Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Blogbeitrag geht es um die Erstellung einer benutzerdefinierten Legende, um die Standardlegende in einer standardmäßigen LuckyTemplates-Kartenvisualisierung zu ersetzen. Die Visualisierung der ArcGIS- Karte ist großartig. Es bedarf einiger Anpassungen, um das Beste daraus zu machen, aber es lohnt sich auf jeden Fall. Genau wie bei anderen Kartendarstellungen sieht die Legende nicht besonders gut aus und sollte verbessert werden. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
In diesem Tutorial zeige ich, wie man eine benutzerdefinierte Legende in einer Choroplethenkarte mit Filtern zur Anzeige sowohl der bevorzugten Farben als auch der Segmentierung erstellt.

Choropleth-Karten eignen sich hervorragend für die Anzeige aggregierter Werte innerhalb geografischer Grenzen wie Bundesstaaten , Gemeinden oder Postleitzahlen .
Inhaltsverzeichnis
Erstellen einer visuellen Choropleth-Power-BI-Karte
In diesem Beispiel erstellen wir eine Choroplethenkarte basierend auf der Postleitzahl. Die Karte ähnelt der Huff-Schwerkraftanalysekarte im Kurs „Georäumliche Analyse“ . Auch hier wurde derselbe Datensatz verwendet.
1. Importieren des Datensatzes für das LuckyTemplates Map Visual
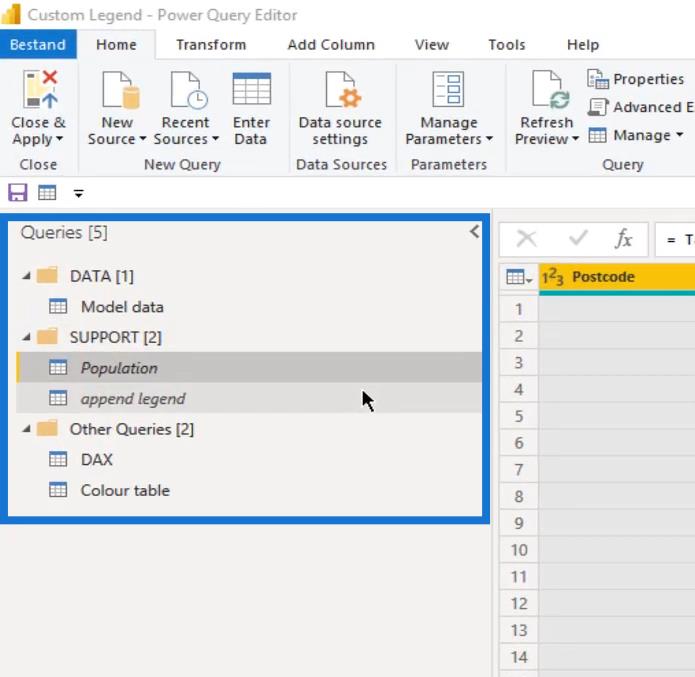
Öffnen Sie zunächst den LuckyTemplates-Editor und gehen Sie zum Abfrageeditor . Anschließend importieren Sie Ihren Datensatz.

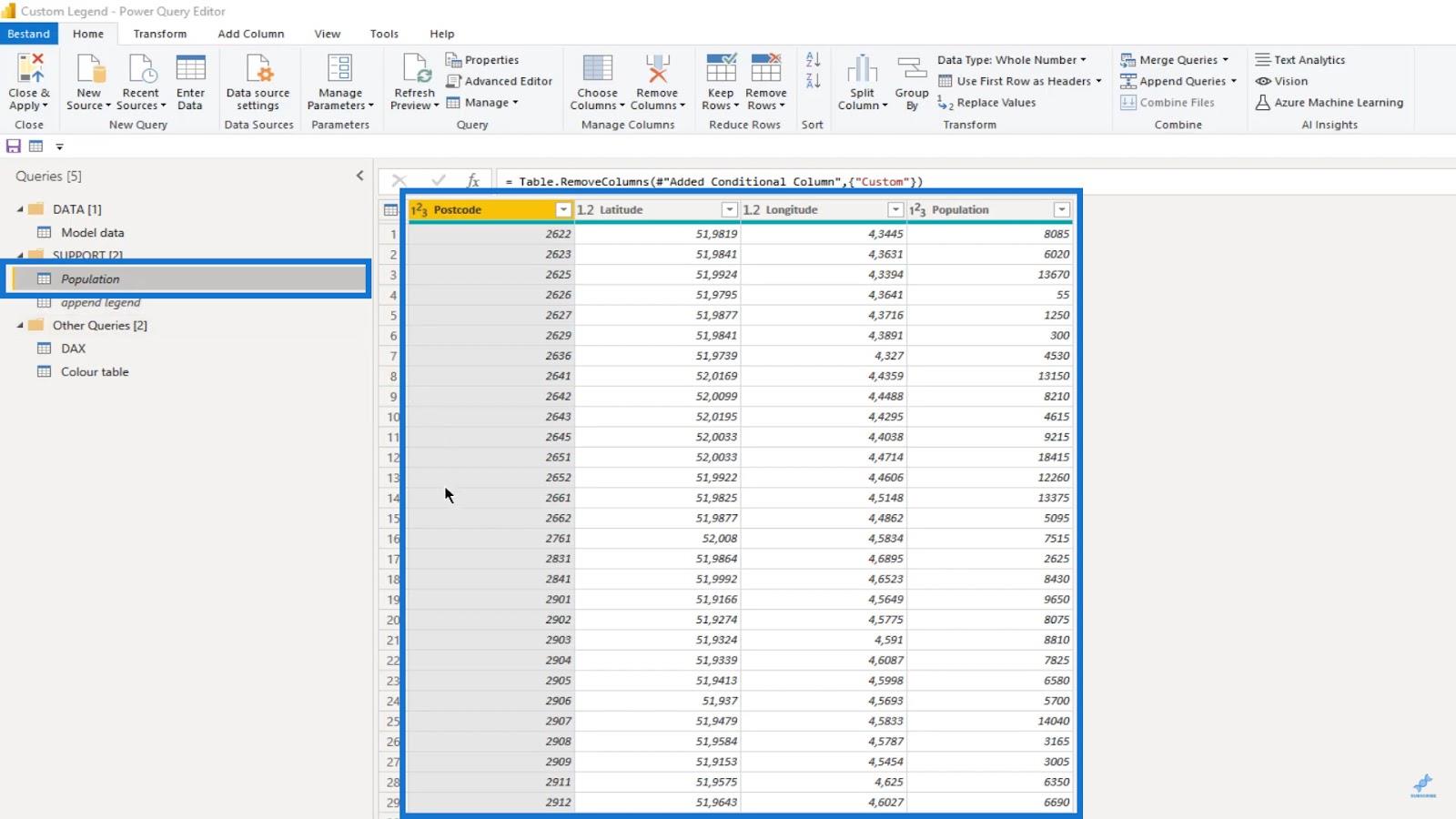
In diesem Beispiel zeigt der Datensatz mit dem Namen „ Bevölkerung “ die Postleitzahlen in den Niederlanden rund um Rotterdam. Darüber hinaus werden die Breiten- und Längengrade für die Postleitzahlschwerpunkte angezeigt , falls wir sie als Punkteebene abbilden müssen.

2. Erstellen einer Farbtabelle
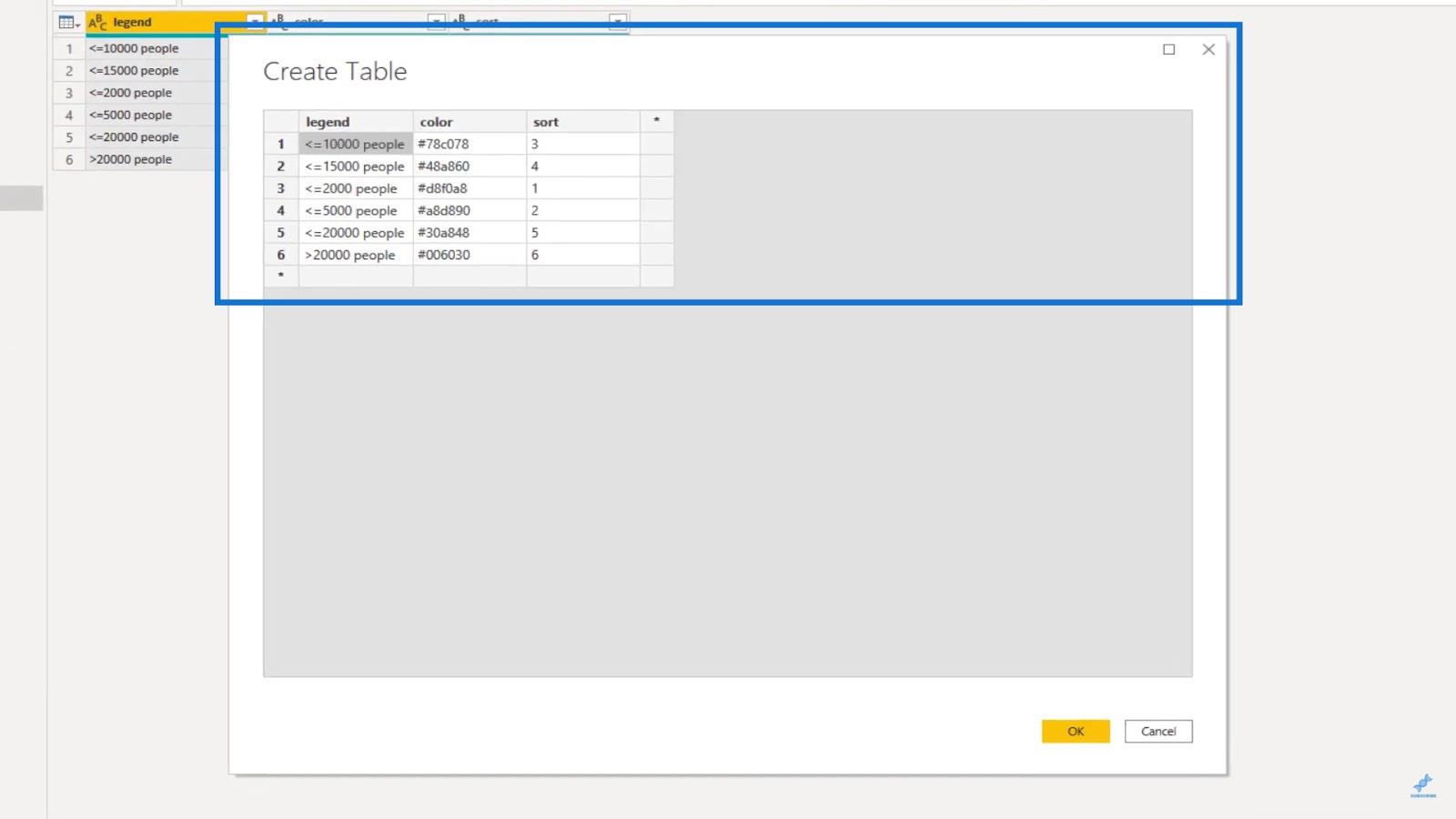
Danach müssen wir in Power Query eine Farbtabelle mit unseren Segmenten , den gewünschten Farben und einer Sortierspalte erstellen .

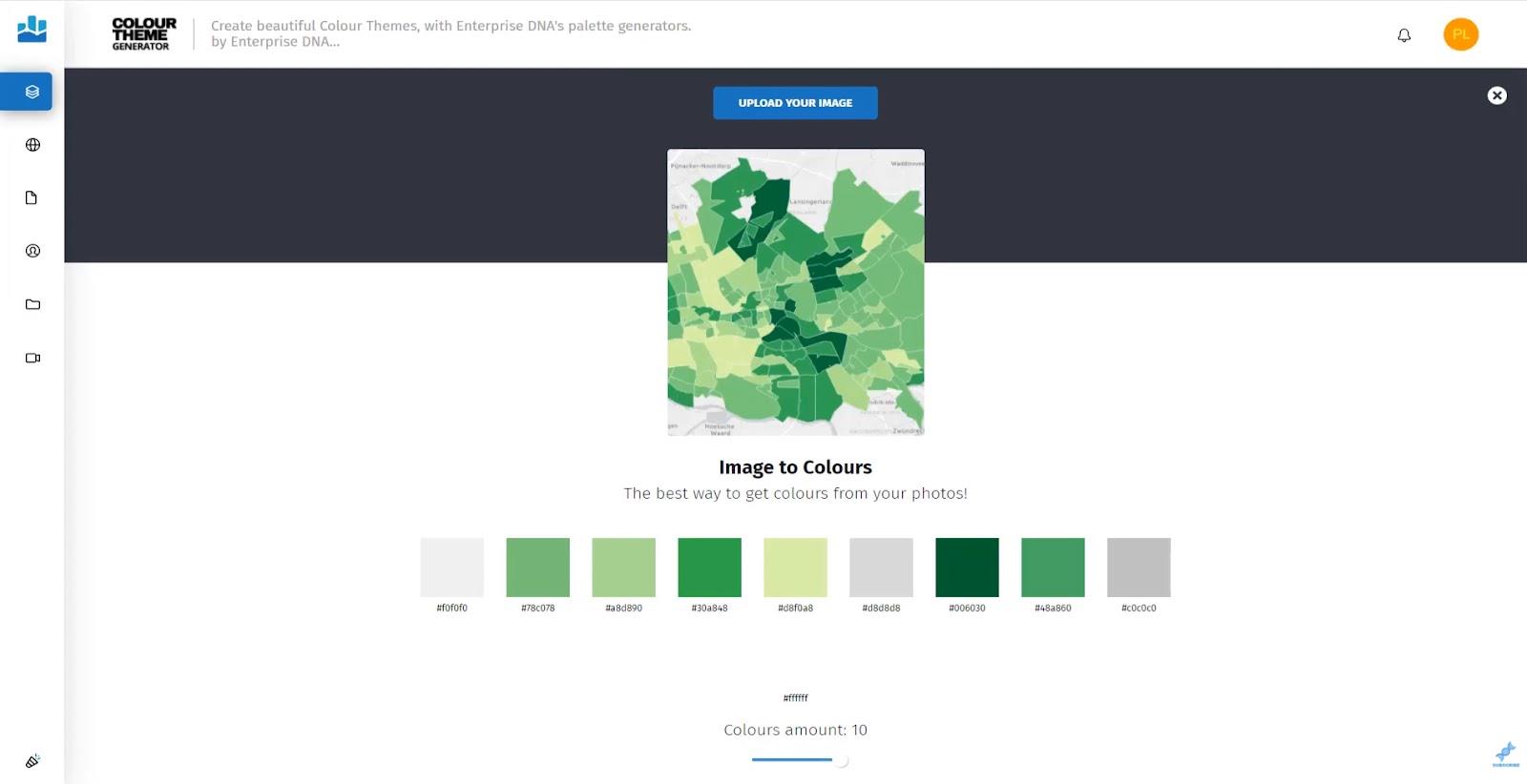
Um den passenden Hex-Farbcode zu erhalten, können wir den im verwenden , indem wir einen Screenshot der LuckyTemplates-Karte verwenden.

3. Anhängen der Legendentabelle
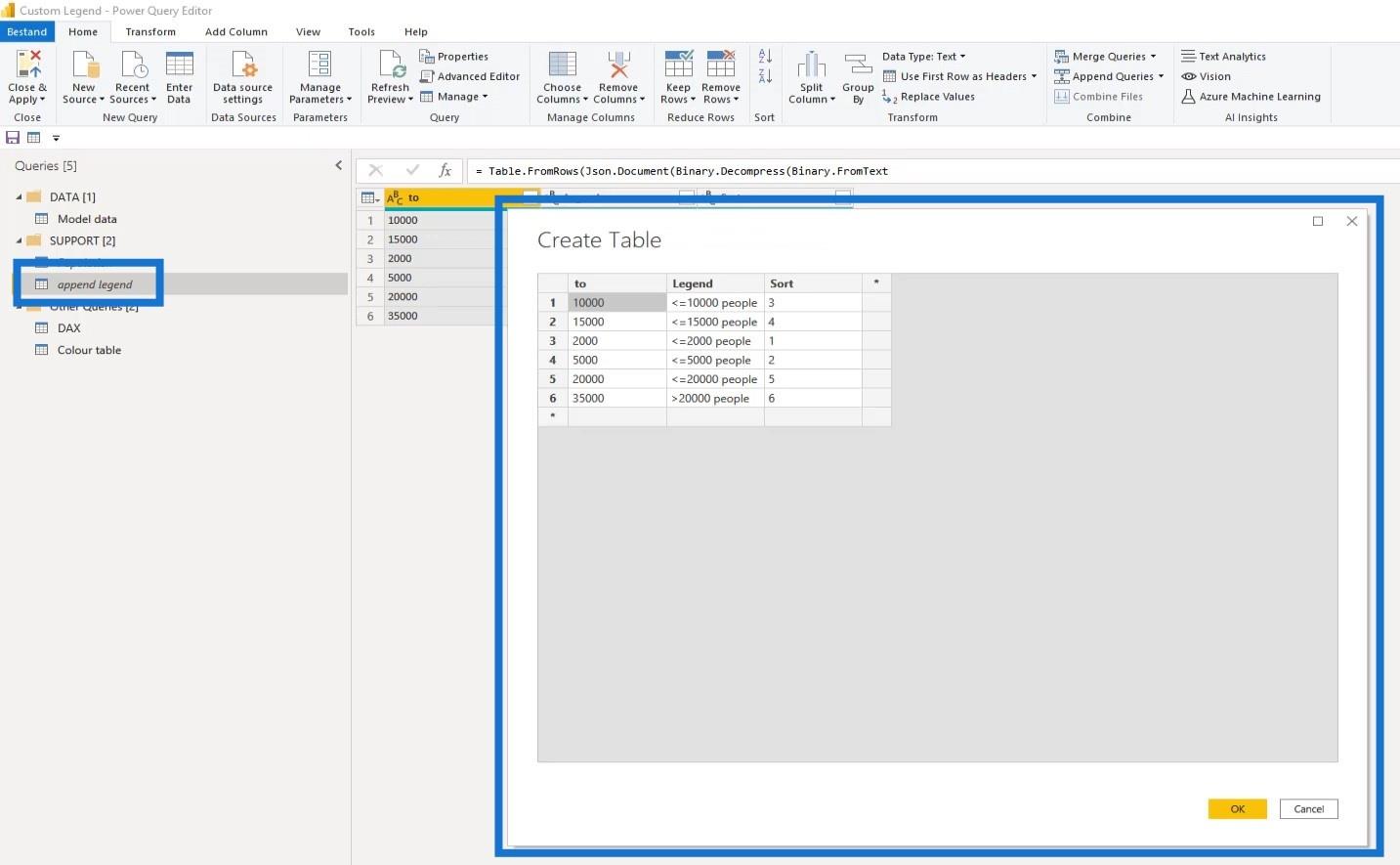
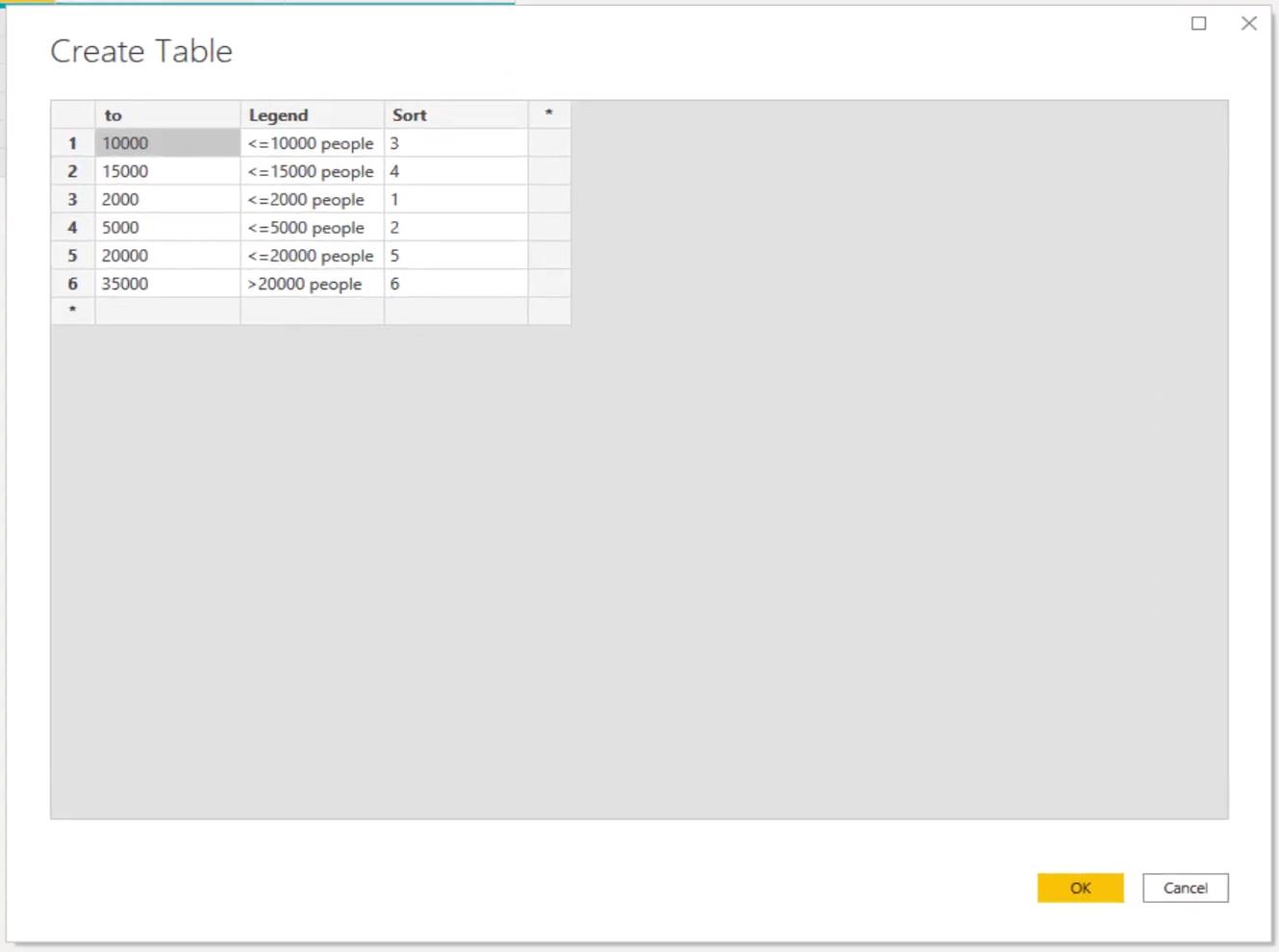
Hängen wir dann die Legende an die Karte an. Erstellen wir zunächst eine Tabelle und nennen sie „ Legende anhängen “.

In LuckyTemplates können wir Bins verwenden , um ein numerisches Feld basierend auf einer Unterteilung gleichmäßig zu gruppieren. Dadurch können wir Daten aussagekräftiger visualisieren.
Als Leitfaden für unsere Datensätze müssen wir ein Histogramm erstellen und unsere Bins entsprechend der Werteverteilung auswählen. In diesem Fall haben wir sechs verschiedene Behälter genommen. Die Spalte „ bis “ stellt hier die Bin-Bereiche dar, in denen wir unsere bevorzugten Bins auswählen können.

4. Hinzufügen der Segmentierung
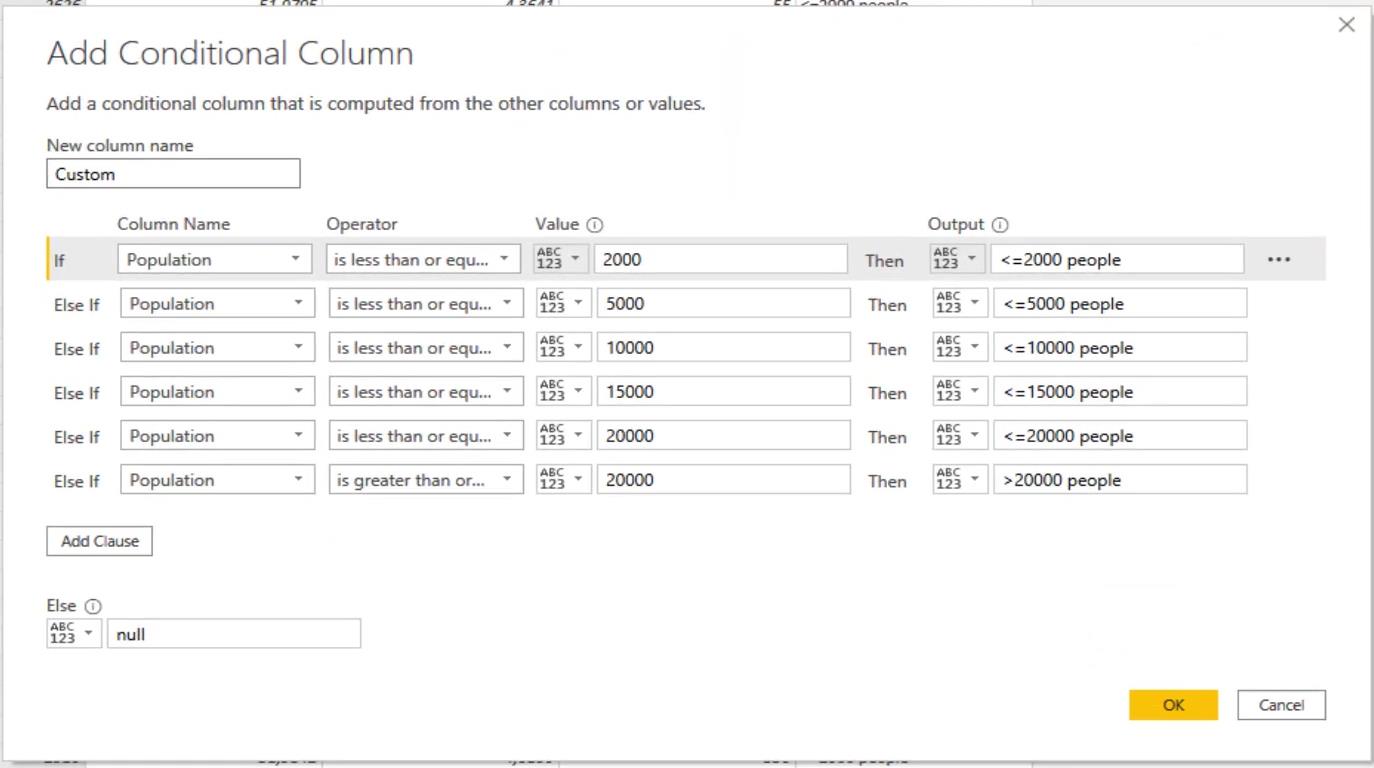
Jetzt müssen wir den Bevölkerungsdaten eine Segmentierung hinzufügen. Das Hinzufügen einer Spalte ist keine große Sache, da wir nur über eine begrenzte Anzahl von Datensätzen verfügen. Es gibt mehrere Möglichkeiten, dies zu tun, und ich zeige Ihnen zwei davon.
Die erste verwendet die Funktion „Bedingte Spalte hinzufügen“ wie unten gezeigt.

Die andere heißt Append-Methode und verwendet die Append- Legendentabelle, die wir in diesem Beispiel verwenden werden.
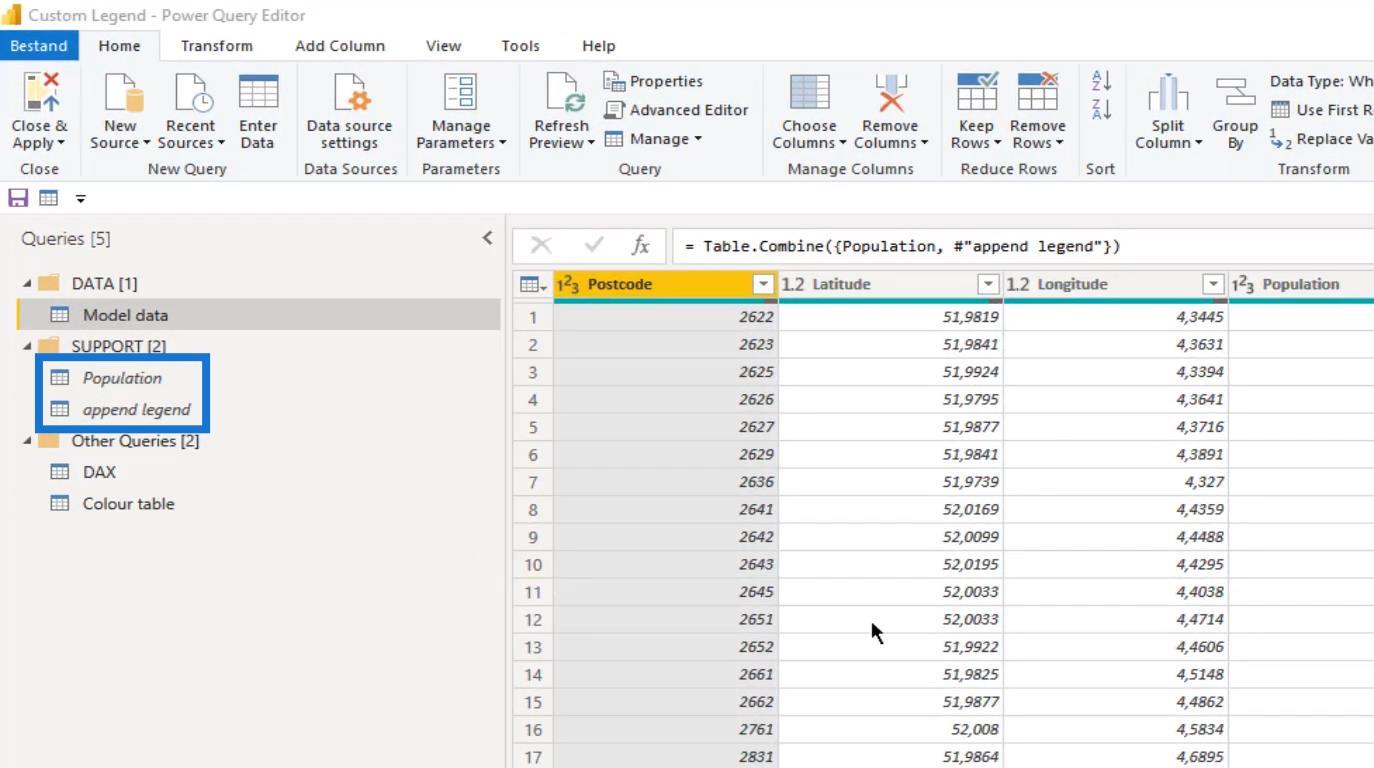
Hängen Sie die Tabellen „ Bevölkerung“ und „ Anhängelegende“ an , um sicherzustellen, dass ihre Überschriften für die Spalte „ Bevölkerung “ in beiden Tabellen gleich sind. Die Daten der angehängten Legende werden dann über unseren Bevölkerungsdaten gestapelt.

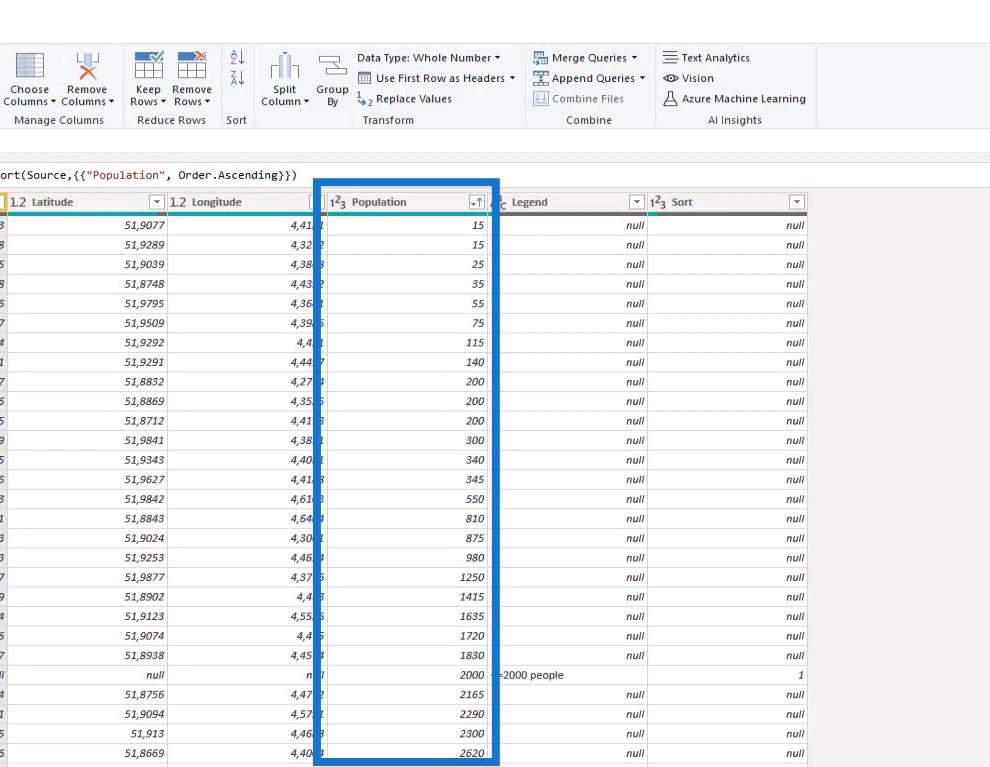
Sortieren Sie anschließend die Zeilen in der Spalte „Bevölkerung“ .

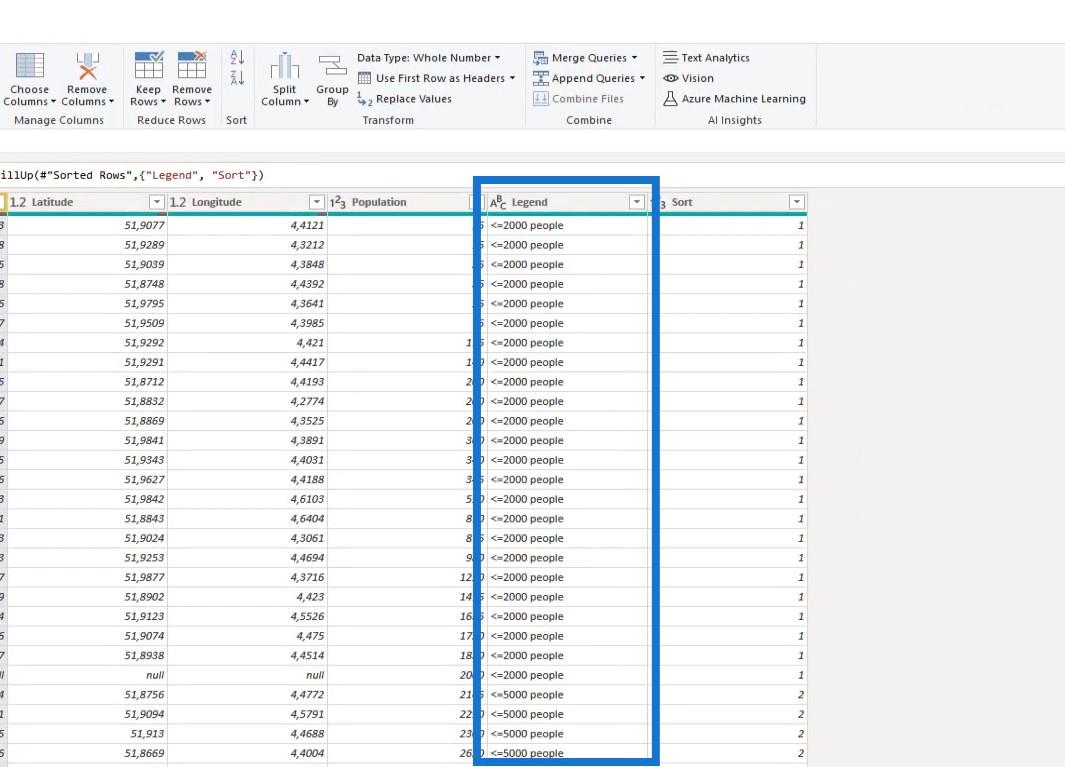
Der nächste Schritt besteht darin, die Spalte „Legende“ auszufüllen .

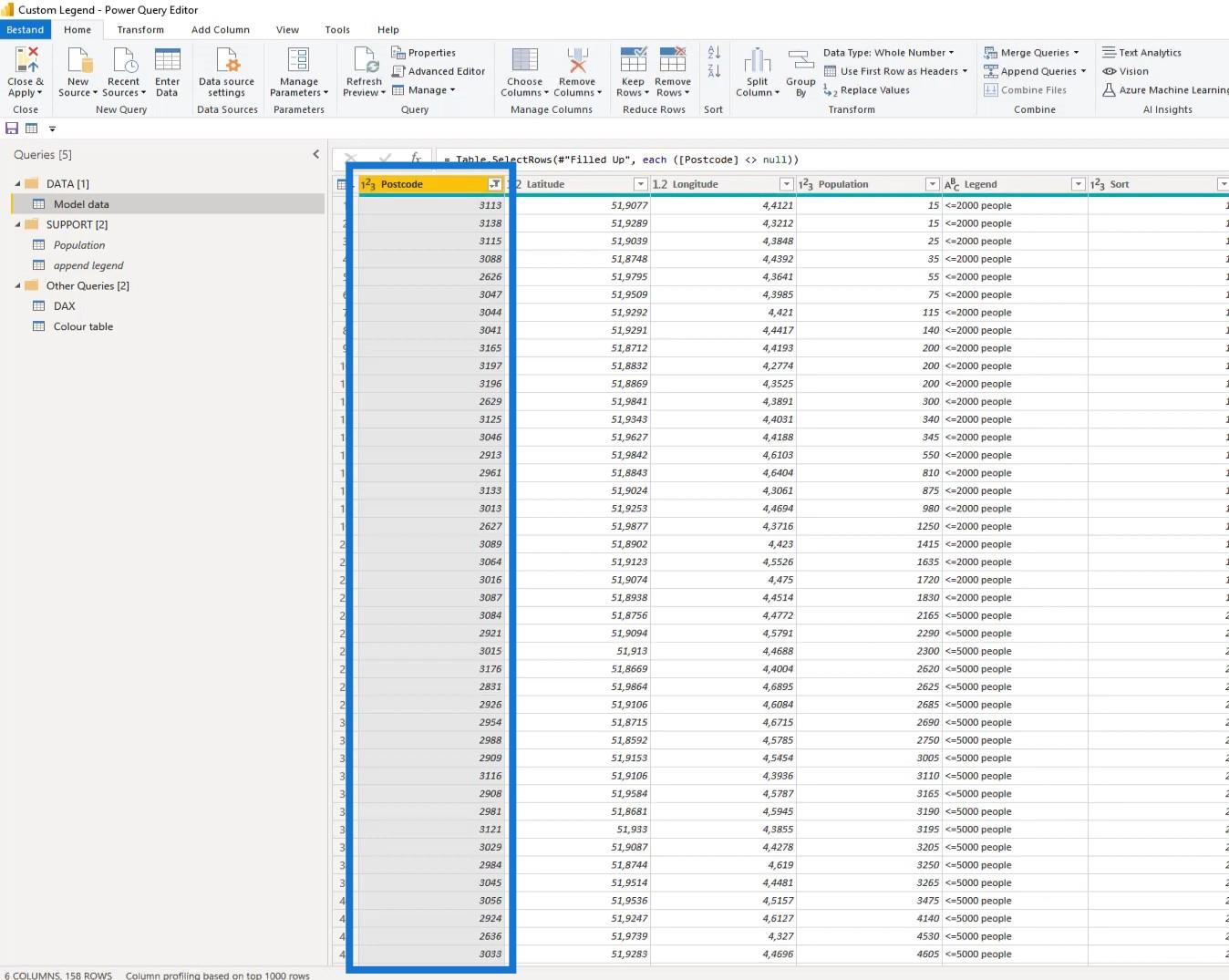
Filtern Sie dann die Zeilen heraus, die keinen Wert in der Spalte „Postleitzahl“ haben .

Dieses Modell ist nun fertig und wir können es bereits in die Abfrage laden. Wir können die Farbtabelle nun auch in LuckyTemplates laden.
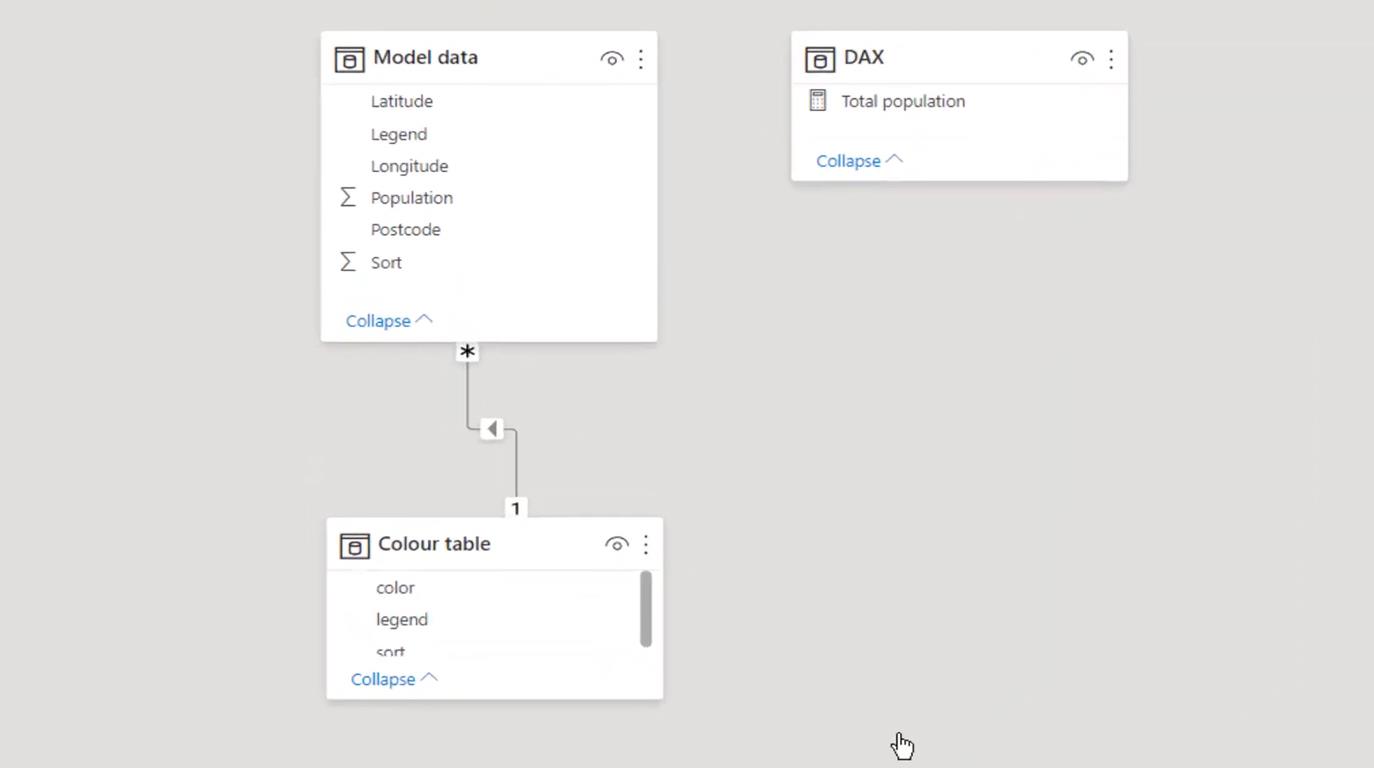
In LuckyTemplates sieht unser einfaches Datenmodell so aus.

5. Formatieren des Kartenvisuals
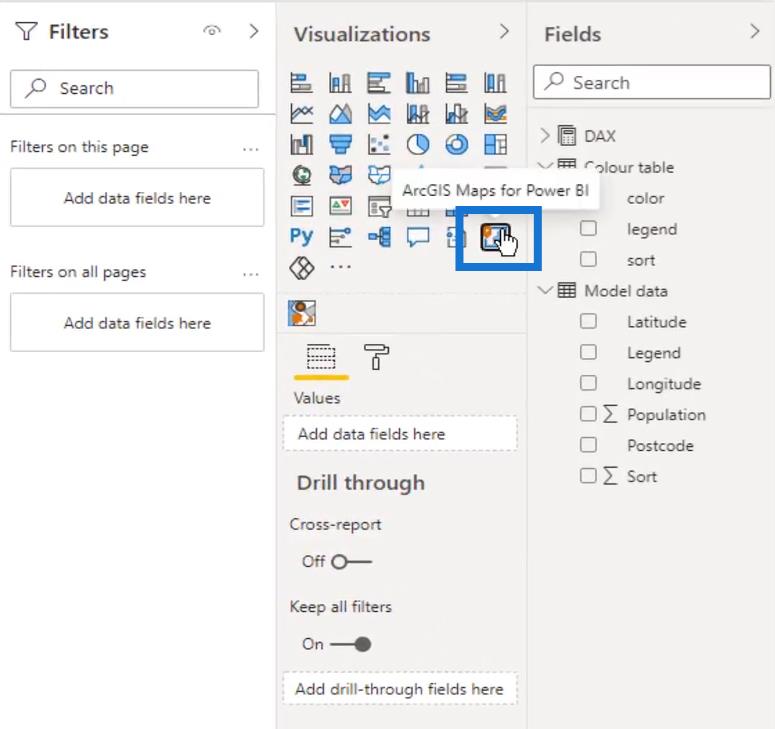
Gehen Sie zur Datenansicht und wählen Sie die ArcGIS- Karte aus.

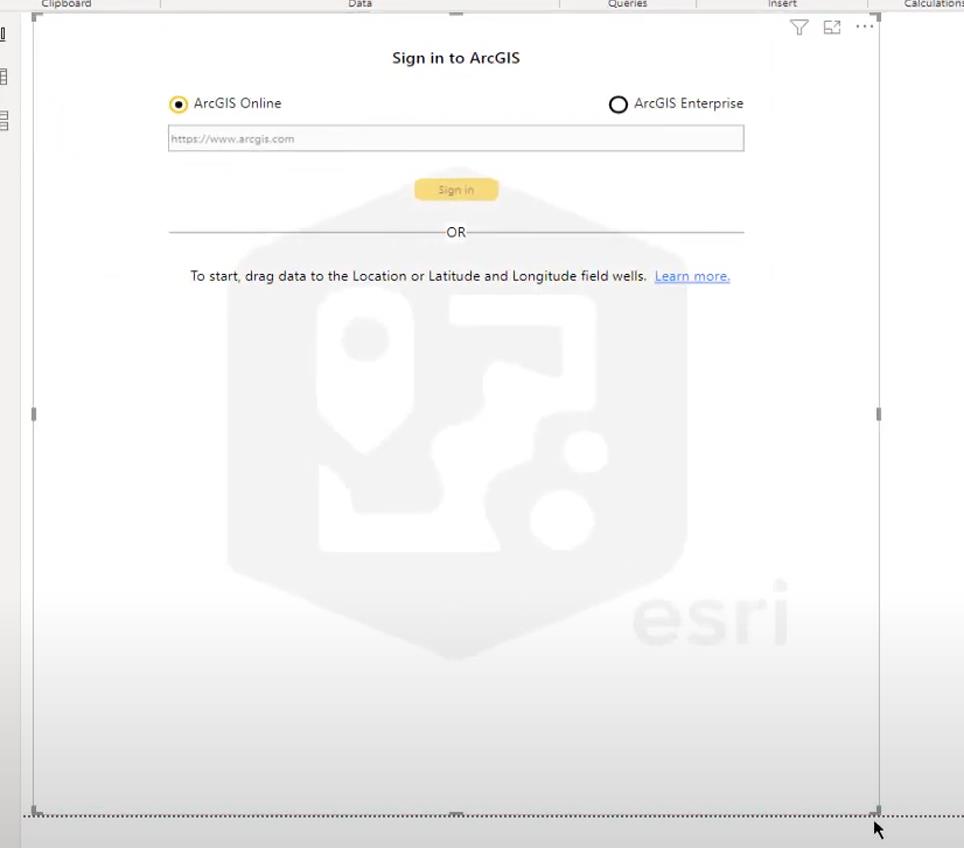
Ändern Sie dann die Größe des ArcGis- Kartenplatzhalters.

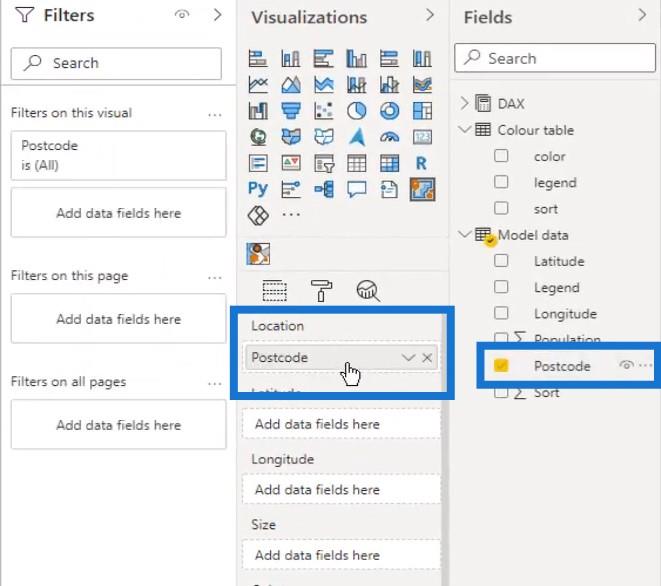
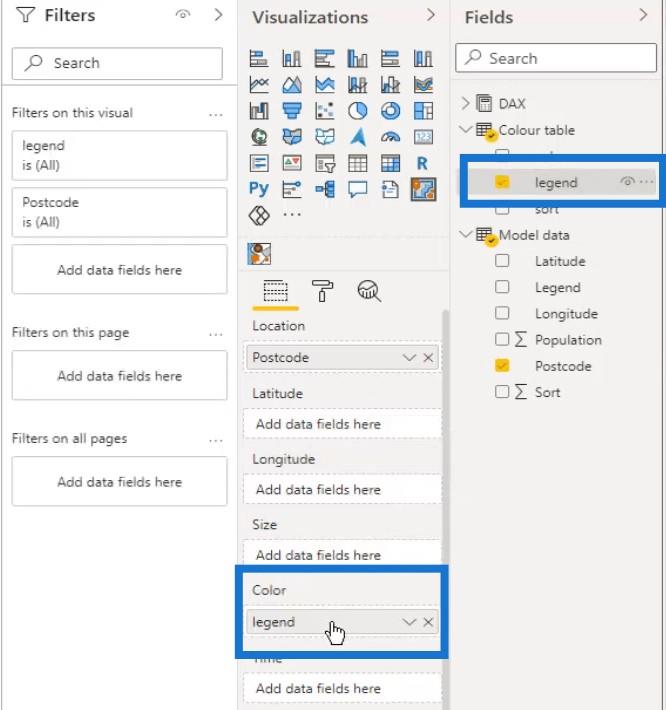
Ziehen Sie dann die Postleitzahl in das Feld „Standort“ .

Und die Legende zum Feld Farbe .

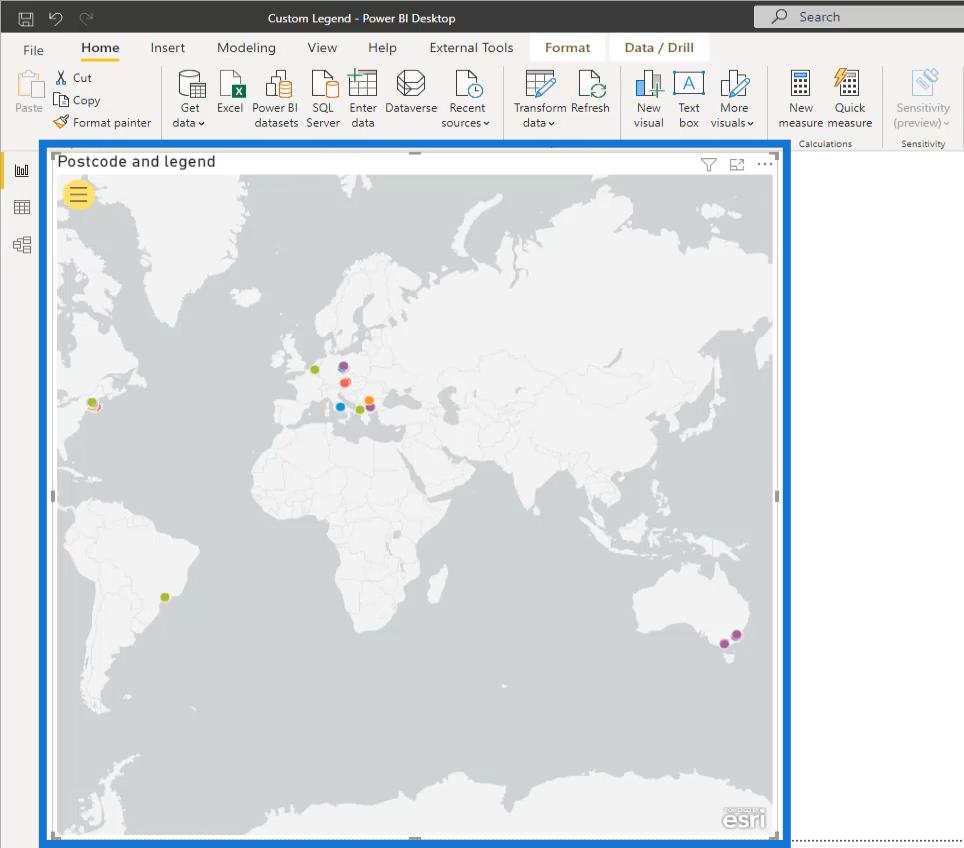
Unser Kartenvisual sieht jetzt so aus. Es ist klar, dass das Visuelle Schwierigkeiten hat, unsere Daten zu verstehen, und dass es Anweisungen benötigt.

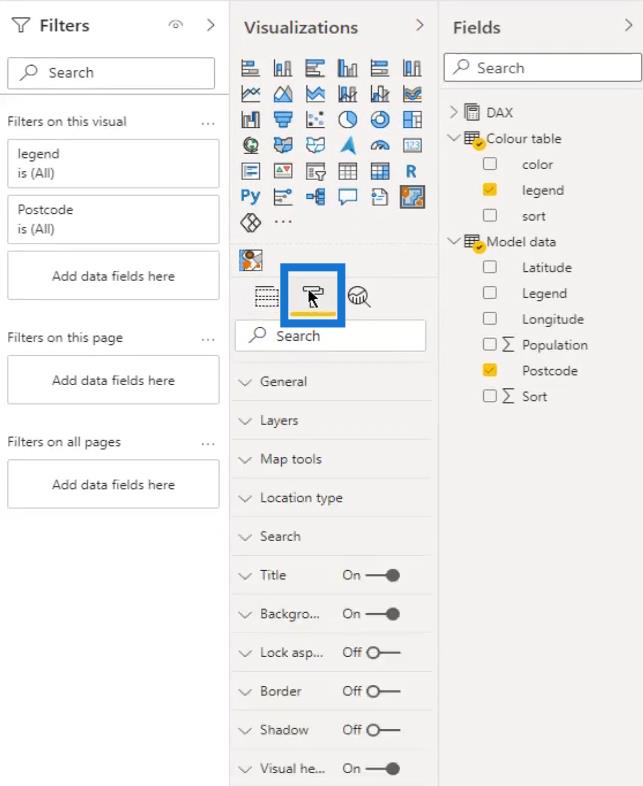
Klicken wir also auf das Formatierungssymbol .

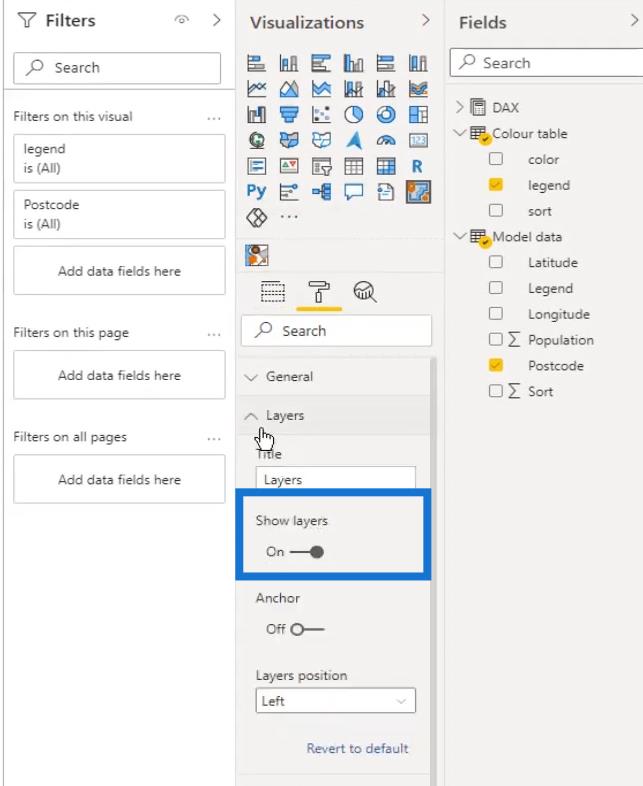
Stellen Sie sicher, dass die Option „Ebenen anzeigen“ aktiviert ist.

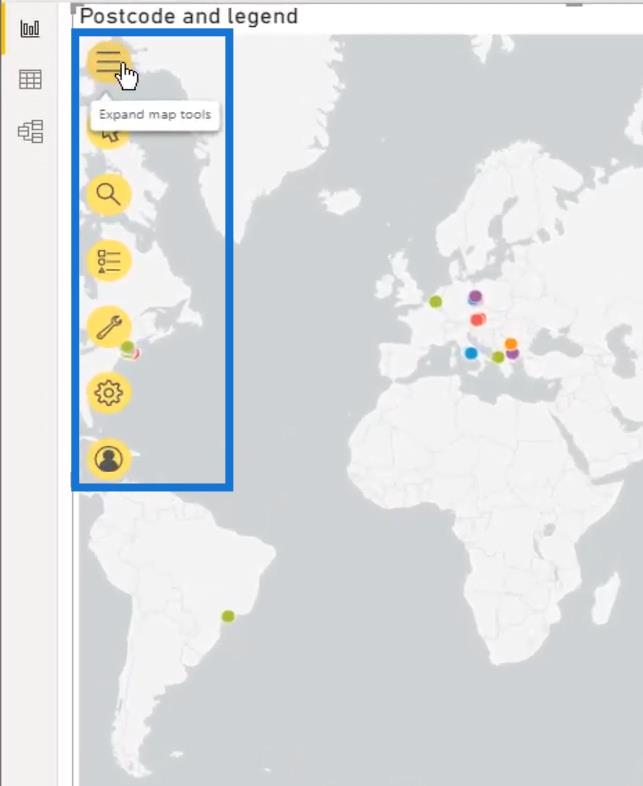
Klicken Sie dann auf das gelbe Symbol, um weitere Optionen anzuzeigen.

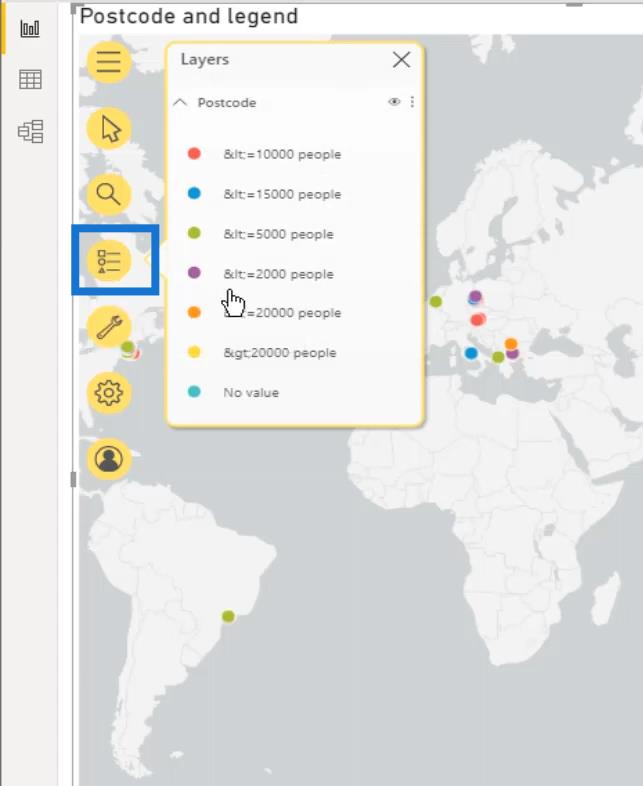
Wählen Sie anschließend die Option „Ebenen“ .

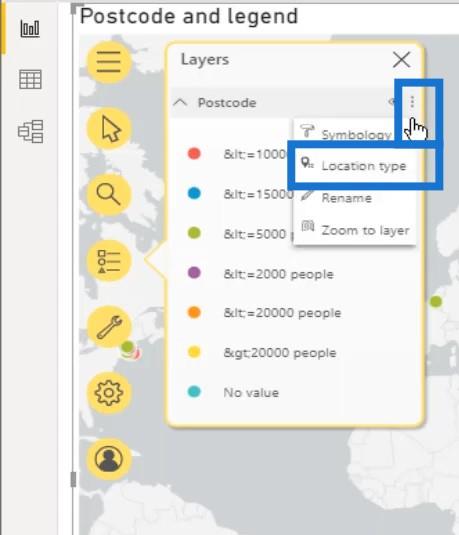
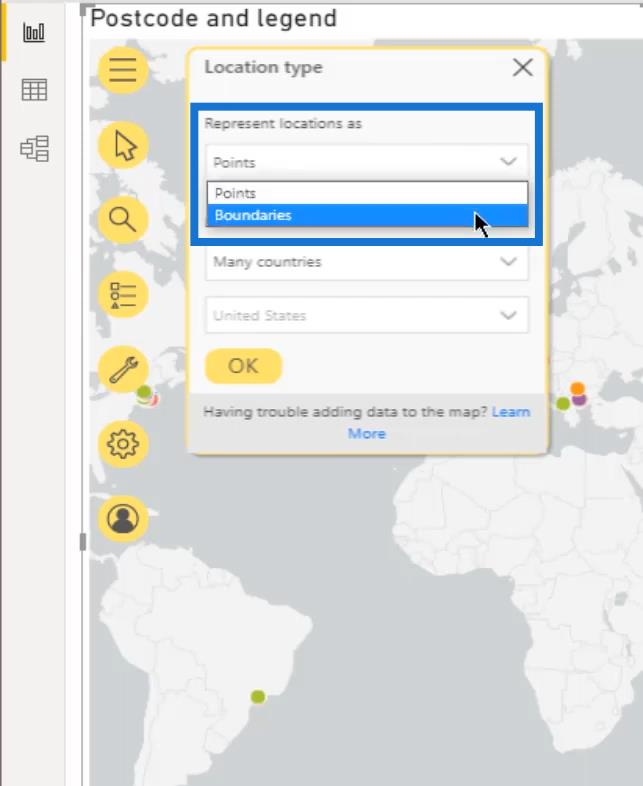
Klicken Sie auf das Menü (drei Punkte oben rechts) und wählen Sie dann Standorttyp aus .

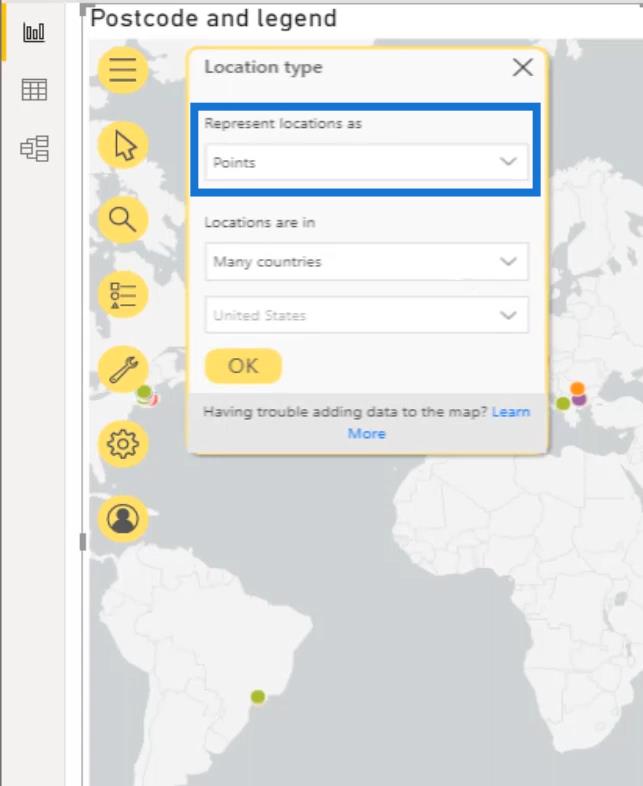
Standardmäßig zeigt die Karte Punkte an. Wir könnten dies verwenden, wenn wir eine Punktebene mithilfe der Breiten- und Längengrade in unserem Datensatz anzeigen möchten.

Klicken wir dann hier auf den Dropdown-Pfeil und wählen Sie Grenzen aus .

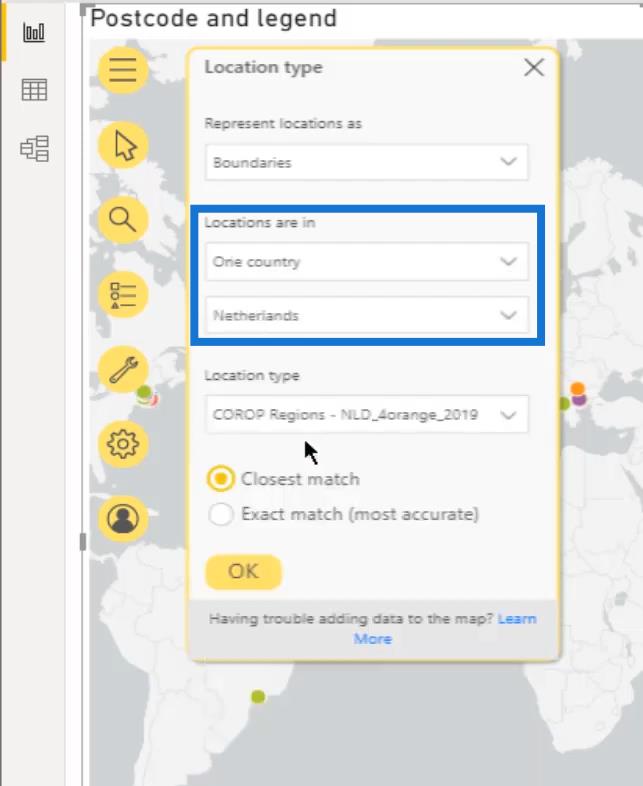
Jetzt können wir ein Land auswählen. In diesem Beispiel haben wir uns für die Niederlande entschieden .
Wählen Sie daher im Abschnitt „ Standorte befinden sich in “ die Option „Ein Land “. Wählen Sie dann Niederlande als Land aus.

Als nächstes folgt der Standorttyp, der mit der Länderauswahl verknüpft ist. In der Popup-Tabelle werden die verfügbaren Faktoren oder Layer im ausgewählten Land angezeigt.
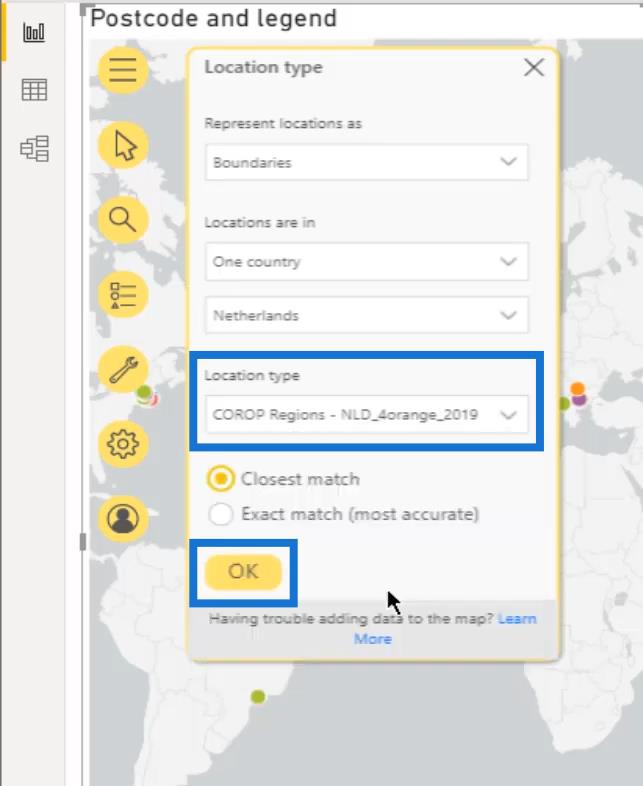
Wählen Sie für dieses Beispiel Postleitzahlen4 – NLD_4orange_2019 aus . Klicken Sie dann auf die Schaltfläche OK .

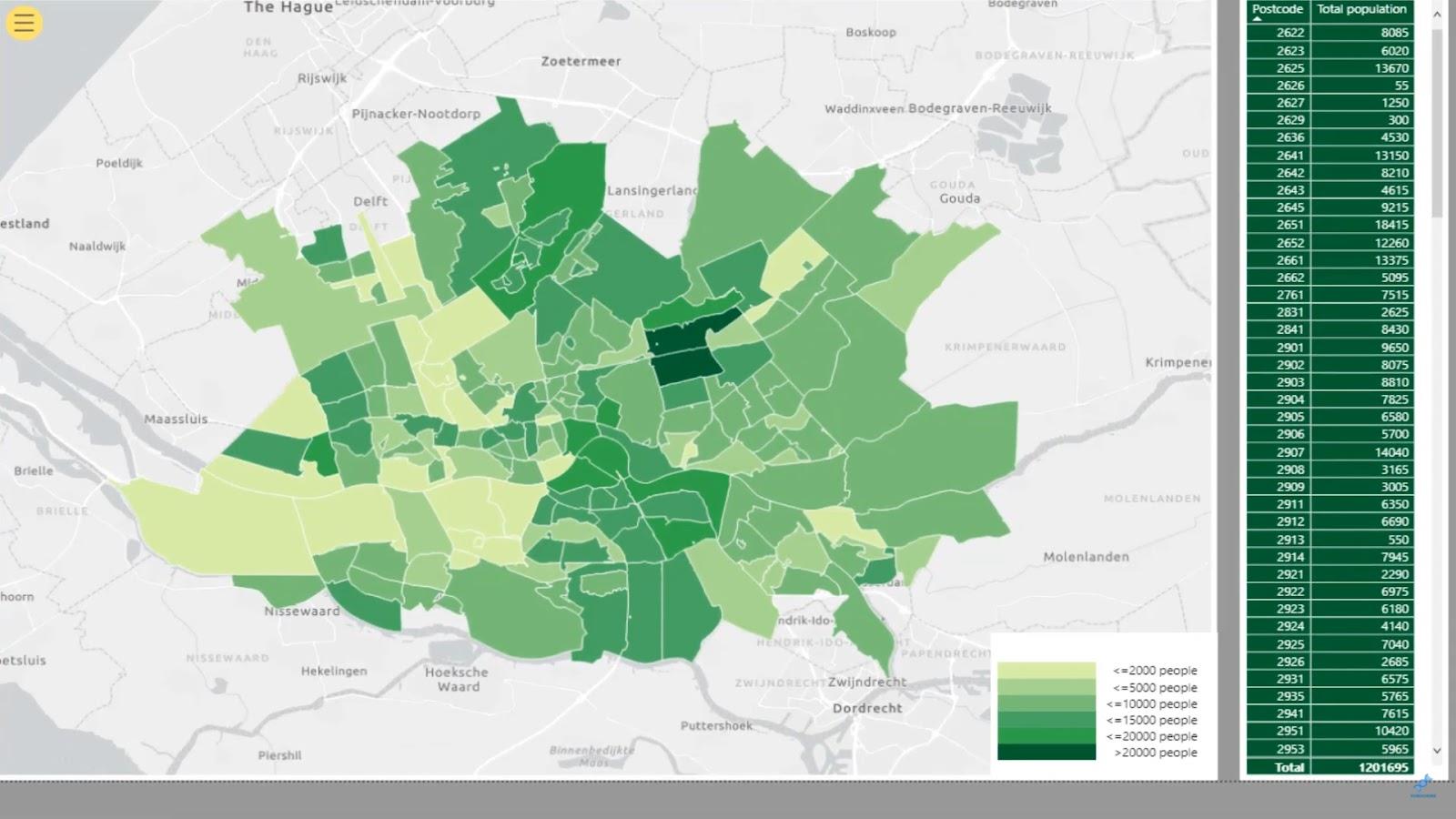
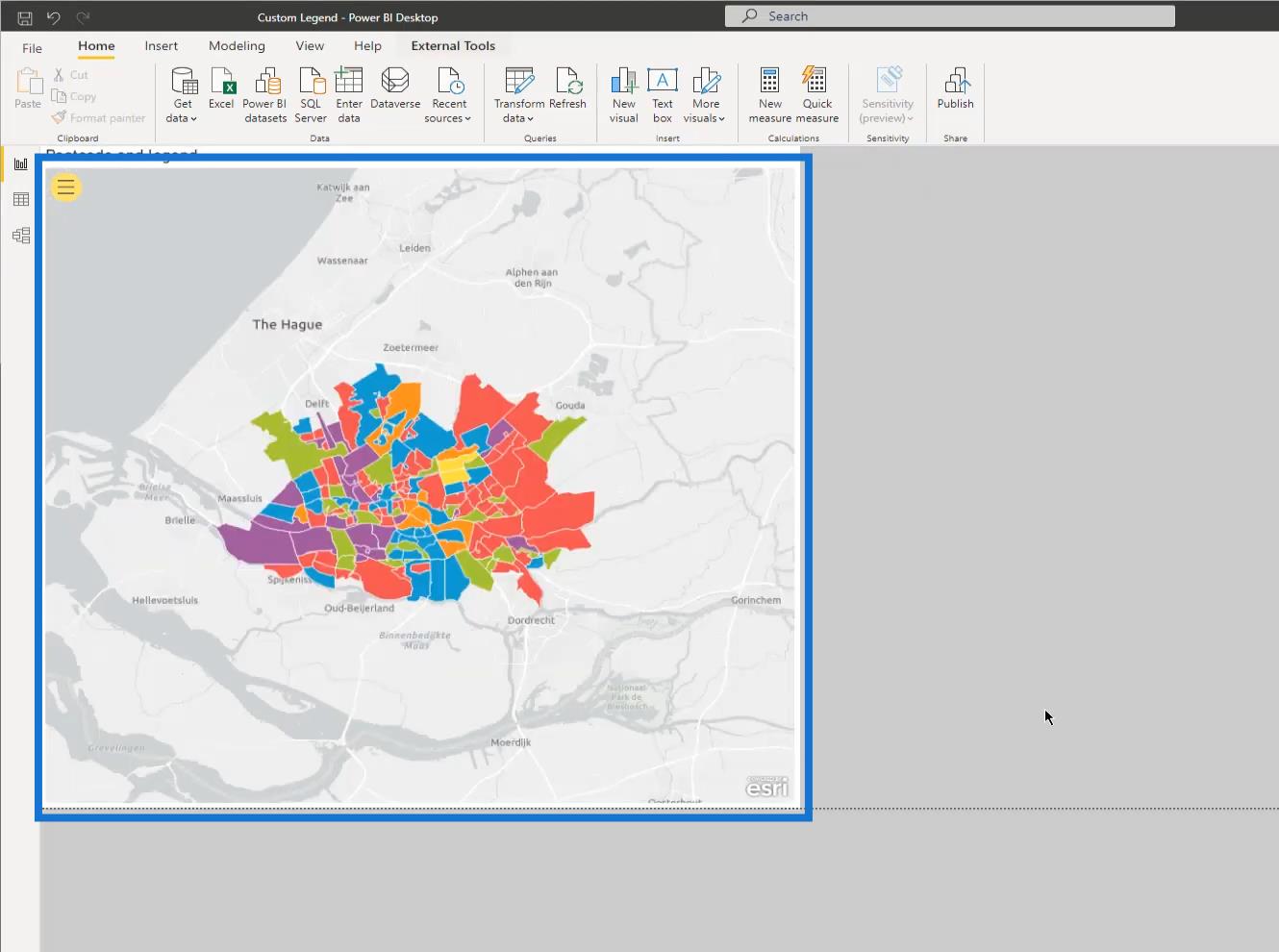
Sobald dies erledigt ist, wird ein sehr farbenfrohes Bild unserer Postleitzahlengrenzen angezeigt.

Dies ist jedoch nicht das Ergebnis, das wir derzeit wollen.
6. Anwenden von Farben im LuckyTemplates Map Visual
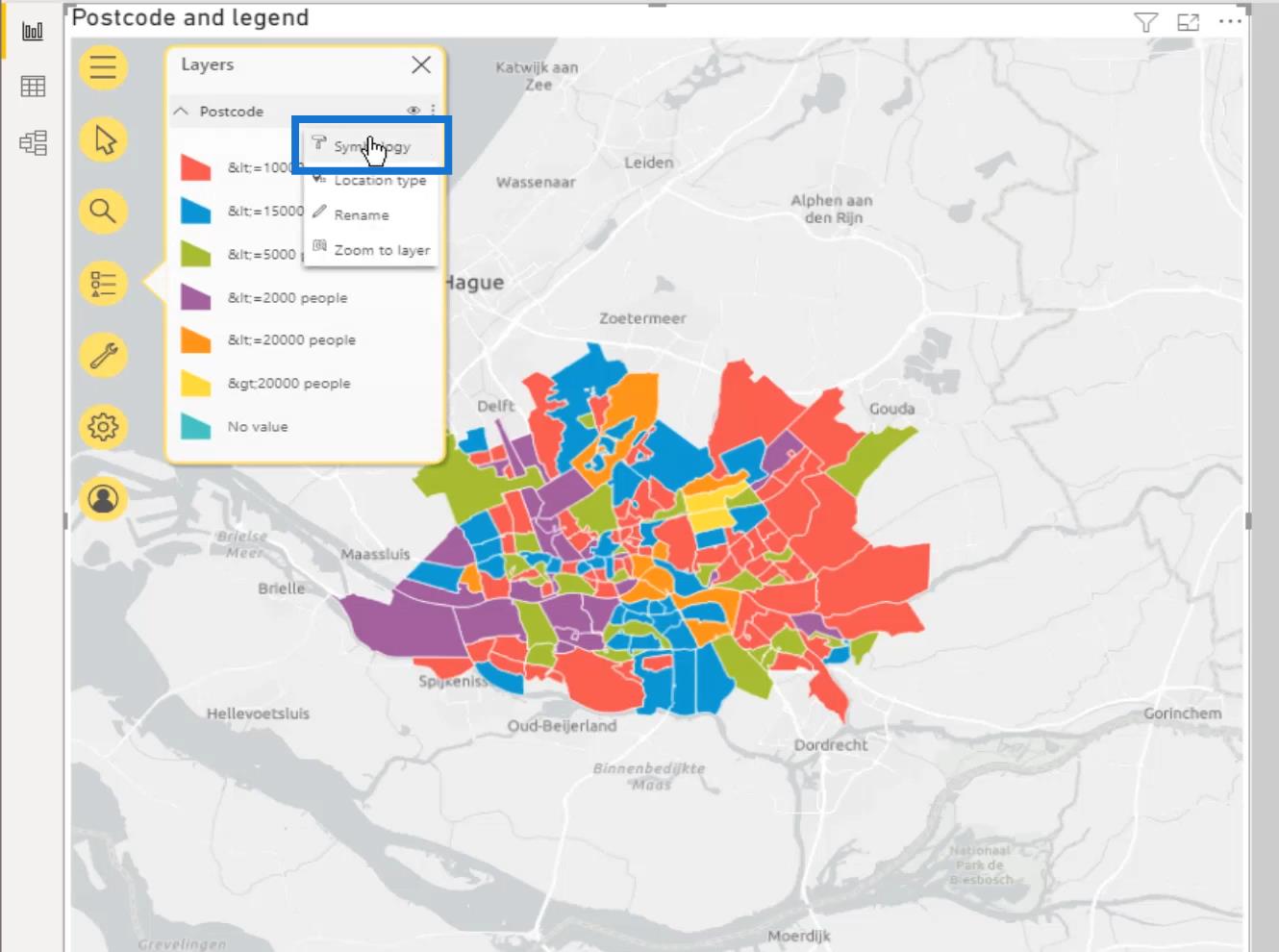
Wir müssen also das Feld „Layer“ erneut öffnen, auf das Menü klicken (drei Punkte oben rechts) und die Option „Symbologie“ auswählen.

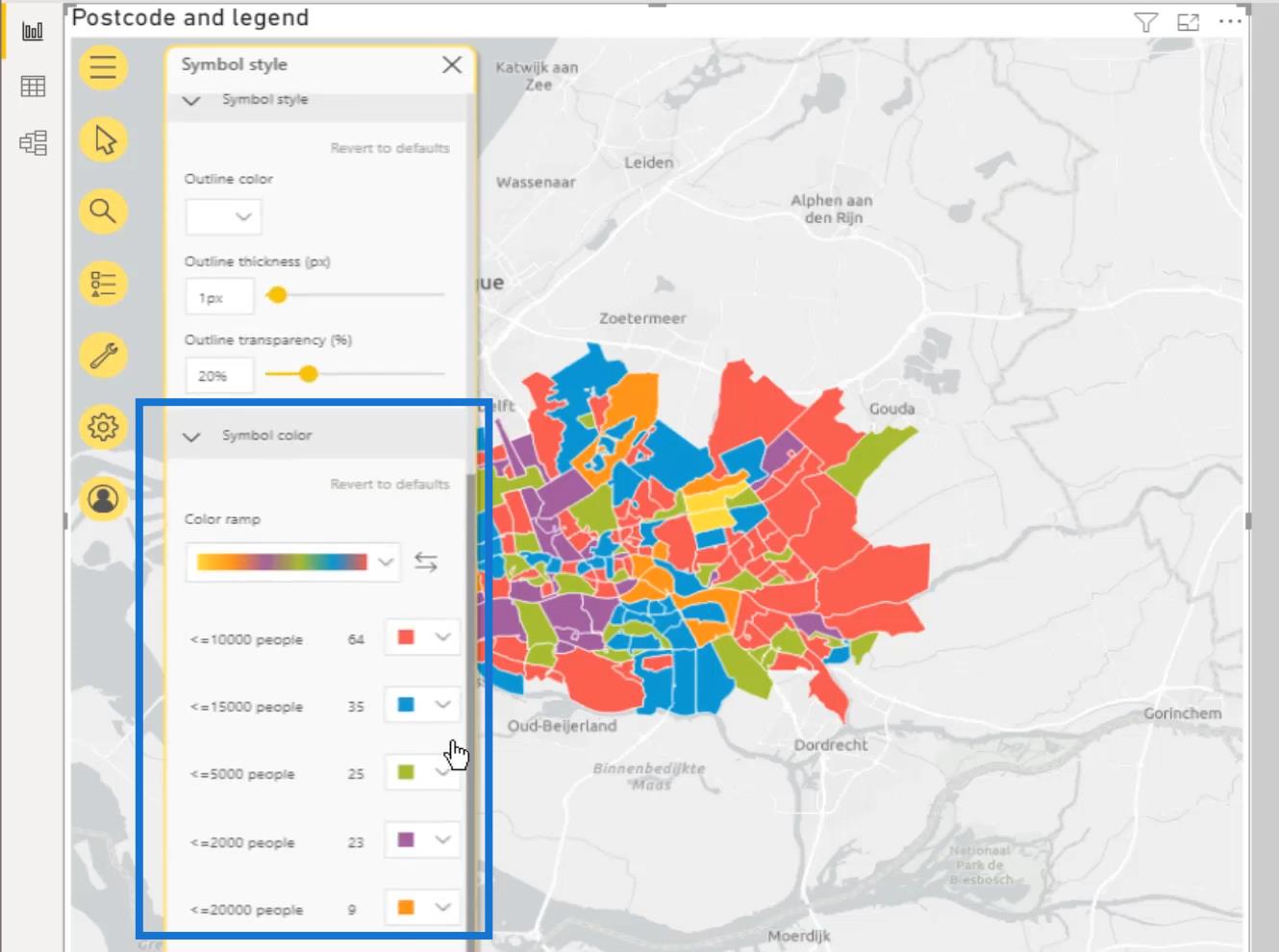
Scrollen Sie ganz nach unten, um auf die Farbeinstellungen zuzugreifen.

Wählen Sie dann jedes Segment aus und ändern Sie die Farbe so, dass sie mit dem Wert aus unserer Farbtabelle übereinstimmt .
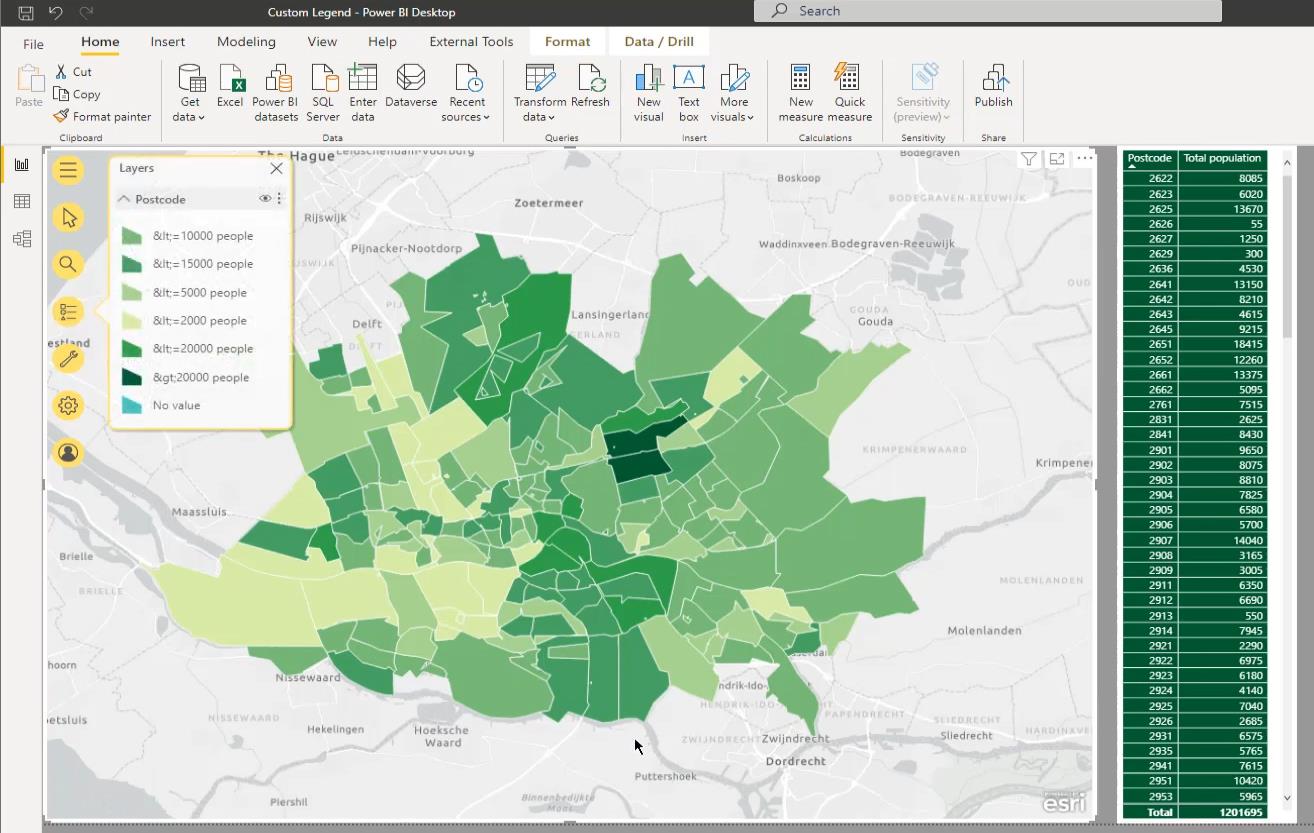
Daraufhin wird das Kartenbild angezeigt, das wir erwarten. Es zeigt jedoch die Standardlegenden an, die nicht gut aussehen, und deckt auch einen Teil unserer Karte ab.

Beginnen wir also mit der Erstellung unserer benutzerdefinierten Legenden.
Erstellen benutzerdefinierter Legenden für ein LuckyTemplates-Kartenvisual
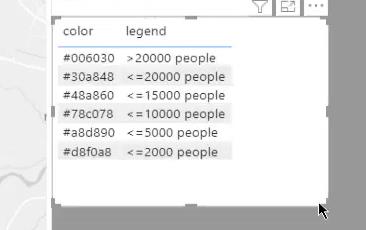
Zuerst fügen wir die Werte aus der Farbabfrage in einer visuellen Tabelle hinzu.

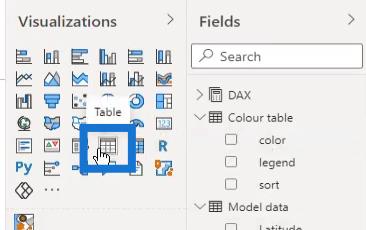
Klicken Sie dazu auf die Tabellenvisualisierung .

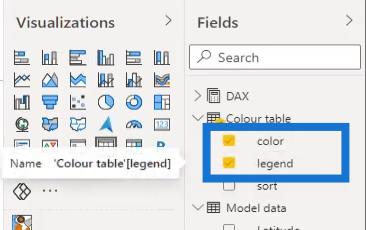
Klicken Sie dann in der Farbtabelle auf die Spalten „Farbe“ und „Legende“ .

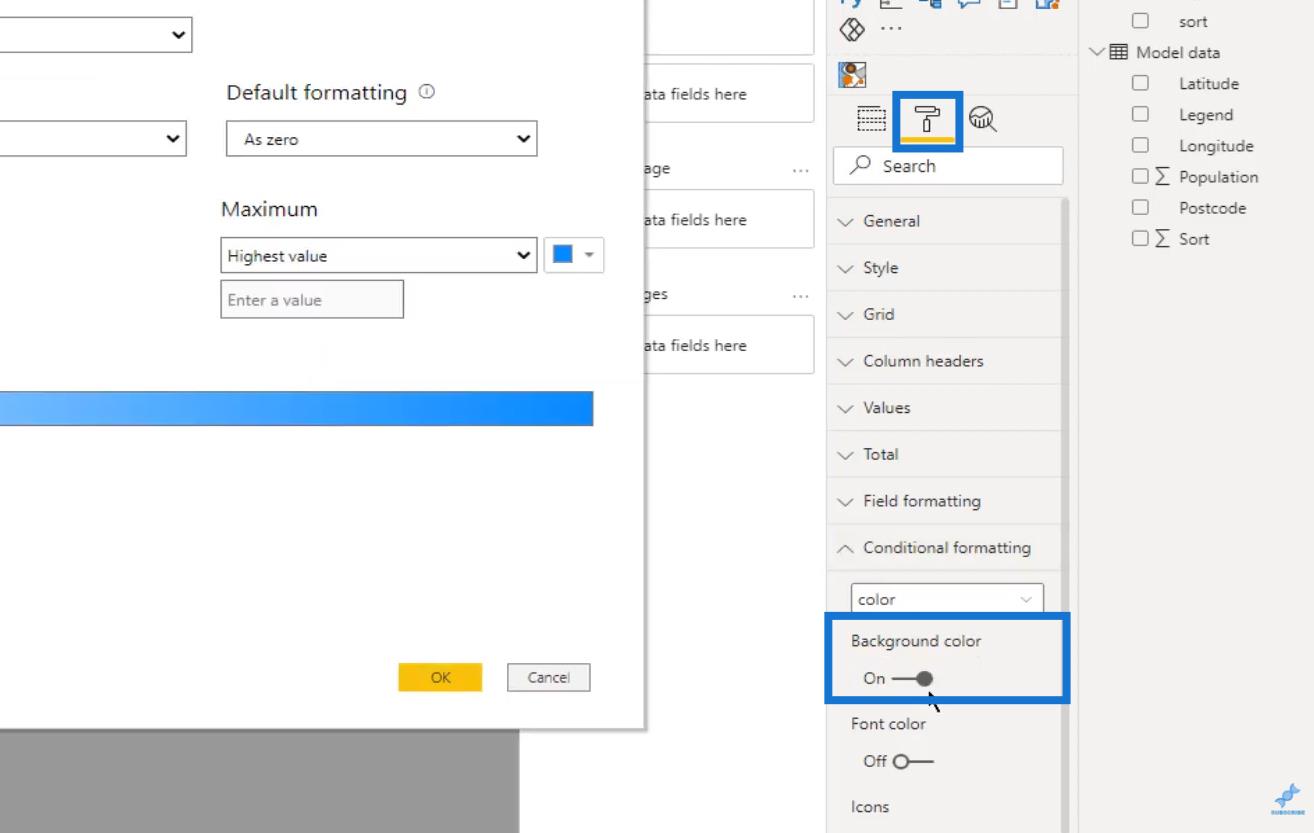
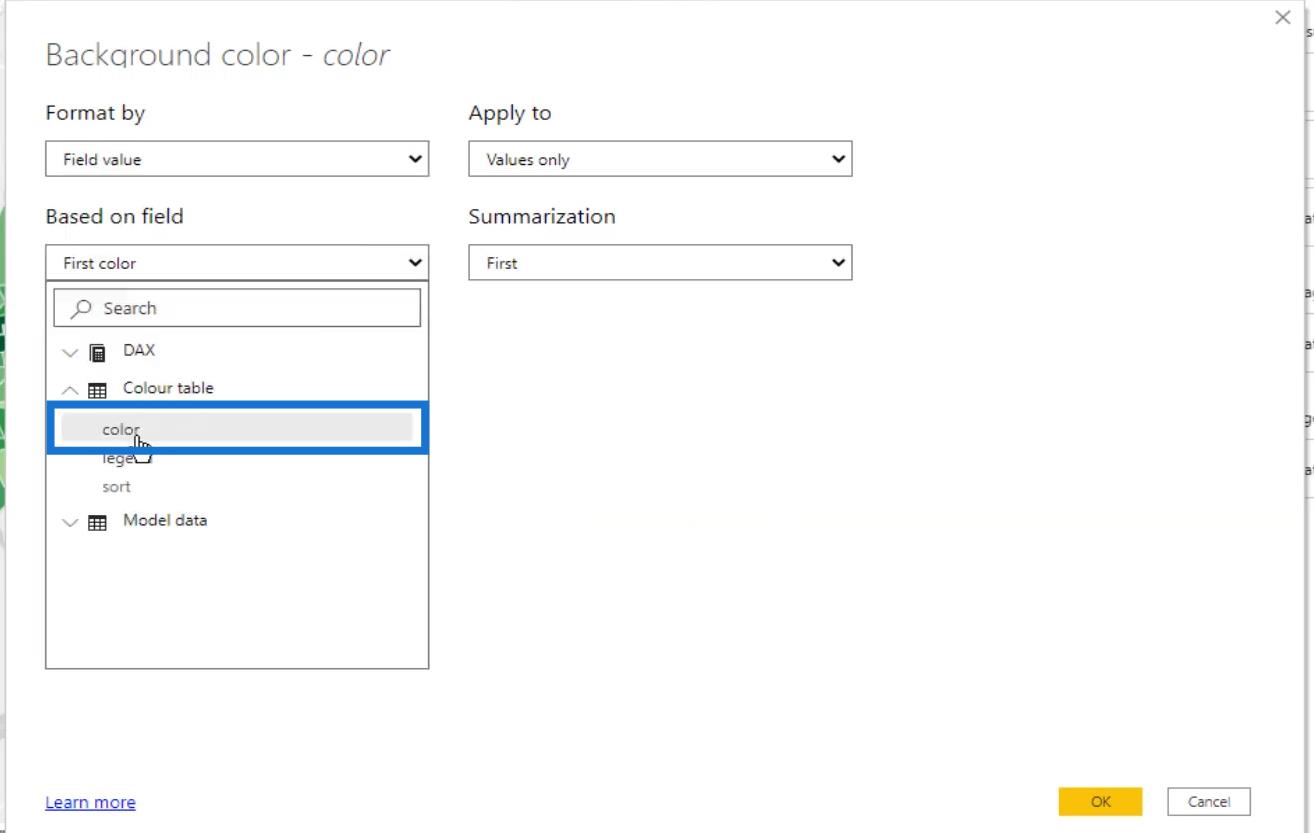
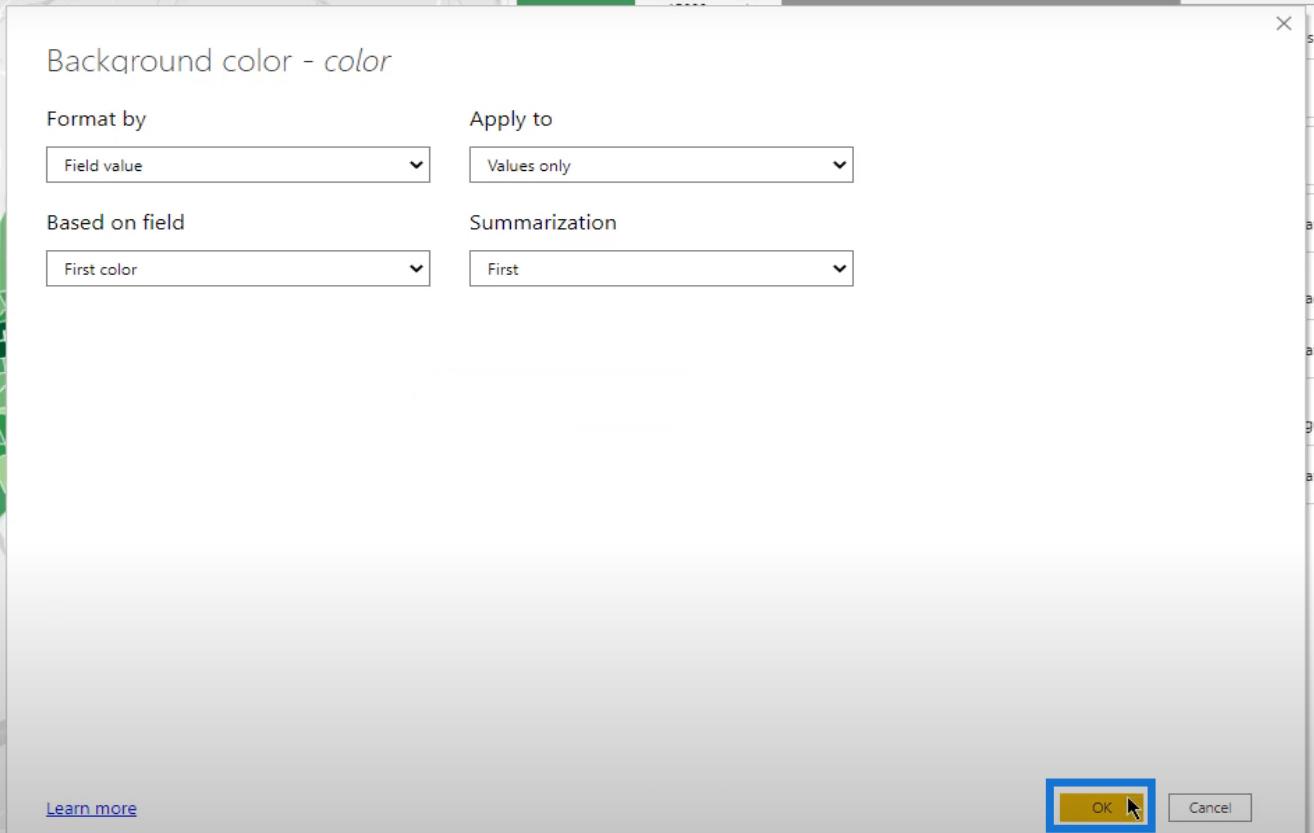
Der nächste Schritt besteht darin, erneut auf Formatierung zu klicken. Aktivieren Sie unter „ Bedingte Formatierung“ die Option „Hintergrundfarbe“ .

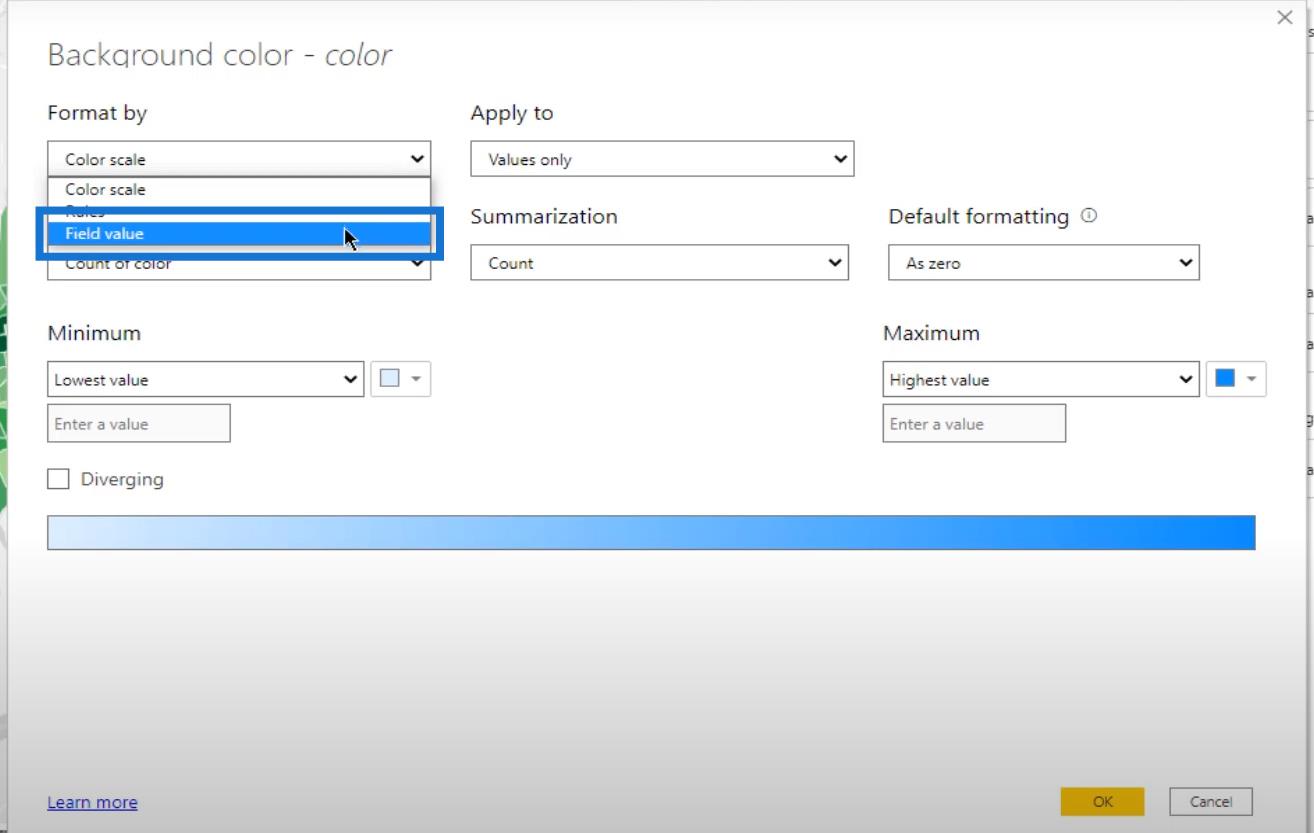
Wählen Sie Feldwert aus der Auswahl „Formatieren nach“ aus .

Klicken Sie unter der Option „Basierend auf Feld“ auf die Farbspalte in der Farbtabellenabfrage .

Klicken Sie dann auf die Schaltfläche OK .

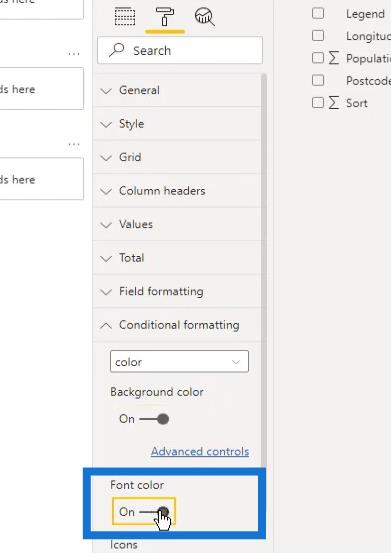
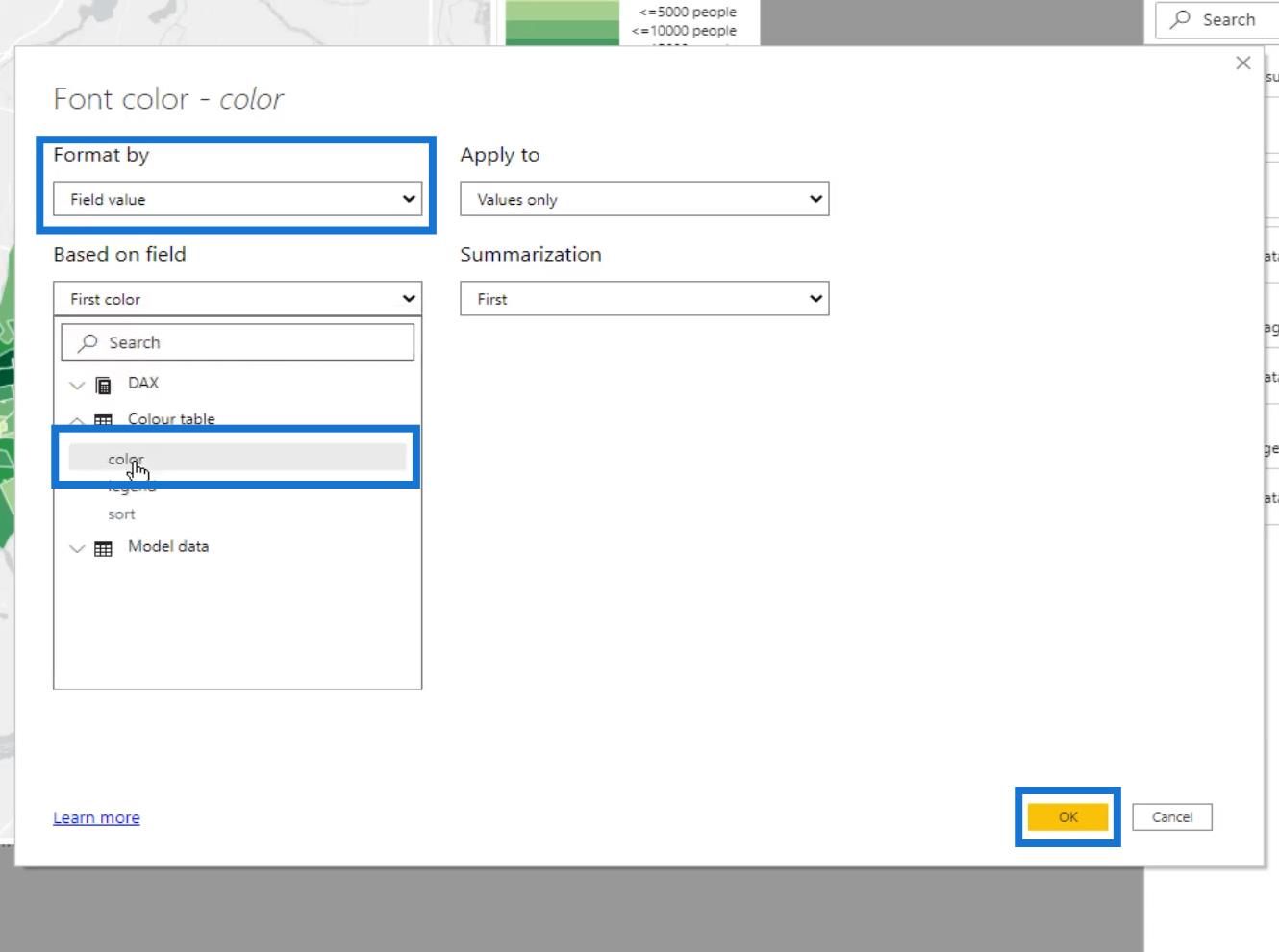
Das Gleiche müssen wir auch für die Schriftfarbe tun . Aktivieren Sie die Schriftfarbe unter Bedingte Formatierung .

Legen Sie auch den Wert „Formatieren nach auf Feld“ fest. Wählen Sie dann in der Farbtabellenabfrage unter der Feldauswahl „Basierend auf“ die Farbe aus . Klicken Sie auf die Schaltfläche OK .

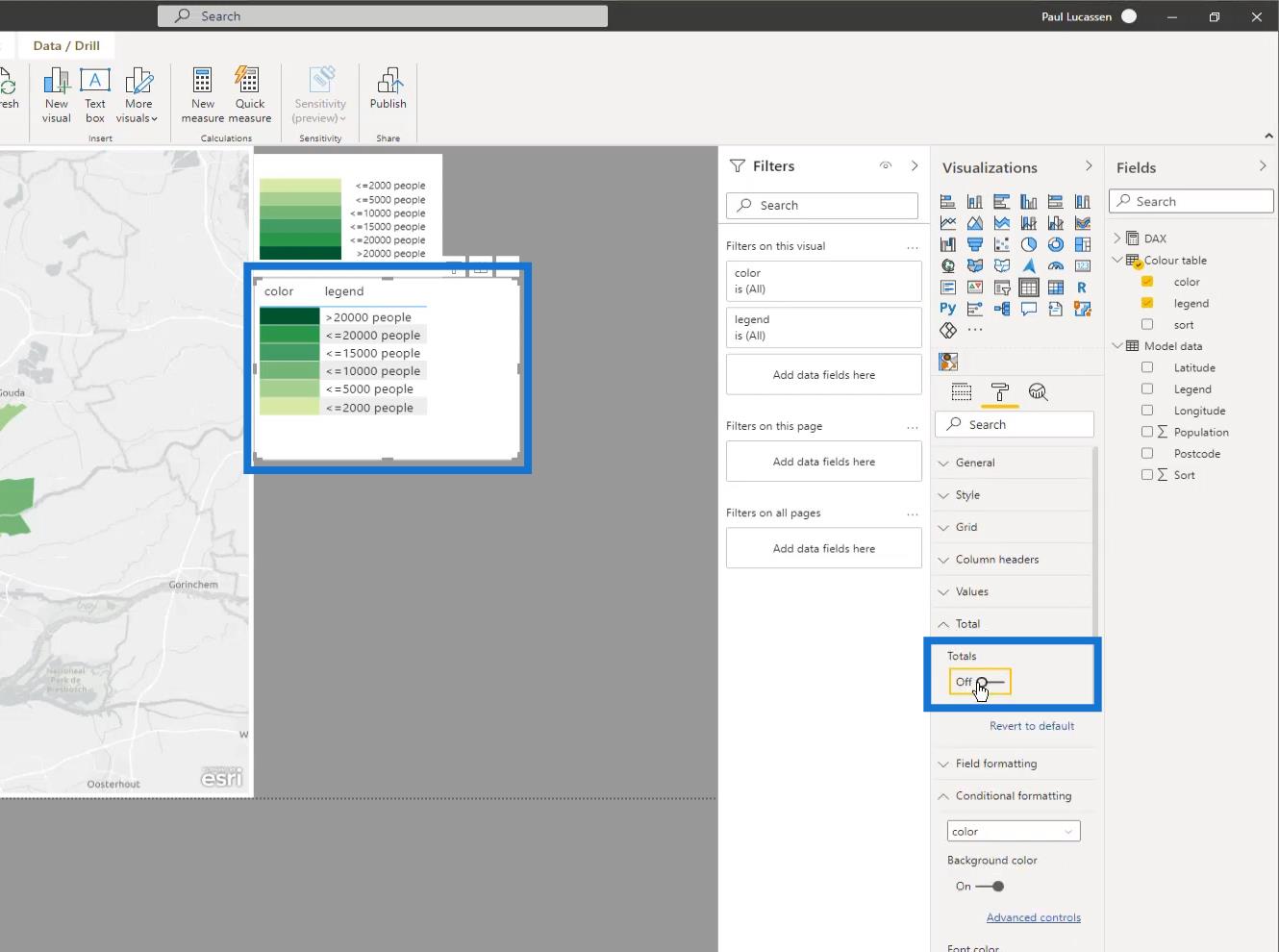
Entfernen Sie als Nächstes die Summen , indem Sie sie unter der Option „Formatierung“ deaktivieren .

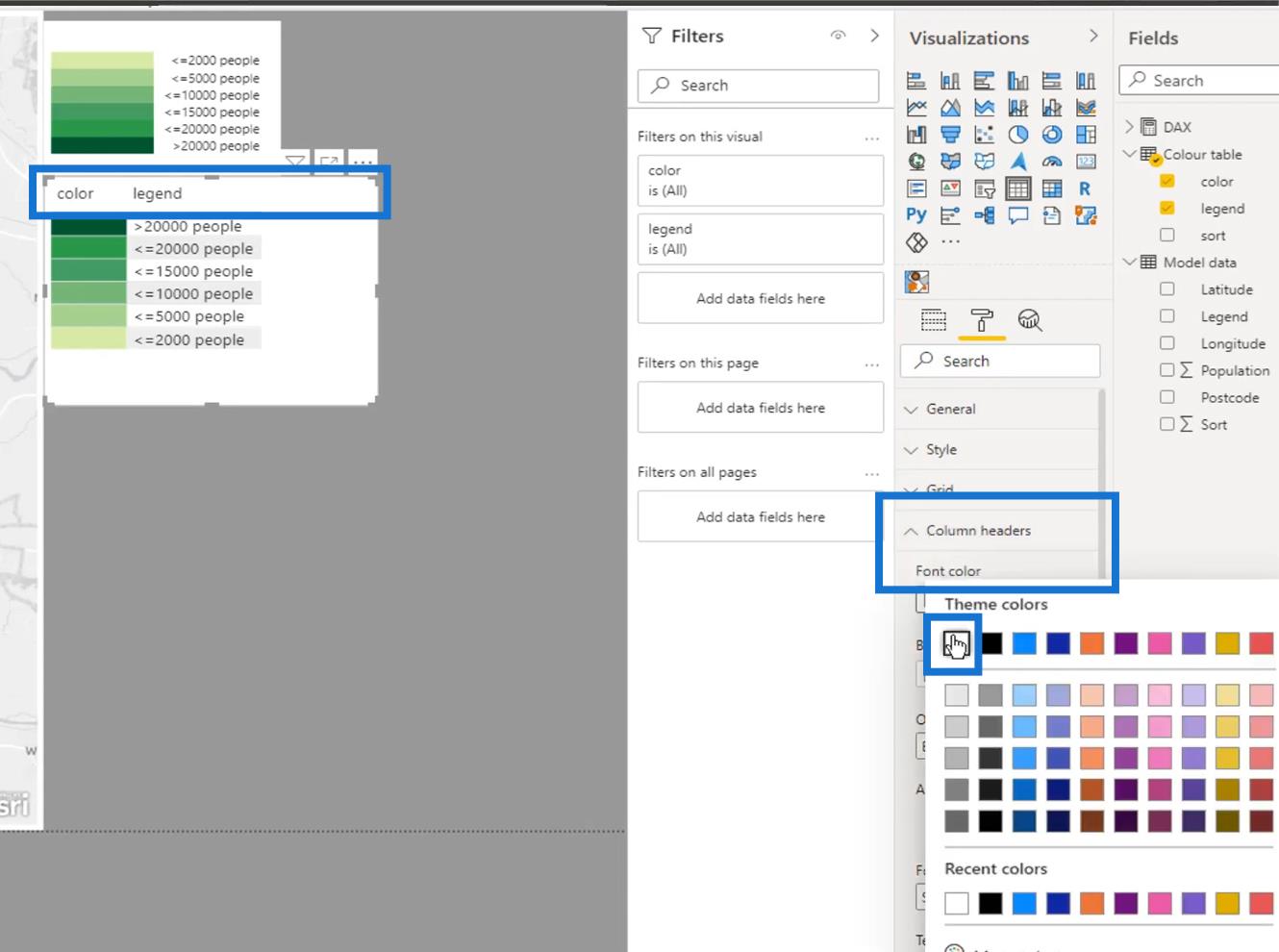
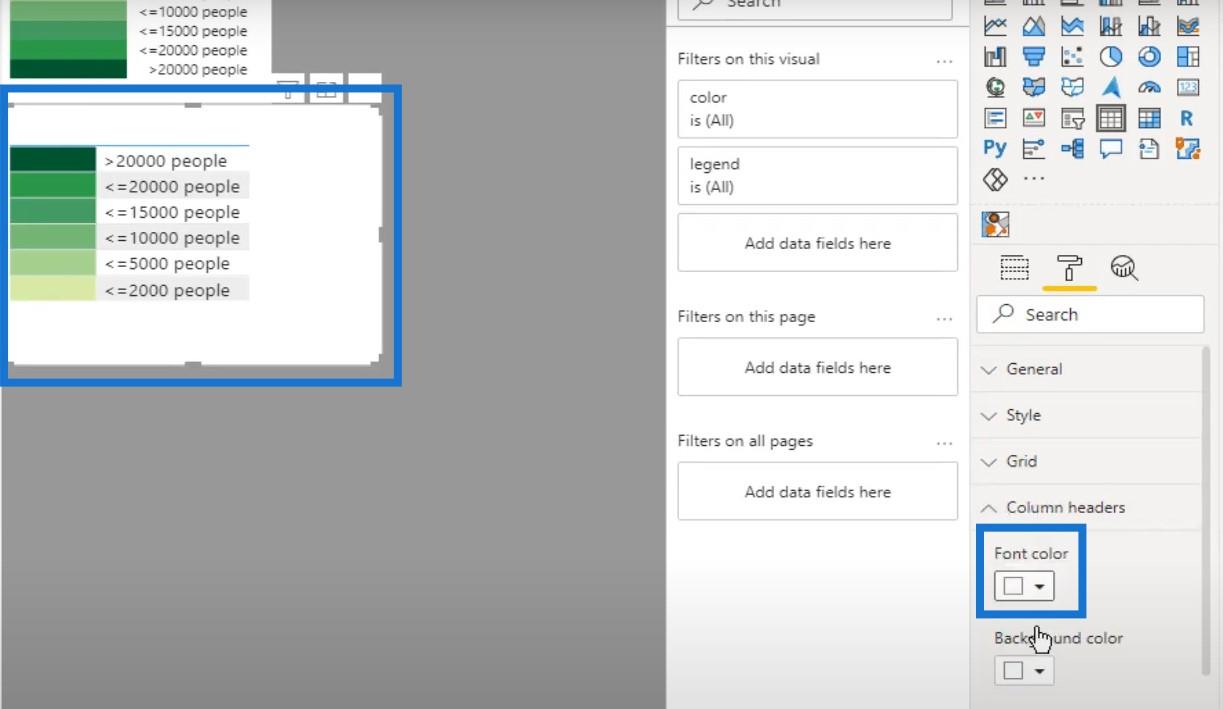
Wählen Sie abschließend eine weiße Schriftart aus, um die Kopfzeile auszublenden.


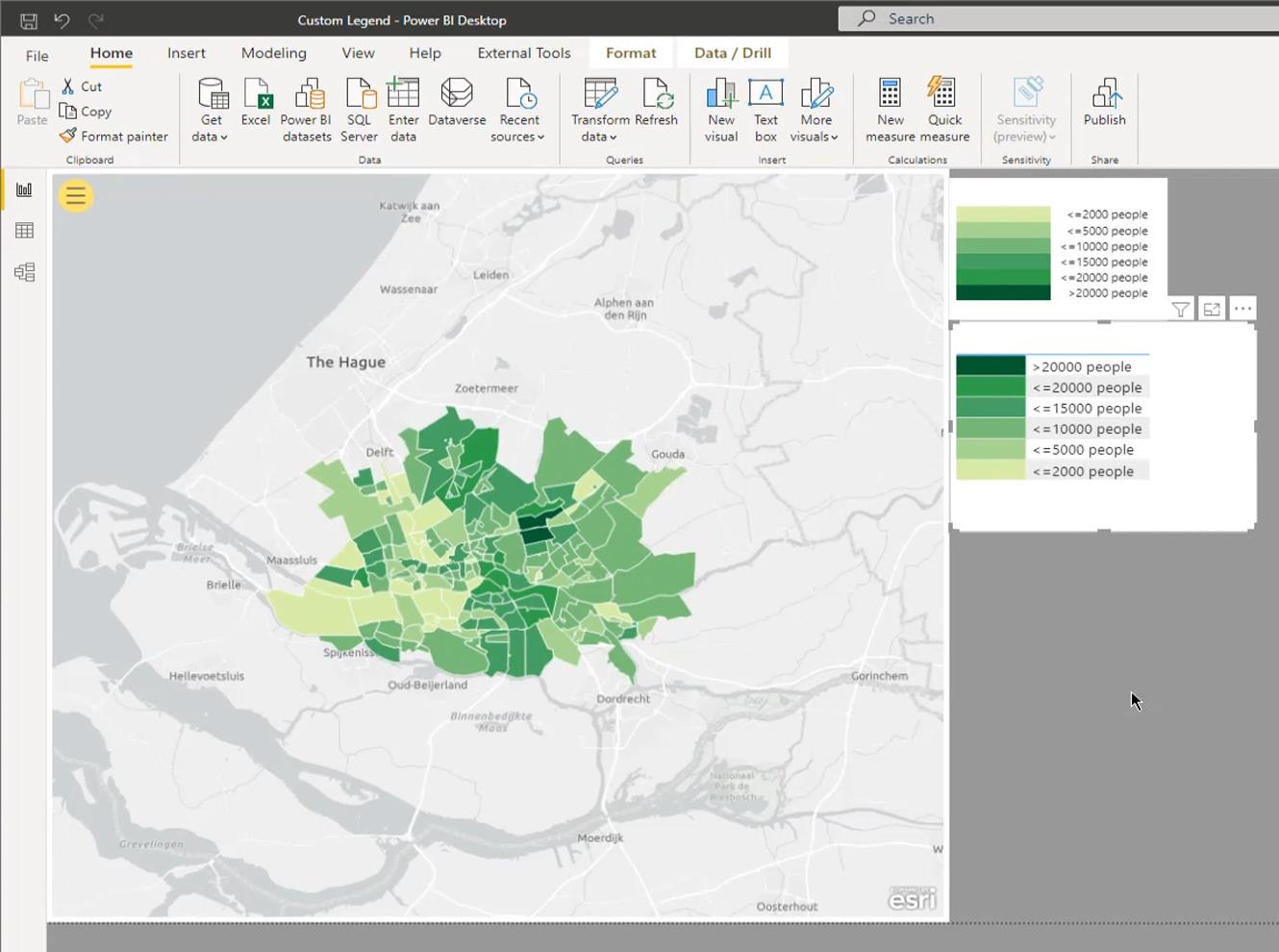
Unsere Legende ist jetzt fertig. Wie Sie sehen können, zeigt die Kartendarstellung eine Reihe schöner Legenden, die informativ und anklickbar sind. Sie können es nach Bedarf umformen oder eine endgültige Formatierung innerhalb der Leinwand vornehmen.

Datenvisualisierungen LuckyTemplates – Dynamische Karten in Tooltips
LuckyTemplates-Formkartenvisualisierung für räumliche Analysehierarchien
in LuckyTemplates-Visualisierungen
Abschluss
Das ist alles für dieses Tutorial. Dieser Beitrag zeigt, dass durch das Hinzufügen benutzerdefinierter Legenden in einem LuckyTemplates-Kartenvisual Segmentierung und Farben aus einer benutzerdefinierten Farbtabelle angezeigt werden können. Sie müssen nur bedenken, dass die richtige Einrichtung von Datensätzen und Leistungsabfragen für das Funktionieren von entscheidender Bedeutung ist.
Ich hoffe, dass Ihnen der Prozess gefallen hat und Sie ihn nützlich fanden. Weitere Beispiele und verwandte Inhalte finden Sie unter den folgenden Links.
Paul
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








