Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial sprechen wir über die Verbindung unserer App mit mehreren Power Apps-Datenquellen.
Wir haben bereits in einem früheren Tutorial gelernt, wie man eine einzelne Datenquelle mit unserer App verbindet, und haben dieselbe Quelle verwendet, als wir unsere eigene App von Grund auf erstellt haben. In den meisten Fällen benötigen Sie jedoch Daten aus mehreren Quellen. Wenn Sie sich beispielsweise für unsere
Inhaltsverzeichnis
Einrichten Ihrer Datenquelle
Als wir mit der Entwicklung der App begannen, die wir heute für unser Beispiel verwenden werden, haben wir sofort eine Datenquelle von unserem OneDrive verknüpft . Fügen wir nun darüber hinaus eine weitere Datenquelle hinzu.
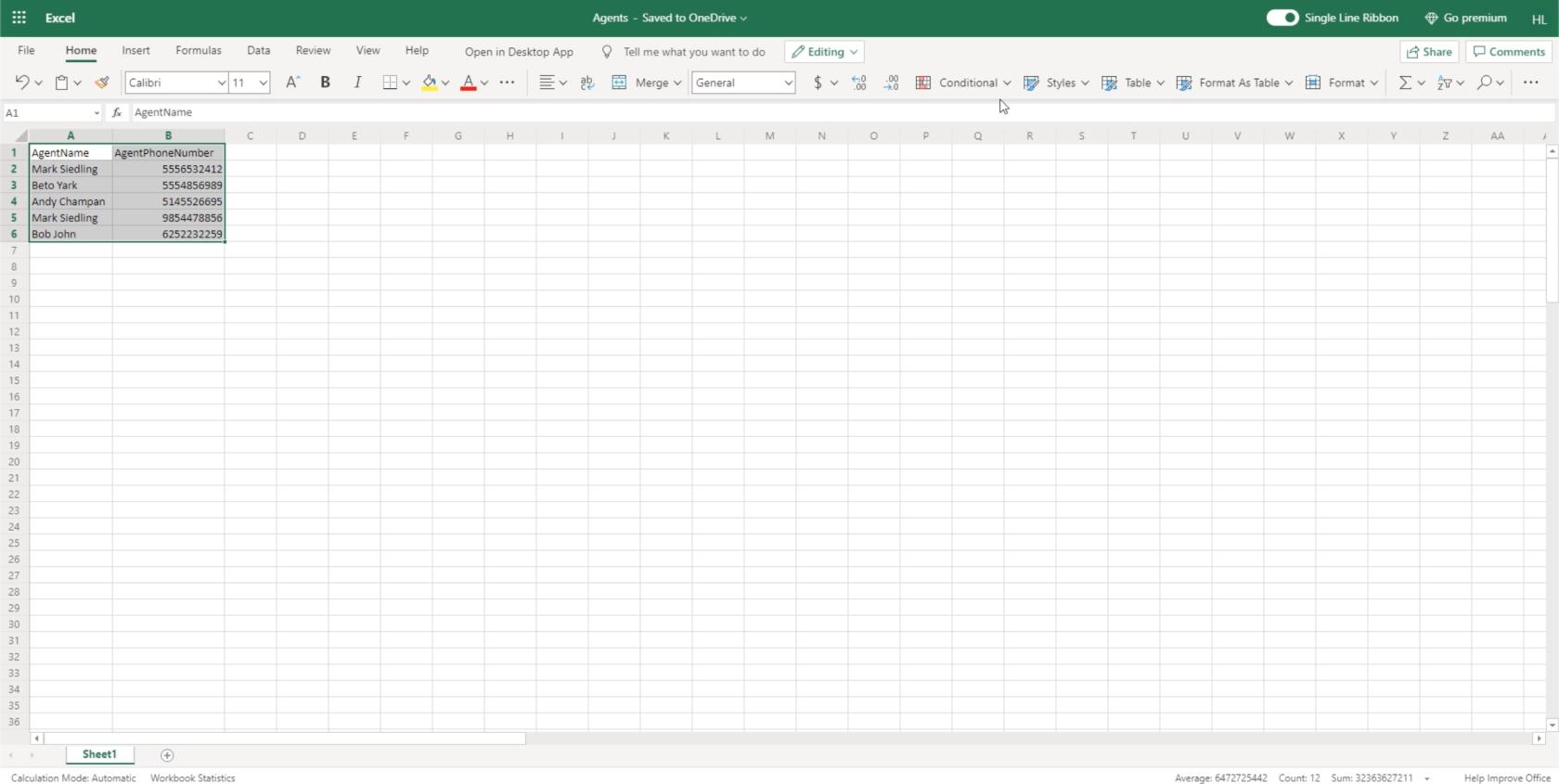
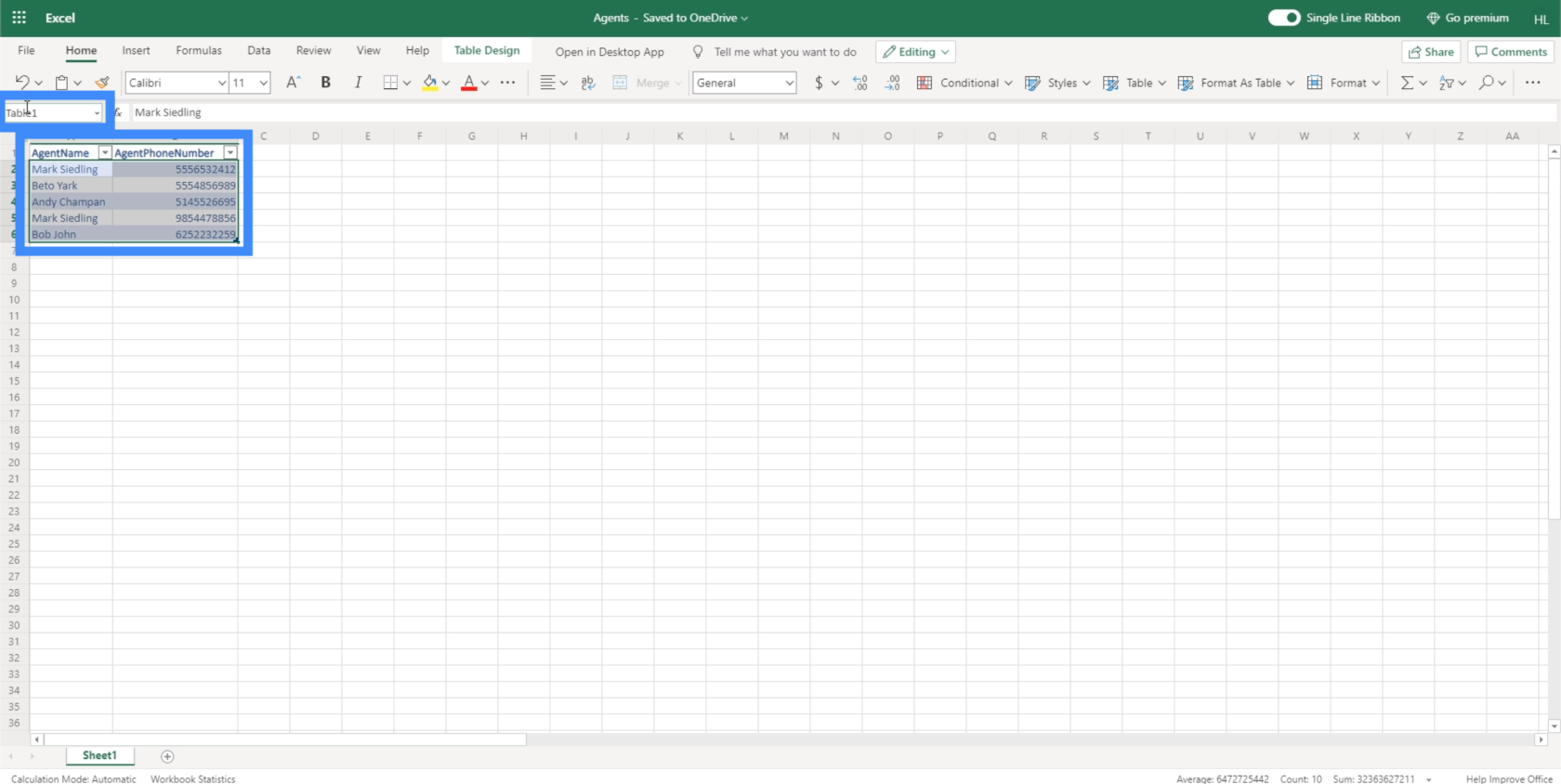
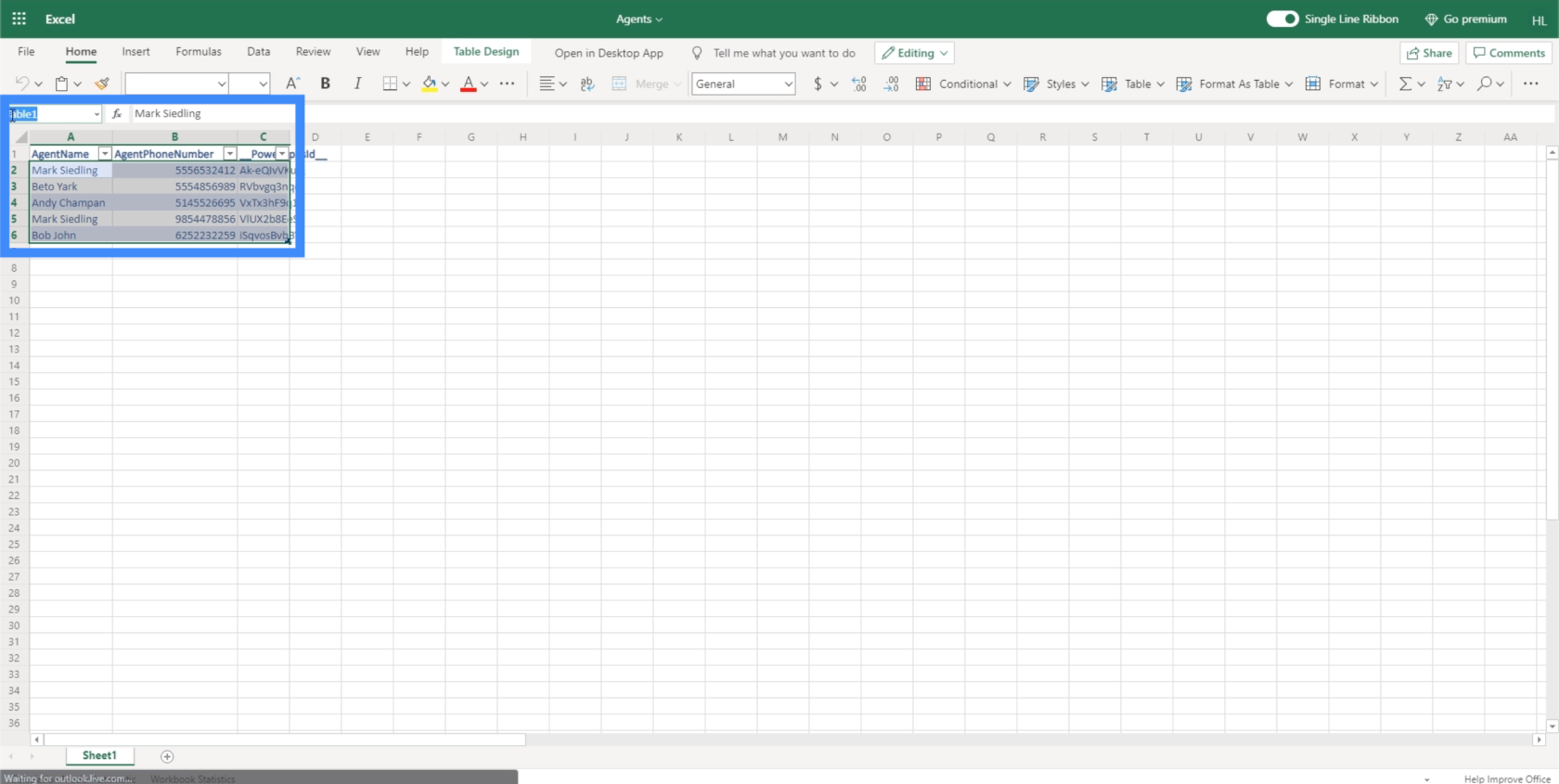
Nehmen wir an, unsere neue Quelle ist eine Excel-Arbeitsmappe in OneDrive. Es enthält Daten über unsere Agenten.

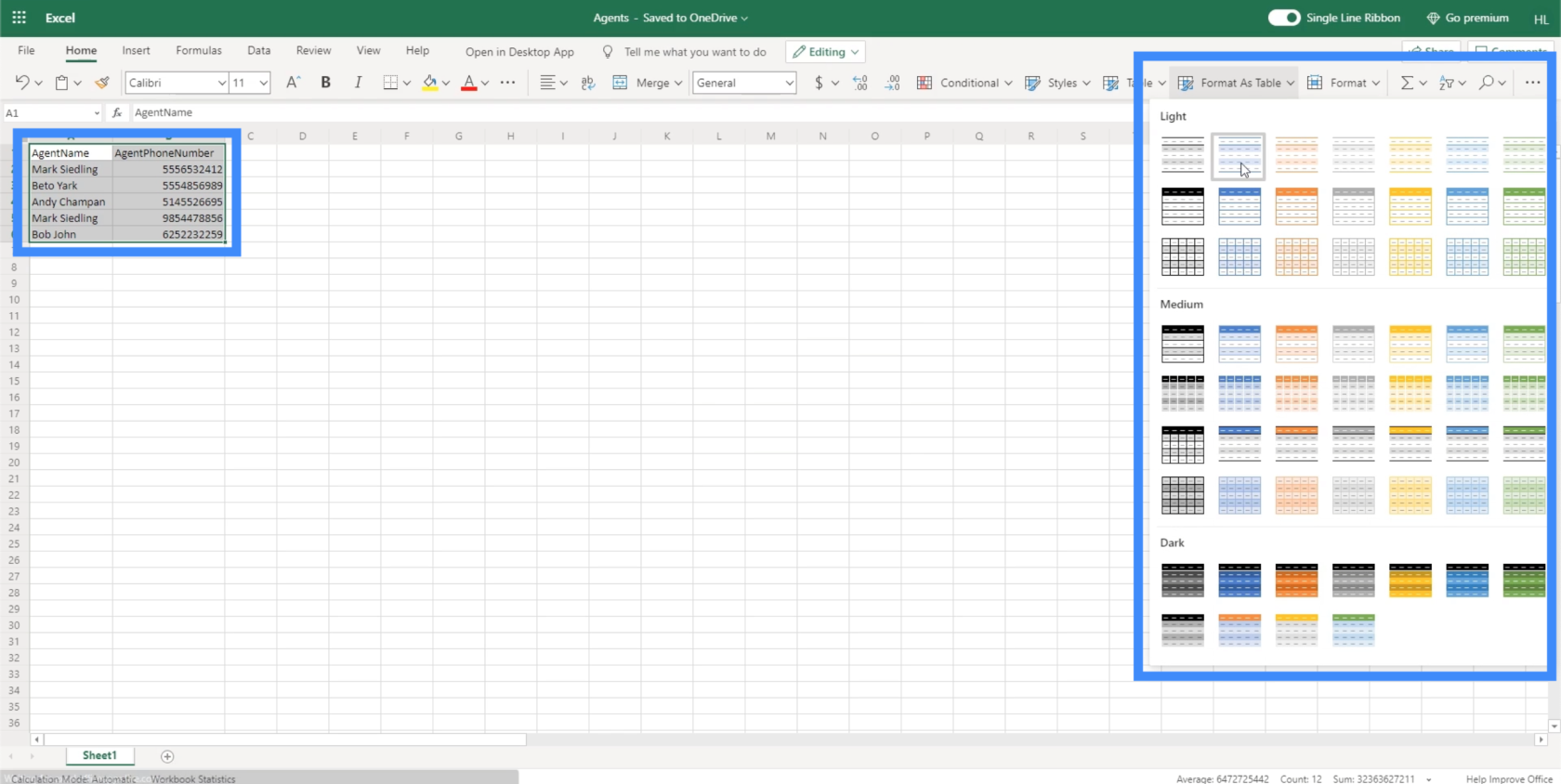
Standardmäßig sucht Power Apps nach Tabellen, die beim Verknüpfen einer Datenquelle verwendet werden sollen. Wir markieren also die Daten, mit denen wir arbeiten, und klicken auf die Schaltfläche „Als Tabelle formatieren“. Es spielt keine Rolle, welches Thema wir hier auswählen, da wir es nur als Datenquelle verwenden, sodass wir hier auf jedes beliebige Thema klicken können.

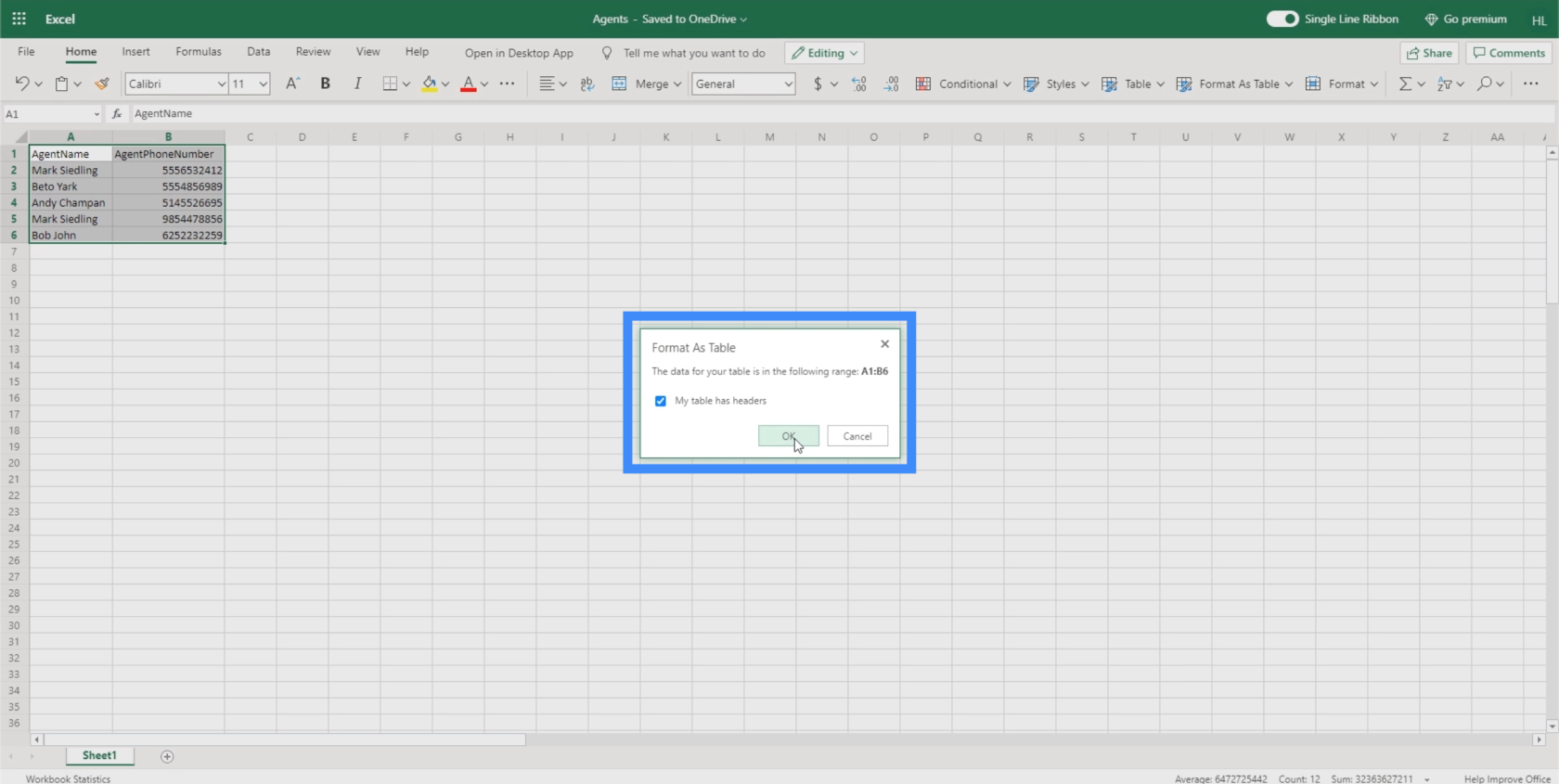
Da unsere Tabelle Überschriften hat, haken wir das Kästchen hier ab, bevor wir auf „OK“ klicken.

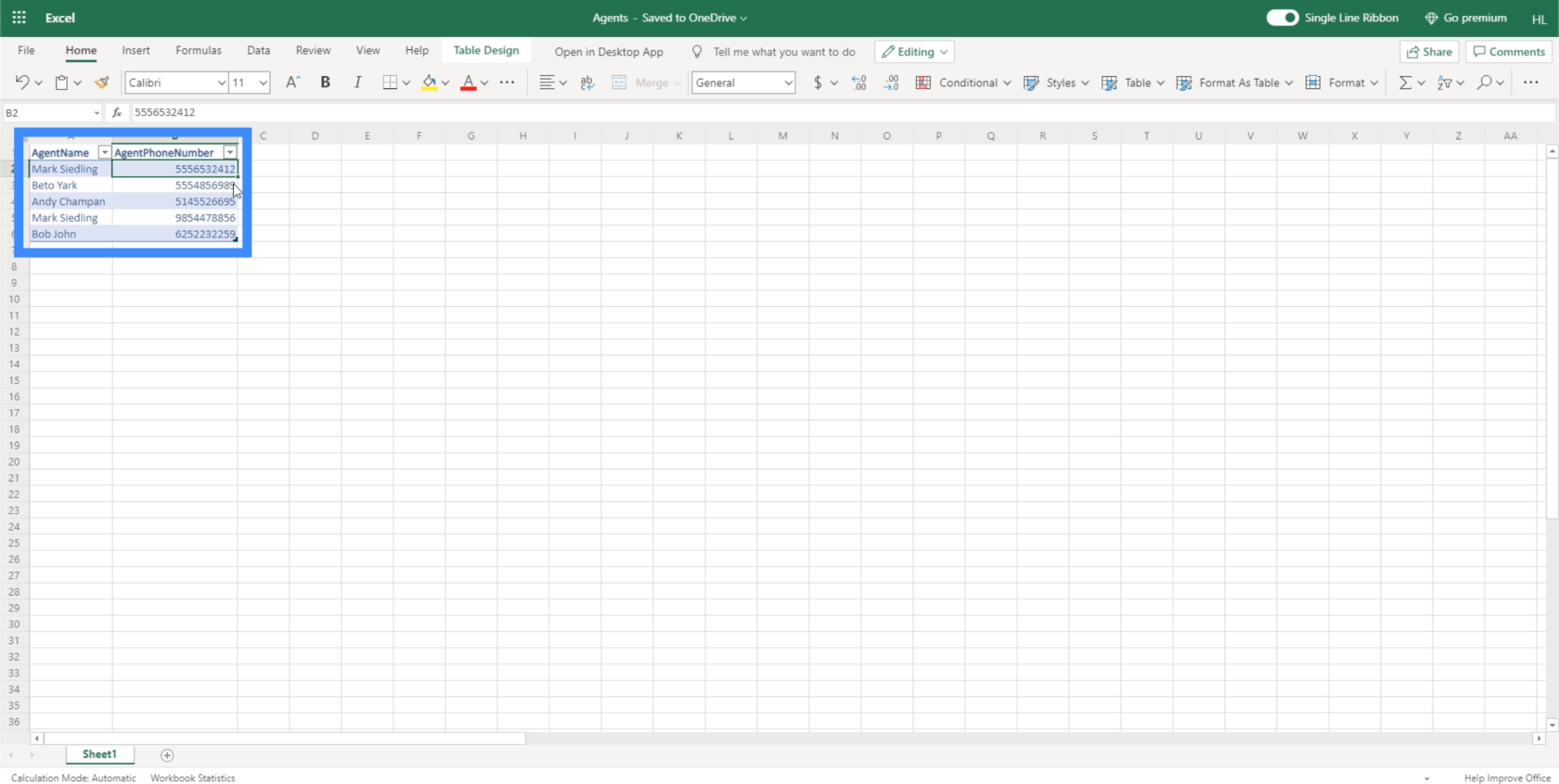
Sobald wir das getan haben, werden Sie sehen, dass unsere Tabelle nun als Tabelle formatiert wurde.

Um zu bestätigen, dass wir es richtig gemacht haben, sollte oben links „Tabelle“ stehen , wenn wir die in der Tabelle enthaltenen Zeilen markieren.

Nachdem wir nun unsere Datenquelle eingerichtet haben, ist es an der Zeit, sie mit unserer Canvas-App zu verknüpfen. Stellen Sie sicher, dass Sie die Datei schließen, bevor Sie versuchen, sie mit Power Apps zu verbinden .
Anschließen von Power Apps-Datenquellen
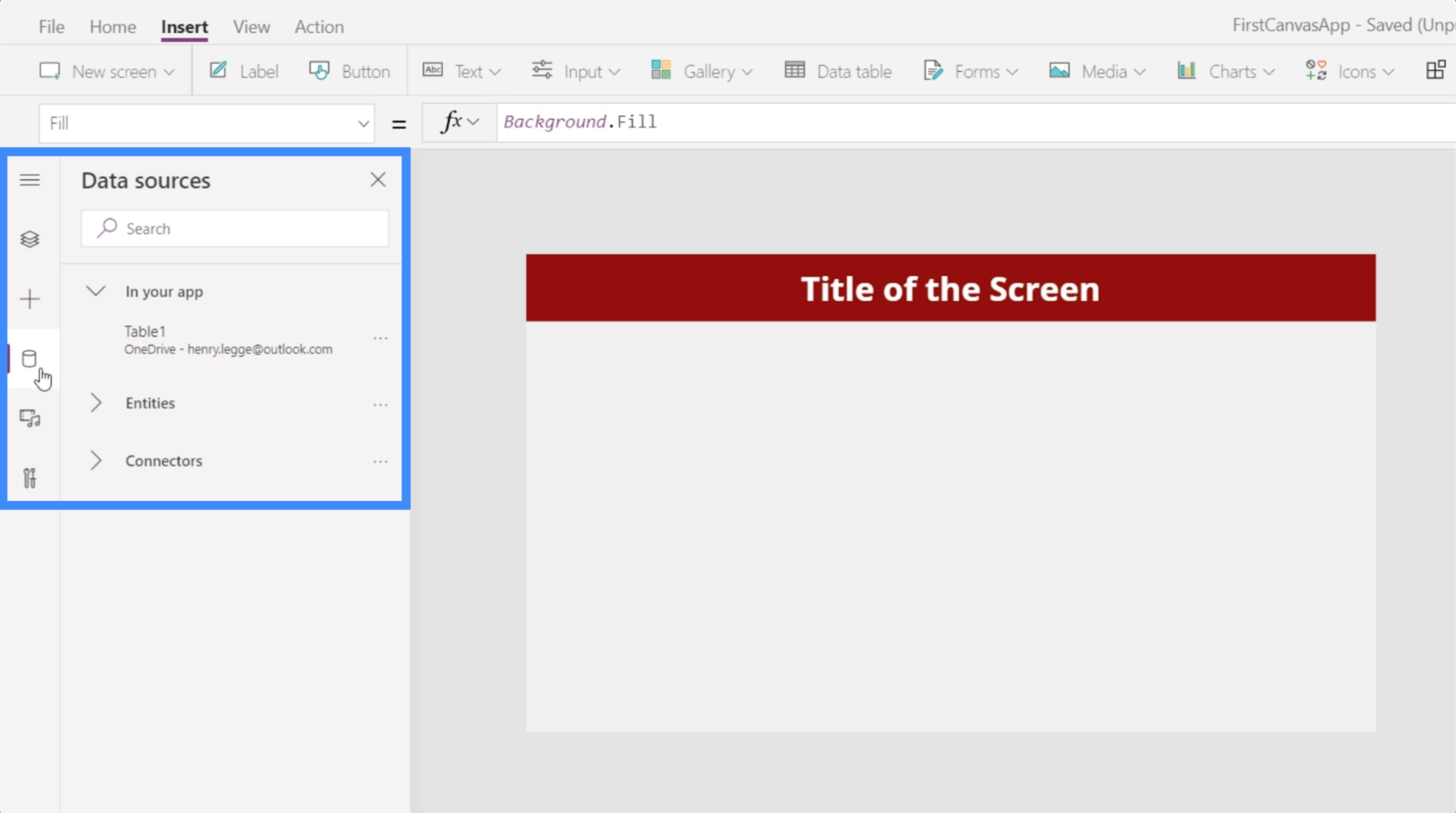
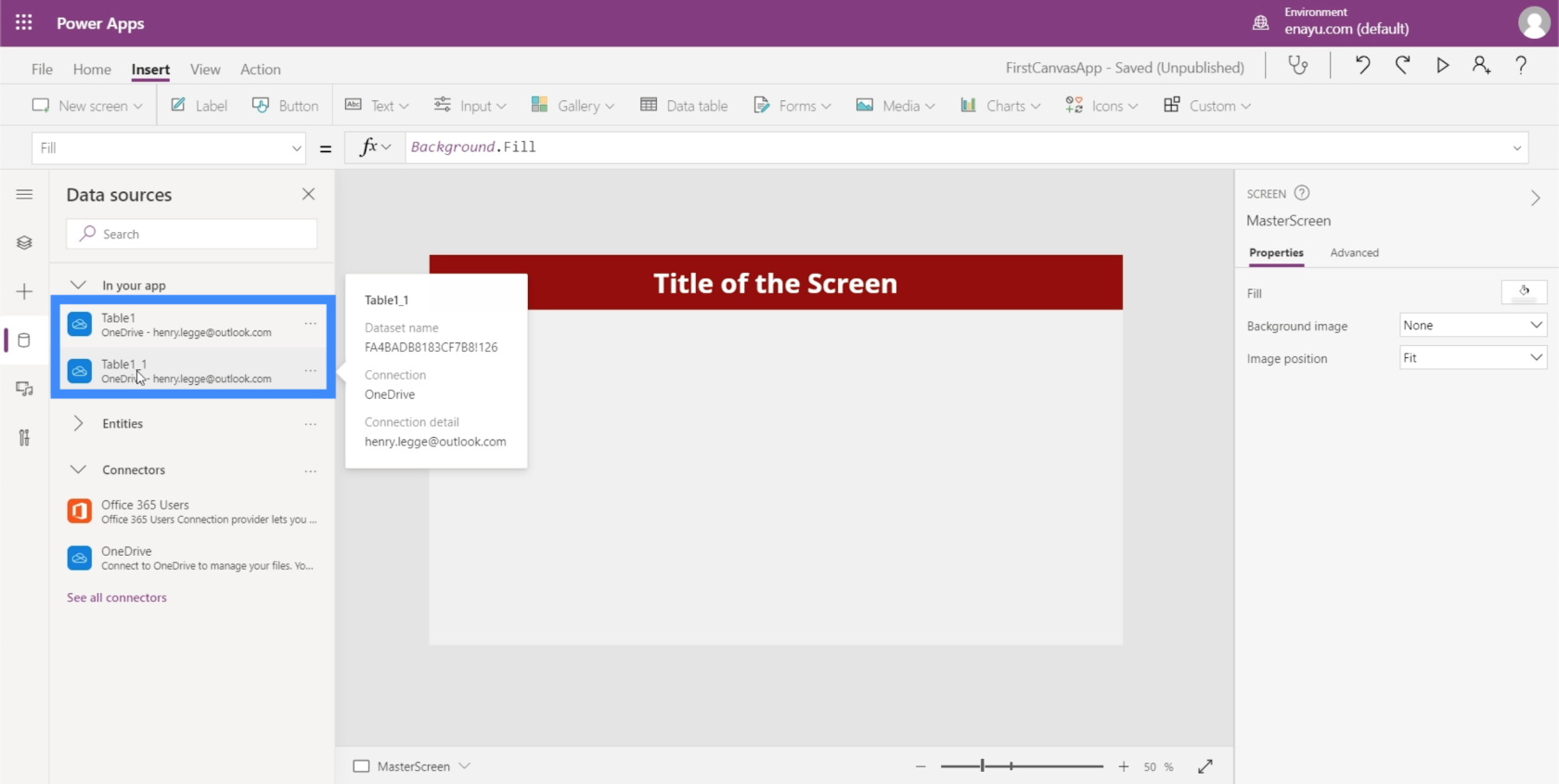
Über dieses Zylindersymbol im linken Bereich können wir Power Apps-Datenquellen hinzufügen. Wenn Sie darauf klicken, werden die Datenquellen angezeigt, mit denen wir arbeiten, und Sie können weitere hinzufügen.

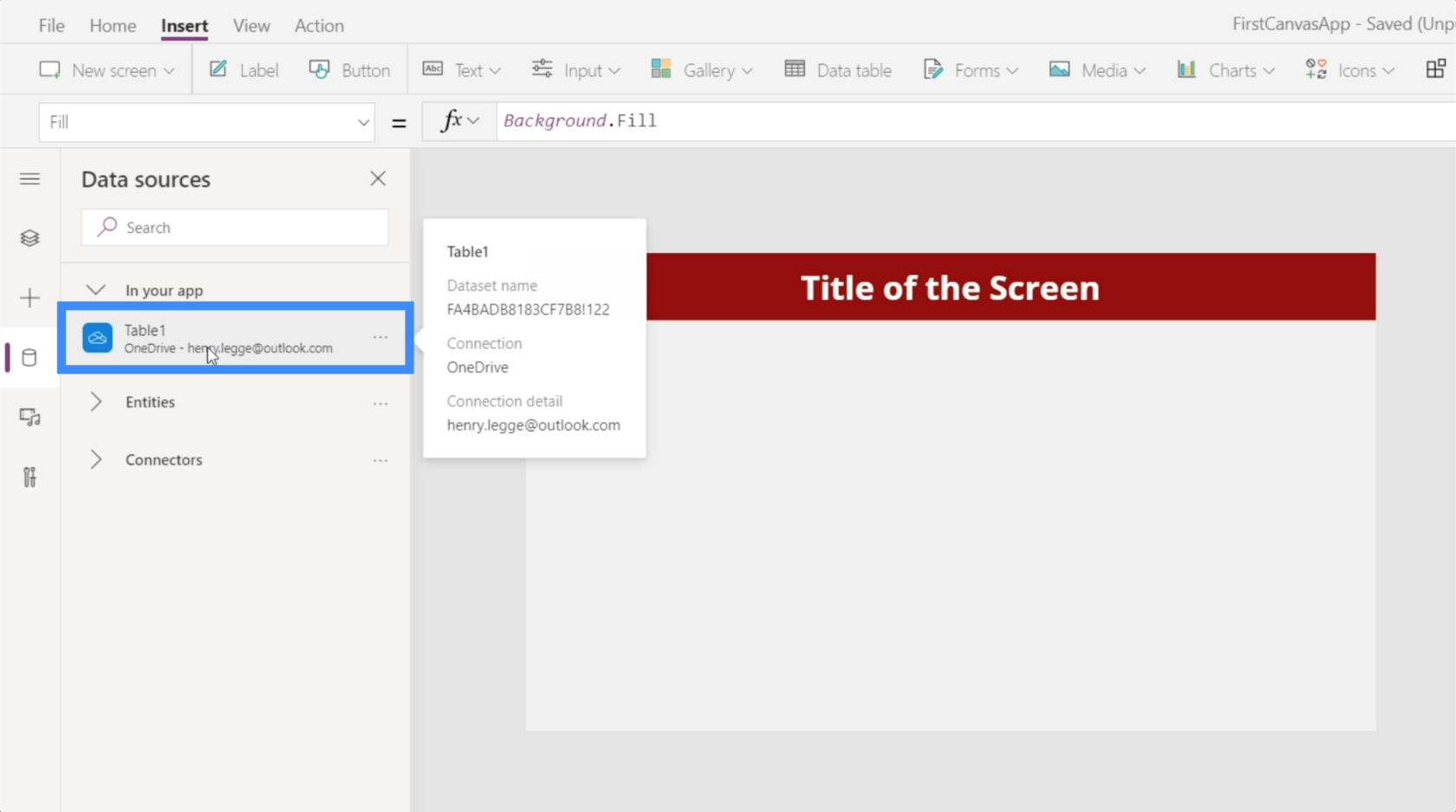
Derzeit wird angezeigt, dass wir Table1 bereits mit unserer App verbunden haben. Diese Tabelle stammt von OneDrive.

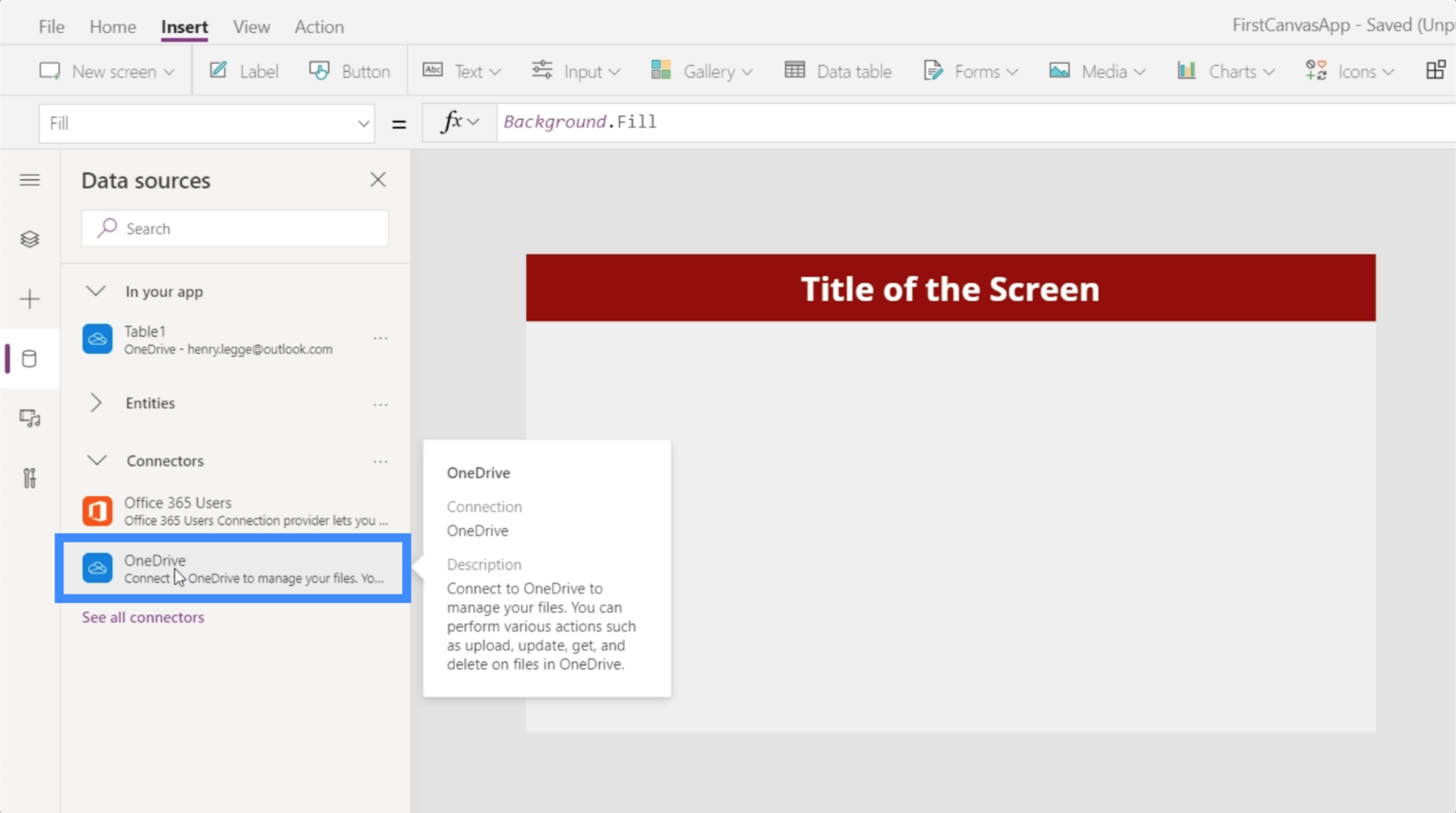
Jetzt importieren wir die neue Datenquelle, an der wir zuvor gearbeitet haben. Da wir das in OneDrive gespeichert haben, wählen wir hier unter Connectors OneDrive aus.

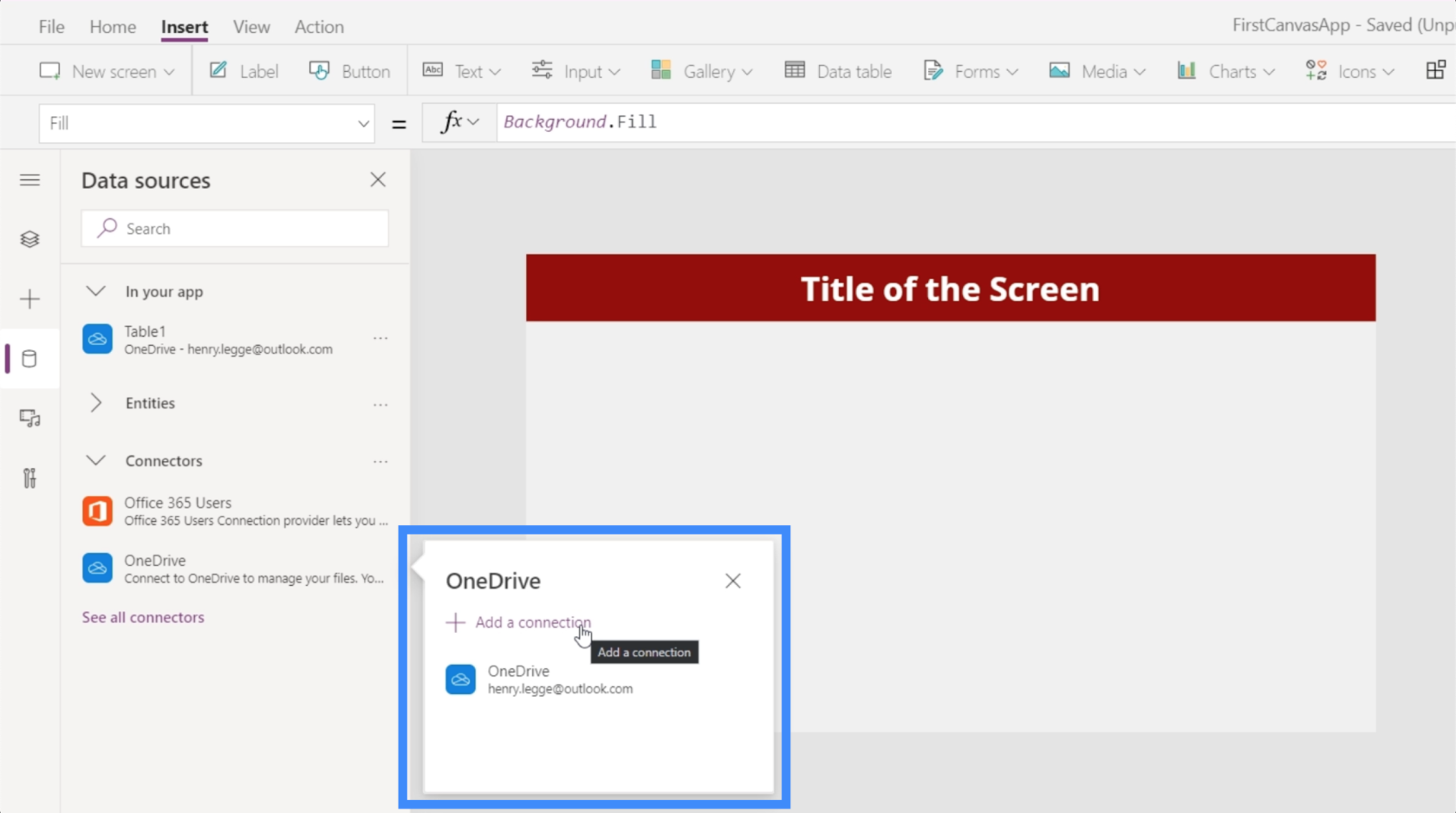
Dadurch wird ein Fenster geöffnet, in dem uns die OneDrive-Konten angezeigt werden, von denen wir unsere Daten beziehen können. Beachten Sie, dass es auch möglich ist, Daten von anderen Orten wie Google Sheets oder SQL zu importieren. Alles, was Sie tun müssen, ist auf „ Verbindung hinzufügen“ zu klicken , falls der richtige Standort nicht in der Liste angezeigt wird.

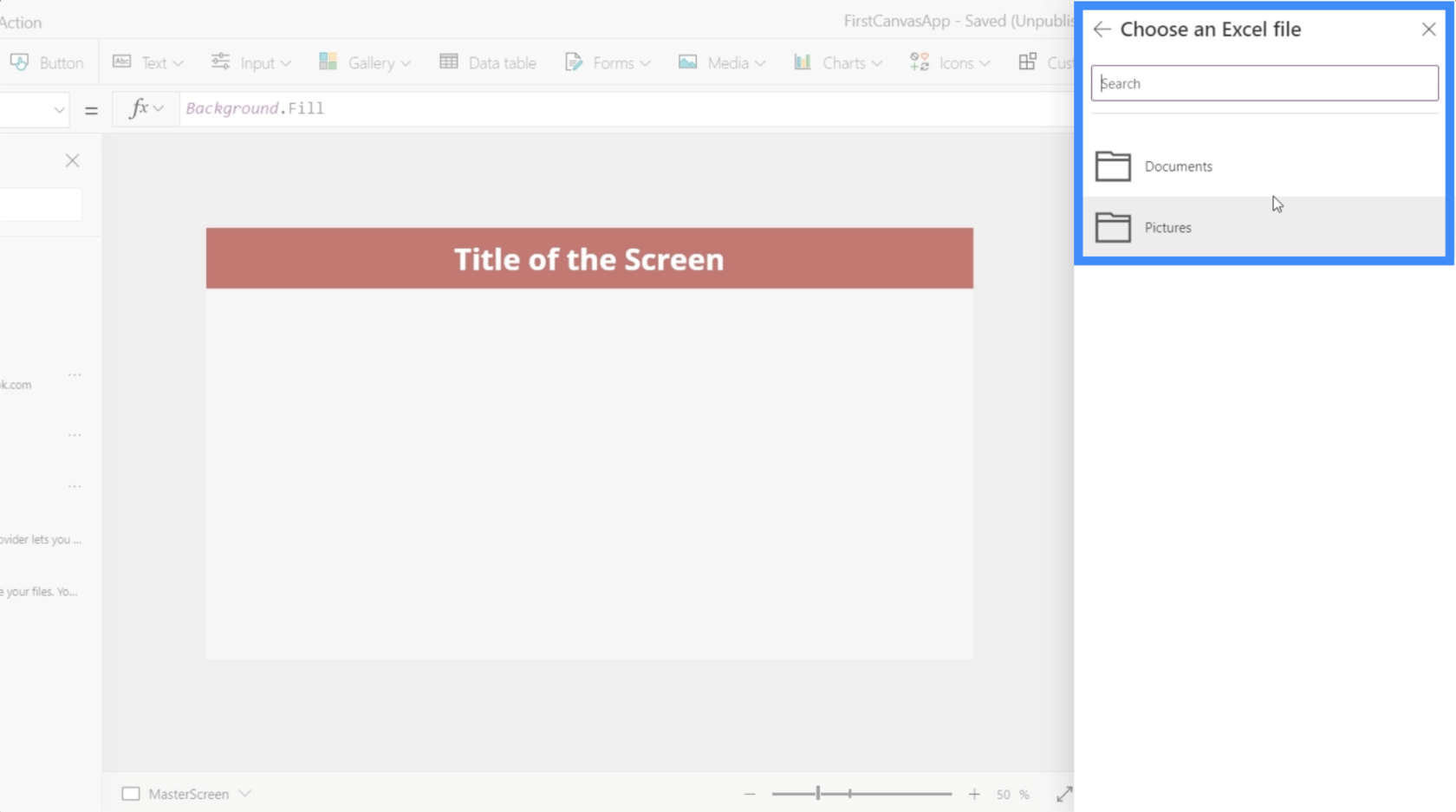
Sobald wir auf OneDrive klicken, werden wir aufgefordert, eine Datei auszuwählen. Es werden auch alle Ordner oder Unterordner angezeigt, die wir im Drive-In haben, falls sich die benötigte Datei in einem dieser Ordner befindet.

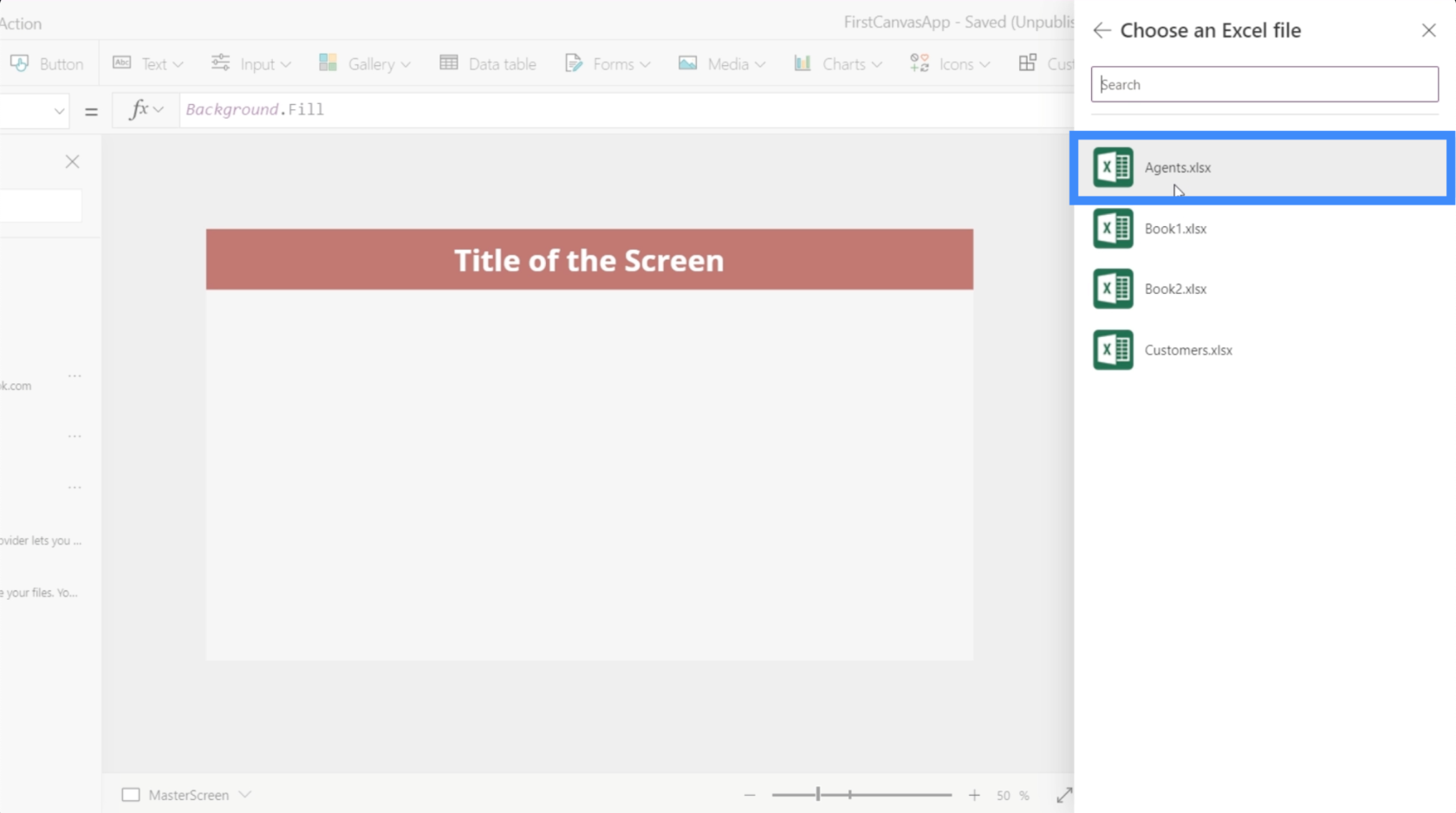
Die vorhandene Datenquelle namens Tabelle1, die wir zuvor gesehen haben, stammt aus der Excel-Datei hier mit dem Namen „Kunden“. Da die neuen Daten, die wir verwenden möchten, aus der Datei namens Agents stammen , klicken wir darauf.

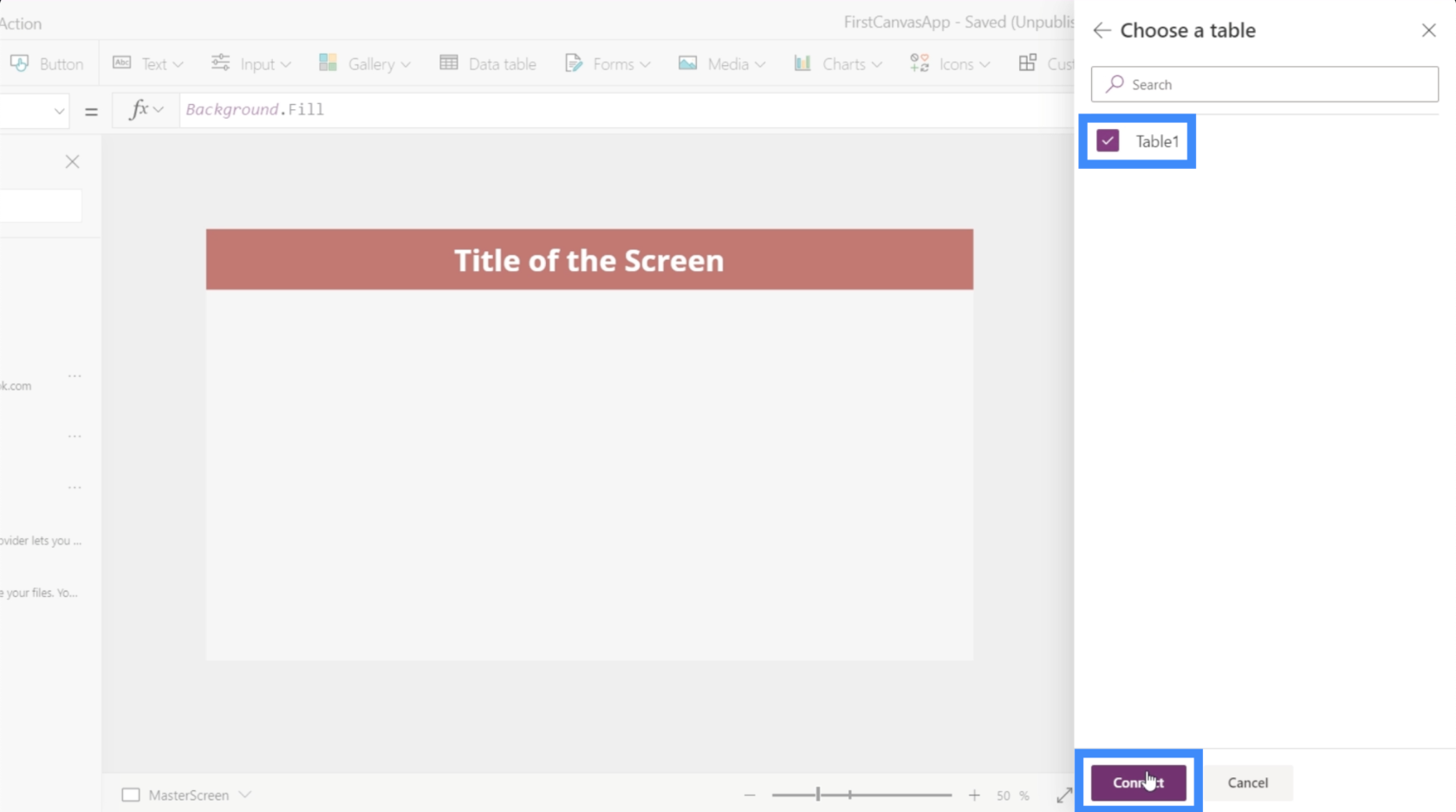
Dadurch werden uns die Tabellen angezeigt, die wir in dieser Datei verwenden können. In diesem Fall haben wir nur Table1, also die Tabelle, die wir zuvor erstellt haben. Klicken Sie auf „Verbinden“, sobald die richtige Tabelle ausgewählt wurde.

Da wir bereits über eine vorhandene Tabelle1 als Quelle verfügen, erhält die neue, die wir mit unserer App verbunden haben, automatisch den Namen Table1_1 .

Für andere Benutzer könnte dies verwirrend sein. Stellen Sie daher sicher, dass Sie bei der Benennung Ihrer Tabellen in Excel die Verwendung des Standardbenennungssystems vermeiden und jeder Tabelle einen bestimmten Namen geben. Dies erreichen wir, indem wir die betreffende Tabelle markieren und den Namen im oberen linken Bereich ändern.

Arbeiten mit Datentabellen
Nachdem wir nun eine neue Datenquelle mit unserer App verbunden haben, verwenden wir die darin enthaltenen Daten, indem wir eine Datentabelle erstellen. Eine Datentabelle ist wie jede andere Tabelle mit Spalten und Zeilen.
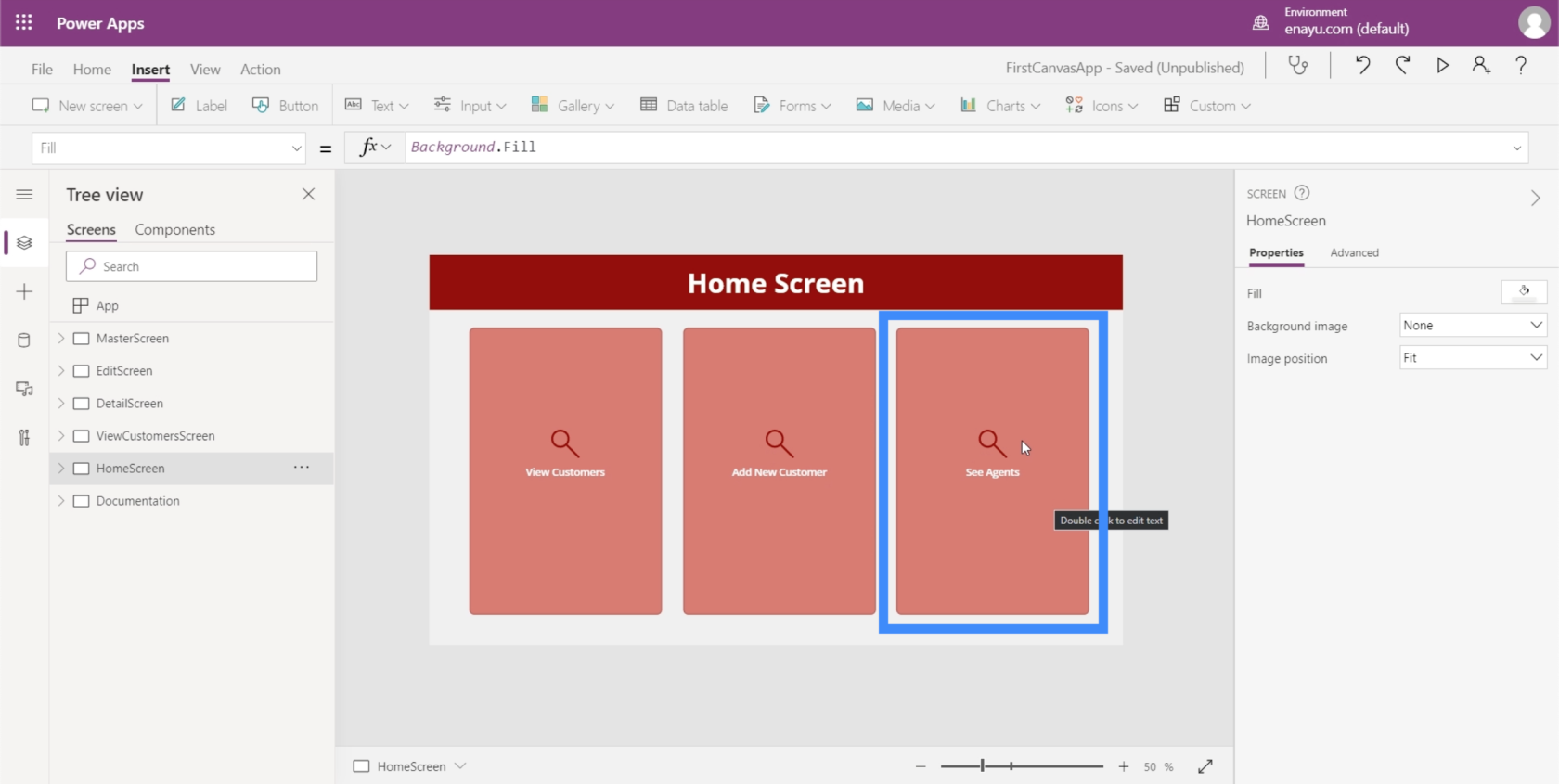
Auf dem Startbildschirm der App, an der wir arbeiten, verfügen wir bereits über funktionale Schaltflächen zum Anzeigen und Hinzufügen neuer Kunden. Wir haben in früheren Tutorials daran gearbeitet . Allerdings funktioniert die Schaltfläche „Agenten anzeigen“ immer noch nicht. Hier werden wir unsere neuen Daten verwenden.

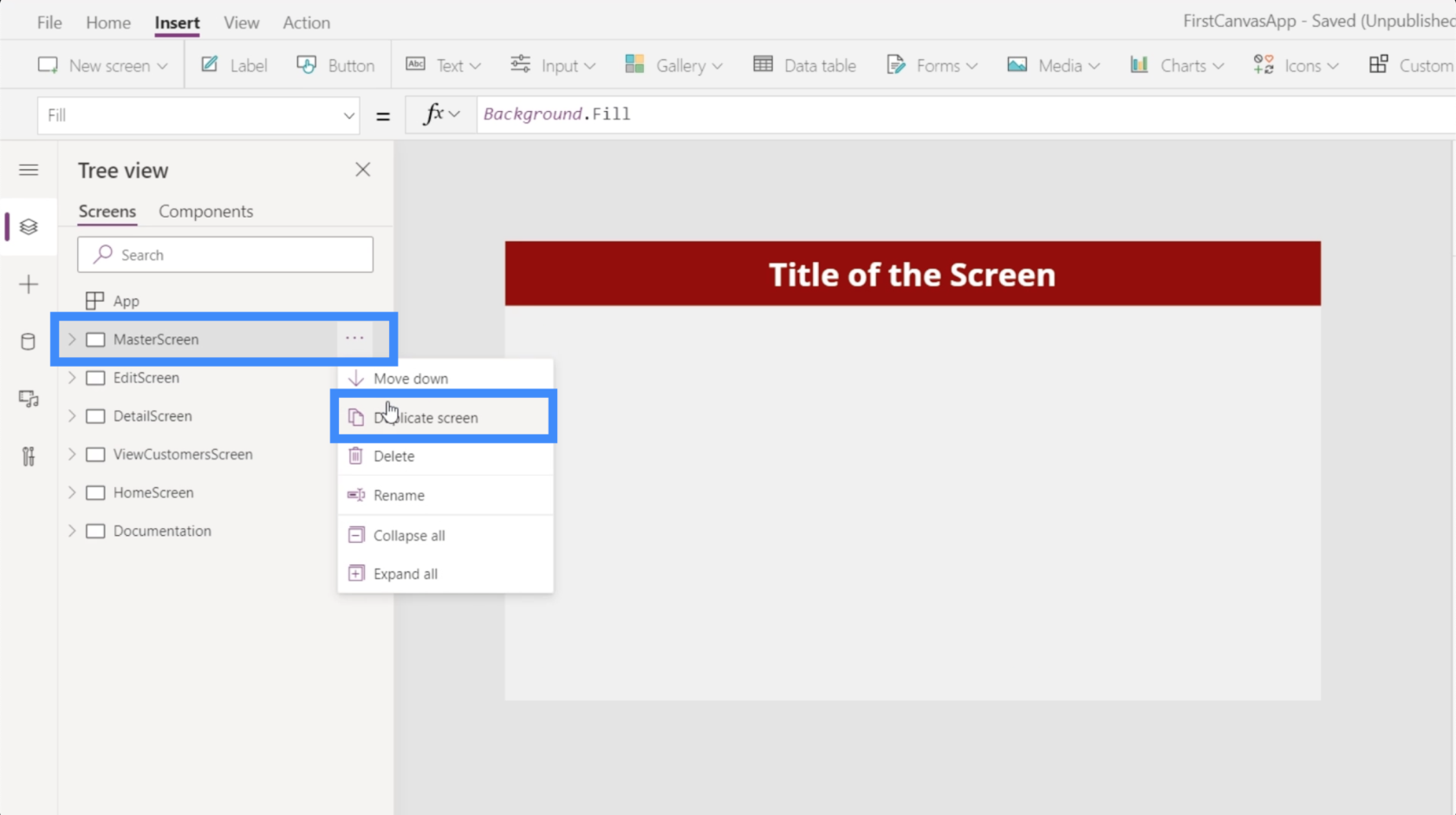
Beginnen wir mit der Erstellung eines neuen Bildschirms. Wir duplizieren unseren Masterbildschirm, der als Vorlage für alle Bildschirme in dieser App dient.

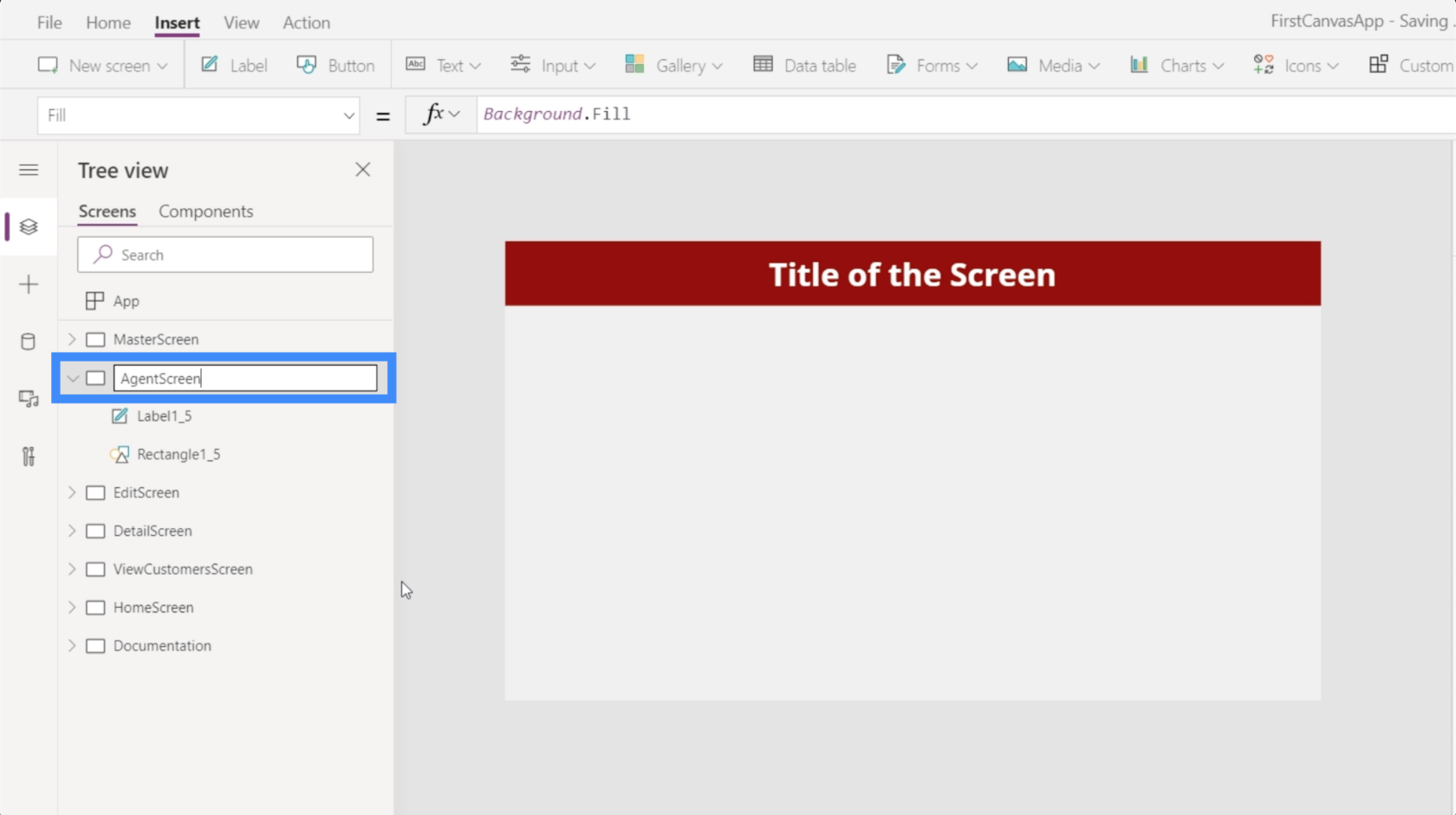
Wir nennen diesen Bildschirm unseren AgentScreen.

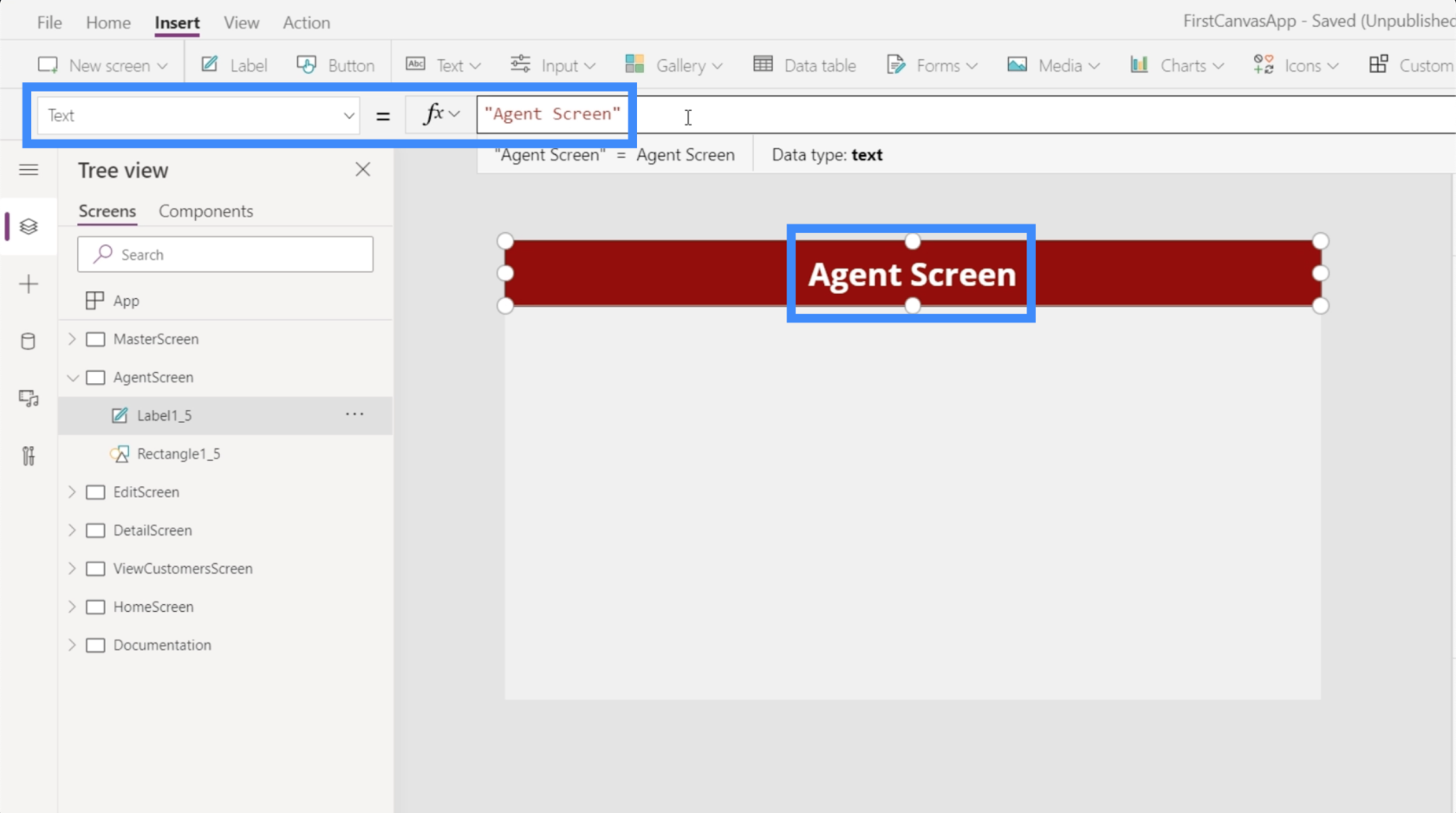
Wir werden auch den Text in unserer Kopfzeile in „Agentenbildschirm“ ändern.

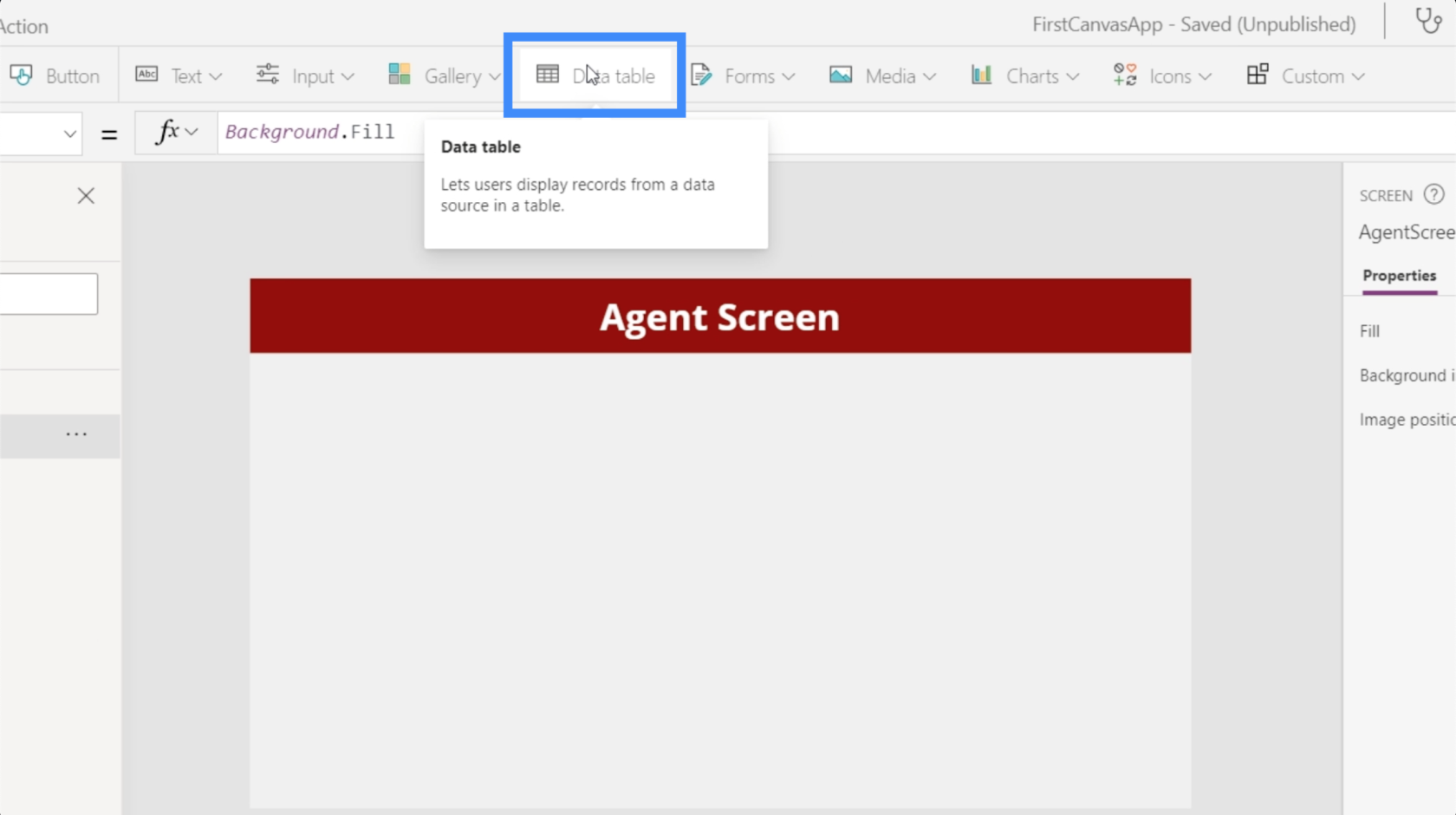
Als nächstes fügen wir eine Datentabelle hinzu. Dies finden Sie unter dem Menüband „Einfügen“.

Eine Datentabelle zeigt nur Informationen für den Endbenutzer an. Im Gegensatz zu Formularen, bei denen Endbenutzer einige Daten bearbeiten können, können Tabellen nur angezeigt werden.
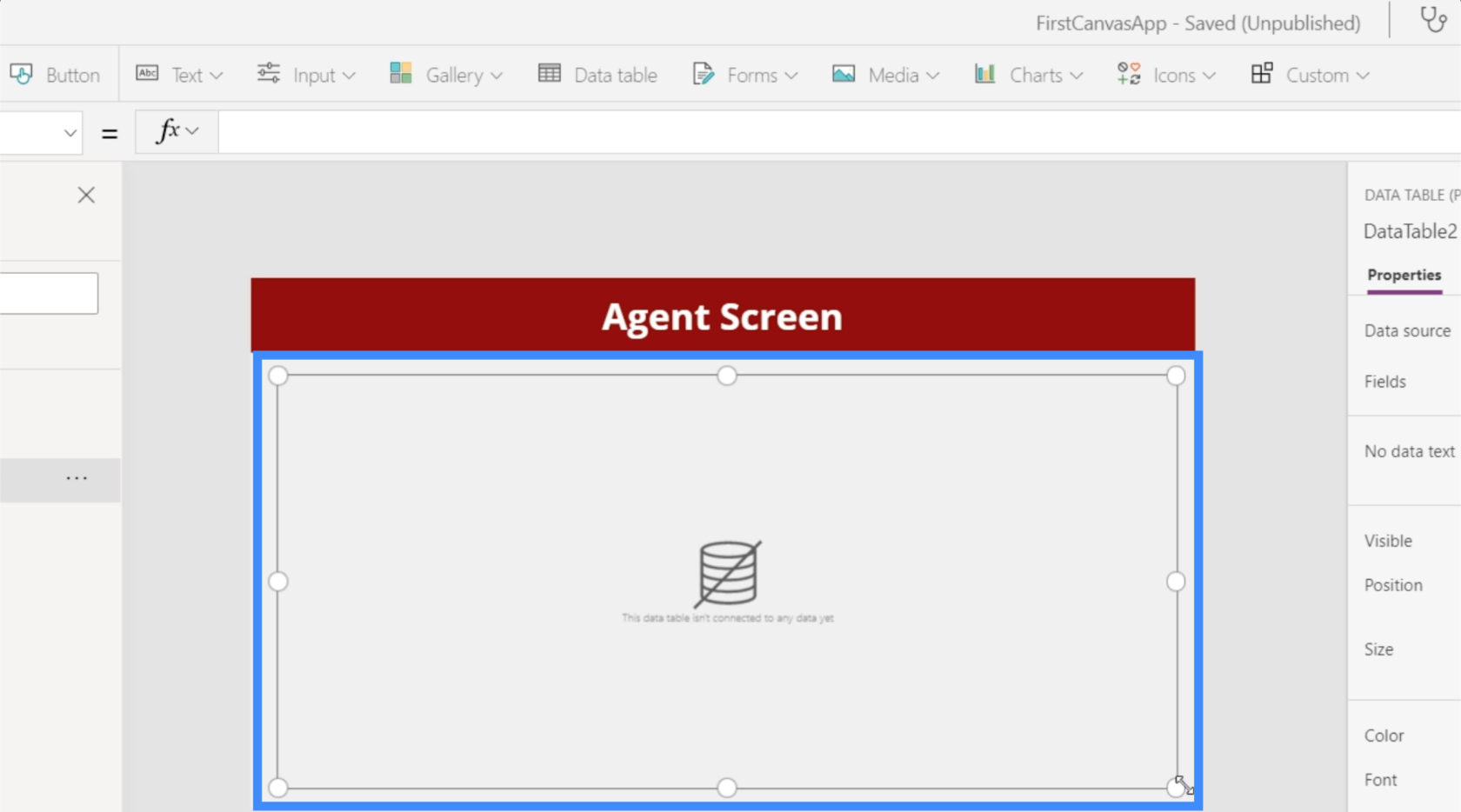
Die Größe von Datentabellen kann durch Ziehen an einem der Führungspunkte geändert werden. In diesem Fall möchten wir, dass unsere Datentabelle den gesamten Bildschirm einnimmt.

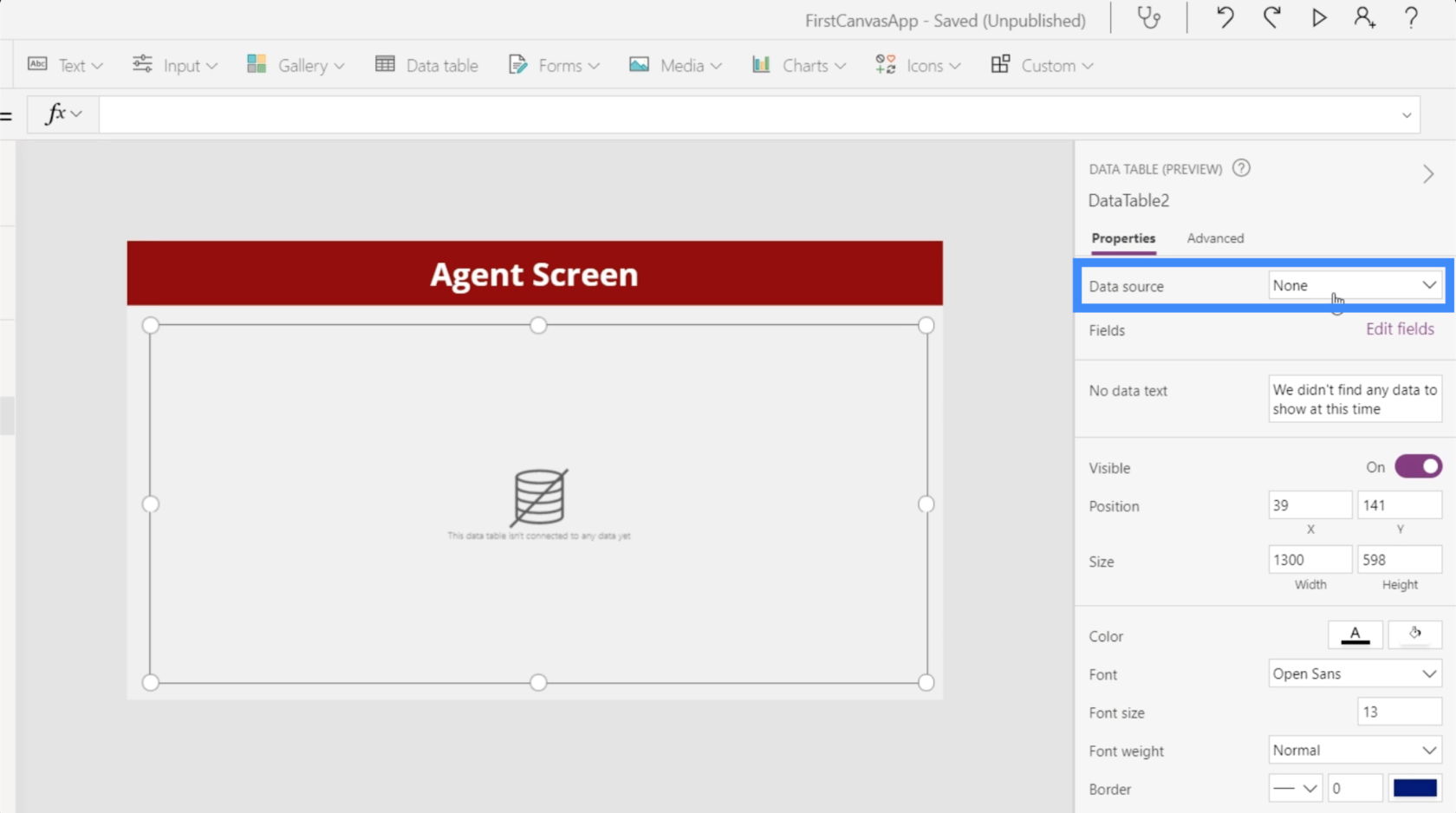
Fügen wir nun unserer Tabelle eine Datenquelle hinzu. Wir können dies tun, indem wir rechts im Bereich „Eigenschaften“ auf das Dropdown-Menü neben „Datenquelle“ klicken.

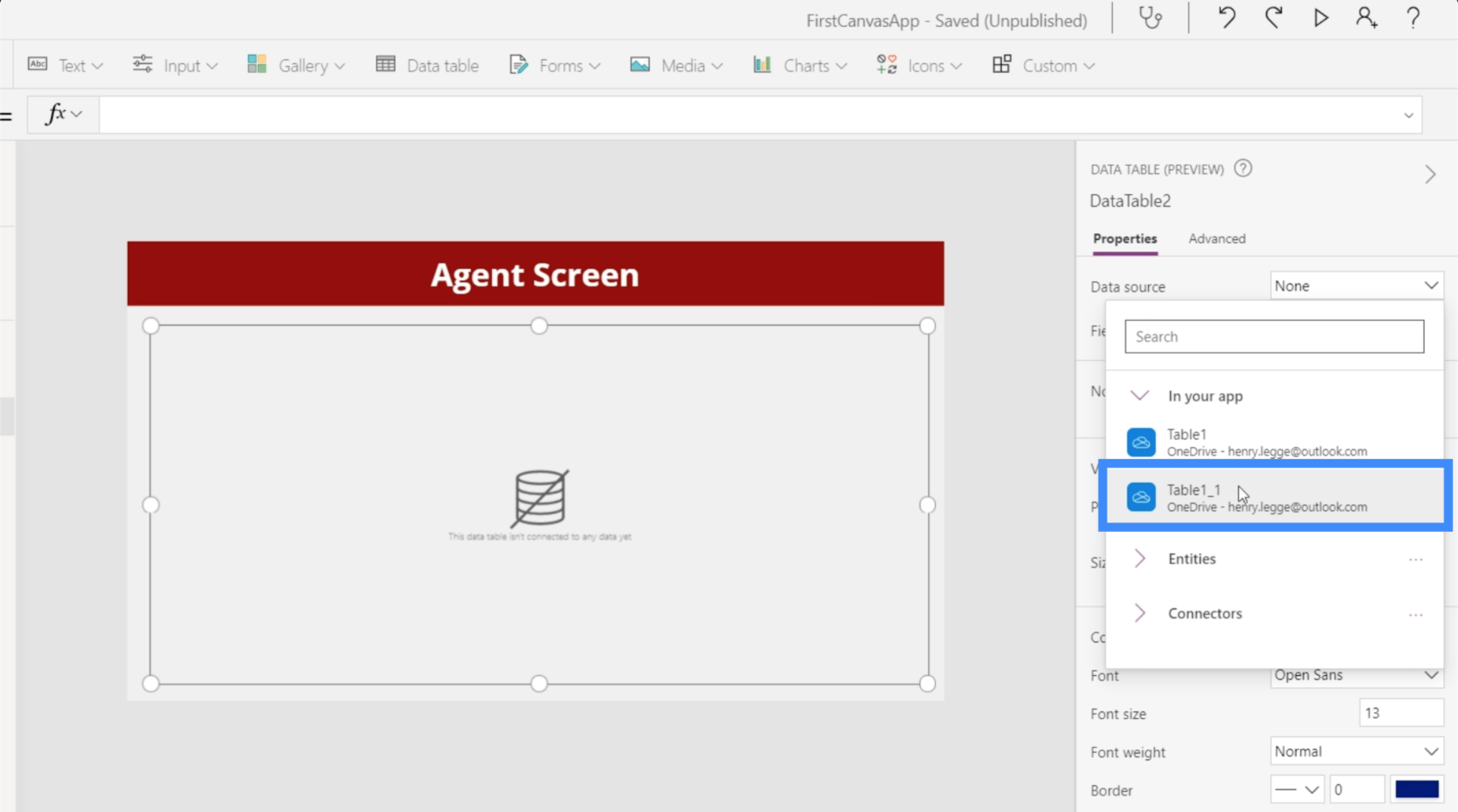
Wir wählen Table1_1.

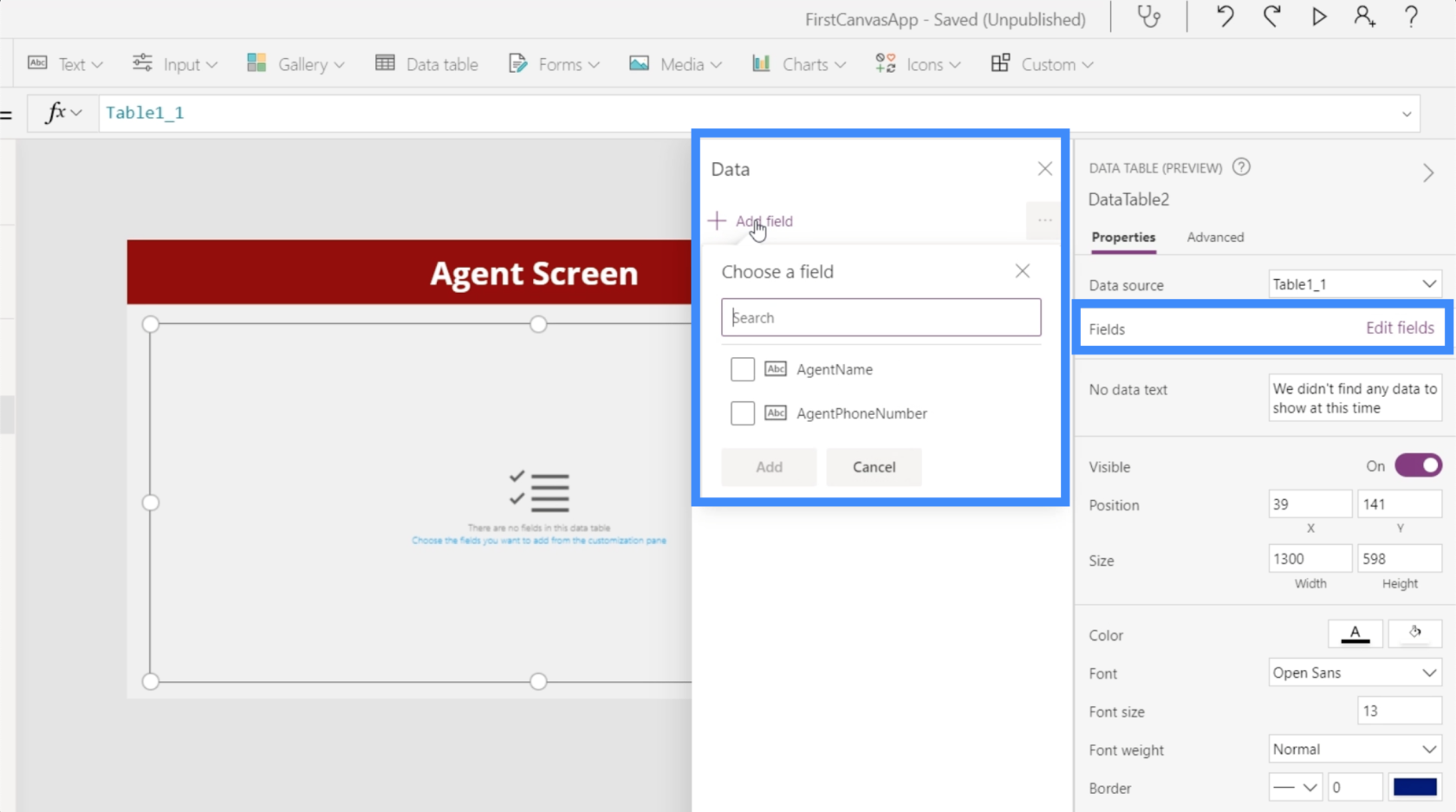
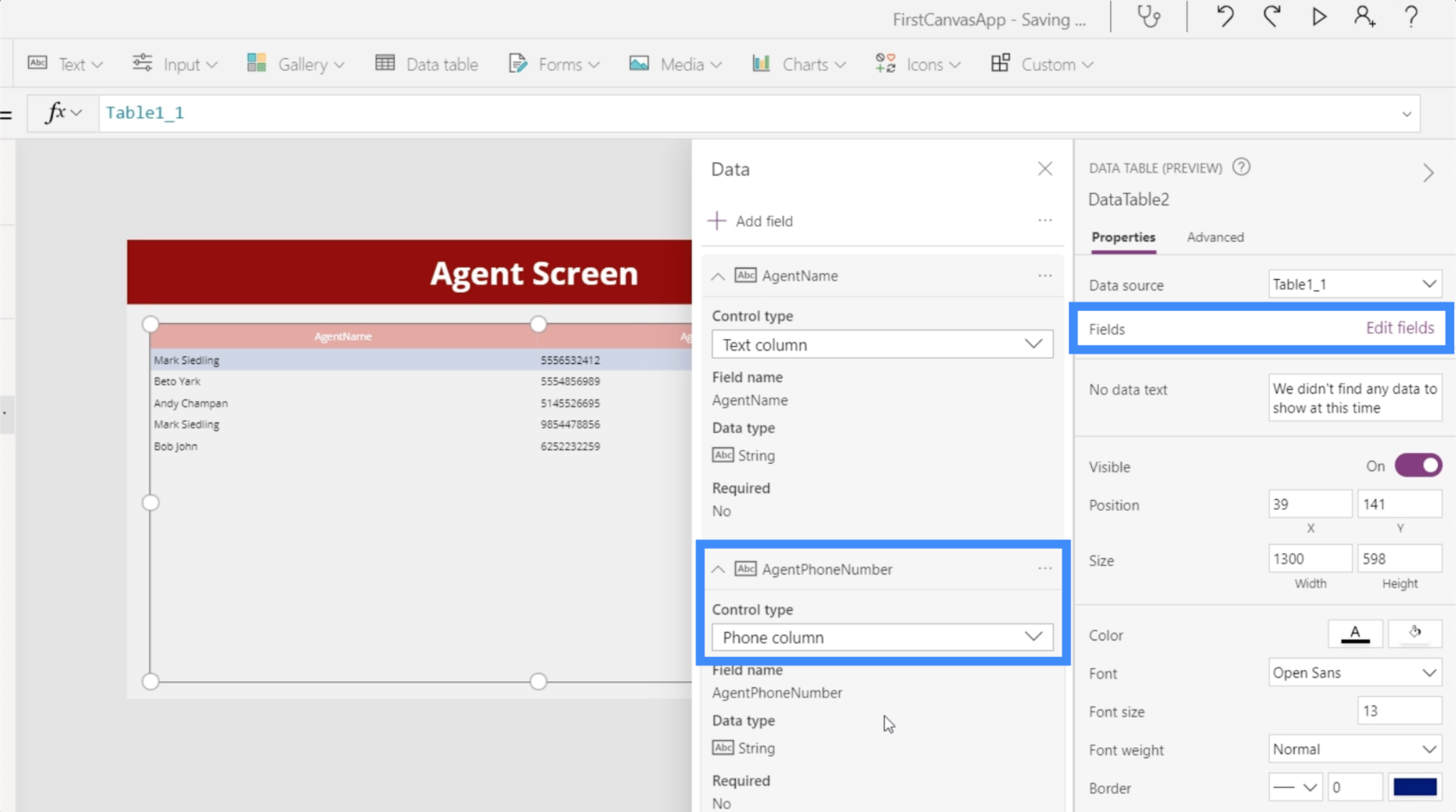
Dann klicken wir auf Felder bearbeiten, damit wir mit dem Hinzufügen der Felder beginnen können, die in unserer Tabelle angezeigt werden sollen.

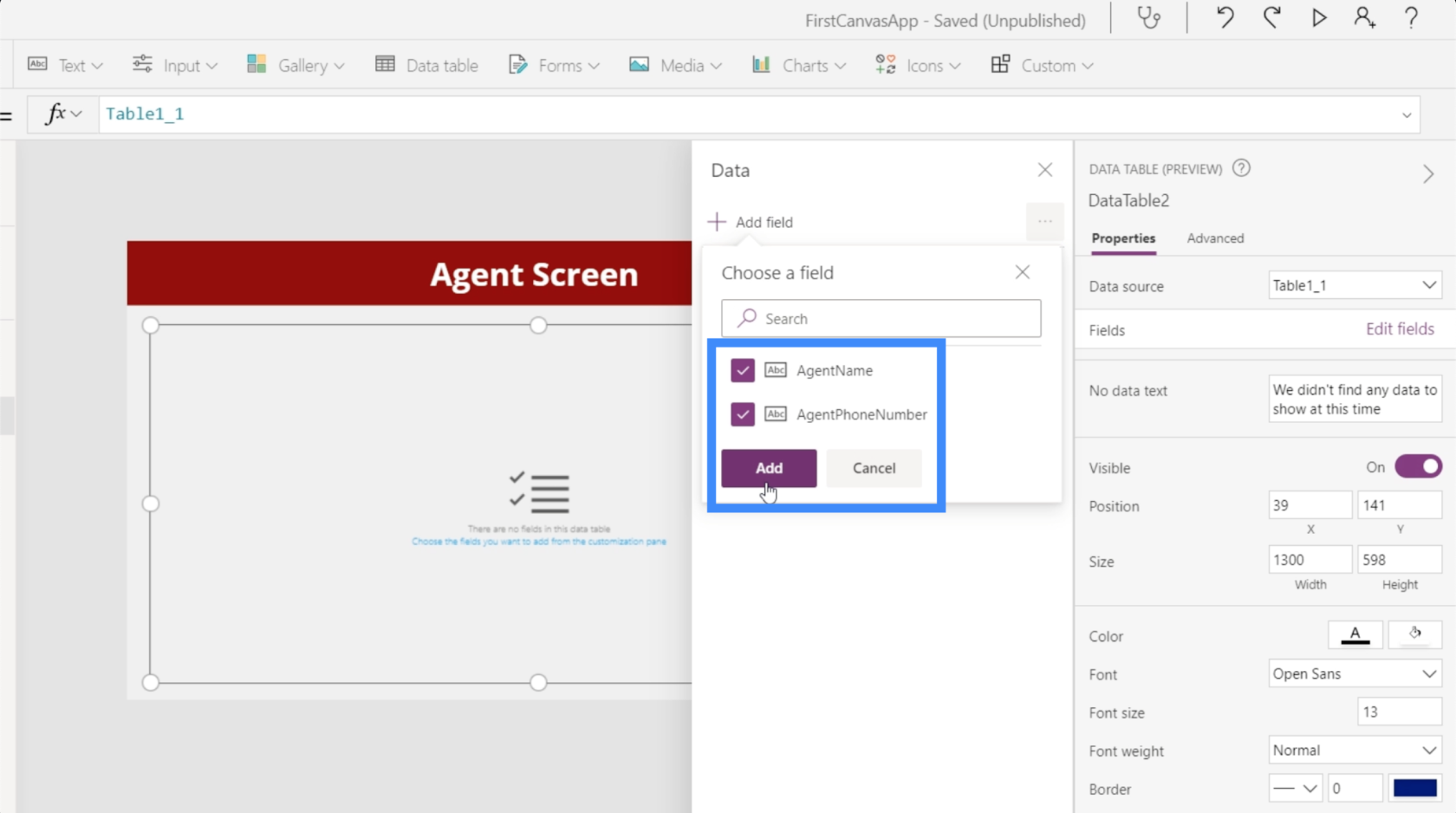
Wir benötigen sowohl AgentName als auch AgentPhoneNumber, also wählen wir beide aus und fügen sie unserer Tabelle hinzu.

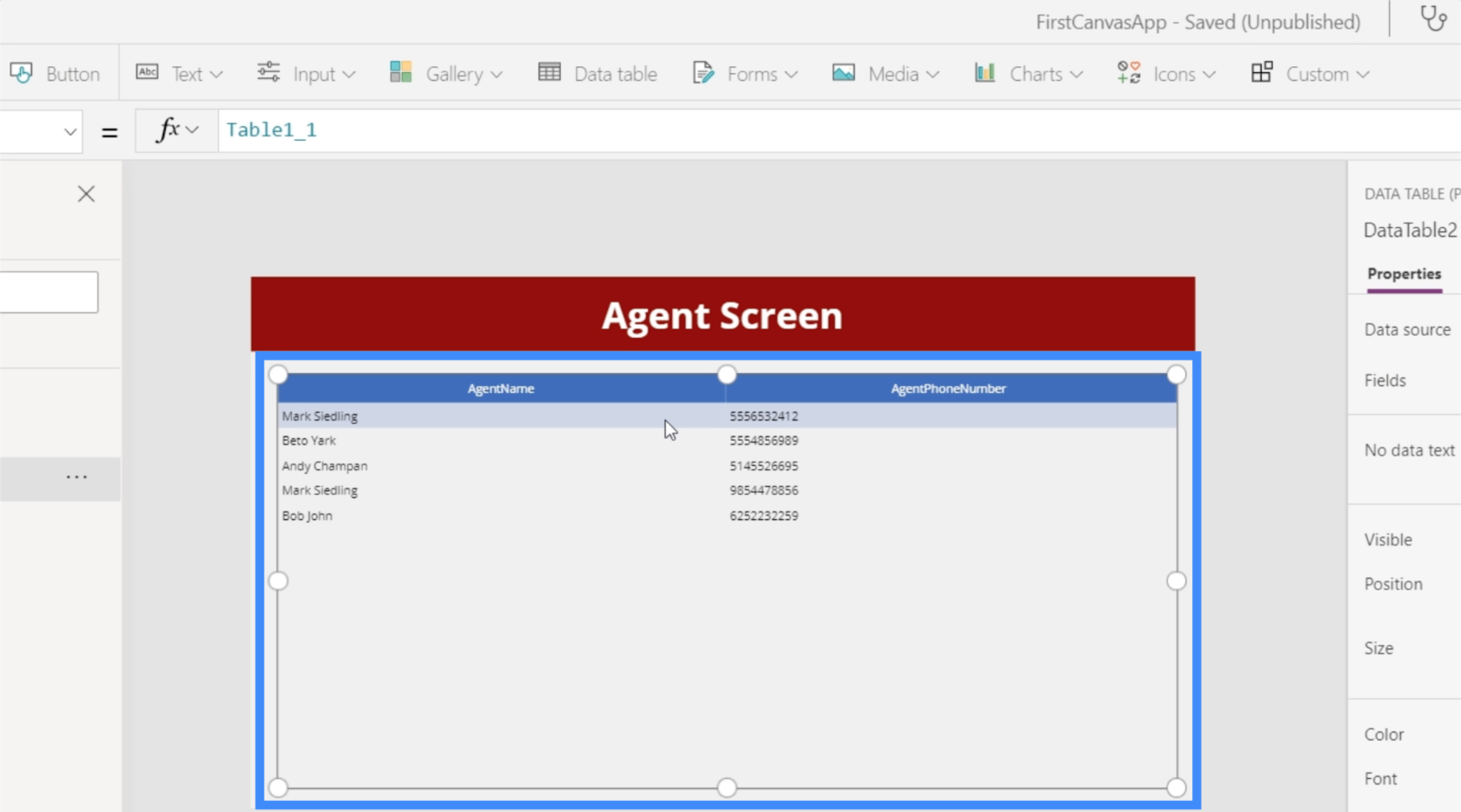
Sobald wir unsere Felder ausgewählt haben, werden die Daten automatisch in die Tabelle eingetragen.

Wie Sie sehen, sind Datentabellen genau wie jede andere Tabelle, die wir in Excel oder Google Sheets erstellen. Der einzige Unterschied besteht darin, dass Endbenutzer keine Änderungen vornehmen und nur die angezeigten Daten anzeigen können.
Anpassen von Datentabellen
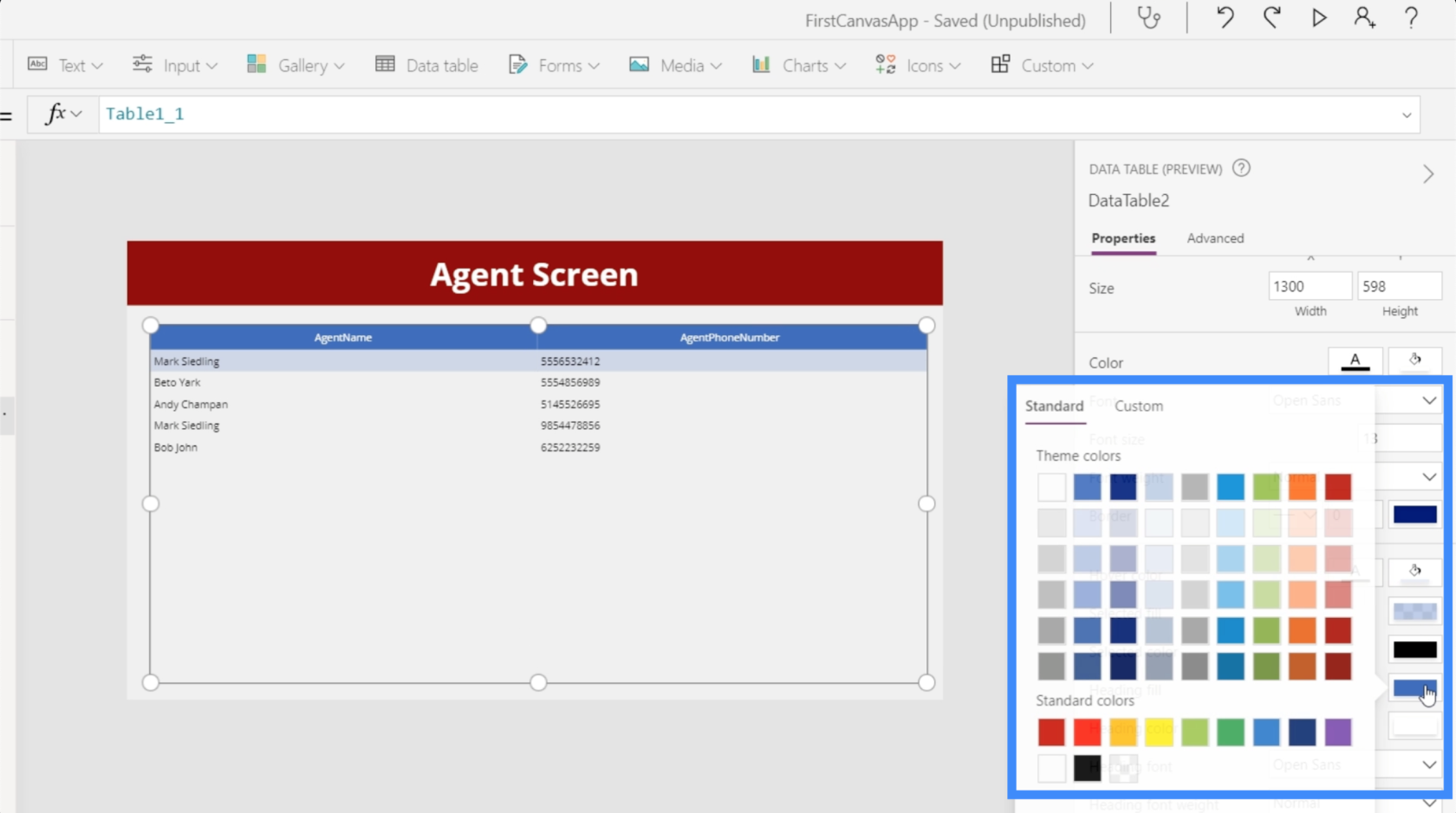
Datentabellen können auf viele Arten angepasst werden. Wir können beispielsweise die Farben ändern, damit sie besser zum Gesamtthema der App passen.

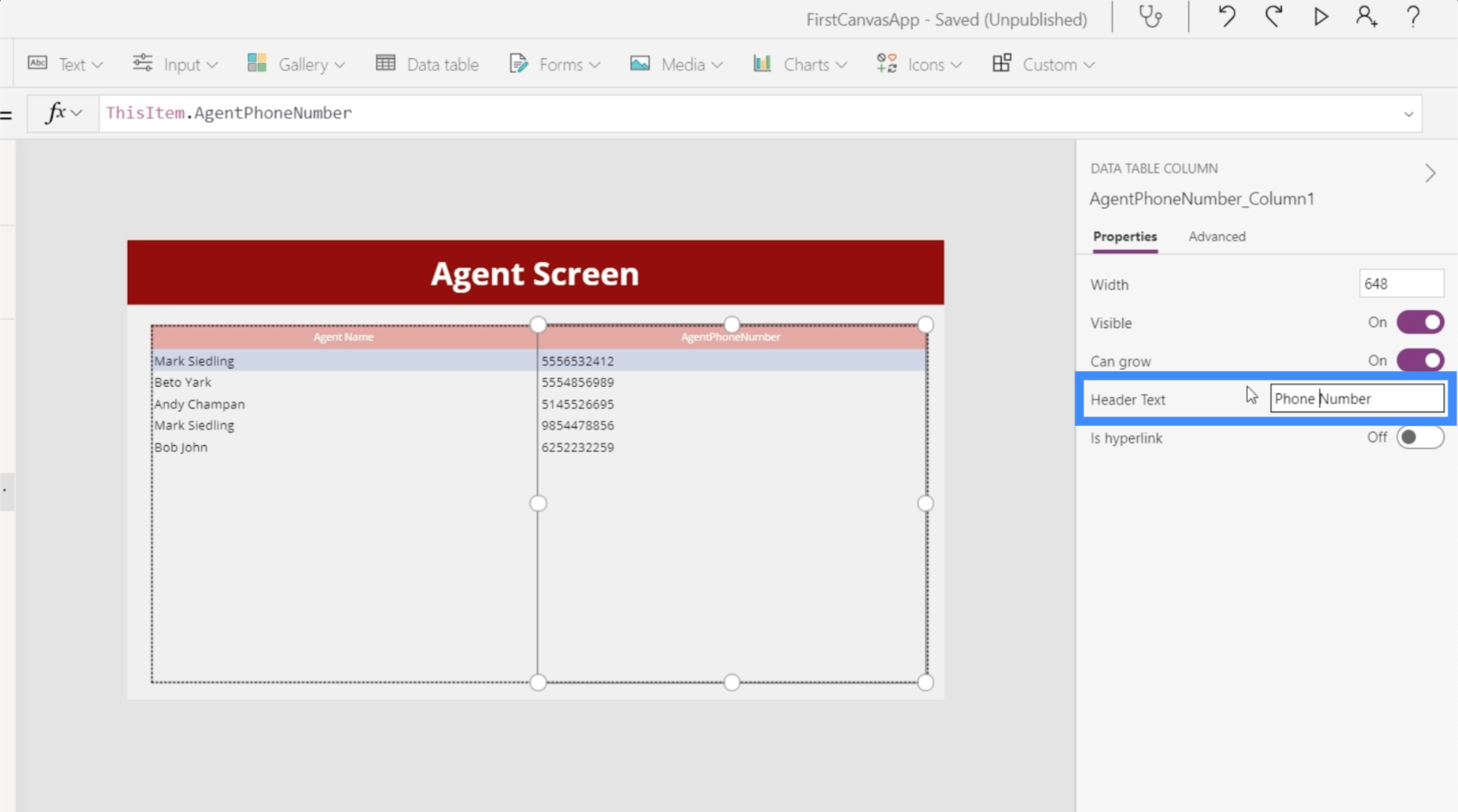
Wir können auch das Format der unter jedem Feld angezeigten Daten ändern. Unter „AgentPhoneNumber“ können wir beispielsweise den Steuerelementtyp in „Telefonspalte“ ändern, sodass die angezeigten Daten als Telefonnummern behandelt werden.

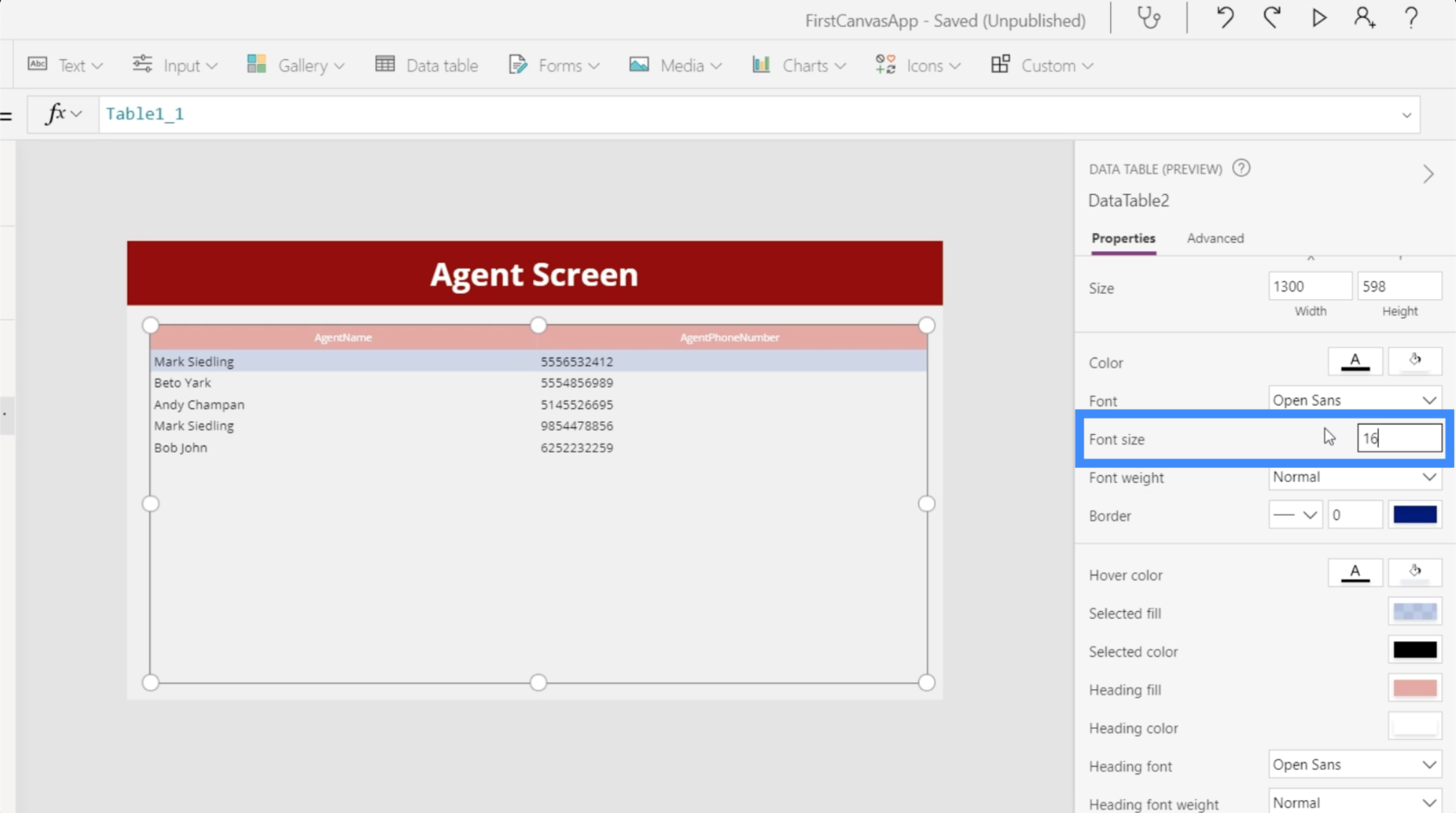
Wir können die Schriftgröße ändern und die Buchstaben vergrößern, um den Benutzern das Lesen der bereitgestellten Informationen zu erleichtern.

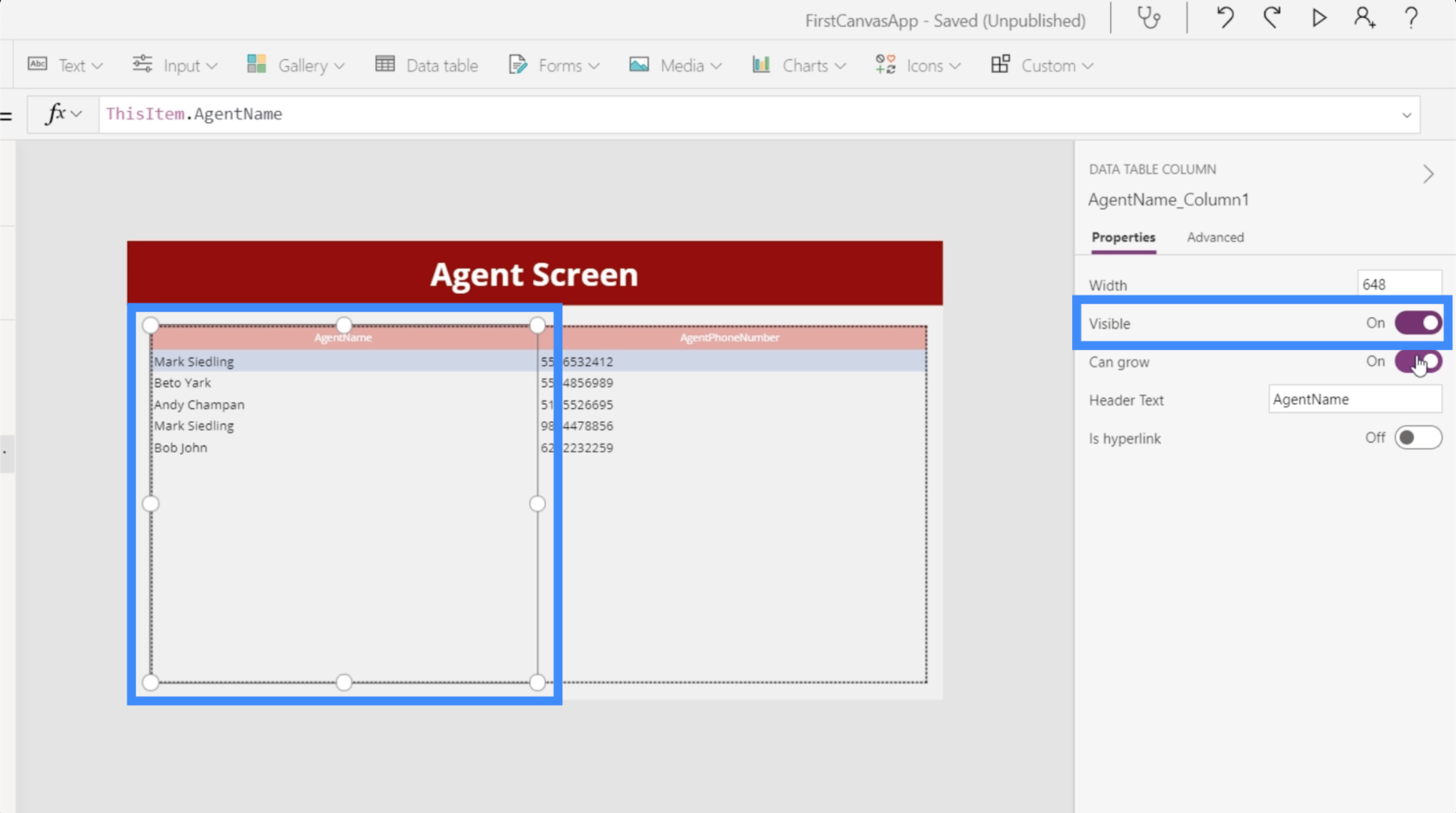
Neben den Anpassungsmöglichkeiten für die gesamte Tabelle ist es auch möglich, nur eine Spalte hervorzuheben und deren Einstellungen zu ändern. Wir können beispielsweise auf die Spalte „AgentName“ klicken und deren Sichtbarkeit ändern.

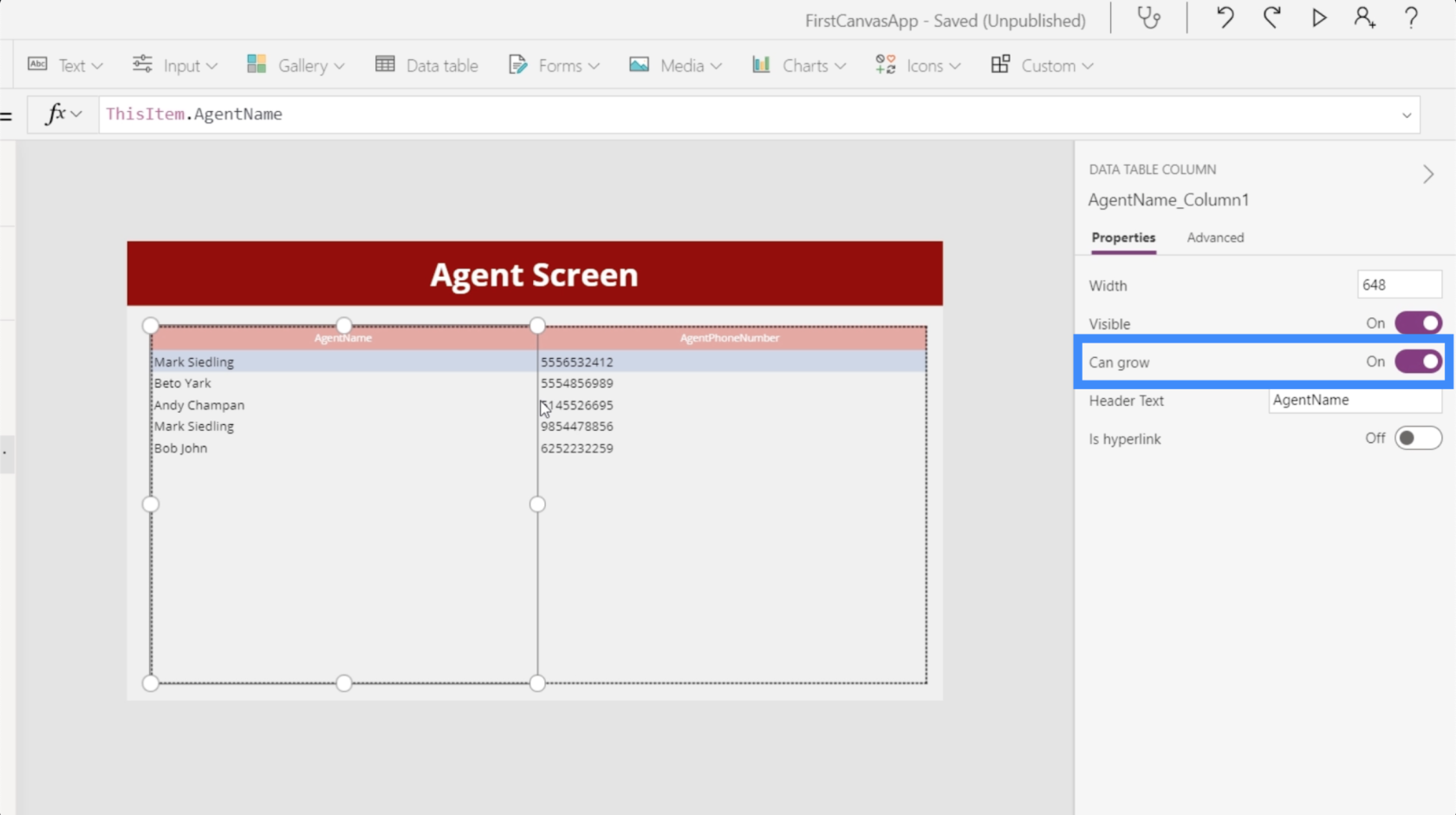
Wir haben auch die Grow-Funktion, die bestimmt, ob die Spalte ihre Breite anpasst, wenn ein Eintrag länger als der zugewiesene Platz ist, oder ob sie unverändert bleibt.

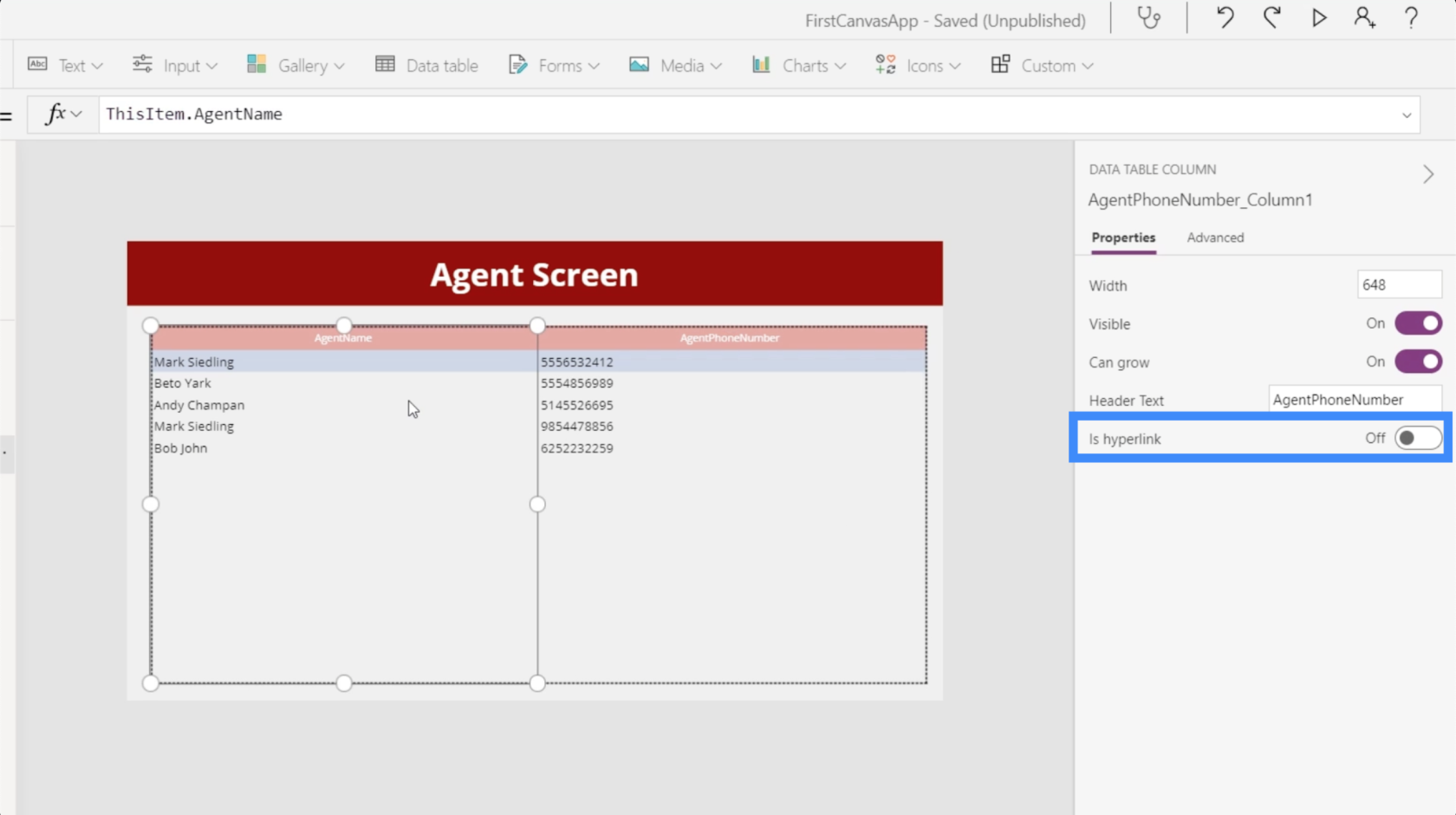
Hier gibt es auch einen Schalter, mit dem wir Hyperlinks hinzufügen können.

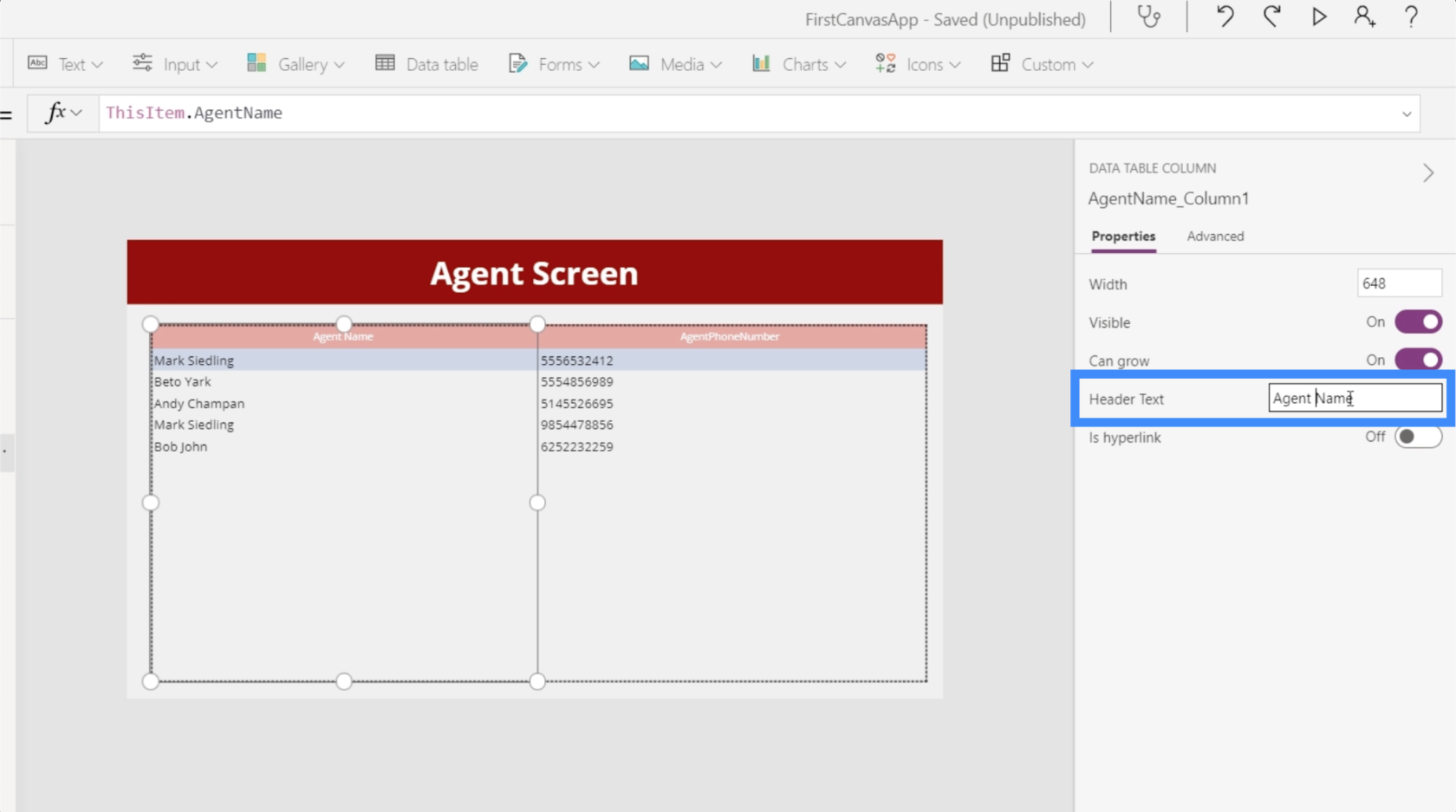
Wir können auch die Namen der Header ändern. In diesem Fall haben unsere Header beispielsweise kein Leerzeichen, was die Lesbarkeit etwas erschwert. Machen wir also in der ersten Spalte „Agent Name“ anstelle von „AgentName“.

Dann ändern wir die zweite Spalte von „AgentPhoneNumber“ in „Telefonnummer“.

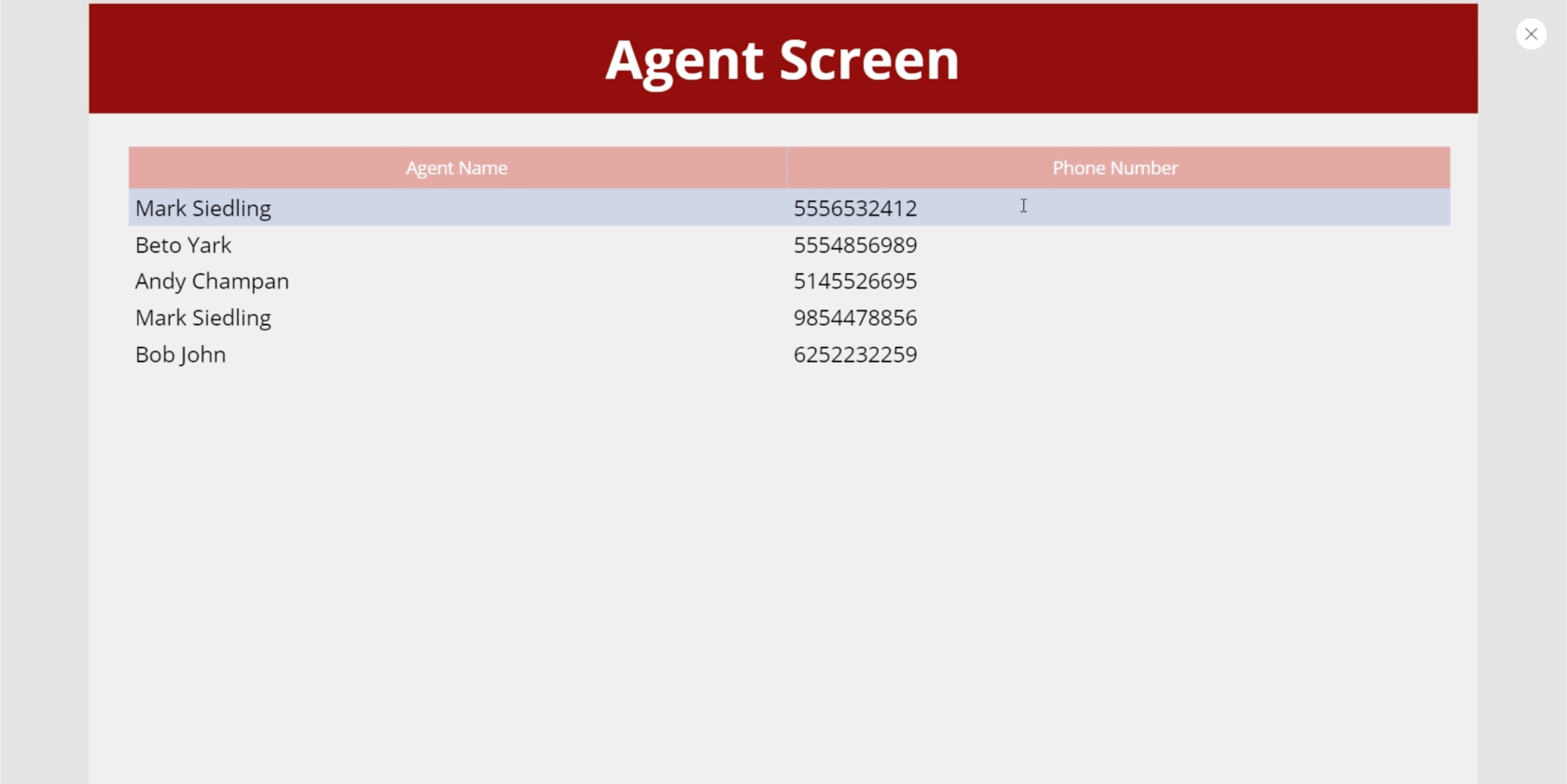
Nachdem wir nun alle Änderungen vorgenommen haben, sieht unsere Datentabelle so aus.

Navigation zu Datentabellen hinzufügen
Wir möchten sicherstellen, dass Endbenutzer von der Startseite aus auf unseren Agentenbildschirm gelangen und bei Bedarf vom Agentenbildschirm zum Startbildschirm zurückkehren können. Fügen wir also etwas Navigation hinzu, um dies zu ermöglichen.
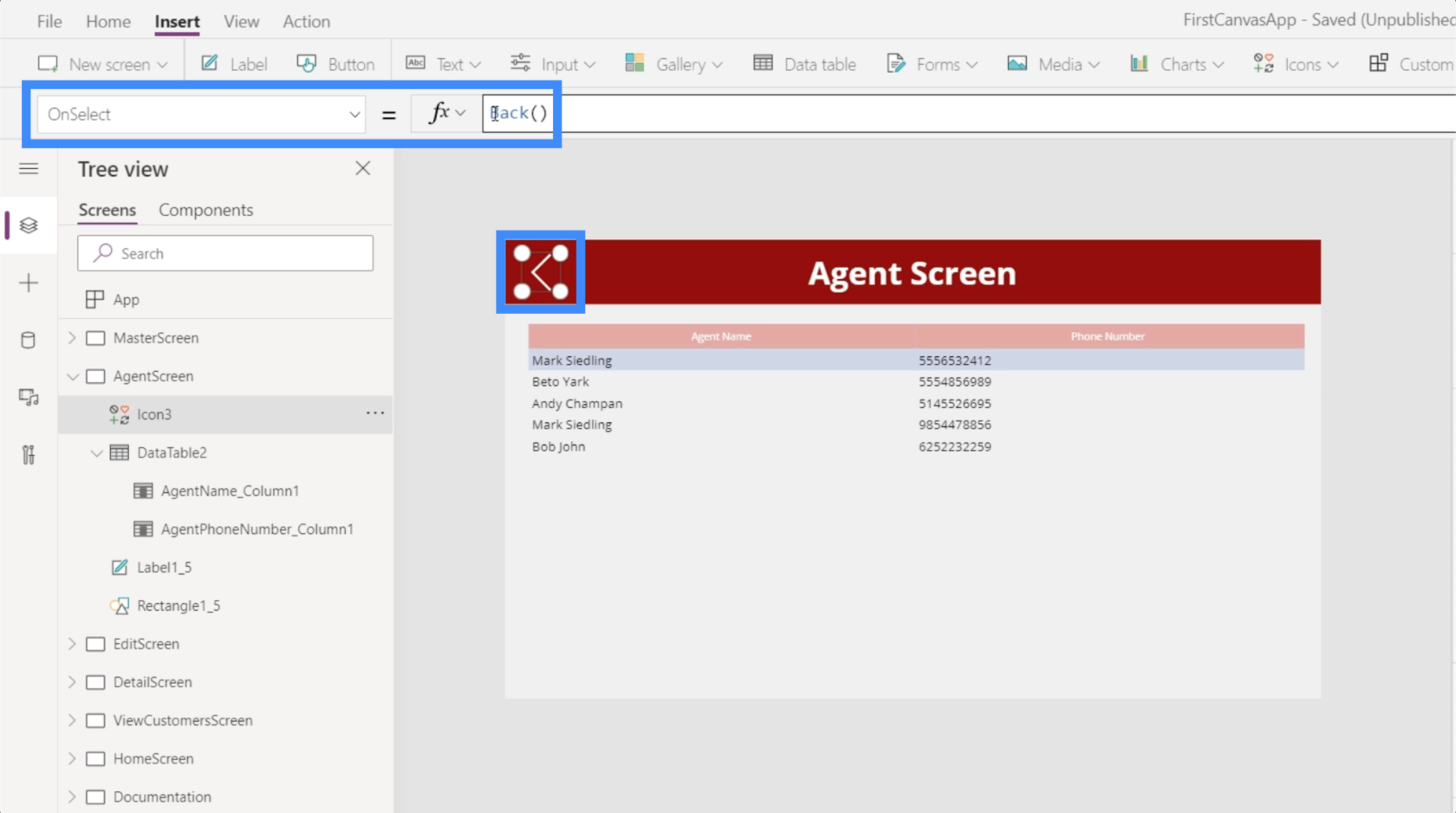
Zuerst fügen wir hier das Symbol mit dem Pfeil nach links hinzu, das als unsere Zurück-Schaltfläche dient. Anschließend setzen wir seine OnSelect-Eigenschaft auf Back(). Das bedeutet, dass Benutzer, die auf das Symbol klicken, zu dem Bildschirm zurückgeführt werden, von dem sie kamen, bevor sie auf diesem Bildschirm landeten.

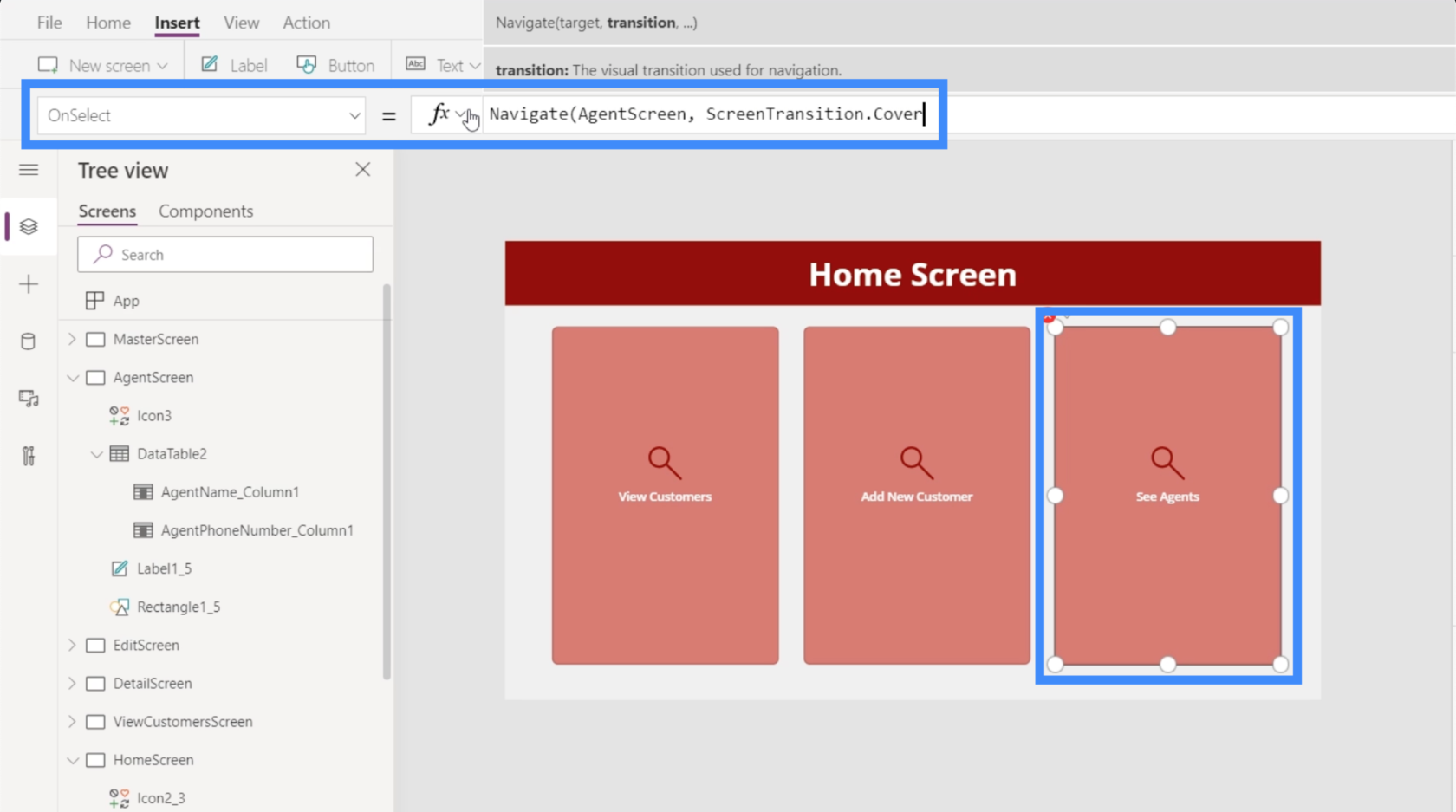
Dann richten wir hier auf dem Startbildschirm die Navigation für unsere Schaltfläche „Agenten anzeigen“ ein.
Wenn die Schaltfläche hervorgehoben ist, verwenden wir die Navigate-Funktion für die OnSelect-Eigenschaft der Schaltfläche und verweisen auf den AgentScreen. Fügen wir außerdem einen Bildschirmübergang hinzu, um einen Cover-Effekt hinzuzufügen, wenn wir von hier aus den Bildschirm wechseln.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Mit der eingerichteten Navigation können Endbenutzer nun ganz einfach die Tabelle mit den Agenteninformationen anzeigen, indem sie auf der Startseite auf diese Schaltfläche klicken.
Abschluss
Die Arbeit mit mehreren Power Apps-Datenquellen ist unvermeidlich, insbesondere wenn Sie Teil einer großen Organisation sind, in der Sie mit Kunden und Agenten an verschiedenen Standorten zu tun haben. Es ist gut, dass Power Apps auf Benutzerfreundlichkeit ausgelegt ist. Indem wir den gesamten Vorgang in diesem Tutorial betrachten, haben wir wieder einmal bewiesen, dass das Hinzufügen mehrerer Quellen nur ein oder zwei Minuten dauert.
Wir haben auch gesehen, wie hilfreich Datentabellen bei der Anzeige aller Daten sind, die wir aus diesen Quellen beziehen. Jetzt müssen Sie bei der Anzeige von Informationen nur noch zwischen Datentabellen oder Galerien wählen. Grundsätzlich eignen sich Datentabellen für Datensätze, die Sie nur anzeigen möchten. Galerien und Formulare wären jedoch nützlicher, wenn Sie Endbenutzern die Möglichkeit geben möchten, Informationen zu bearbeiten.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








