Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erkunden wir weitere Optionen mit PowerApps- Datenkarten, Formularen und detaillierten Bildschirmen und erfahren, wie Sie auf deren Eigenschaften und Werte verweisen.
PowerApps-Datenkarten sind die Bausteine jeder Power Apps-Geschäftsanwendung.
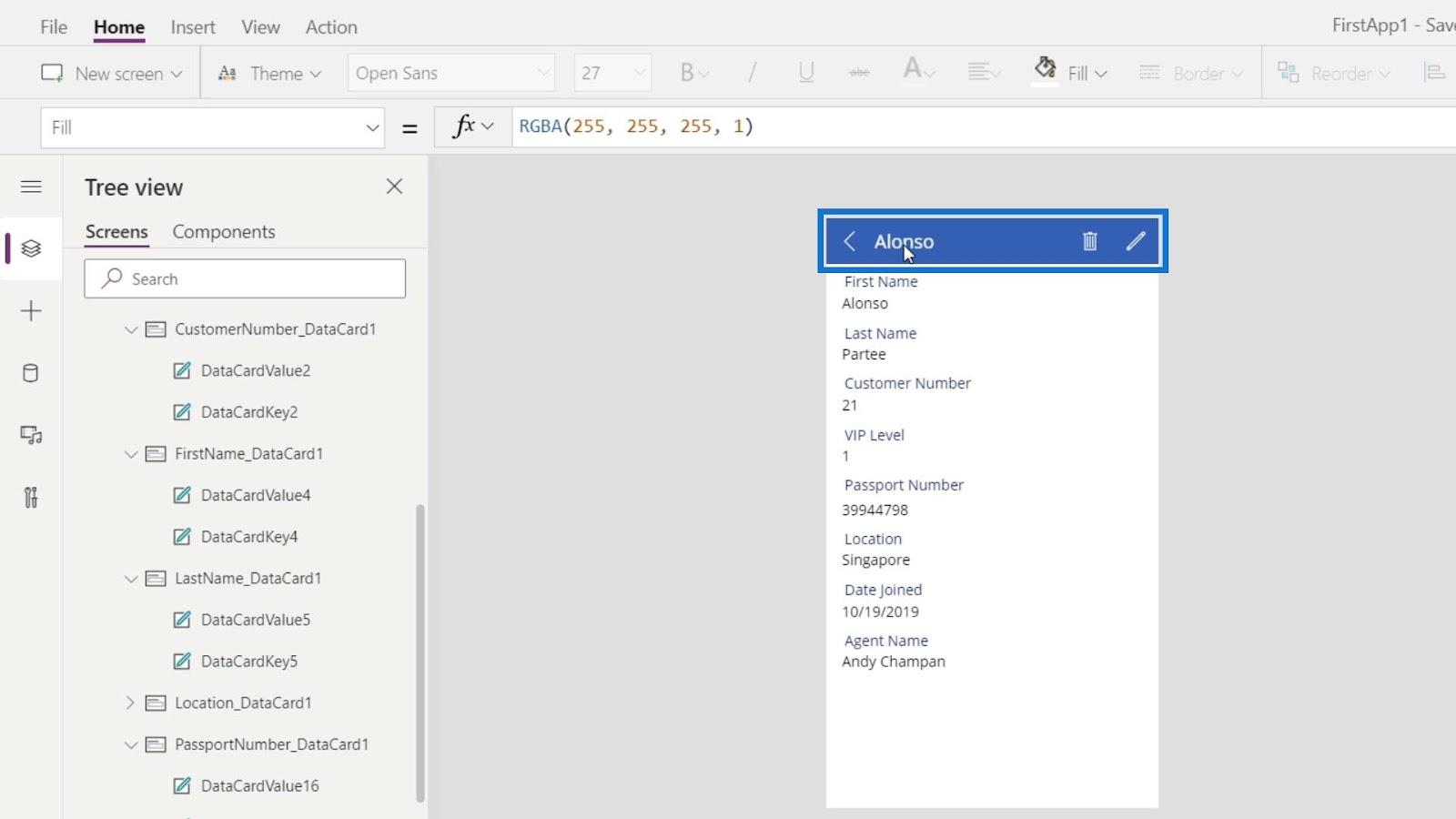
Die Karten selbst enthalten Steuerelemente zum Anzeigen und Bearbeiten von Feldern. Hier ist ein Beispiel-Detailbildschirm, der Spaltennamen mit den richtigen Leerzeichen enthält. Das sieht für den Moment vielleicht gut aus.

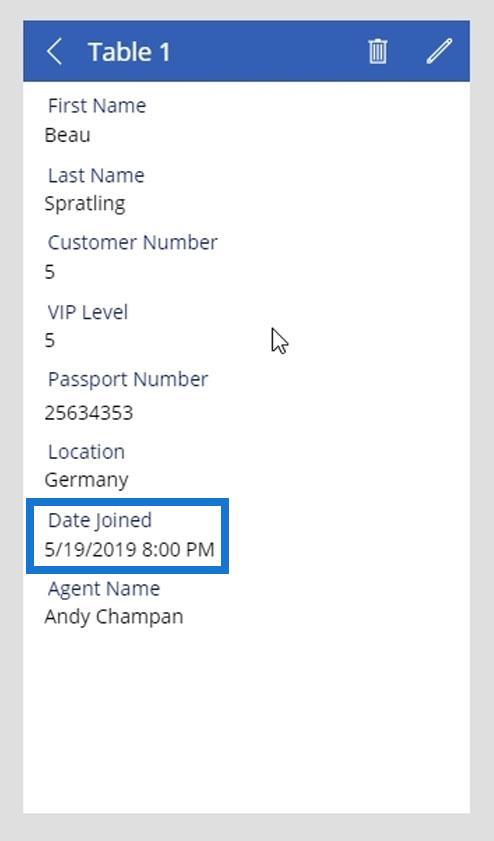
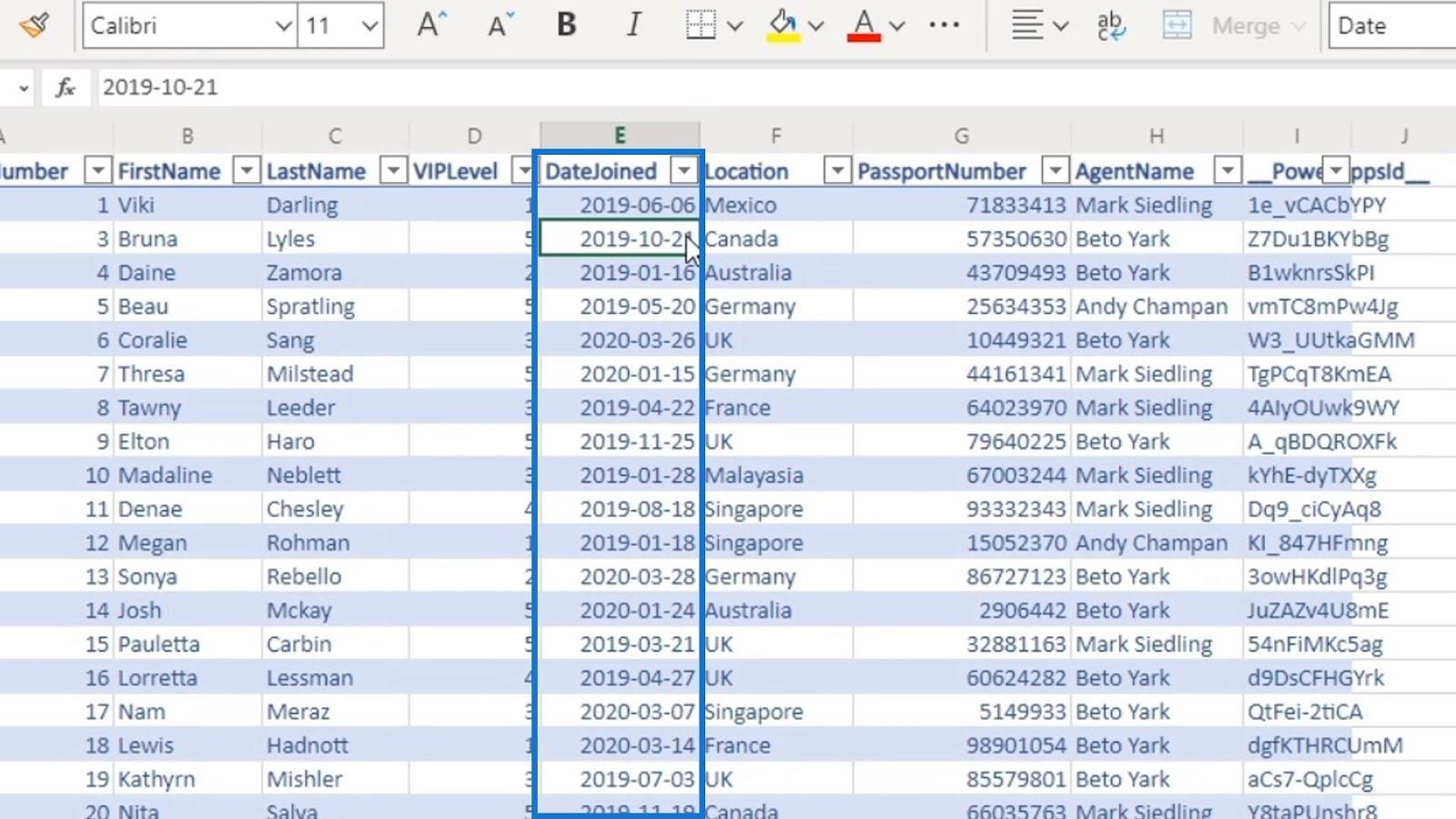
Es gibt jedoch noch ein paar Dinge, die wir ändern können. Das erste ist das Format des Datums. Wir müssen die Zeitangaben entfernen, da sie in unserem Etikett nicht angegeben waren.

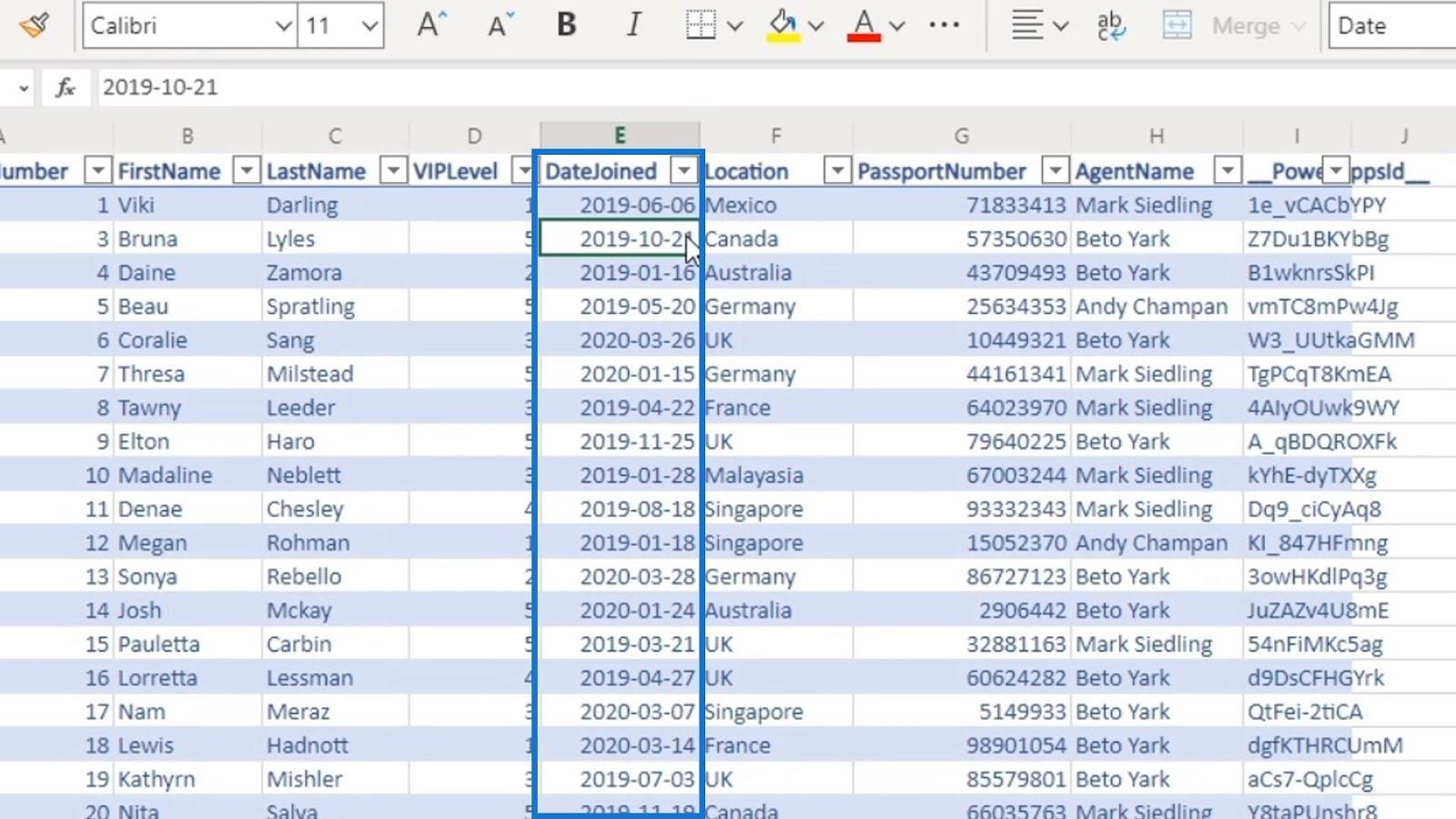
Außerdem enthält unsere Datumsspalte keine Zeitdetails.

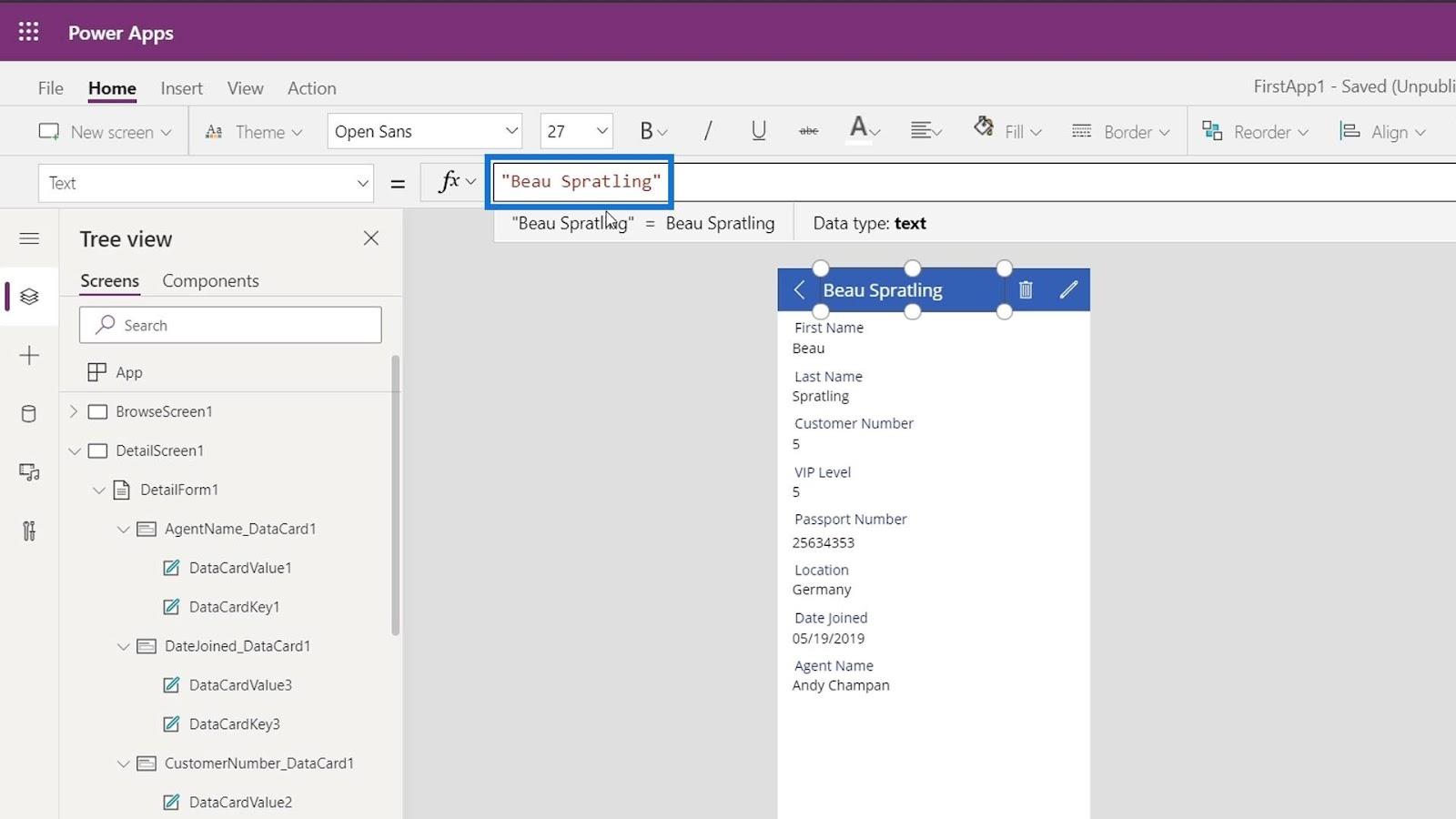
Außerdem möchten wir den Bildschirmtitel basierend auf dem von uns ausgewählten Datensatz in den Namen der Person ändern. In diesem Beispiel sind wir in der Akte von Beau Spratling . Daher sollte der Titel dieses Bildschirms „Beau Spratling“ lauten .

Das sind die Dinge, die wir in diesem Tutorial erreichen werden.
Inhaltsverzeichnis
Verstehen, wie PowerApps-Datenkartenwerte Datensätze abrufen
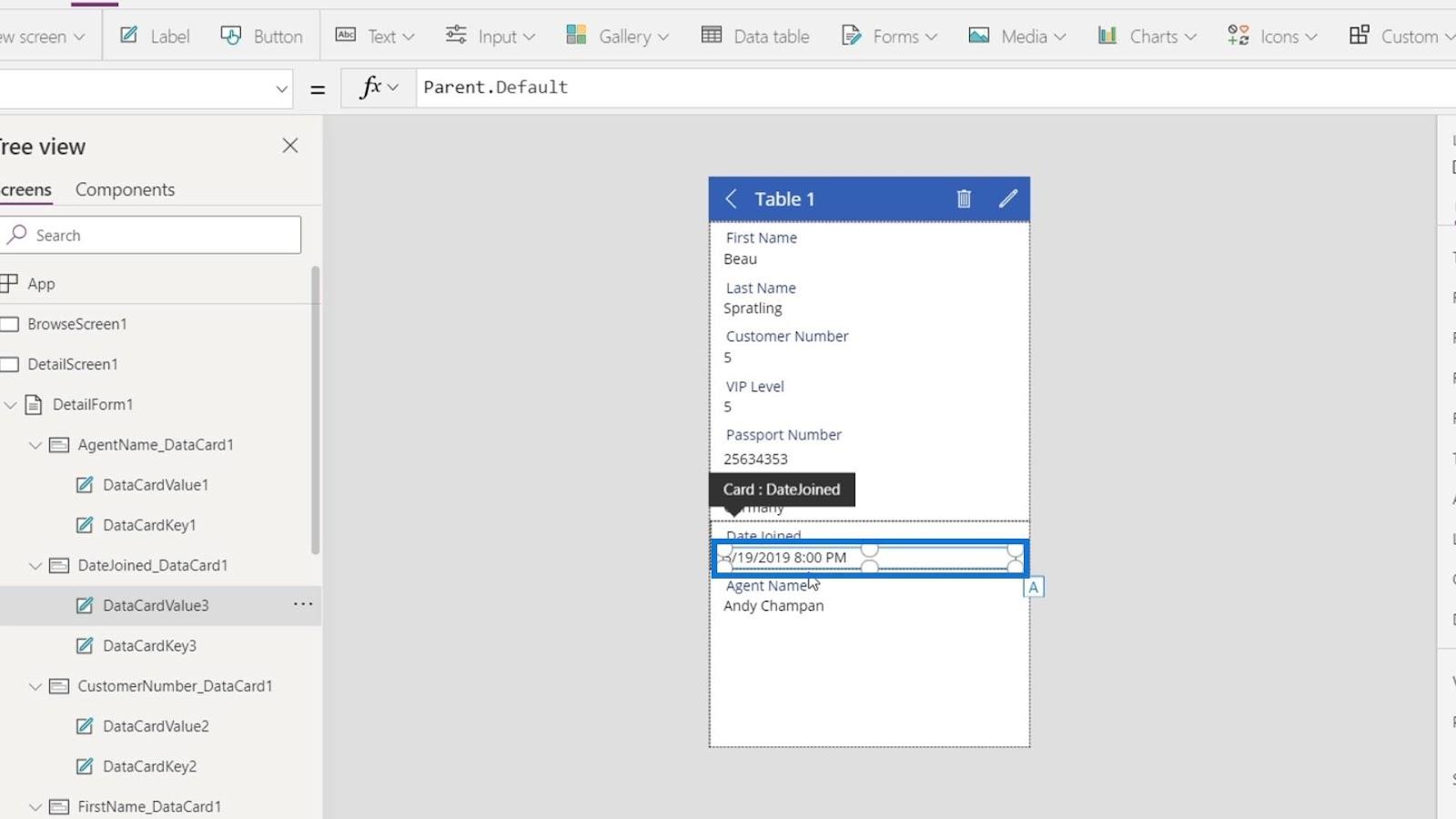
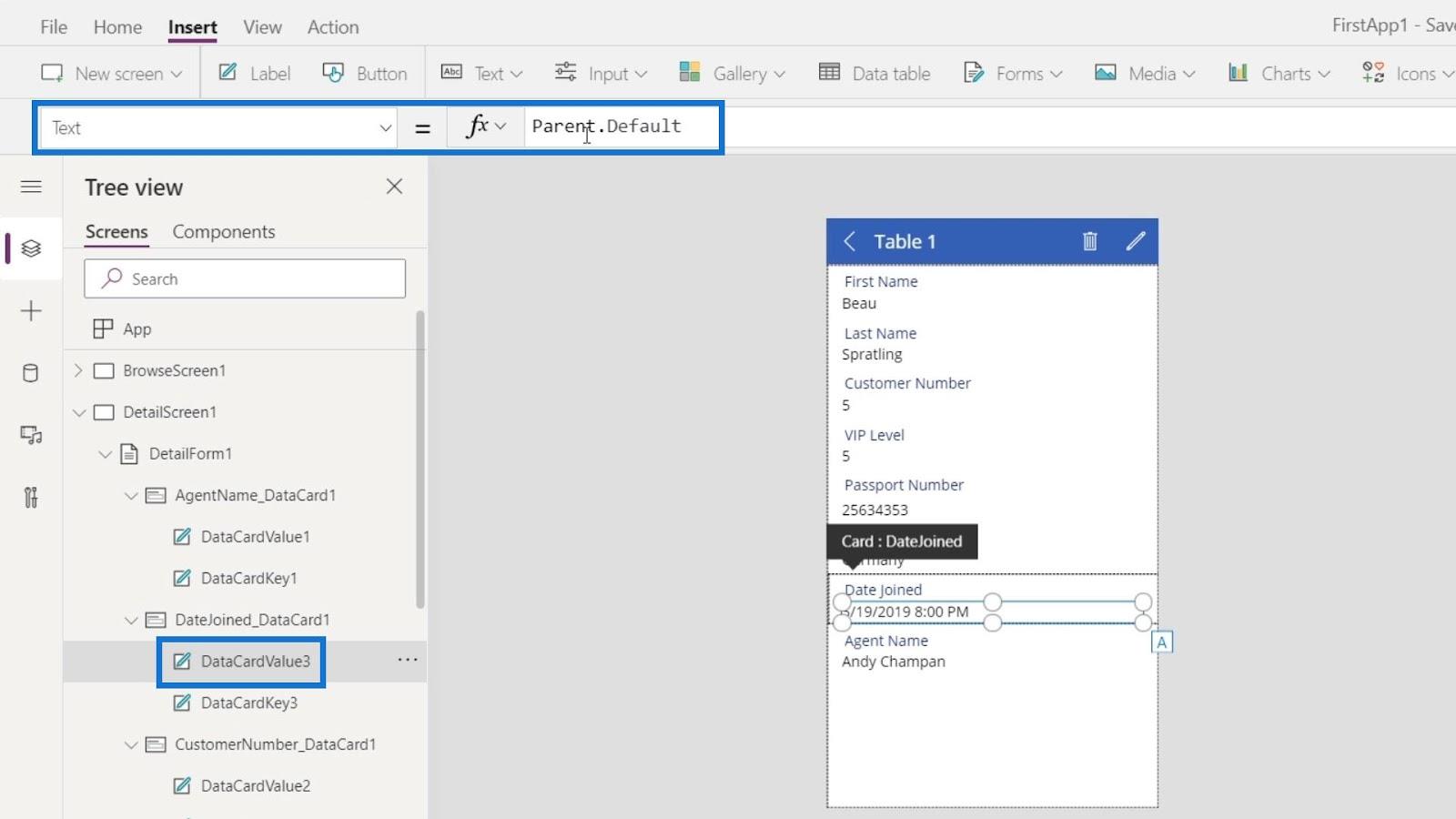
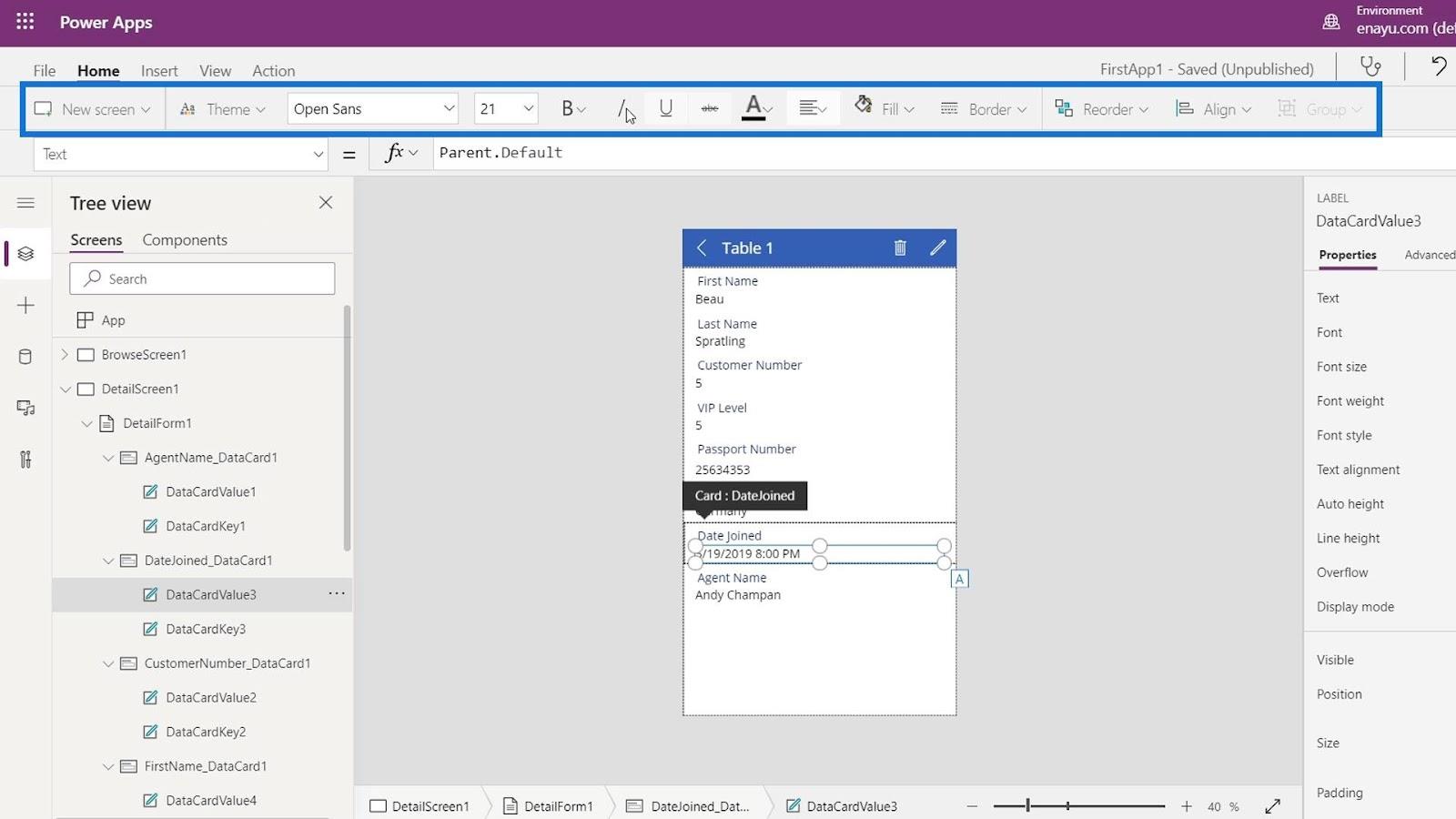
Lassen Sie uns zunächst verstehen, wie die Werte von PowerApps- Datenkarten die Datensätze aus unseren Spalten erhalten. Klicken Sie auf den Datenwert der DateJoined- Karte.

Dann werden wir sehen, dass die Text- Eigenschaft dieses ausgewählten Elements gleich Parent.Default ist . Daher entspricht es der Standardeigenschaft des übergeordneten Elements.

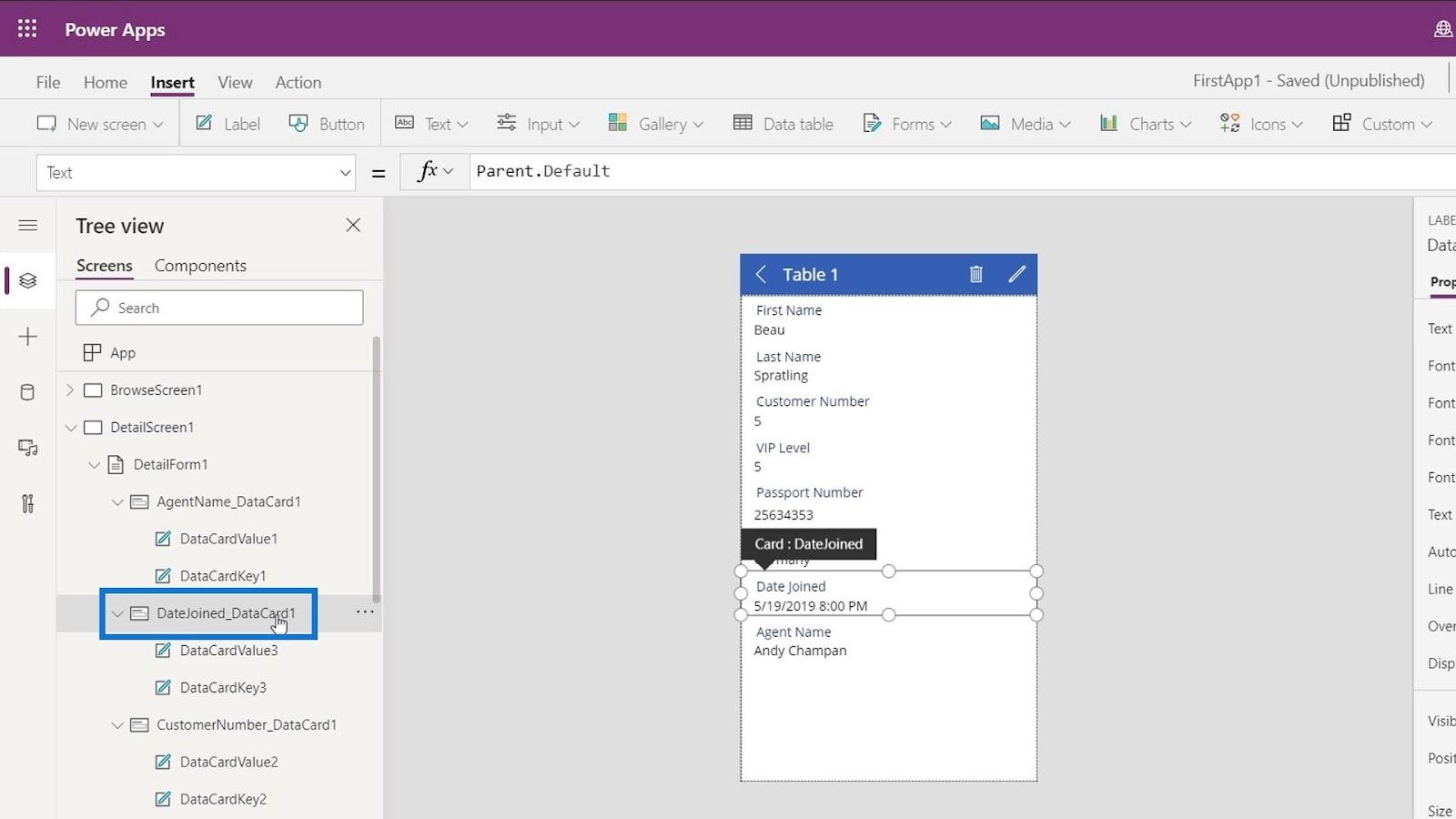
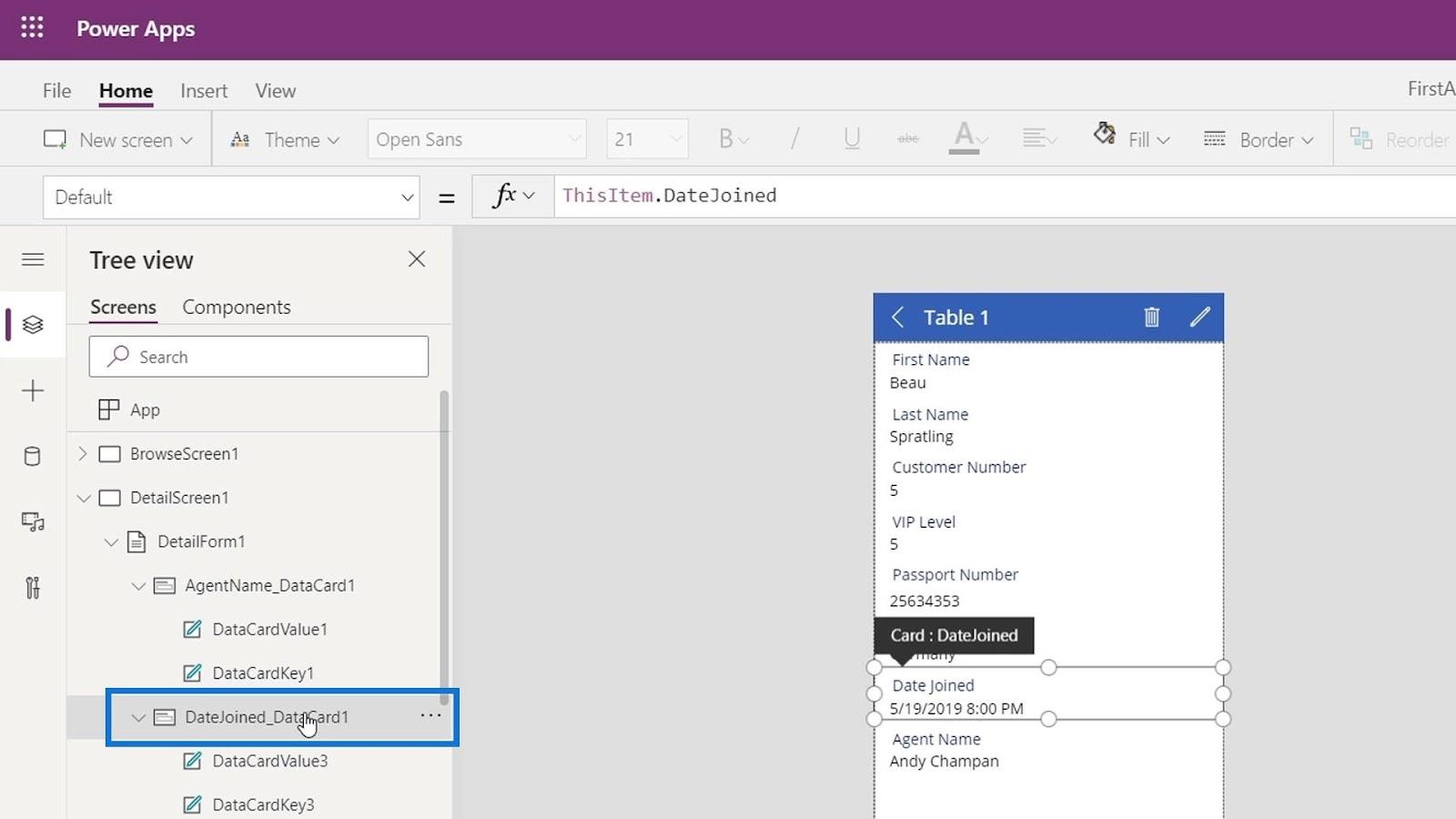
Klicken wir auf das übergeordnete Element, das die gesamte Datenkarte darstellt.

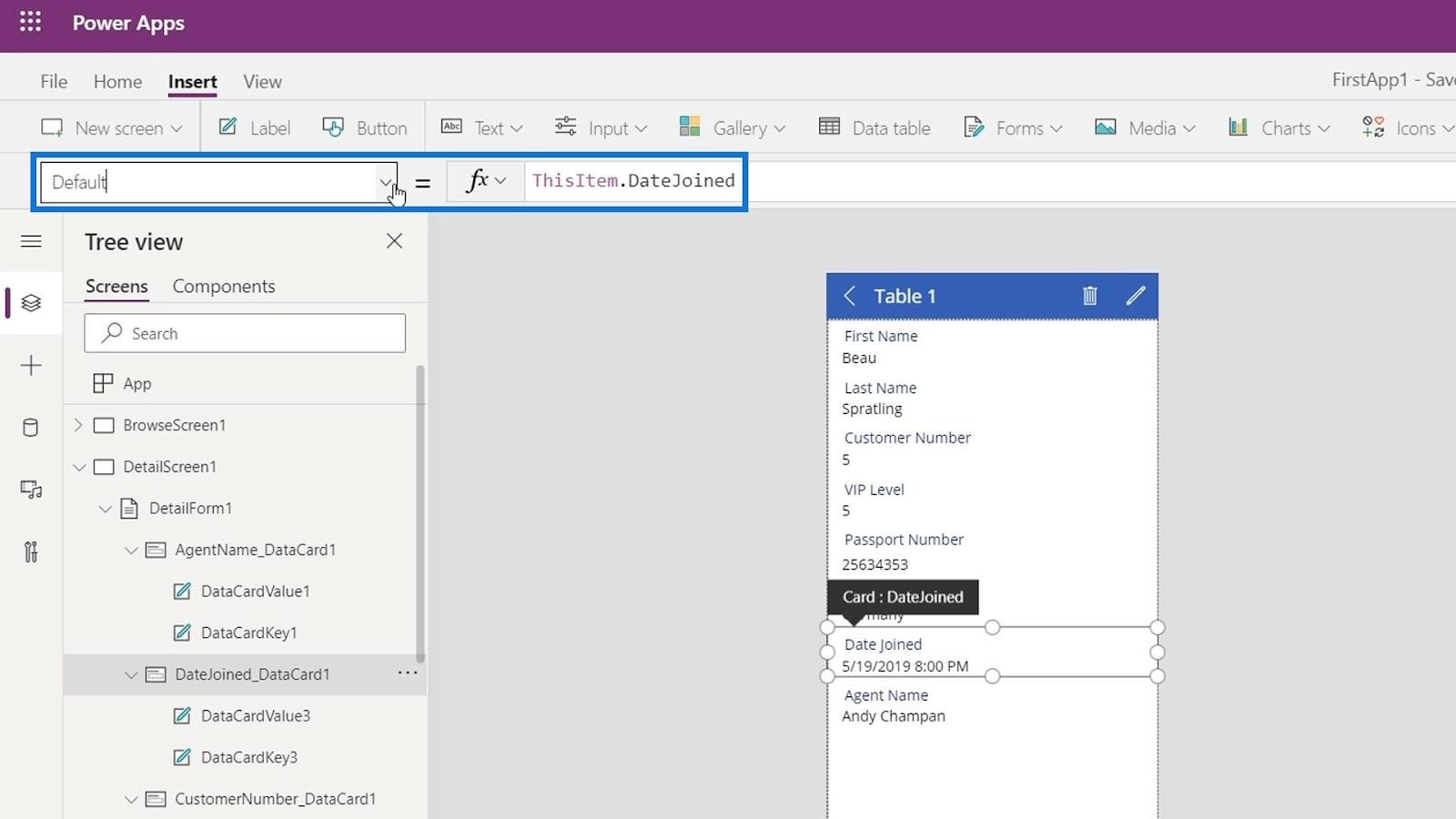
Dann werden wir sehen, dass die Default- Eigenschaft gleich ThisItem.DateJoined ist .

Dadurch werden die Daten in der Spalte „DateJoined“ basierend auf dem ausgewählten Datensatz abgerufen.

Formatieren der Werte von PowerApps-Datenkarten
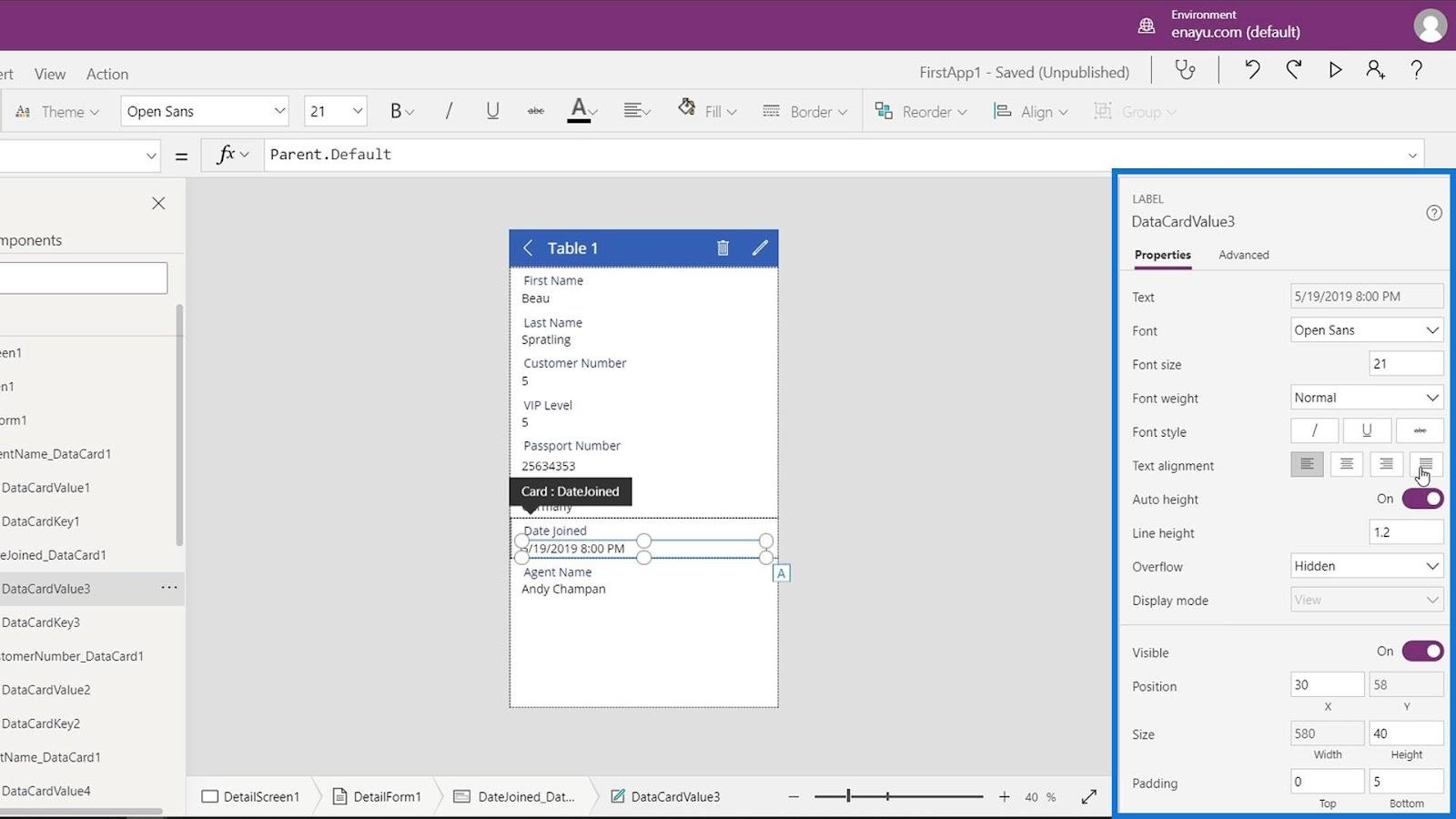
Es gibt zwei Möglichkeiten, das Format eines beliebigen Datenwerts zu ändern. Die erste Möglichkeit besteht darin, den Text über die Multifunktionsleisten zu bearbeiten, wo wir sehr einfache Dinge tun können, wie zum Beispiel die Ausrichtung ändern.

Wir können einige Eigenschaften auch im Eigenschaftenfenster ändern .

Die zweite Möglichkeit besteht darin, Formatierungsfunktionen zu verwenden. Es stehen viele Formatierungsfunktionen zur Verfügung, aber die am häufigsten verwendete heißt Text . Dies wird auch in Excel verwendet.
Denken Sie daran, dass wir alles, was wir mit Excel oder PowerPoint tun können, auch in PowerApps tun können. Wenn wir ein Datum in Excel formatieren möchten, verwenden wir die Textfunktion .
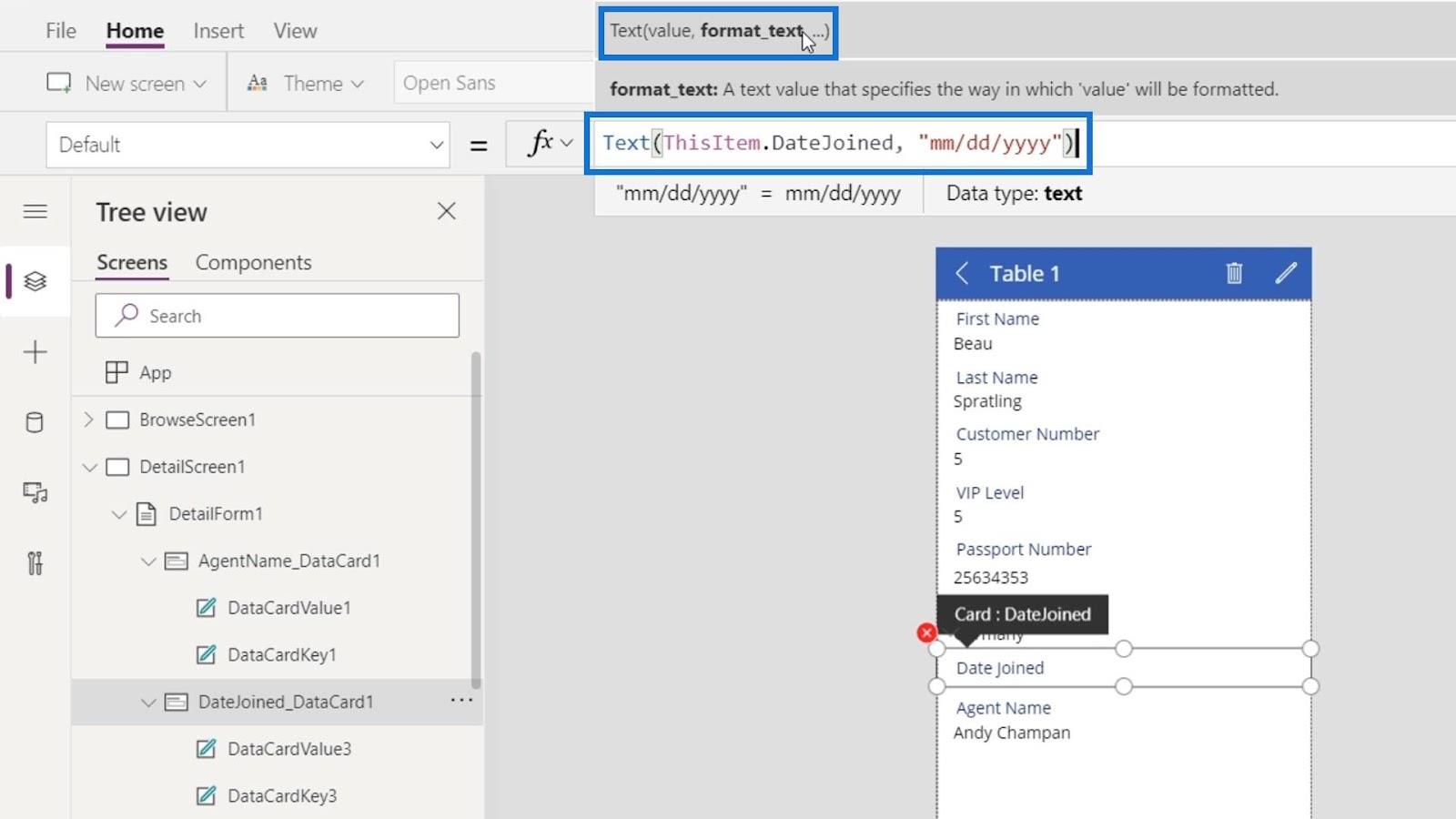
Daher können wir auch die Textfunktion oder -formel verwenden, um die Daten in PowerApps-Datenkarten zu formatieren. Lassen Sie uns nun die Textfunktion verwenden . Klicken Sie auf das übergeordnete Element der DateJoined- Karte.

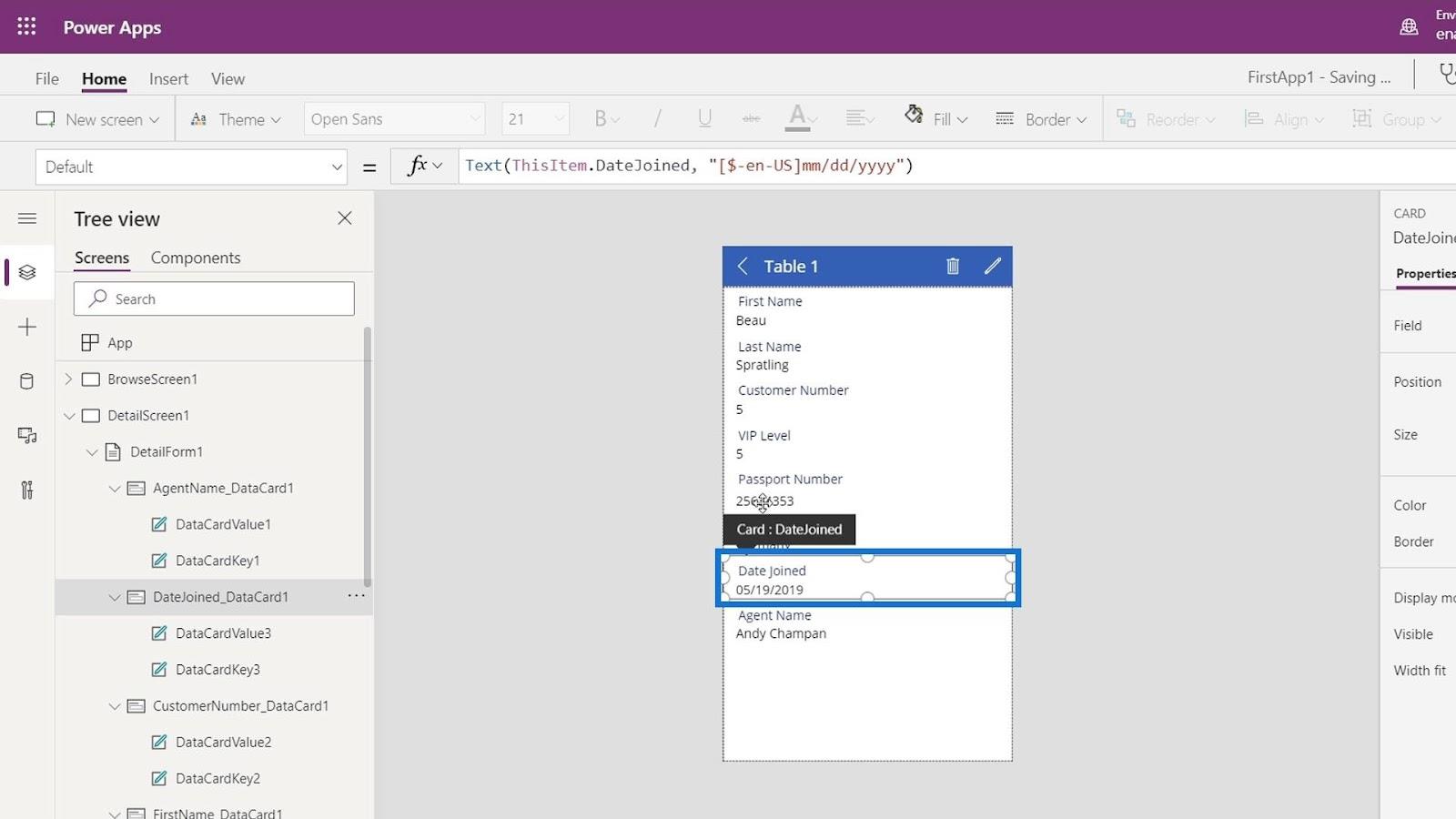
Dann verwenden wir hier die Textfunktion . Wie wir sehen können, ist der erste Parameter der Textfunktion der Wert und der zweite Parameter das Format . Wir möchten unser Datum im Format MM/TT/JJJJ formatieren, das Monat, Datum und Jahr entspricht.

Jetzt enthält unsere DateJoined- Karte die Uhrzeit nicht mehr.

Dynamisches Ändern des Bildschirmtitels
Als nächstes möchten wir den Titel des Bildschirms ändern, der auf dem Namen der ausgewählten Person basiert.

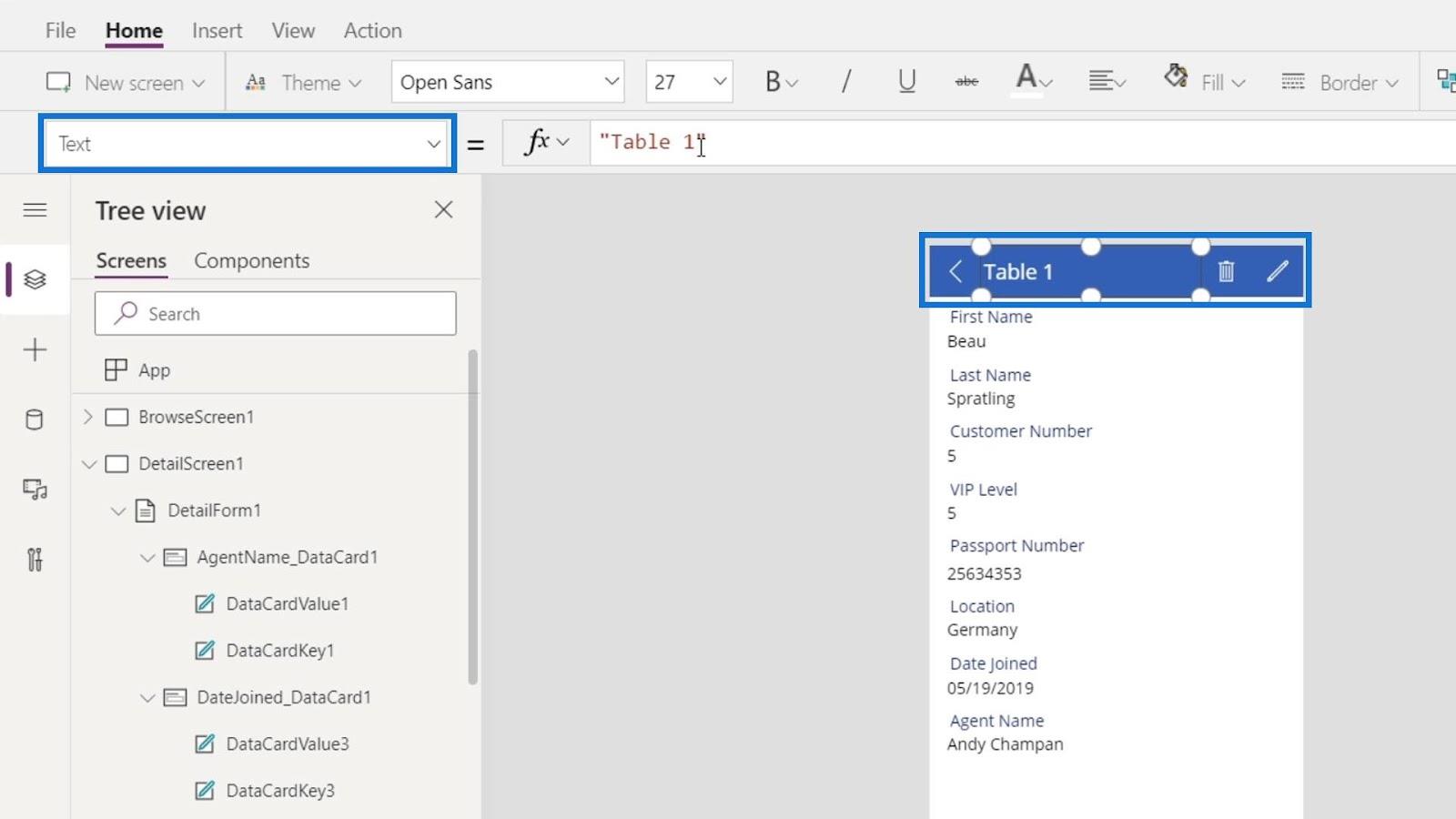
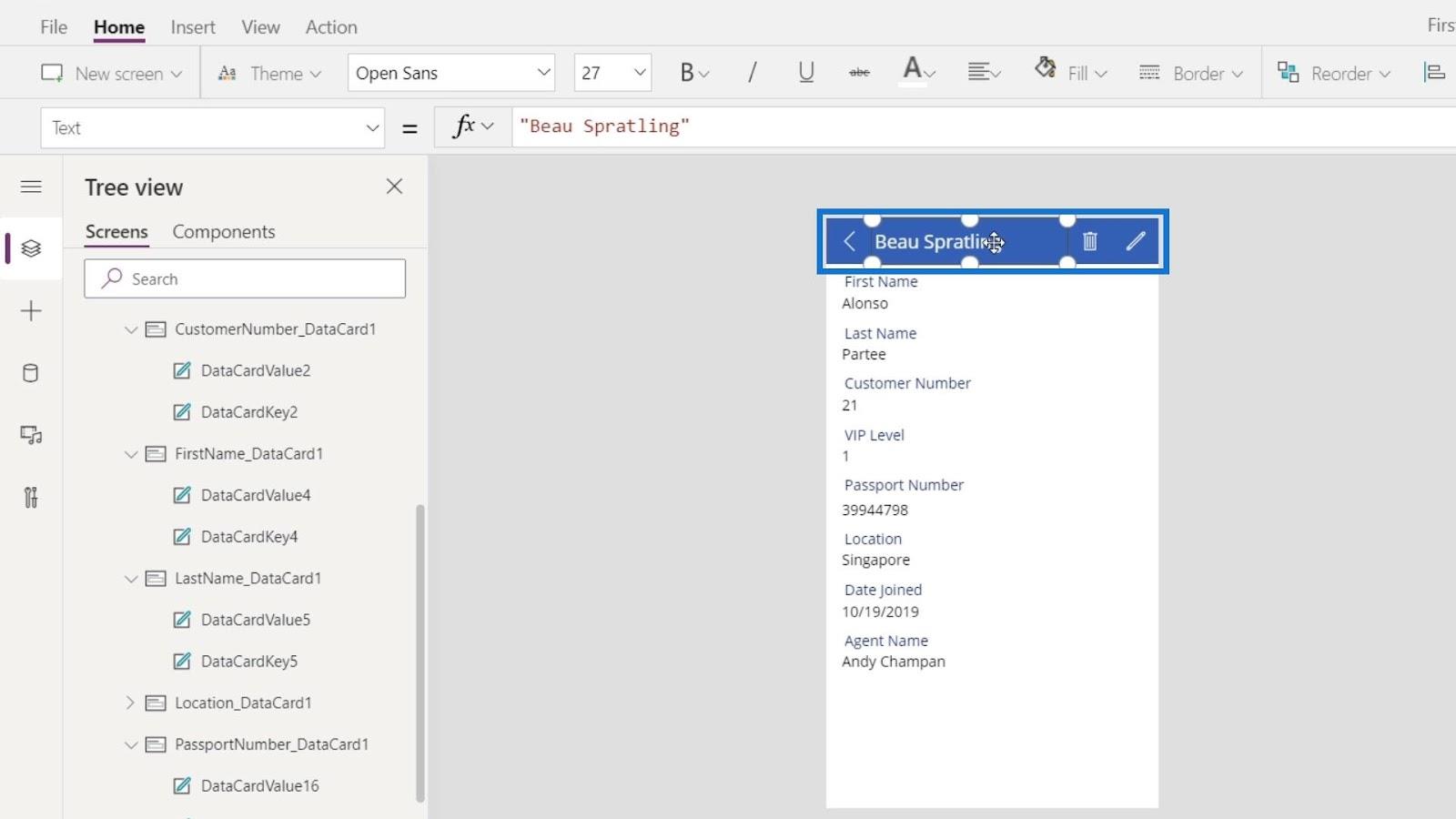
Klicken Sie auf den Titel und stellen Sie sicher, dass die verwendete Eigenschaft Text ist .

Wir können den Bildschirmtitel einfach durch den Namen der aktuell ausgewählten Person ändern.

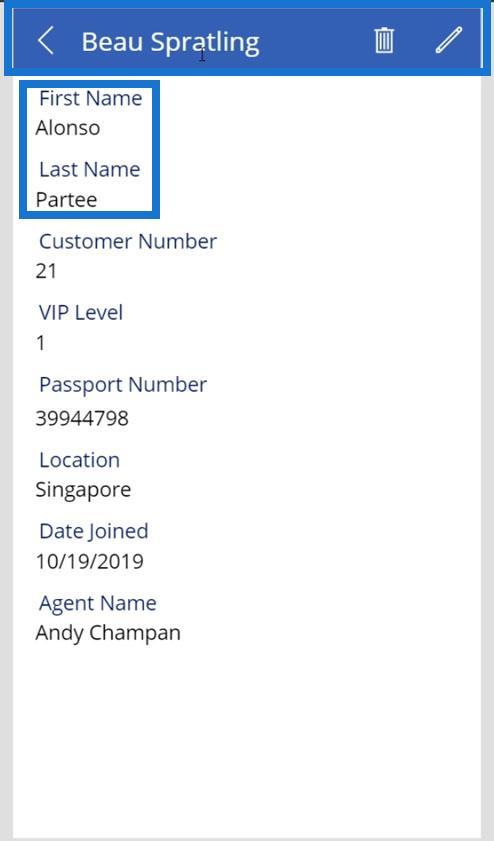
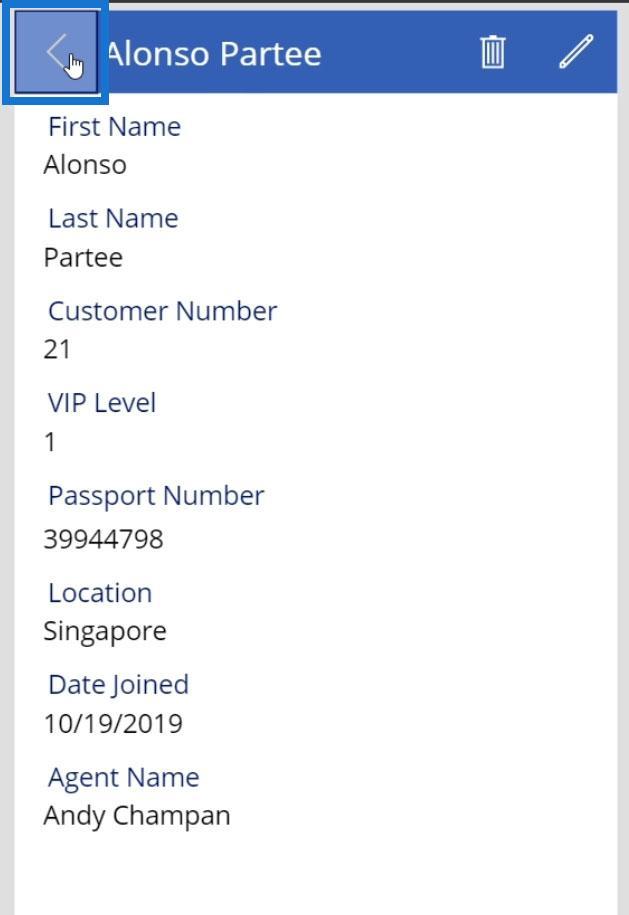
Beim Abspielen unserer Anwendung erhalten wir jedoch ein statisches Ergebnis und ändern uns nicht dynamisch, wenn wir die ausgewählte Person ändern. Wie wir sehen können, hat sich der Bildschirmtitel nicht geändert, obwohl wir die ausgewählte Person in Alonso Partee geändert haben .

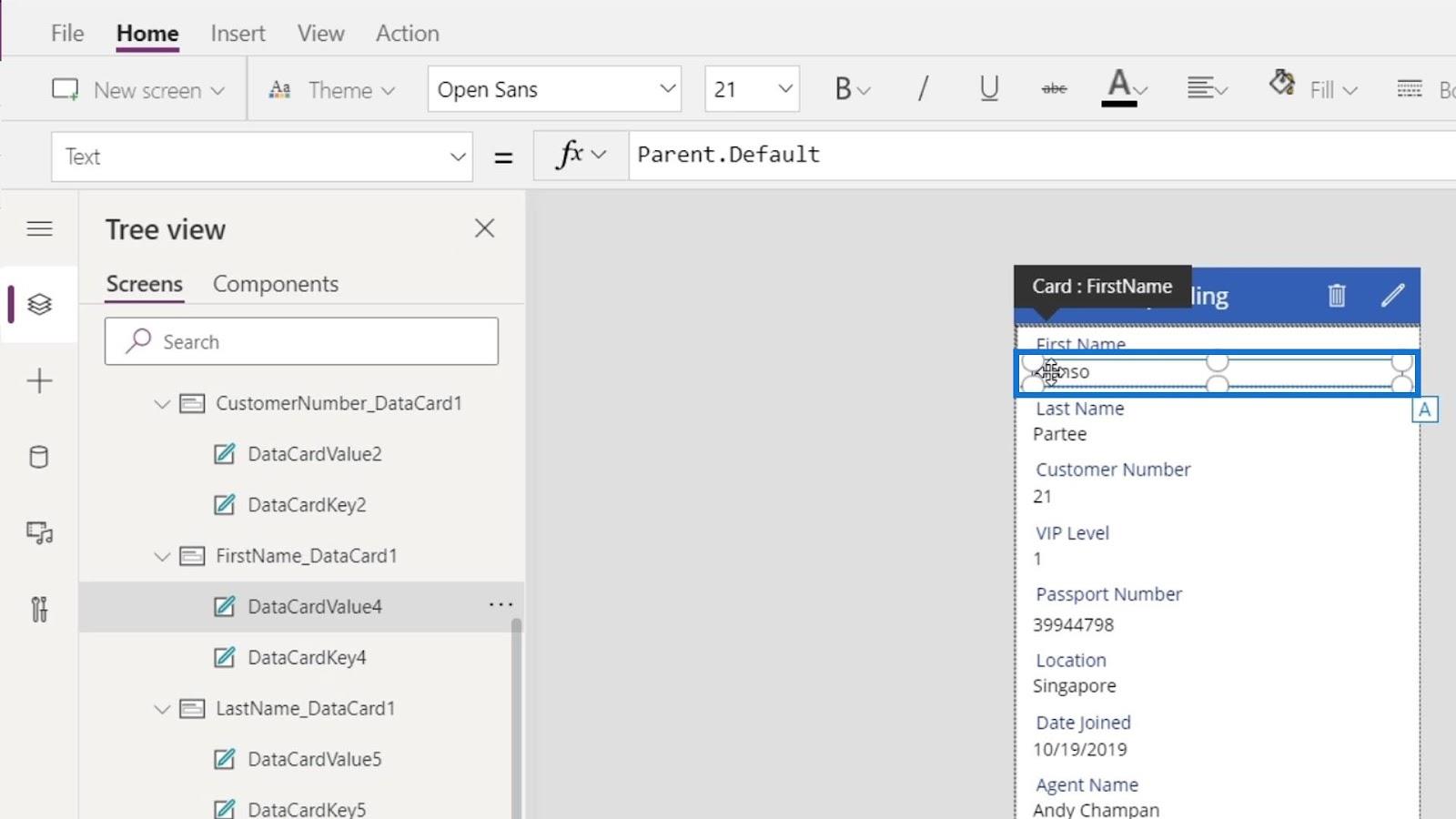
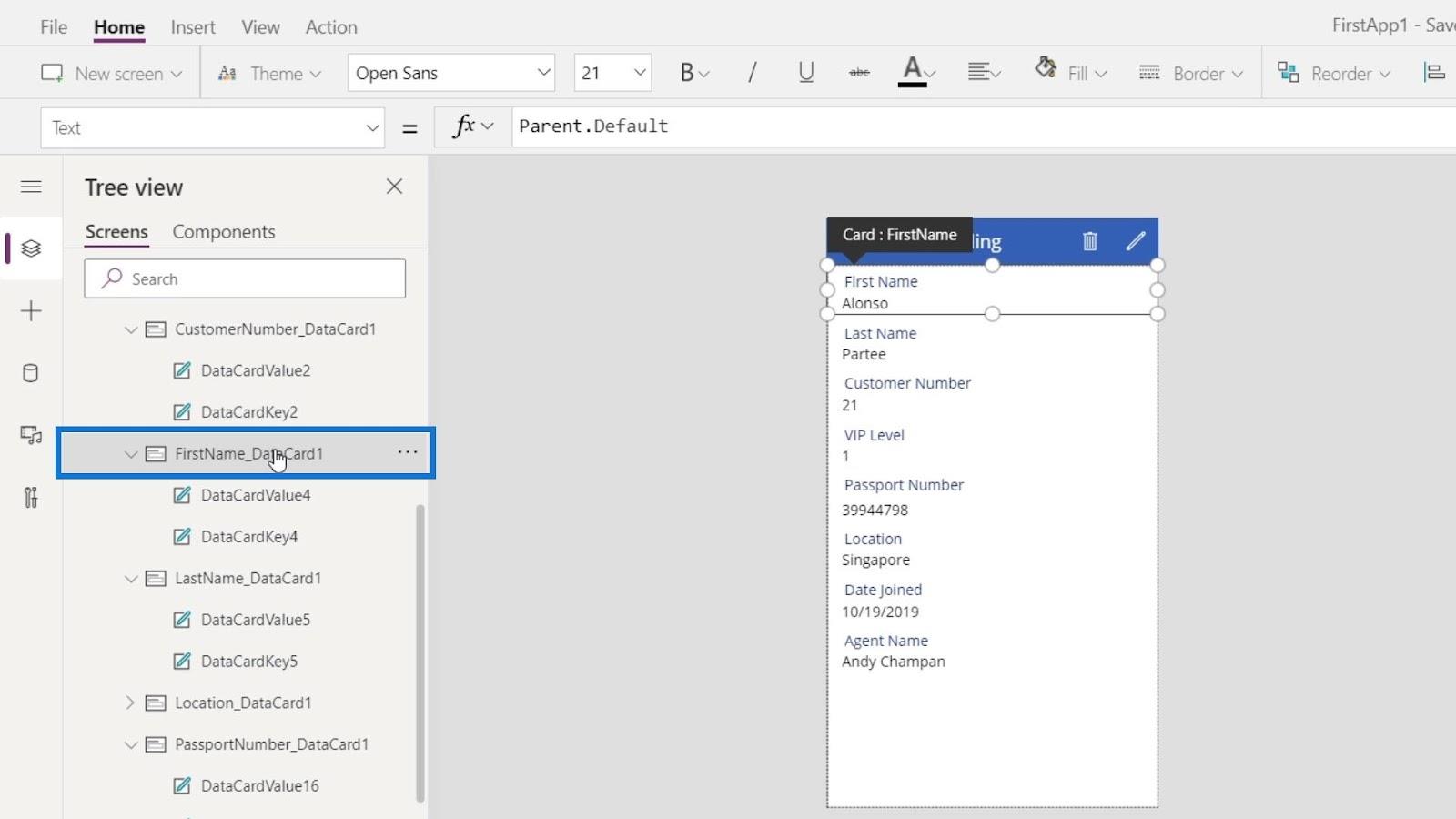
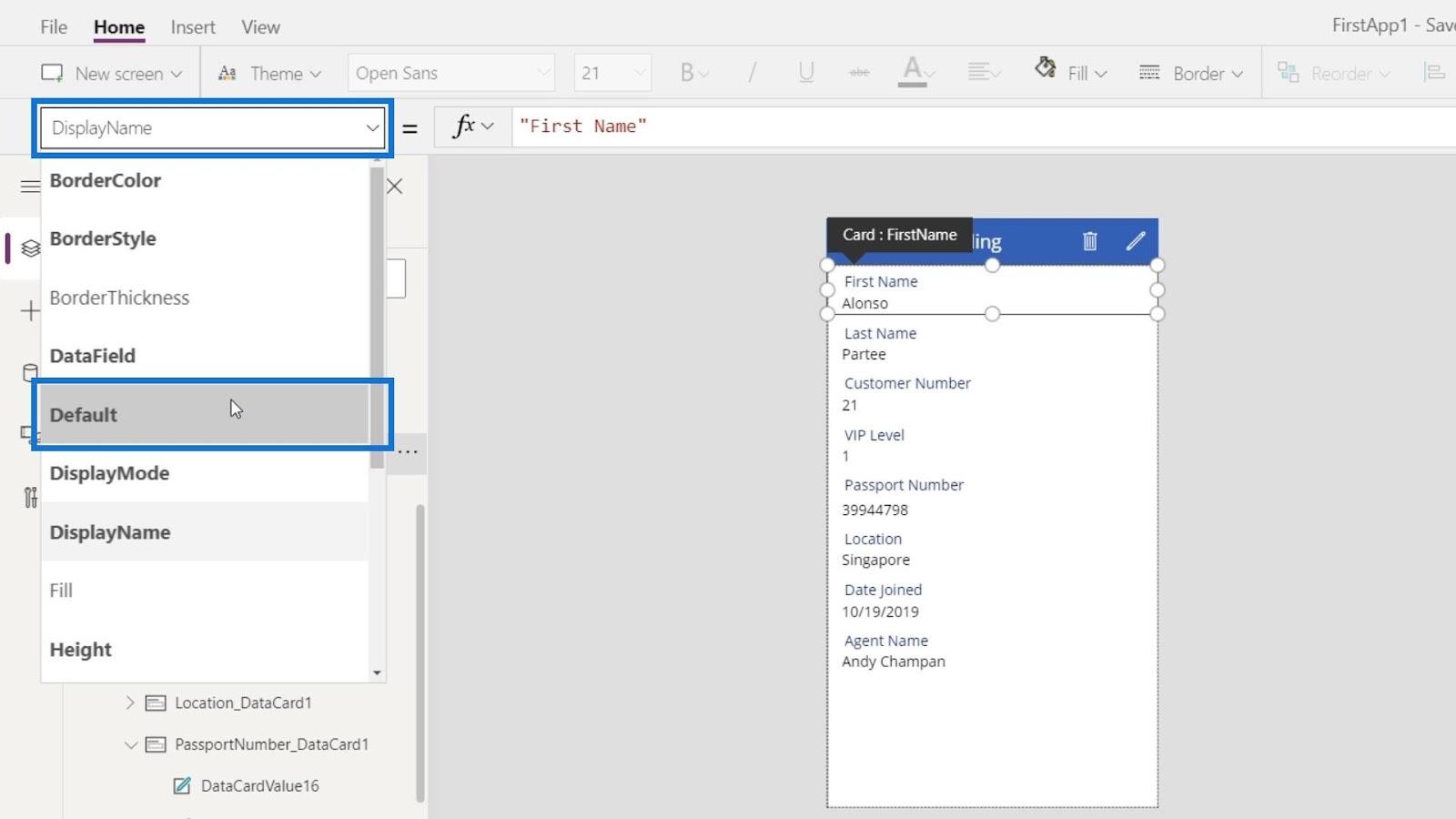
Um dies dynamisch zu ändern, klicken Sie auf die Karte „Vorname“ .

Klicken Sie auf das übergeordnete Element.

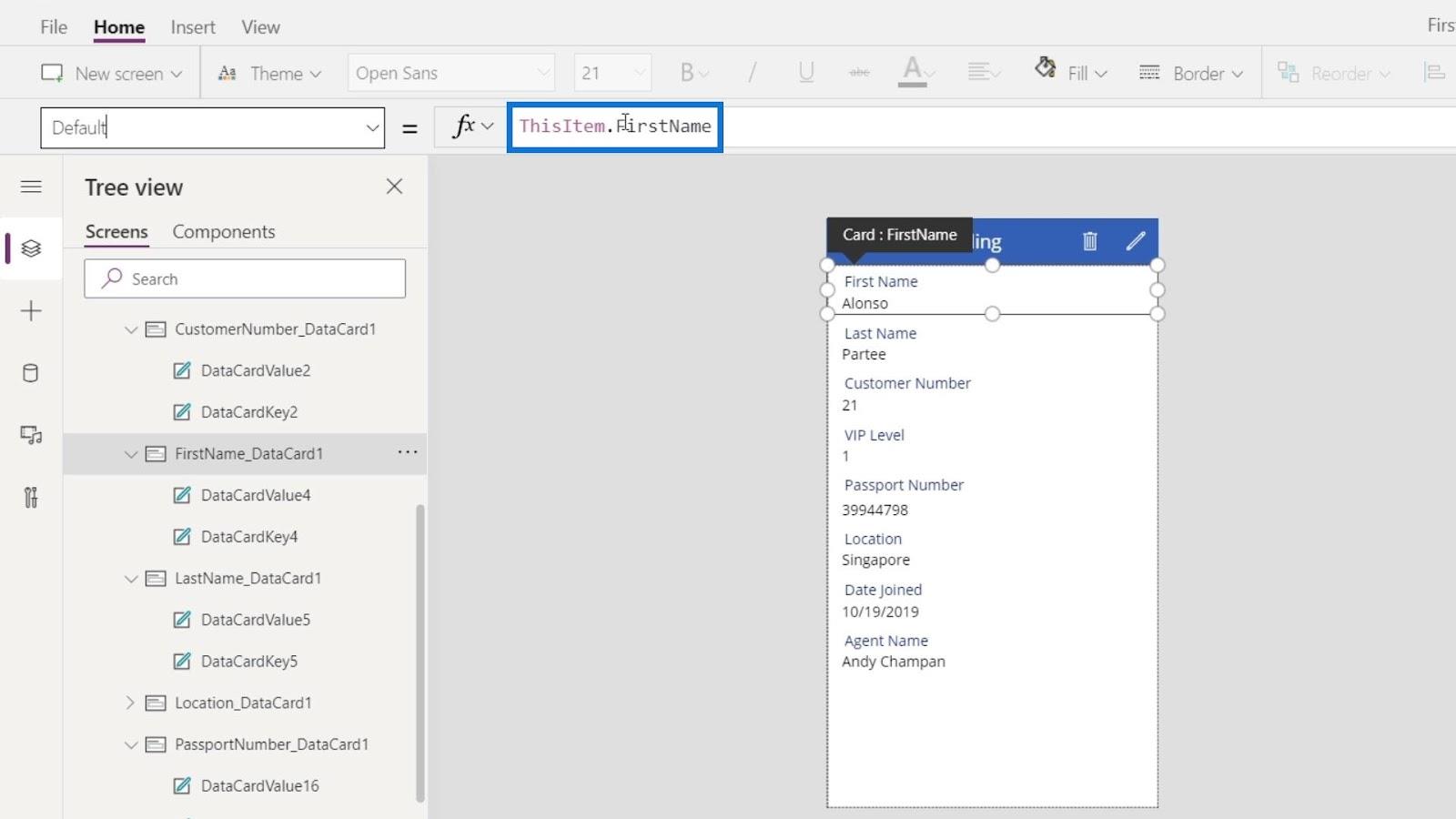
Ändern Sie die Eigenschaft in Default .

Jetzt sehen wir, dass es auf ThisItem.FirstName gesetzt ist .

Klicken Sie anschließend auf den Bildschirmtitel.

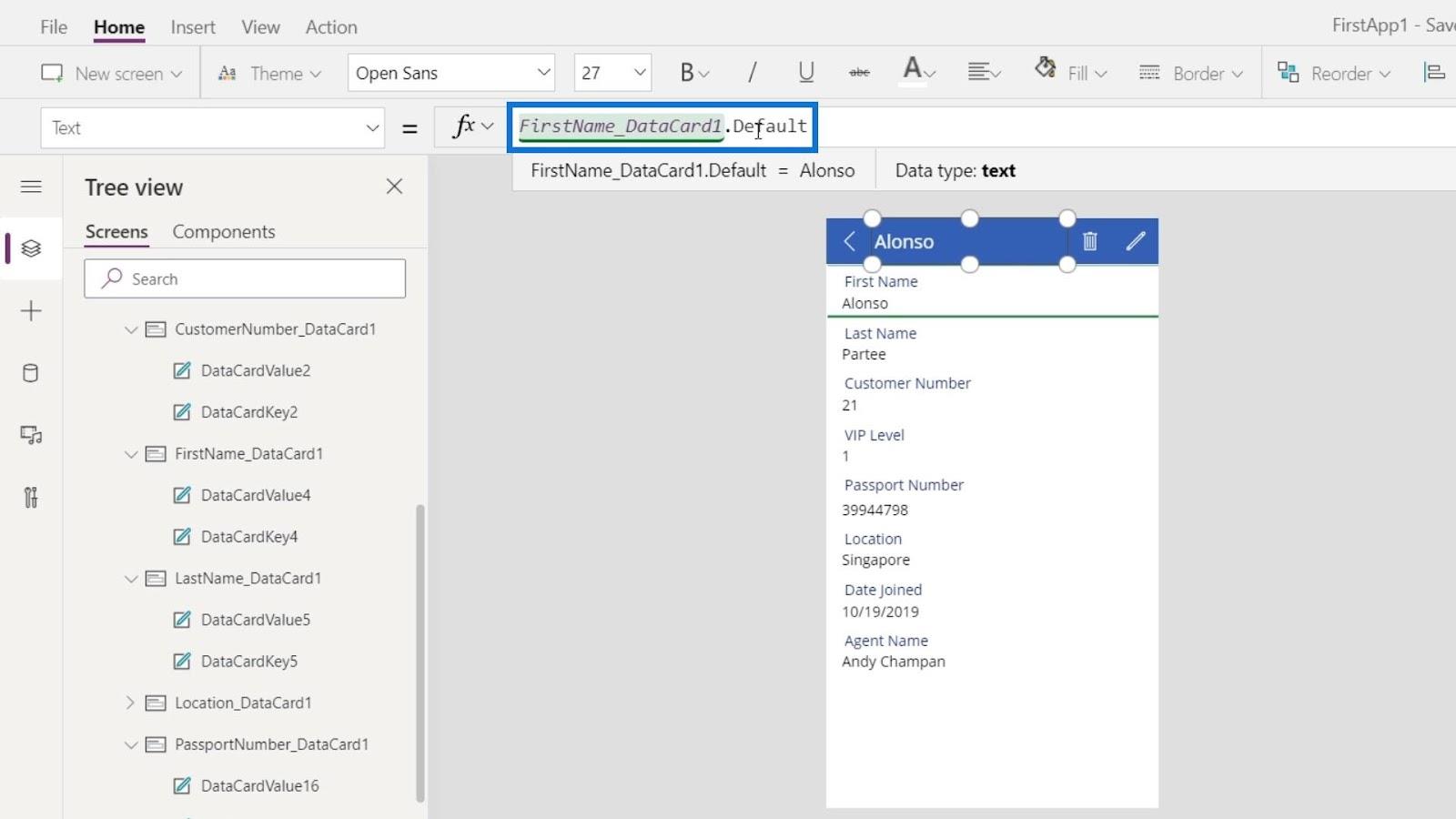
Auch hier möchten wir unseren Titel auf die Default- Eigenschaft unserer Vornamenskarte verweisen . Ändern wir also diesen statischen Text in FirstName_DataCard1.Default .

Wir haben jetzt Alonso als Bildschirmtitel.

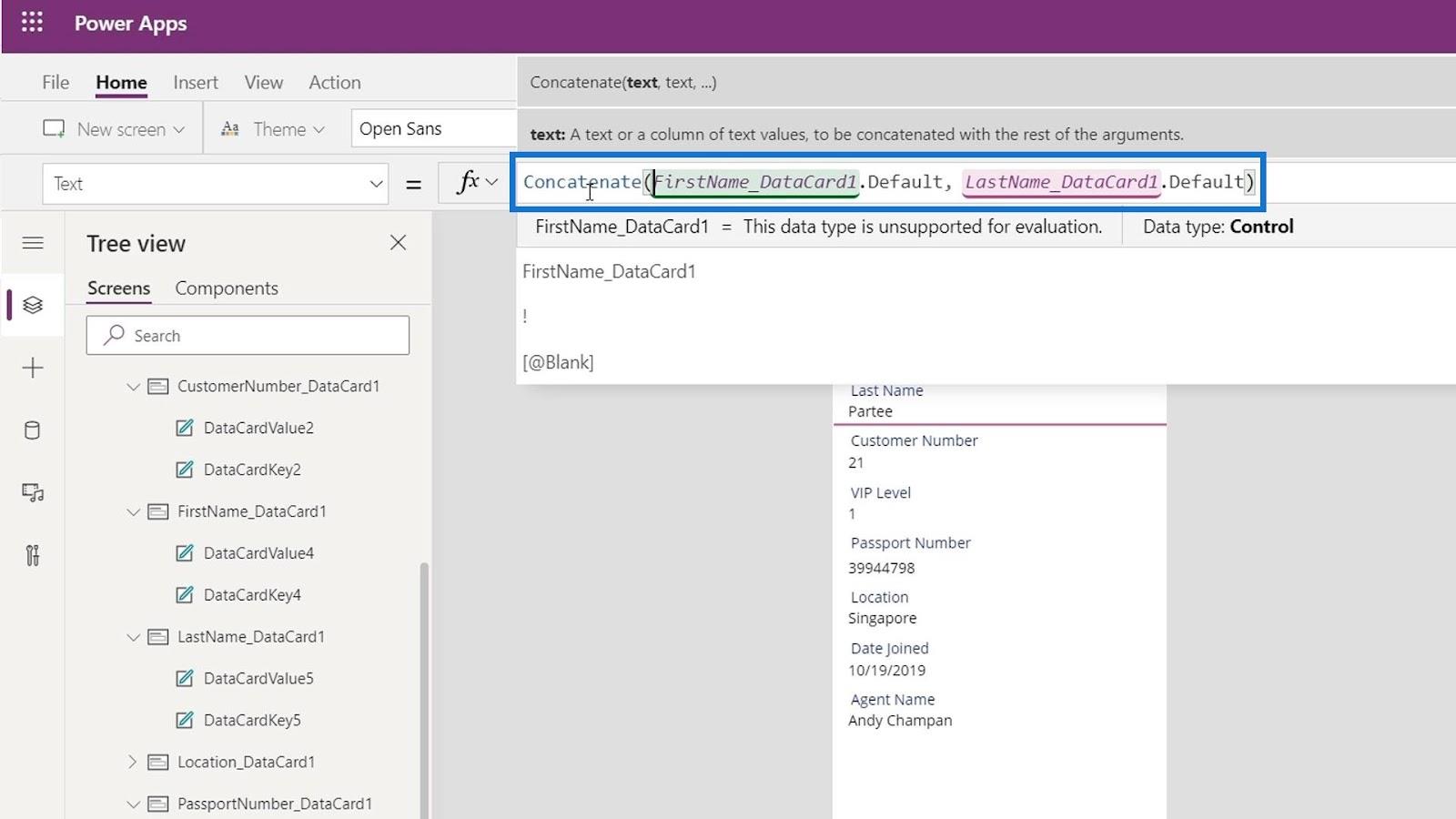
Als nächstes fügen wir den Nachnamen zu unserem Titel hinzu. Dazu müssen wir lediglich die Verkettungsfunktion verwenden und dann LastName_DataCard1.Default durch ein Komma getrennt hinzufügen.

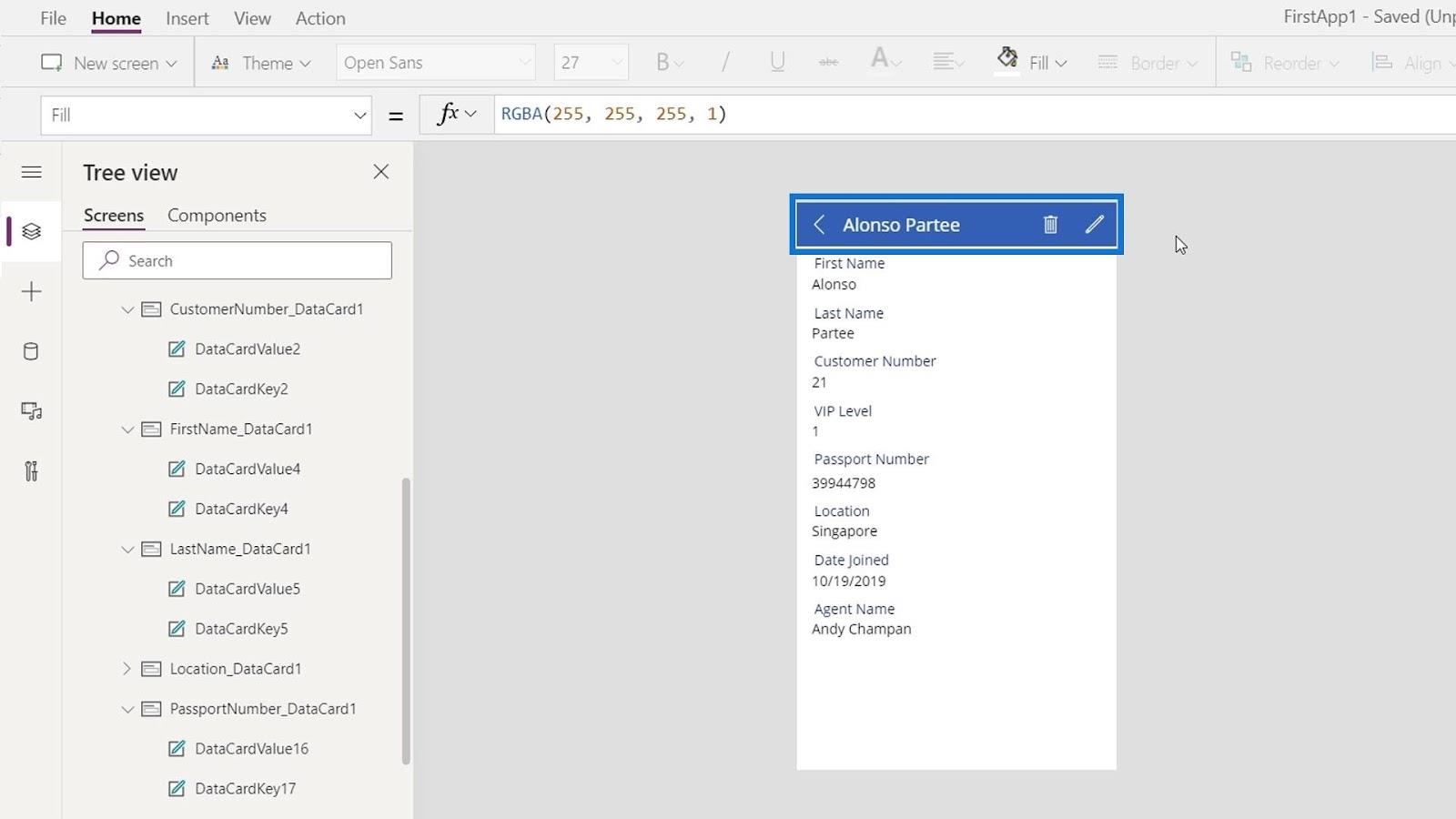
Als Bildschirmtitel haben wir nun den Vornamen und den Nachnamen der aktuell ausgewählten Person.

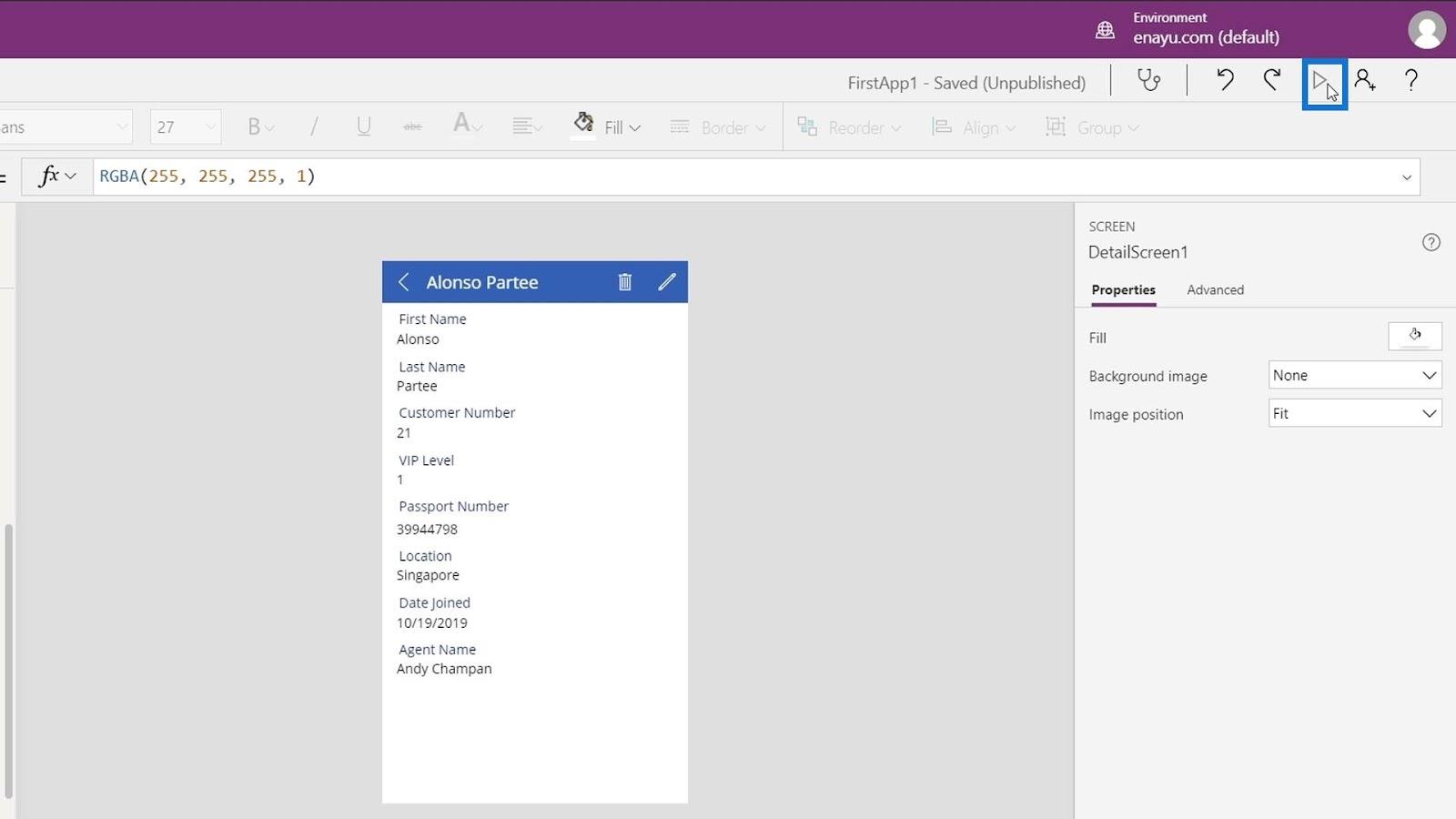
Wir können die gleichen Schritte auch für jedes andere Element ausführen, das wir ändern möchten. Lassen Sie uns diese Anwendung abspielen, indem Sie auf die Schaltfläche „Play“ klicken .

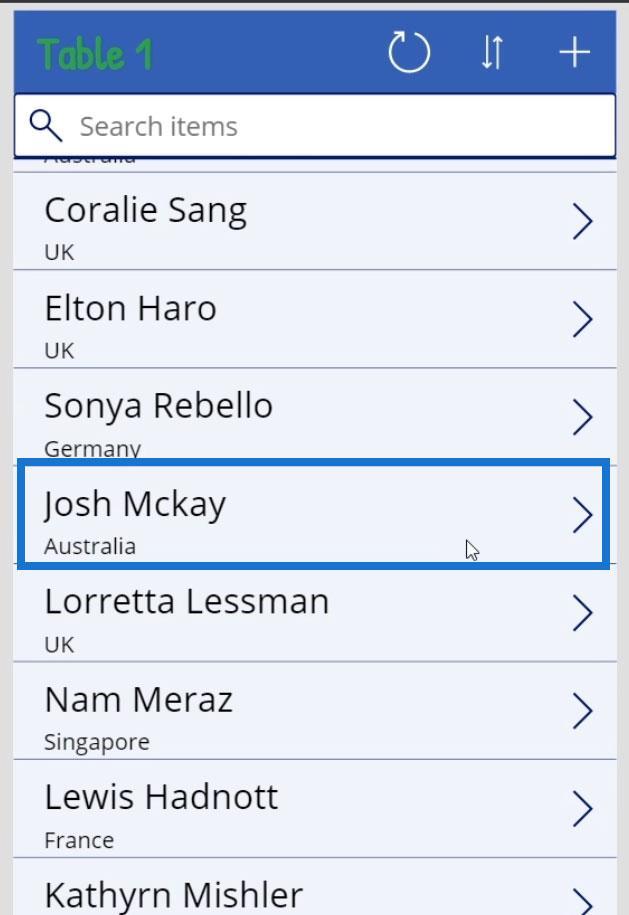
Ändern Sie dann die ausgewählte Person, indem Sie auf das Pfeilsymbol klicken.

Wählen wir zum Beispiel Josh Mckay aus .

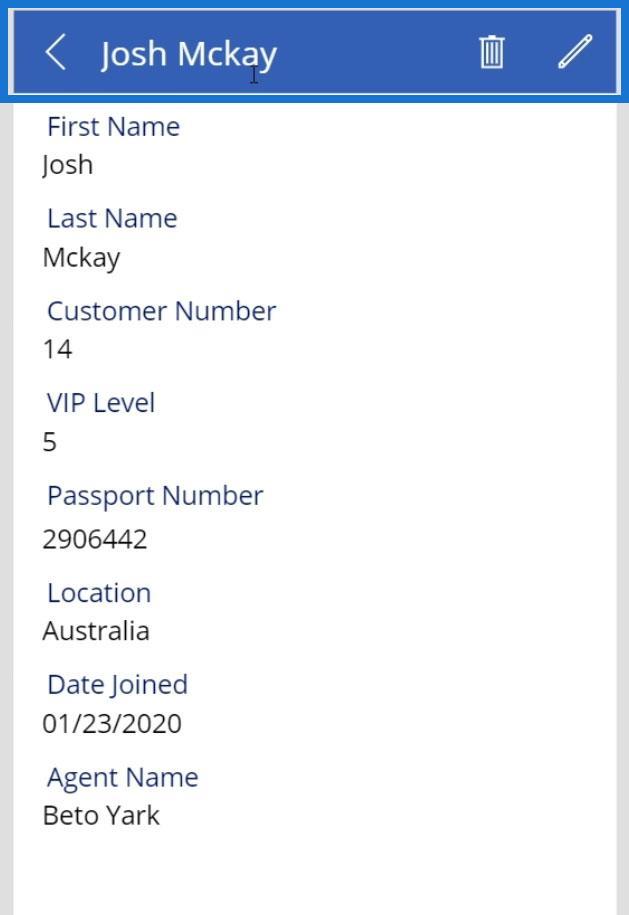
Und wir werden sehen, dass sich unser Bildschirmtitel dynamisch in „Josh Mckay“ geändert hat.

PowerApps-Galerien: Eine Einführung
Power Apps-Grundlagen: Grundlegende Funktionalität und Anpassung
So erstellen Sie ein Power Apps-Konto | LuckyTemplates-Tutorial
Abschluss
Dies sind einige der Dinge, die wir zusätzlich tun können, wenn wir PowerApps-Datenkarten konfigurieren. Der andere wichtige Punkt dieses Tutorials bestand darin, zu zeigen, wie Sie auf die Eigenschaften anderer Elemente verweisen können. In diesem Beispiel haben wir unsere Bildschirmtitel- Texteigenschaft auf die Standardeigenschaft der Karte „Vorname“ und „ Nachname“ verwiesen .
Auf diese Weise können Sie verschiedene Vorkehrungen treffen, die in sehr komplexen Anwendungen vorkommen. Wenn Sie unsere verschiedenen Tutorials durchgehen, könnte es viel komplizierter werden, aber die eigentliche Theorie oder Logik dahinter ist ziemlich einfach.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








