Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Im heutigen Blogbeitrag werde ich diskutieren, wie man beim Anzeigen eines Dashboards ein reibungsloses und flüssiges Navigationserlebnis schafft. Ich persönlich betrachte die LuckyTemplates-Navigation als einen komplexen Satz verschiedener Schaltflächen mit unterschiedlichen Zwecken und Anwendungen.
Dies ist eine Fortsetzung meiner Serie über die Entwicklung der Berichtstransparenz. Den ersten Teil, in dem ich über Layout-Design spreche, können Sie sich hier ansehen .
Inhaltsverzeichnis
Vier Arten der LuckyTemplates-Navigation
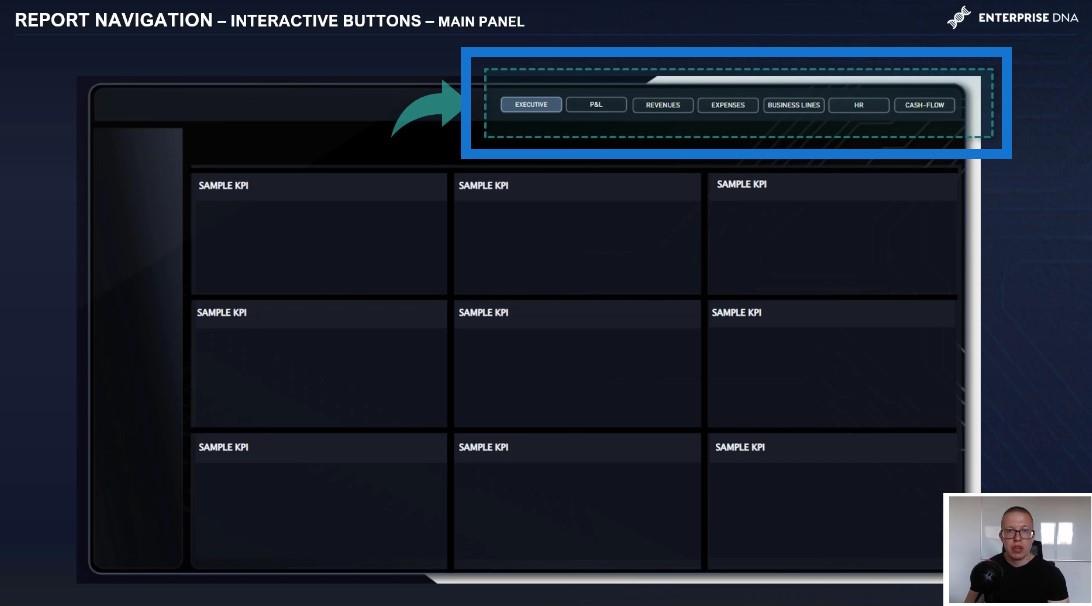
Es gibt vier Arten der Navigation . Über die Navigation im Hauptbereich haben Sie Zugriff auf die wichtigsten Abschnitte oder Analyseobjekte. Dies ist die Art der Navigation, die Sie auf dieser speziellen Präsentationsseite bemerken werden.

Ein perfektes Beispiel hierfür wären Navigationsschaltflächen, die von einer Umsatzanalyse zu einer digitalen Ausgabenanalyse oder von einer Analyse einer Gewinn- und Verlustrechnung zu einem Bericht mit betriebsvolumenbasierten Daten wechseln.
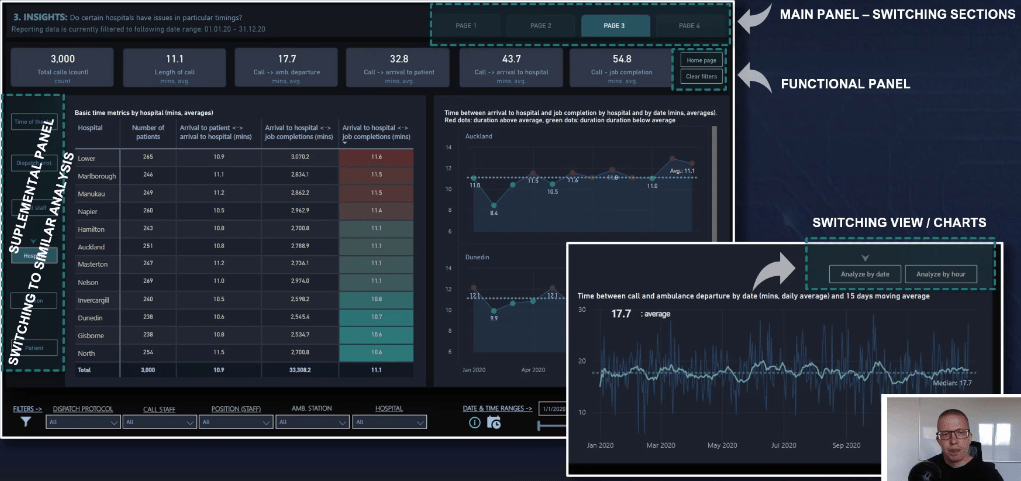
Darüber hinaus können Sie die Zusatznavigation verwenden , die Sie zur parallelen Analyse innerhalb desselben Abschnitts führt. Beispielsweise analysieren Sie die Betriebsausgaben in der Gesamtansicht und wechseln dann zu einer Gehaltsabrechnungsanalyse oder zeigen die Ausgaben nach Abteilung an.
Möglicherweise verfügen Sie auch über zusätzliche Schaltflächen, die die Art und Weise der Visualisierung eines bestimmten Datenelements ändern. Beispielsweise können Sie zwischen einem Stapelbalkendiagramm und einer Tabellenansicht wechseln oder zwischen der Umsatzanalyse nach Typ oder Geschäftsbereich und den Umsätzen nach Auftragnehmer oder Rechnungen wechseln. Es könnte sich auch um eine Schaltfläche handeln, die Sie zum gleichen Diagramm mit unterschiedlichen Metriken führt.
In den meisten Fällen ist es jedoch effizienter, solche Übergänge mithilfe von DAX-Formeln wie der oder mithilfe neu hinzugefügter Feldparameter zu bewältigen.
Und schließlich verfügen wir über eine funktionale Navigation, die Ihnen zusätzliche Kontrolle über Ihre Berichtsseiten gibt, einschließlich Funktionen wie der Rückkehr zur Startseite, der Rückkehr zu einer zuvor verwendeten Seite, dem Zurücksetzen aller aktuellen Filter und der Rückkehr zum Standardzustand hinsichtlich der Filterauswahl und Visualisierungseinstellungen.
Es gibt auch die Drill-Through-Navigation , mit der Sie einen Drilldown zu einem bestimmten Punkt oder einer bestimmten Datenkategorie auf eine andere Seite mit detaillierter Analyse durchführen können.
Effektive Navigationsplatzierung
Alle diese Navigationsarten helfen Ihnen, Navigationsbereiche effektiv zu strukturieren und zu platzieren, indem Sie Schaltflächen an der richtigen Stelle in Ihrem Bericht platzieren.
Wie Sie auf dieser Seite sehen können, wurde der Hauptnavigationsbereich im oberen mittleren rechten Bereich des Berichts platziert. Dies ist eine effektive Navigationsplatzierung, da sie die natürliche Bewegung des Auges von den wichtigsten Abschnitten auf der linken Seite zu den verschiedenen Abschnitten auf der rechten Seite widerspiegelt.

Dies ist eine Form des Storytellings und ermöglicht dem Endbenutzer eine natürliche Navigation von links nach rechts. Wenn Sie Ihren Hauptbereich auf der linken Seite platzieren, können Sie auch die Hauptschaltflächen gut finden.
Die Position hängt im Allgemeinen von mehreren Faktoren ab. Einer davon ist jedoch die Anzahl der angegebenen Abschnitte in Ihrem Bericht, die die endgültige Anzahl der einzelnen Schaltflächen bestimmt, die im Navigationsbereich angewendet werden.

Auf dieser speziellen Seite sehen Sie ein Beispiel für die Platzierung zweier verschiedener Navigationsarten nebeneinander. Schaltflächen, die verschiedene Ziele bedienen, werden direkt neben den jeweiligen Visualisierungen platziert, um eine leicht verständliche Botschaft zu übermitteln. Die Verwendung dieser Schaltflächen wirkt sich auf die visuelle Darstellung aus, auf die anderen jedoch nicht.
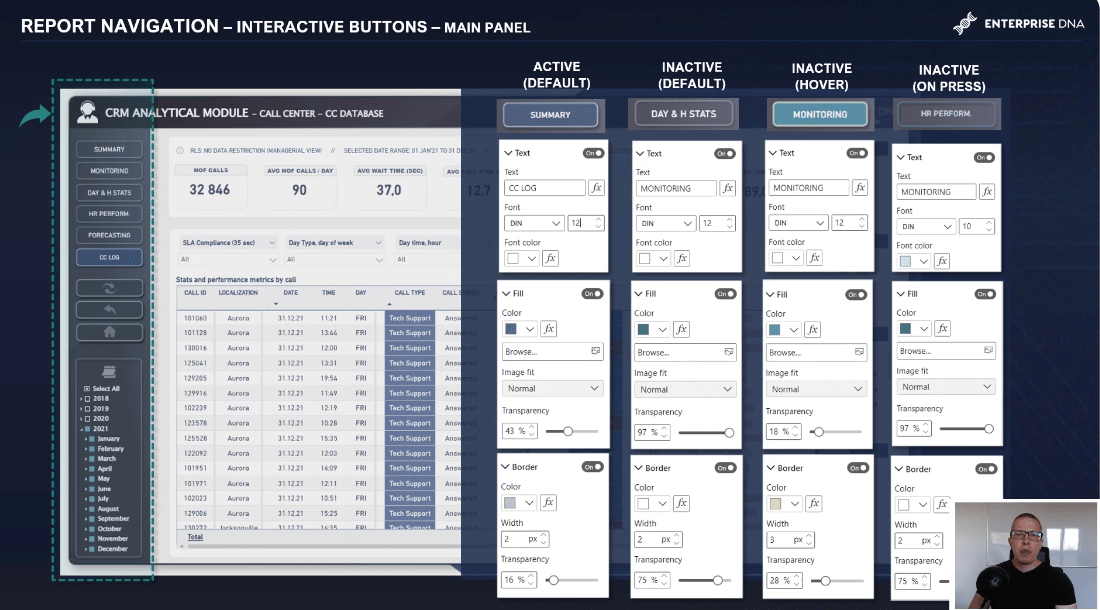
Wenn wir uns den Hauptnavigationsbereich genau ansehen, werden wir feststellen, dass sich auf einer bestimmten Berichtsseite eine Schaltfläche im aktiven Modus befindet und optisch von den anderen Schaltflächen unterschieden werden kann, die inaktiv sind. Wie Sie rechts sehen können, gibt es einige unterschiedliche Einstellungen, die auf die verschiedenen Zustände der Schaltflächen angewendet werden.
Während das Festlegen und Anpassen der Navigation wichtiger ist als genaue Zahlen oder Prozentsätze für bestimmte Staaten, gibt es einige allgemeine Regeln, deren Anwendung das Benutzererlebnis erheblich verbessern kann.
Machen Sie Ihre aktive Schaltfläche zum sichtbarsten Teil des Navigationsbereichs.
Dies hängt von der Farbe des Hintergrunds ab, der hinter der Schaltfläche angezeigt wird.
Versuchen Sie, eine sichtbare Füllung zusammen mit einem hellen Rand anzuwenden, wenn Sie dunklere Layouts verwenden. Wenn Sie einen helleren Hintergrund verwenden, wählen Sie einen Rahmen, der die Schaltfläche sichtbar umschließt, um sie vom umgebenden Hintergrund abzuheben. Zwei Pixel mit Rand funktionieren in den meisten Fällen gut.
Alle verbleibenden inaktiven Schaltflächen sollten mehr Füllfüllung haben, was durch die Einstellung einer hohen Transparenzstufe erreicht werden kann.
Dabei ist die Schriftfarbe wichtig und sollte hell genug sein, um den Eindruck zu erwecken, dass man noch nicht aktiv ist. Gleichzeitig muss es aber den Eindruck erwecken, dass es anklickbar ist.
Wenn wir die Schriftfarben für inaktive Schaltflächen abdunkeln, scheint es, dass diese nicht in der Lage sind, zu verschiedenen Abschnitten zu navigieren.
Danach kommt es darauf an, im Schwebezustand den richtigen Effekt anzuwenden. Für diesen speziellen Fall habe ich einen einfarbigen Hintergrund in einem blaugrünen Farbschema und einen dickeren Rand verwendet, um den Eindruck zu erwecken, dass die Schaltfläche einsatzbereit ist.
Sie können auch einige Anpassungen am Telefontyp und der Telefongröße vornehmen, z. B. indem Sie die Schaltflächen im Hover-Modus fett formatieren. Da ich es jedoch als ablenkend empfinde, verfolge ich hier einen eher impliziten Ansatz.
Die visuellen Effekte beim Klicken auf die Schaltfläche sind kein entscheidender Schritt, da die Dauer des Klickens auf die Schaltfläche beim Navigieren zu einer anderen Seite marginal ist. Der Effekt ist nicht sichtbar. Es funktioniert jedoch sehr gut, die Schriftgröße im Hover-Modus etwas kleiner als die Standardgröße einzustellen.
3 Workarounds für die zusätzliche Navigation
Für die Navigation zu einer ähnlichen Analyse werden ergänzende Navigationen verwendet. Ich werde drei verschiedene Möglichkeiten hervorheben, eine Navigation festzulegen, die einer Webanwendung ähnelt.
Natürlich können wir ein Standardlesezeichen oder einen Seitennavigator anwenden , was eine neue Funktion in LuckyTemplates ist, aber ich bevorzuge einige Problemumgehungen, um dies bemerkenswerter zu machen.
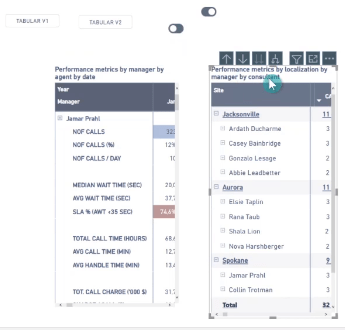
Die erste Lösung besteht darin, dem doppelt austauschbaren Werkzeug einen einfachen Knopf hinzuzufügen. Die zweite Lösung ähnelt der ersten Option und verwendet zwei Schaltflächen ohne separate Ränder, aber mit einem zusätzlichen Symbol, das auf die ausgewählte Seite hinweist. Die dritte Möglichkeit besteht darin, sowohl formatierte Schaltflächen als auch das Symbol zu verwenden, was die optimale Lösung darstellt.
Lassen Sie uns nun in die pbix-Datei eintauchen, um Ihnen zu zeigen, wie Sie ganz einfach eine einfache erste Lösung mit Umschaltern einrichten können. Nehmen wir an, Sie haben zwei verschiedene Tische. Sie benötigen zwei visuelle Elemente, zwei separate Schaltflächen und zwei Umschalter.

Da dies unsere erste Tabelle ist, werden wir den Schalter (der die linke Auswahl anzeigt) weglassen und den anderen Schalter (der die richtige Auswahl anzeigt) ausblenden.

Wir werden zwei verschiedene Objekte, die Bilder oben, verschieben, um mehr Kontrolle zu haben, und eines davon in diesem Szenario ausblenden.
Im zweiten Szenario schalten wir den ersten Tisch aus und den zweiten Tisch wieder ein. Wir werden ein weiteres Lesezeichen erstellen und diese spezielle Schaltfläche so programmieren, dass sie zum zweiten Lesezeichen navigiert.
Jetzt haben wir eine gebrauchsfertige Navigation, mit der wir von einer Ansicht zur anderen wechseln können.

Und jetzt kehren wir zu unserer Präsentation zurück, um eine ganz einzigartige Möglichkeit zu sehen, zusätzliche Navigation zu integrieren. Die Hauptidee der Anwendung besteht darin, einen künstlichen Drill-Through-Effekt zu erzeugen, der auf Metriken und nicht auf Datenkategorien basiert.

Ich zeige Ihnen in der Praxis, wie schnell und effektiv wir die Berichtsansicht je nachdem, was wir eigentlich analysieren wollen, anpassen können.
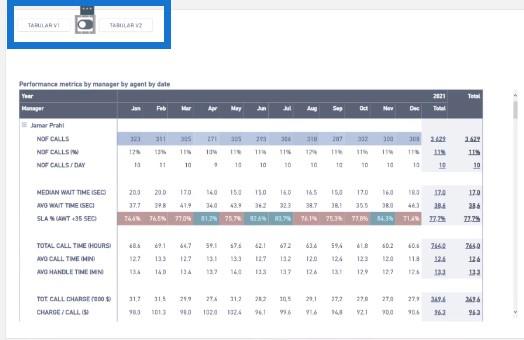
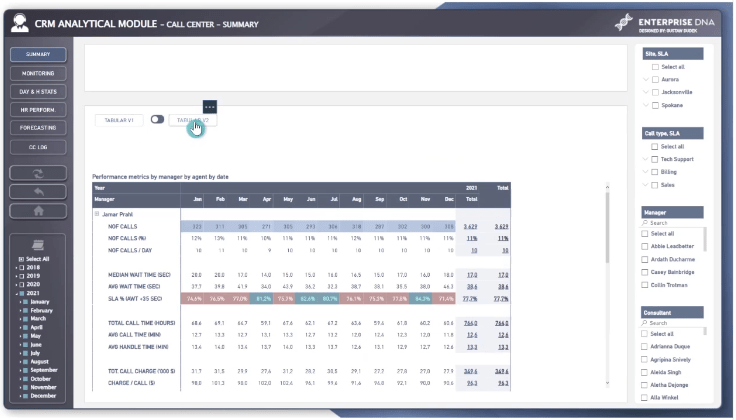
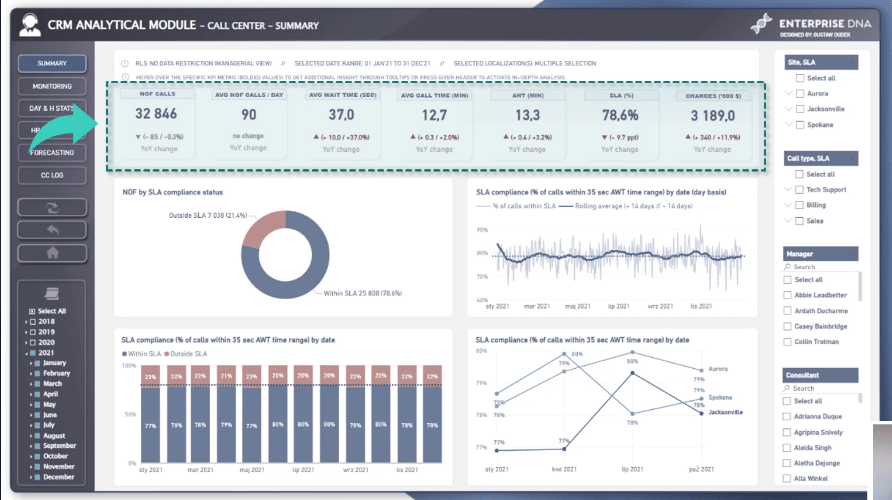
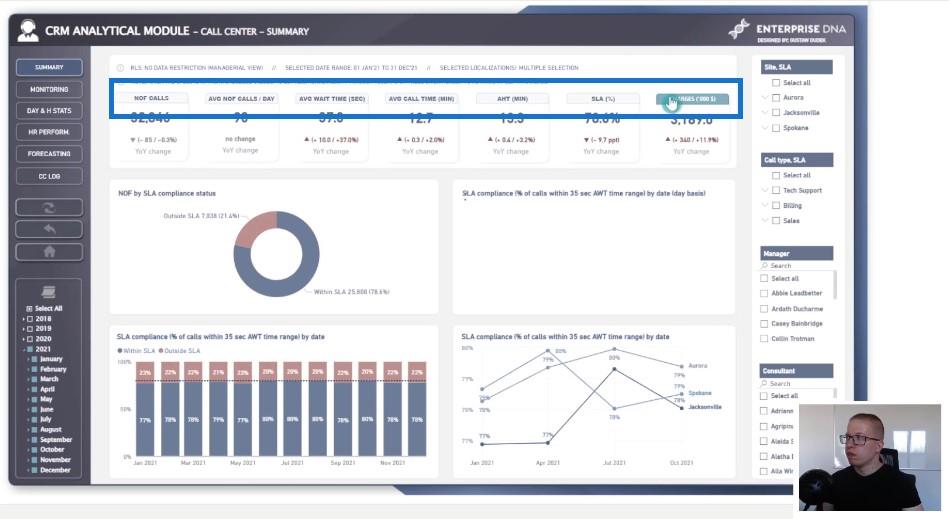
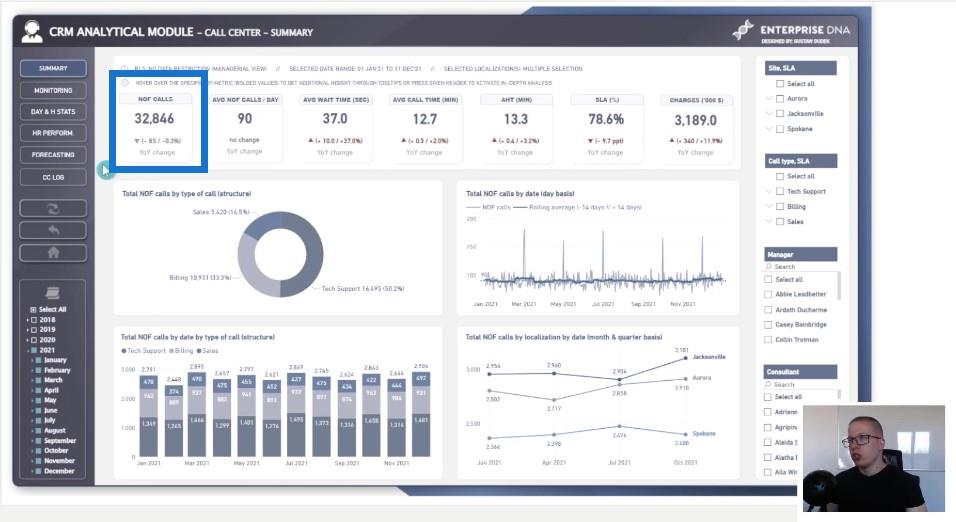
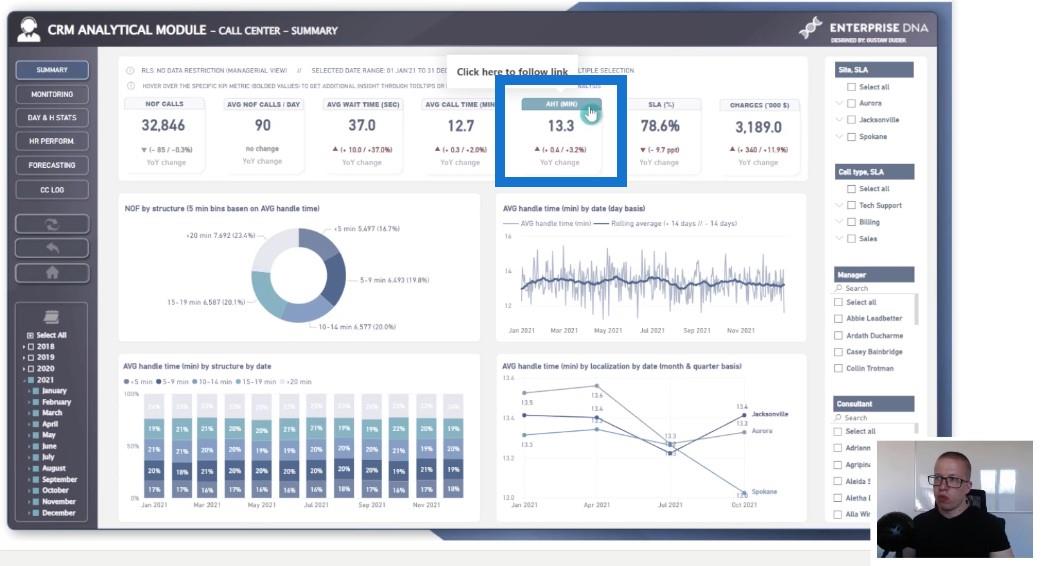
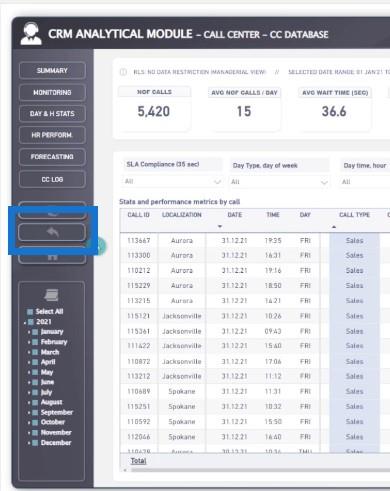
Wir haben hier die Zusammenfassungsseite, auf der wir die Navigation tatsächlich strukturieren können. Dies gibt uns die Möglichkeit, je nach den Metriken, die wir analysieren möchten, zu verschiedenen Ansichten zu wechseln. Durch Klicken auf die Überschriften können wir die jeweilige Visualisierung ändern.

Hinsichtlich der technischen Umsetzung können wir die vier verschiedenen Visuals einfach nach den Namen der einzelnen Maßnahmen gruppieren. Sobald wir auf das Lesezeichen „Anzahl der Anrufe“ klicken , aktivieren wir dieses spezifische Lesezeichen und blenden alle verschiedenen gruppierten Objekte aus, die nicht zur Anzahl der Anrufe gehören .

Und umgekehrt, wenn wir die durchschnittliche Bearbeitungszeit in Minuten analysieren möchten, können wir nur diese spezifische Visualisierung einblenden und dann alle anderen ausblenden.

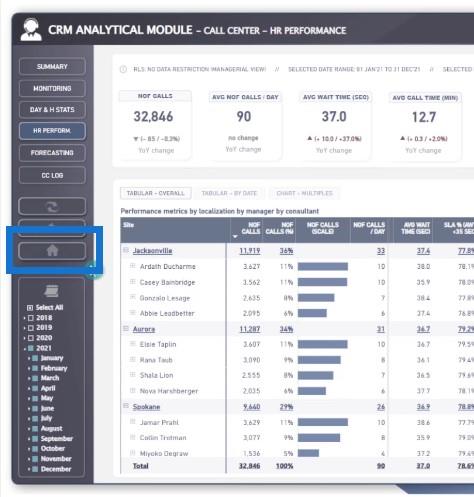
Dann haben wir ein Beispiel für einen Funktionsbereich, der dem Endbenutzer zusätzliche Kontrolle über Berichtsseiten gibt.

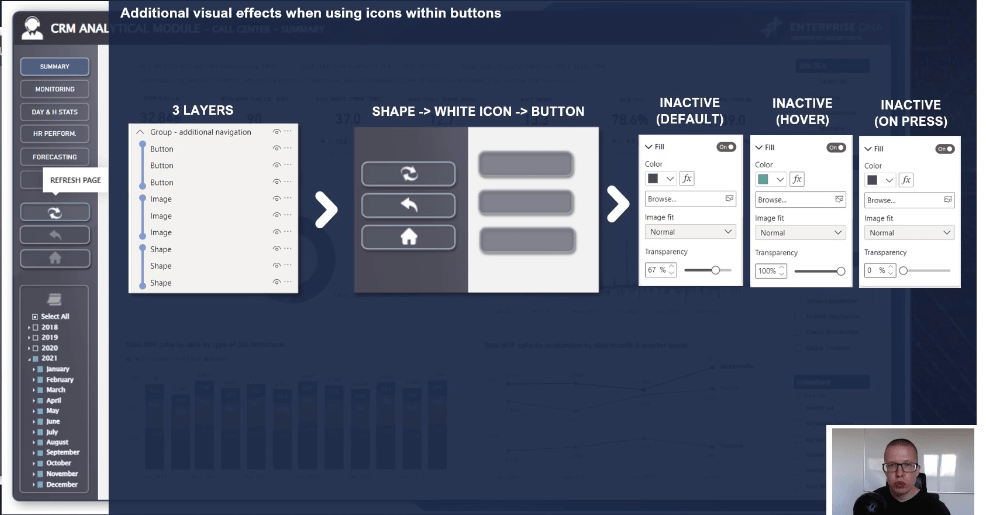
Dazu gehören die Schaltfläche „Aktualisieren“ , die Schaltfläche „Zurück “ und die Schaltfläche „Startseite“ . Wie Sie sehen können, gibt es in den Schaltflächen Symbole, die dem Endbenutzer das Gefühl geben, eine andere Navigation zu aktivieren.
Idealerweise sollte sich auch das Icon etwas verändern, wenn man mit der Maus über die jeweilige Schaltfläche fährt. Dies kann durch das Festlegen von drei Objektebenen erreicht werden. Formen wie beispielsweise abgerundete Rechtecke werden auf der Schaltfläche platziert, Symbole werden in der Mitte platziert und Schaltflächen werden oben platziert.
Das oberste Objekt (die Schaltfläche) wird im Vollzustand auf halbtransparent gesetzt. Dadurch zeigt das mittlere Objekt (das leicht ausgegraute Symbol) die Inaktivität der Schaltfläche an. Nach dem Bewegen des Mauszeigers wird die obere Objektschaltfläche vollständig transparent eingestellt, wodurch das Aussehen des ursprünglichen Symbols freigegeben wird.
Insgesamt gehen wir von einer Schaltfläche mit einem ausgegrauten Symbol zu einer Schaltfläche mit einem helleren Symbol über, das aussieht, als wäre es aktiviert worden.
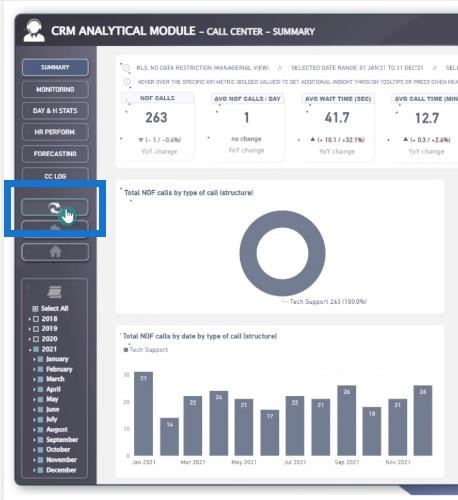
Lassen Sie mich Ihnen zeigen, wie diese funktionale Navigation bei der Verwendung von LuckyTemplates-Berichten funktioniert. Beispielsweise haben wir einige Auswahlmöglichkeiten nach bestimmten Filtern getroffen. Mit nur einem Klick können wir alle Informationen und alle Ansichten in den Standardzustand zurückversetzen.

Wenn Sie hingegen zur vorherigen Seite zurückkehren möchten, können Sie einfach die zweite Schaltfläche verwenden, um dorthin zurückzukehren.

Und schließlich, wenn Sie zur Startseite zurückkehren möchten, können Sie dies erreichen, indem Sie auf die Schaltfläche „Startseite“ klicken.

Kollabierender und expandierender Effekt
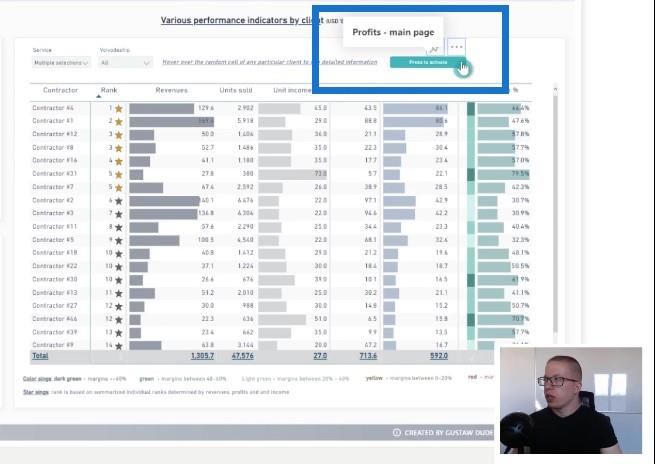
Im Hinblick auf die Schaltflächennavigation möchte ich eine weitere mögliche Anwendung vorstellen, die sowohl analytisch effektiv als auch hinsichtlich der Berichtsgestaltung nützlich sein kann. Ich zeige Ihnen, wie Schaltflächen und Navigation zum Ändern von Visualisierungen verwendet werden können, indem ein Reduzier- und Erweiterungseffekt ausgelöst wird.
Ich zeige Ihnen, wie Sie den Effekt des Erweiterns und Reduzierens in einigen visuellen Elementen wie Tabellen oder Diagrammen anwenden können.

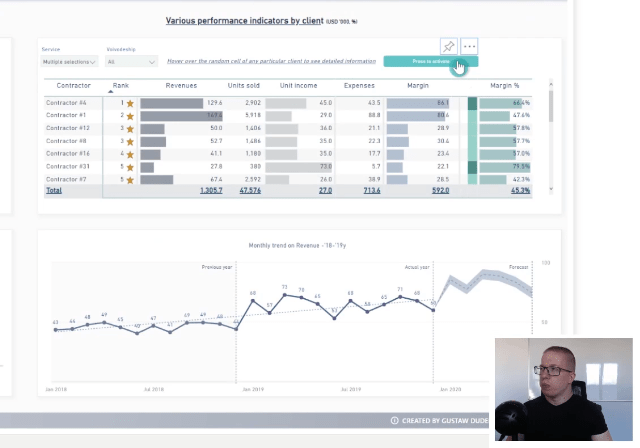
Wenn Sie auf eine Schaltfläche klicken, können Sie sehen, dass wir die Tabelle teilweise ausgeblendet haben, um eine andere Art von Diagramm anzuzeigen, in diesem speziellen Fall das Liniendiagramm, das Trends zeigt (das untere Diagramm).

Das Coole daran ist, dass wir mehrere Auftragnehmer auswählen können und sofort Informationen über Umsätze und Gewinne im Liniendiagramm erhalten.
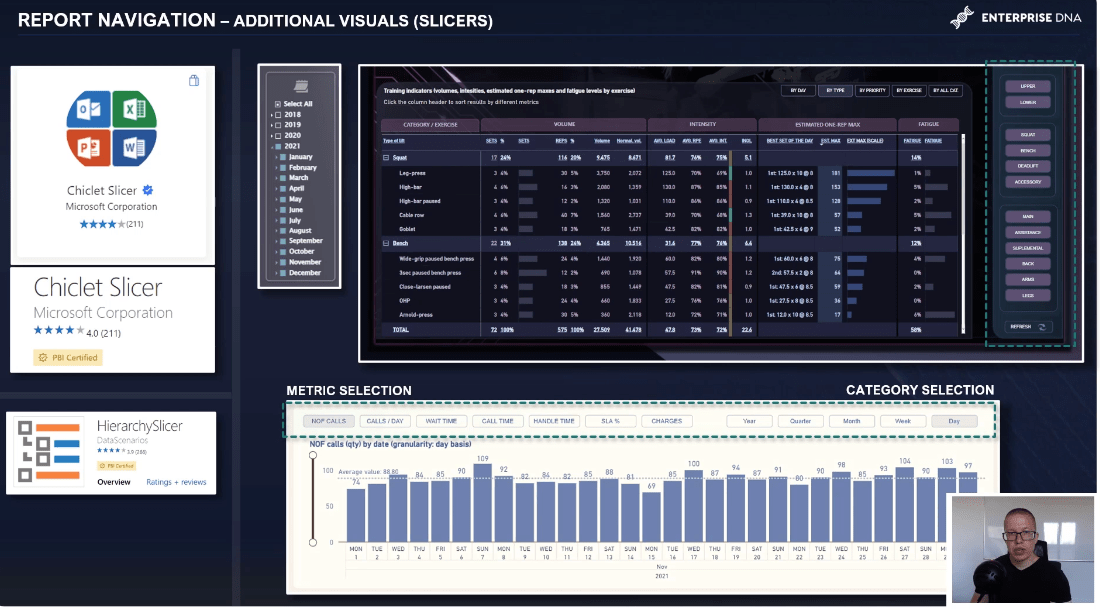
Verwenden benutzerdefinierter Visuals
Ich möchte auf zwei weitere erwähnenswerte visuelle Elemente hinweisen. Diese Visuals sind im standardmäßigen LuckyTemplates-Visualisierungsbereich nicht verfügbar, Sie können sie jedoch jederzeit vom Marktplatz herunterladen.
Dies sind der Chiclet Slicer und der Hierarchy Slicer . Wenn Sie sich lieber auf die visuellen Aspekte Ihrer Berichte konzentrieren möchten, können diese Slicer mit den anderen Navigationsschaltflächen korrespondieren, da sie im Formatierungsbereich über viele Formatierungsoptionen verfügen.

Im Allgemeinen funktioniert der Chiclet Slicer gut beim Auswählen oder Filtern kategorialer Daten oder beim Wechseln von Metriken. Sie können Funktionen wie abgerundete Kanten festlegen, eine andere Farbe verwenden, wenn Sie mit der Maus über die Schaltfläche fahren, und die Hintergrundfarbe für die aktiven und inaktiven Schaltflächen ändern.
Zu den Nachteilen gehört jedoch, dass die Schriftart nicht geändert werden kann, keine Option für eine zusätzliche Schaltfläche mit allen ausgewählten Optionen vorhanden ist und die Ladezeit im Vergleich zu nativen Slicern erheblich ist.
Der zweite, der Hierarchy Slicer , verfügt ebenfalls über tolle Funktionen wie die Möglichkeit, die Farbe aktivierter Kategorien anzupassen, was beim Entwerfen von Berichten mit dunklem Layout sehr hilfreich ist.
Der größte Nachteil besteht jedoch darin, dass nur der Dropdown-Modus verfügbar ist und die Ladezeit erheblich ist. Dennoch lohnt es sich, bei der Erstellung von Portfolios, Demoberichten und Kundenberichten beide Optionen auszuprobieren.
Abschluss
In diesem Blogbeitrag haben wir verschiedene Lösungen für die Seitennavigation in LuckyTemplates-Berichten besprochen. Eine gute Navigation in Ihren Berichten ist für ein großartiges Benutzererlebnis von entscheidender Bedeutung. Hoffentlich haben Ihnen die Tipps, die ich besprochen habe, verschiedene Möglichkeiten aufgezeigt, dies in LuckyTemplates zu tun.
Bitte achten Sie auf Teil 3 meiner Serie zur Entwicklung der Berichtstransparenz, in dem ich auf die Bedeutung des DAX eingehen werde.
Alles Gute,
Gustaw Dudek
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








