Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial sprechen wir über PowerApps-Bilder und andere Medienelemente, die wir unserer App hinzufügen können.
Es gibt eine lange Liste von Medienelementen, die das Erlebnis jedes Endbenutzers verbessern können.

Im Moment konzentrieren wir uns auf PowerApps Images und darauf, wie es mit Elementen wie Stifteingabe, Kamera oder dem Hinzufügen von Bildern Hand in Hand arbeiten kann.
Das Tolle an PowerApps ist, dass die meisten Elemente auf ähnliche Weise funktionieren. Auch wenn wir einige der anderen Elemente in diesem Tutorial nicht behandeln, wird es für jeden leicht sein, herauszufinden, wie man sie verwendet.
Darüber hinaus deckt die Microsoft PowerApps-Dokumentation alles ab, was Sie über diese Elemente wissen müssen. So können Sie direkt zu diesem Dokument springen und finden, was Sie brauchen.
Inhaltsverzeichnis
Arbeiten mit PowerApps-Bildern
Schauen wir uns zunächst einmal an, worum es bei PowerApps-Bildern geht.
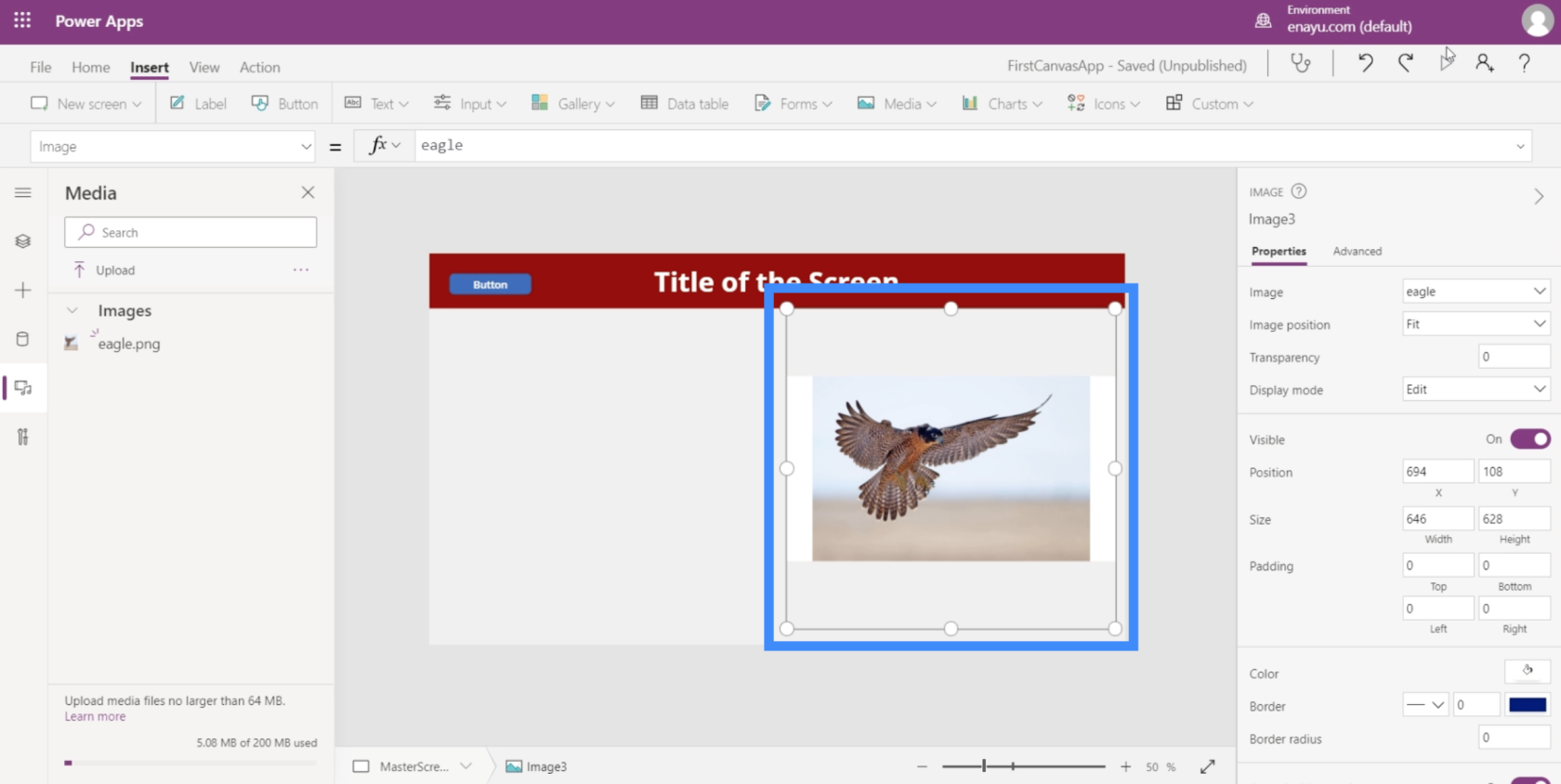
Das Bildelement verfügt über eine Reihe von Eigenschaften, auf die wir im rechten Bereich zugreifen können, z. B. Transparenz, Sichtbarkeit, Position, Größe und vieles mehr.

Es gibt so viele Möglichkeiten, das Bildelement zu verwenden. Damit können Sie beispielsweise das Firmenlogo in Ihrer App anzeigen. Sie können es auch verwenden, wenn Sie unter den in PowerApps integrierten Standardsymbolen nicht das richtige Symbol finden. Wenn Ihnen beispielsweise das Aussehen des PowerApps-Suchsymbols nicht gefällt, können Sie ein anderes Symbol hochladen, das Sie woanders heruntergeladen haben, und dieses stattdessen verwenden.

Hinzufügen von PowerApps-Bildern aus einer Datenquelle
Wenn Sie das Bildelement hinzufügen, erscheint es wie ein leerer Rahmen auf Ihrem Bildschirm. Es liegt an Ihnen, dieses mit einem tatsächlichen Bild zu füllen.

Eine Möglichkeit, ein Bild in den Rahmen einzufügen, wäre die Registerkarte „Medien“ im linken Menü.

Um ein Bild aus Ihren Dateien hochzuladen, klicken Sie einfach auf Hochladen.

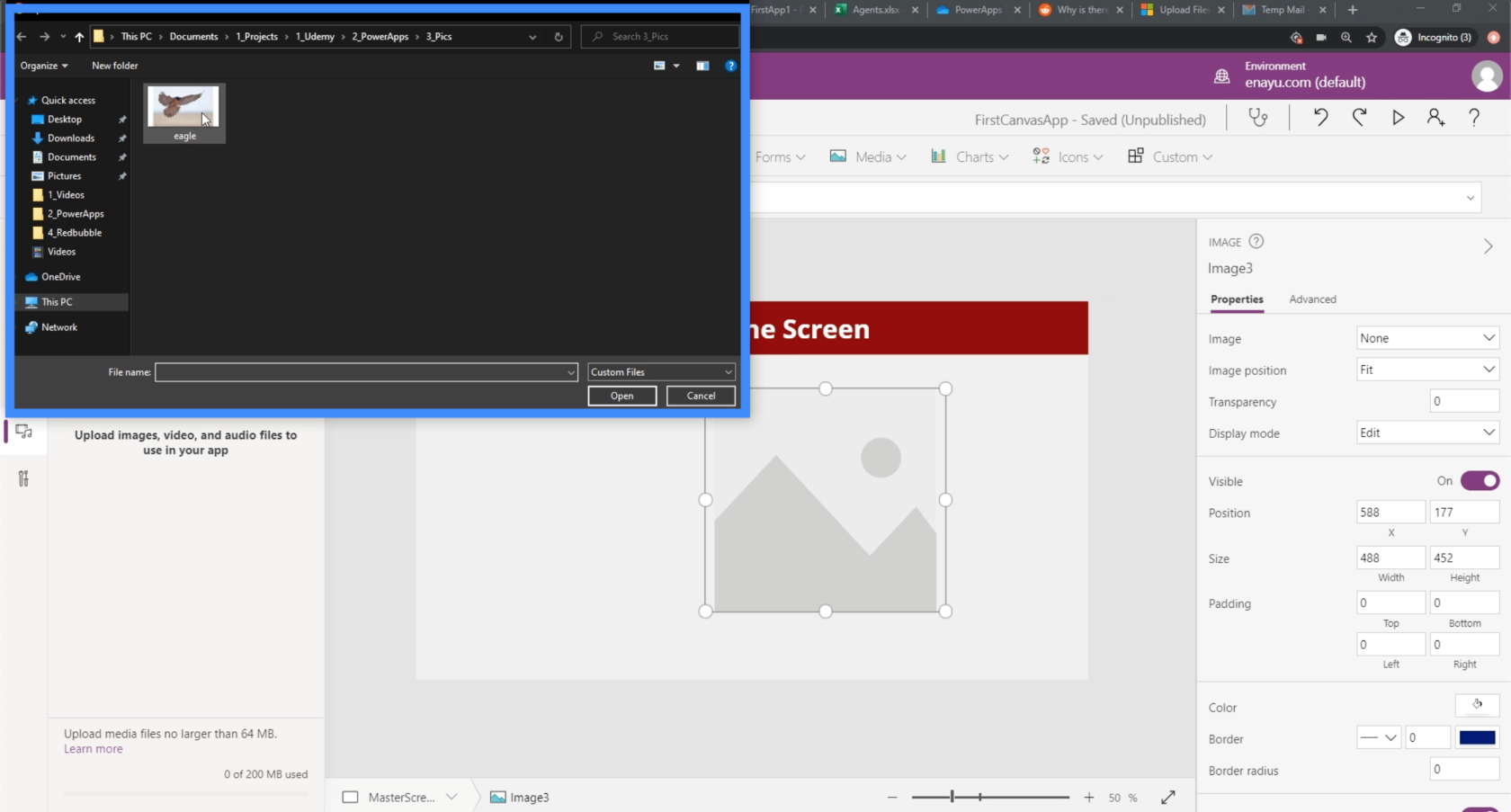
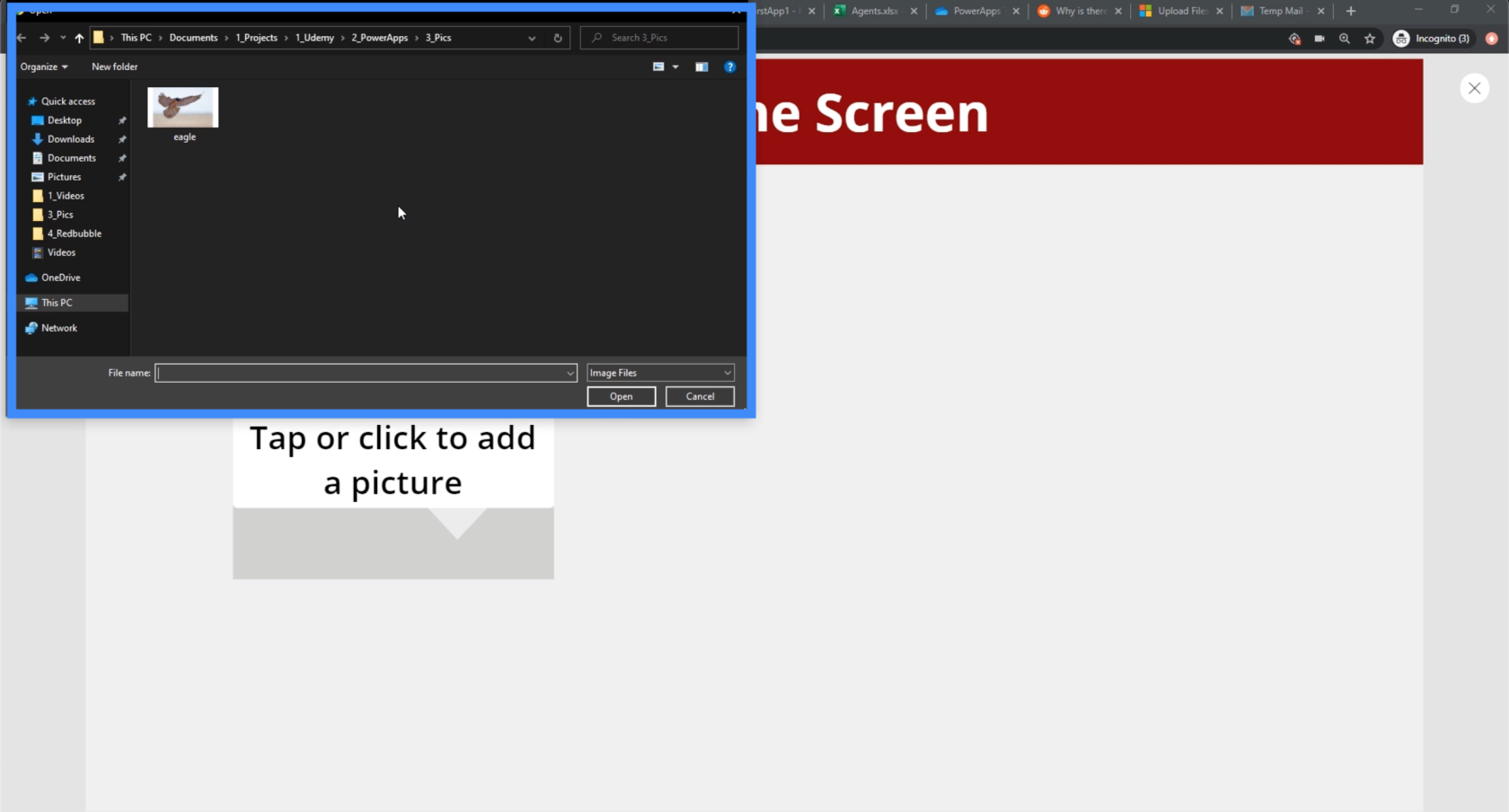
Es öffnet sich ein Fenster, in dem Sie ein Bild aus Ihren Dateien auswählen können. Lassen Sie uns zunächst dieses Foto eines Adlers verwenden.

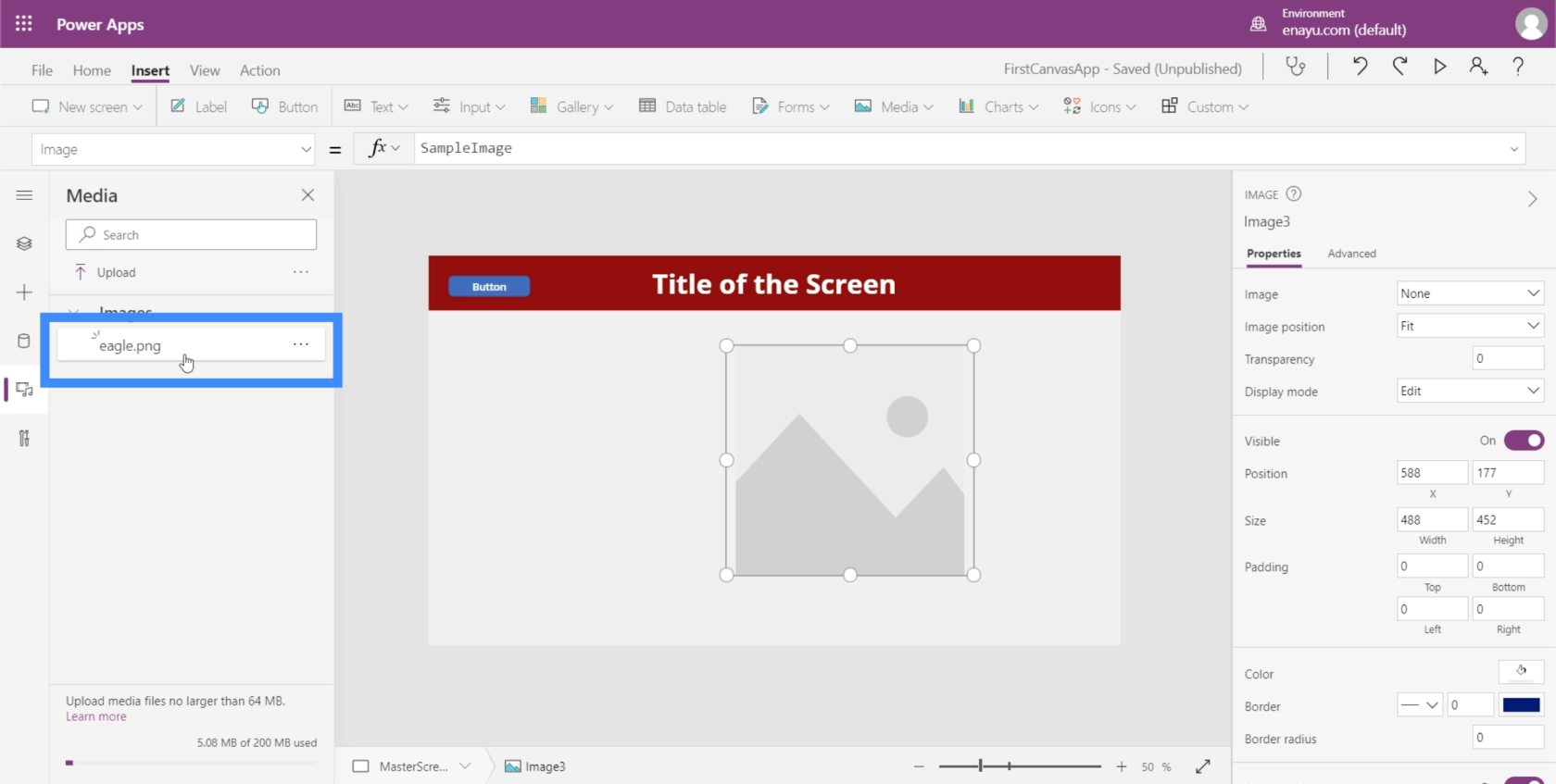
Jetzt können Sie diese Datei im linken Bereich unter „Medien“ sehen. Wie Sie sehen, wird der Rahmen nicht automatisch aus dem Bildelement gefüllt.

Da wir die Bilddatei bereits in der Liste haben, können wir einfach darauf klicken und das Bild erscheint auf dem Bildschirm.

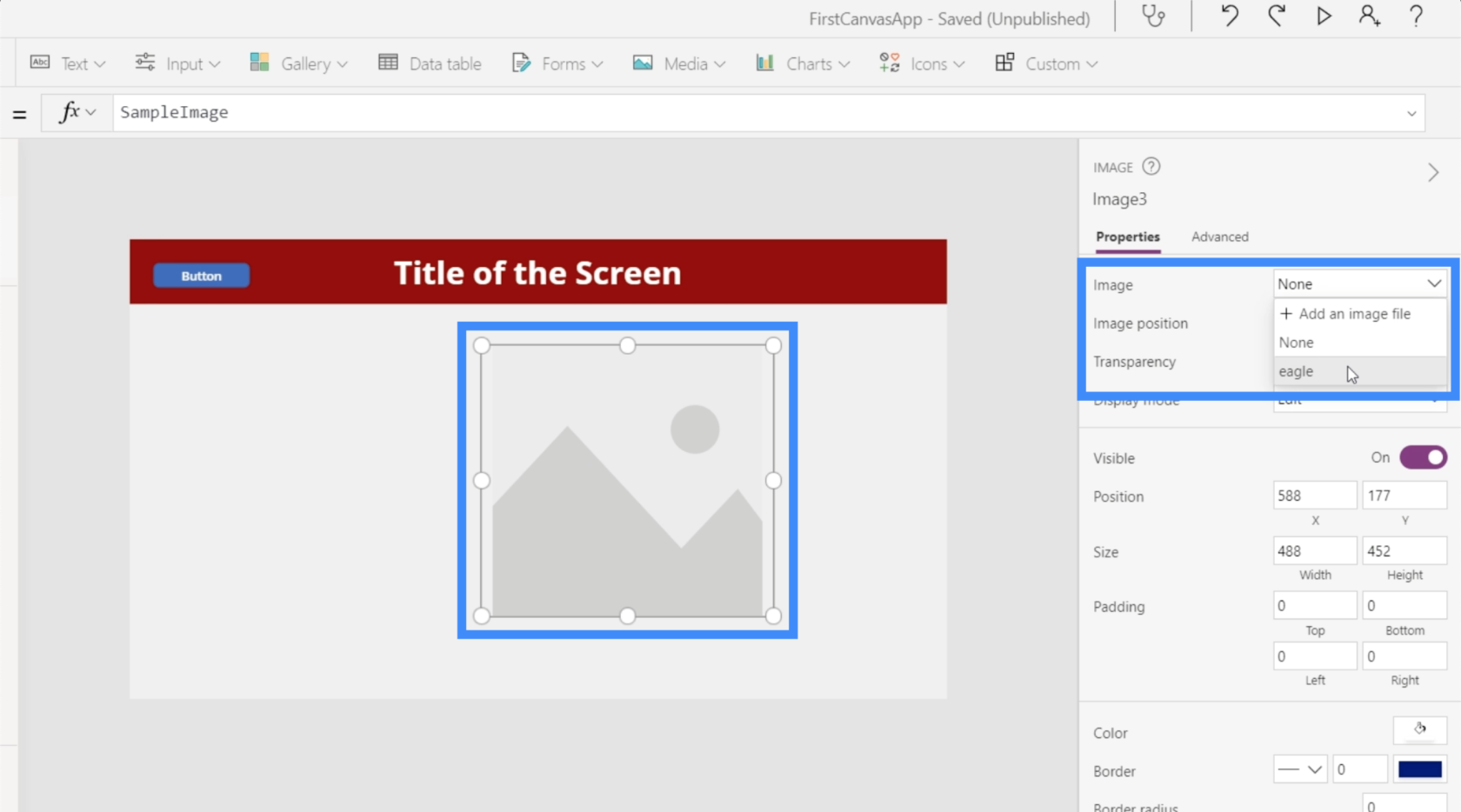
Der beste Weg, dies zu tun, wäre jedoch, zum rechten Bereich zu gehen und es aus der Bildliste auszuwählen.

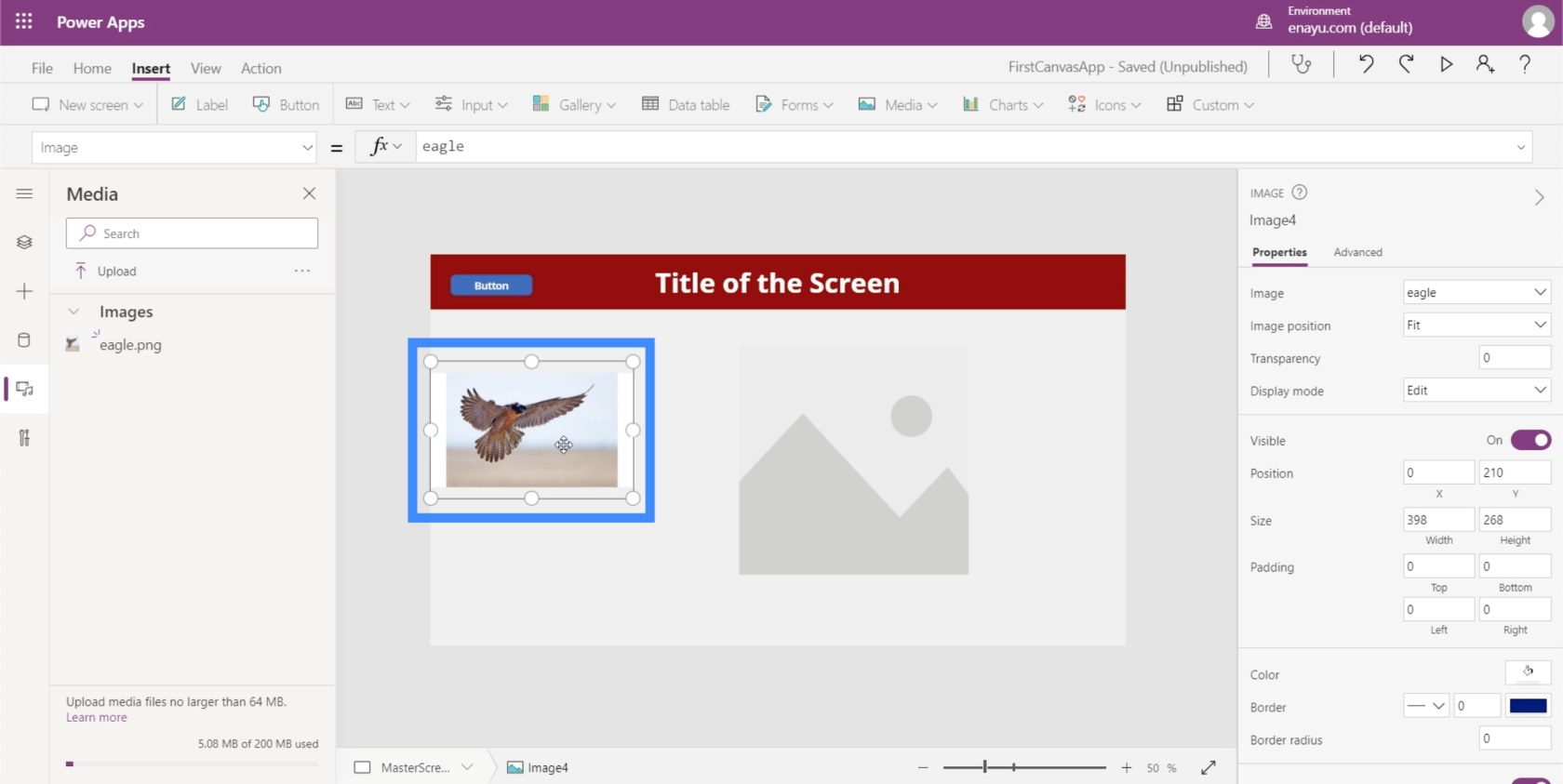
Nachdem wir eine Datei aus der Dropdown-Liste ausgewählt haben, wird sie automatisch in den Rahmen eingefügt.

Bild mit der Stifteingabe verwenden
Das Tolle an PowerApps-Bildern ist, dass sie mit anderen PowerApps-Elementen Hand in Hand arbeiten können. Schauen wir uns an, wie das Bildelement und die Stifteingabe zusammenarbeiten können.
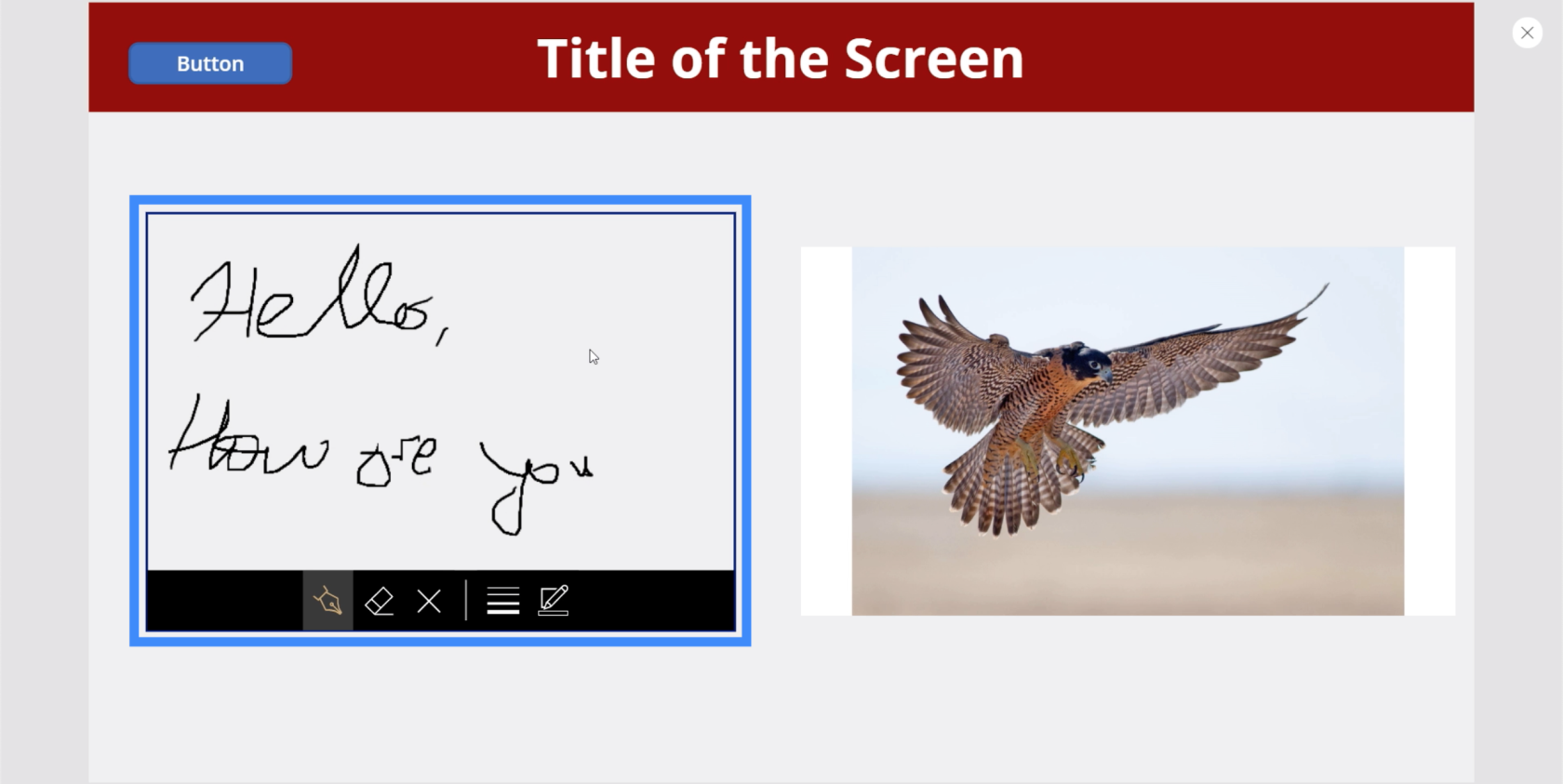
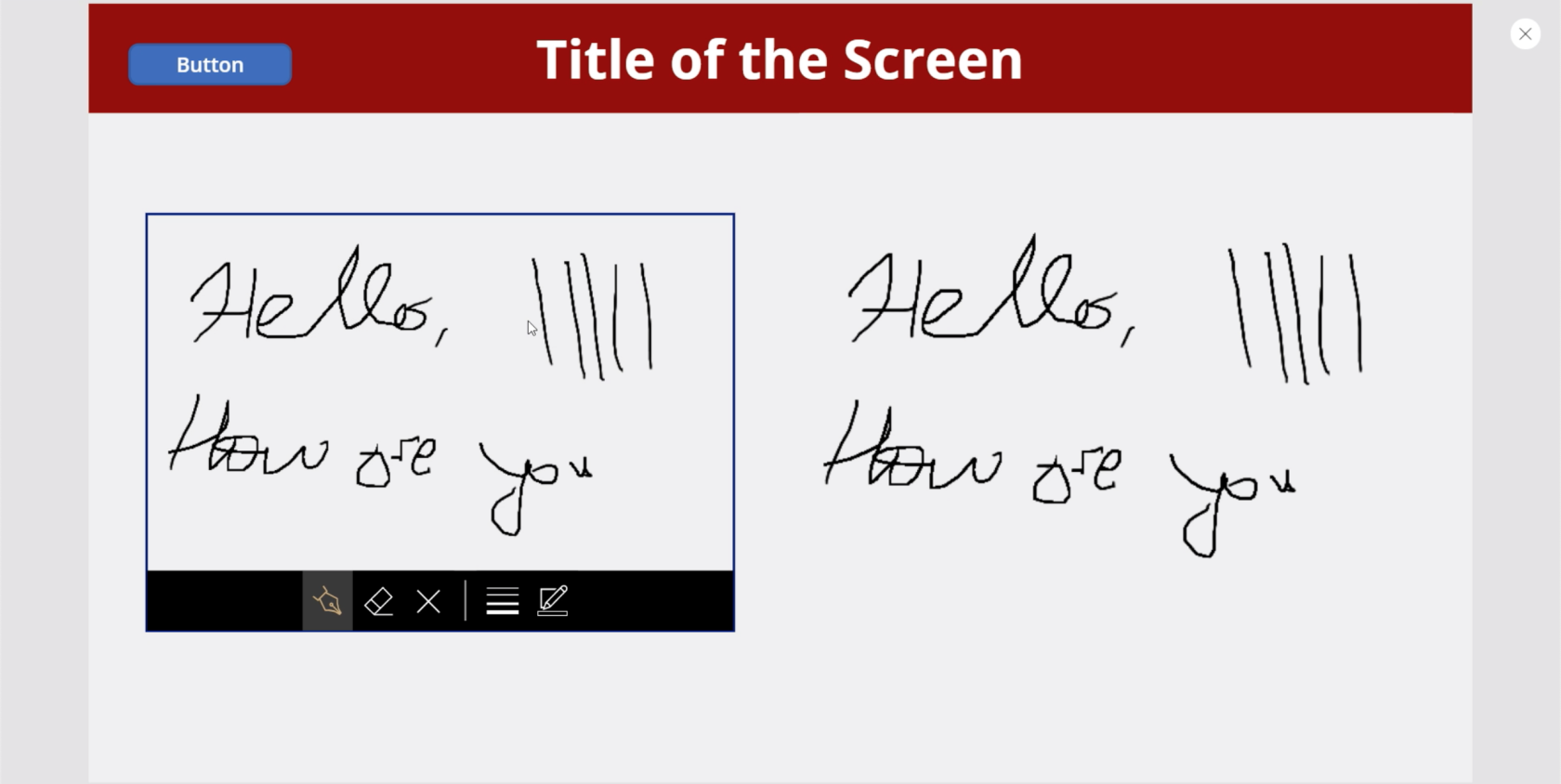
Mit der Stifteingabe können Benutzer etwas in Ihrer Anwendung zeichnen oder schreiben.

Dies kann insbesondere dann nützlich sein, wenn Benutzer etwas auf dem Bildschirm unterschreiben oder schreiben müssen.

Das Tolle an dieser Eingabe ist, dass Sie alles, was der Benutzer auf dem Bildschirm geschrieben hat, als Bild speichern und es dann in einem Dateiverzeichnis speichern können. Dies ist besonders nützlich, wenn Sie Kopien der Unterschriften Ihrer Benutzer zum Nachweis der Zustimmung zu Ihren Allgemeinen Geschäftsbedingungen oder in einem ähnlichen Fall benötigen.
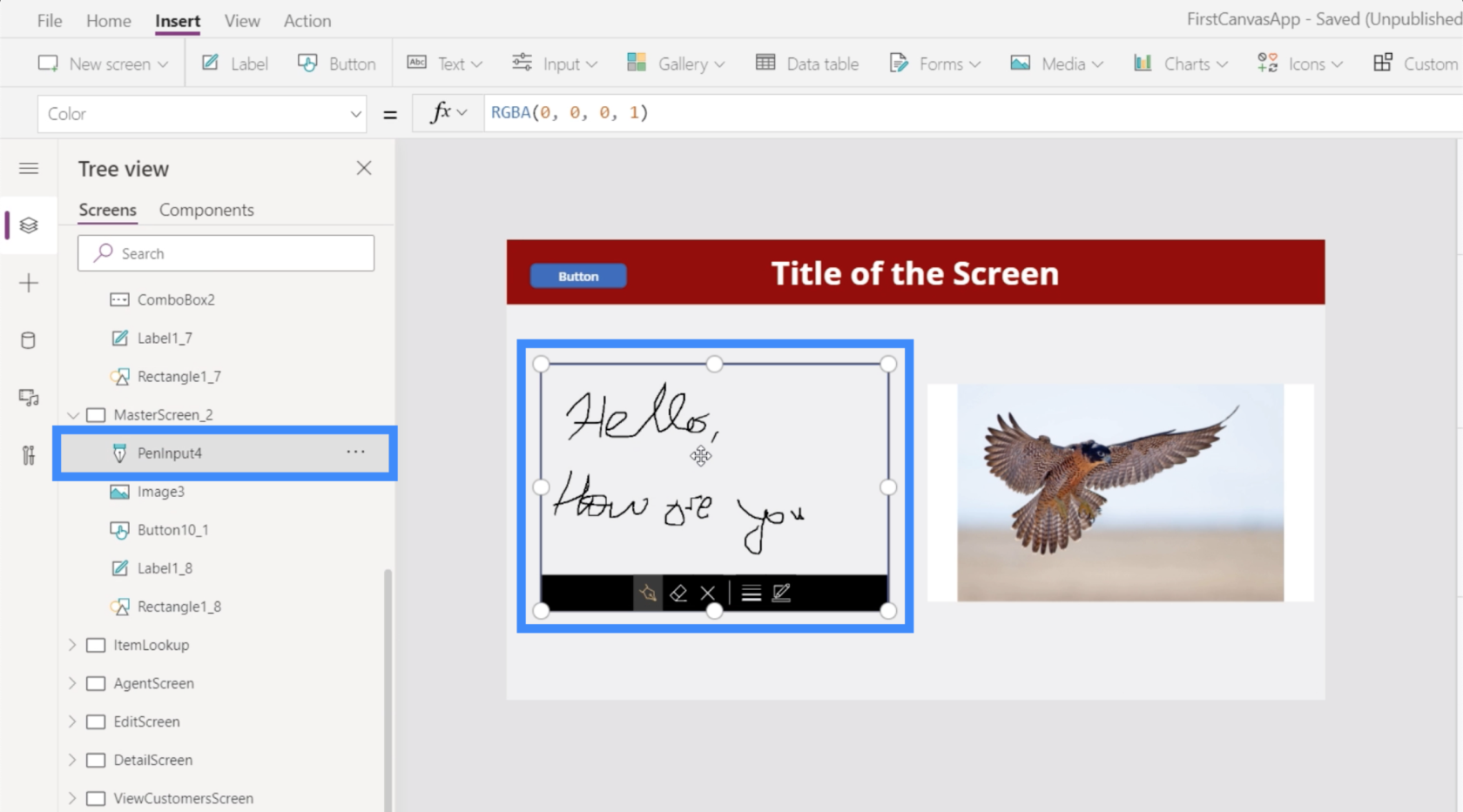
Mal sehen, wie wir das schaffen können. Wenn wir uns also den linken Bereich ansehen, sehen wir, dass wir mit PenInput4 arbeiten.

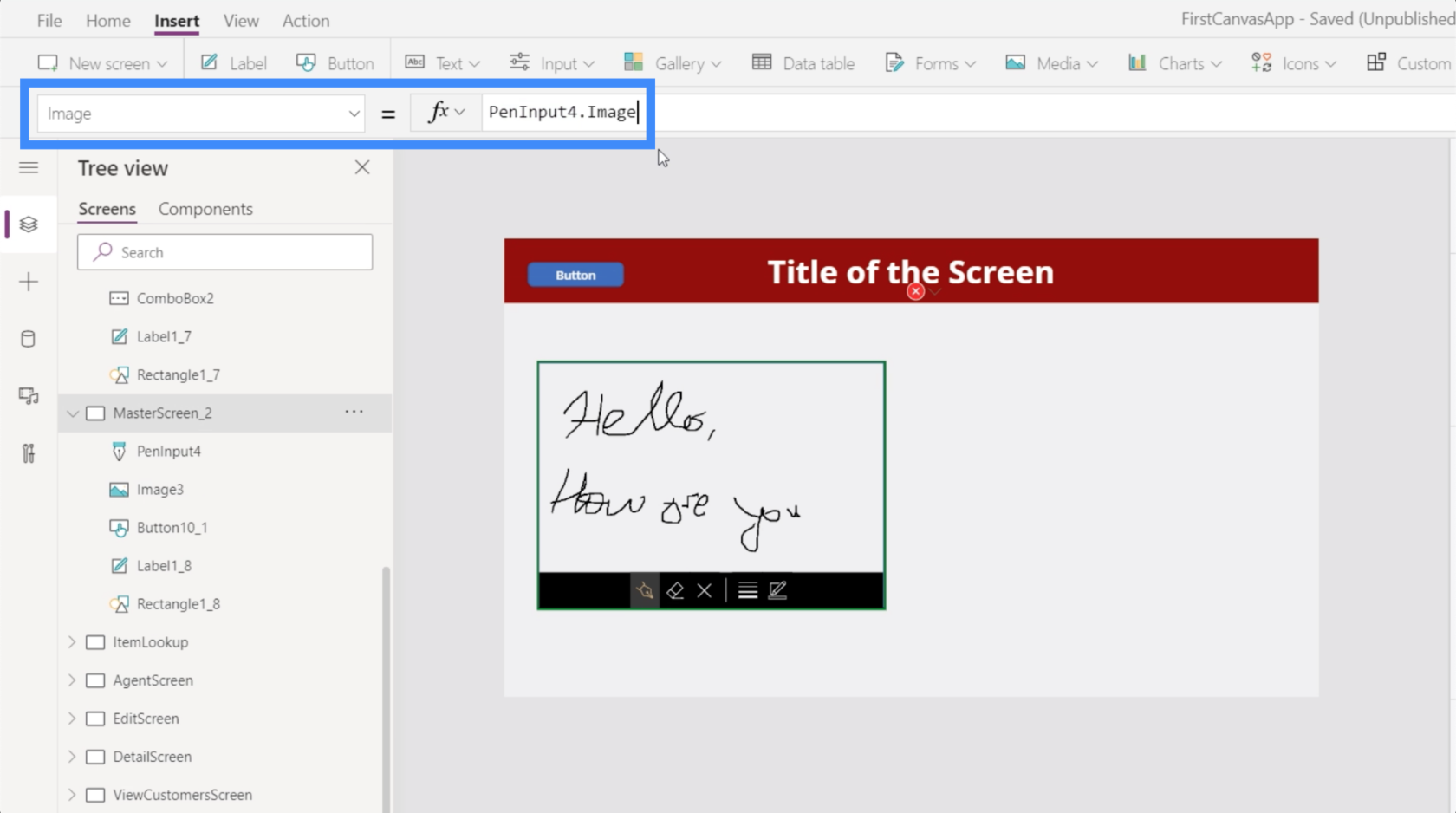
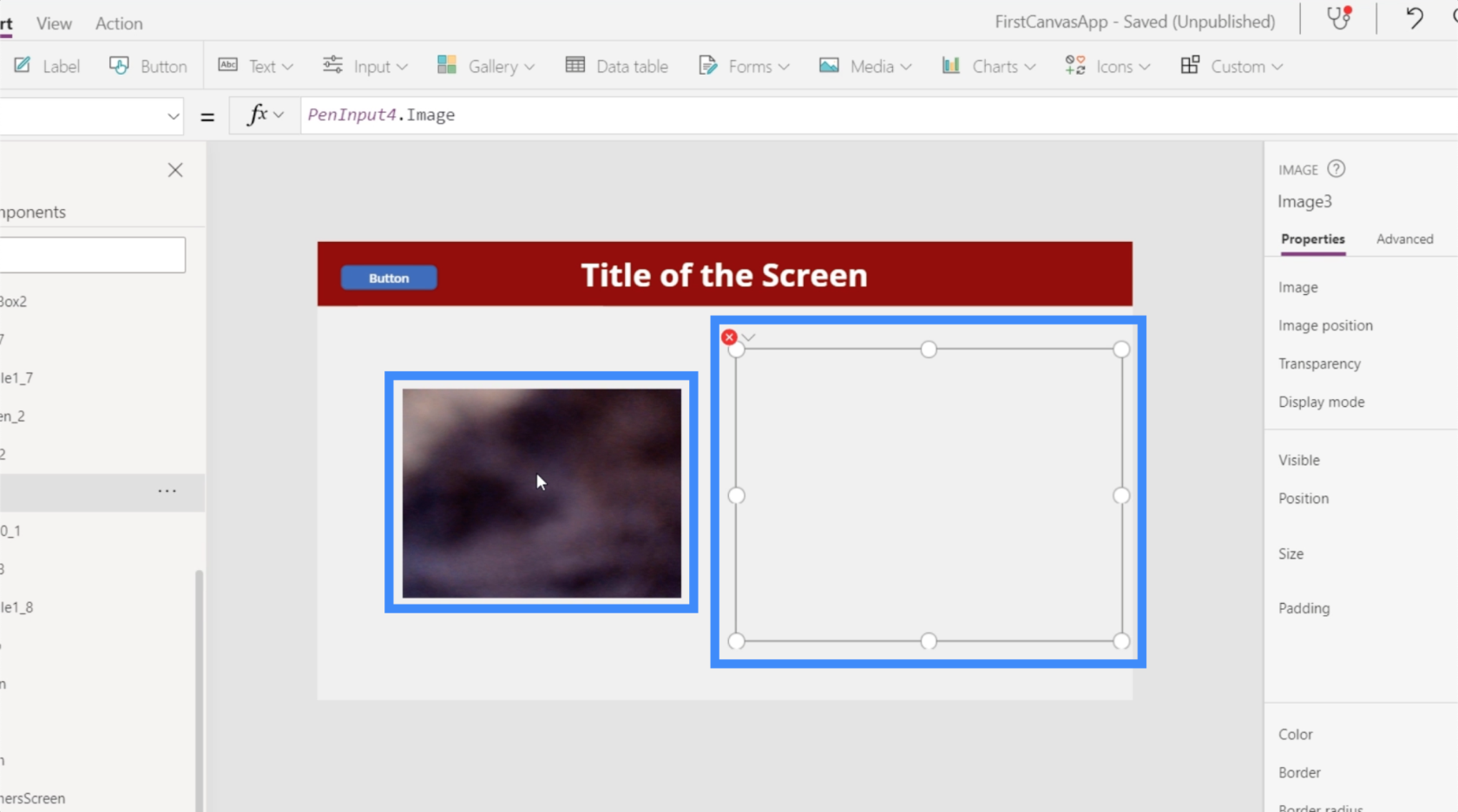
Markieren wir nun das Bildelement und machen die Image-Eigenschaft gleich PenInput4.Image.

Auf diese Weise zeigt das Bildelement auf der rechten Seite nun genau das an, was der Benutzer über die Stifteingabe schreibt. Jedes Mal, wenn sie dem, was sie schreiben, etwas hinzufügen, wird auch das Bildelement rechts aktualisiert.

Bild mit dem Kameraeingang verwenden
Ein weiteres Element, das gut mit dem Bildelement zusammenarbeitet, ist der Kameraeingang. Im Grunde aktiviert es die Kamera des Geräts und ermöglicht dem Benutzer, Bilder direkt aus der App heraus aufzunehmen.

Wenn die Kamera- und Bildelemente zusammen verwendet werden, ist es möglich, ein Foto mit dem Kameraelement aufzunehmen und dasselbe Foto im Bildelement anzuzeigen. Von dort aus können wir das Bild in der Galerie der App speichern oder es auf anderen Bildschirmen innerhalb der App verwenden.

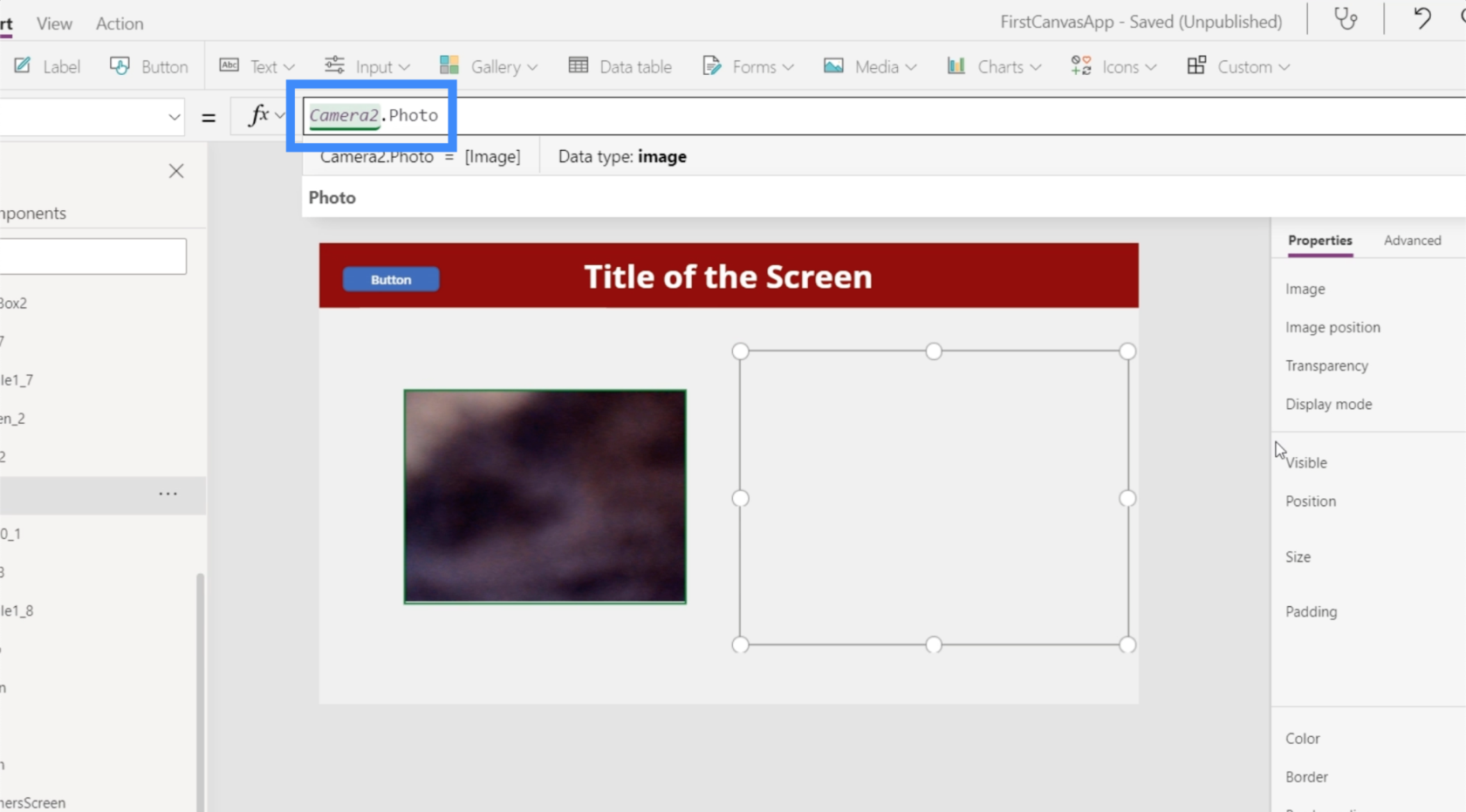
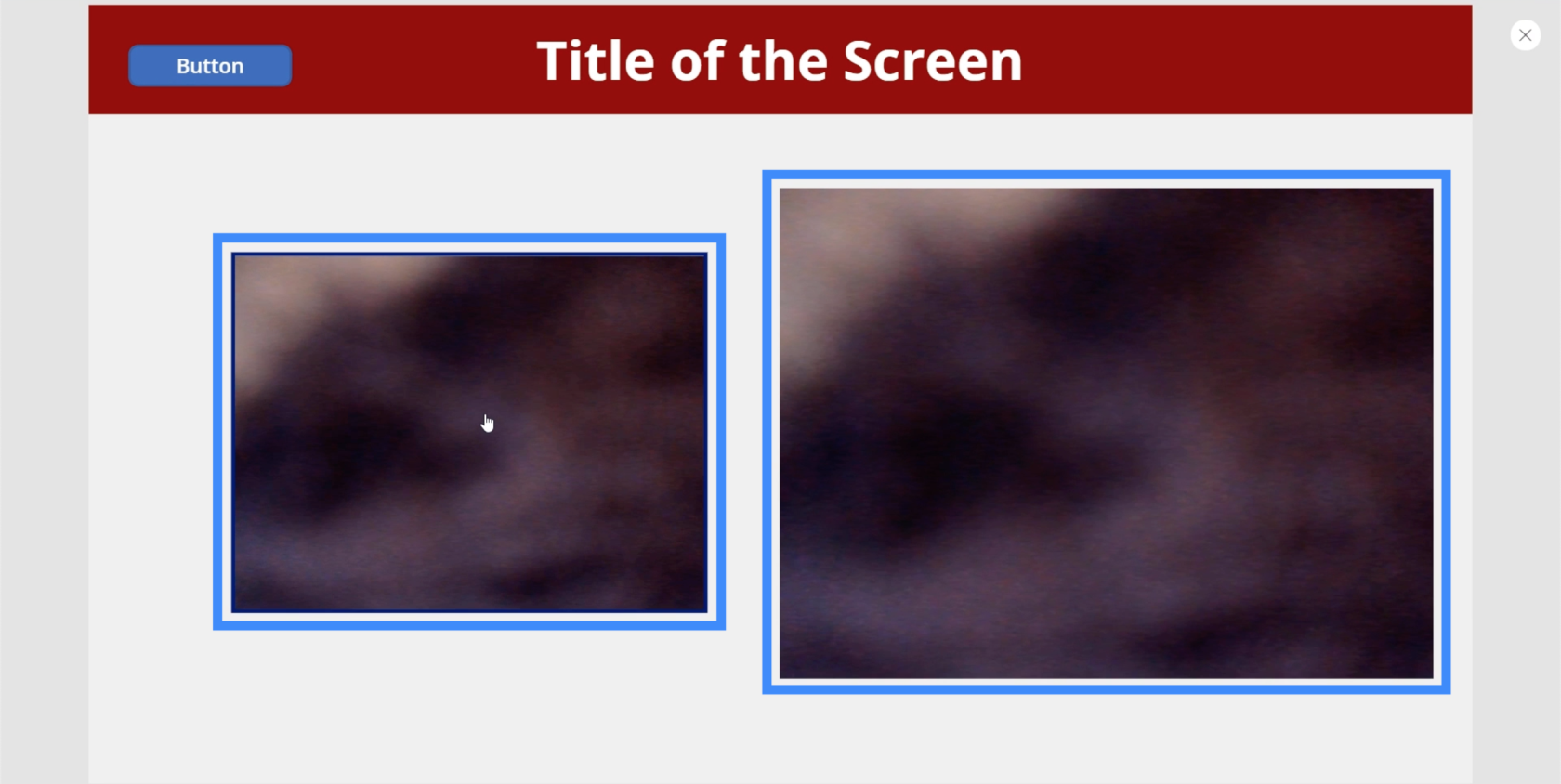
Dazu müssen wir lediglich das Bildelement hervorheben und es zu Camera2.Photo machen.

Sobald dies erledigt ist, zeigt das Bildelement jedes Foto an, das die Kamerafunktion aufnimmt.

Dafür gibt es so viele nützliche Anwendungen. Beispielsweise können Sie Nutzer dazu veranlassen, ein eigenes Foto zu machen und es zur Identifizierung in der App zu speichern. Das Bildelement muss sich nicht einmal auf demselben Bildschirm befinden. Sie können die Kamerafunktion auf einem Bildschirm und das Bildelement auf einem anderen haben.
Verwenden eines Bildes mit dem Element „Bild hinzufügen“.
Nehmen wir an, einige Benutzer möchten ihre Kamera nicht einschalten, um ein Foto aufzunehmen, sondern würden lieber ein auf ihrem Gerät gespeichertes Foto verwenden. In diesem Fall ist es auch möglich, das Element „Bild hinzufügen“ zu verwenden, um ihnen diese Funktion zu geben.

Mit dem Element „Bild hinzufügen“ können Benutzer ihr Dateiverzeichnis öffnen und ein Foto auswählen, das sie in die App hochladen möchten.

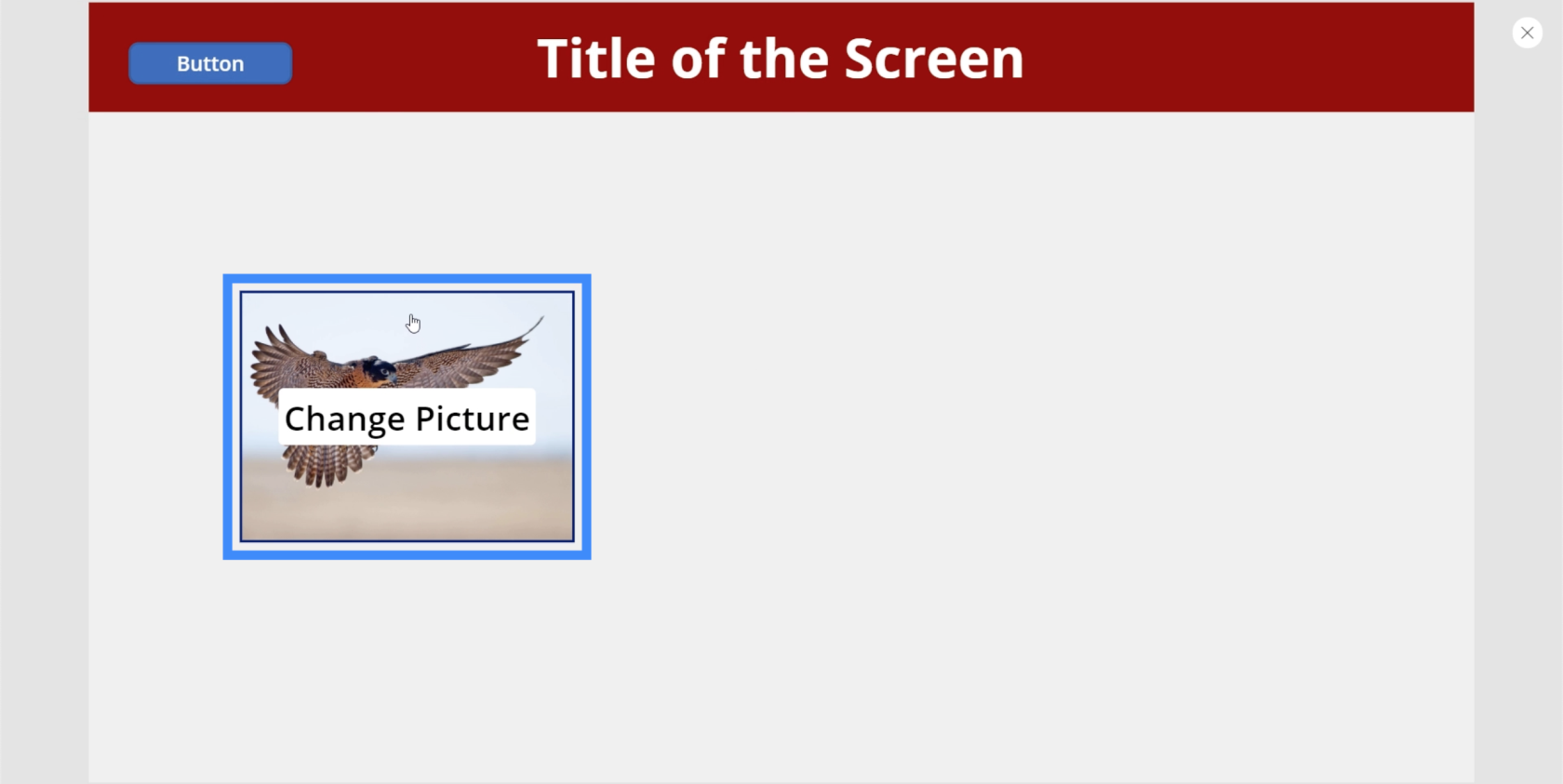
Wenn wir also der Endbenutzer sind, können wir das Adlerfoto auswählen und es wird automatisch auf dem Bildschirm angezeigt.

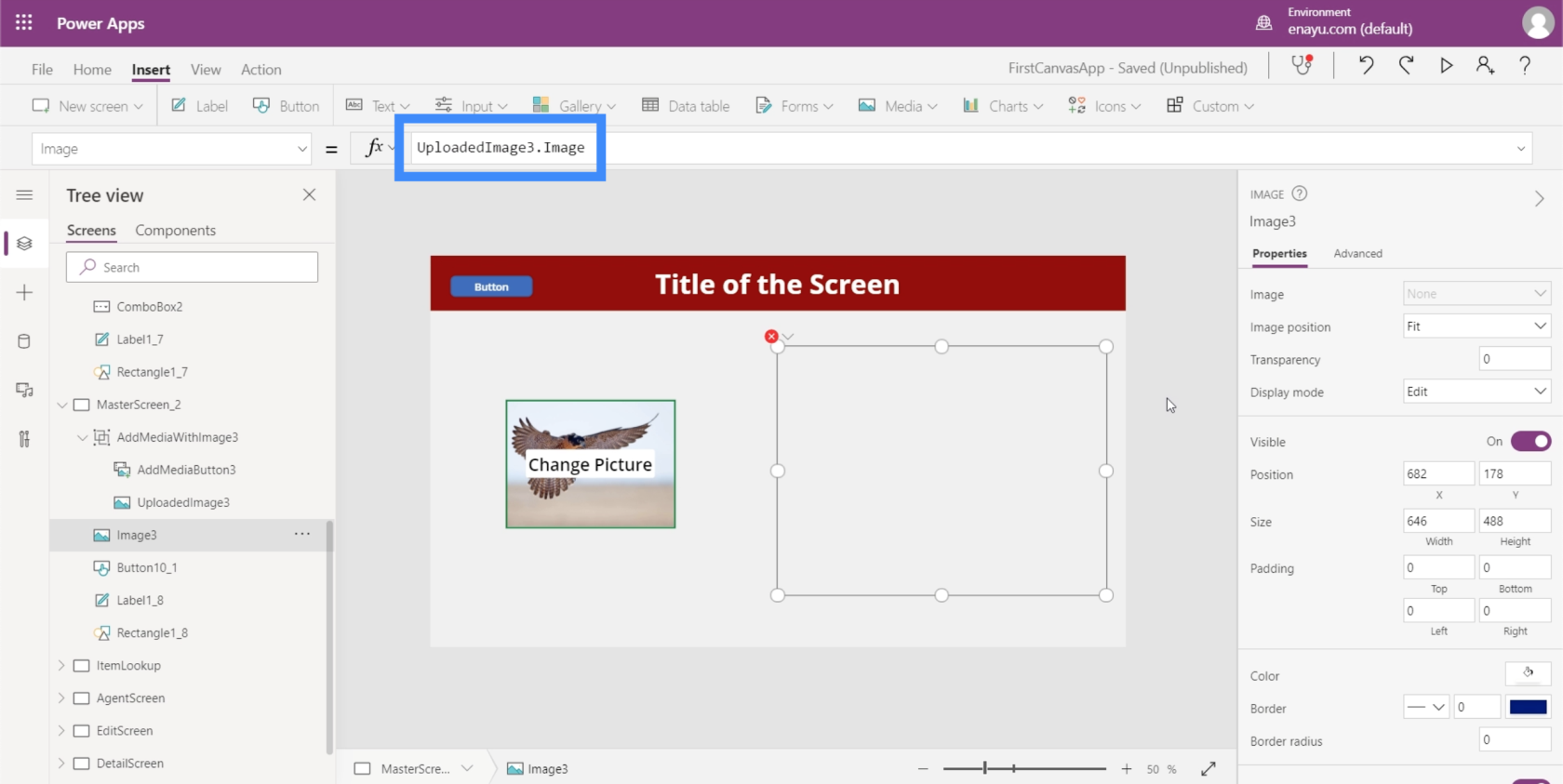
Lassen Sie uns nun dafür sorgen, dass unser Bildelement dasselbe Foto anzeigt, das der Benutzer hochlädt. Wir markieren das Bildelement und machen es zu UploadedImage3.Image.

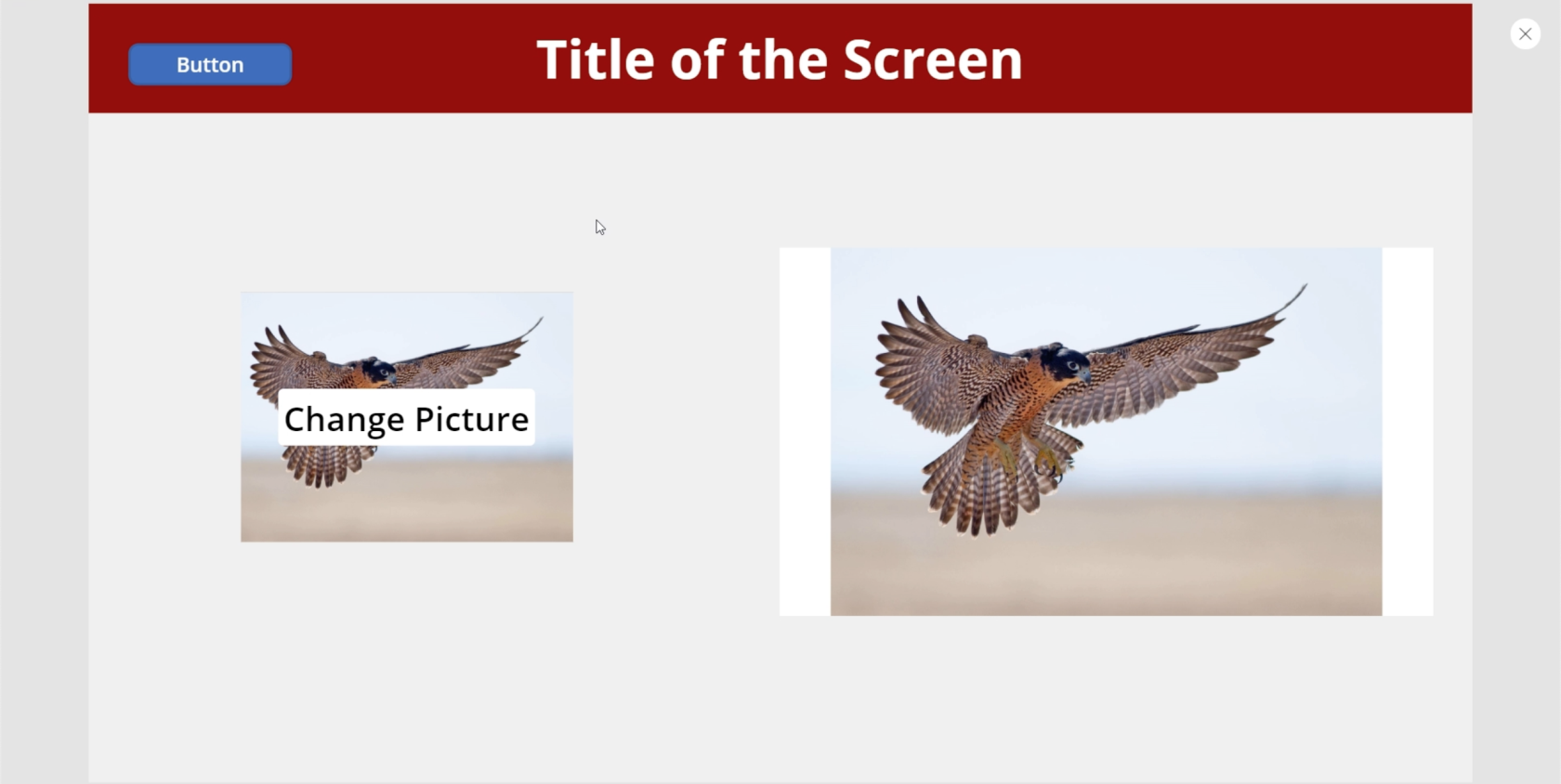
Sobald diese Formel festgelegt ist, zeigt das Bildelement nun jedes Foto an, das der Benutzer über die Funktion „Bild hinzufügen“ hochlädt.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
PowerApps-Bilder können jede App für jeden Benutzer ansprechender und funktionaler machen. Dabei spielt es keine Rolle, was der Gesamtzweck der App ist.
Es gibt sogar noch mehr Möglichkeiten, wenn das Bildelement mit anderen Medienelementen verwendet wird, wie wir sie in diesem Tutorial beschrieben haben. Dadurch wird es für Endbenutzer einfacher, die App so zu nutzen, wie sie es möchten.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








