Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Blog möchte ich Ihnen einige LuckyTemplates-Designtipps geben, wie Sie Ihre Berichte durch einfaches Ausblenden von Seiten anwendungsähnlicher gestalten können. Ich habe gesehen, dass diese Methode in vielen der besten und überzeugendsten Berichte verwendet wird, die mir in letzter Zeit begegnet sind. Ich denke, es wäre ein toller Trick, es zu lernen, um einen besser aussehenden Bericht zu erhalten. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
Die Möglichkeit, Seiten in Ihren Berichten auszublenden, gab es in LuckyTemplates zuvor nicht. Und jetzt, da diese Funktionalität verfügbar ist, verwende ich sie grundsätzlich in jedem Bericht, den ich erstelle, weil sie meine Visualisierungen und Navigation für meine Verbraucher attraktiv macht.
Manchmal kann es schwierig sein, die Geschichte, die Sie in Ihrem Bericht erzählen möchten, zu erzählen und dem Benutzer die Navigation zu ermöglichen, wenn Sie viele Seiten zum Durchklicken haben. Wenn Sie jedoch ein Navigationssystem in Ihre Berichte integrieren können, wird das Erlebnis für den Verbraucher viel anwendungsähnlicher, reibungsloser und überzeugender.
Inhaltsverzeichnis
LuckyTemplates-Designtipps: Berichtsseiten ausblenden und Navigationserlebnis verbessern
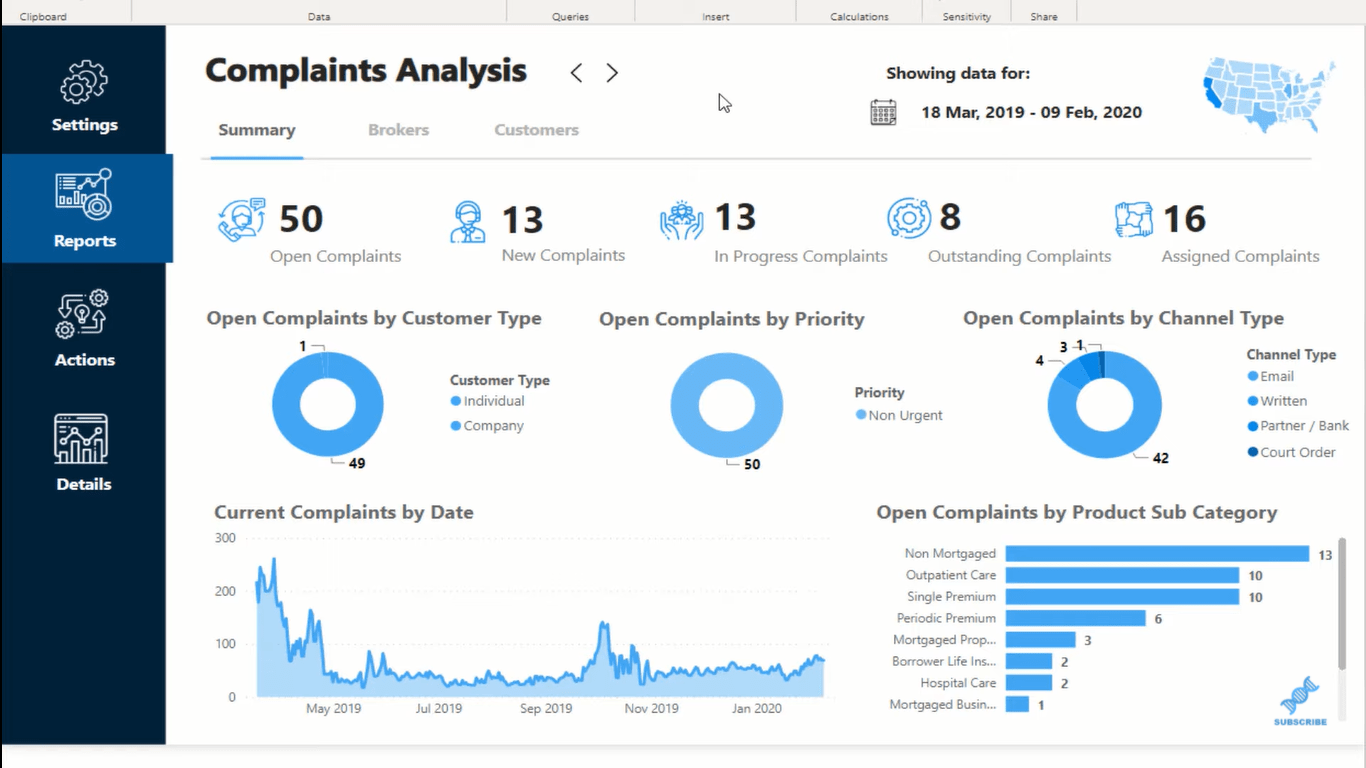
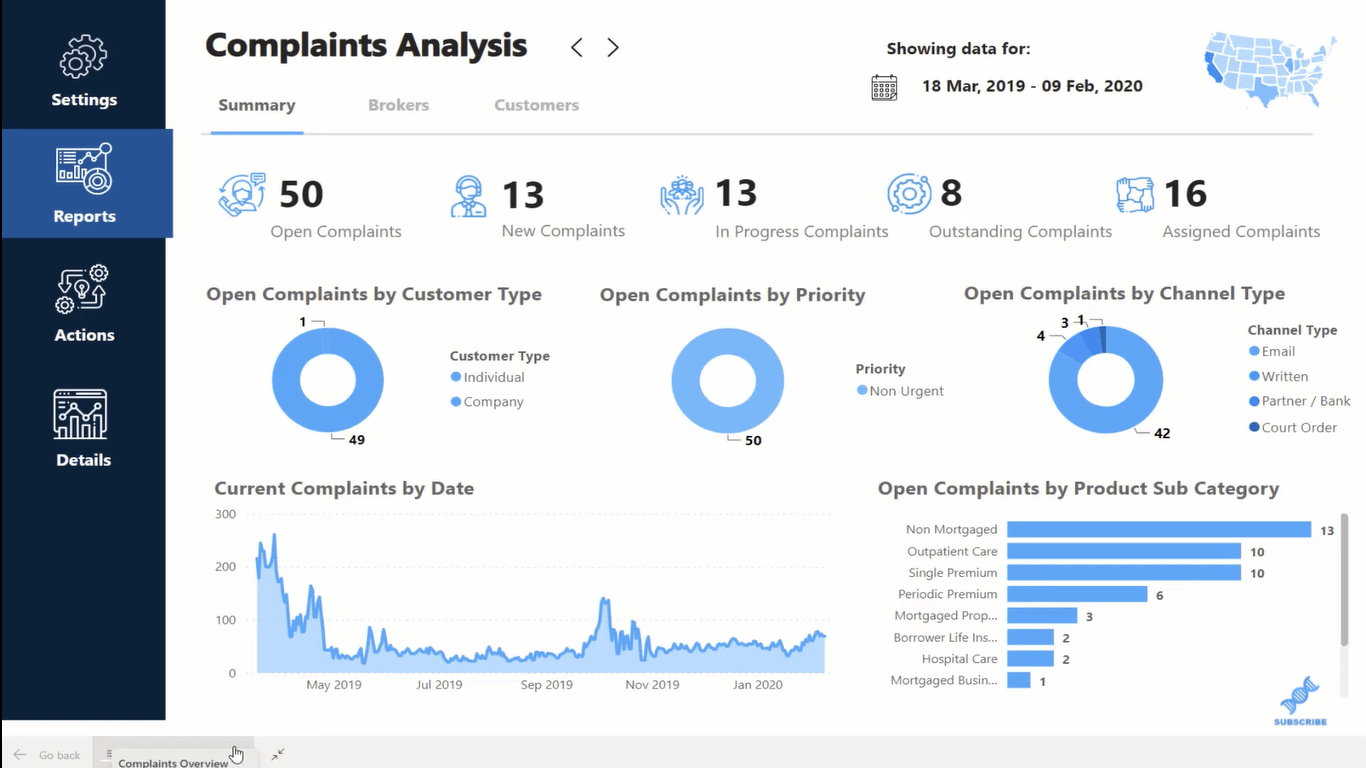
Um diese Seiten auszublenden, möchten Sie zunächst immer die Hauptseite haben. Dies ist die Seite, auf der wir gelandet sind.

Und dann blende ich einfach die anderen Seiten aus, die die Details oder andere Informationen zum Bericht enthalten.

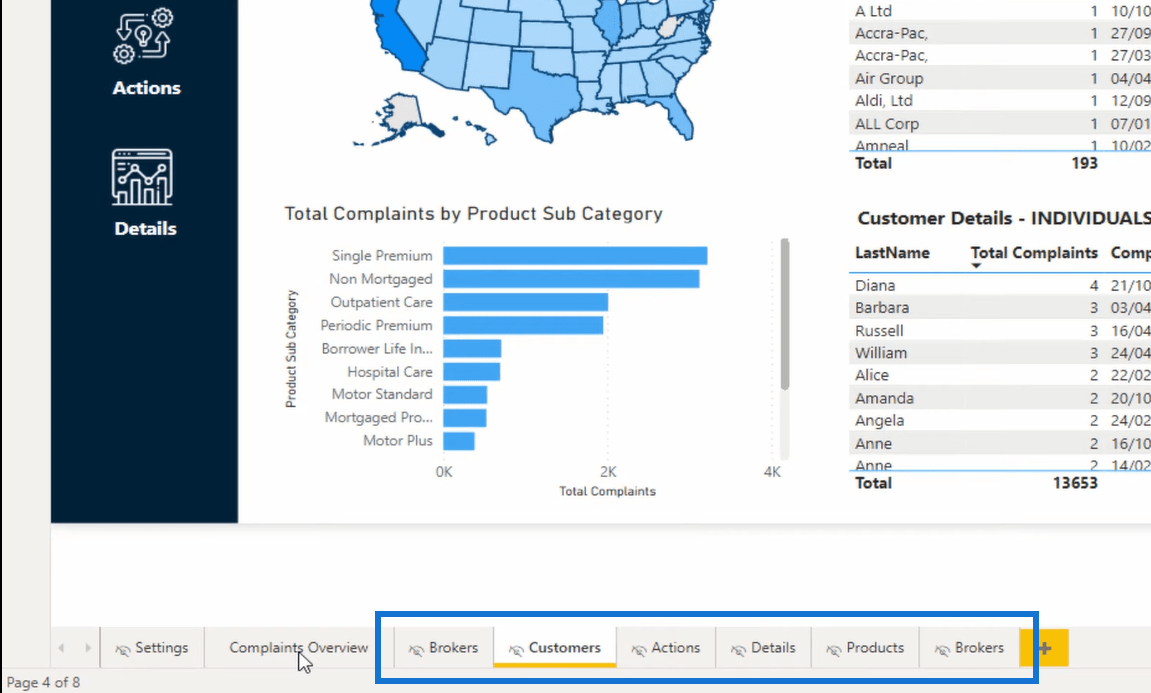
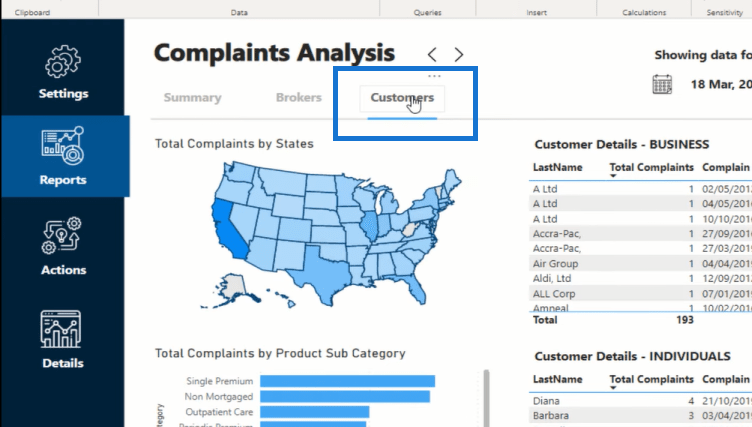
Um zu dieser Seite (Kunden) zu gelangen, habe ich meine Navigationserfahrung in meinen Bericht integriert. Ich habe gebrauchte Schaltflächen verwendet, um zu einer anderen Seite zu gelangen. Wie Sie sehen, komme ich zur Kundenseite, indem ich hier auf die Schaltfläche „Kunde“ klicke. Aber wenn ich online bin, sehe ich nicht wirklich die Seite des Kunden, auf die ich klicken kann.

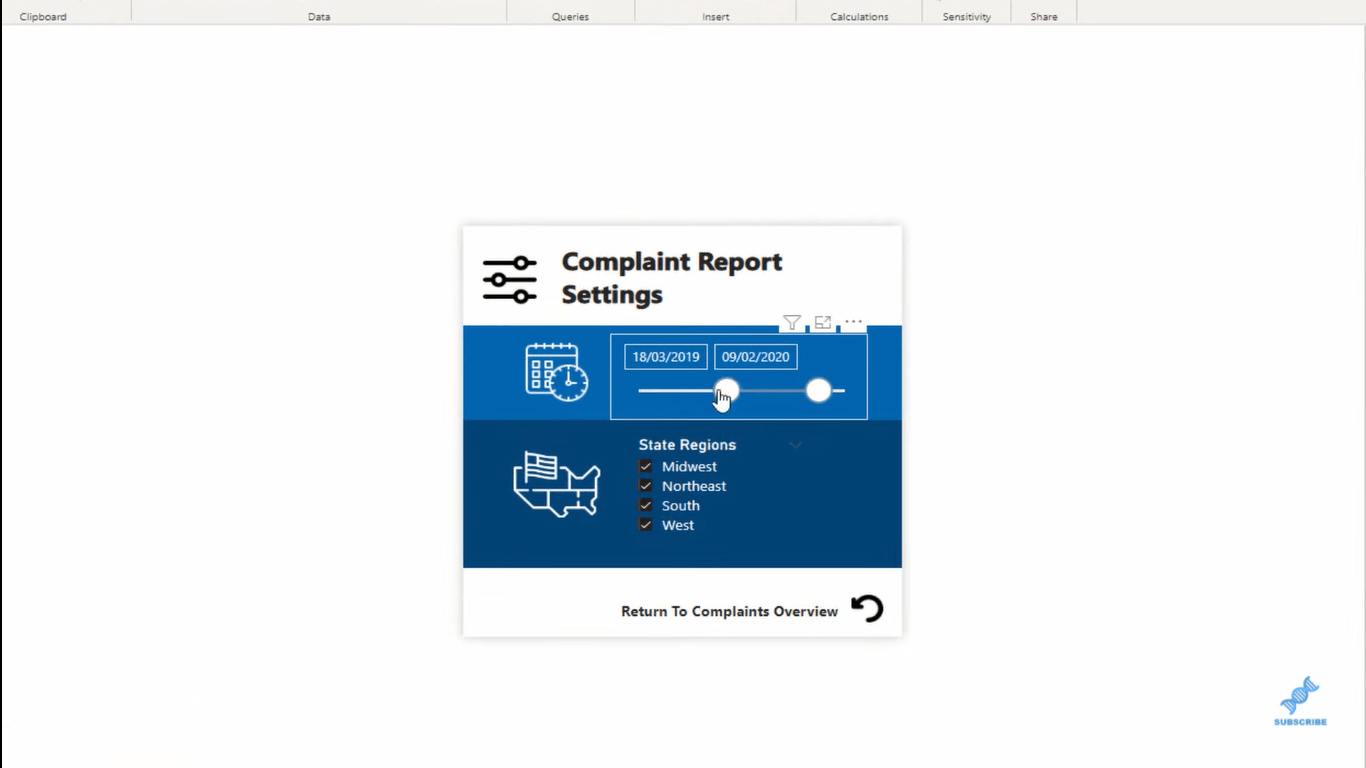
Das Gleiche gilt für die Seite „Einstellungen“, die ich hier eingerichtet habe, sowie für die anderen zugehörigen Seiten dieses Berichts. Außerdem habe ich der Hauptseite verschiedene Symbole und Möglichkeiten hinzugefügt, mit denen der Benutzer zu jeder Seite durchklicken kann, anstatt physisch auf die Seite selbst zu klicken.

Wenn es um das Online-Erlebnis geht, werden Sie feststellen, dass der Benutzer eine bestimmte Seite nicht sehen und nicht darauf klicken kann. Sie sehen nur die Hauptseite, da die restlichen Seiten ausgeblendet sind. Sie erscheinen nicht in Ihrem Bericht, wenn dieser online verfügbar ist. Die einzige Möglichkeit, dass Benutzer zu einer bestimmten Seite gelangen, besteht darin, ihnen dies über ein Navigationserlebnis zu ermöglichen.

Bei diesem Bericht handelt es sich um eine voll funktionsfähige Anwendung, bei der Benutzer bestimmte Erkenntnisse nur so durchklicken können, wie ich es möchte, um durch die Informationen zu navigieren.
Das Gleiche gilt, wenn Sie LuckyTemplates-Apps erstellen. Wenn Sie bestimmte Berichtsseiten ausblenden, werden sie nicht im Navigationsbereich auf der linken Seite dieser Apps angezeigt. Dies ist eine weitere Möglichkeit, Ihre Benutzer davon abzuhalten, eine Menge anderer Berichte durchzugehen, die Sie in einer App zusammengefasst haben. Dies sind die Dinge, über die Sie nachdenken sollten, wenn Sie immer mehr innerhalb von LuckyTemplates entwickeln.
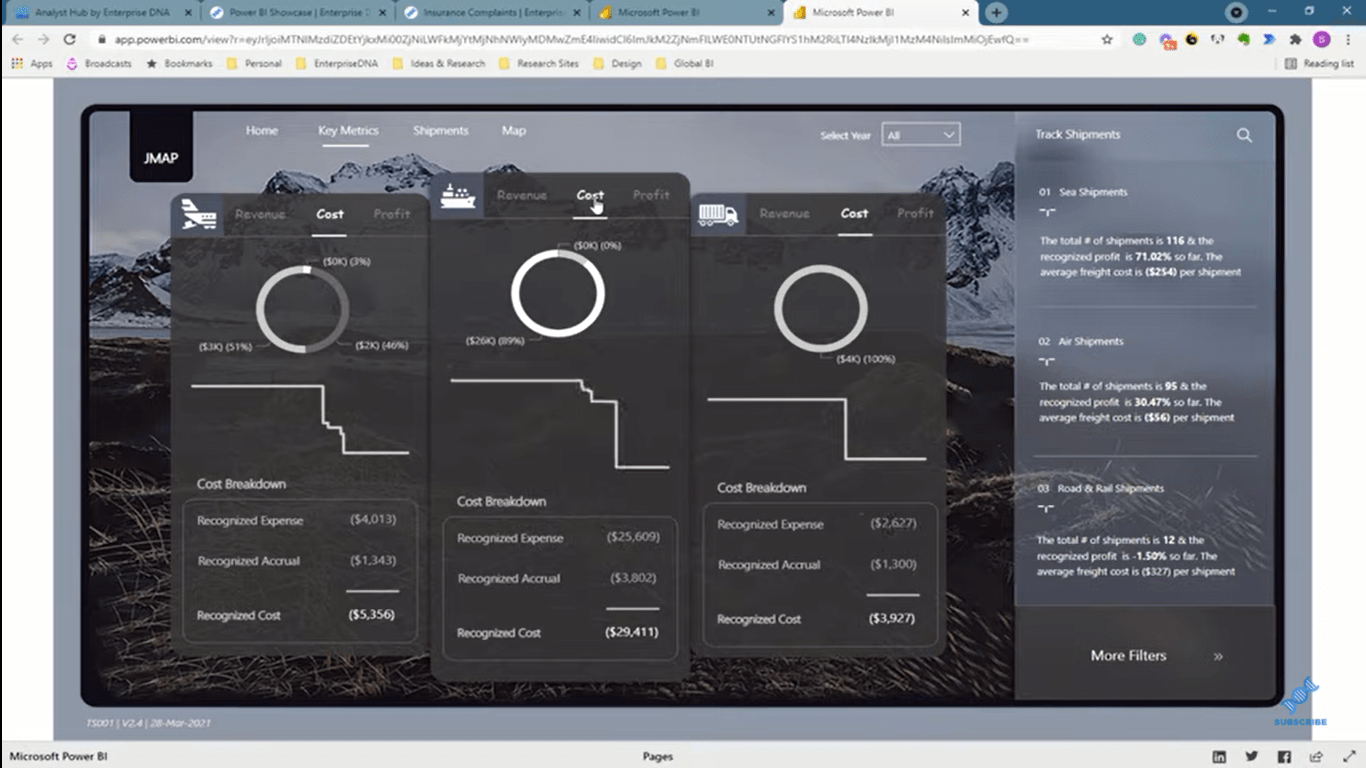
Die besten Beispiele für LuckyTemplates-Berichte , die ich sehe, verwenden das Navigationstoolset, das wir in LuckyTemplates haben, um den Benutzer durch die Informationen zu führen. Das folgende Beispiel, das von einem unserer LuckyTemplates-Experten entwickelt wurde, ist für den Benutzer sehr leicht zu verstehen. Es ist so einfach, durch den Bericht zu navigieren und zu klicken, um weitere Details und Informationen anzuzeigen.

Abschluss
Hoffentlich finden Sie diese LuckyTemplates-Designtipps hilfreich. Diese Techniken erstellen einzigartige und ansprechende Berichte und ein großartiges Navigationserlebnis für Ihre Verbraucher. So gehen Sie vor, wenn Sie diese anwendungsähnlichen Berichte erstellen. Dies eröffnet Ihnen so viele verschiedene Möglichkeiten, Ihre Berichte zu gestalten.
Weitere verwandte Inhalte finden Sie unter den folgenden Links.
Beifall!
Hochwertige Navigation in LuckyTemplates-Berichten.
Interaktive LuckyTemplates-Berichte: Navigation und Lesezeichen.
LuckyTemplates-Anwendungen und brillante Navigationsideen
**** * Verwandte Support-Forumsbeiträge *****
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








