Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial werde ich über das LuckyTemplates-Donut-Diagramm sprechen. Die meisten Menschen mögen keine Donut-Charts und es gibt triftige Gründe für ihre Abneigung. Erstens können Sie nicht viele Kategorien in ein Donut-Diagramm einfügen. Außerdem sehen sie überhaupt nicht gut aus und können unbequem in der Anwendung sein.
Als ich jedoch mit Donut-Diagrammen herumexperimentierte, stieß ich auf einen coolen Trick, mit dem ein LuckyTemplates- Donut-Diagramm gut aussehen kann.
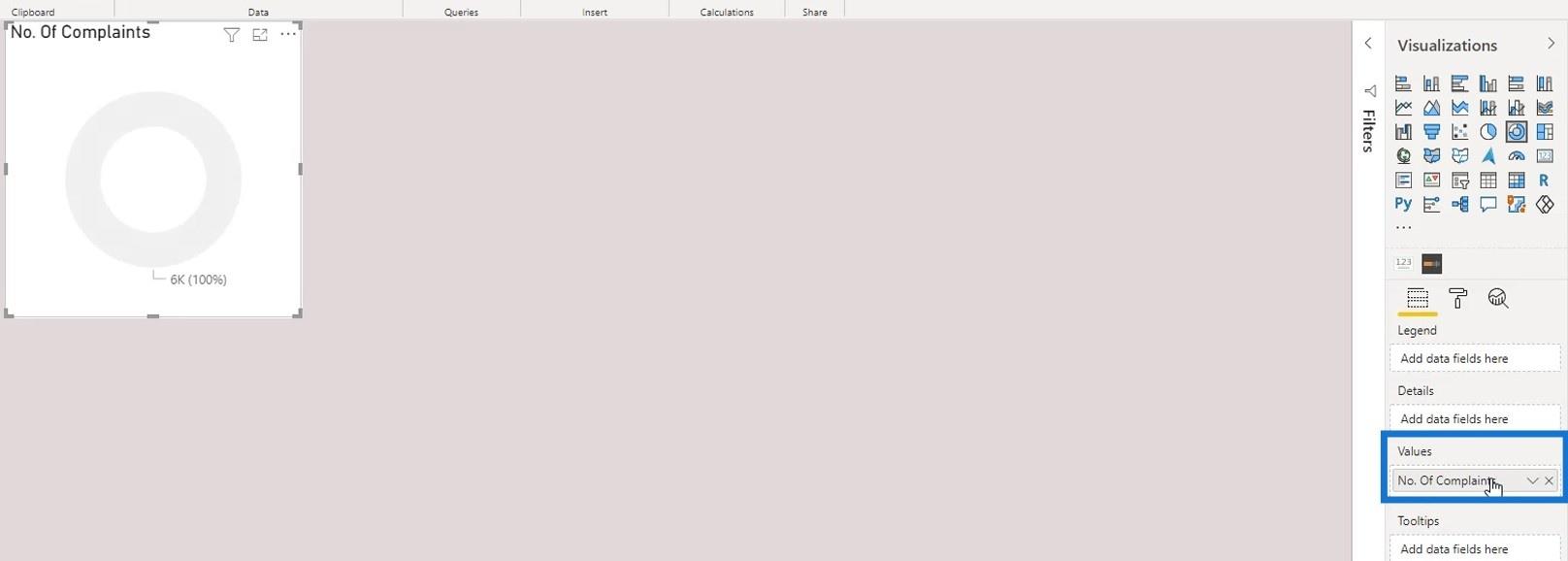
Dieses Bild stellt die Anzahl der Beschwerden dar, die wir aus verschiedenen Regionen erhalten haben. Die Regionen sind als West , Süd , Mittlerer Westen und Nordosten definiert . Fügen wir die Kennzahl „Anzahl der Beschwerden“ in den Abschnitt „Werte“ ein .

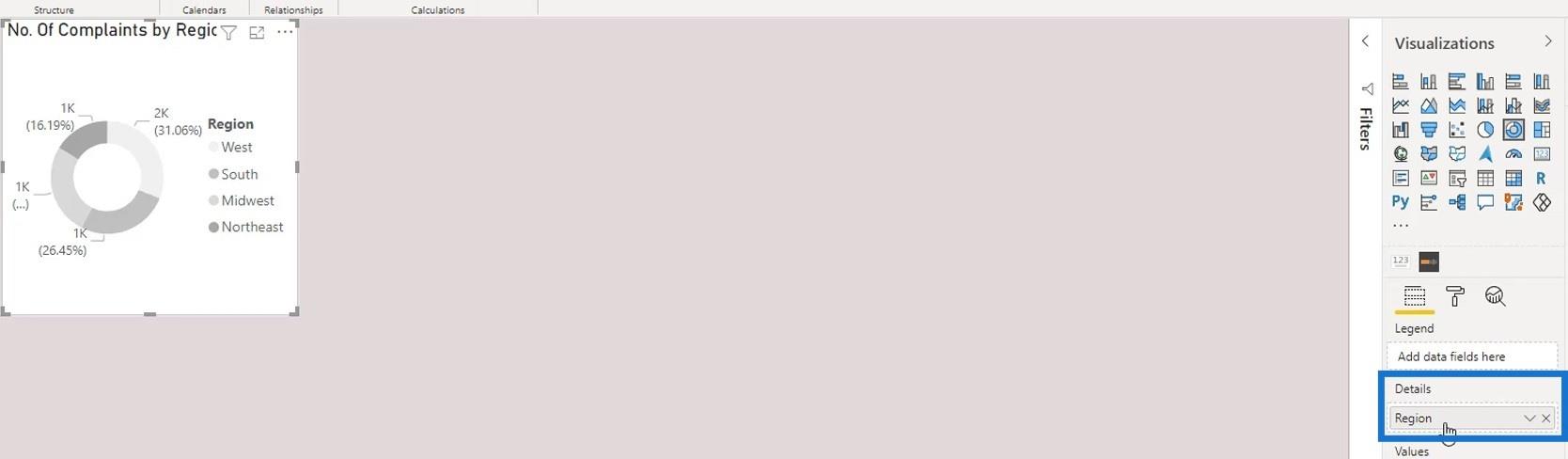
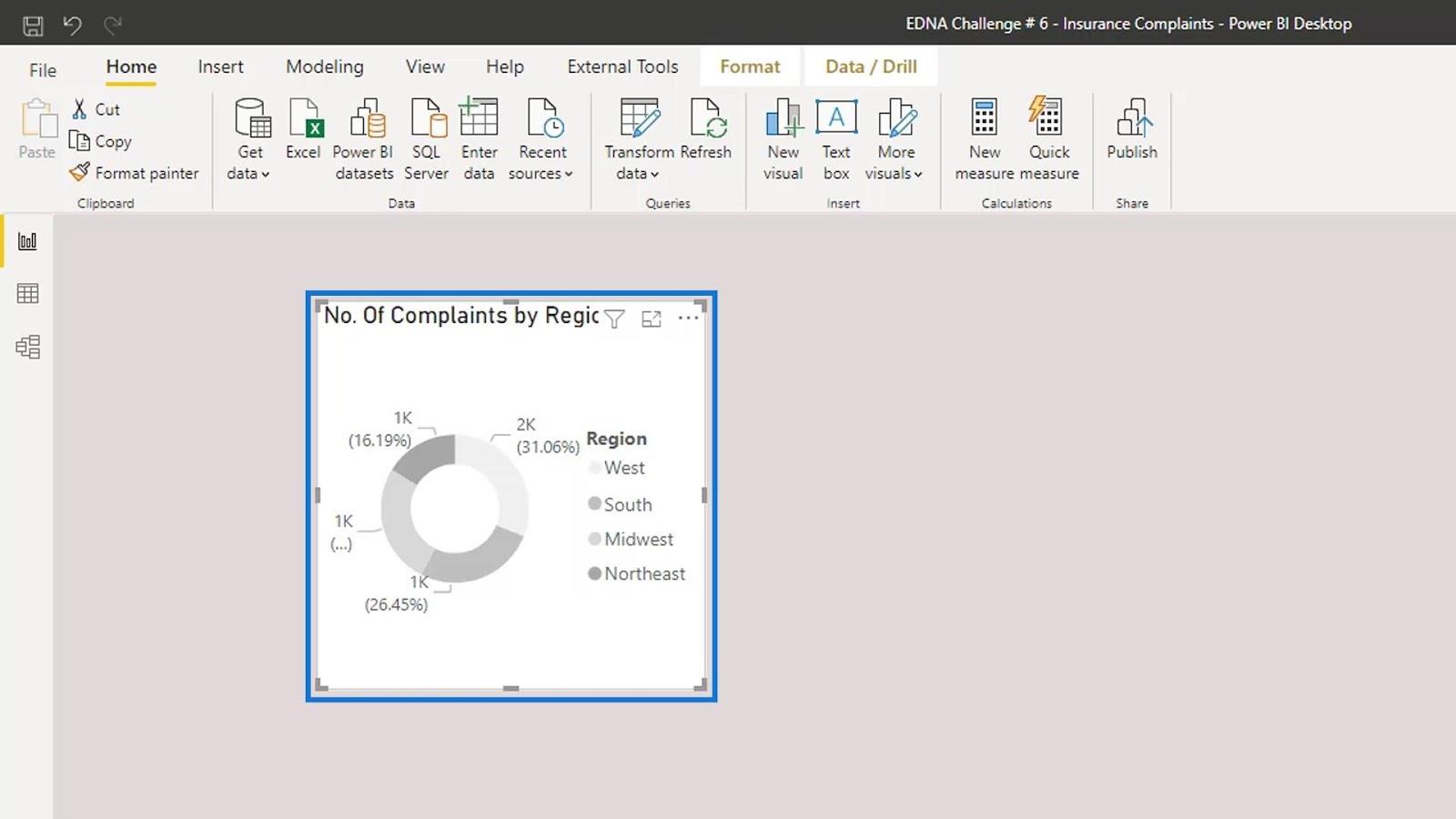
Fügen Sie dann das Regionsmaß in die Kategorien ein.

Offensichtlich sieht es noch nicht vorzeigbar aus.

Außerdem können wir die Legende nicht ausschalten. Andernfalls wissen wir nicht, welche Kategorie zu welcher Region gehört.
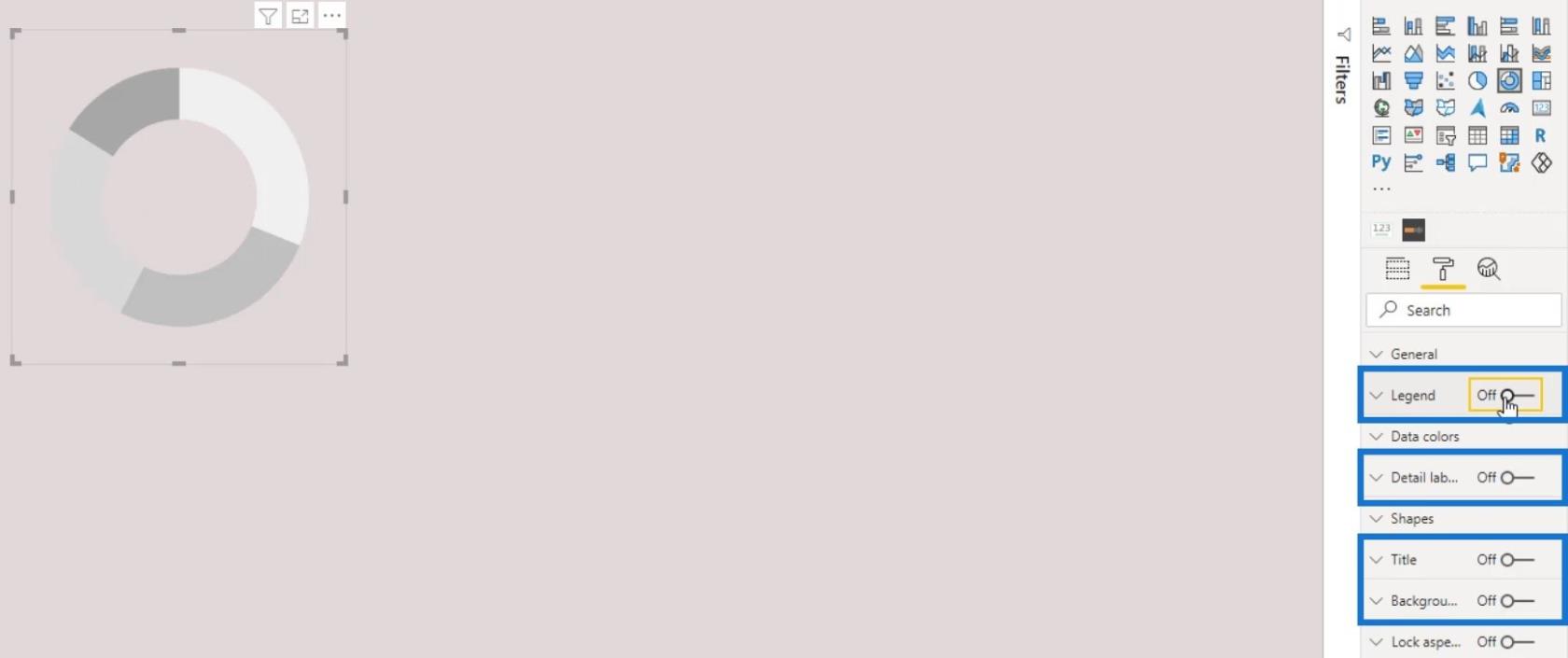
Es gibt zwei Tricks, mit denen wir dafür sorgen können, dass es auch ohne Legende und Beschriftung besser aussieht. Die erste Möglichkeit besteht darin, das halbe Donut-Diagramm zu verwenden. Lassen Sie uns dies zunächst bereinigen, indem wir Titel, Hintergrund, Datenbeschriftungen und Legende entfernen.

Inhaltsverzeichnis
Erstellen eines halben Donut-Diagramms in LuckyTemplates
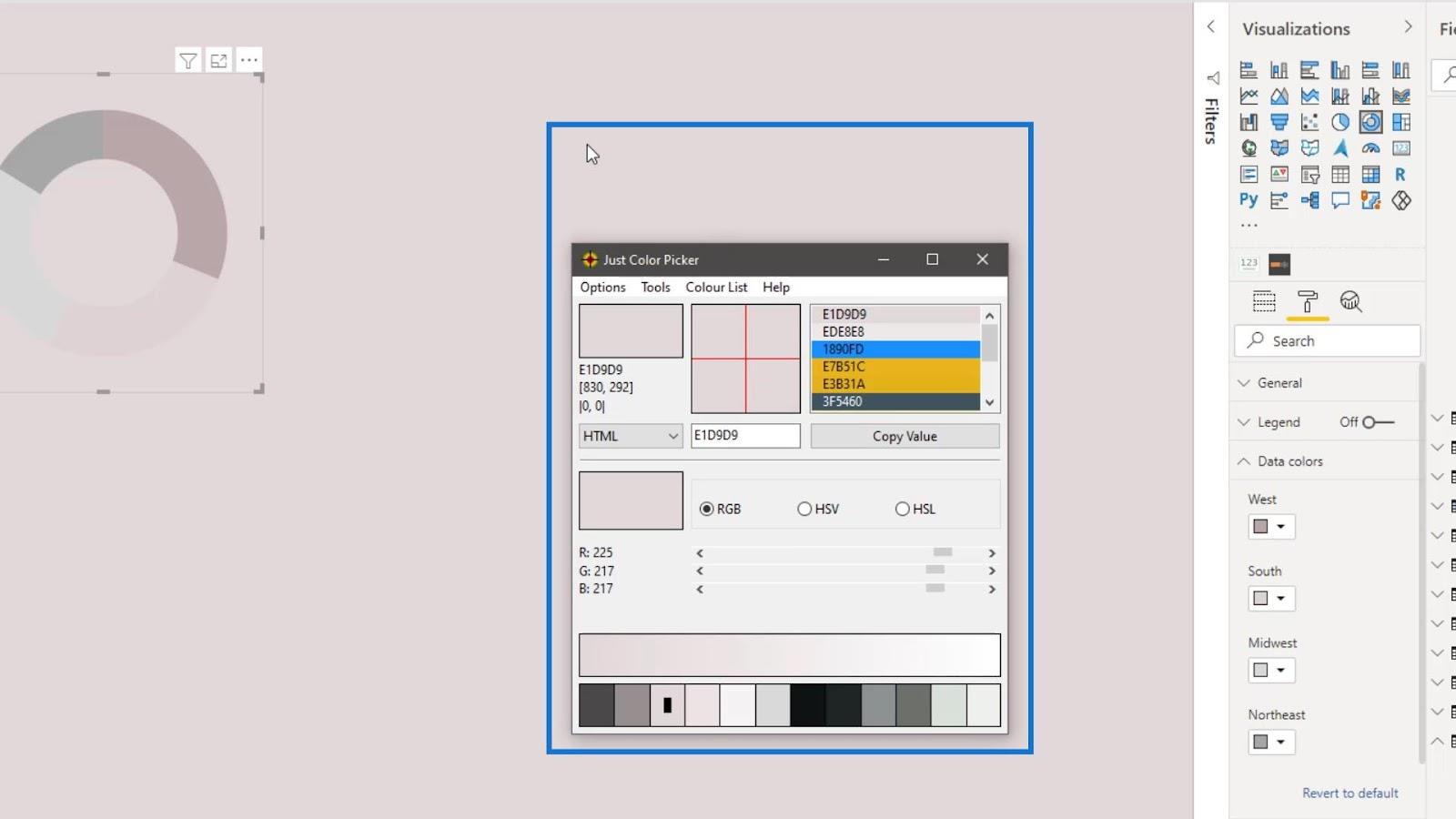
Wir verwandeln es jetzt in ein halbes Donut-Diagramm. In diesem Beispiel verwenden wir die Hintergrundfarbe für die Regionen Süd , Mittlerer Westen und Nordosten . Dadurch sollen sie unsichtbar oder nicht vorhanden erscheinen. Wir können eine Farbauswahlanwendung verwenden, um die Farbe des Hintergrunds auszuwählen. Kopieren Sie dann den Hex-Wert der ausgewählten Farbe.

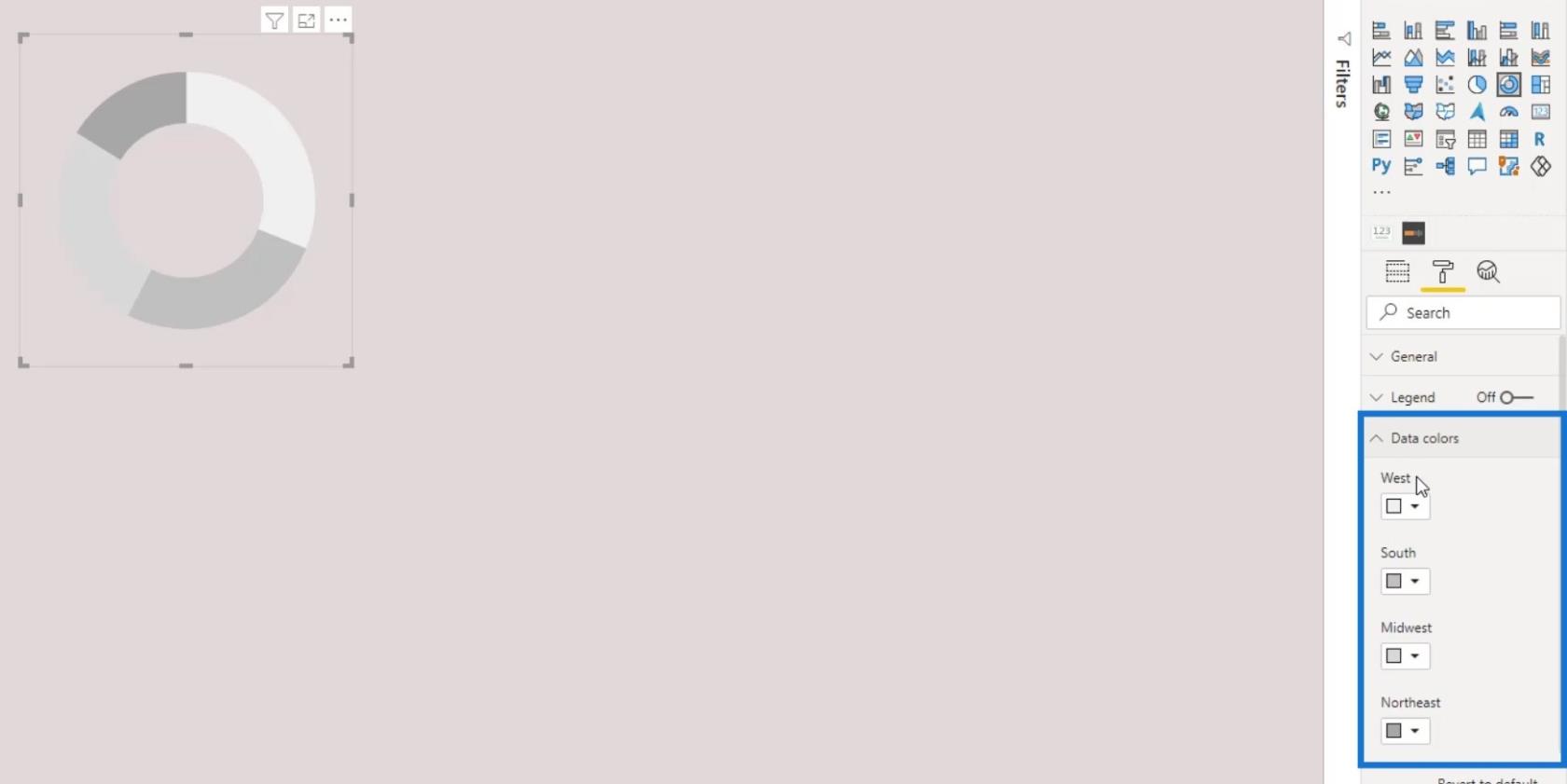
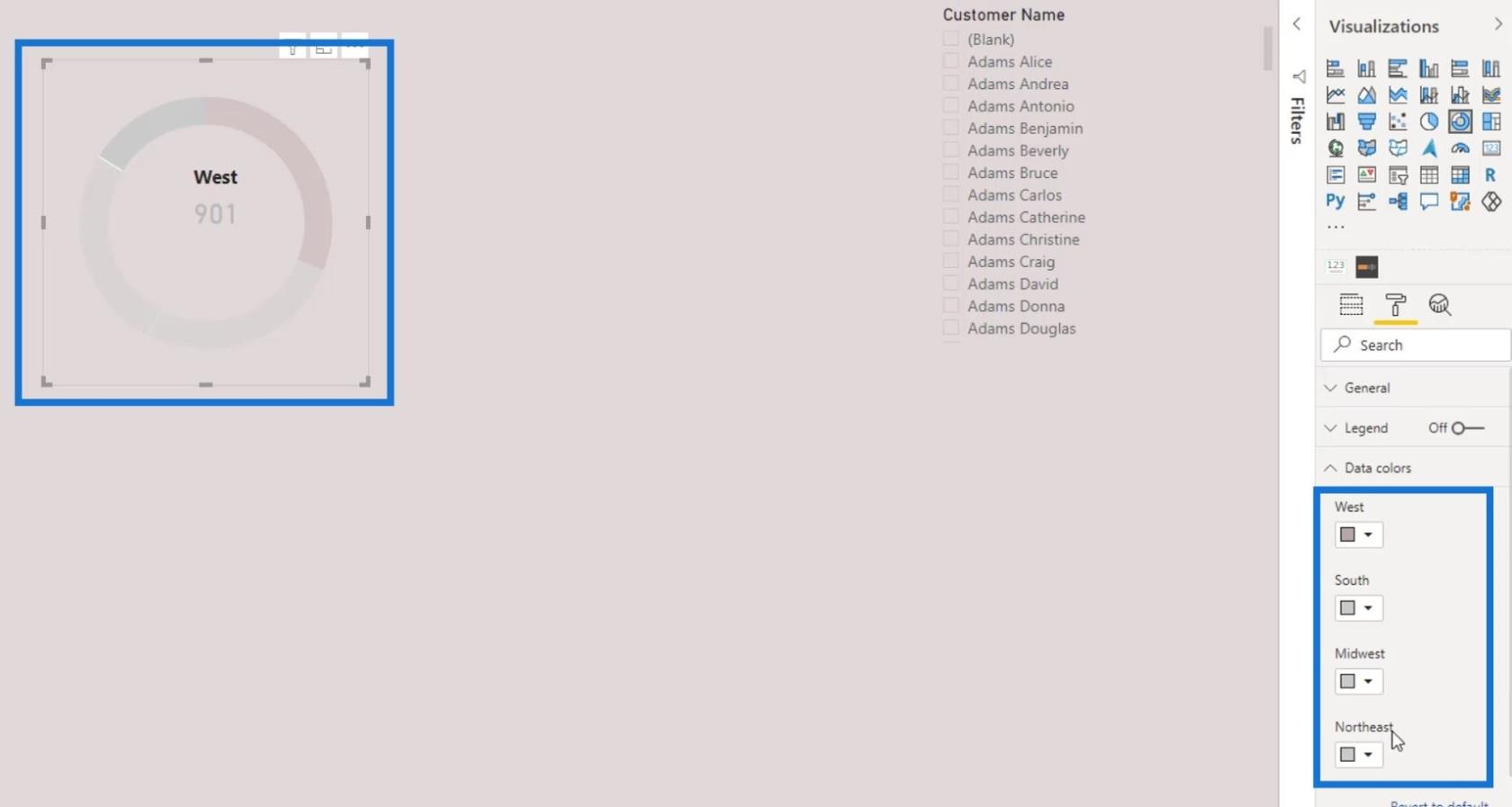
Gehen Sie zu Datenfarben , um die Farbe der Regionen zu ändern.

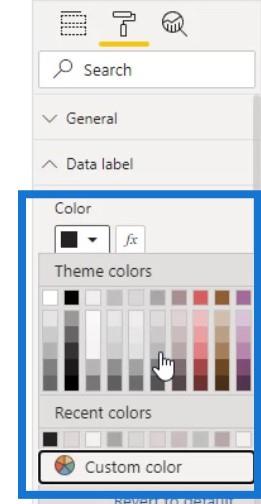
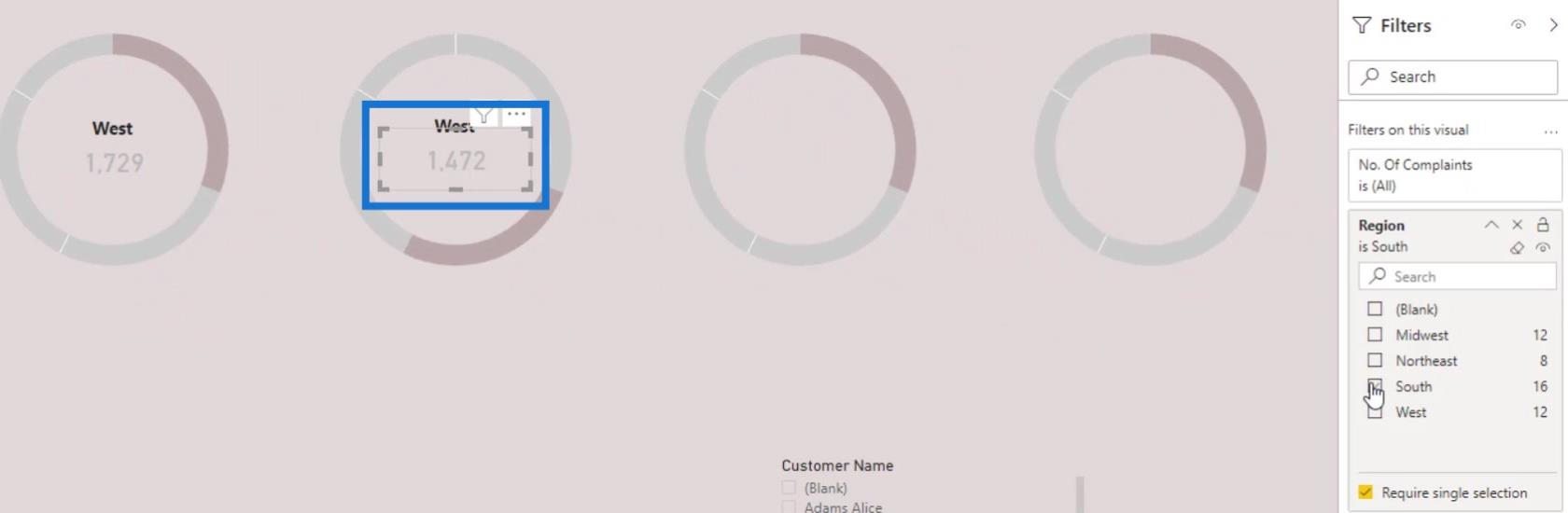
Wenden Sie die ausgewählte Farbe auf die Regionen Süden , Mittlerer Westen und Nordosten an . Klicken Sie dazu in der Farbauswahl der drei Regionen auf das Dropdown-Pfeilsymbol und dann auf Benutzerdefinierte Farbe .

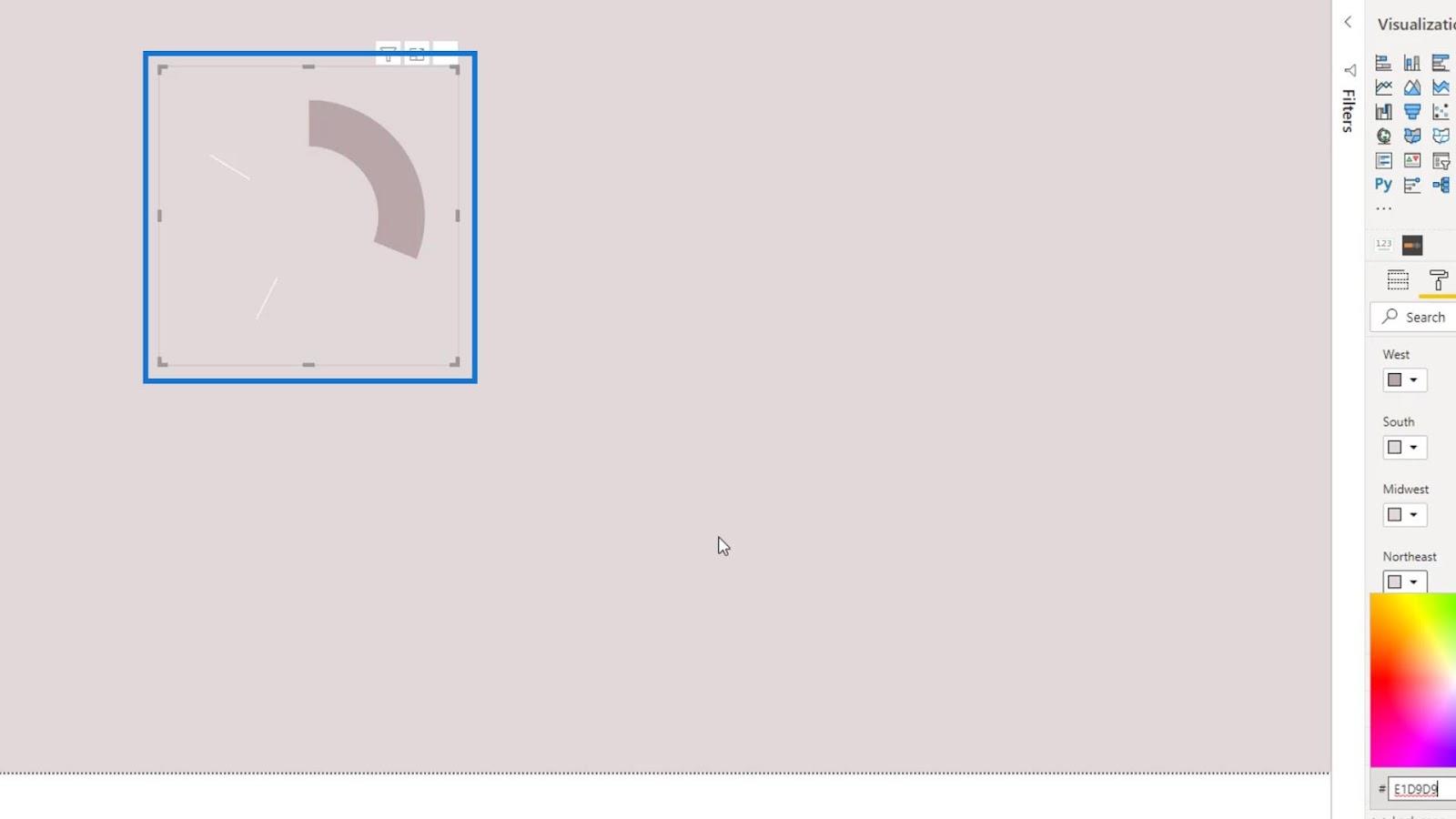
Fügen Sie den Wert in das Eingabefeld für den Hexadezimalwert ein.

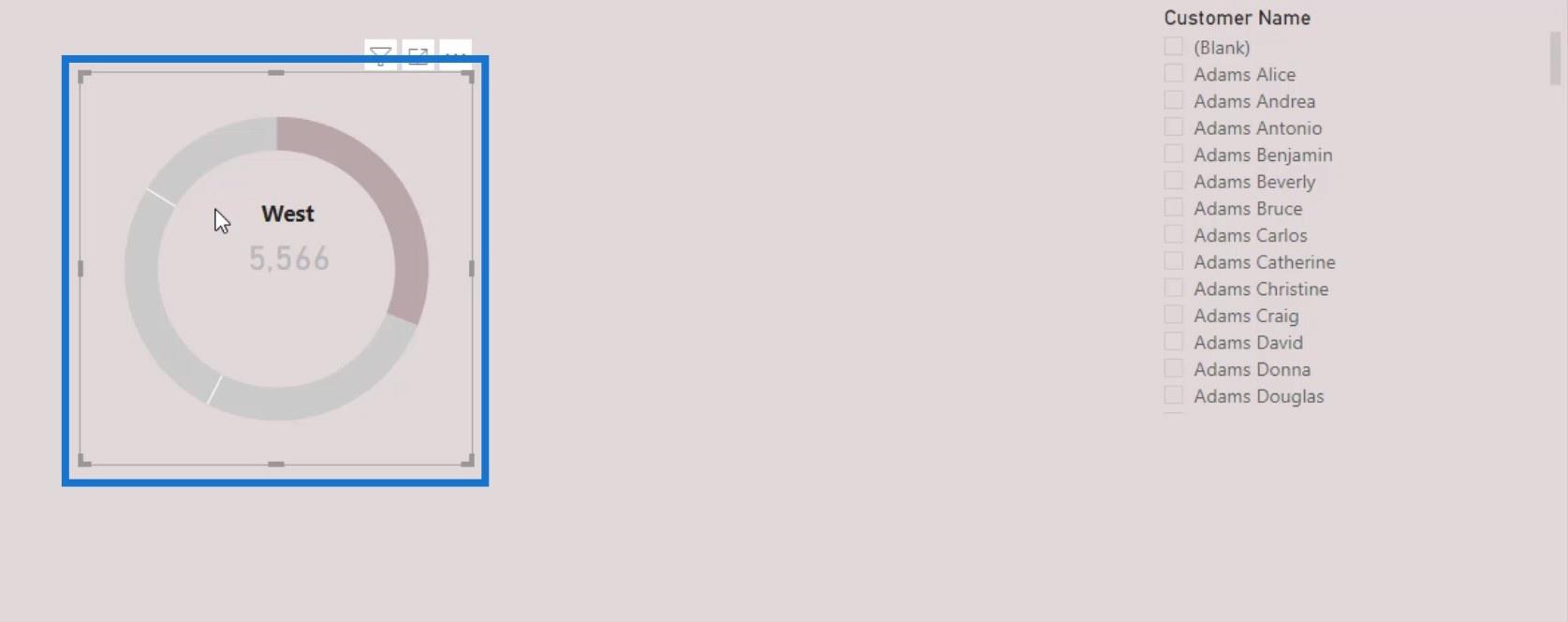
Dadurch sehen die anderen Daten im Diagramm so aus, als wären sie überhaupt nicht vorhanden.

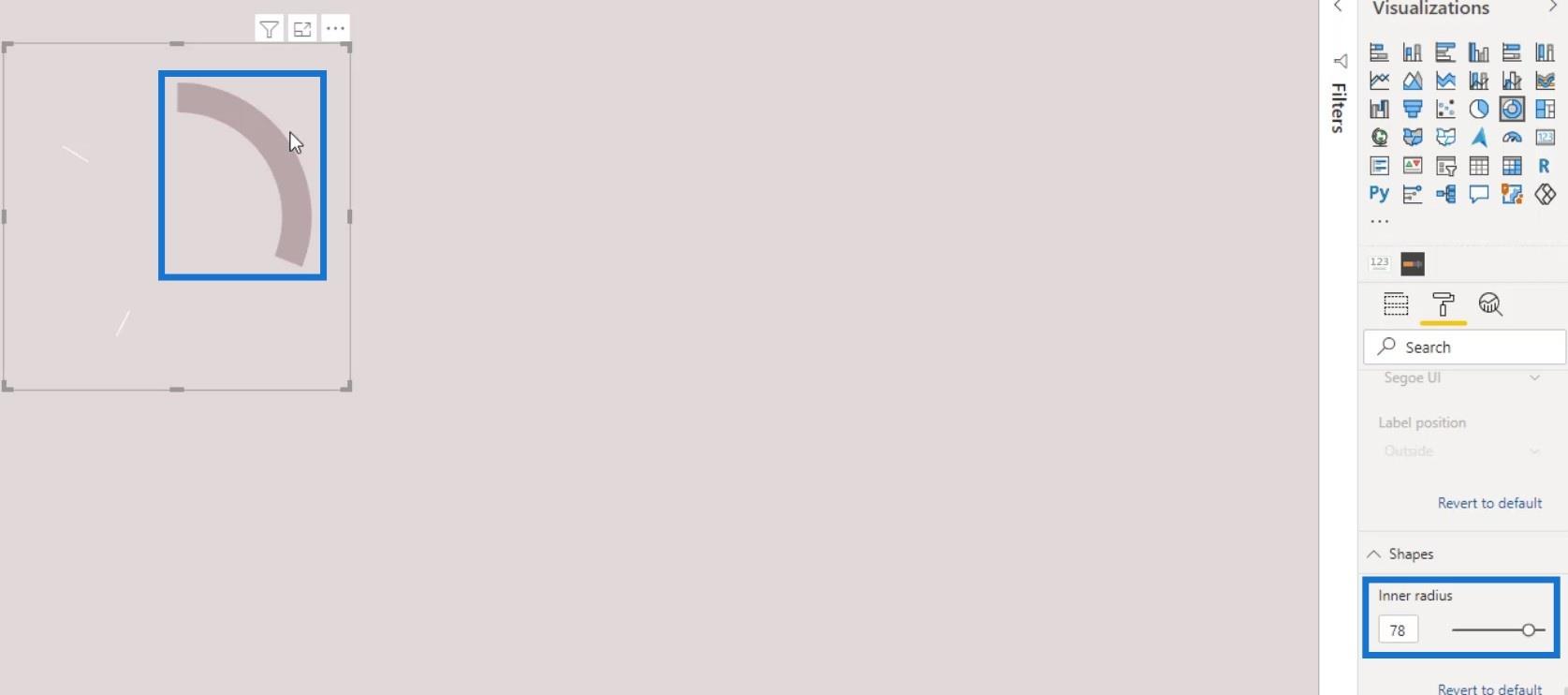
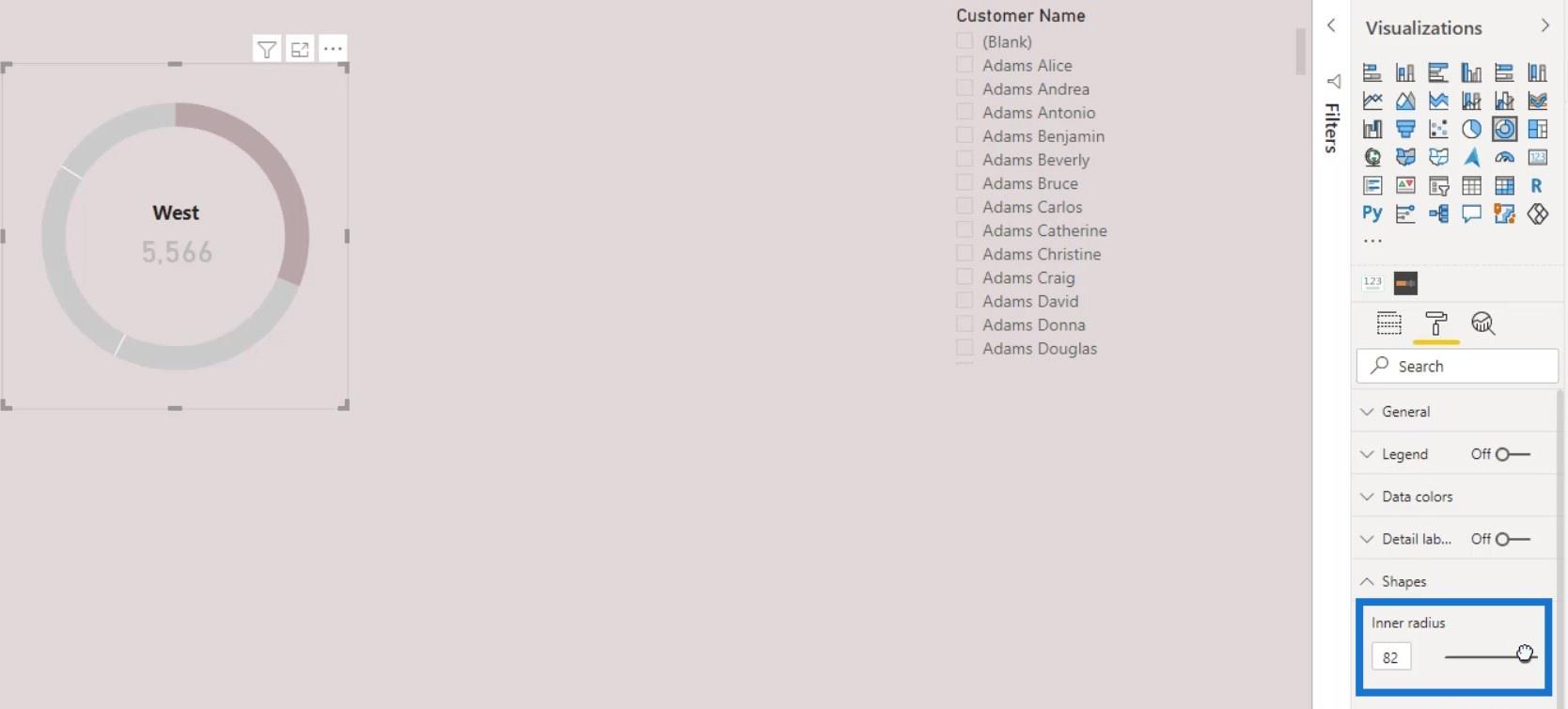
Eine weitere coole Sache, die wir tun können, ist, den Wert des Innenradius zu reduzieren .

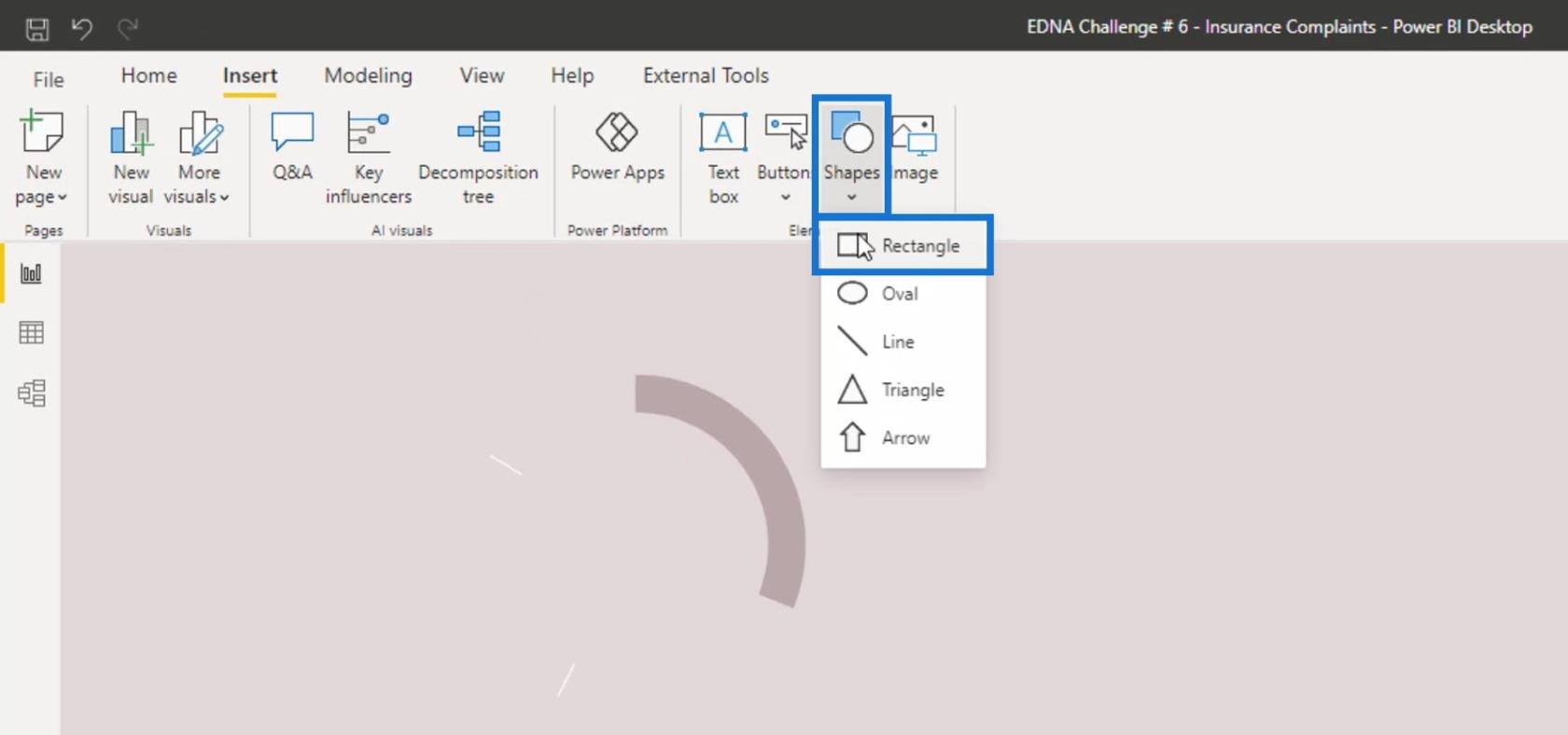
Zusätzlich können wir die beiden weißen Trennlinien mithilfe einer Form ausblenden. Gehen Sie zunächst zur Registerkarte Einfügen .

Klicken Sie anschließend unter der Option „Formen “ auf „Rechteck“ .

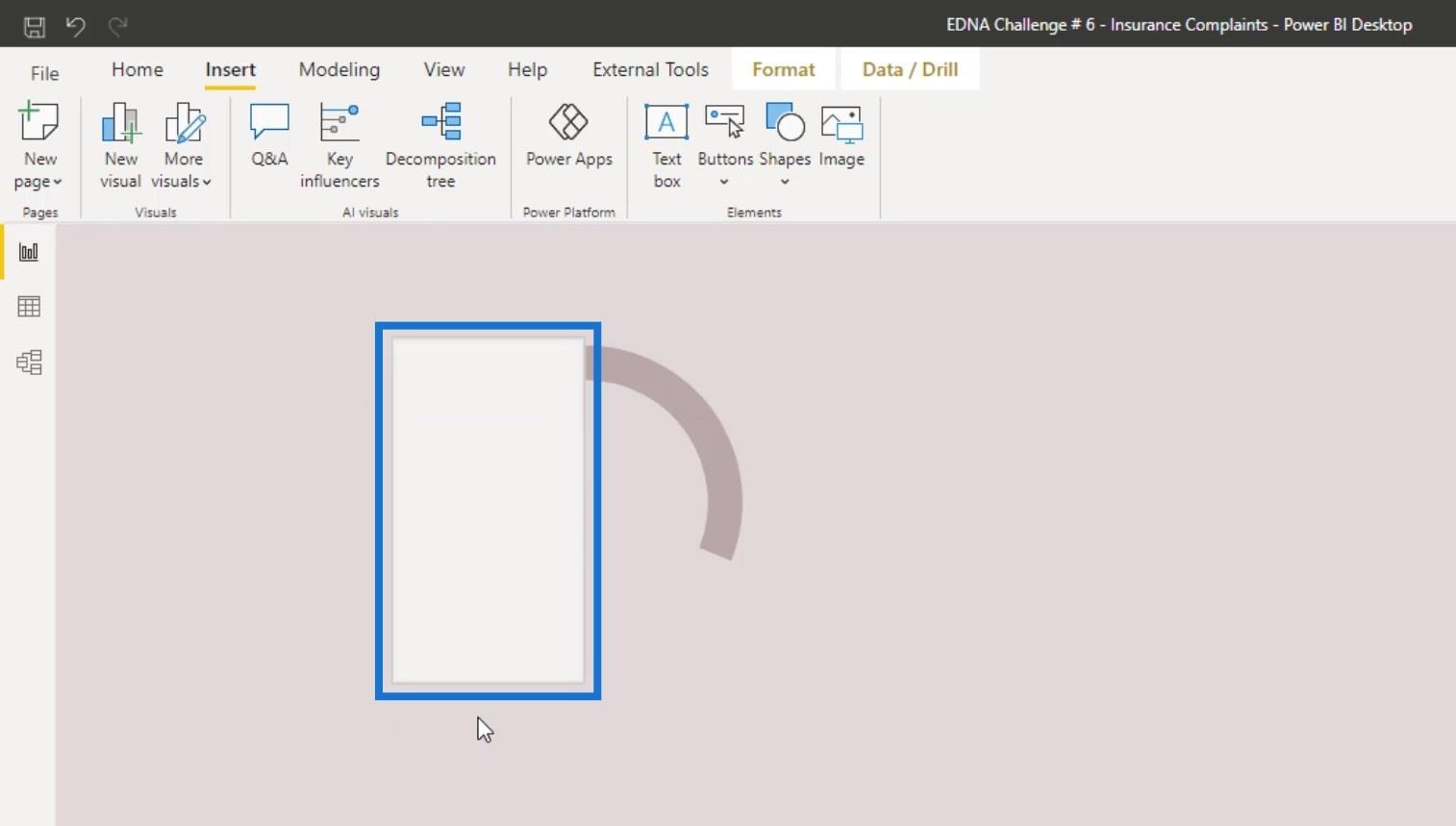
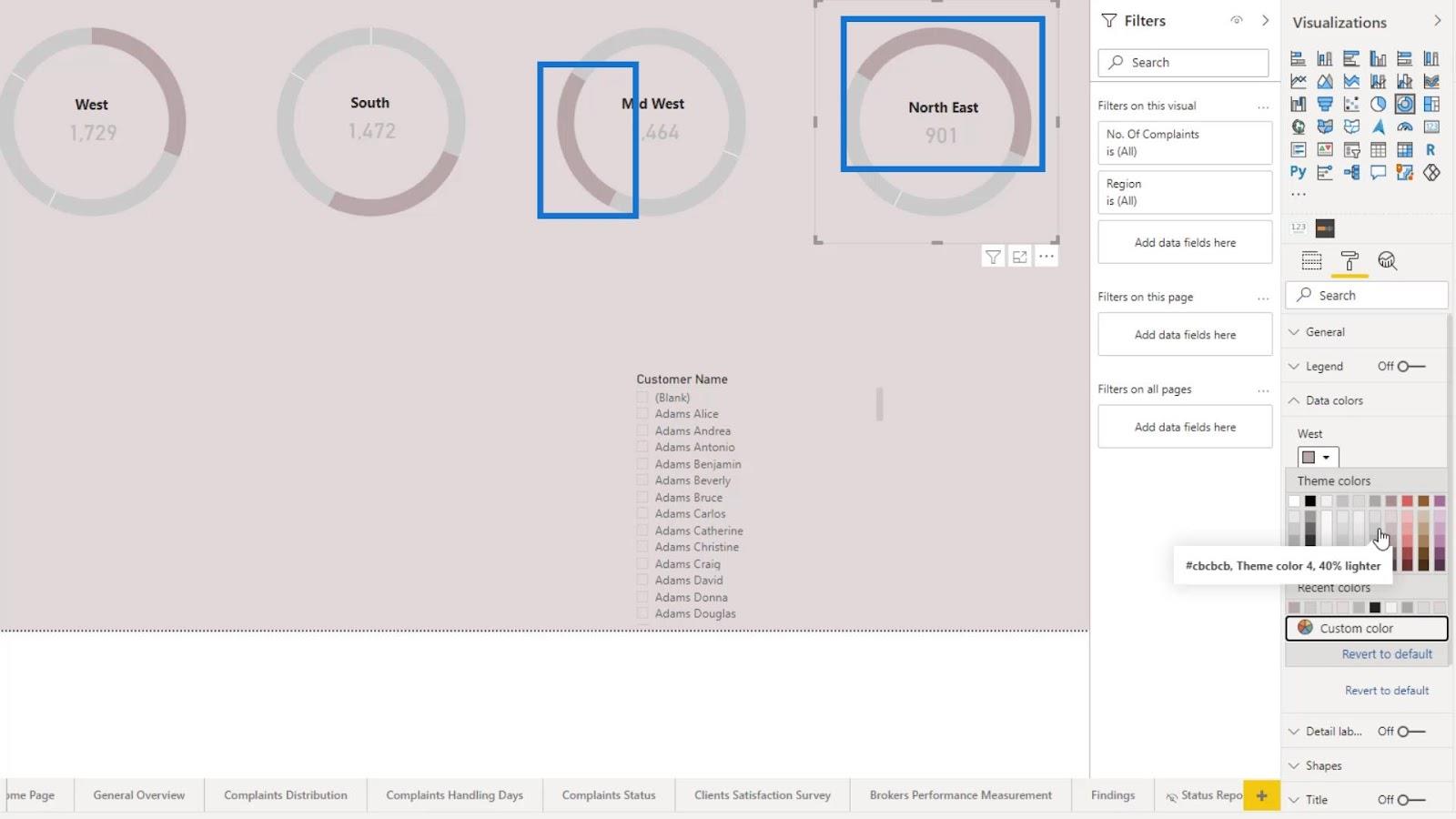
Ändern Sie die Größe der Form, bis sie die beiden Trennlinien abdeckt.

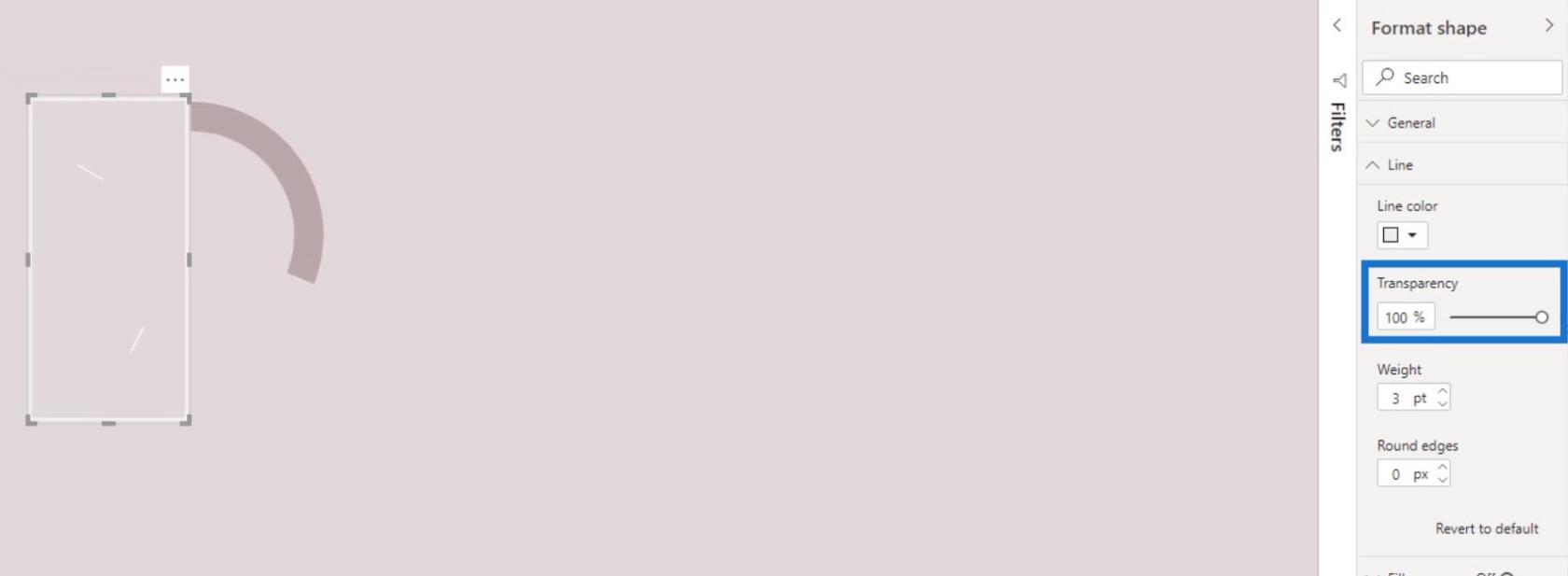
Klicken Sie im Formatierungsbereich auf Linie und stellen Sie dann die Transparenz auf 100 % ein .

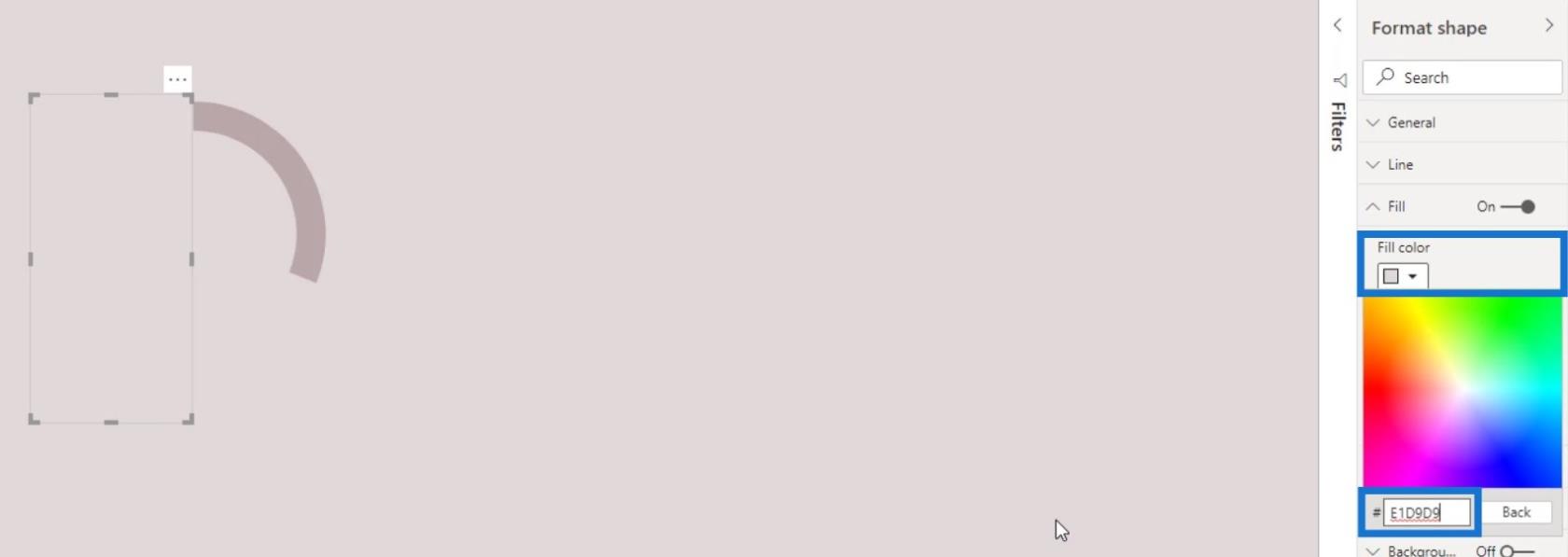
Klicken Sie anschließend auf „ Füllen“ und stellen Sie die Farbe auf dieselbe Farbe ein, die wir zuvor für die Regionen „ Süden “, „Mittlerer Westen “ und „Nordosten“ ausgewählt haben .

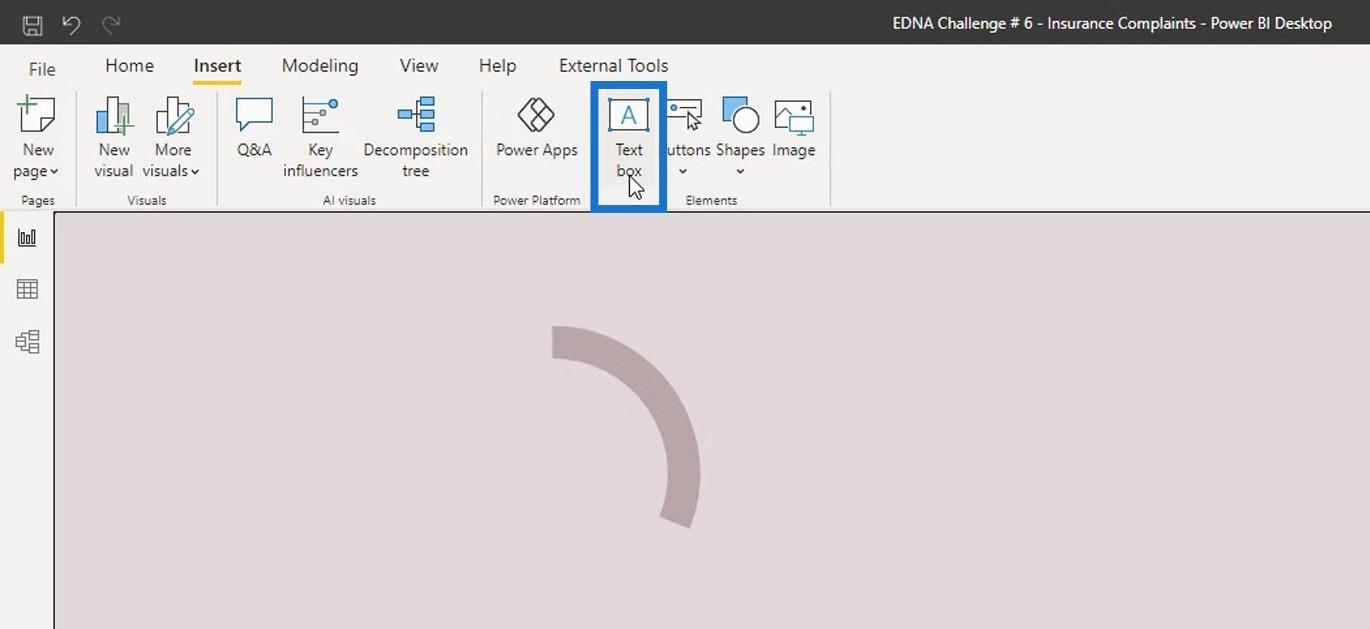
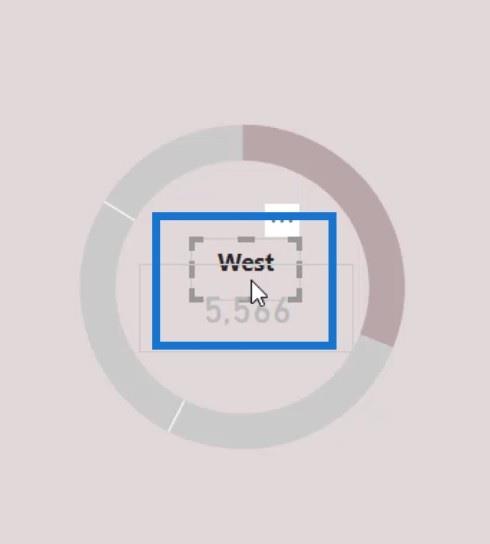
Fügen wir nun ein Textfeld hinzu.

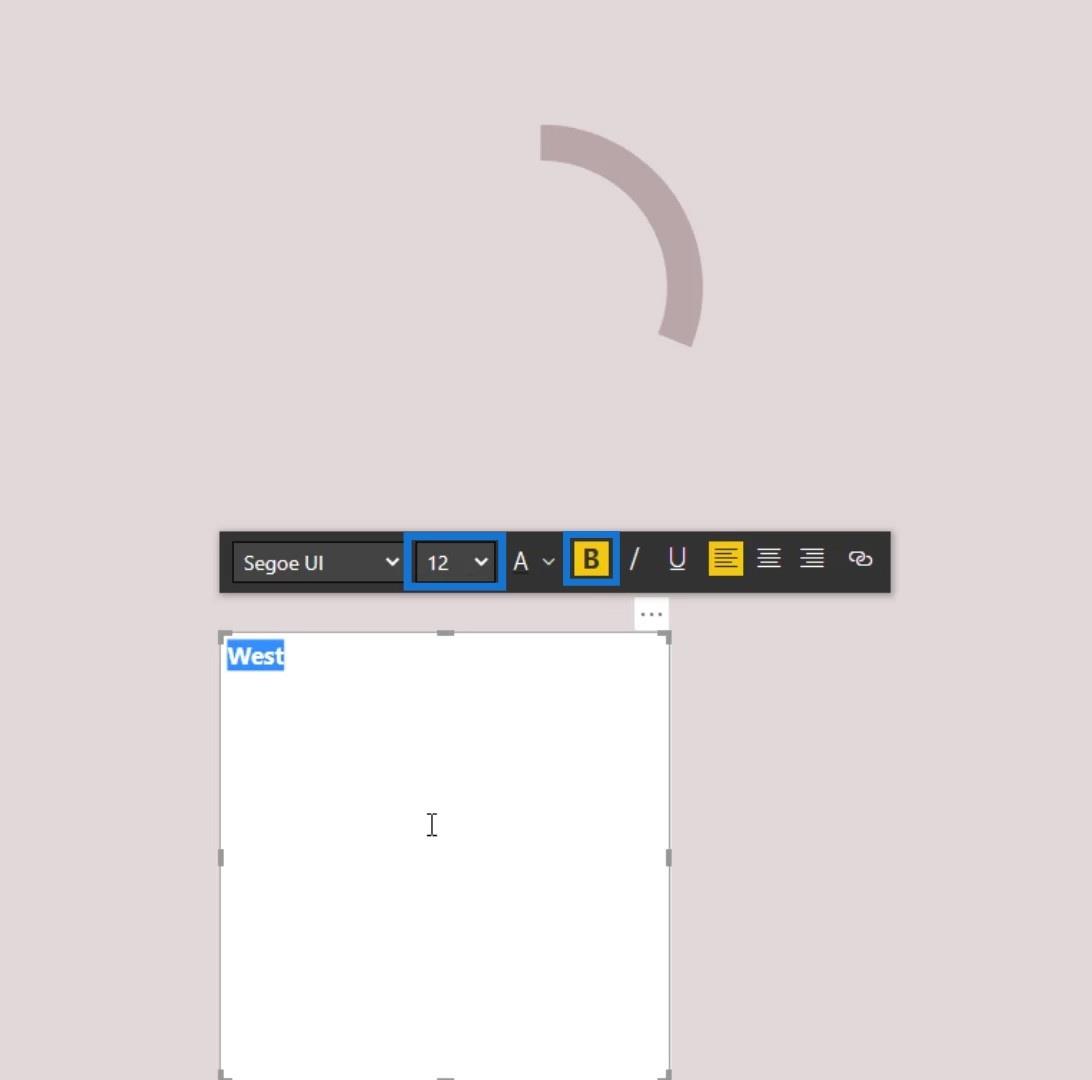
Geben Sie im Textfeld „ Westen “ ein. Machen Sie es fetter und stellen Sie die Größe auf 12 ein .

Ändern Sie die Größe des Textfelds und richten Sie den Text in der Mitte des Textfelds aus.

Entfernen Sie den weißen Hintergrund des Textfelds, indem Sie den Schalter „Hintergrund“ auf „Aus“ stellen .

Positionieren Sie das Textetikett an der gewünschten Stelle.

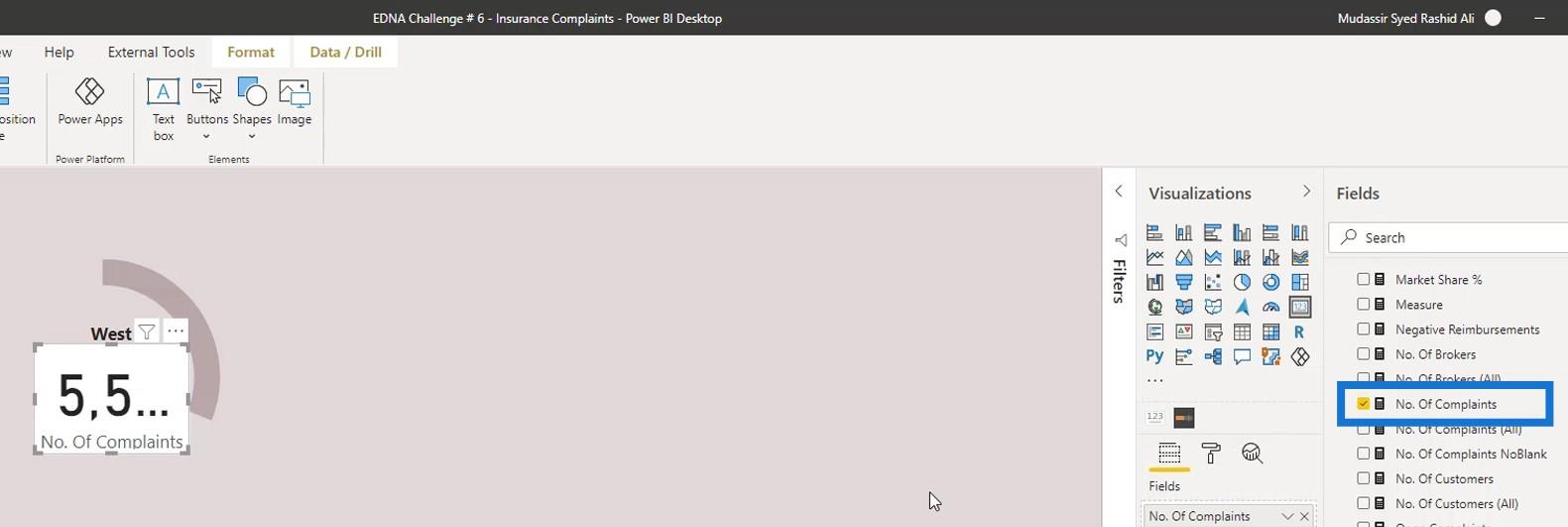
Wir können eine Maßnahme auch in einer visuellen Karte platzieren. Fügen Sie zunächst ein Kartenbild hinzu.

Platzieren Sie dann das Maß in der visuellen Karte. Nehmen wir als Beispiel die Kennzahl „ Anzahl der Beschwerden“ .

Klicken Sie auf das Formatierungssymbol und ändern Sie dann die Farbe des Texts.

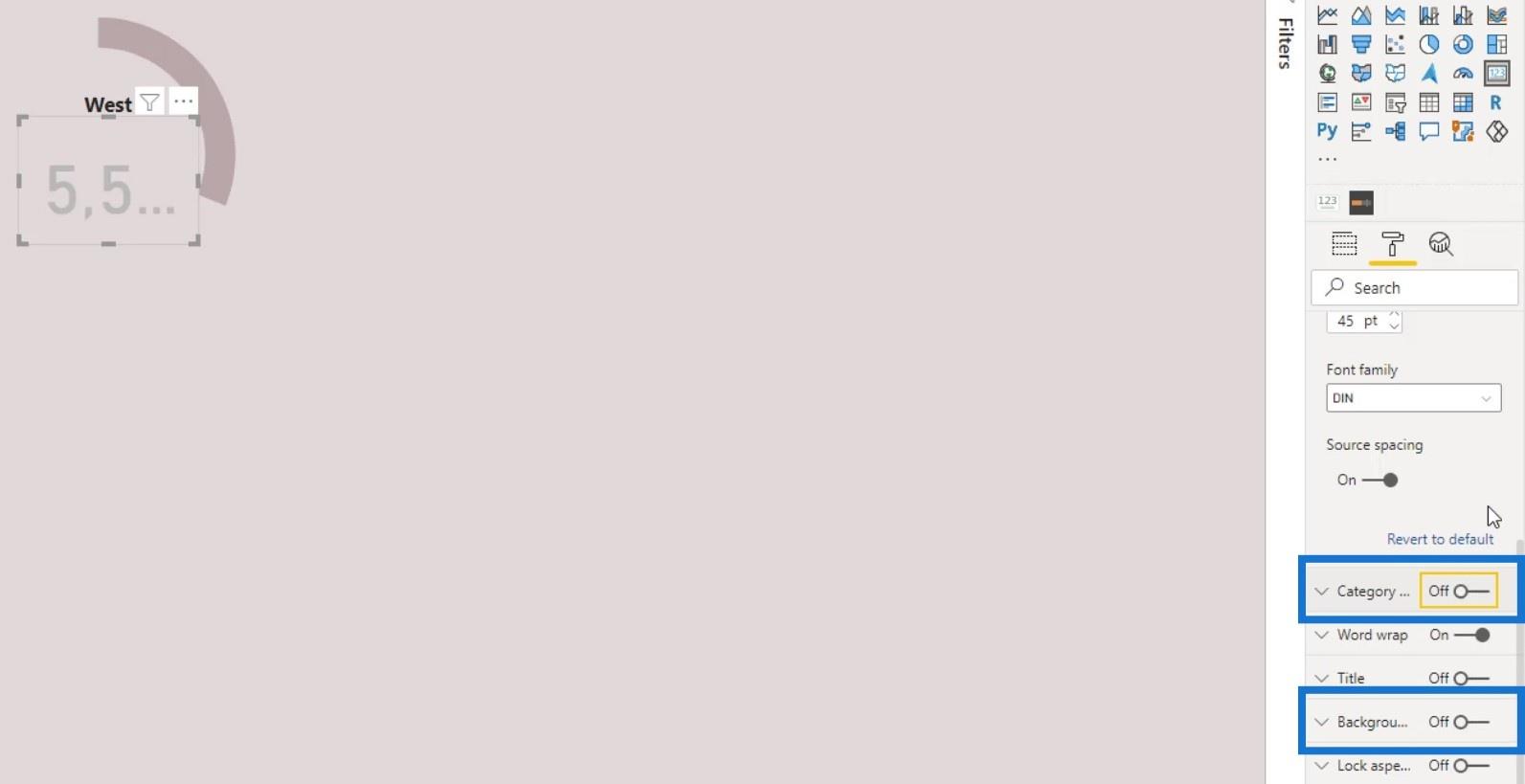
Deaktivieren Sie auch den Hintergrund und die Kategorie .

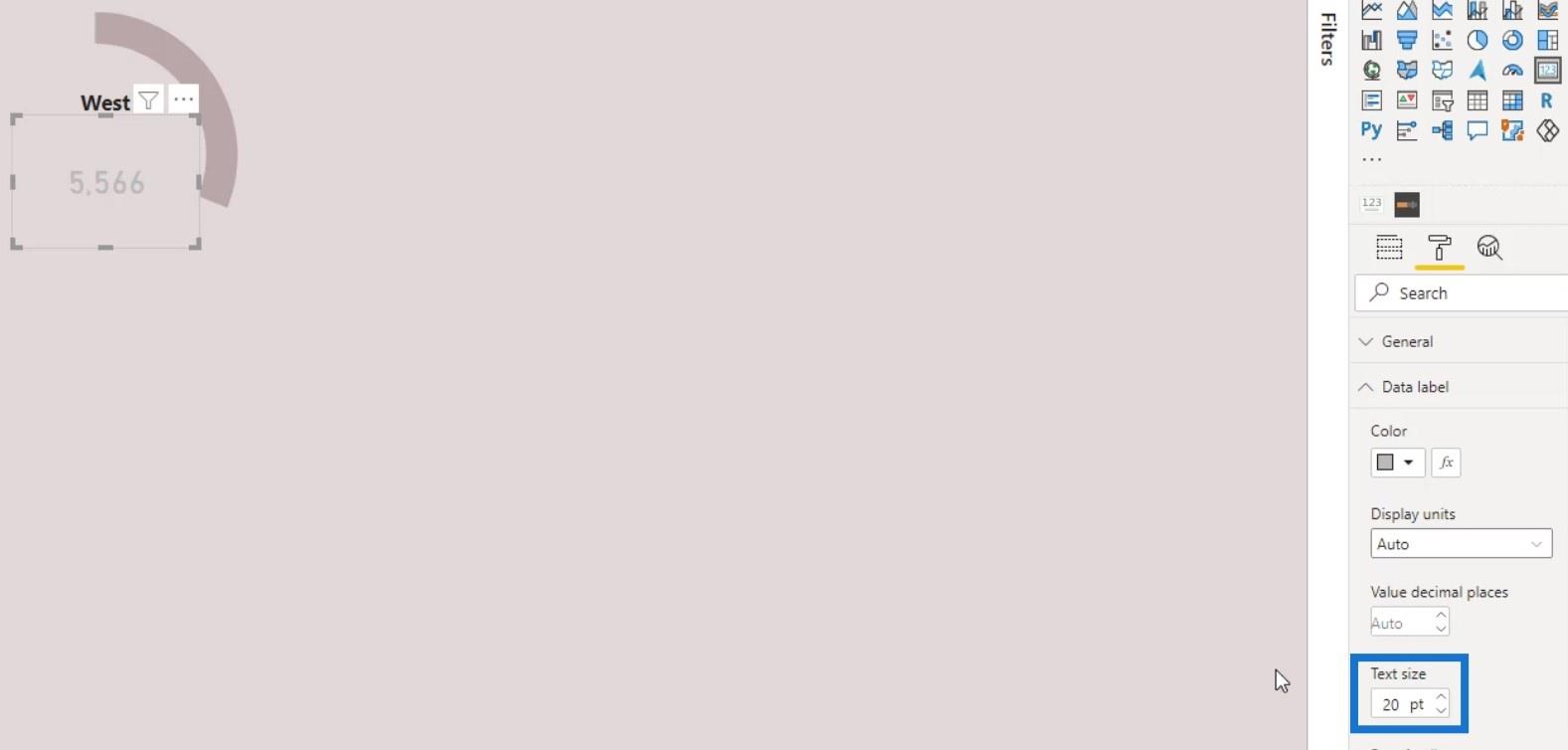
Ändern Sie dann die Textgröße .

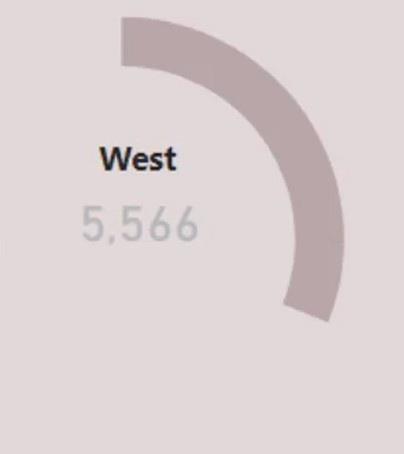
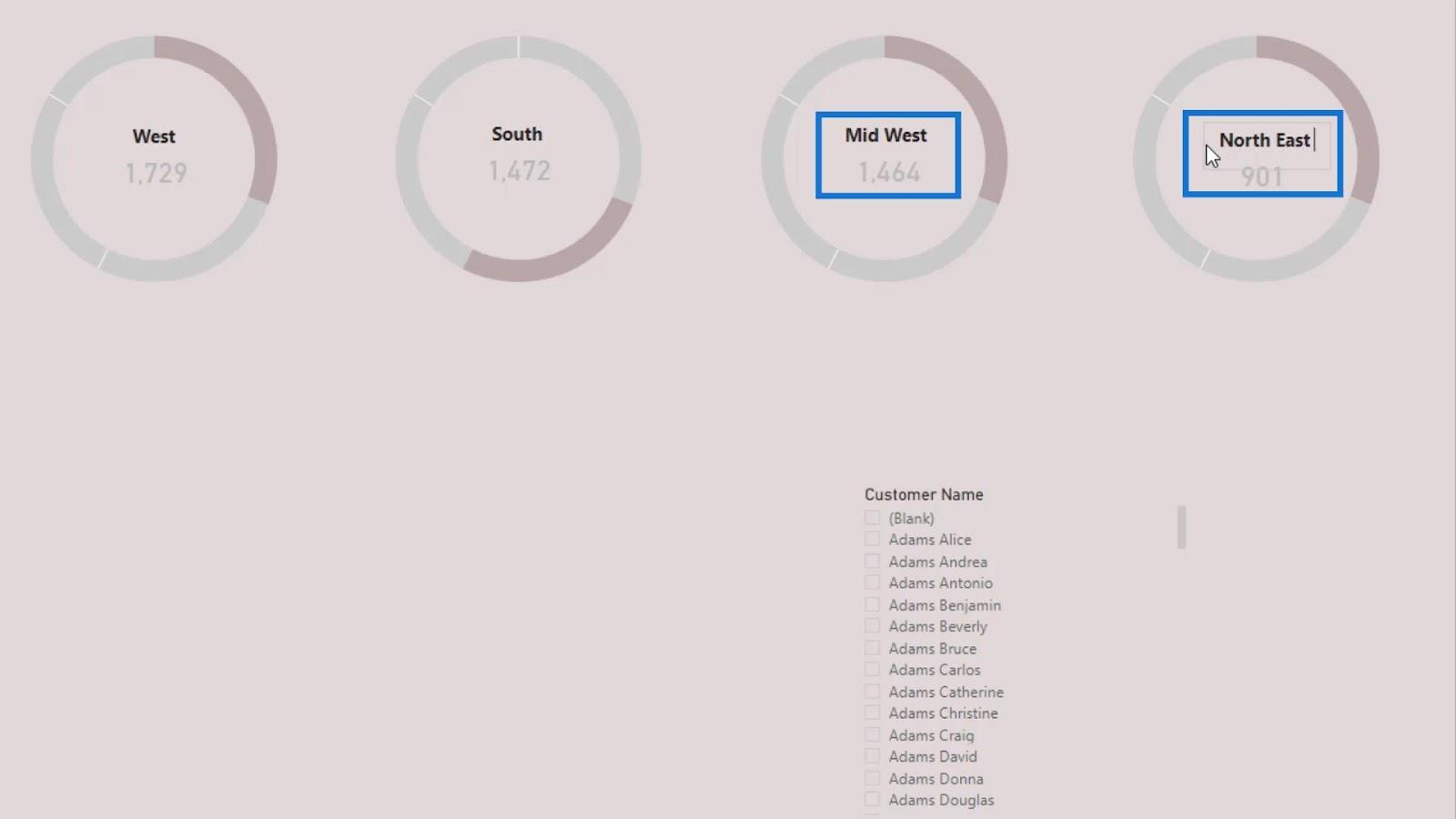
Als Ergebnis haben wir ein halbes Donut-Diagramm erstellt, das definitiv besser aussieht als das vorherige Donut-Diagramm, das wir hatten.

Aufteilen des LuckyTemplates-Donut-Diagramms nach Kategorie
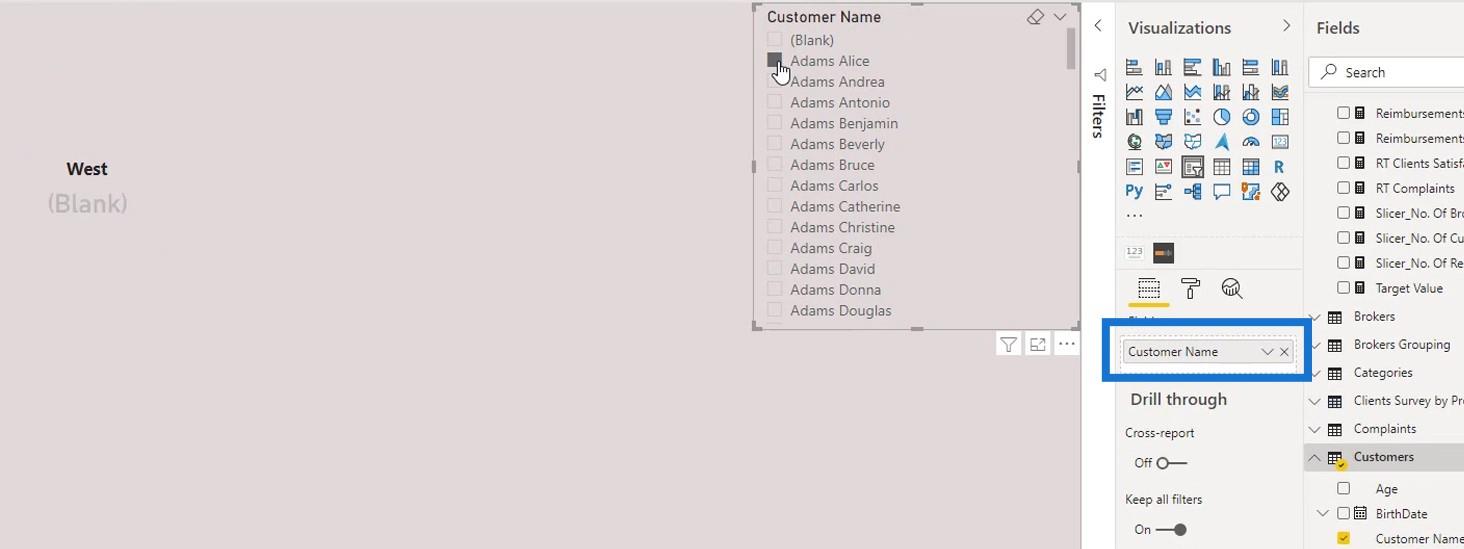
Versuchen wir nun, es nach Kategorien aufzuteilen. Für dieses Beispiel wählen wir „Kundenname“ als Kategorie.

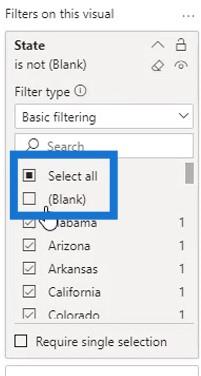
Aktivieren Sie „Alle auswählen“ und deaktivieren Sie „Leer“ .

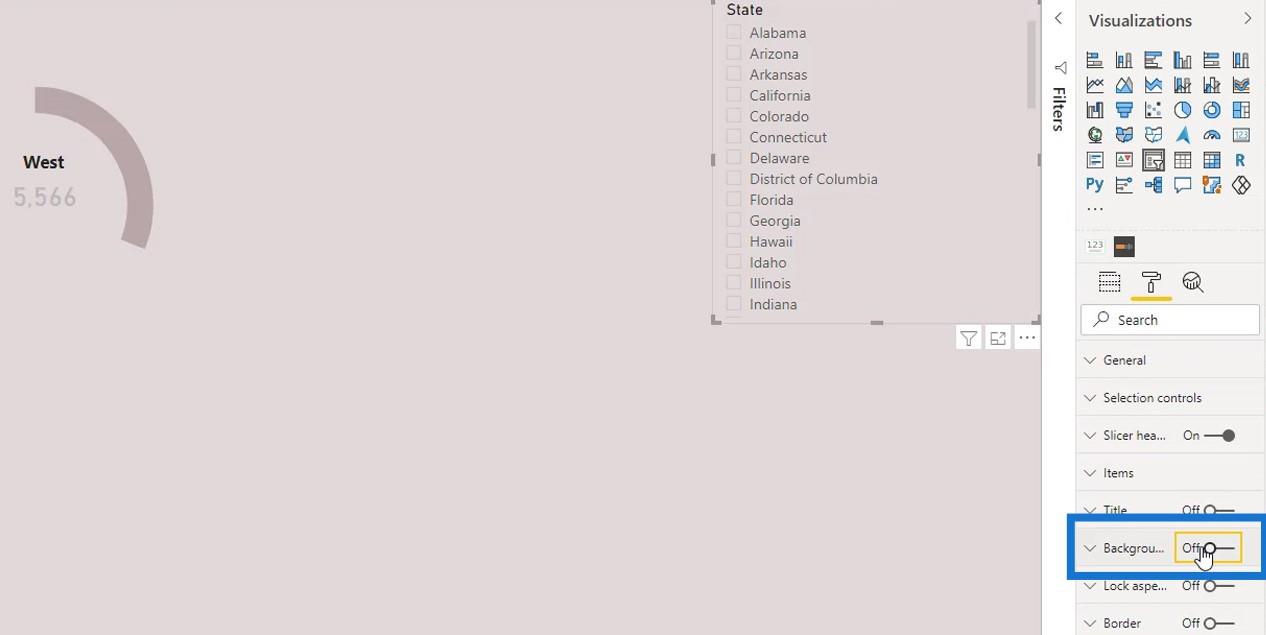
Entfernen Sie dann den Hintergrund.

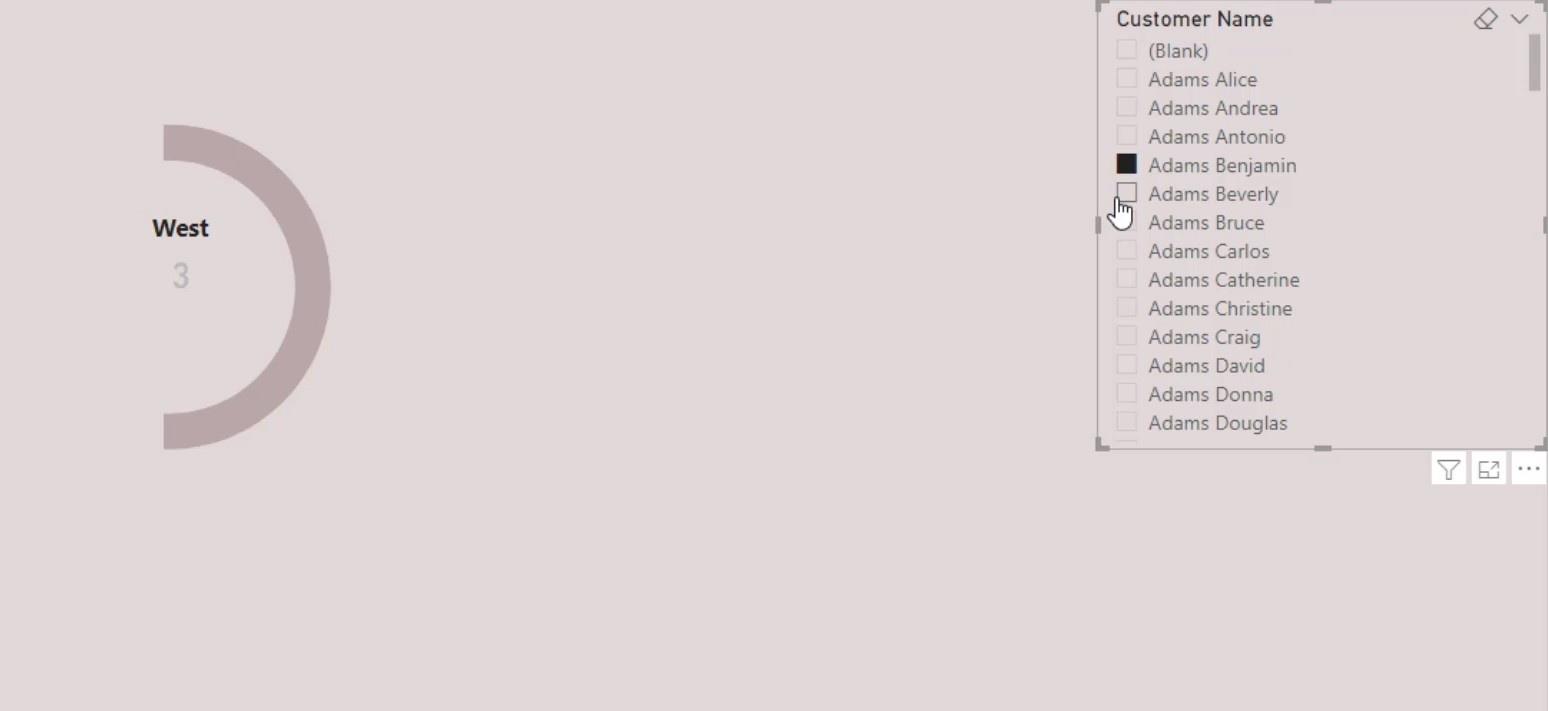
Danach können wir es nun nach Kategorie filtern.

Erstellen eines vollständigen Donut-Diagramms in LuckyTemplates
Lassen Sie uns nun ein vollständiges Donut-Diagramm erstellen. In diesem Fall geben wir jedoch nur der Region, die wir hervorheben möchten, einen bestimmten Wert.
Entfernen Sie zunächst die rechteckige Form, die wir zuvor hinzugefügt haben. Tragen Sie dann eine einzelne Farbe auf die anderen Bereiche auf.

Wie Sie sehen können, sind die Daten für die Region West hervorgehoben und heben sich in unserem Donut-Diagramm von den übrigen Regionen ab.

Platzieren wir das Etikett und das Kartenbild in der Mitte.

Erhöhen Sie dann den Innenradius , damit es besser aussieht.

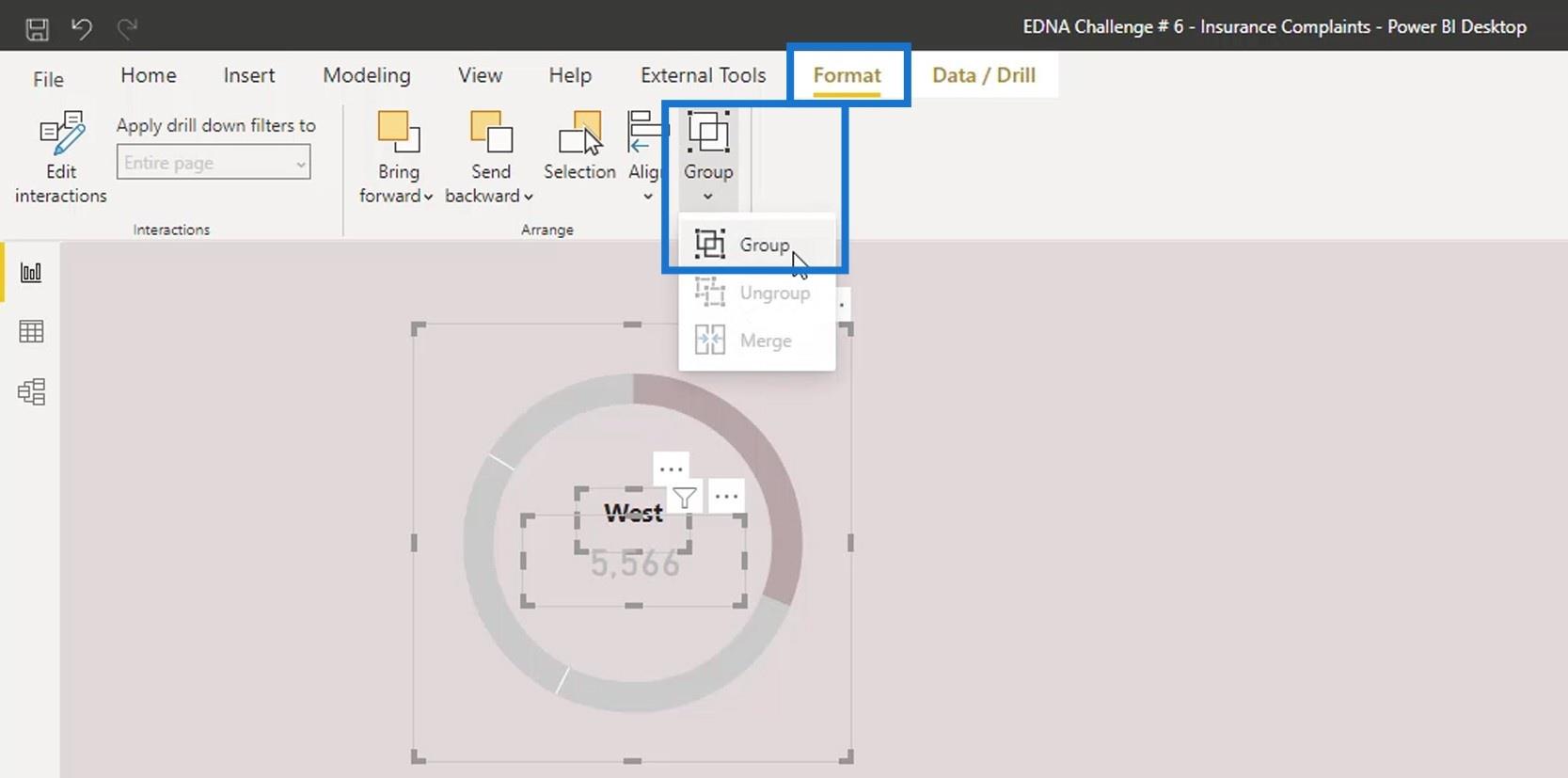
Danach gruppieren wir das Bild. Wählen Sie die drei Bilder aus. Gehen Sie zur Registerkarte „Format“ und klicken Sie dann auf „Gruppe“ .

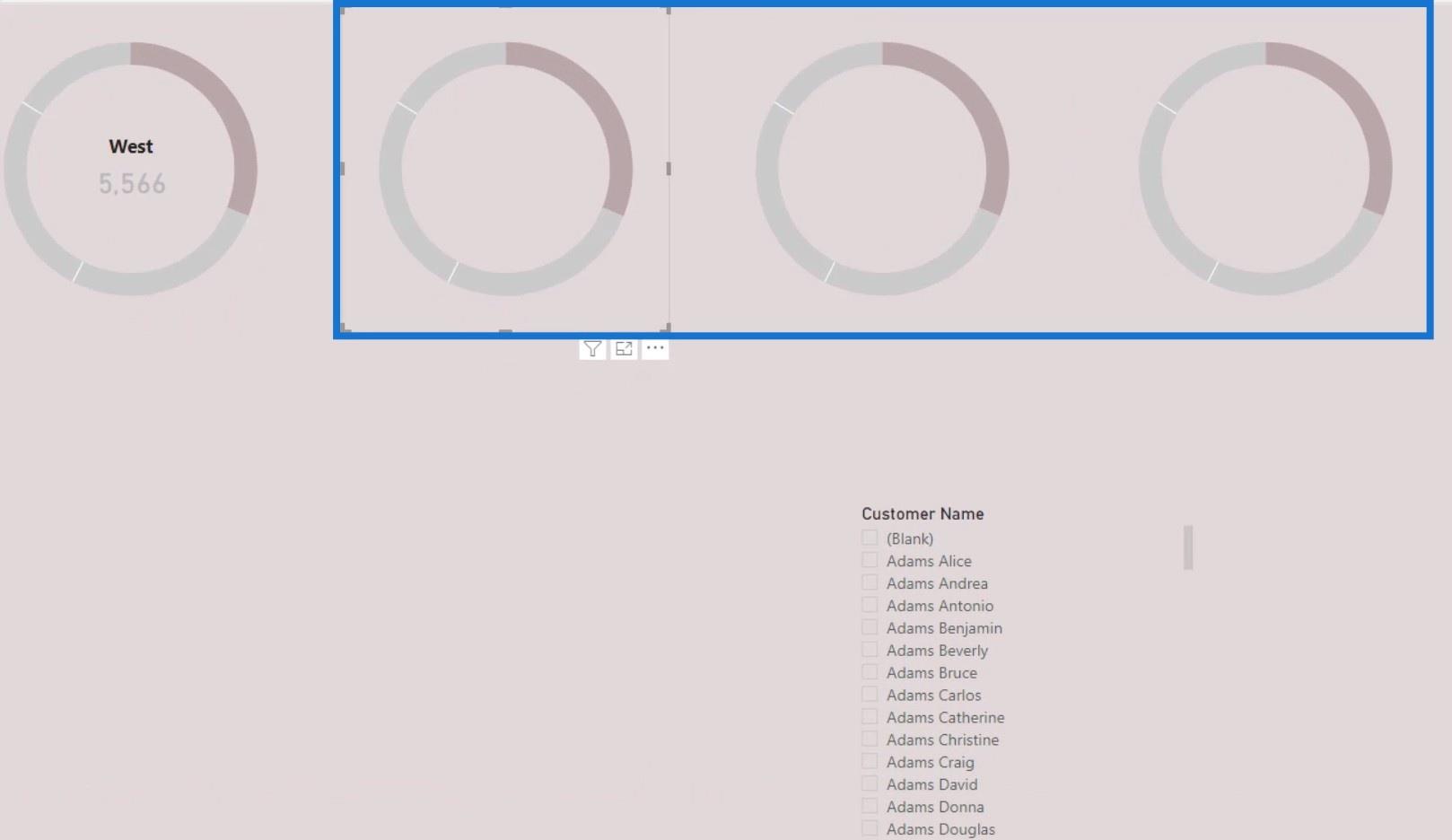
Wir können dieses Donut-Diagramm jetzt duplizieren, um die anderen Regionen zu erstellen.

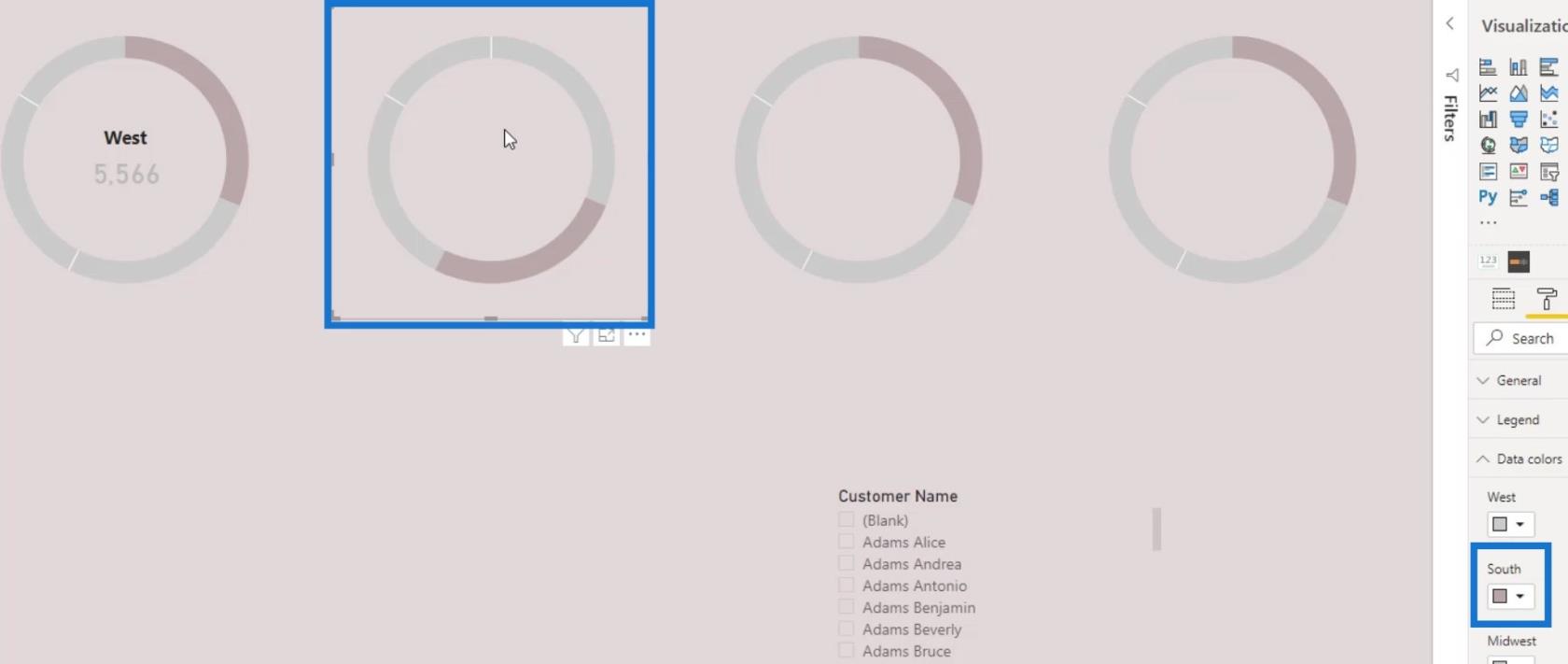
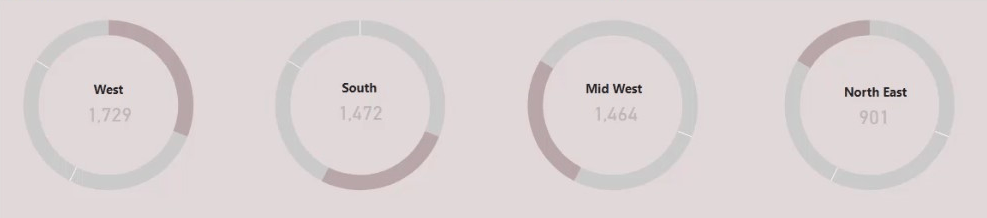
Markieren Sie für das zweite Diagramm den Süden , indem Sie seine Farbe ändern.

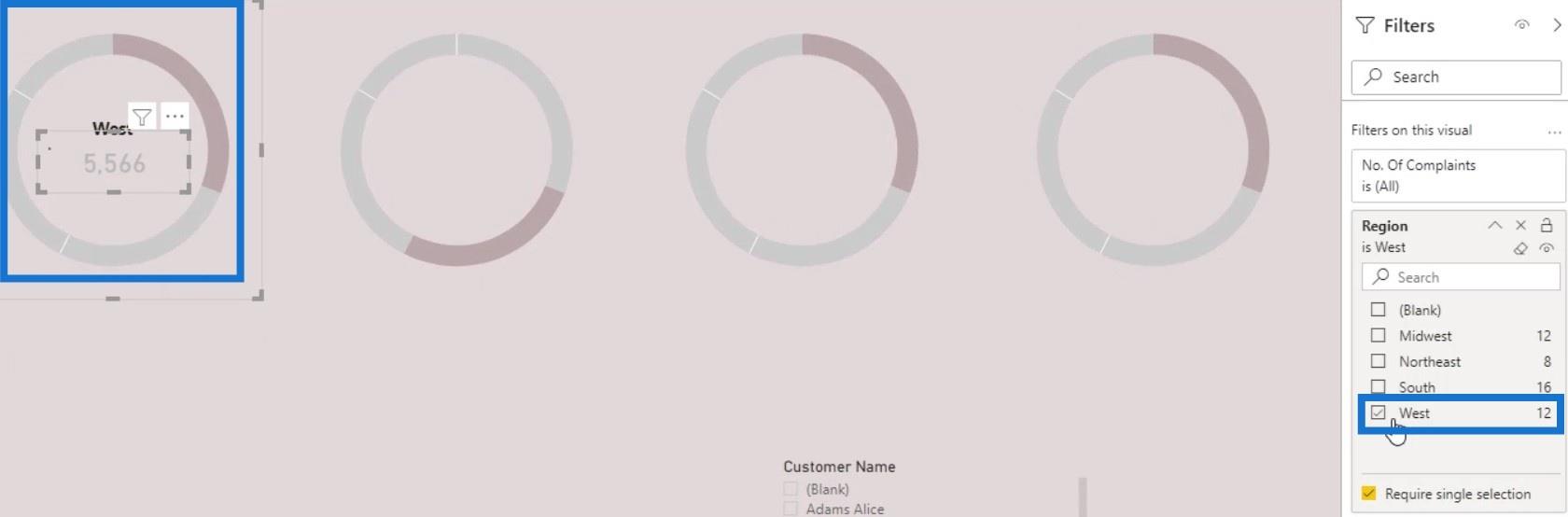
Geben wir im Filterbereich das erste Diagramm nach Westen an .

Duplizieren Sie das Textfeld und das Kartenvisual des ersten Ringdiagramms für das zweite Diagramm und wählen Sie im Filterbereich den Süden aus .

Machen wir dasselbe für das dritte und vierte Donut-Diagramm. Ändern Sie für das dritte Diagramm den Filter auf „ Mittlerer Westen “ und filtern Sie das vierte Diagramm auf „ Nordosten“ .

Ändern Sie dann die Beschriftungen für die anderen drei Donut-Diagramme in „ South “ , „Mid West “ und „North East“ . Ändern Sie schließlich die Hervorhebung des dritten und vierten Diagramms, indem Sie die Farbe des Mittleren Westens und Nordostens ändern .

Verwendung benutzerdefinierter Visuals für die LuckyTemplates-
Visualisierungstechnik – LuckyTemplates-Säulendiagramme und -Filter,
dynamischer Tooltip in LuckyTemplates mit eingebetteten Diagrammen
Abschluss
Das war’s für dieses Tutorial. Es ist uns gelungen, das visuelle Erscheinungsbild vorzeigbar zu gestalten.

Im Allgemeinen sind dies einige der Dinge, die Sie tun können, damit ein LuckyTemplates-Donut-Diagramm optisch ansprechend aussieht. Es gibt noch andere Möglichkeiten, es besser aussehen zu lassen. Sie müssen sich nur etwas Zeit nehmen, um die Formatierungsoptionen zu erkunden, die für Ihr Bildmaterial verfügbar sind.
Weitere Beispiele und verwandte Inhalte finden Sie unter den folgenden Links.
Bis zum nächsten Mal,
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








