Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Lassen Sie uns nun über die Farben in Ihren Berichten sprechen. Dies ist ein Bereich, in dem ich ständig sehe, dass Berichtsanwendungen scheitern. Falsche Farbthemen oder sich widersprechende Farben können dazu führen, dass ein Bericht unordentlich aussieht.
Eine richtige Farbpalette kann dafür sorgen, dass es sauberer aussieht. Es wird auch einen großen Unterschied für das Kundenerlebnis in Ihrem Unternehmen machen. Sie können sich das vollständige Video dieses Tutorials unten in diesem Blog ansehen.
Farbe spielt bei der Gestaltung Ihrer Berichte eine große Rolle.
Farben sind für Ihre Visualisierungen unerlässlich, damit sie reibungslos funktionieren. Glücklicherweise stehen Ihnen in LuckyTemplates viele Farbthemen zur Auswahl. Sie haben auch die Möglichkeit, Ihre eigene, individuelle Palette zu erstellen.
Inhaltsverzeichnis
Themes-Funktionalität in LuckyTemplates
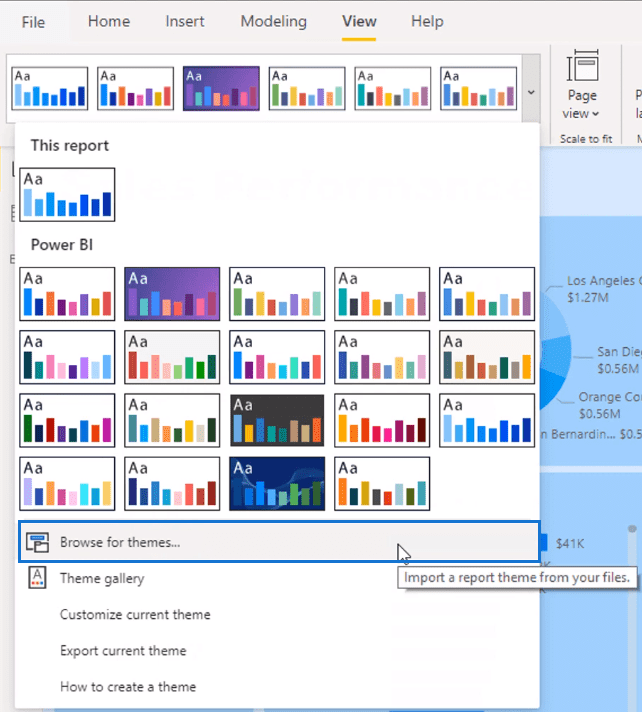
Eines der Dinge, die LuckyTemplates verbessert hat, ist die Art und Weise, wie Sie Farben erzeugen können. Früher war es ein manueller Prozess. Jetzt verfügen sie über eine Funktion, mit der Sie ein voreingestelltes Thema auswählen können.

Ich möchte zum Beispiel dieses spezielle Thema verwenden.

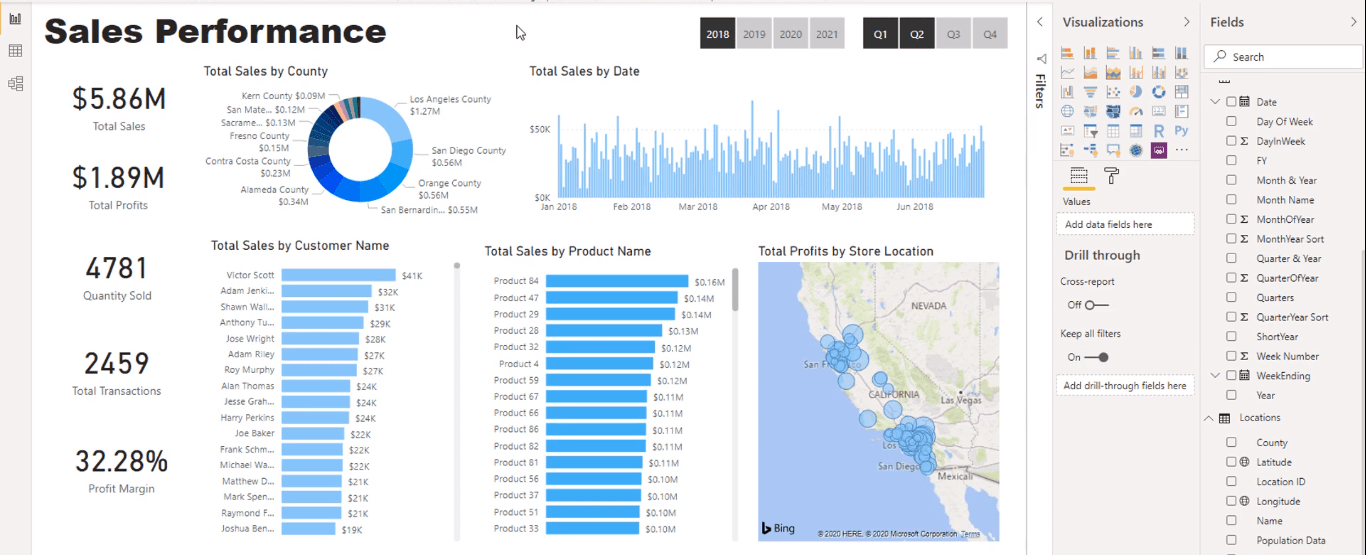
Wenn ich es auswähle, ändert sich mein Bericht automatisch entsprechend dem Farbthema.

Das ist nur meine Präferenz, aber ich möchte nicht die gleiche Farbe für verschiedene Visualisierungen. Also würde ich eine Farbe auswählen und deren verschiedene Farbtöne verwenden.
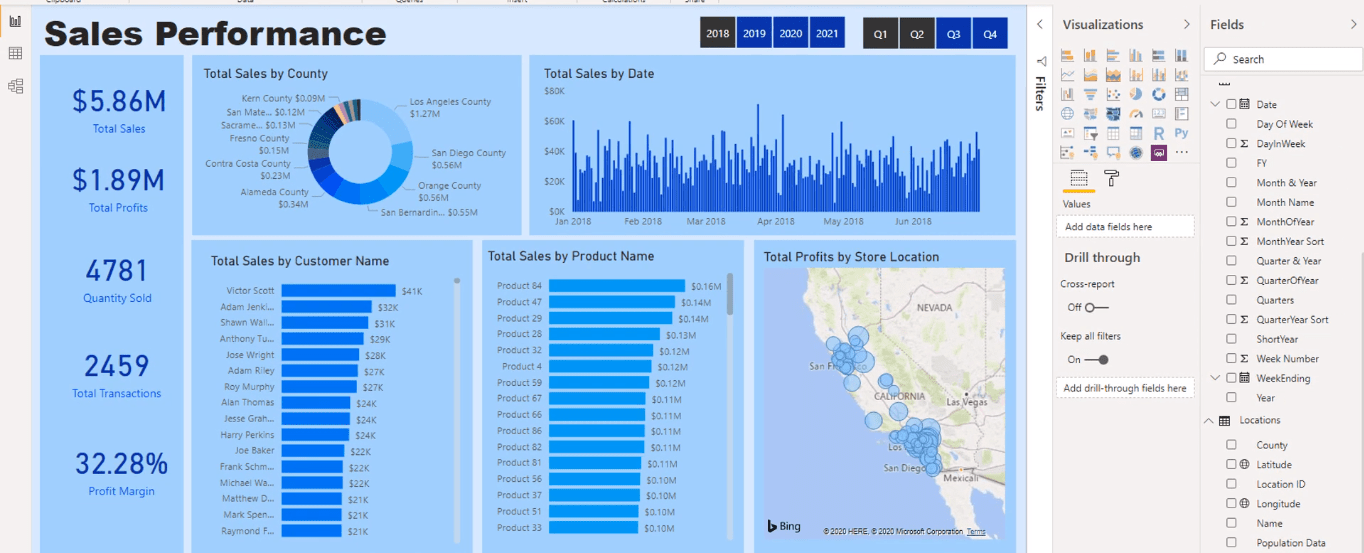
Ich möchte zum Beispiel Blau für meinen Bericht verwenden. Jetzt werden alle meine Visualisierungen in einem Blauton sein.
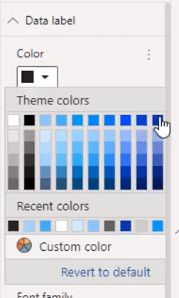
Ich ändere die Farben, indem ich auf das Bild klicke und die Farbe auswähle, die ich verwenden möchte.

Der Slicer ändert sich nicht automatisch mit dem Theme. Also ändere ich die Hintergrundfarbe in Dunkelblau.

Dann ändere ich die Schriftfarbe in Weiß, damit sie deutlich sichtbar ist.

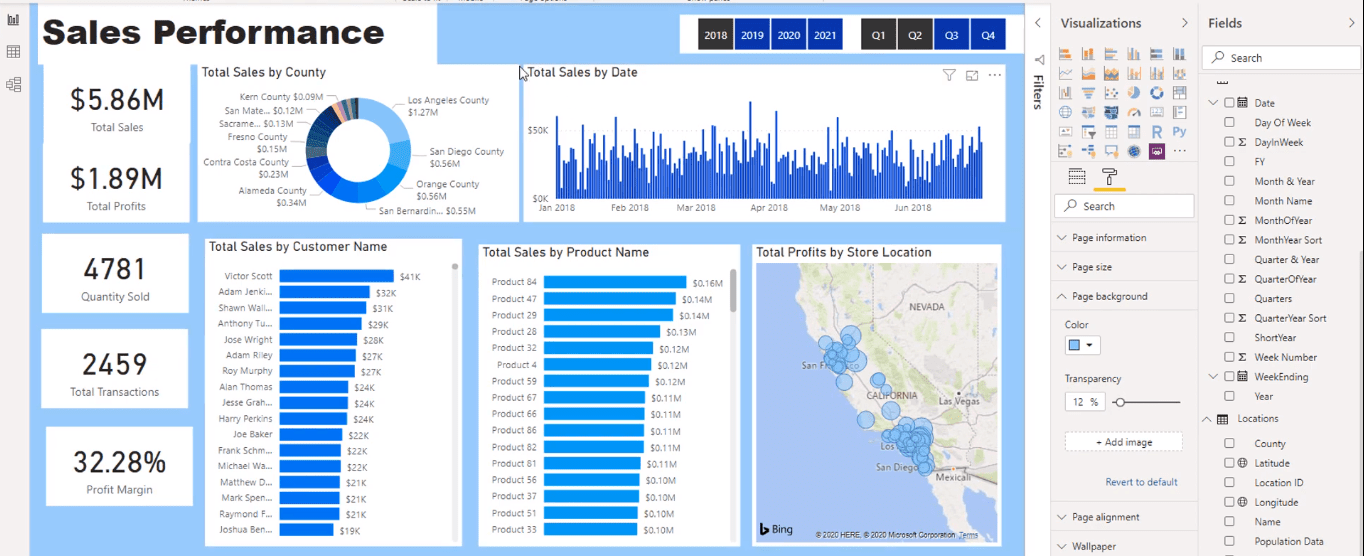
Wenn Sie sich die LuckyTemplates Showcase-Seite ansehen, verwende ich gerne dunklere Hintergründe . Ich denke, dass dadurch die Dinge mehr hervorstechen.
Wenn keine visuellen Elemente ausgewählt sind, ändere ich die Hintergrundfarbe im Abschnitt „Format“. Ich werde die Farbe im Seitenhintergrund in Hellblau ändern.

Ändern Sie dann die Transparenz.

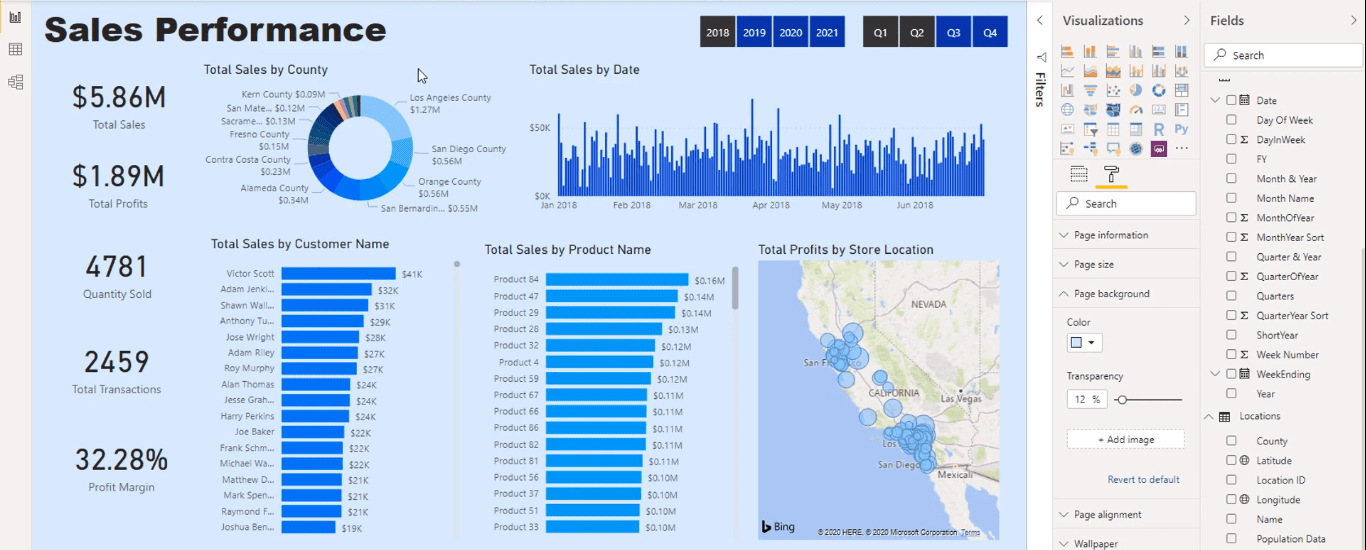
Jetzt habe ich einen hellblauen Farbton als Hintergrund.

Der Hintergrund der Bilder steht jedoch im Kontrast zum Hintergrund. Ich werde sie deaktivieren, damit die visuellen Elemente stattdessen die Hintergrundfarbe der Seite haben.

Ich werde dies auf jedes Bild anwenden, sogar auf den Titel. Nun sieht mein Bericht so aus.

Erstellen von Rastern für eine nahtlose Visualisierung
Derzeit sehen die visuellen Elemente meines Berichts eher synchron aus. Als nächstes würde ich Gitter erstellen.
Diese Raster definieren meinen Bericht, sodass der Verbraucher schnell durch Visualisierungen navigieren kann.
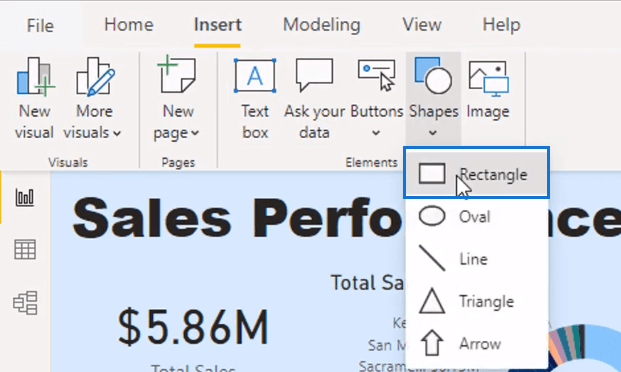
Zuerst erstelle ich mit dem Formen-Werkzeug auf der Registerkarte „Einfügen“ ein Rechteck.

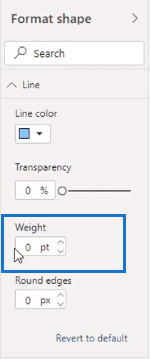
Als Nächstes entferne ich den Umriss, indem ich die Linienstärke auf Null reduziere.

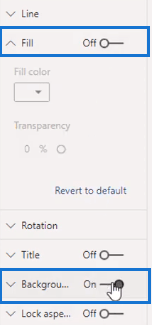
Dann entferne ich die Füllung und aktiviere den Hintergrund.

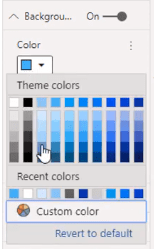
Ich werde auch den Hintergrund in einen etwas dunkleren Blauton ändern.

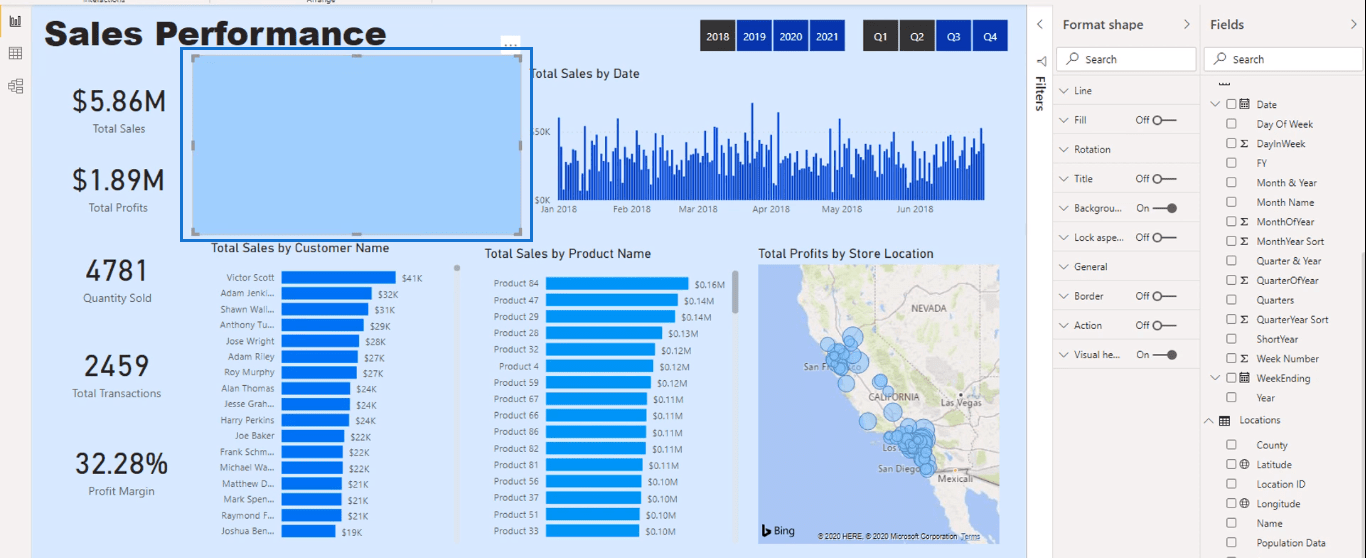
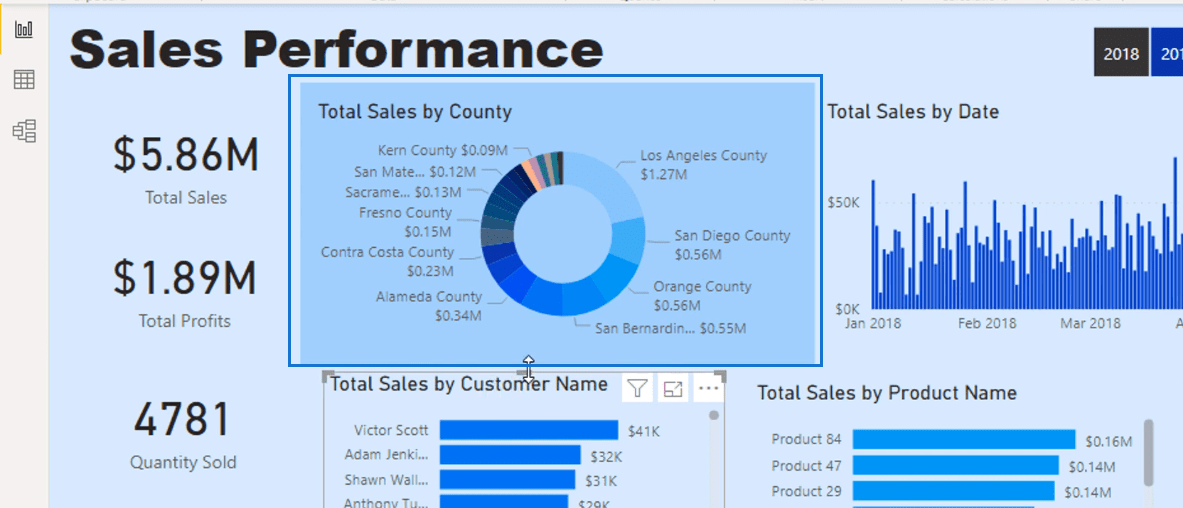
Dann lege ich es über meine Visualisierung.

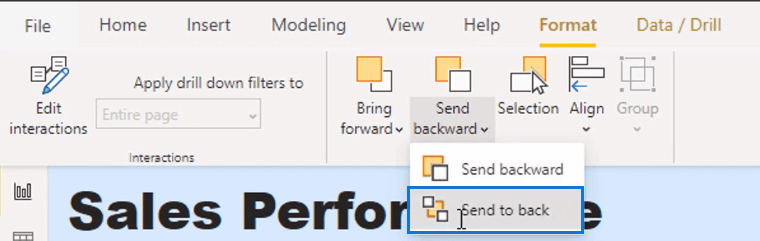
Im Moment steht es vor der Visualisierung. Aber ich schicke es mit dieser Option auf der Registerkarte „Format“ nach hinten.

Jetzt liegt die Form hinter der Visualisierung.

Ich werde dies für jede Visualisierung wiederholen.

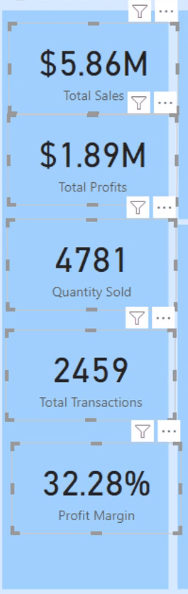
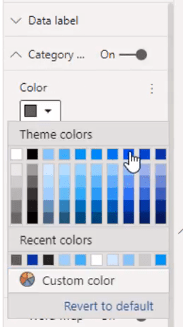
Ich kann die Karten auch auswählen, um ihre Schriftfarbe zu ändern.

Ich gehe zum Abschnitt „Format“ und ändere die Textfarbe in einen dunkleren Blauton und die Kategoriefarbe in einen helleren Farbton.


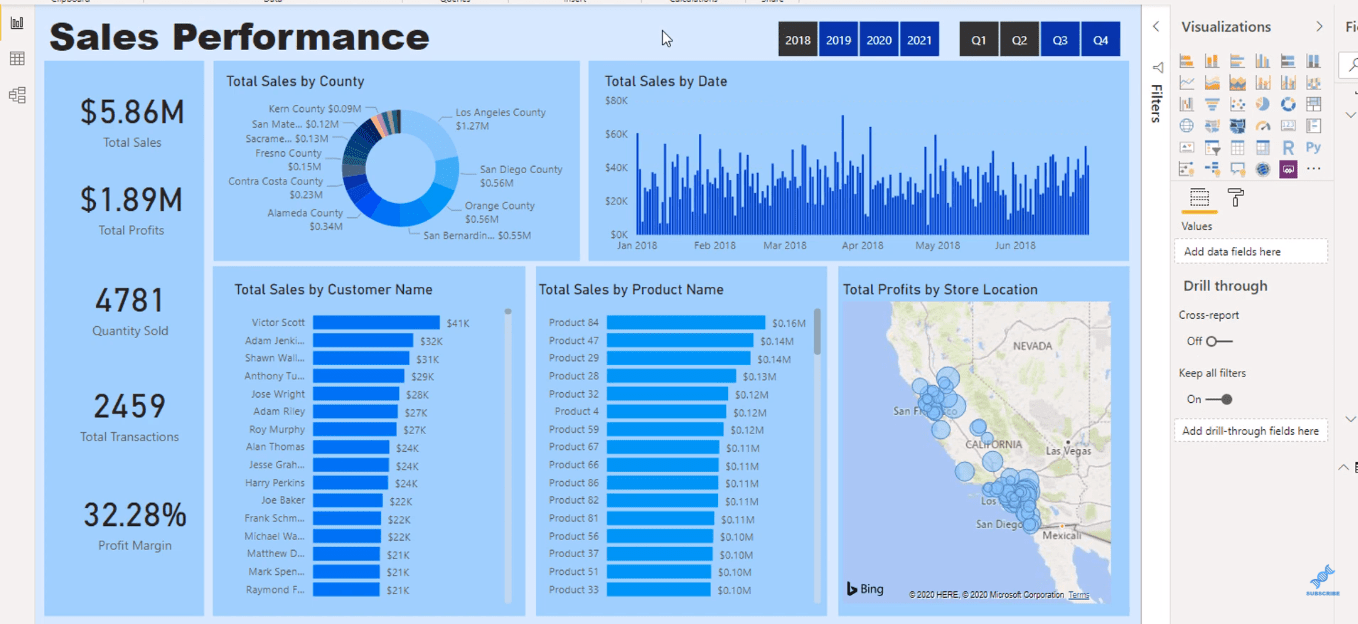
Jetzt habe ich einen komplett blauen Bericht, der klarer und definierter aussieht.

Erstellen Sie Ihr eigenes Farbdesign in LuckyTemplates
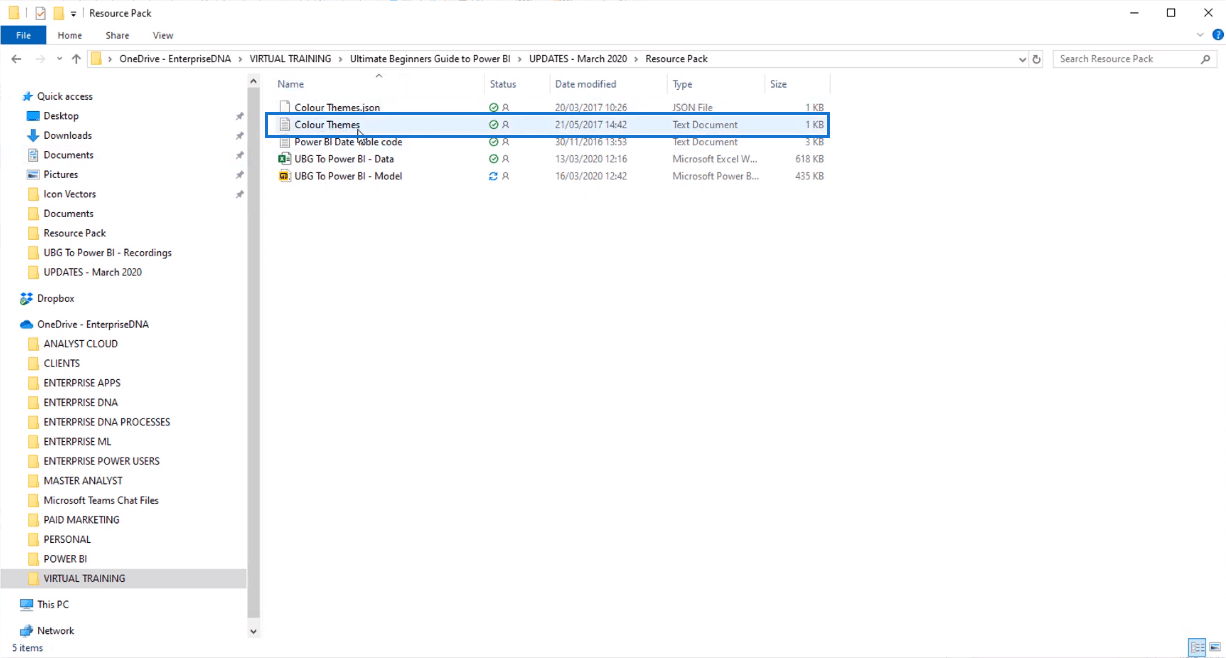
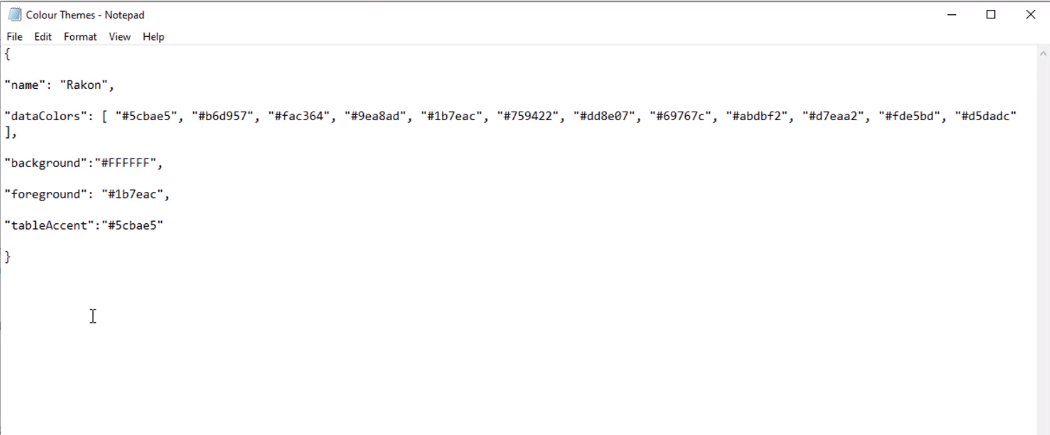
Abschließend zeige ich Ihnen, wie Sie ein individuelles Farbthema erstellen. Sie müssen lediglich die Ressourcen aus dem Ressourcenpaket nutzen. Ein Textdokument finden Sie hier.

Sie werden sehen, dass es sich bei der Textdatei um ein Setup für ein JSON-Format handelt. Dies ist das Format, das für den Import Ihres Farbdesigns in LuckyTemplates erforderlich ist.

Alles, was Sie tun müssen, ist, die Hex-Farben Ihrer benutzerdefinierten Palette abzurufen und sie in den Text einzugeben. Anschließend werden die Farben als Ihr Design in LuckyTemplates angezeigt, sobald Sie es importieren.
Eine gute Website zum Erstellen eines Farbthemas ist coolors.co.

Hier können Sie Ihre eigene ergänzende Palette für Ihre Berichte erstellen.
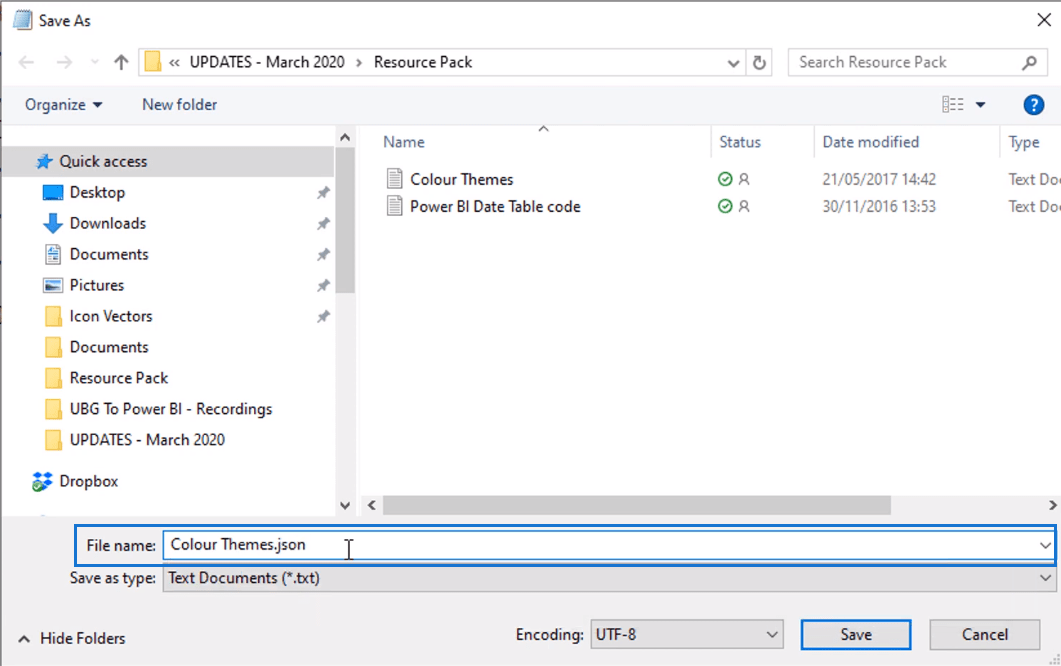
Nachdem Sie in der Textdatei eine Farbpalette erstellt haben, speichern Sie die Datei mit dem Dateinamen .json am Ende.

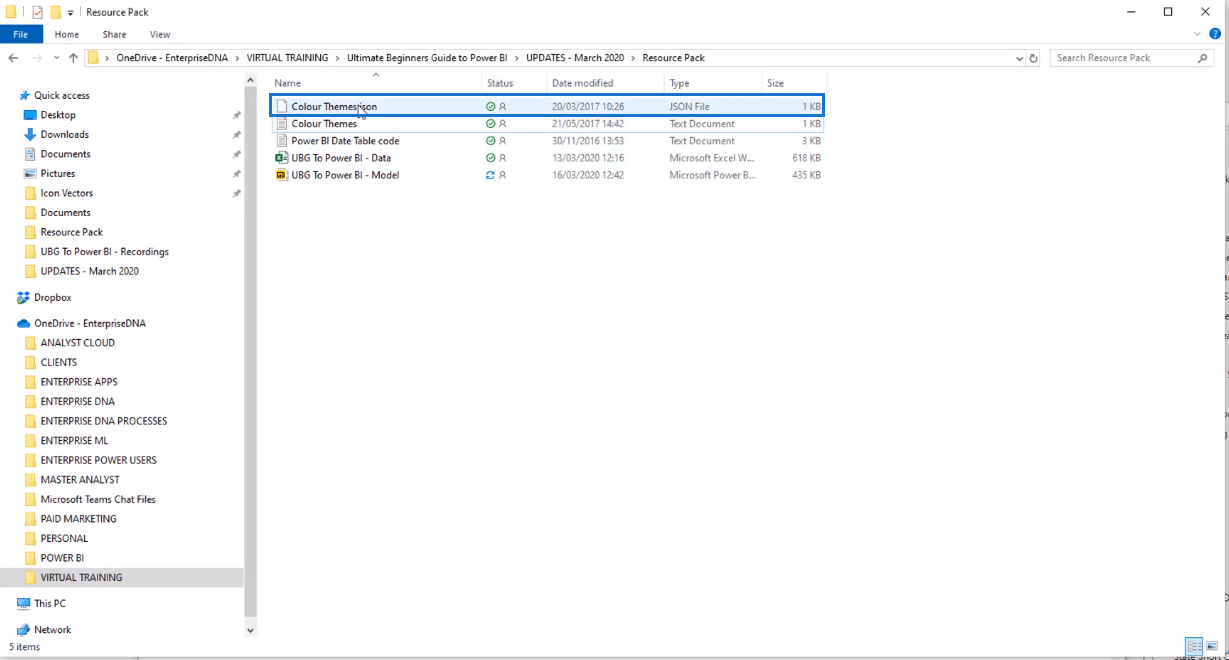
Anschließend wird es als JSON-Datei gespeichert.

Und jetzt können Sie Ihr individuelles Theme importieren.

*****Verwandte Links*****
Verwenden von Farbschemata für die Visualisierung von LuckyTemplates-Daten
Die Bedeutung der Erstellung überzeugender LuckyTemplates-Visualisierungen
Überlegungen zum dunklen Hintergrund in LuckyTemplates-Berichten
Abschluss
Und so können Sie Ihre Berichte mit Farben nach Ihren Wünschen anpassen. Sie können mit dem Aussehen Ihrer Bilder experimentieren – es liegt ganz bei Ihnen! Es ist nicht allzu schwierig, aber es macht einen großen Unterschied.
Wir haben auch einige Formatierungsideen besprochen, sodass Sie hoffentlich eine Vorstellung davon haben, wie Sie Ihre eigenen Farbthemen erstellen und verwenden können.
Viel Glück dabei!
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








