Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Aufgrund der jüngsten LuckyTemplates-Herausforderungen, die wir in LuckyTemplates ausführen, bin ich ein großer Fan der LuckyTemplates-Tooltips geworden. Ich habe gesehen, dass sie auf so vielfältige Weise eingesetzt werden und dass sie Ihren Berichten und Erkenntnissen so viel Wert verleihen, dass Sie sie auf wirklich überzeugende Weise präsentieren können. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.

In diesem Tutorial zeige ich Ihnen, wie Sie Tooltips nach Belieben und an jeder beliebigen Stelle auf Ihrer Seite hinzufügen können. Es muss nicht nur eine visuelle Darstellung sein. Ich werde durchgehen, wie das funktioniert.
Inhaltsverzeichnis
Überlagern von LuckyTemplates-Tooltips auf Berichtsbildern
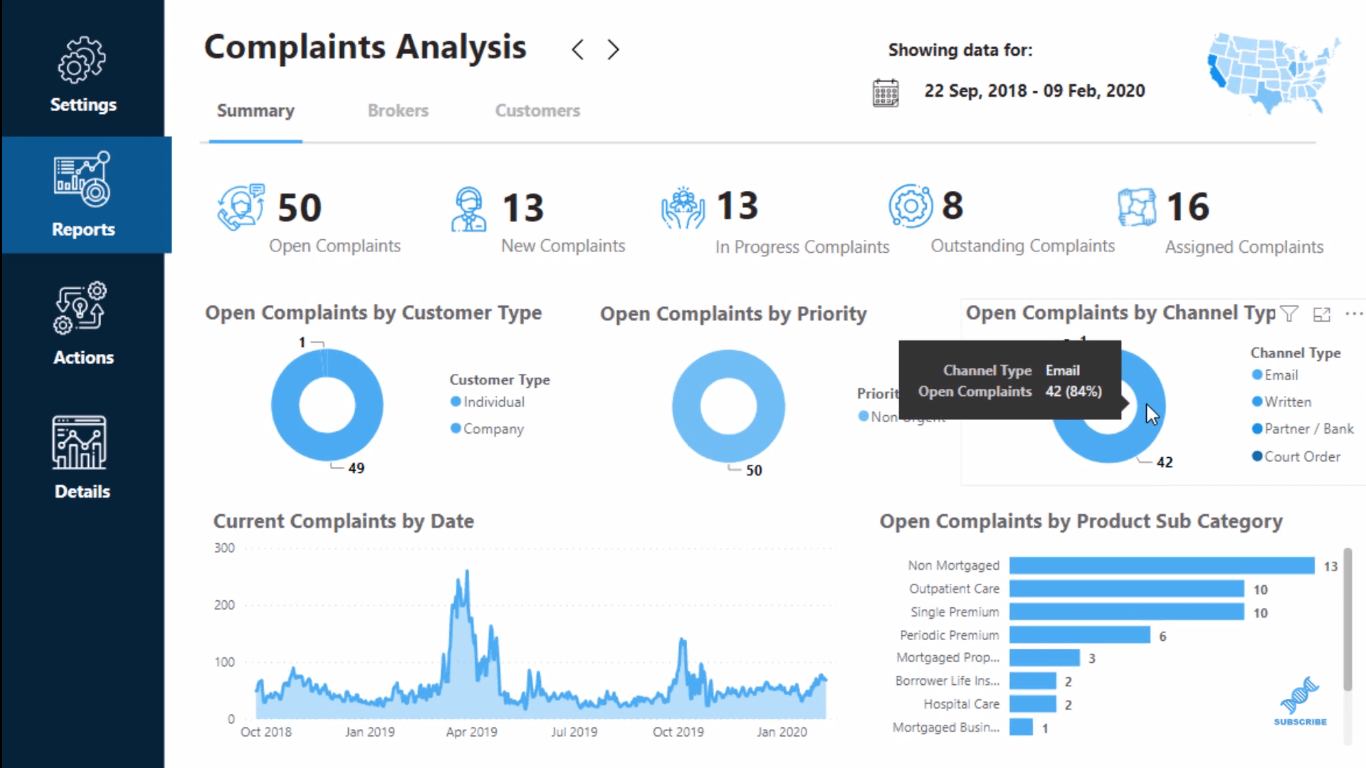
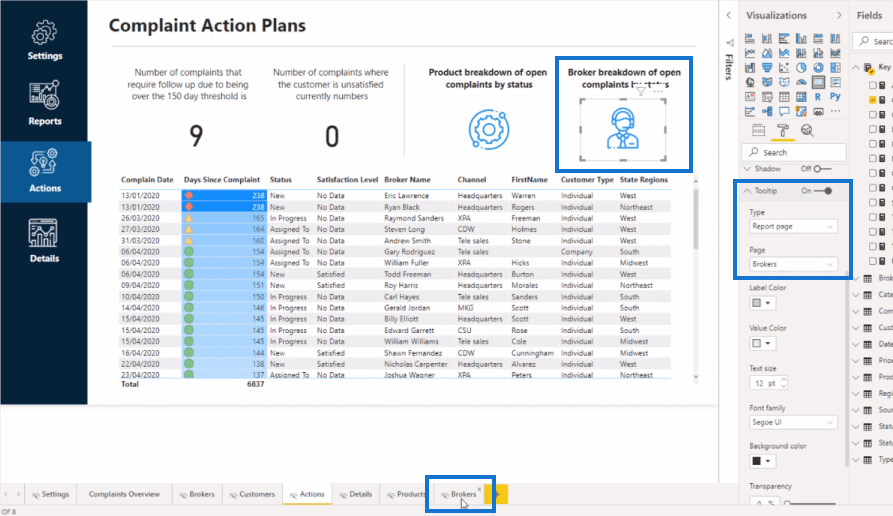
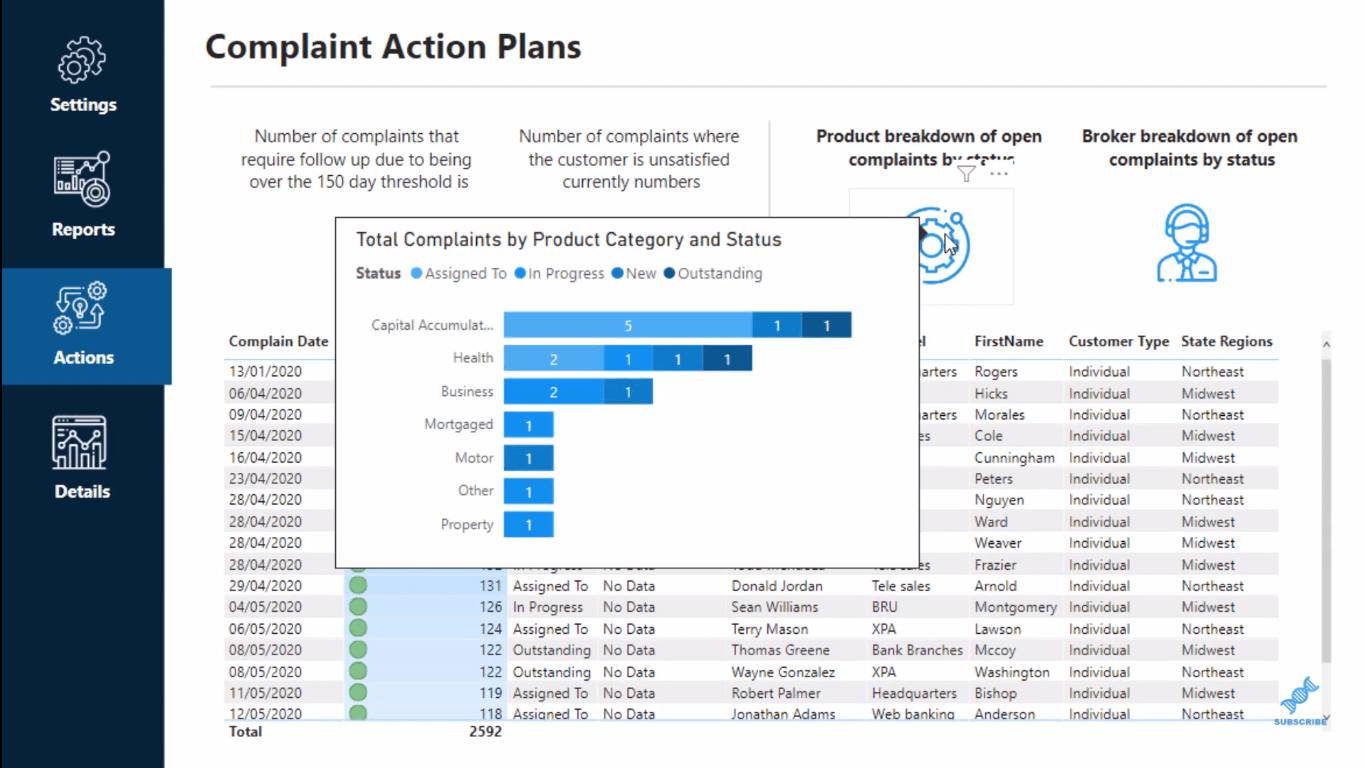
Dies ist ein wirklich umfassender Bericht, den ich für eine der Herausforderungen entwickelt habe. Im Abschnitt „Aktionen“ können Sie sehen, dass ich einem Bild oder etwas, das wie ein Bild aussieht, einen Tooltip überlagert habe.
Mit LuckyTemplates-Tooltips müssen Sie kein Diagramm in Ihre Seite einbetten. Stattdessen können Sie ein Diagramm in einen Tooltip auf einer ausgeblendeten Seite einbetten, der nur angezeigt wird, wenn Sie mit der Maus über ein Bild oder eine Visualisierung fahren.

Ich habe diese Symbole oder Bilder von einer Website namens Flaticon erhalten und sie dann einfach in meine Berichtsseite eingefügt. Anschließend habe ich die Farbe der Symbole so bearbeitet, dass sie mit der Farbpalette meines Berichts übereinstimmt.
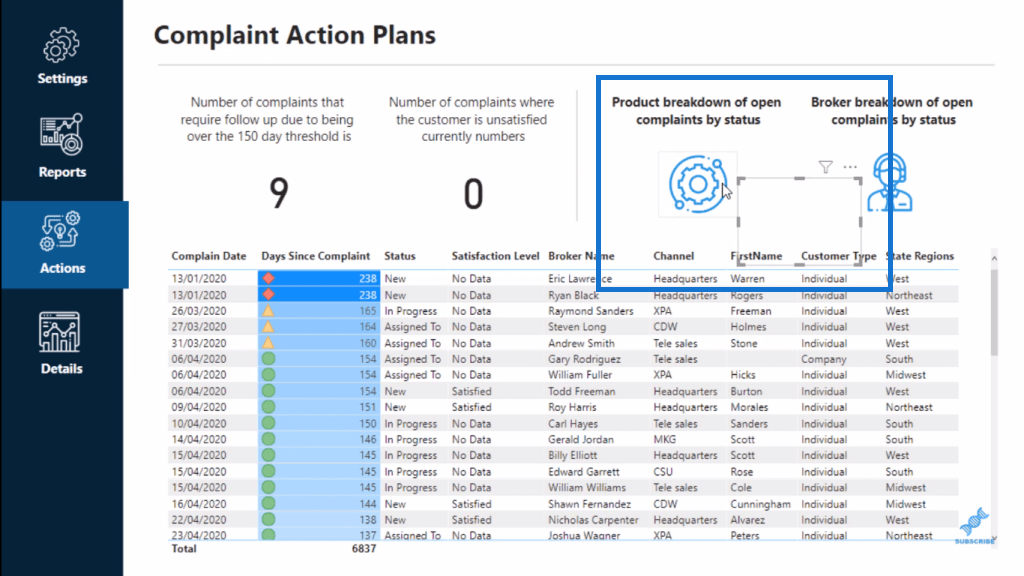
Beachten Sie, dass Sie keinen Tooltip in ein Bild einfügen können. Also habe ich ein Element über das Bild gelegt.

Überlagern einer Kartenvisualisierung mit einem Bild
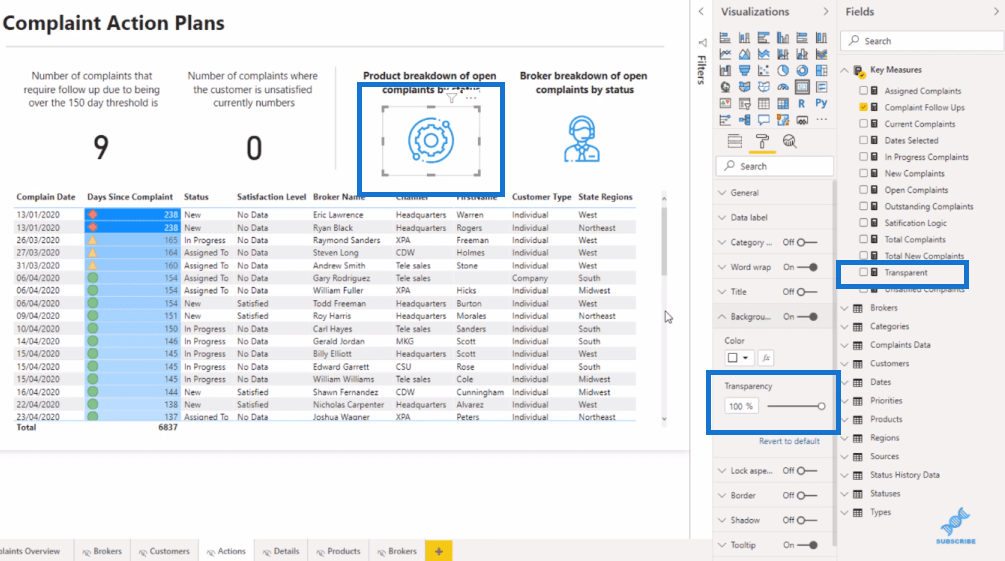
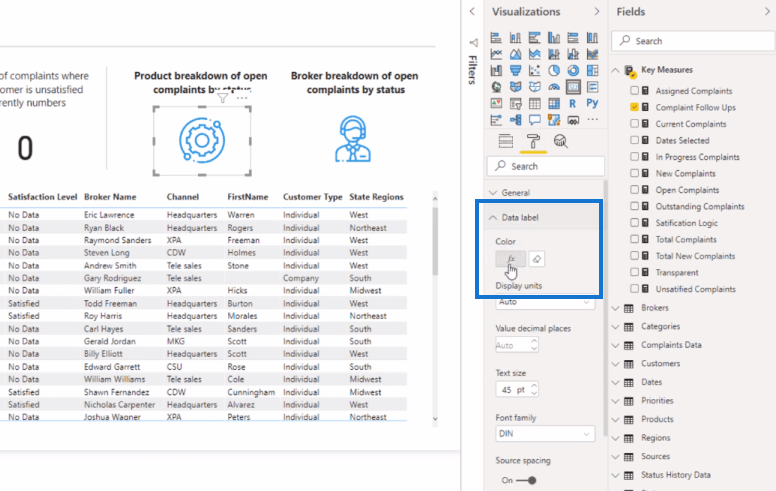
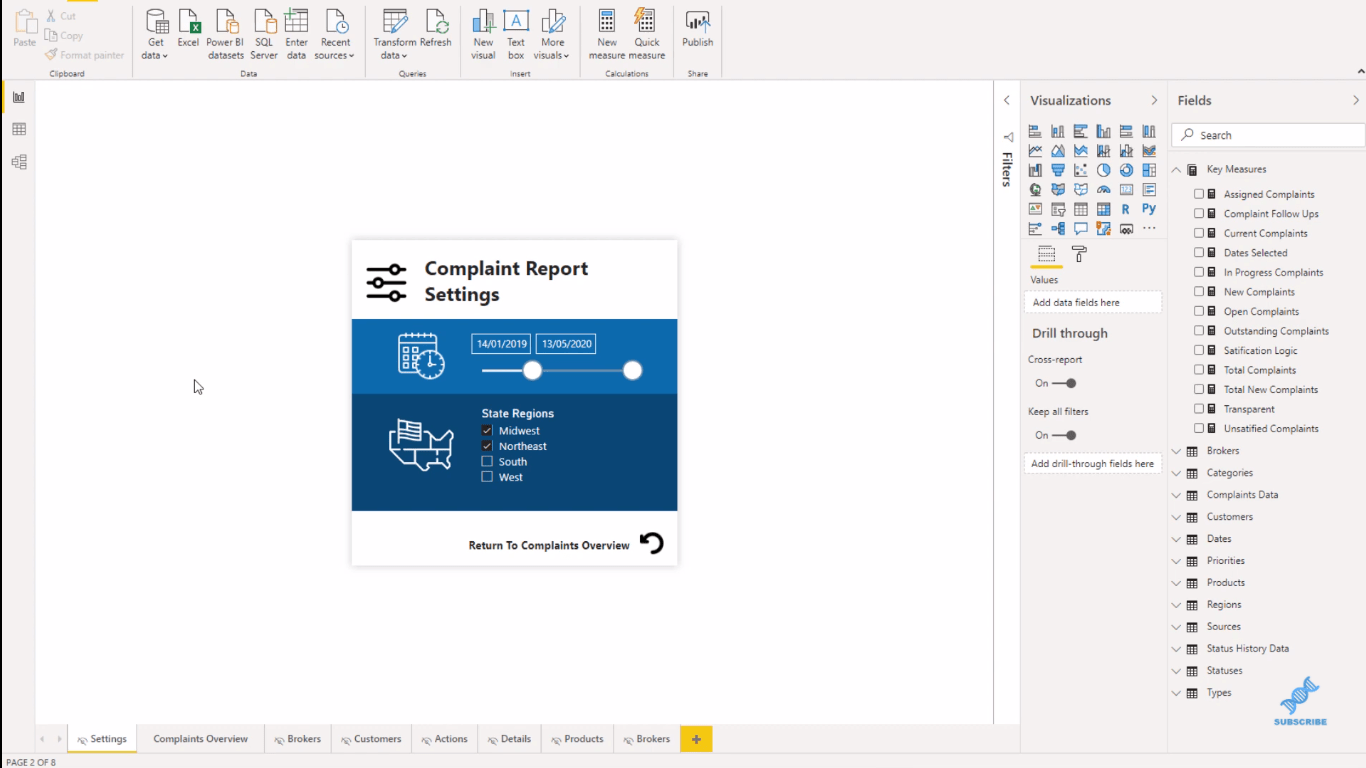
Ich habe eine Kartenvisualisierung mit einem zufälligen Maß überlagert und es über dem Bild platziert. Dann habe ich den Hintergrund zu 100 % transparent gemacht, sodass der Hintergrund nicht zu sehen war.

Gehen Sie dazu im Farbrollerbereich zur Datenbeschriftung und erstellen Sie dann ein bedingtes Format für die Kennzahl in der Kartenvisualisierung.

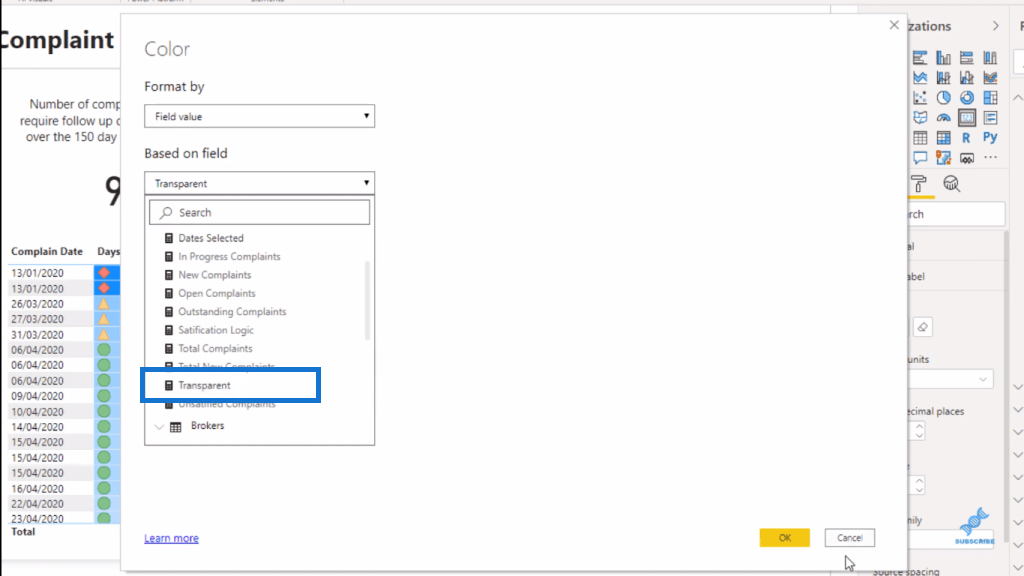
Klicken Sie auf das Symbol und wählen Sie „ Feldwert“ für „Formatieren nach“ und erstellen Sie dann einen Feldwert basierend auf einer Kennzahl.

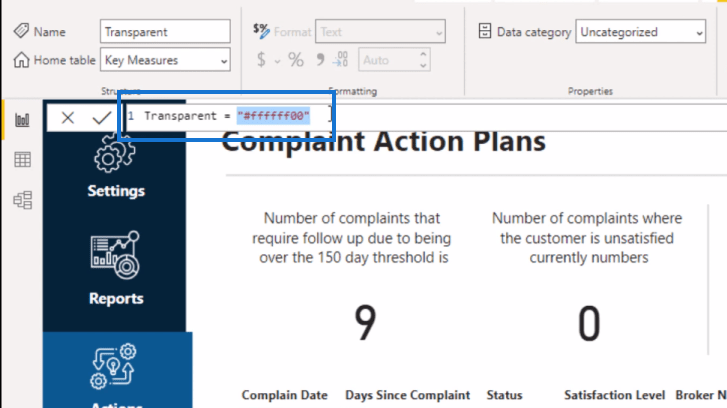
Aber in diesem Maßstab ist Transparent keine Berechnung, sondern eine Farbe. Es ist ein Hexadezimalcode für klar oder transparent.

Hinzufügen von LuckyTemplates-Tooltips
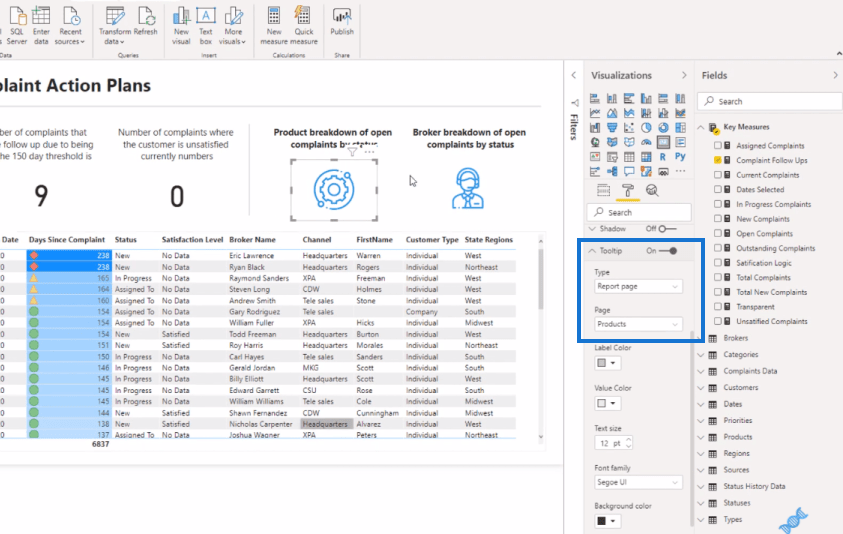
Sobald die Kartenvisualisierung fertig ist, können Sie einen Tooltip einbetten. In diesem Fall habe ich die Berichtsseite als Typ und die Seite als Produkte angegeben .

Und das Gleiche habe ich auch mit der Brokers- Seite gemacht.

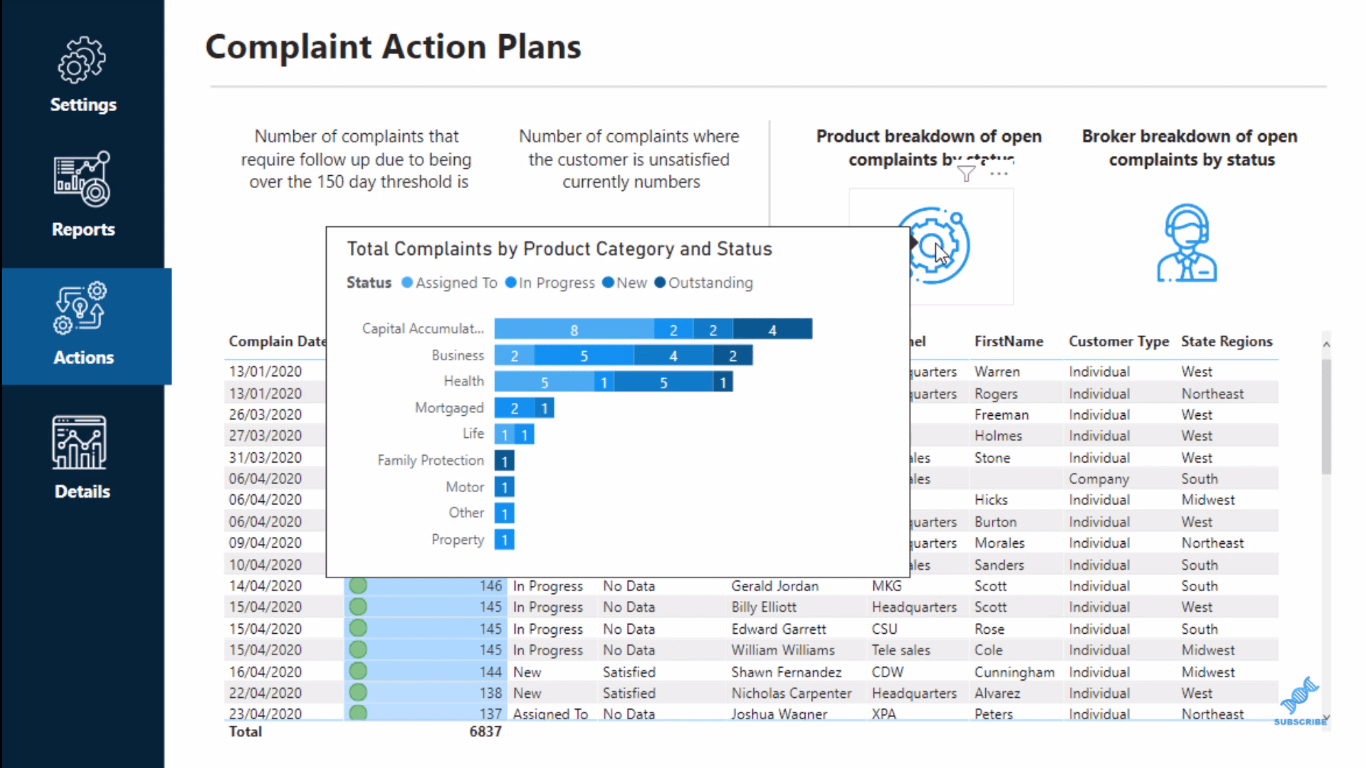
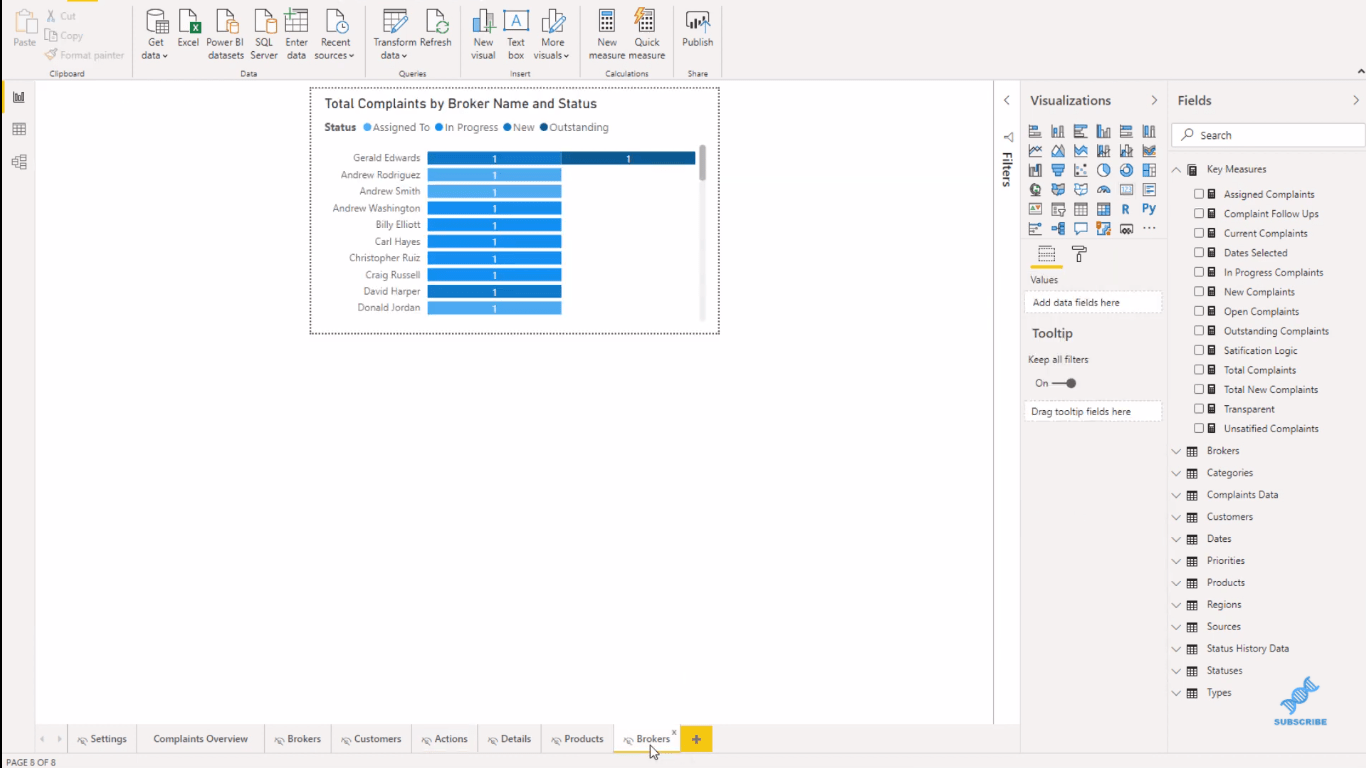
Wenn ich zur Seite „Broker“ gehe, sehen Sie, dass ich ein Diagramm in das Bild „Broker“ eingebettet habe.

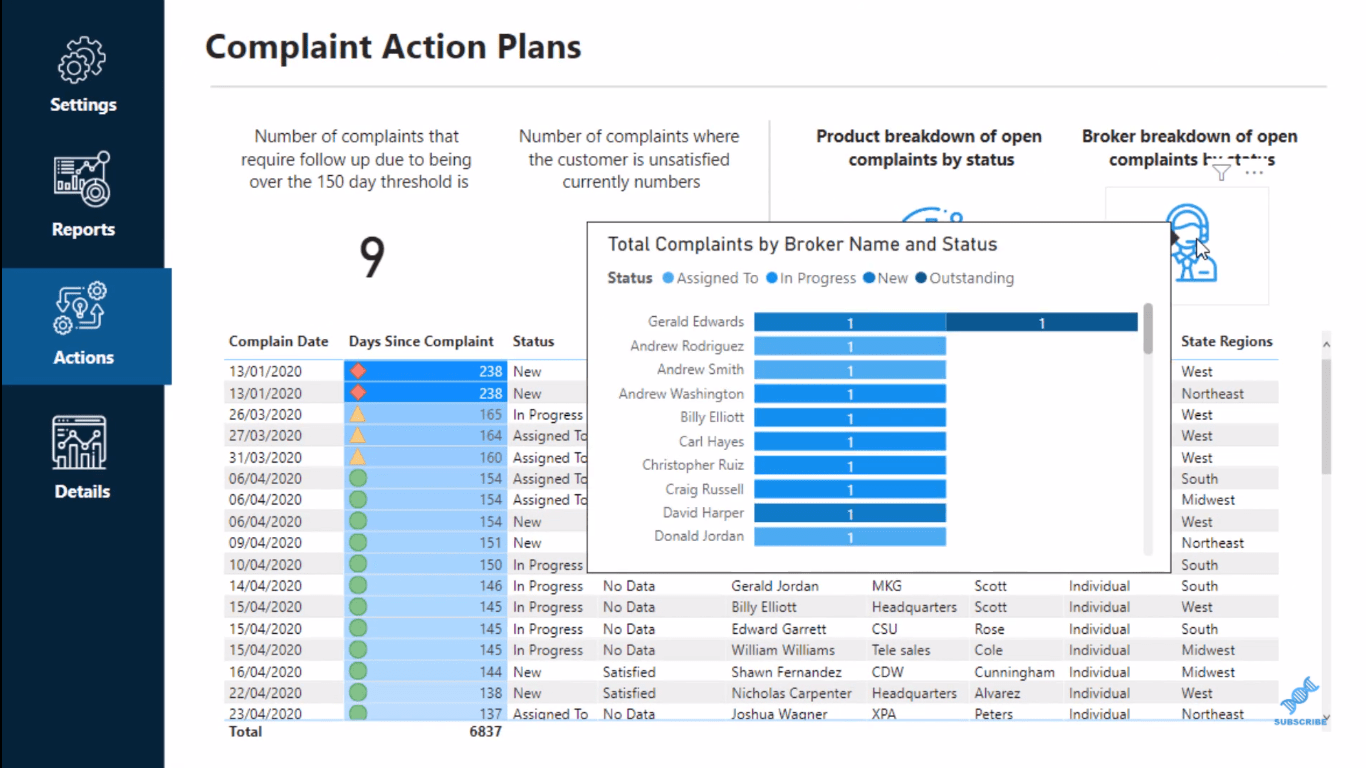
Diese Seite oder dieses Diagramm wird angezeigt, wenn ich mit der Maus über das Bild auf der Berichtsseite fahre.

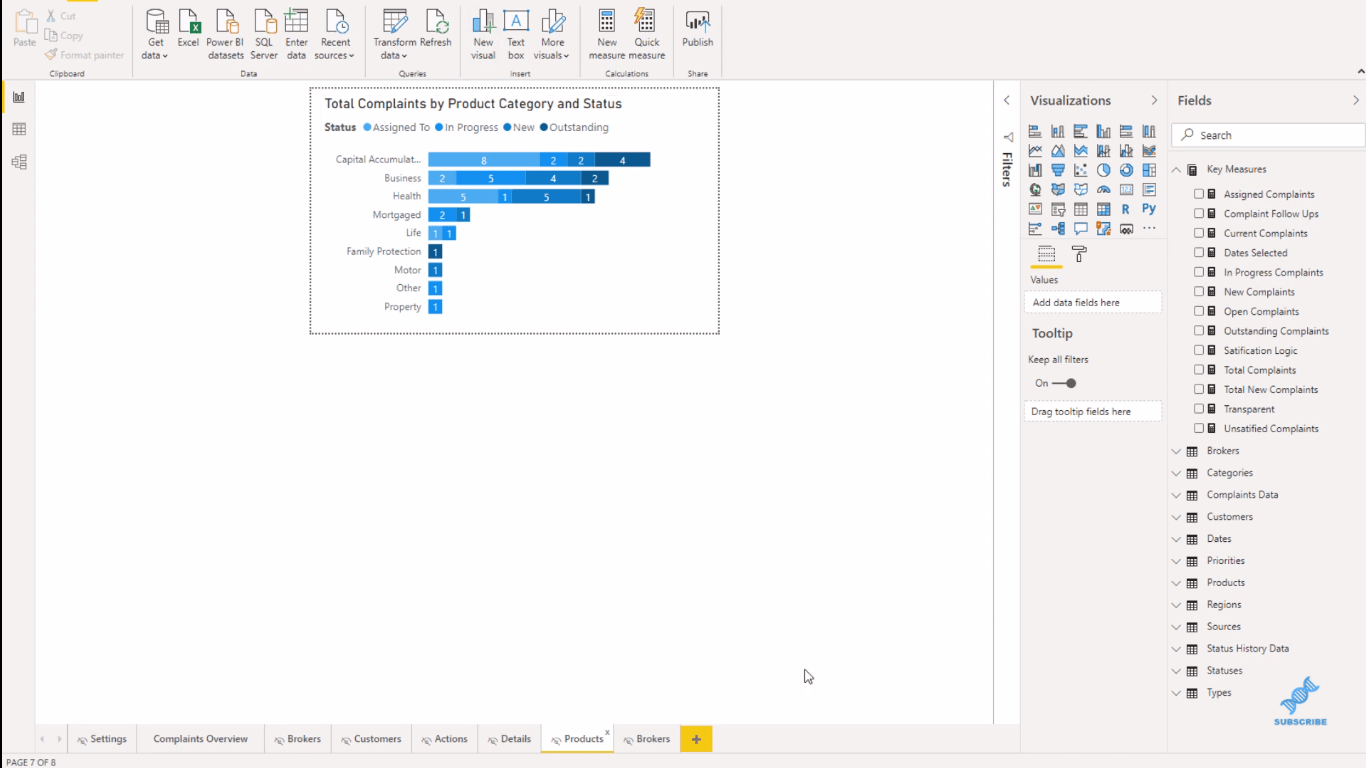
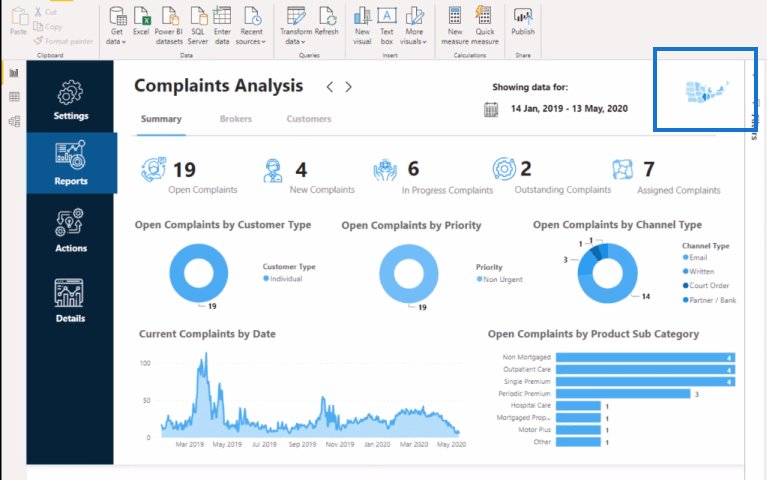
Dies ist das Diagramm, das ich für die Produktseite erstellt habe.

Synchronisieren Sie Filter im gesamten Bericht und mit den Tooltips
Das Tolle daran ist die Art und Weise, wie ich es eingerichtet habe. Ich habe hier einige Filter, die alle meine Berichte synchronisieren.

Wenn ich beispielsweise „Mittlerer Westen und Nordosten“ auswähle, werden diese Filter oder Einstellungen auf der Berichtsseite angezeigt.

Sie werden auch in den Tooltips synchronisiert und zeigen nur die von mir ausgewählten Regionen an.

Erstellen eines visuellen Tooltips in LuckyTemplates-
Datenvisualisierungen LuckyTemplates – Dynamische Karten in Tooltips
Dynamischer Tooltip in LuckyTemplates mit eingebetteten Diagrammen
Abschluss
Sie können die LuckyTemplates-Tooltips auf viele Arten verwenden. In diesem Tutorial habe ich Ihnen eine Technik gezeigt, wie Sie zu allem in Ihrem Bericht Tooltips hinzufügen können. Es braucht nur ein wenig Kreativität.
Wenn Sie Inspiration suchen, schauen Sie sich unbedingt unseren an . Weitere LuckyTemplates-Techniken finden Sie in unserem sowie in unseren besuchen , wo wir einen haben .
Ich hoffe, Ihnen hat es gefallen und Sie haben Spaß daran, es in Ihren eigenen Szenarien mit Ihrer eigenen Wendung umzusetzen.
Alles Gute,
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








