Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Blog besprechen wir, wie Sie mit einigen einfachen Schritten Navigationslinks erstellen können. Die SharePoint-Site-Navigation ist eines der Schlüsselelemente, um Ihre Site effizienter zu gestalten.
Durch die ordnungsgemäße Erstellung der Navigation für Ihre SharePoint-Site erhalten Sie einen besseren und einfacheren Zugriff auf die Seiten.
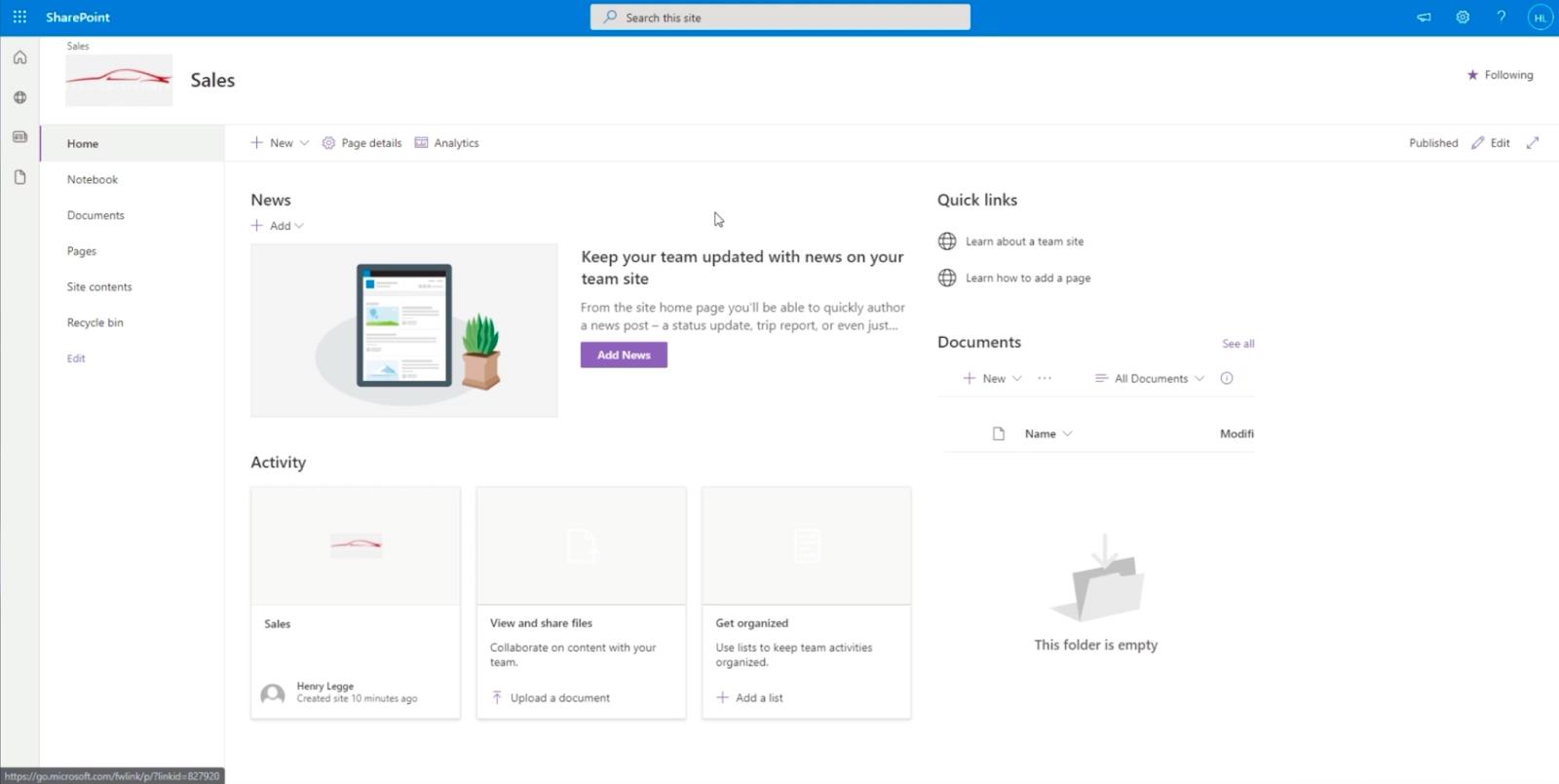
Wenn Sie eine Unterwebsite erstellen, können Sie sicherlich einige Änderungen vornehmen, um die Navigation zu vereinfachen. Sie werden feststellen, dass Ihre Unterwebsite den anderen Websites ähnelt, die Sie erstellen möchten. Es verfügt über eine eigene Standard-Homepage und -Seiten. Es verfügt auch über eine eigene Dokumentbibliothek und Inhalte. In diesem Beispiel verwende ich die Verkaufsseite, die ich zuvor erstellt habe.

Die Unterwebsite fungiert als separate Website. Dies bedeutet, dass sich die Inhalte hier von den Inhalten auf der Haupttestseite unterscheiden. Wie können wir also die Navigation einfacher machen?
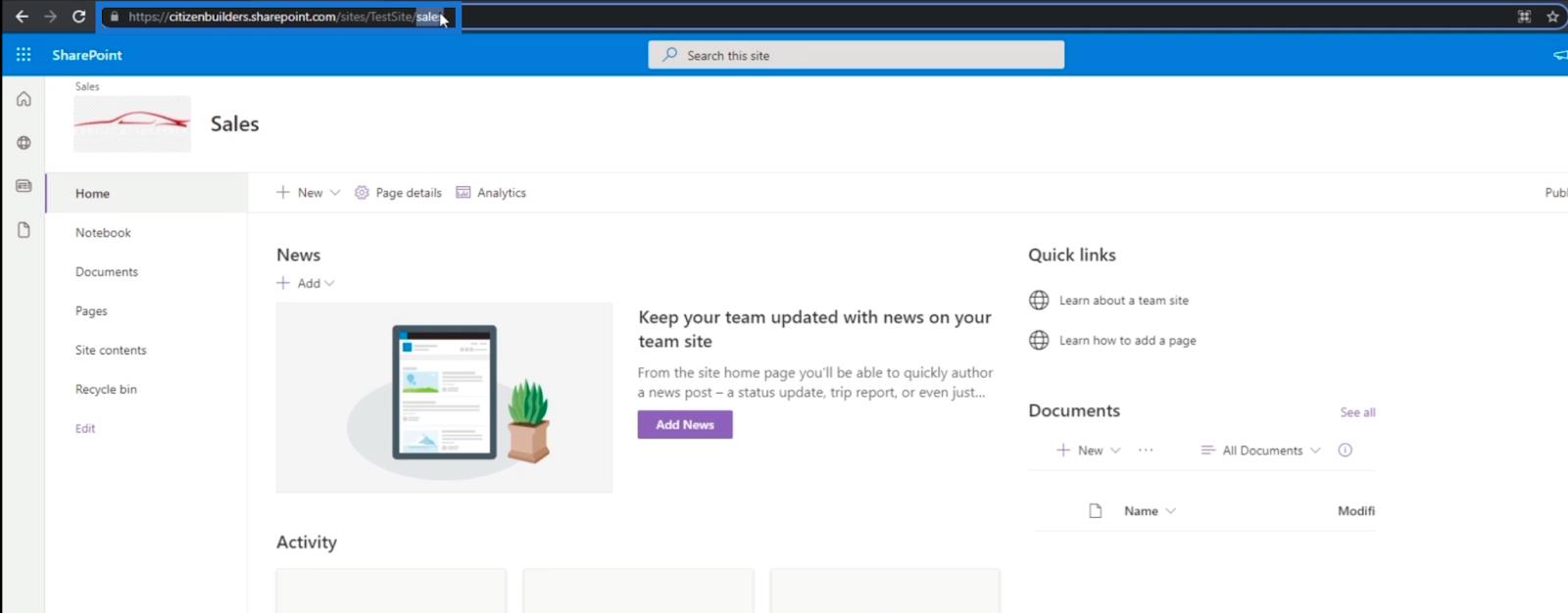
Kehren Sie zunächst zur Hauptseite zurück, indem Sie die Webadresse ändern. In unserem Beispiel haben wir „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales “. Wir entfernen das Wort „ Sales “ nach dem letzten Schrägstrich, sodass es nur noch „ https://citizenbuilders.sharepoint.com/sites/TestSite/ “ lautet. Drücken Sie dann die Eingabetaste auf Ihrer Tastatur.

Sobald Sie zur Hauptseite weitergeleitet werden, werden Sie feststellen, dass sich oben links ein Link mit der Bezeichnung „ Verkäufe “ befindet. Dies liegt daran, dass wir SharePoint mitgeteilt haben, dass sich alle Unterwebsites an diesem Ort befinden sollen. Aufgrund des Hintergrundbilds ist es möglicherweise nicht gut zu erkennen. Sehen wir uns also ein Beispiel an, wie man es entfernt.

Inhaltsverzeichnis
Entfernen des Hintergrundbilds auf Ihrer SharePoint-Site
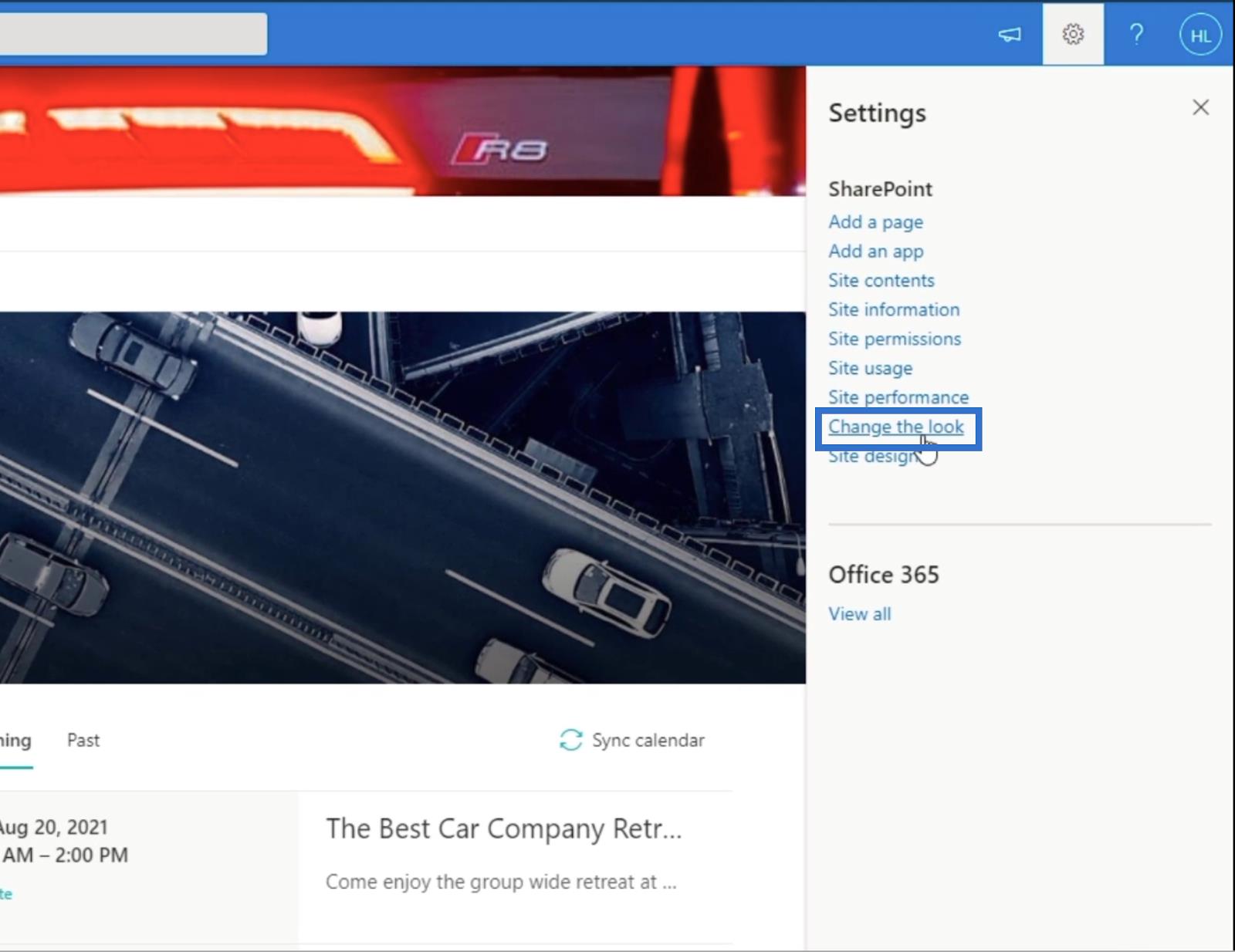
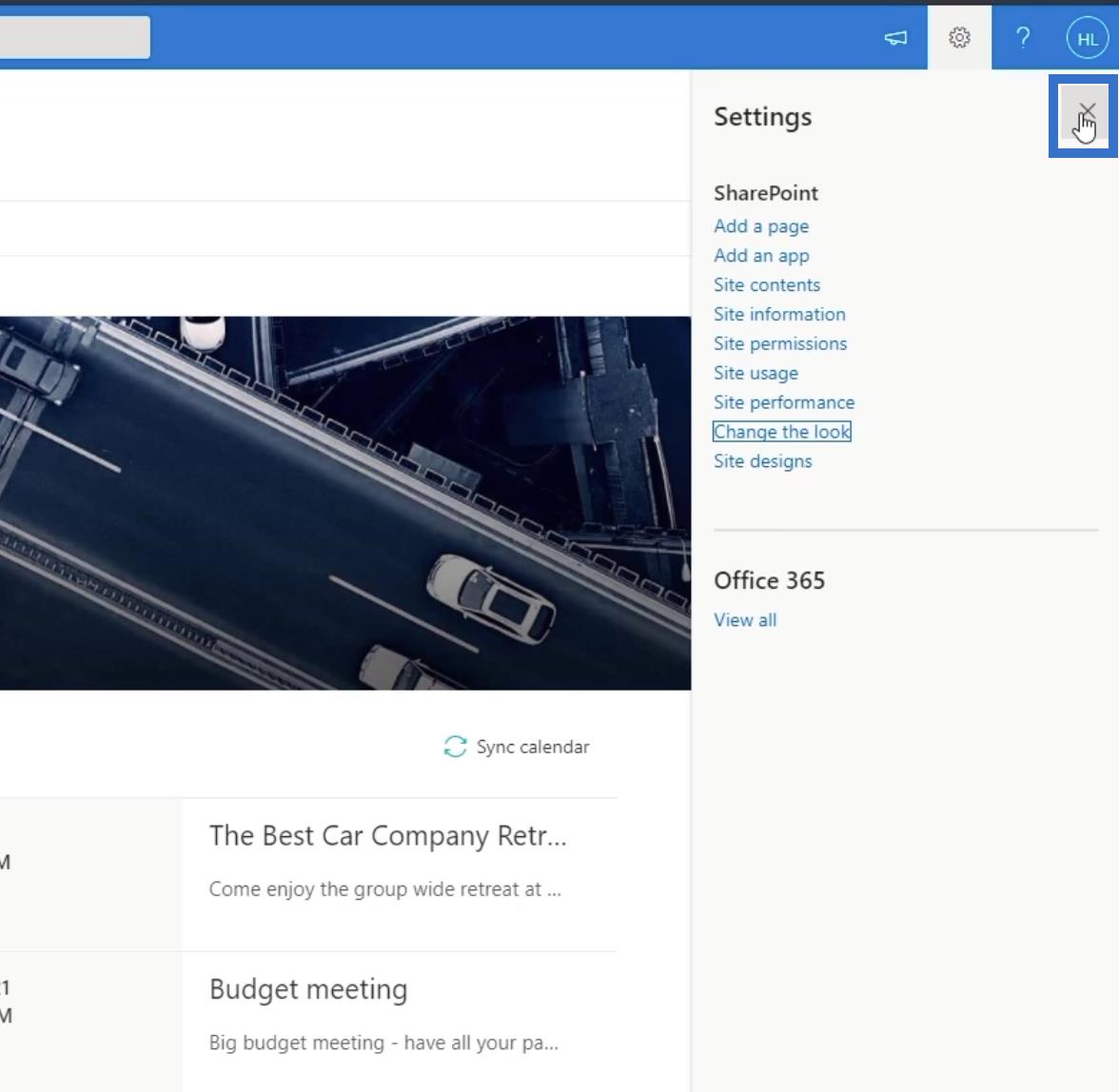
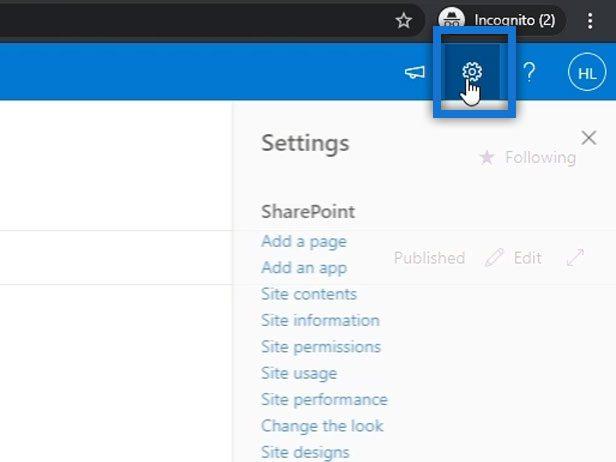
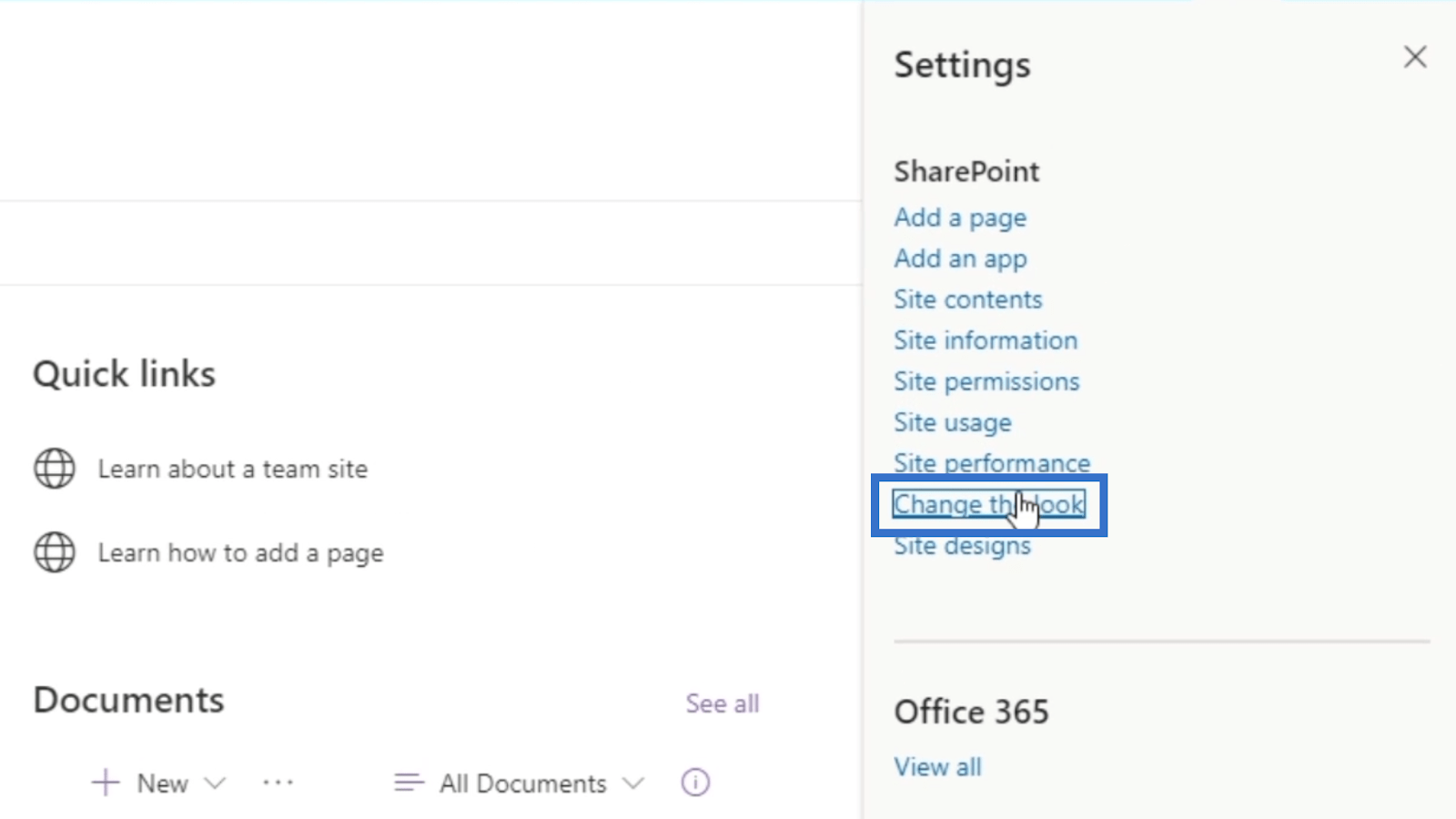
Um das Hintergrundbild zu entfernen, gehen Sie zu den Einstellungen , indem Sie oben rechts auf der Seite auf das Zahnradsymbol klicken.

Klicken Sie auf Aussehen ändern .

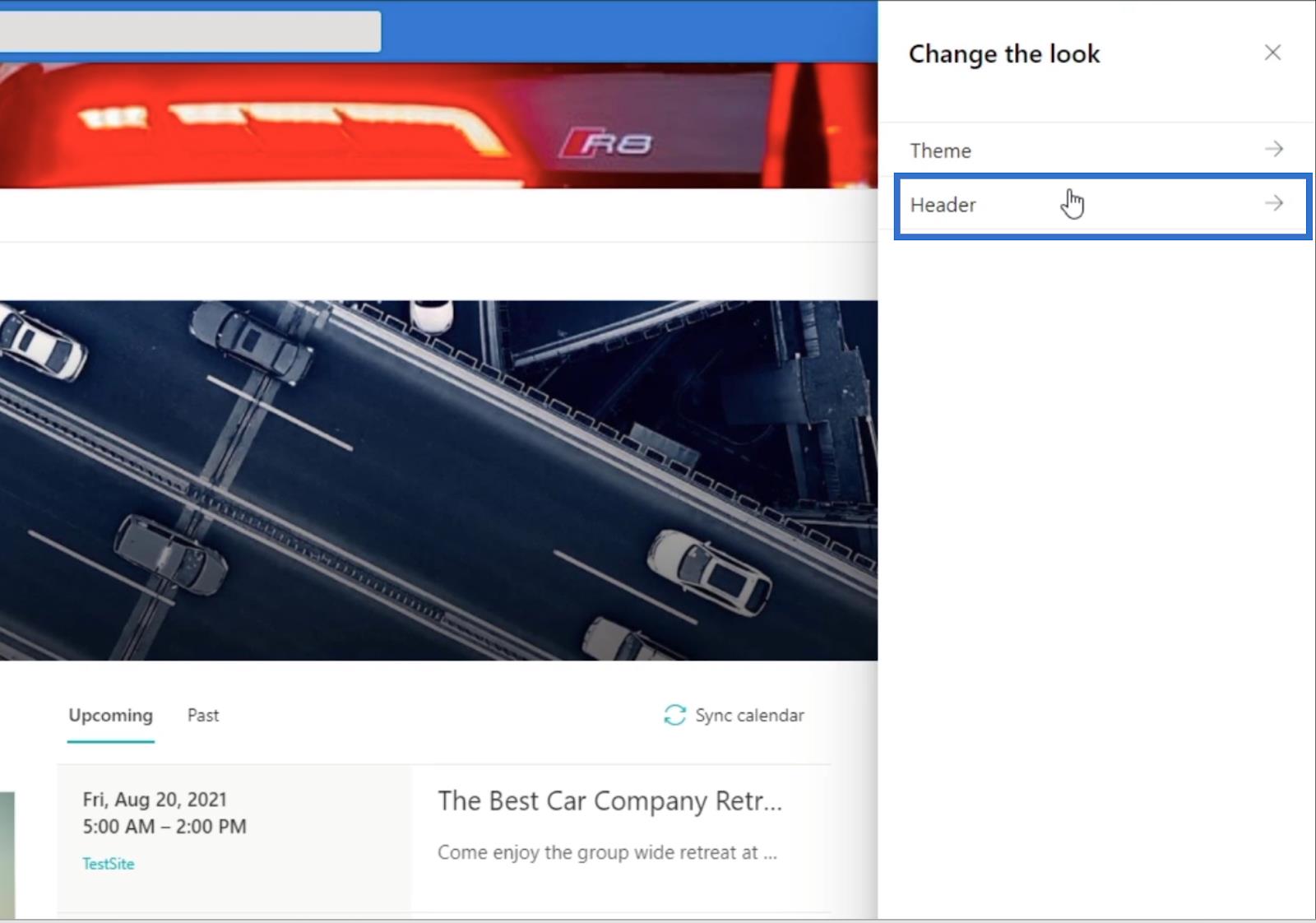
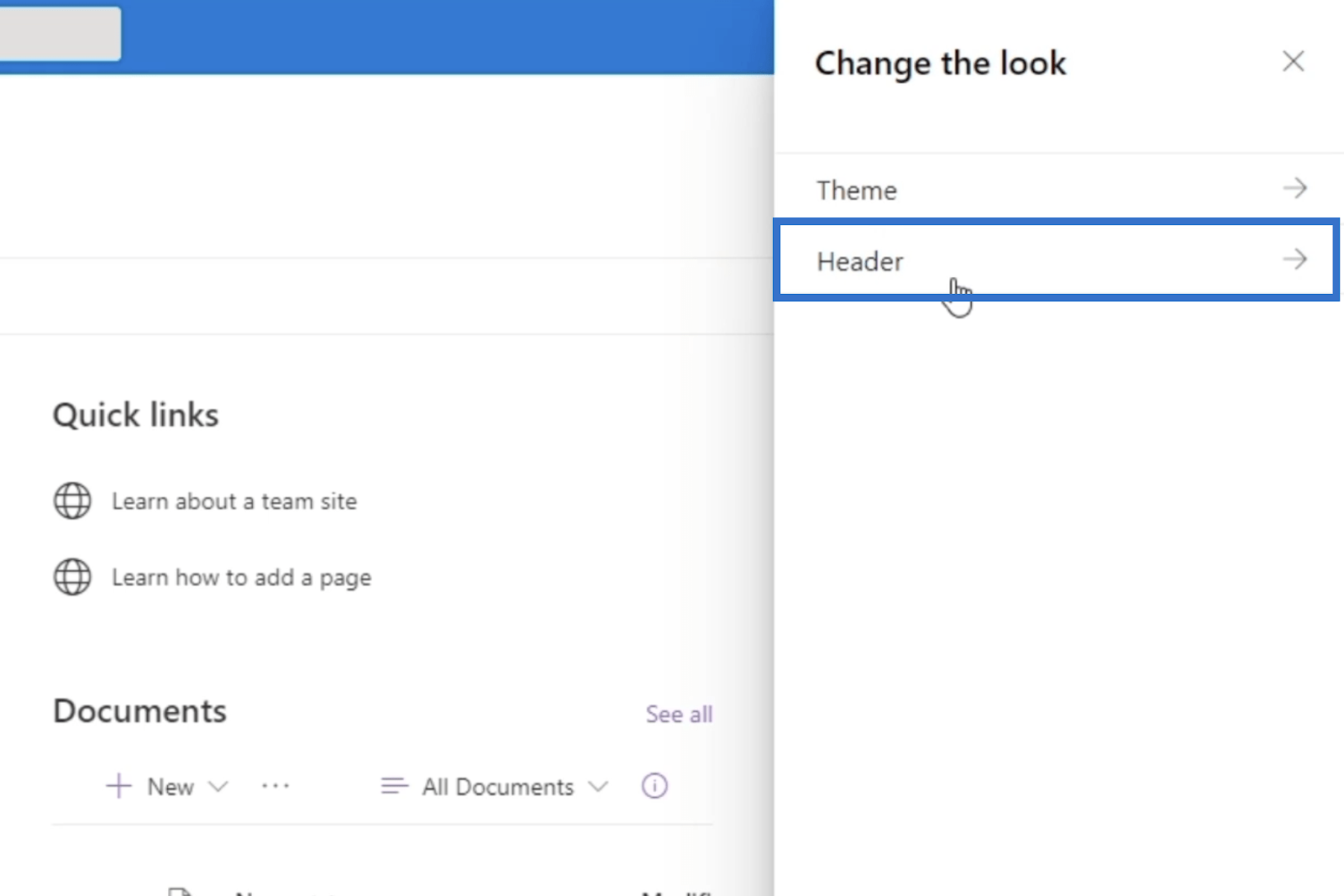
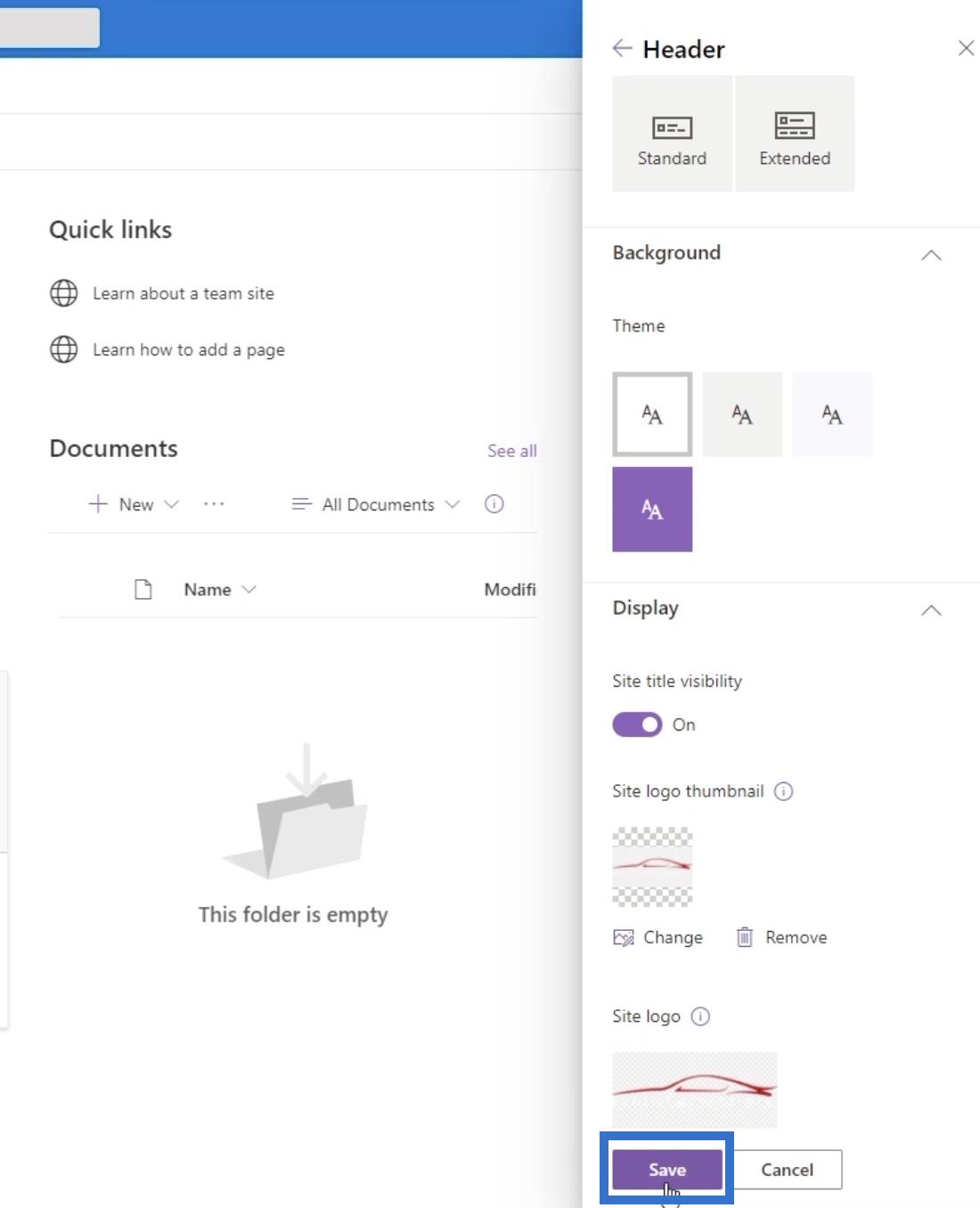
Wählen Sie dann „Kopfzeile“ aus .

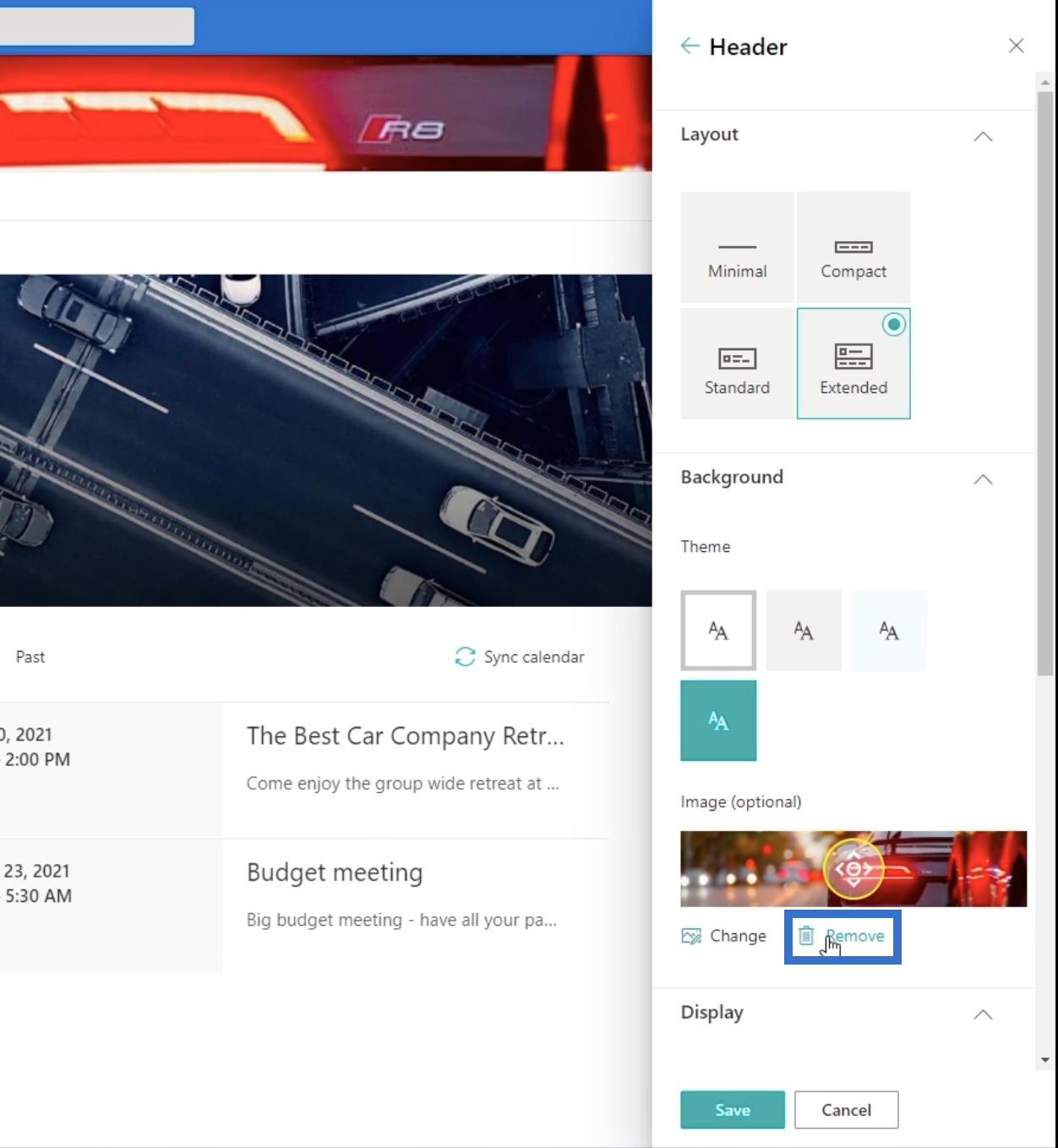
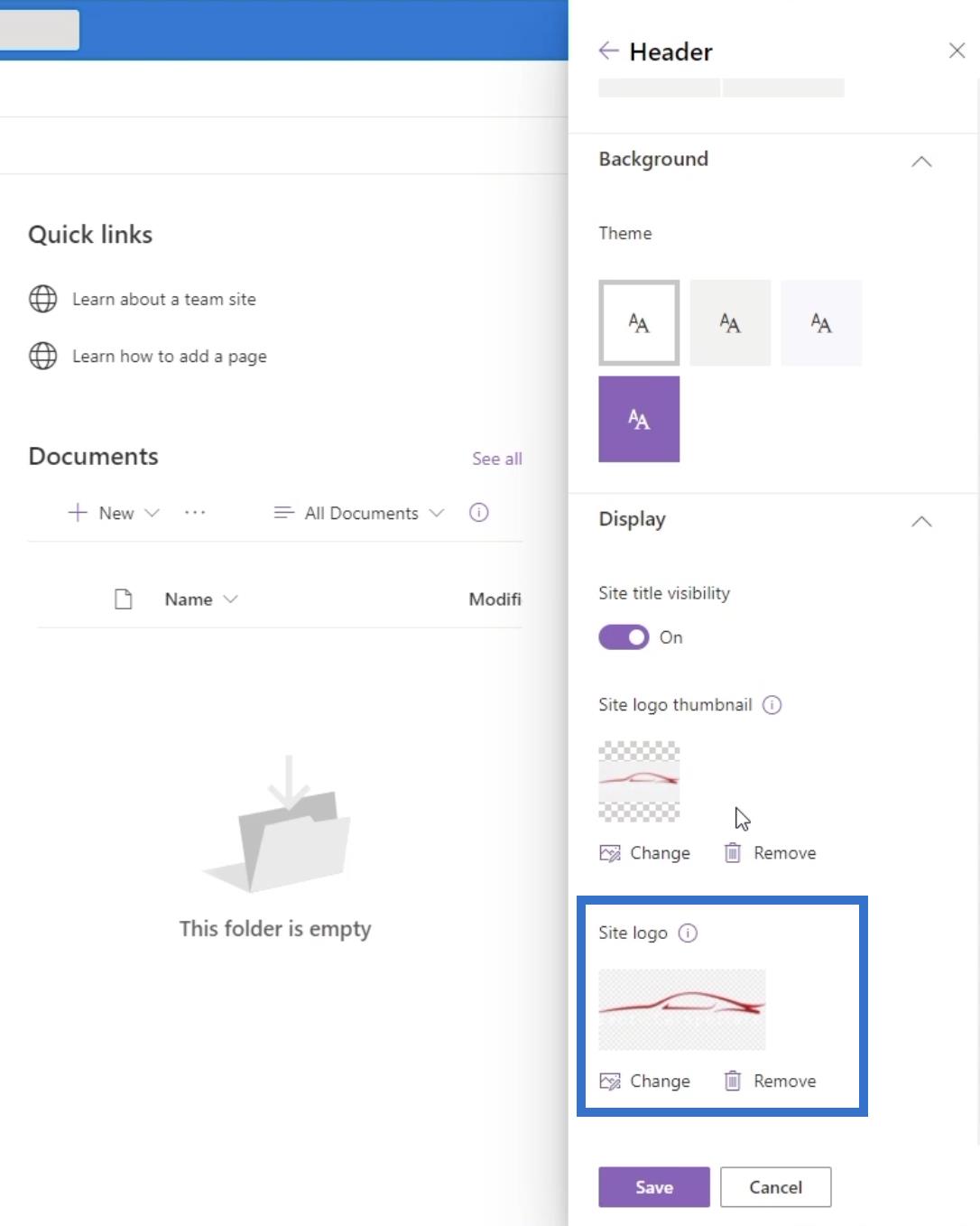
Klicken Sie anschließend auf Entfernen .

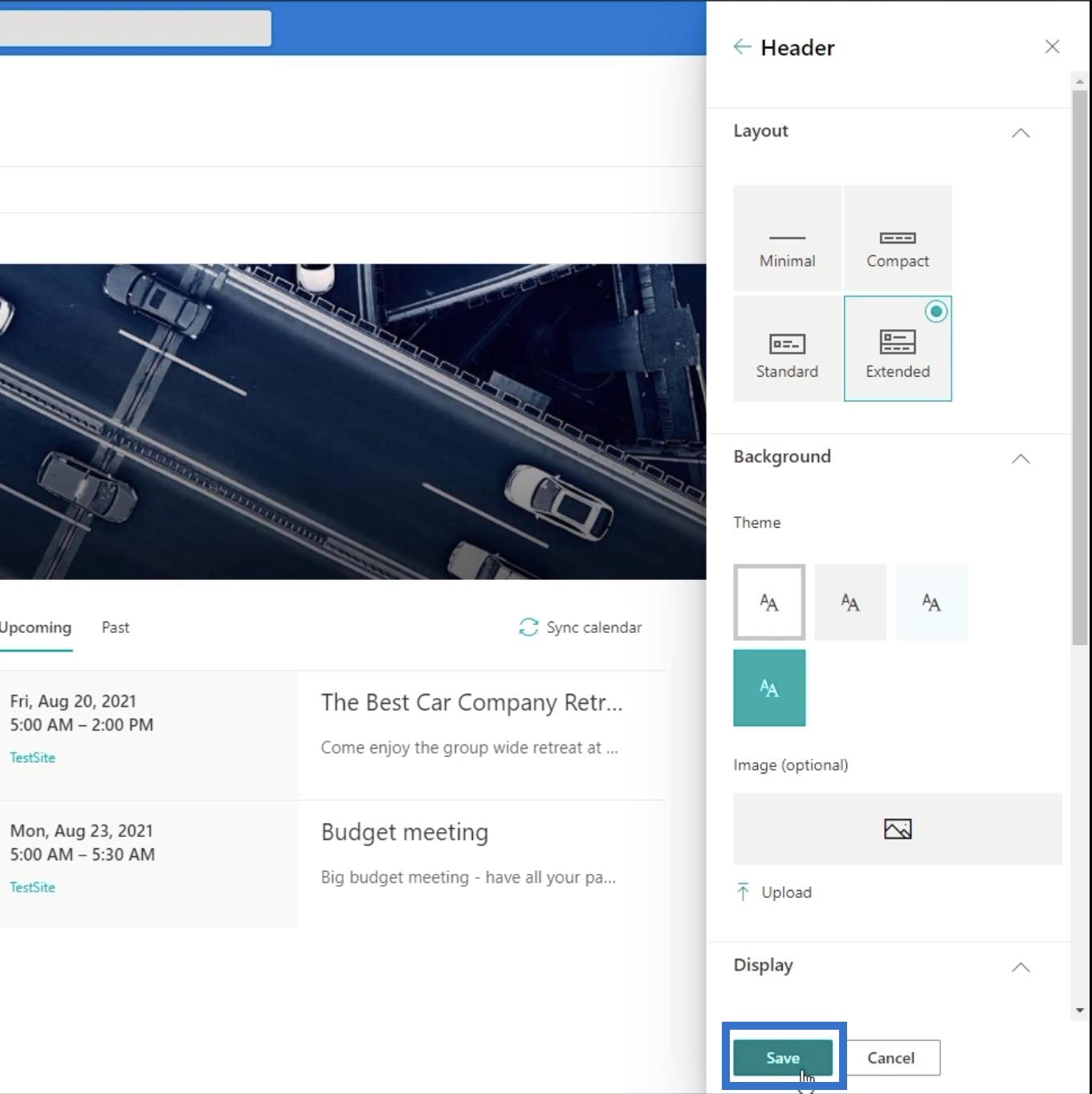
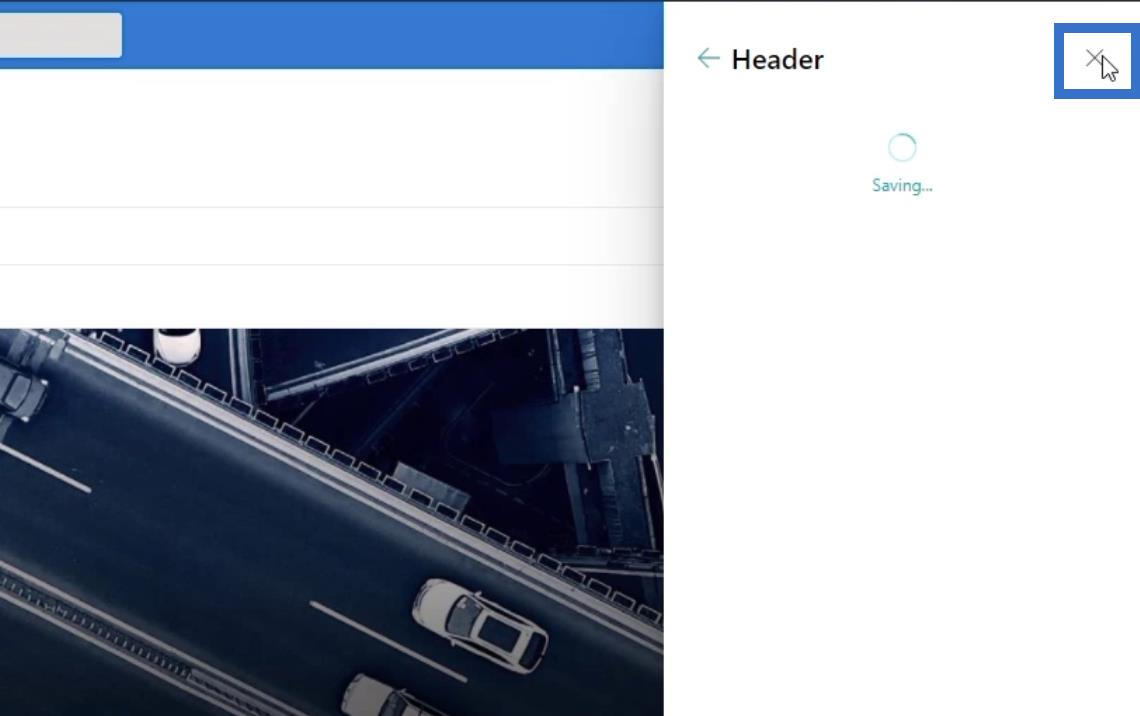
Klicken Sie auf Speichern .

Klicken Sie dann oben rechts im rechten Bereich auf das X.

Klicken Sie abschließend auf das X -Zeichen, um das Einstellungsfenster zu schließen .

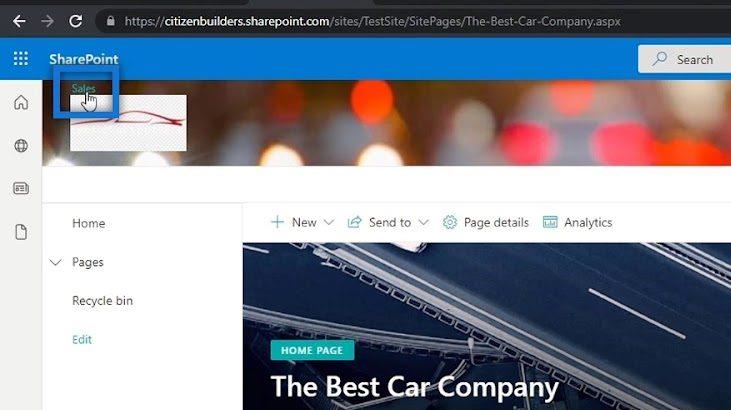
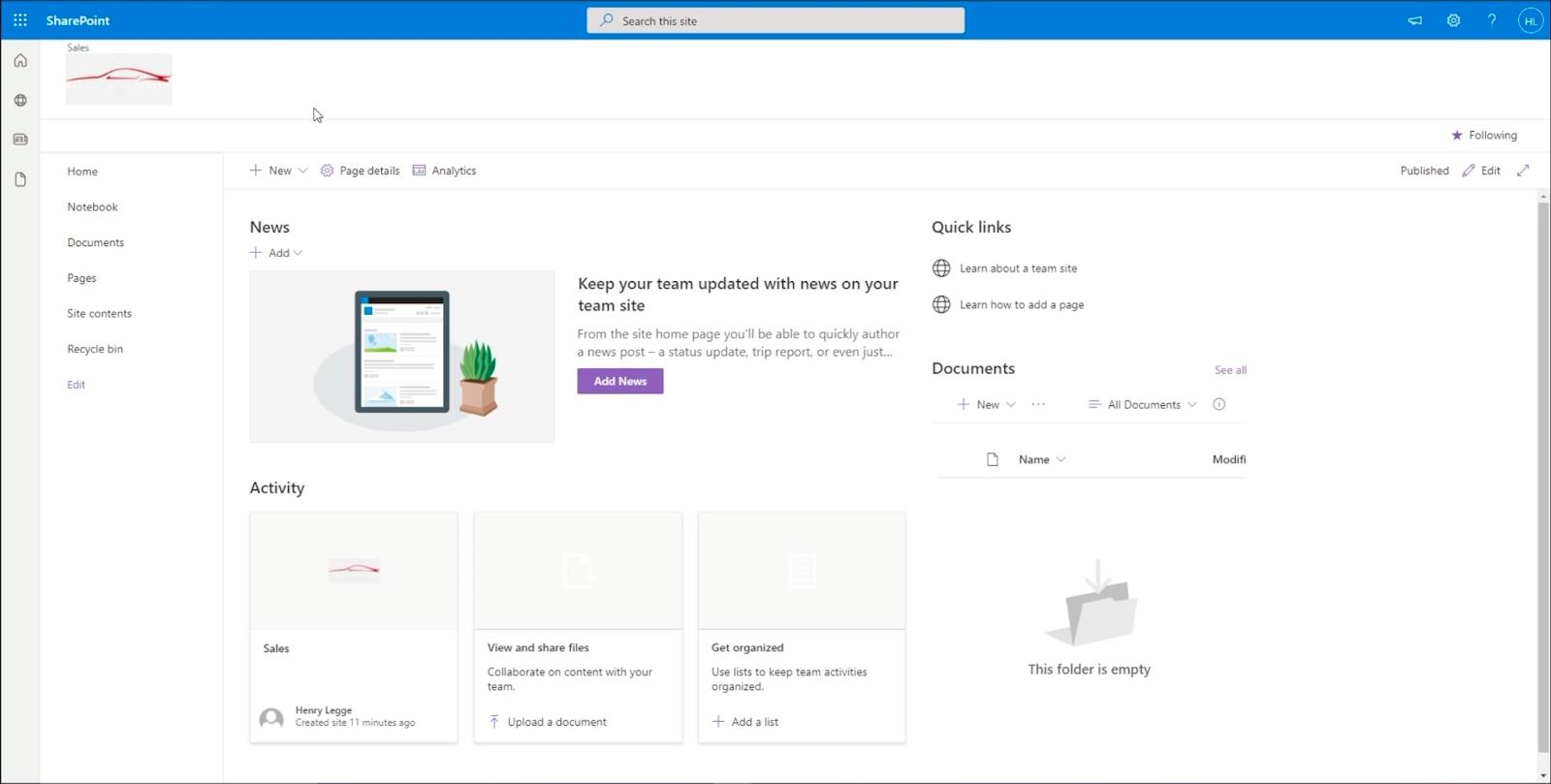
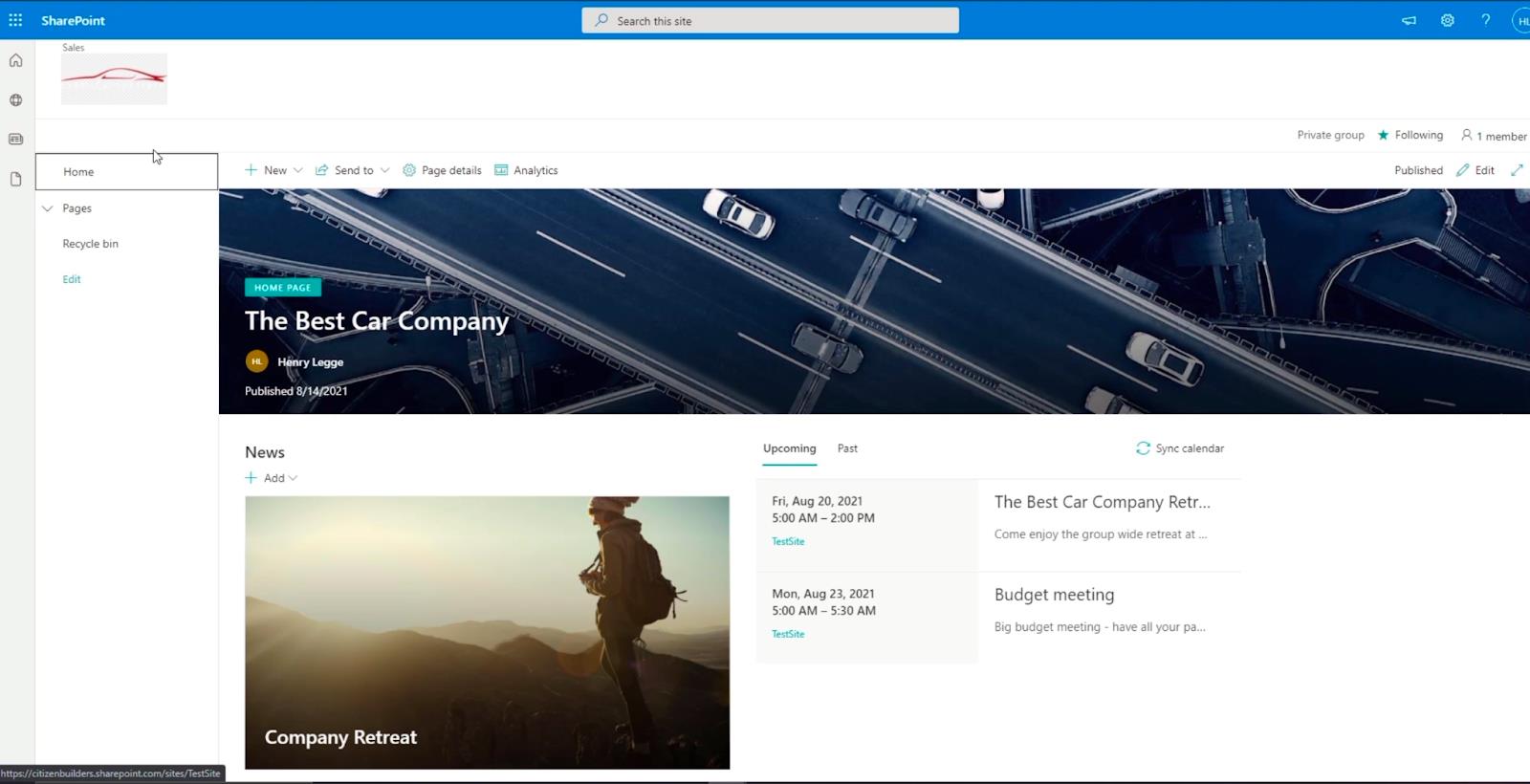
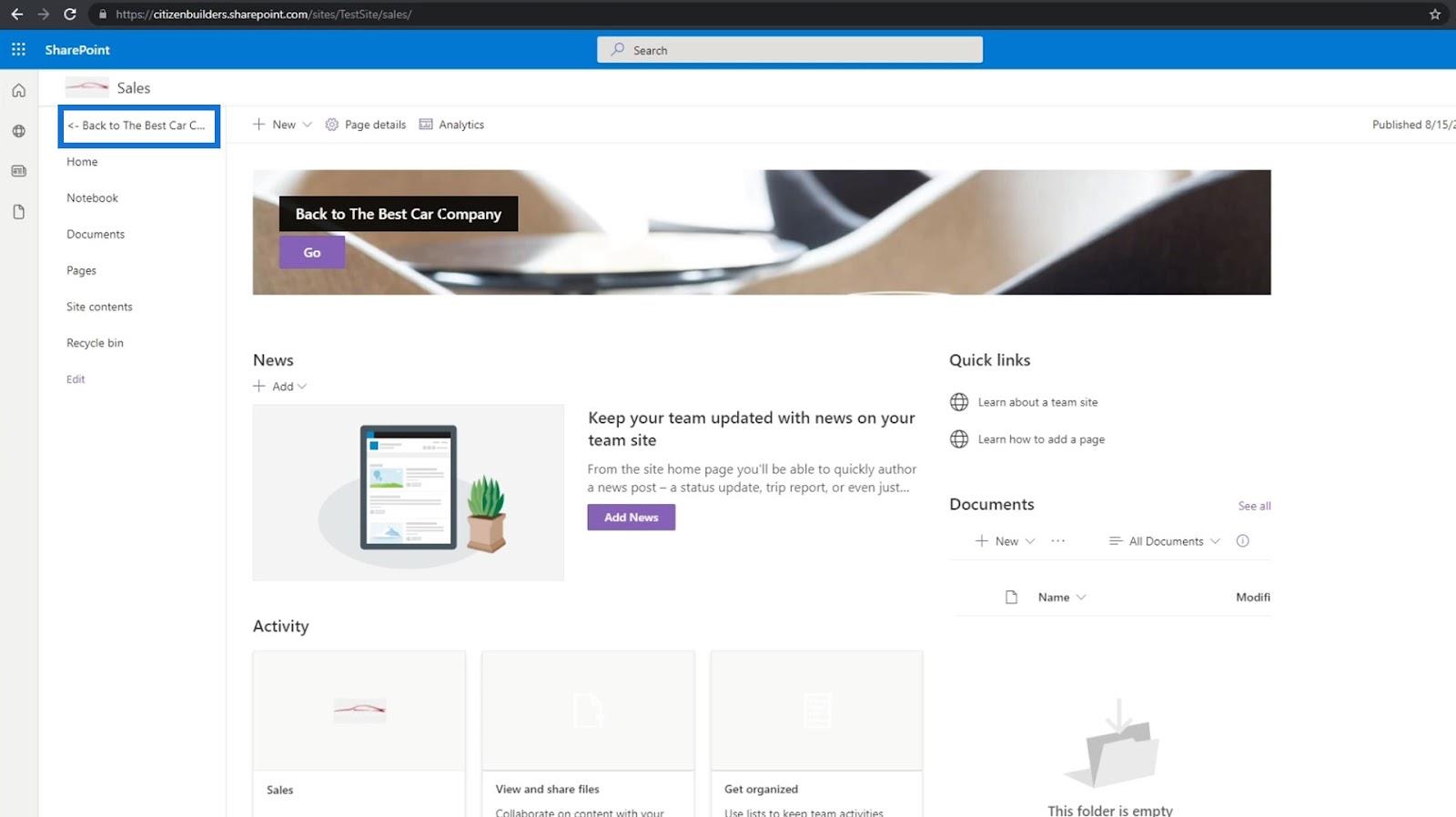
Dadurch wird das Hintergrundbild in der Kopfzeile entfernt, sodass Sie die Unterseite mit dem Namen „ Verkäufe “ deutlich sehen können.

Und wenn Sie darauf klicken, werden Sie zu Ihrer Unterseite weitergeleitet. In unserem Beispiel befinden wir uns derzeit auf der Seite „Verkäufe“ .

Hinzufügen einer SharePoint-Site-Navigation auf Ihrer Unterseite
Eines der problematischsten Dinge dabei ist, dass Sie nicht zur Hauptseite zurückkehren können, es sei denn, Sie ändern die Webadresse oder den Link. Daher müssen wir ein Navigationselement erstellen, das Sie zur Hauptseite weiterleitet.
Klicken Sie dazu im linken Bereich auf Bearbeiten .

Wir werden unter „Navigation bearbeiten“ ein Element hinzufügen . Bewegen Sie dazu den Mauszeiger über das letzte Element im linken Bereich und Sie sehen ein + -Zeichen. Klicken Sie auf das + -Zeichen.

Sobald Sie darauf klicken, wird ein Dialogfeld angezeigt.

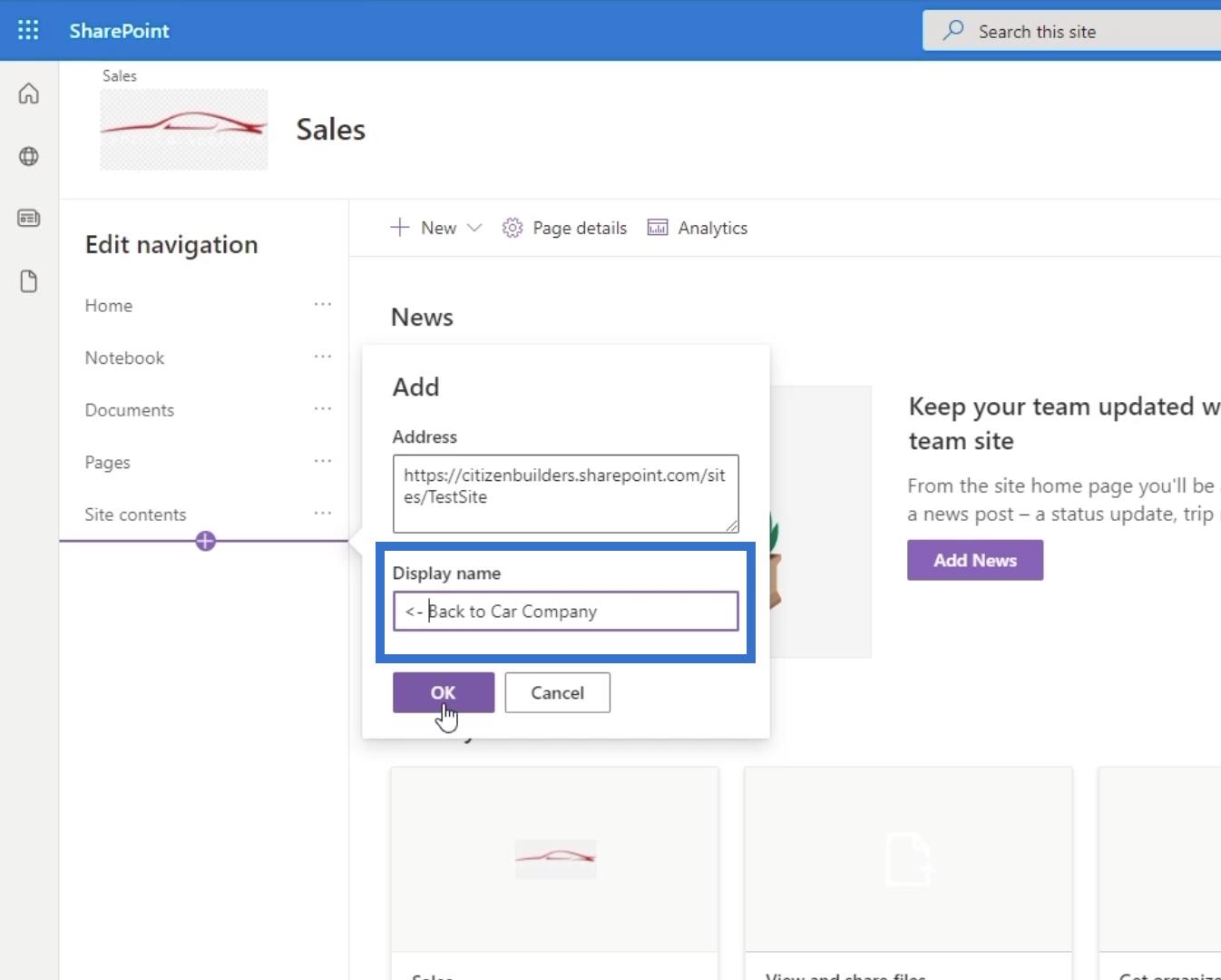
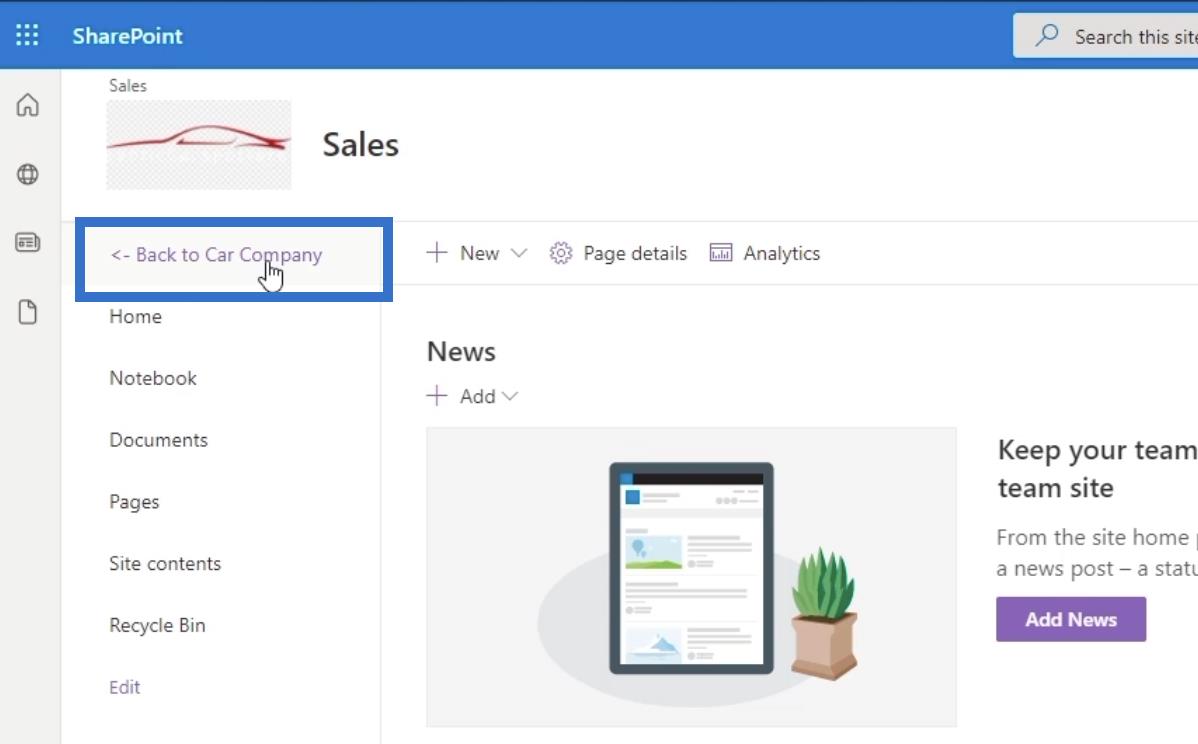
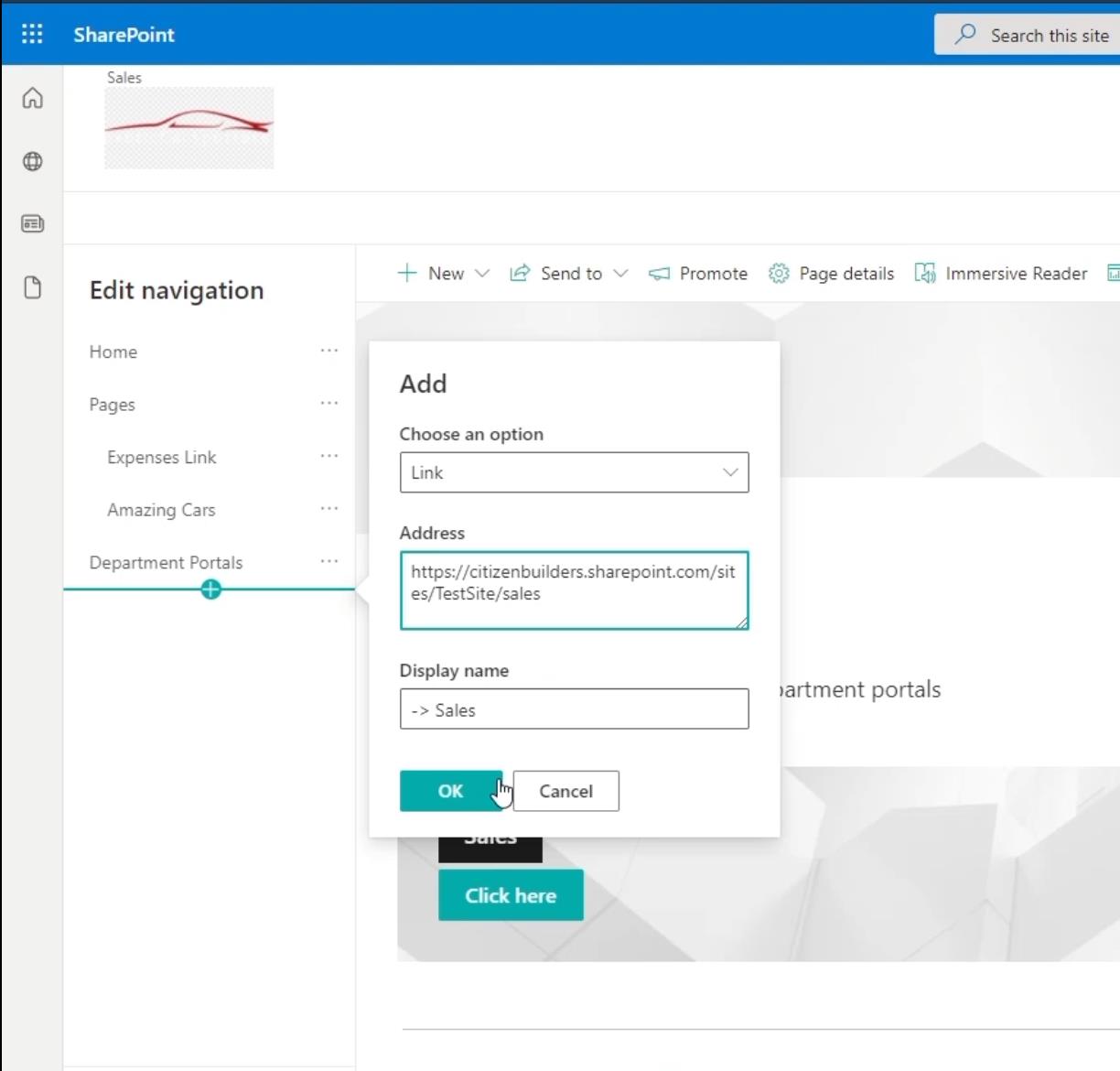
Im Dialogfeld kopieren wir den Link, der uns zurück zur Hauptseite führt. Sie können zur Webadressleiste gehen und den Link mit Ausnahme der letzten Seite kopieren. In unserem Beispiel verwenden wir „ https://citizenbuilders.sharepoint.com/sites/TestSite “ anstelle von „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ “.

Dann geben wir einen Titel ein, der auf der Funktion basiert. Da wir damit zur Hauptseite zurückkehren, geben wir „ <- back="" to="" car=""> „ ein. Denken Sie daran, dass unsere Beispiel-Hauptseite Car Company ist.

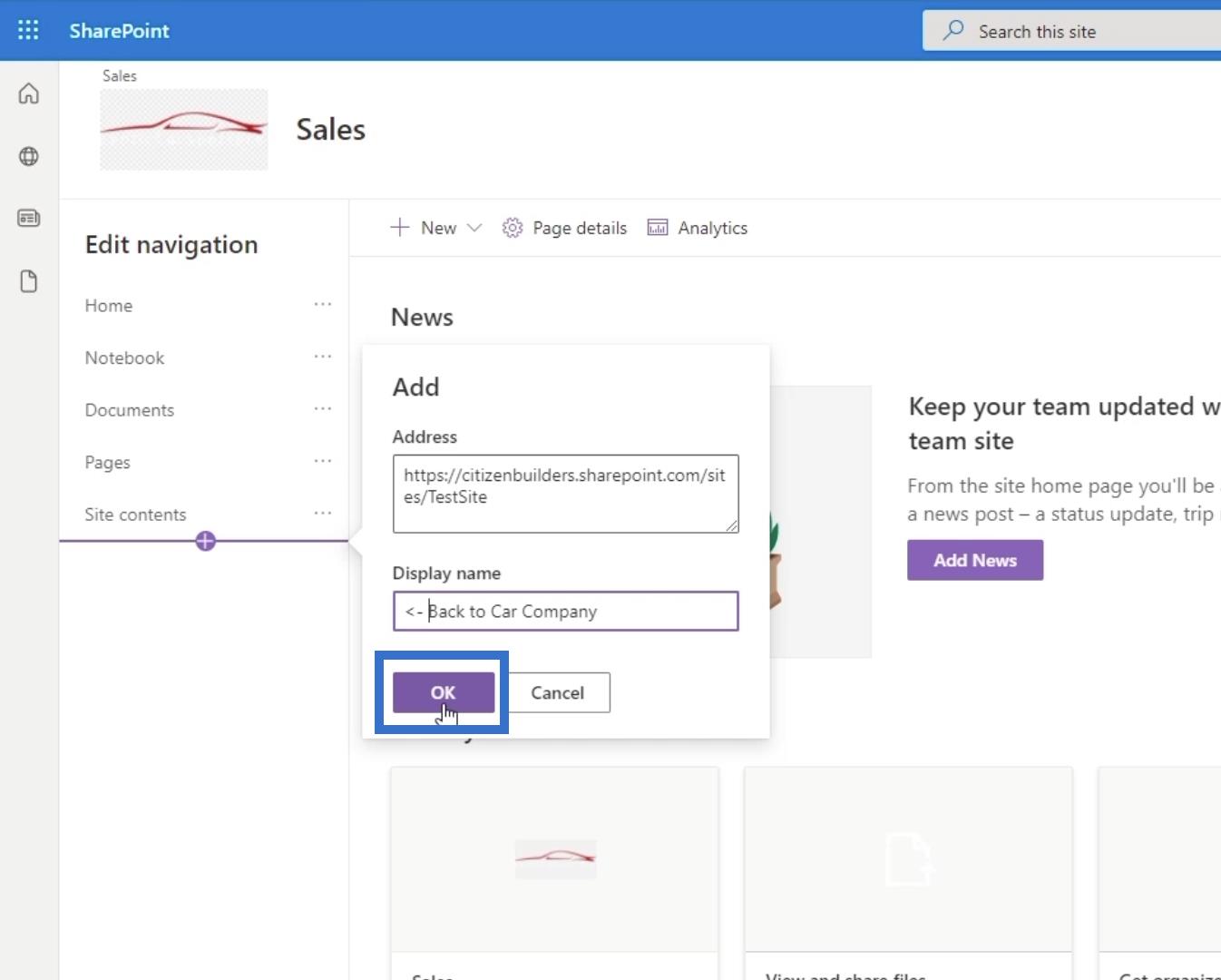
Klicken Sie anschließend auf OK .

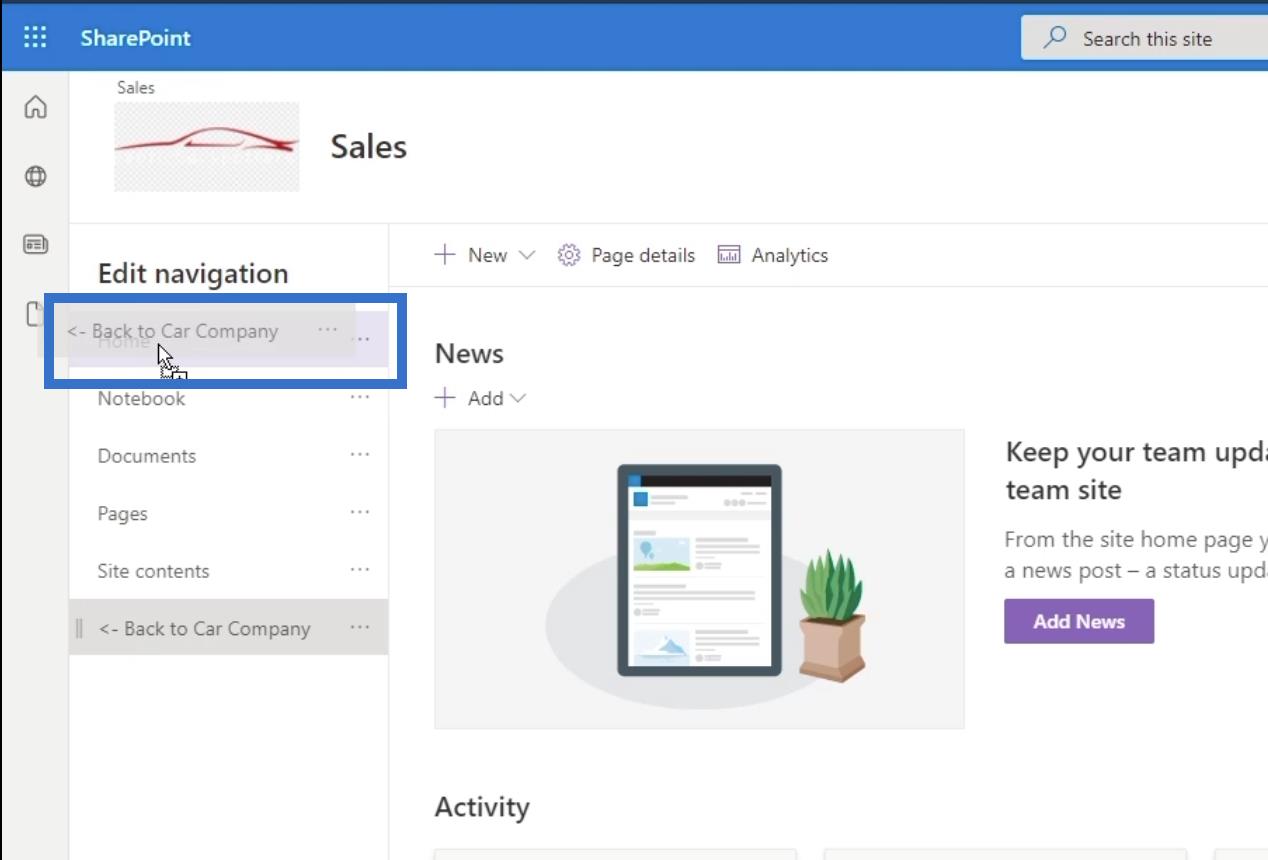
Dann ziehen wir es ganz nach oben in die Navigationsleiste.

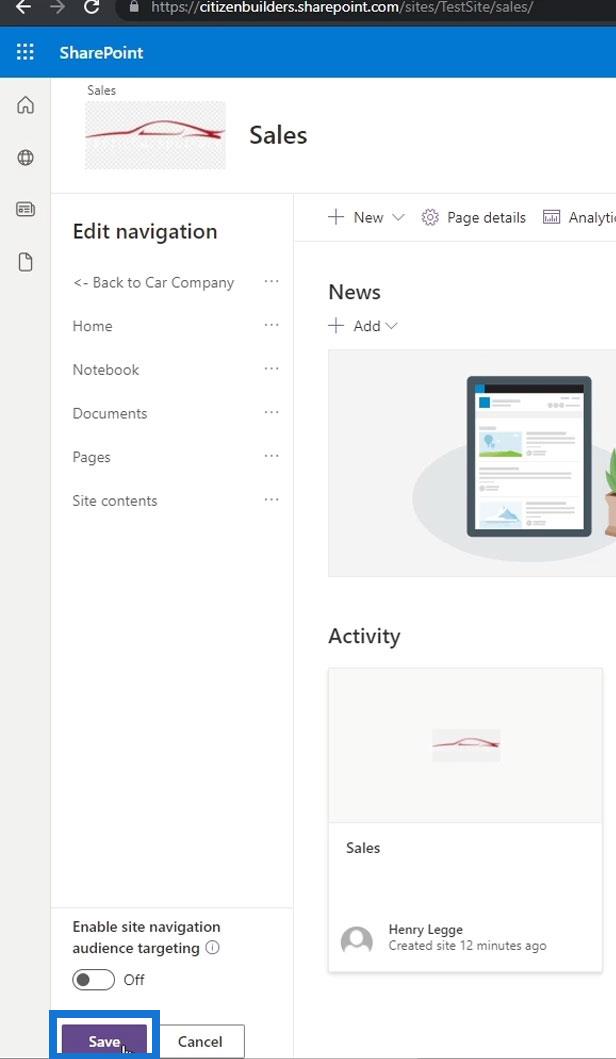
Klicken Sie abschließend unten links auf „Speichern“ .

Wenn Sie auf den von uns erstellten Navigationslink klicken ...

… Sie gelangen zurück zur Hauptseite.

Erstellen einer SharePoint-Site-Navigation auf der Hauptseite
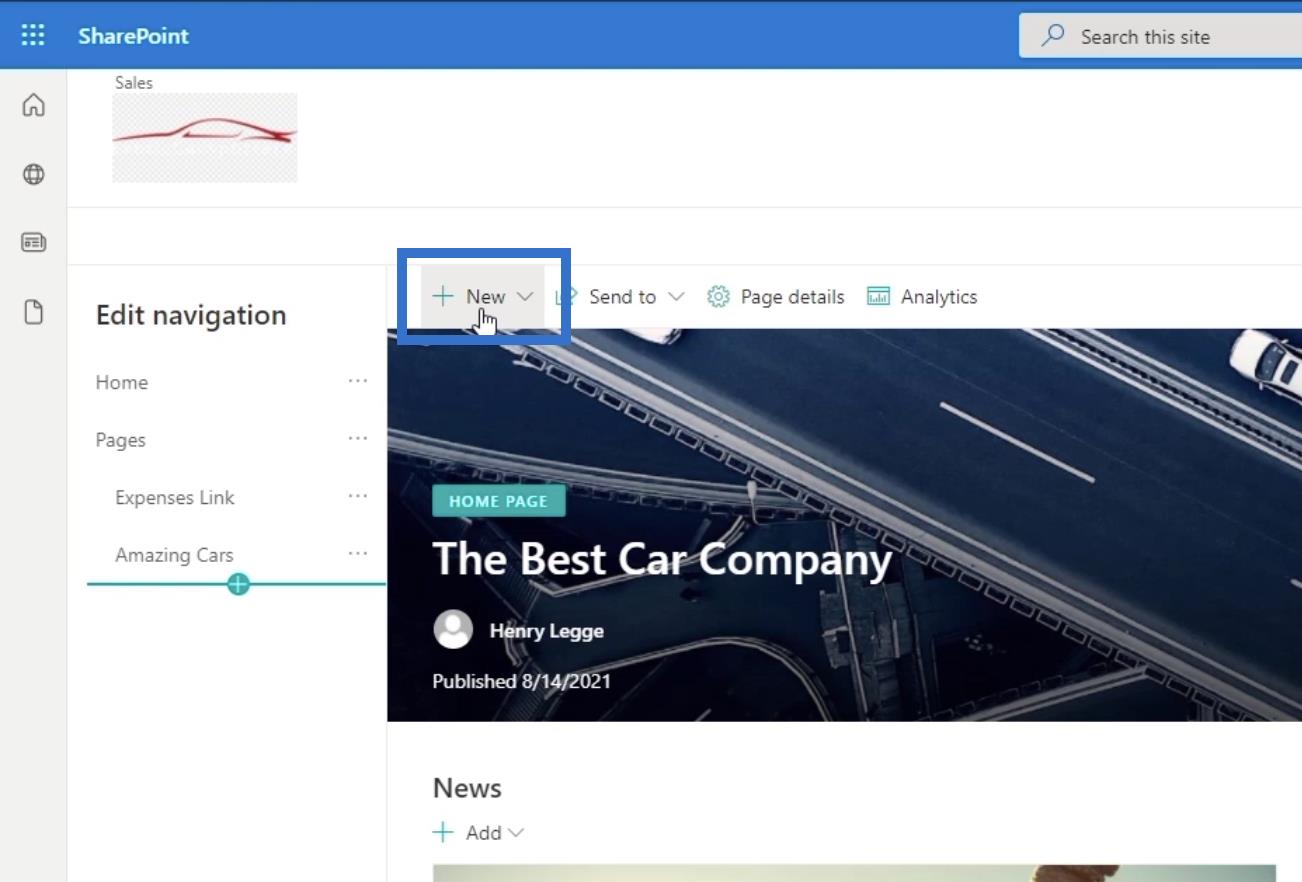
Lassen Sie uns zunächst eine neue Seite erstellen. Wir werden diese Seite zu unserer Hauptseitennavigation hinzufügen.

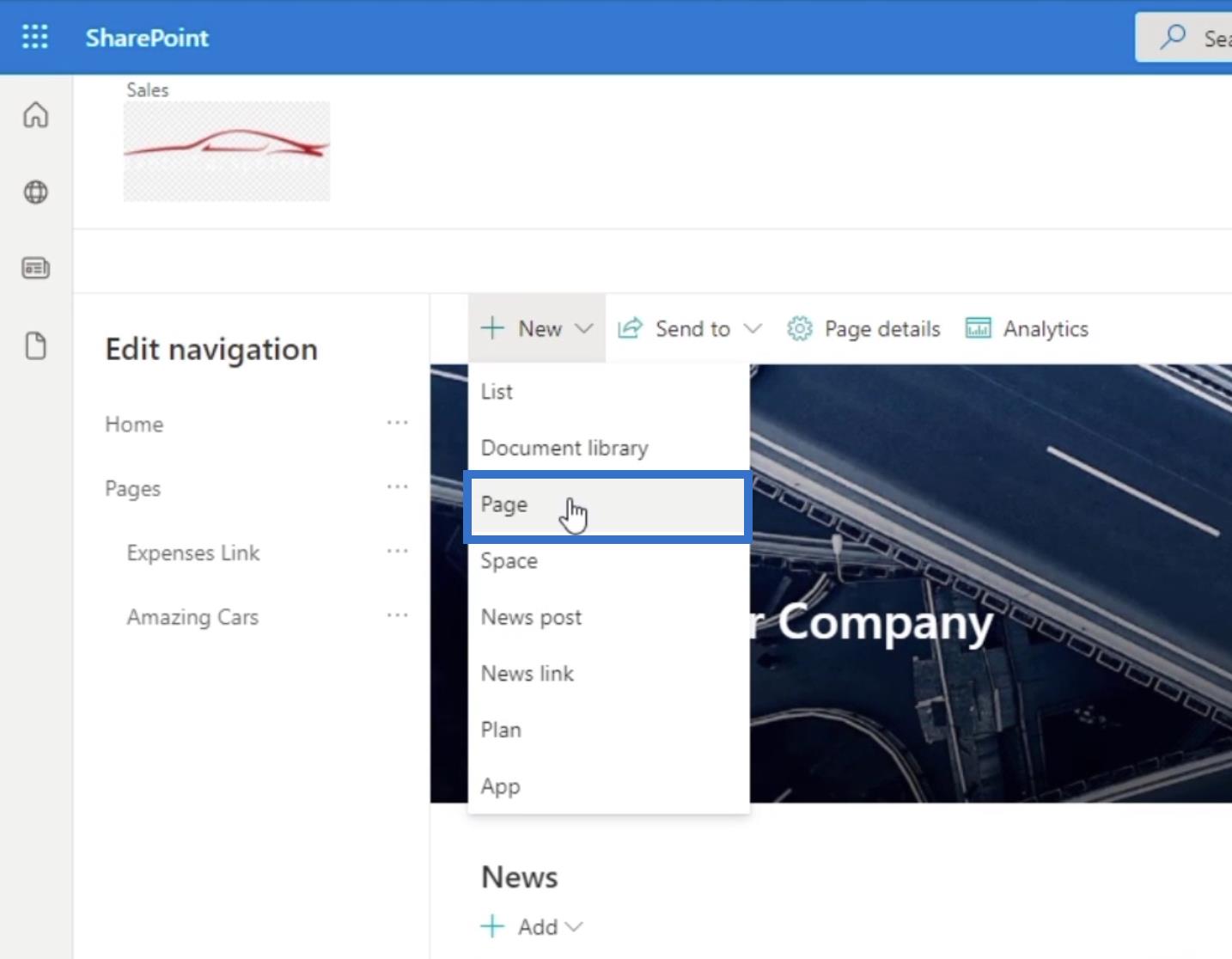
Wählen Sie dann „Seite“ aus dem Dropdown-Menü aus.

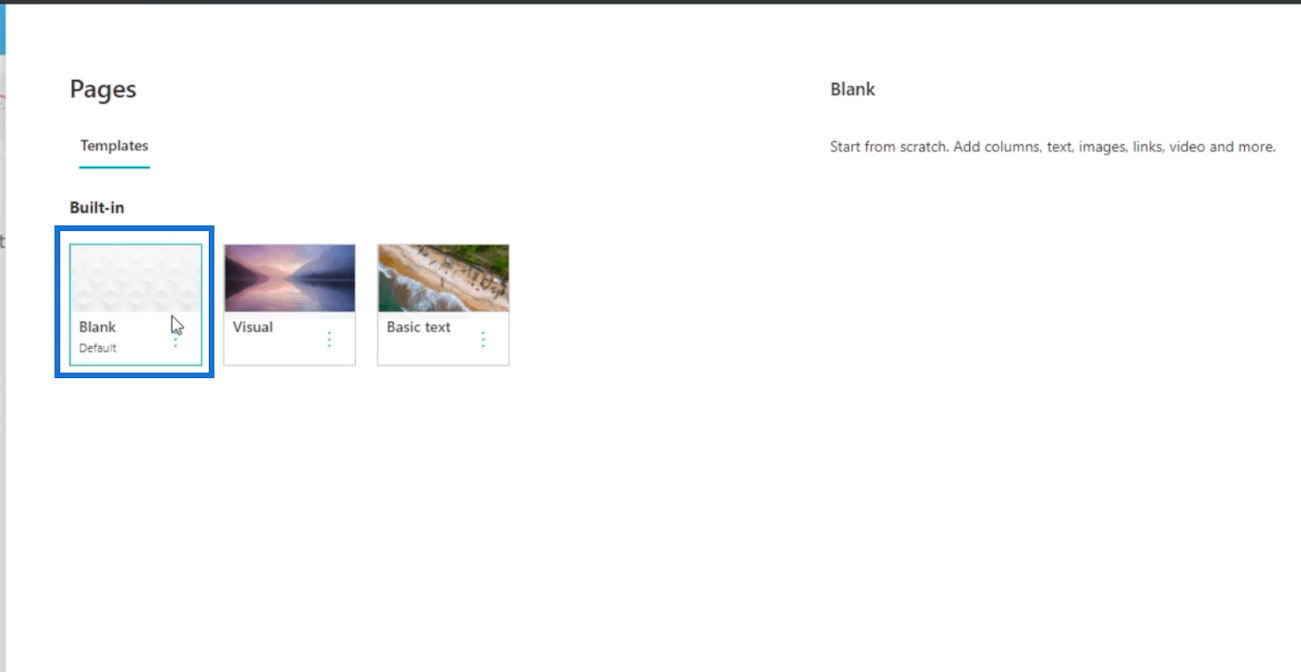
Es erscheint ein neues Fenster. Wählen wir „Leer“ für unsere Vorlage.

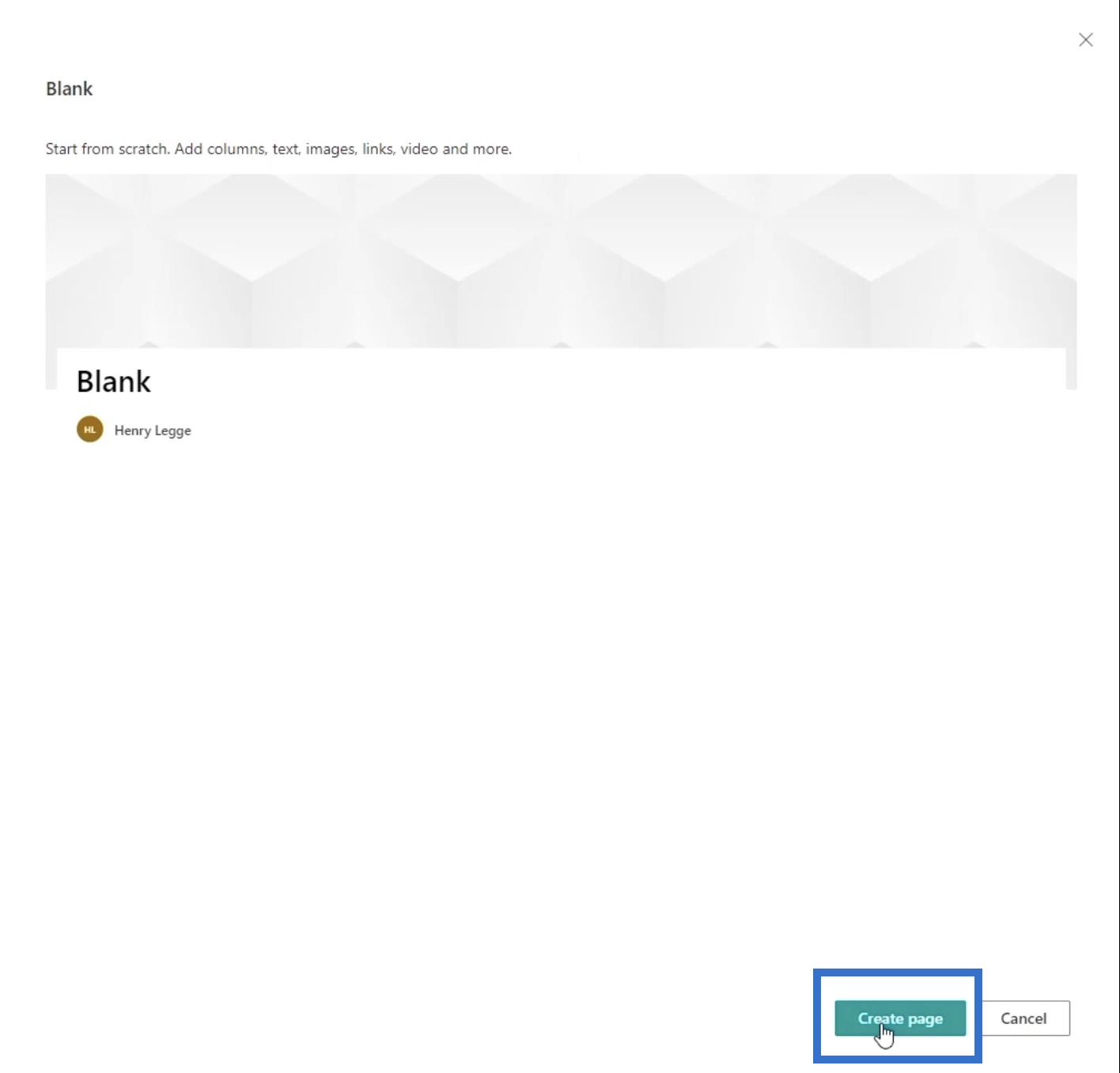
Klicken Sie unten rechts auf die Seite „Erstellen“ .

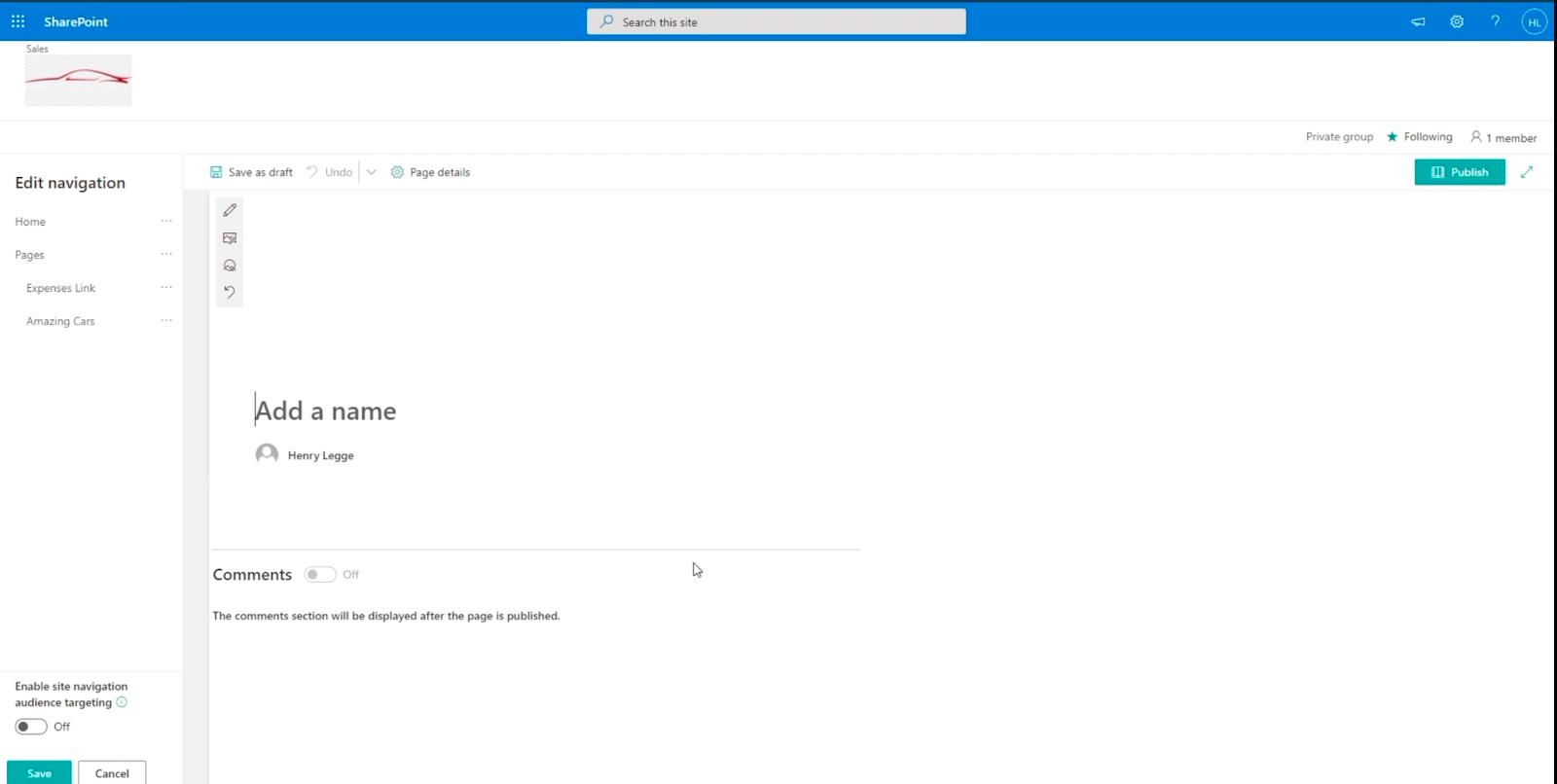
Anschließend werden Sie auf eine neue Seite weitergeleitet, auf der Sie die Einstellungen nach Ihren Wünschen vornehmen können.

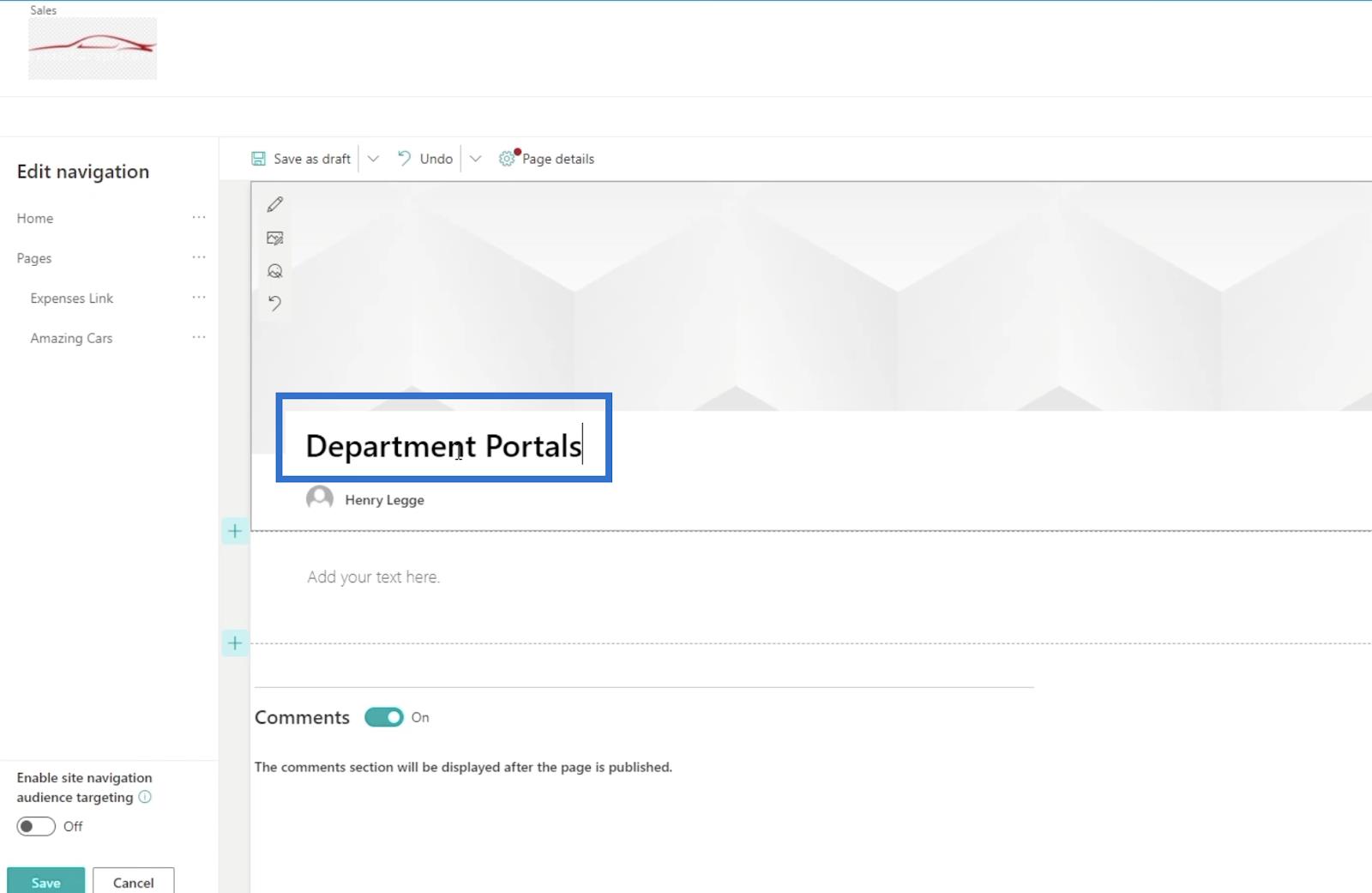
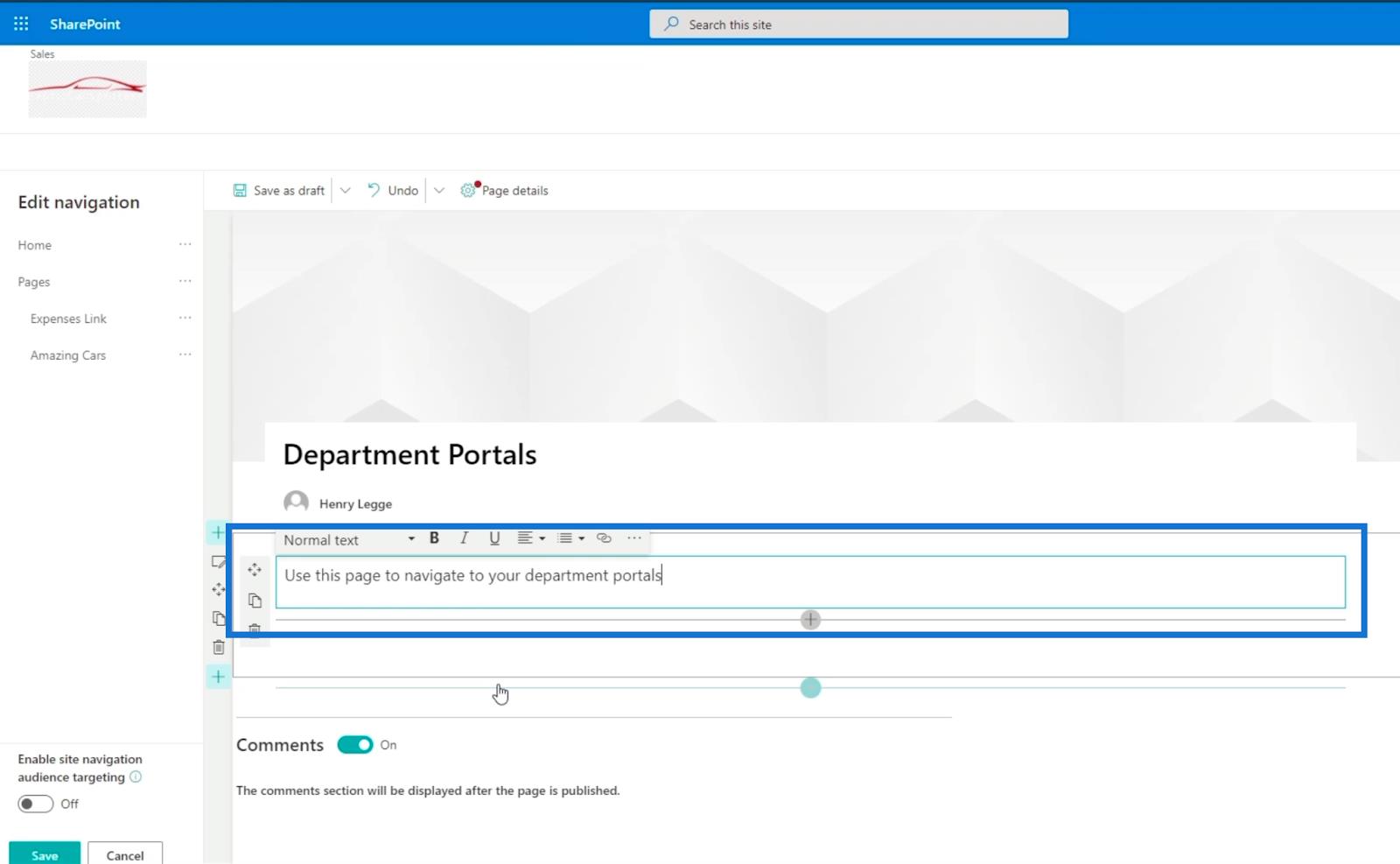
Fügen Sie in der Kopfzeile den Namen der Seite hinzu, indem Sie auf das Textfeld „ Name hinzufügen “ klicken. In unserem Beispiel verwenden wir „ Abteilungsportale “ .

Im Textfeld darunter beschreiben wir, was diese Seite bewirkt. Da es sich um eine Abteilungsportalseite handelt, geben wir Folgendes ein: „ Verwenden Sie diese Seite, um zu Ihren Abteilungsportalen zu navigieren.“ ”

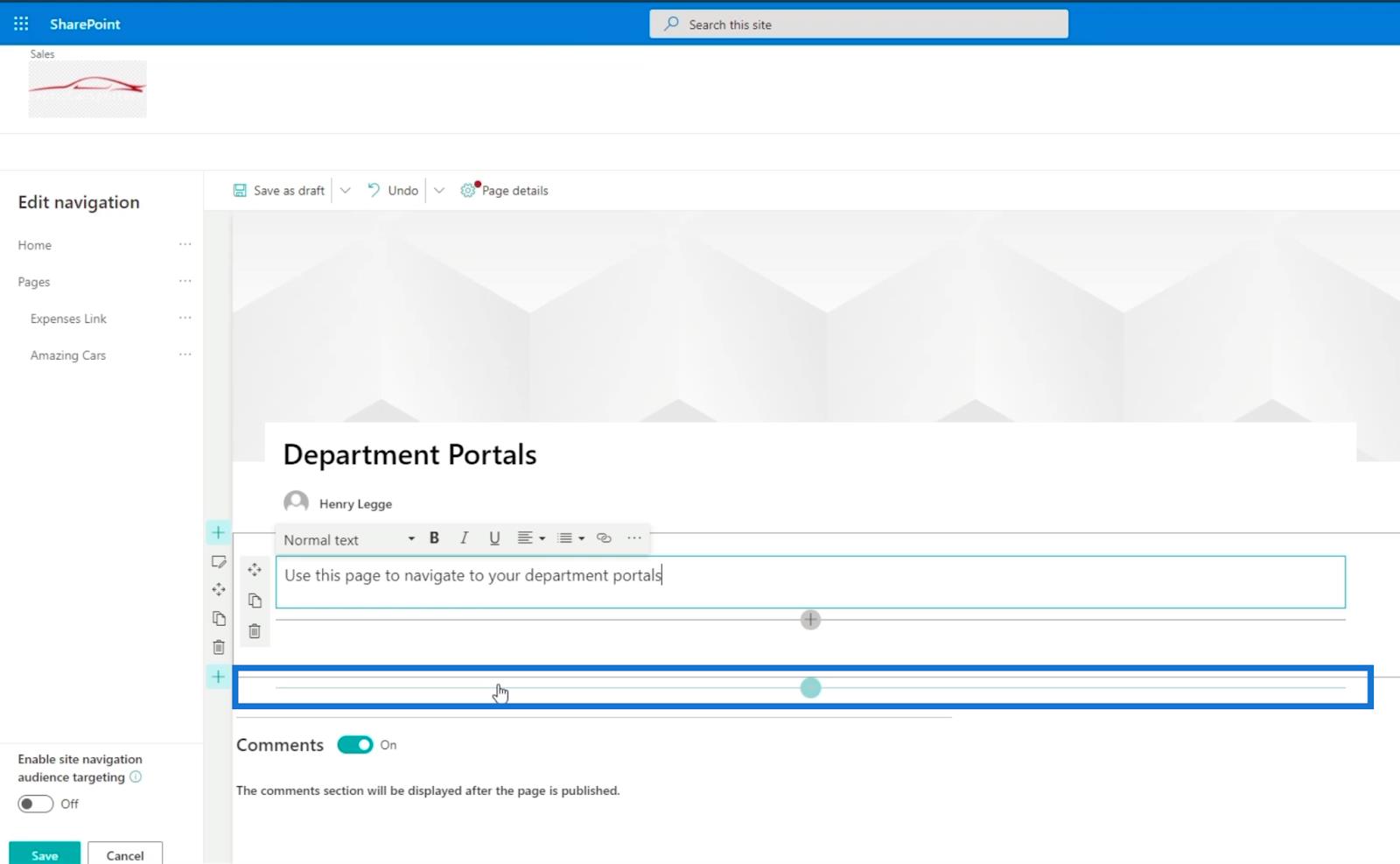
Als Nächstes erstellen wir ein Call-to-Action- Banner. Klicken Sie auf das + -Zeichen, um ein Element hinzuzufügen.

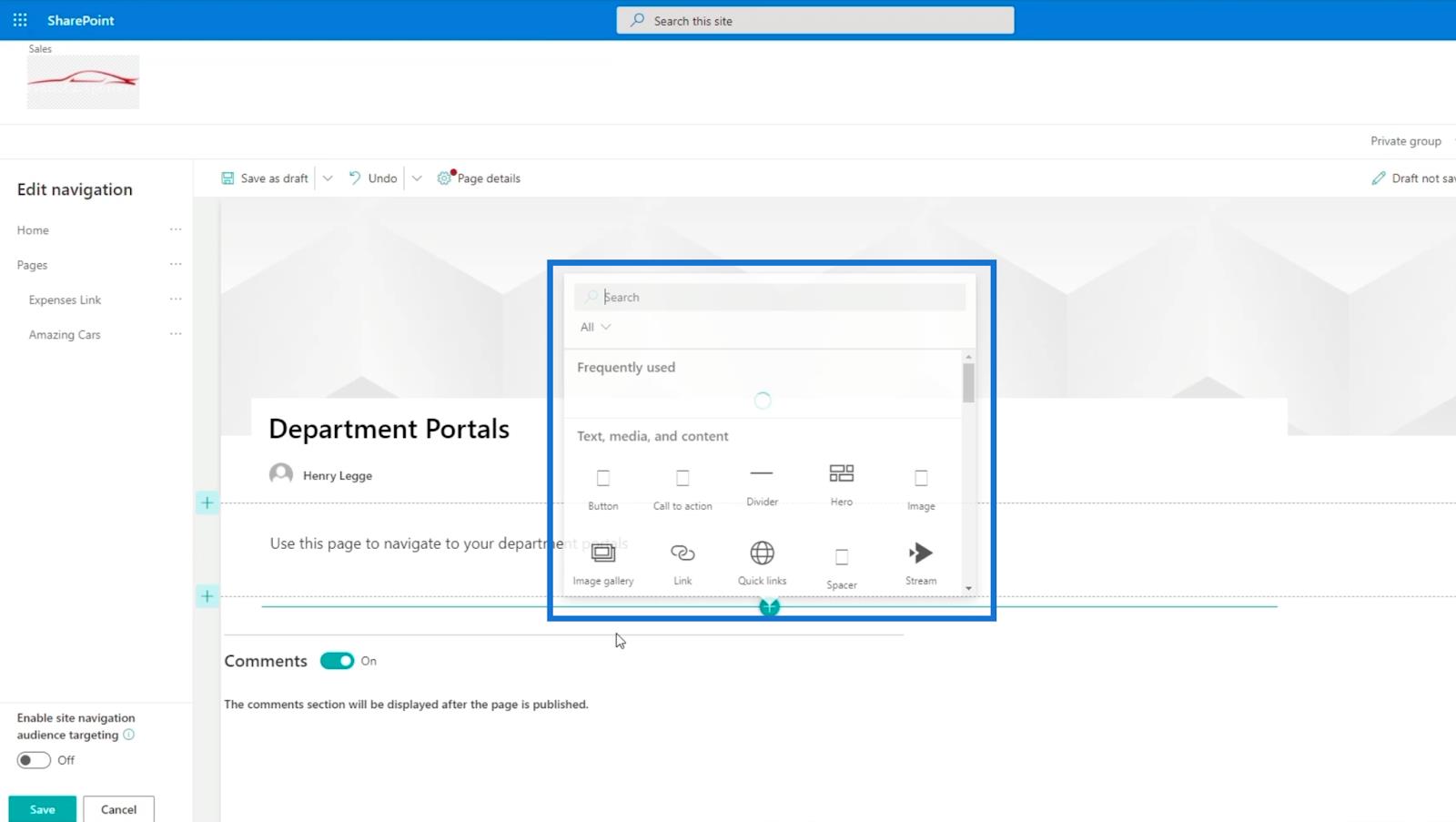
Wenn Sie darauf klicken, wird ein Dialogfeld angezeigt.

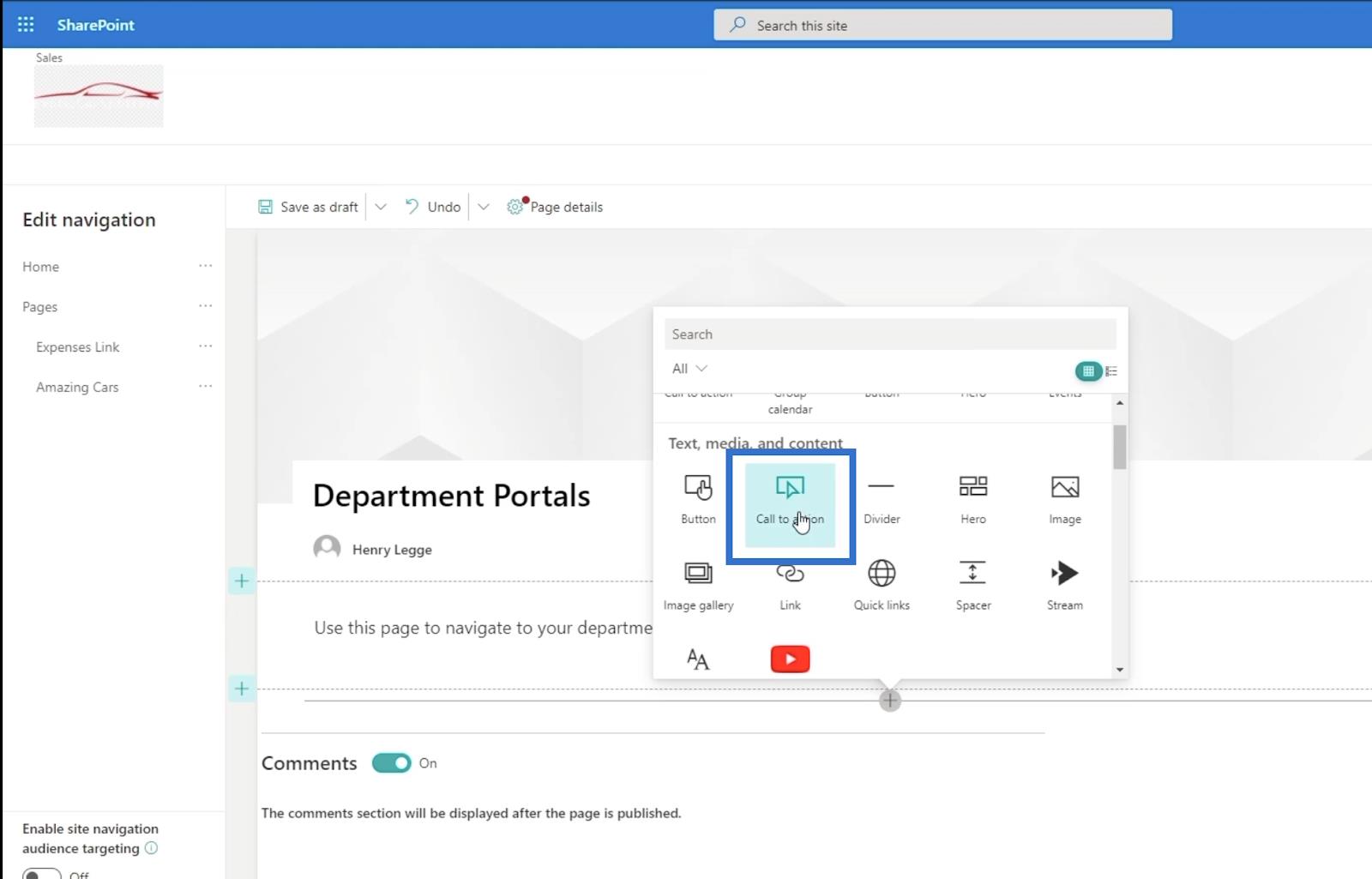
Wählen Sie Call-to-Action aus .

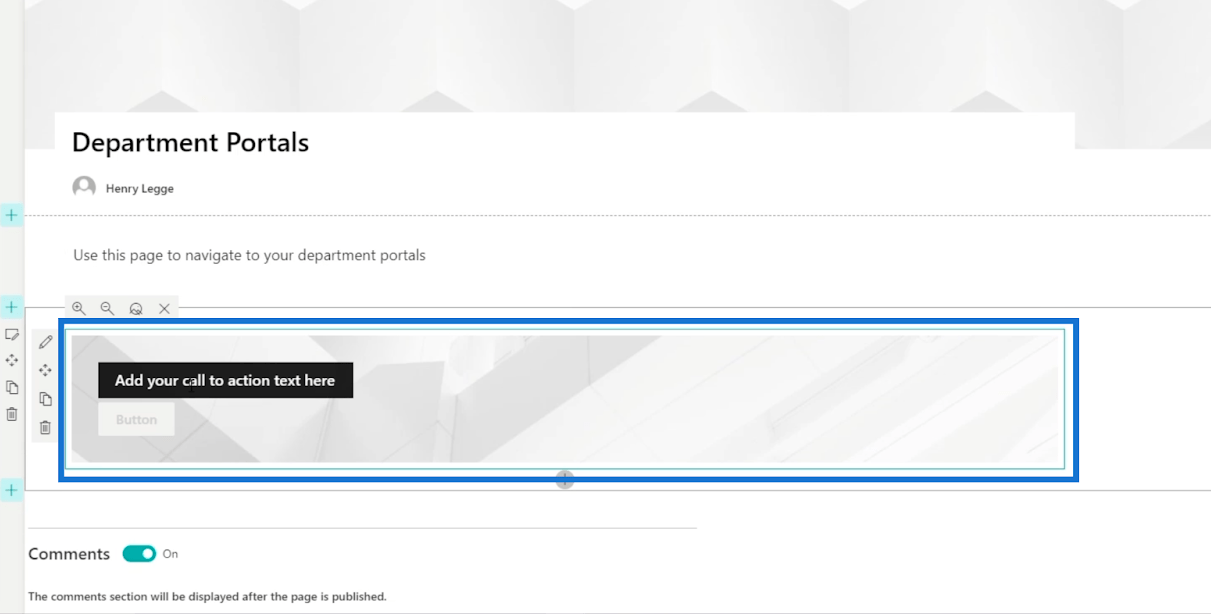
Es erscheint ein neues Feld, in dem Sie aufgefordert werden, zwei Dinge hinzuzufügen: den Call-to-Action-Text und die Schaltfläche.

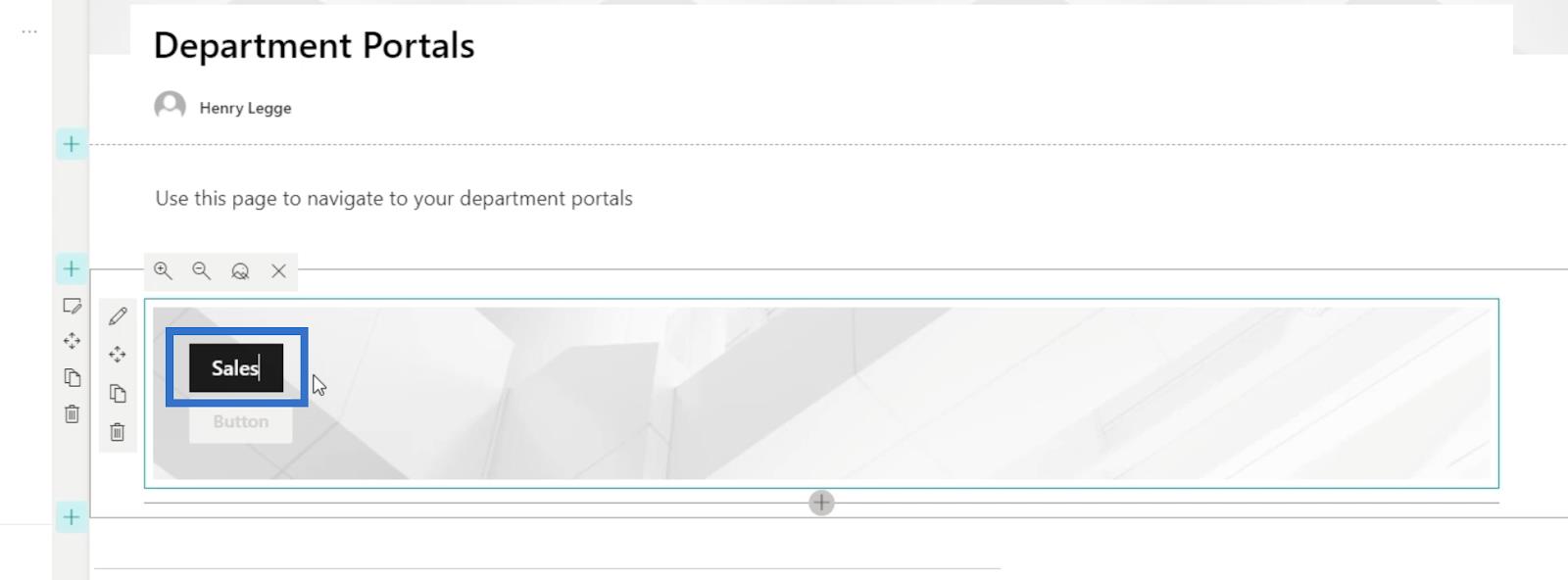
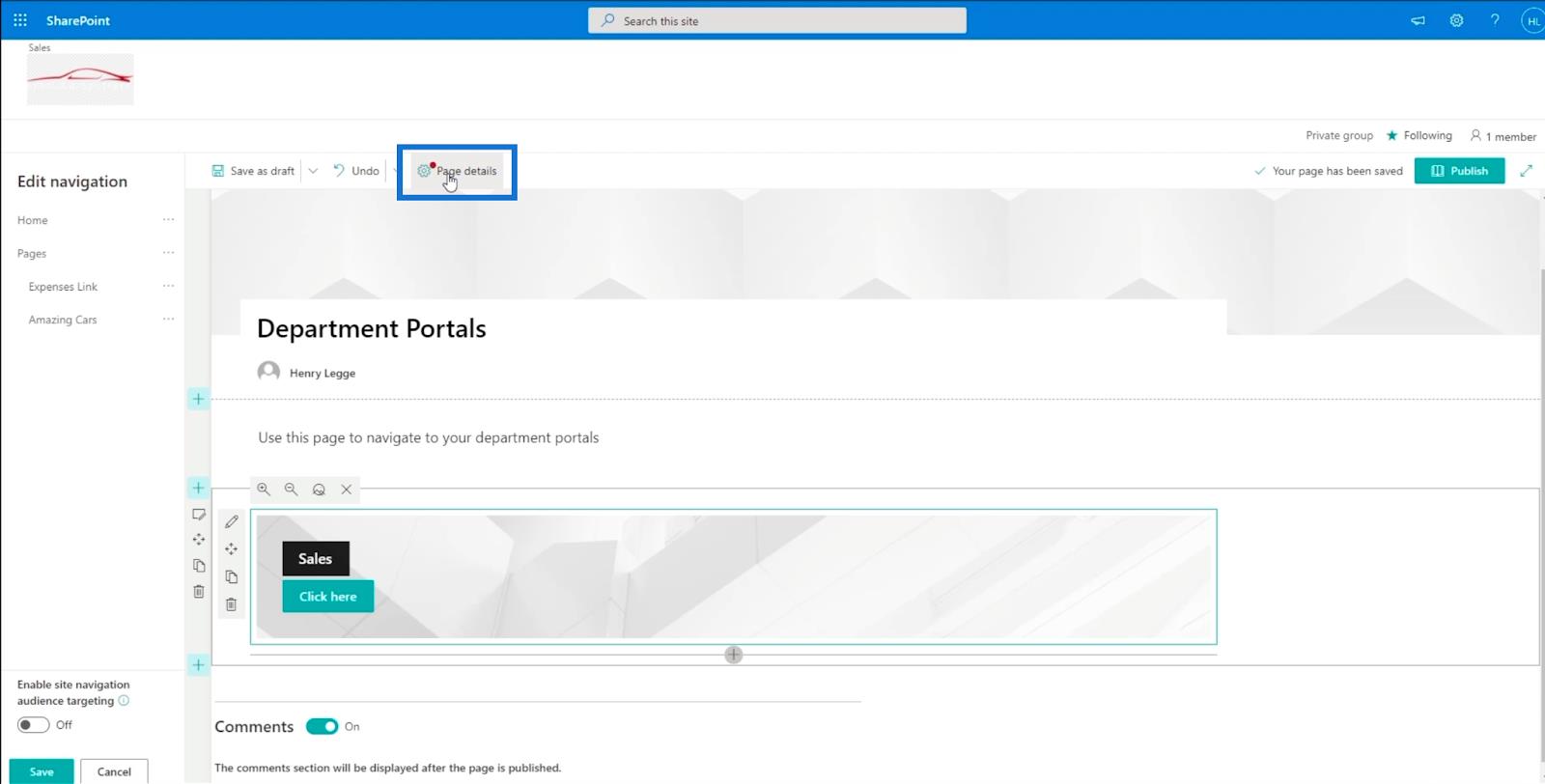
Für unser Beispiel geben wir „ Sales “ als Call-to-Action-Text ein .

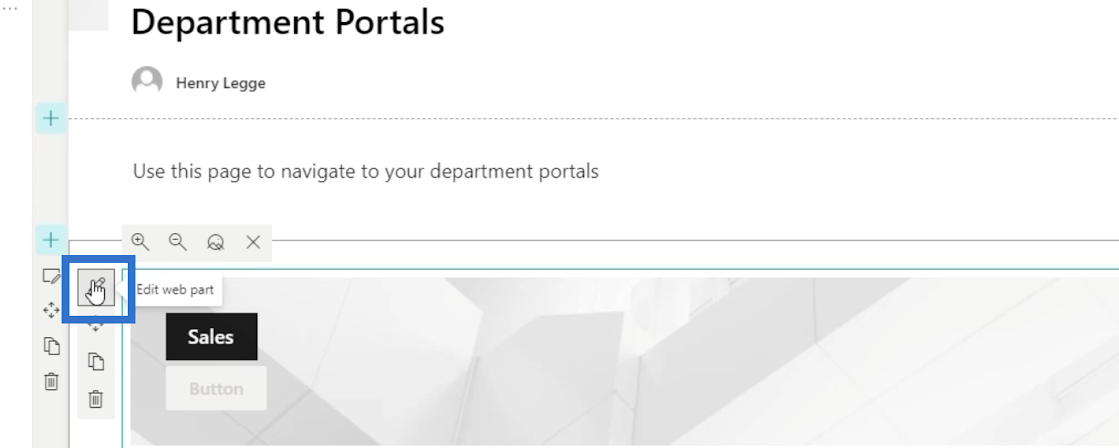
Klicken Sie anschließend auf das Stiftsymbol , um das Call-to-Action-Banner zu bearbeiten.

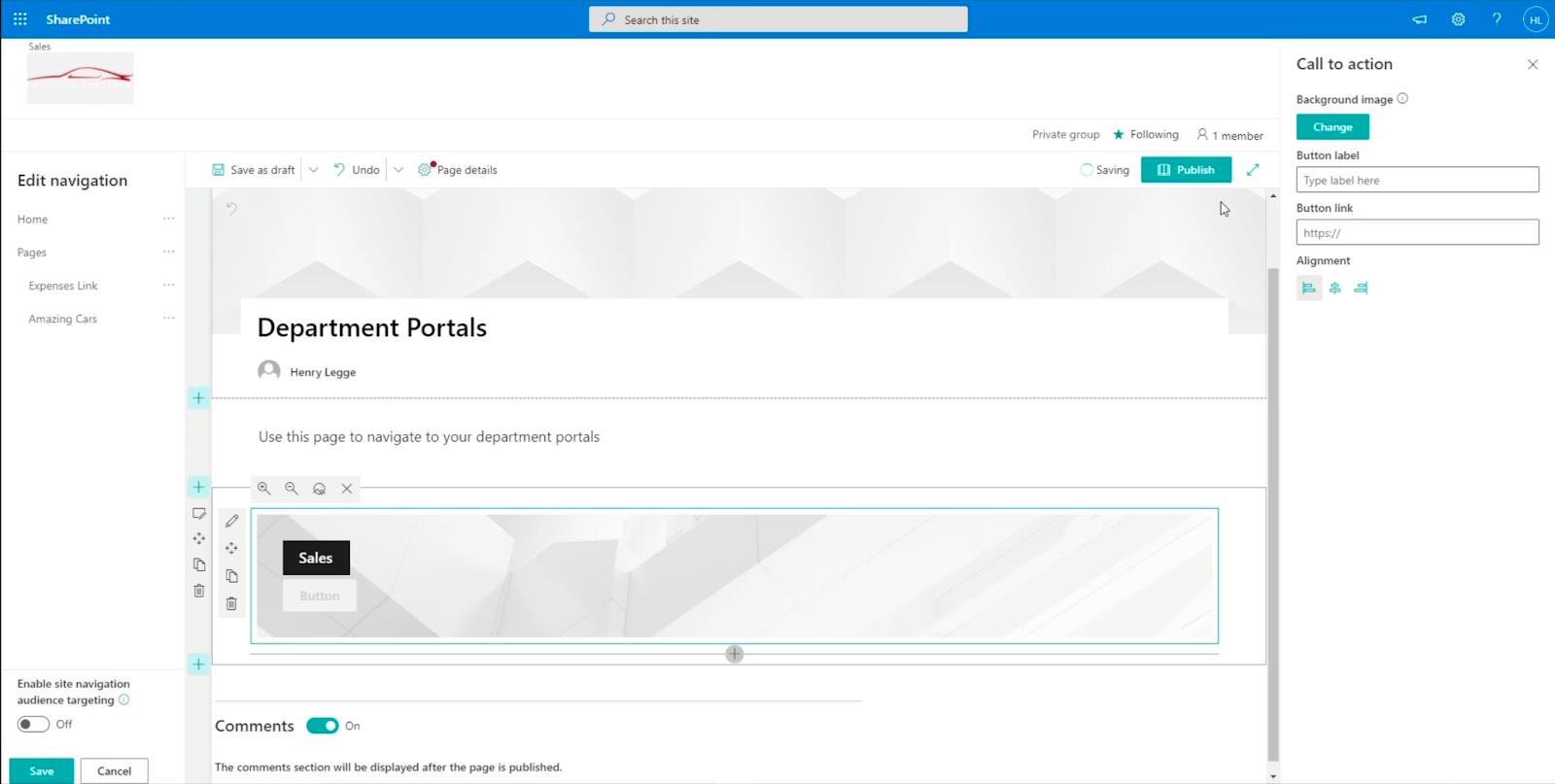
Es öffnet sich rechts ein neues Panel.

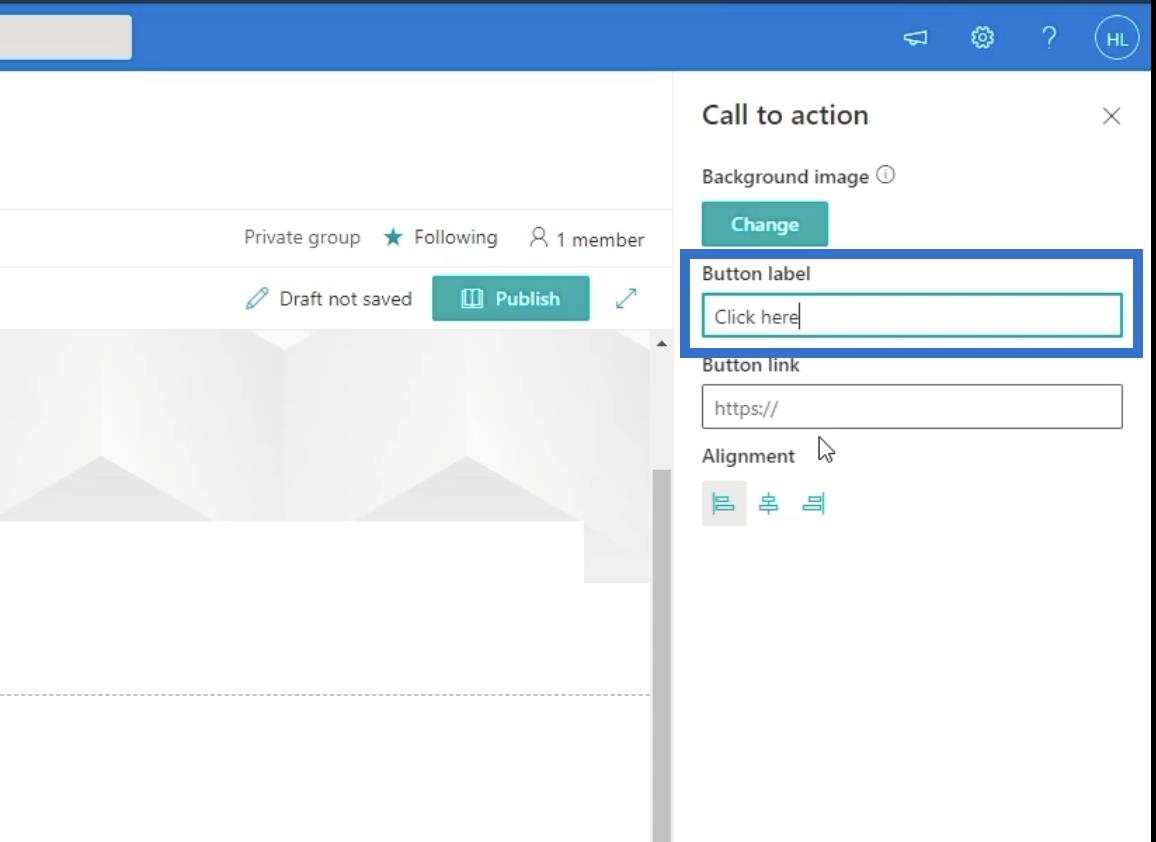
Lassen Sie uns es einrichten, indem wir die erforderlichen Informationen ausfüllen. Zuerst geben wir in das Textfeld „ Schaltflächenbeschriftung“ „ Hier klicken “ ein.

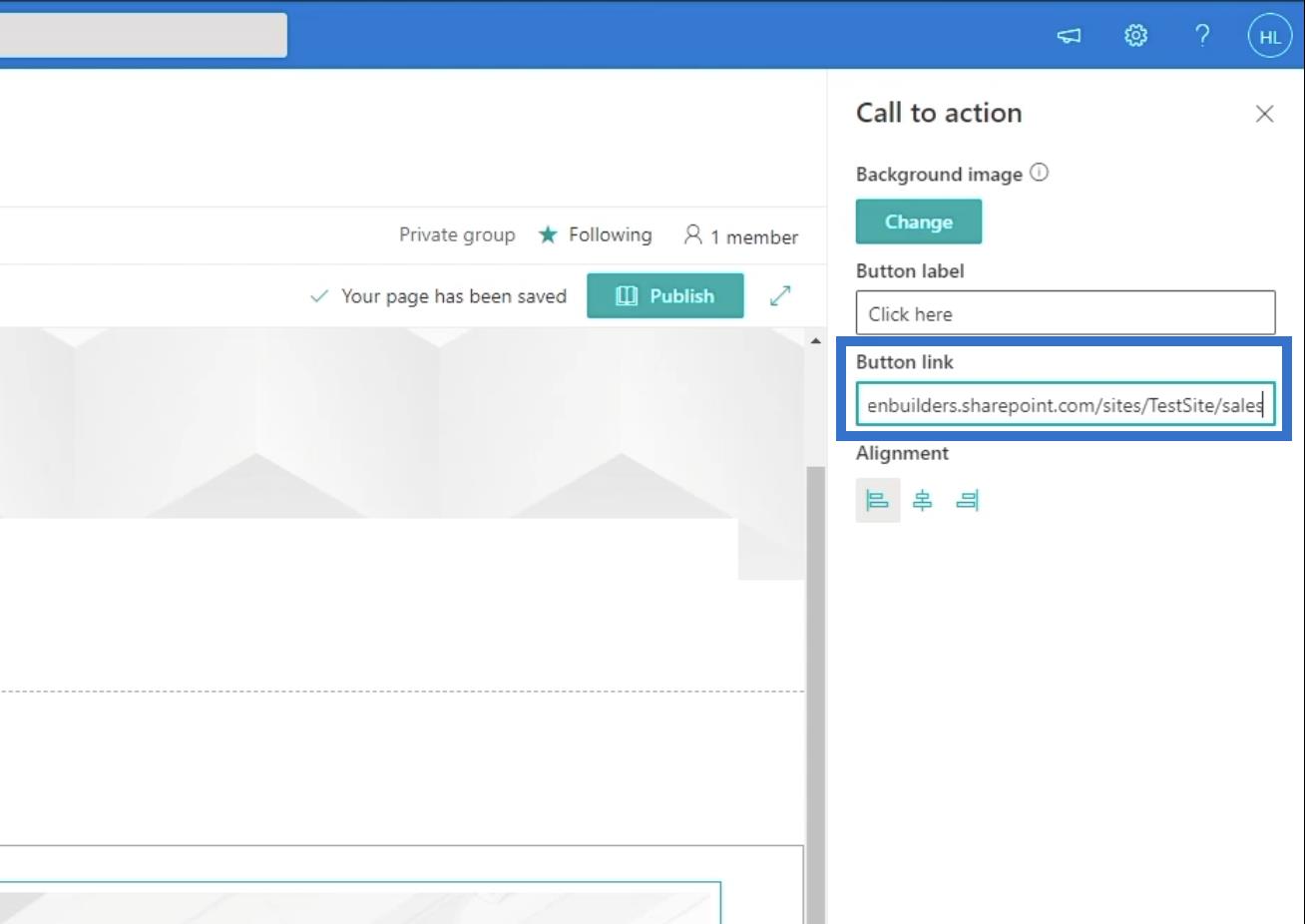
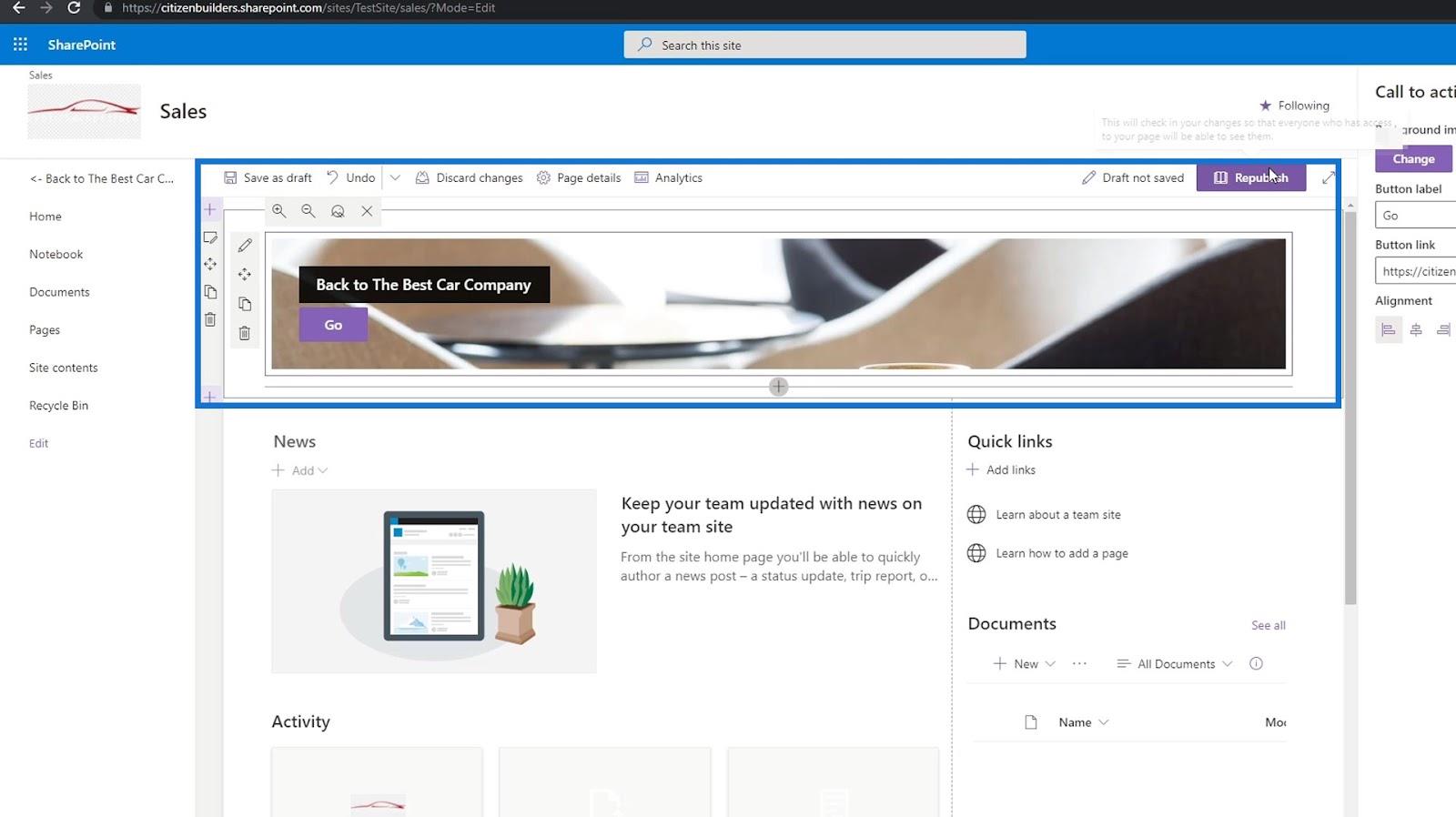
Als Nächstes verwenden wir den Link für die eigentliche Unterseite unserer Verkaufsseite . Geben Sie also „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales “ in das Textfeld „Button-Link “ ein .

Veröffentlichen Sie Ihre Seite
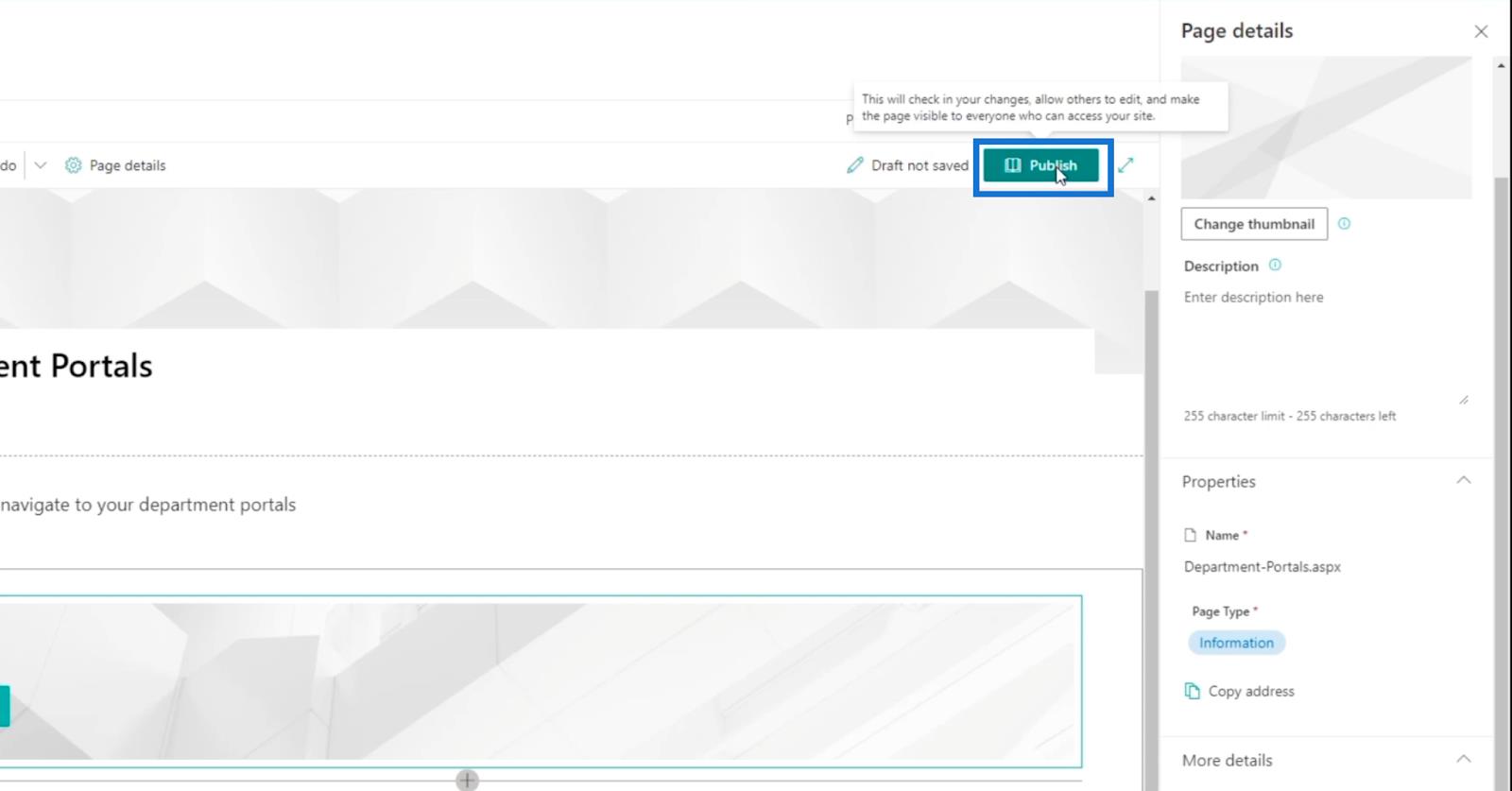
Um die Seite zu veröffentlichen, gehen Sie zur Registerkarte Seitendetails .

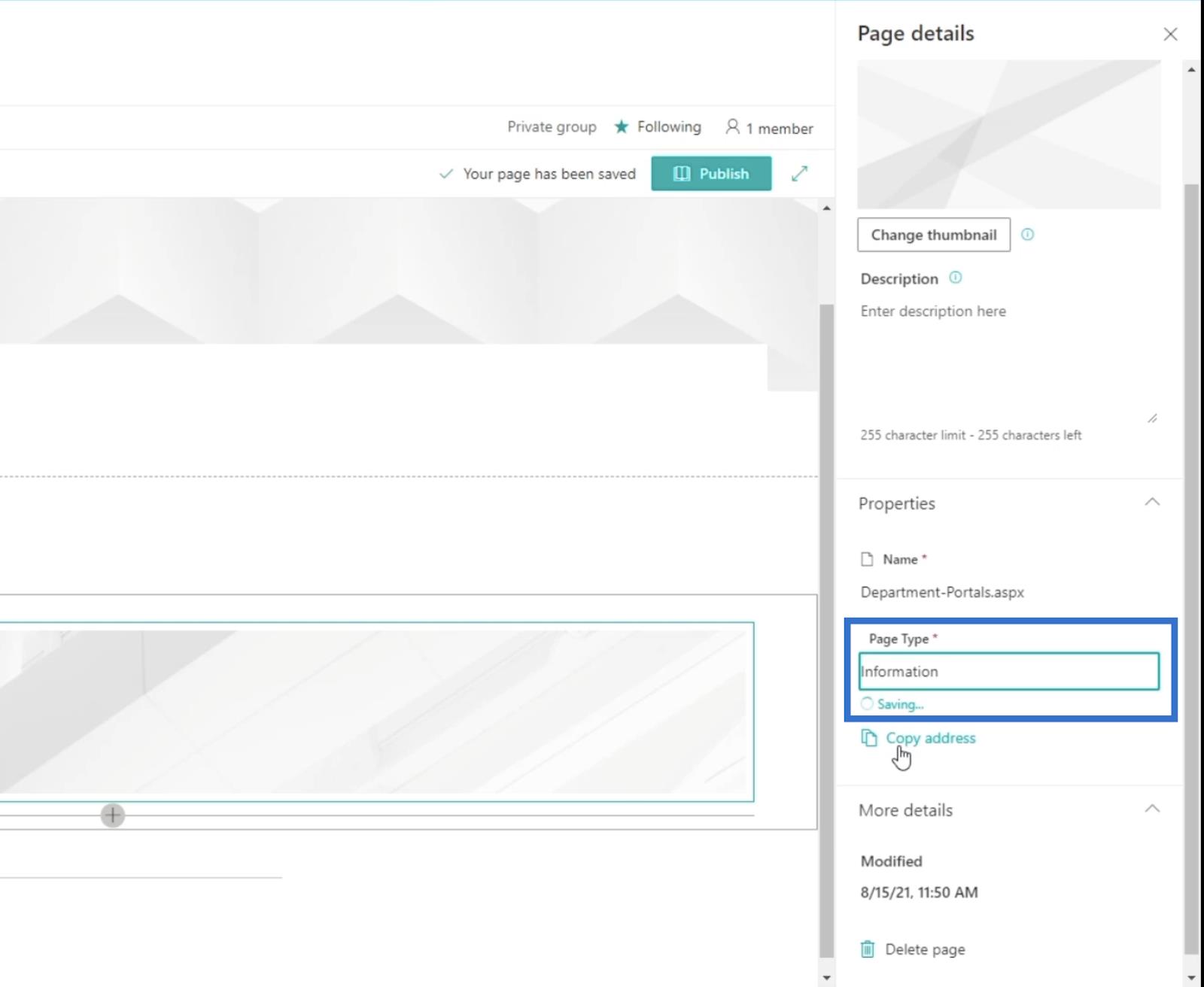
Anschließend wird das Fenster „Seitendetails“ angezeigt. Im Textfeld „Seitentyp “ verwenden wir „ Informationen “.

Anschließend veröffentlichen wir die Seite, indem wir auf „Veröffentlichen“ klicken.

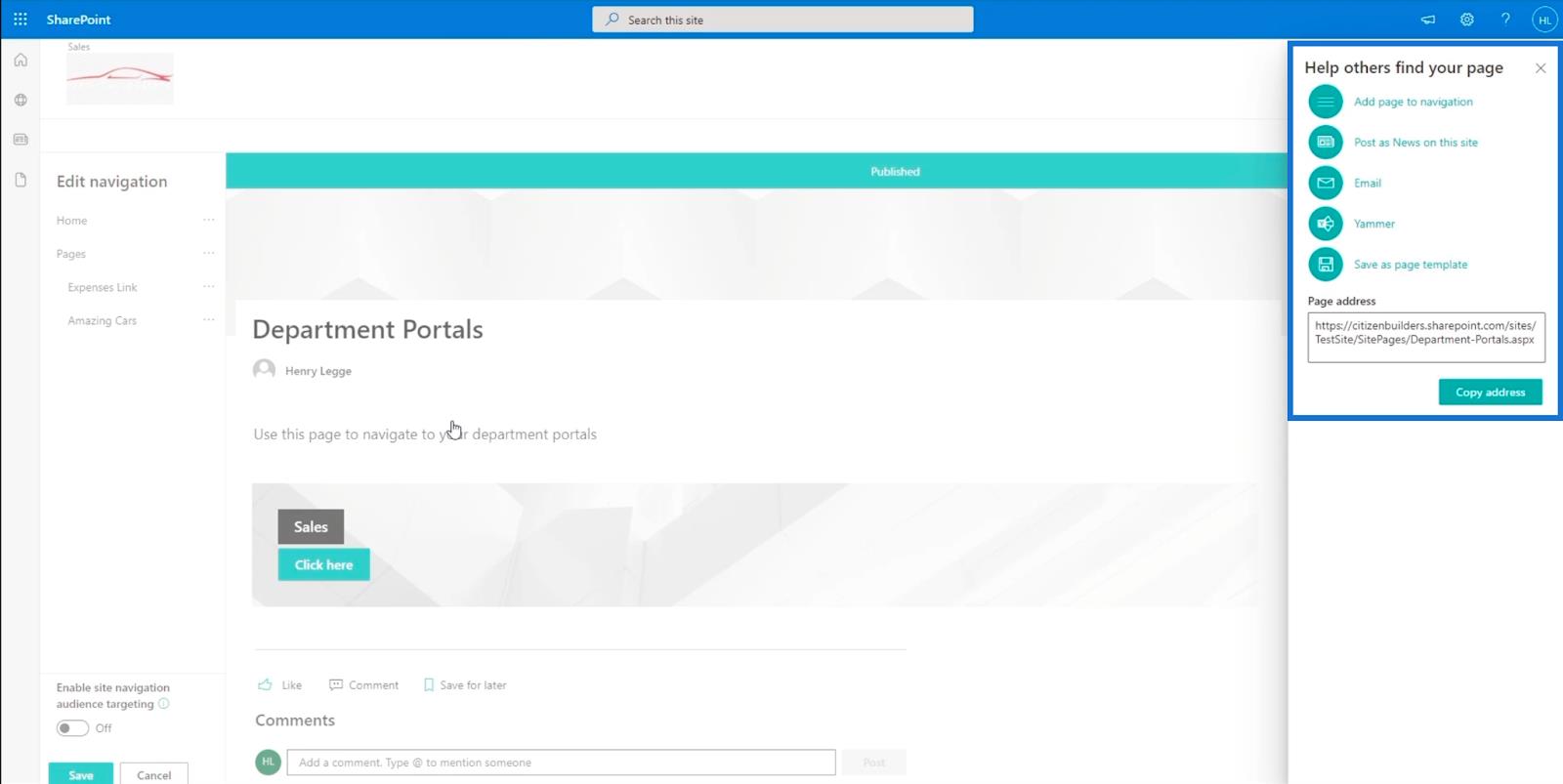
Sie werden zu der Seite weitergeleitet, die Sie gerade erstellt haben, und im rechten Bereich werden einige Dinge vorgeschlagen.

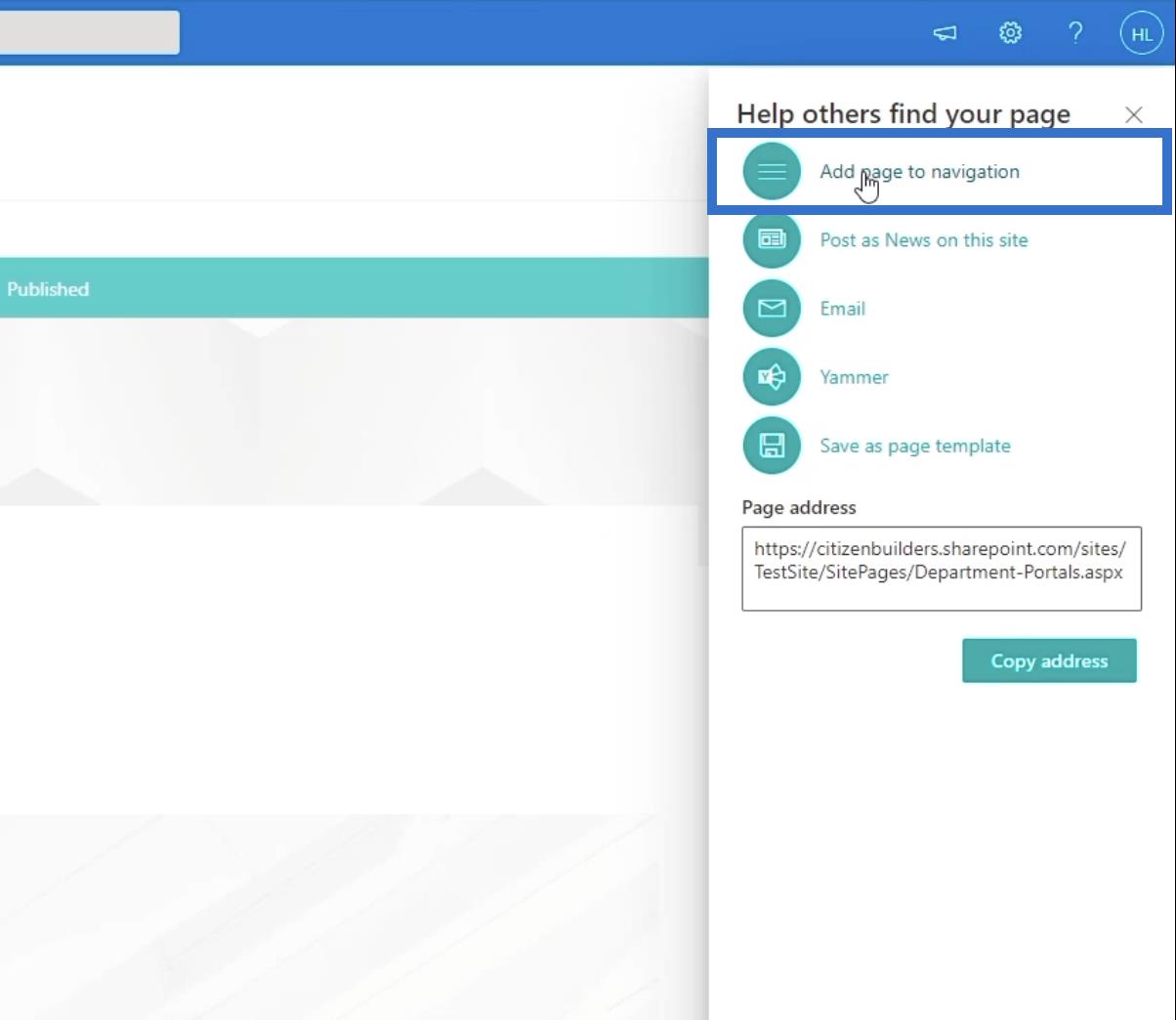
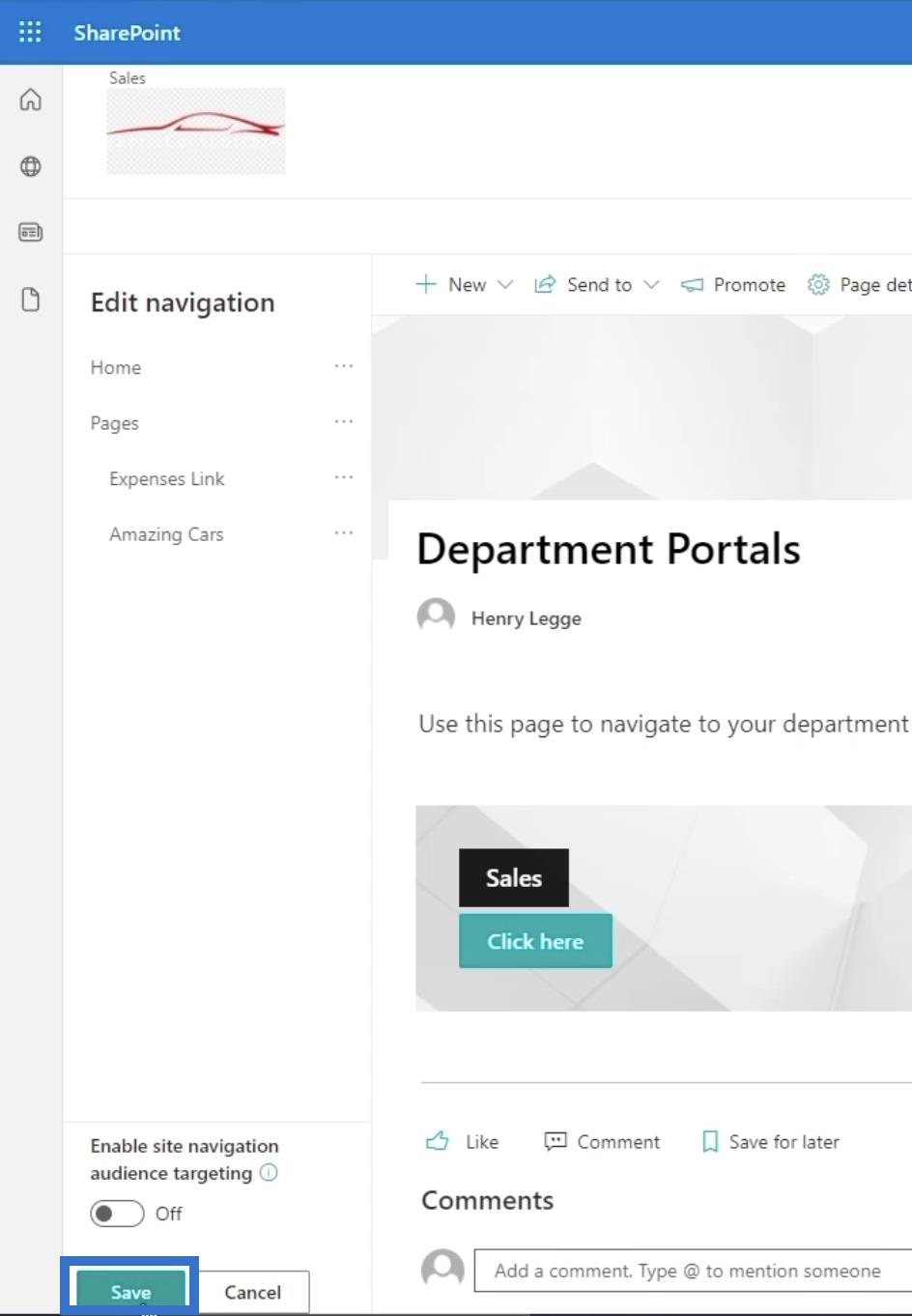
Im rechten Bereich klicken wir auf die erste Option mit der Aufschrift „ Seite zur Navigation hinzufügen “.

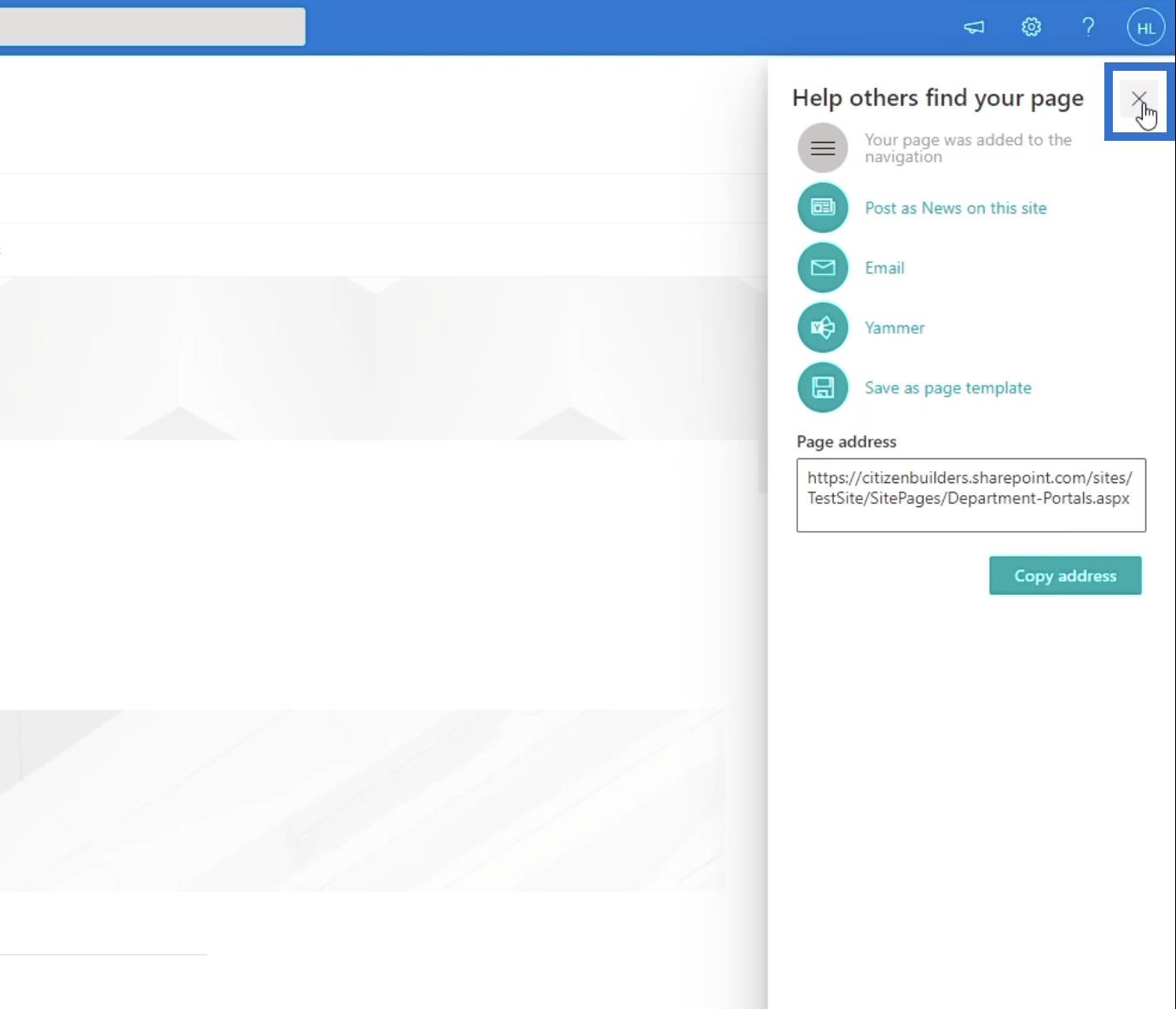
Klicken Sie oben rechts im Bedienfeld auf das X , um es zu schließen.

Klicken Sie dann unten links auf „Speichern“ .

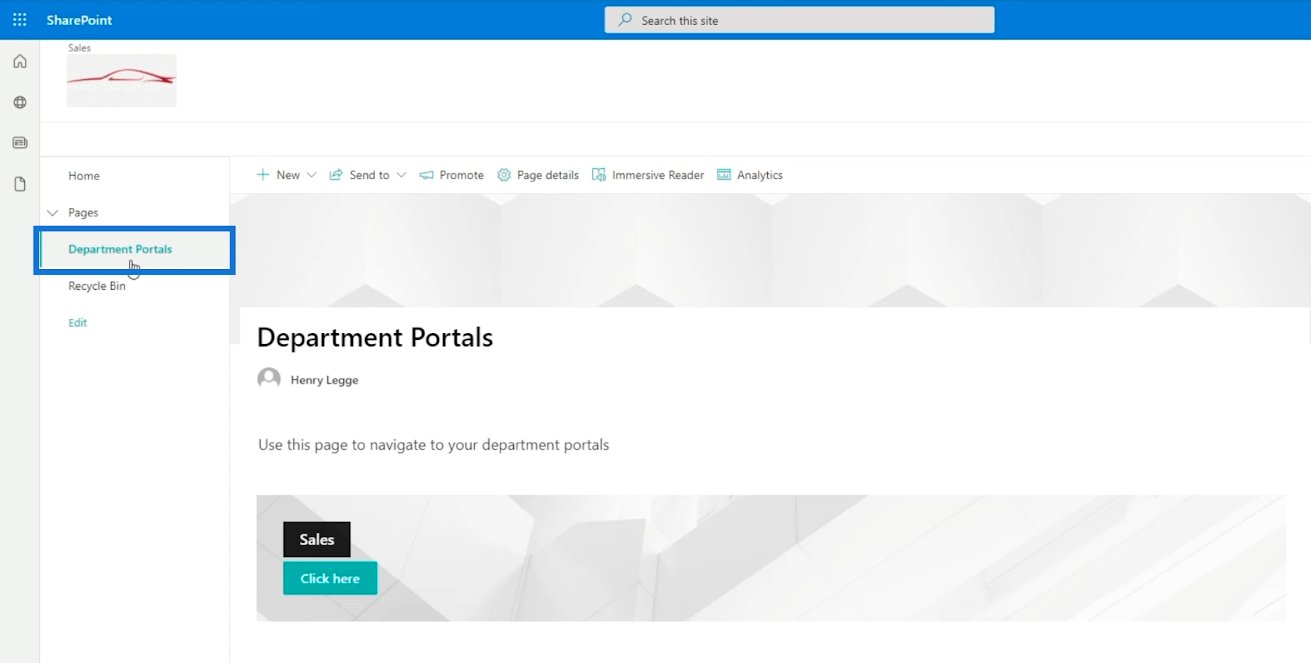
Danach befindet sich die soeben erstellte Seite unter den Navigationslinks Ihrer Hauptseite.

Sie können Ihrer Hauptseite auch einen Navigationslink hinzufügen. Dadurch können Sie einfacher auf Ihre Unterseiten zugreifen.

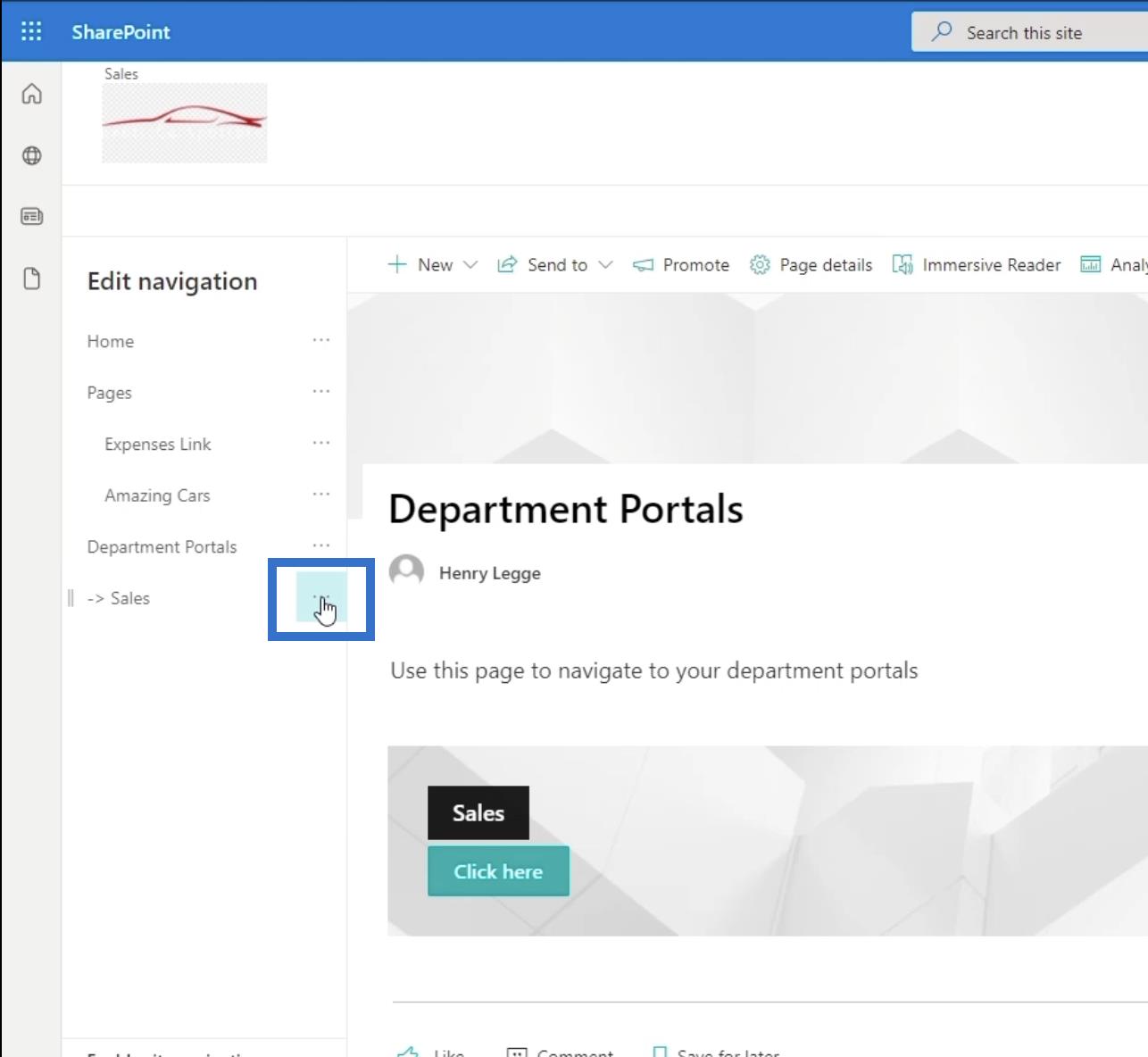
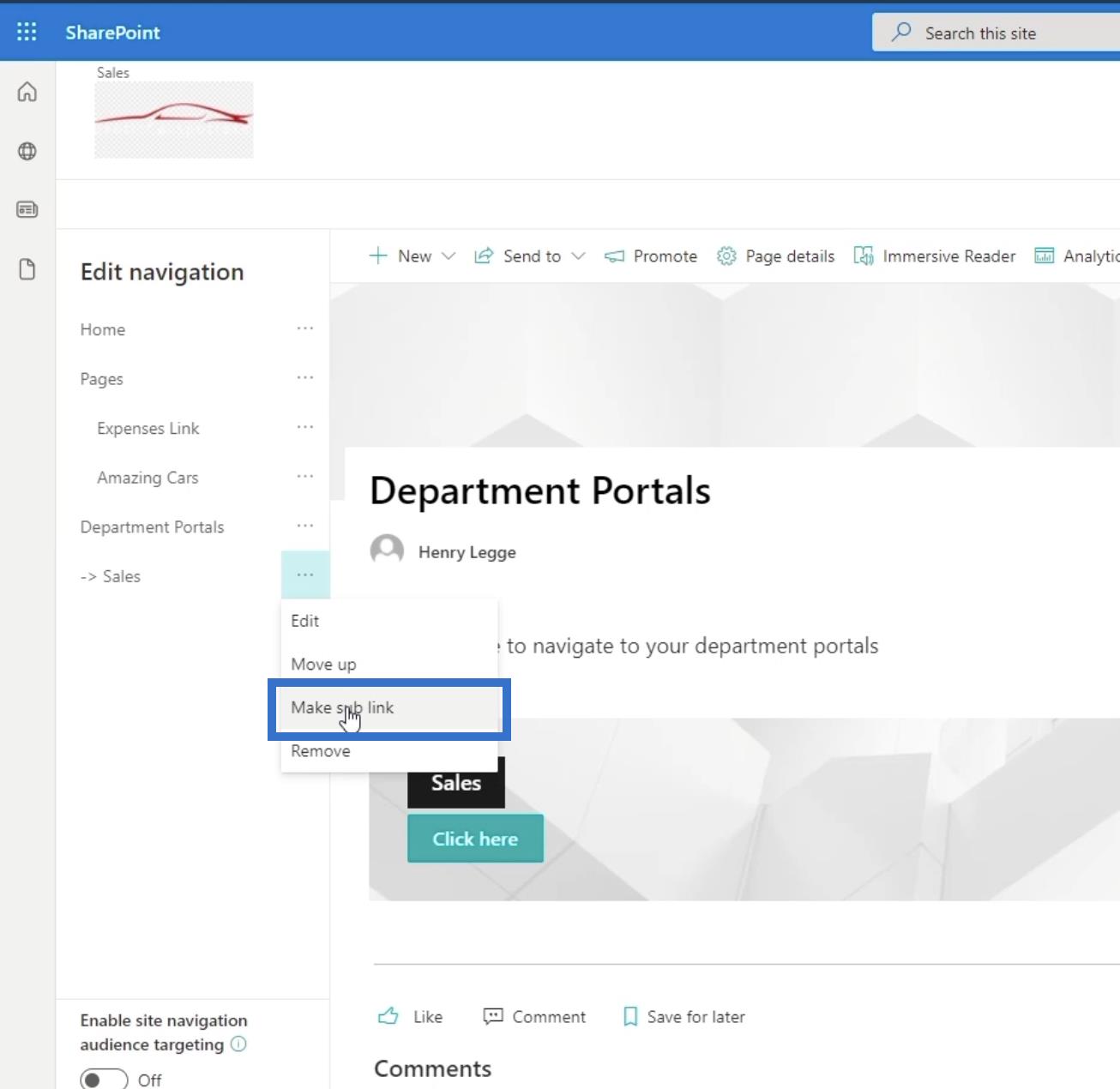
Stellen Sie einfach sicher, dass Sie einen Unterlink erstellen, da es sich um eine Unterseite handelt. Sie können dies tun, indem Sie auf die Ellipsen daneben klicken.

Klicken Sie dann auf Unterlink erstellen .

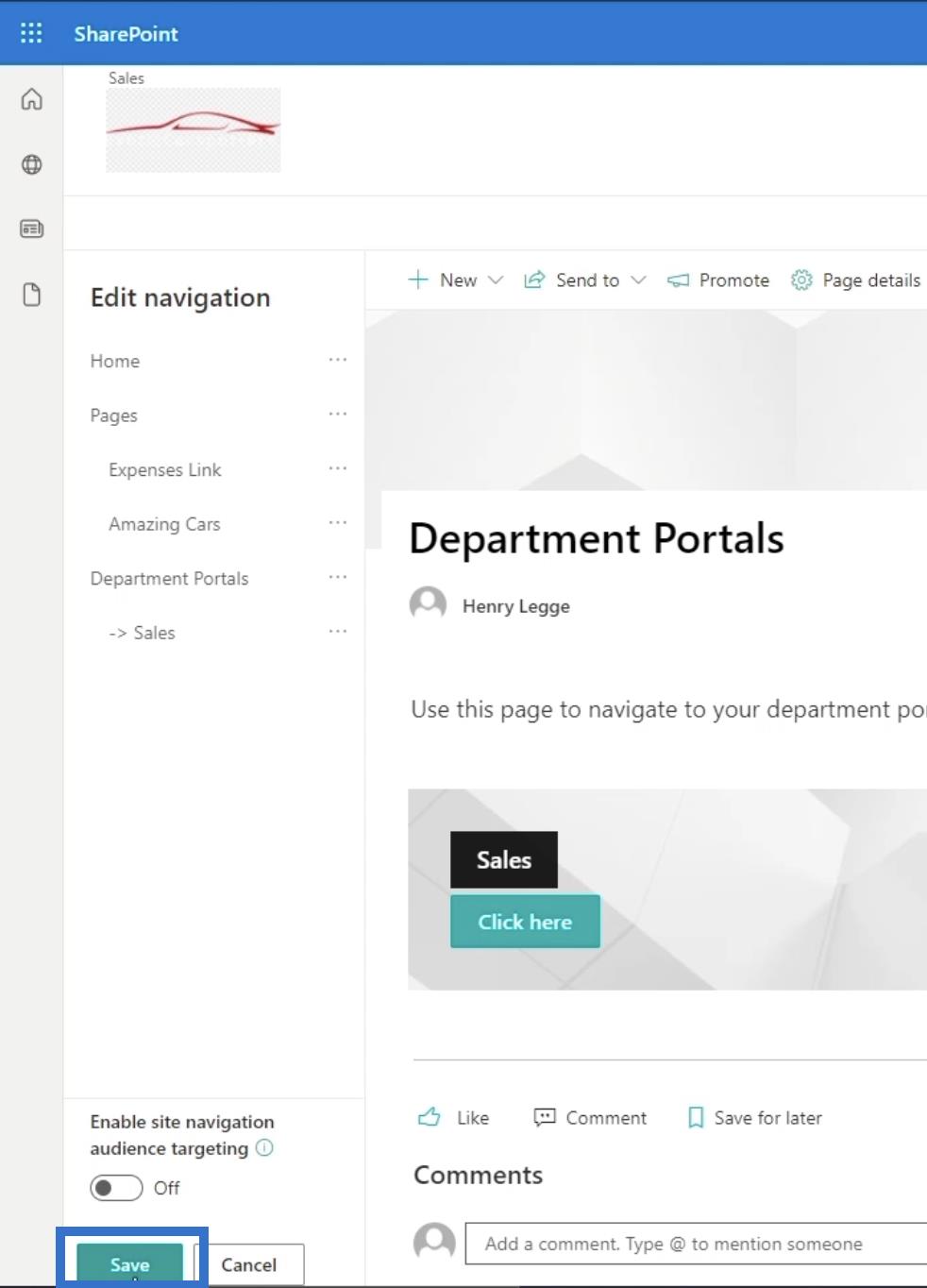
Klicken Sie abschließend auf Speichern .

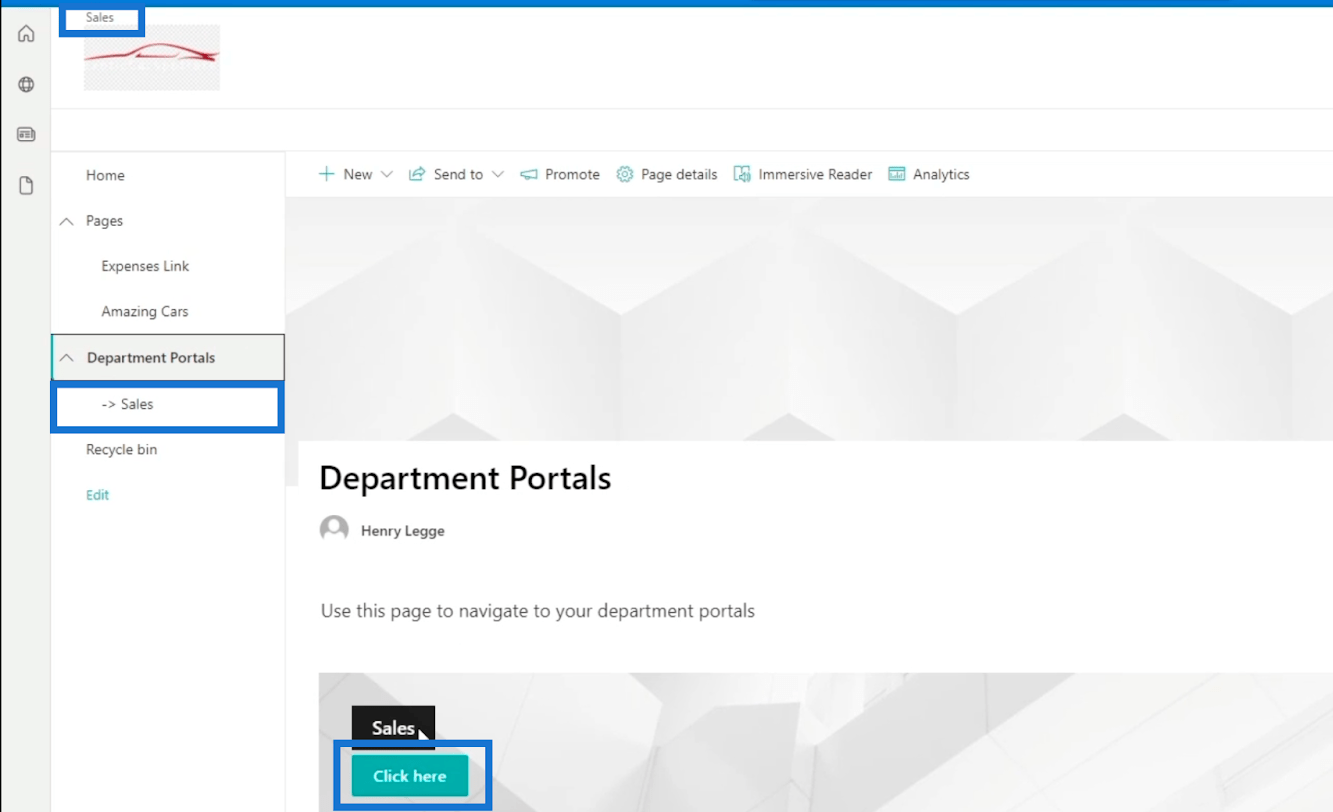
Dadurch haben Sie drei verschiedene Möglichkeiten, zum Vertrieb zu gelangen : über den Navigationslink oben, über das linke Feld und über das Call-to-Action-Banner.

Ändern des Aussehens der SharePoint-Unterwebsite
Es ist ziemlich schwierig zu erkennen, ob Sie sich auf einer Unterseite oder der Hauptseite befinden. Wir passen das Erscheinungsbild so an, dass wir wissen, dass wir uns auf einer Unterwebsite befinden.
Stellen Sie zunächst sicher, dass Sie sich auf der Unterseite der Website befinden, und klicken Sie dann oben rechts auf das Zahnradsymbol .

Klicken Sie anschließend auf „Aussehen ändern“ .

Wählen Sie anschließend „Header“ aus .

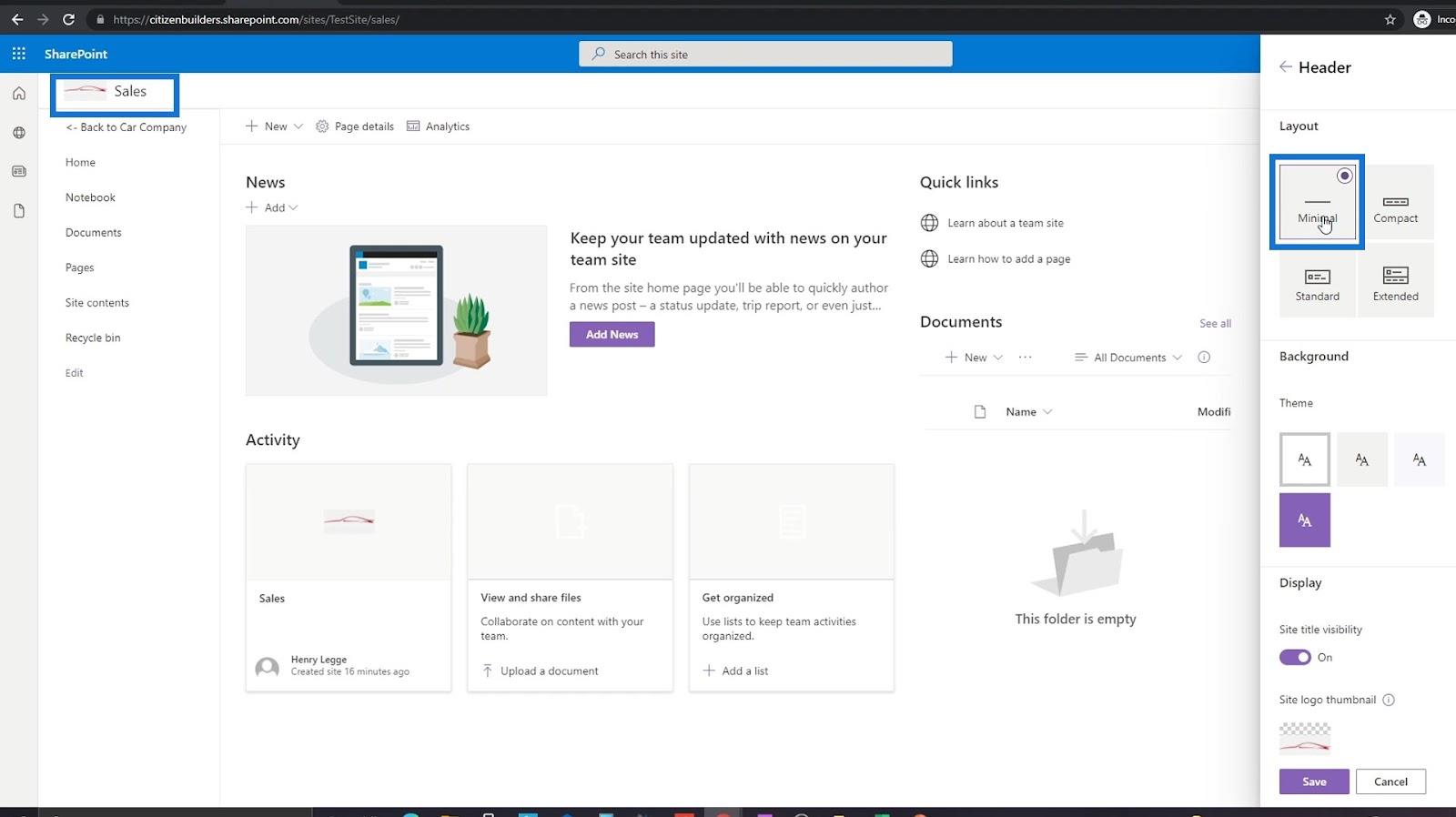
Wählen Sie unter Layout die Option Minimal aus . Dadurch sieht die Seite anders aus als die Hauptseite. Sie werden feststellen, dass die Kopfzeile kleiner geworden ist.

Sie können das Logo auch ändern, indem Sie unten im rechten Bereich auf das Site-Logo klicken. Für dieses Beispiel verwenden wir jedoch dasselbe Logo. Daher besteht keine Notwendigkeit, es zu ändern.

Klicken Sie abschließend auf Speichern .

Sie können dieser Unterseite auch ein Header-Banner hinzufügen. Dadurch erhalten Sie zusätzliche Möglichkeiten, zu der Seite zu gelangen, auf die Sie zugreifen möchten.

Bitte beachten Sie, dass wir den Namen des Navigationslinks in „ The Best Car Company “ geändert haben.

Übersicht und Erstellung der SharePoint-Startseite.
SharePoint-Unterwebsite: Erstellung und Konfiguration
von SharePoint-Websitesammlungen | Eine Einleitung
Abschluss
Zusammenfassend lässt sich sagen, dass Sie gelernt haben, wie Sie Links hinzufügen und diese mit Ihren Seiten verbinden. Sie haben außerdem erfahren, wie Sie durch die Erstellung einfacher Funktionen, wie z. B. Call-to-Action, die Navigation Ihrer SharePoint-Website nahtlos gestalten können.
Nachdem wir nun erfolgreich Links zu Ihren Seiten in Ihrer SharePoint-Site erstellt haben, wird es einfacher, jede Site zu durchsuchen. Sie müssen die Webadresse nicht mehr ändern, um zu der Seite zu gelangen, die Sie besuchen möchten, solange Sie diese einfachen Schritte befolgen.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








