Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator ein Steigungsdiagramm erstellen . Dieses Diagramm ist nützlich, wenn Sie Werte in verschiedenen Zeitrahmen vergleichen möchten . Es kann auch das Wachstum einer Kategorie entlang der Punkte, an denen sie dargestellt wird, anzeigen.
Inhaltsverzeichnis
Datensatz in Charticulator exportieren
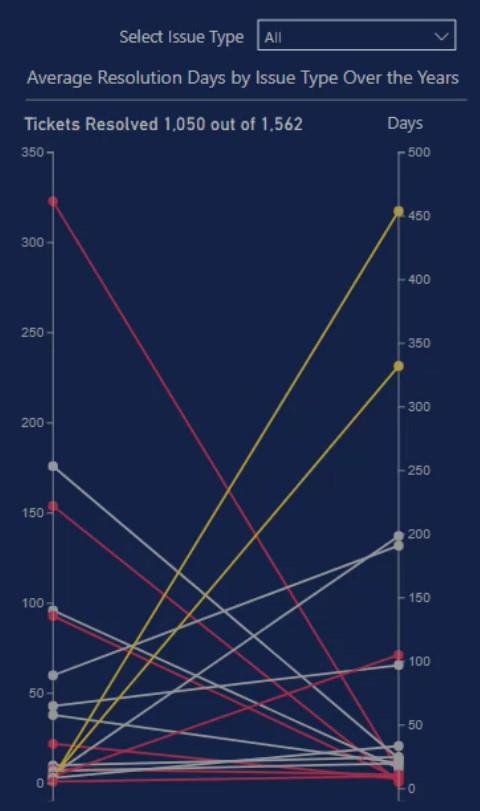
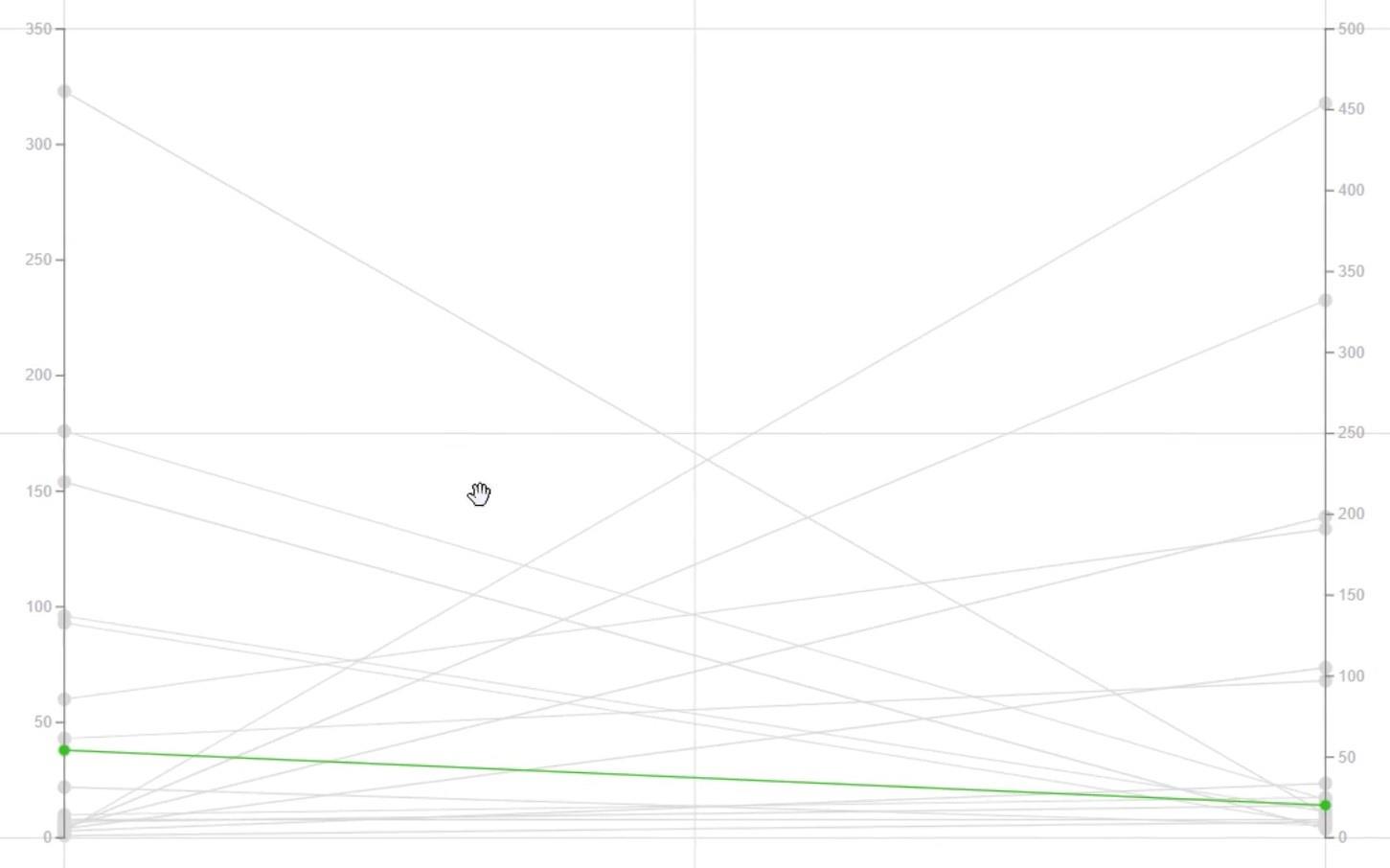
Dies ist das Beispiel-Steigungsdiagramm, das neu erstellt wird.

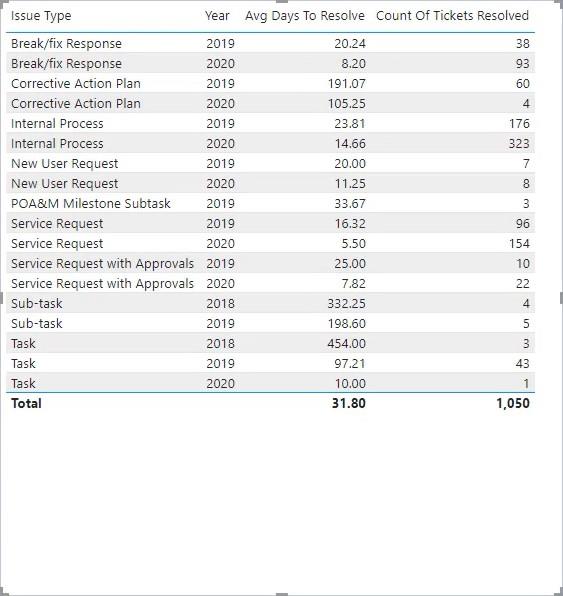
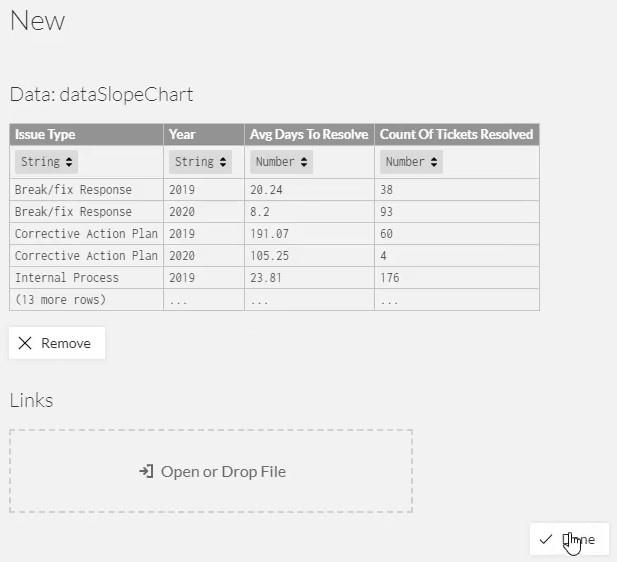
Erstellen Sie zunächst einen Datensatz und exportieren Sie ihn in Charticulator. Der Datensatz des Beispieldiagramms enthält den Problemtyp , das Jahr , die durchschnittlich zu lösenden Tage und die Anzahl der gelösten Tickets .

Klicken Sie auf die Auslassungspunkte der Tabelle und wählen Sie Daten exportieren.

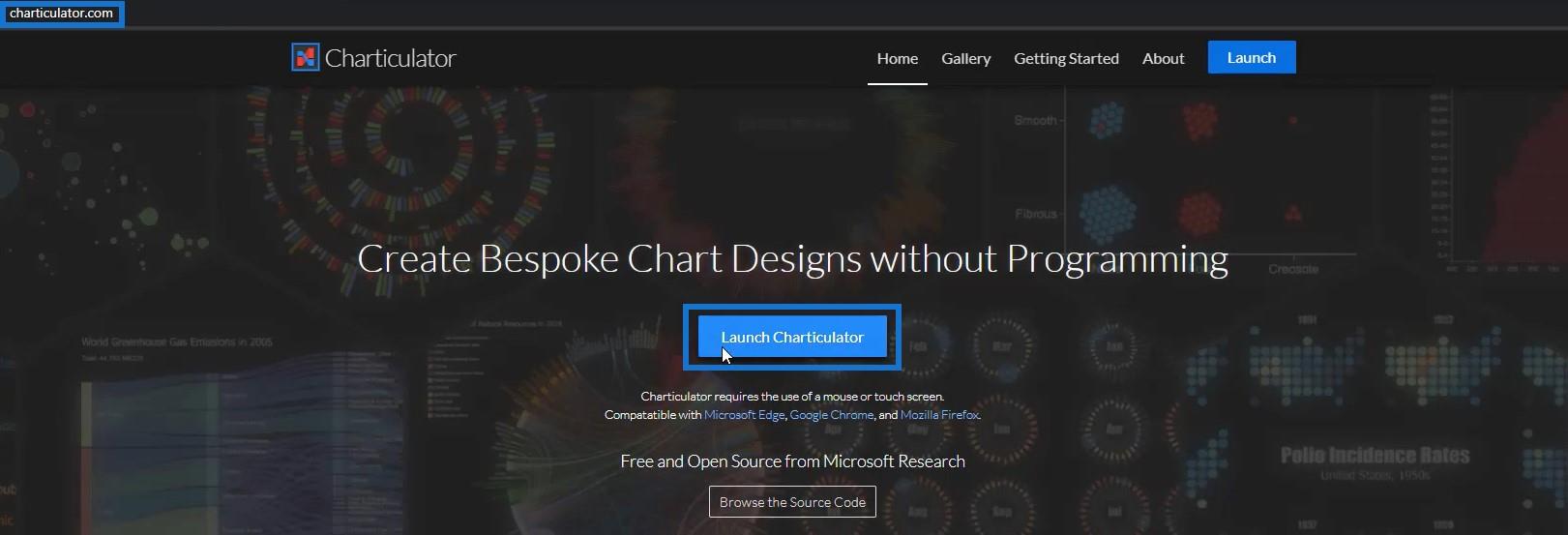
Gehen Sie zu charticulator.com und klicken Sie auf Charticulator starten.

Suchen und öffnen Sie den exportierten Datensatz.

Erstellen Sie das Steigungsdiagramm
Sobald Sie fertig sind, werden Sie zur Charticulator-Leinwand weitergeleitet. Da das Steigungsdiagramm nur zwei Y-Achsen benötigt, müssen Sie die vorhandenen Achsen löschen und neue Diagrammsegmente erstellen.
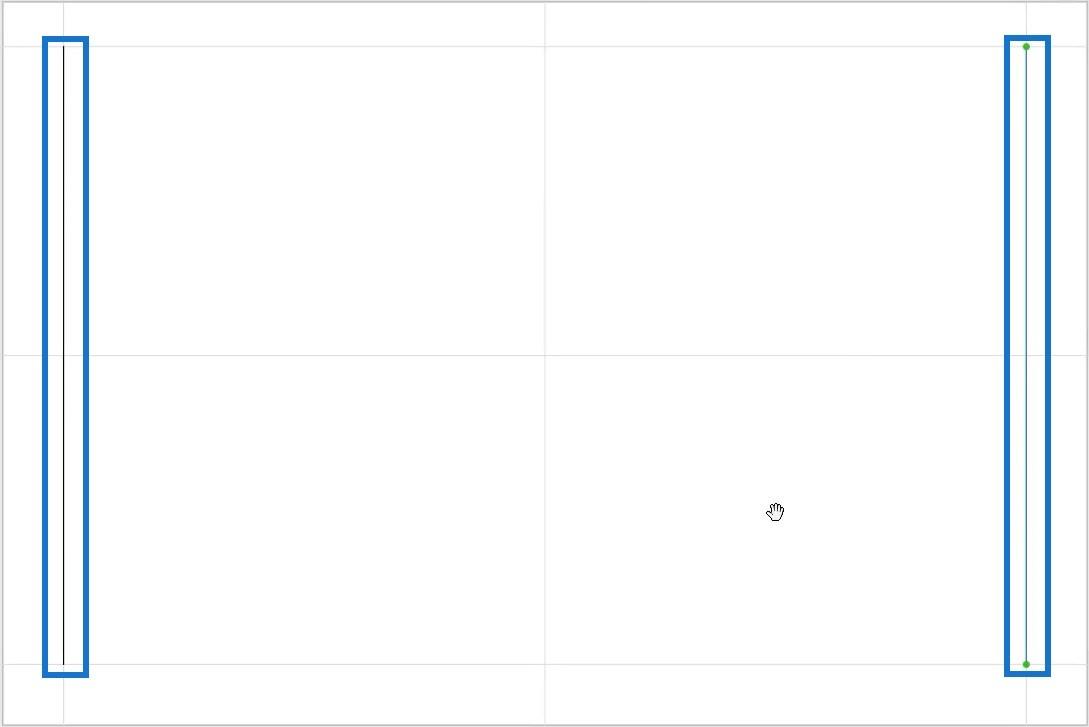
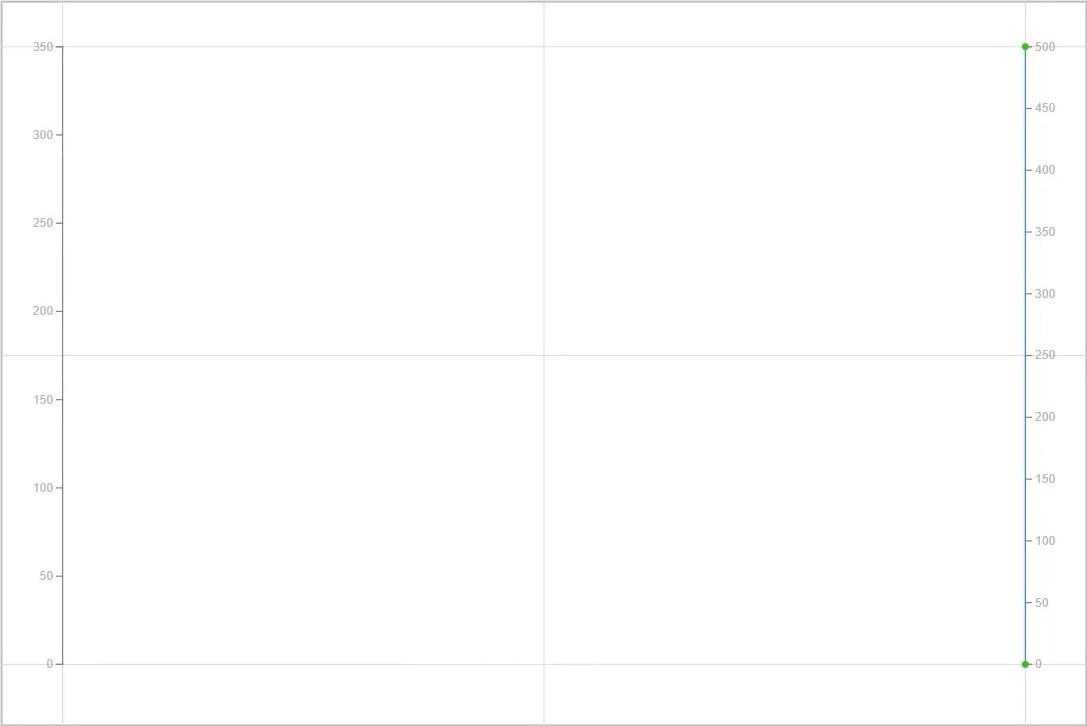
Zeichnen Sie auf jeder Seite der Leinwand eine Linie von unten nach oben, um eine aufsteigende Reihenfolge festzulegen.

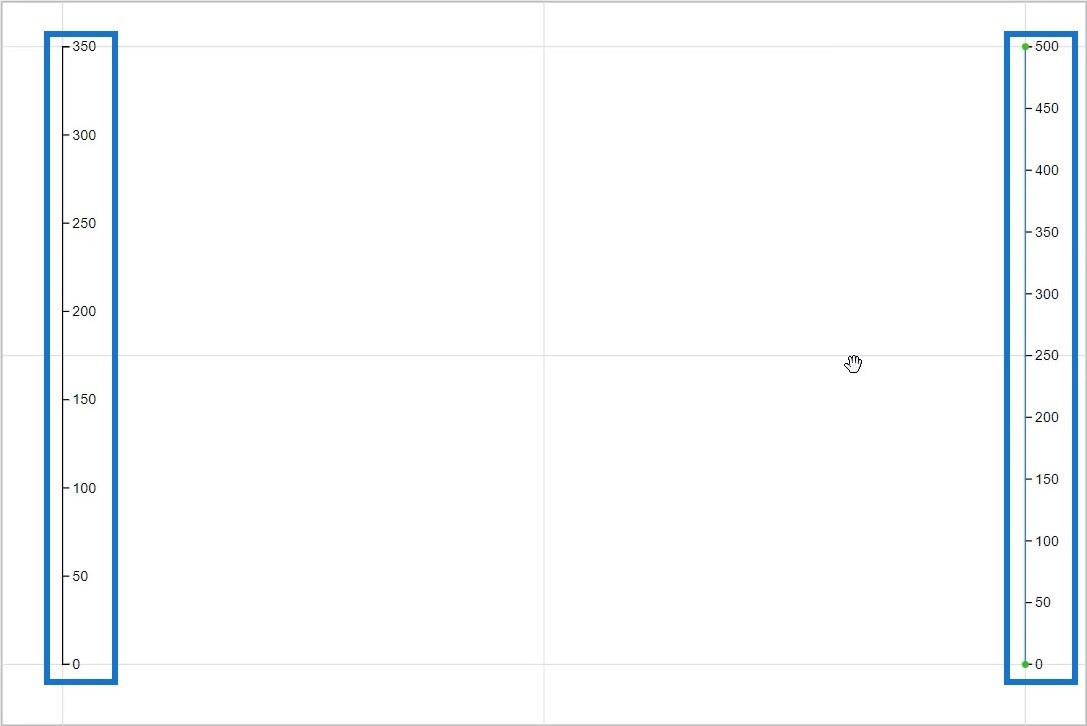
Tragen Sie die Anzahl der gelösten Tickets auf der linken Y-Achse und die durchschnittlich zu lösenden Tage auf der rechten Y-Achse ein.

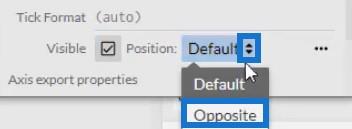
Sie werden feststellen, dass die Werte auf der linken Y-Achse auf die andere Seite gespiegelt sind. Ändern Sie es, indem Sie zu den Attributen von PlotSegment1 gehen und die Position auf Opposite setzen .

Von dort aus können Sie die Farbe und Größe der Linie und des Häkchens in den Attributen beider Achsen ändern. So wird das Ergebnis aussehen.

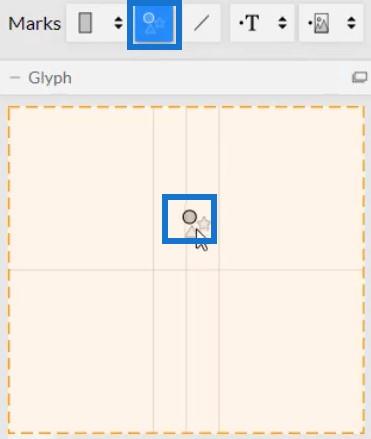
Bringen Sie dann einen Kreis aus „Symbole“ auf die Glyphen-Leinwand.

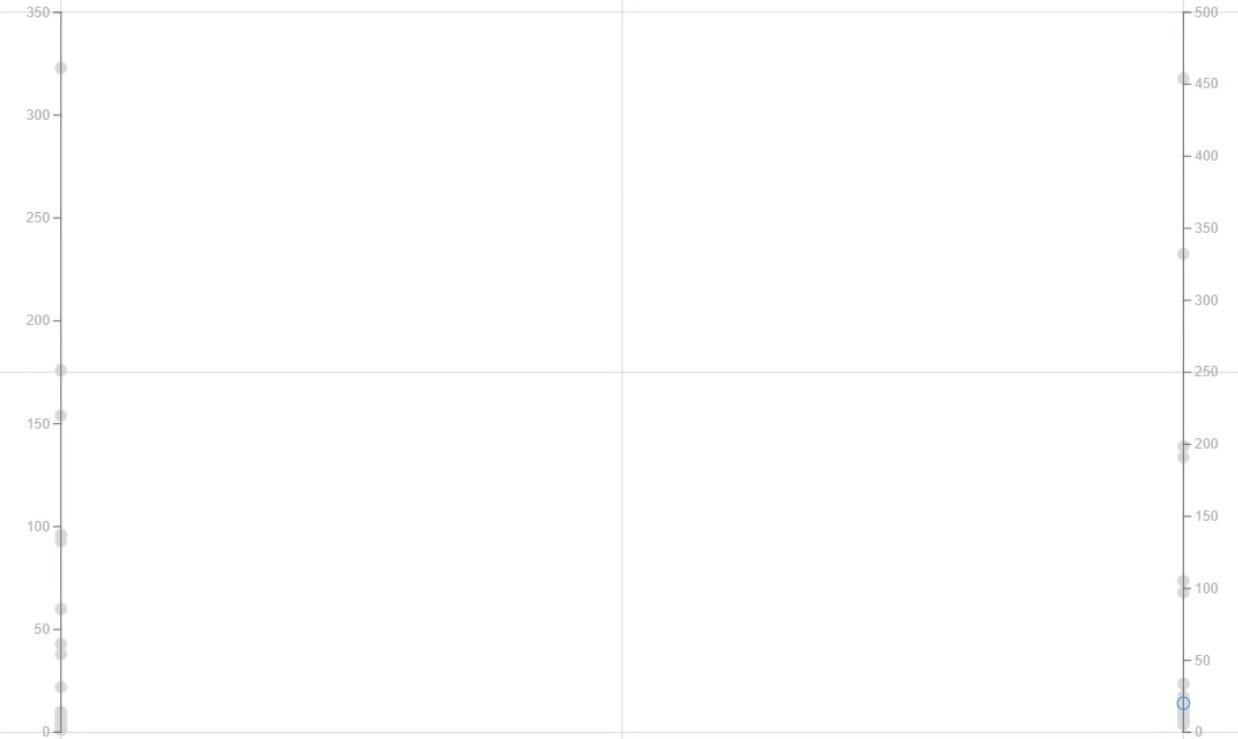
Anschließend können Sie die in den Achsen dargestellten Datenpunkte sehen.

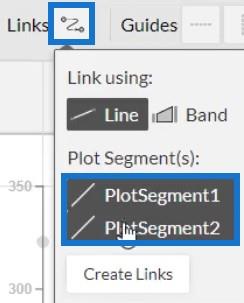
Erstellen Sie Linien, um die beiden Achsen zu verbinden. Klicken Sie auf Links und wählen Sie die beiden Plotsegmente aus .

Wenn Sie fertig sind, klicken Sie auf Links erstellen . Sie sehen dann Linien zwischen beiden Achsen.

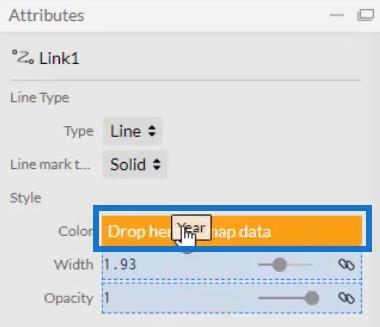
Fügen Sie Farben zu den Linien hinzu, indem Sie die Attribute von Link1 öffnen und „ Jahr“ in den Abschnitt „Farbe“ einfügen.

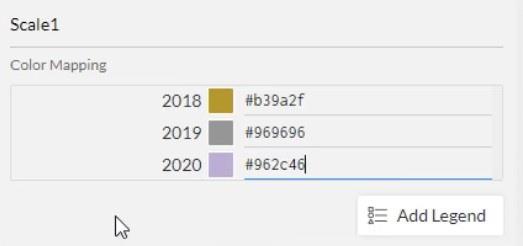
Sie können die Farben jedes Jahres je nach Ihrem Stil und Ihren Vorlieben ändern.

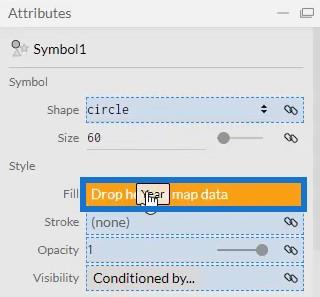
Sie können den Kreisen oder Symbolen auch Farbe hinzufügen. Öffnen Sie die Attribute von Symbol1 und geben Sie „ Year“ in den Abschnitt „Fill“ ein.

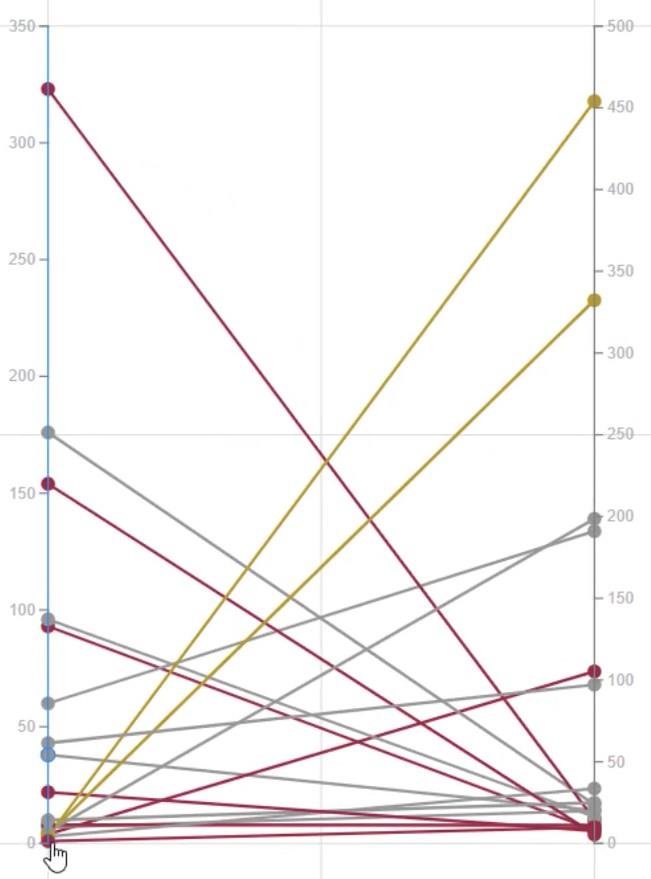
Reduzieren Sie die Größe des Diagramms, indem Sie die Y-Achsen näher zueinander bringen. So sieht nun das Steigungsdiagramm aus.

Unten im Diagramm werden Sie feststellen, dass einige Datenpunkte fast den unteren Rand der Leinwand berühren. Sie müssen einen Abstand zwischen dem Wert 0 und der unteren Leinwand schaffen.
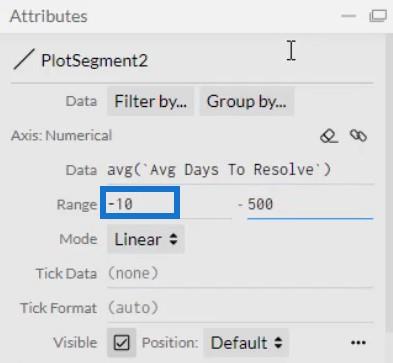
Gehen Sie zu den Attributen beider Plotsegmente und legen Sie den Bereich fest.

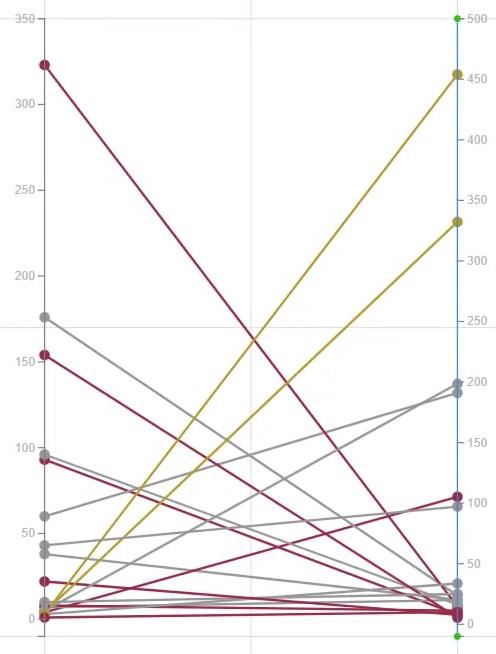
Dies ist nun das endgültige Aussehen der Visualisierung.

Exportieren Sie das Steigungsdiagramm nach LuckyTemplates
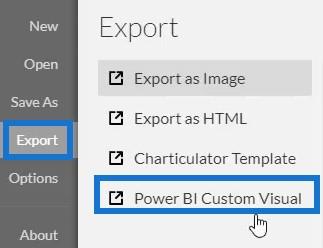
Speichern Sie die Diagrammdatei und exportieren Sie sie nach LuckyTemplates Custom Visual .

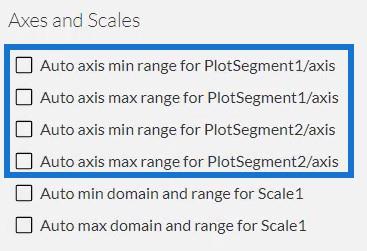
Deaktivieren Sie die Optionen für automatische Achsen in den Achsen- und Skaleneinstellungen, damit die Achsen auch dann unverändert bleiben, wenn Kontextübergänge aufgerufen werden. Erstellen Sie einen visuellen Namen und exportieren Sie die Datei.

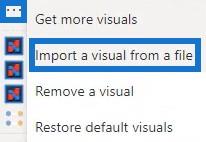
Öffnen Sie von dort aus LuckyTemplates und importieren Sie die Steigungsdiagrammdatei. Klicken Sie auf die Auslassungspunkte unter „Visualisierungen“ und wählen Sie „Visual aus einer Datei importieren“ aus .

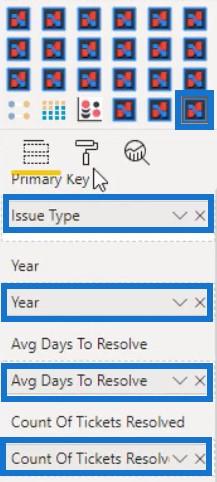
Klicken Sie anschließend auf das Charticulator-Symbol mit dem Dateinamen des Steigungsdiagramms.

Füllen Sie den Abschnitt „Felder“ mit den entsprechenden benötigten Daten aus. Klicken Sie für das Jahr auf die Dropdown-Schaltfläche und wählen Sie Nicht zusammenfassen aus . Anschließend können Sie die Diagrammvisualisierung sehen.

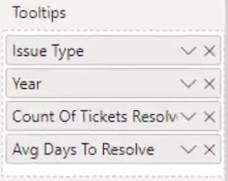
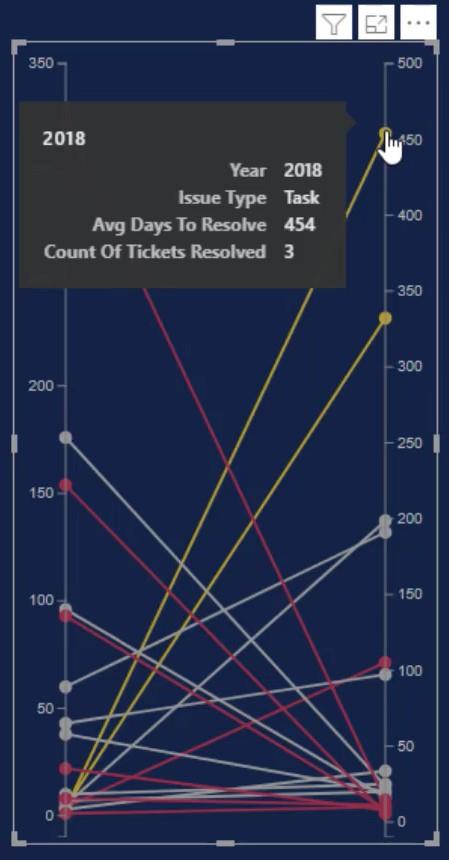
Passen Sie die Ränder, die Größe und andere Attribute an Ihren Berichtsstil und Ihre Vorlieben an. Fügen Sie dann alle Daten im Abschnitt „Tooltips“ hinzu.

Sobald Sie fertig sind, können Sie nun alle Informationen sehen, wenn Sie mit der Maus über die Kreise oder Datenpunkte fahren.

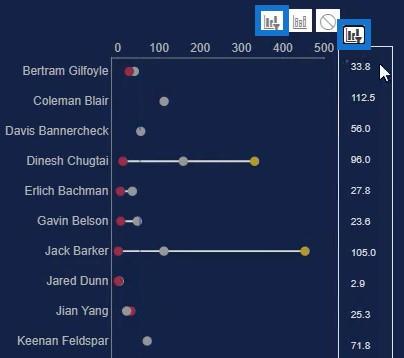
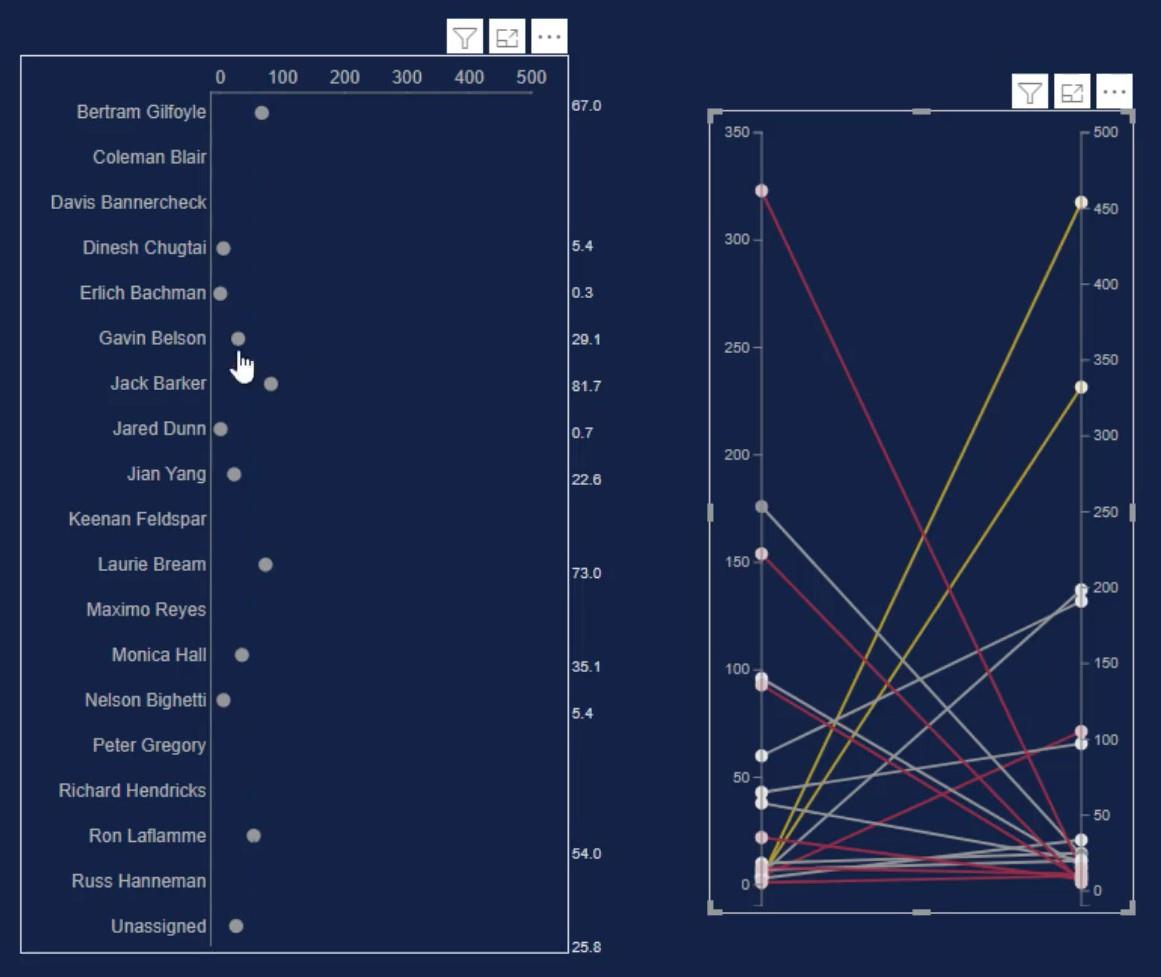
Erstellen Sie Interaktionen mit Ihren anderen Diagrammen. Gehen Sie zur Registerkarte „Format“ und wählen Sie „Interaktionen bearbeiten“ aus . Klicken Sie dann auf die Interaktionsschaltfläche jedes Diagramms. In diesem Beispiel wird für die Interaktionen ein Hanteldiagramm verwendet.

Wenn Sie einen Datenpunkt im Steigungsdiagramm auswählen, werden Sie feststellen, dass sich auch das Hanteldiagramm je nach aufgerufenem Kontext ändert.
Abschluss
Ein Steigungsdiagramm zeigt Änderungen einer Einheit im Zeitverlauf entlang zweier Punkte. Es handelt sich um ein einfaches Liniendiagramm, das den Anfang und das Ende jeder Linie anzeigt. Sie können dieses Diagramm verwenden, wenn Sie Entwicklungen in Ihren eigenen Daten sehen möchten.
Verbessern Sie Ihre Datenentwicklungs- und Visualisierungsfähigkeiten mit diesem Tutorial. Üben Sie mit Ihren Daten in Charticulator und lesen Sie die anderen Blogbeiträge von LuckyTemplates zu Diagrammen und Bildern.
Mudassir
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








