Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial schauen wir uns an, wie PowerApps-Diagramme und -Bilder unsere Apps verbessern können.
Bilder und Visualisierungen tragen nicht nur zum Gesamterscheinungsbild der App bei, an der Sie arbeiten. Sie sorgen auch dafür, dass Ihre App professioneller aussieht.
Viele Menschen verstehen Daten auch besser, wenn sie visuell dargestellt werden. Dies bedeutet, dass Ihre App auch effektiver ist, wenn Diagramme, Grafiken und andere visuelle Formen verwendet werden.
Inhaltsverzeichnis
Verwenden dynamischer Bilder in PowerApps
Schauen wir uns zunächst an, wie wir dynamische Bilder in PowerApps verwenden können. Wir werden diese Bilder auf eine Galerie anwenden.
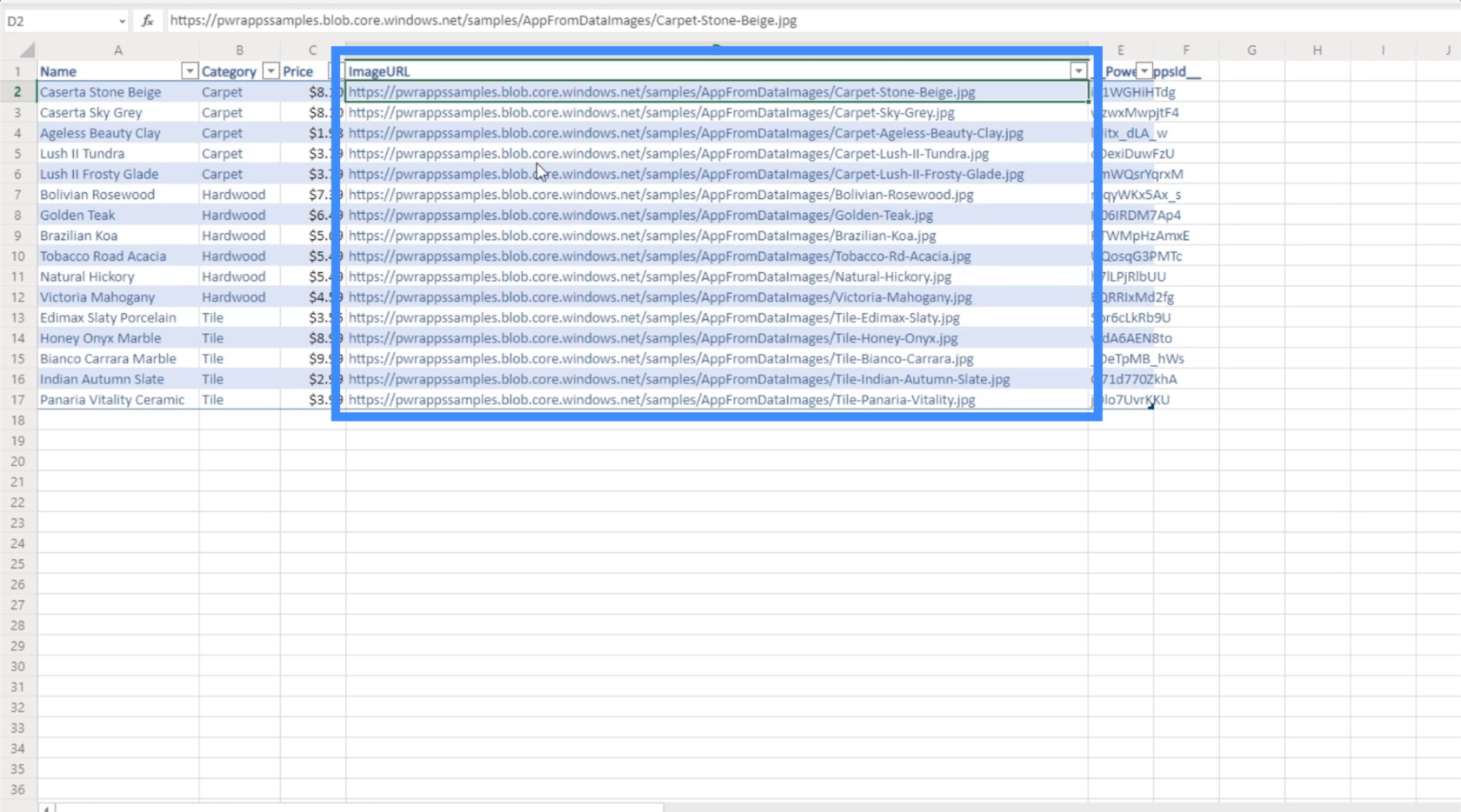
Für dieses Beispiel verwenden wir ein Referenzmaterial namens Flooring Estimates. Diese Tabelle, die wir als Datenquelle verwenden werden, enthält Spalten für Name, Kategorie, Preis und Bild-URL.

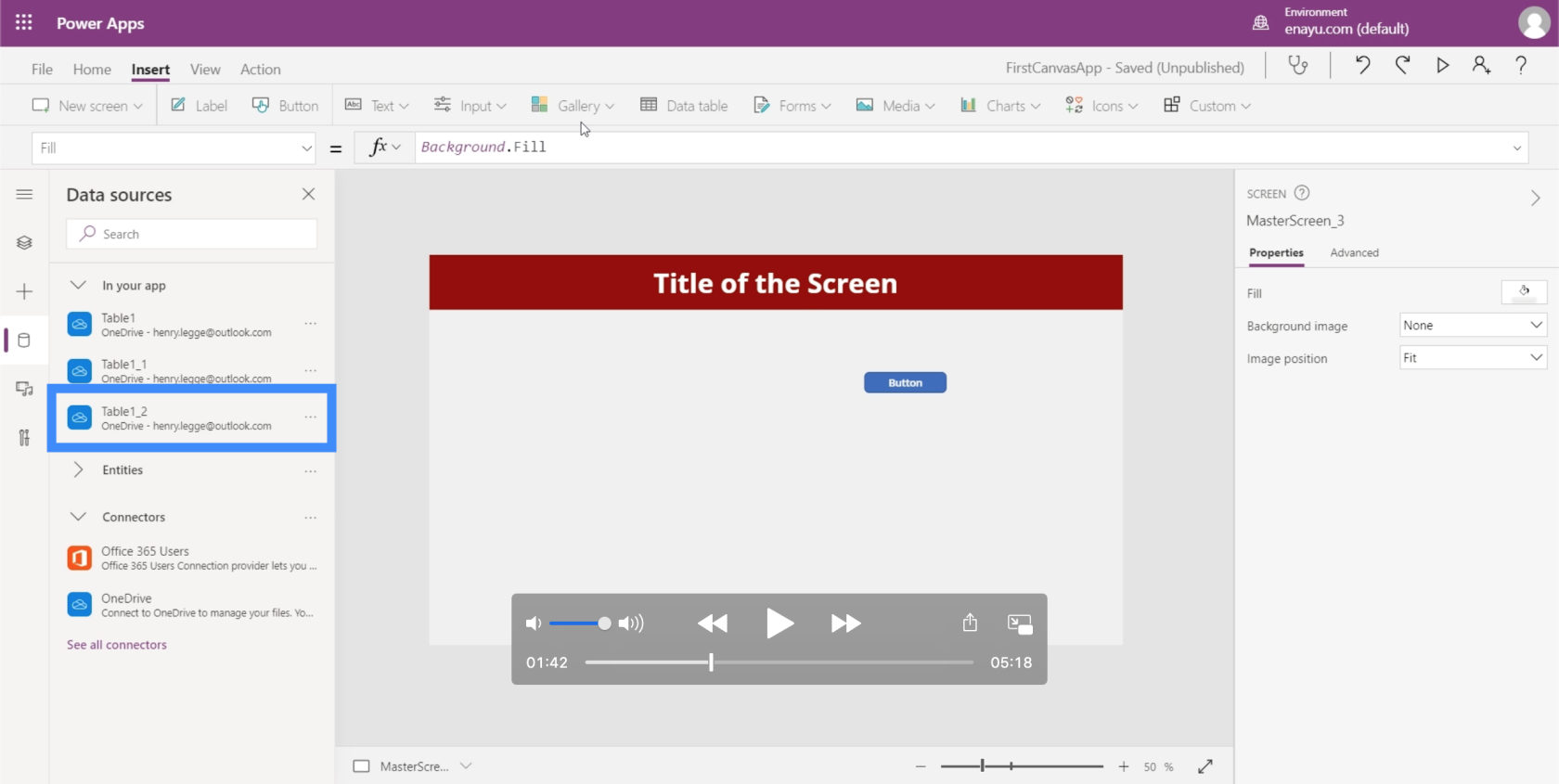
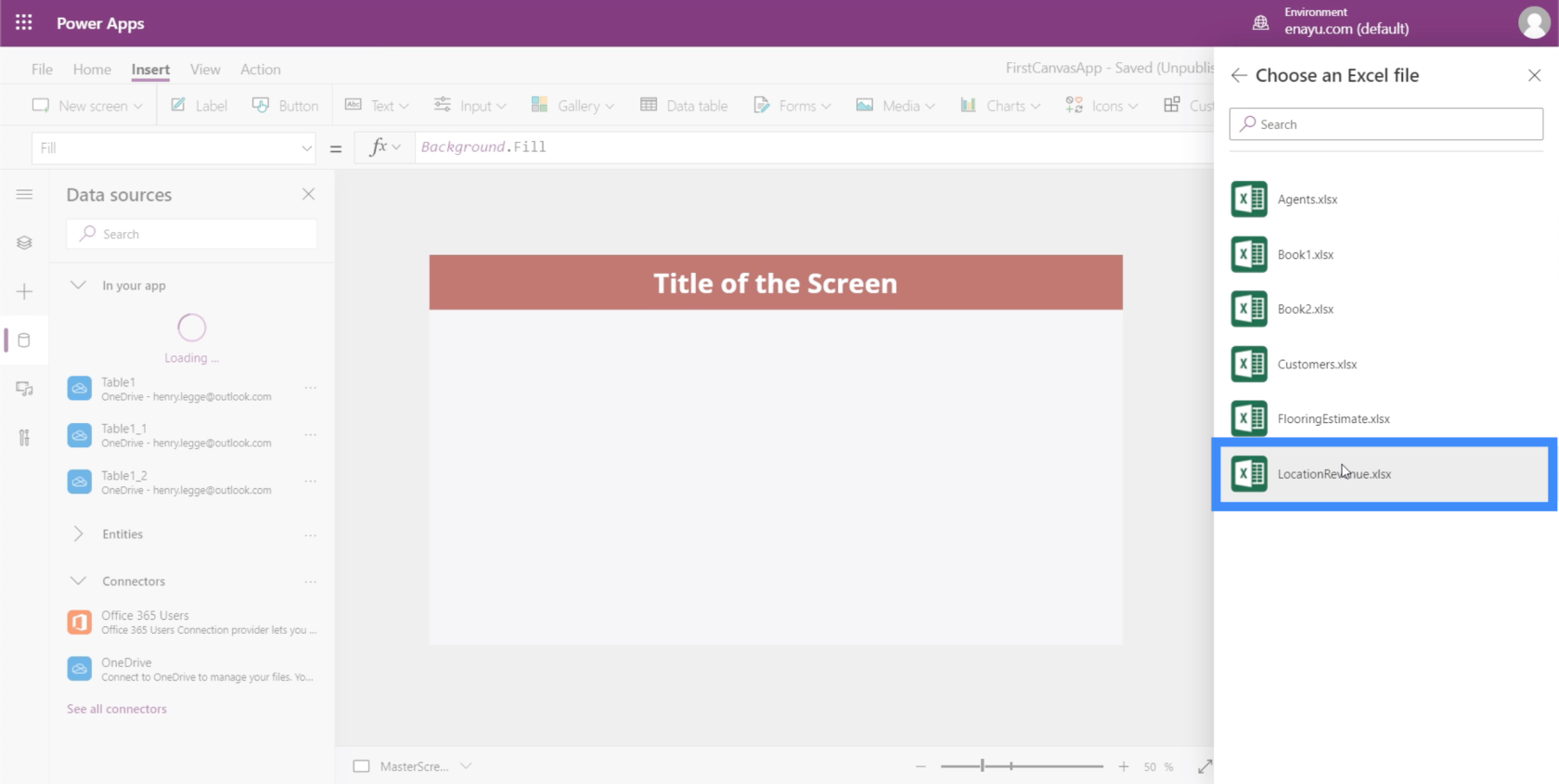
Gehen wir also zur Registerkarte „Datenquellen“, klicken auf „Konnektoren“ und gehen zu OneDrive, da dort die Datei gespeichert wird.

Wir wählen hier die richtige Datei aus.

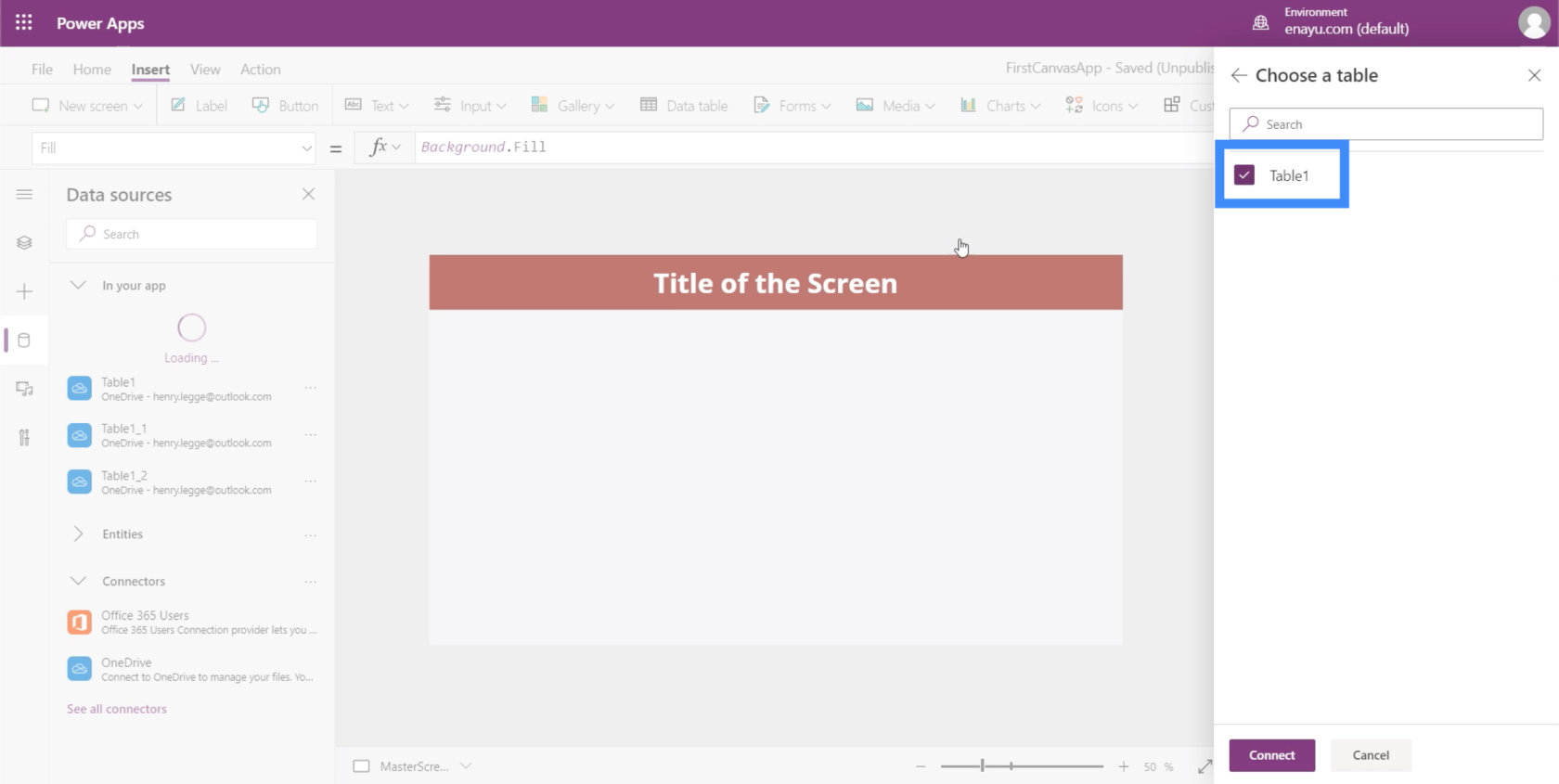
Dann müssen wir sicherstellen, dass wir die richtige Tabelle einfügen. In diesem Fall haben wir nur eine Tabelle an diese Excel-Datei angehängt.

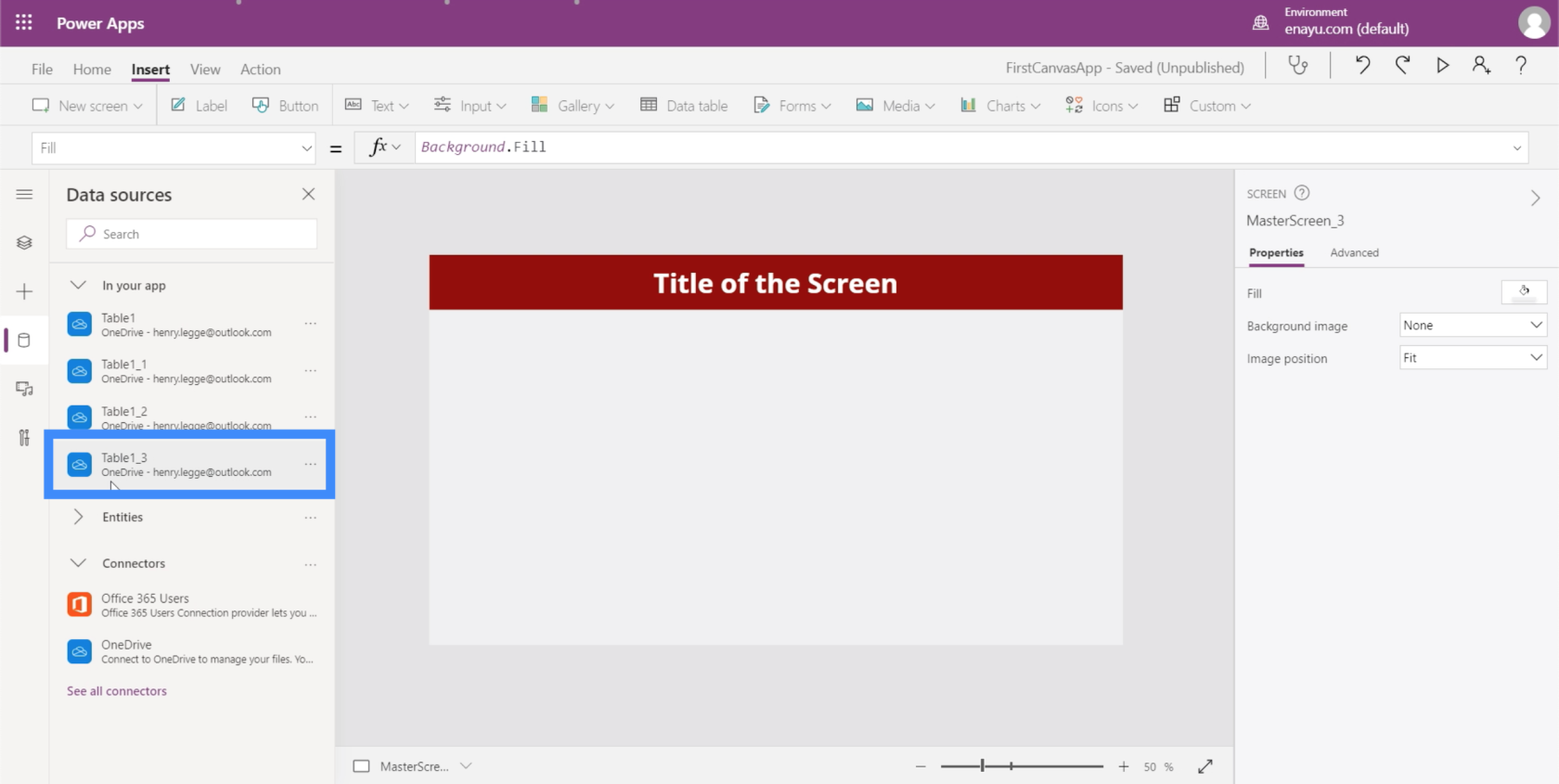
Da ich zuvor die anderen Tabellennamen als Tabelle1 aus anderen Datenquellen angehängt habe, sehen Sie, dass die gerade verwendete Tabelle jetzt als Tabelle1_2 angezeigt wird.

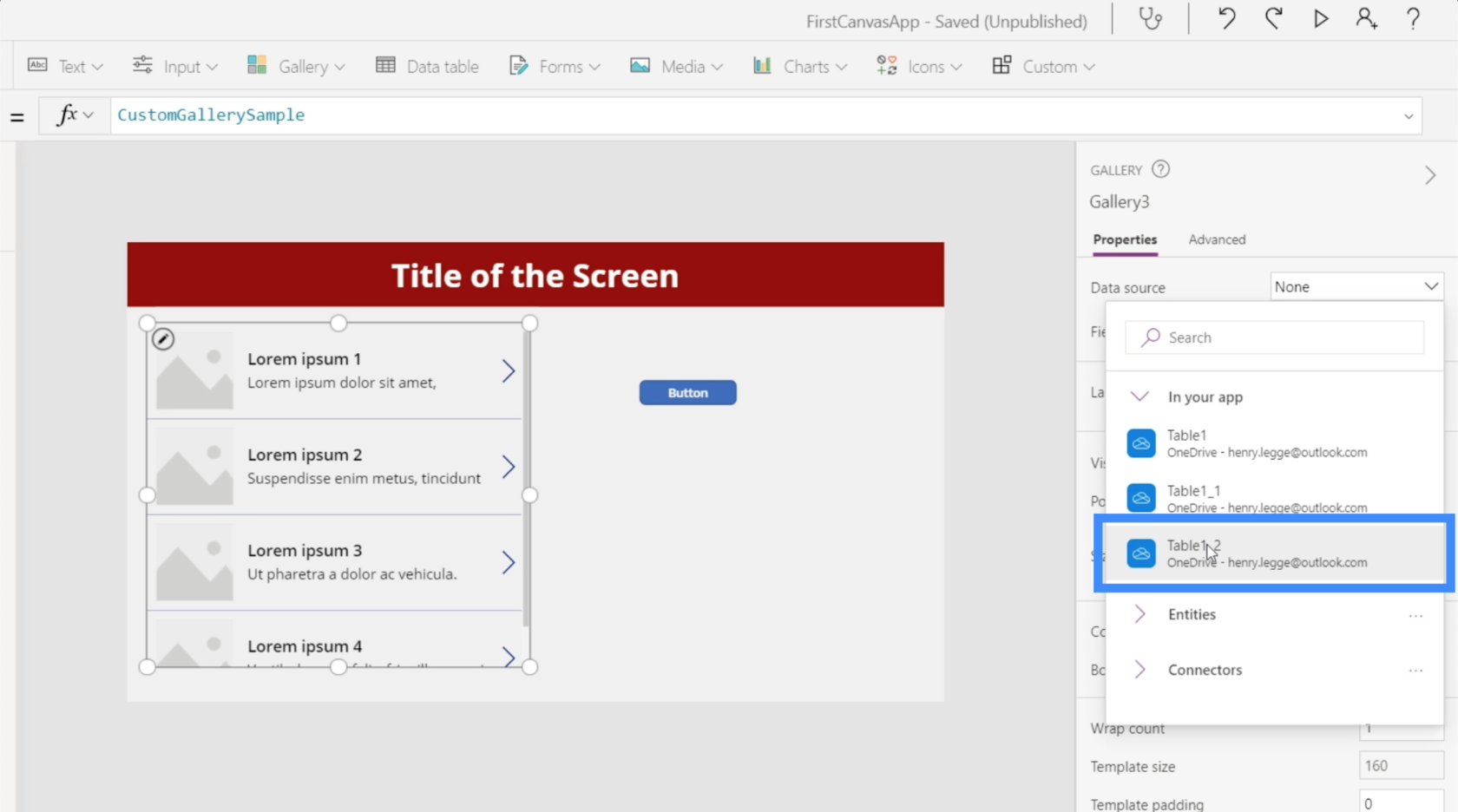
Fügen wir nun eine Galerie hinzu und wählen eine vertikale Vorlage aus.

Sobald die Galerie auf dem Bildschirm erscheint, können wir sie an die gewünschte Stelle verschieben oder ihre Größe nach Bedarf ändern.

Da wir Table1_2 bereits an diese App angehängt haben, können wir sie jetzt als Option unter „Datenquelle“ sehen.

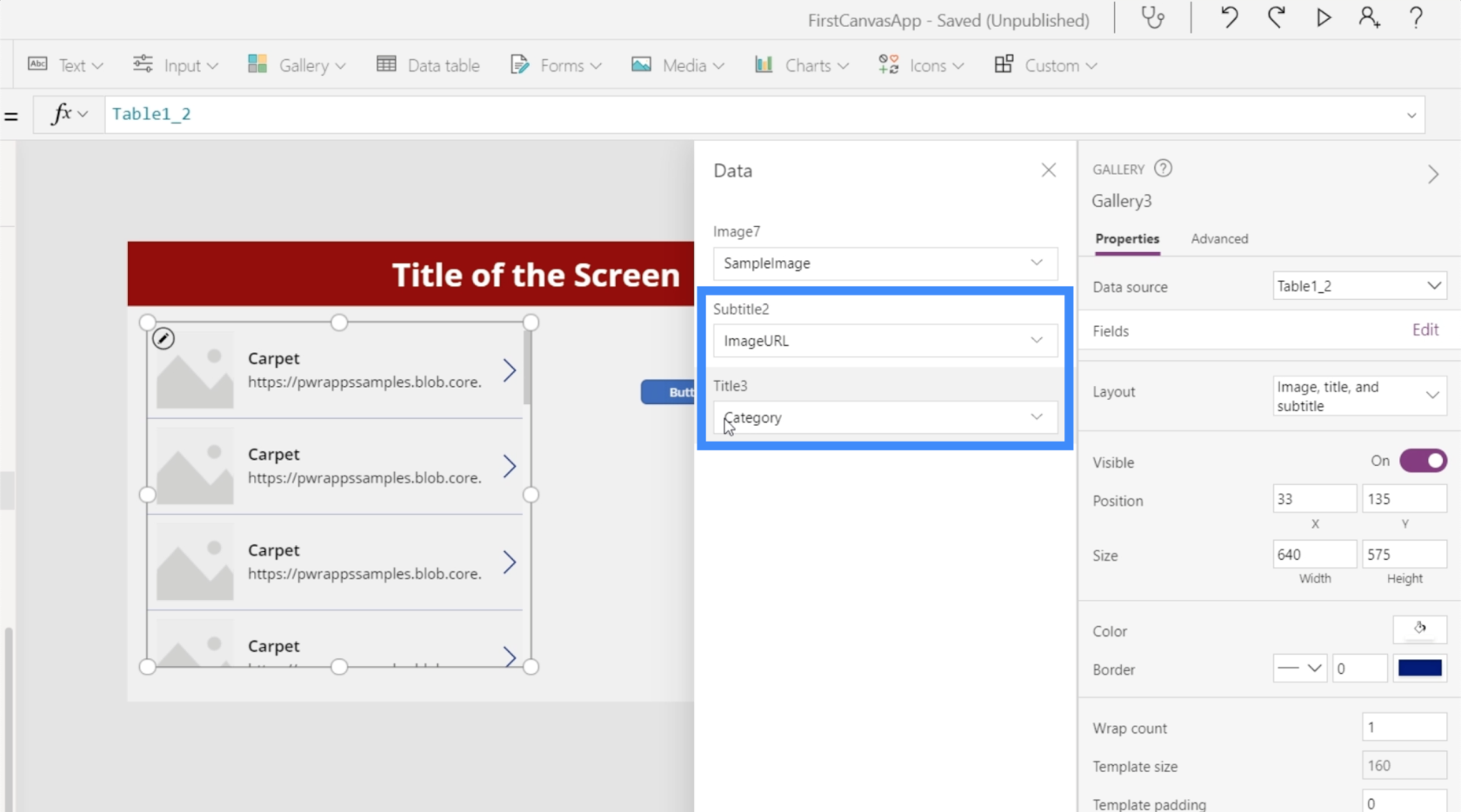
Die Daten aus der Tabelle erscheinen nun in unserer Galerie.

Beachten Sie, dass es normal ist, dass Benutzer zu diesem Bildschirm gelangen und keine Daten in der Galerie sehen. In solchen Fällen müssen wir lediglich die Datenquelle aktualisieren.
Um die Datenquelle zu aktualisieren, benötigen wir eine Schaltfläche, die die Funktion „Aktualisieren“ verwendet. Wie Sie sehen können, verweist dies auf Tabelle1_2.

Das bedeutet einfach, dass die Refresh-Funktion auf die spezifische Tabelle angewendet wird, auf die wir verweisen.
Wenn wir uns diese Galerie ansehen, können wir sehen, dass im Untertitel derzeit die Spalte „ImageURL“ angezeigt wird, während im Titel die Spalte „Kategorie“ angezeigt wird.

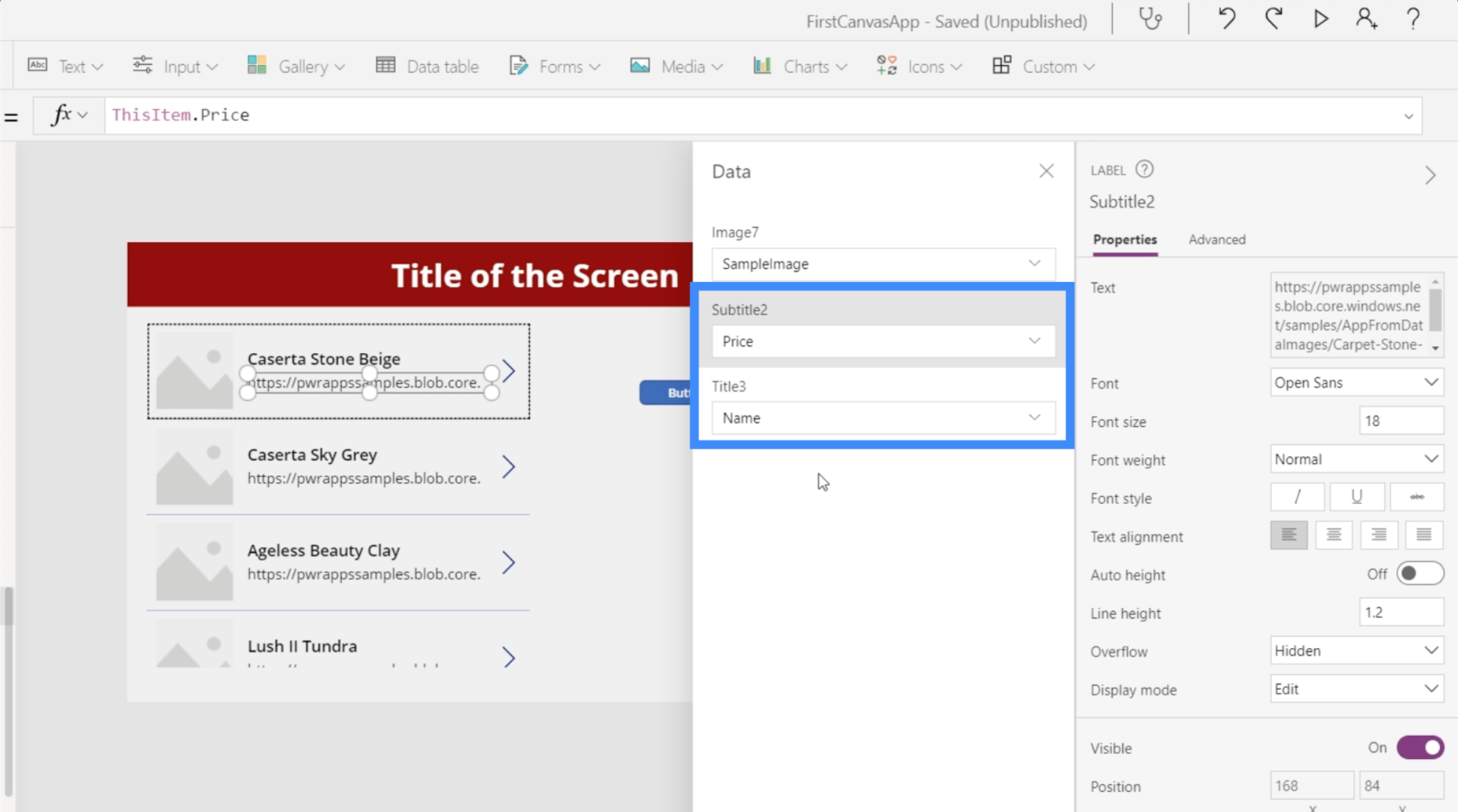
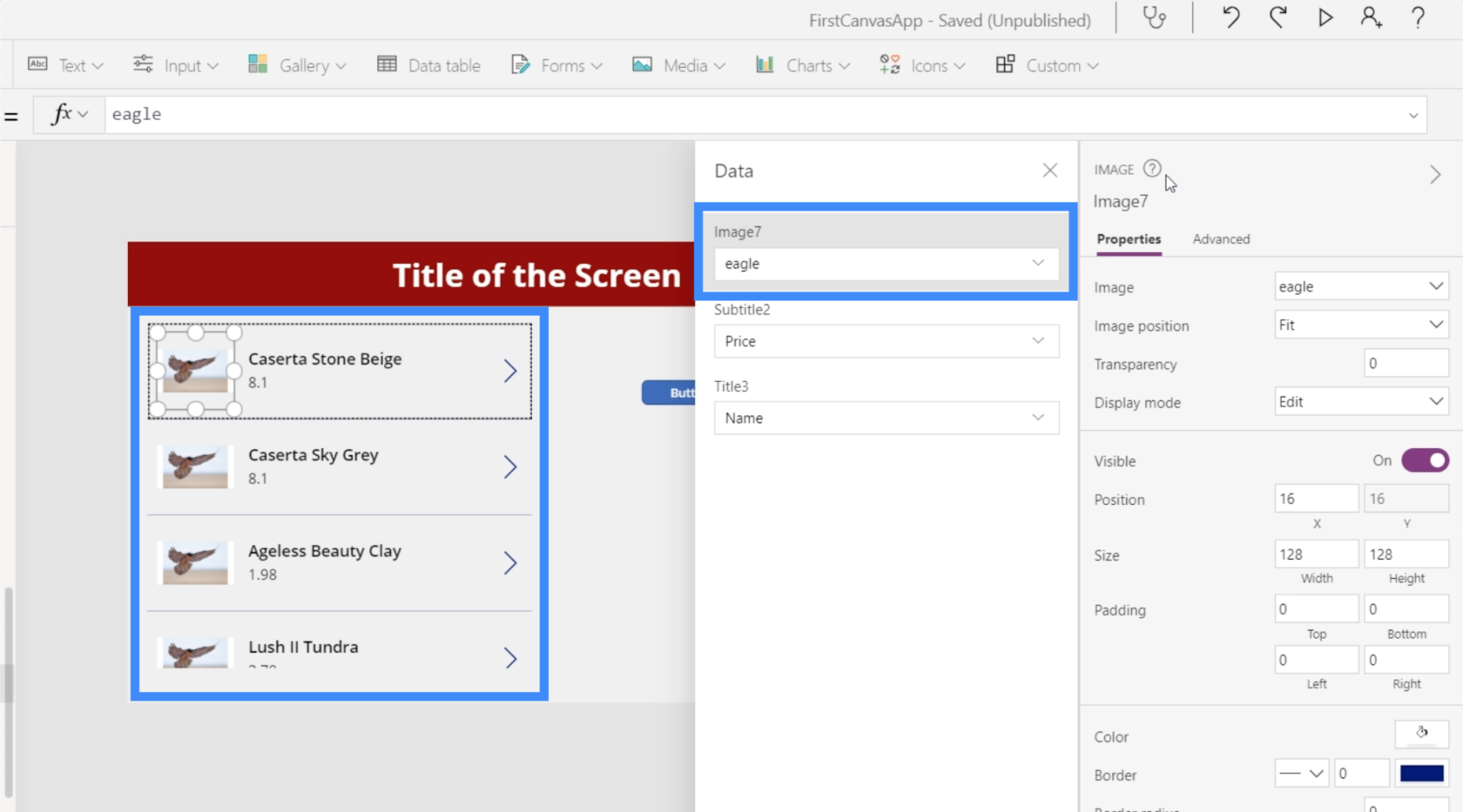
Ändern wir den Untertitel in „Preis“ und den Titel in „Name“.

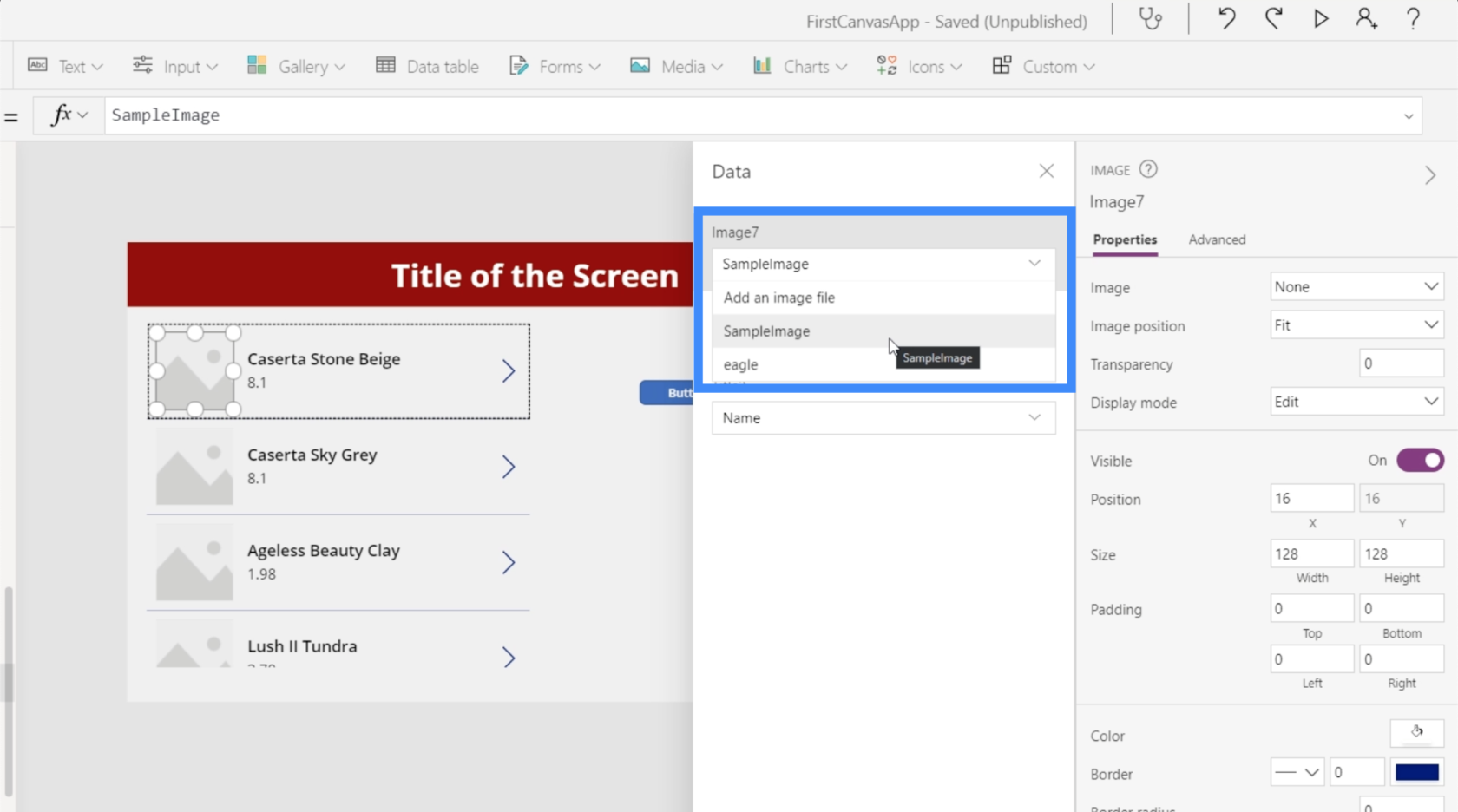
Was das Bild betrifft, werden Sie feststellen, dass es keine Option gibt, unser ausgewähltes Bild dynamisch auszuwählen. Mit der ersten Option können wir eine Bilddatei hinzufügen, dies jedoch für jedes Element einzeln zu tun, ist zeitaufwändig.

Wenn wir eine vorhandene Datei wie dieses Bild eines Adlers auswählen, werden alle Bildslots für die gesamte Galerie gefüllt. Natürlich möchten wir nicht, dass hier dasselbe Bild erscheint.

Wir möchten, dass jedes Element das spezifische Bild anzeigt, das diese Bild-URLs in unserer Datenquelle darstellen.

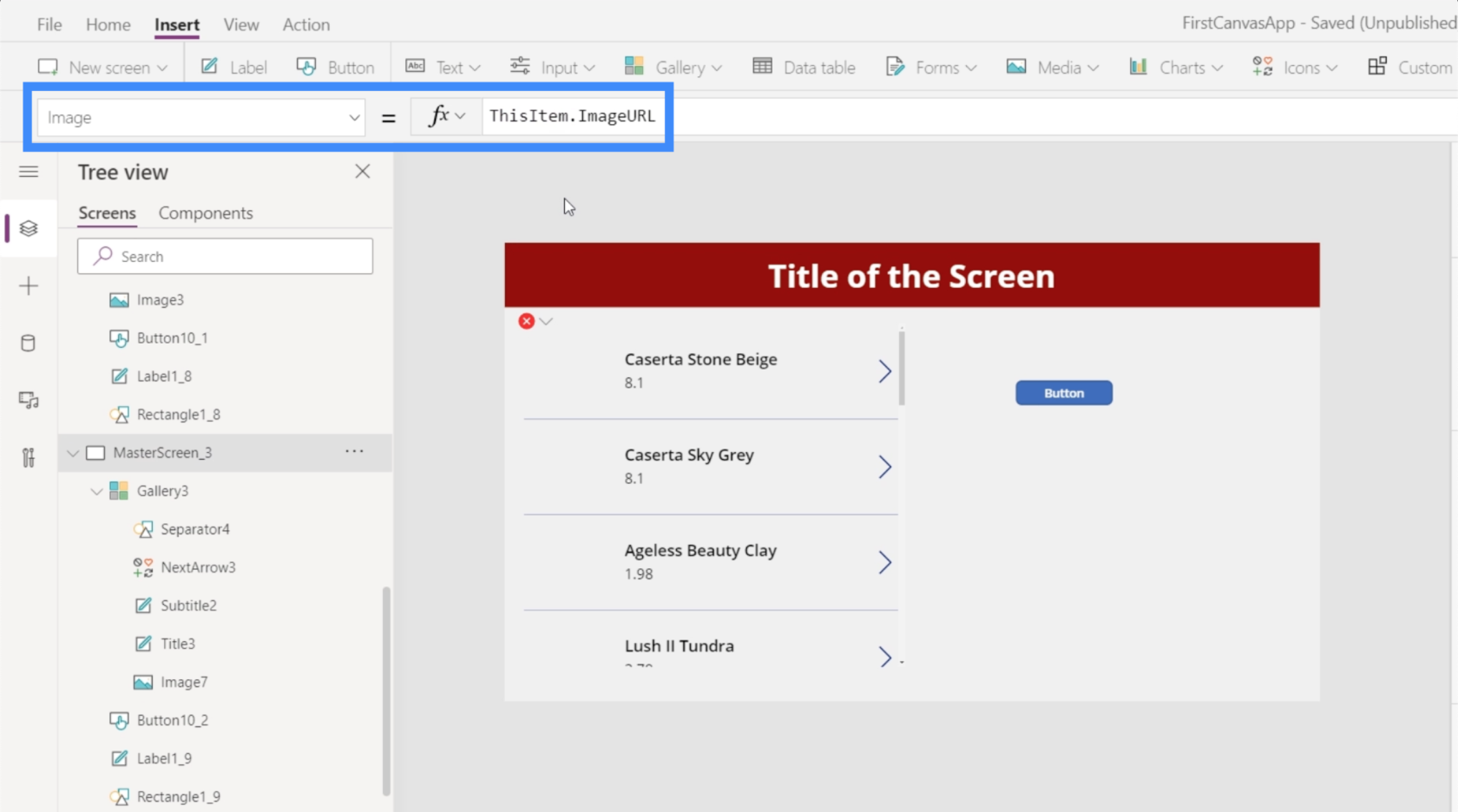
Um dies dynamisch zu gestalten, wählen wir ein Element in der Galerie aus und wählen oben aus unserem Eigenschafts-Dropdown ein Bild aus. Im Moment entspricht es „eagle“, der Datei, die wir zuvor ausgewählt haben.

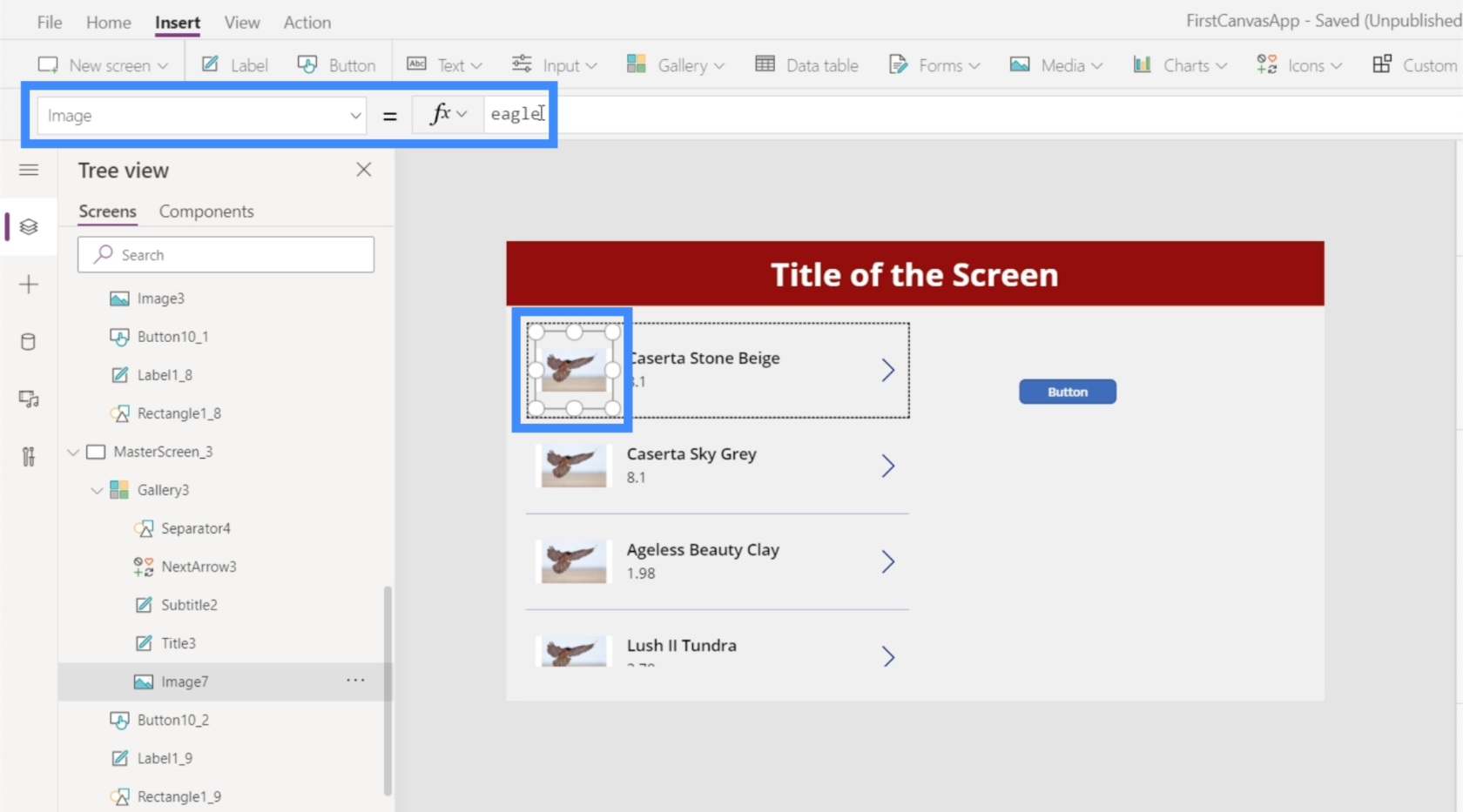
Stattdessen verwenden wir ThisItem.ImageURL.

Grundsätzlich verweist dies auf jedes einzelne Element in der Galerie und ruft die daran angehängte Bild-URL ab.

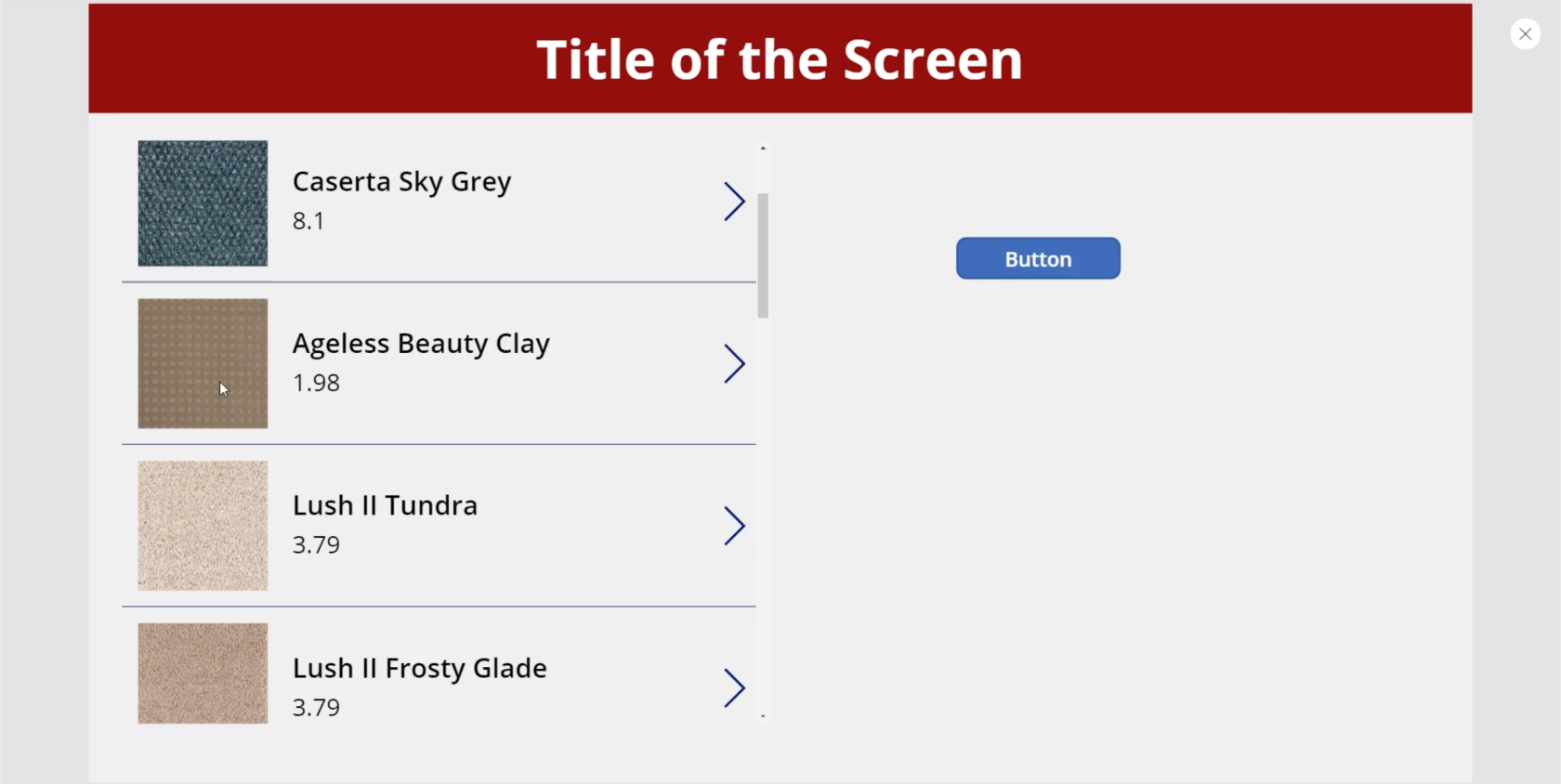
Die Galerie zeigt nun die verschiedenen Bilder, die von den URLs in unserer Datenquelle stammen.
Dies fügt jeder App, an der wir arbeiten, so viel Funktionalität hinzu. In diesem Fall sehen wir eine Produktliste, in der Kunden sehen können, wie die einzelnen Artikel aussehen.
Wenn wir jedoch beispielsweise an einer App arbeiten, die eine Kundenliste enthält, können wir den gleichen Ansatz verwenden und Bilder jeder Person in der Galerie anzeigen, um sie leichter zu erkennen.
Verwenden von PowerApps-Diagrammen und -Grafiken
Versuchen wir dieses Mal, Diagramme zu unserer App hinzuzufügen. Dies ist eine weitere visuelle Darstellung von Daten, die dazu beitragen kann, unsere App ansprechender zu gestalten.
Ohne Zweifel ist die Verwendung von LuckyTemplates-Kacheln die beste Möglichkeit, PowerApps-Diagramme zu jeder App hinzuzufügen.

Jeder LuckyTemplates-Benutzer weiß, dass eine der Stärken der Plattform in der einfachen Erstellung von Visualisierungen liegt. Daher ist es einfacher, das Diagramm in LuckyTemplates zu erstellen und es dann als Kachel in PowerApps zu verwenden. Auf diese Weise können Benutzer mit dem Diagramm oder der Grafik interagieren, als würden sie es in LuckyTemplates verwenden.
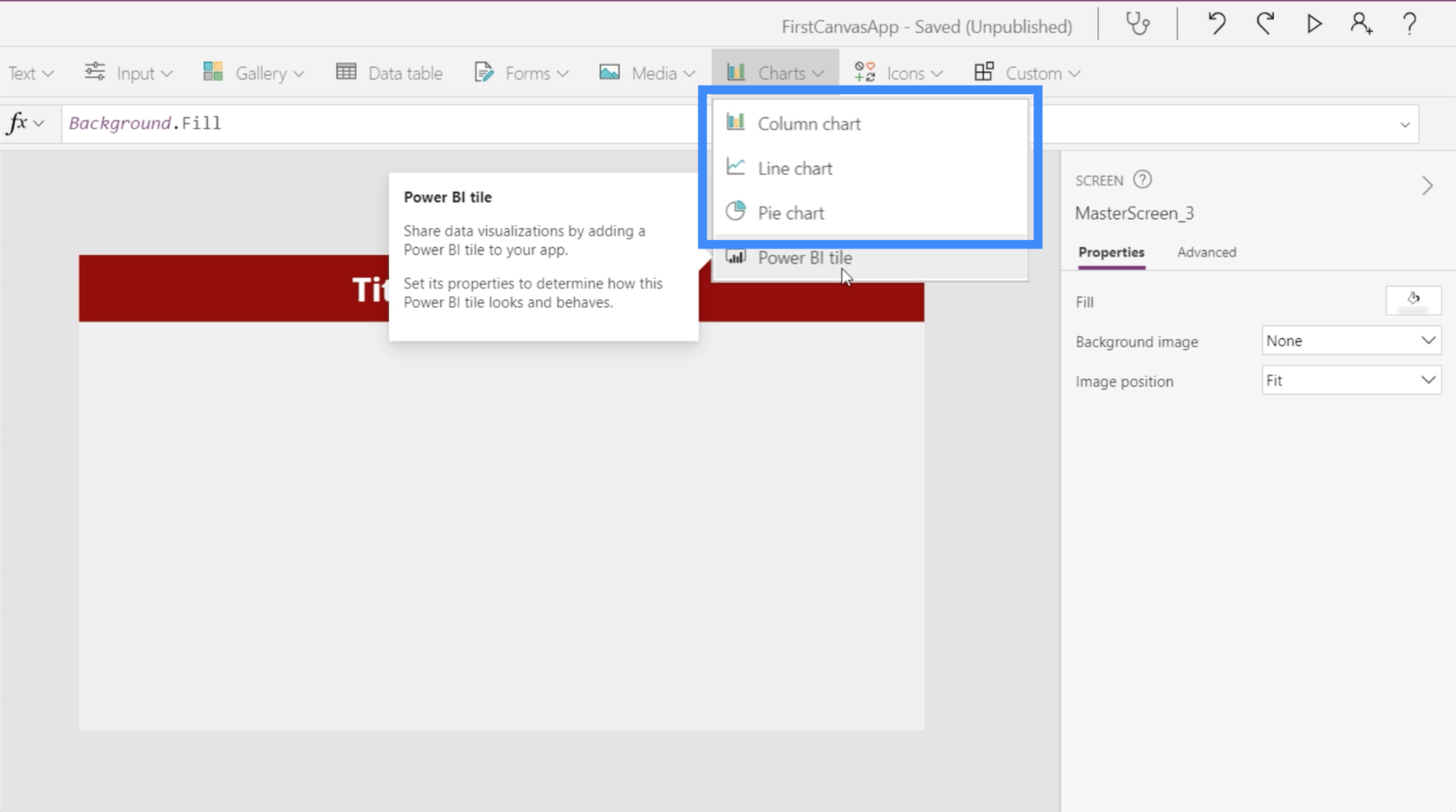
Natürlich gibt es auch integrierte PowerApps-Diagramme, die wir ebenfalls verwenden können. Diese Diagramme sind jedoch alle statisch, was sich auf das Engagement und die Funktionalität auswirken kann.

Diese integrierten Diagramme könnten jedoch dennoch nützlich sein, wenn Ihr einziges Ziel darin besteht, einen kleinen Datensatz zu visualisieren, oder wenn Sie kein Interesse an der Verwendung eines dynamischeren Diagramms haben.
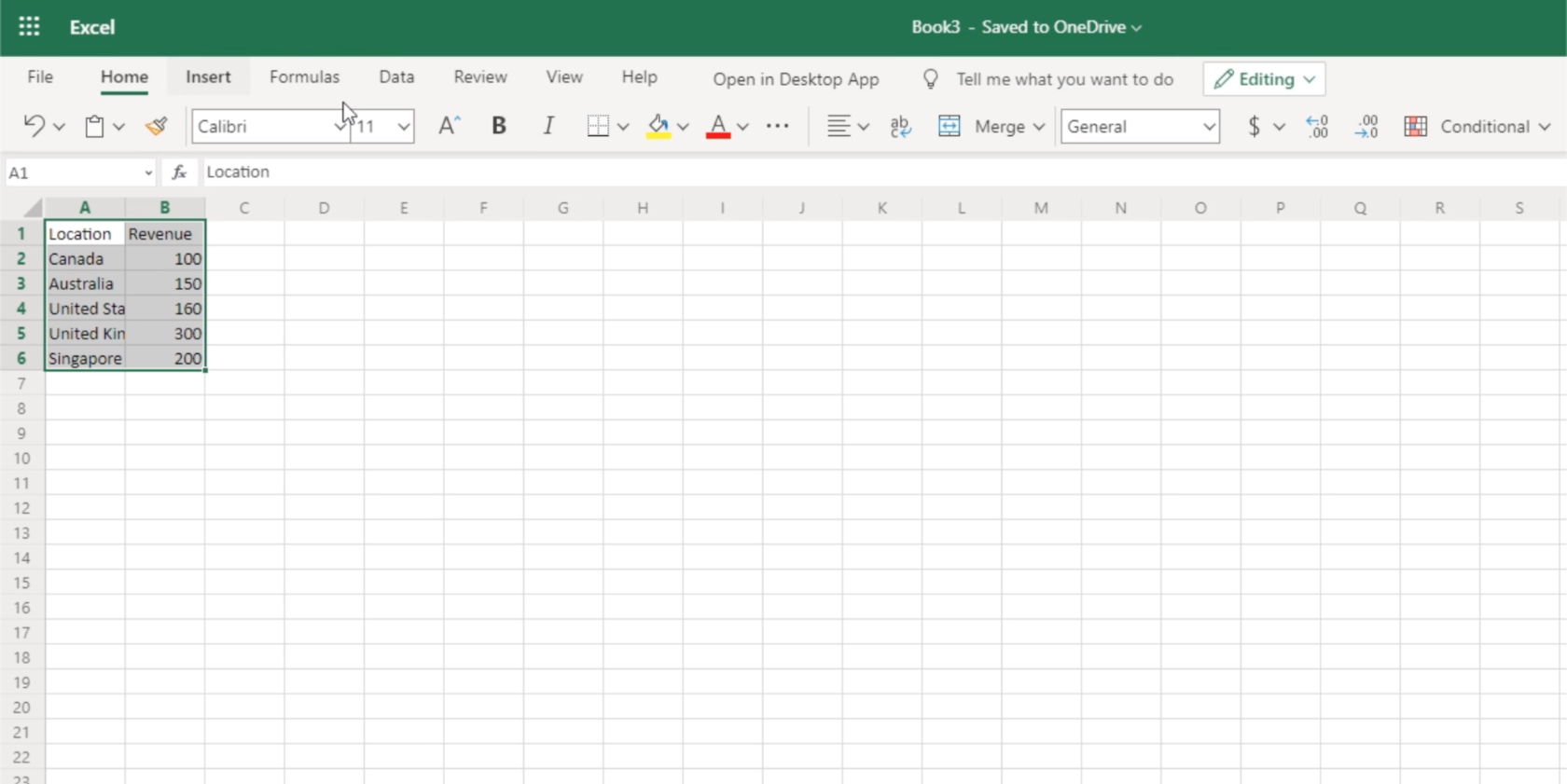
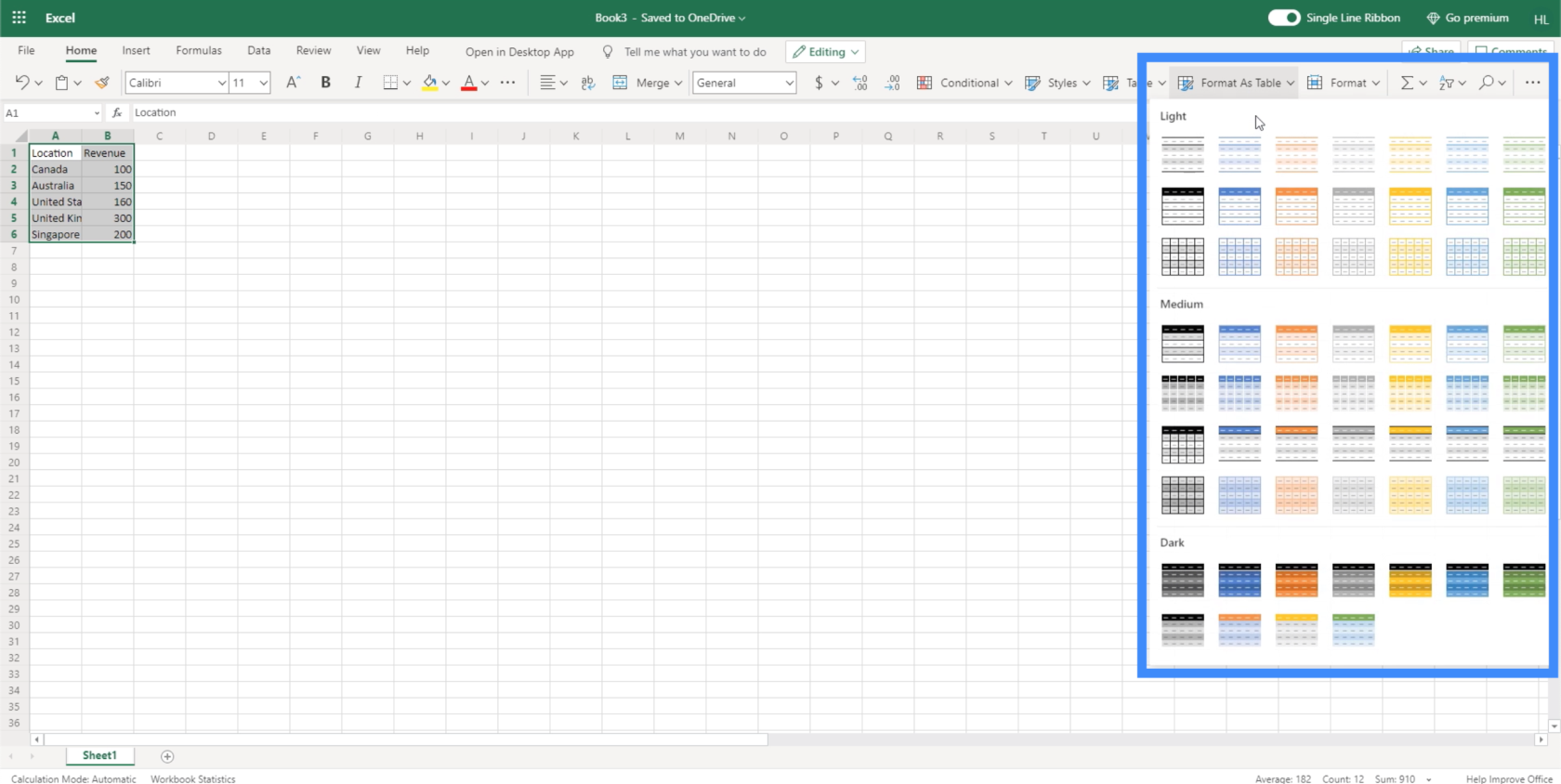
Dazu benötigen wir eine Datenquelle. In diesem Beispiel verwenden wir die beiden Spalten „Standort“ und „Umsatz“.

Um dies als Datenquelle zu verwenden, müssen wir es in eine Tabelle konvertieren.

Nachdem wir nun eine Tabelle zur Verfügung haben, hängen wir die Datei einfach auf die gleiche Weise an PowerApps an, wie wir es zuvor getan haben. Hier ist die Datei namens LocationRevenue.

Der Tabellenname heißt ebenfalls Tabelle1.

Das heißt, sobald wir es ausgewählt haben, wird es als Tabelle1_3 angezeigt.

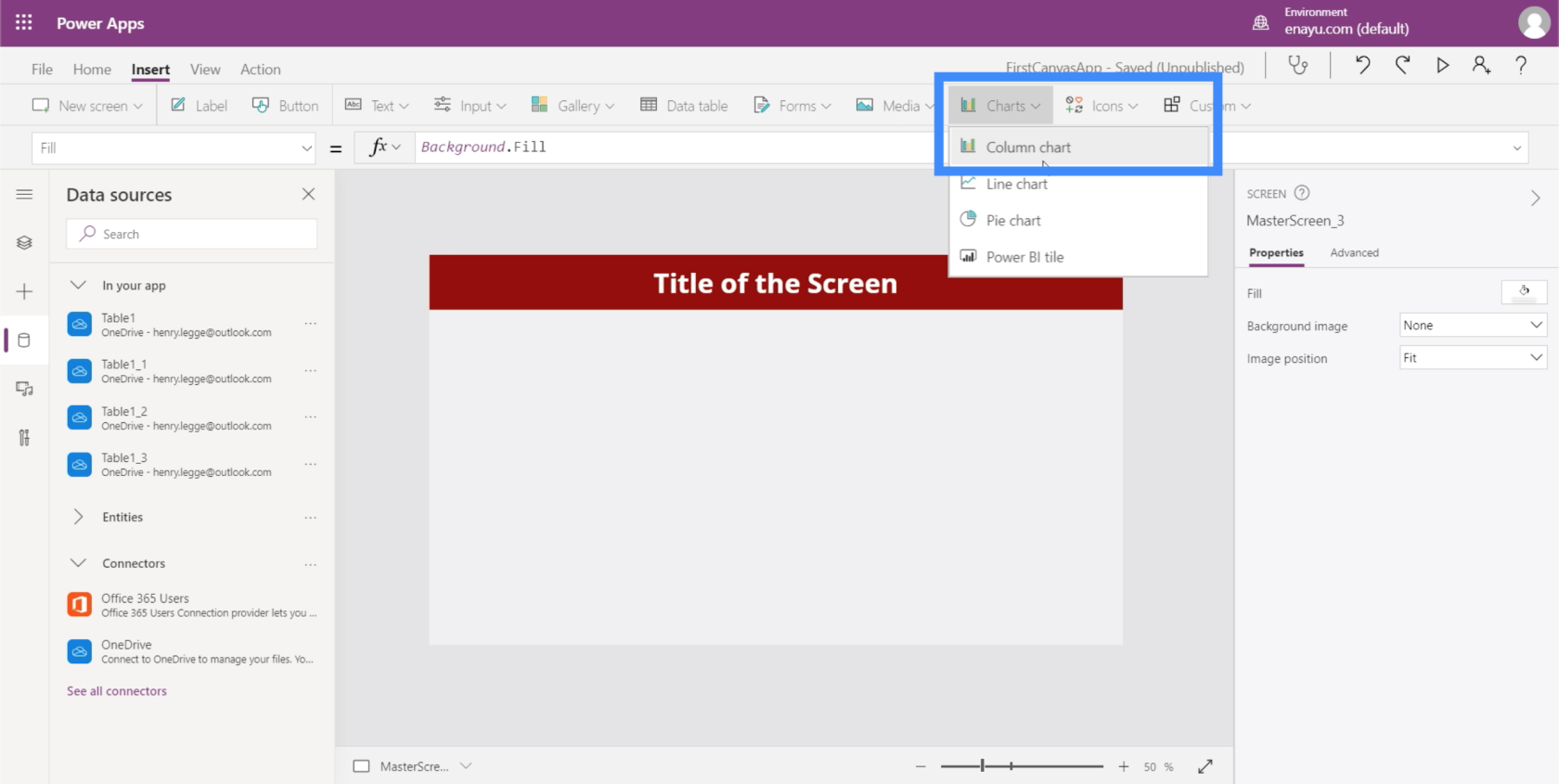
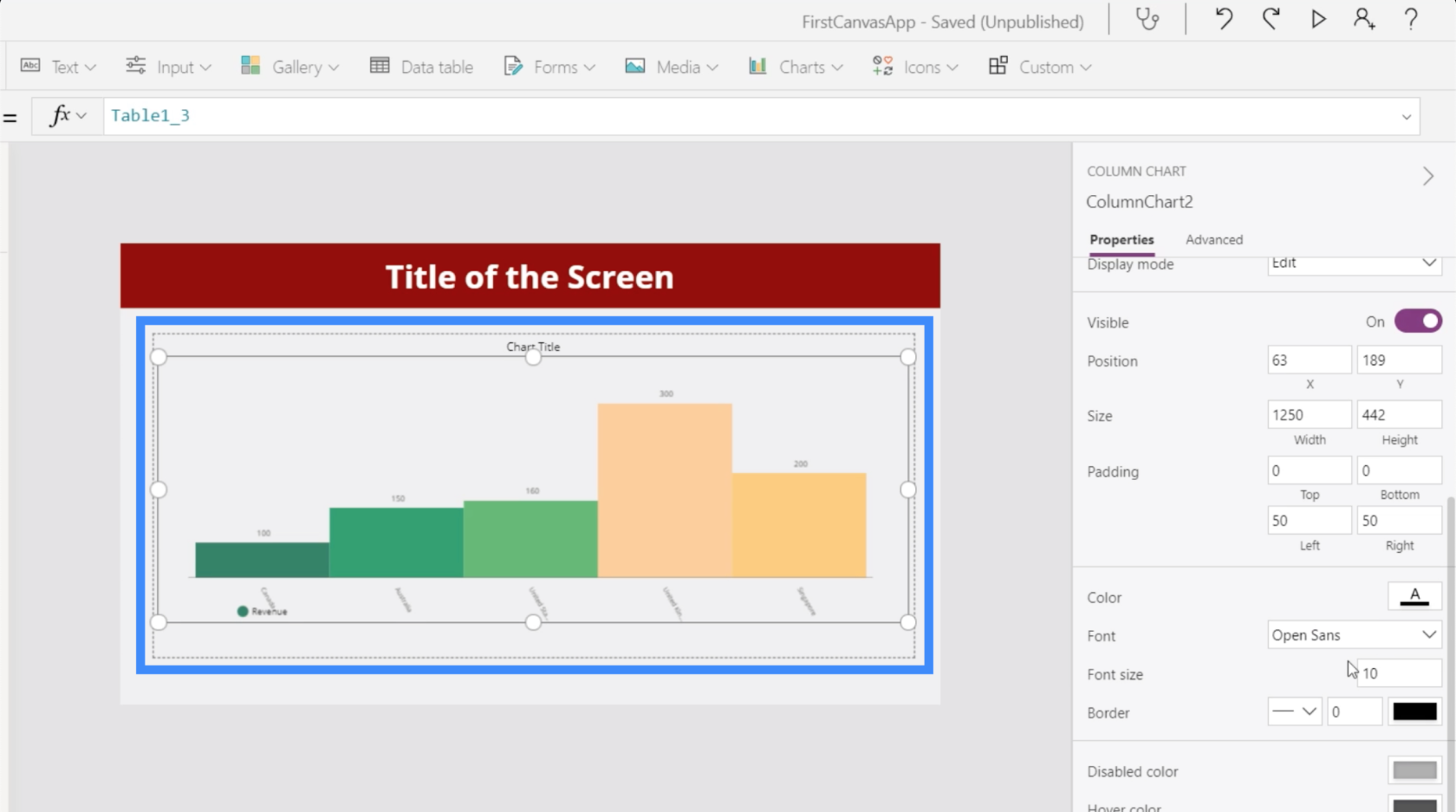
Wenn wir uns die Daten ansehen, mit denen wir arbeiten, können wir erkennen, dass ein Säulendiagramm das beste Format wäre.

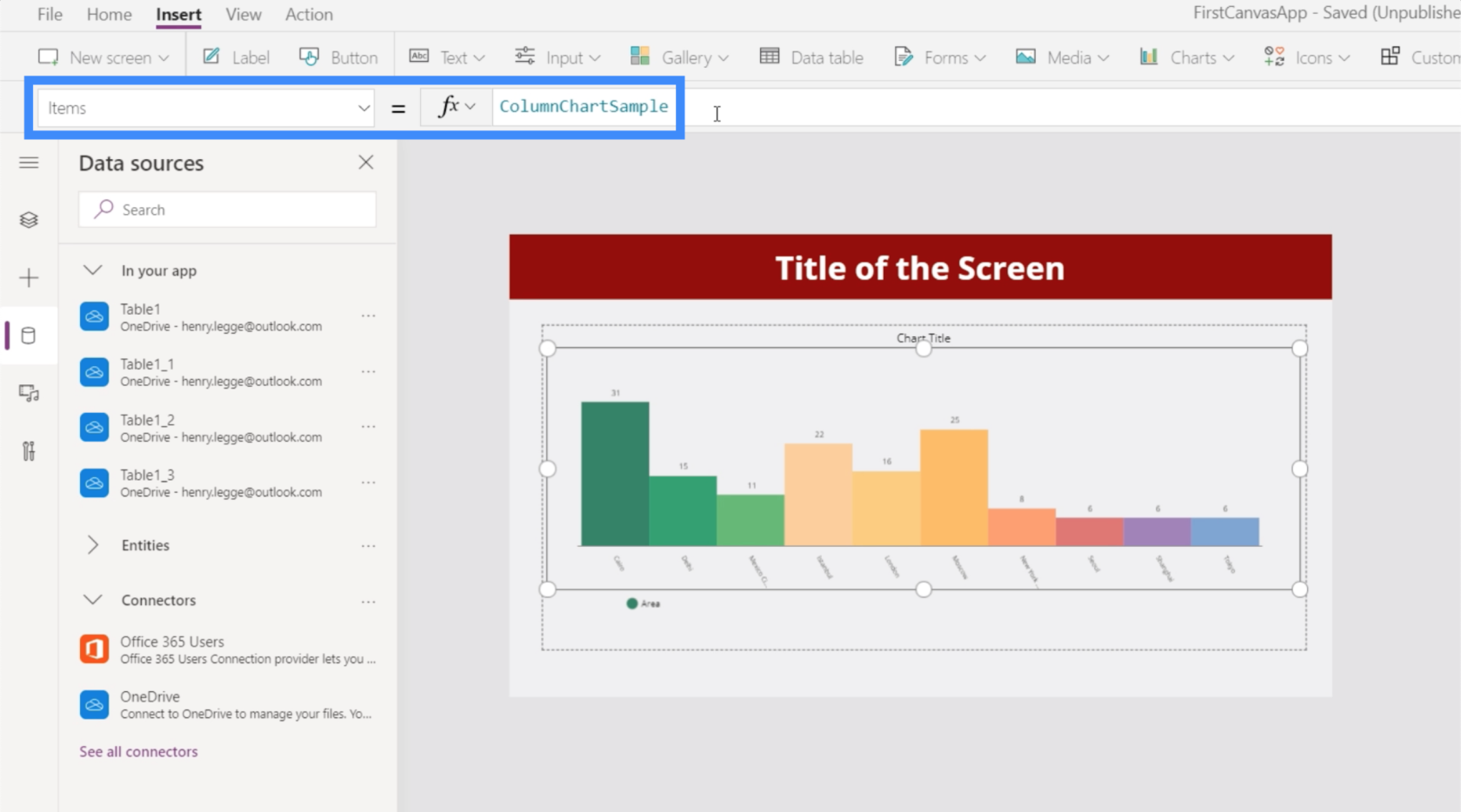
Im Moment werden immer noch die Standard-Beispieldaten angezeigt.

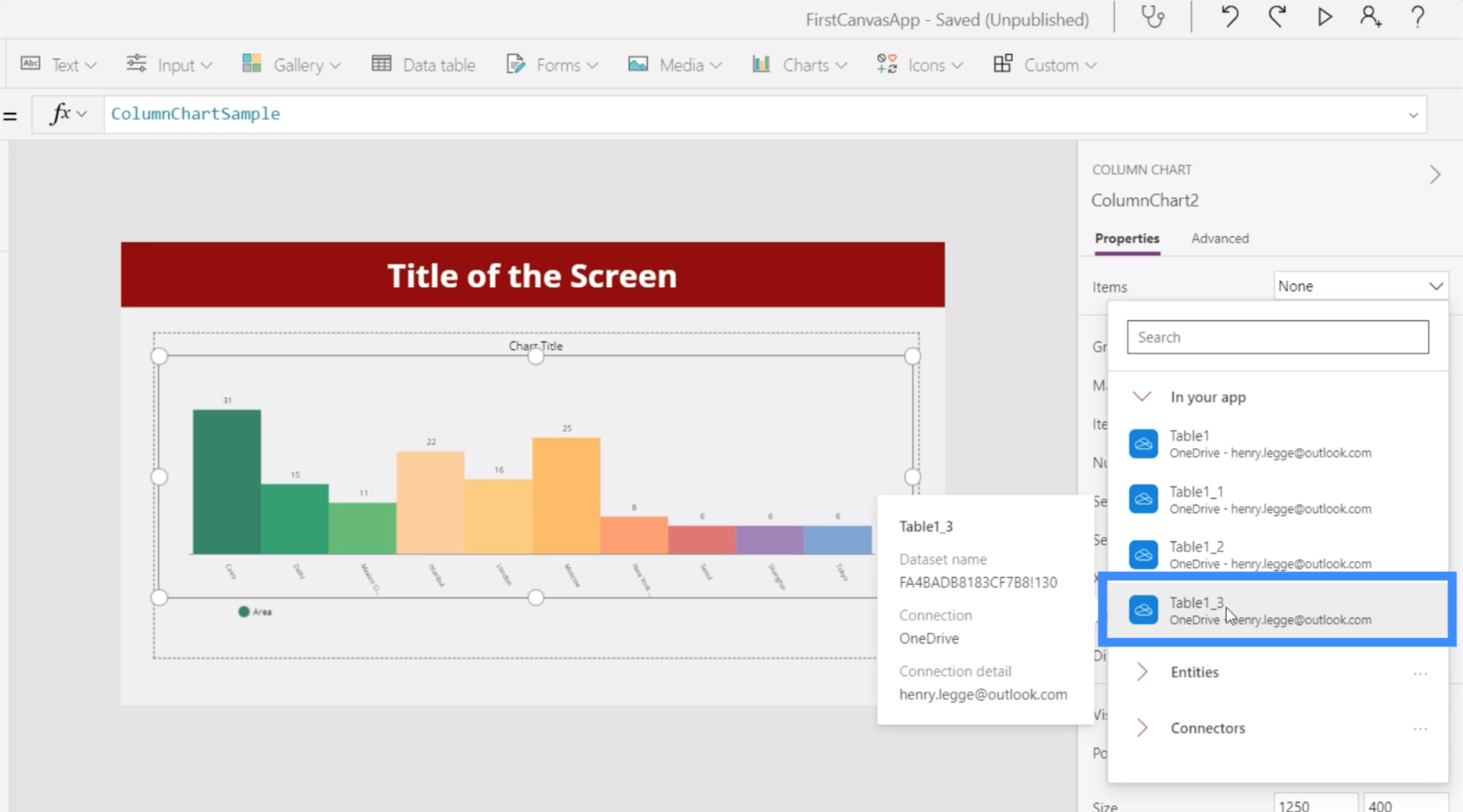
Es ist eine bestimmte Datenquelle erforderlich, die unter der Items-Eigenschaft angezeigt werden sollte.

Für dieses Diagramm verwenden wir Tabelle1_3.

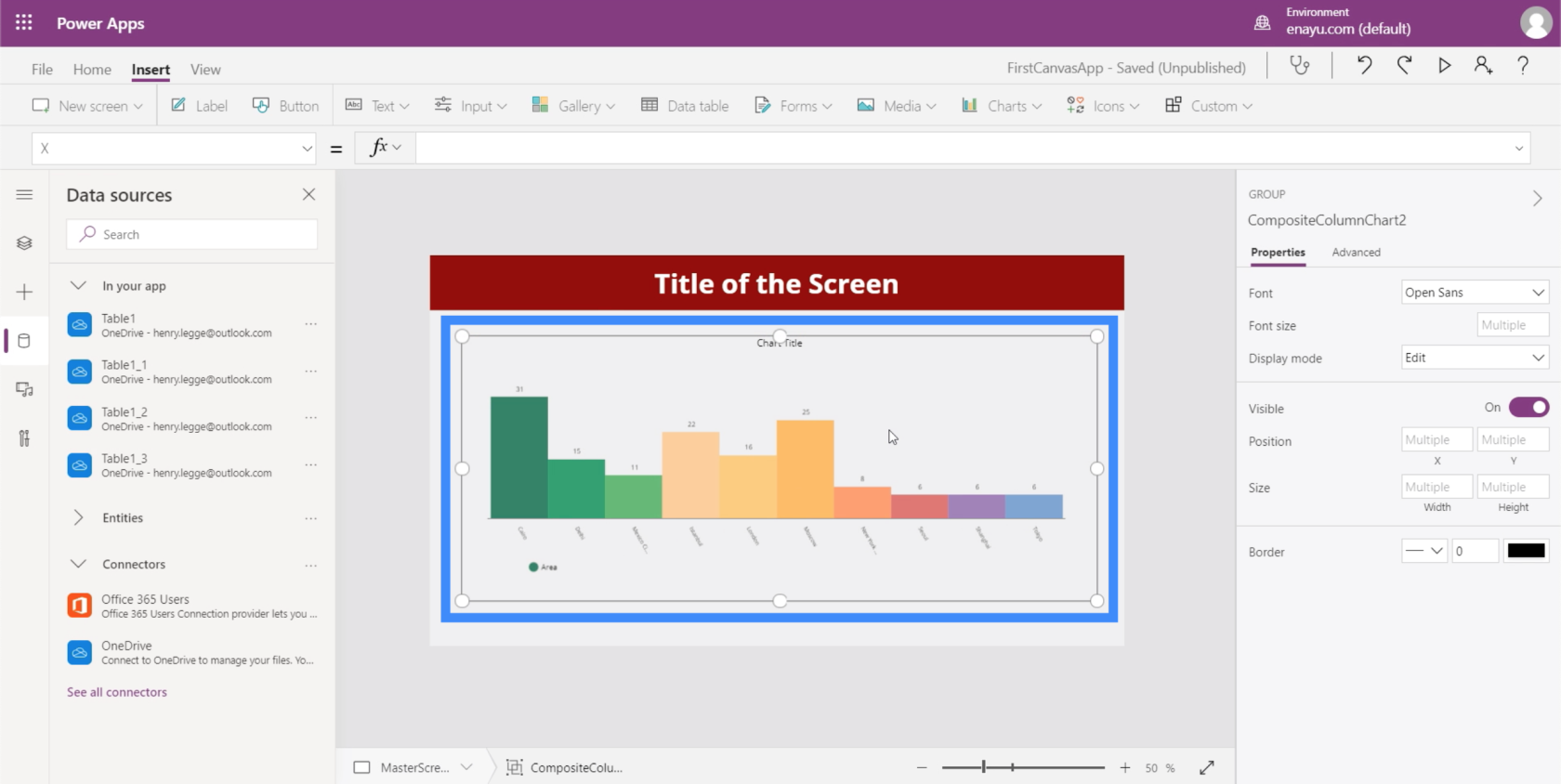
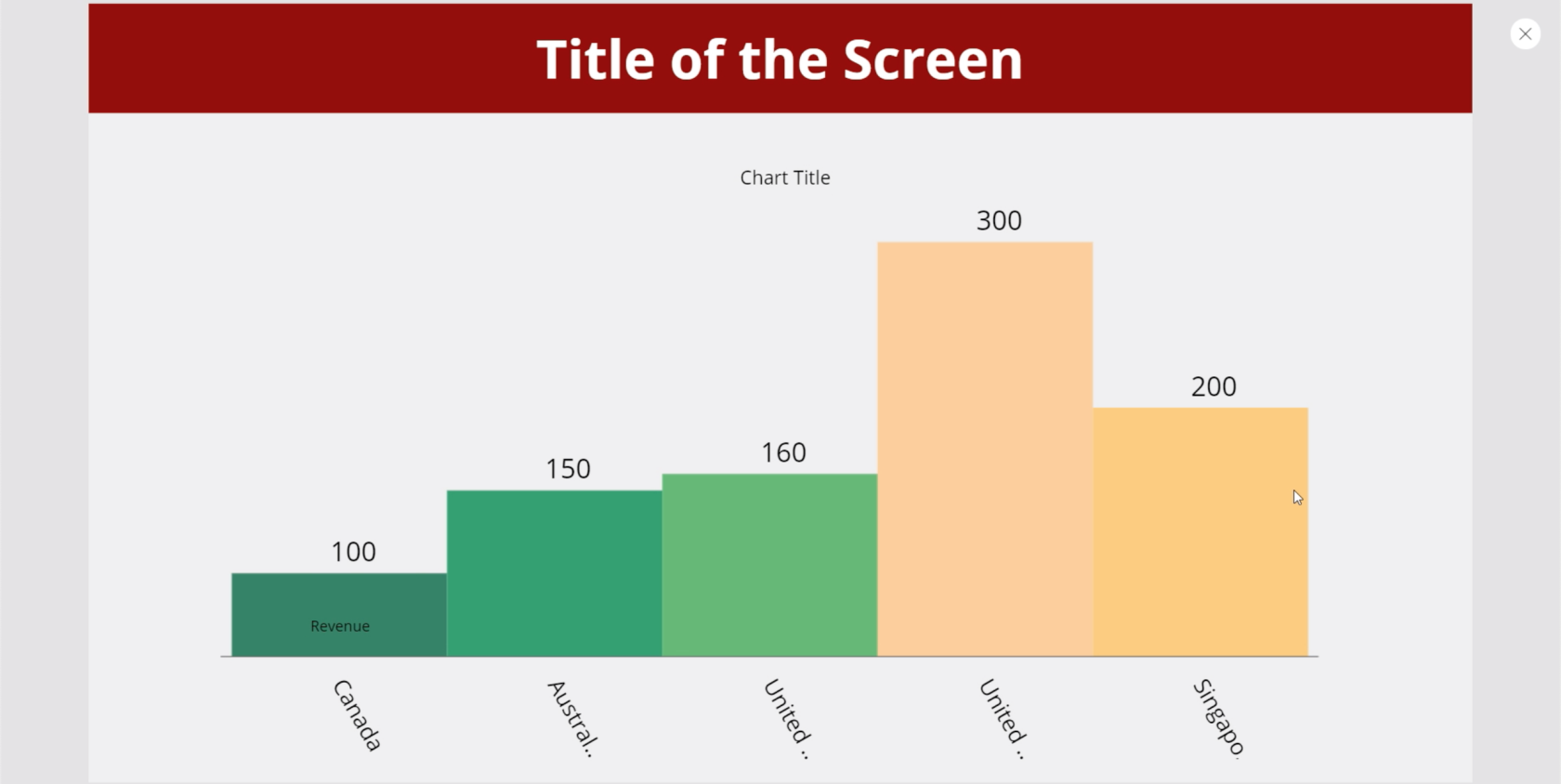
Es werden nun die Daten aus der Tabelle angezeigt, die wir als Quelle verwendet haben.

Wie bei jedem anderen PowerApps-Element können wir die Eigenschaften des Diagramms anpassen. Wir können beispielsweise die Schriftgröße etwas vergrößern, damit Benutzer die Daten besser sehen können.

Verwenden von Sammlungsvariablen in PowerApps-Diagrammen
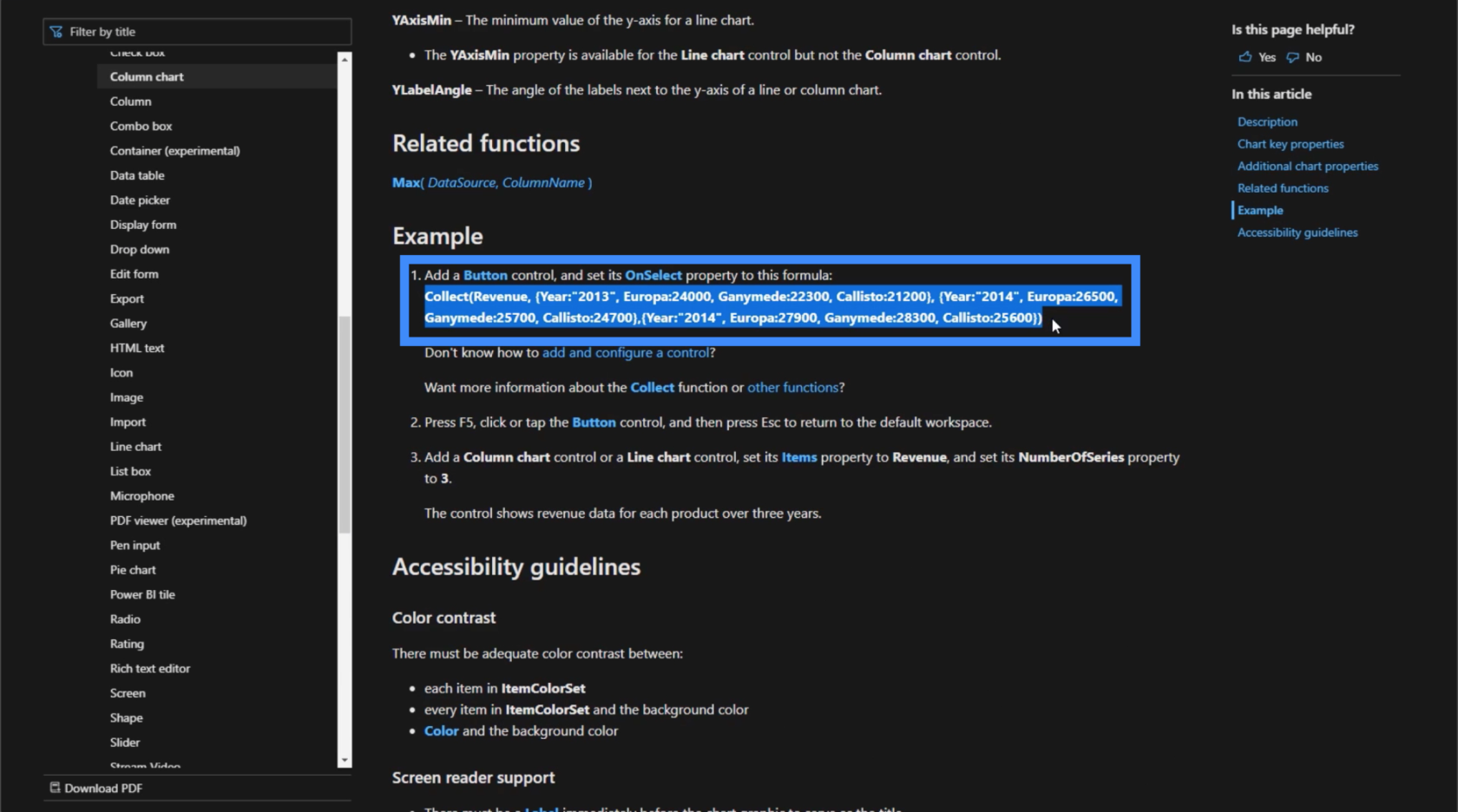
Eine andere Möglichkeit, Daten in Diagrammen anzuzeigen, ist die Verwendung von Sammlungsvariablen . Wenn wir uns die Microsoft PowerApps-Dokumentation ansehen, zeigt sie eine Beispielformel.

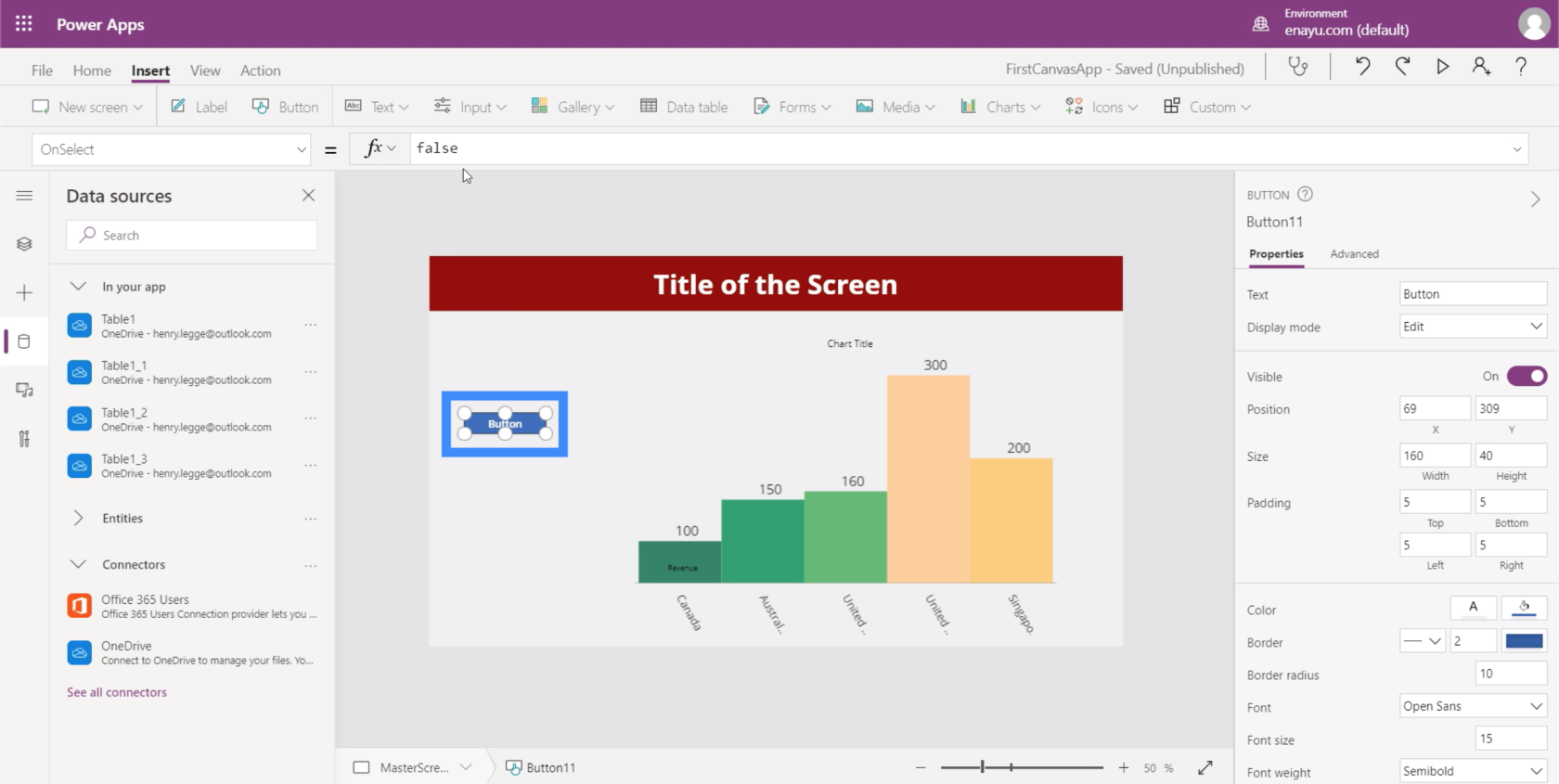
Bevor wir diese Formel verwenden, fügen wir hier zunächst eine Schaltfläche hinzu.

Unter der OnSelect-Eigenschaft kopieren wir die Formel aus dem MS-Dokument und fügen sie ein. Wie Sie sehen, verwendet diese Formel die Funktion „Sammeln“ und verweist auf die Variable „Umsatz“. Auf diese Variable folgt dann eine Liste von Elementen.

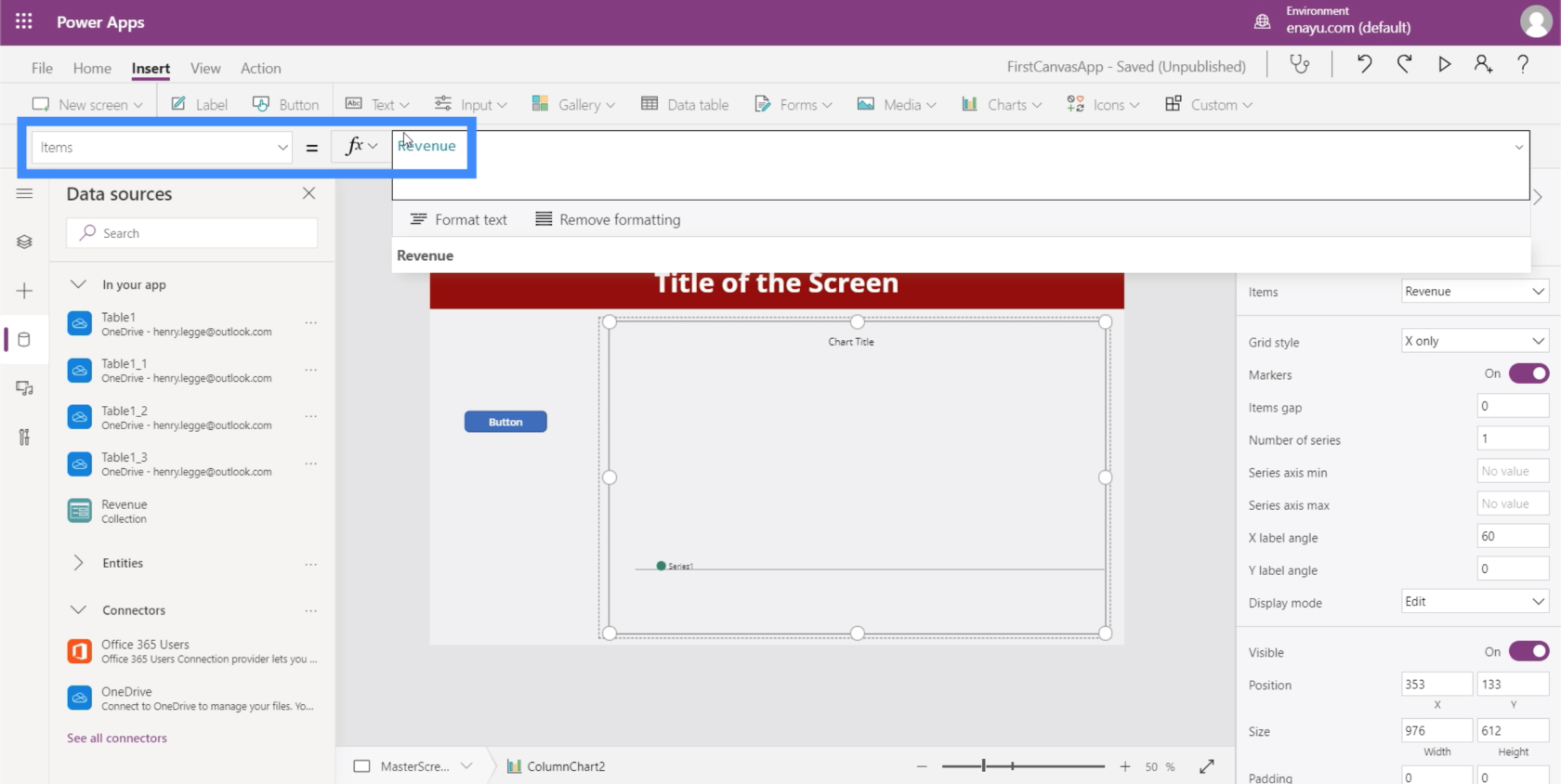
Markieren wir dieses Mal das Diagramm, gehen zur Eigenschaft „Items“ und setzen sie dem Wert „Umsatz“ gleich.

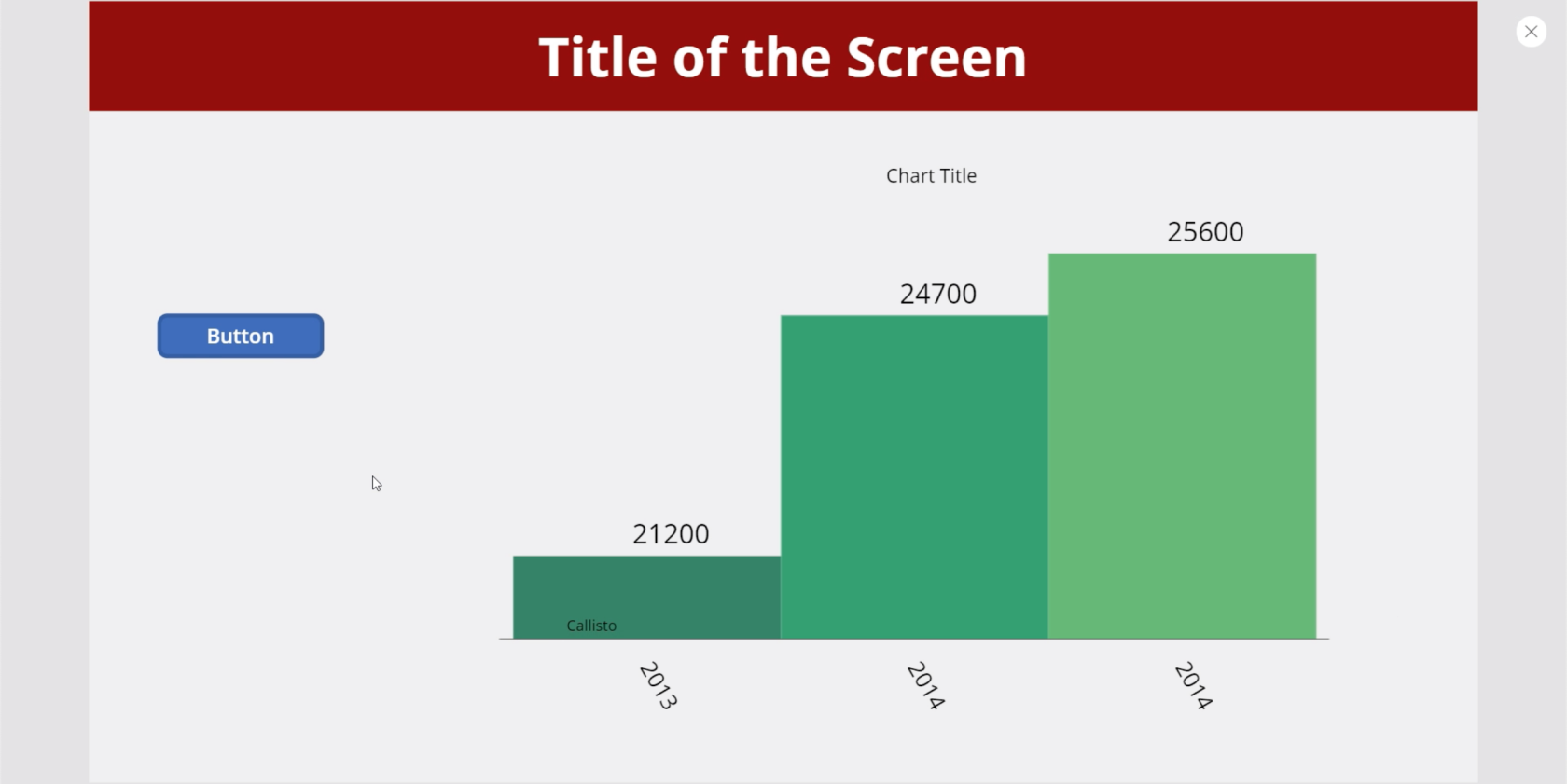
Sobald dies erledigt ist, wird jedes Mal, wenn wir auf die Schaltfläche klicken, die Liste der Elemente angezeigt, die mit der Variablen „Umsatz“ verknüpft sind.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Diagramme und Bilder verleihen jeder App definitiv einen Mehrwert, insbesondere wenn sie dynamisch sind. Sie können dazu beitragen, dass sich Benutzer bei der Nutzung der App engagierter fühlen.
Aber auch wenn Sie sich dafür entscheiden, keines Ihrer Diagramme oder Bilder dynamisch zu gestalten, beachten Sie, dass sie dennoch einen Mehrwert bieten.
Allein die Tatsache, dass Sie Daten visuell darstellen können, verbessert jede App bereits sprunghaft.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








