Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial zeige ich Ihnen, wie Sie Ihre Power Apps-Umgebungen richtig gestalten.
Einer der größten Vorteile bei der Verwendung von Power Apps ist die Vielzahl an Anpassungsoptionen, die es Ihnen ermöglichen, zu entscheiden, wie alles gestaltet werden soll. Ziel ist es, Ihnen dabei zu helfen, sich mit jedem Teil der Power Apps-Umgebung besser vertraut zu machen, damit Sie die Nutzung Ihrer App maximieren können.
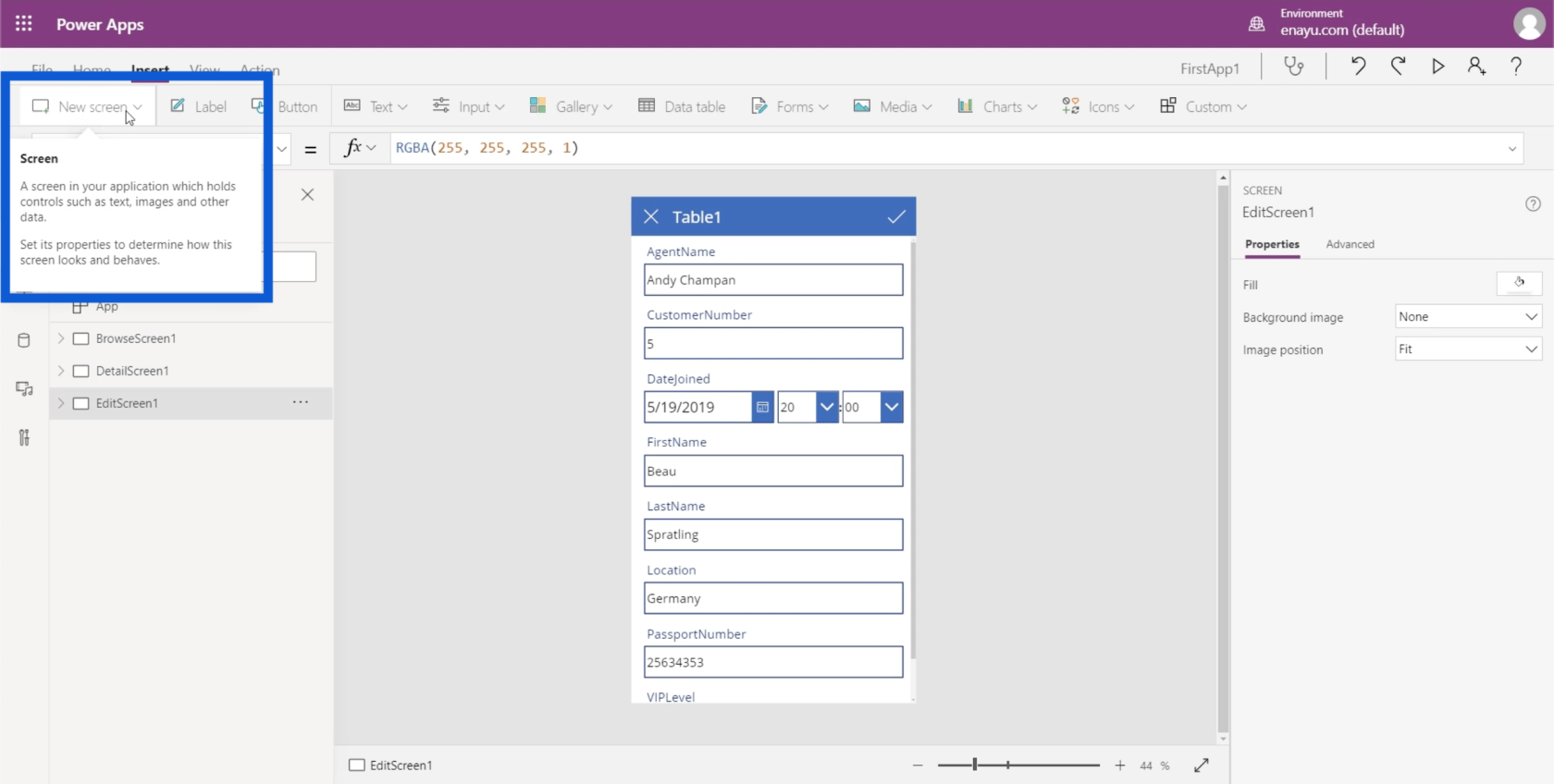
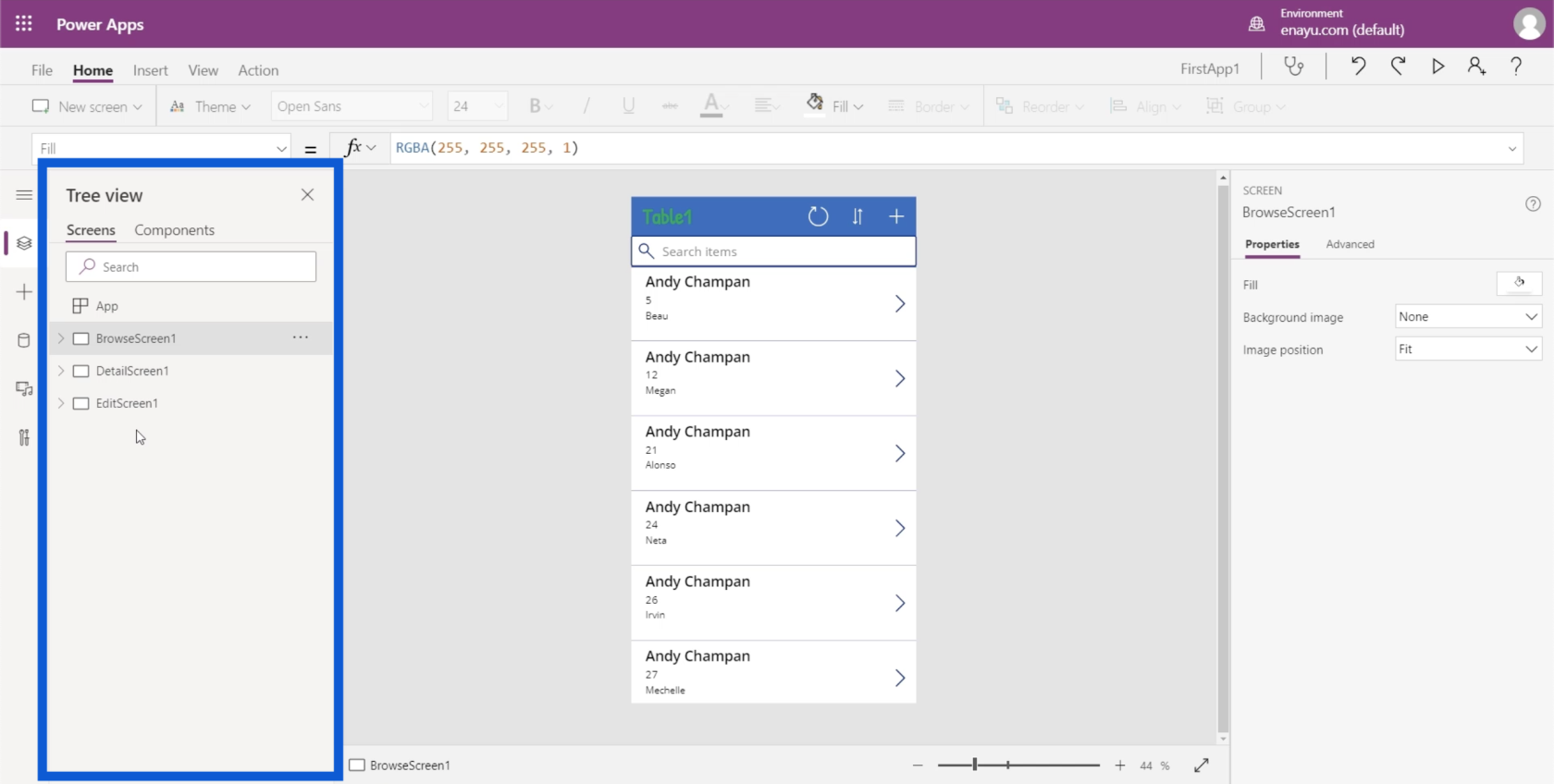
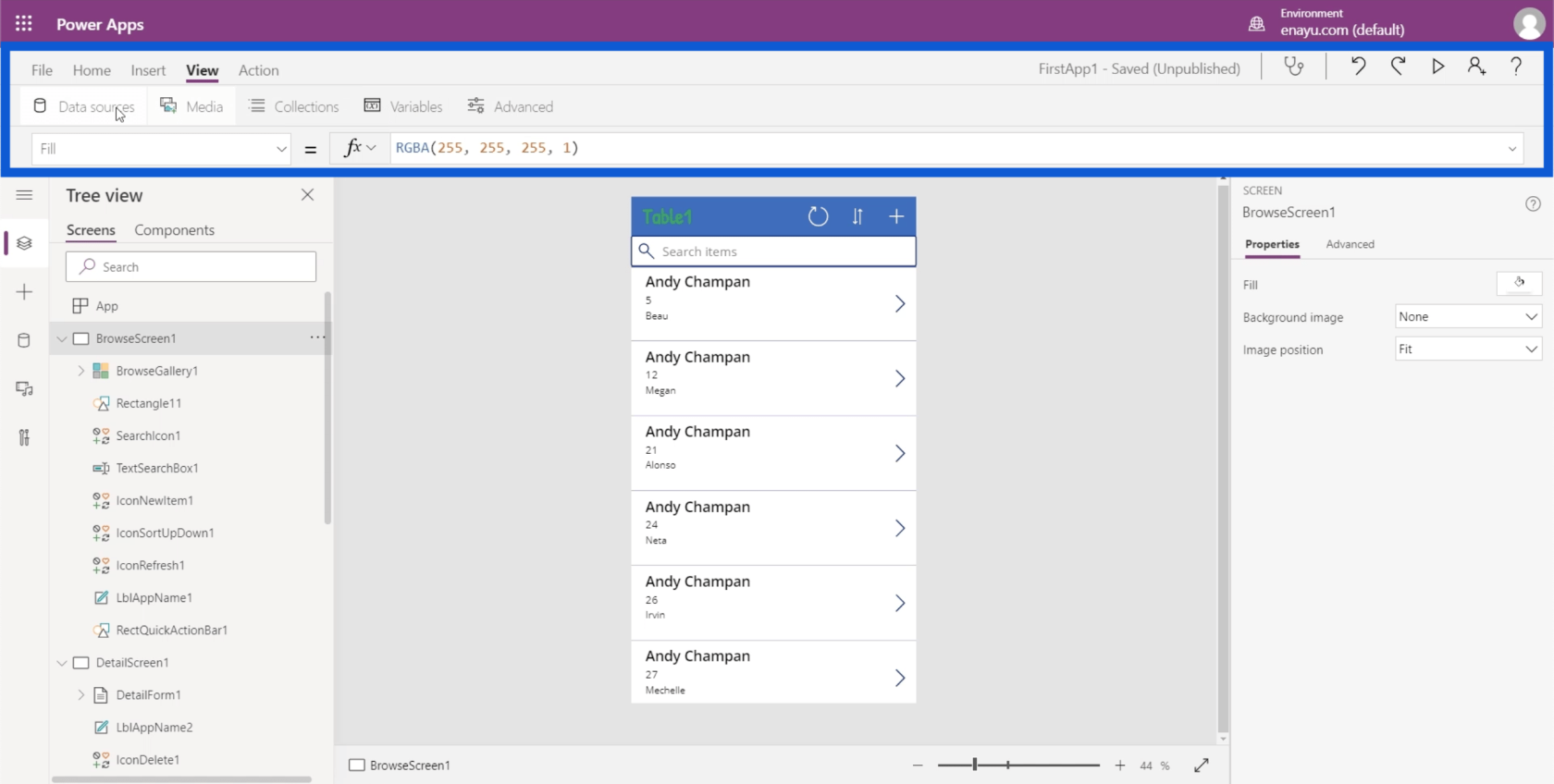
So sieht Ihre Power Apps-Entwicklungsumgebung aus.

Ich werde separate Tutorials erstellen, die detailliert beschreiben und demonstrieren, wie die einzelnen Teile funktionieren. Aber jetzt möchte ich mich darauf konzentrieren, was diese verschiedenen Teile tun und wofür sie verantwortlich sind.
Inhaltsverzeichnis
Der mittlere Bereich der Power Apps-Umgebungen
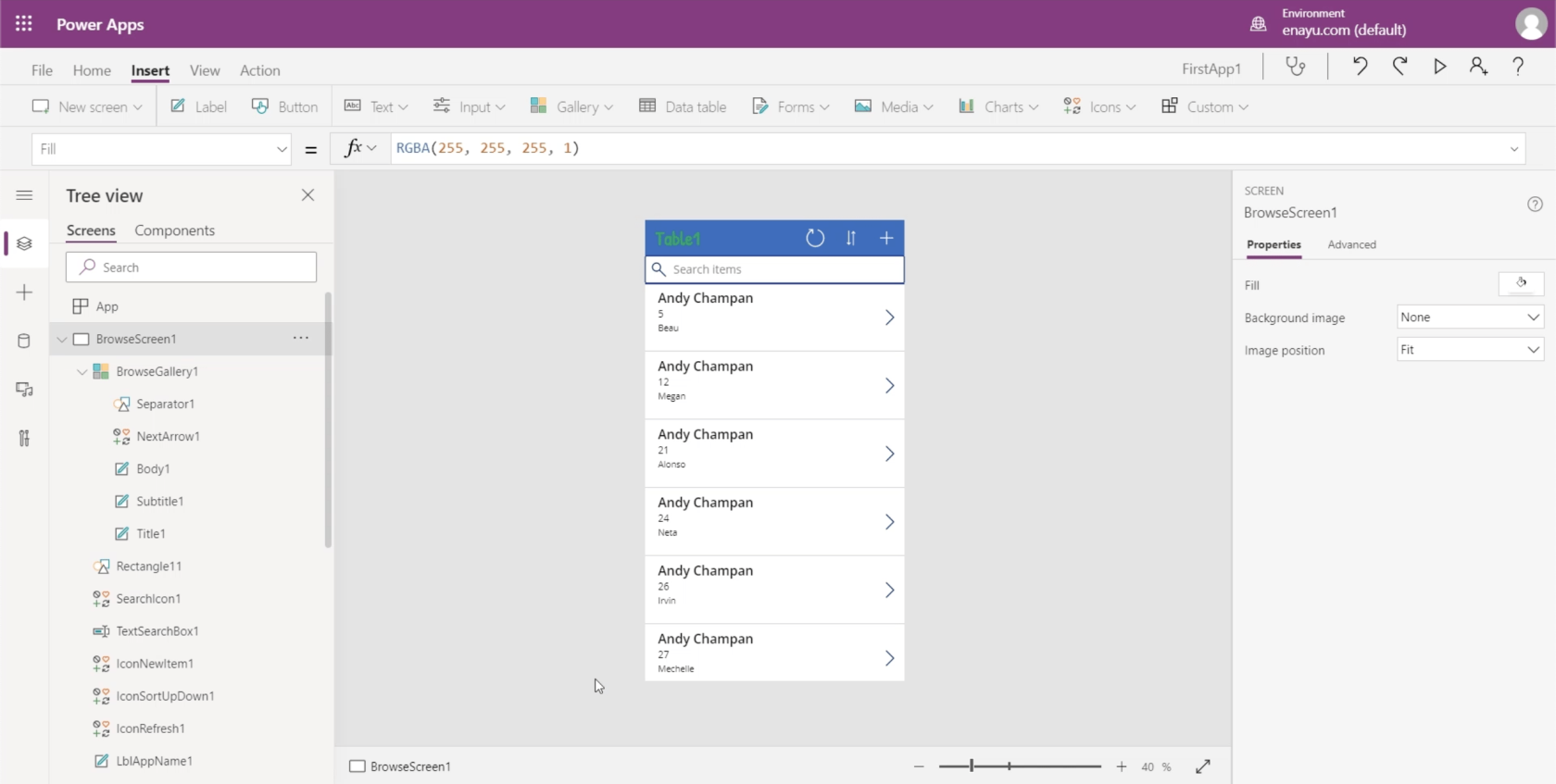
Lassen Sie mich mit dem mittleren Bereich beginnen. Hier können Sie die App sehen, die Sie erstellen.

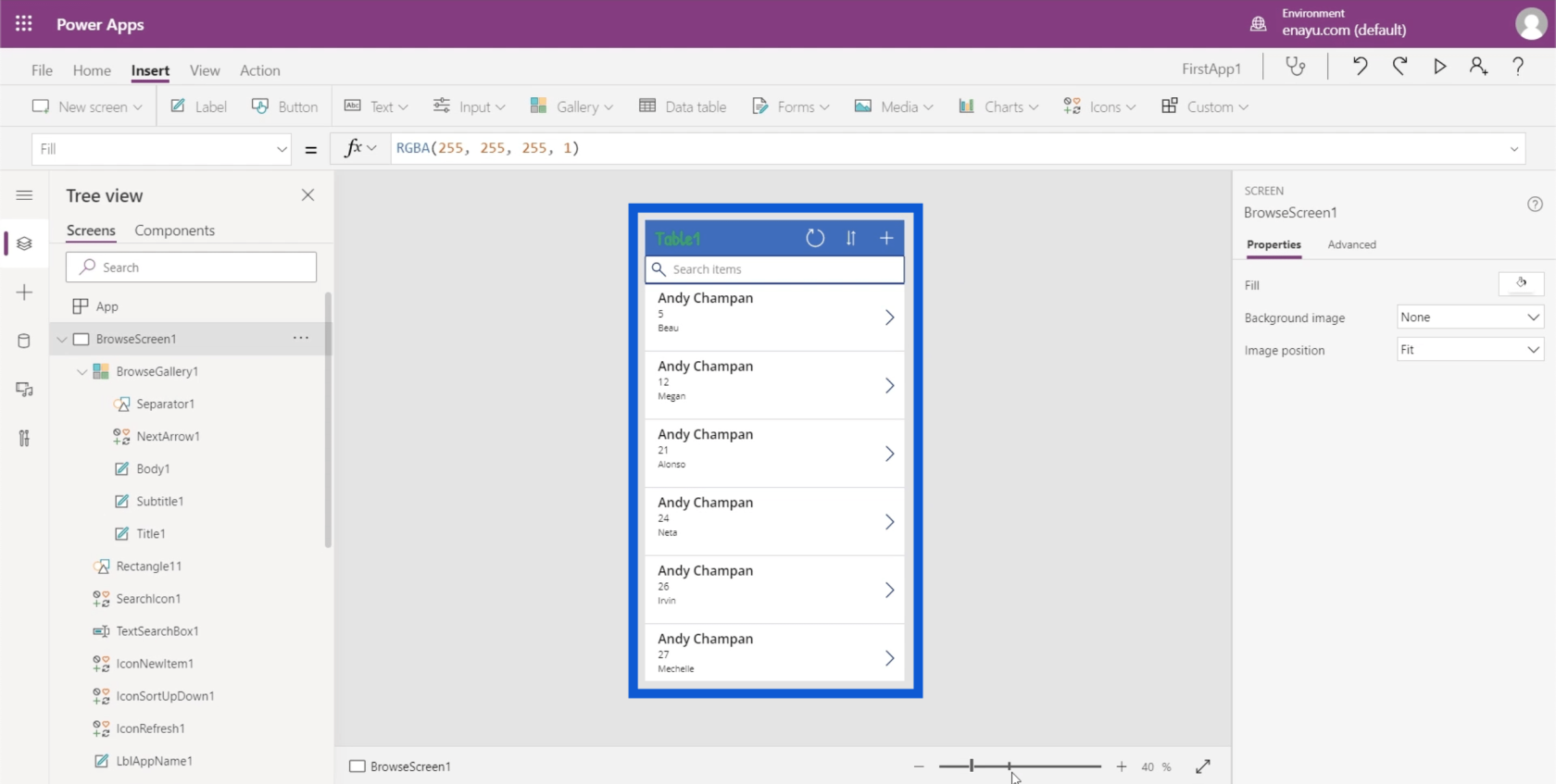
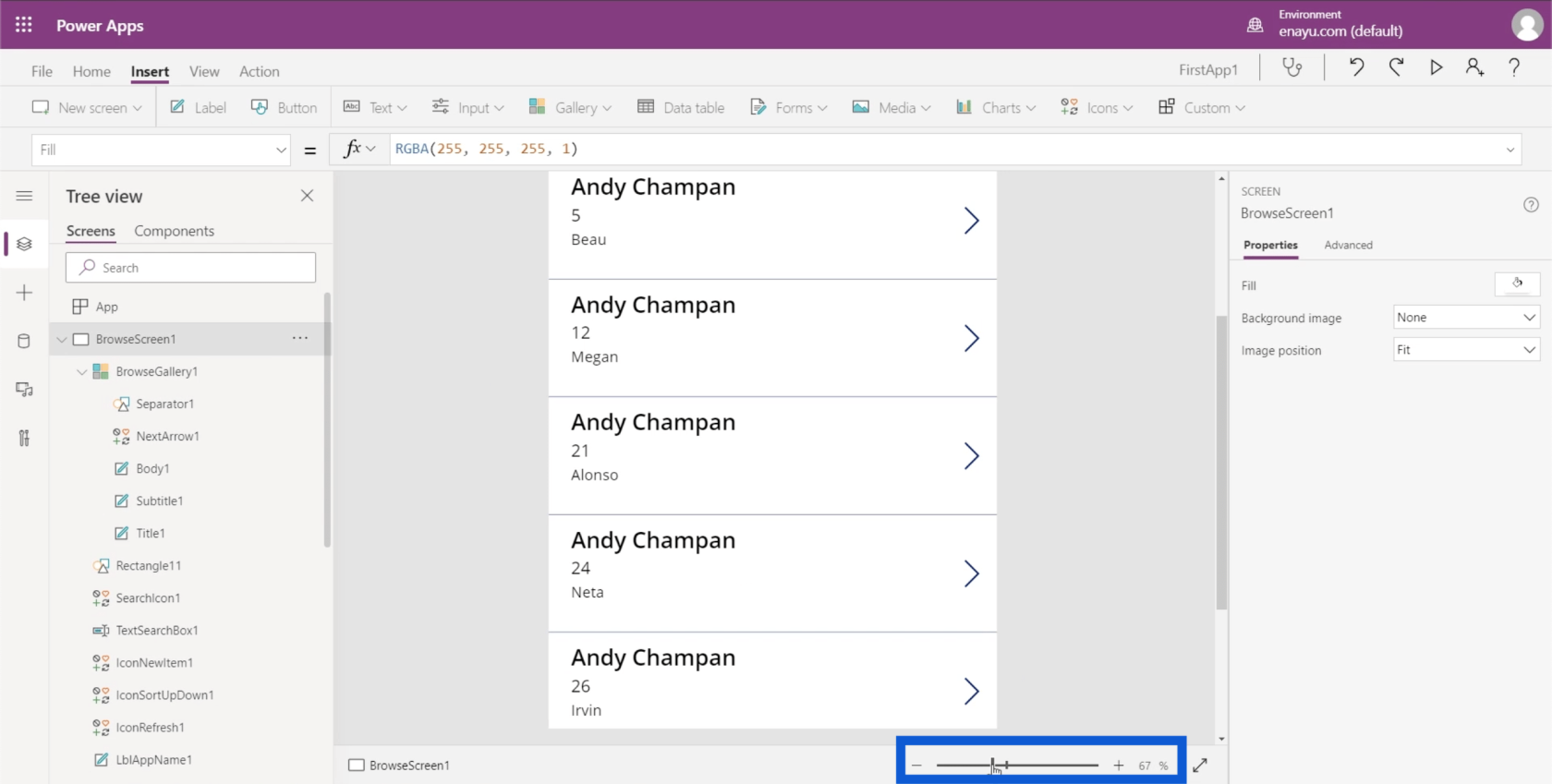
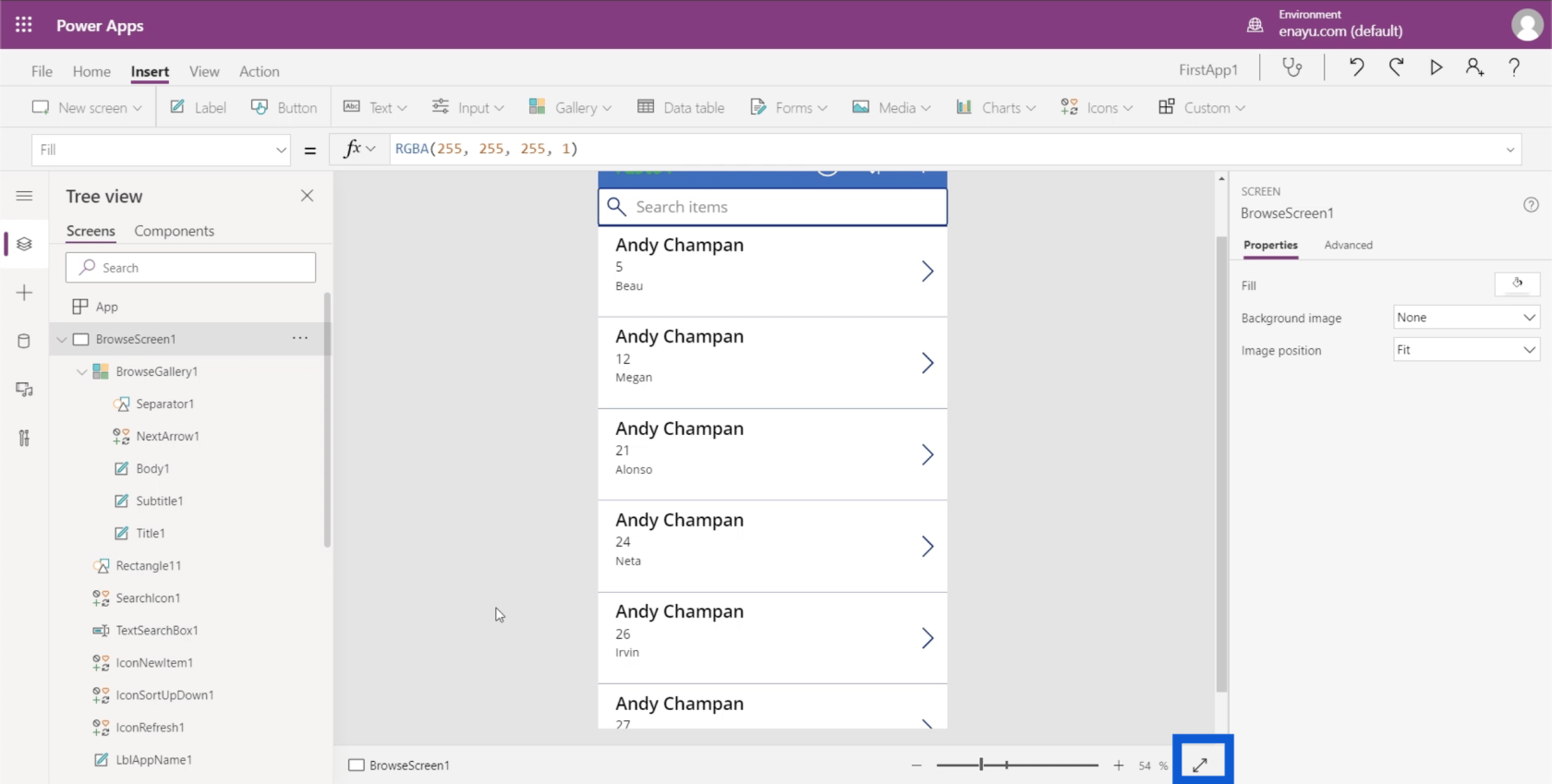
Unten befindet sich ein Zoom-Schieberegler, mit dem Sie Ihre Ansicht ändern und in die App hinein- und herauszoomen können.

Direkt neben dem Zoom-Schieberegler befindet sich ein Doppelpfeil, mit dem Sie den App-Bildschirm so erweitern können, dass er das gesamte Fenster ausfüllt.

Bildschirme, Elemente und Unterelemente
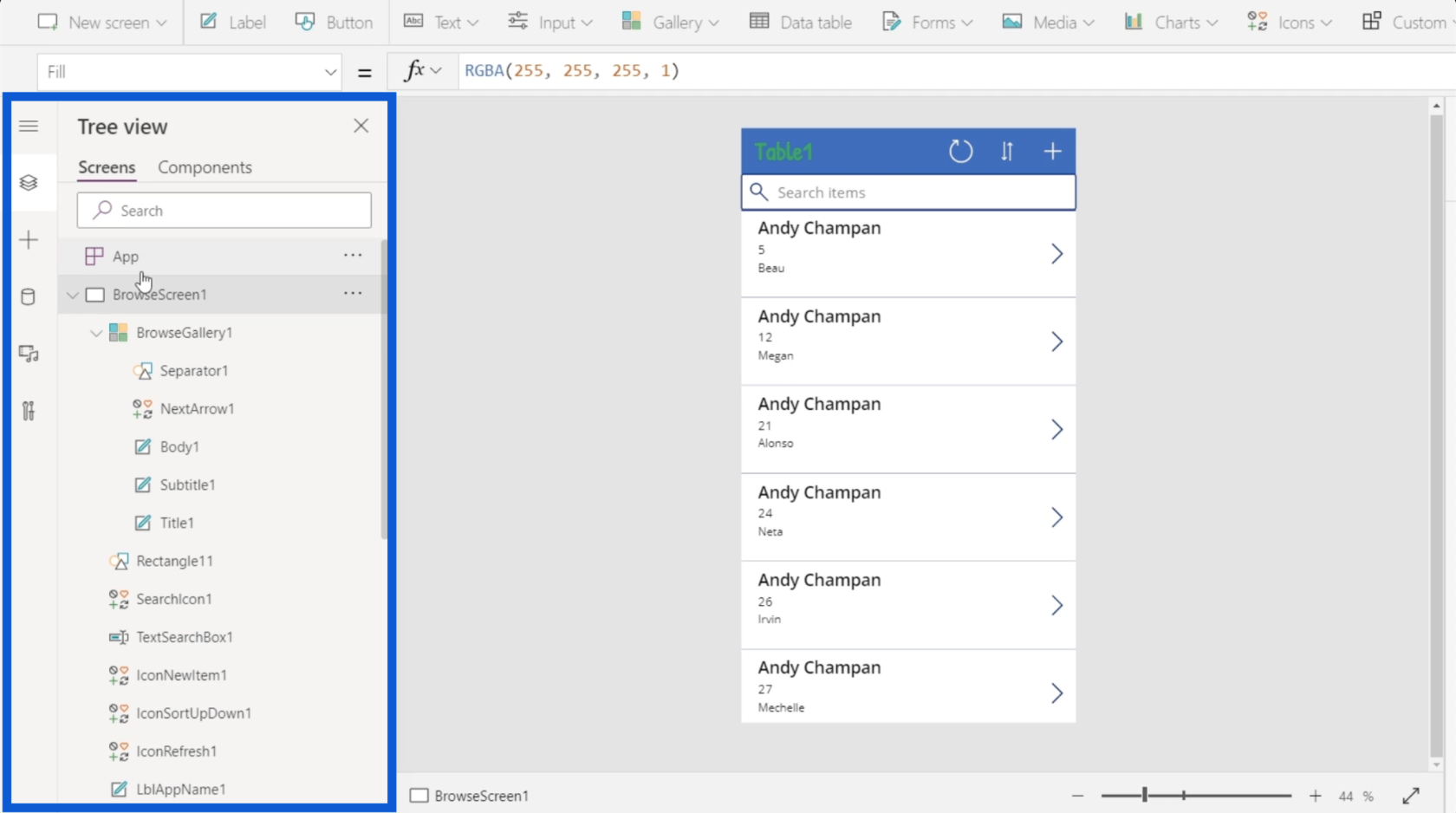
Im linken Bereich werden die verschiedenen Bildschirme der App angezeigt, an der Sie gerade arbeiten. Derzeit ist es in der „Baumansicht“ angeordnet, der am häufigsten verwendeten Ansicht. Es zeigt Ihnen, wie sich jeder Bildschirm in kleinere Elemente verzweigt.

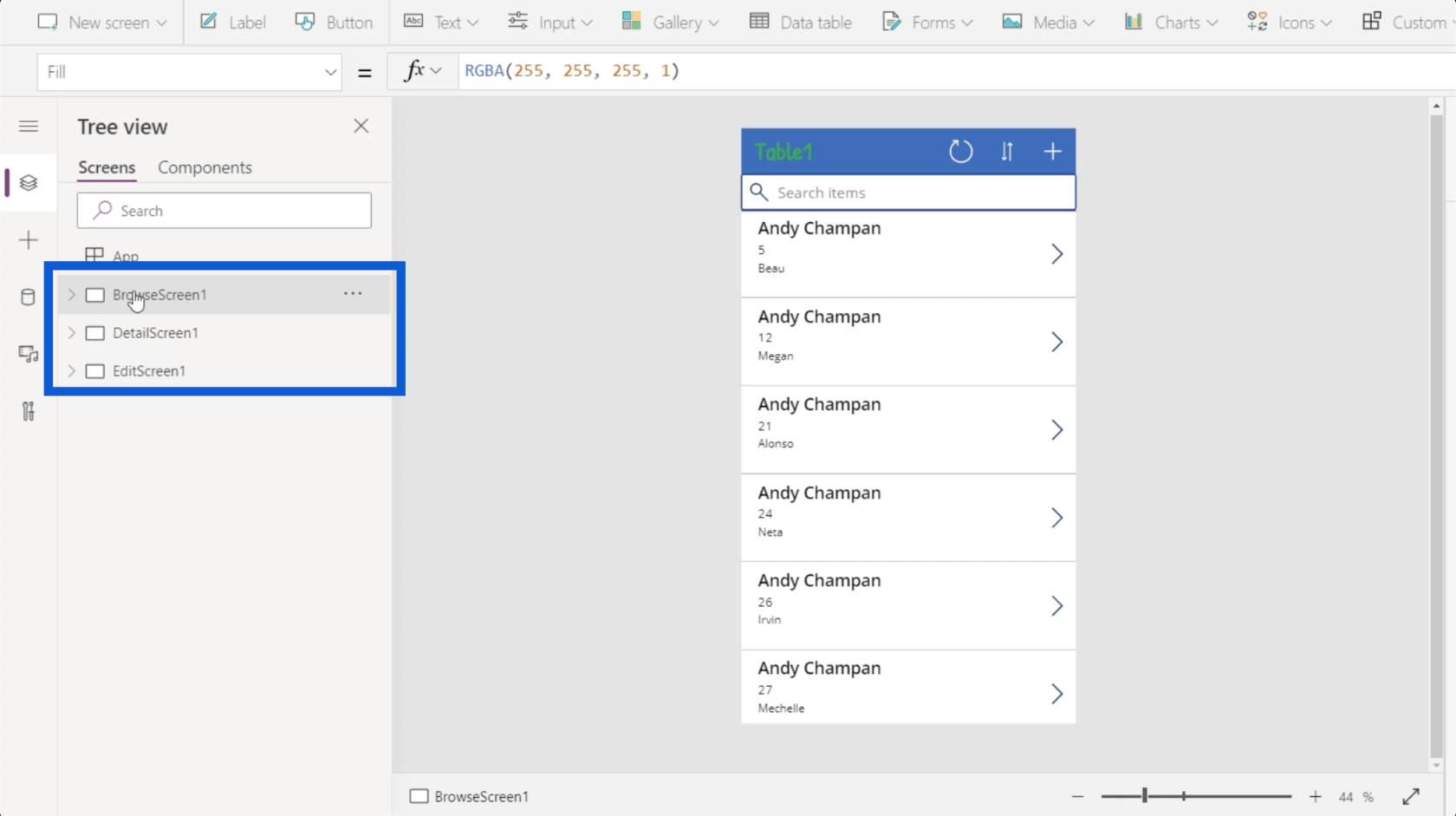
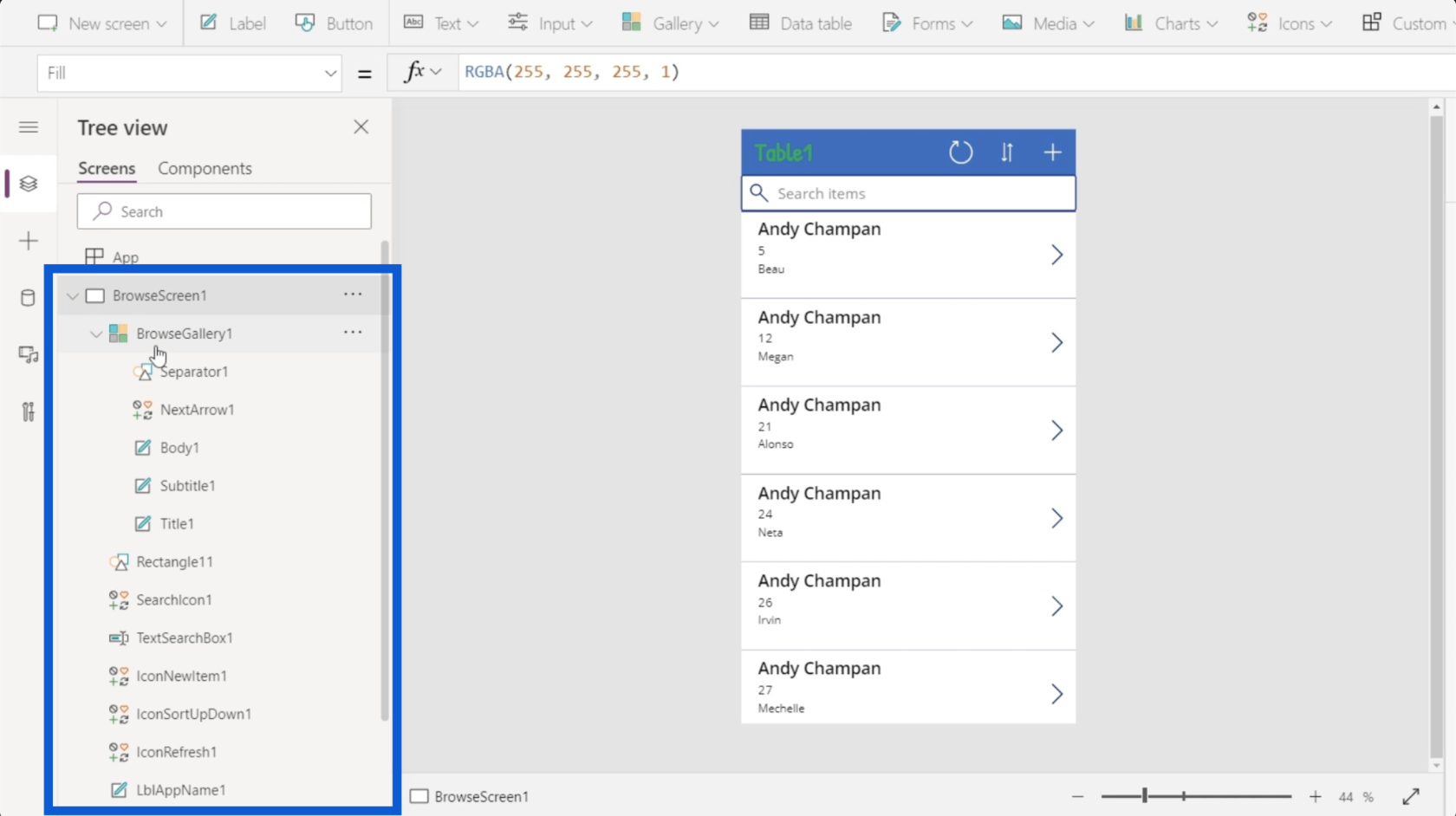
Wenn ich also einige der Listen hier links reduziere, erfahren wir, dass es in der App, an der ich gerade arbeite, drei Bildschirme gibt: BrowseScreen1, DetailScreen1 und EditScreen1.

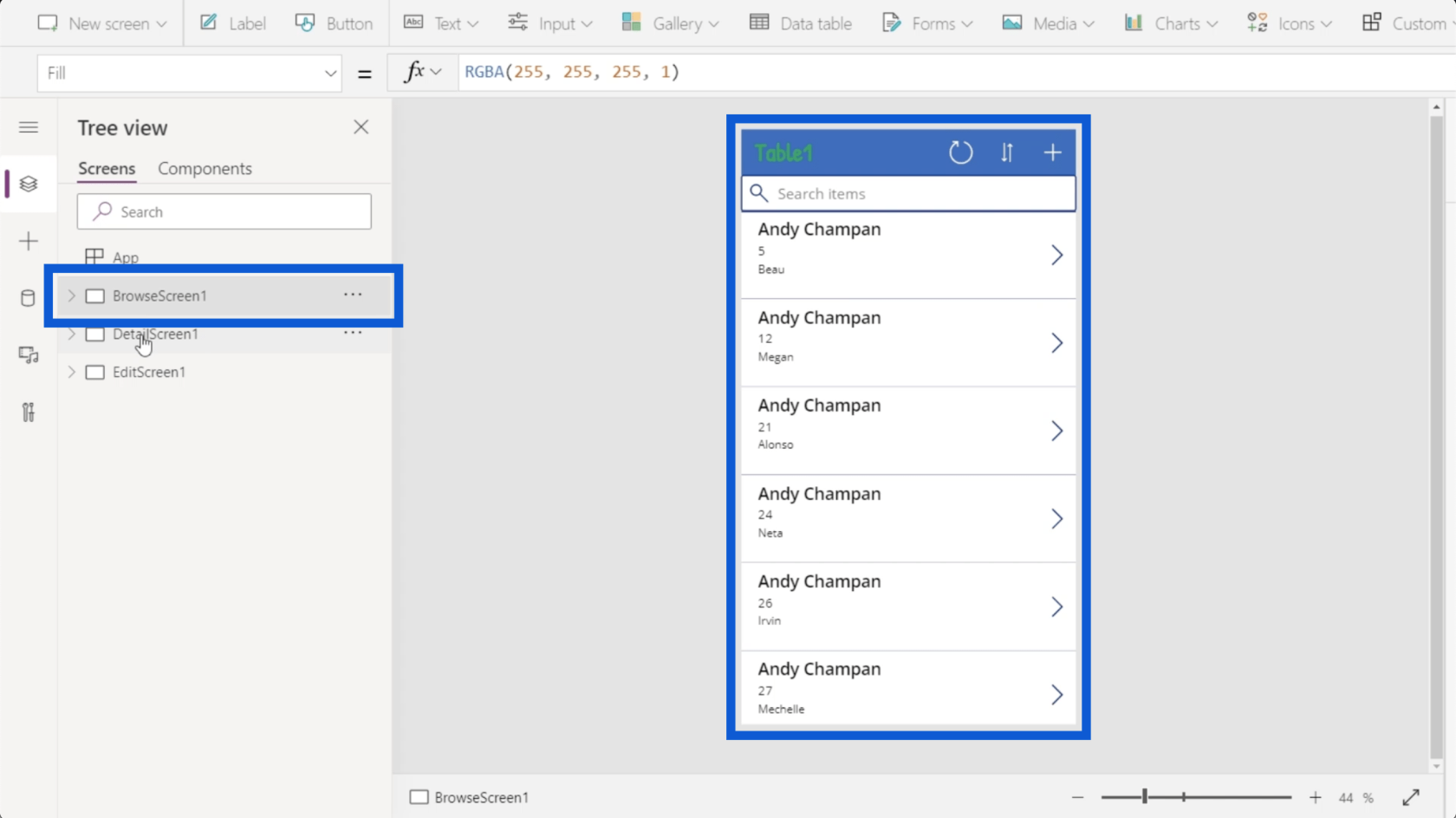
Wenn ich auf den ersten Bildschirm im linken Bereich klicke, wird mir der Suchbildschirm der App angezeigt. Dieser Bildschirm zeigt lediglich eine Liste der Einträge aus meiner Datentabelle.

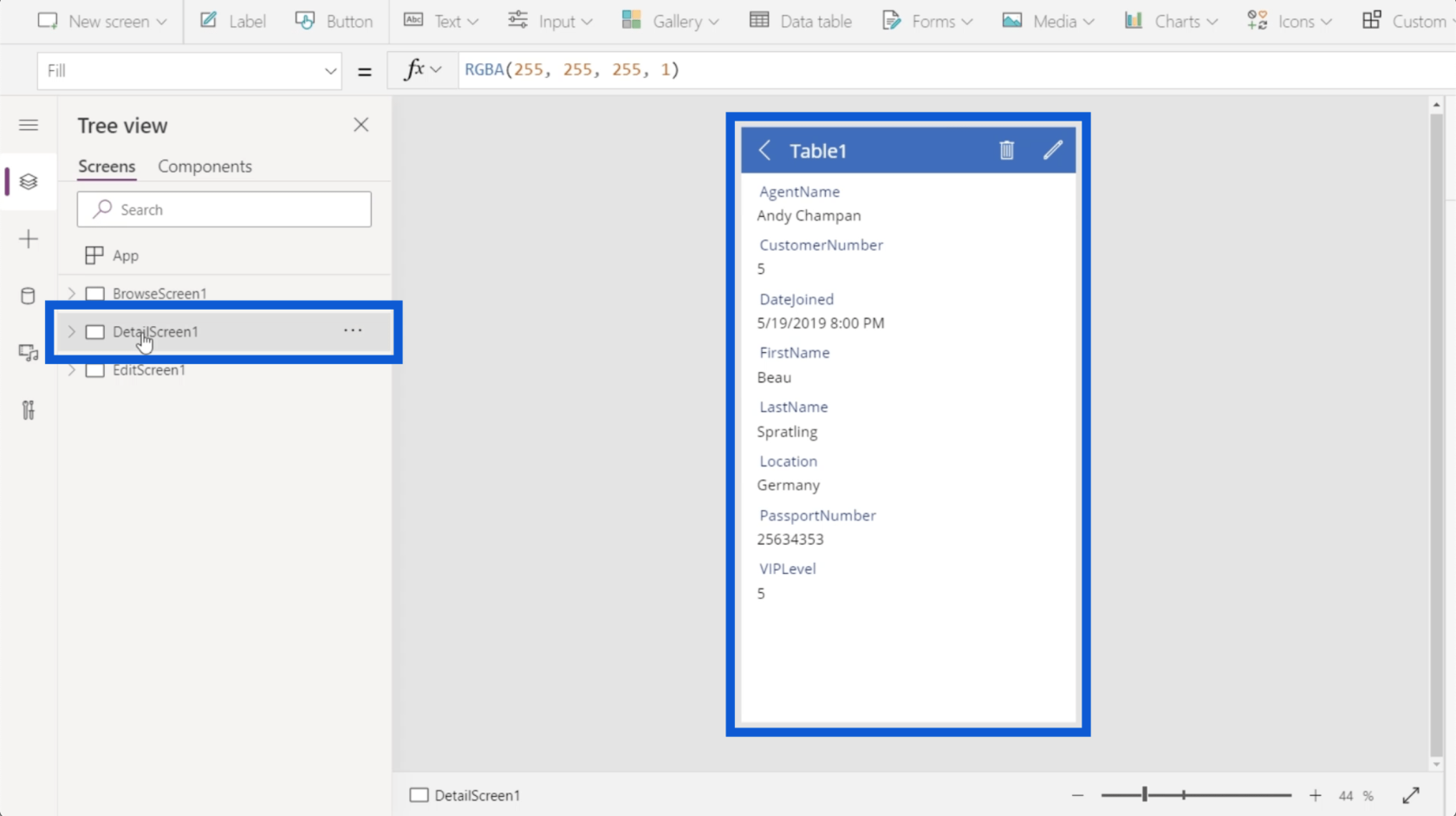
Der zweite ist für meinen Detailbildschirm. Hier werden die Details für jeden Eintrag in der Liste auf meinem Suchbildschirm angezeigt.

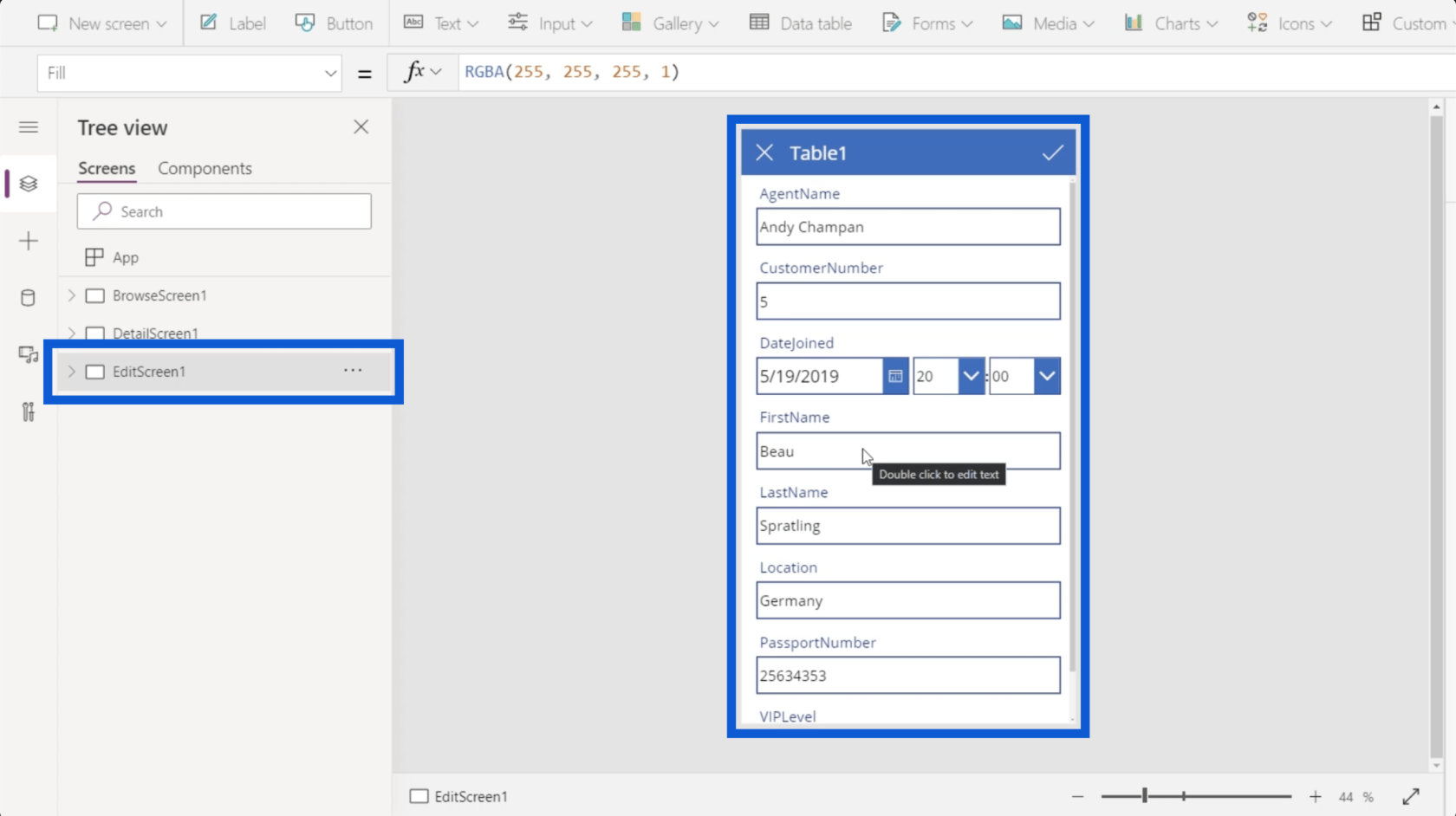
Der letzte Bildschirm ist für meinen Bearbeitungsbildschirm, der es mir ermöglicht, bestimmte Datensätze zu bearbeiten oder einen neuen zu erstellen.

Wenn diese drei Bildschirme nicht ausreichen, besteht die Möglichkeit, einen neuen Bildschirm hinzuzufügen. Darauf werde ich später im Detail eingehen.

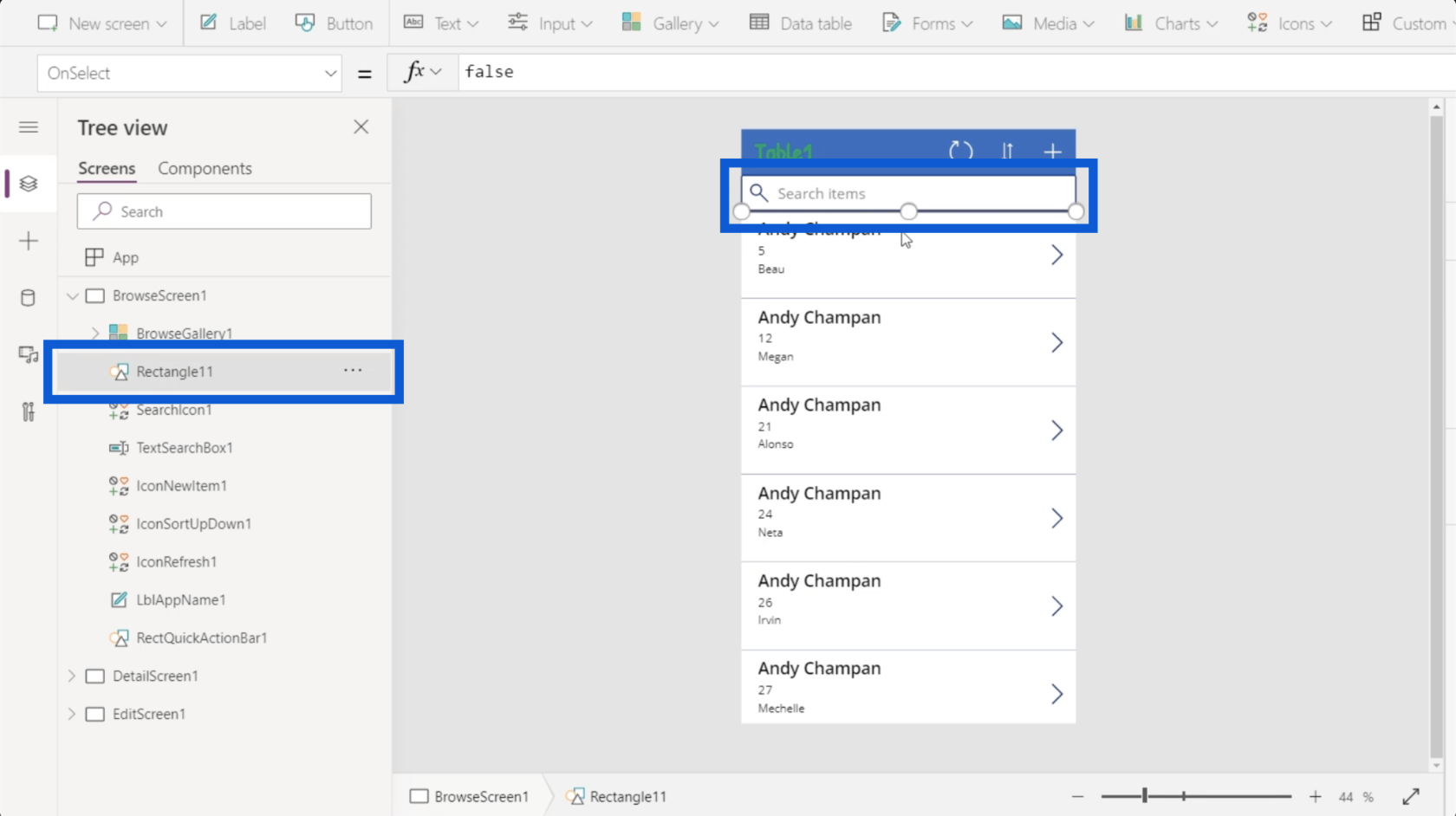
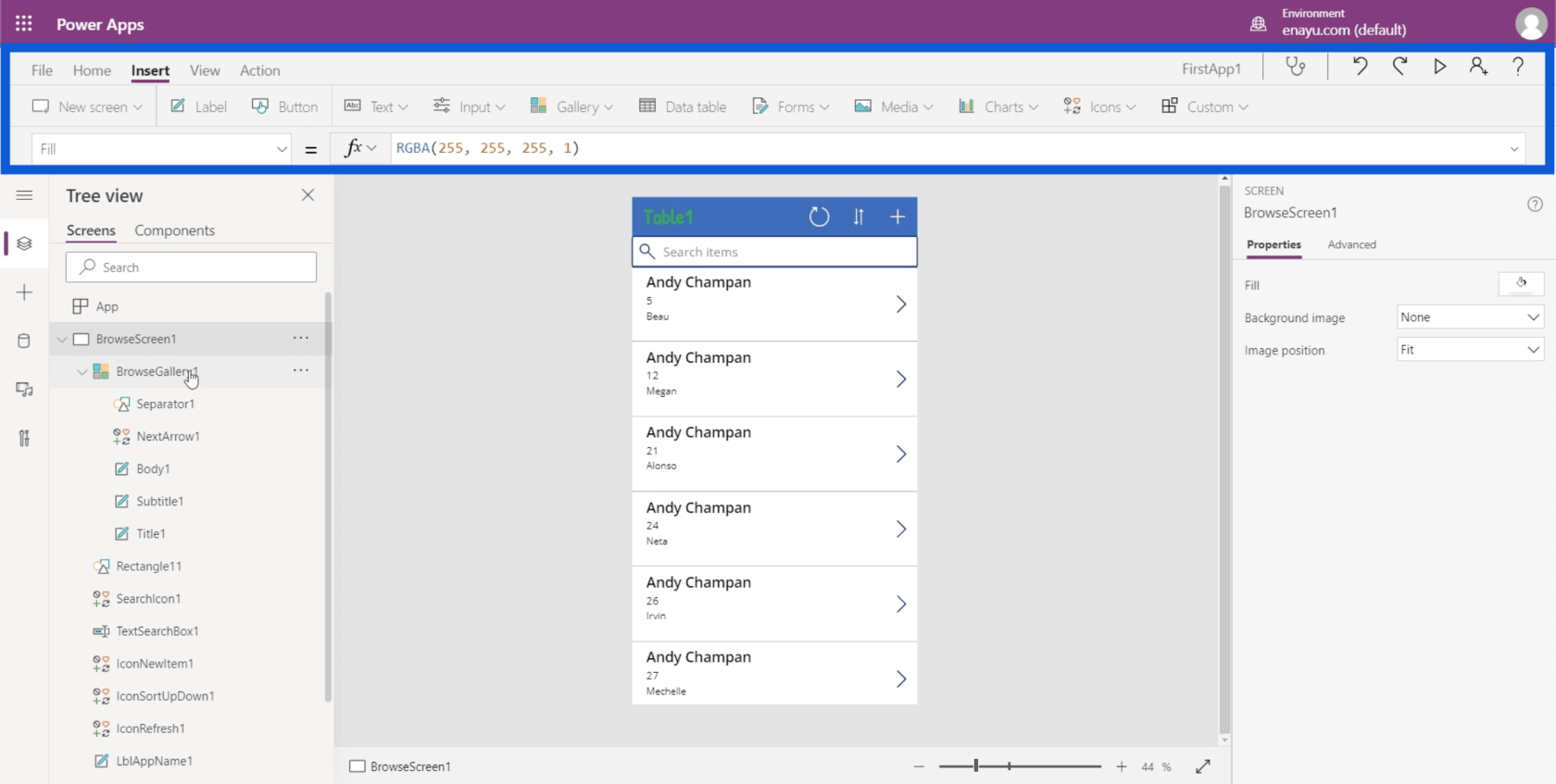
Gehen wir zurück zum Durchsuchen-Bildschirm. Wenn ich auf das Dropdown-Menü klicke, wird eine Liste aller Elemente angezeigt, die auf meinem Browserbildschirm vorhanden sind.

Das erste Element hier zeigt eine Galerie, die im Grunde nur eine Liste von Datensätzen ist. Wenn Sie sich die App im mittleren Bereich ansehen, sehen Sie, dass die Galerie diese Liste scrollbarer Datensätze abdeckt.

Hier gibt es ein Objekt mit der Bezeichnung „Rechteck11“, bei dem es sich nur um ein einfaches Rechteck zwischen der Suchleiste und der Galerie handelt.

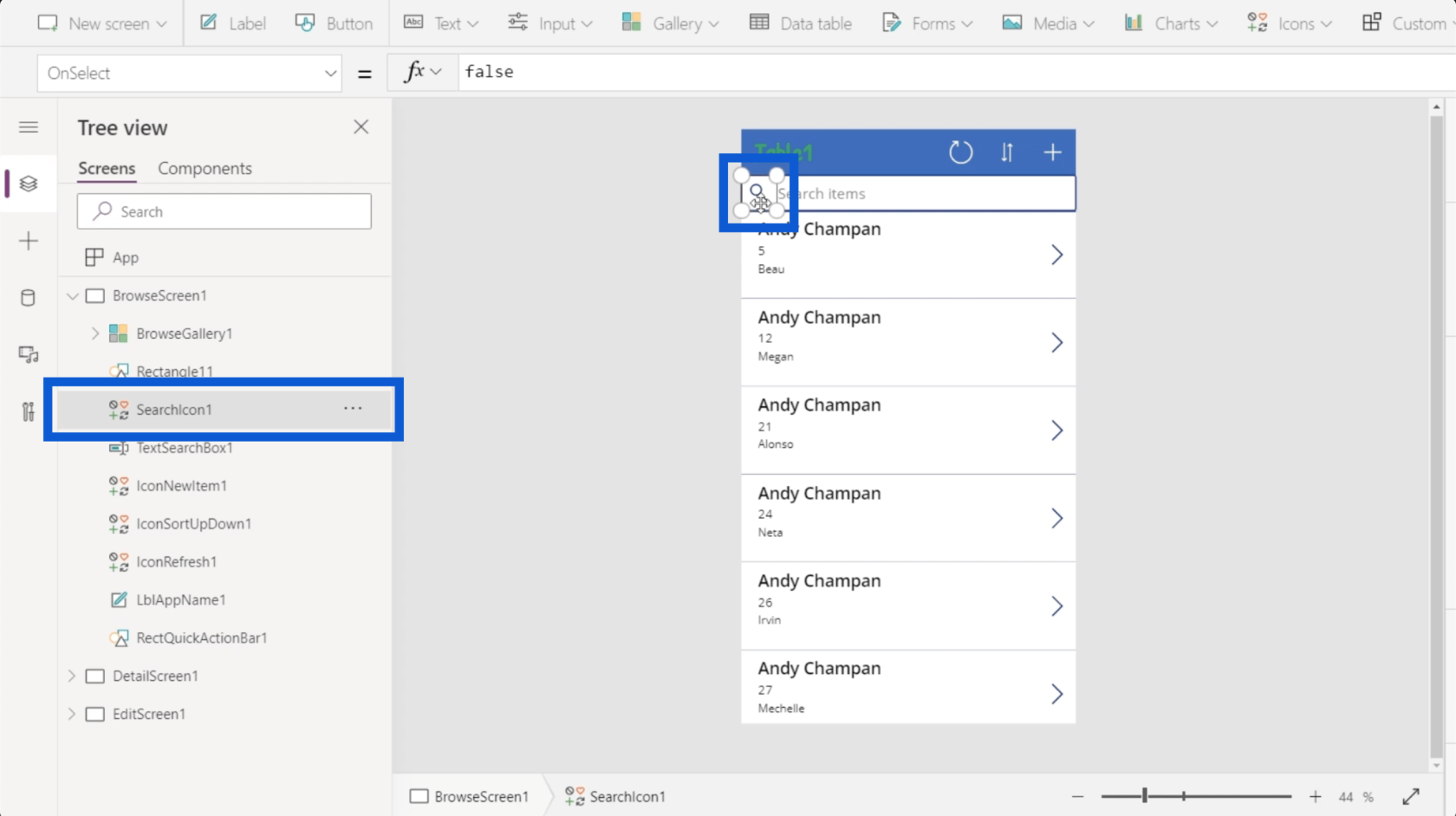
Es gibt auch ein Suchsymbol, das nur ein Bild einer Lupe darstellt.

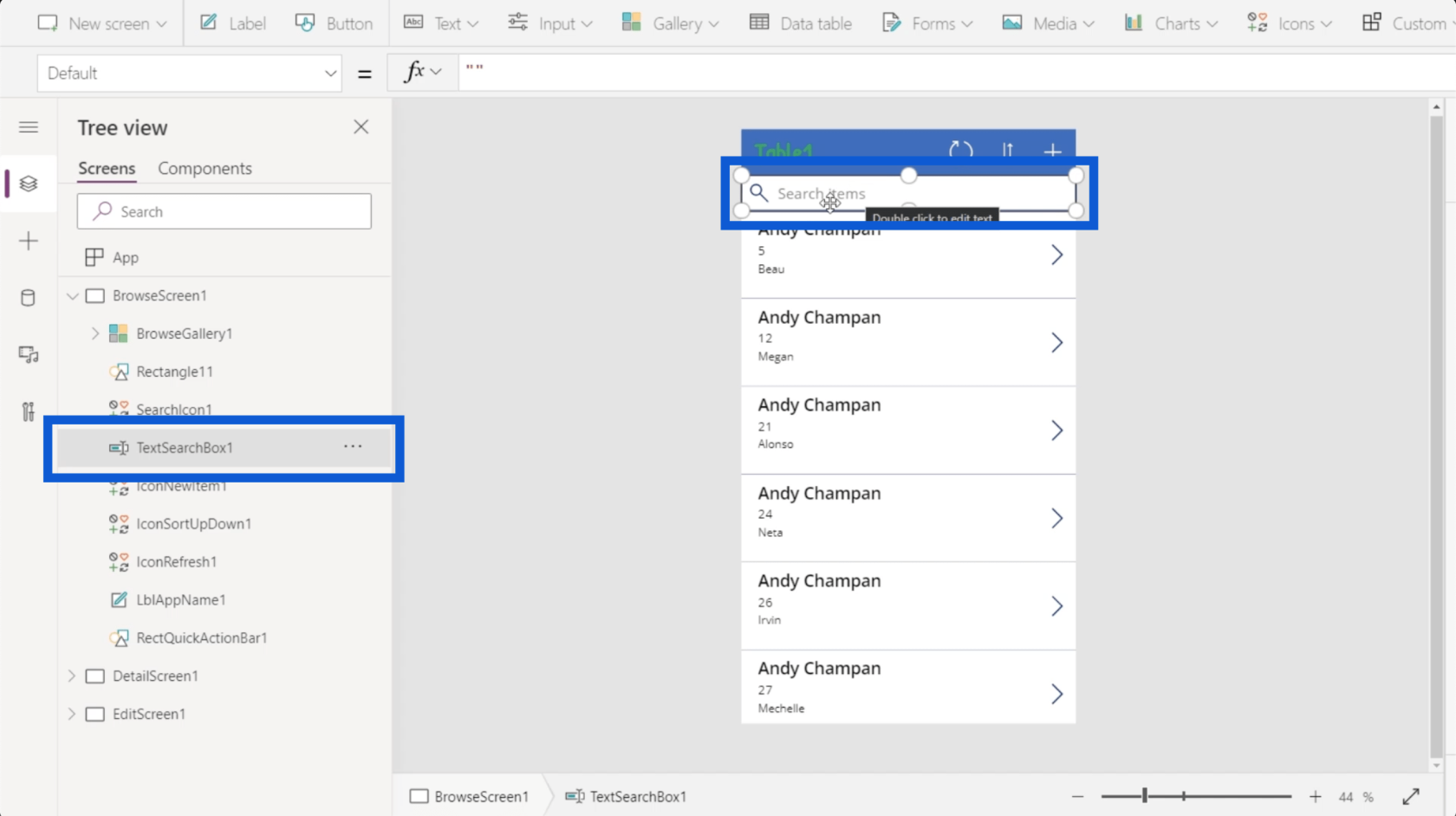
Es gibt ein Textfeld, in das Sie Text eingeben können, wenn Sie nach einem Artikel suchen.

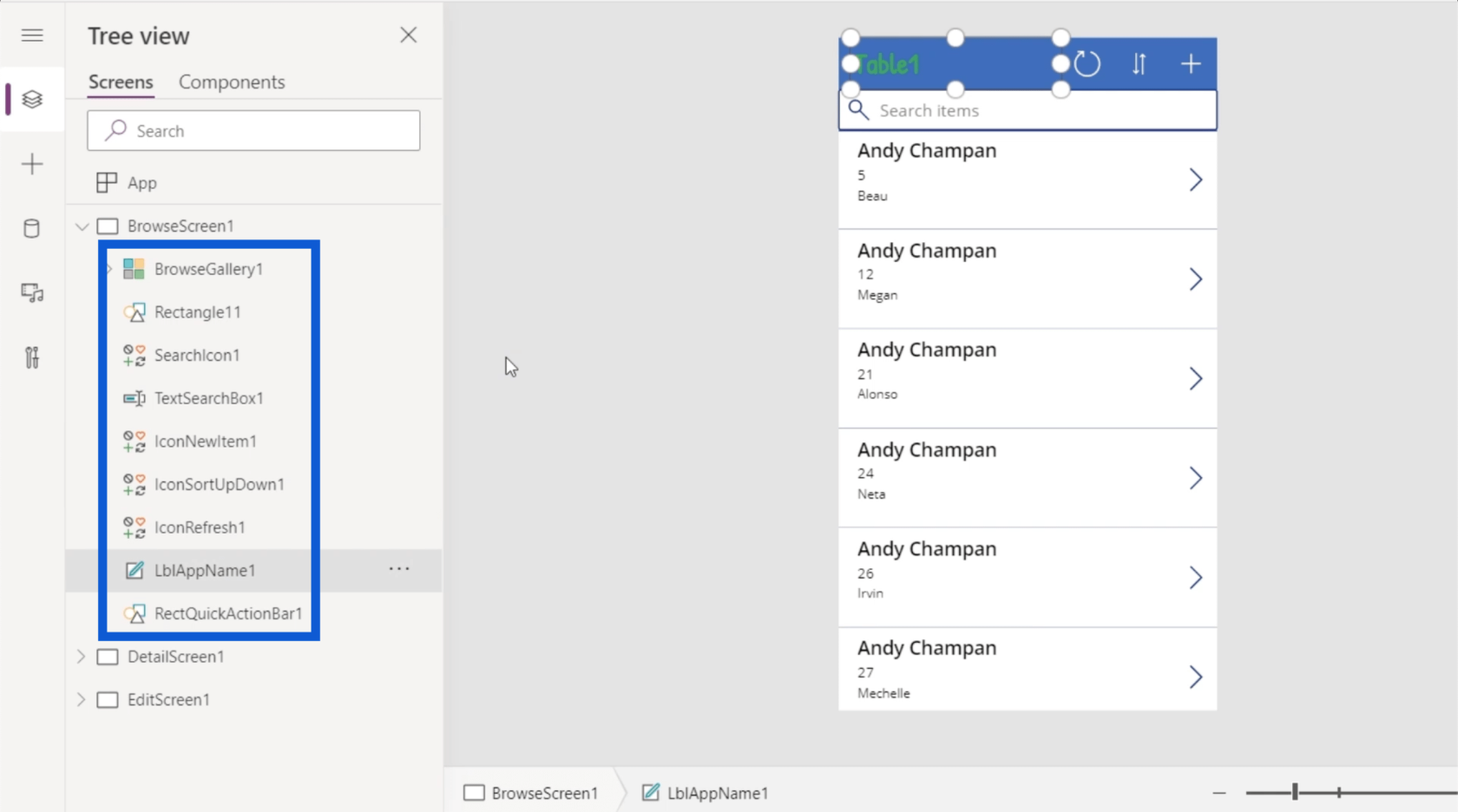
Darunter steckt noch viel mehr, mit einer langen Liste von Elementen, die für jeden Teil der App stehen, die Sie erstellen. Microsoft baut seine Tools normalerweise für eine intuitive Nutzung auf, daher wird jedes Element durch ein Symbol dargestellt, um zu zeigen, was es ist oder was es tut.
Beispielsweise unterscheidet sich eine Galerie von einem Rechteck. Eine Galerie ist eine Liste von Datensätzen und wird daher durch ein Symbol dargestellt, das verschiedene Fenster anzeigt. Ein Rechteck ist eine Form, daher zeigt das Symbol, das es darstellt, eine Sammlung von Formen. In ein Textfeld können Sie Text schreiben, sodass das Symbol einen Stift zeigt.

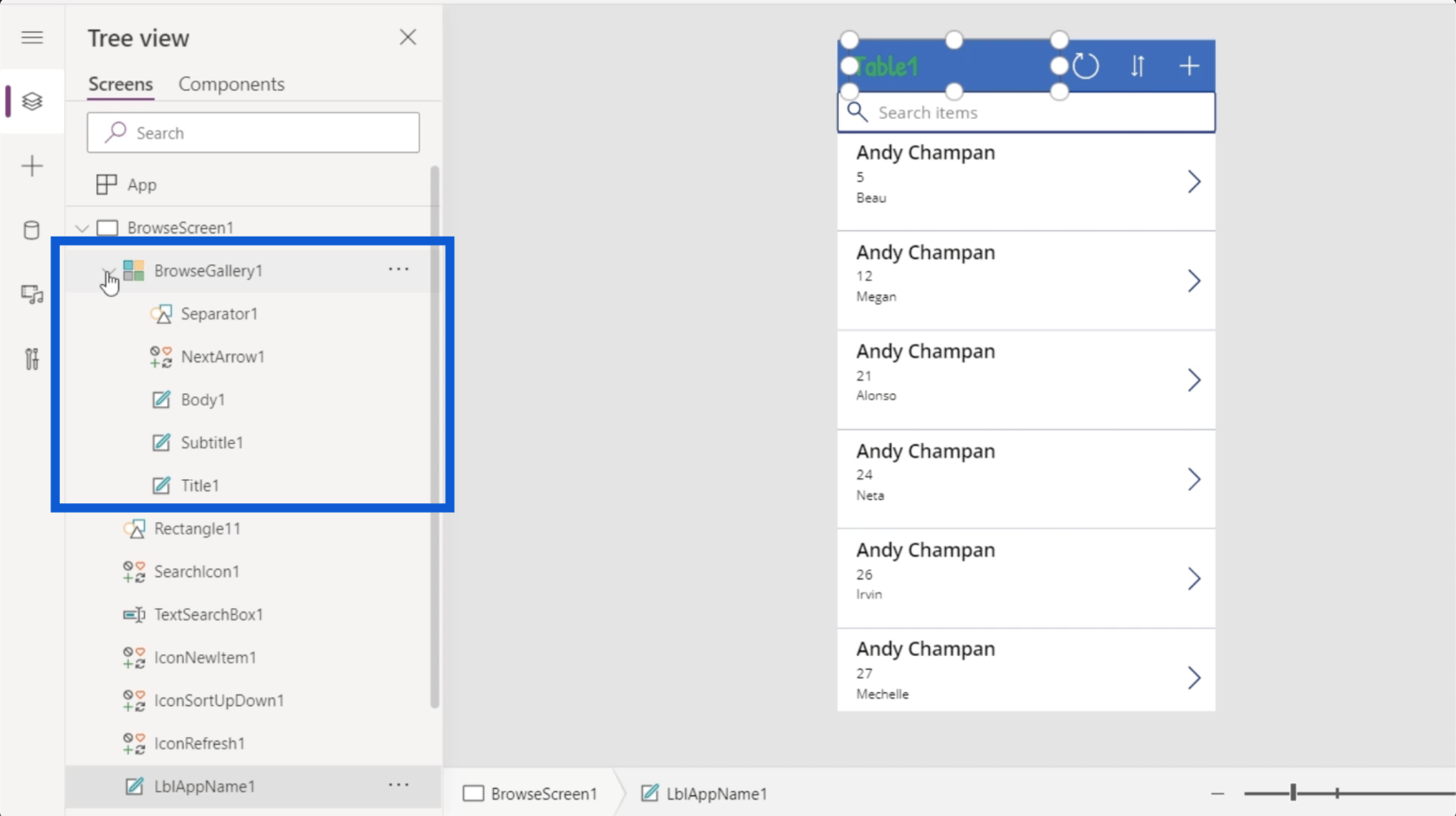
Elemente können auch Unterelemente haben. Unter BrowseGallery1 sind beispielsweise weitere Elemente aufgeführt. Das macht Sinn, wenn man bedenkt, dass in der Galerie in der App viel los ist.

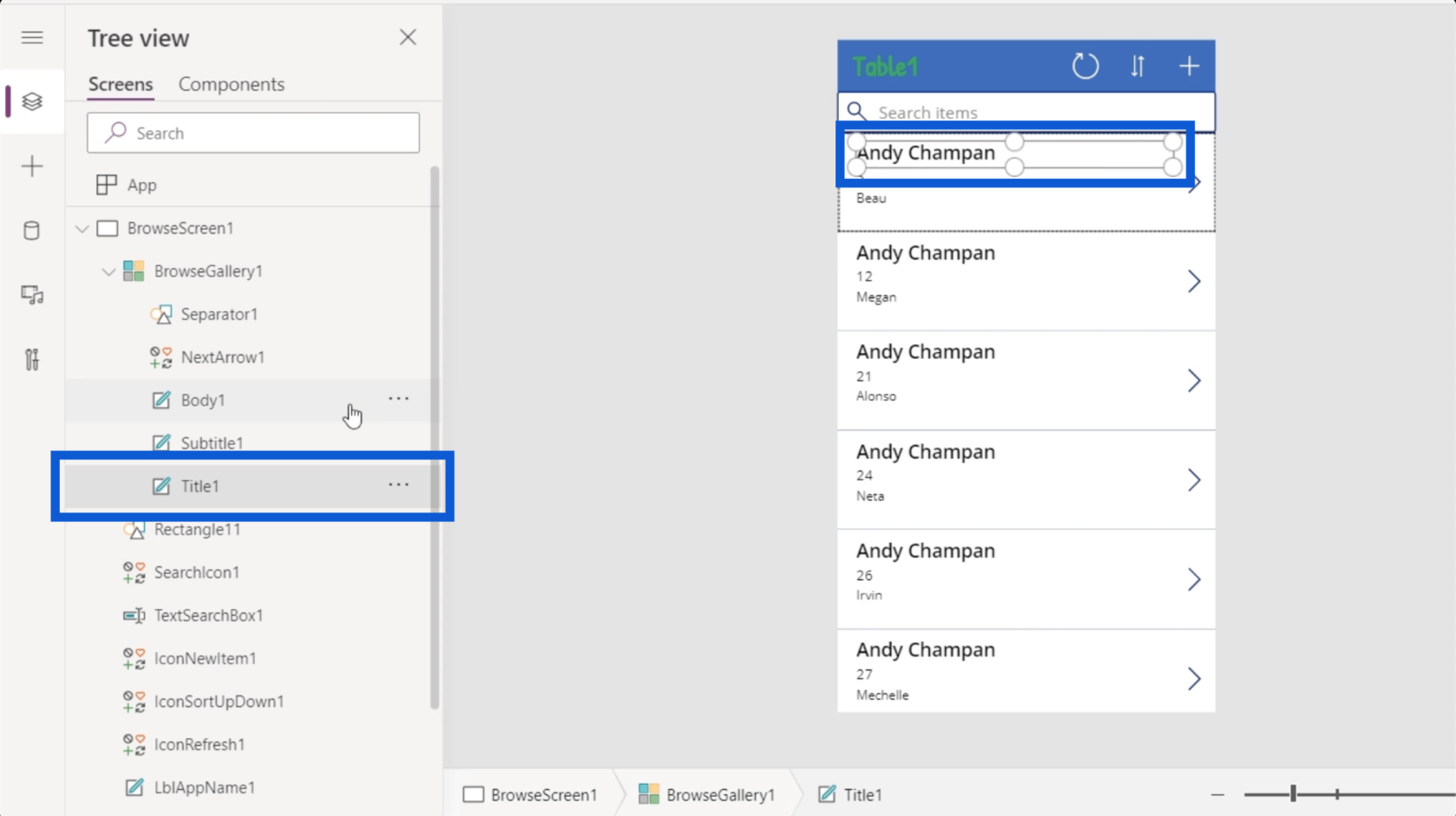
Die Galerie verfügt beispielsweise über ein Element namens „Title1“, bei dem es sich um den Namen über dem Galeriedatensatz handelt.

Neben Titel1 verfügt der Galeriedatensatz auch über einen Untertitel und einen Hauptteil sowie einen Weiter-Pfeil und eine Trennlinie zwischen den Datensätzen. All dies wird durch die Unterelemente im linken Bereich dargestellt.
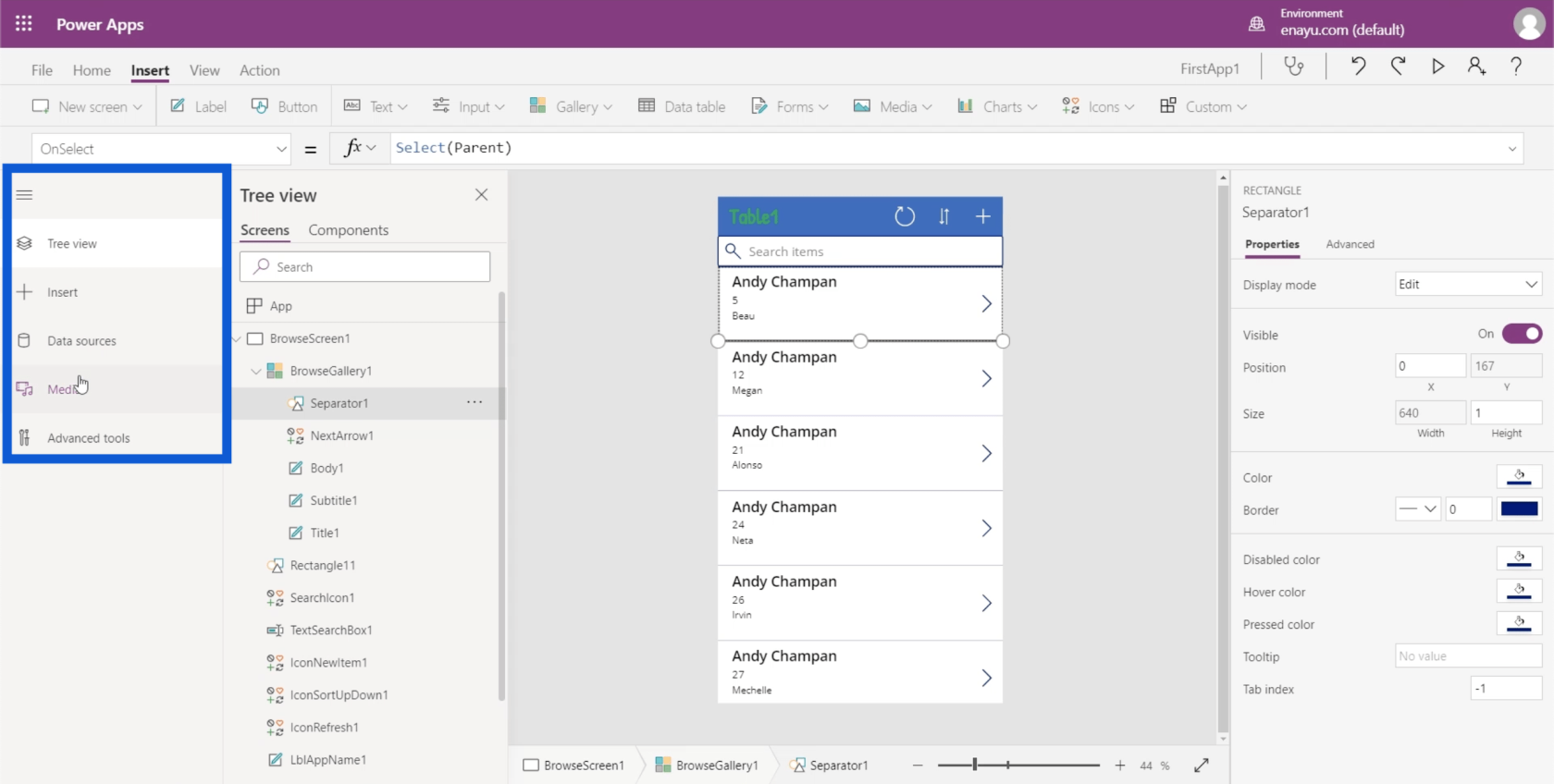
Wenn Sie weiter nach links gehen, können Sie auf eine neue Reihe von Optionen zugreifen, indem Sie auf die drei Linien klicken.

Wie Sie sehen können, ist der erste Eintrag im Menü die Baumansicht, die wir uns angesehen haben. Außerdem können Sie damit auch andere Elemente einfügen.
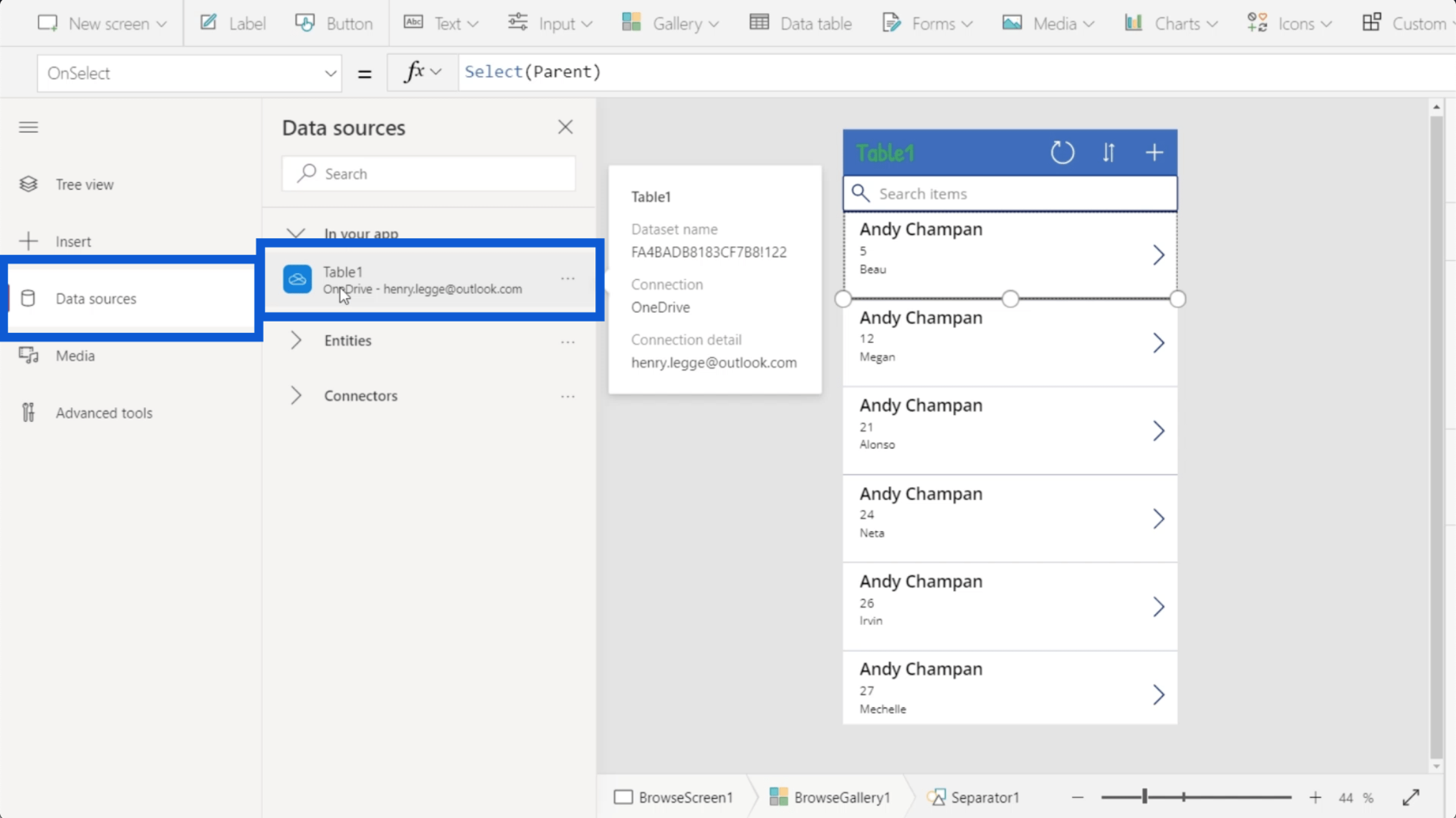
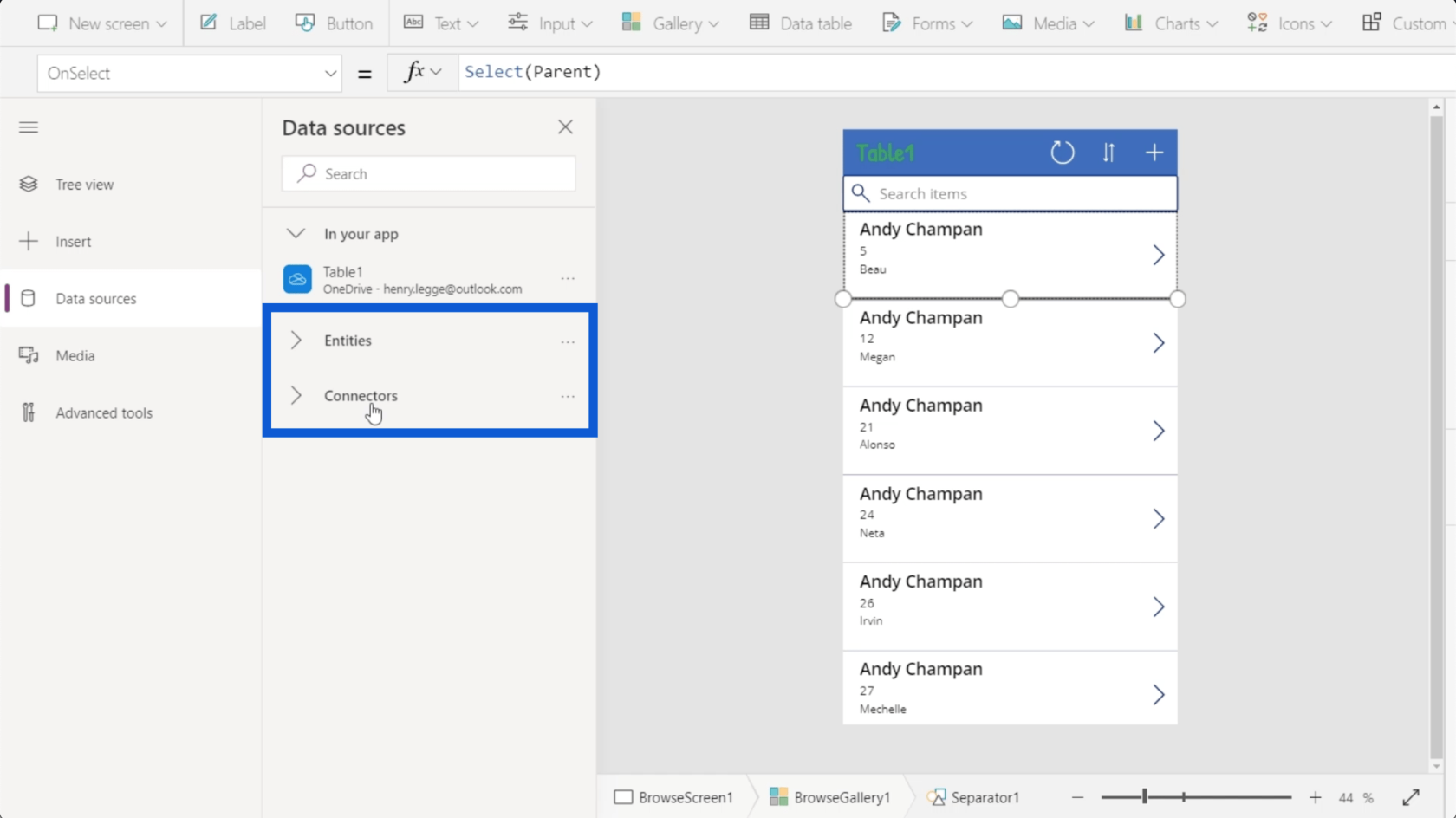
Es zeigt auch die im Projekt verwendeten Datenquellen. In diesem Fall gibt es nur eine Datenquelle, die in die aktuelle App integriert ist. Dieser stammt von OneDrive.

Sie können unter Datenquellen auch verschiedene Entitäten und Konnektoren integrieren. Dies ist jedoch ein fortgeschritteneres Thema, das in anderen Tutorials behandelt wird.

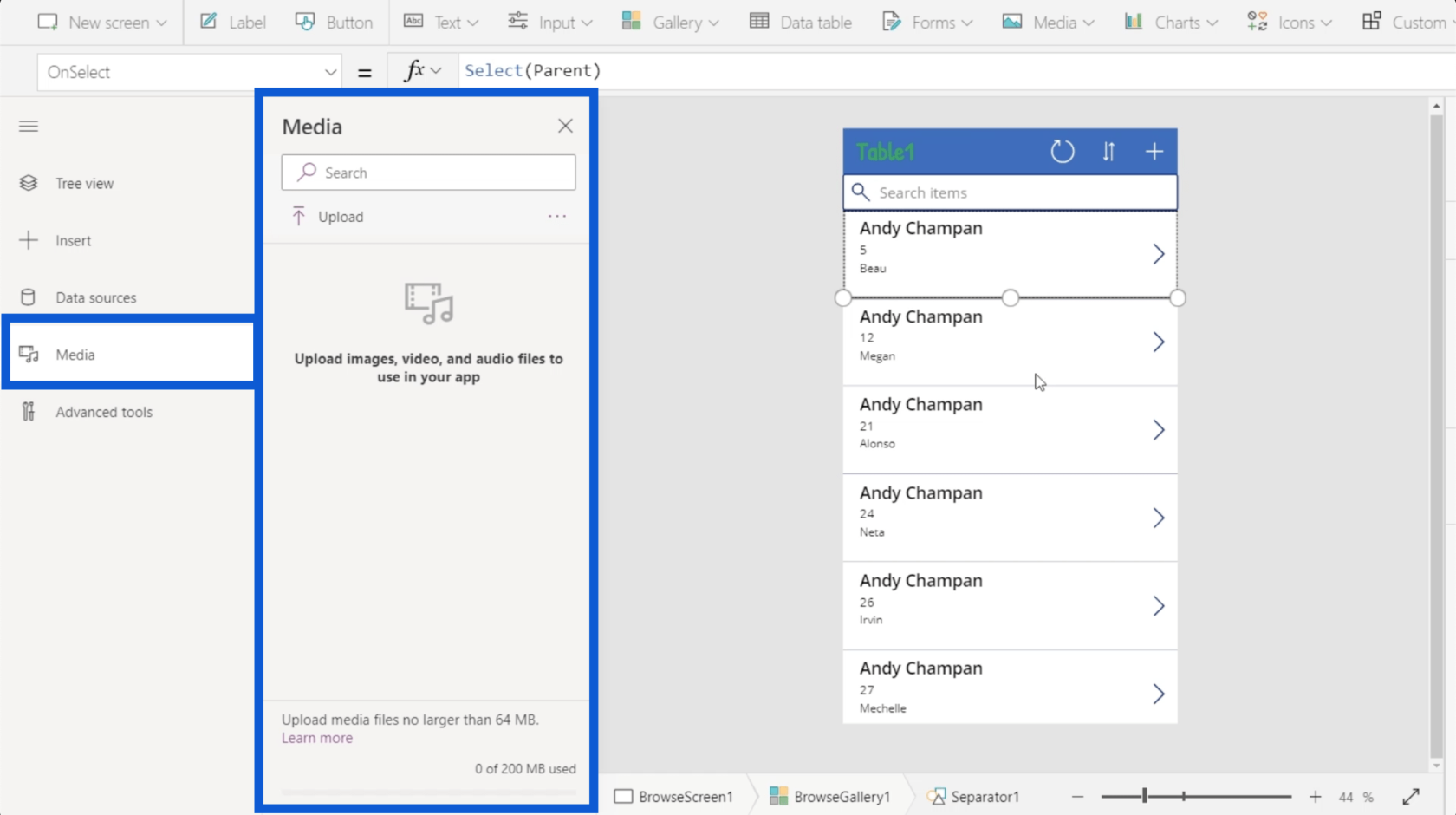
Das Menü zeigt auch die in der App verwendeten Medien an. Hier können Sie Bilder, Videos und Audiodateien hochladen.

Um das Menü auszublenden, klicken Sie einfach erneut auf die drei Zeilen.
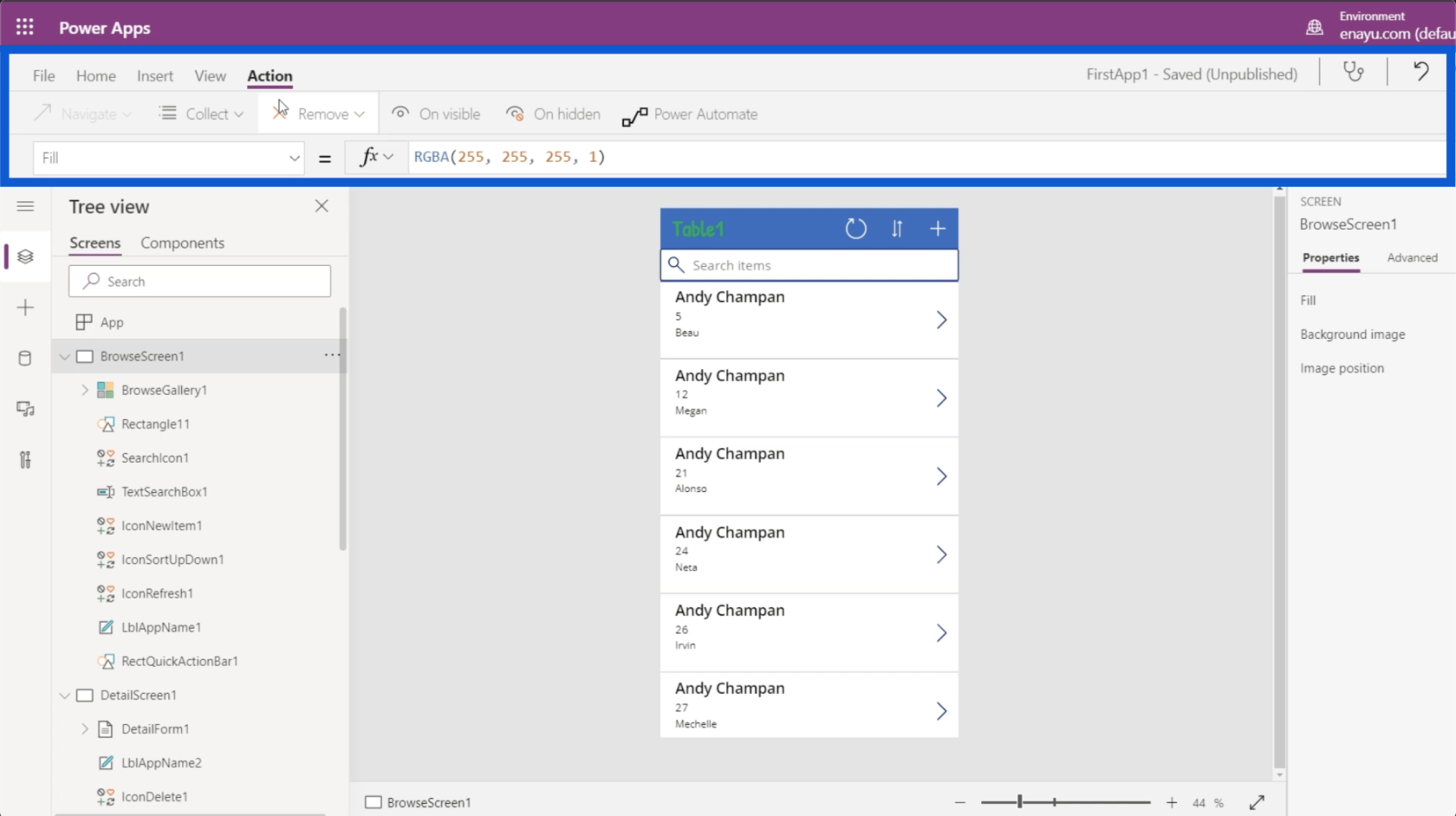
In Power Apps-Umgebungen verwendete Bänder
Wie bei jedem anderen Microsoft-Programm besteht der obere Teil normalerweise aus Bändern. Diese Bänder bieten verschiedene Aktionen, die in verschiedene Menüs kategorisiert sind.
Beginnen wir mit dem Home-Menüband.

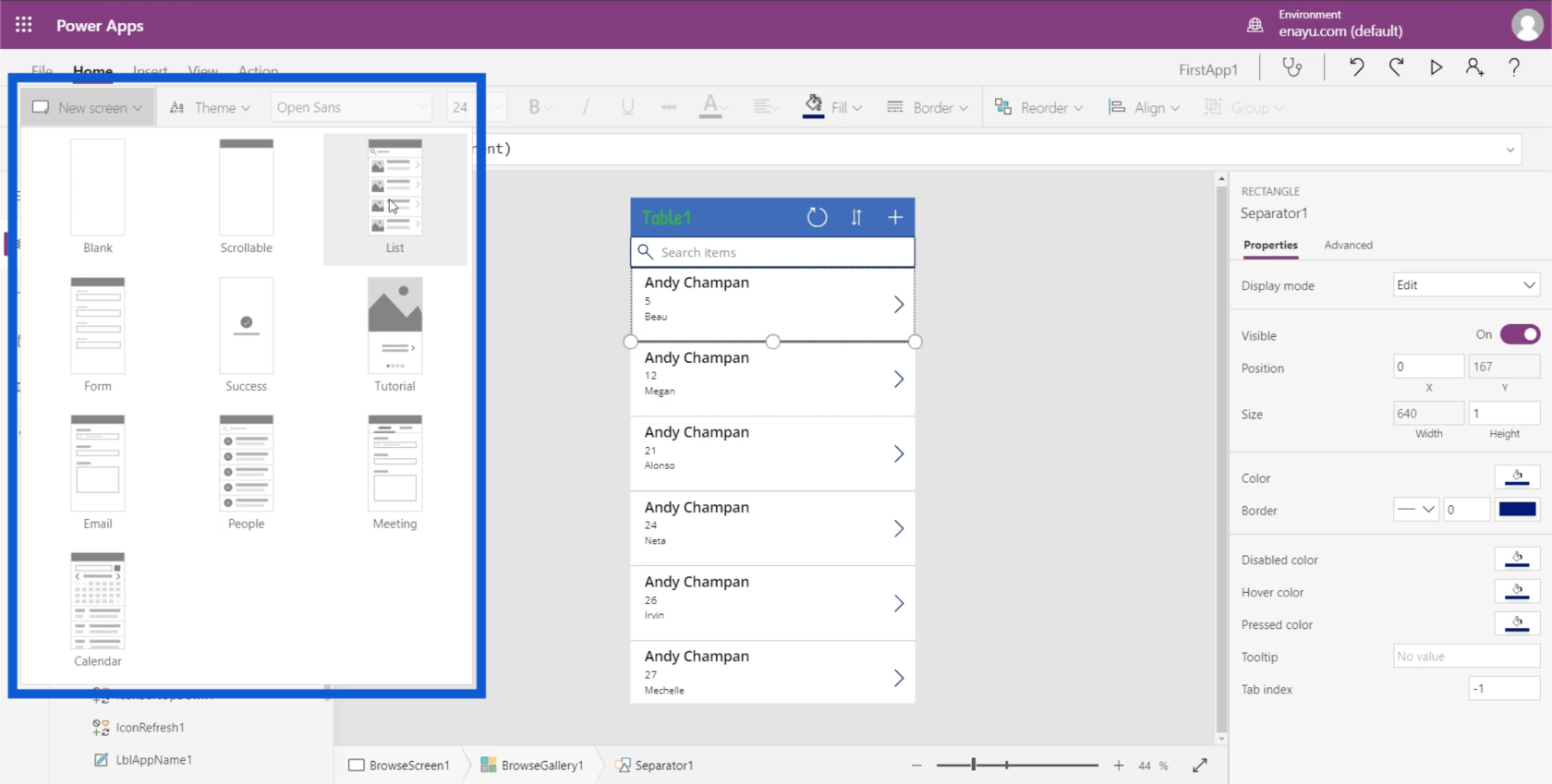
Eine der unter der Startseite verfügbaren Aktionen ist das Erstellen eines neuen Bildschirms. Genau wie bei Powerpoint stehen Ihnen Vorlagen zur Auswahl. Wenn Sie der Meinung sind, dass keine dieser Vorlagen auf die von Ihnen erstellte App anwendbar ist, können Sie mit einem leeren Bildschirm beginnen.

Sobald Sie eine Vorlage für Ihren neuen Bildschirm ausgewählt haben, wird diese unten in Ihrer Baumansicht hinzugefügt.

Es gibt auch Themen, über die wir kürzlich in einem Tutorial gesprochen haben.
Sie können auch einen beliebigen Text in Ihrer App auswählen und die Schriftart, Schriftgröße und Schriftfarbe ändern oder ihn fett, kursiv oder unterstrichen formatieren.

Sie können auch auswählen, wie Ihr Text ausgerichtet werden soll. Sie können es linksbündig, rechtsbündig oder zentriert ausrichten.
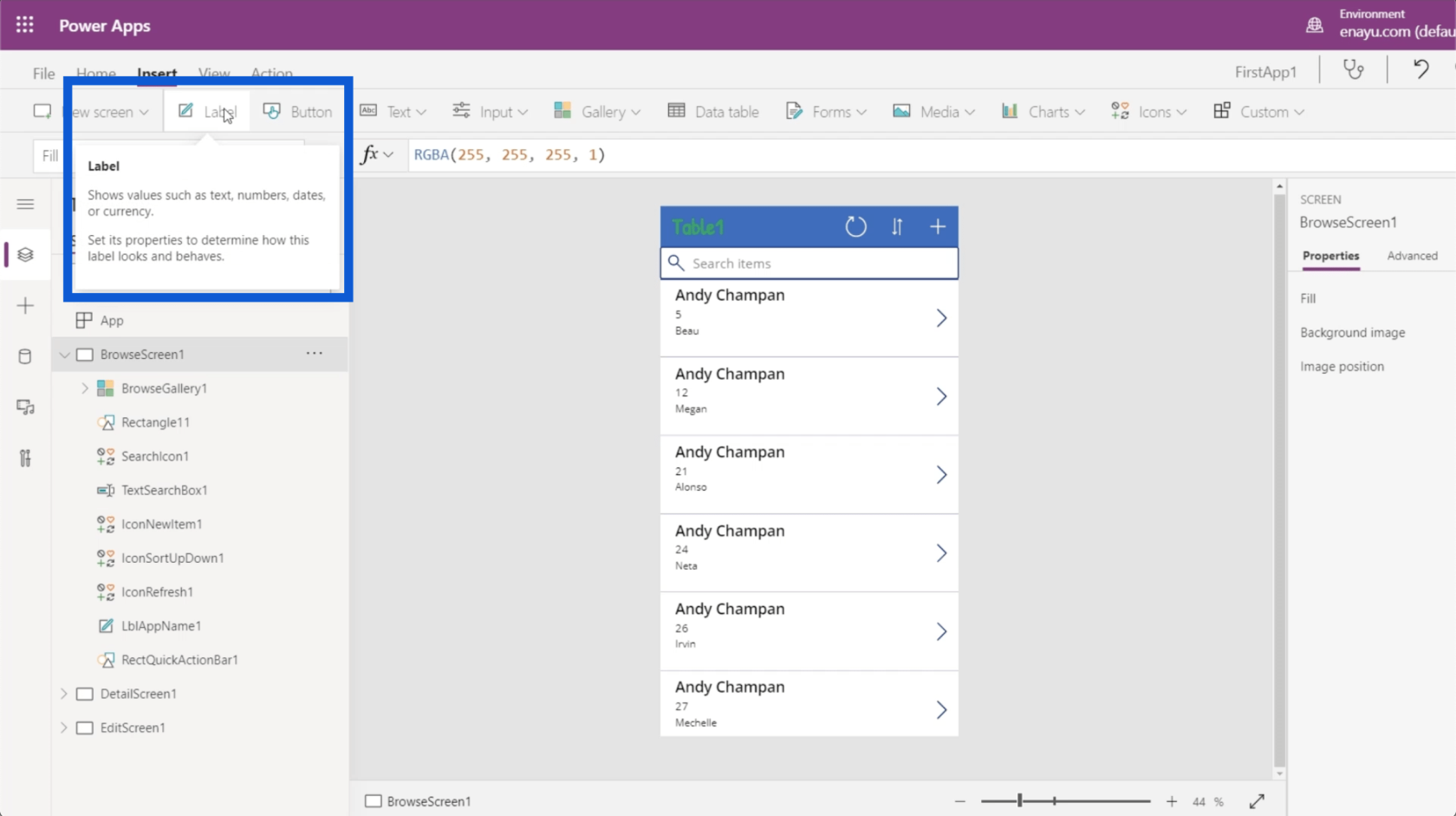
Mit dem Menüband „Einfügen“ können Sie Dinge in Power Apps-Umgebungen hinzufügen oder einfügen.

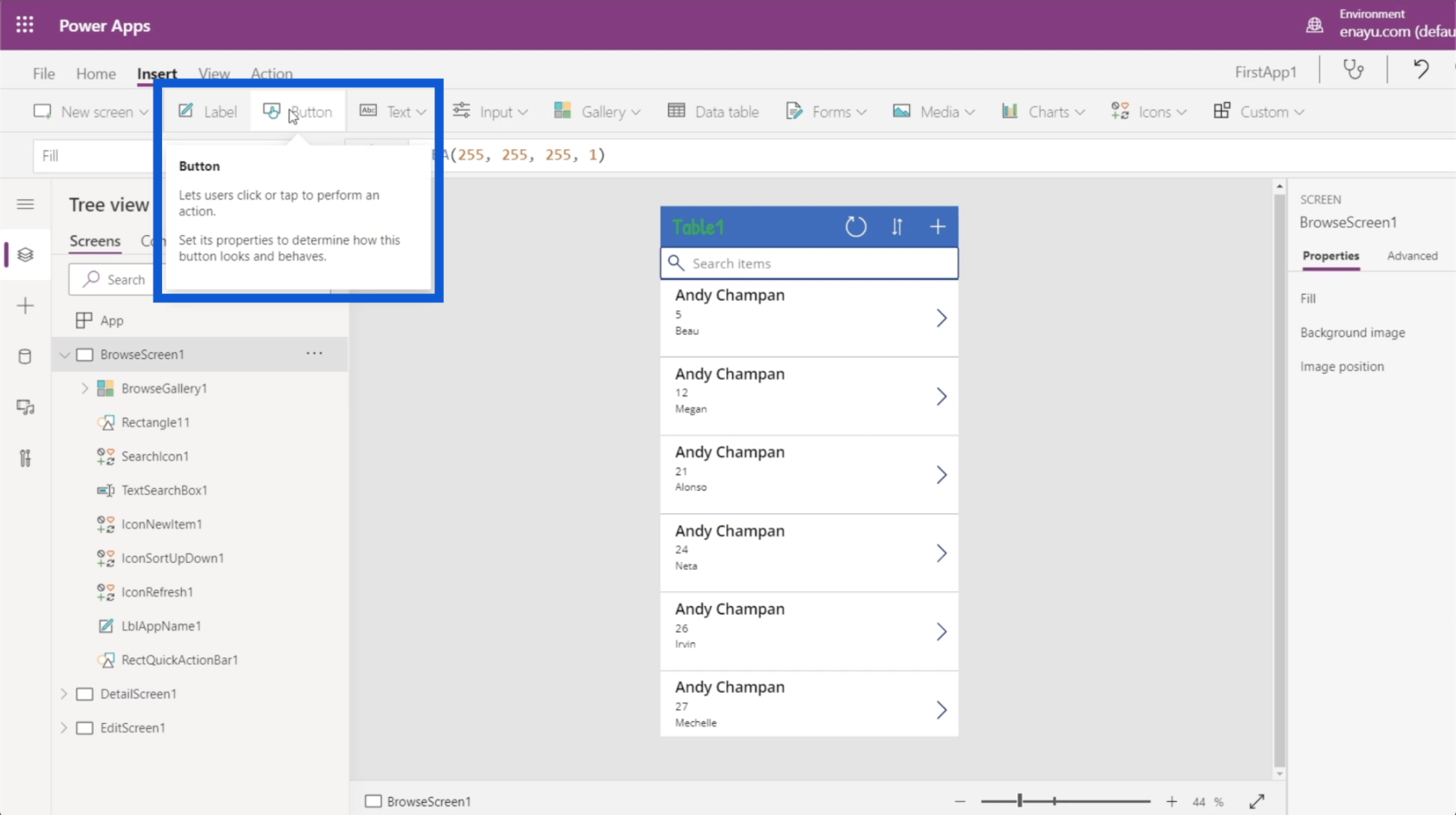
Wenn Sie beispielsweise ein Beschriftungselement einfügen möchten, können Sie einfach auf die Schaltfläche „Beschriftung“ klicken und das Element wird automatisch eingefügt.

Außerdem können Sie eine Schaltfläche einfügen.

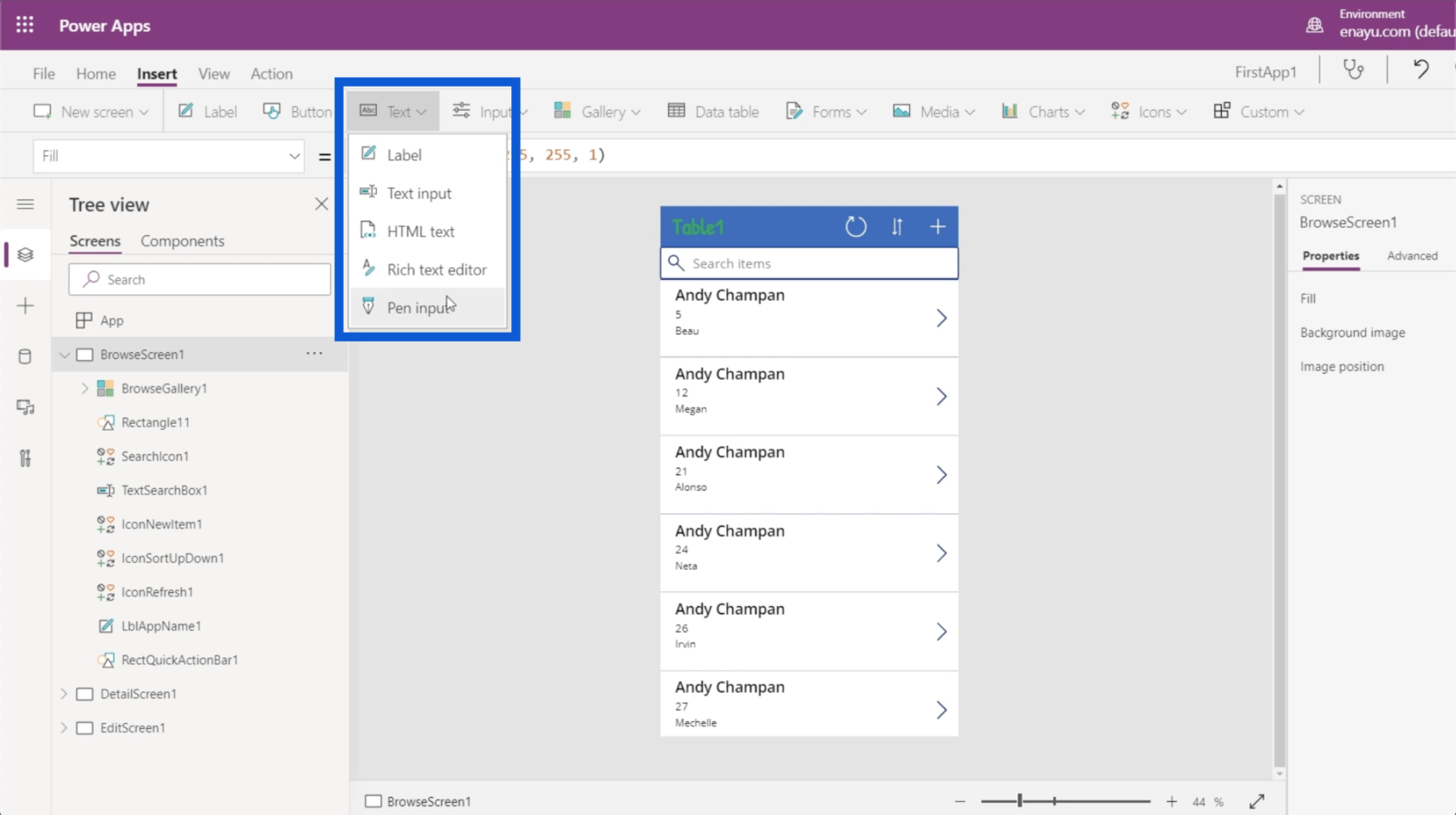
Es gibt verschiedene Arten von Textfeldern, die Sie hier verwenden können. Klicken Sie einfach auf das Dropdown-Menü unter „Text“ und Sie können Texteingaben, HTML-Text, Stifteingaben usw. einfügen.

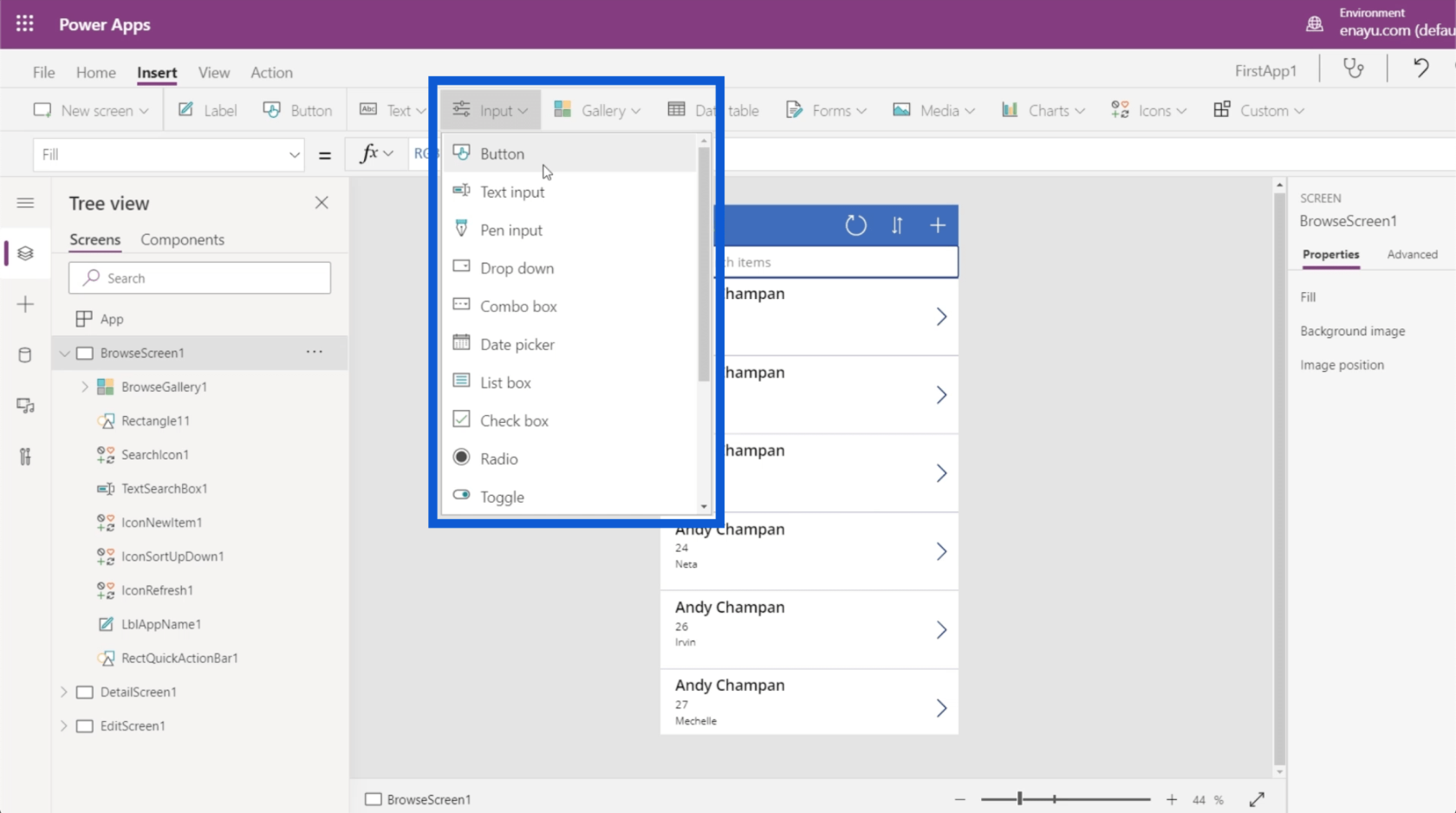
Es gibt auch verschiedene Arten von Eingaben, wie z. B. Kombinationsfelder, Datumsauswahlfelder, Listen, Kästchen, Kontrollkästchen und Schieberegler.

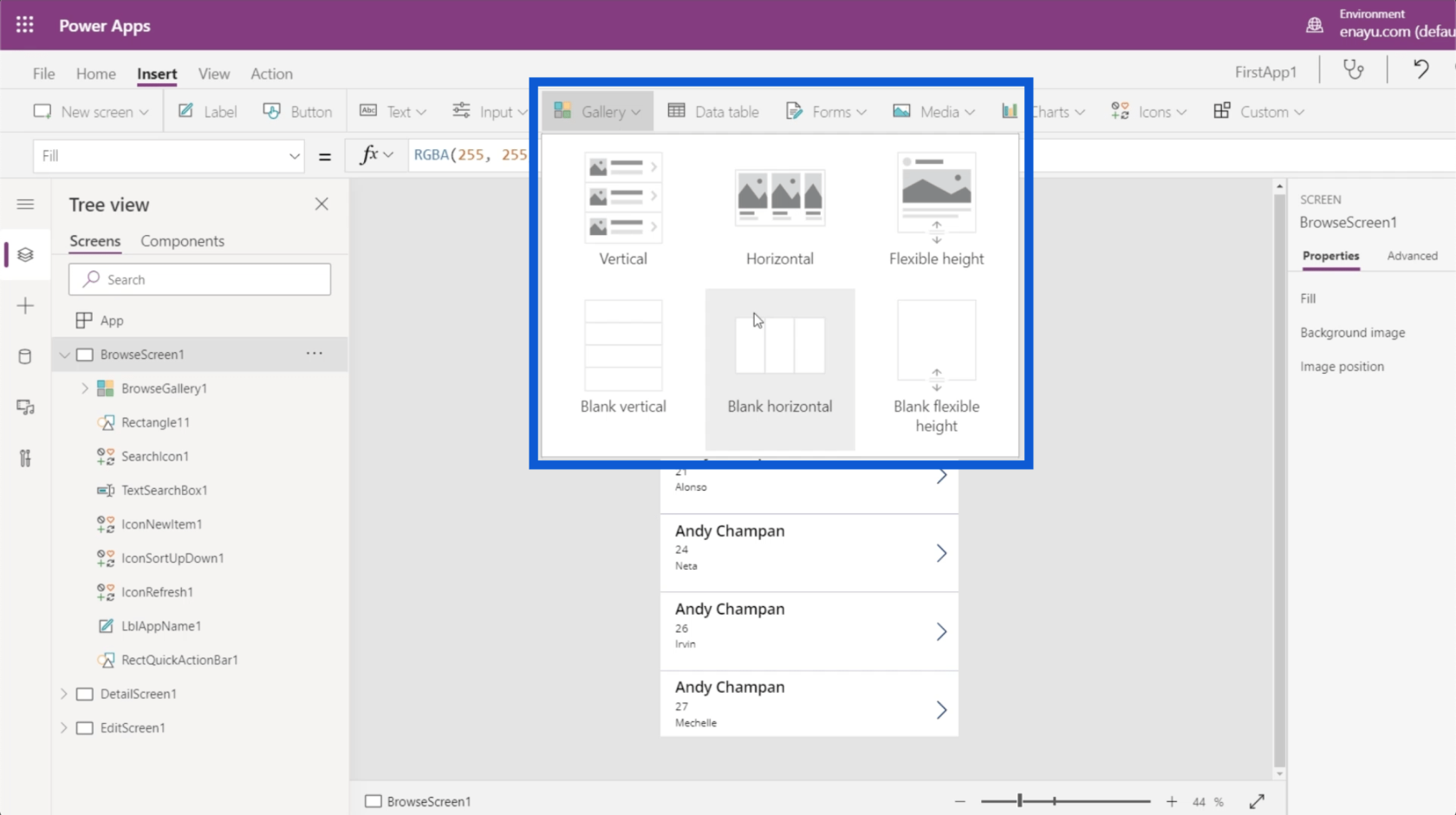
Sie können verschiedene Arten von Galerien auswählen. Im Moment verwenden wir eine vertikale Galerie für unsere App. Sie können aber auch eine horizontale Galerie erstellen und sogar Bilder auf dem Bildschirm einfügen.

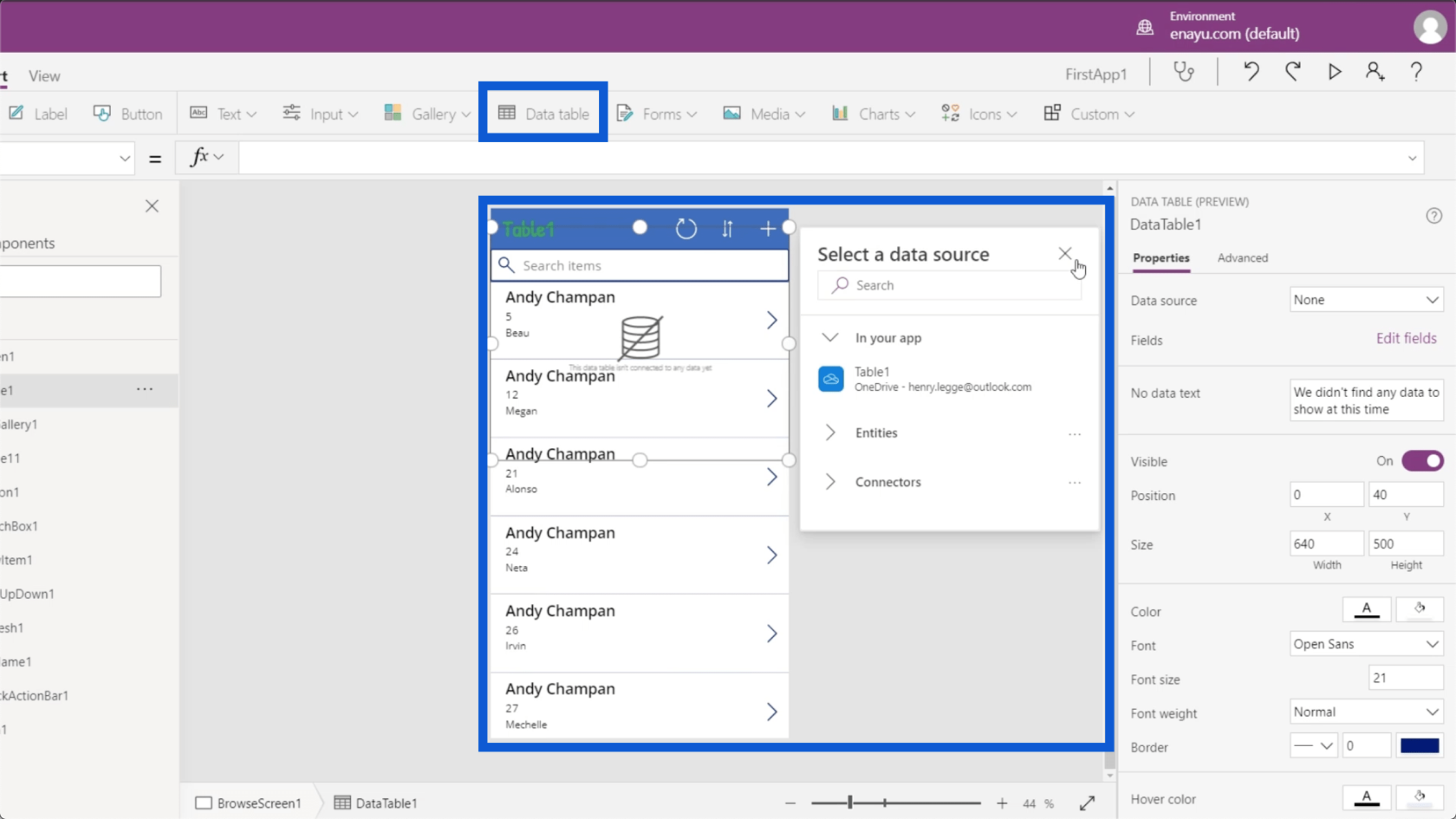
Mit dem Menüband „Einfügen“ können Sie auch Datentabellen hinzufügen, was in einem anderen Tutorial ausführlich erläutert wird.

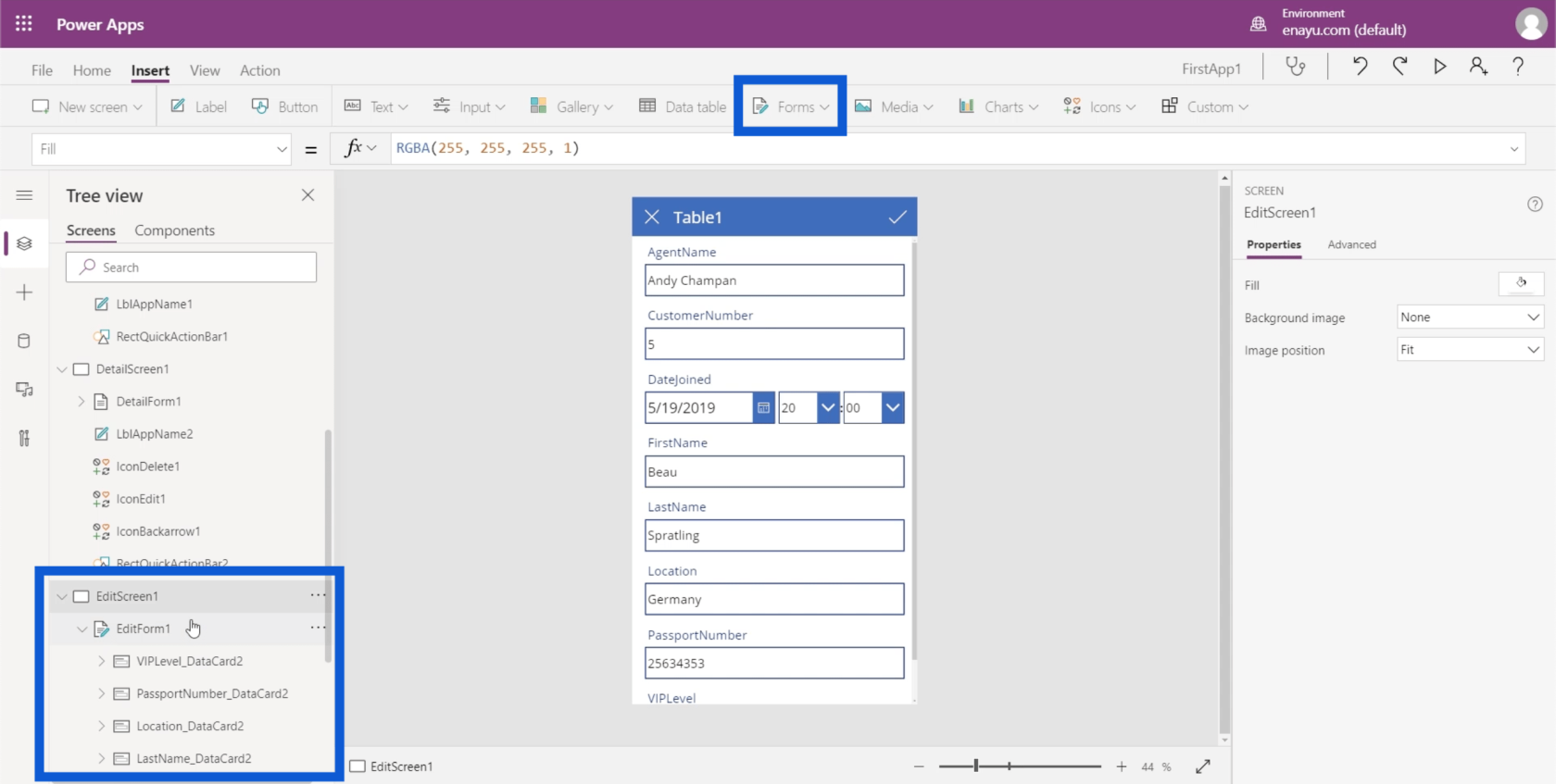
Hier können Sie auch Formulare einfügen. Wenn Sie sich an den Bearbeitungsbildschirm der von uns erstellten App erinnern, bietet er ein Formular, in dem Benutzer manuell Daten zur App hinzufügen können. Klicken Sie einfach im Menüband „Einfügen“ auf „Formulare“ und Sie können unter Ihren Bildschirmen ein weiteres Formular hinzufügen.

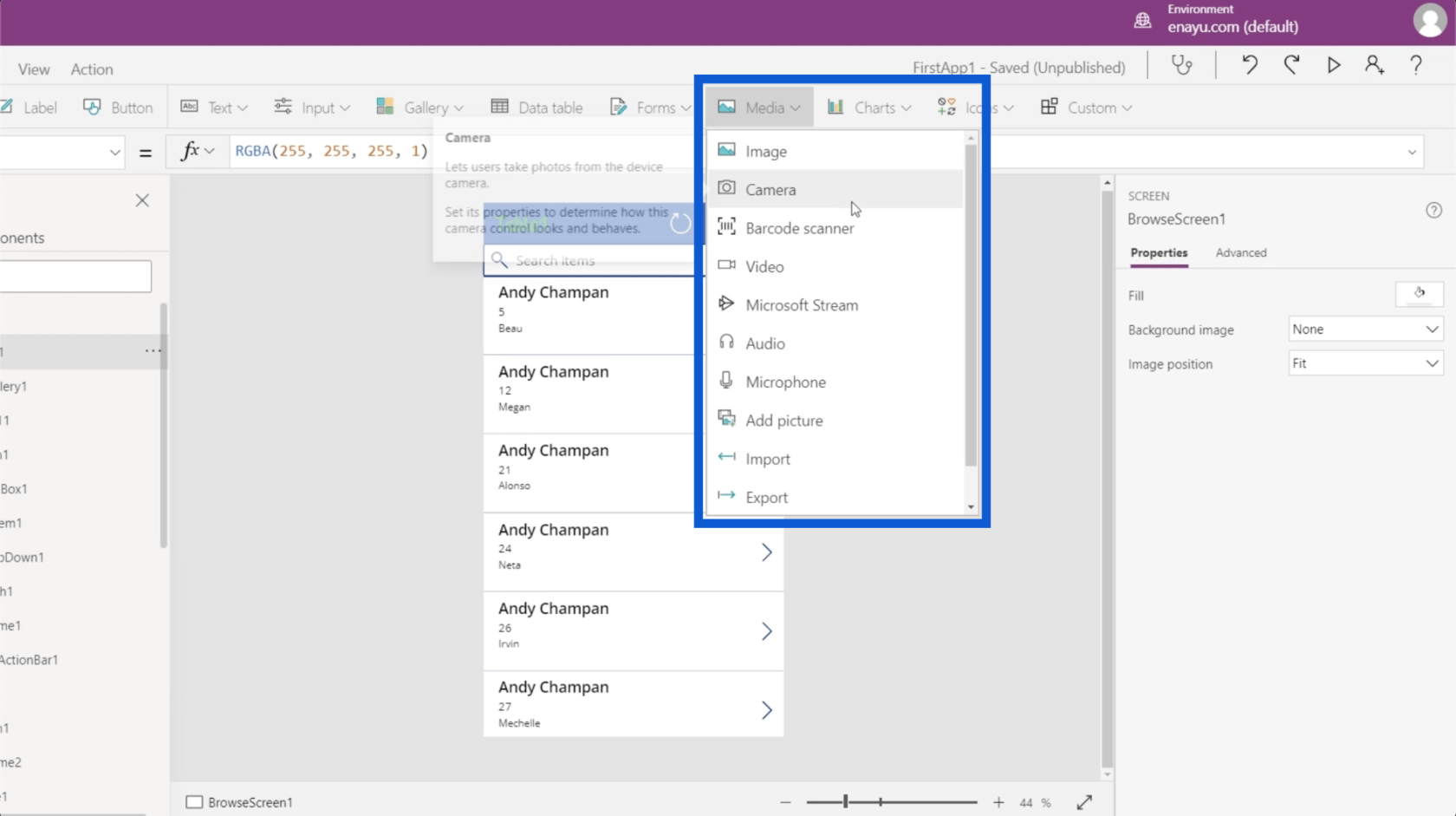
Als Medien können Sie Bilder, Barcodescanner, Videos und Audio einfügen. Hier können Sie der App auch die Möglichkeit geben, die Kamera, das Mikrofon und andere Funktionen des Benutzers zu aktivieren.

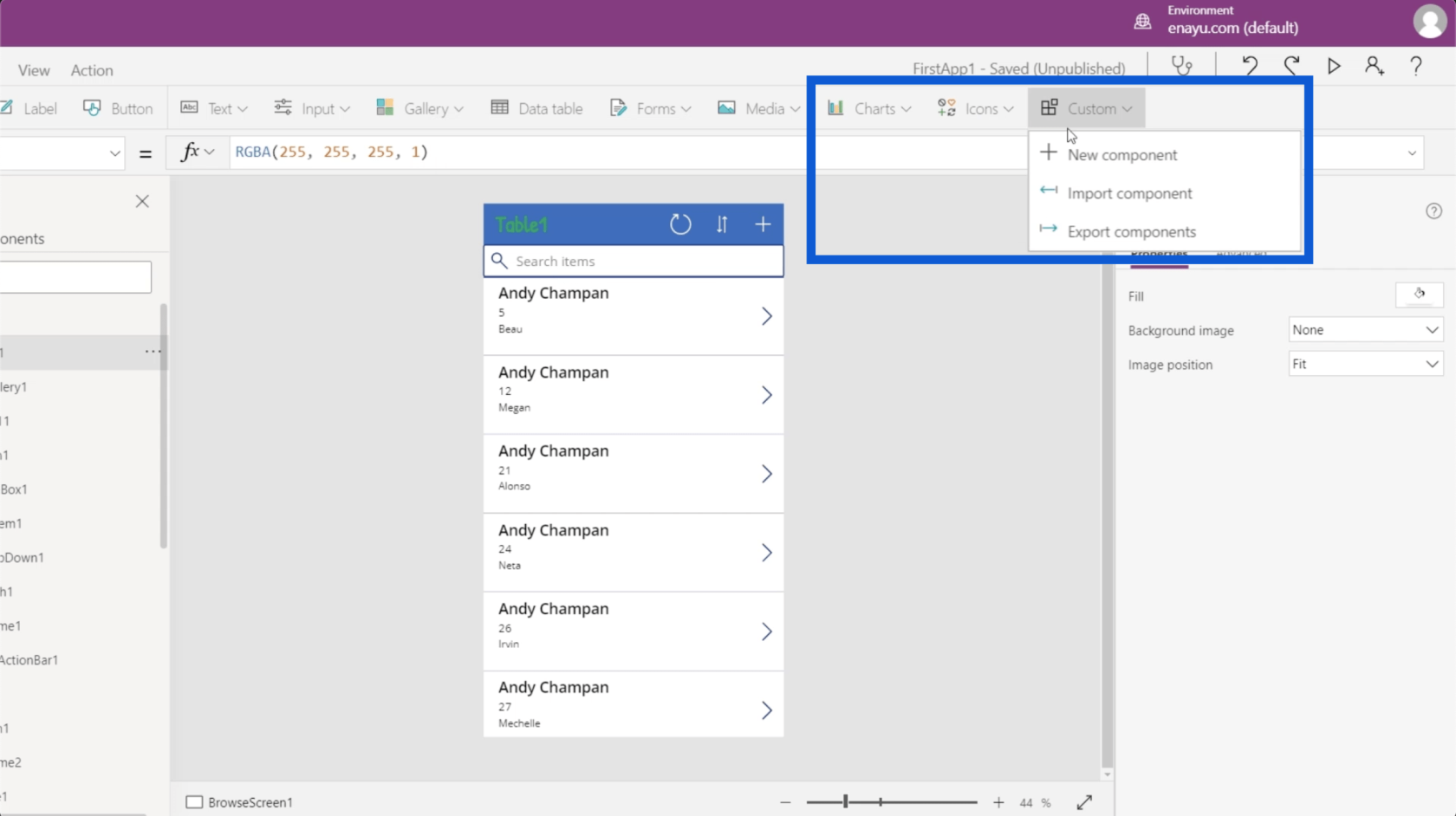
Weitere Dinge, die Sie über das Menüband „Einfügen“ hinzufügen können, sind Diagramme, Symbole und benutzerdefinierte Objekte.

Gehen wir zum Menüband „Ansicht“. Auf diese Weise können Sie Variablen, Datenquellen und andere Dinge anzeigen, die für Ihre Power Apps-Umgebungen relevant sind.

Schließlich ermöglicht Ihnen das Aktionsmenüband verschiedene Automatisierungen. Da dies ein fortgeschrittenerer Teil des Themas ist, werden wir ihn in einem anderen Tutorial behandeln.

Eigenschaften von App-Elementen ändern
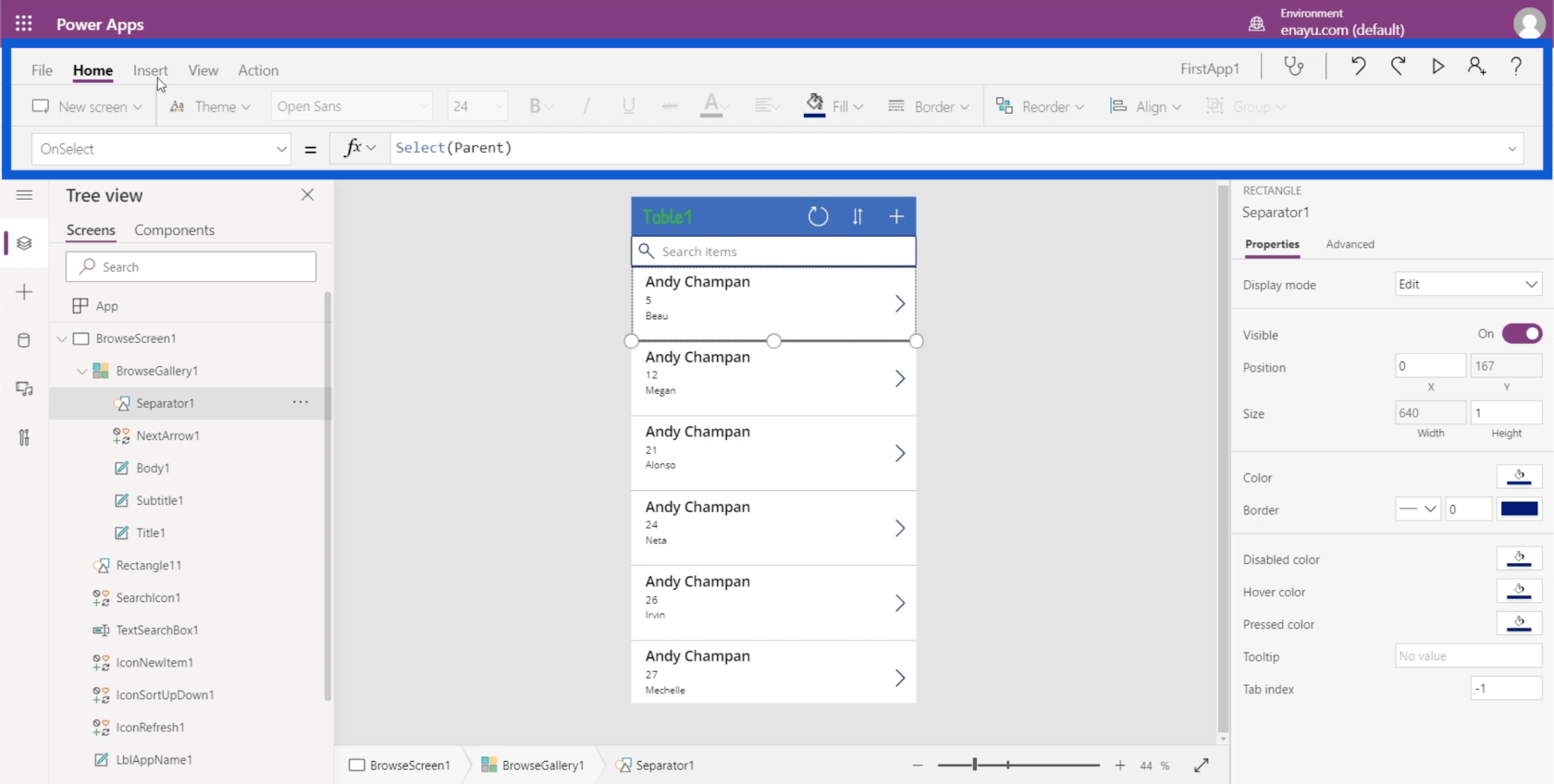
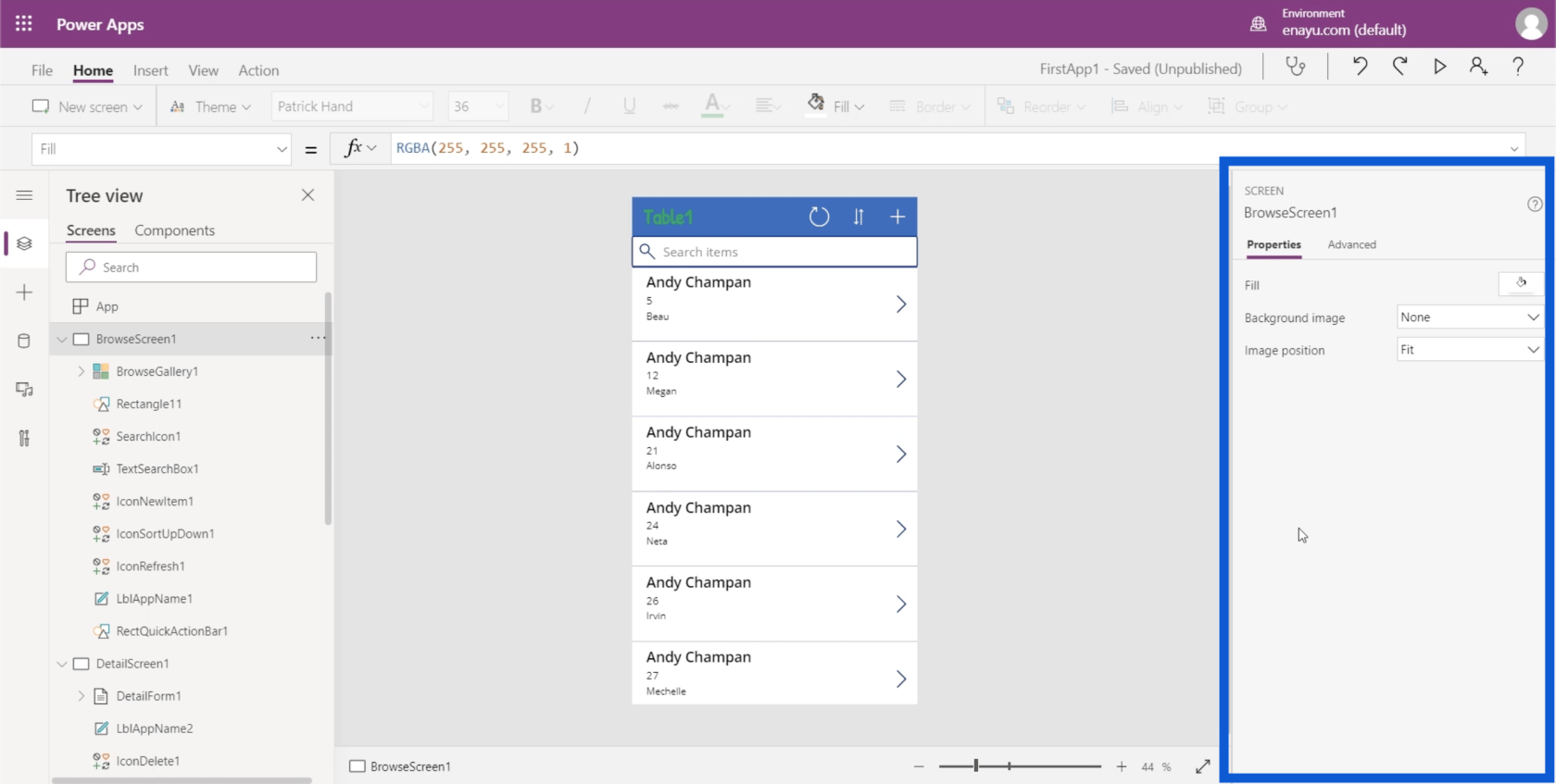
Als letztes möchte ich auf die rechte Seite des Bildschirms eingehen, die den Bereich „Eigenschaften“ zeigt.

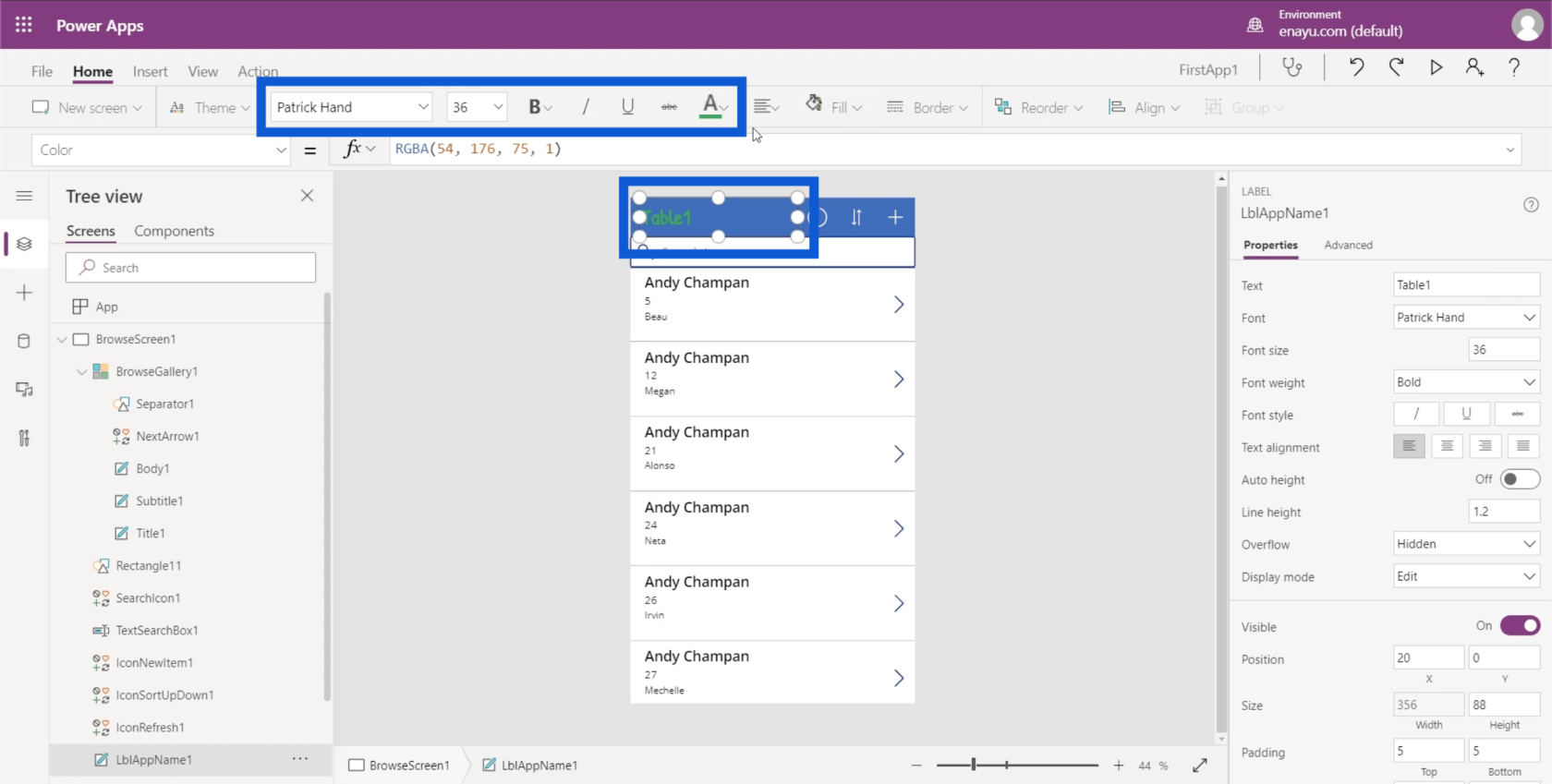
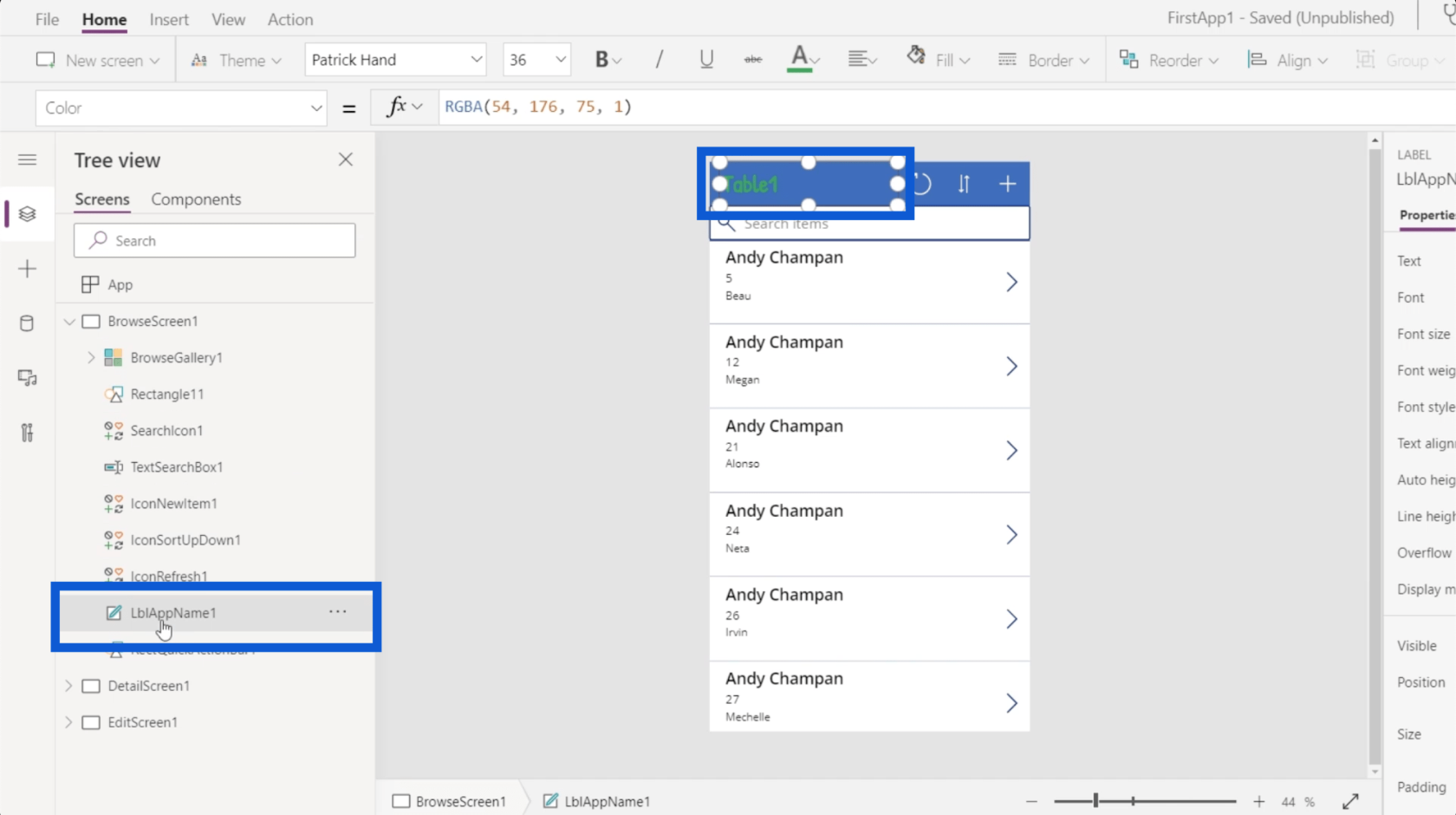
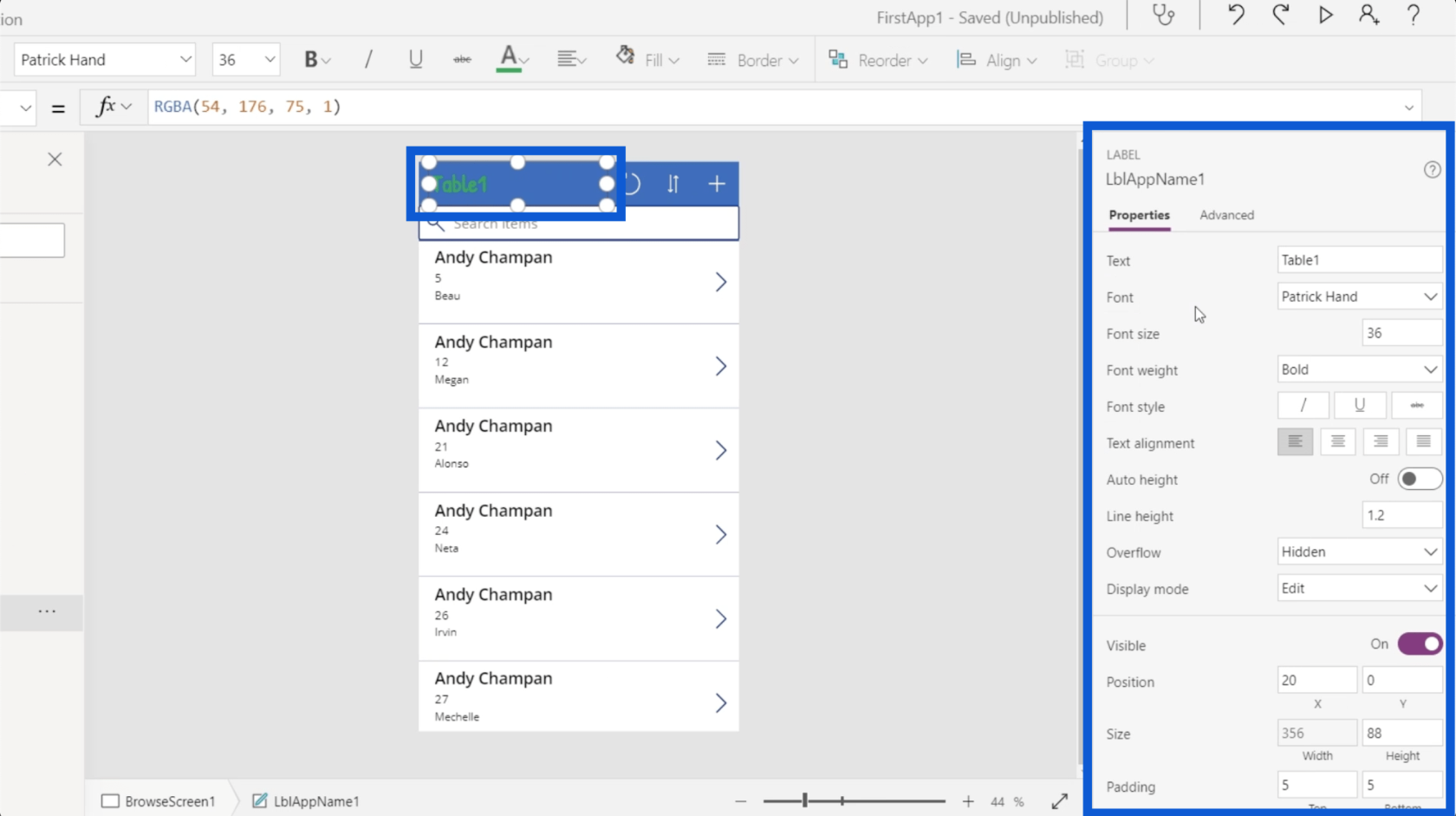
Jedes in der App verwendete Element verfügt über entsprechende Eigenschaften. Nehmen wir an, wir möchten die Überschrift der App mit der Bezeichnung „Tabelle1“ ändern. Sie können entweder auf das spezifische Element hier im linken Bereich für LblAppName1 klicken oder auf das Element selbst in der App klicken, um es hervorzuheben.

Sobald das Element hervorgehoben ist, werden auf der rechten Seite automatisch die Eigenschaften dieses Elements angezeigt.

Jedes Element verfügt über unterschiedliche Eigenschaften. Wenn Sie sich LblAppName1 ansehen, wird es als Label kategorisiert, wie über dem Elementnamen angegeben. Dies verfügt über eine Texteigenschaft, mit der Sie den in der App angezeigten Text ändern können. Sie können den Text auch direkt in diesem Bereich bearbeiten.

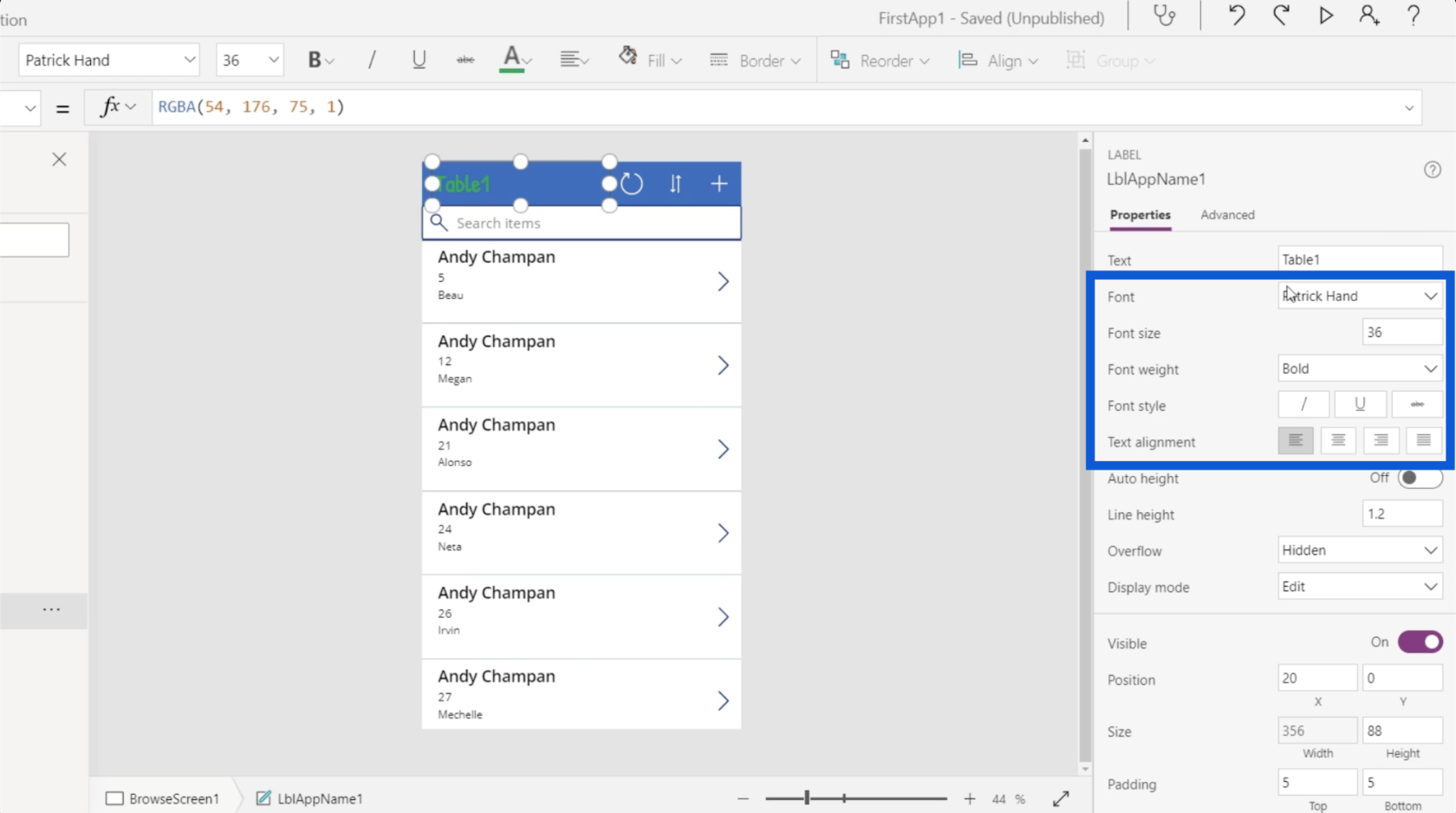
Sie können die Schriftgröße, Schriftstärke, den Schriftstil usw. auswählen.

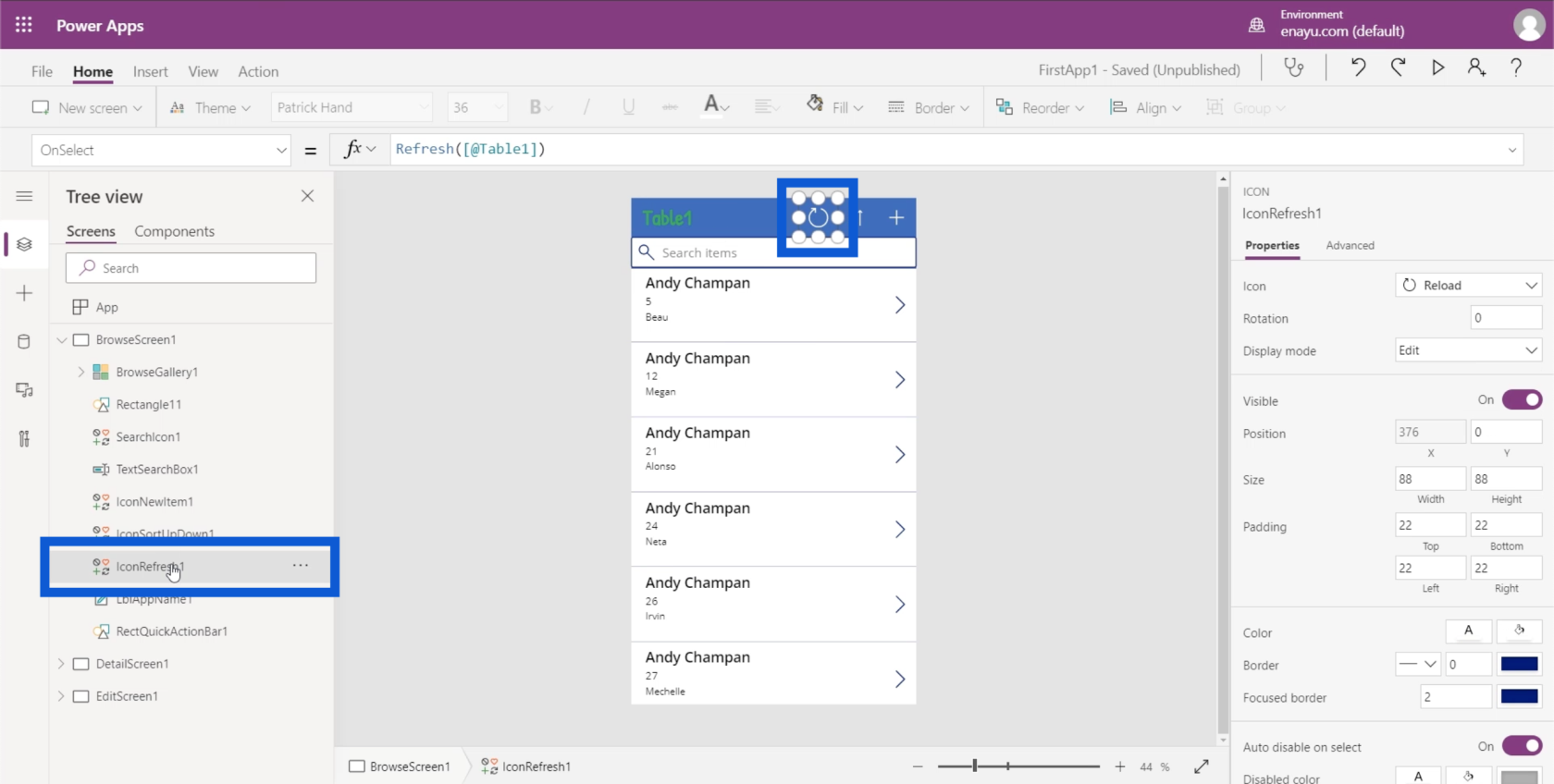
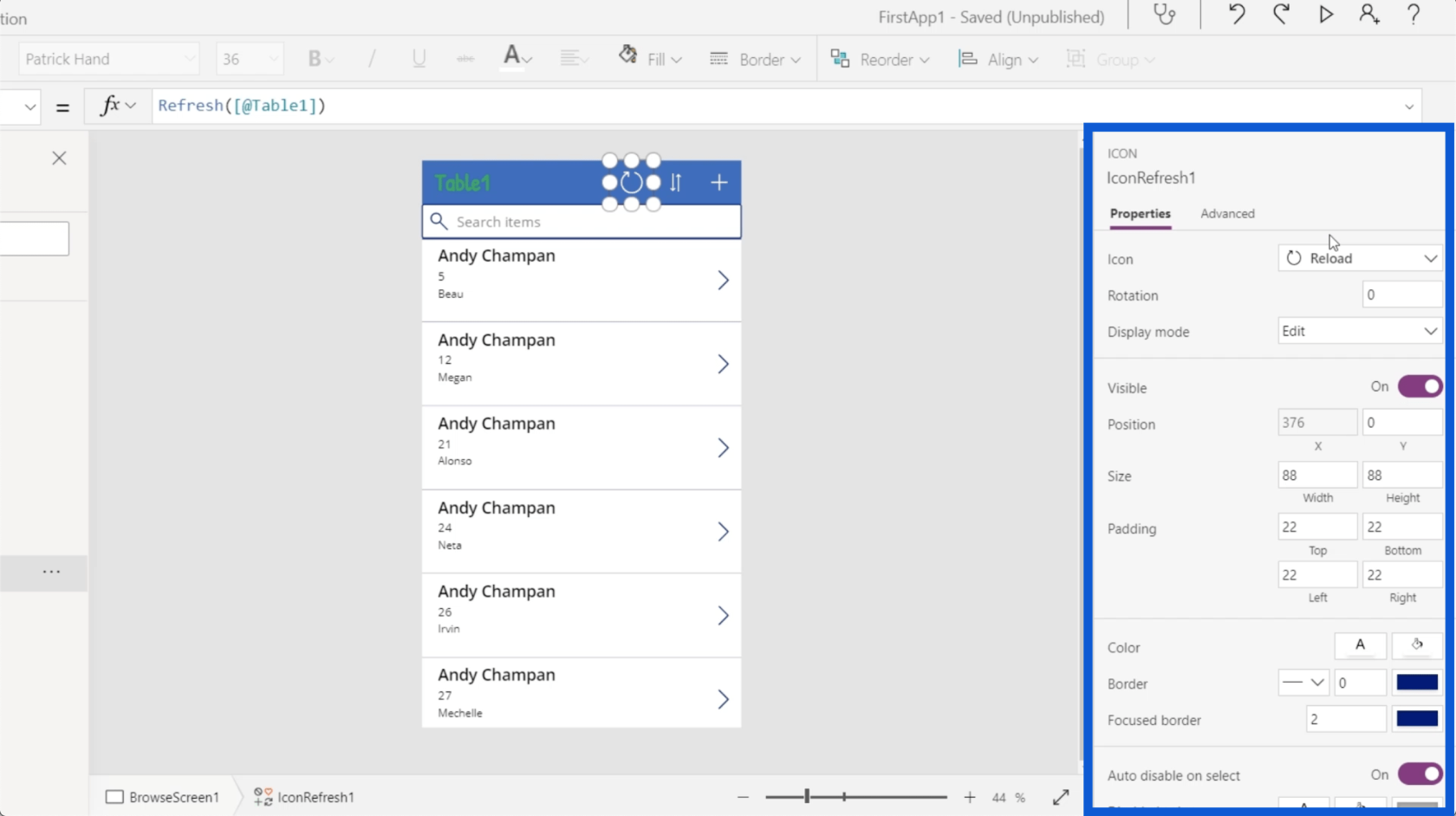
Unterschiedliche Elementtypen haben auch unterschiedliche Eigenschaftensätze. Schauen wir uns das Aktualisierungssymbol hier in der App an. Wenn Sie sich die Baumansicht ansehen, ist dies das Element namens IconRefresh1.

Wenn Sie sich den Eigenschaftenbereich ansehen, können Sie sehen, dass es als Symbol kategorisiert ist. Es verfügt außerdem über verschiedene Eigenschaften wie das verwendete Symbol, die Drehung, den Anzeigemodus usw.

Das Coole an Microsoft Power Apps ist, dass Sie diese Eigenschaften tatsächlich auf zwei Arten bearbeiten können. Sie können sie entweder statisch oder dynamisch festlegen.
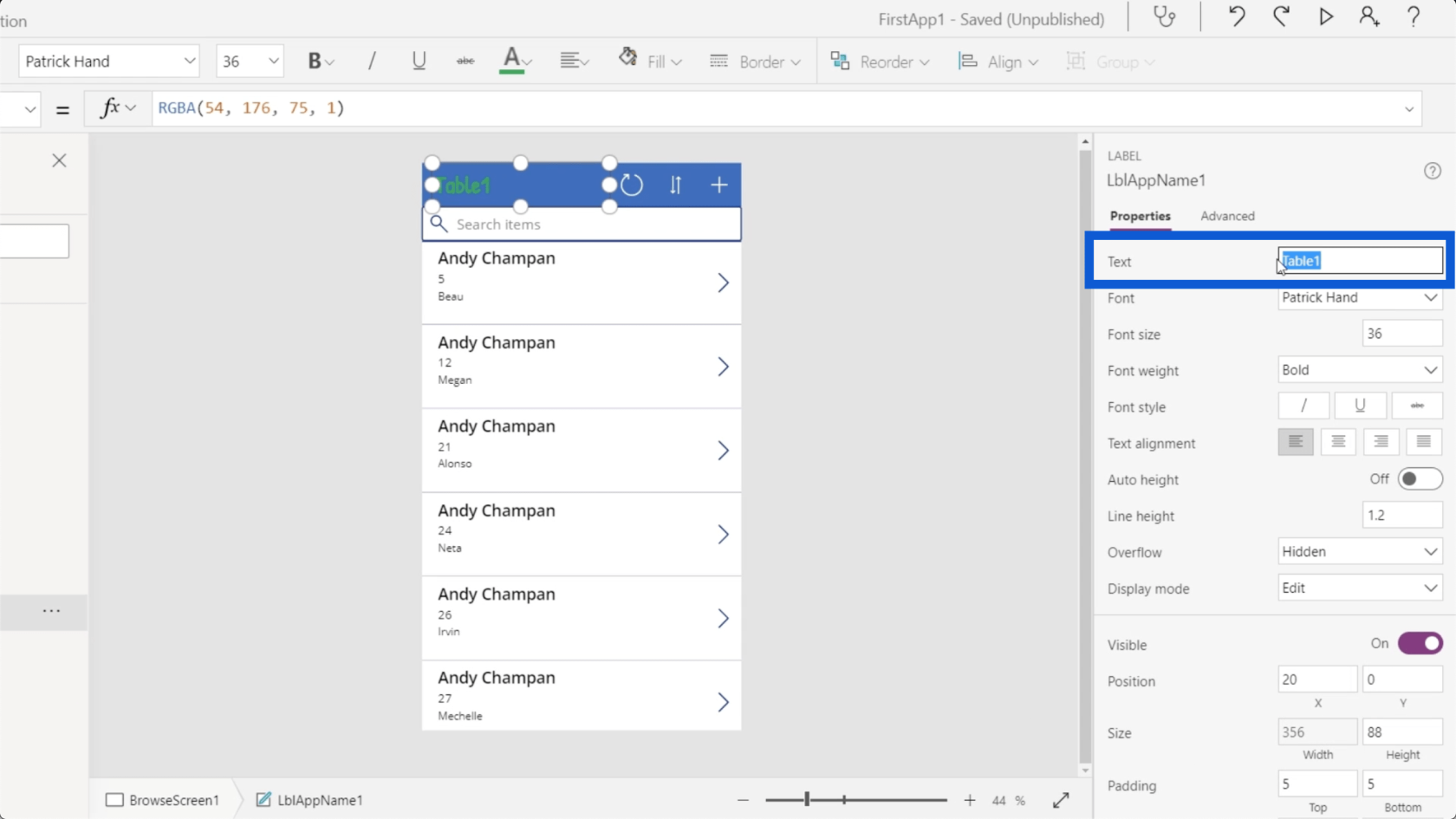
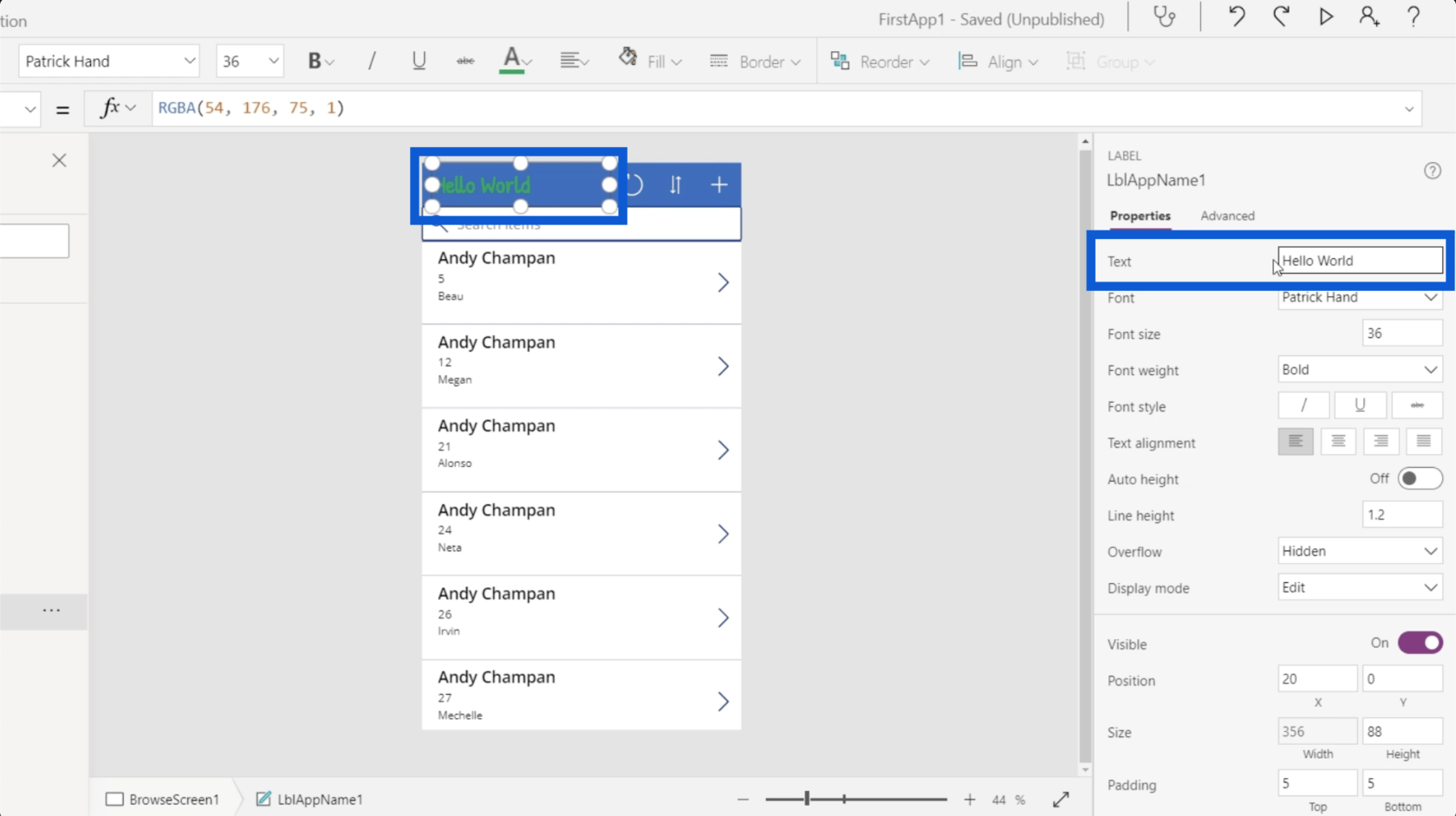
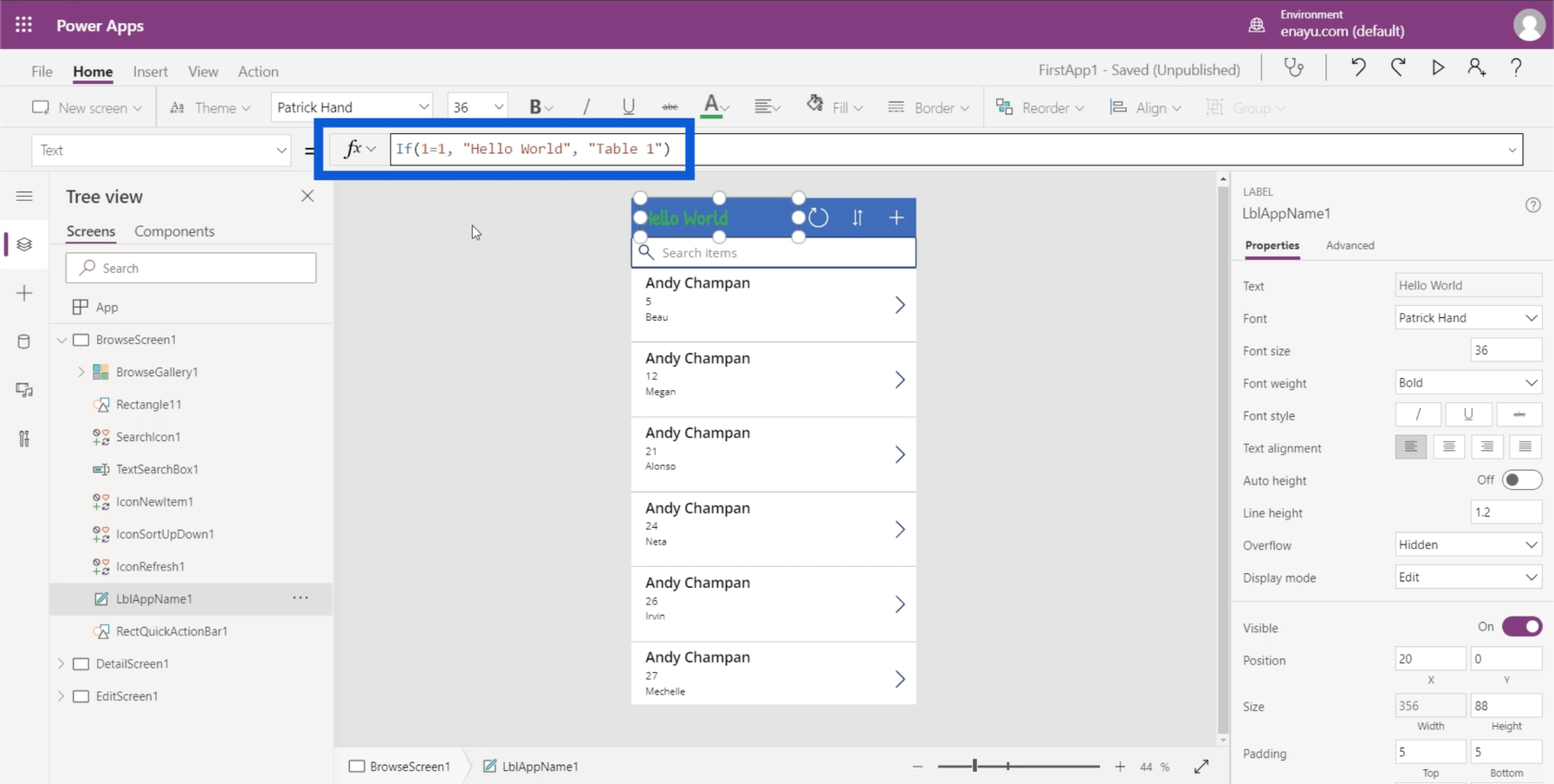
Wenn wir zum Element „Table1“ zurückkehren und zur Eigenschaft „Text“ wechseln, kann ich sie direkt bearbeiten und in etwas wie „Hello World“ ändern. Dadurch wird automatisch geändert, was auf dem tatsächlichen Etikett in der App angezeigt wird.

Was ich gerade getan habe, war, die Eigenschaft statisch zu ändern.
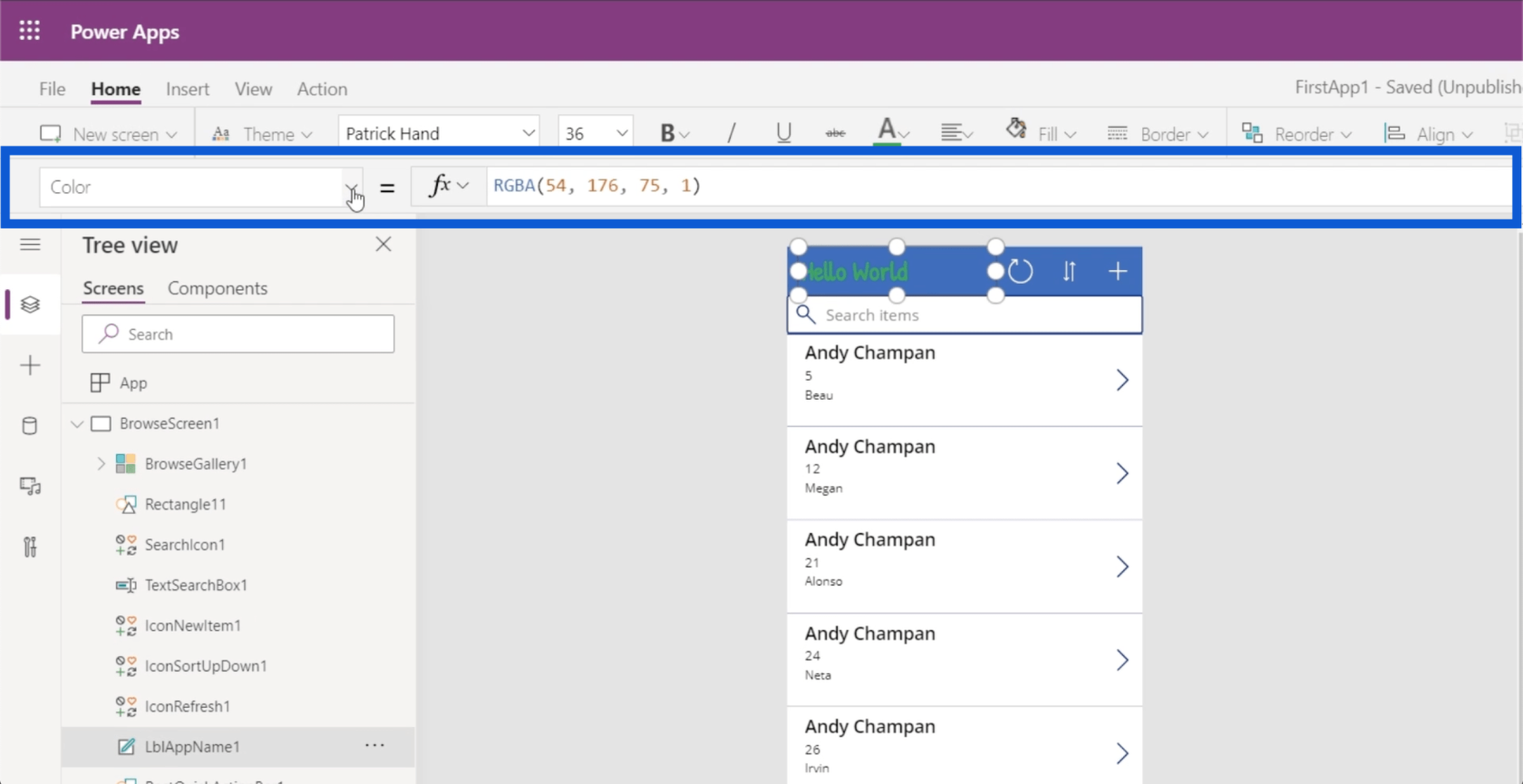
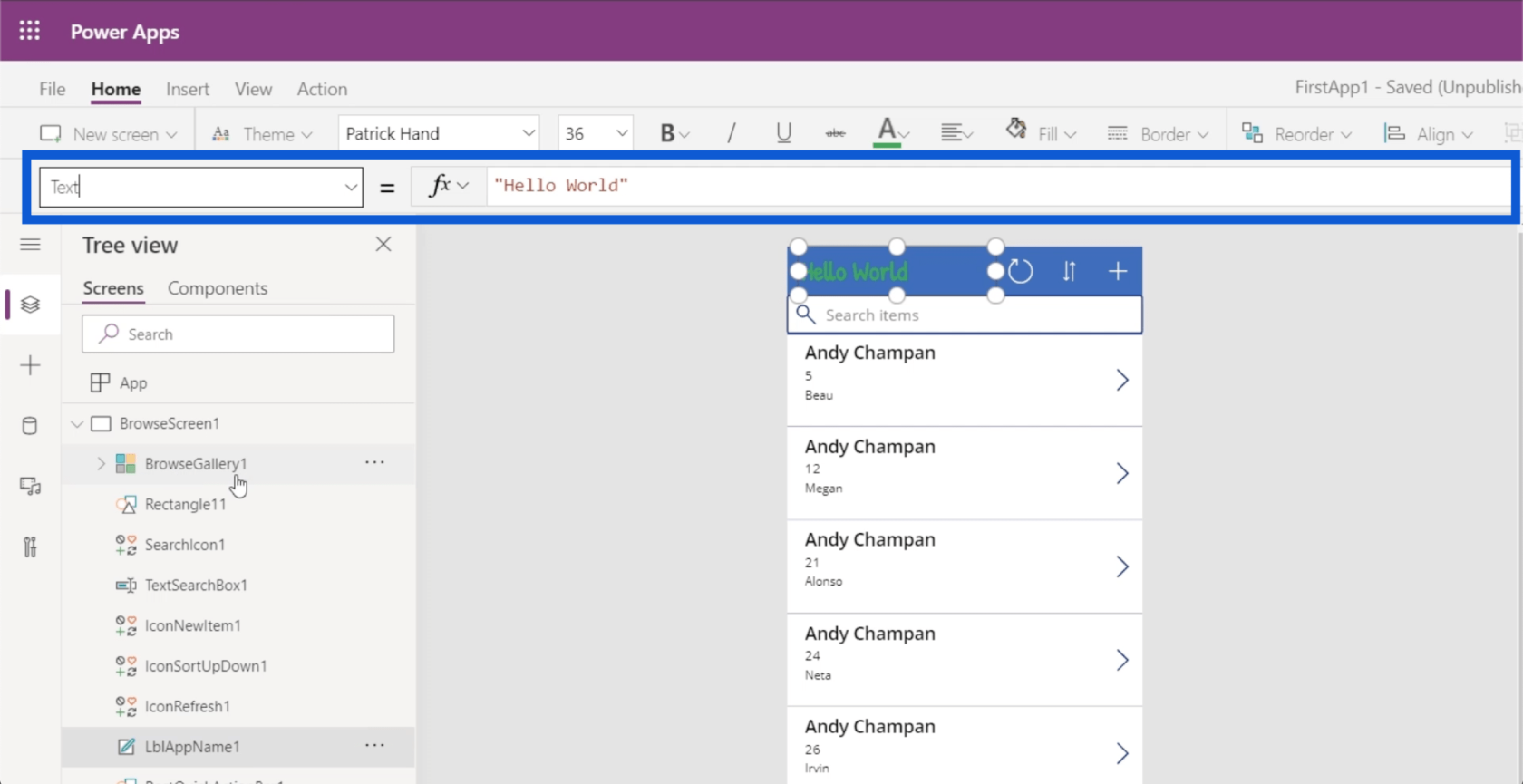
Wenn Sie sich nun oben die Bearbeitungsleiste ansehen, sehen Sie, dass Sie im Dropdown-Menü auf der linken Seite auch verschiedene Eigenschaften auswählen können.

Wenn ich also die Texteigenschaft auswähle und „Hello World“ eingebe, geschieht das Gleiche.

Hier können Sie es dynamisch ändern. Obwohl es viele Möglichkeiten gibt, eine dynamische Änderung zu erstellen, zeige ich Ihnen ein einfaches Beispiel mit der IF- Funktion.
In die Formelleiste gebe ich IF(1=1), „Hello World“, „Table 1“) ein. Das bedeutet im Grunde, dass „Hello World“ auf dem Etikett erscheinen muss, wenn die Aussage wahr ist . Wenn nicht, zeigen Sie Table1 an .

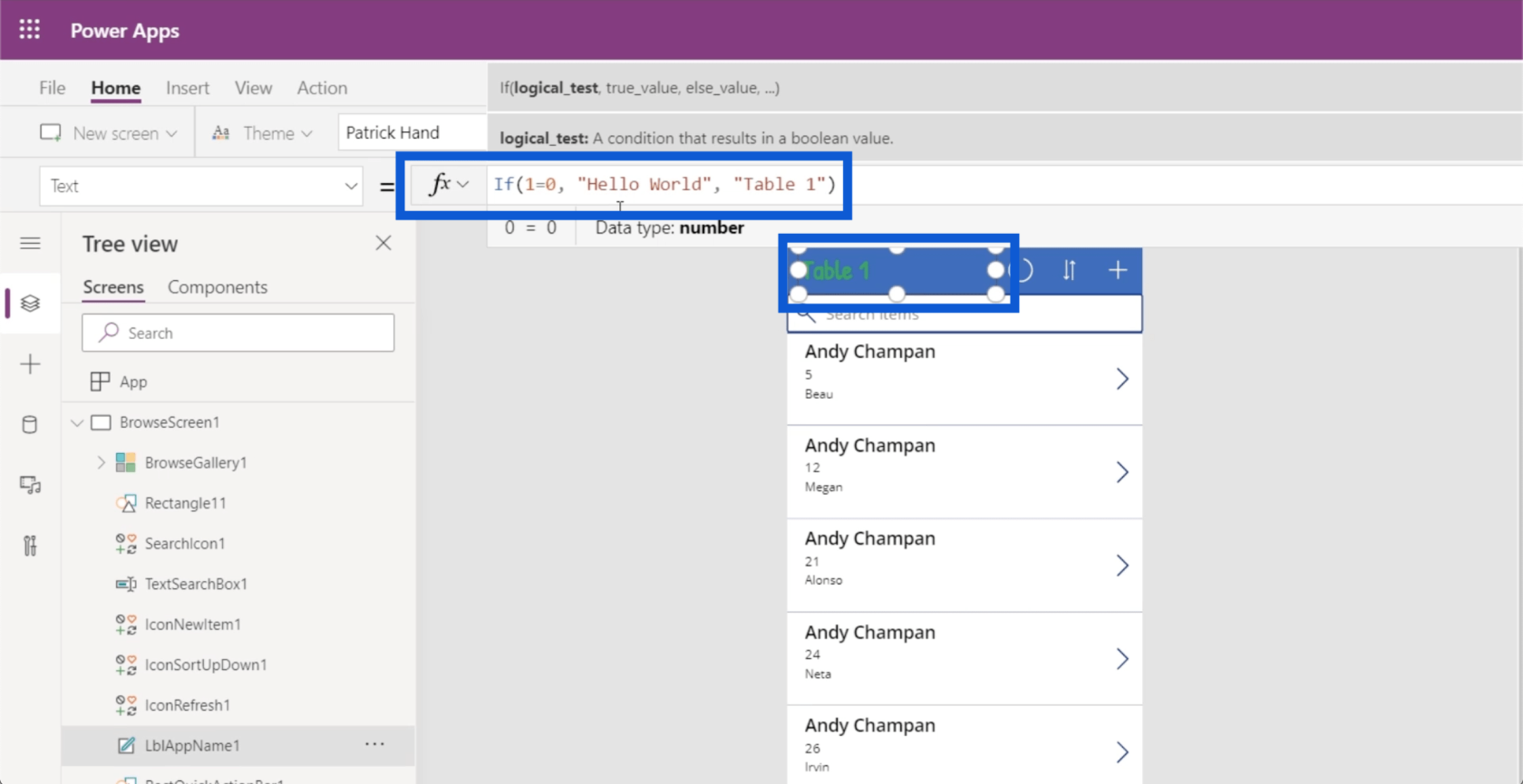
Da dies dynamisch gesetzt wird, kann ich diese Bedingung auch auf false setzen. Wenn ich dies also ändere und 1=0 schreibe, wird die Bezeichnung automatisch in Tabelle1 geändert.

Eigenschaften dynamisch zu machen bedeutet, dass Ihre Benutzer diese Eigenschaften basierend auf bestimmten Parametern ändern können. Beispielsweise könnten Sie Benutzern erlauben, die Titel selbst zu bearbeiten und diese Änderungen dann in einer Variablen zu speichern. Dann könnte diese Formel diese Variable aufrufen, um den Titel dieses Textes festzulegen.
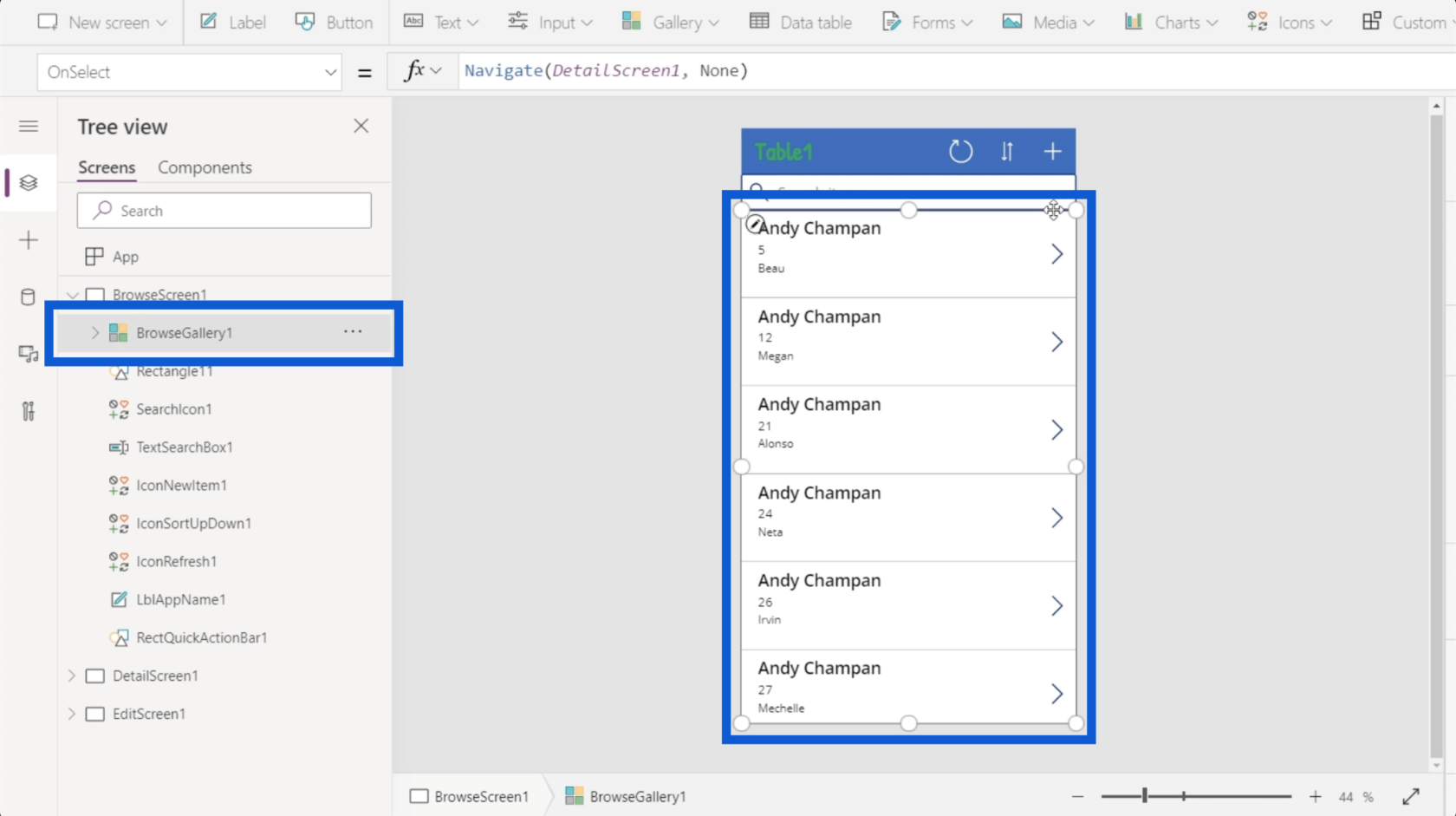
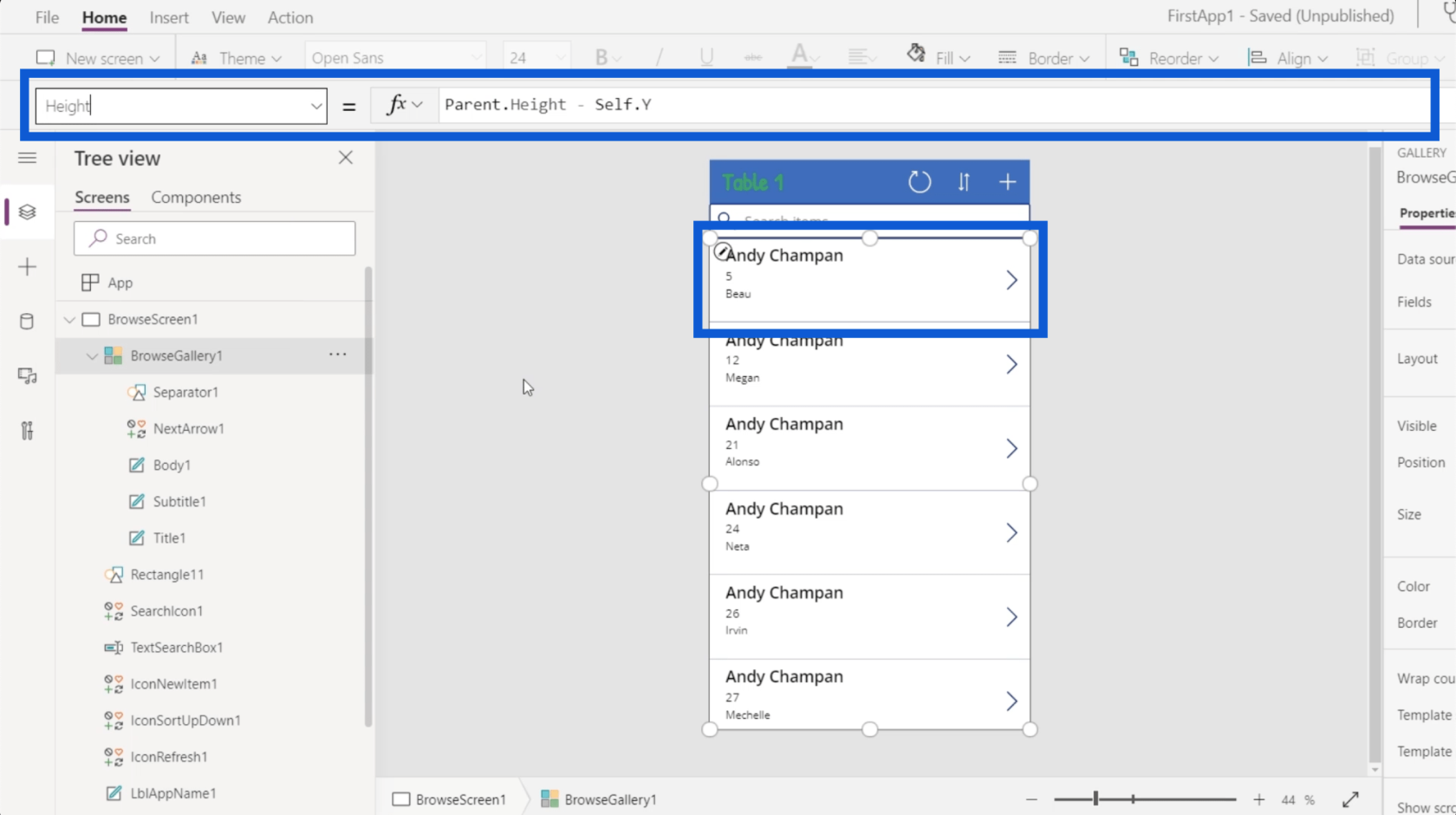
Sie können auch andere Dinge ändern. Wenn wir beispielsweise auf den obersten Eintrag in der Galerie für Andy Chapman klicken, kann ich nachsehen, wie die Höhe dieses Eintrags gemessen wird.

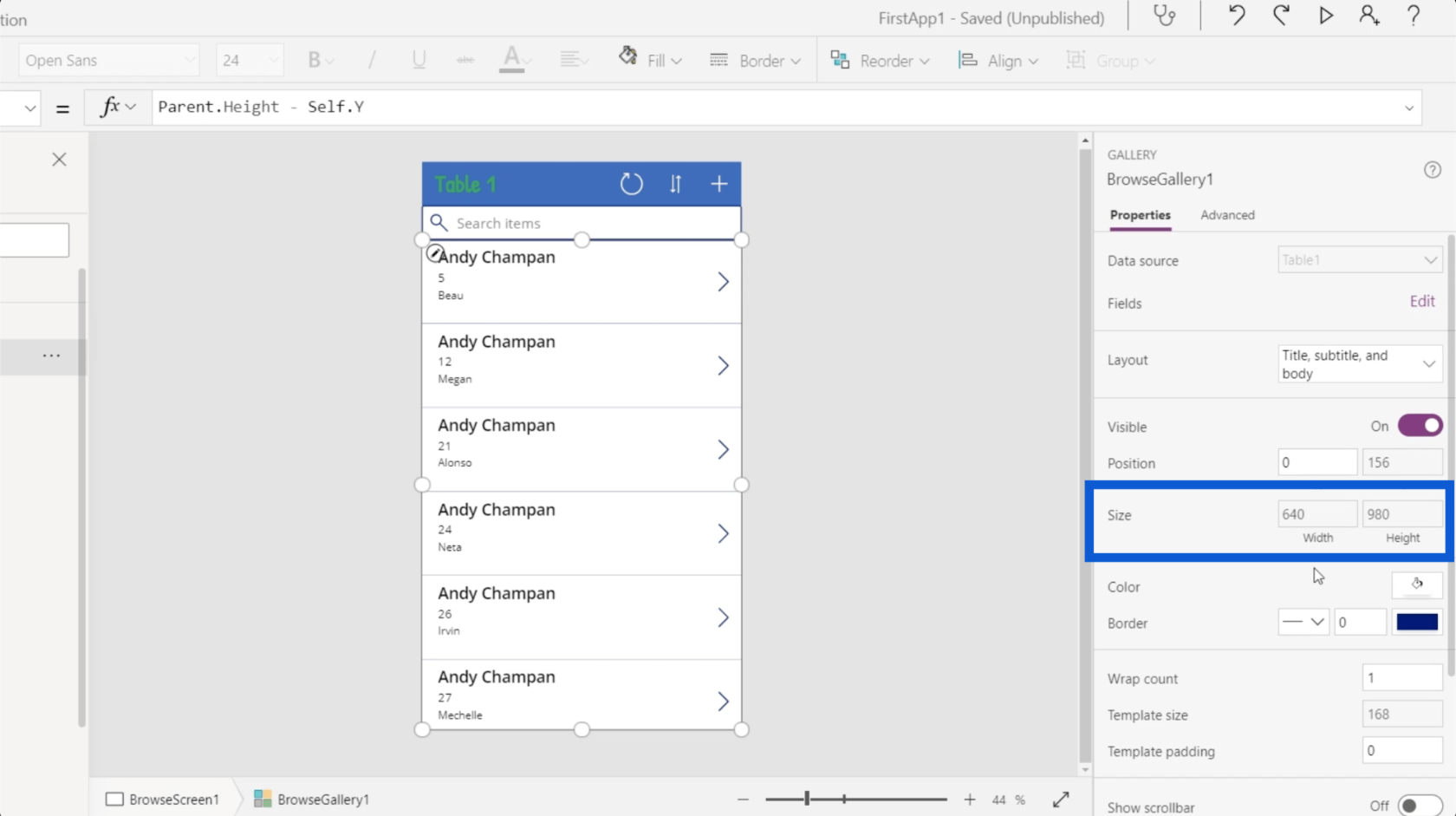
Sie können sehen, dass die Höhe dieser Galerie dynamisch auf die Höhe des übergeordneten Elements minus der Y-Position der tatsächlichen Galerie festgelegt wird. Das bedeutet, dass die Größe dieses Eintrags der Höhe der Anwendung von oben nach unten minus den Y-Koordinaten des eigentlichen Elements selbst entspricht. Wenn also die Höhe von oben nach unten 100 beträgt und der Y-Punkt bei 10 liegt, wird die Höhe dynamisch auf 90 festgelegt.
Dieses Konzept ist wichtig, da ich einfach zu den Eigenschaften gehen und die Größe manuell ändern könnte.

Aber verschiedene Apps haben unterschiedliche Größen. Die verschiedenen Elemente haben auch unterschiedliche Koordinaten. Wenn ich eine statische Höhe festlege, wird die gesamte App durcheinander gebracht, sobald ich etwas anderes ändere.
Power Apps: Erste Schritte mit diesem revolutionären Tool.
So erstellen Sie ein Power Apps-Konto | LuckyTemplates-Tutorial
Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Abschluss
Wenn man sieht, wie alles in Power Apps-Umgebungen angeordnet ist, wird deutlich, wie intuitiv und benutzerfreundlich dieses Tool wirklich ist. Von der Art und Weise, wie jedes Element und jeder Bildschirm angezeigt wird, bis hin zur einfachen Änderung jeder Eigenschaft für jedes Element ermöglichen diese Power Apps-Umgebungen definitiv jedem, seine eigene App zu erstellen und seine eigenen Prozesse viel effizienter zu gestalten.
Natürlich ist Power Apps nicht nur für Einsteiger gedacht, die gerade erst entdecken, wie hilfreich Apps in ihrem Bereich sein können. Es gibt auch viele erweiterte Funktionen, die fortgeschritteneren Benutzern gefallen würden. Ich werde diese in anderen Tutorials behandeln.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








