Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Ein effektives Dashboard-Design präsentiert Daten auf prägnante, ansprechende und leistungsstarke Weise. Die Präsentation von Daten sollte nicht nur optisch ansprechend sein. Außerdem sollte es für die Zielgruppe leicht verständlich sein. In diesem Tutorial besprechen wir einige Ideen, wie wir mit Visualisierungen für unsere LuckyTemplates-Dashboard-Designs kreativ sein können.
Inhaltsverzeichnis
Kartenvisualisierungen und Hover-Effekte für LuckyTemplates-Dashboard-Designs
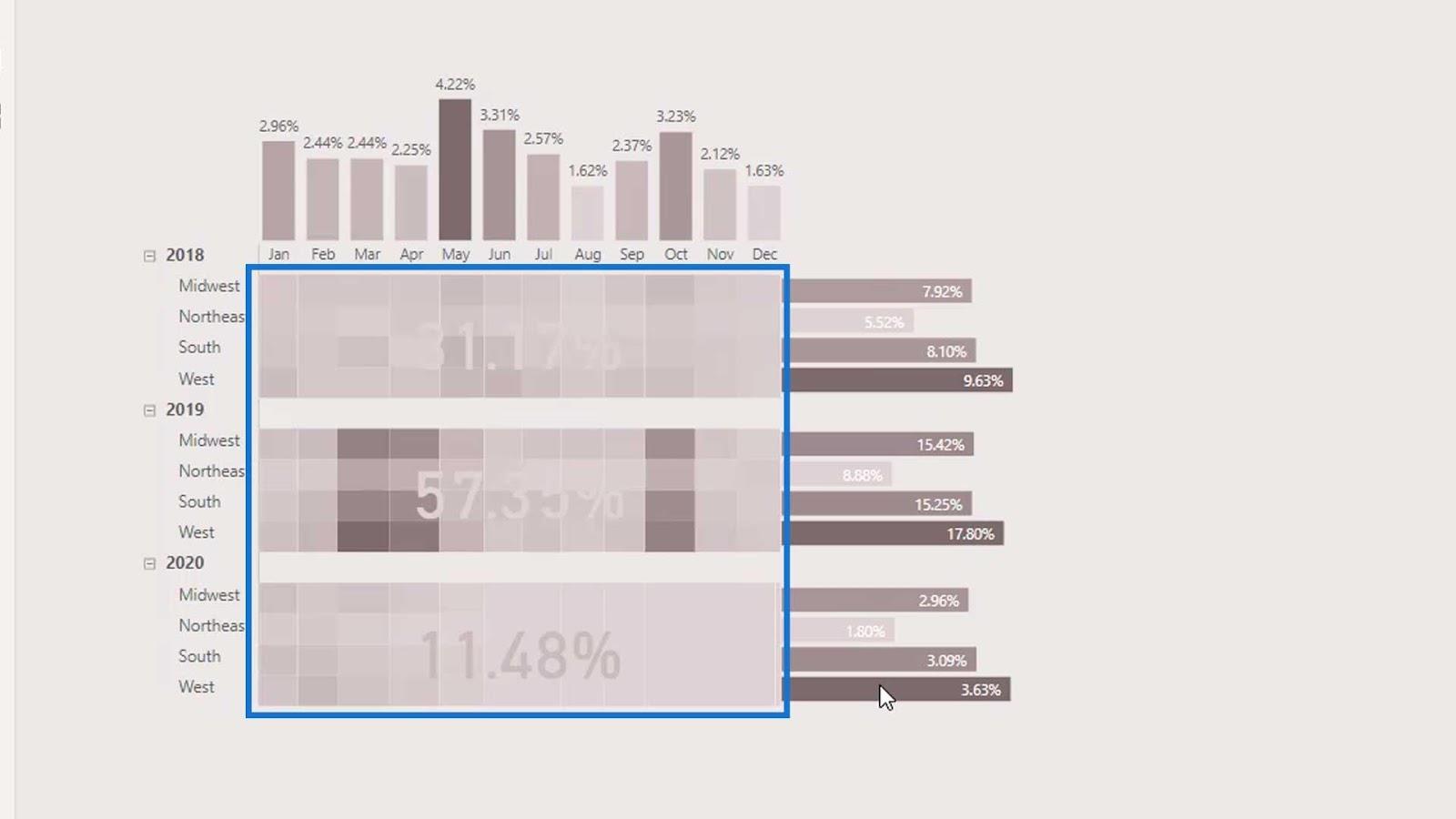
Im ersten Beispiel platzieren wir eine visuelle Karte über einer Heatmap, wie im Bild unten gezeigt.

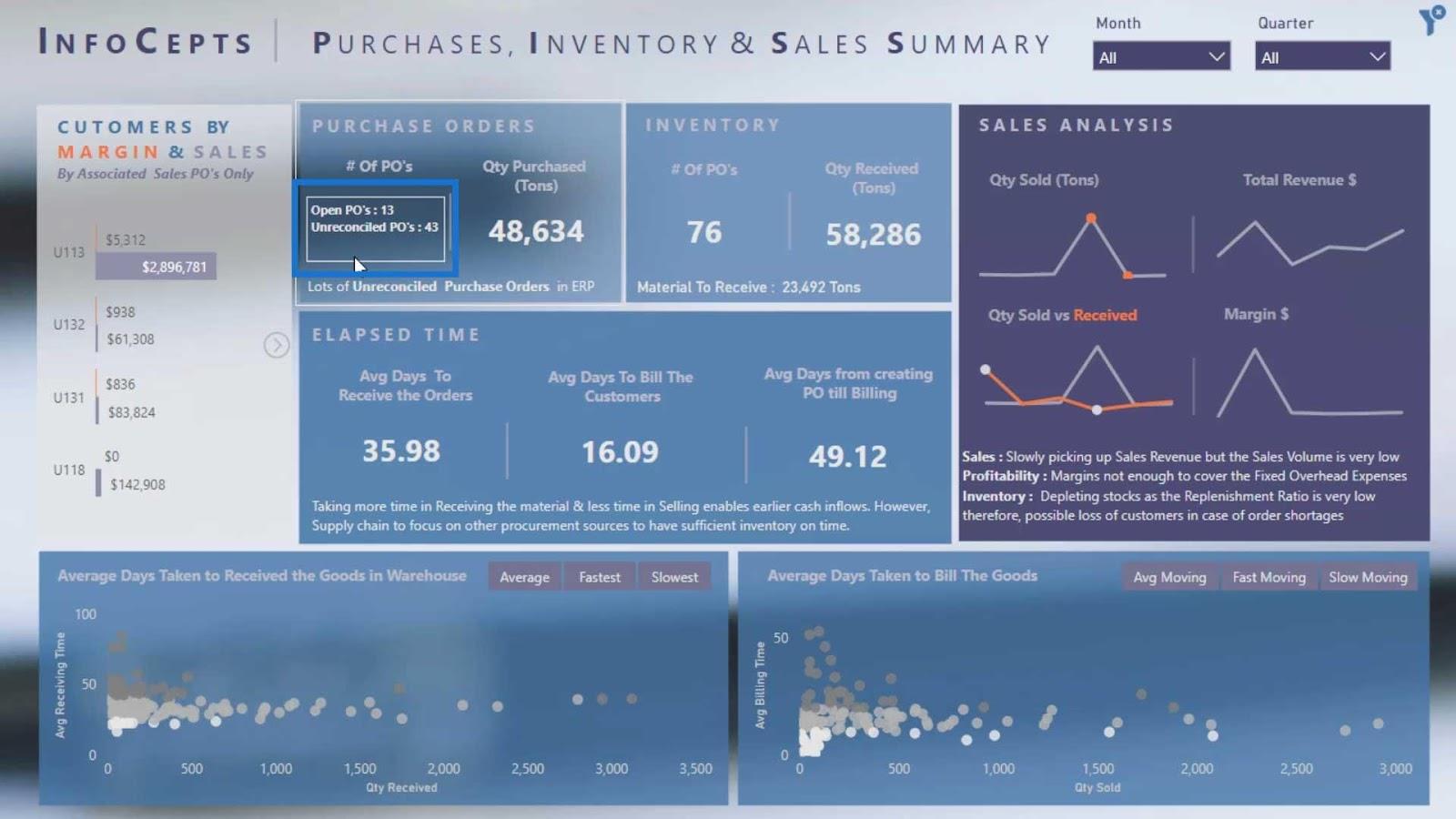
Für das zweite Beispiel verwenden wir die Optionen für leere Schaltflächen in LuckyTemplates . Wir können tatsächlich Hover-Effekte auf leere Schaltflächen hinzufügen. Wenn wir beispielsweise mit der Maus über diese Kennzahl fahren, werden zusätzliche Informationen zu unseren Daten angezeigt.

Darüber hinaus können wir die Titel der Visuals nutzen. In diesem Titel steht beispielsweise „ Durchschnittliche Anzahl an Tagen, die für die Rechnungsstellung der Waren benötigt wurden “.

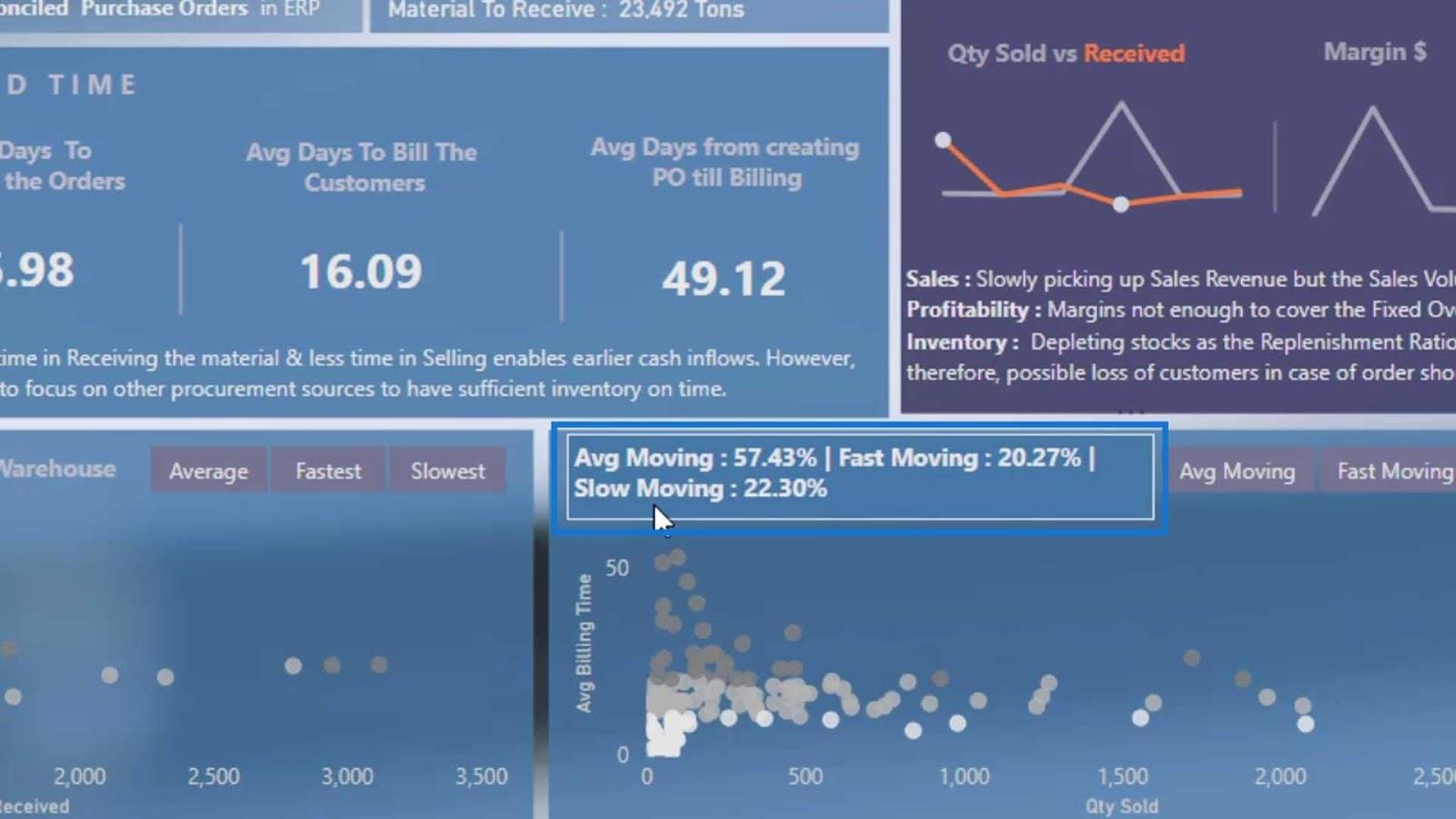
Wenn wir mit der Maus über diesen Titel fahren, werden uns weitere Informationen wie der durchschnittliche, sich schnell und langsam bewegende Prozentsatz der Waren angezeigt.

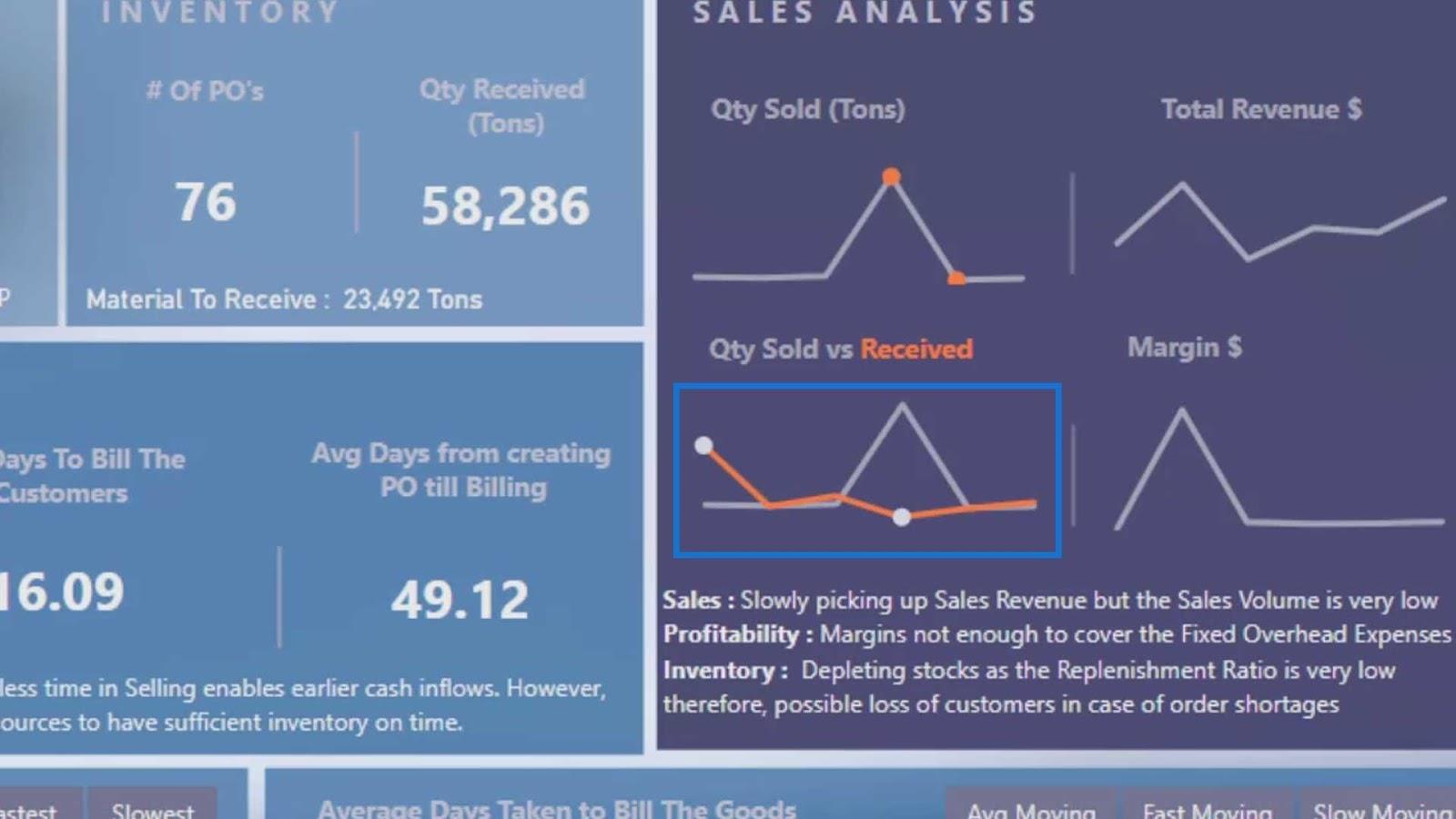
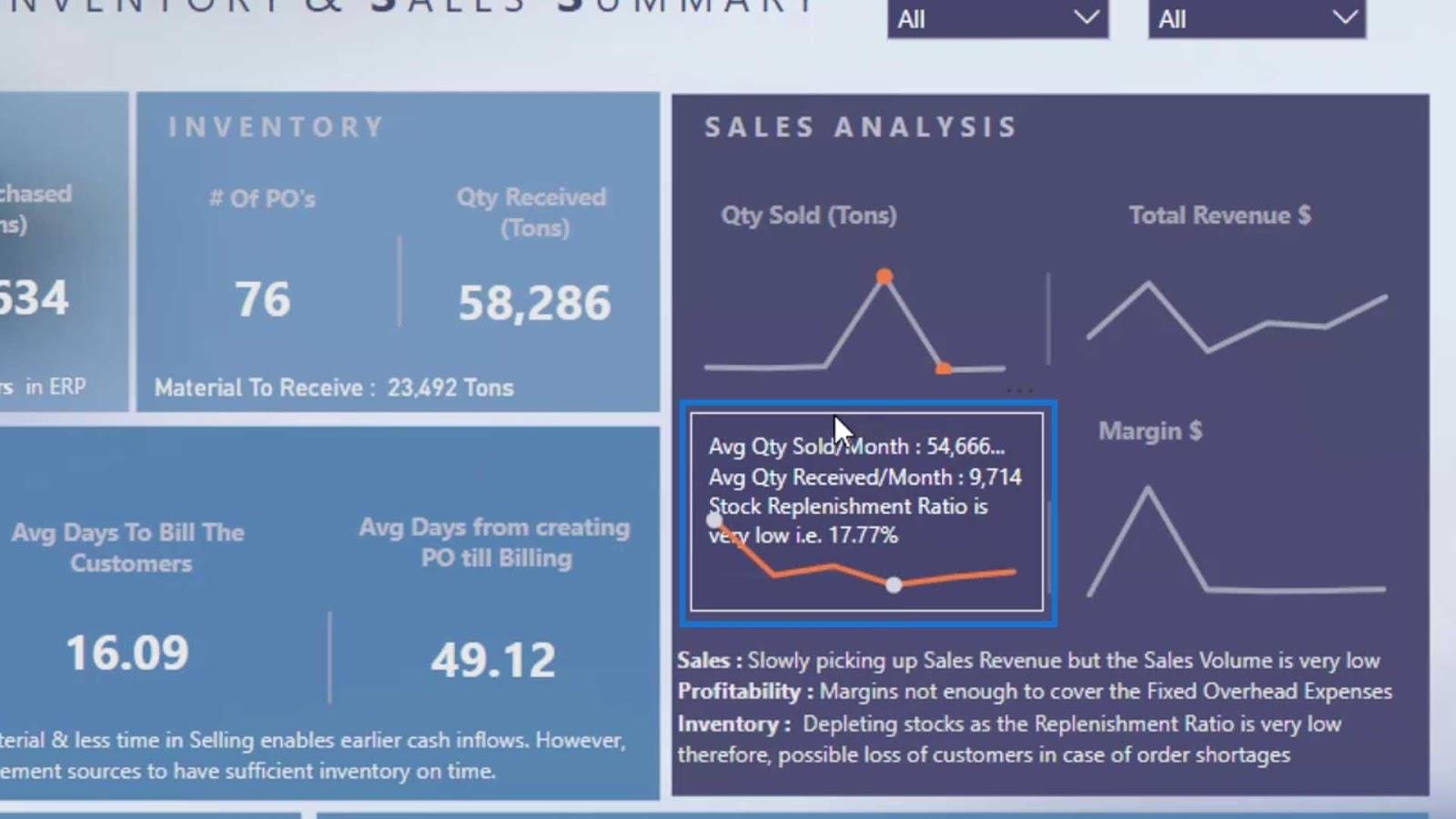
Wir können auch einen Hover-Effekt auf einem Liniendiagramm oder anderen Diagrammen platzieren.

Wenn wir in diesem Beispiel mit der Maus über das Liniendiagramm fahren, werden zusätzliche Informationen angezeigt.

Dies zu erstellen ist ziemlich einfach und unkompliziert. Das Einzige, was wir beachten sollten, ist, dass dies nur dann ein Maß akzeptiert, wenn es um eine Textfunktion oder ein Textformat gewickelt ist.
Erstellen der Hover-Effekte für LuckyTemplates-Dashboard-Designs
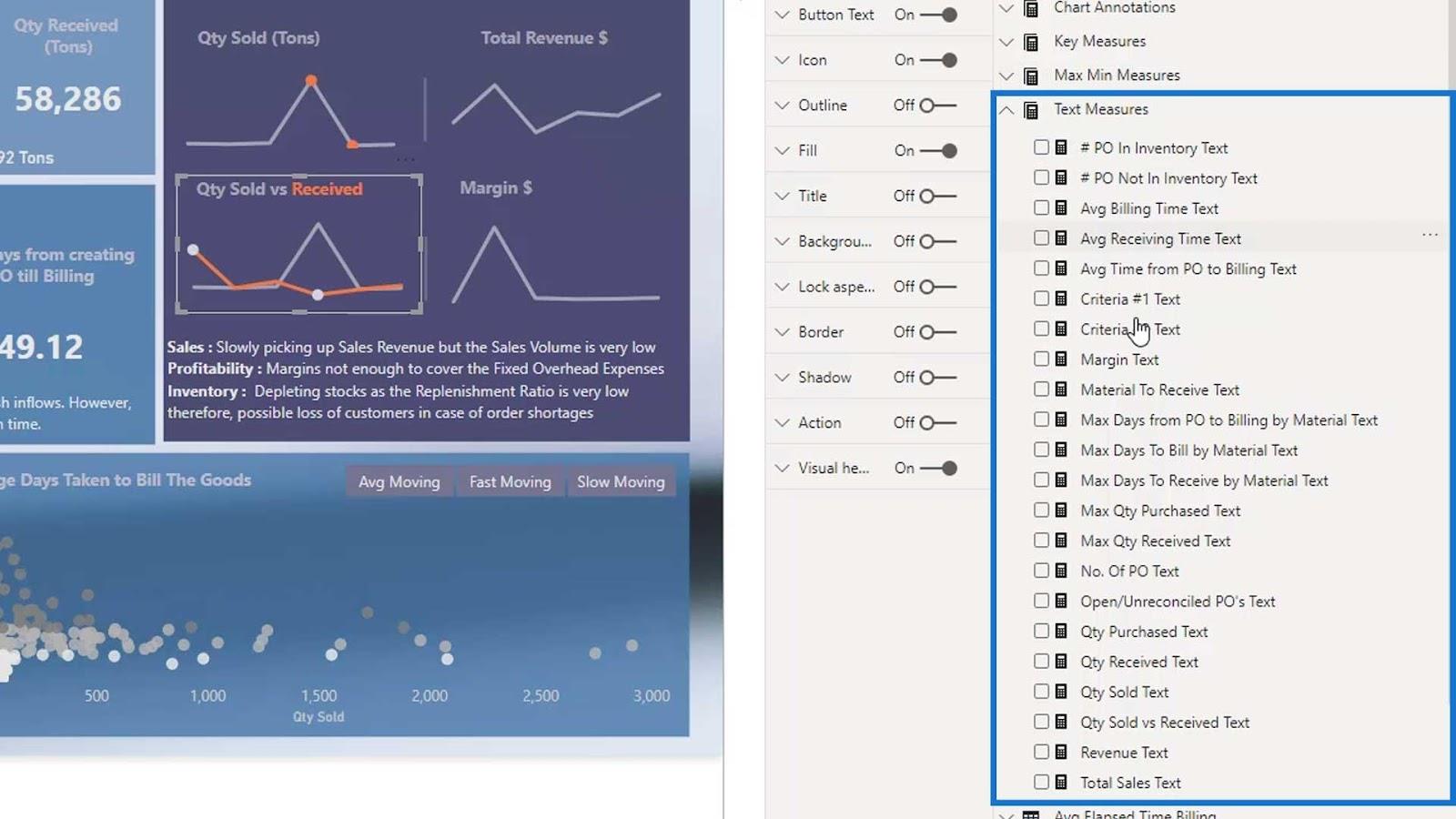
Dies sind alle Textkennzahlen, die ich für die Hover-Effekte erstellt habe.

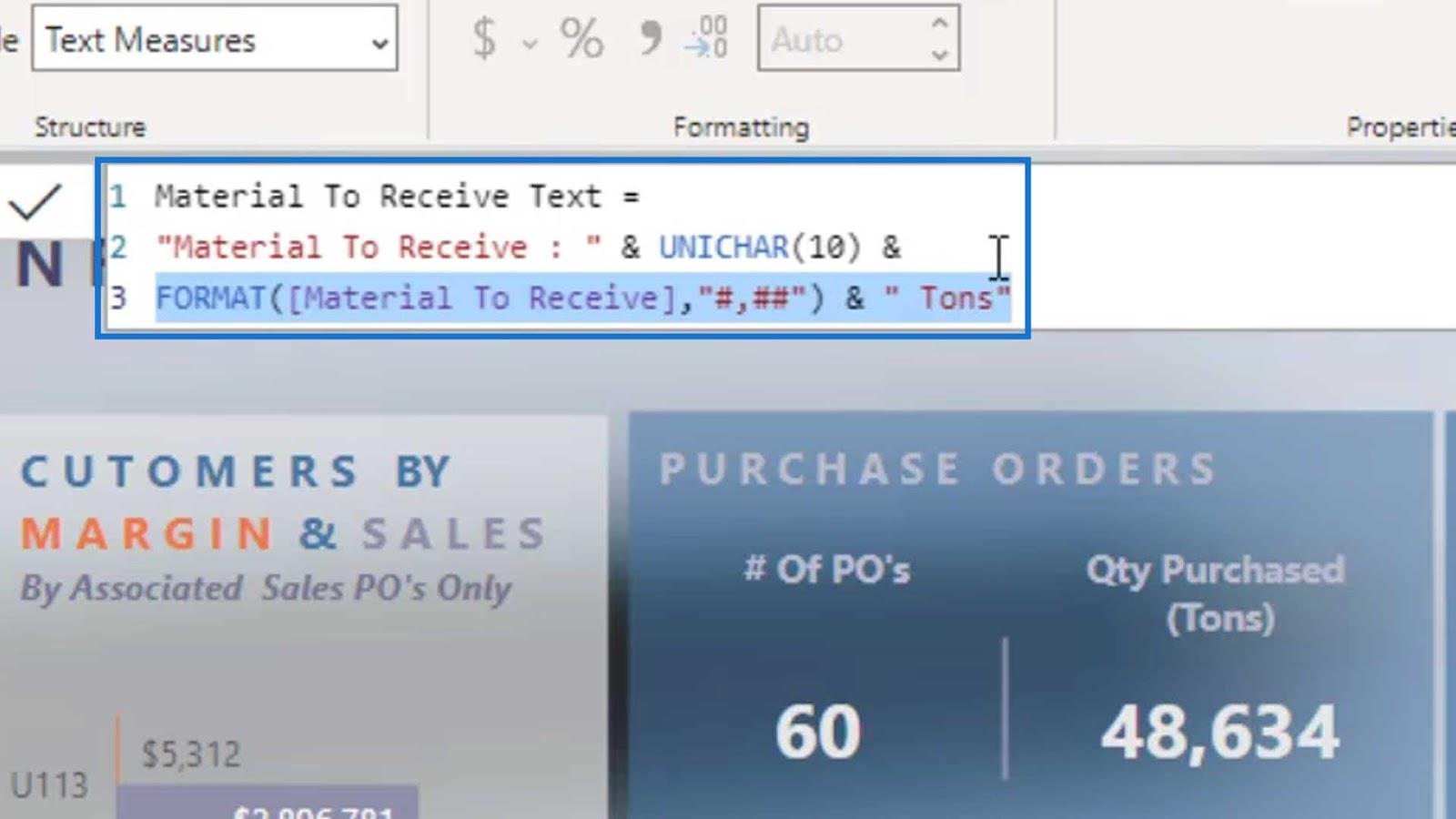
Wenn ich auf einen Texttakt klicke, sehen wir, dass es sich ausschließlich um Texte handelt. Ich habe sogar das Maß, das im Wert enthalten war, mit der Funktion DAX in einen Text umgewandelt. Andernfalls wird es nicht akzeptiert.

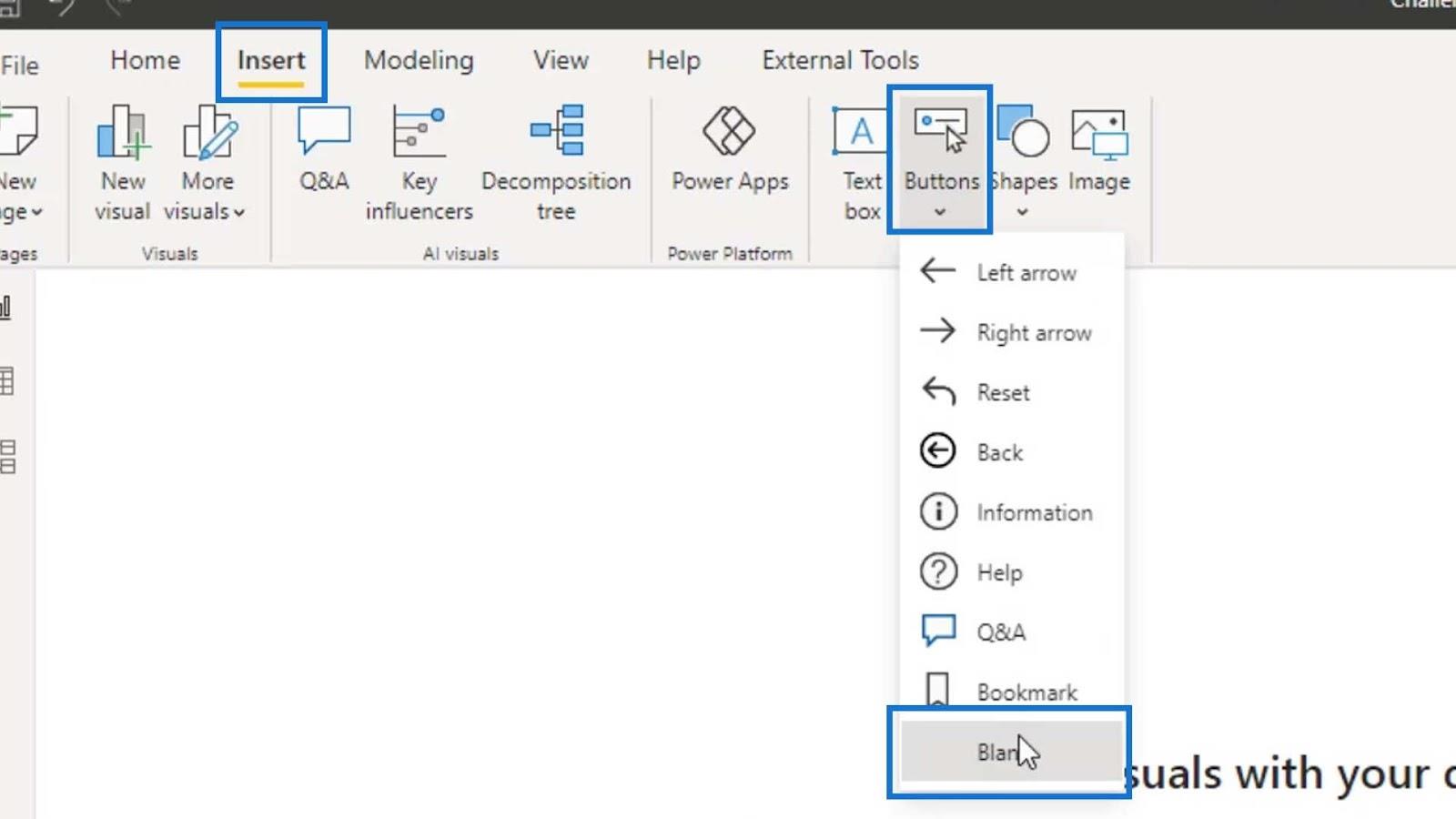
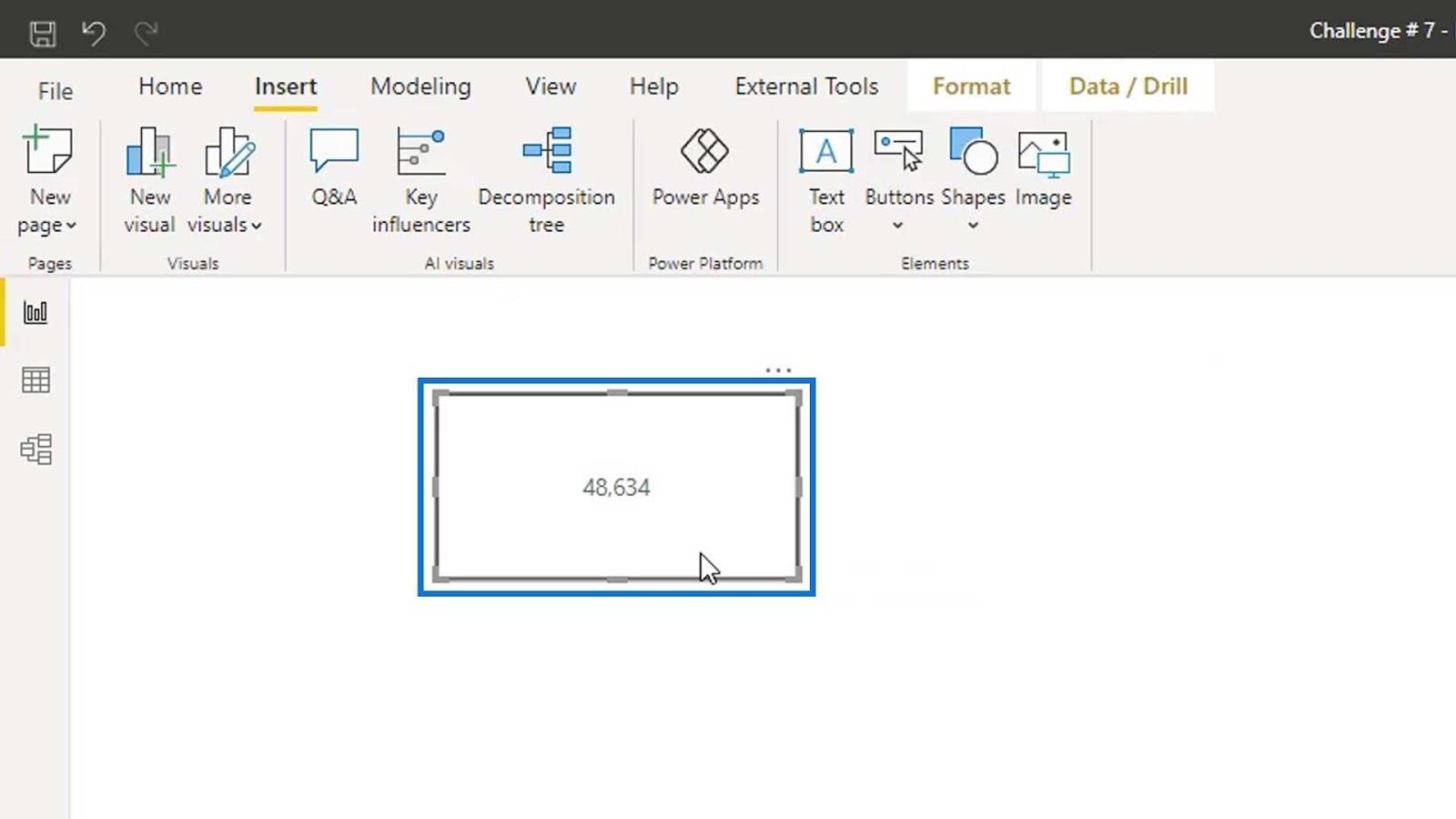
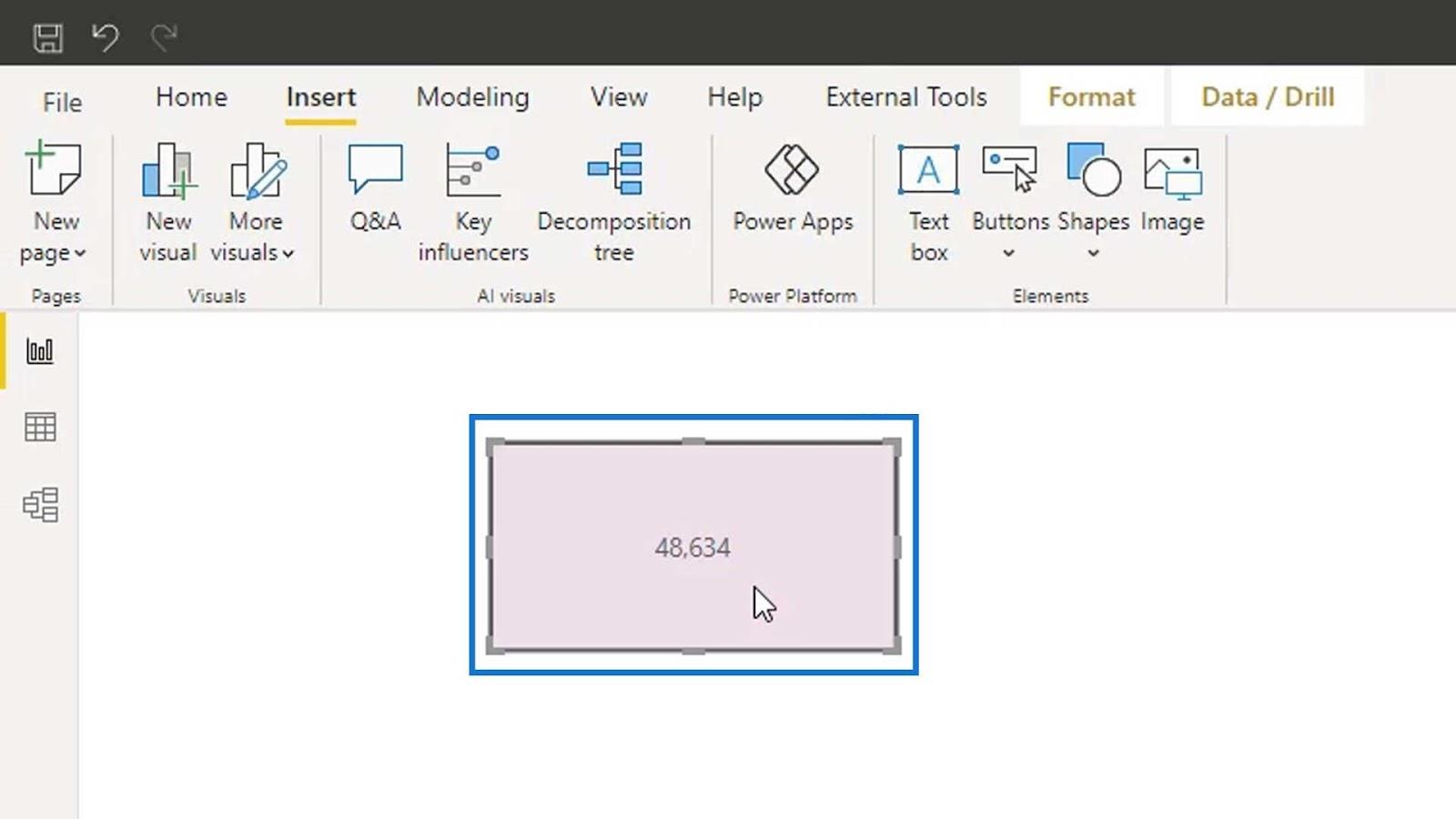
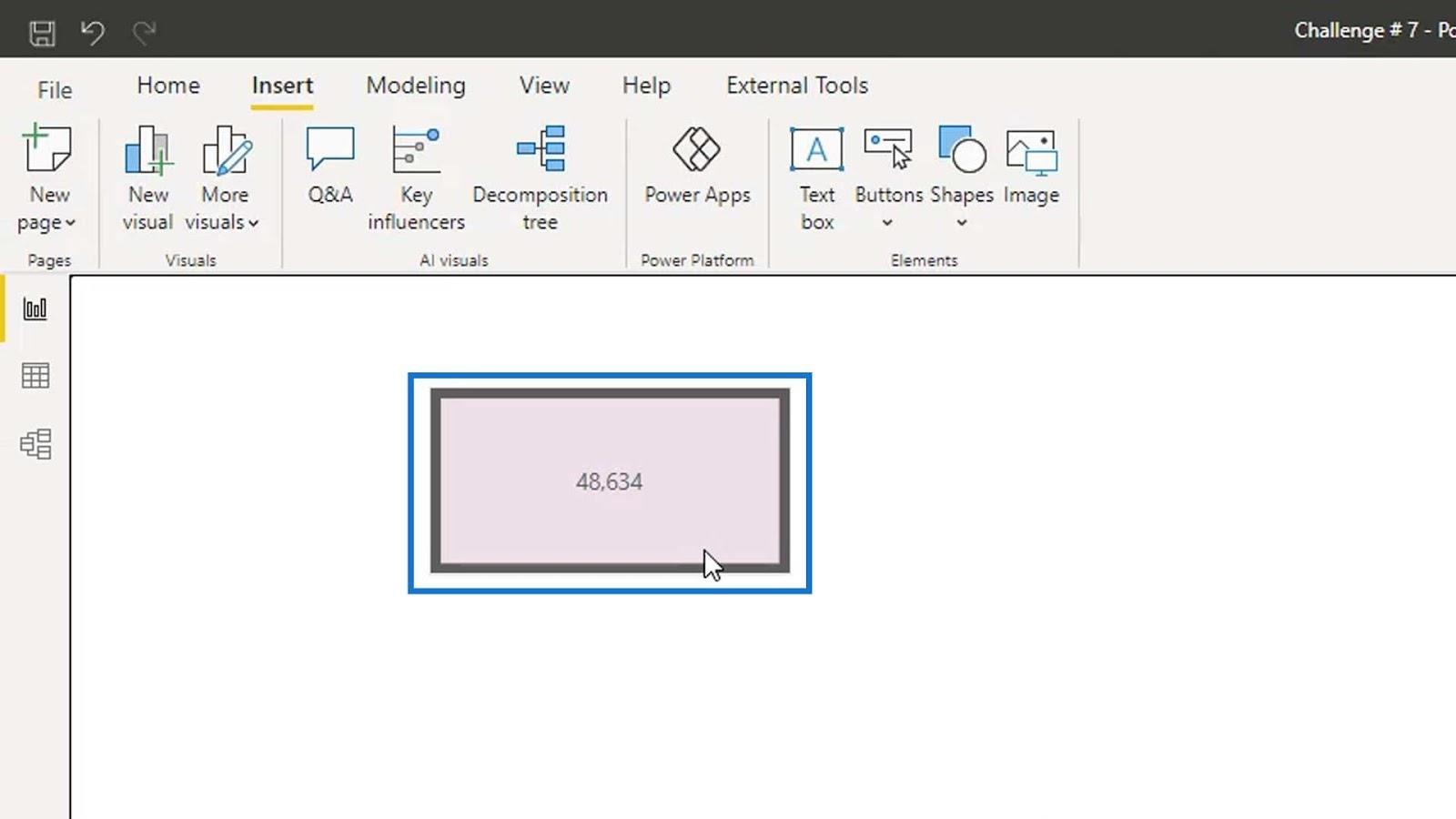
Um diesen Effekt zu erstellen, gehen Sie zur Registerkarte „Einfügen“ , klicken Sie auf „Schaltflächen“ und wählen Sie „Leer“ aus .

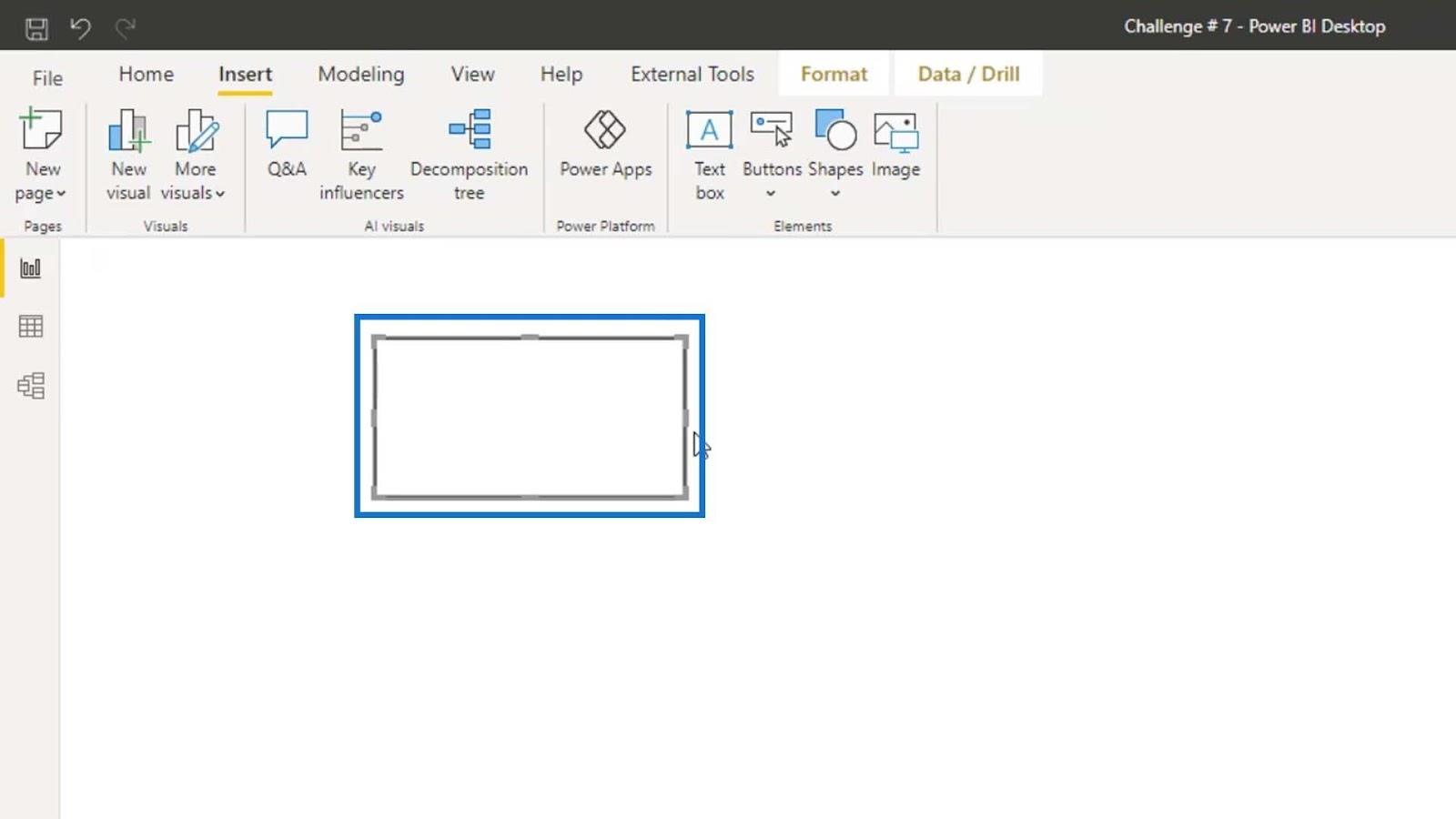
Anschließend können wir die Größe dieser leeren Schaltfläche ändern, wie im Bild gezeigt.

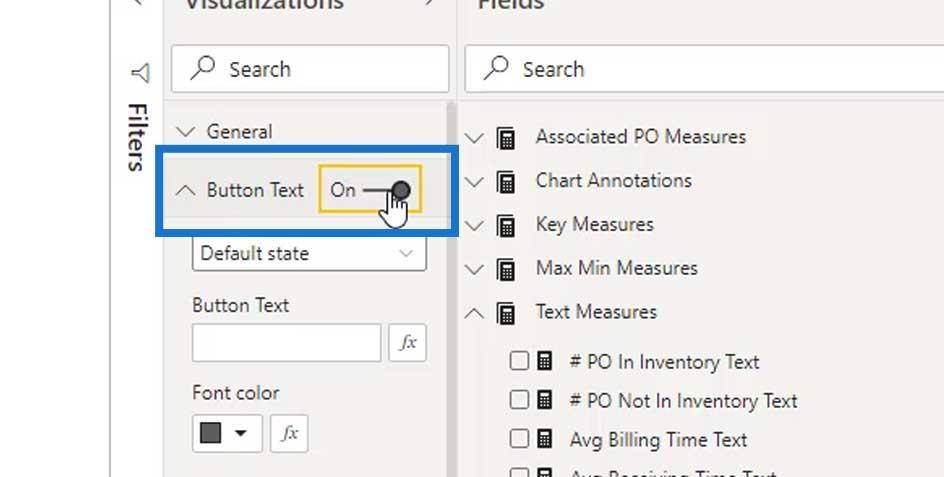
Aktivieren Sie als Nächstes die Option „Schaltflächentext “ .

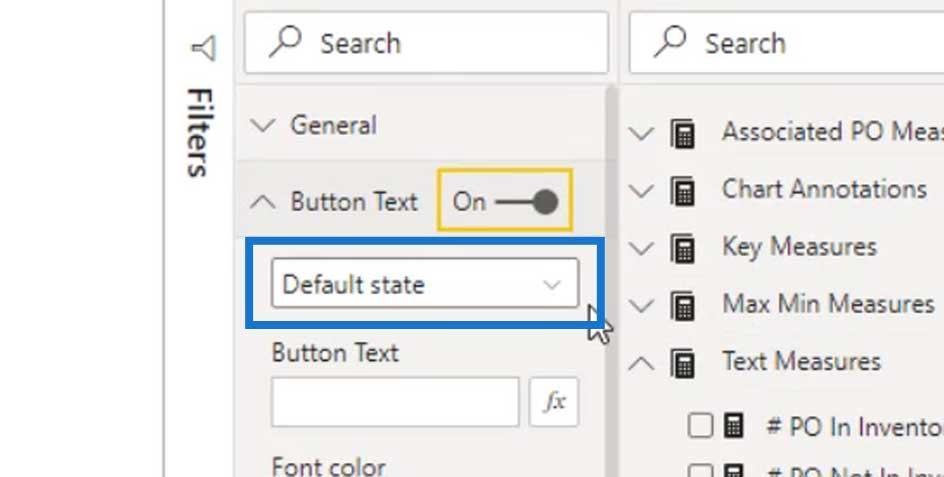
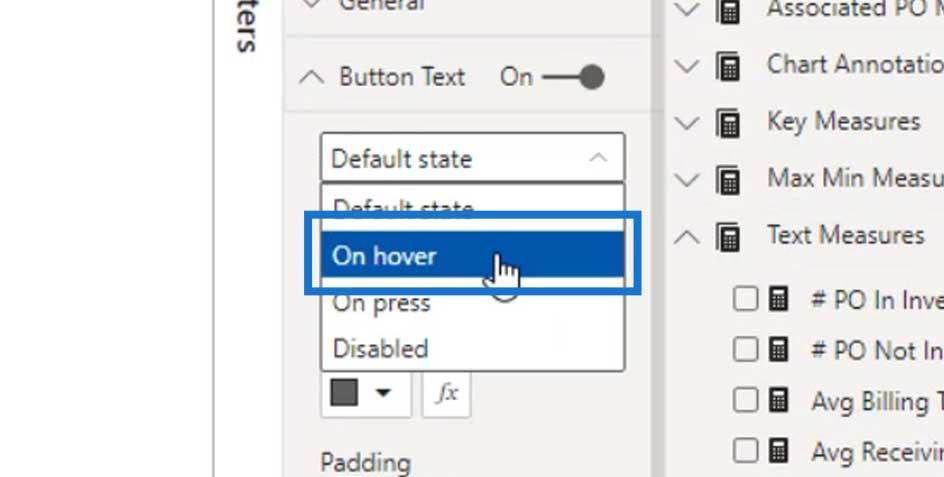
In dieser Dropdown-Liste bedeutet der Standardstatus , dass für diese Schaltfläche nichts passiert.

Wir möchten einen Hover-Effekt erzeugen, also ändern wir ihn in „ On Hover“ .

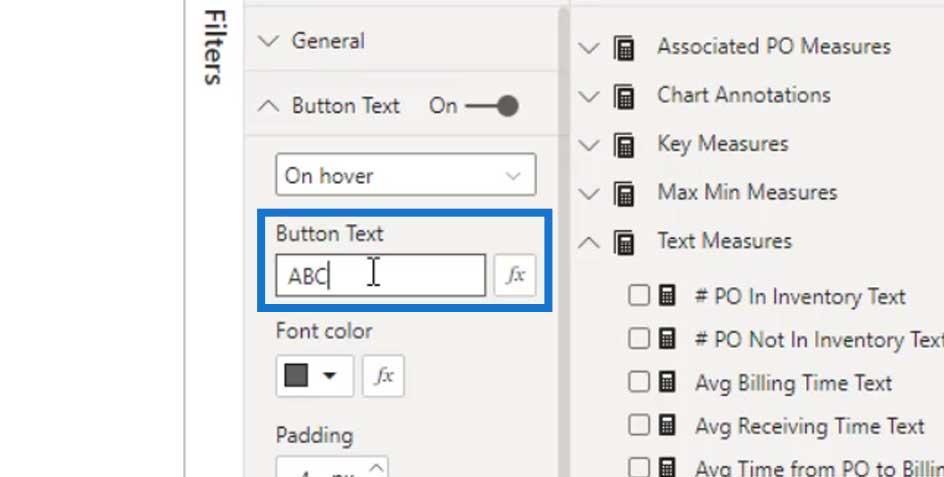
Wenn wir möchten, können wir statische Texte hinzufügen, indem wir sie in das Feld „Schaltflächentext“ einfügen . Geben wir hier beispielsweise ABC ein .

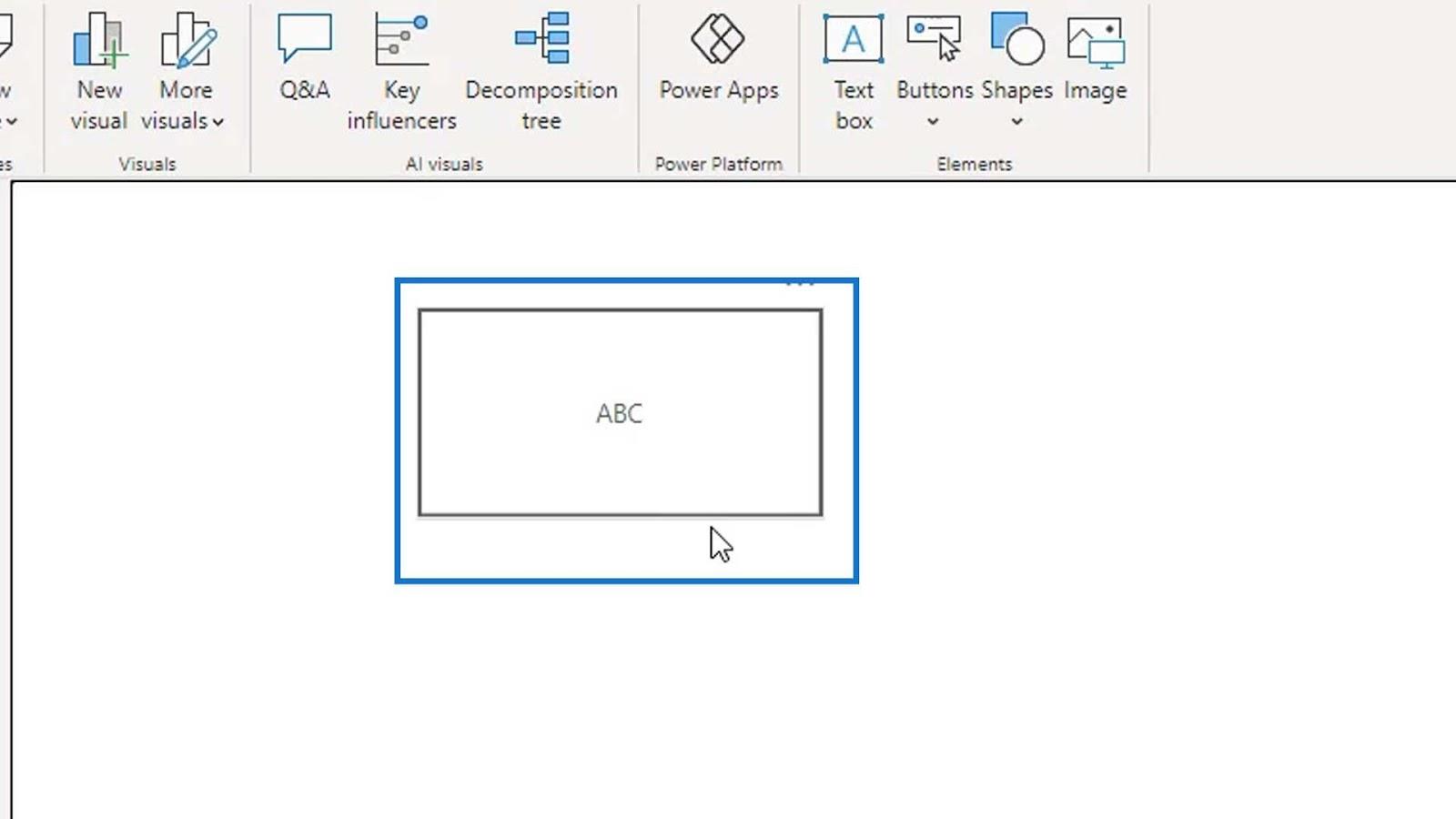
Wenn wir mit der Maus über die leere Schaltfläche fahren, wird der ABC- Text angezeigt.

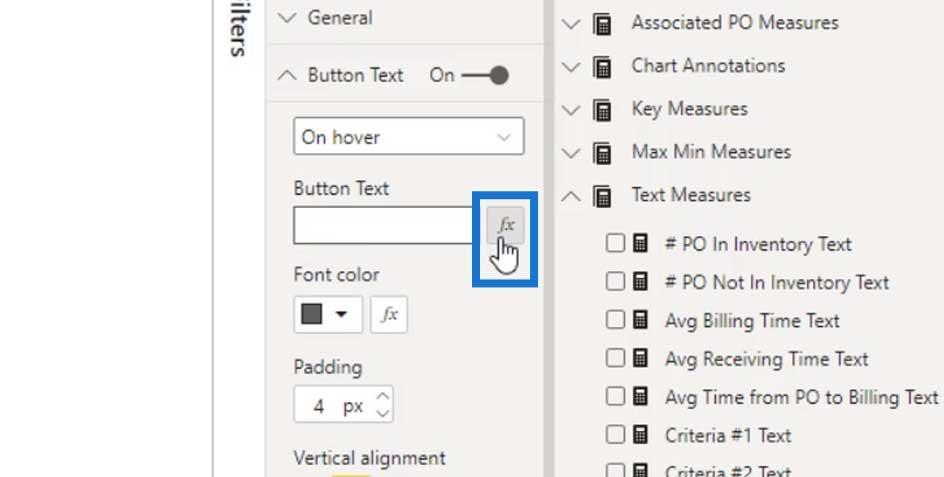
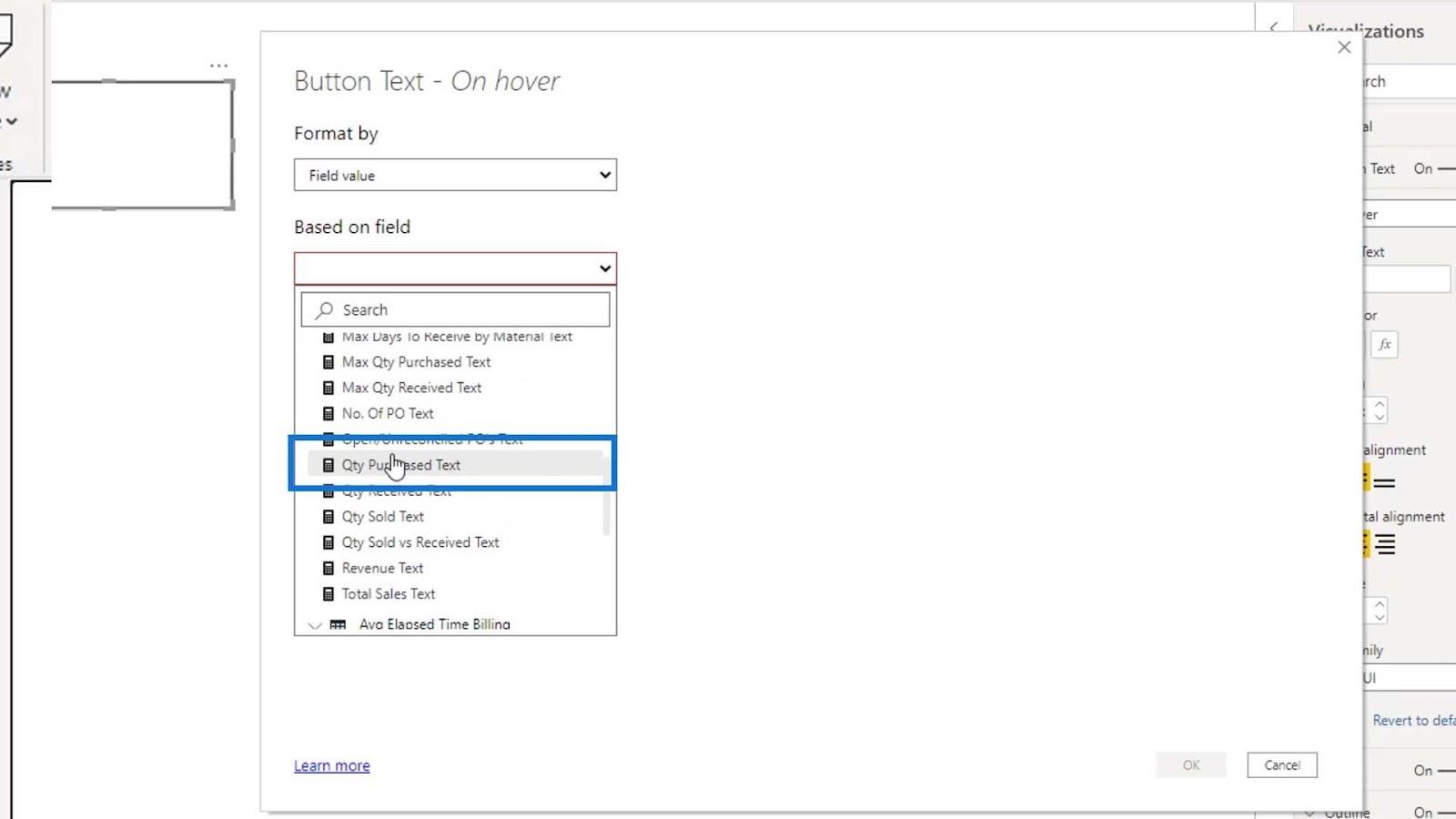
Um den Text dynamisch zu machen, klicken Sie auf die FX- Schaltfläche.

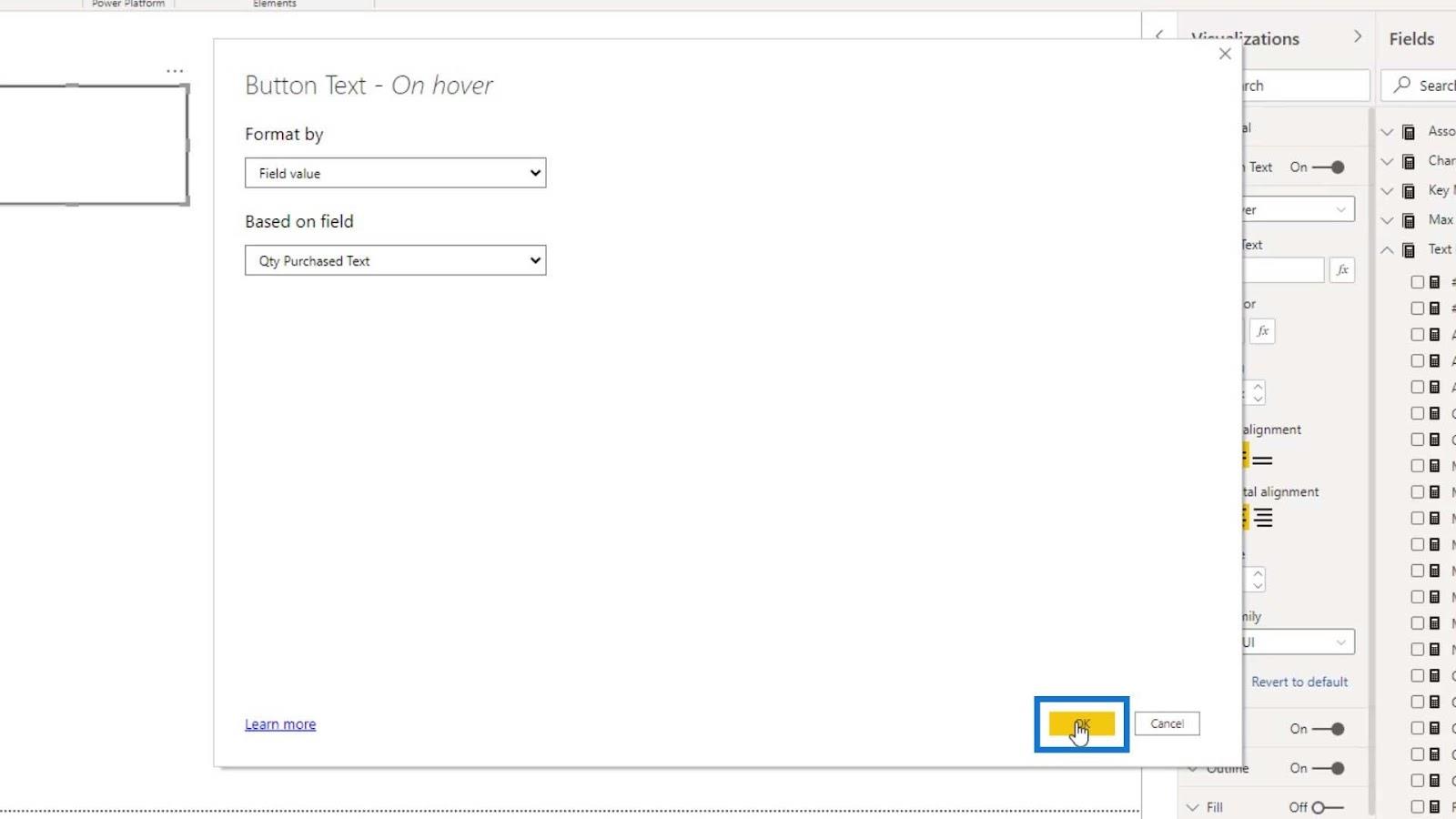
Unter der Dropdown-Liste „Basierend auf Feld“ können wir nun unser Textmaß auswählen. Für dieses Beispiel wähle ich die Kennzahl „Menge gekaufter Text“ aus .

Klicken Sie auf die Schaltfläche OK .

Wenn wir also mit der Maus über die leere Schaltfläche fahren, wird jetzt 48.634 angezeigt .

Ändern des Hover-Effekts
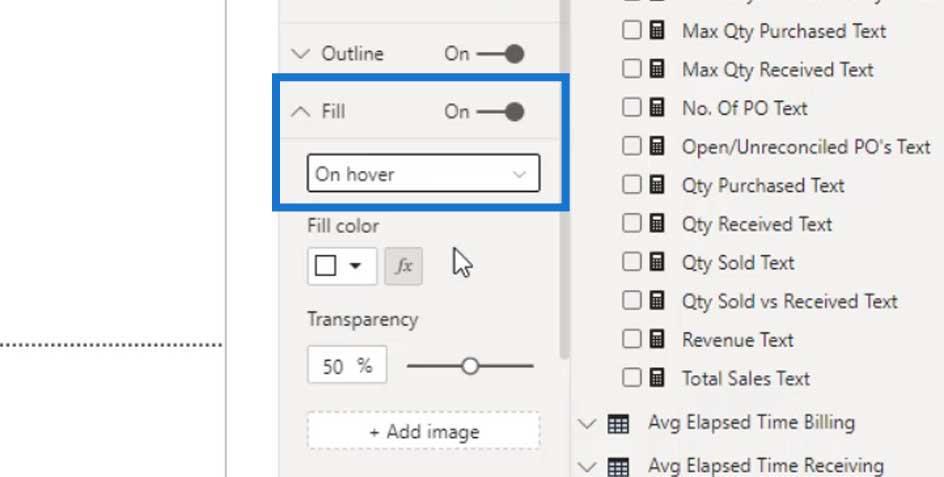
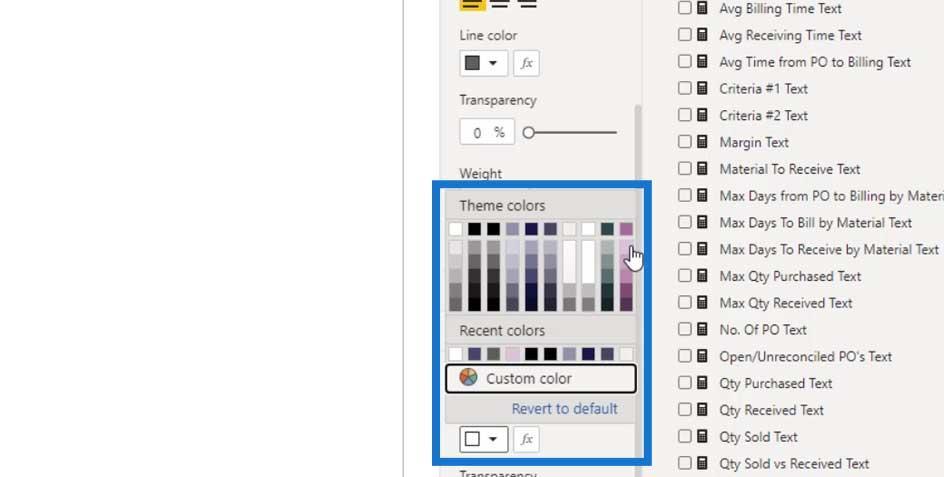
Damit der Effekt besser aussieht, können wir Fill aktivieren und den Status in On hover ändern .

Legen Sie dann die Farbe für den Hover-Status fest.

Wenn wir nun erneut mit der Maus über die leere Schaltfläche fahren, ändert sich auch deren Farbe.

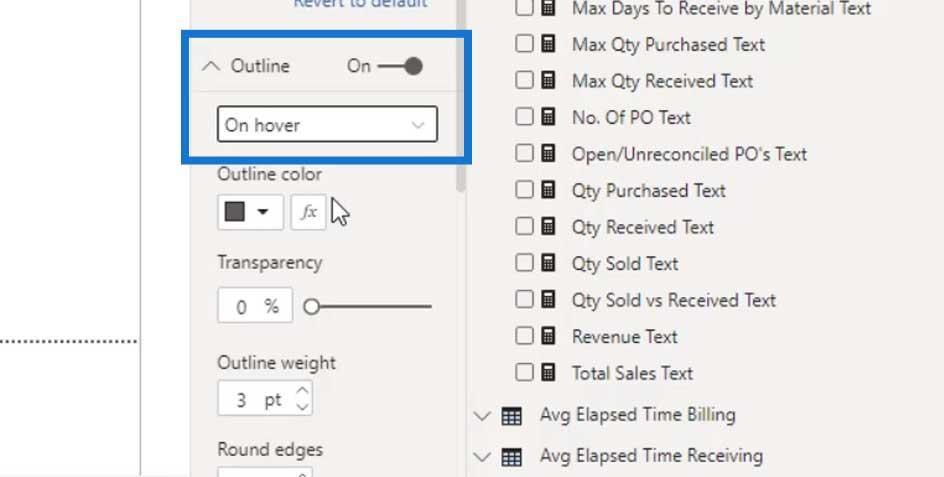
Wir können dies auch anhand der Gliederung tun. Aktivieren Sie Outline und ändern Sie den Status in On hover .

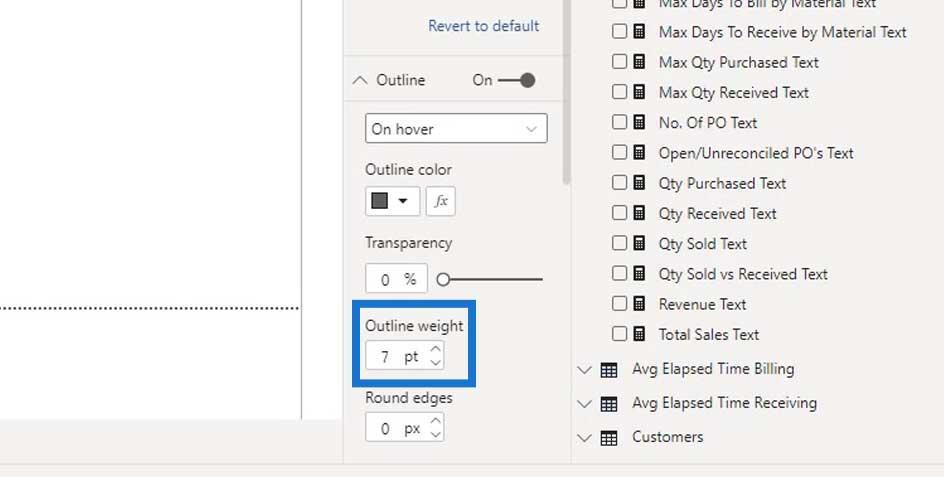
Ändern Sie dann die Konturstärke auf 7 .

Wie Sie sehen können, wird der Umriss dicker, wenn wir mit der Maus über die Schaltfläche fahren.

Lassen Sie mich Ihnen ein weiteres Beispiel zeigen, wo wir diesen Rohling verwenden können.
Dynamischer Gliederungseffekt auf LuckyTemplates-Dashboard-Designs
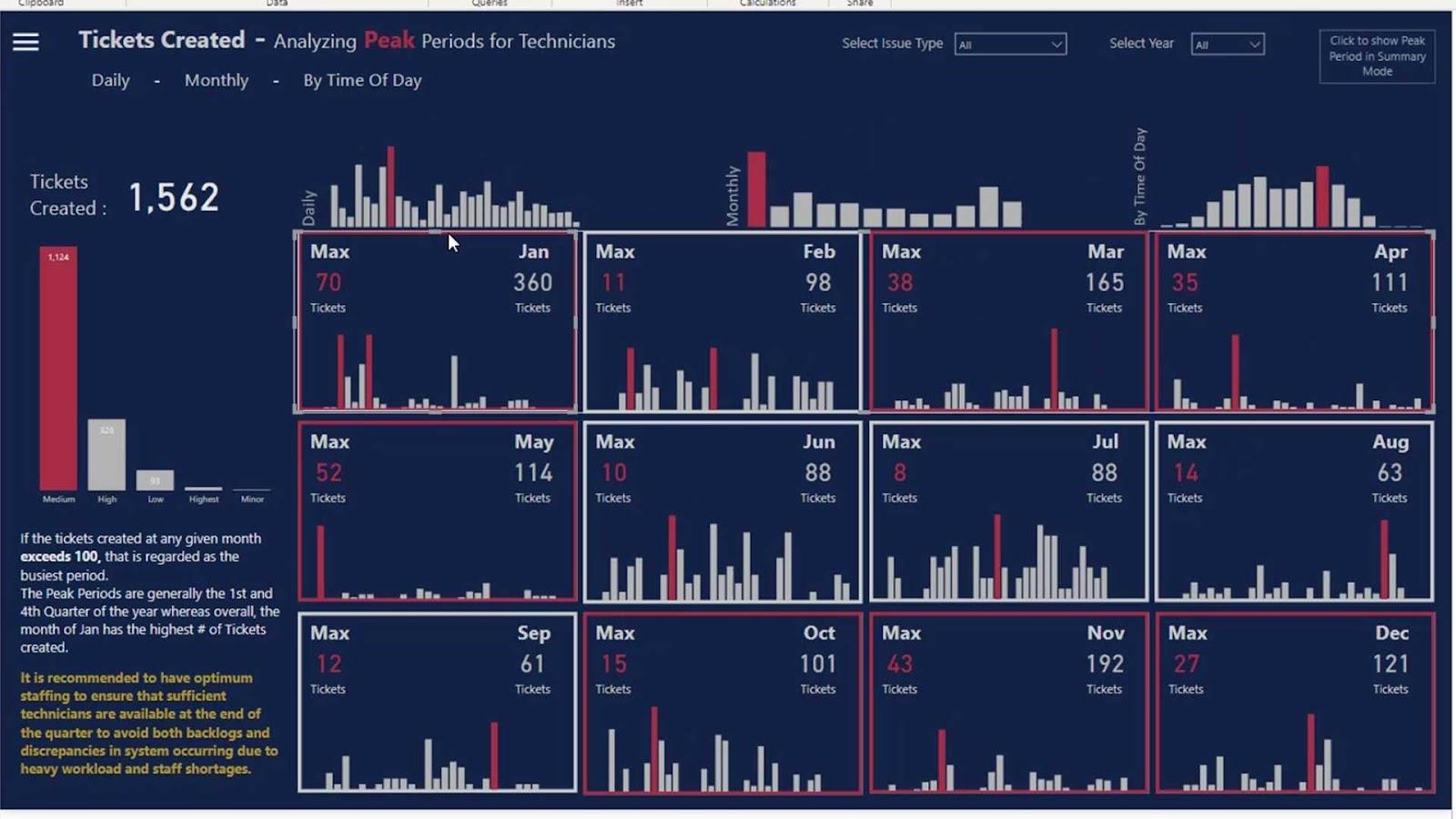
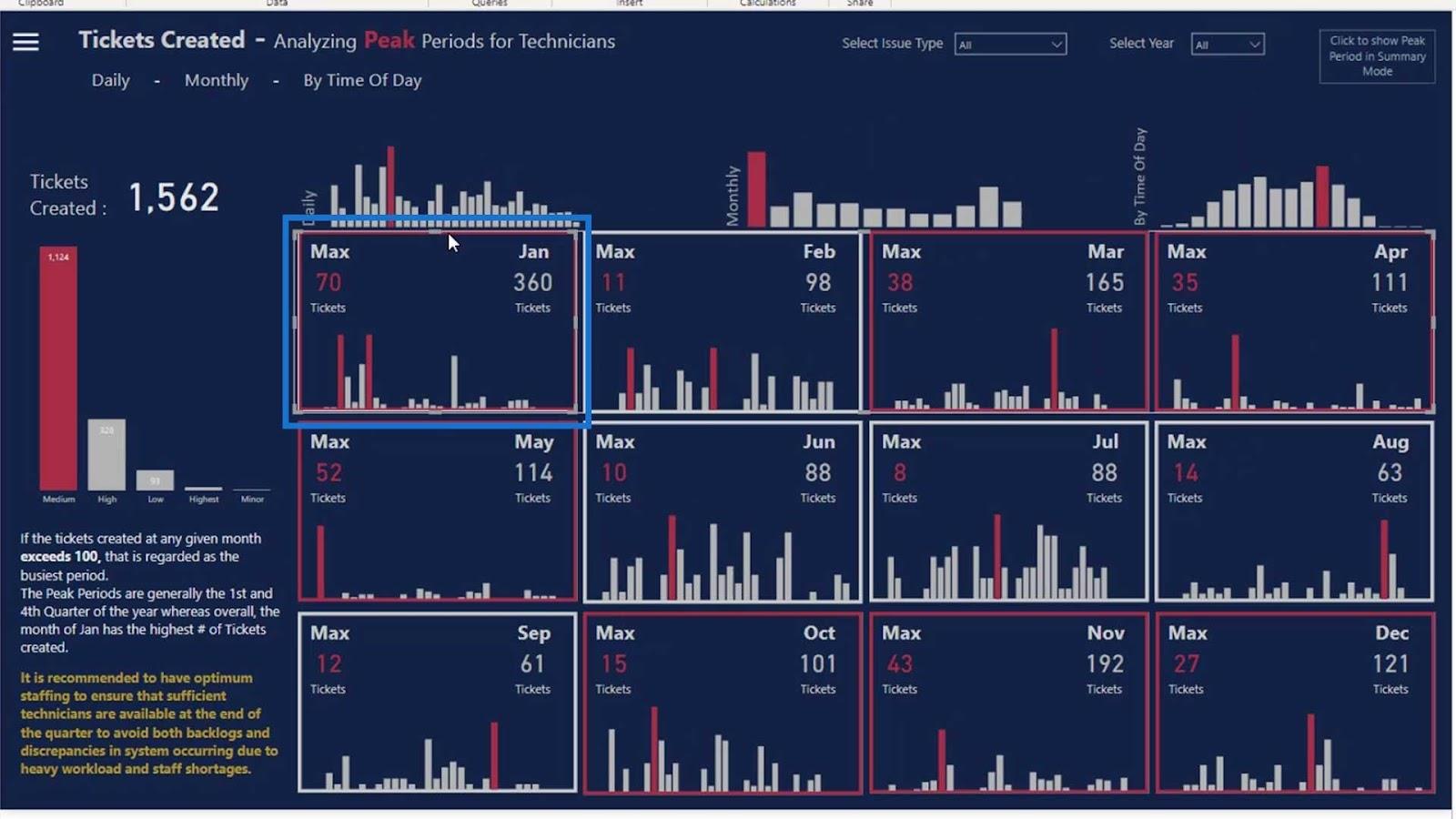
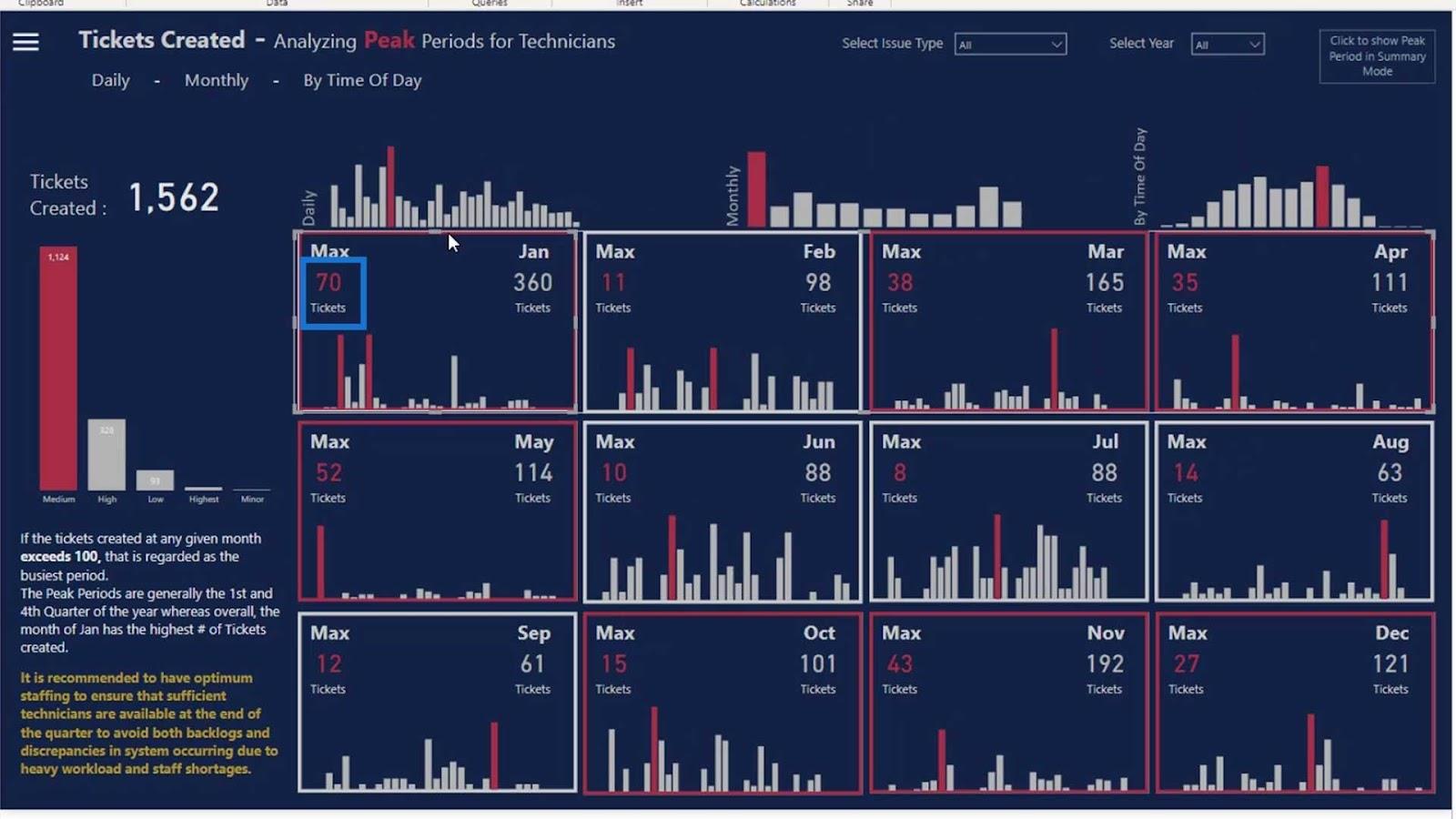
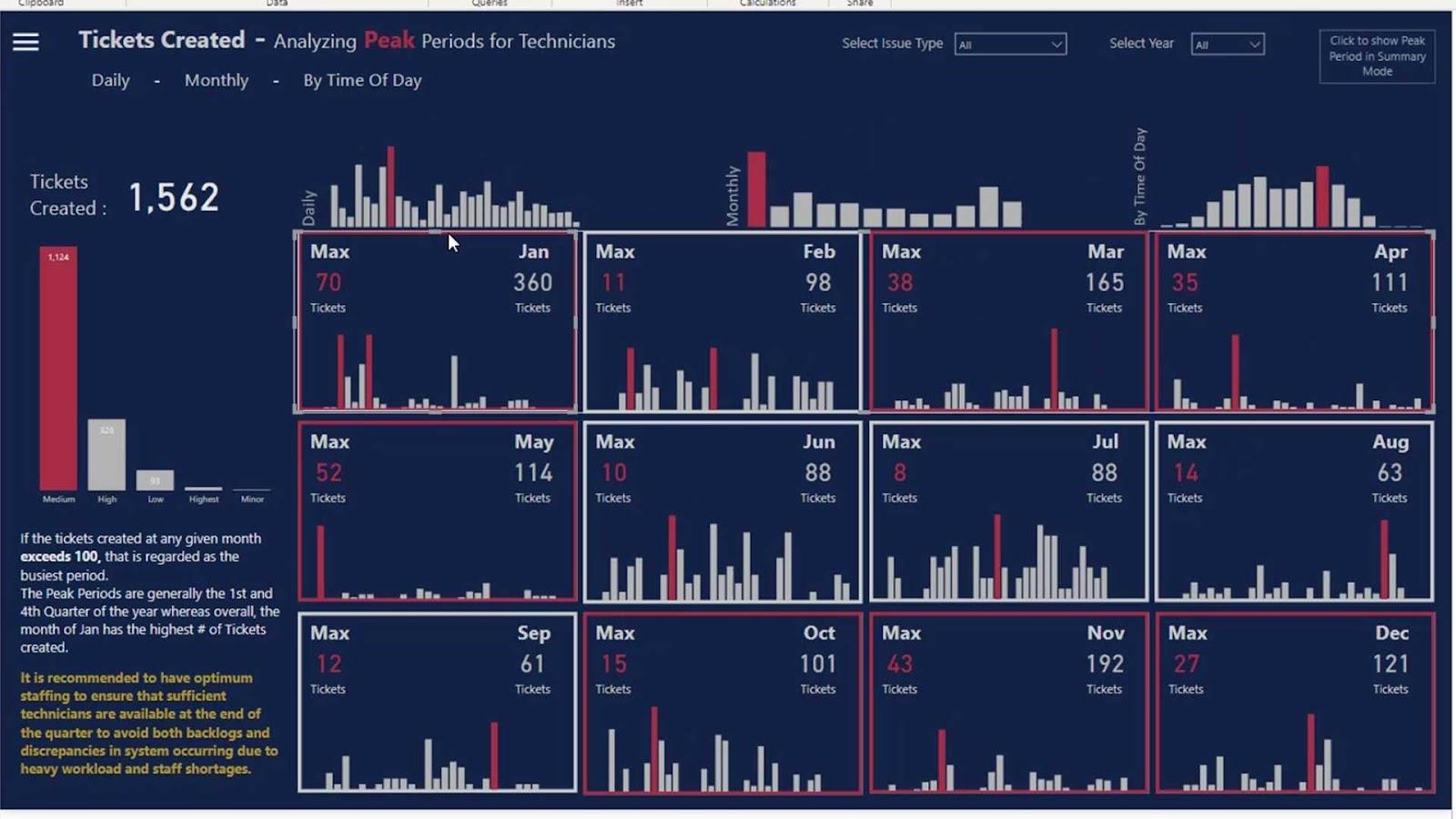
Für dieses Beispiel haben wir eine Visualisierung vom Typ Kalender erstellt.

Innerhalb dieser leeren Schaltfläche haben wir ein Säulendiagramm hinzugefügt, das die erstellten Tickets an jedem einzelnen Tag im Monat Januar anzeigt .

Wir haben außerdem eine visuelle Darstellung der Karte hinzugefügt, die die Gesamtzahl der für den Monat ausgegebenen Tickets anzeigt.

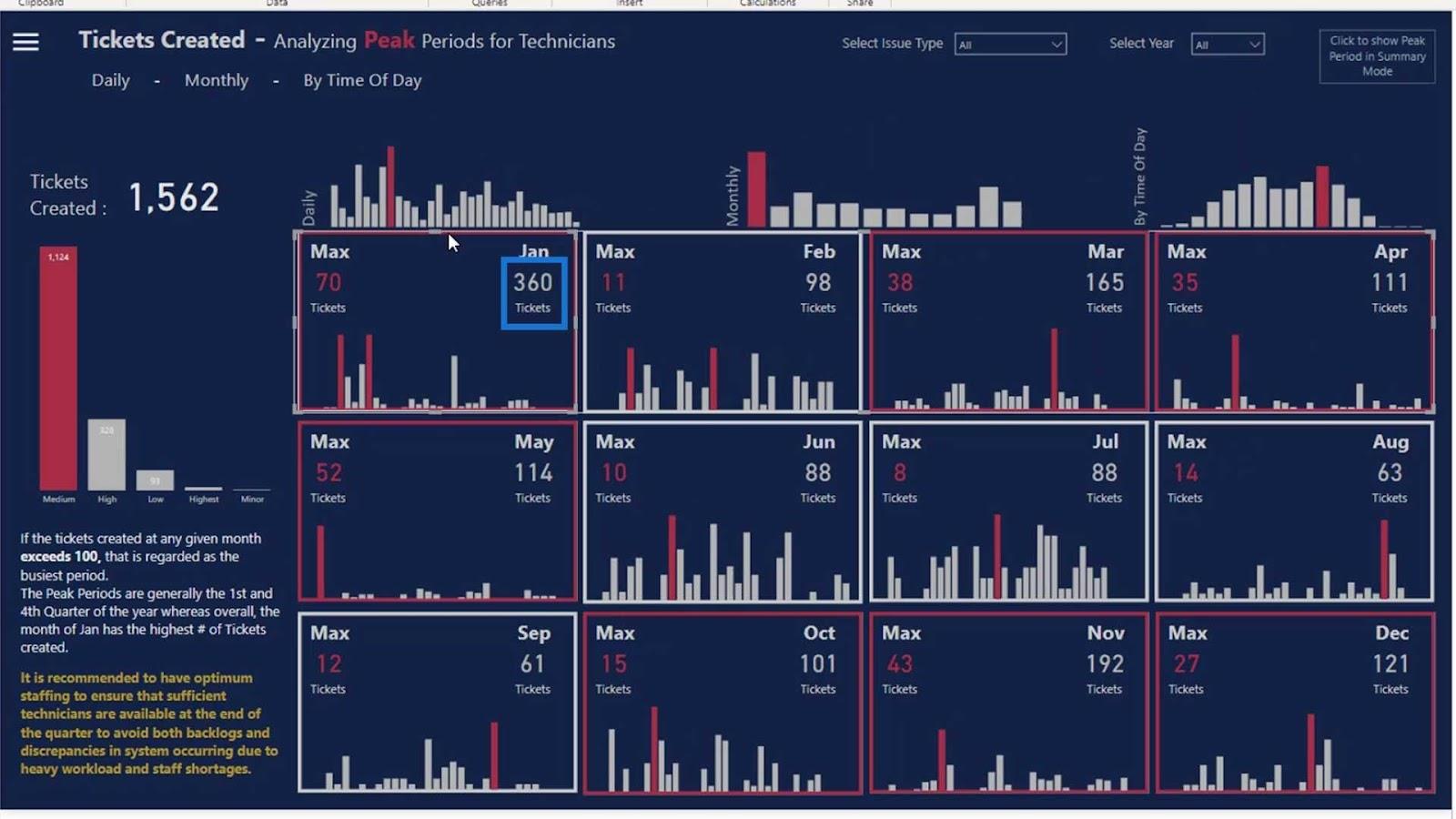
Anschließend zeigt dieses Bild die maximale Anzahl an Tickets, die an einem bestimmten Tag ausgegeben werden.

Wie Sie sehen können, sind einige Ränder rot und andere weiß. Dies liegt daran, dass wir hier ein dynamisches Maß hinzugefügt haben, um zu zeigen, dass die Grenzen immer dann rot werden, wenn wir eine Hochsaison haben .
Dies ist nützlich, wenn Sie in einer Einzelhandelsumgebung arbeiten. Wie Sie sehen, könnte uns diese Art von Visualisierung die Gesamtzahl der Artikel zeigen, die wir in einem bestimmten Monat verkauft haben, und die höchste Anzahl der Artikel, die an einem bestimmten Tag verkauft wurden.
Lassen Sie uns nun über die Gliederungsoption sprechen, die wir in diesem Beispiel verwendet haben.
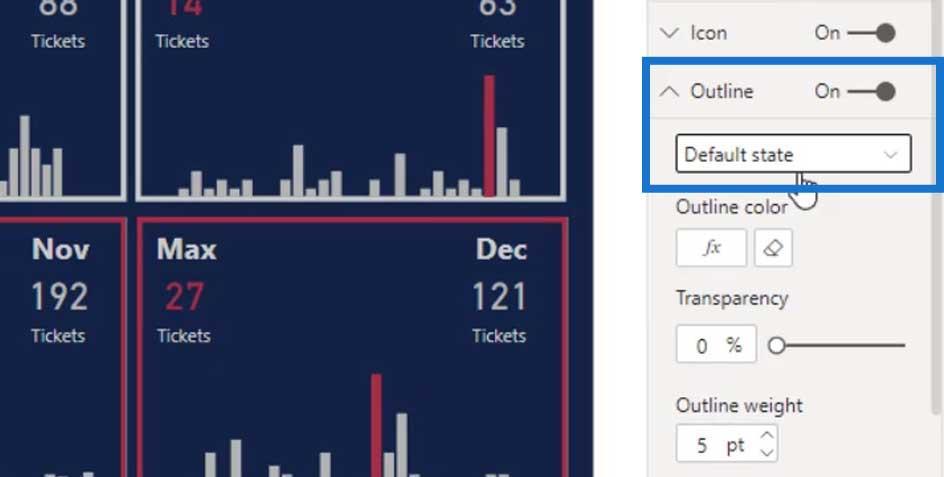
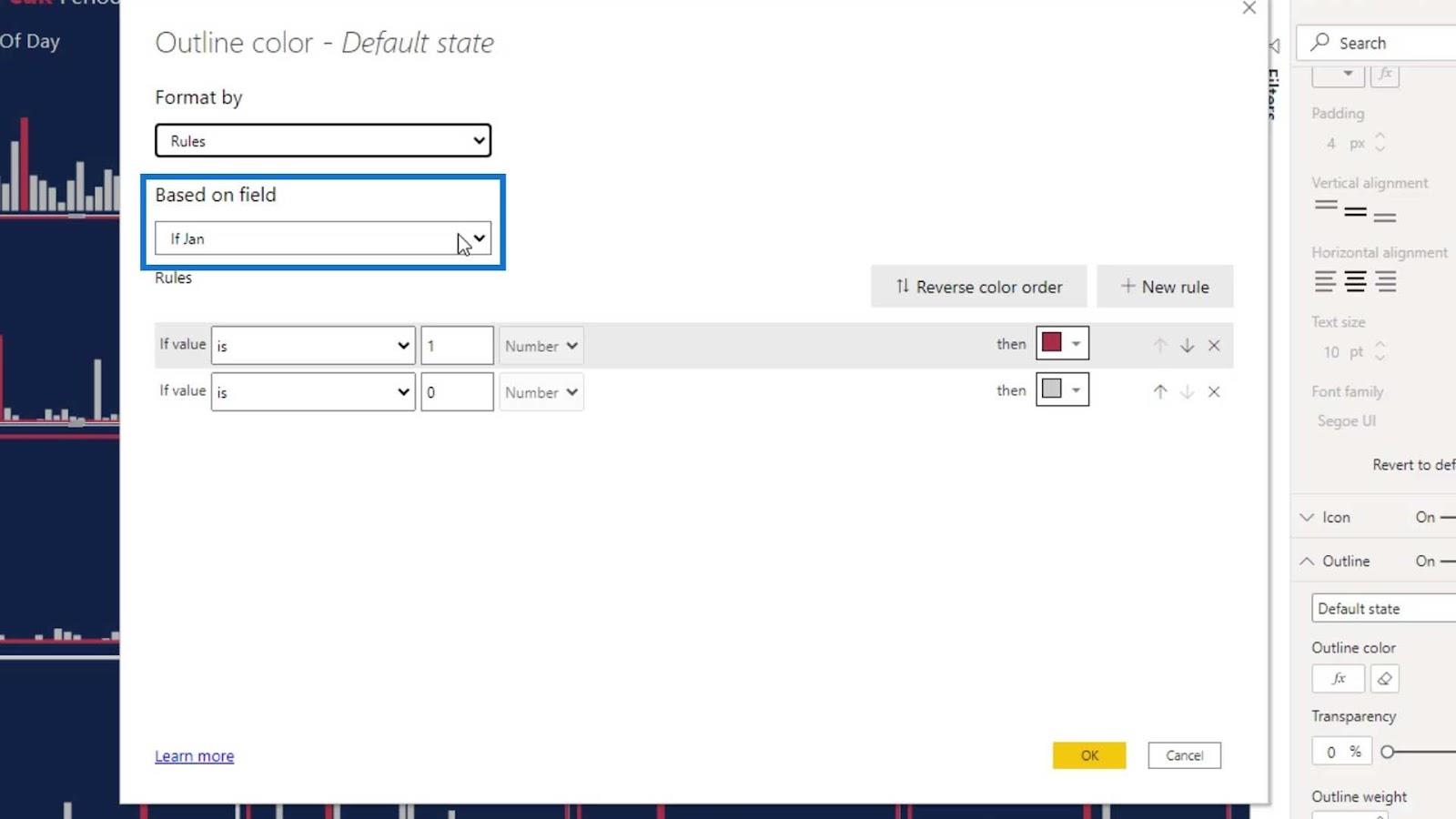
Um den Umrisseffekt zu erzeugen, setzen wir die Option „Umriss“ auf „Standardstatus“ .

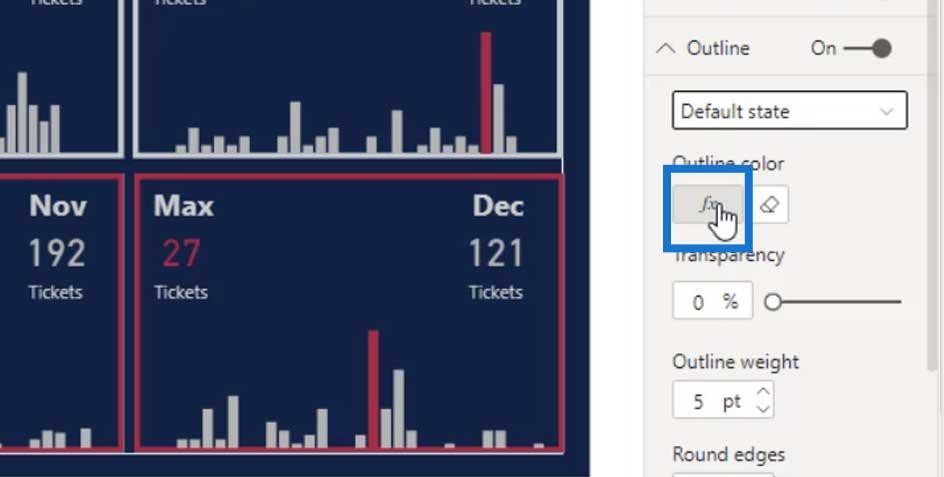
Klicken Sie auf die FX- Schaltfläche.

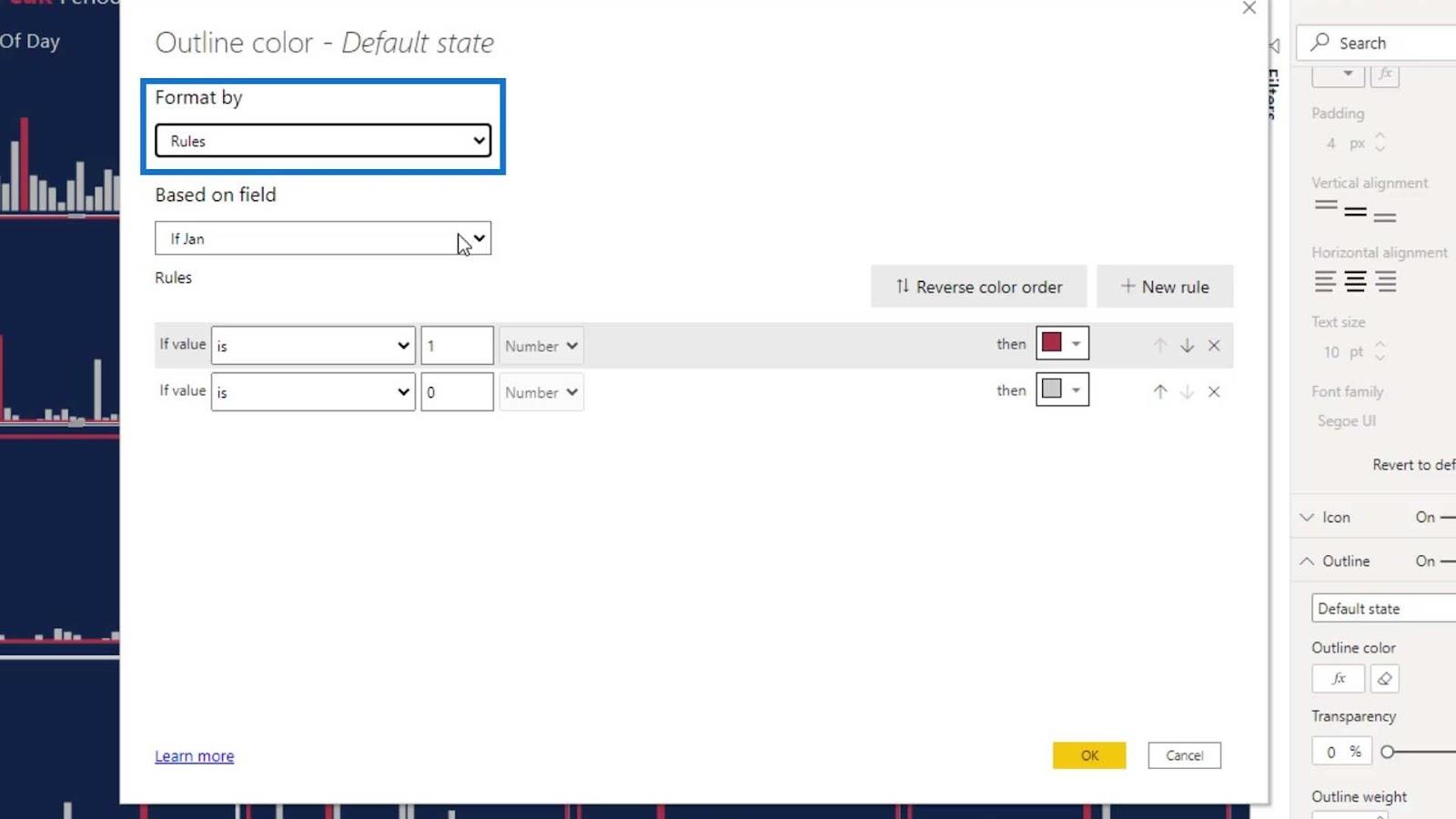
Das Format by sollte by Rules sein .

Platzieren Sie dann hier eine Maßnahme.

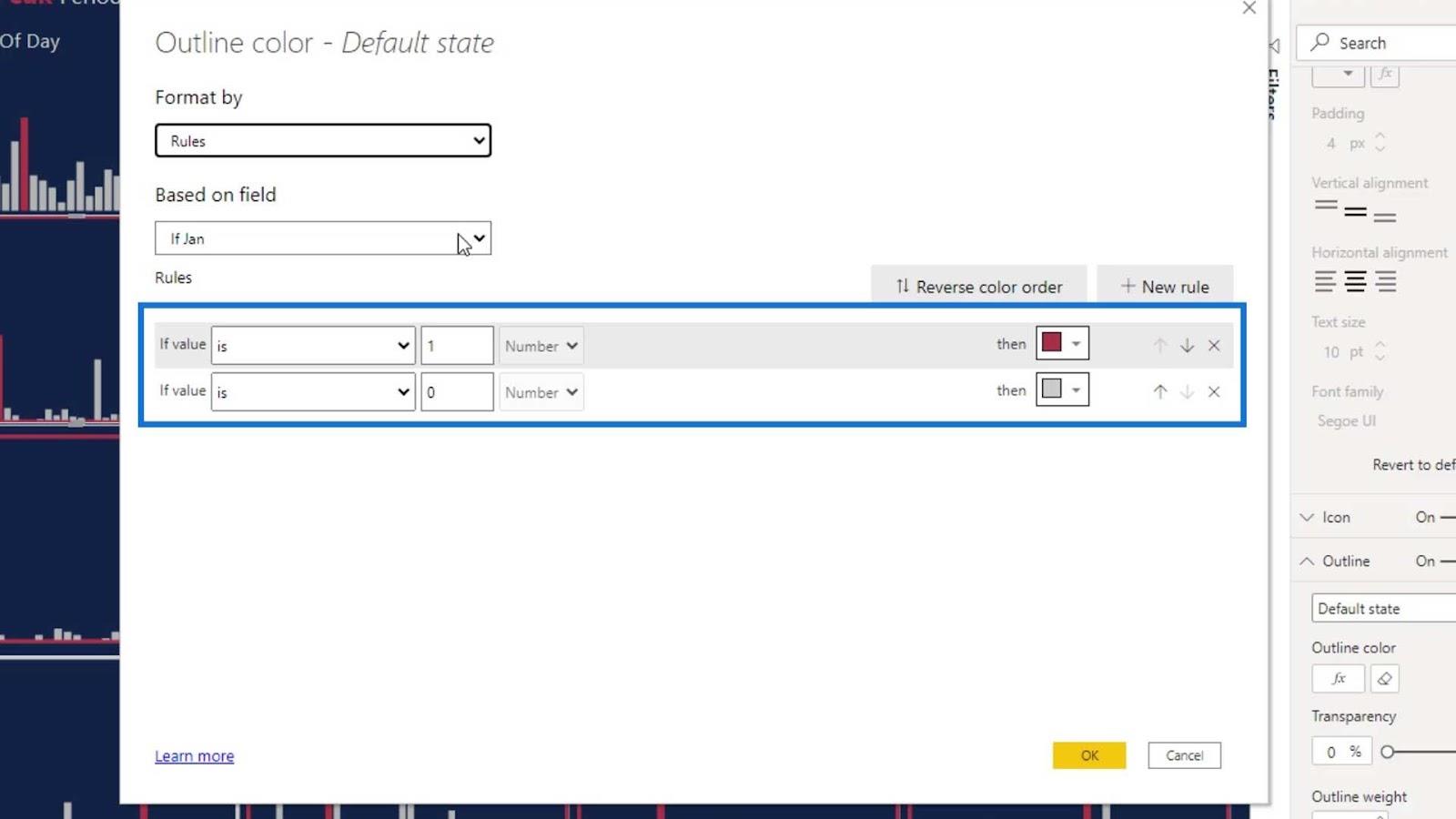
Für die Regeln setzen wir es auf „Wenn der Jan- Wert gleich 1 ist“, dann setzen wir die Farbe auf Rot . „Wenn der Jan- Wert gleich 0 ist“, stellen Sie die Farbe auf Grau ein .

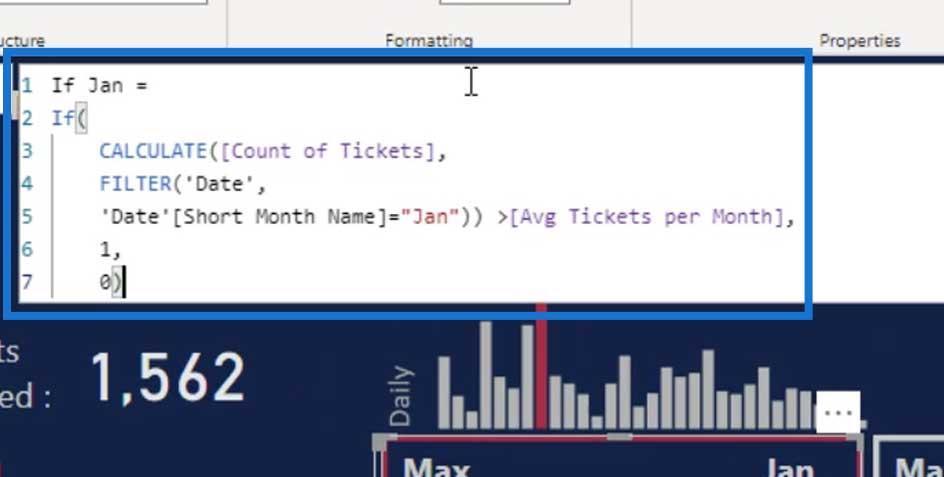
Dies ist das If-Jan -Maß. Durch diese Maßnahme wird die Farbe des Randes rot, wenn die Anzahl der ausgestellten Tickets größer ist als die durchschnittliche Anzahl an Tickets pro Monat. Die durchschnittliche Zahl beträgt 100 .

Wie Sie sehen können, ist die Grenze für Januar rot, da mehr als 100 Tickets ausgegeben wurden. Andererseits ist die Grenze für die Monate, in denen weniger als 100 Tickets ausgegeben wurden, grau.

Dies ist eine großartige Möglichkeit, Ihre Hochsaison hervorzuheben. Sie können dieses Bild auch verwenden, wenn Sie mit dem Versand arbeiten. Sie können sehen, dass die Monate mit rotem Rand die Spitzenzeiten sind, während dies bei den grauen Monaten nicht der Fall ist.
Mit dieser Visualisierung können Sie Ihre Ressourcen besser einteilen und den Urlaub Ihrer Mitarbeiter besser verwalten.
LuckyTemplates-Dashboard-Design – eine beeindruckende, umblätternde Visualisierungsidee.
LuckyTemplates-Dashboard-Tutorial – So verbessern Sie das Dashboard-Design.
Best-Practice-Tipps für Dashboards
Abschluss
Wir haben darüber gesprochen, Kartenvisualisierungen hinzuzufügen , leere Schaltflächen zu erstellen und Hover-Effekte für unsere Dashboard-Designs zu erstellen. Dies sind nur einige Möglichkeiten, wie wir mit unseren LuckyTemplates-Tools kreativer sein können.
Ich möchte Sie ermutigen, verschiedene Dinge auszuprobieren, insbesondere wenn Sie an den LuckyTemplates Challenges teilnehmen. Haben Sie keine Angst davor, was andere über Ihr Bild denken könnten, denn jeder hat einzigartige Ideen, wenn es um Dashboards geht.
Seien Sie kreativ, wie Sie möchten, achten Sie aber auch auf die Verständlichkeit der präsentierten Daten.
Bis zum nächsten Mal,
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








