Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial zeige ich Ihnen die Grundlagen der PowerApps-Galerien. Eine Galerie ist eine Liste von Datensätzen, wobei jedes Element im Datensatz aus einer Tabelle stammt. Das Beispiel, das ich hier verwende, zeigt eine der einfachsten Galerien, die Sie mit Power Apps erstellen können .
Power Apps ist ein erstaunliches Tool, mit dem Sie ganz einfach Ihre eigene App erstellen können, selbst wenn Sie wenig oder gar keine Programmiererfahrung haben. Da die Galerie einer der grundlegendsten Teile ist, die Sie Ihrer App hinzufügen können, zeige ich Ihnen, wie Sie die verschiedenen Elemente in Ihrer Galerie manipulieren.
Inhaltsverzeichnis
Eigenschaften von PowerApps-Galerien
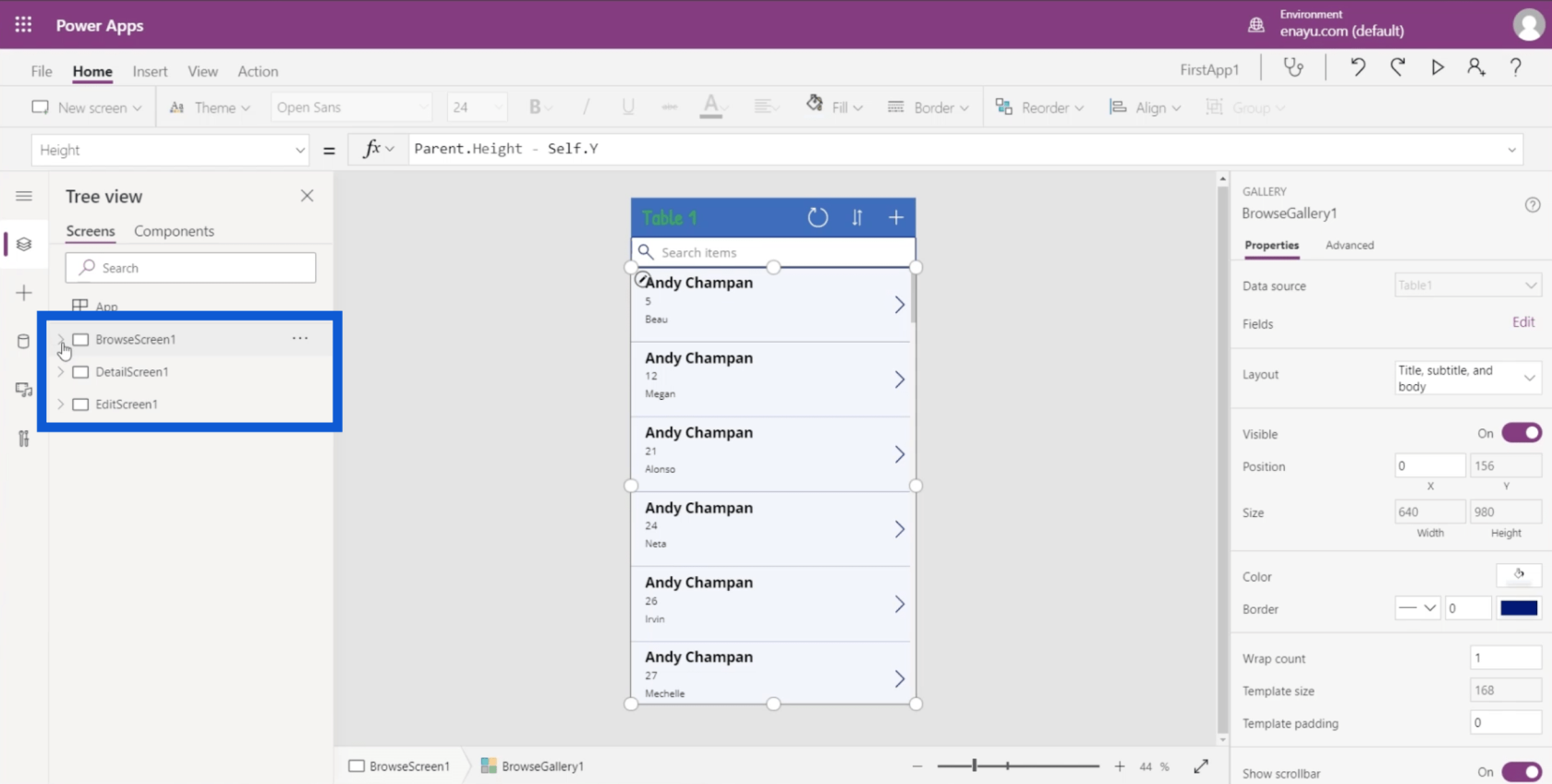
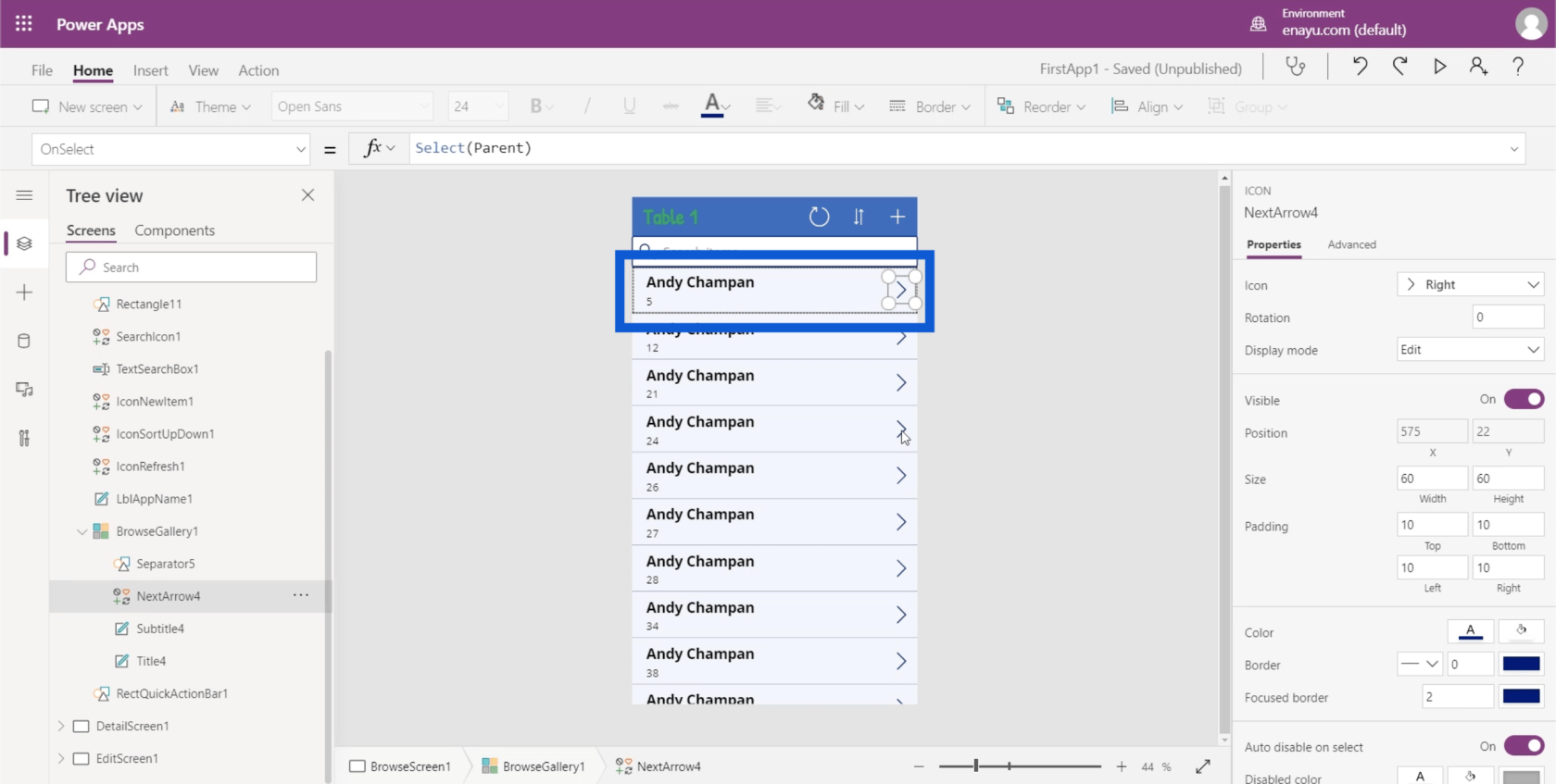
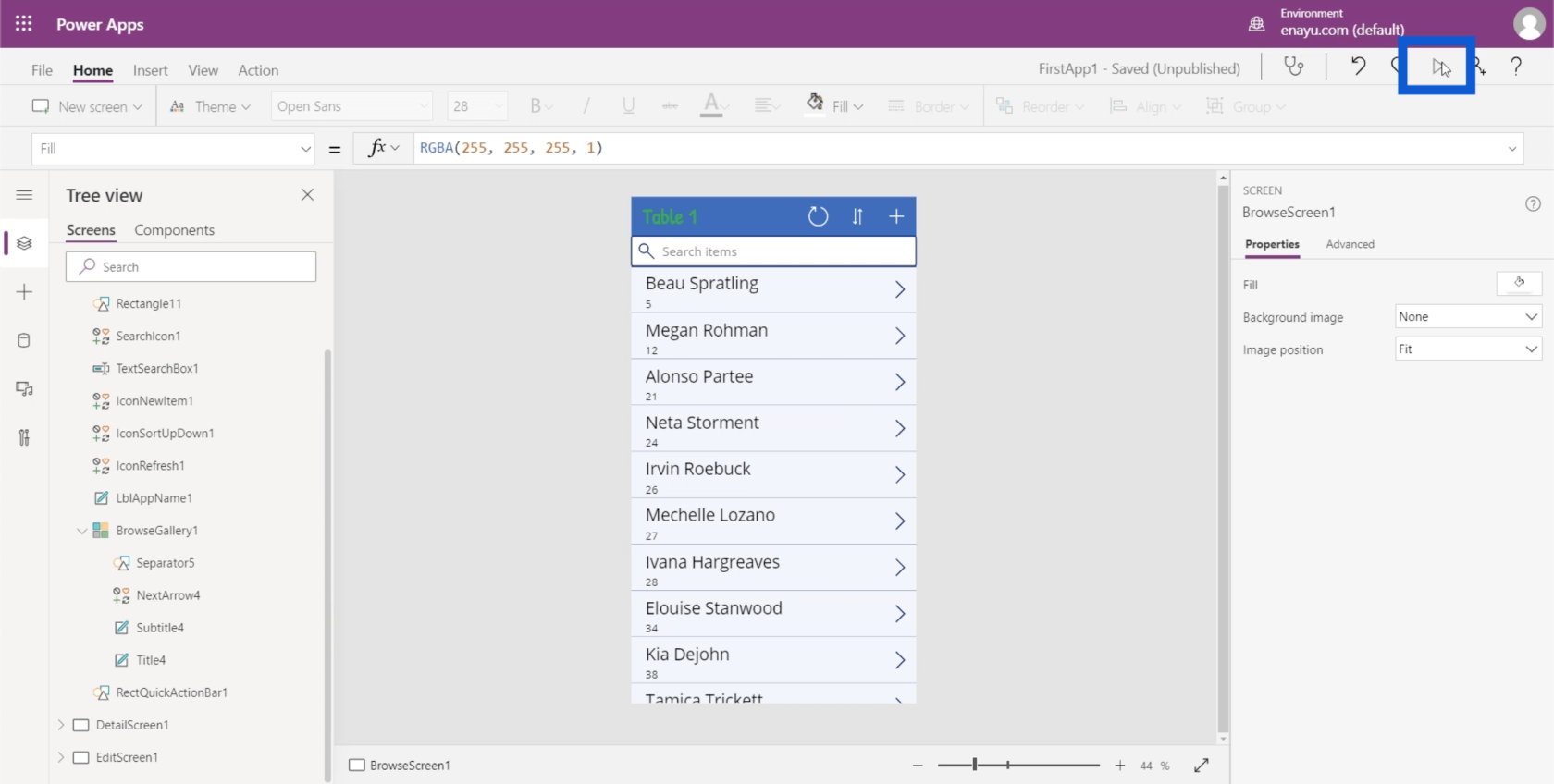
In einem früheren Tutorial habe ich über die verschiedenen Bildschirme und Elemente gesprochen, die in einer App enthalten sind. Wenn Sie sich den linken Bereich unseres Beispiels ansehen, werden Sie sehen, dass die App, an der ich gerade arbeite, drei Bildschirme hat.

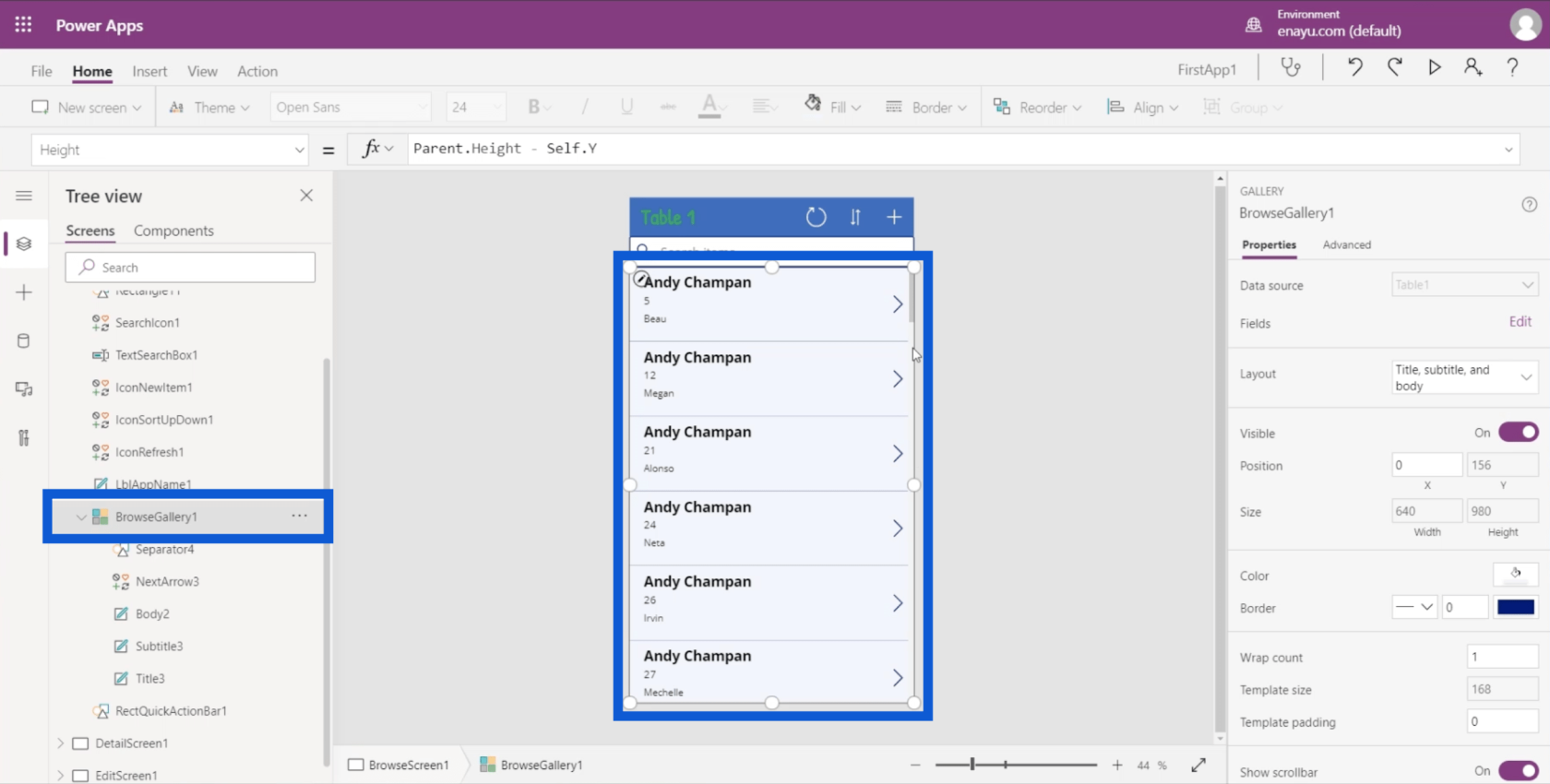
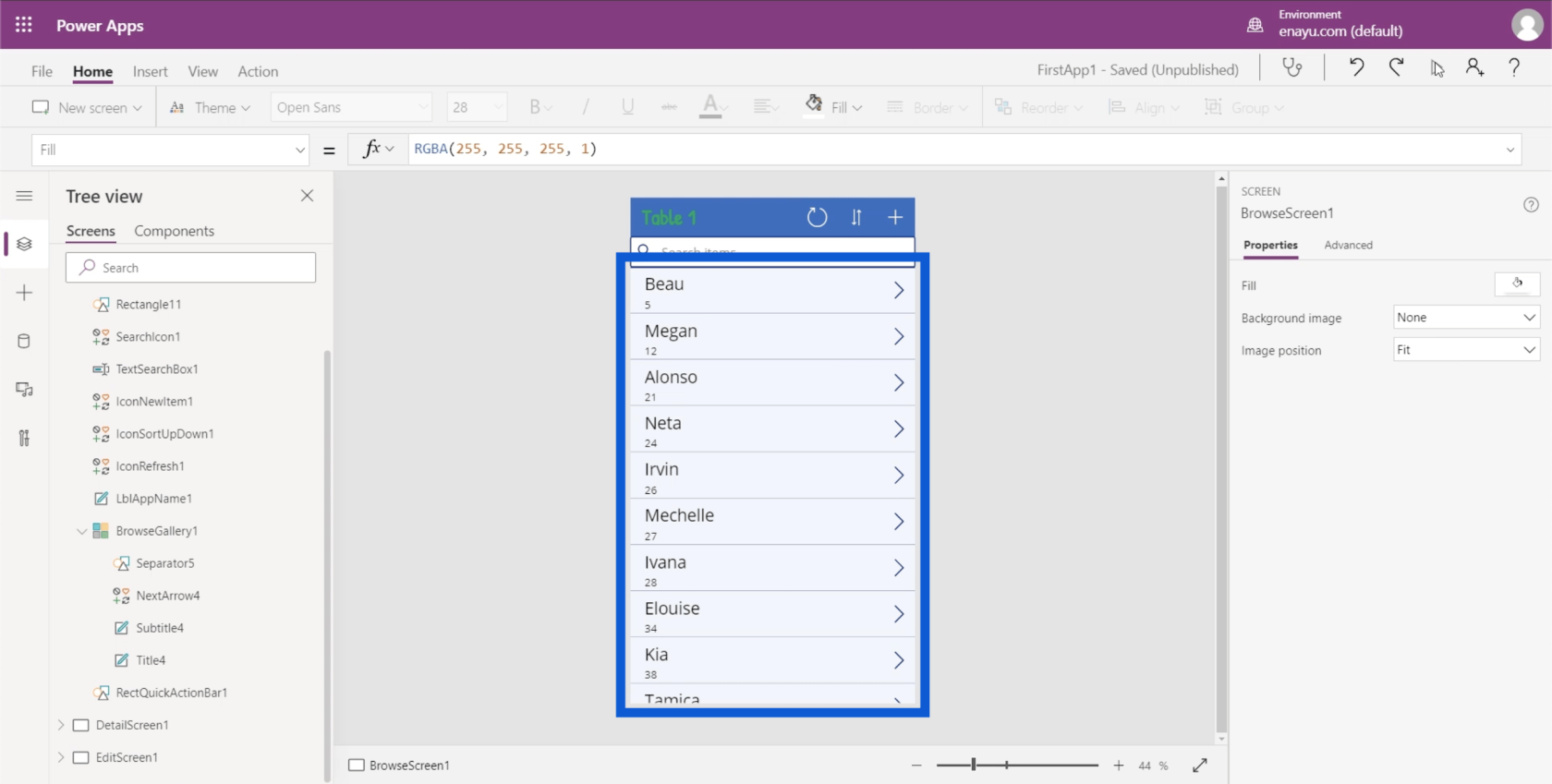
Unter dem Bildschirm „Durchsuchen“ sehen Sie die Galerie. Wenn ich auf BrowseGallery1 klicke, wird im mittleren Bereich automatisch das gesamte Rechteck hervorgehoben, das die Galerie in der App enthält.

Da Galerien eine Vorschau einer Liste von Datensätzen anzeigen, zeigen sie nur wenige Details. In dieser App werden beispielsweise nur der Agentenname, die Kundennummer und der Vorname des Kunden angezeigt.

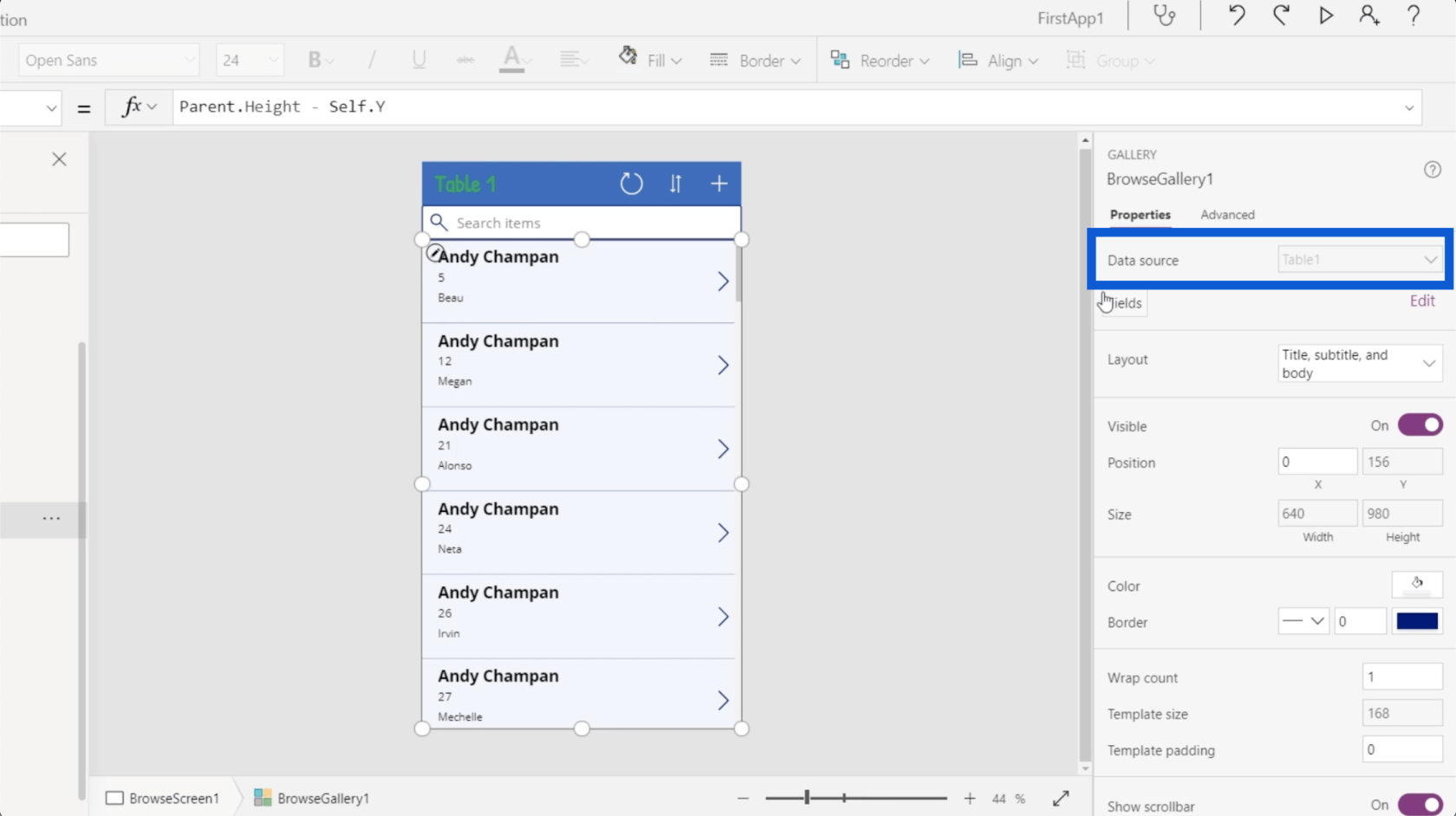
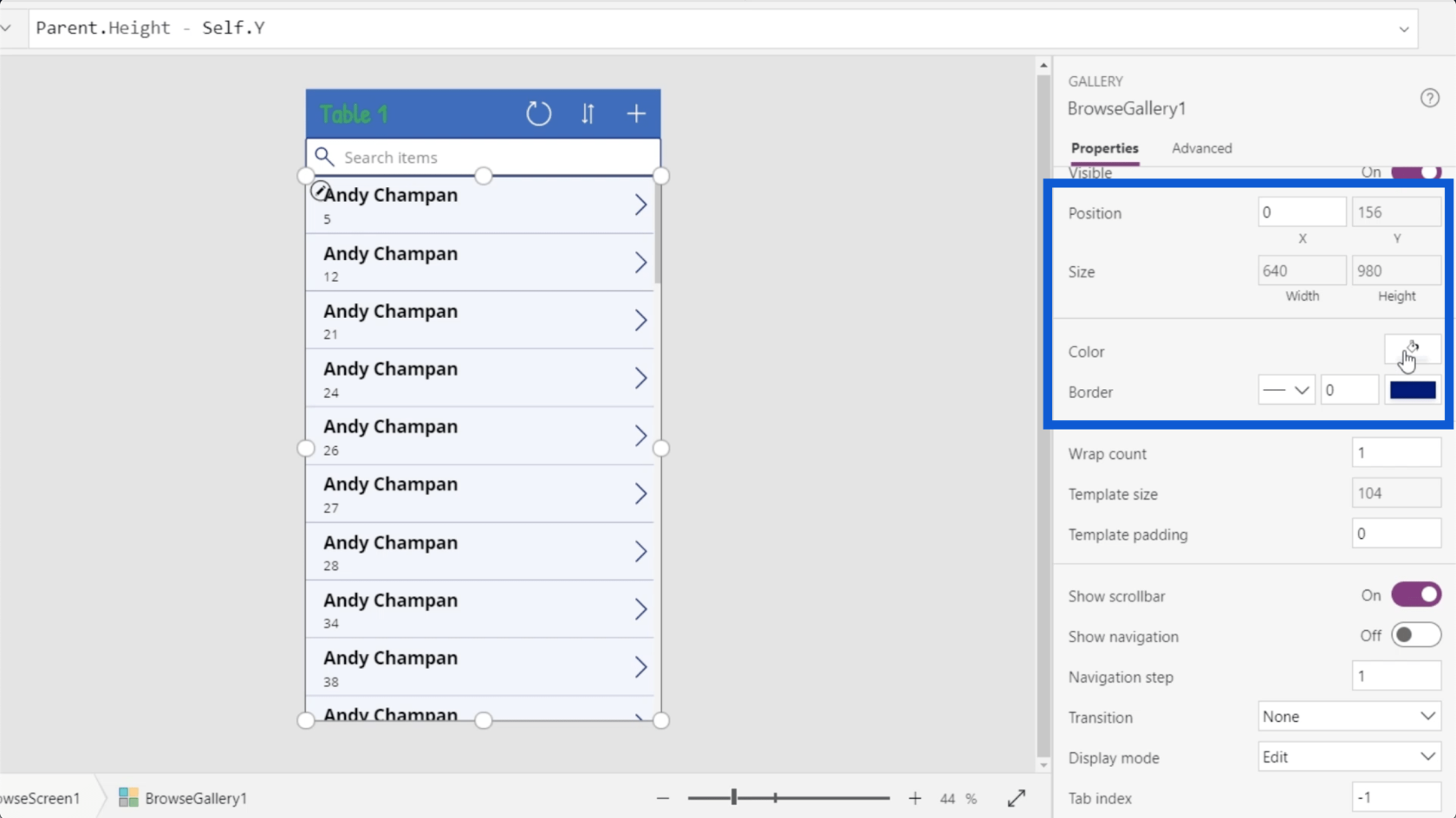
Werfen wir einen Blick auf die verschiedenen Eigenschaften einer Galerie. Die Eigenschaften finden Sie im rechten Bereich.
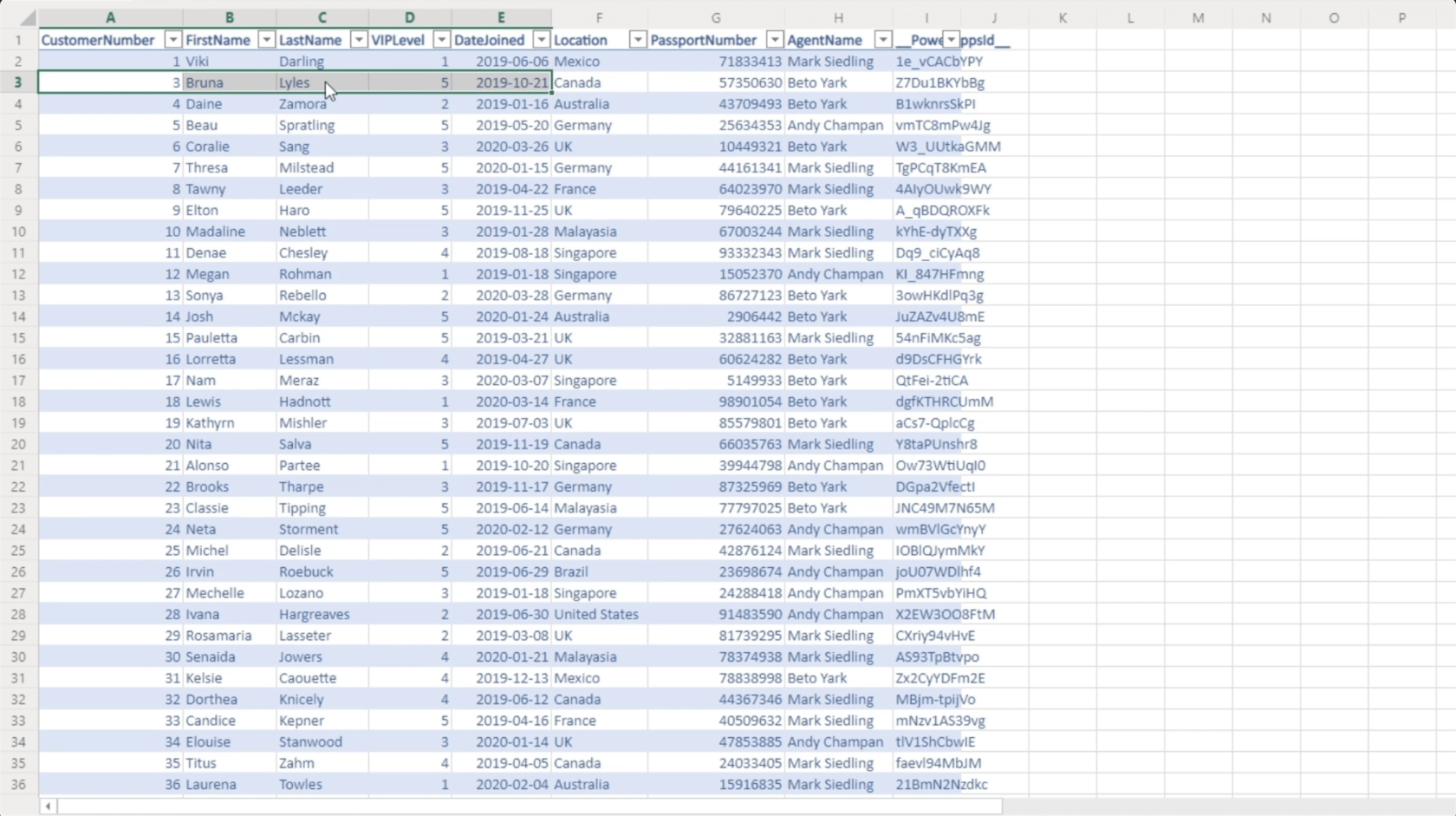
Die Datenquelle steht ganz oben in der Liste. Dies zeigt, dass die App von Table1 angetrieben wird. Diese Quellen können alles sein, von einer Google-Tabelle bis hin zu einer SQL-Tabelle.

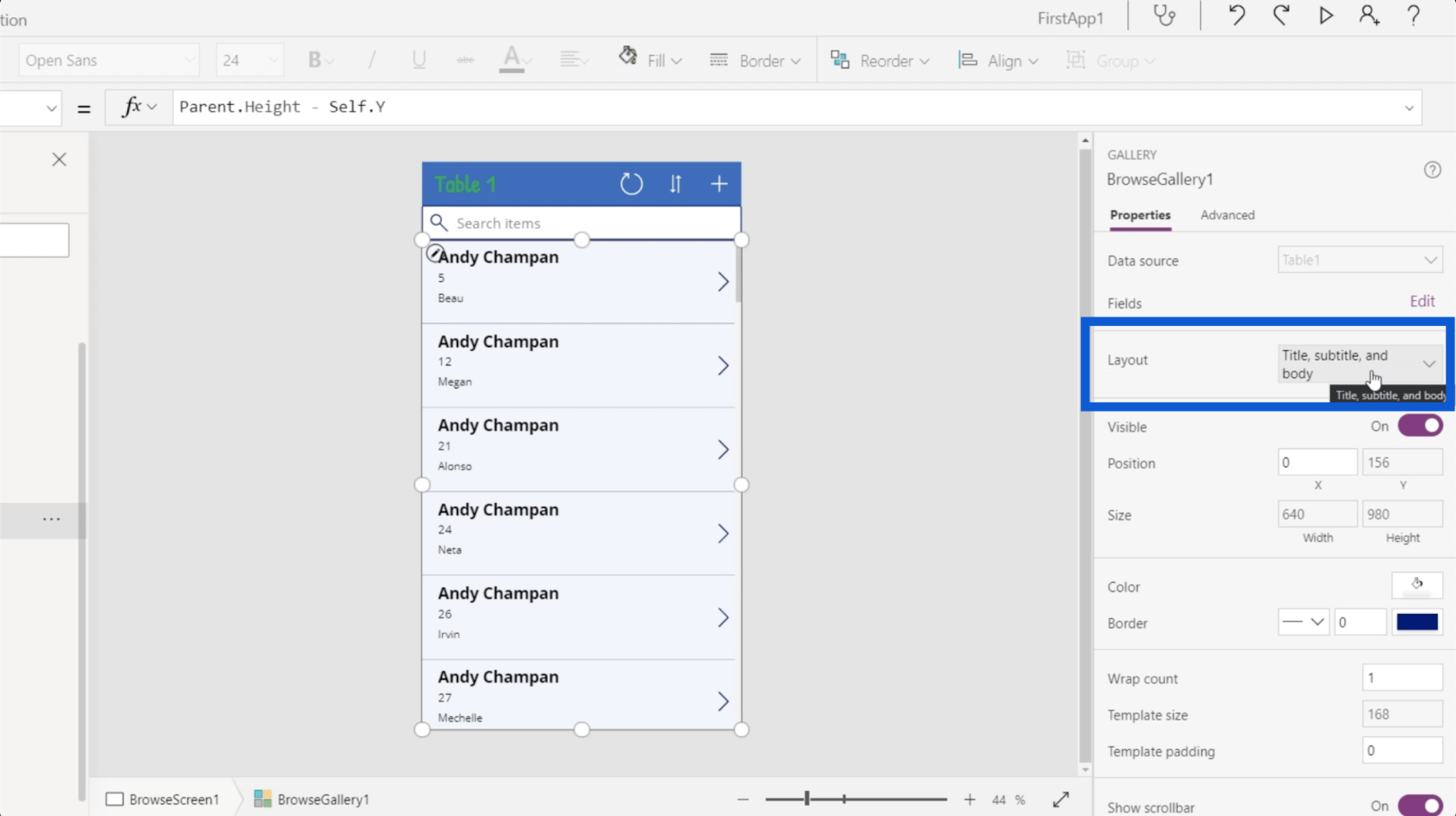
Als nächstes folgt das Layout. Hier entscheiden Sie, was in Ihrer Galerie angezeigt wird. Im Moment werden Titel, Untertitel und Text angezeigt, was den Elementen entspricht, die wir haben.

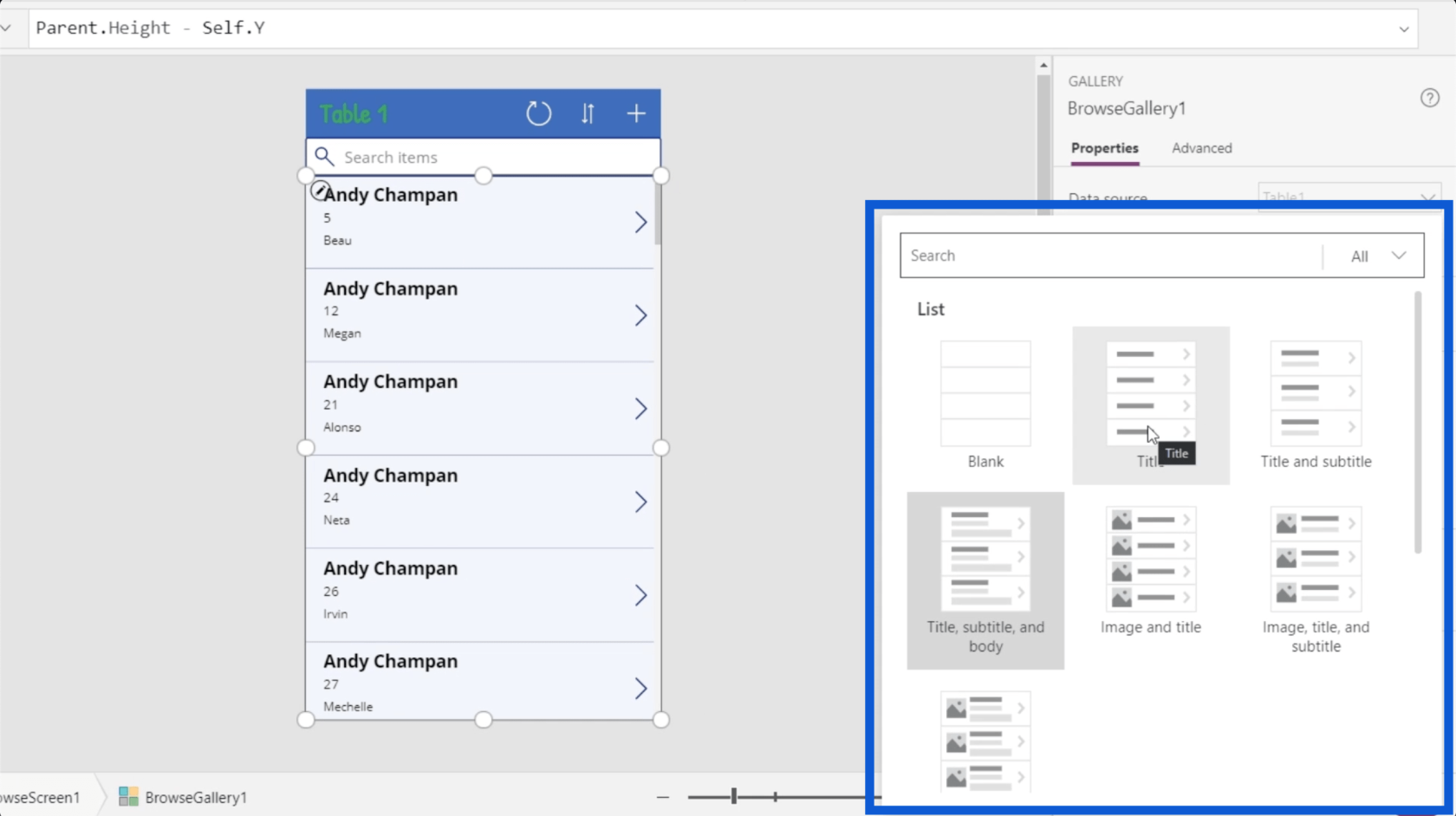
Aber es gibt darüber hinaus noch andere Möglichkeiten. Sie können in einigen Einträgen Ihrer Liste sogar Bilder anzeigen.

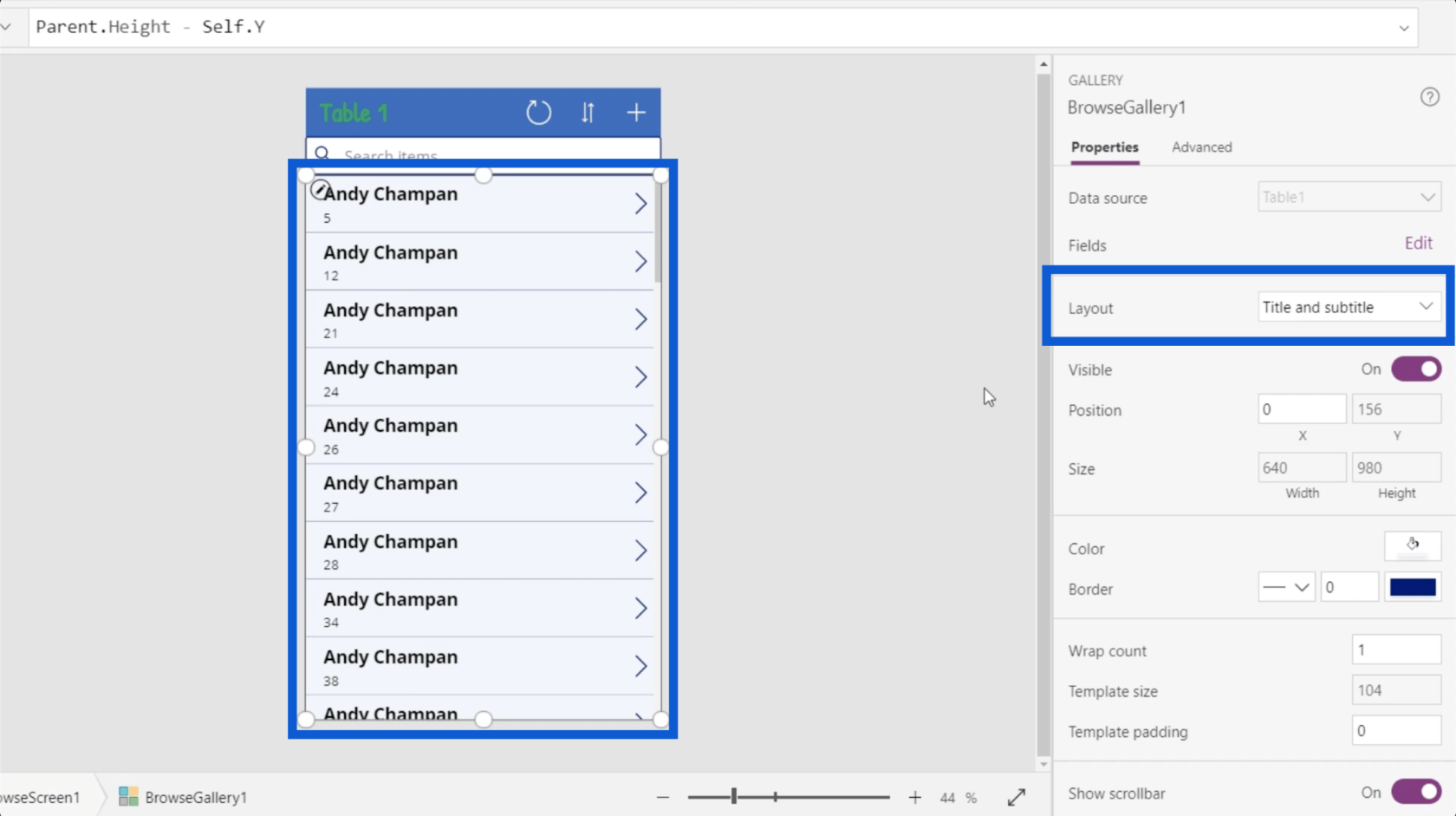
Im Moment ändere ich das Layout auf nur einen Titel und einen Untertitel, da nur die wichtigsten Informationen angezeigt werden sollen.

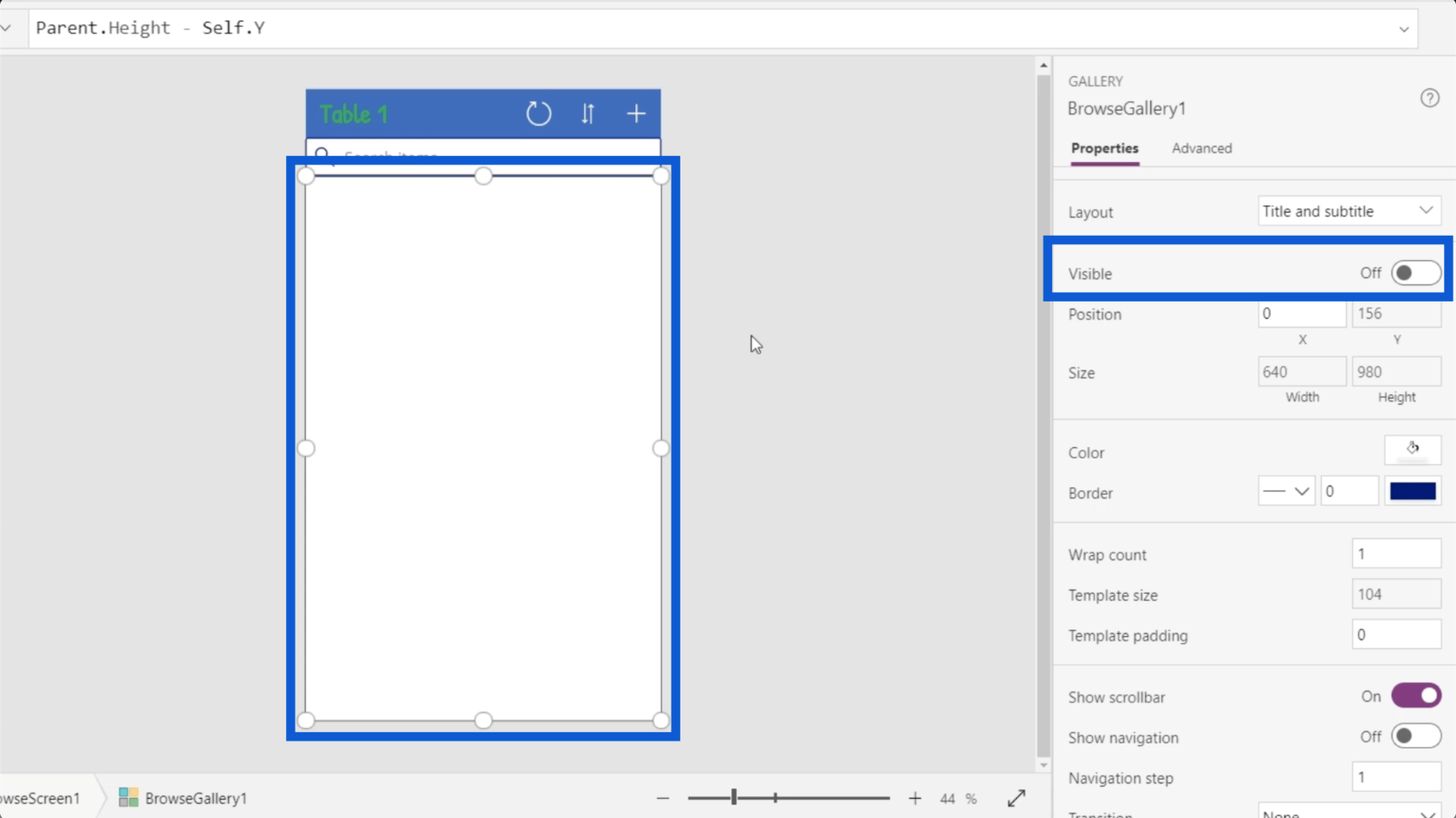
Sie können die Sichtbarkeit der Galerie auch ein- und ausschalten.

Sie können sowohl die Farbe als auch die Darstellung des Randes ändern.

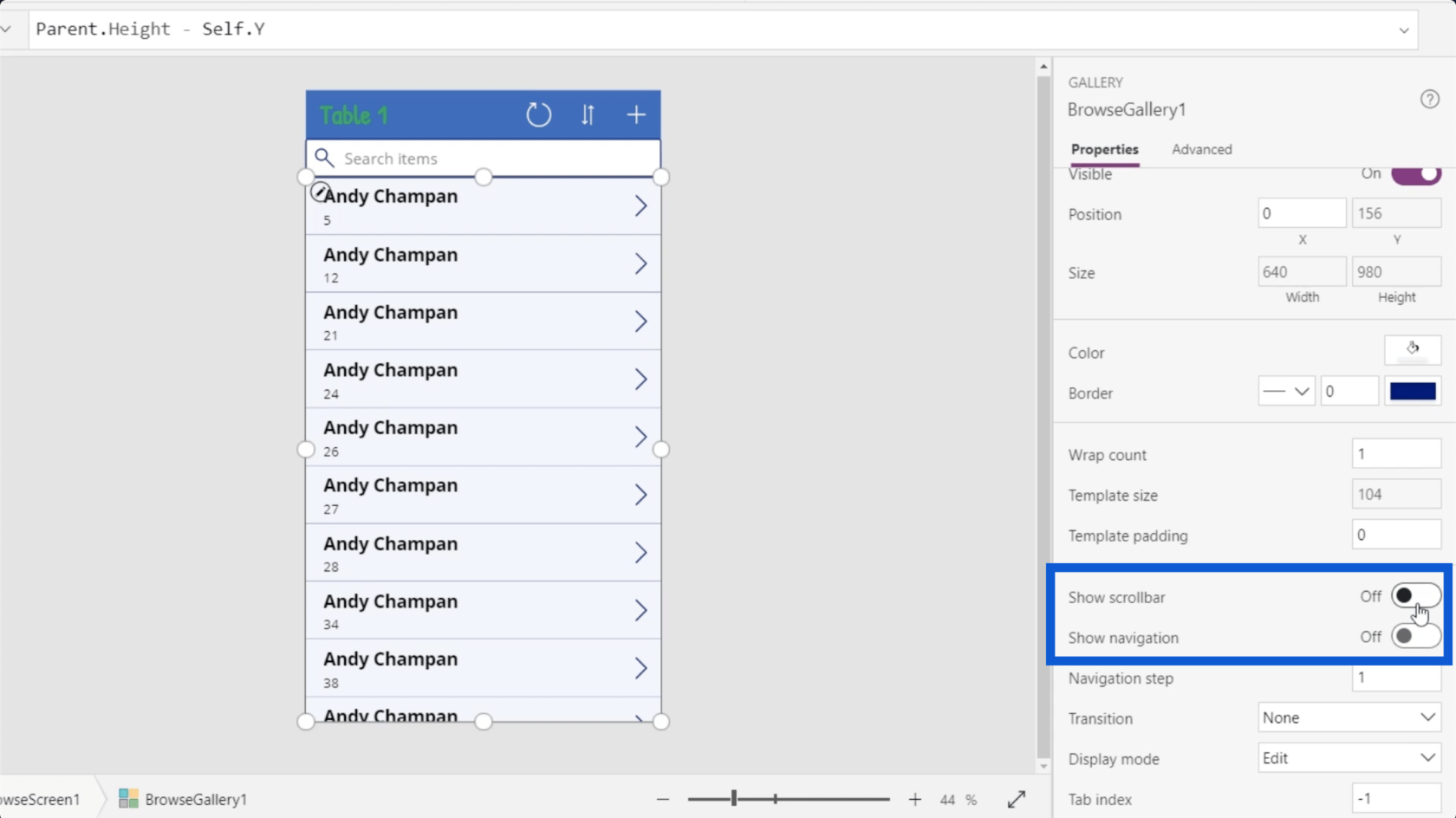
Sie können auch wählen, ob die Bildlaufleiste und die Navigation angezeigt werden sollen oder nicht.

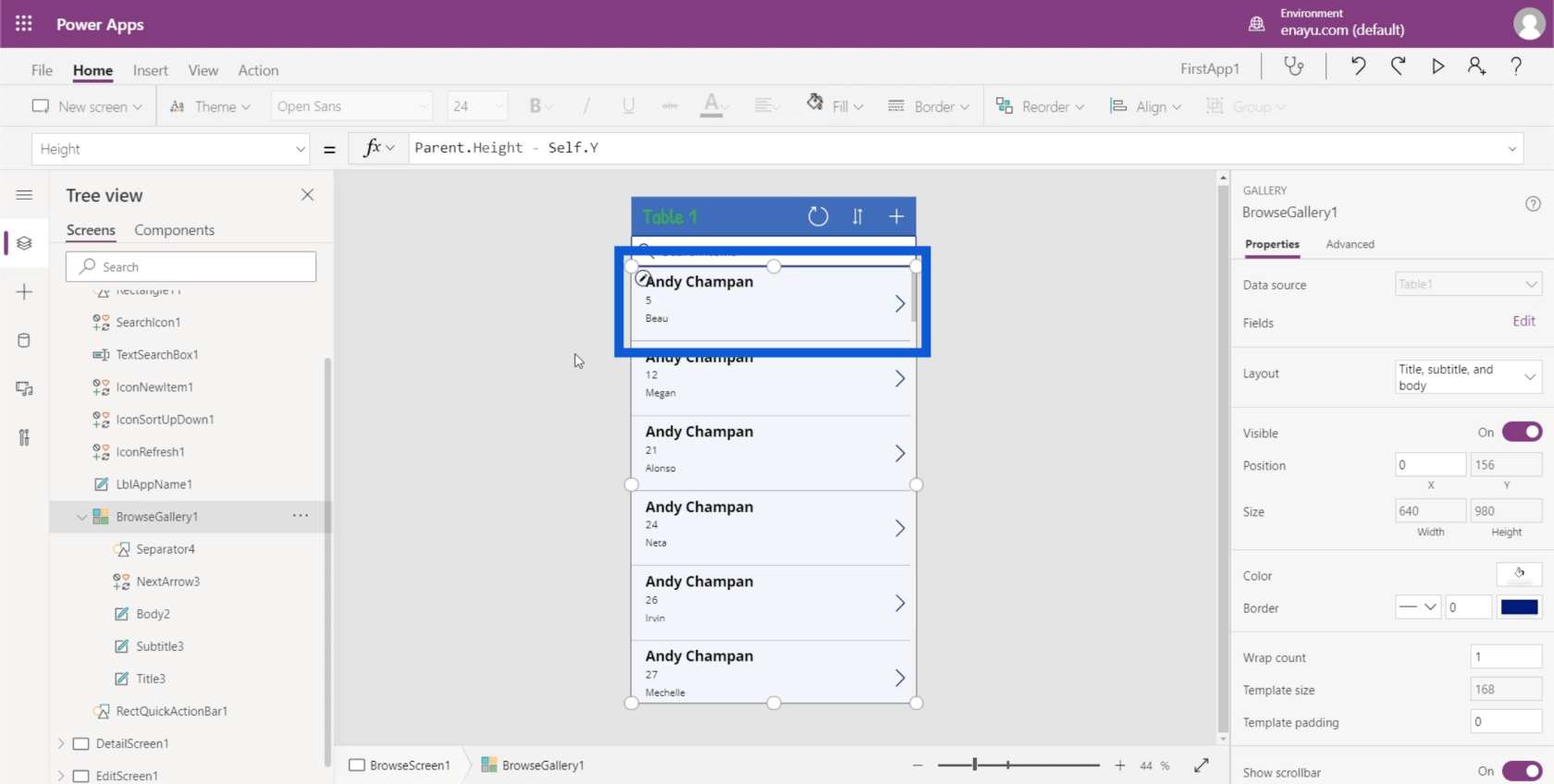
Beachten Sie, dass jedes Element innerhalb der Galerie auch über einen eigenen Satz von Eigenschaften verfügt. Auf jeder Datenkarte dieser Galerie gibt es einen Pfeil, eine Trennlinie zwischen jeder Karte, einen Titel und einen Untertitel.

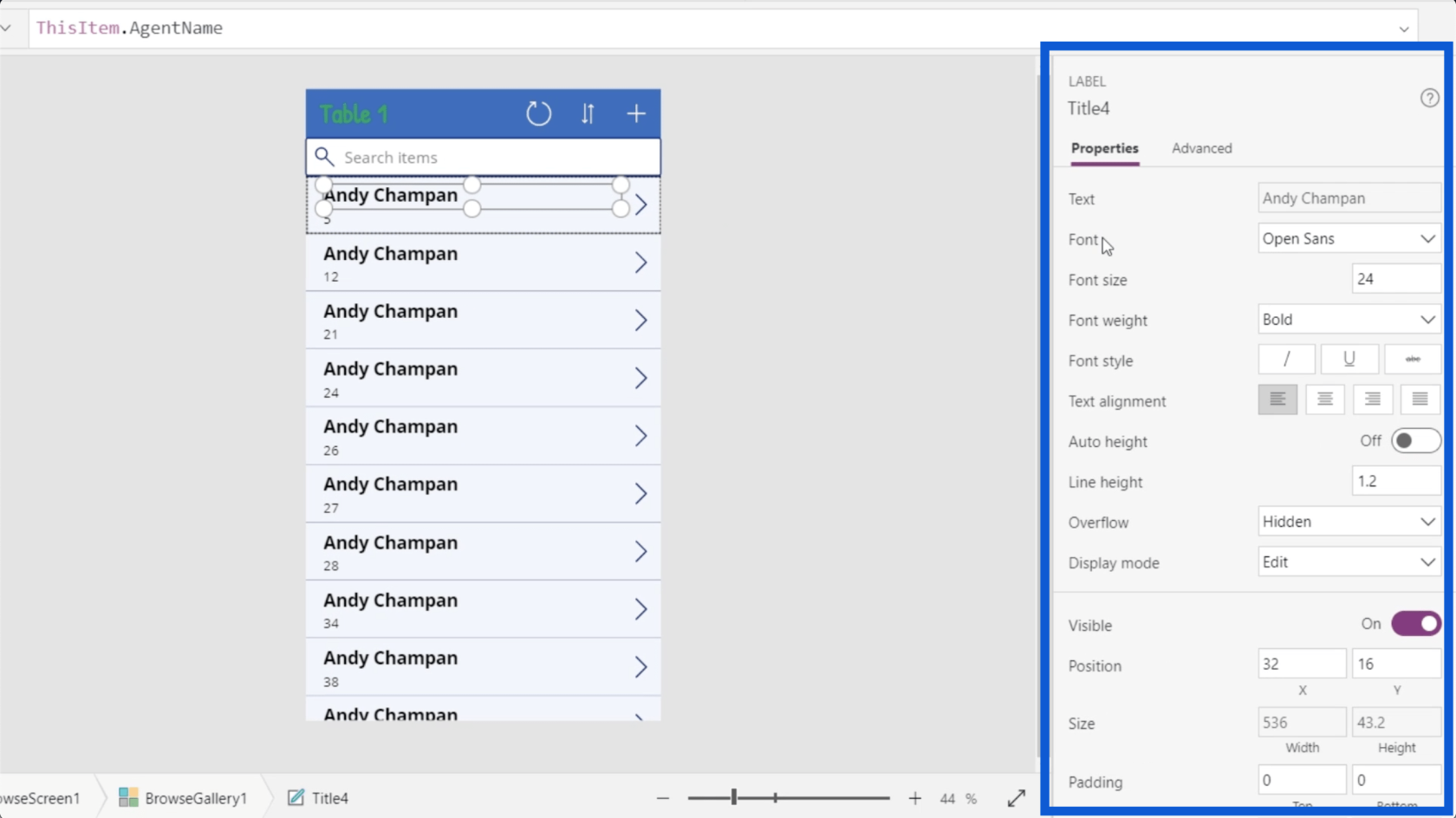
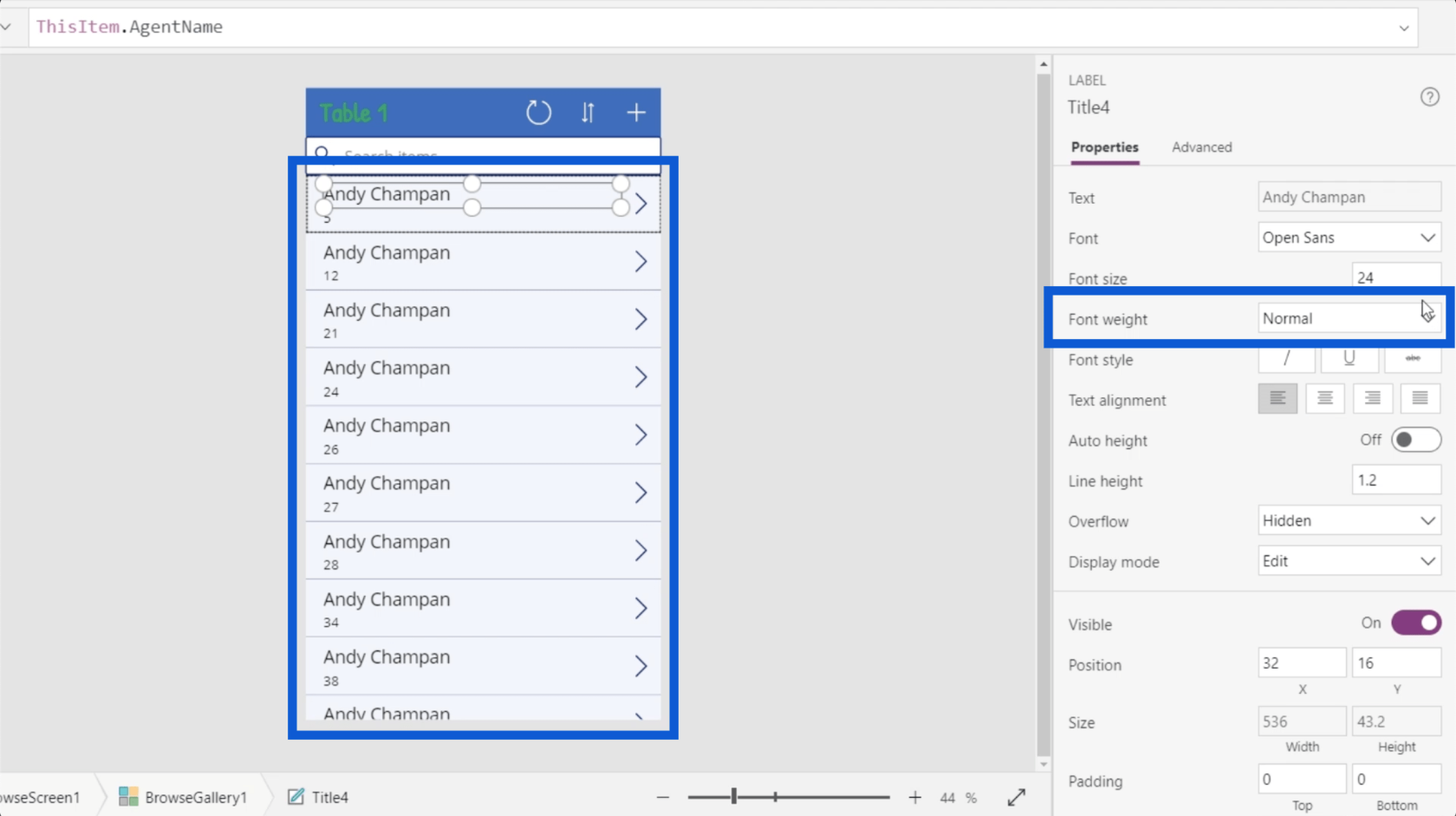
Der Titel verfügt über Eigenschaften wie Schriftart, Schriftgröße, Schriftstärke, Textausrichtung usw.

Ich ändere die Schriftstärke auf „Normal“ statt auf „Fett“, da ich die Titel auf jeder Datenkarte nicht wirklich hervorheben muss, wenn ich die richtige Schriftgröße wähle.

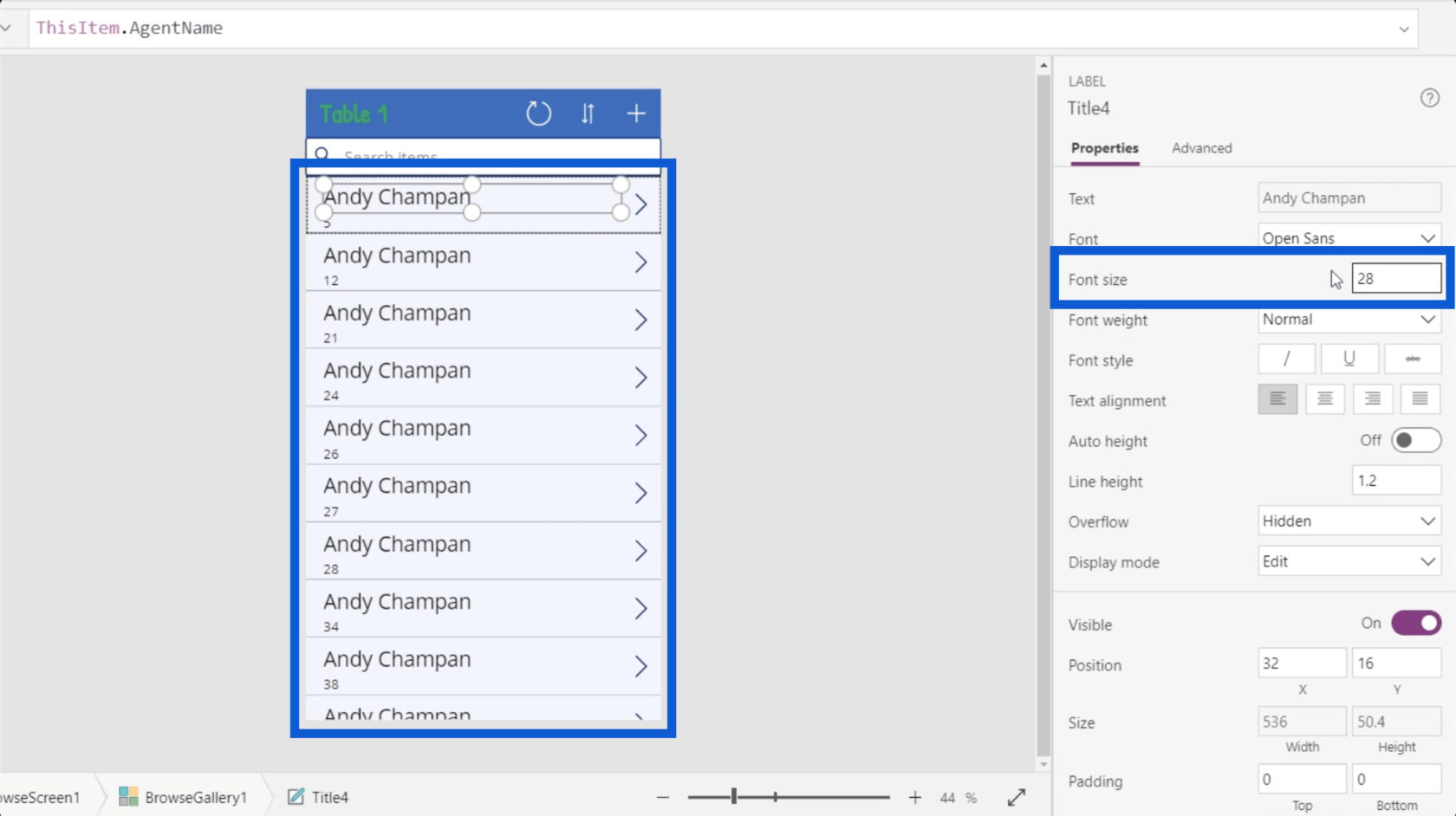
Da es jetzt nur noch 2 statt 3 Elemente gibt, kann ich den Titel vergrößern. Ich werde die Schriftgröße von 24 auf 28 ändern.

Galerieelemente dynamisch festlegen
Eines der wichtigsten Dinge beim Einrichten von PowerApps-Galerien ist das Wissen, wie man einige wichtige Elemente dynamisch festlegt.
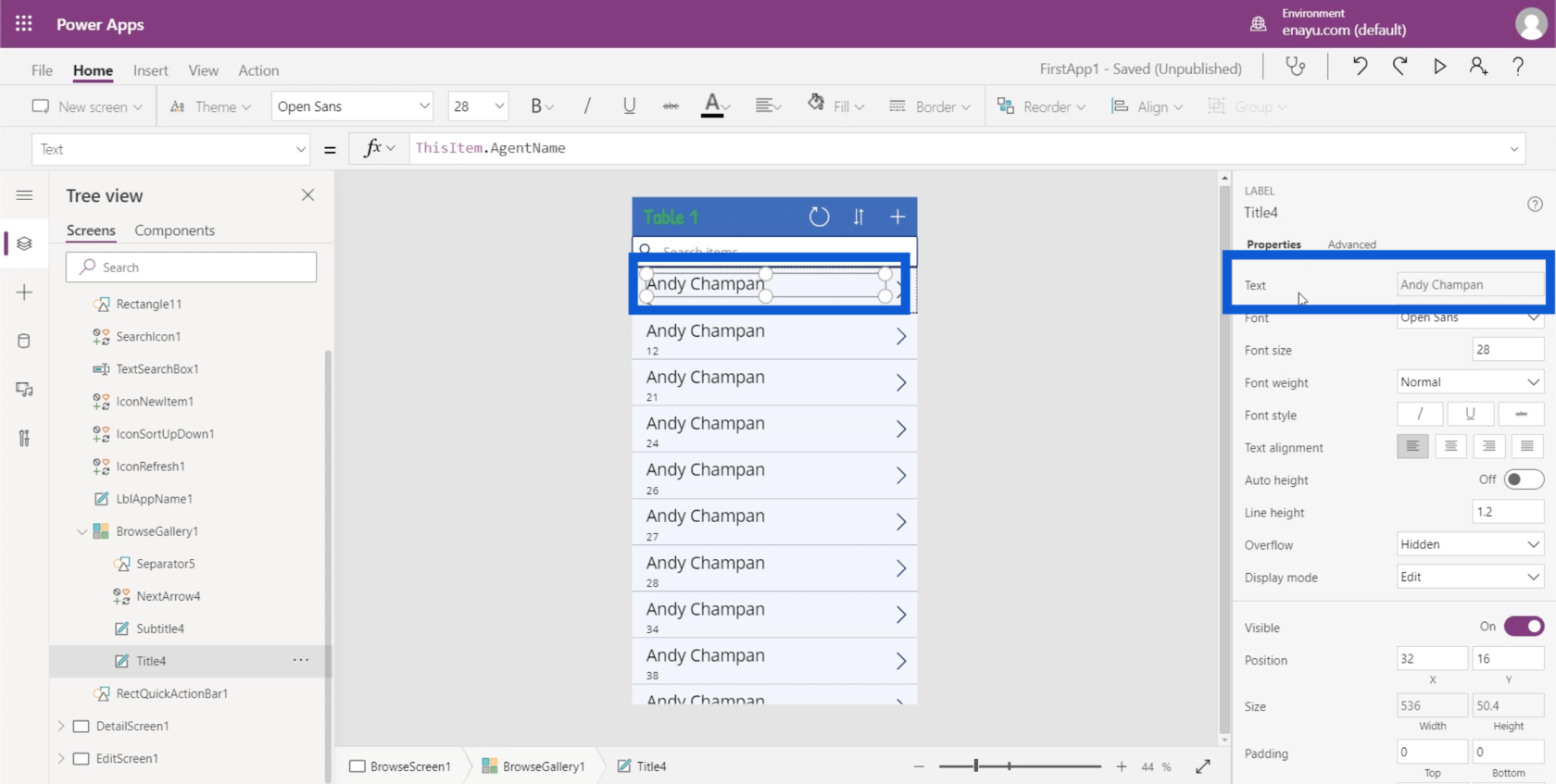
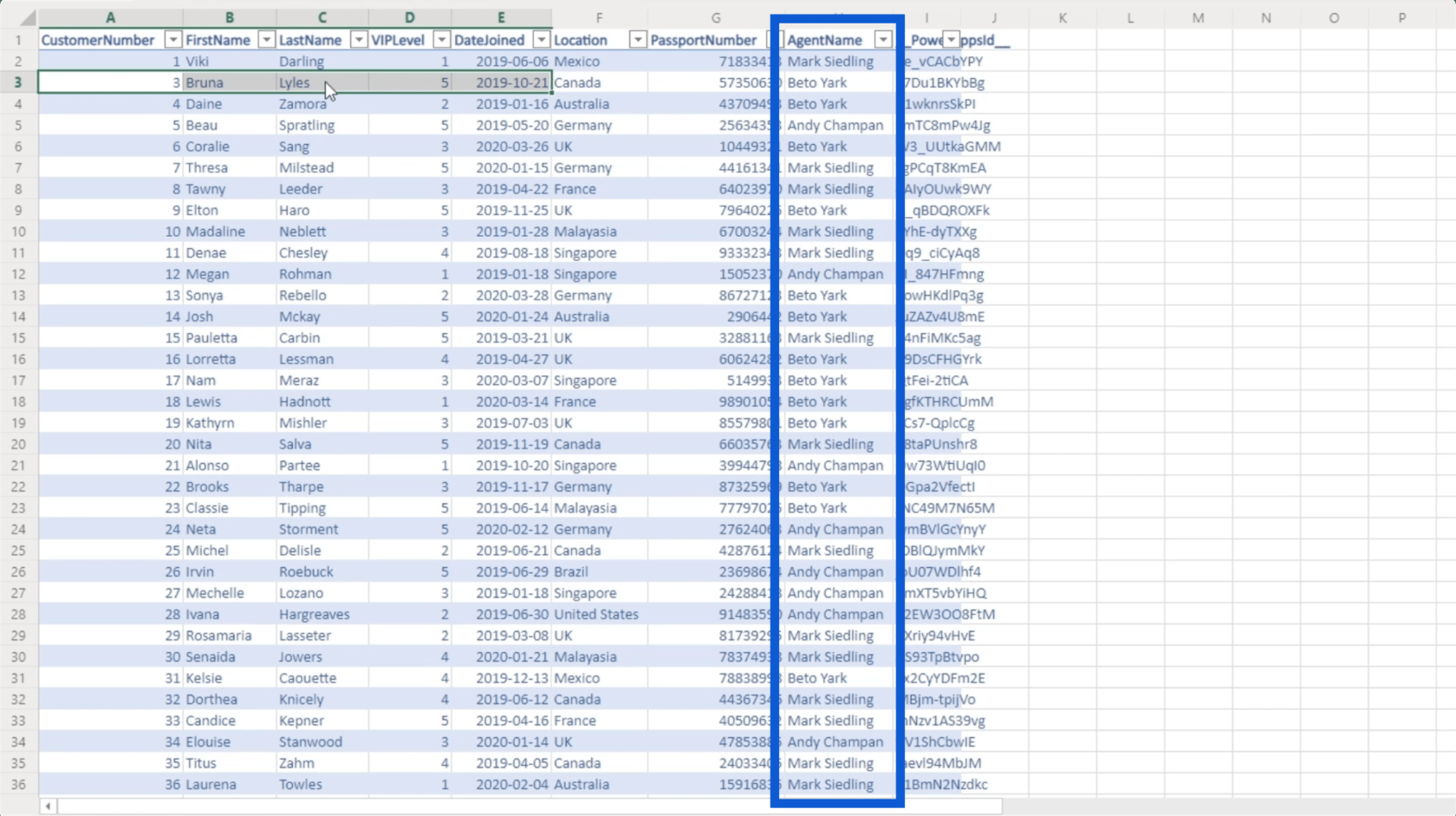
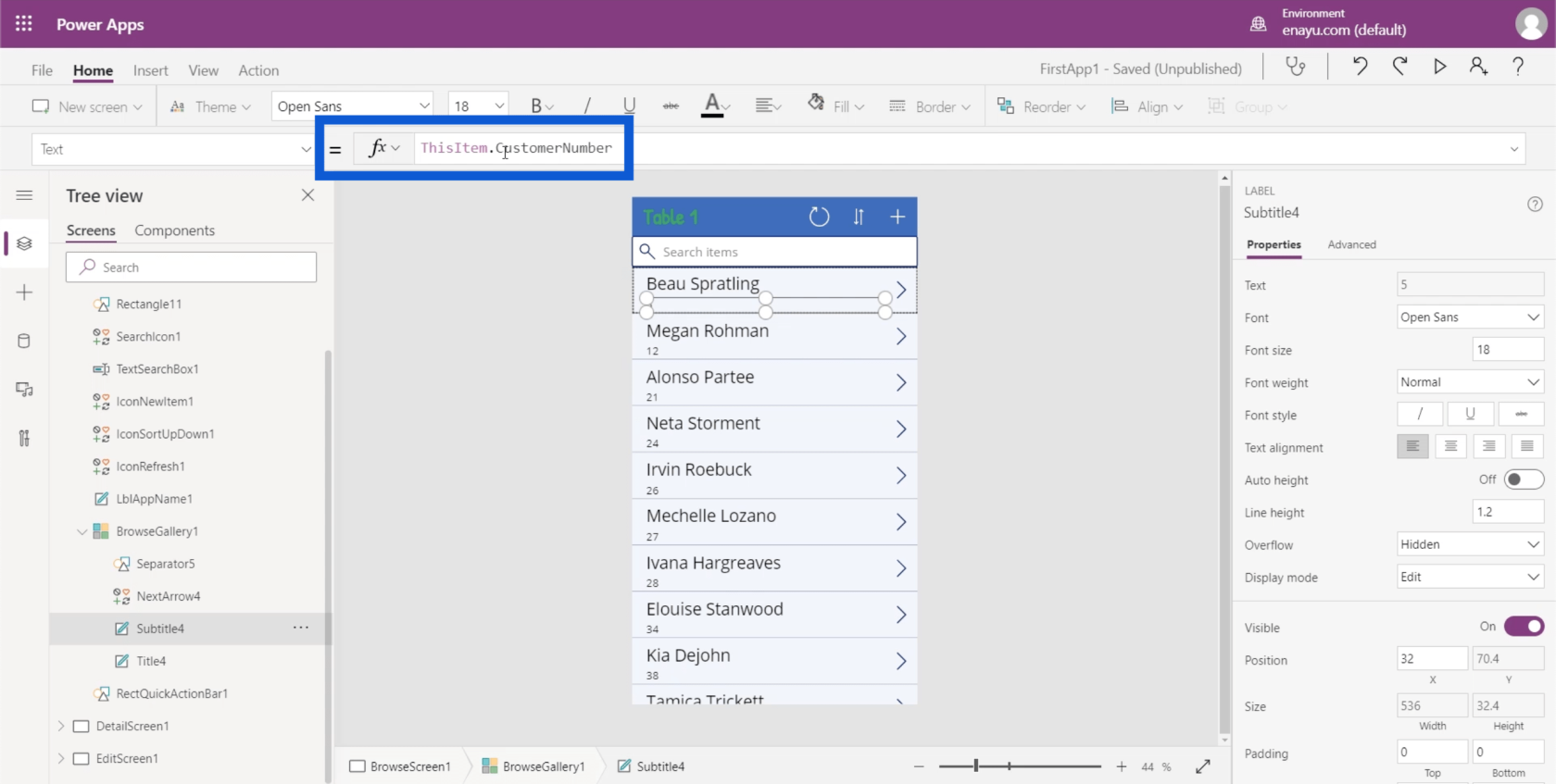
Schauen wir uns die Texteigenschaft in dieser Datenkarte an, insbesondere für den Titel. Wenn Sie sich den Eigenschaftenbereich ansehen, steht dort „Andy Chapman“, was genau das ist, was im Titelfeld der Datenkarte angezeigt wird.

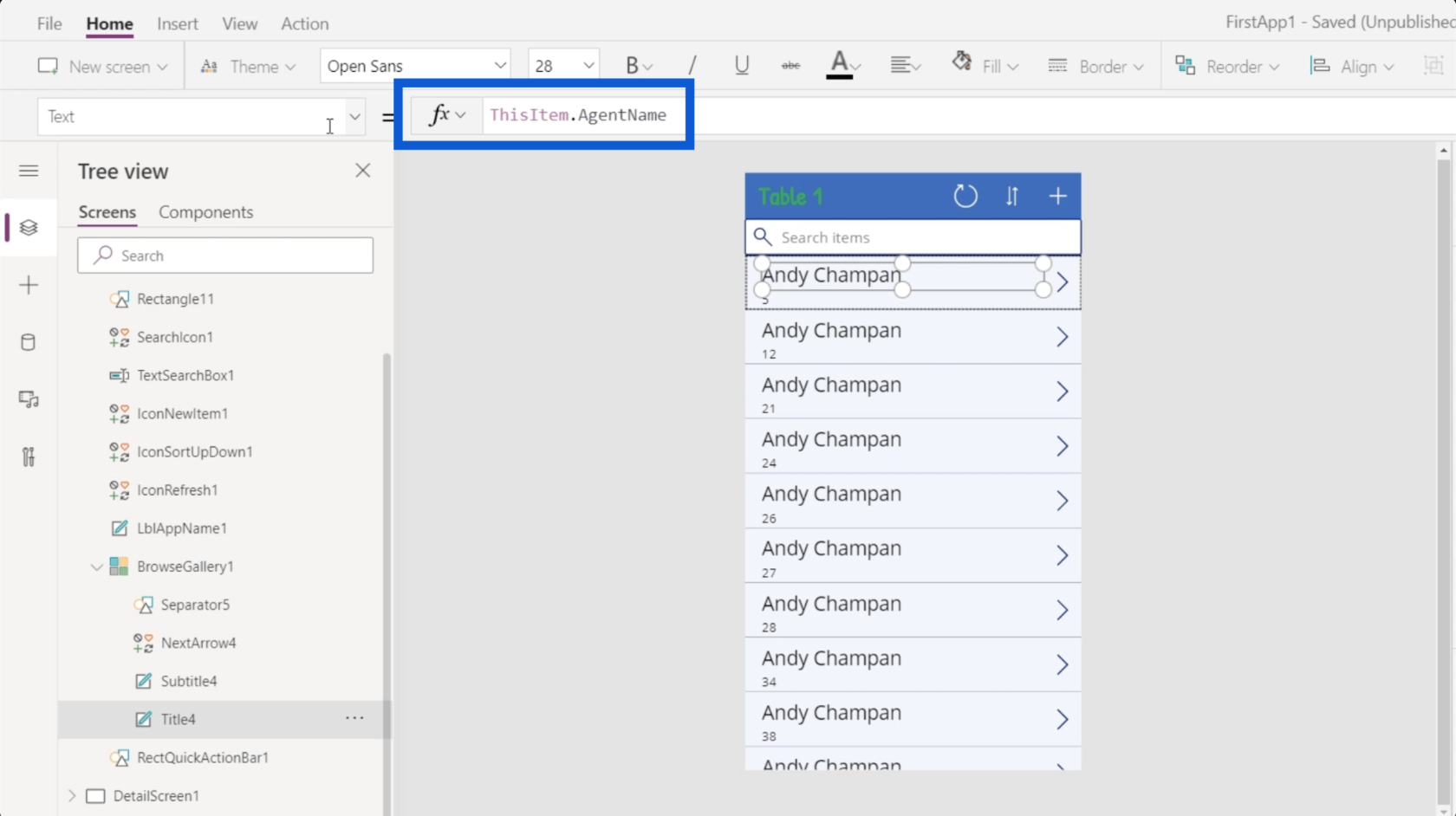
Aber wenn Sie sich die Bearbeitungsleiste ansehen, steht dort „ThisItem.AgentName“. Dies zeigt, dass das Element dynamisch festgelegt wurde.

Ich habe bereits erwähnt, dass die Datenquelle für die Elemente in dieser Galerie Tabelle1 ist. Das bedeutet, dass jedes Element in der Galerie aus Tabelle1 stammt. Ich habe auch in einem früheren Tutorial besprochen, wie man eine Datenquelle mit PowerApps verknüpft .
Wenn ich also zur Datenquelle zurückkehre, ist jeder einzelne Eintrag ein Elementobjekt.

Das Titelelement in der App stammt aus der Spalte „AgentName“. Das ist dieselbe Spalte, auf die in der Bearbeitungsleiste verwiesen wird.

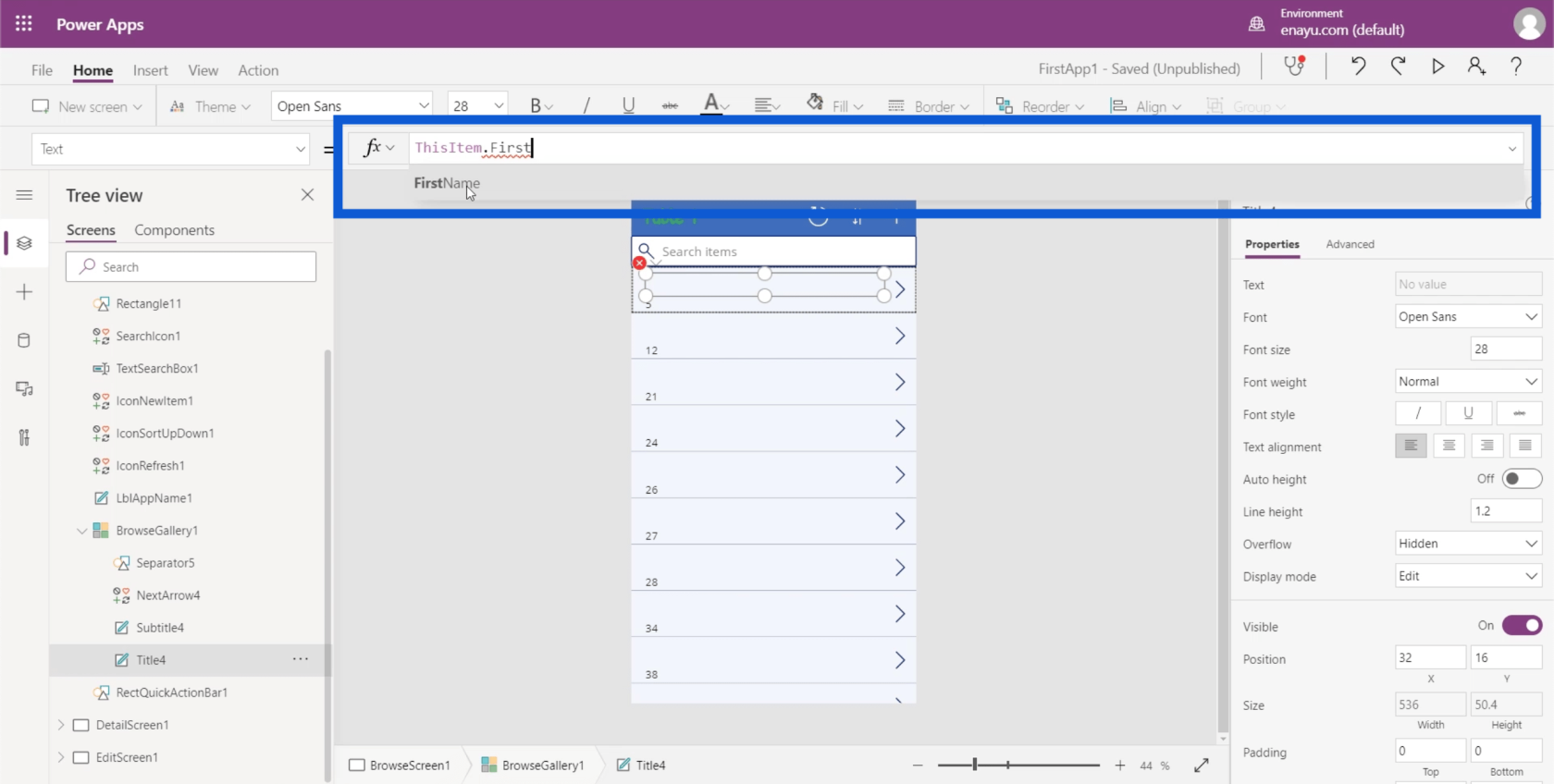
Das bedeutet, dass ich diese Formel einfach ändern und bei Bedarf auf eine andere Spalte verweisen kann. Kehren wir zur Power Apps-Umgebung zurück, an der wir arbeiten, um die Formel zu ändern und stattdessen auf die Spalte „Vorname“ zu verweisen.

Beachten Sie, dass Sie bei der Eingabe in die Formelleiste Vorschläge erhalten, wie Sie die Formel vervollständigen können. In diesem Fall wird „Vorname“ bereits angezeigt, noch bevor ich mit der Eingabe fertig bin. Ich kann also einfach darauf klicken, um den verbleibenden Platz automatisch zu füllen.
Sobald ich auf „Eingabe“ klicke, ändern sich die Titelfelder auf jeder Karte automatisch.

Verketten von Textwerten in PowerApps-Galerien
Der logischste nächste Schritt wäre hier, auch den Nachnamen in das Titelfeld aufzunehmen. In der Datenquelle erscheinen der Vor- und Nachname jedoch in unterschiedlichen Spalten. Hier kommt die Funktion Verketten ins Spiel.
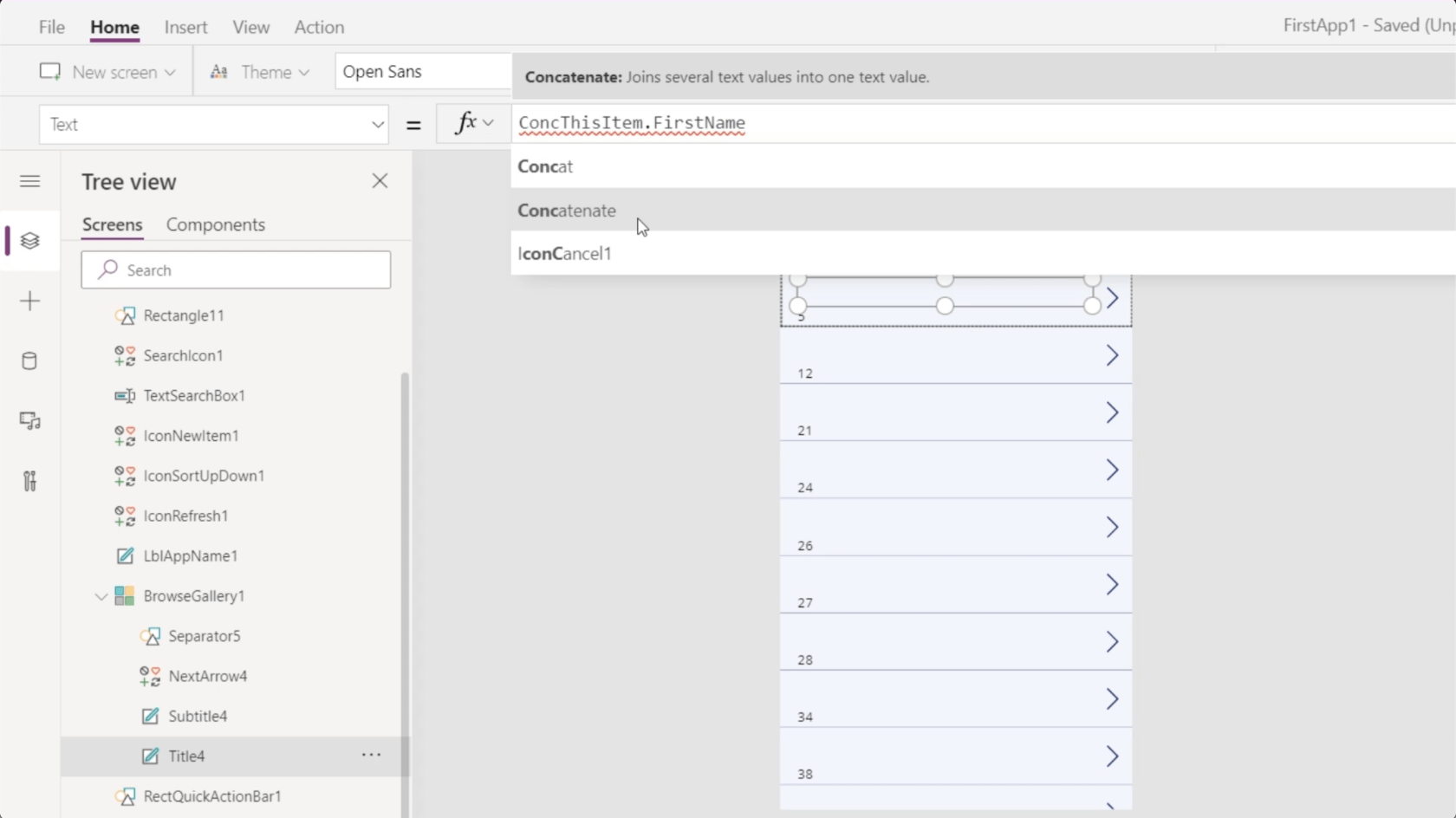
Wenn ich „Verketten“ in die Bearbeitungsleiste eingebe, wird tatsächlich eine kurze Beschreibung der Funktion dieser Funktion angezeigt. Hier wird gezeigt, dass Concatenate mehrere Textwerte zu einem einzigen Textwert zusammenfügt. Das klingt perfekt für das, was ich erreichen möchte, nämlich zwei unterschiedliche Werte (Vorname und Nachname) zusammenzufügen.

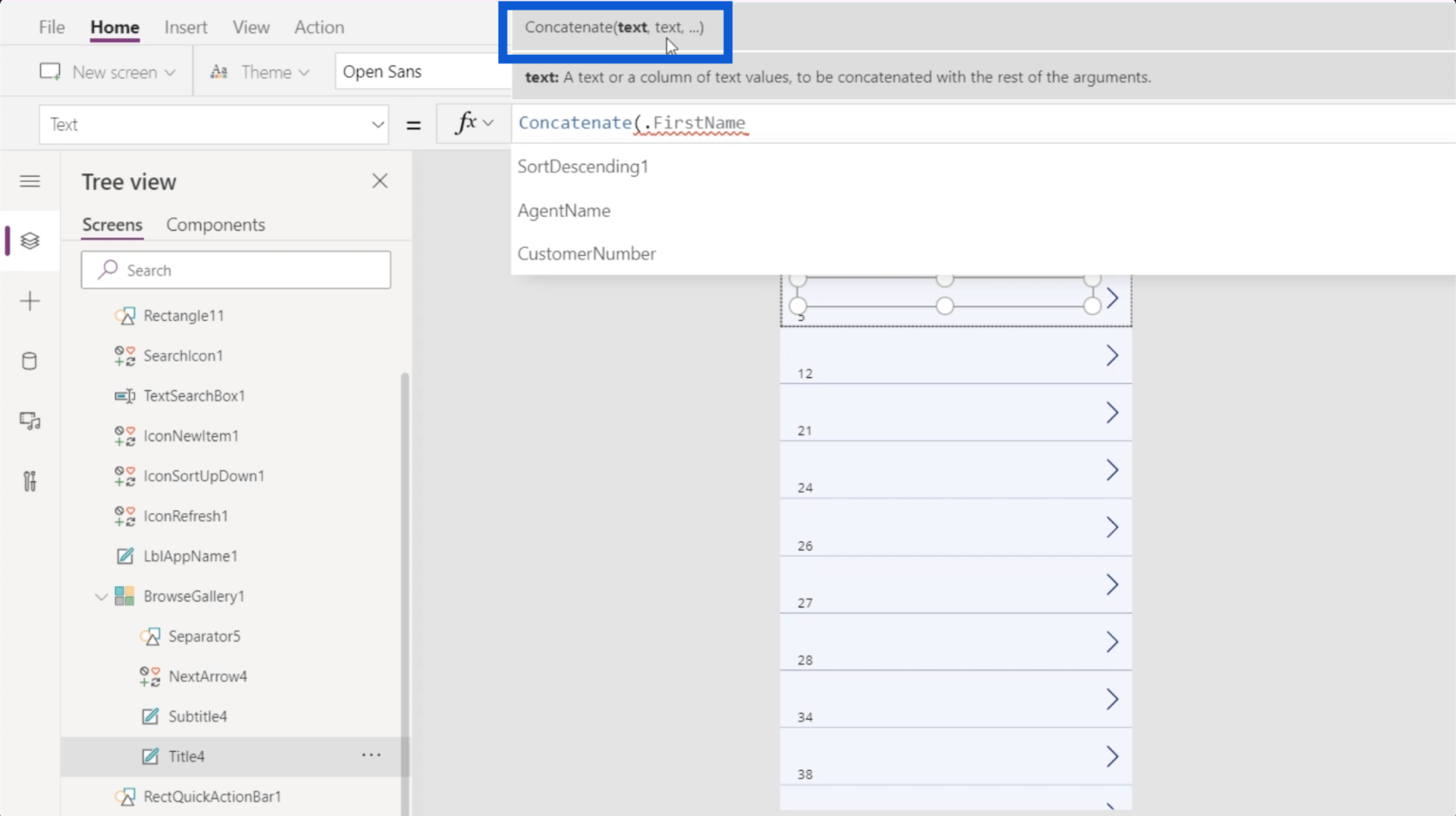
Nachdem ich „Verketten“ ausgewählt habe, zeigt es mir, dass ich mit dem Hinzufügen von Argumenten in Form von Textwerten beginnen kann.

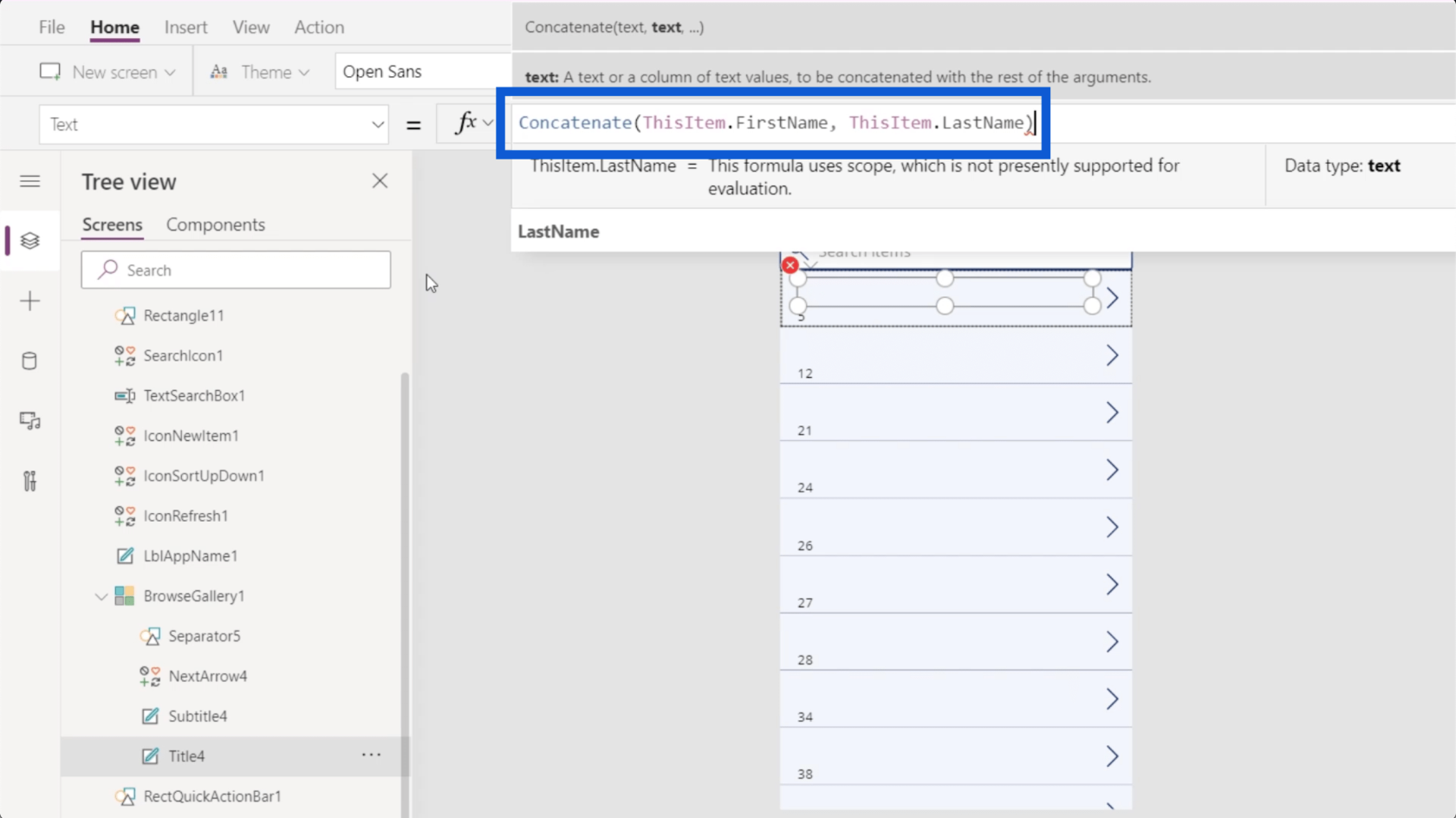
Ich werde ThisItem.FirstName als meinen ersten Textwert eingeben, gefolgt von ThisItem.LastName. Ich schließe diese Formel mit einer Klammer.

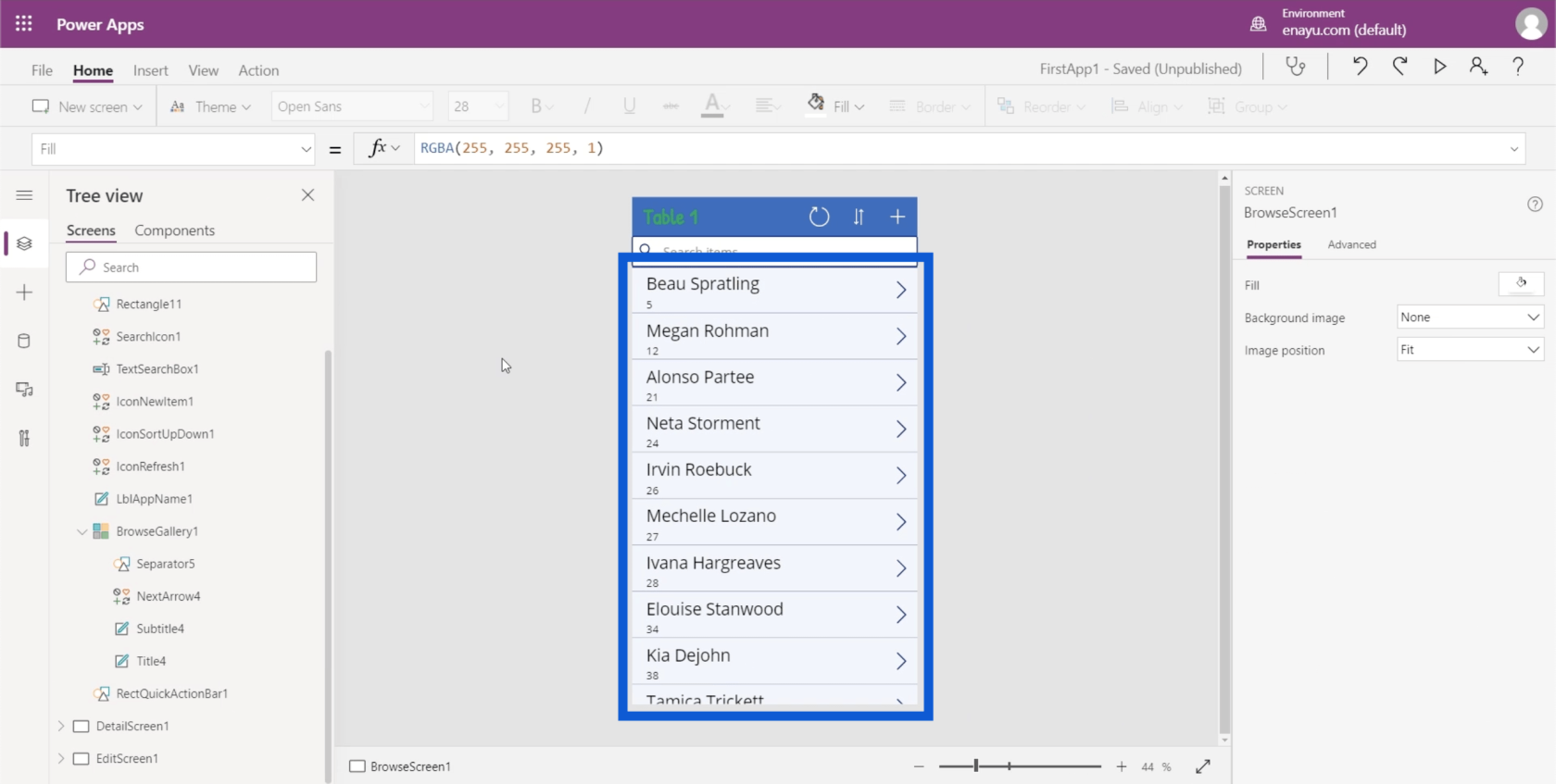
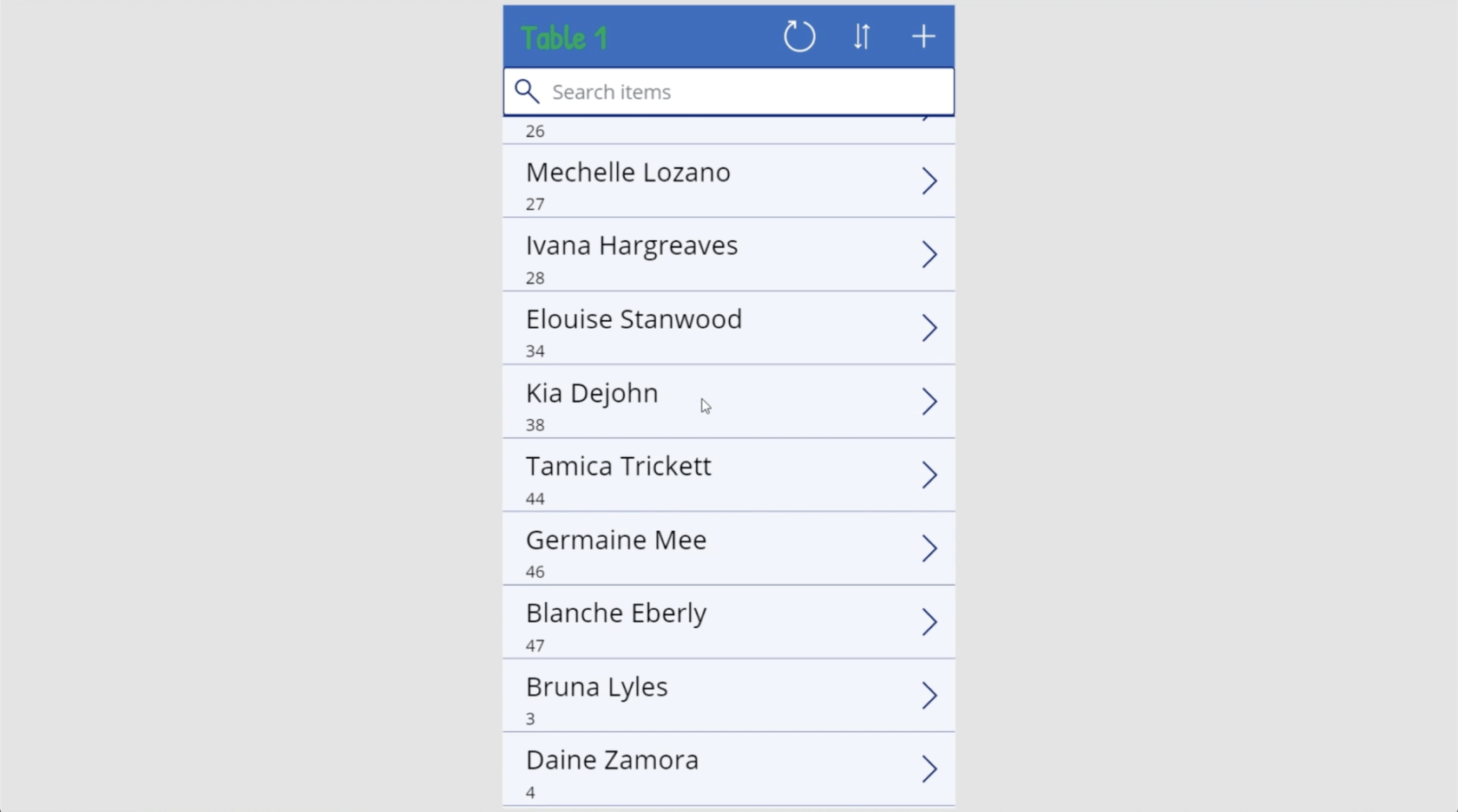
Sobald ich auf „Eingabe“ klicke, sehen Sie, dass in den Titelfeldern jetzt der Vor- und Nachname jedes Kunden angezeigt wird.

Das Tolle an der Anpassung Ihrer PowerApps-Galerien auf diese Weise ist, dass alles intuitiv ist, insbesondere wenn Sie bereits Excel verwendet haben. Die Verwendung von Concatenate ist beispielsweise genau die gleiche, wenn Sie Excel verwenden.
Sehen wir uns eine Vorschau unserer App an, indem Sie oben rechts auf die Schaltfläche „Play“ klicken. Dies würde uns eine Vorstellung davon geben, was wir bisher erreicht haben.

Es sieht so aus, als ob die Artikel in unserer Galerie allmählich einen besseren Sinn ergeben. Wir müssen nur noch am Untertitel arbeiten.

Derzeit verweist der Untertitel auf die CustomerNumber. Dies ist aber nicht unbedingt erforderlich, da ich bereits den Vor- und Nachnamen jedes Kunden sehe.

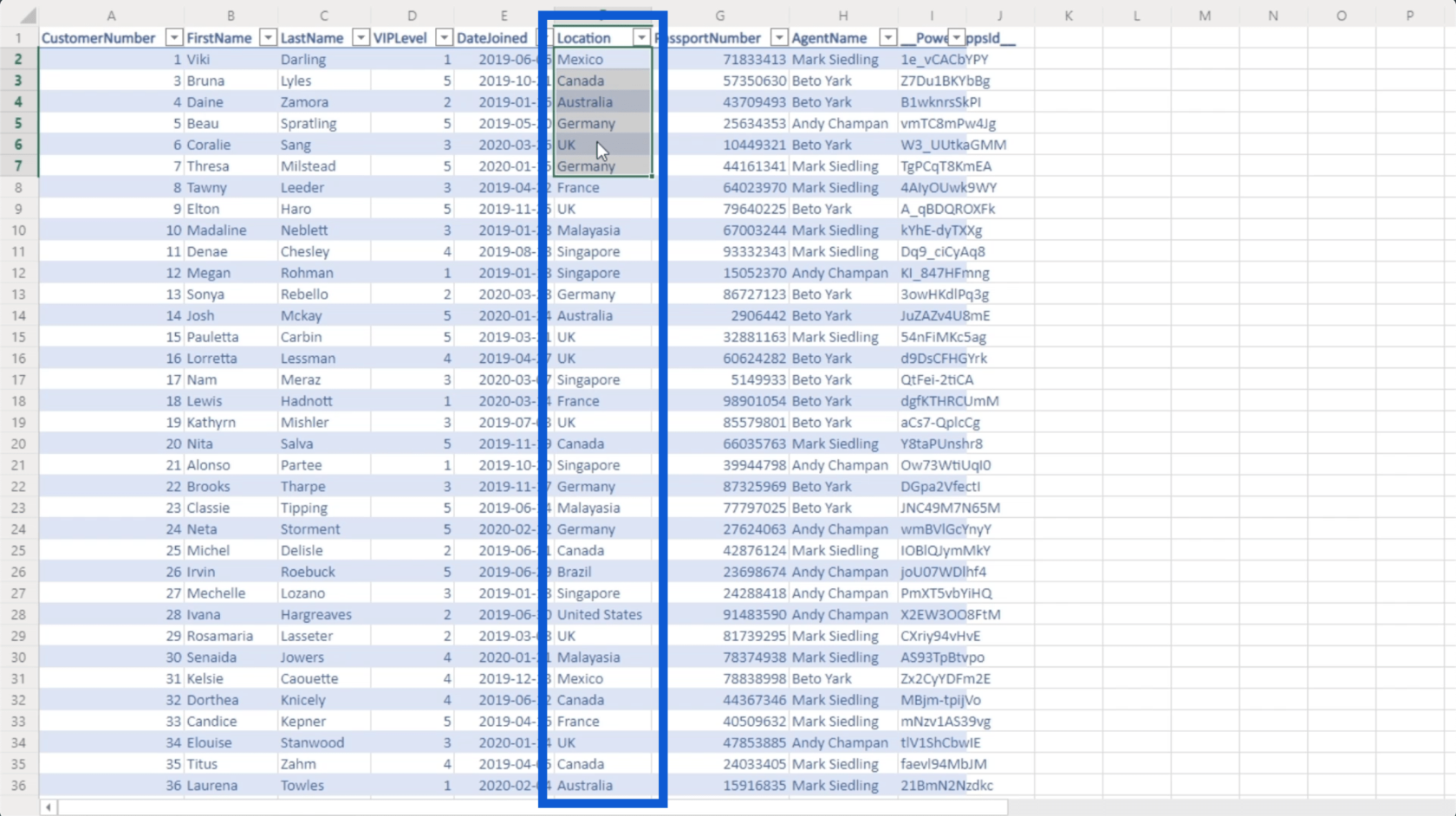
Gehen wir zurück zur Excel-Datei und sehen, was einen besseren Untertitel ergeben würde. Dies hängt natürlich davon ab, was Sie aus der App herausholen möchten, an der Sie arbeiten. Ich möchte nur Informationen über jeden Kunden. In diesem Fall wäre also der Standort des Kunden eine gute Alternative.

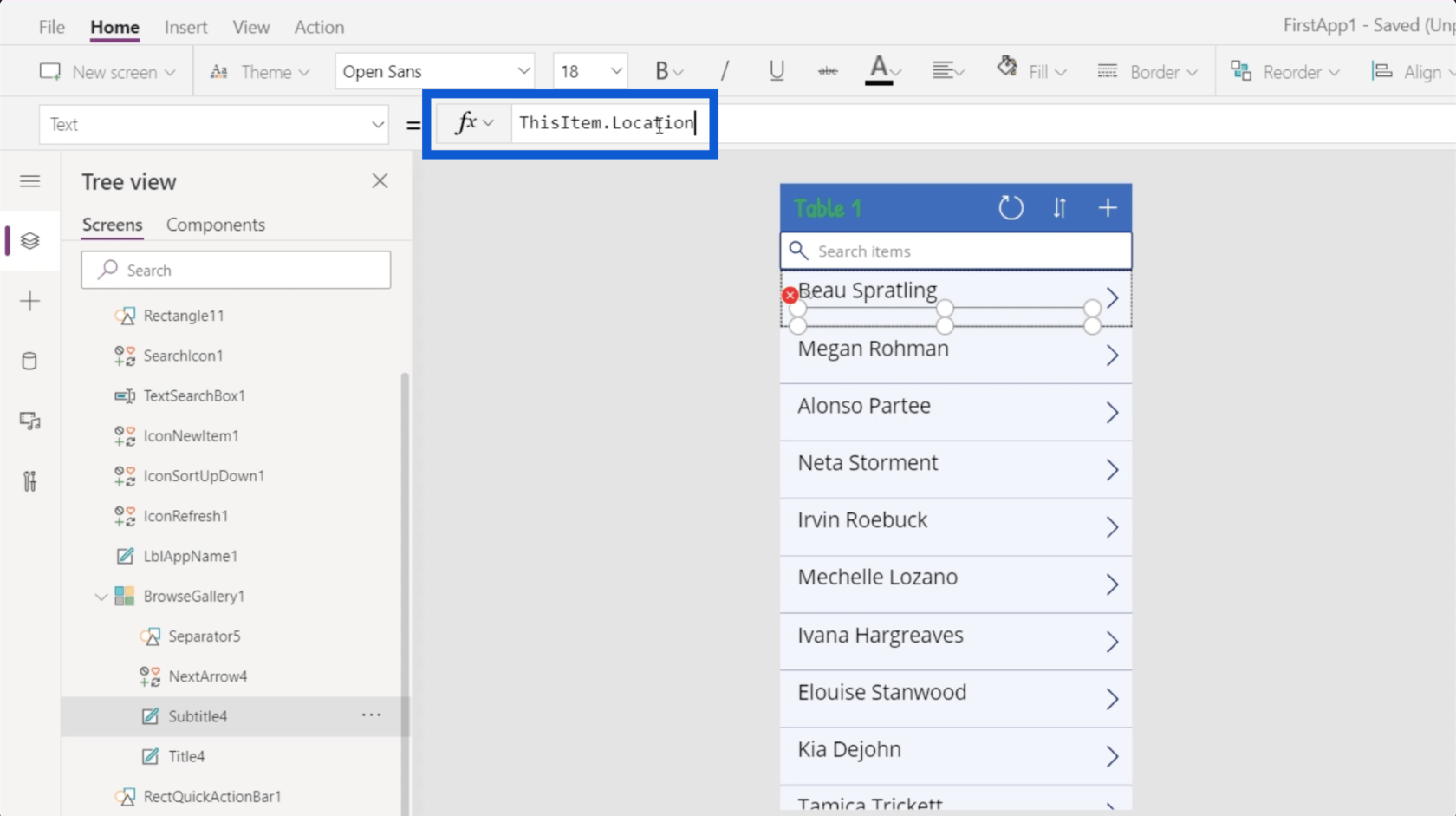
Ich ändere einfach die Spalte von „Referenzen“ in „Standort“.

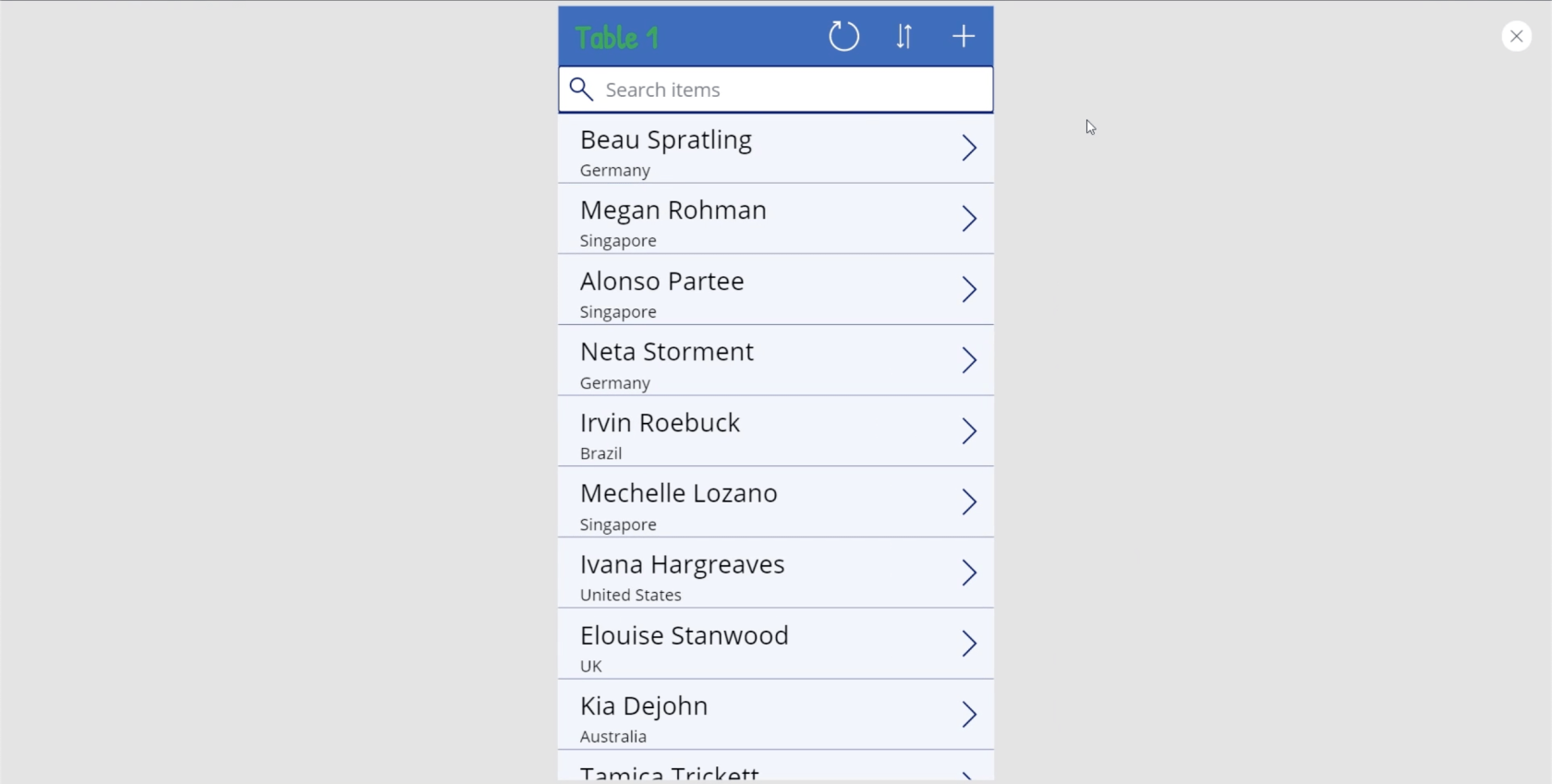
Wenn ich auf Enter klicke, zeigen die Untertitel nun den Standort jedes Kunden an.

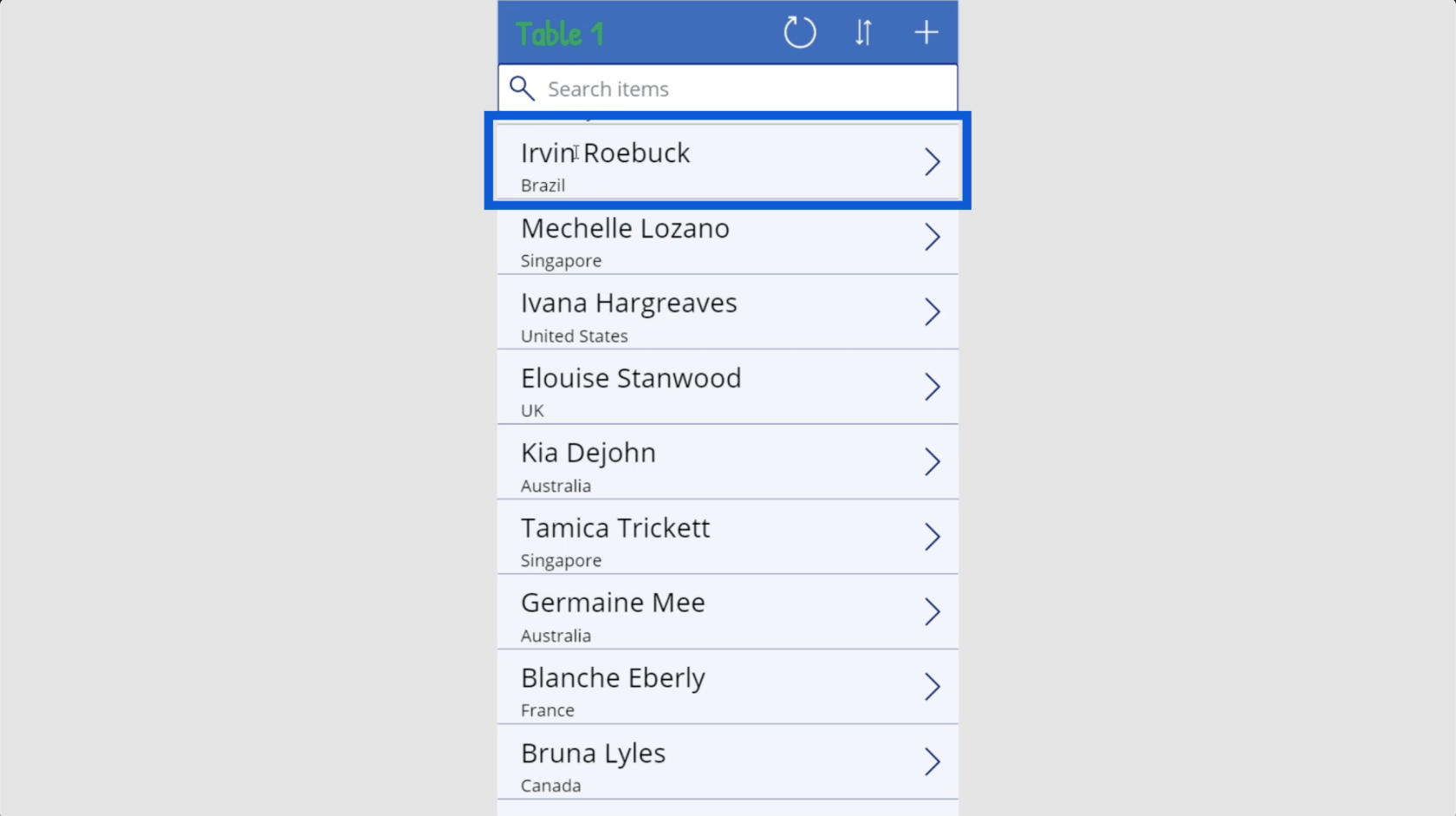
Trotz der von mir vorgenommenen Änderungen verfügen diese Datenkarten weiterhin über die gleiche Funktionalität. Nehmen wir an, ich klicke auf diese Datenkarte für Irvin Roebuck aus Brasilien.

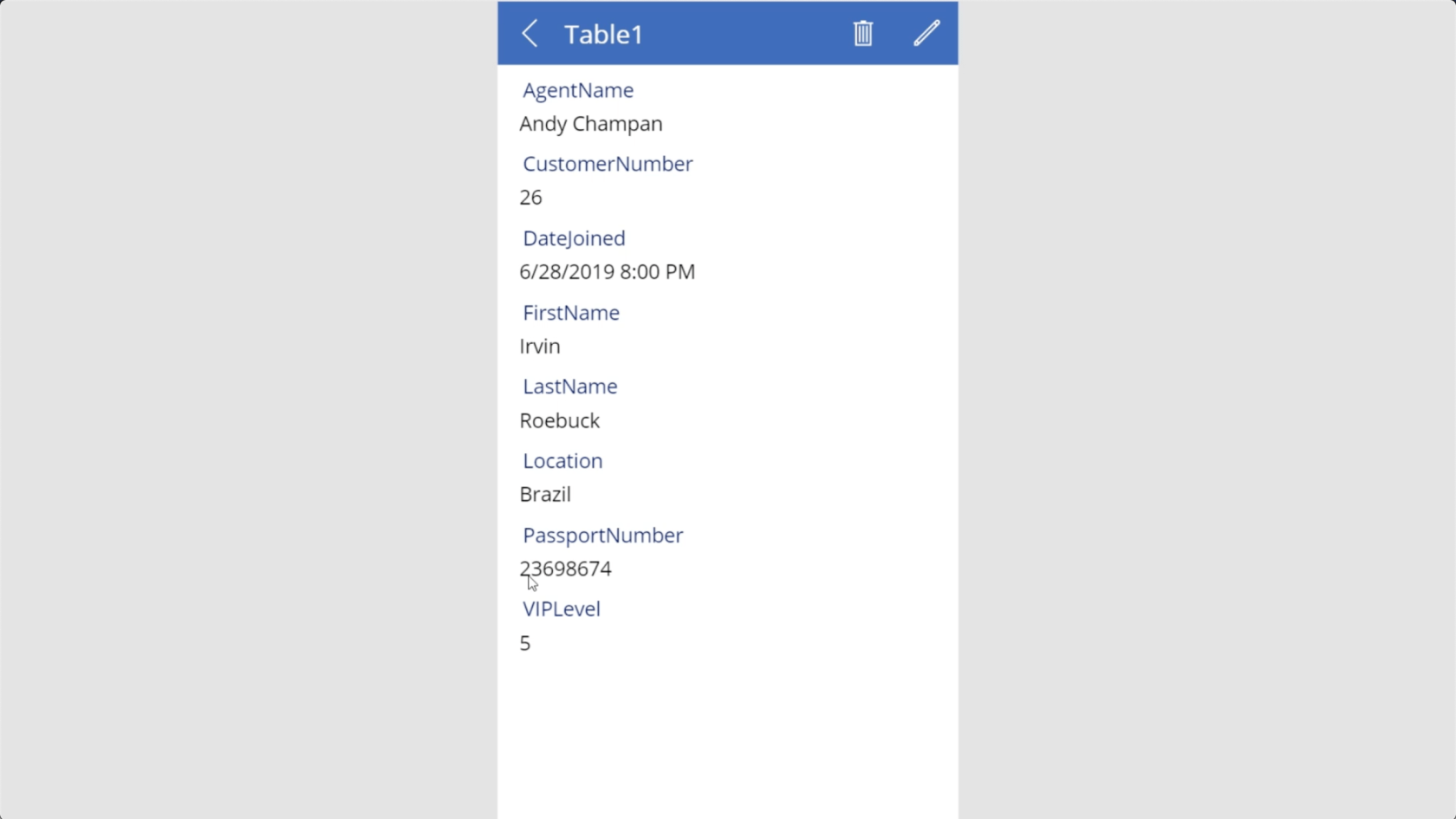
Es werden dieselben Informationen angezeigt, die aus der Datenquelle stammen. Der einzige Unterschied besteht darin, dass in der Galerie nicht „AgentName“ und „CustomerNumber“ hervorgehoben werden, sondern stattdessen „Vorname“, „Nachname“ und „Standort“.

Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebung einrichten: Mit OneDrive und Google Drive verbinden
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
Abschluss
Die Art und Weise, wie Power Apps entworfen wurde, zeigt, wie bewusst Microsoft darauf bedacht ist, die Dinge so intuitiv wie möglich zu halten. Die Art und Weise, wie ich mit meiner App-Galerie herumgespielt habe, zeigt, dass selbst diejenigen, die kaum oder gar keine Erfahrung mit der Erstellung von Apps haben, eine anständige Anwendung erstellen können, die ihrem Unternehmen zugute kommt.
Natürlich verfügt Power Apps auch über erweiterte Funktionen, was es auch für fortgeschrittene Benutzer zu einem guten Tool macht. Es kommt darauf an, zu wissen, was Sie mit Ihrer App erreichen möchten, und diese in die Tat umzusetzen.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








