kleine Form.

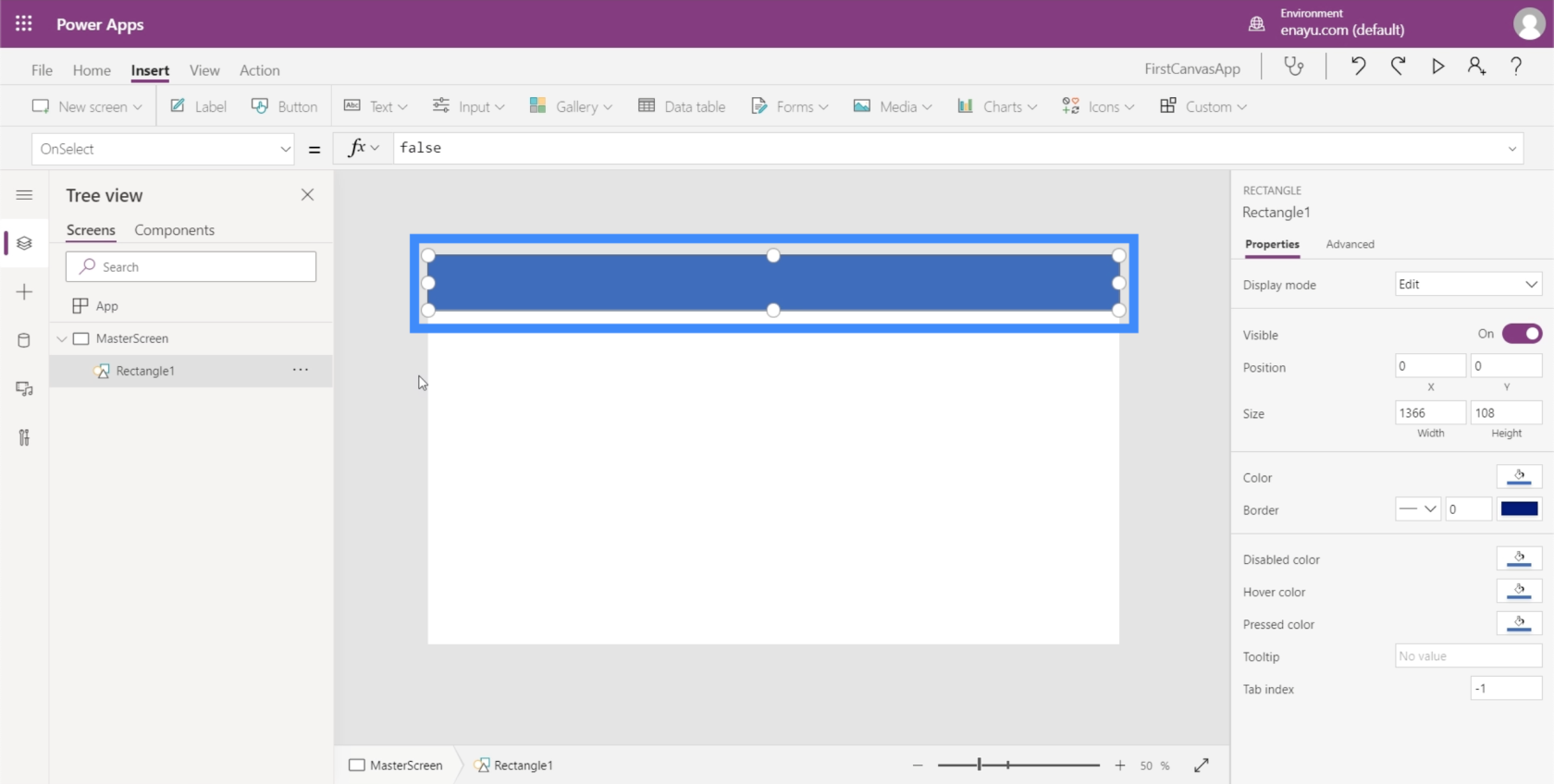
Ziehen Sie also einfach die Markierungen an den Seiten und Ecken, bis sie den oberen Teil des Bildschirms vollständig abdecken.

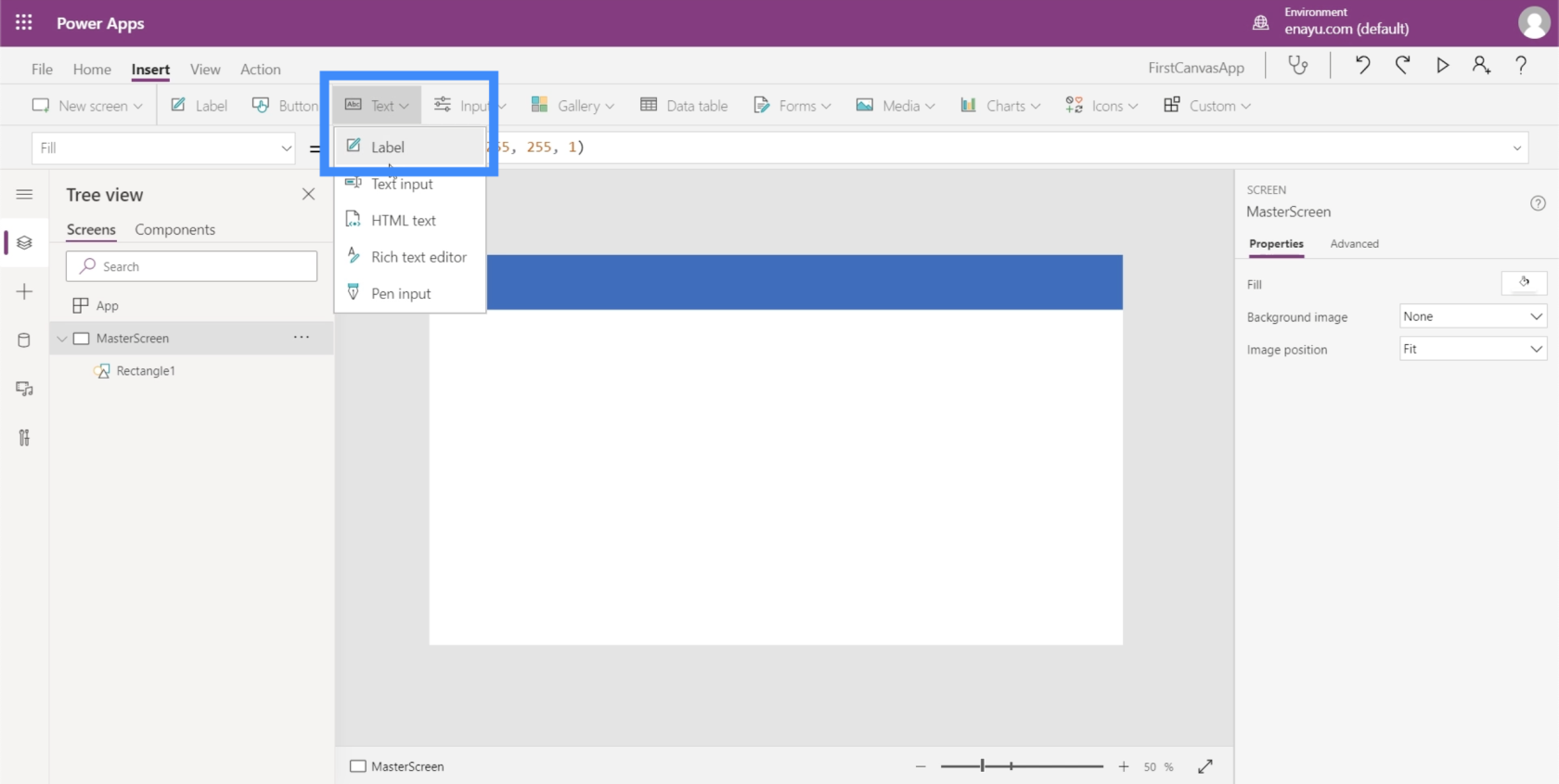
Als nächstes fügen wir den Text hinzu. Klicken Sie noch unter dem Menüband „Einfügen“ auf „Text“ und wählen Sie „Beschriftung“.

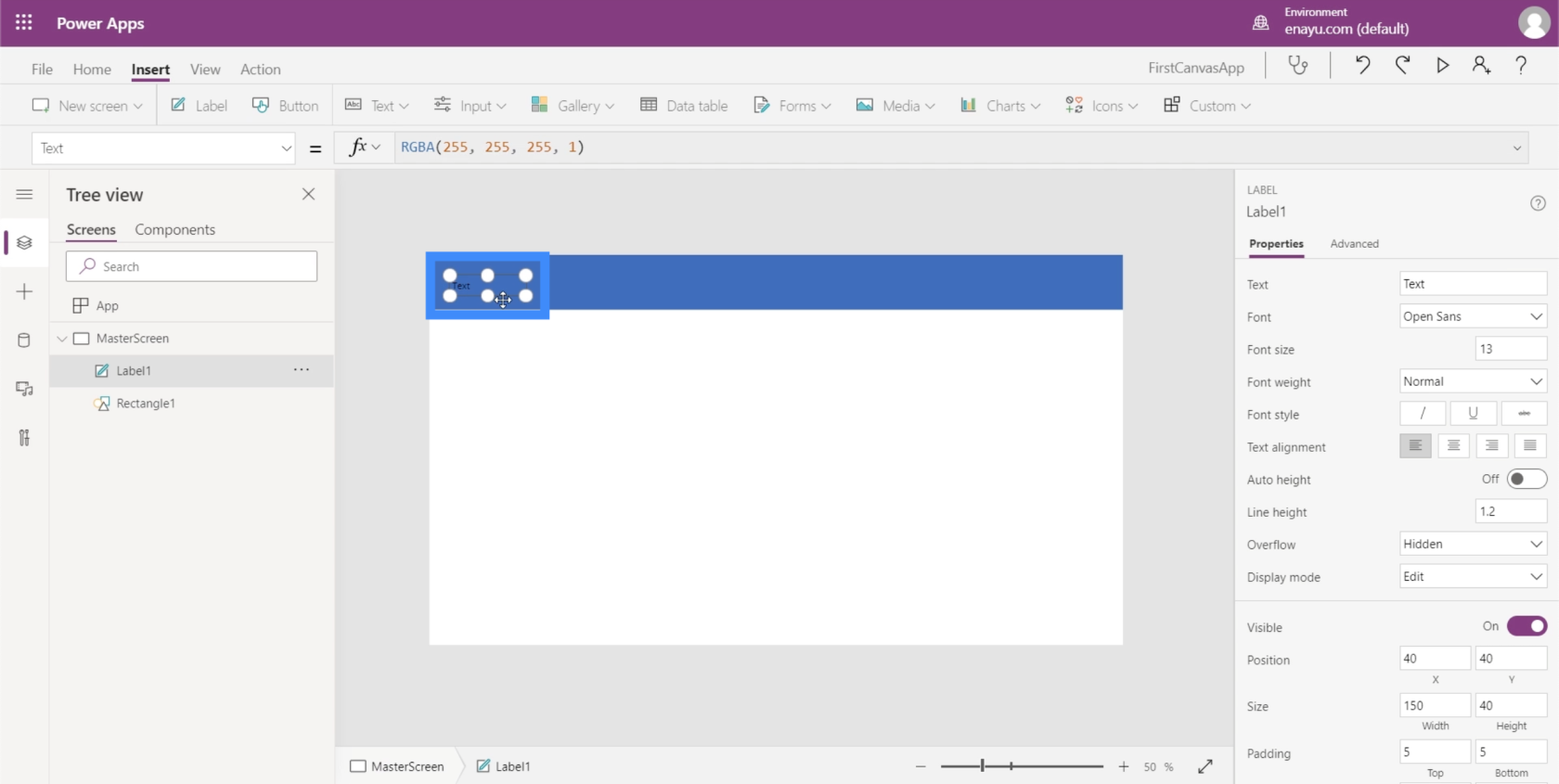
Dadurch wird ein kleines Textfeld geöffnet.

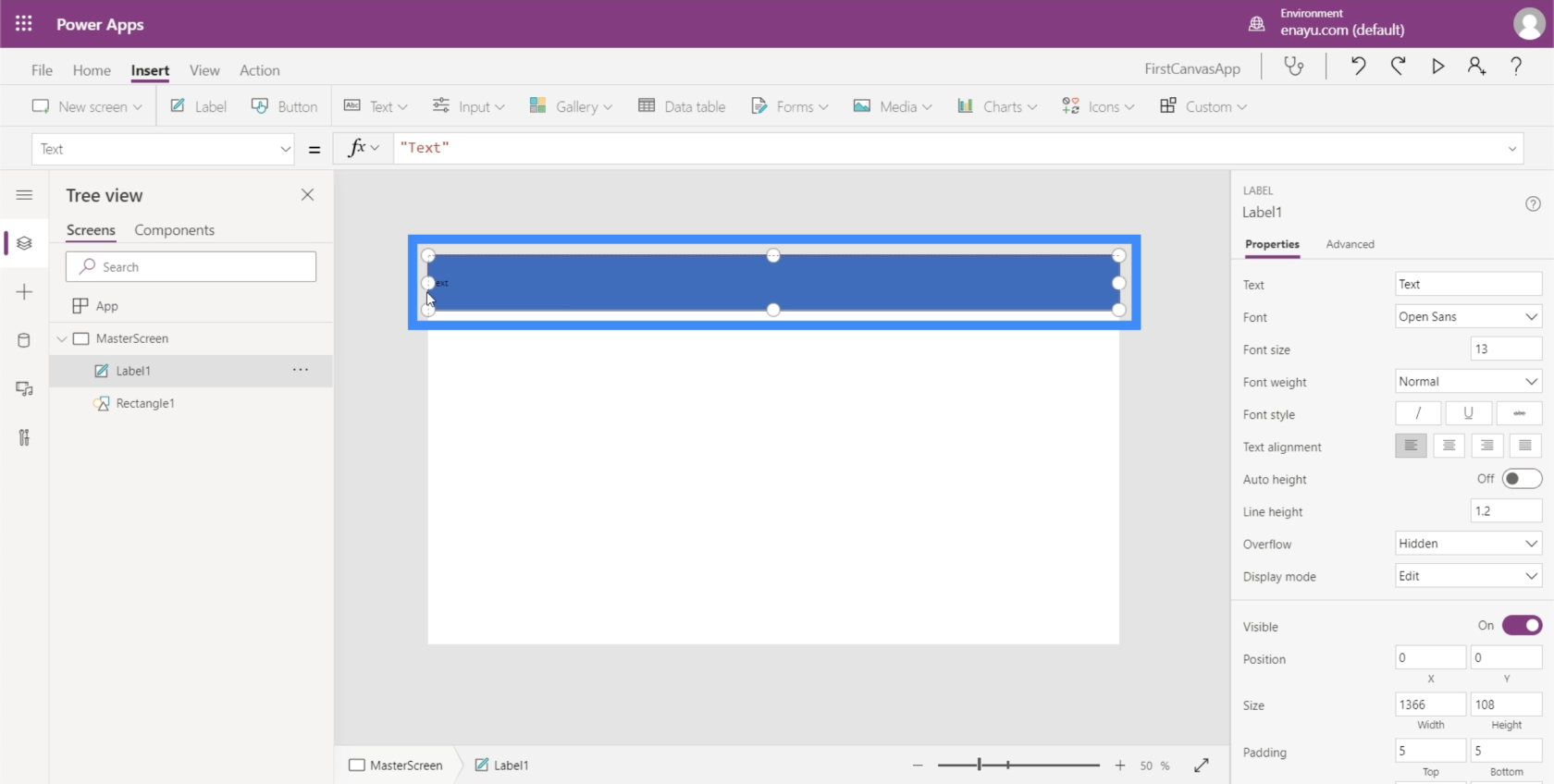
Genau wie wir es mit dem Rechteck gemacht haben, dehnen wir dieses Textfeld, bis es den oberen Bereich abdeckt.

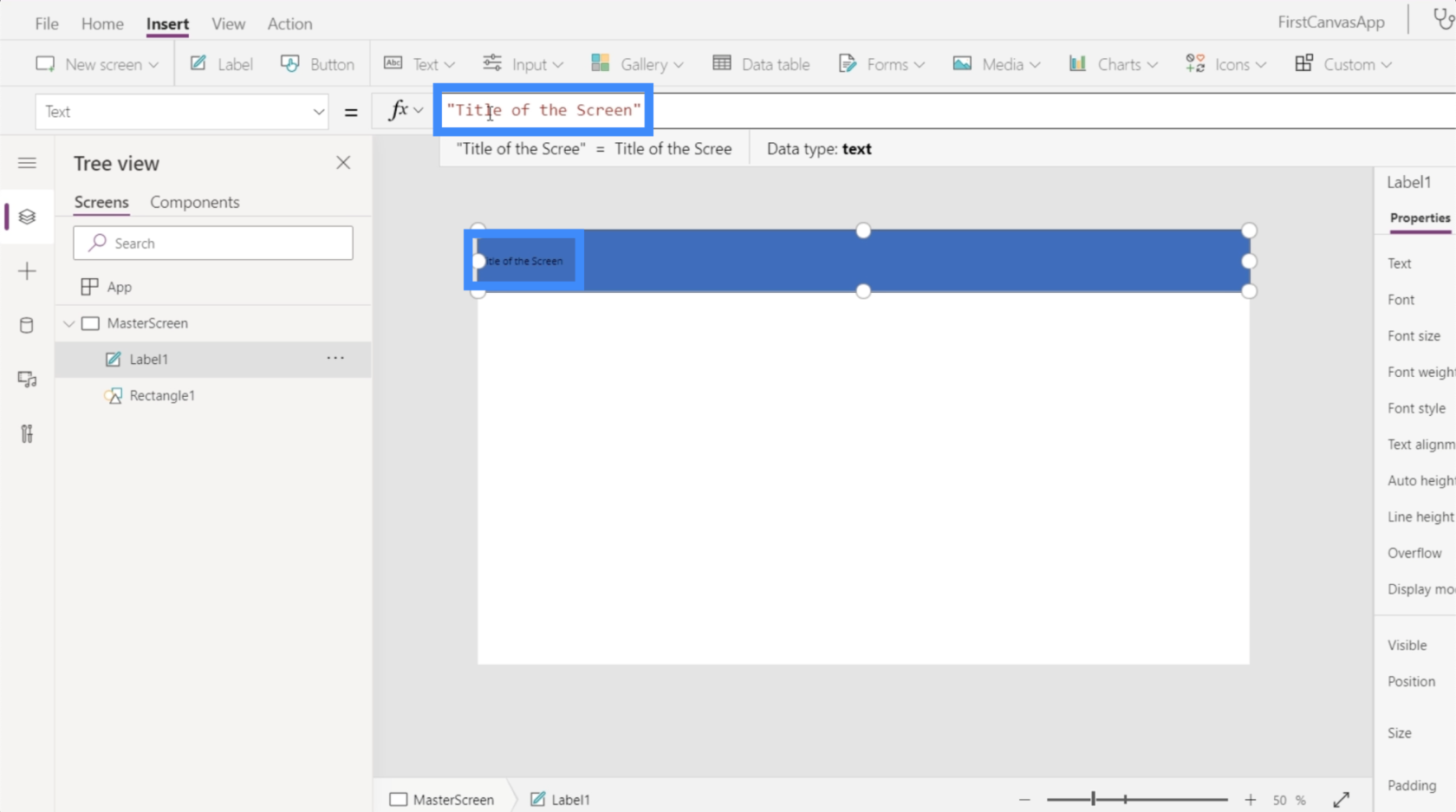
Dann gebe ich in der Bearbeitungsleiste „Titel des Bildschirms“ ein und drücke die Eingabetaste. Beachten Sie, dass sich dabei auch der Inhalt des Textfelds ändert.

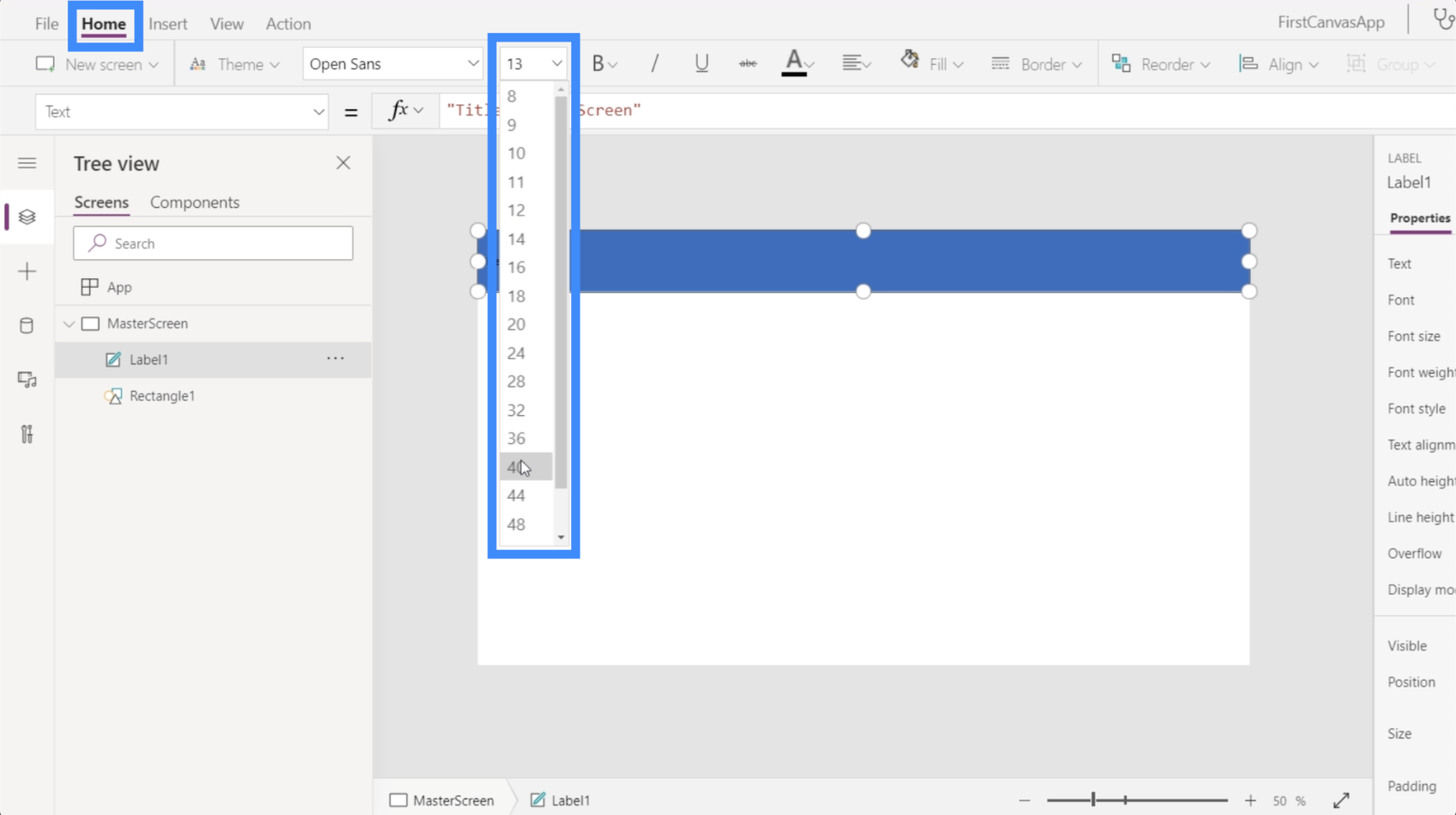
Machen wir es auch viel größer, damit es besser sichtbar ist. Ich kann die Schriftgröße hier im Menüband „Startseite“ ändern.

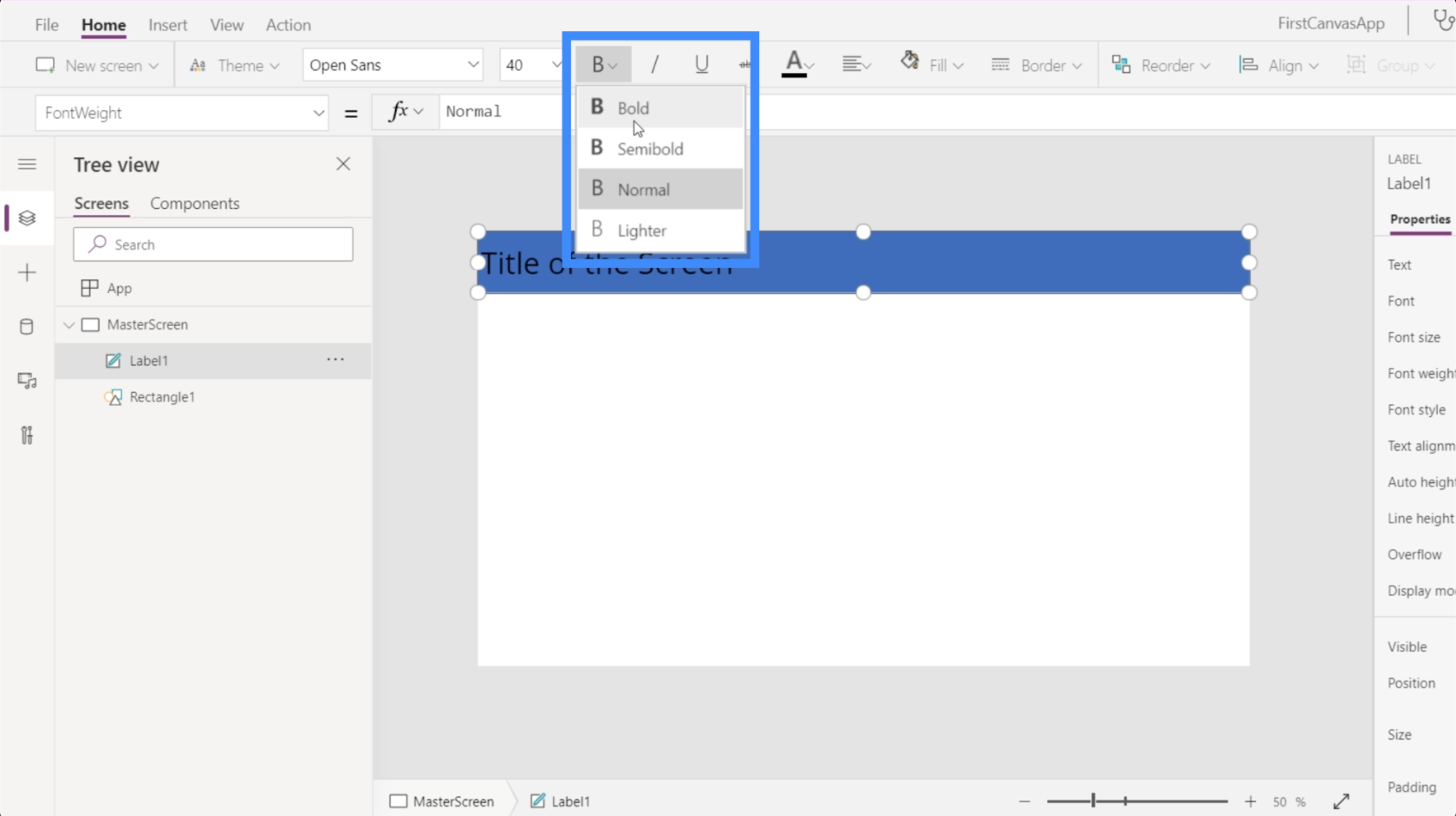
Lassen Sie mich auch das Format ändern und auf Fett setzen.

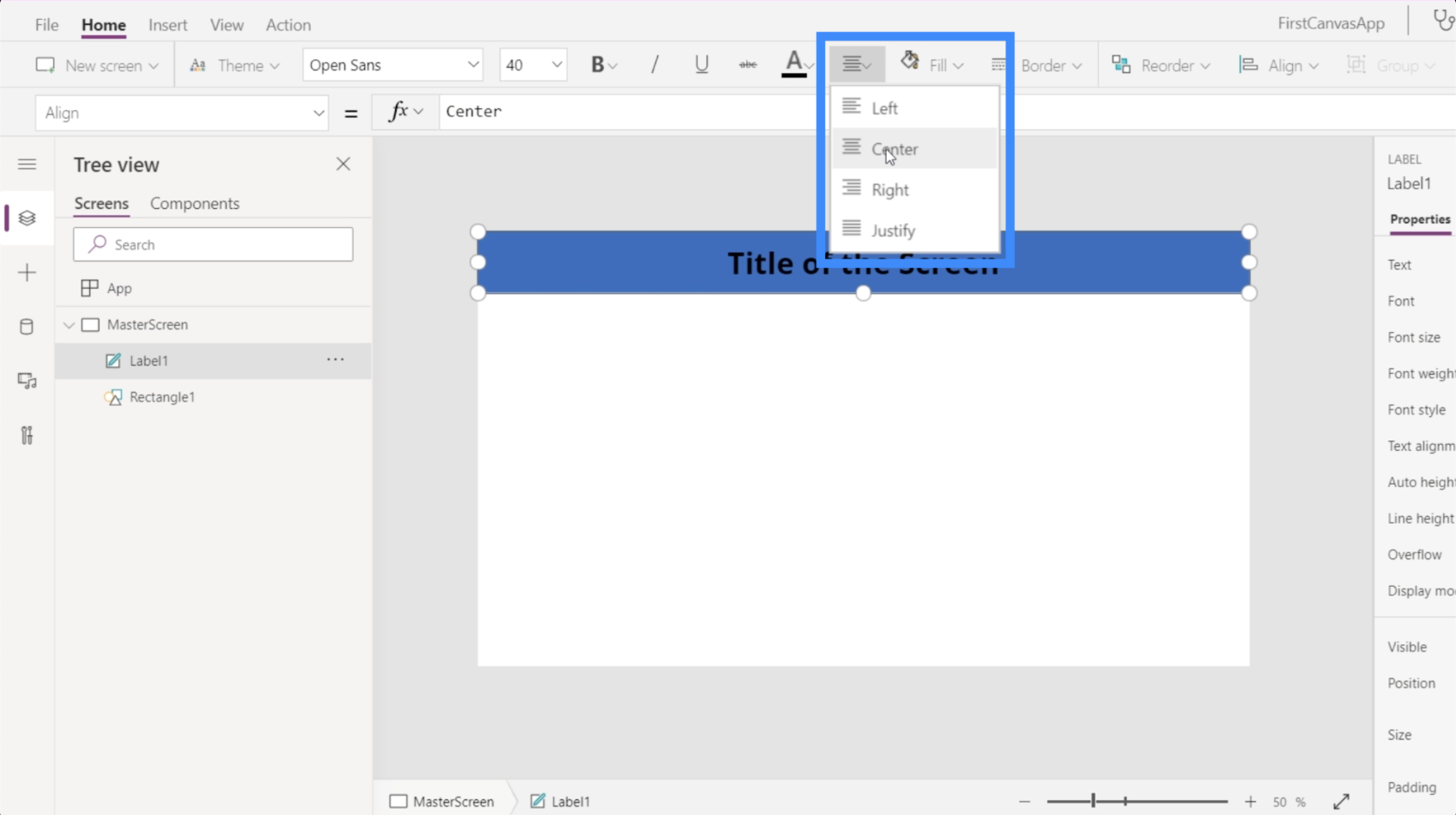
Dann ändere ich die Ausrichtung und setze sie auf „Mitte“.

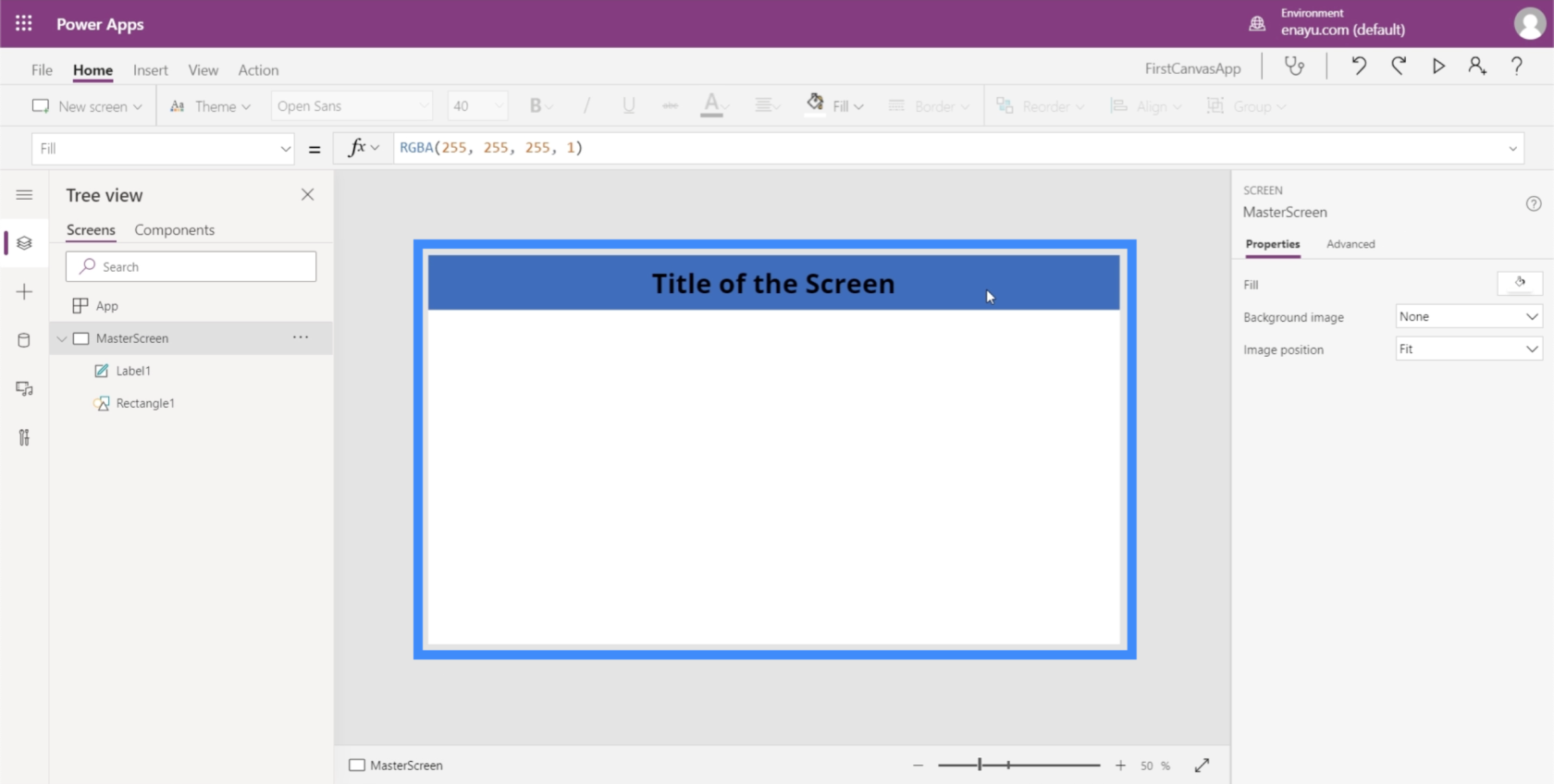
So wird also jeder Bildschirm in der App aussehen.

Arbeiten an der Dokumentation
Nachdem wir nun einen Masterbildschirm haben, erstellen wir auch einen Dokumentationsbildschirm. Der Dokumentationsbildschirm dient als Referenzbildschirm, auf dem alle Elemente zu finden sind, die in der gesamten App verwendet werden sollen.
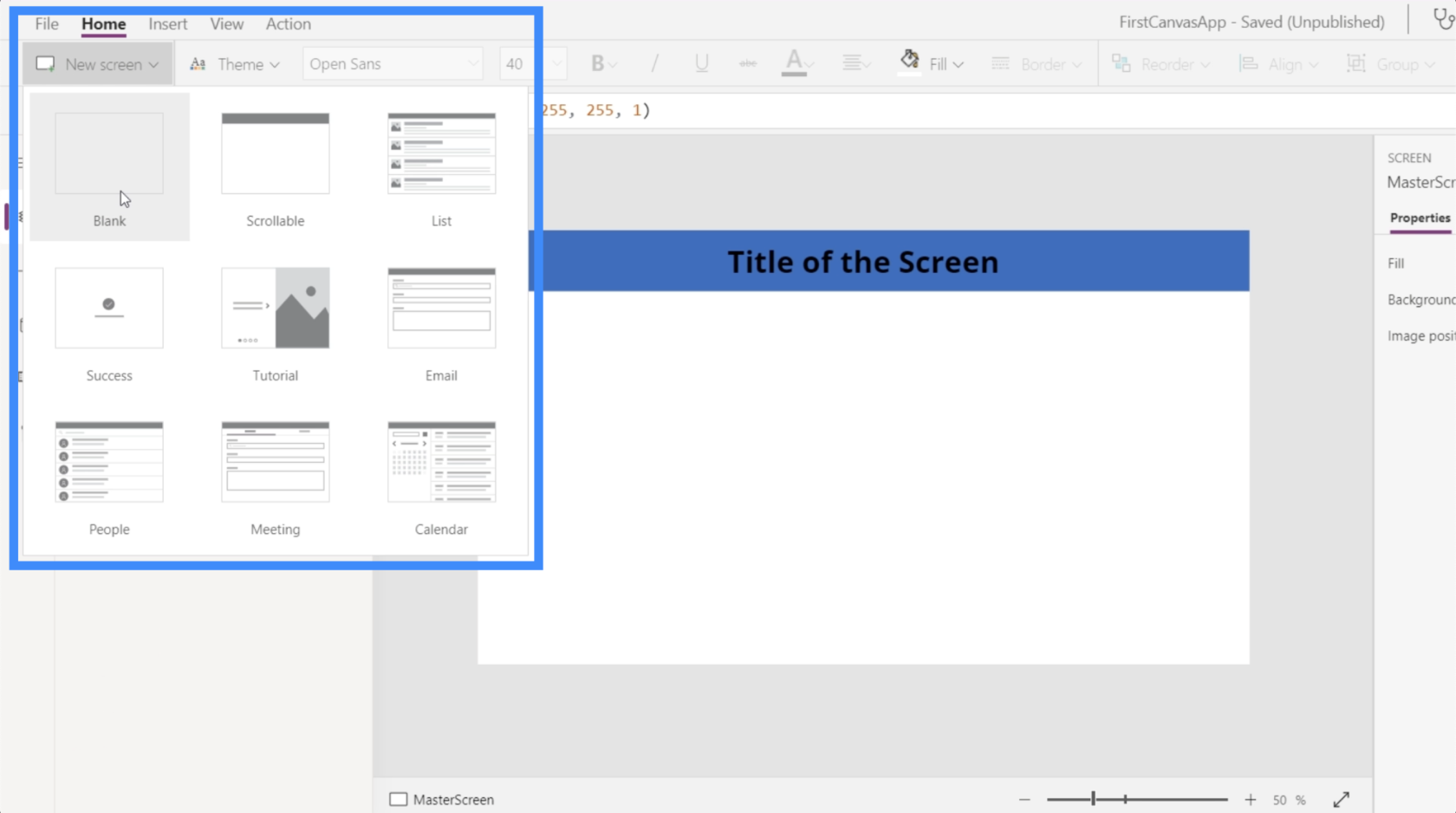
Klicken Sie im Menüband „Startseite“ einfach auf „Neuer Bildschirm“ und wählen Sie „Leer“.

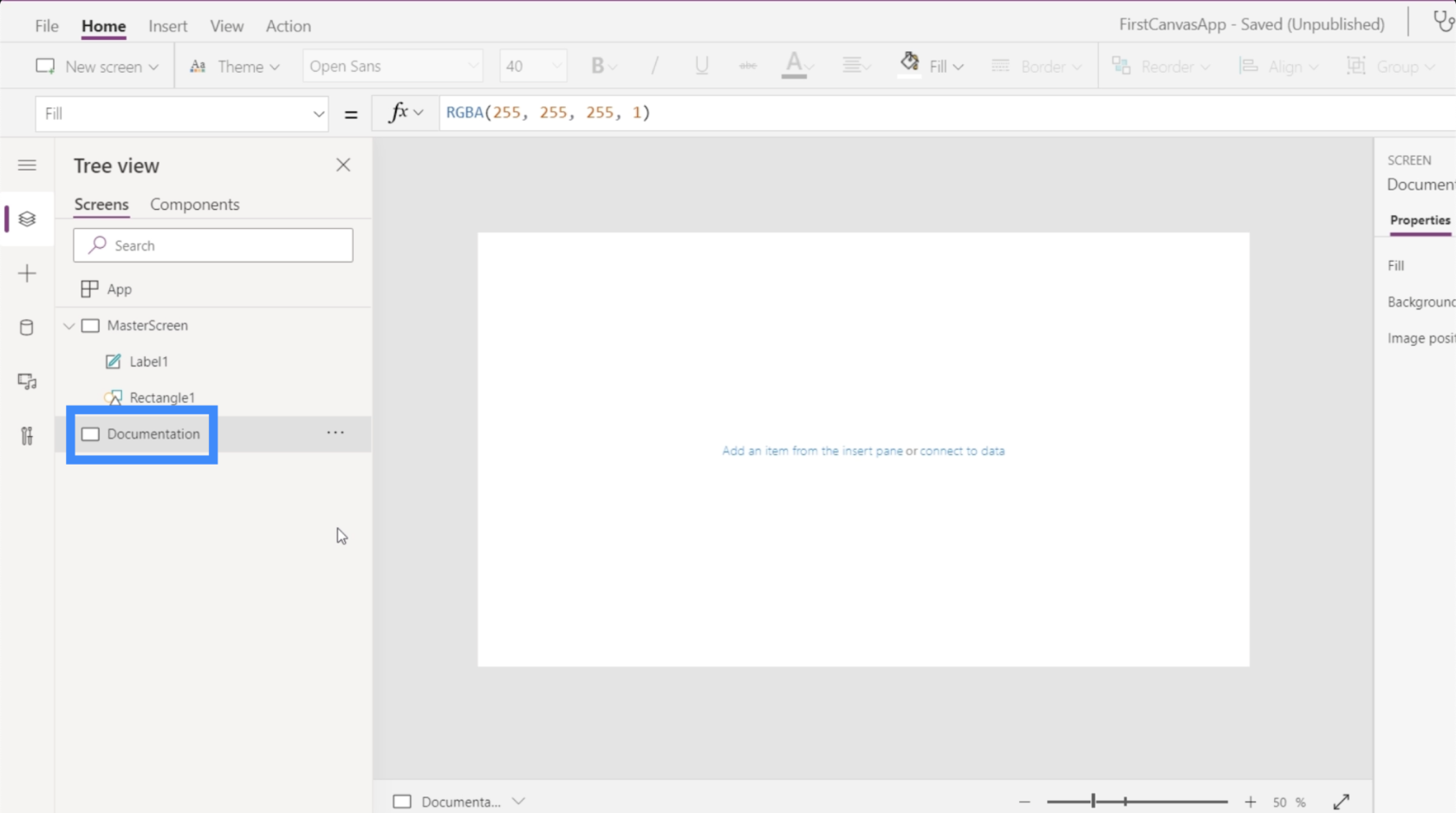
Dann benennen wir diesen Bildschirm in „Dokumentation“ um.

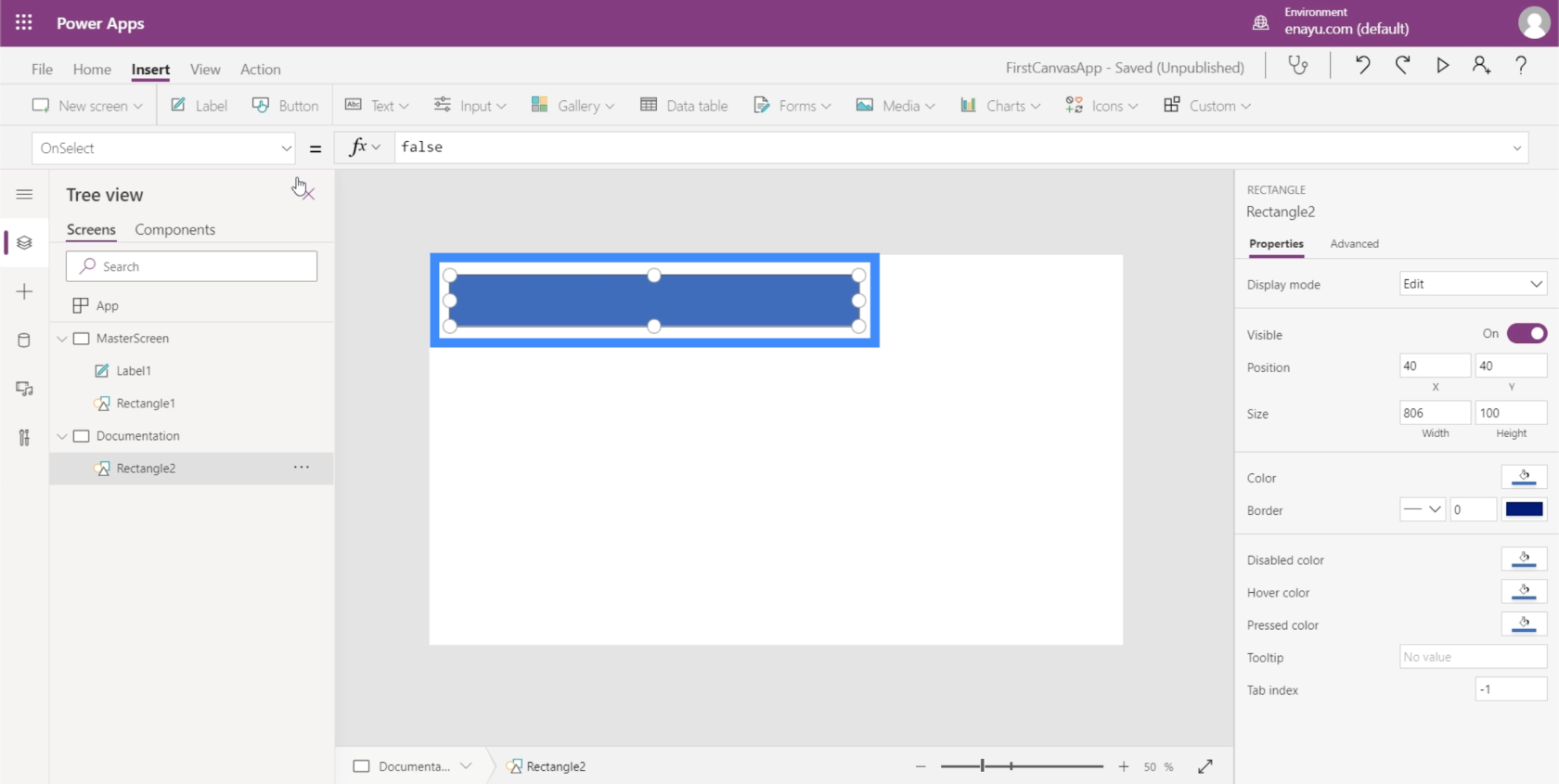
Erinnern Sie sich, wie wir auf dem Masterbildschirm ein Rechteck verwendet haben? Erstellen wir einfach so eins hier im Dokumentationsbildschirm.

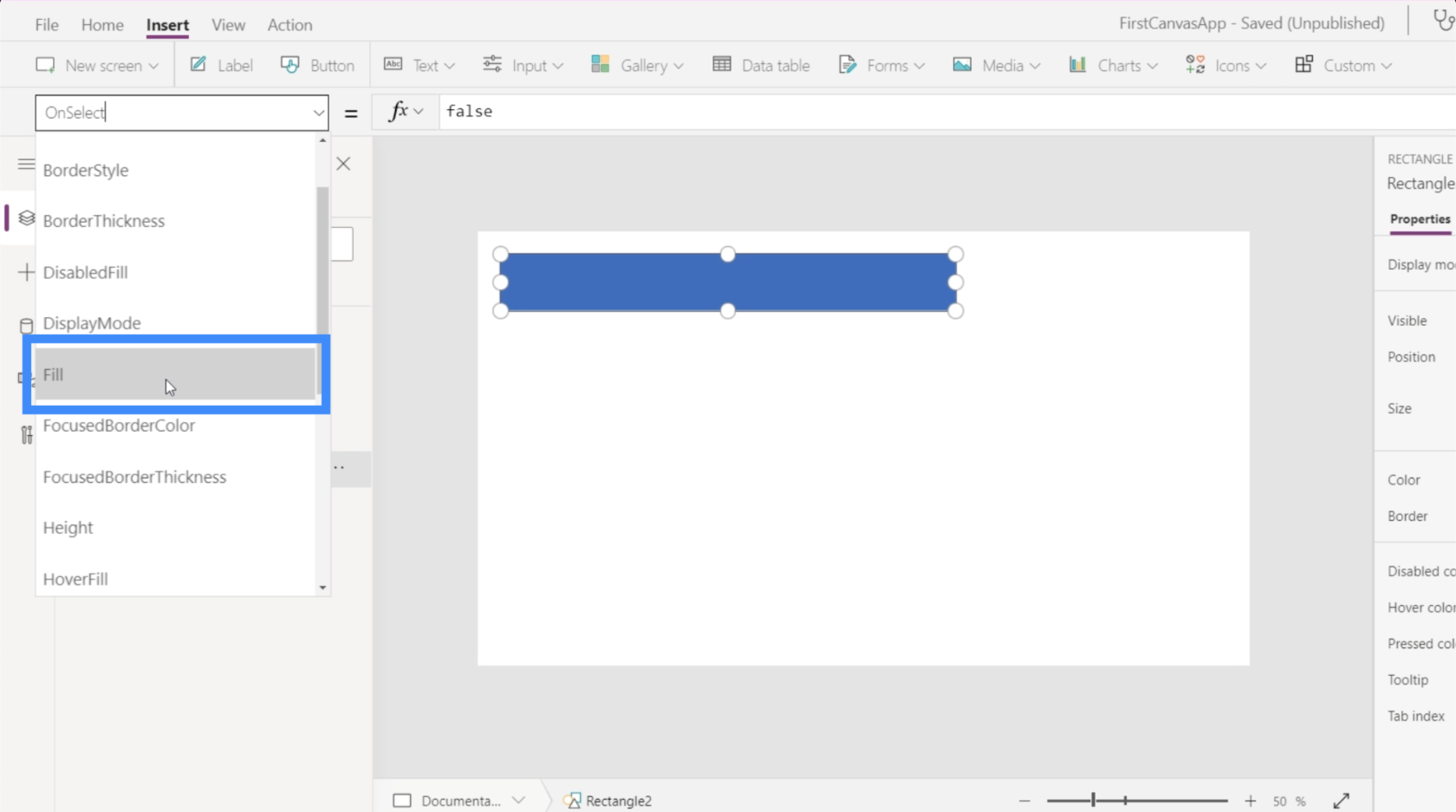
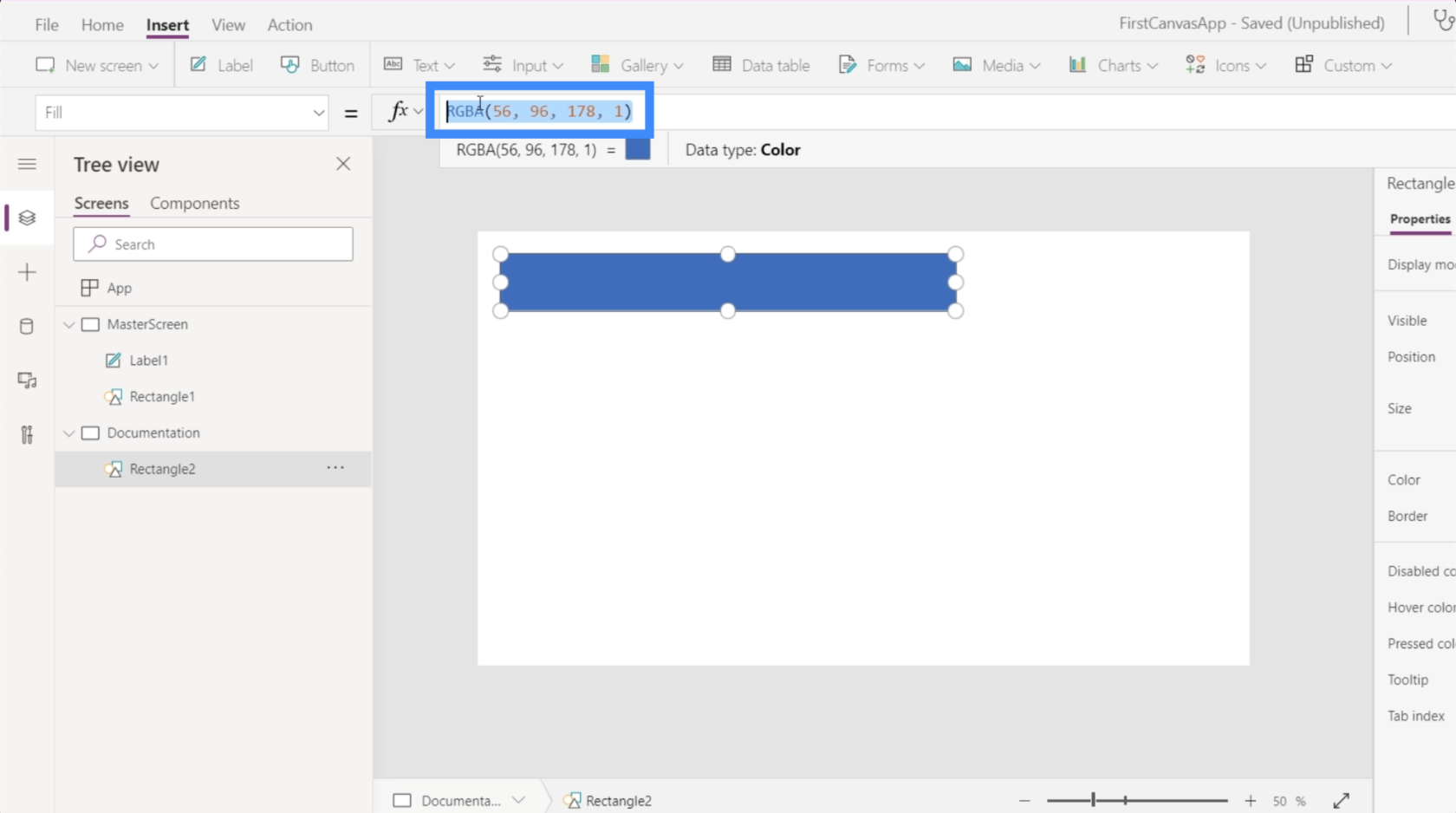
Dieses Mal möchte ich es in einer anderen Farbe gestalten. Dazu muss ich die Fill-Eigenschaft der Form ändern. Das finden Sie hier im Dropdown-Menü auf der linken Seite.

Beachten Sie, dass in der Bearbeitungsleiste die RGBA-Farbeigenschaften für die Farbe Blau angezeigt werden, die die aktuelle Farbe des Rechtecks ist.

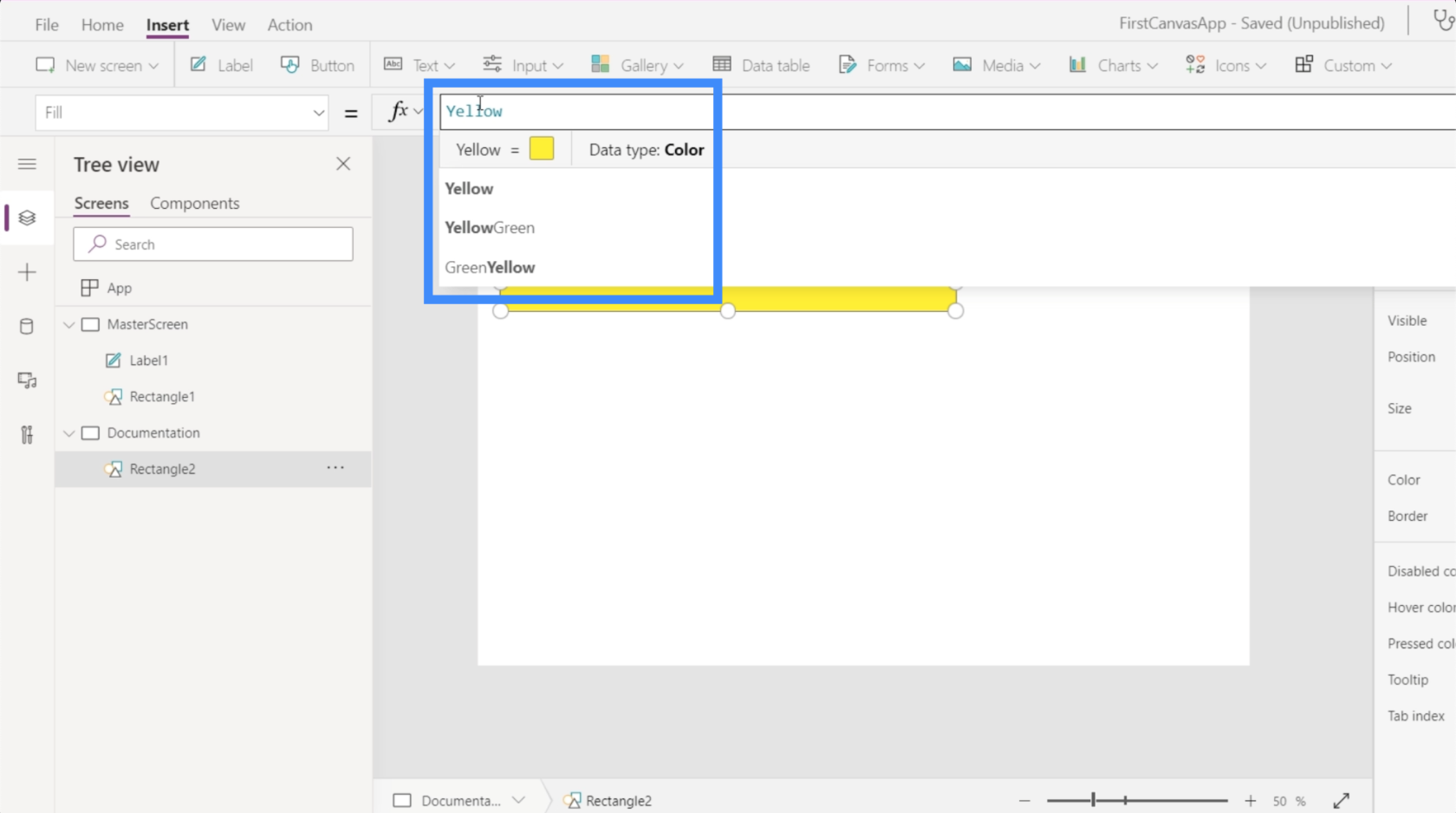
Was ist, wenn ich es in Gelb ändern möchte? Dafür muss ich die RGBA-Eigenschaften nicht unbedingt kennen. Geben Sie einfach das Wort Gelb ein und es werden automatisch die verschiedenen verfügbaren Farboptionen angezeigt.

Wählen wir Gelbgrün. Beachten Sie, dass nach der Auswahl einer Farbe auch die RGBA-Eigenschaften angezeigt werden und gleichzeitig die Farbe der Form geändert wird.

Verweisen auf den Dokumentationsbildschirm
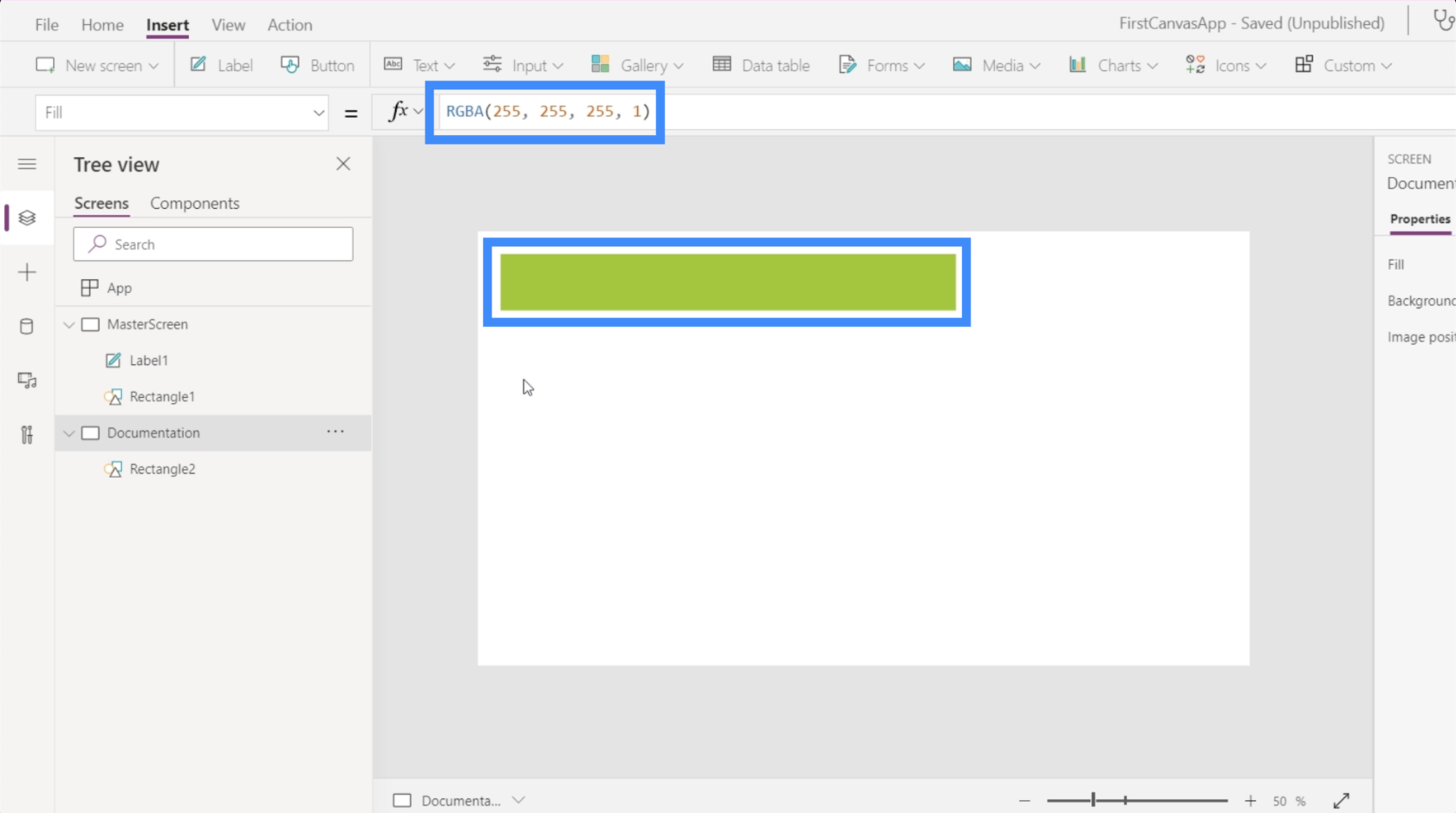
Hier sehen wir den Wert des Dokumentationsbildschirms.
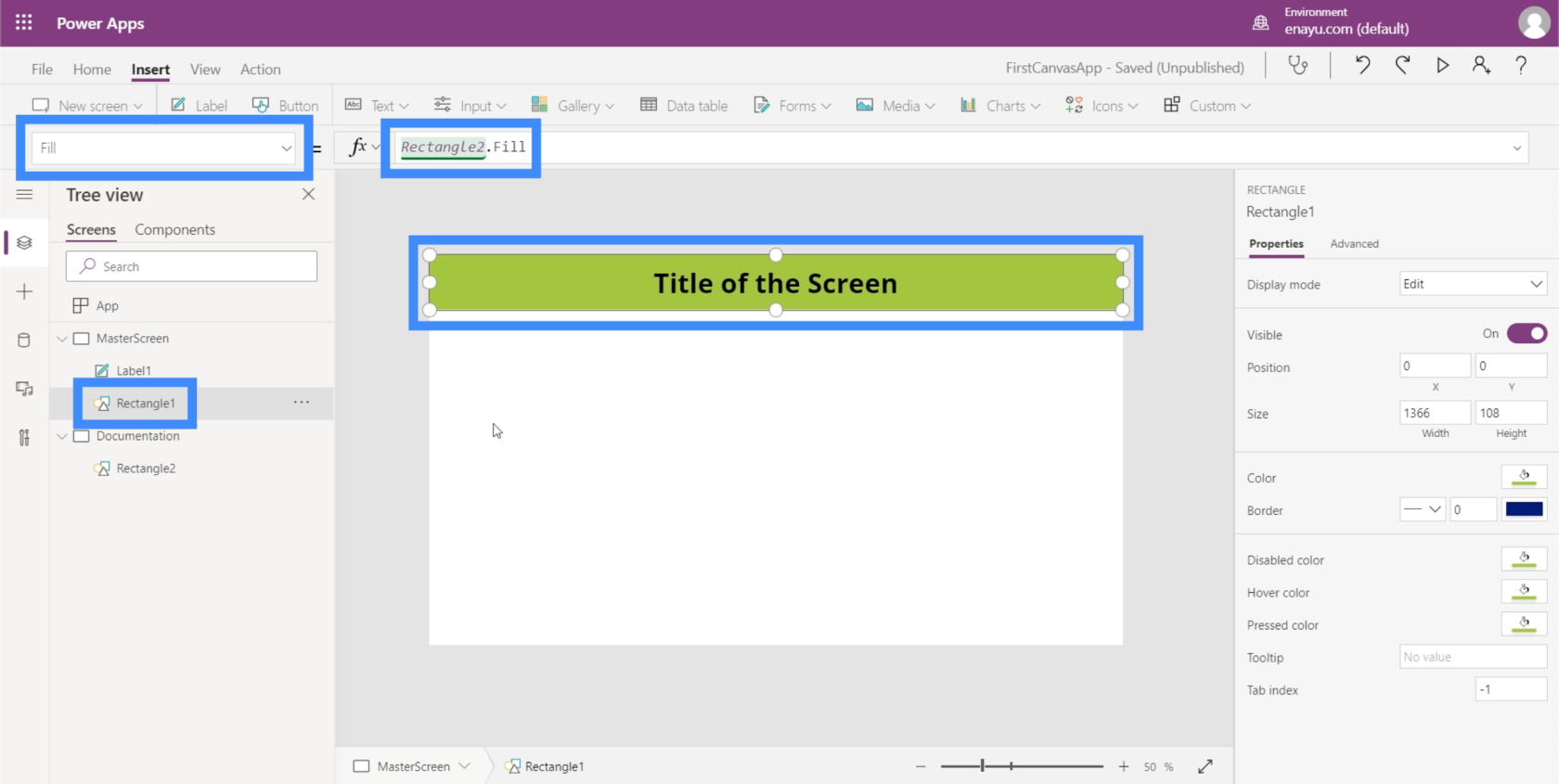
Da uns diese Farbe besser gefällt, kehren wir zum Hauptbildschirm zurück und ändern die Farbe des Rechtecks unter dem Titel. Sobald wir also das Rechteck unter dem rechten Bildschirm ausgewählt haben, wählen Sie einfach „Füllen“ im Dropdown-Menü aus.

Beachten Sie, dass ich statt wie zuvor Gelb-Grün nur „Rechteck2“ eingeben musste. Füllen. Dies verweist automatisch auf das, was wir für das Element „Rechteck2“ getan haben, das im Dokumentationsbildschirm zu finden ist. Anschließend wird dasselbe Element kopiert, das wir im Dokumentationsbildschirm erstellt haben.
Stellen Sie sich also vor, Sie hätten bis zu 8 Bildschirme oder mehr in Ihrer App. Das heißt, wenn wir uns entscheiden, die Eigenschaften eines der Elemente zu ändern, die auf allen Bildschirmen angezeigt werden, müssen wir sie nicht einzeln ändern. Wir müssen nur den Dokumentationsbildschirm ändern, der Rest wird folgen.
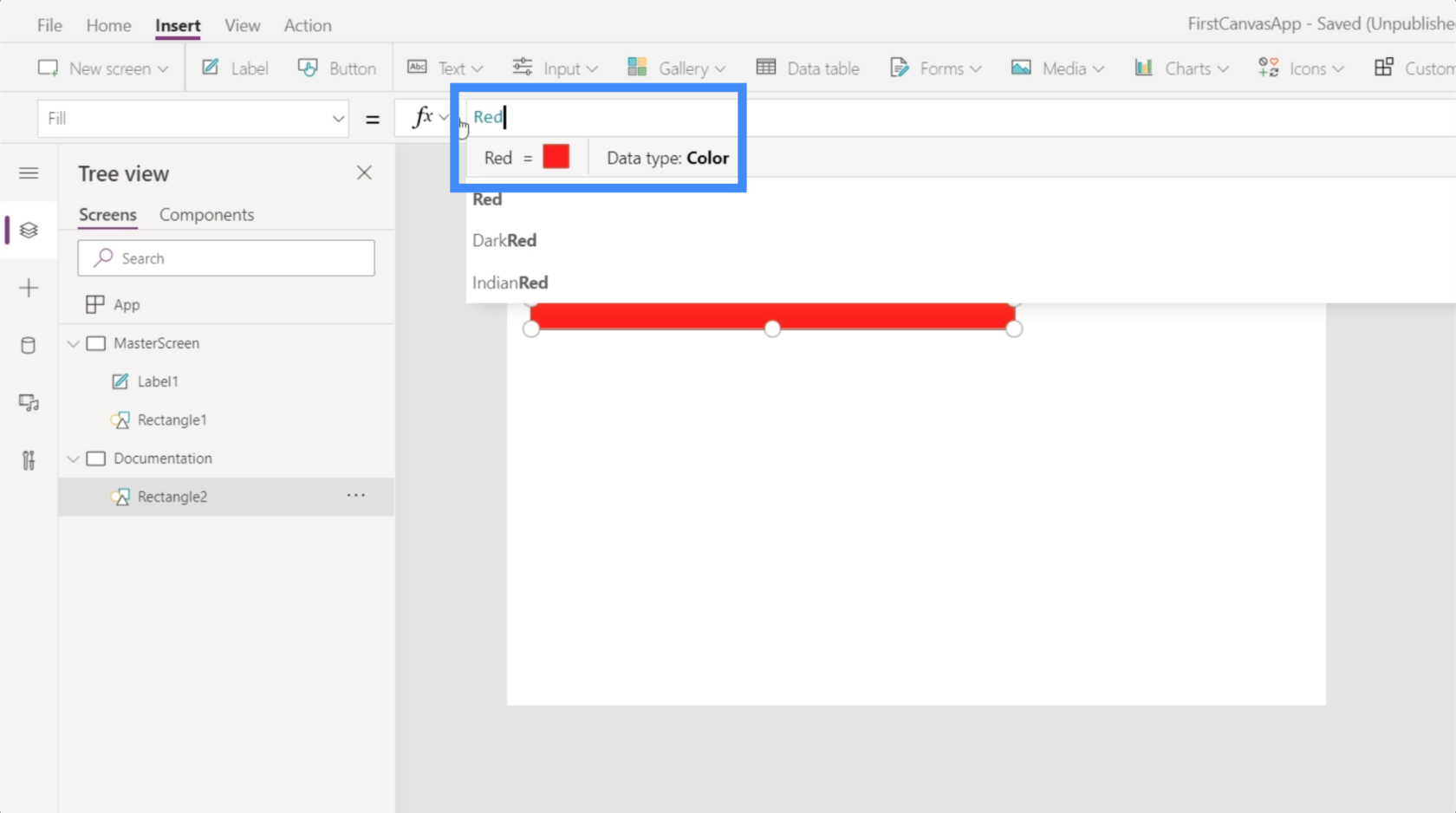
Nehmen wir an, ein Manager fordert Sie auf, die Farbe auf Rot zu ändern, weil er Gelb-Grün nicht mag. Jetzt müssen Sie nur noch zum Rechteck zurückkehren und es in Rot ändern.

Dadurch werden automatisch alle anderen Rechtecke geändert, die in Ihrer Anwendung darauf verweisen.
Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Die Arbeit mit einer leeren Power Apps-Leinwand zeigt uns noch mehr, wie flexibel diese Plattform wirklich ist. Die Benutzerfreundlichkeit ermöglicht es uns wirklich, leistungsstarke Apps zu erstellen, die zu unseren Themen und unserem Branding passen.
Solange Sie mit diesen beiden Hauptbildschirmen beginnen – dem Hauptbildschirm und dem Dokumentationsbildschirm – können Sie ganz einfach Apps erstellen, ohne sich Gedanken über sich wiederholende Arbeiten machen zu müssen, wenn Sie von einem Bildschirm zum anderen wechseln.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








