Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Bei LuckyTemplates haben wir zahlreiche Tutorials zum Erstellen von Berichten mit den neuesten Funktionen und Visualisierungstechniken in LuckyTemplates veröffentlicht. Ein grundlegendes Thema wurde jedoch noch nicht wirklich behandelt: das Hinzufügen und Abspielen von LuckyTemplates-Videos in Ihren Berichten. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
Für dieses Problem gibt es mehrere Lösungen. Im heutigen Blog erfahren Sie, wie ich an dieses Problem herangehe und einige andere Methoden, die aufgrund einiger Einschränkungen, mit denen wir uns auseinandersetzen müssen, einfach nicht funktionieren.
Inhaltsverzeichnis
Beispielbericht
Beginnen wir mit einem Beispielbericht mit einem hinzugefügten Video.

Wie wir sehen können, verfügt dieser Bericht über eine Wiedergabeschaltfläche , die tatsächlich ein Video abspielt, das auf einer externen Website – dem Azure Blob Storage – gehostet wird .
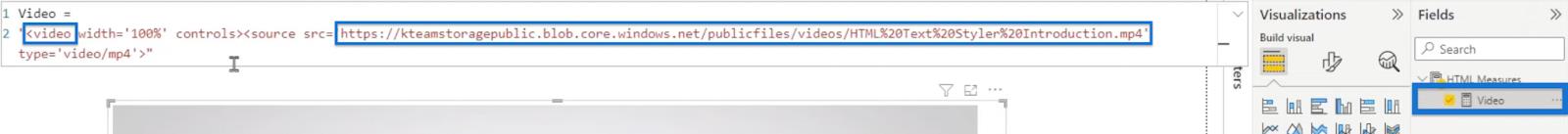
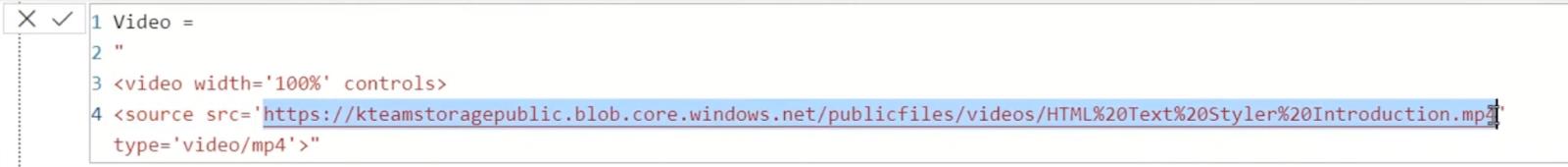
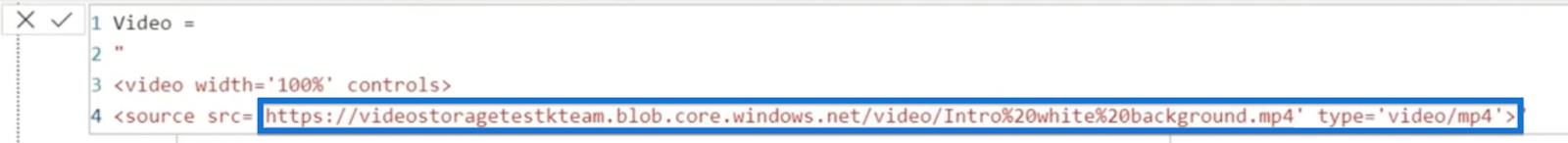
Um zu verstehen, wie es funktioniert, sehen Sie sich die Kennzahl an, indem Sie im Feldbereich auf „Videos“ klicken. Die Maßnahme verwendet das HTML-Video-Tag und den Blob Storage-Link, der uns zur MP4-Videodatei führt.

Dies ist mit dem benutzerdefinierten HTML-CSS-Viewer- Visual möglich, das es uns ermöglicht, Videos innerhalb des Berichts abzuspielen.
Aber wie genau wurde es gemacht? Hier sind die drei gängigen Methoden, die Datenanalysten zum Einbetten und Abspielen von LuckyTemplates- Videos in ihren Berichten verwenden.
Methode 1: Schaltflächen für LuckyTemplates-Videos erstellen
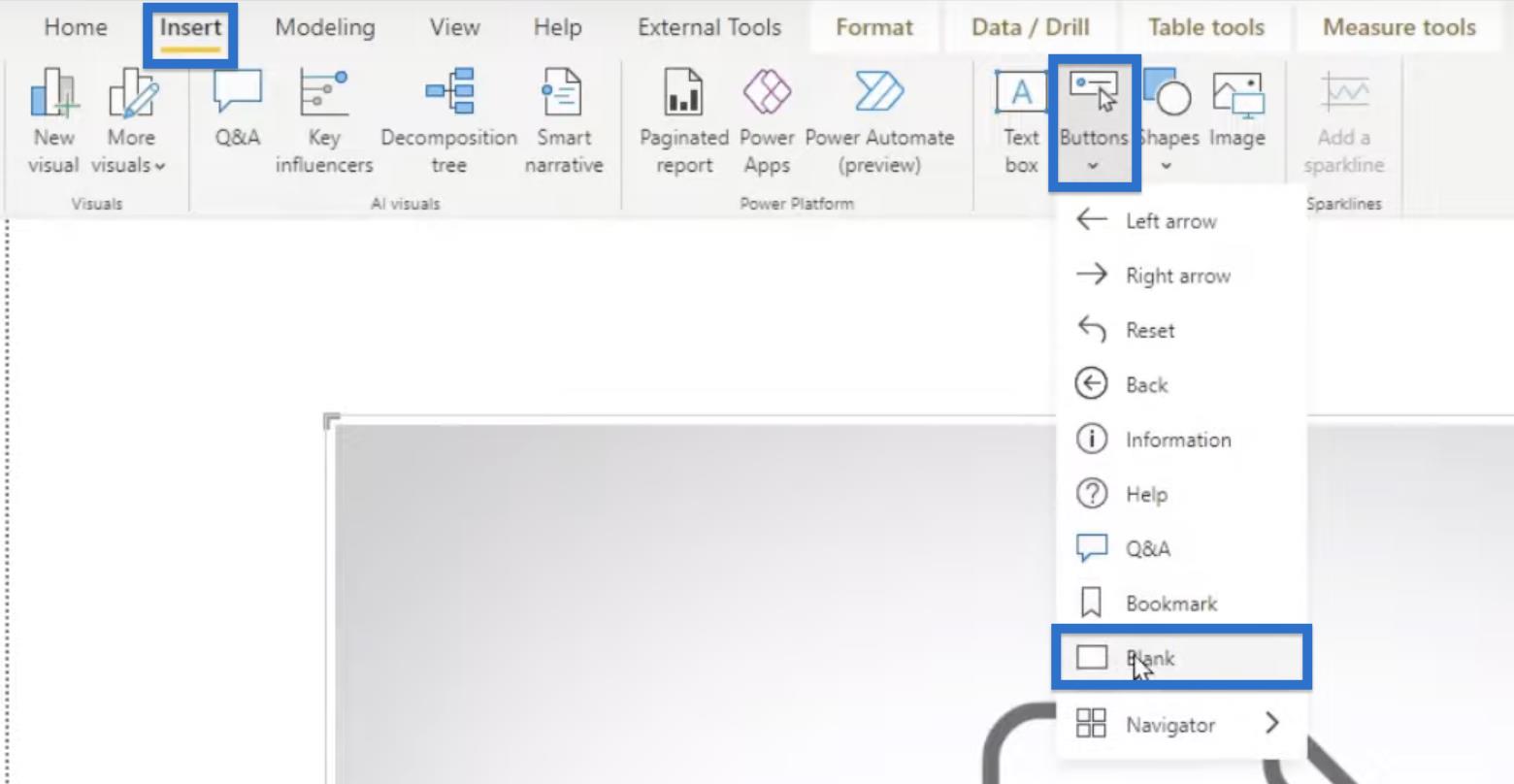
Eine der einfachsten Möglichkeiten, unser Ziel zu erreichen, besteht darin, eine Schaltfläche in unseren Bericht einzufügen. Wir können dies tun, indem wir auf „Einfügen“ und „Schaltfläche“ klicken und dann im Dropdown-Menü „ Leer“ auswählen .

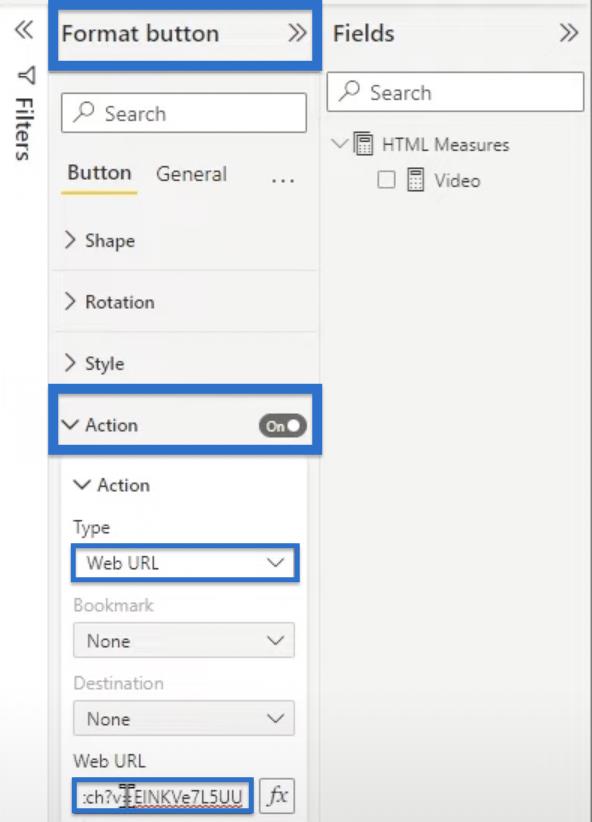
Sobald die Schaltfläche erstellt ist, gehen Sie zum Formatierungsbereich und öffnen Sie „Aktionen“. Wählen Sie im Feld „Typ“ die Option „Web-URL“ und kopieren Sie dann den Link Ihres gewünschten Videos in das Feld „Web-URL“ .

Die Web-URL kann beispielsweise ein auf YouTube gehostetes Video sein. Hierhin sollte der Benutzer gelangen, sobald er auf die Schaltfläche klickt.
Wenn wir beispielsweise auf den von uns erstellten Button klicken, gelangen wir direkt zu unserem Videolink.
Methode 2: Einbetten eines YouTube-Videos
Unsere erste Methode ist sehr einfach, aber manchmal möchten wir das Video im Bericht selbst haben.
Manche Leute fragen sich, warum wir die Schaltfläche hinzufügen müssen, wenn wir stattdessen einfach einen YouTube-Link verwenden könnten. Obwohl diese Methode üblich ist, funktioniert sie leider einfach nicht. Versuchen wir mal zu sehen, wie es aussieht.
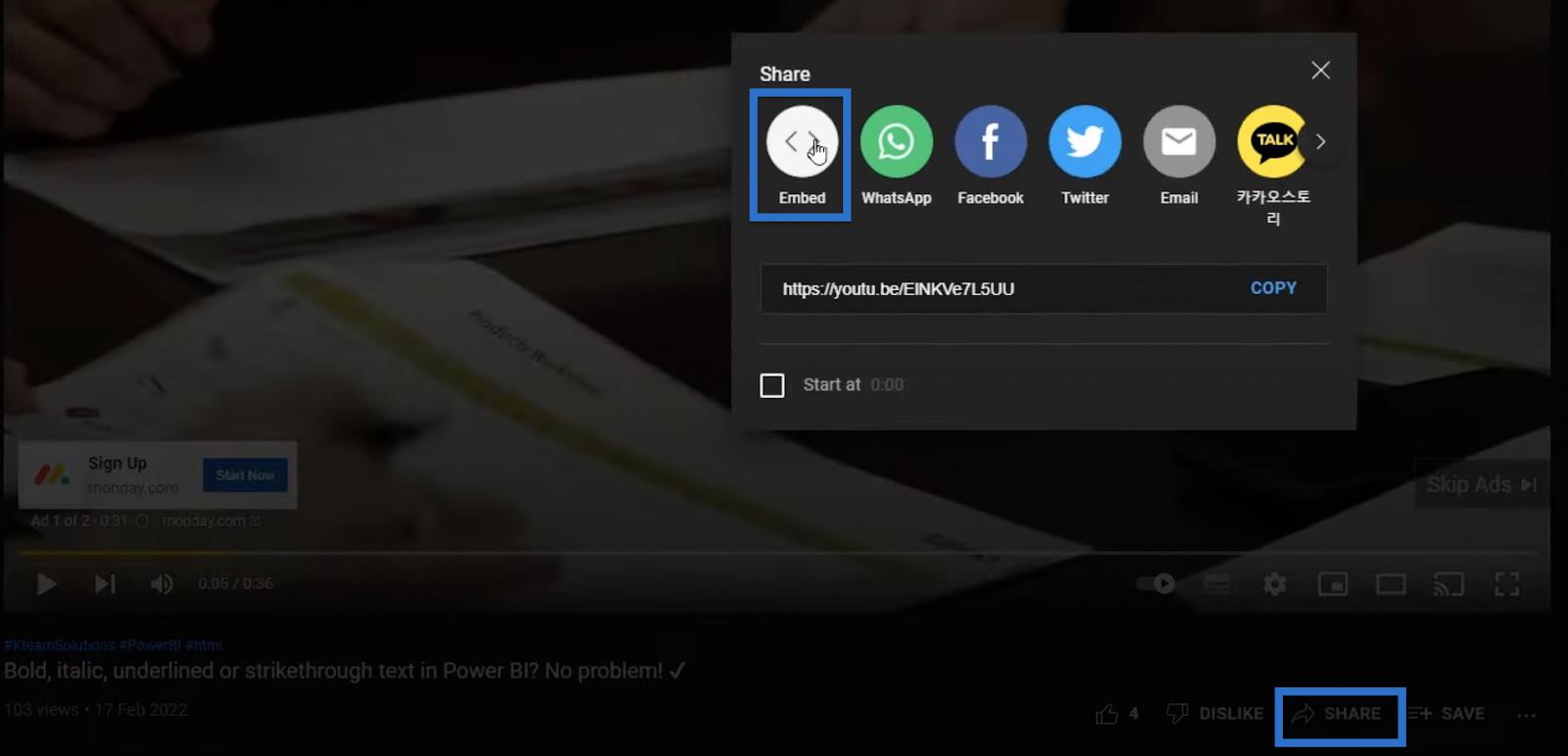
Gehen Sie zunächst zu YouTube, klicken Sie auf „Teilen“ und wählen Sie „Einbetten“ aus den Optionen aus.

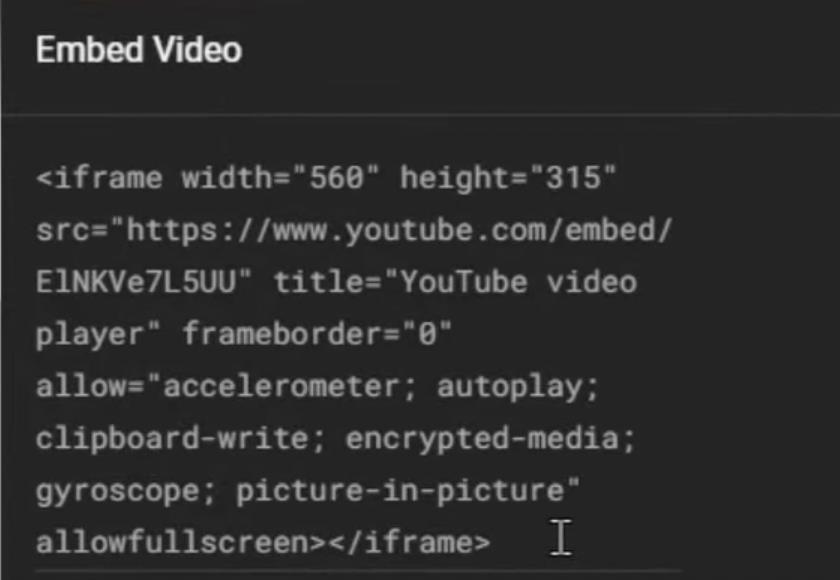
Wir erhalten einen Einbettungscode, der normalerweise zum Hinzufügen von Videos auf Websites verwendet wird.

Wir können davon ausgehen, dass derselbe Code auch in unserem LuckyTemplates-Bericht funktionieren würde, also kopieren wir den Code und erstellen eine neue Kennzahl in LuckyTemplates.
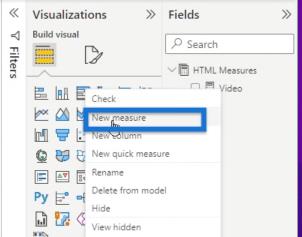
Klicken Sie im Feldbereich mit der rechten Maustaste auf „Video“ und wählen Sie „Neue Kennzahl“.

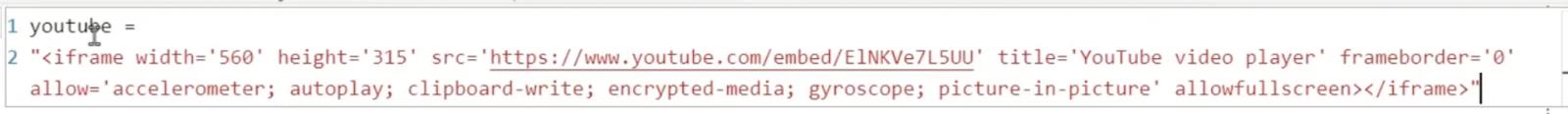
Nennen Sie es YouTube und fügen Sie dann unseren YouTube-Code in die nächste Zeile ein, wie unten gezeigt. Denken Sie daran, dass wir jedes Mal, wenn wir HTML-Code zu DAX hinzufügen , die doppelten Anführungszeichen durch einfache Anführungszeichen ersetzen müssen.
Um diesen Vorgang zu vereinfachen, markieren Sie einfach eines der doppelten Anführungszeichen und drücken Sie dann STRG + UMSCHALT + L. Dadurch werden alle doppelten Anführungszeichen im Code hervorgehoben.
Geben Sie dann ein einfaches Anführungszeichen ein, um jedes gelöschte doppelte Anführungszeichen zu ersetzen.
Als nächstes fügen wir am Anfang und am Ende doppelte Anführungszeichen hinzu, sodass wir einen Code erhalten, der so aussieht.

Unser neues Maß gibt uns dieses leere schwarze Bild. Wir bekommen zwar keine Fehlermeldung, sehen aber bereits, dass es auf dem LuckyTemplates-Desktop nicht abgespielt wird und diese Methode letztendlich nicht funktioniert.

Aber was würde passieren, wenn wir diesen Bericht im LuckyTemplates-Dienst veröffentlichen?
Anders als auf dem Desktop können wir die Fehlermeldung tatsächlich sehen, wenn wir einen Browser verwenden. Es wird zwar eine ziemlich technische Fehlermeldung sein, aber schauen wir uns das trotzdem an.
Öffnen wir LuckyTemplates und suchen Sie unseren gespeicherten LuckyTemplates-Bericht.
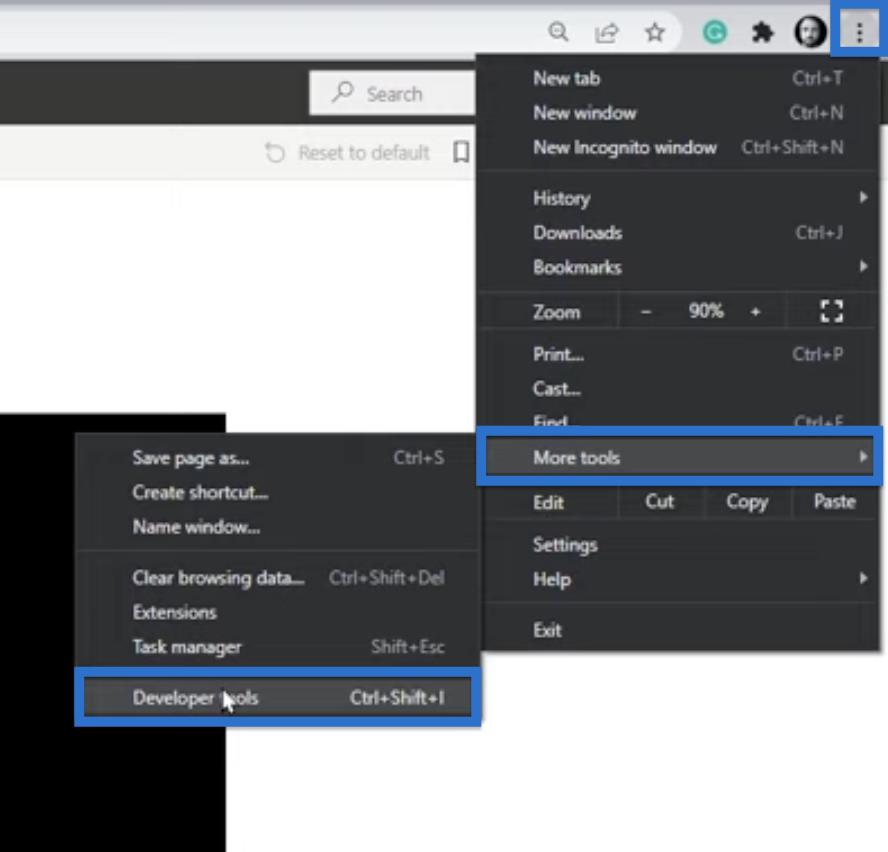
Es sollte das gleiche Bild geöffnet werden wie im LuckyTemplates-Desktop. Das Video wird immer noch nicht abgespielt, aber im Browser können wir über die drei Punkte in der oberen rechten Ecke des Bildschirms zu den Einstellungen gehen, nach unten zu „Weitere Tools“ scrollen und dann „Entwicklertools“ auswählen .

Jeder moderne Browser verfügt über die Entwicklertools, diese sehen jedoch möglicherweise etwas anders aus oder befinden sich an einem anderen Teil Ihres Browsers.
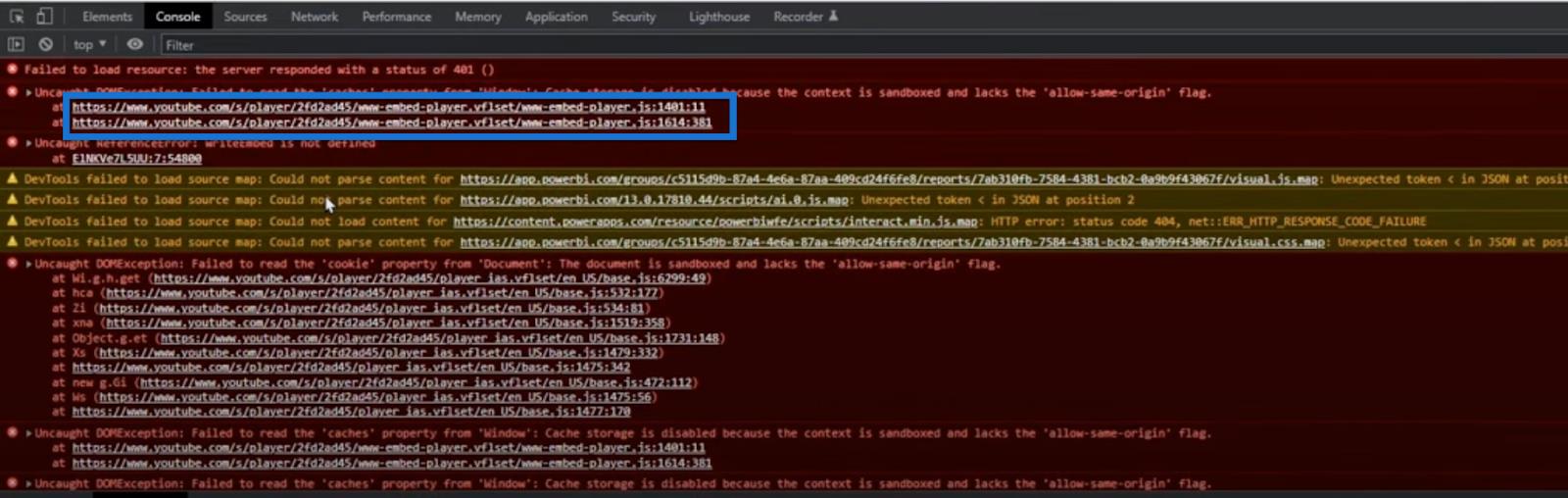
Sobald die Entwicklertools geöffnet werden, können wir einige Fehler sehen, von denen einige von YouTube stammen.

YouTube gibt eine Fehlermeldung aus, da die Funktionalität jedes benutzerdefinierten Bildmaterials eingeschränkt ist. Unser Visual befindet sich technisch gesehen in einem eingeschränkten Sandbox-Iframe-Element im Browser mit eingeschränkter Funktionalität.
Das ist der Grund, warum einige Funktionen für uns einfach nicht möglich sind, wie wir in unserem Beispiel sehen. Wir befinden uns in einem Sandbox-Iframe, der „ gleichen Ursprung “ nicht zulässt , eine Kombination aus Einschränkungen von YouTube und von Microsoft.
Leider gibt es dafür keine Lösung, daher wird empfohlen, stattdessen einen Azure Blob Storage zu verwenden. Es funktioniert perfekt in Ihrem LuckyTemplates-Bericht und gibt Ihnen die volle Kontrolle darüber, wer und wie auf die Dateien zugegriffen werden kann.
Azure Blob Storage-Konto zum Speichern von LuckyTemplates-Videos
Falls Sie noch kein Azure Blob Storage-Konto haben, führen wir Sie durch den Prozess der Erstellung eines brandneuen Speicherkontos im Azure-Portal und zeigen Ihnen auch, wie Sie Videos hochladen.
Dazu gehört auch die Generierung sicherer, nicht öffentlich zugänglicher Links, falls Sie den Zugriff auf Ihre Videos einschränken möchten.
Methode 3: Verwenden eines Dateispeichers
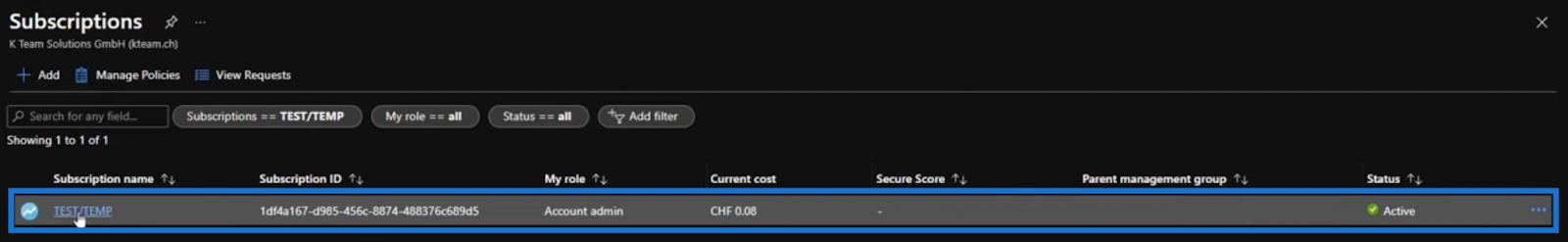
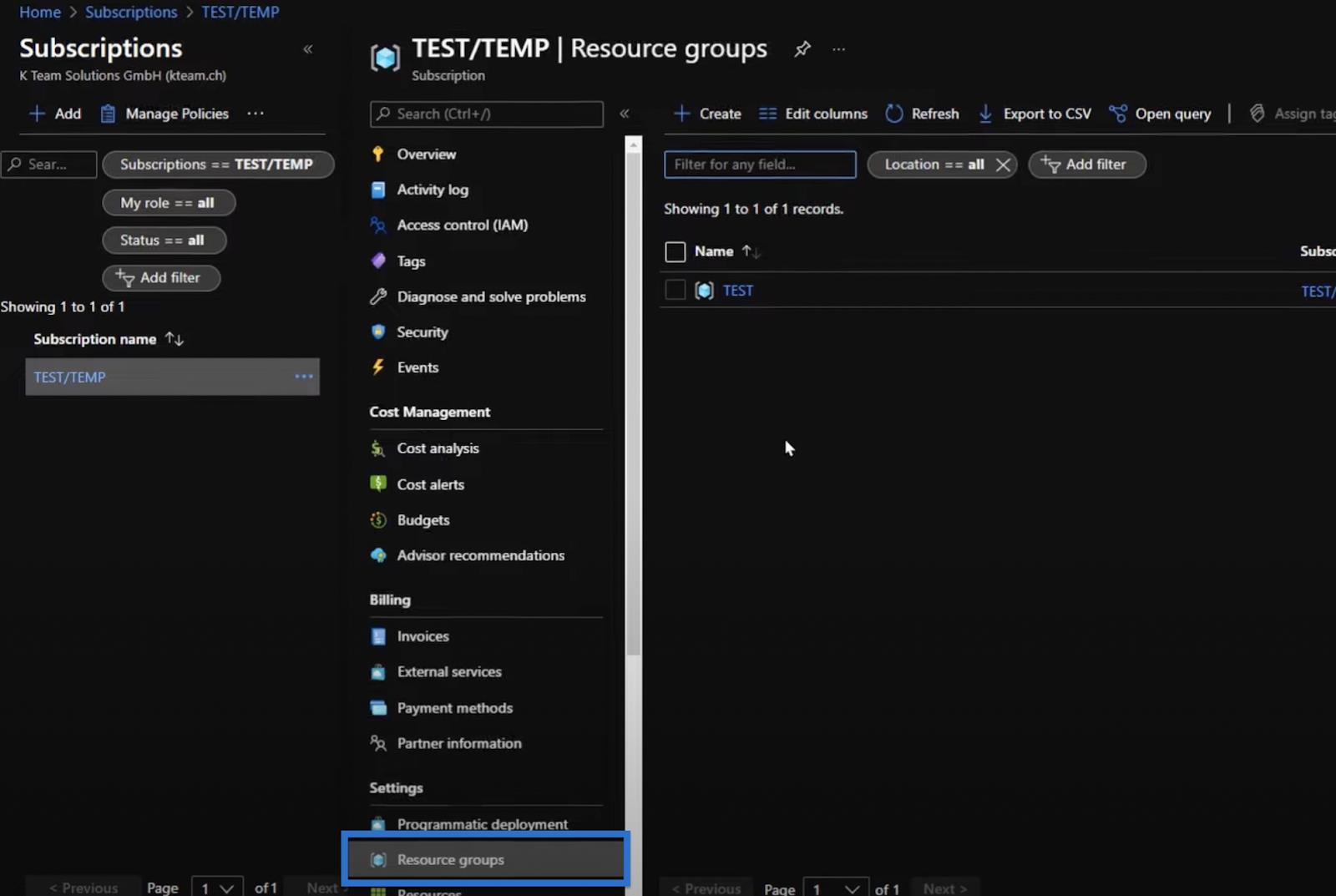
Besuchen Sie zunächst das Azure-Portal und öffnen Sie Ihr Abonnement. In unserem Beispiel heißt unser Abonnement TEST/TEMP.

Wenn wir dieses TEST-Abonnement auswählen, gelangen wir zu einer anderen Seite, auf der wir auf Ressourcengruppen klicken können.

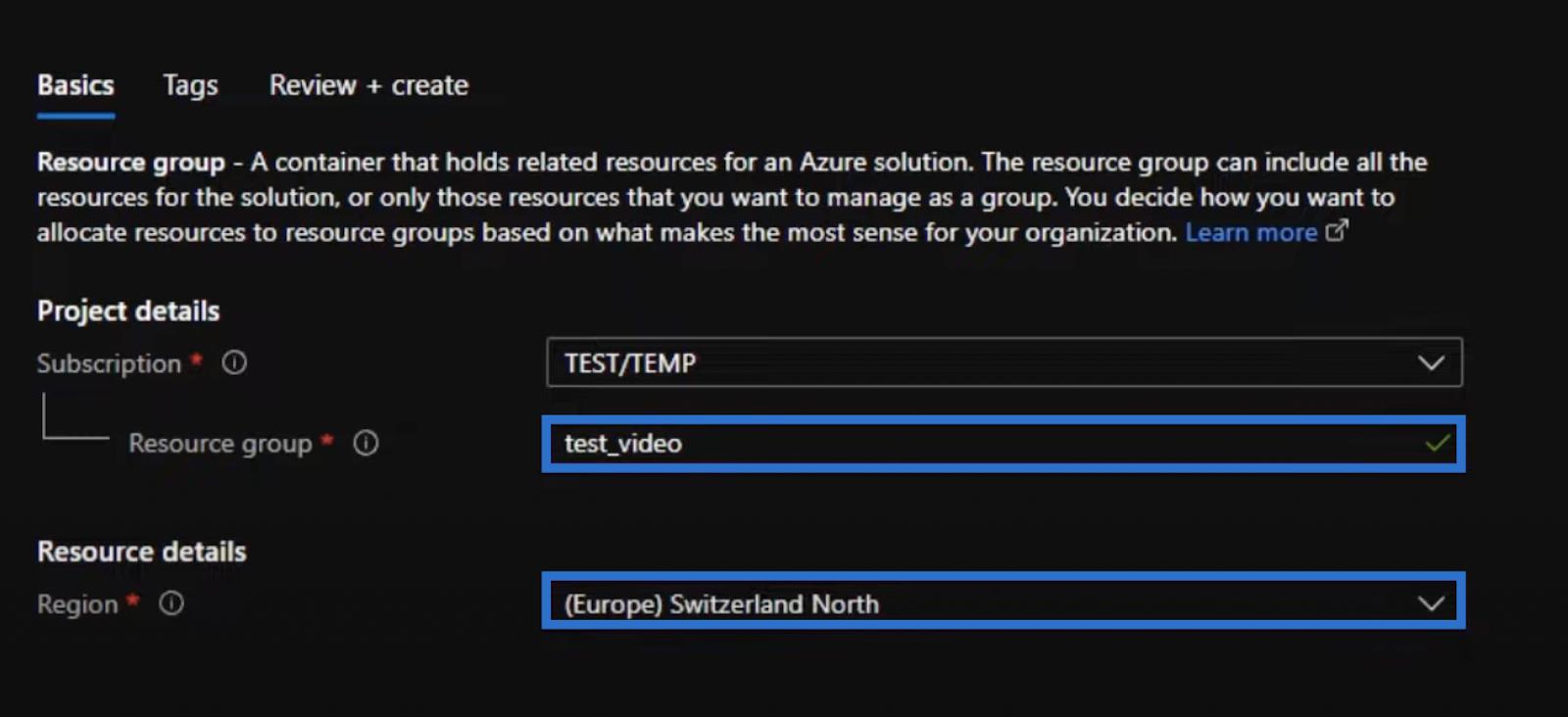
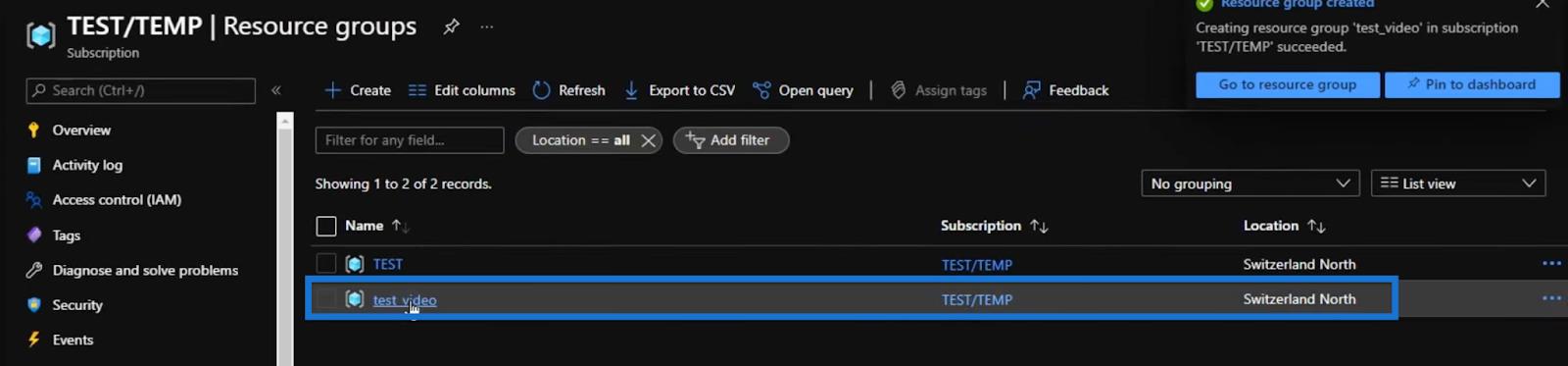
Anschließend erstellen wir eine neue leere Ressourcengruppe, die wir test_video nennen . Dann legen wir fest, an welchem Ort dies erstellt werden soll. Klicken Sie auf „Erstellen“ oder „Eingeben“.

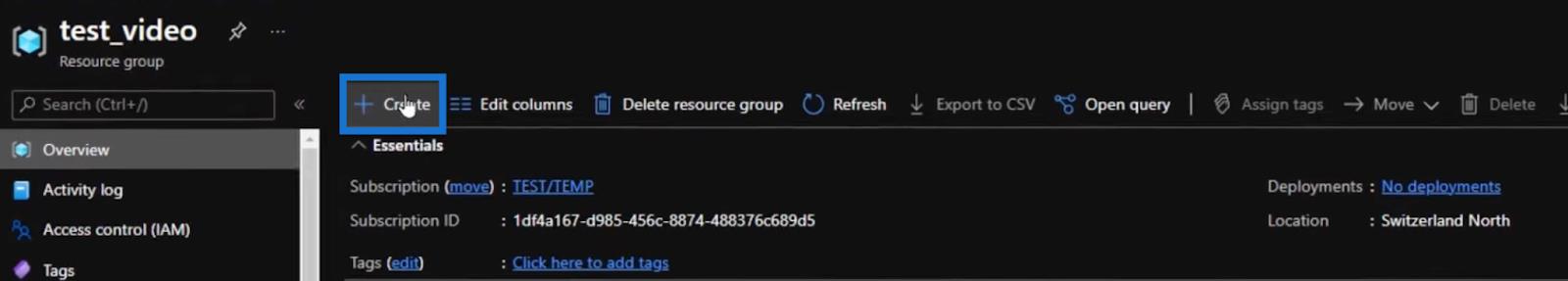
Wir haben gerade eine neue Ressourcengruppe erstellt. Fügen Sie innerhalb dieser Ressourcengruppe ein Speicherkonto hinzu.

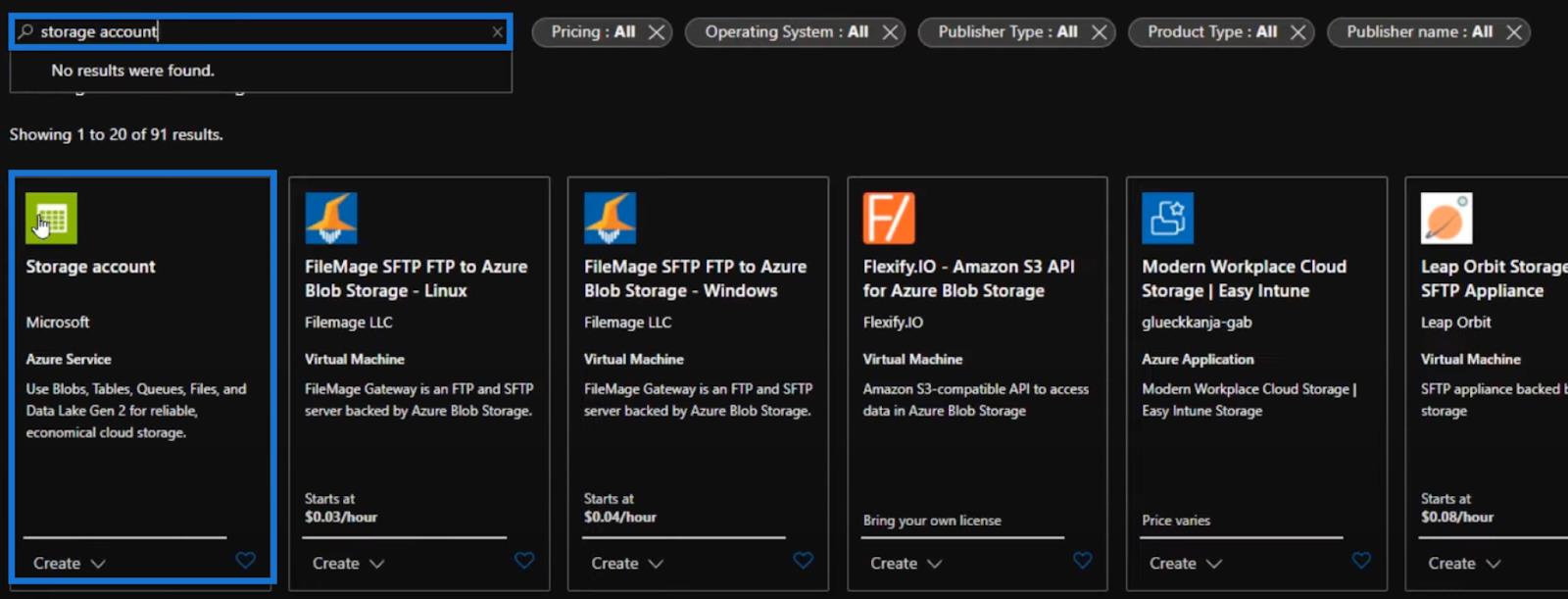
Klicken Sie dazu auf „Erstellen “ und suchen Sie in der daraufhin angezeigten Suchleiste nach „ Speicher“ .

Wählen Sie das erste Ergebnis, das Speicherkonto von Microsoft, und klicken Sie auf Erstellen.

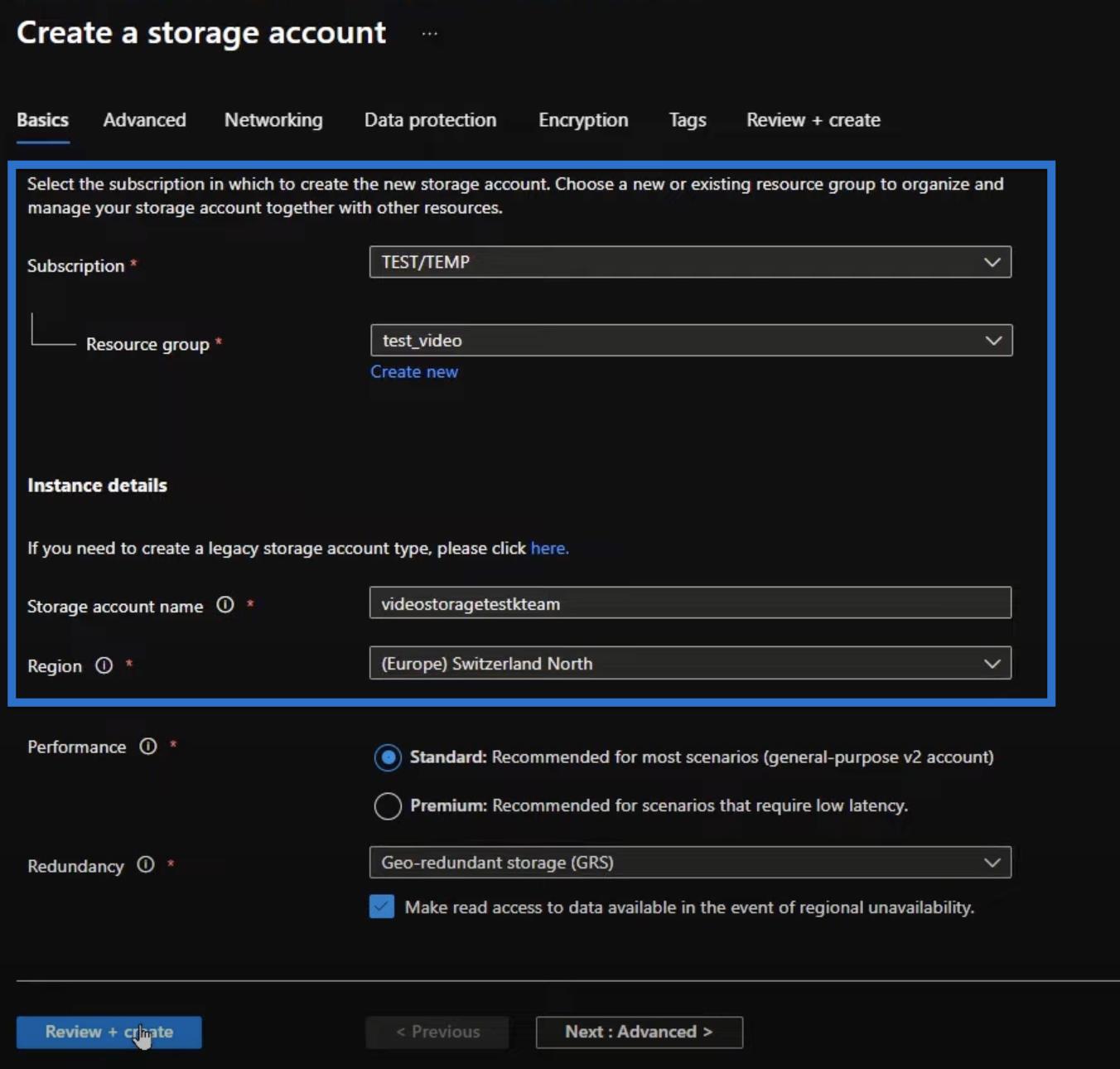
Dann müssen wir definieren, zu welchem Abonnement und welcher Ressourcengruppe das Konto gehören soll. Wir sollten ihm auch einen Namen geben und die Region auswählen, in der wir uns befinden.

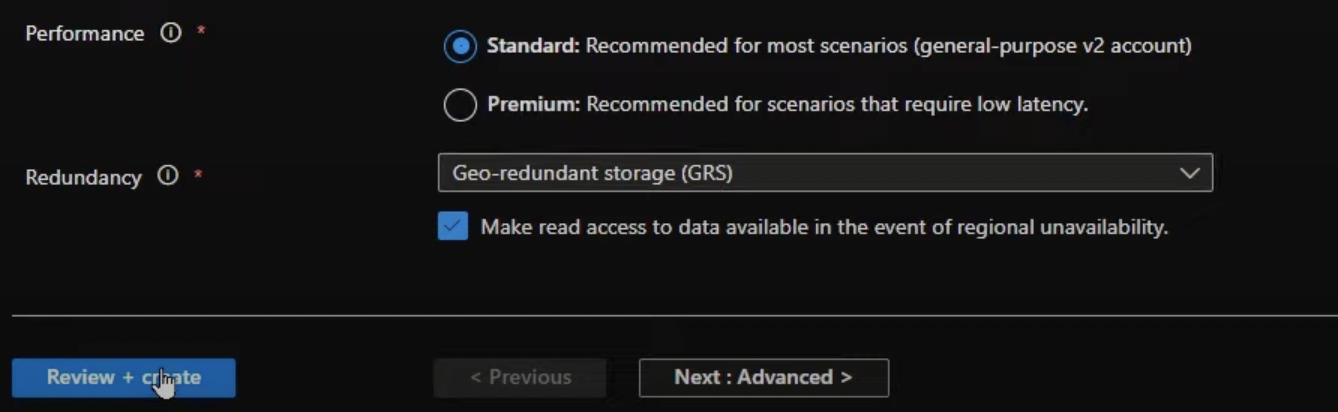
Für jede Azure-Ressource gibt es viele Einstellungen, die wir vornehmen können, wie zum Beispiel die folgenden.

Für dieses Tutorial verwenden wir jedoch die Standardeinstellungen, da diese für unseren speziellen Fall einwandfrei funktionieren.
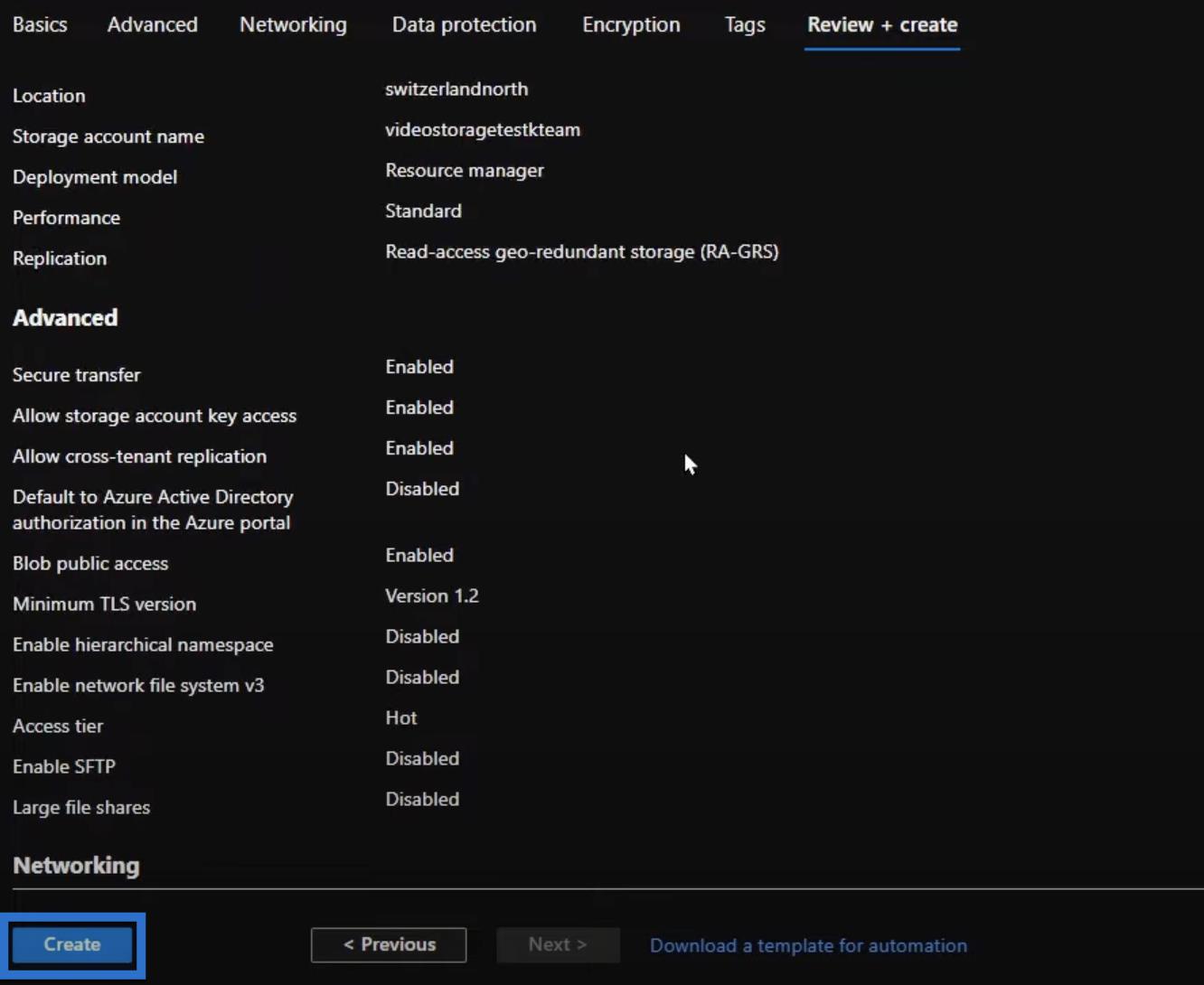
Klicken Sie also auf „Überprüfen + erstellen“ und dann auf der nächsten Seite auf „Erstellen“ .

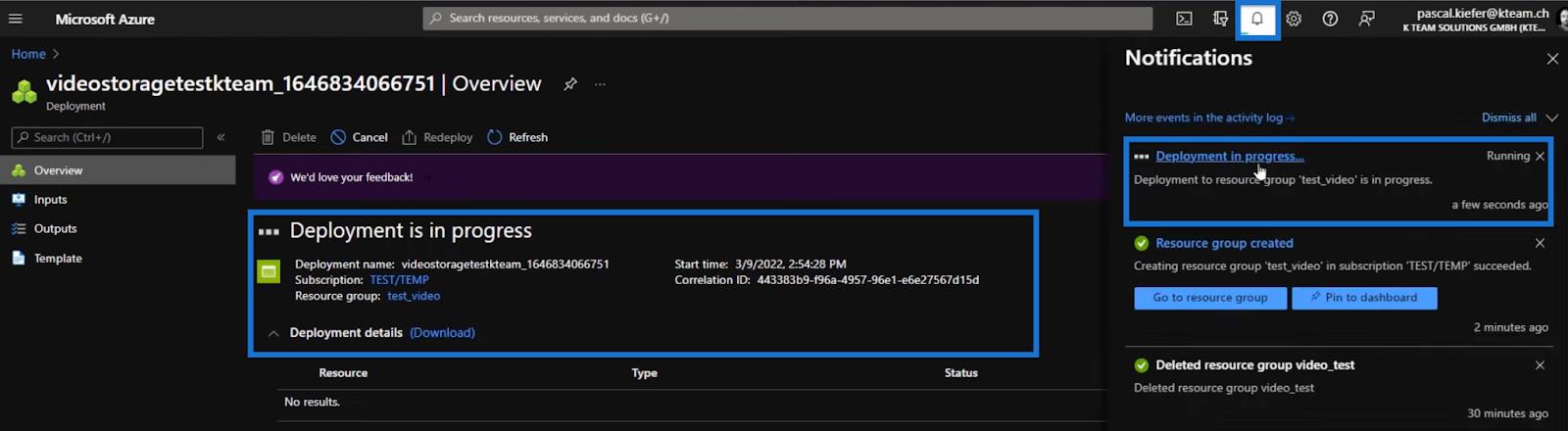
Die Bereitstellung einer neuen Ressource kann ein bis zwei Minuten dauern. Wir können die Benachrichtigungen überprüfen und sehen, wann es derzeit noch bereitgestellt wird.

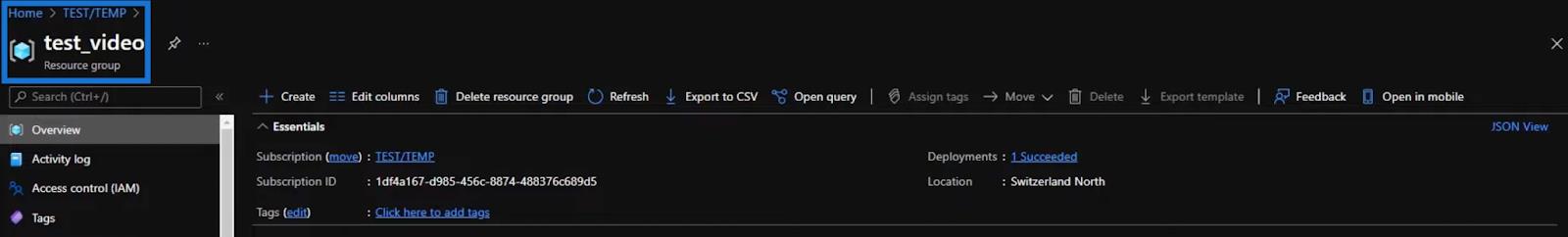
Sobald es bereitgestellt ist, können wir zu unserem Speicherkonto gehen und das Video hochladen.
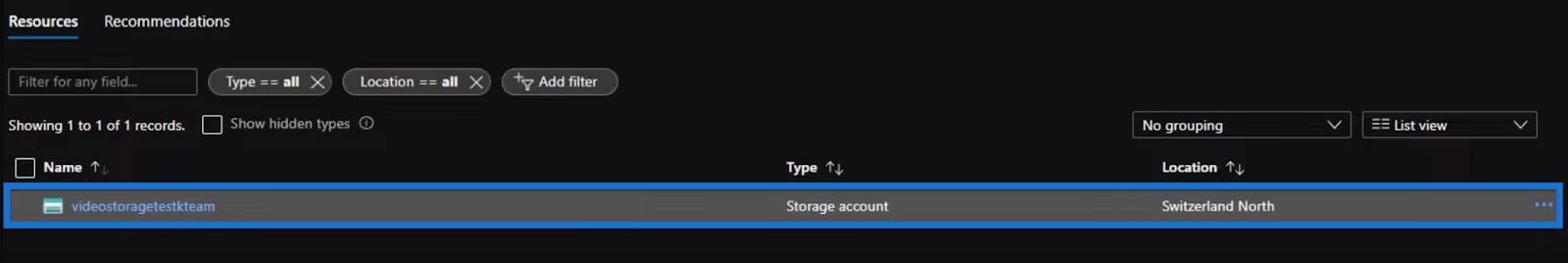
Wir gehen zur Startseite und öffnen das entsprechende Abonnement und die entsprechende Ressourcengruppe. Anschließend können wir damit beginnen, Videos hinzuzufügen.

Öffnen Sie dazu das Speicherkonto.

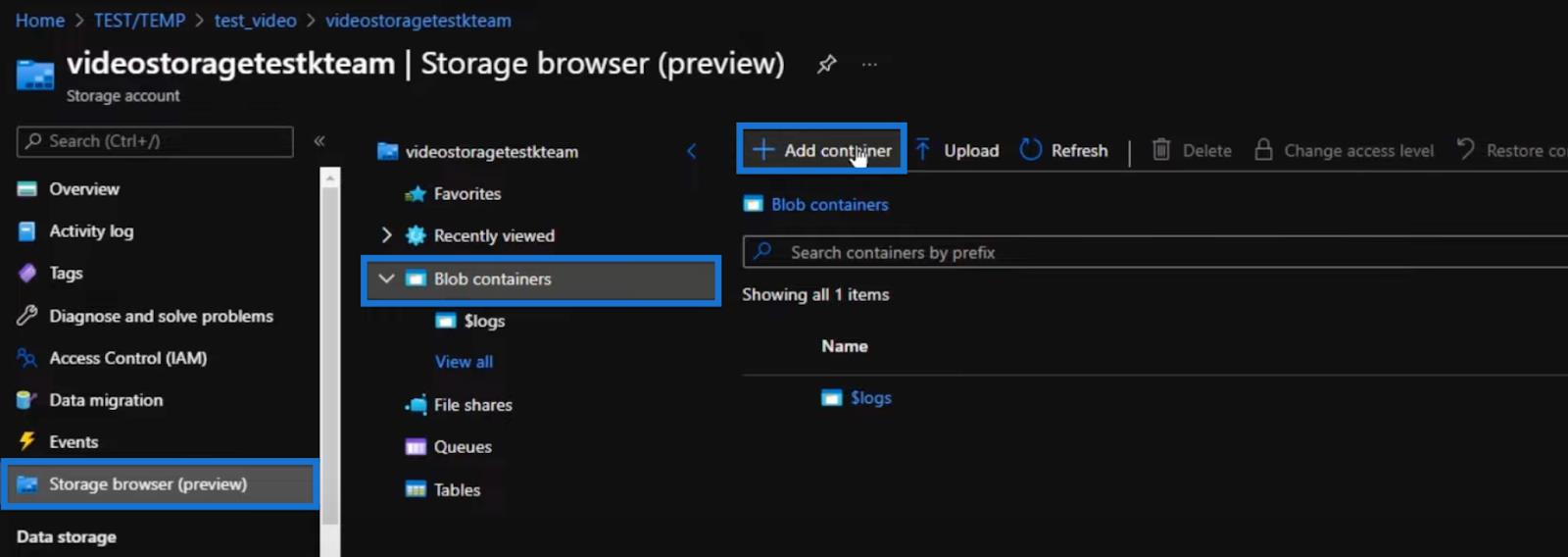
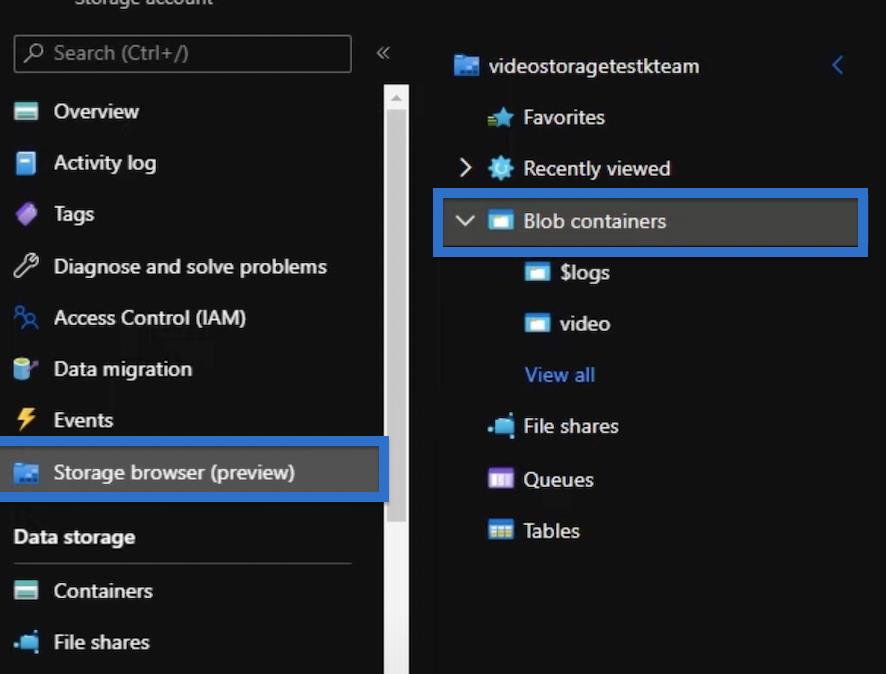
Klicken Sie dann auf Speicherbrowser (Vorschau) , Blob-Container und Container hinzufügen.

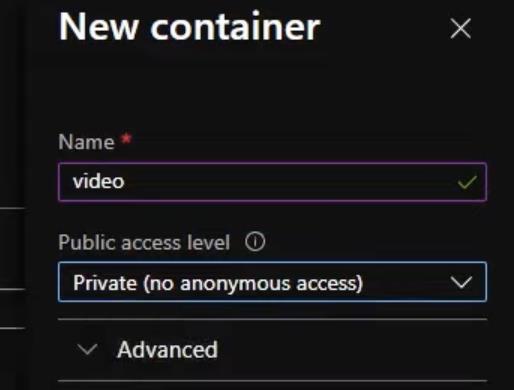
Wir nennen es einfach Video . Wir müssen auch entscheiden, ob der Container privat oder anonym sein soll.

Für unseren Container entscheiden wir uns zunächst für „Privat“ (kein anonymer Zugriff) .
Der Blob (anonymer Lesezugriff nur für Blobs) bedeutet, dass jeder mit der URL zum Video oder der Datei im Container darauf zugreifen kann, während für den privaten Bereich (kein anonymer Zugriff) etwas mehr Einrichtung erforderlich ist.
Hier sind die Details unseres neuen Containers.

Der nächste Schritt besteht darin, zu versuchen, ein Video hinzuzufügen.
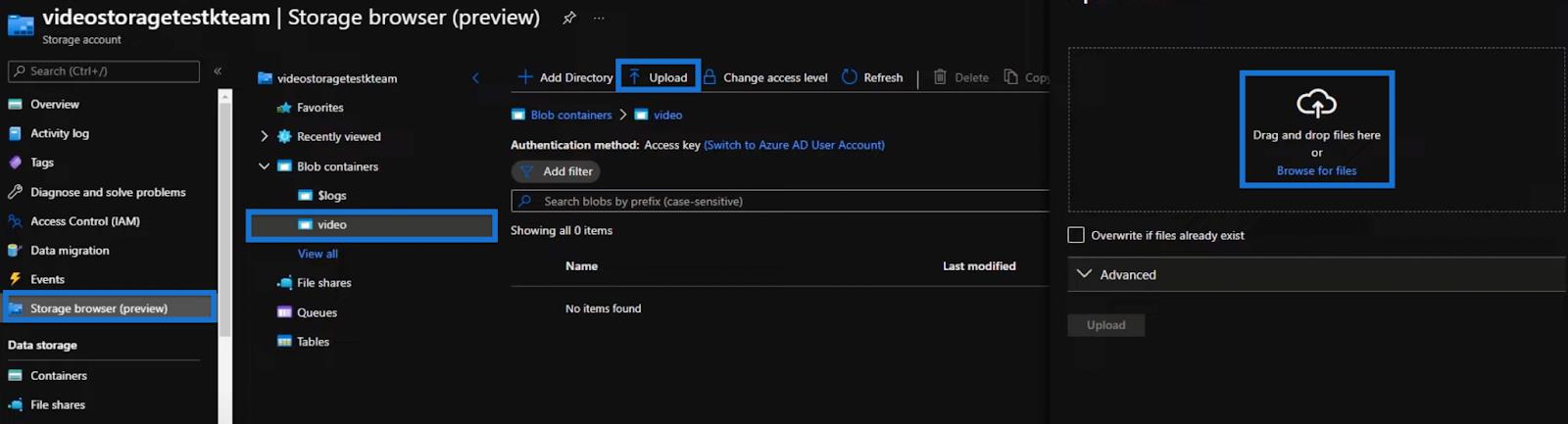
Öffnen wir also unseren Videocontainer im Speicherbrowser (Vorschau). Klicken Sie dann auf die Schaltfläche „Hochladen“ und ziehen Sie unsere Videodatei per Drag-and-Drop.

Die Videodatei sollte erscheinen.

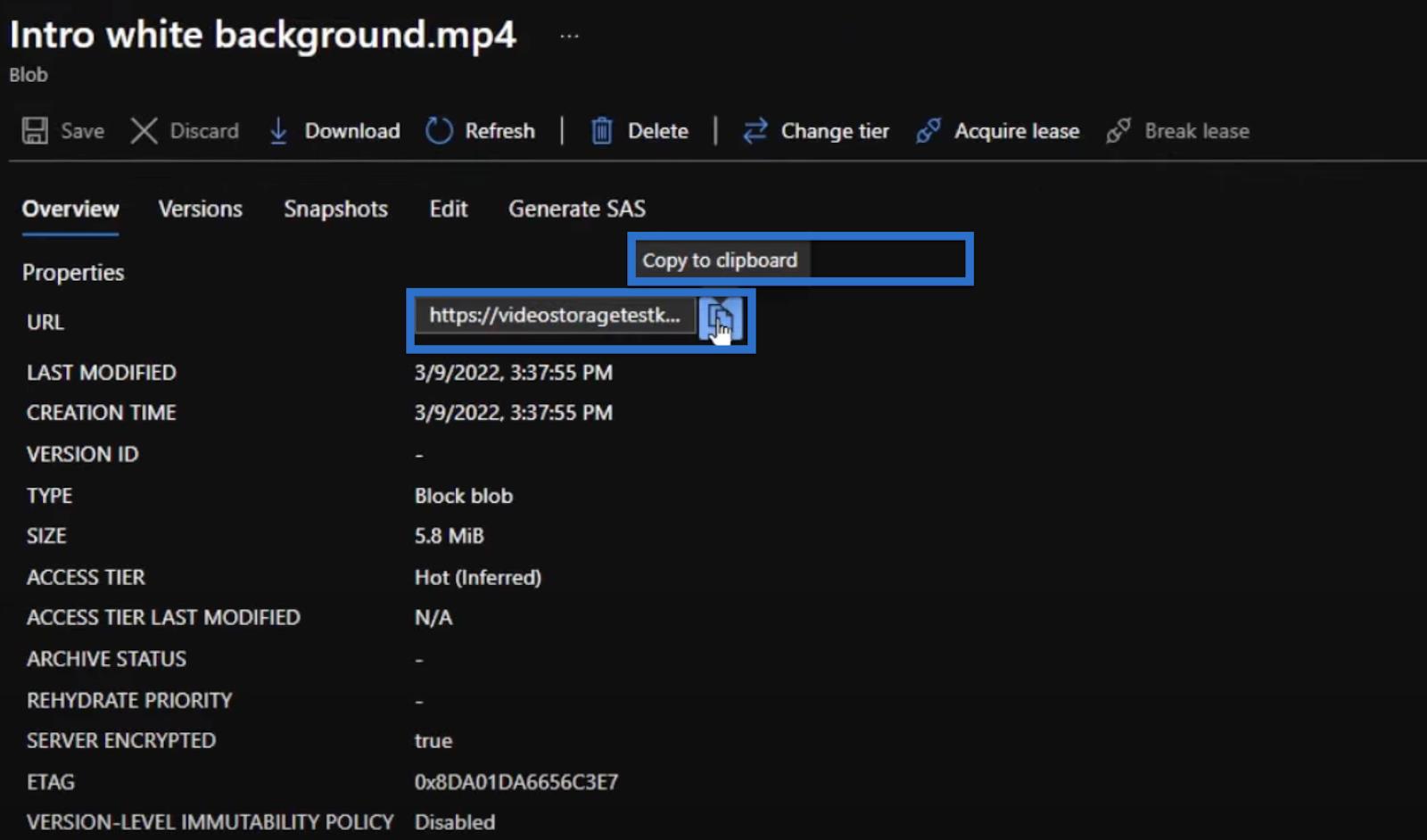
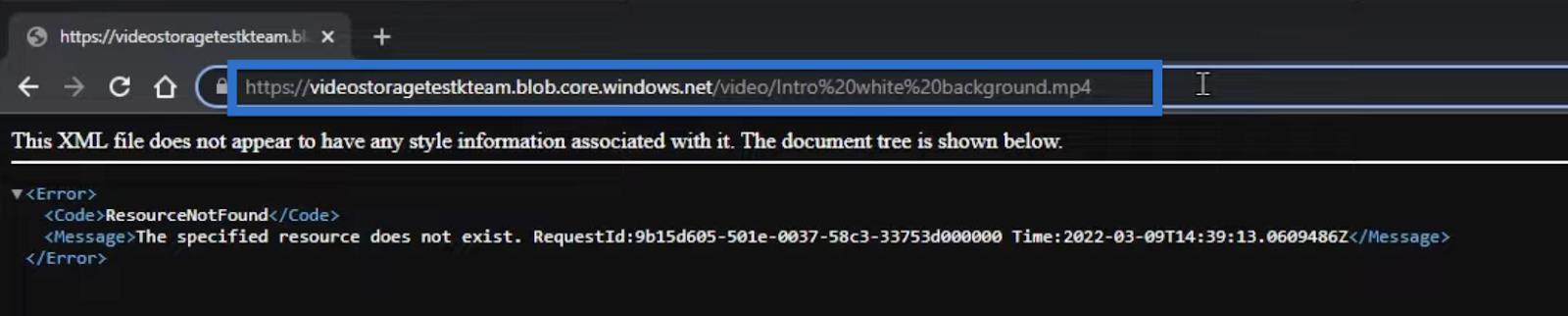
Und wenn wir die Videodatei auswählen, erhalten wir die URL, die wir in die Zwischenablage kopieren können. Fügen wir es in ein privates Fenster (Inkognito) ein, um zu sehen, wie es für einen externen Benutzer aussehen würde.

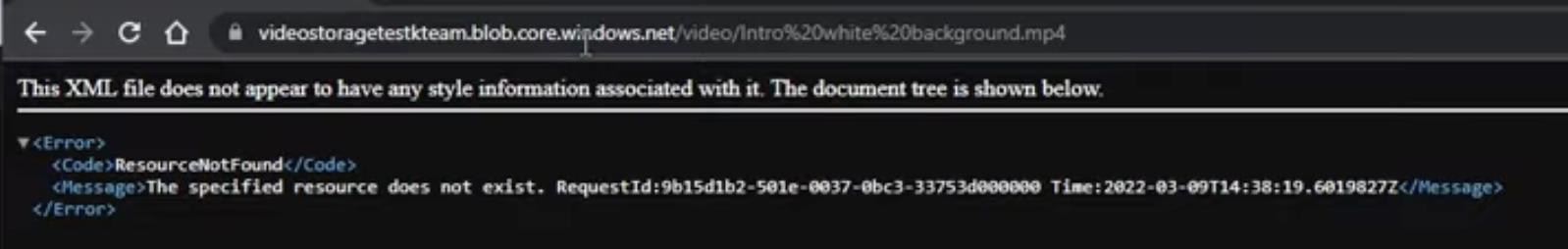
Als Ergebnis sollten wir eine Fehlermeldung erhalten. Dies liegt daran, dass der Blob-Container auf „privat“ gesetzt ist und wir keinen Zugriff darauf haben.

Wie lösen wir dieses Problem? Wie können wir auf das Video zugreifen?
Wir müssen Microsoft Azure öffnen und zu test_video zurückkehren .

Öffnen Sie dann den Speicherbrowser (Vorschau) und die Blob-Container .

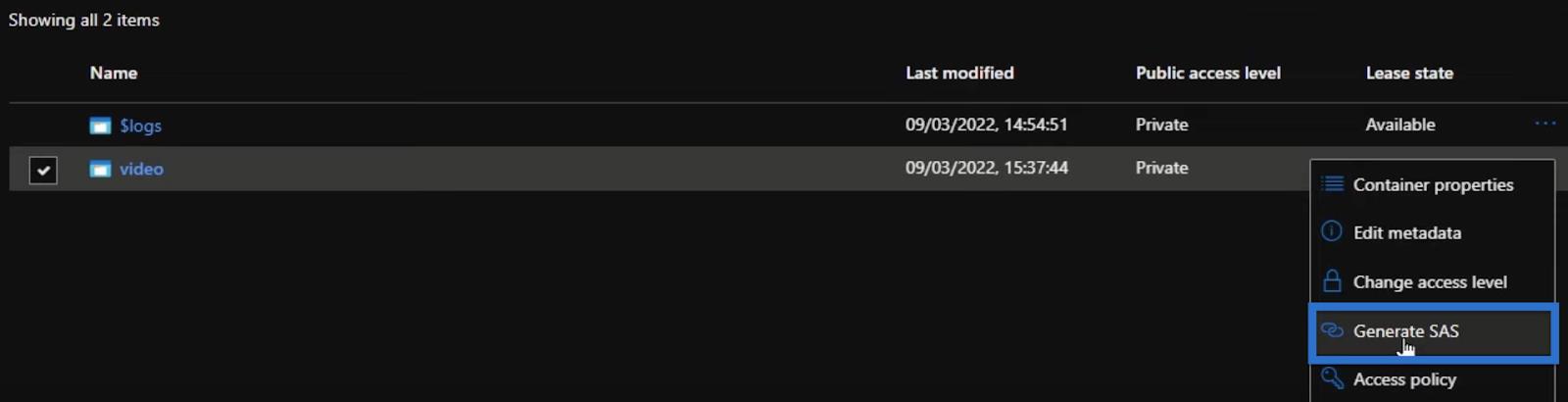
Wir möchten dem gesamten Container ein SAS-Token hinzufügen . Dazu klicken wir auf die drei Punkte rechts und wählen „SAS generieren“.

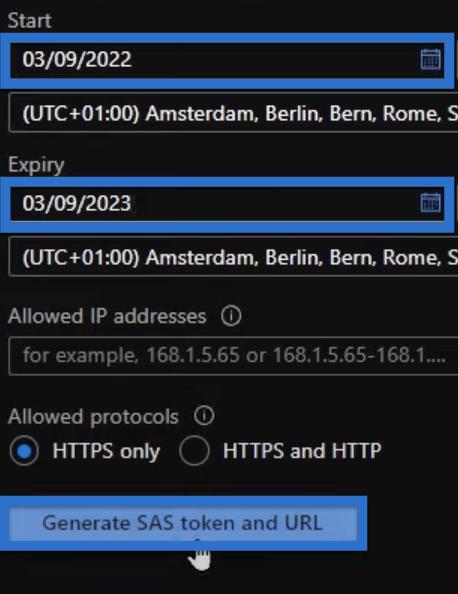
Außerdem möchten wir das Gültigkeitsdatum unseres Tokens von heute auf nächstes Jahr festlegen. Dann können wir SAS-Token und URL generieren.

Dadurch wird unter der Schaltfläche „SAS-Token und URL generieren“ ein Token in Form einer Zeichenfolge erstellt . Das ist das Zeichen, das wir uns merken und kopieren müssen.
Kehren wir nun zu unserem privaten Fenster mit der vorherigen URL zurück. Es sollte immer noch nicht wie unten gezeigt funktionieren.

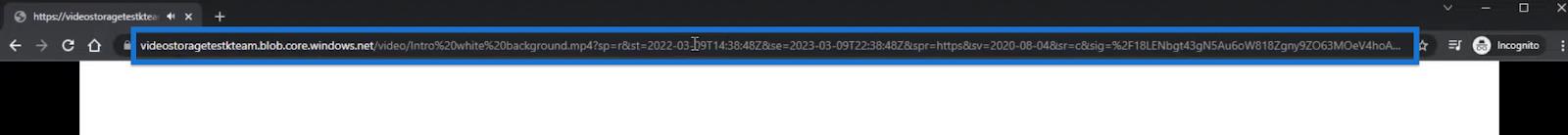
Wenn wir jedoch am Ende der URL ein Fragezeichen hinzufügen und dann das Token einfügen, wird die URL authentifiziert, sodass wir auf die Blobs in unserem Container zugreifen können.

Mit dem hinzugefügten Token können wir nun das Video abspielen. Das bedeutet, dass wir die URL mit dem Token auch für unseren Bericht verwenden können.
Verwendung des Tokens in LuckyTemplates
Gehen wir zurück zu unserem LuckyTemplates-Bericht und erstellen eine neue Seite

Wir haben die vorherige Maßnahme namens YouTube , die so aussieht.

Wir werden diese Maßnahme wiederverwenden und aktualisieren, um dieses Mal funktionsfähig zu sein.
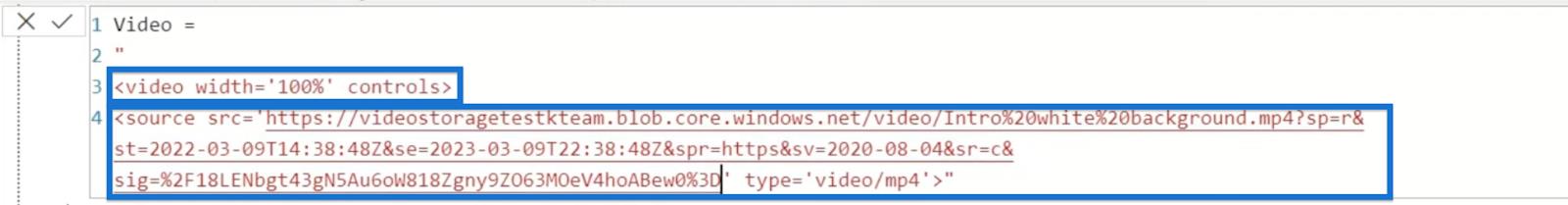
Behalten Sie das Video-Tag bei und legen Sie fest, dass das Video hundert Prozent des Platzes des Bildmaterials ausfüllen soll (Breite = 100 %) . Fügen Sie außerdem die Steuerelemente hinzu , zu denen die speziellen Tasten für Wiedergabe, Pause usw. gehören.
Am wichtigsten ist, dass Sie die neue Quelle oder die URL mit dem hinzugefügten SAS-Token hinzufügen.

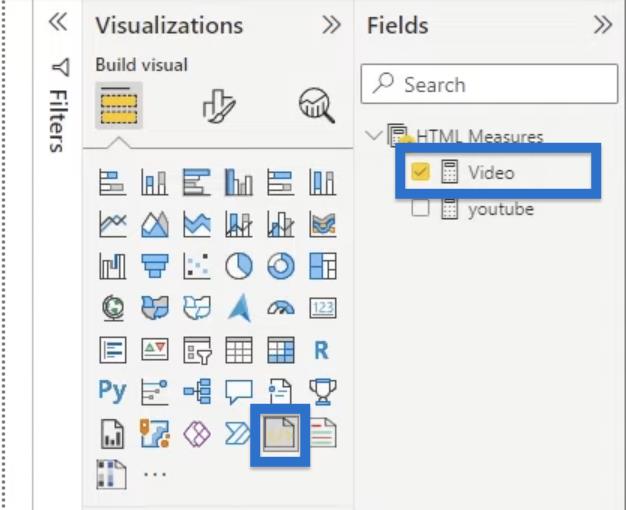
Als Nächstes fügen wir den HTML-CSS-Viewer aus dem Visualisierungen-Bereich hinzu und klicken im Feldbereich auf „Video“ .

Letztendlich sollte das Video nun auf unserer Seite angezeigt werden, sodass wir das Video abspielen können, das wir in den Blob Storage hochgeladen haben.

Beachten Sie, dass dies privat funktioniert, daher benötigen wir das SAS-Token. Andernfalls haben wir weiterhin keinen Zugriff auf das Video.
Ohne den SAS-Token
Lassen Sie uns kurz durchgehen, wie Sie dies ohne den SAS-Token tun würden.
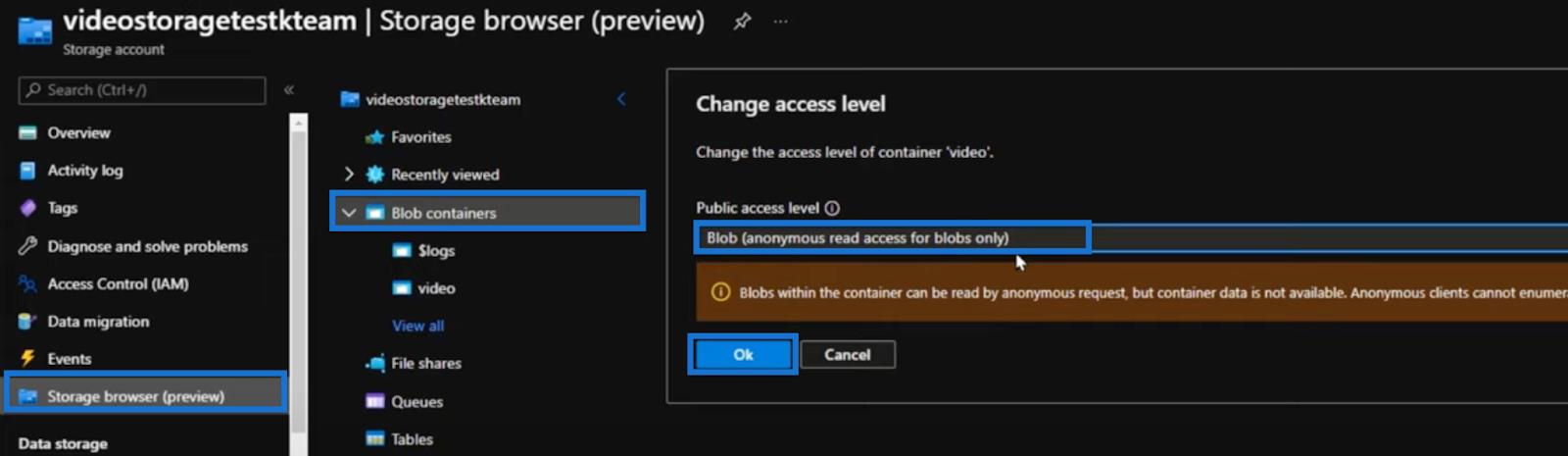
Gehen Sie zurück zu unserem Speicherkonto, um die Privatsphäre unseres Videocontainers zu aktualisieren. Anstelle von „Privat“ ändern wir es in „Blobs (anonymer Lesezugriff nur für Blobs)“ . Klicken Sie dann auf OK.

Zurück zu unserem Bericht: Wir können das Token entfernen und davon ausgehen, dass wir das Video weiterhin ansehen und abspielen können.

Das Ändern der Privatsphäre unseres Videocontainers bedeutet auch, dass jeder mit dem Link auf das Video zugreifen kann. Wenn wir beispielsweise die URL in unseren Browser eingeben, sollte das Video auch ohne das Token abgespielt werden.
Benutzerdefiniertes Visual in LuckyTemplates: Erfahren Sie, wie Sie Schriftarteigenschaften in DAX steuern.
Erstellen Sie einen leeren Bericht mit LuckyTemplates Report Builder.
Report Builder in LuckyTemplates: Formatieren von Objekten und Visualisierungen
Abschluss
Das direkte Einbetten von YouTube-Videos in LuckyTemplates-Berichte ist aufgrund der Einschränkungen sowohl von Microsoft als auch von YouTube nicht möglich.
Eine einfache Möglichkeit, dieses Problem zu beheben, besteht darin, Schaltflächen mit Hyperlinks zu den Videos hinzuzufügen. Dies funktioniert ohne benutzerdefinierte Grafiken und ist mit YouTube-Videos oder Videos aus Blob Storage kompatibel.
Wenn Sie Ihr Video jedoch in den Bericht einbetten möchten, ist die Verwendung eines Azure Blob Storage der benutzerfreundlichste Ansatz. Es ist einfach einzurichten, praktisch und zudem relativ günstig.
Sie können das, was Sie heute gelernt haben, bei der Erstellung Ihres nächsten LuckyTemplates-Berichts anwenden. Beispielsweise kann es für Sie hilfreich sein, ein Hilfevideo des Entwicklers für Endbenutzer hinzuzufügen, in dem erläutert wird, wie der Bericht verwendet werden soll. Es gibt viel mehr Anwendungen für Videos in LuckyTemplates, und Sie können diese jetzt nutzen.
Alles Gute,
Pascal Kiefer
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








