Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Heute möchte ich Ihnen zeigen, wie Sie die Seitennavigation in LuckyTemplates mithilfe von Symbolen auf kreative Weise nutzen, um Ihre Geschichte zu bereichern und sie nur bei Bedarf anzuzeigen.
Darüber hinaus erfahren Sie, wie Sie ausgehend von einem Symbol ein leistungsstarkes Navigationserlebnis erstellen, indem Sie einen Benutzerworkflow für Ihre LuckyTemplates-Berichte erstellen .
Wir erstellen eine Onboarding-Umgebung für die Endbenutzer direkt in LuckyTemplates.

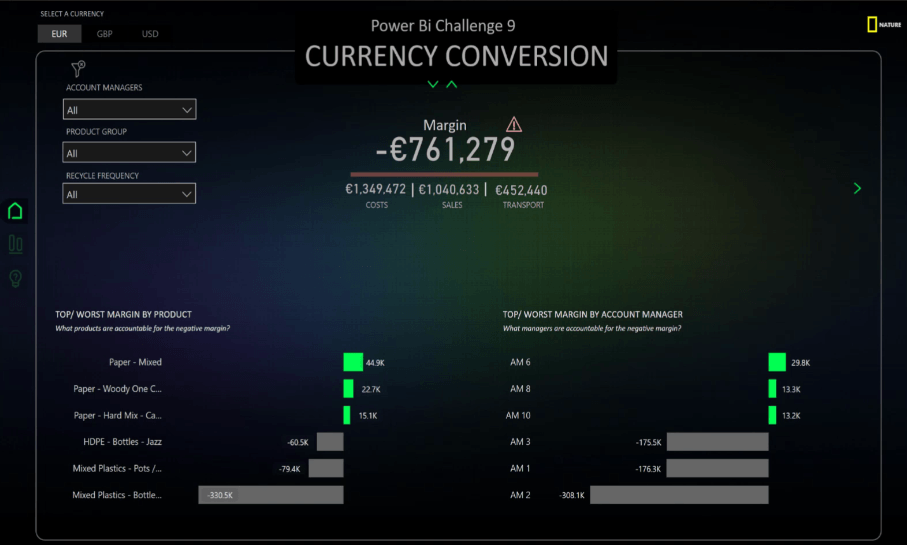
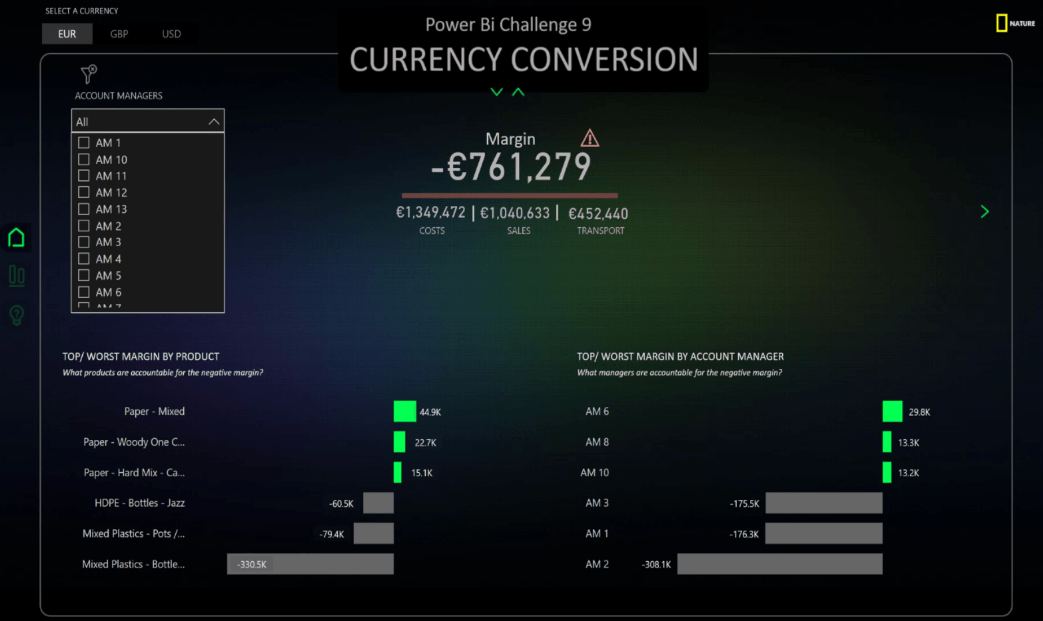
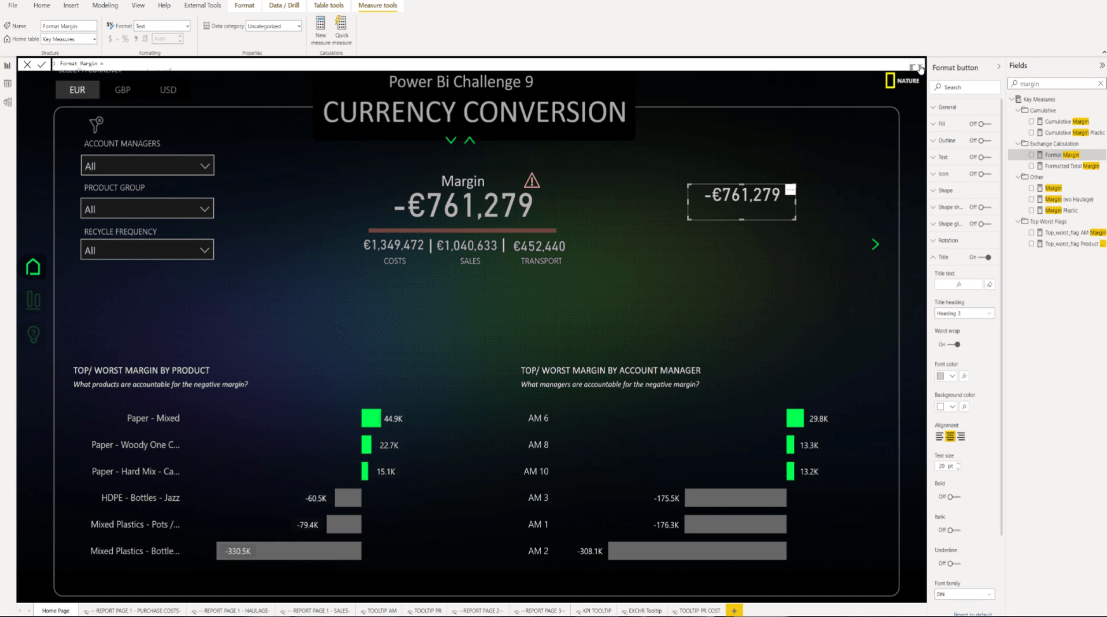
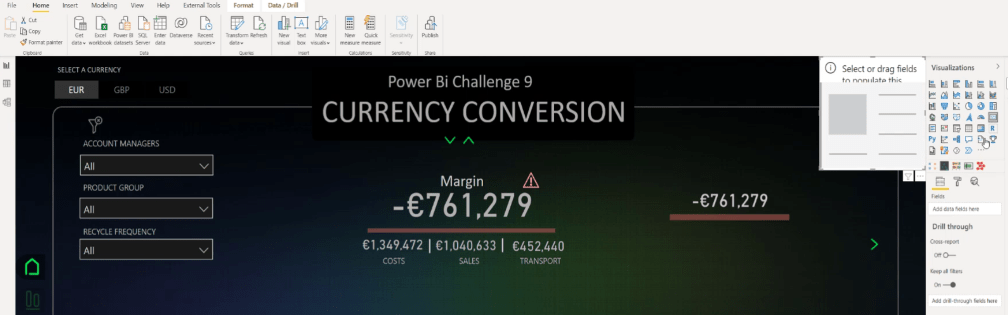
Lassen Sie uns zunächst unsere Aufmerksamkeit auf das Beispiel lenken, das ich für meine Einreichung erstellt habe . Ich habe viel Zeit damit verbracht, diesen KPI zu perfektionieren, und obwohl er einfach erscheint, steckt er in Wirklichkeit voller Überraschungen.
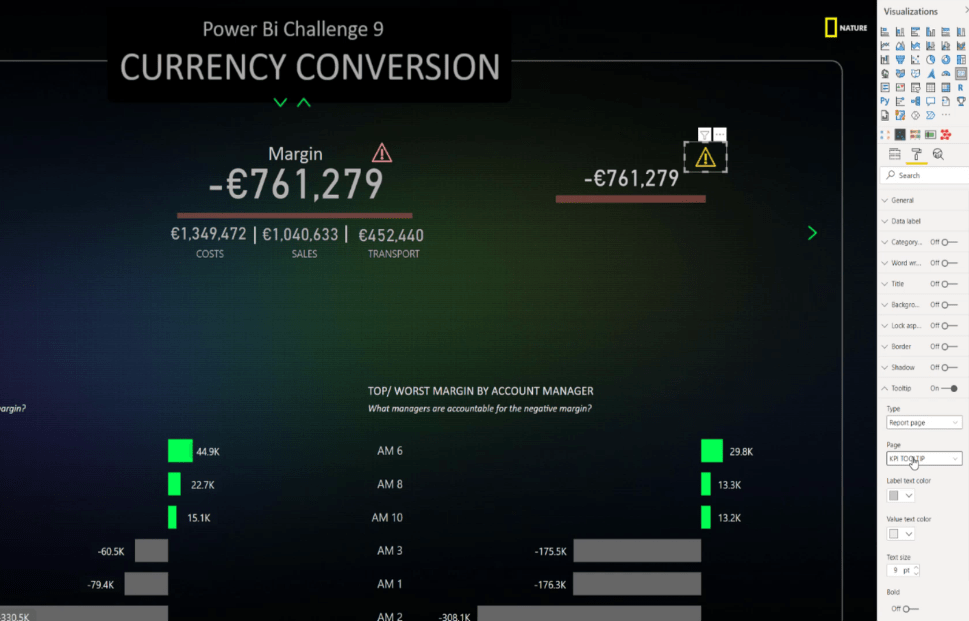
In diesem Beispiel haben wir eine Seitennavigation in LuckyTemplates mit Symbolen für Kosten , Umsatz , Transport und Marge . Wir haben auch eine rote Linie, die den Rand von den anderen Dimensionen trennt. Die Zahl in der Zeile ist keine Karte, sondern ein Knopf.

Inhaltsverzeichnis
Verwenden eines Warnzeichen-Symbols
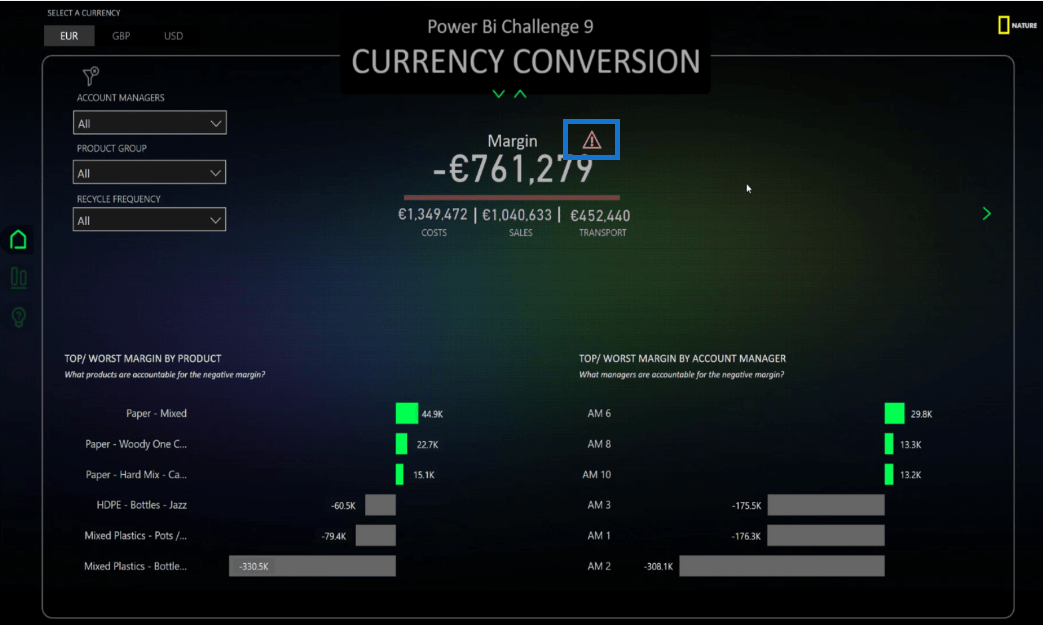
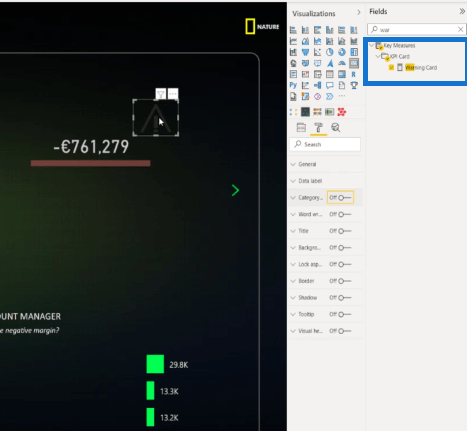
Wir haben dieses Warnschild oder Warnkartensymbol. Es ist dynamisch, weil es verschwindet, wenn die Marge positiv ist.

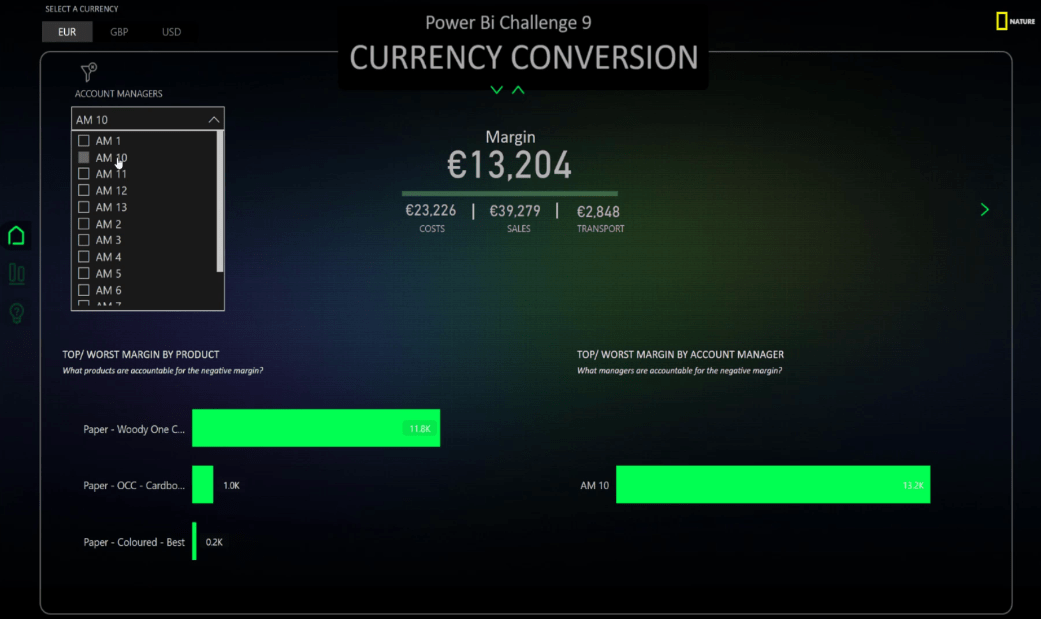
Wählen wir Account Manager 10 . Beachten Sie, dass das Warnsymbol verschwunden ist.

An dieser Stelle fragen Sie sich vielleicht, warum ich ein dynamisches Symbol erstellt habe, um anzuzeigen, dass der Rand negativ ist, wenn die rote Linie bereits genau dasselbe anzeigt.
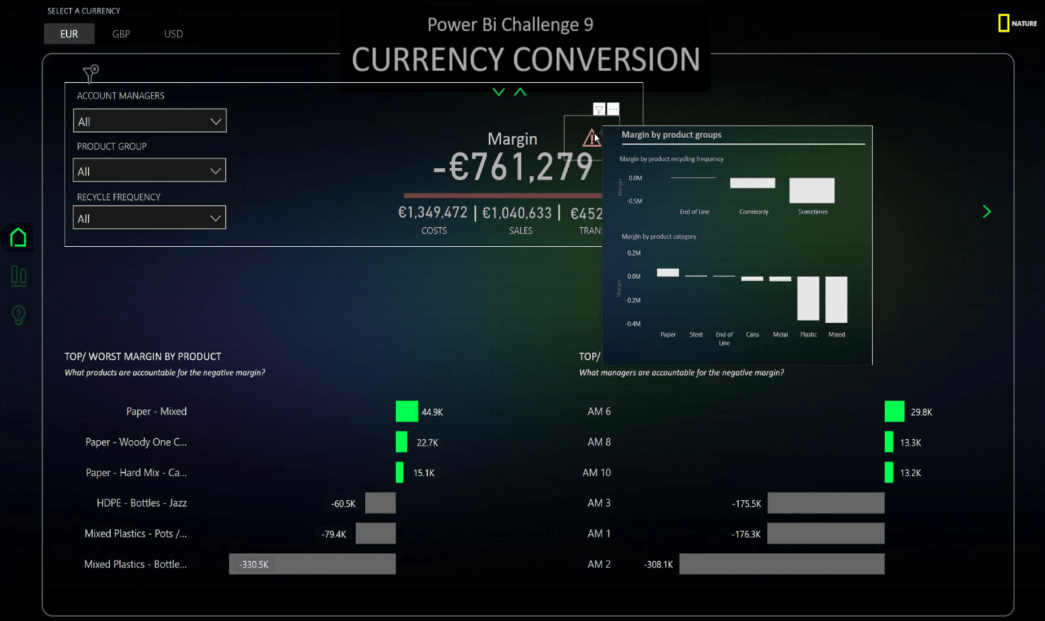
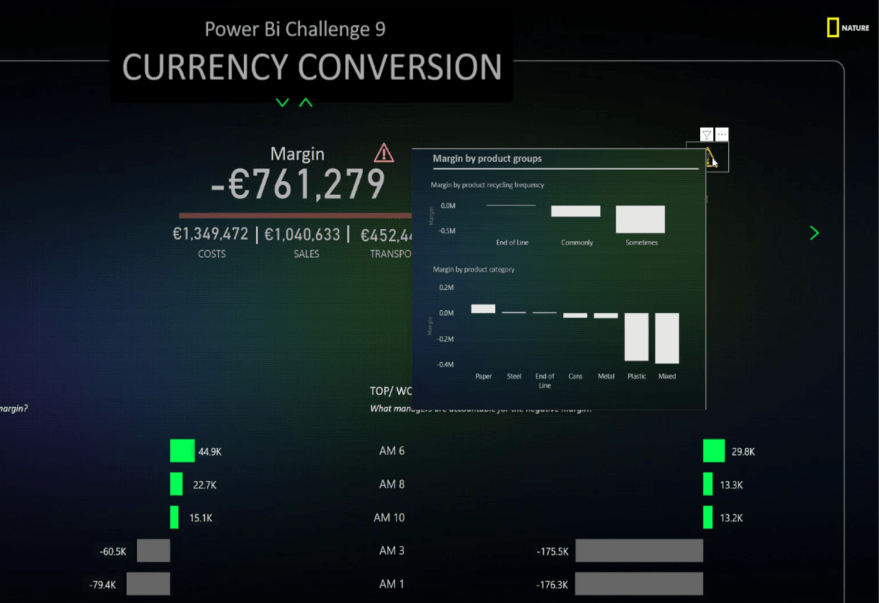
Die Antwort darauf ist die Bereitstellung zusätzlicher Informationen. Eine Karte hat den Vorteil, dass sie über einen Tooltip verfügt. Wenn die Marge also negativ ist, haben wir die Möglichkeit, zusätzliche Einblicke zu erhalten. Hierbei handelt es sich um eine spezielle Technik des Geschichtenerzählens, die Progressive Disclosure genannt wird .

Um diese Funktion vorzustellen, bewegen Sie Ihre Maus über das Warnkartensymbol, um zusätzliche Informationen anzuzeigen. Dies ist wichtig, da ich als Endbenutzer nur dann an zusätzlichen Erkenntnissen interessiert bin, wenn die Marge negativ ist.
Progressive Offenlegung ist ein Interaktionsdesignmuster, das Informationen und Aktionen über mehrere Bildschirme verteilt und Schritt für Schritt abläuft. Der Zweck besteht darin, die Wahrscheinlichkeit zu verringern, dass Benutzer sich von dem, was ihnen begegnet, überfordert fühlen.
Durch die schrittweise Offenlegung von Informationen offenbaren Interaktionsdesigner nur das Wesentliche und helfen Benutzern, die Komplexität umfangreicher Websites oder Anwendungen zu bewältigen.
Dies ist eine Technik, die Sie verwenden können, um Ihr Design einfach und Ihre Informationen leicht verständlich zu halten. Sie erleichtern dem Endbenutzer die Navigation und die Suche nach den gewünschten Erkenntnissen. Der Benutzer wird durch die Seitennavigation in LuckyTemplates ein fesselndes Erlebnis haben.

Erstellen des LuckyTemplates-Symbols
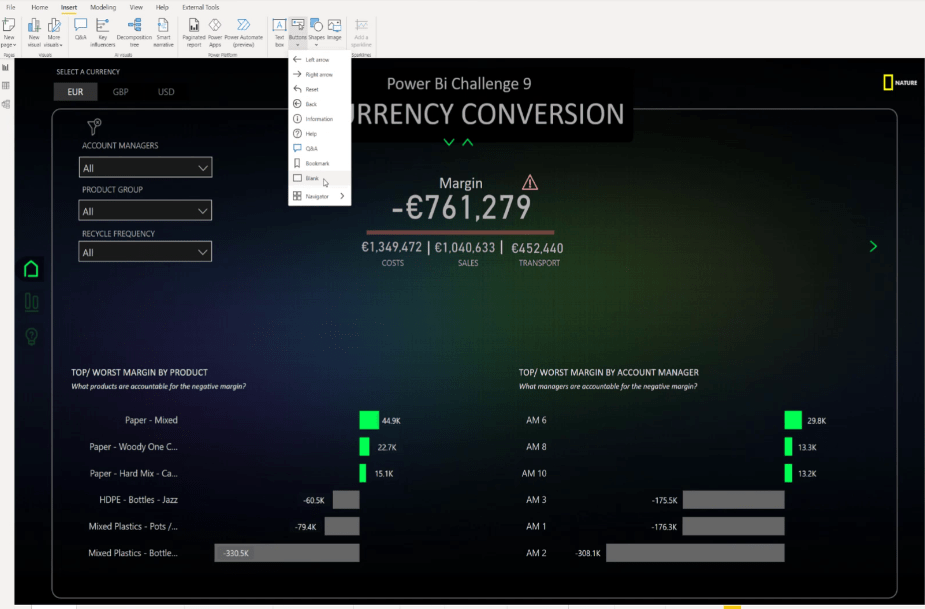
Um es von Grund auf neu zu erstellen, fügen Sie eine leere Schaltfläche in den Bildschirm ein.

Deaktivieren Sie alle Funktionen außer dem Titel .

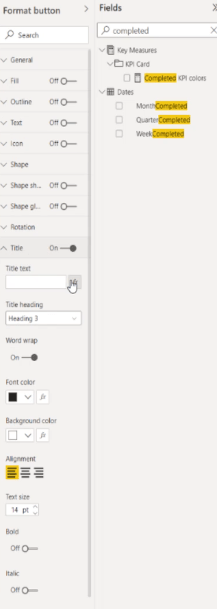
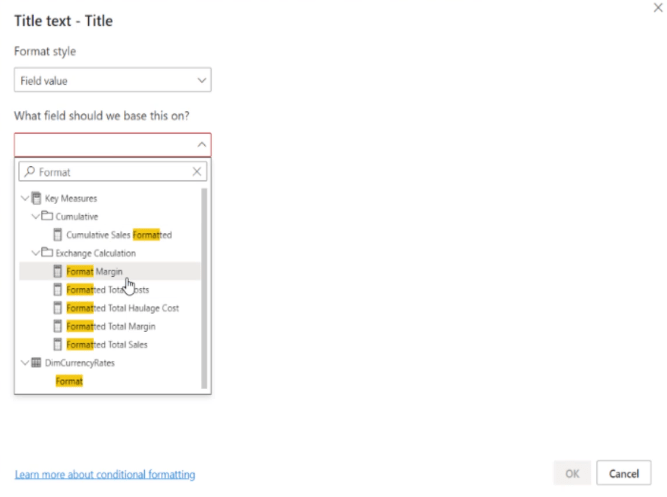
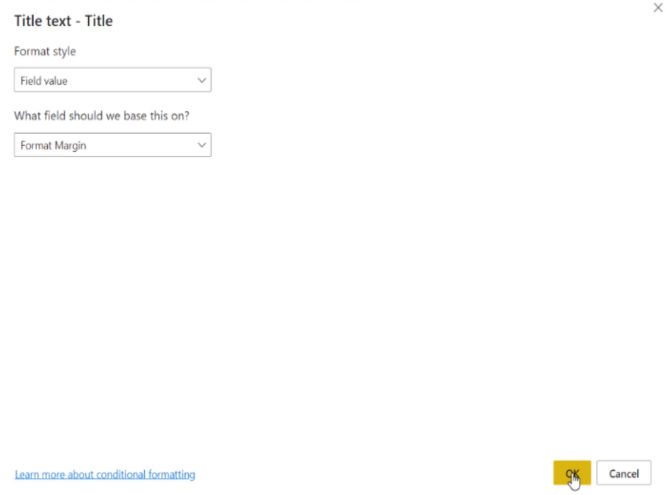
Gehen Sie zum Titeltext , wählen Sie Feldwert , wählen Sie Rand formatieren und klicken Sie auf OK .


Danach erhöhen wir die Größe des KPI auf 20 und ändern die Farbe in Grau.

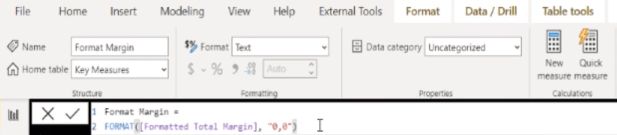
Für die Maßnahme habe ich Format Margin verwendet und es so angeordnet, dass die von mir erstellte Ausgabe erzielt wird.

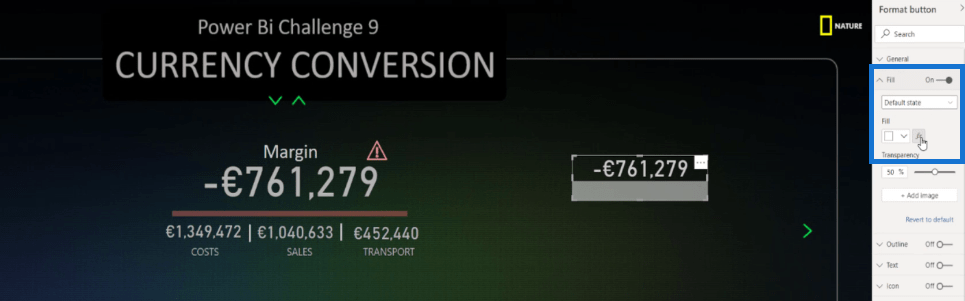
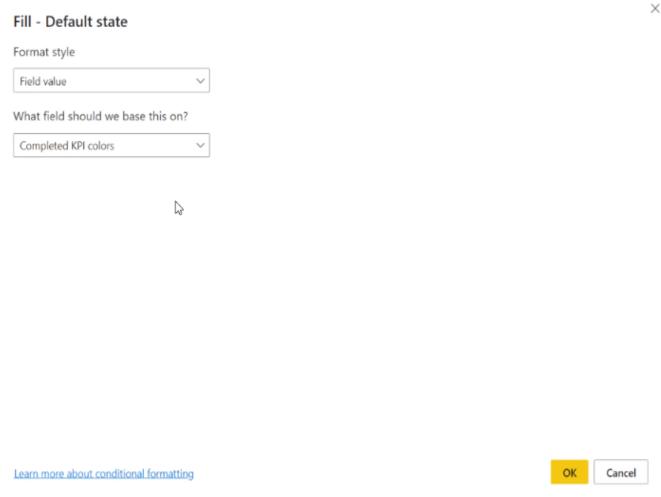
Als nächstes gehen Sie zu „Füllen“ und aktivieren es. Wählen Sie dann den Feldwert aus und basieren Sie ihn auf einer anderen Kennzahl namens „ Abgeschlossene KPI-Farben“ und klicken Sie dann auf „OK“ .


Gehen wir zum Bereich „Visualisierungen“ und wählen Sie dann das Kartensymbol aus .

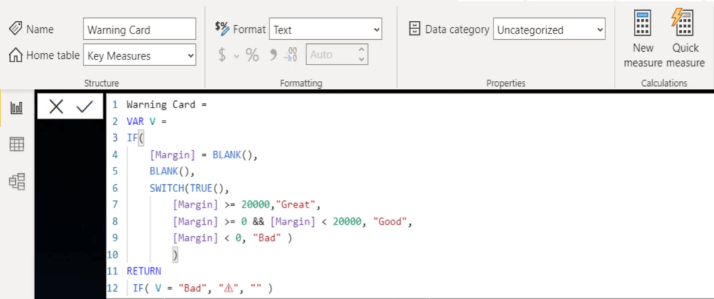
Dies ist die Formel, die ich für Warning Card erstellt habe . Das heißt, wenn die Marge keinen Wert hat, möchte ich einen leeren Wert.
Ich habe auch eine SWITCH TRUE-Anweisung verwendet, die besagt, dass der Wert „ Great“ ist, wenn er größer oder gleich 20000 ist . Liegt er über Null und unter 20.000, dann ist er Good , liegt er unter Null, ist er Bad .
Wenn der Wert Bad ist , möchte ich dieses Symbol haben; Ansonsten möchte ich kein Symbol.

Als nächstes müssen Sie das Symbol verschieben und die verschiedenen Optionen ausschalten.

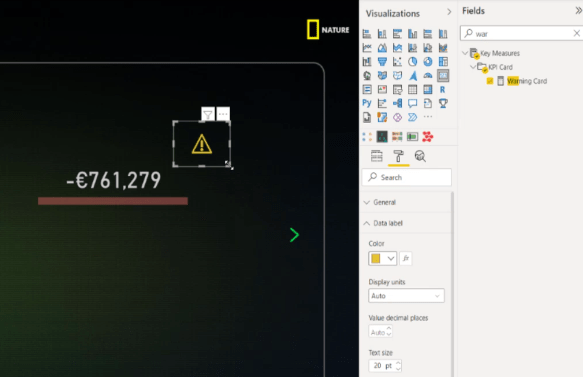
Um die Größe und Farbe des Symbols zu reduzieren, gehen Sie zur Datenbeschriftung , setzen Sie den Wert auf 20 und ändern Sie die Farbe in Gelb.

In diesem Fall können wir das Warnsymbol neben die Zahlen verschieben und den Tooltip aktivieren, indem wir die Seite auswählen, auf der ich den KPI erstellt habe.

Endlich können wir nun die Informationen für unseren KPI sehen. Wir können hier durchaus weitere Kontexte einbinden, etwa eine Kosten-, Verkaufs- und Transportübersicht.

Benutzerdefinierte LuckyTemplates-Symbole | PBI-Visualisierungstechnik
LuckyTemplates-Berichtsentwicklung: Erstellen von Themen, Firmenlogos, Symbolen und Hintergründen
So fügen Sie benutzerdefinierte LuckyTemplates-Symbole zu Ihren Berichten hinzu
Abschluss
Wenn Sie die Best Practices für die Erstellung von Symbolen verstehen und wissen, wie Sie sie zum Vorteil Ihrer Story nutzen können, können Sie Ihre LuckyTemplates-Berichte erheblich verbessern.
Zu diesem Zweck können Sie noch einen Schritt weiter gehen, indem Sie die Symbole auf kreative Weise nutzen und Ihren Endbenutzern ein leistungsstarkes Navigationserlebnis bieten.
Ich hoffe, dass Sie diese Techniken auf Ihre eigene Entwicklungsarbeit und Organisationsszenarien anwenden können.
Alles Gute,
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








