Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Im heutigen Blogbeitrag möchte ich über eine Technik sprechen, mit der wir dynamisches Theming in einem LuckyTemplates-Bericht simulieren können . Wir haben kürzlich im LuckyTemplates-Supportforum einige Beiträge mit der Frage erhalten, wie man das Thema eines LuckyTemplates-Berichts dynamisch ändern kann. In einem Fall wollte der Benutzer, dass eine einzige Inhaltsseite das Thema mehrerer Abteilungen oder Kategorien widerspiegelt. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
Ab Mai 2021 kann in einem LuckyTemplates-Bericht nur eine einzige Design-JSON-Datei verwendet werden und eine Seite kann nur einen Hintergrund haben. Aus diesem Grund ist eine andere Technik erforderlich, um das erklärte Ziel zu erreichen.
Ich dachte darüber nach, Lesezeichen (anstelle der Seitennavigation) und Bilder (anstelle von Seitenhintergründen) zu verwenden, um ein dynamisches Thema zu simulieren, und beschloss, es auszuprobieren.
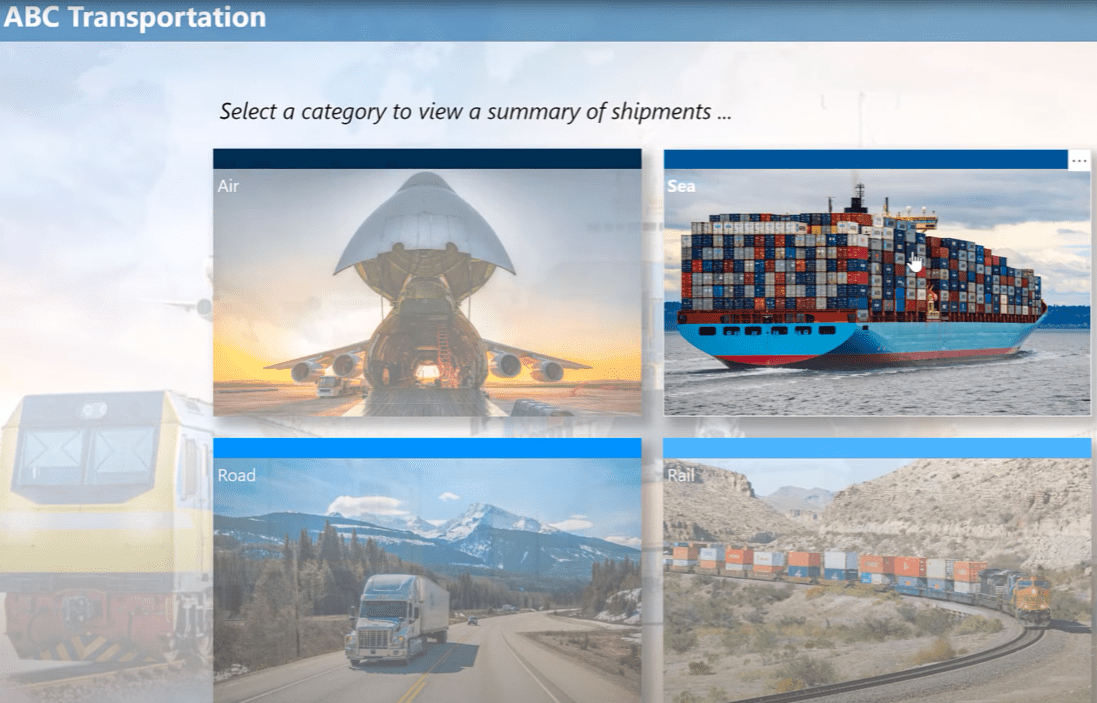
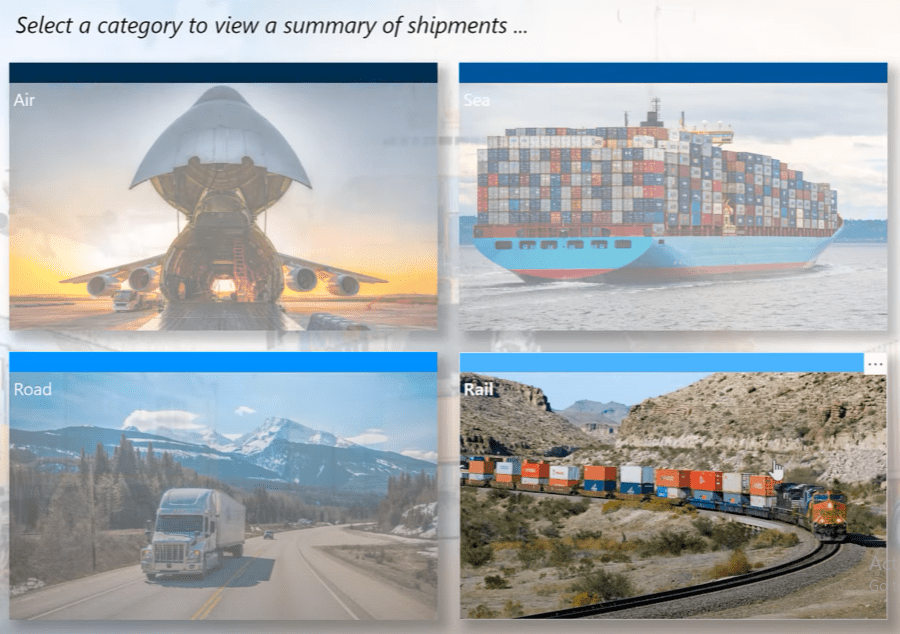
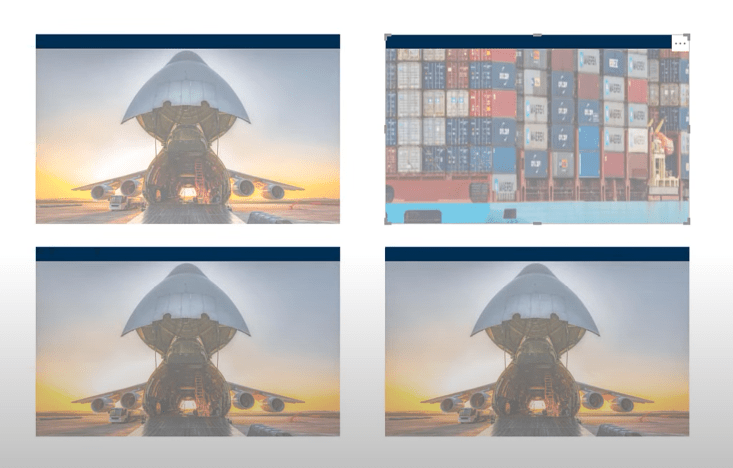
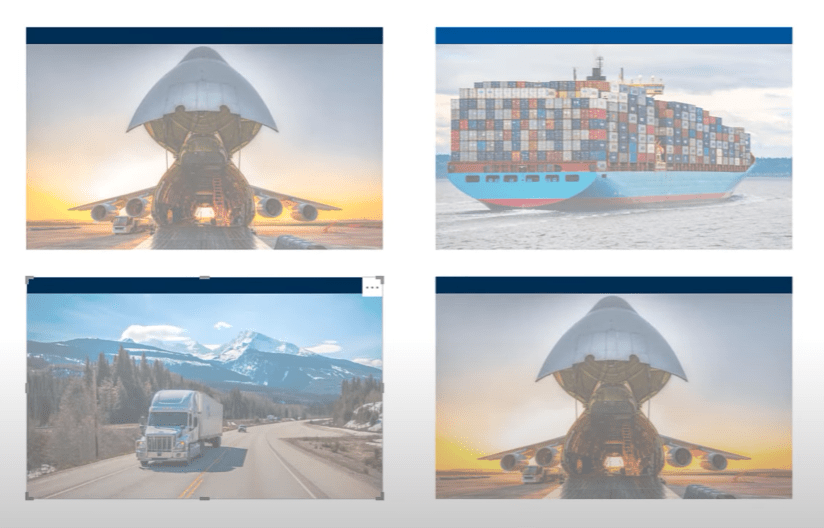
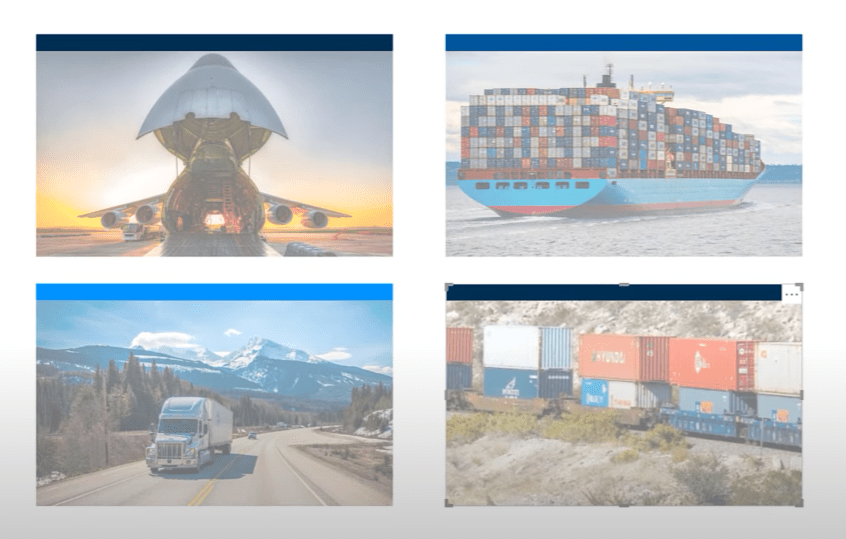
Hier ist, was ich mir bisher ausgedacht habe. Dies ist eine Homepage mit vier Schaltflächen.

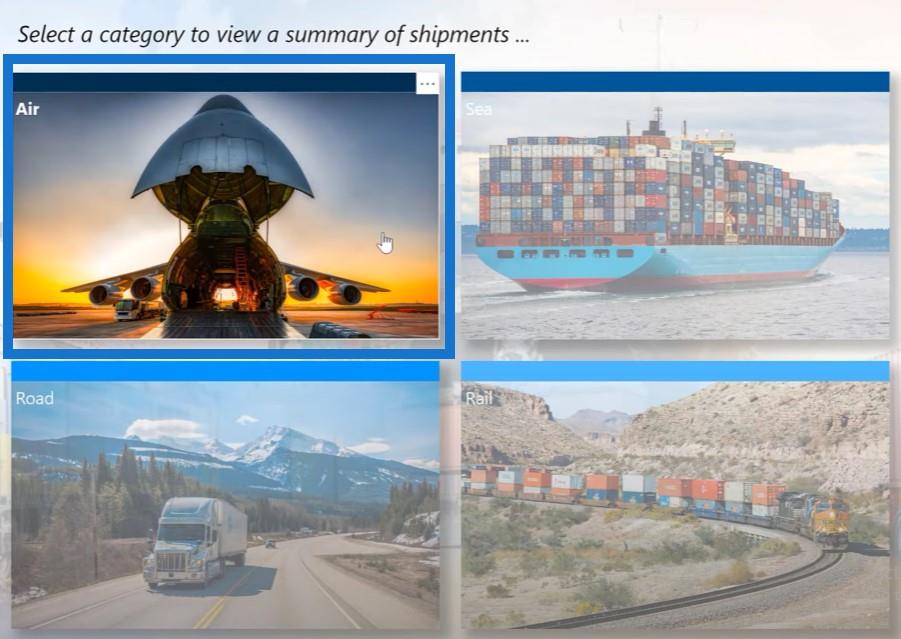
Für jede Sendungskategorie gibt es eine. Wenn Sie mit der Maus über jede Kategorie fahren, können Sie sehen, dass sich durch das Hover-Verhalten die Transparenz ändert.
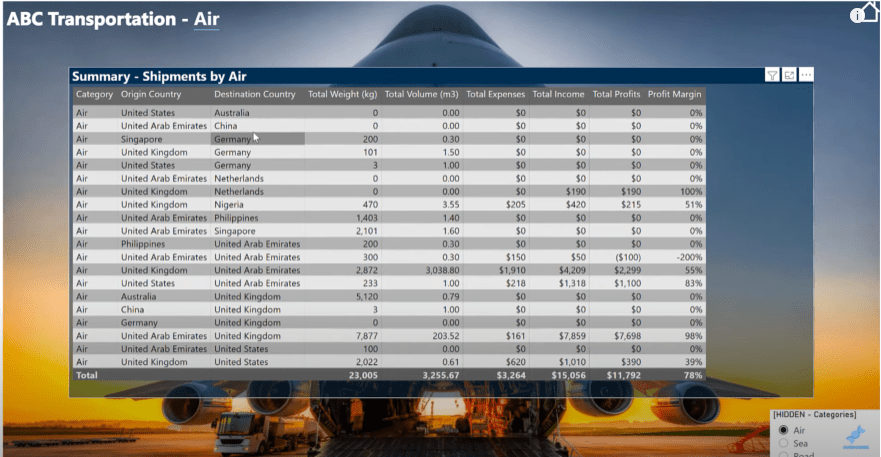
Wenn ich auf die Air-Schaltfläche klicke, gelange ich zu einer Kategorieseite, die das gleiche Thema (Flugzeug als Hintergrund) wie die Air-Schaltfläche hat.


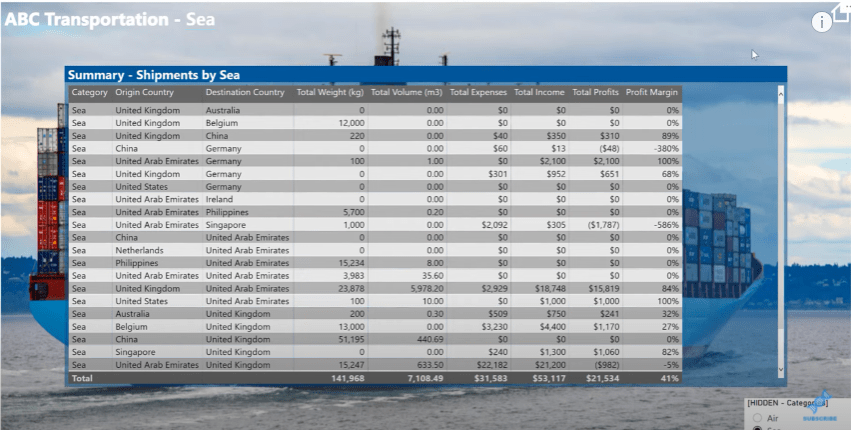
Wenn ich auf die Schaltfläche „See“ klicke, gelangen Sie zur Kategorieseite „See“ mit demselben Thema (Schiff mit Fracht als Hintergrund).


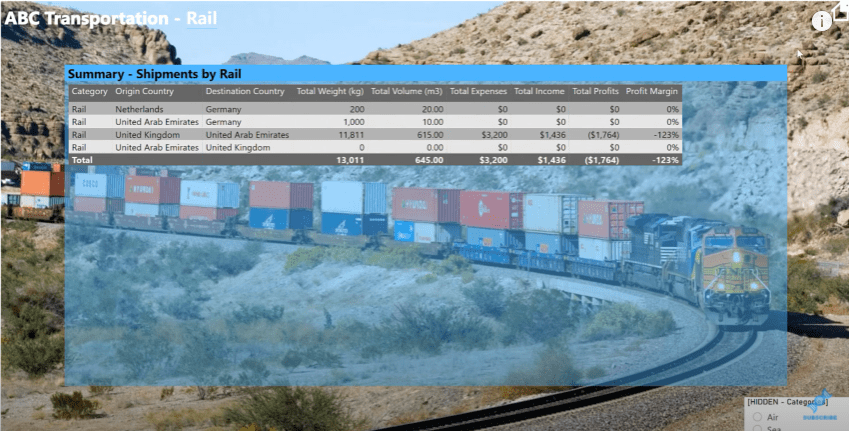
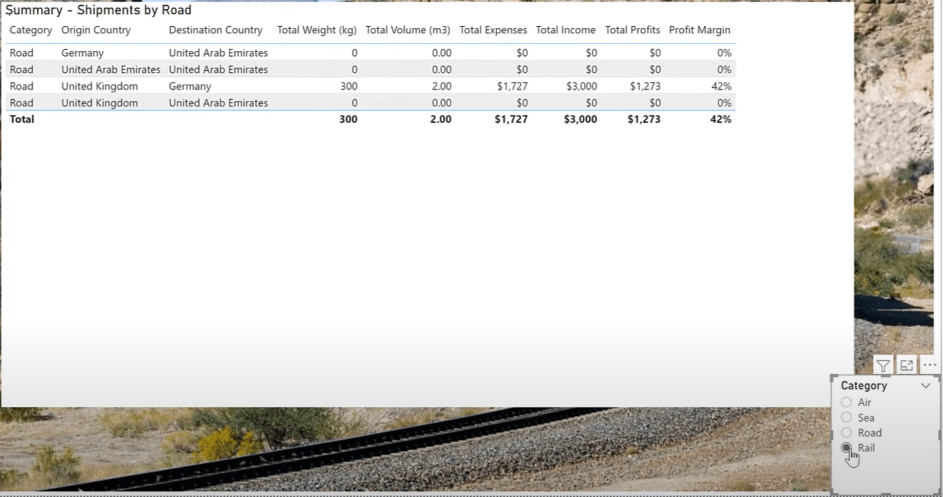
Wenn ich wiederum auf die andere Schaltfläche für „Rail“ klicke, wird ein anderes Thema angezeigt (Eisenbahn als Hintergrund).


Wie Sie sehen, umfasst dieser Bericht nur zwei Seiten. Um die Lösung zu erstellen, habe ich mit einem leeren PBIX begonnen und dann einen kleinen Versanddatensatz hinzugefügt, der auf dem basiert, den wir in der letzten verwendet haben .
Inhaltsverzeichnis
Einrichten des LuckyTemplates-Berichts
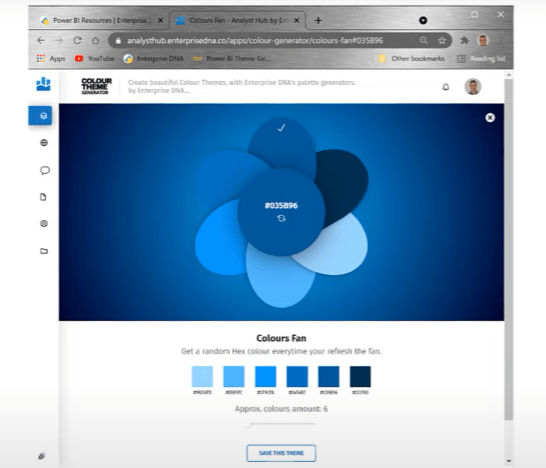
Dann habe ich online gesucht und einige Bilder gefunden, die die verschiedenen Versandarten oder -kategorien darstellen. Anschließend habe ich mit dem Farbthemengenerator im LuckyTemplates Analyst Hub ein grundlegendes Farbthema generiert.
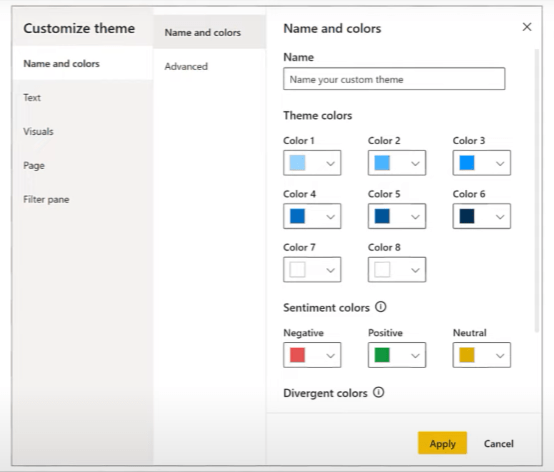
Als Ausgangspunkt wählte ich mittleres Dunkelblau und generierte dann mit der Farbfächerfunktion ein sechsfarbiges Design, mit dem ich dann das Design dieses LuckyTemplates-Berichts anpasste.


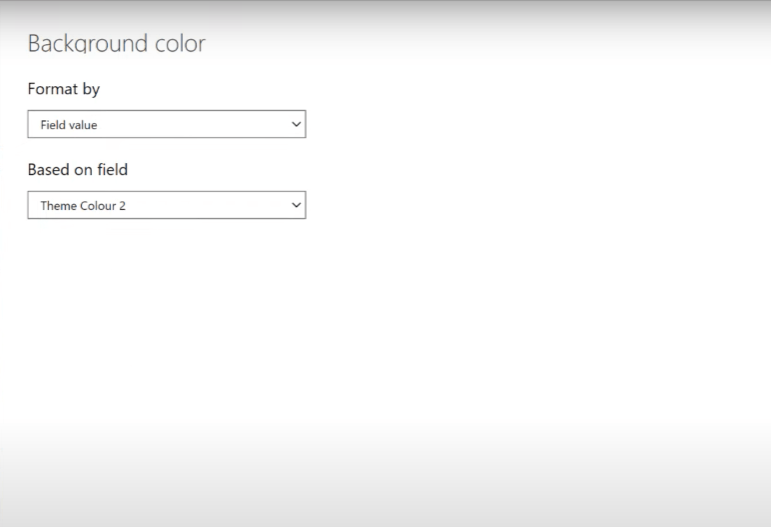
Schließlich habe ich ein paar DAX-Maßnahmen entwickelt, um den Text und die Hintergrund- oder Schriftfarbe mithilfe der gewünschten Themen zurückzugeben. Werfen wir einen kurzen Blick.
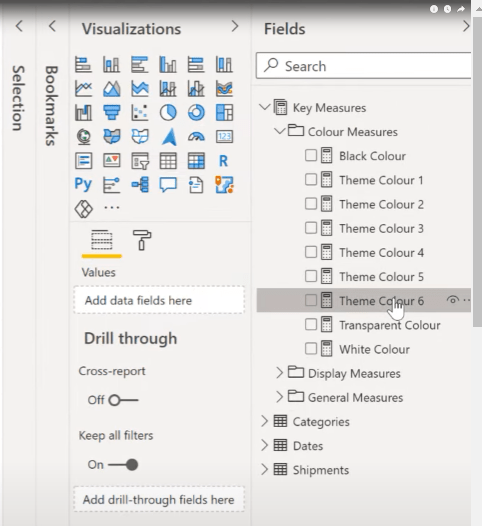
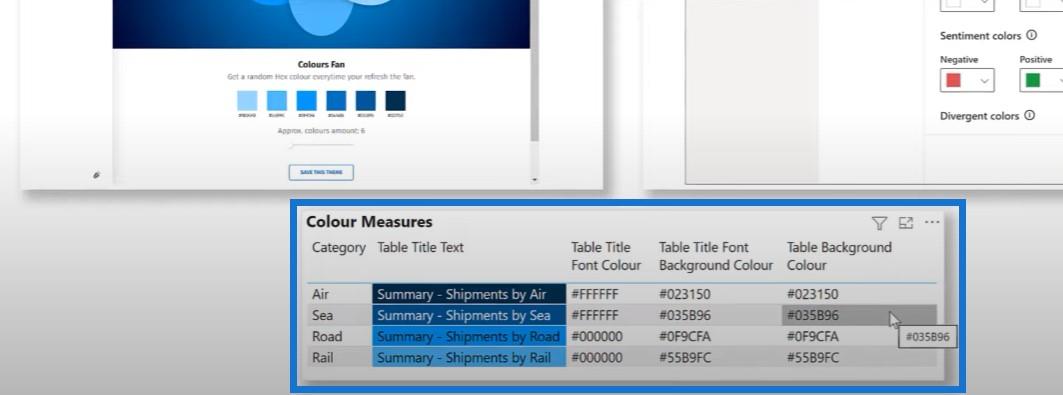
Wir öffnen unsere Key Measures und gehen dann unseren Ordner „Color Measures“ durch . Theme Color 6 ist nur ein Hex-Code für eines meiner Themes, während Theme Color 5 meine mittelblaue Startfarbe ist.

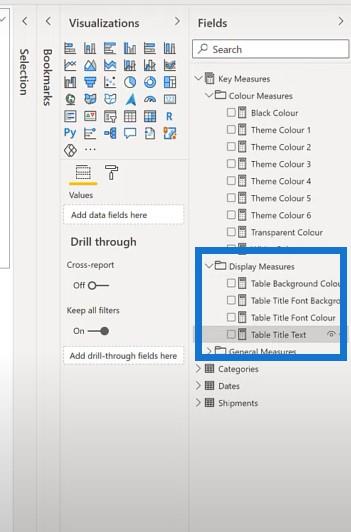
Anzeigemaße erstellen
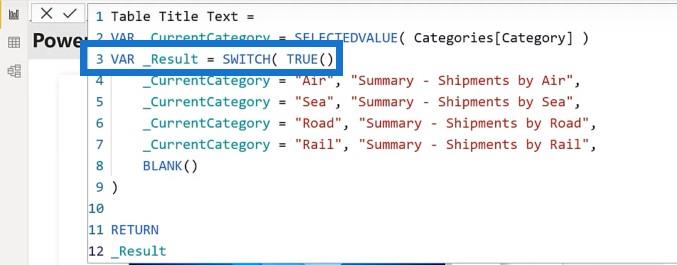
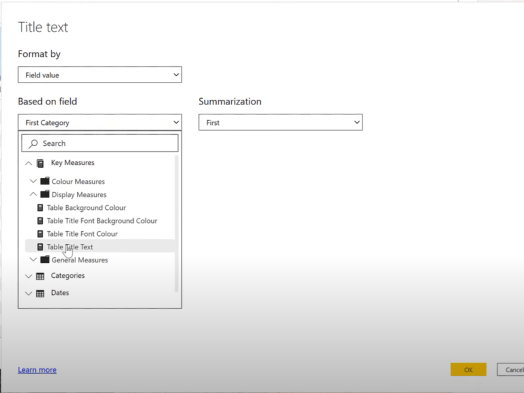
Dann gehen wir zu den Anzeigemaßen und klicken dann auf das Maß „Tabellentiteltext“ .

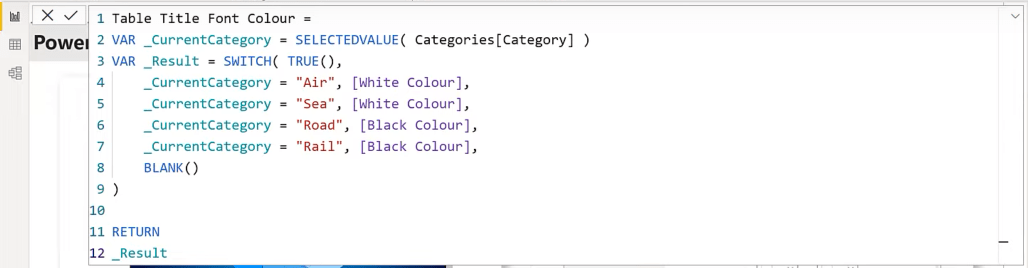
Dieser Wert wird durch die aktuelle Kategorie bestimmt und mithilfe einer Anweisung erstellt.

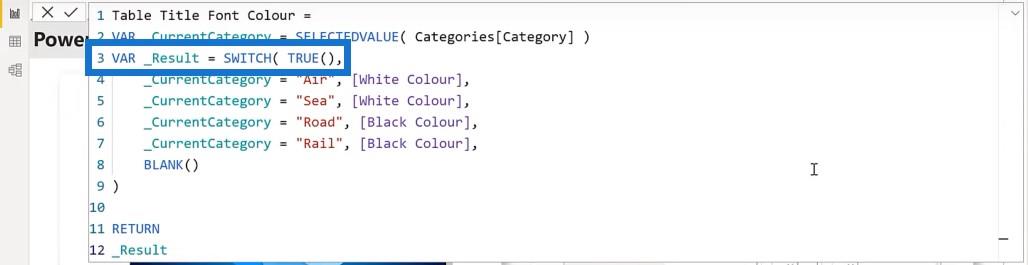
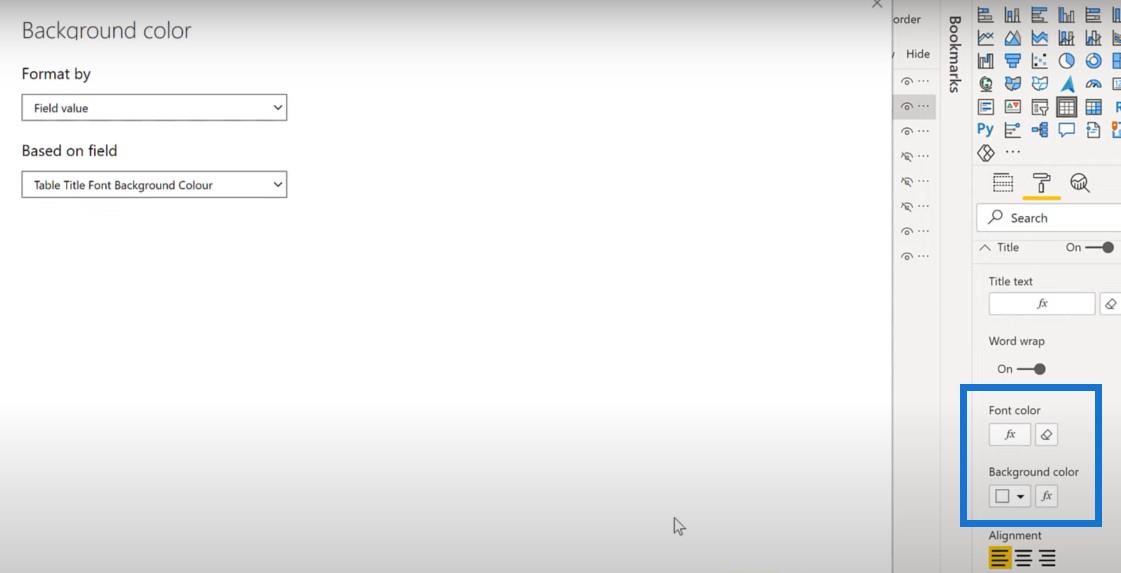
Wenn wir uns das Maß „Tabellentitel-Schriftarthintergrundfarbe“ ansehen , verwendet es genau die gleiche SWITCH TRUE-Anweisung basierend auf der Kategorie; aber dieses Mal wird ein Farbthemenmaß zurückgegeben.

Ich habe ein ähnliches Maß für die Farbe der Schriftart, genannt Table Title Font Color , das ein breiteres Schwarz zurückgibt, das einen guten Kontrast zur Designfarbe bildet.

Und schließlich habe ich ein Maß für die Hintergrundfarbe der Tabelle , das ein Duplikat meines Maßes für die Hintergrundfarbe der Schriftart „Tabellentitel“ ist , jedoch einen anderen Namen trägt, um die Einrichtung zu vereinfachen.
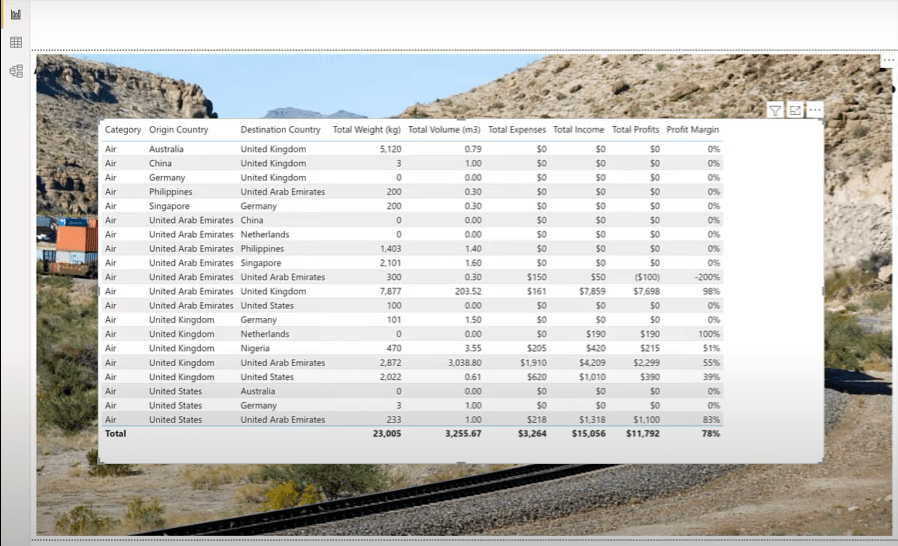
Wir haben unten auch eine kleine Tabelle, damit wir sehen können, was die Ergebnisse dieser Maßnahmen sind.

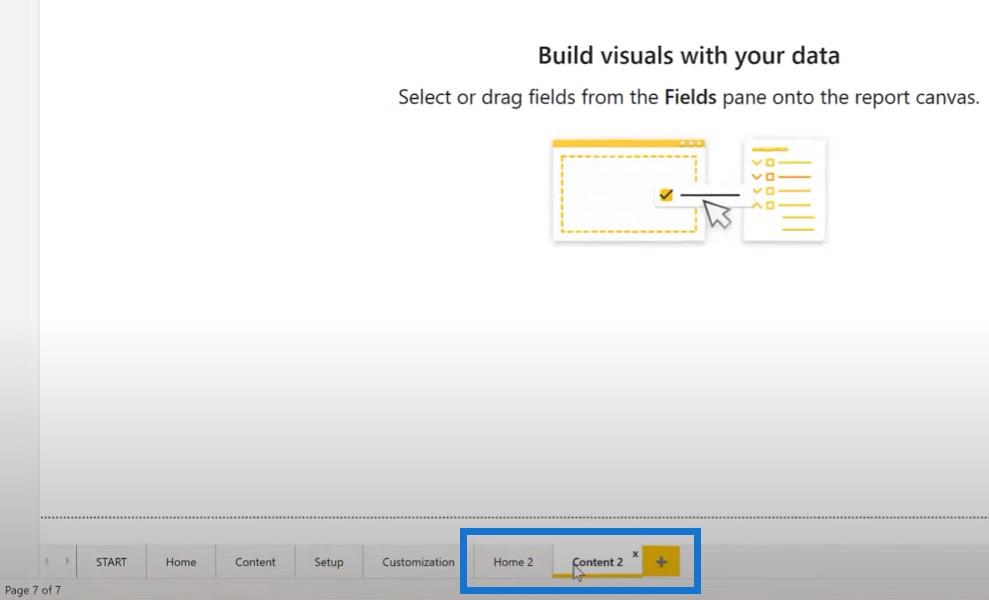
Das war's mit dem Setup. Lassen Sie uns nun gemeinsam die Lösung erstellen und mit einer Startseite beginnen , damit wir etwas haben, zu dem wir navigieren können.

Erstellen eines Home-Buttons
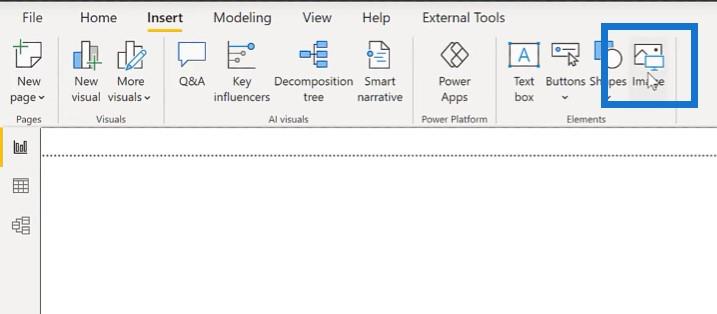
Wir erstellen eine Seite „Inhalt 2“ und fügen ein Bild für „Home“ hinzu .


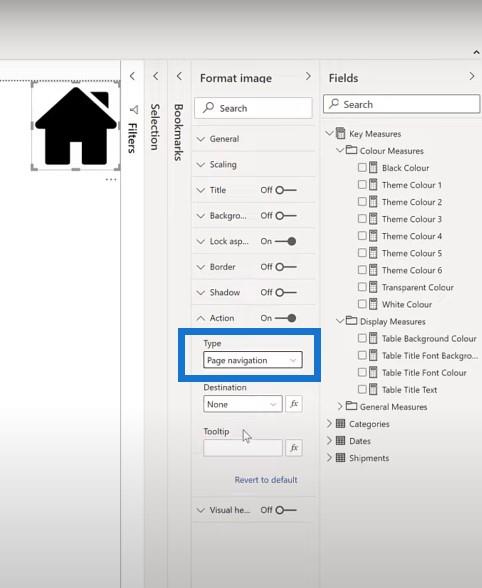
Bringen Sie das Bild in eine Ecke, verkleinern Sie es etwas und stellen Sie die Aktion so ein, dass zur Startseite navigiert wird.

Einen Slicer für die Kategorien erstellen
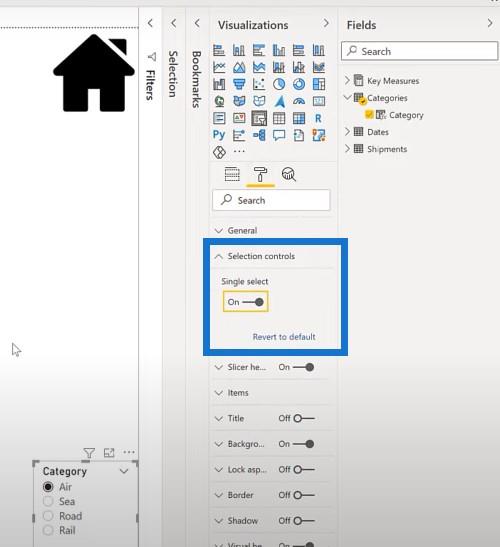
Dann fügen wir einen Slicer für Kategorien hinzu und machen den Slicer zu einer Einzelauswahl .

Hinzufügen des Titels
Der nächste Schritt besteht darin, in der oberen linken Ecke ein Textfeld für den Titel hinzuzufügen. Nennen wir es ABC Transportation und fügen unserer Kategorie eine Maßnahme hinzu.

Der Titel ändert sich, wenn wir auf unserem Slicer eine andere Auswahl treffen. Wir können auch die Schriftfarbe und -größe ändern.

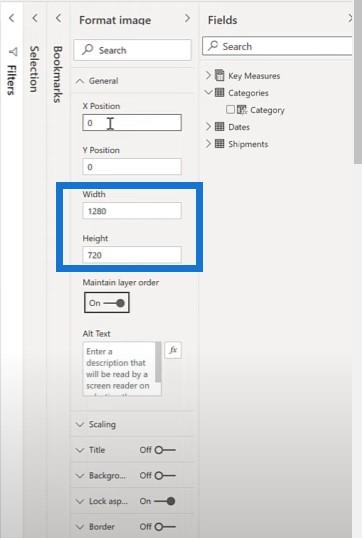
Als Nächstes müssen Sie für jede Kategorie ein Bild hinzufügen. Fügen wir das erste Bild für den Luftversand hinzu. Wir stellen es auf die Größe 1280 und 720 für die volle Größe ein. Wir werden dies im Auswahlbereich benennen.

Erstellen und Formatieren der Tabelle
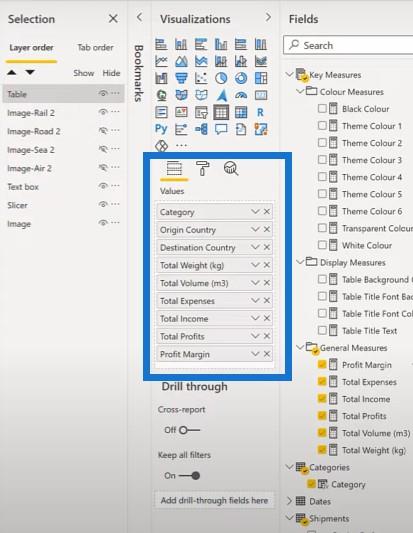
Wir führen die gleichen Schritte für die zusätzlichen Bilder durch und fügen dann eine Tabelle hinzu. Fügen wir dieser Tabelle eine neue Tabelle hinzu. Wir fügen es in die Kategorie ein, damit wir es in unserer Sendungstabelle sowie dem Herkunfts- und Zielland sehen können. Aus unserer Kategorie „Schlüsselkennzahlen“ werden wir auch die bereits berechneten Kennzahlen hinzufügen.


Als nächstes müssen Sie die Tabelle formatieren. Wir werden den Titeltext zunächst auf das Maß setzen, das wir bereits berechnet haben.

Sobald wir auf den Slicer klicken, können wir sehen, dass sich der Titel der Tabelle basierend auf der Auswahl, die wir im Slicer treffen, ändert.

Wir können auch die Schriftfarbe, den Tabellenhintergrund und die Transparenz der Tabelle ändern.

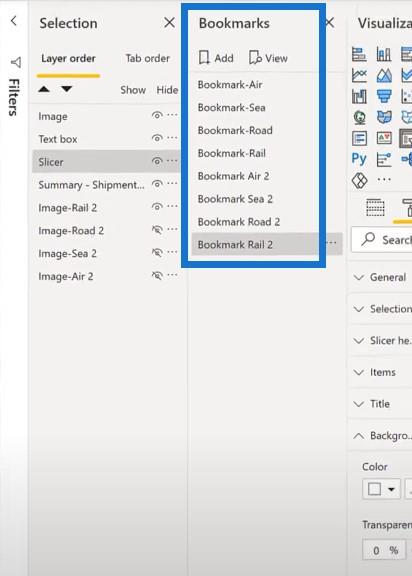
Der nächste Schritt besteht darin, für jedes Bild ein Lesezeichen hinzuzufügen.

Die Homepage erstellen
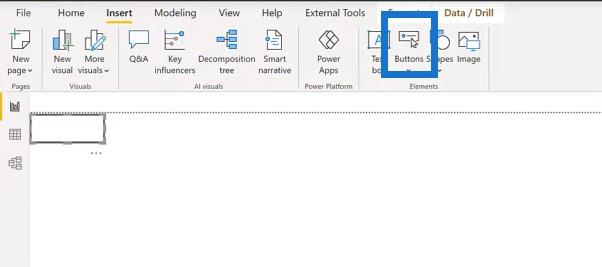
Das war's für die Inhaltsseite. Kommen wir zur Homepage. Zunächst fügen wir hier eine leere Schaltfläche hinzu.

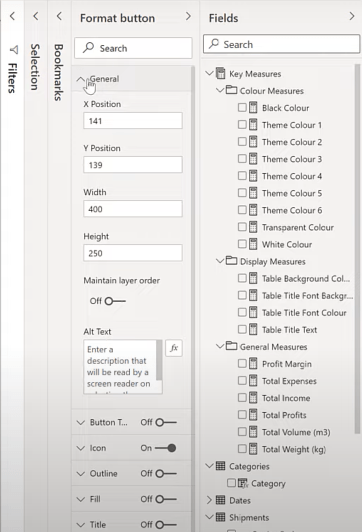
Wir werden den Umriss ausschalten und ihn auf 400 und 250 verkleinern.

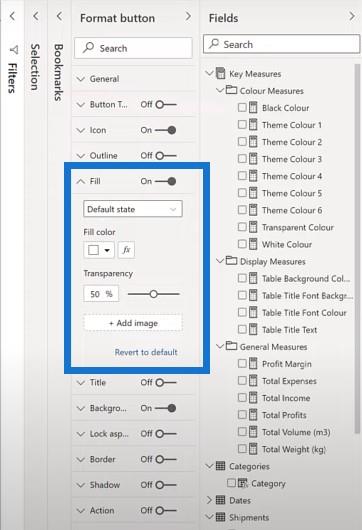
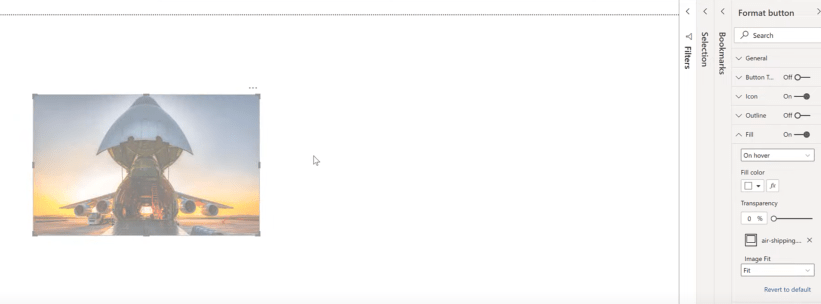
Dann füllen wir ein Bild für diese Schaltfläche aus.

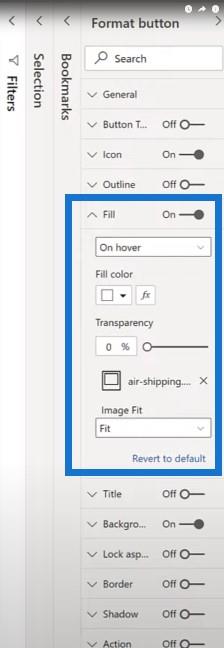
Wir stellen die Bildanpassung so ein , dass sie passt, und die Transparenz für „ Beim Hover“ auf 0 % , sodass wir sehen können, dass die Schaltfläche transparent wird, wenn sie nicht ausgewählt wird.


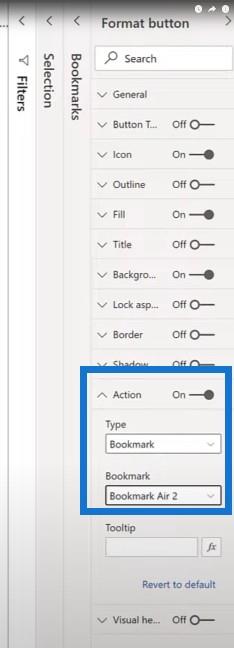
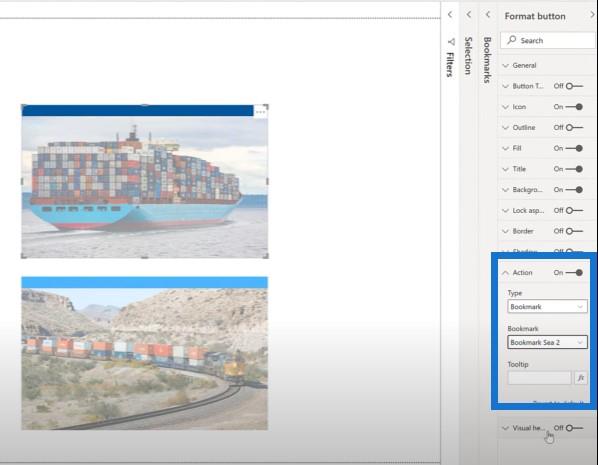
Als nächstes müssen Sie eine Lesezeichenaktion hinzufügen . Aktivieren Sie den Schieberegler „Aktion“ und ändern Sie ihn in „Lesezeichen“. Wählen Sie die Seite „Air 2“.

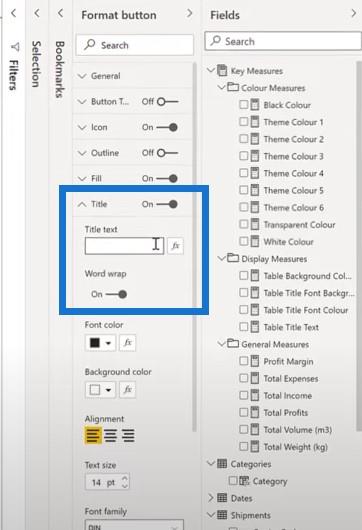
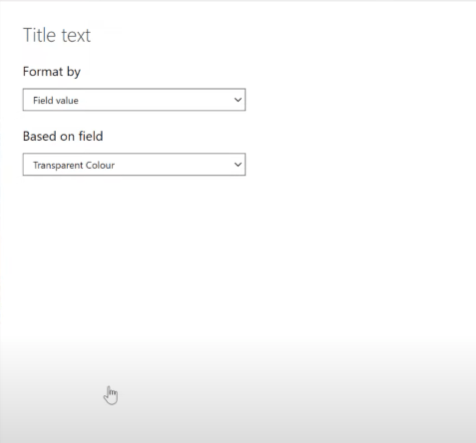
Der nächste Schritt besteht darin, den Titel festzulegen. Wir können es in eine transparente Farbe umwandeln, sodass wir es tatsächlich nicht sehen können.


Wir werden dies noch dreimal tun, indem wir das Bild kopieren und einfügen. Dann passen wir diese an, um jede Kategorie darzustellen.

Für die zweite Schaltfläche ändern wir die Füllung von „ Air Shipping“ in „Sea Shipping“ .

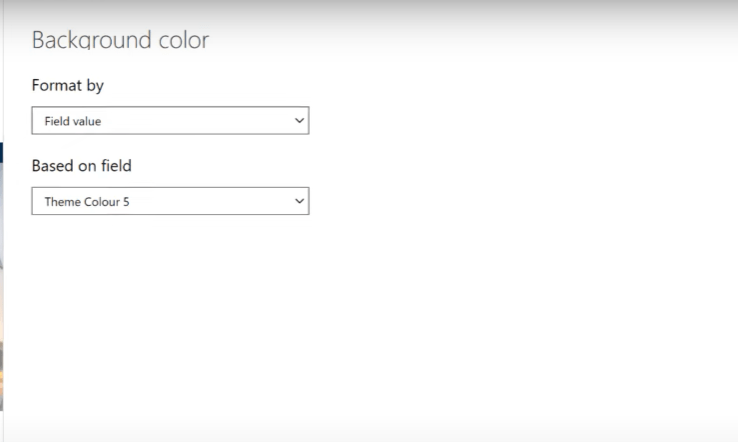
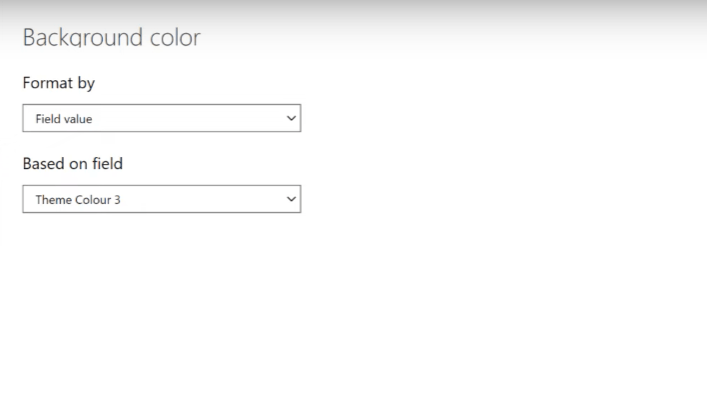
Passen Sie dann das Bild entsprechend an und ändern Sie den Namen. Anschließend ändern wir diese Hintergrundfarbe in ein anderes Thema.

Für die dritte Schaltfläche ändern wir die Füllung von „ Luftversand“ in „Straßenversand“ .

Auch hier werden wir die Bildanpassung anpassen und die Hintergrundfarbe des Titels ändern.

Und für unseren letzten Button werden wir die Füllung von Luftversand auf Bahnversand ändern .

Und wieder müssen wir die Bildgröße anpassen und die Farbe des Hintergrunds in ein anderes Thema ändern.

Auf der Air-Button-Seite hatten wir die Aktion als Bookmark Air 2 ausgewählt. Für die anderen drei Buttons müssen wir die ausgewählte Aktion ändern. Auf der Schaltflächenseite „Meer“ müssen wir sie beispielsweise mit „Lesezeichen Meer 2“ markieren.

Abschluss
Jetzt haben wir unsere neu entwickelte Lösung. Wenn wir Strg drücken und auf die Startseite klicken, gelangen wir zur Seite „Inhalt 2“, auf der das entsprechende Vollbild des Hintergrunds für die ausgewählte Kategorie angezeigt wird. Mit der Home-Taste können wir zurück zur Startseite 2 navigieren.
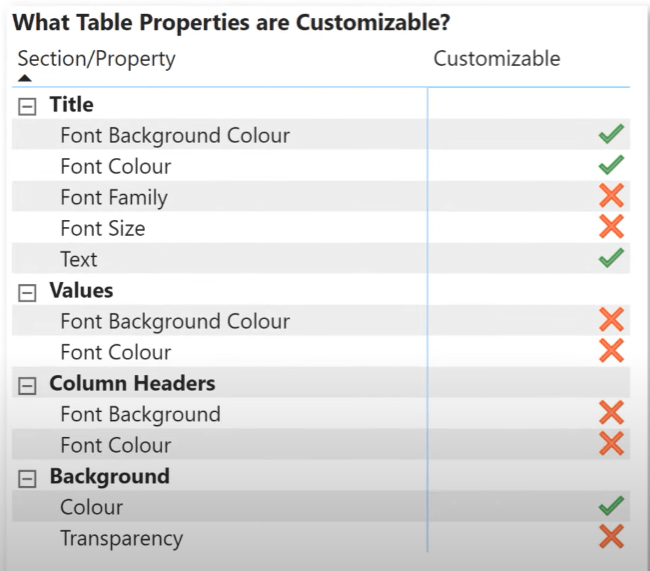
Ab Mai 2021 ermöglicht die aktuelle Version von LuckyTemplates Desktop das Festlegen der folgenden Eigenschaften für die Tabelle:

Die übrigen Eigenschaften können derzeit nicht programmgesteuert festgelegt werden. Bei Bedarf kann man jedoch eine Lösung mit mehreren Tabellenvisualisierungen nutzen , eine für jede Kategorie, und dann die Produkteigenschaften und die Sichtbarkeit individuell nach Wunsch anpassen.
Dies kann etwas komplizierter sein, bietet aber zusätzliche Flexibilität. Die Erfahrung zeigt, dass in zukünftigen Versionen des LuckyTemplates-Desktops zusätzliche Eigenschaften anpassbar sein werden.
Hoffentlich wird das LuckyTemplates-Team die Möglichkeit hinzufügen, mehrere Themen in einem Bericht zu verwenden. Aber für den Moment gibt es hier eine Technik, mit der Sie verschiedene Themen simulieren können.
Vielen Dank fürs Zuschauen und ich wünsche Ihnen alles Gute auf Ihrer LuckyTemplates-Reise.
Gregor
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








