Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Im heutigen Blogbeitrag werde ich über das neu verfügbare benutzerdefinierte Deneb Vega-Lite-Visual für LuckyTemplates sprechen. Ich habe es ausschließlich in meiner Teileinreichung für die LuckyTemplates Challenge Nr. 17 zum Thema Umweltdatenberichterstattung verwendet. Das vollständige Video dieses Tutorials können Sie unten in diesem Blog ansehen.
Dies erhielt einige positive Rückmeldungen, weshalb ich beschloss, in meiner Einreichung ein Tutorial darüber zu erstellen, wie ich Vega-Lite verwendet habe. Mein Ziel bei dieser Herausforderung war es, Erfahrungen mit dem benutzerdefinierten Deneb-Visual zu sammeln. Aus diesem Grund habe ich mich dafür entschieden, es ausschließlich zu verwenden und keine Standard-LuckyTemplates-Visuals zu verwenden.
Ich habe auch überhaupt nicht viel Zeit mit den Daten verbracht, daher werde ich keine Zeit mit der Entwicklung des Datensatzes verbringen, außer den Teil der Luftgifte in meinen Bericht aufzunehmen.
Inhaltsverzeichnis
Ein Überblick über die Berichtsseite in Vega-Lite
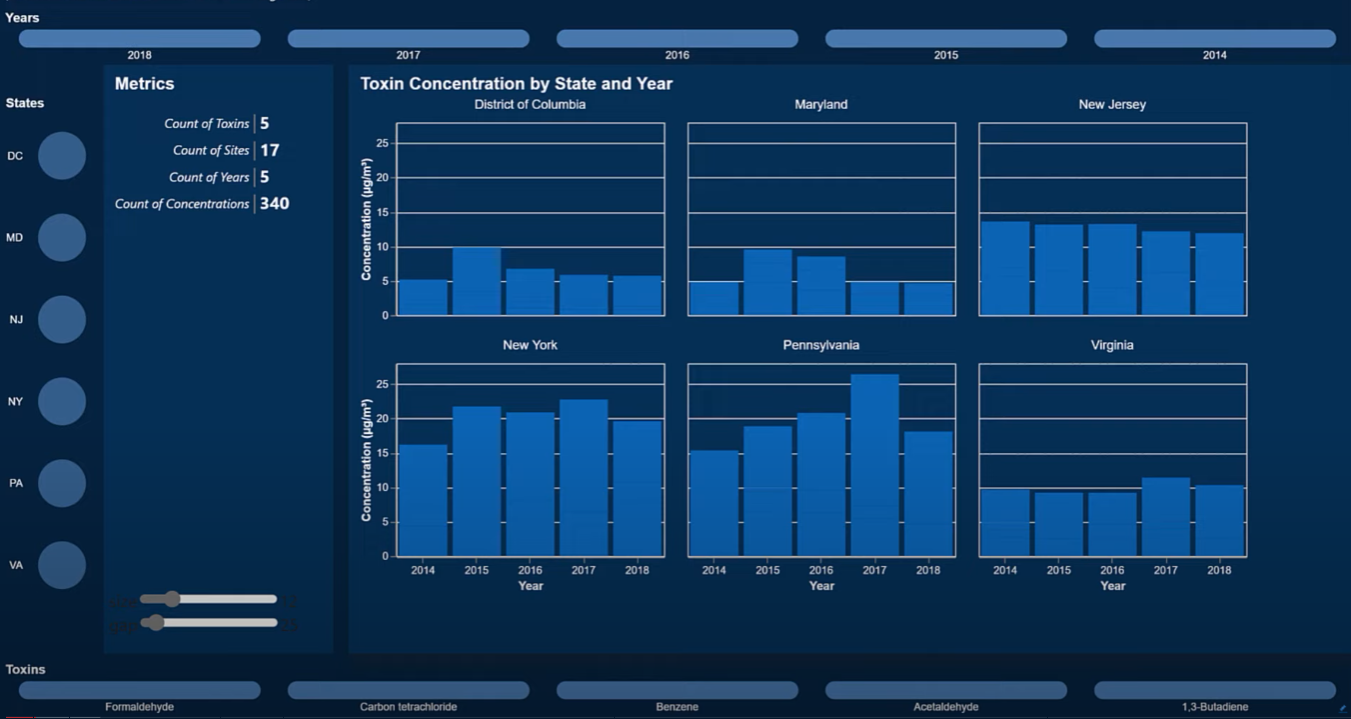
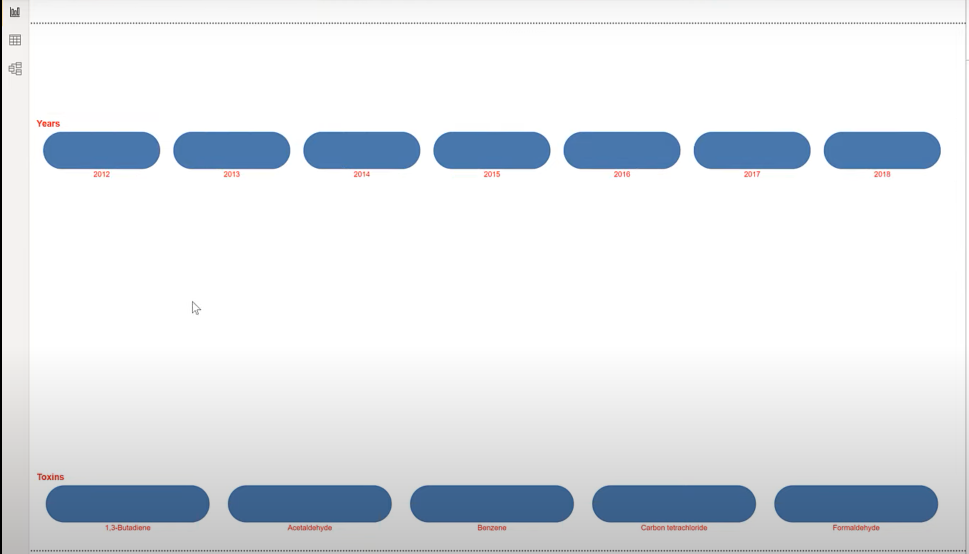
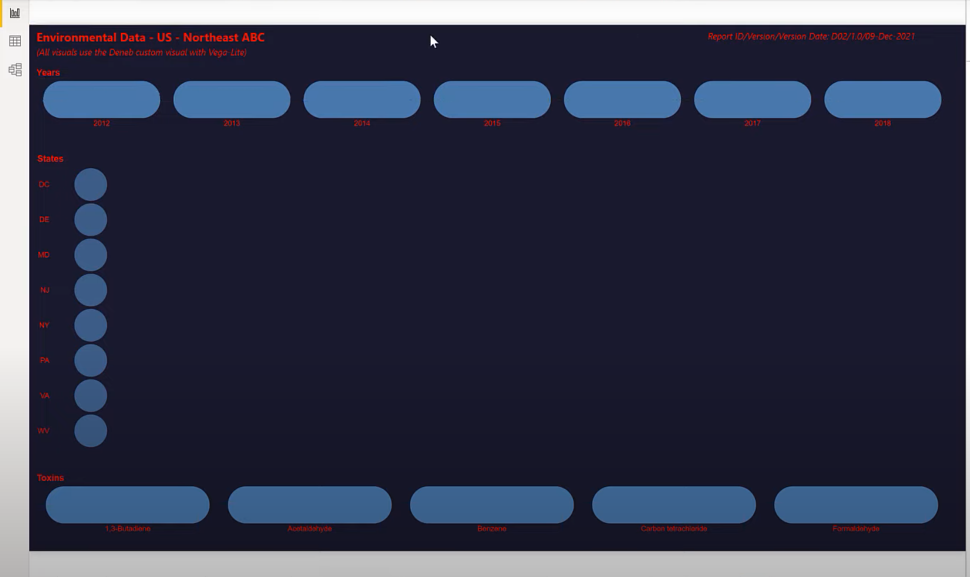
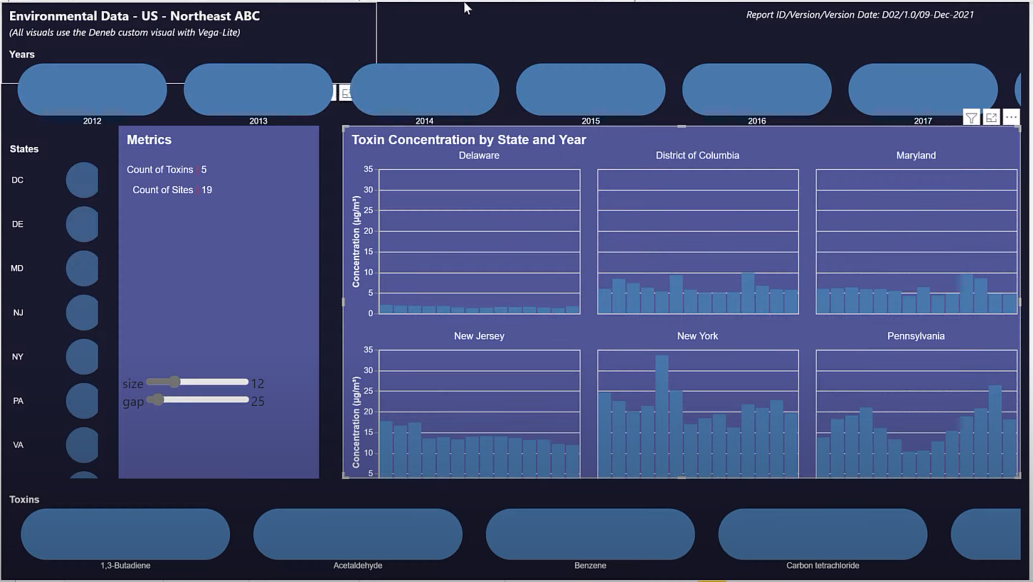
Werfen wir einen Blick auf meine Einreichung. Oben gibt es 7 verschiedene Grafiken und 2 Textfelder. Wir haben einen Slicer für Jahre , einen Slicer für Bundesstaaten , einen Slicer für Toxine , eine Metrikkarte und ein Hauptvisual , das die Toxinkonzentration anzeigt und nach Bundesstaat und Jahr sortiert werden kann .

Werfen wir nun einen Blick auf jeden visuellen Praktikanten, während wir ihn von Grund auf entwickeln. Bevor wir beginnen, noch eine kurze Anmerkung zur Entwicklungsumgebung. Zunächst habe ich eine Kopie meiner Einreichung zu Challenge #17 gemacht und alle Seiten gelöscht. Es gab also keine weiteren visuellen Elemente; Lediglich die Daten, das Datenmodell und die DAX-Berechnungen blieben übrig.
Erstellen des Titeltextfelds
Ich habe im Titeltextfeld eine Reihe leerer Seiten erstellt. Da Vega-Lite eine grafische Sprache für visuelle Darstellungen ist, gibt es keine offensichtliche Methode zum Erstellen eines Textfelds.
Aber da es sich bei Vega-Lite Visual nur um eine Sammlung von Markierungen handelt, dachte ich, ich könnte möglicherweise nur Textmarkierungen verwenden, um ein Textfeld zu simulieren.
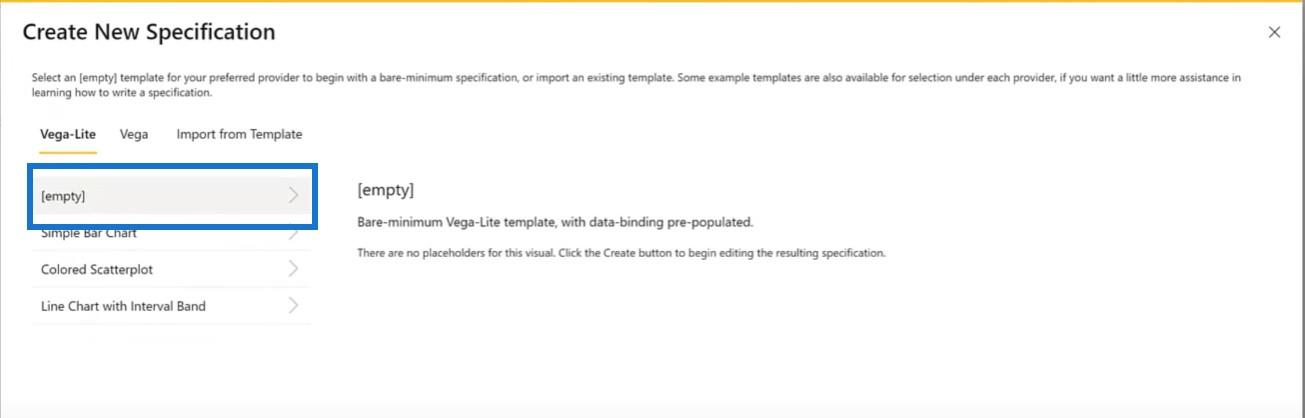
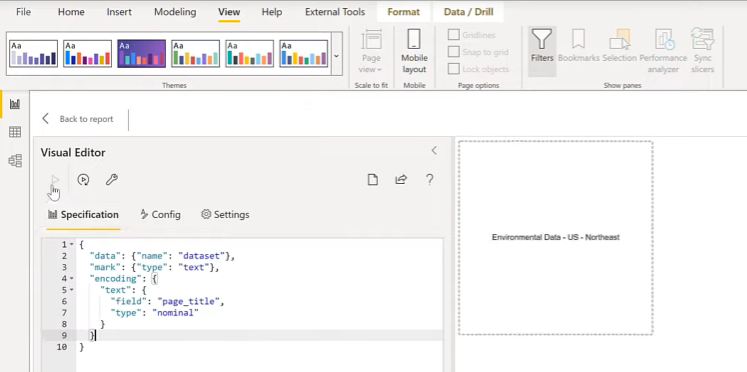
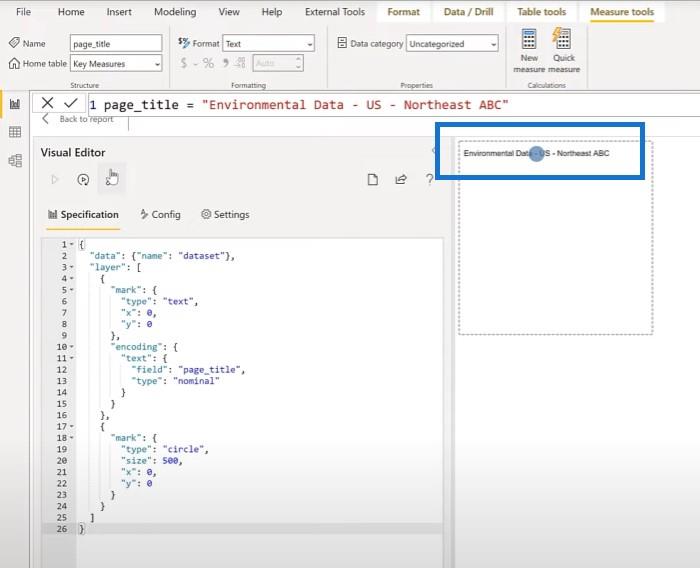
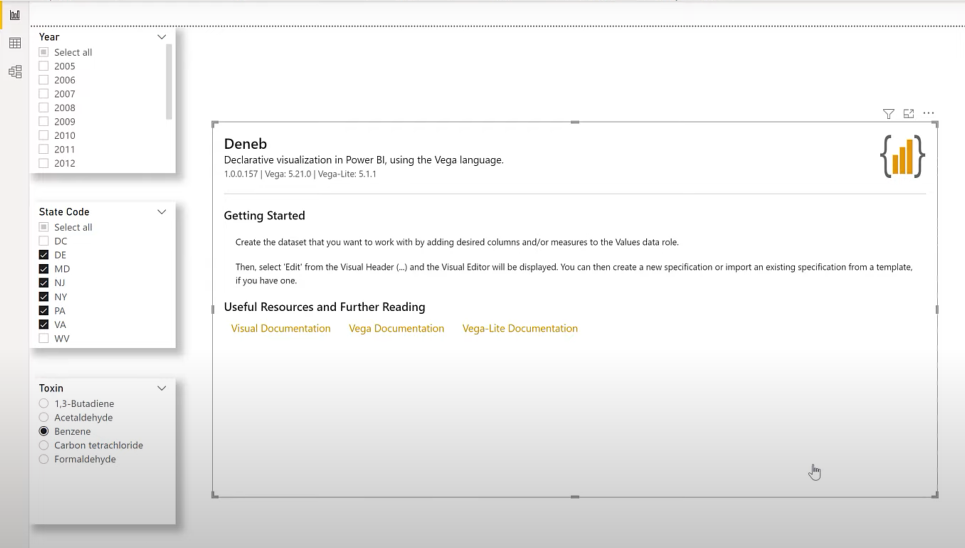
Fügen wir ein Deneb-Visual hinzu. Als Erstes fügen wir eine Kennzahl mit unseren Werten (Seitentitel und Seitenuntertitel) hinzu und wählen dann eine leere Spezifikation aus.


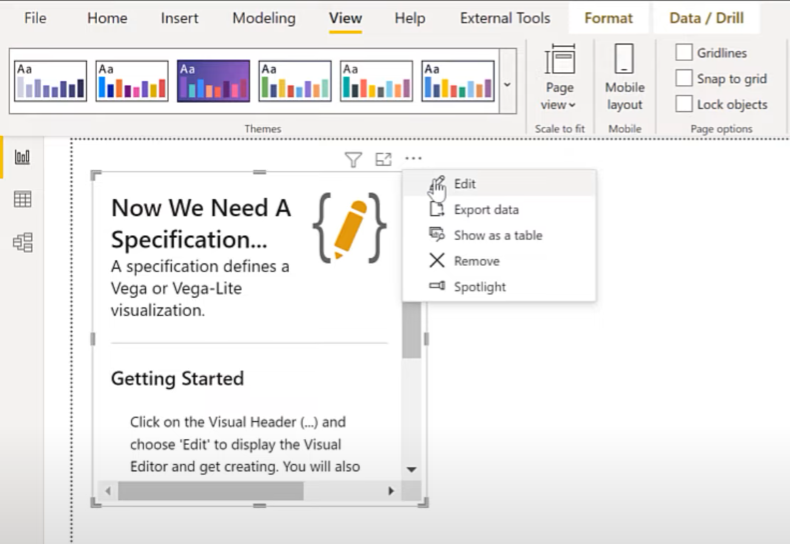
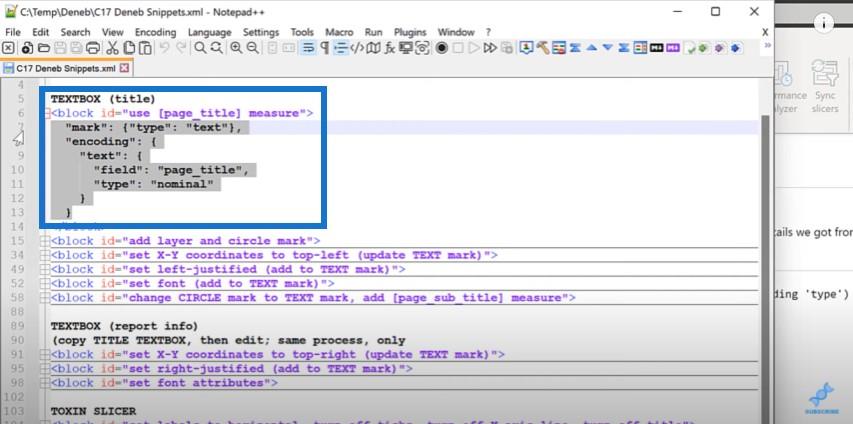
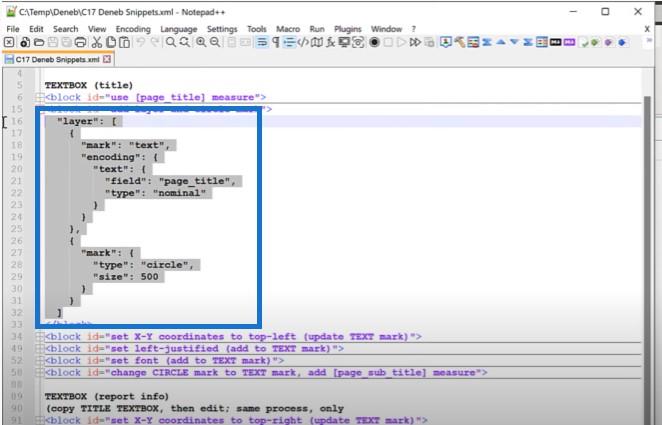
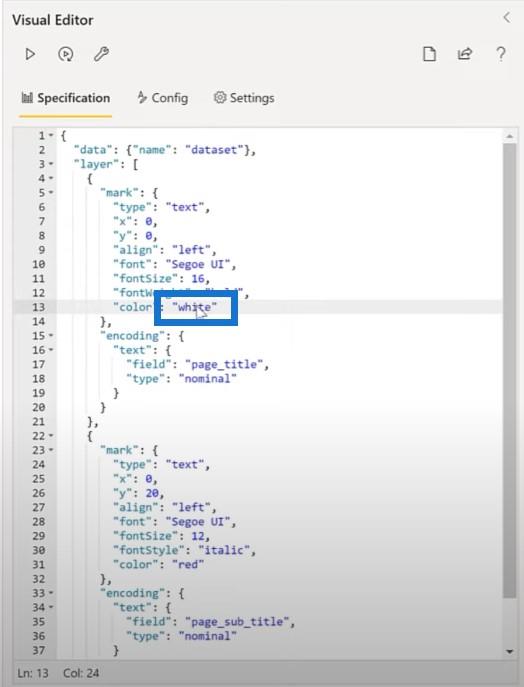
Dann gehen wir zu unserer Snippets-Datei und verwenden das Seitentitelmaß für unser Bild. Wir kopieren den Textblock hier…

…. und fügen Sie es in den visuellen Deneb-Editor ein.

Mit Control und dem Mausrad können wir es vergrößern. Dann schauen wir uns die Position an, um zu sehen, ob sie im Bild zentriert ist.
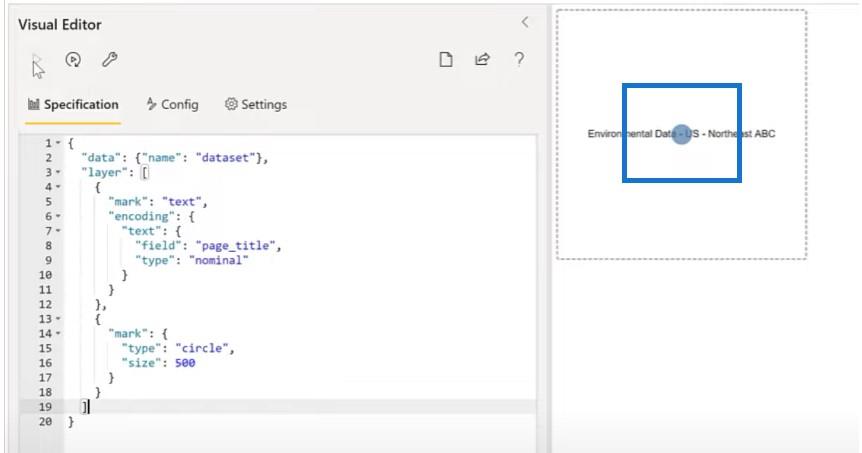
Lassen Sie es uns visualisieren, indem wir eine Kreismarkierung hinzufügen, um uns zu zeigen, wo der Ursprung liegt. Lassen Sie uns mit dem Textfeld und einer Kreismarkierung ein mehrschichtiges Bild erstellen.

Und wir können jetzt sehen, dass sich ein Kreis in der Mitte des gesamten Bildes befindet.

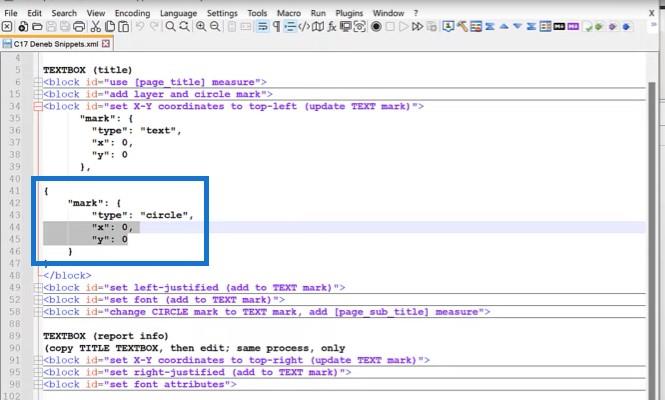
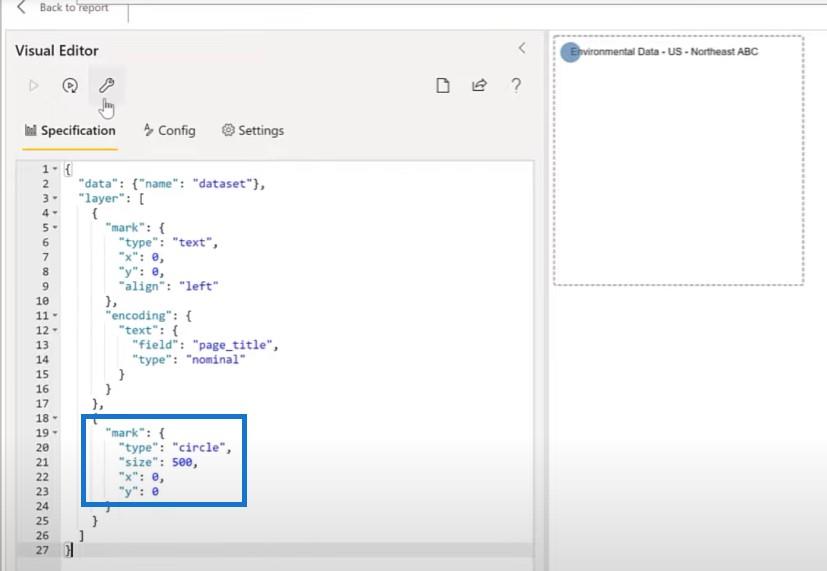
Wir können auch die Position des Ursprungs des Bildmaterials ändern, indem wir die X- und Y-Koordinaten festlegen.

Jetzt können wir sehen, dass der Text oben links angezeigt wird.

Der nächste Schritt besteht darin, die Ausrichtung des Textes zu ändern. Wir holen uns einen Block aus meiner Snippets-Datei und stellen die Ausrichtung im Editor auf links ein, dann richten wir die Mittelmarkierung auf 0 aus.

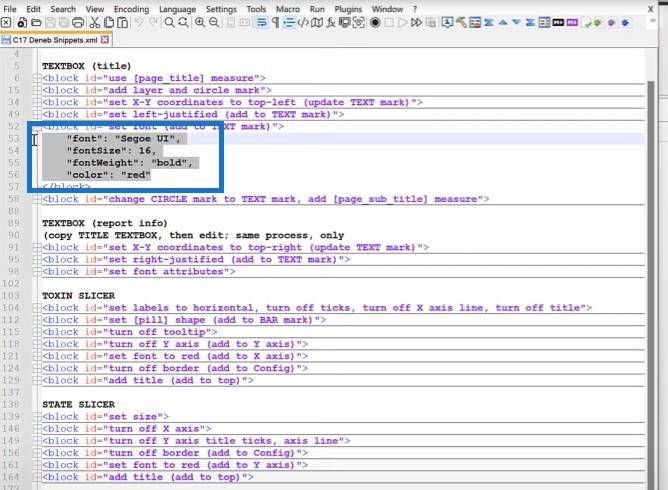
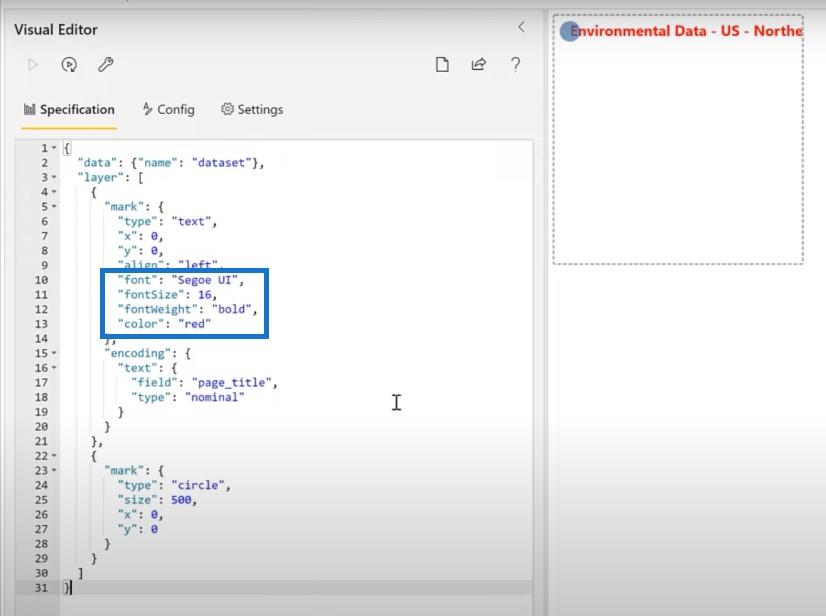
Als Nächstes kopieren wir hier einige der Schriftartattribute in das Bild. Fügen wir ein paar Merkmale hinzu, die das Bild markieren soll.


Lassen Sie uns nun die Kreismarkierung mithilfe unseres Seitenuntertitels in eine Textmarkierung umwandeln und dann die erforderlichen Änderungen vornehmen.

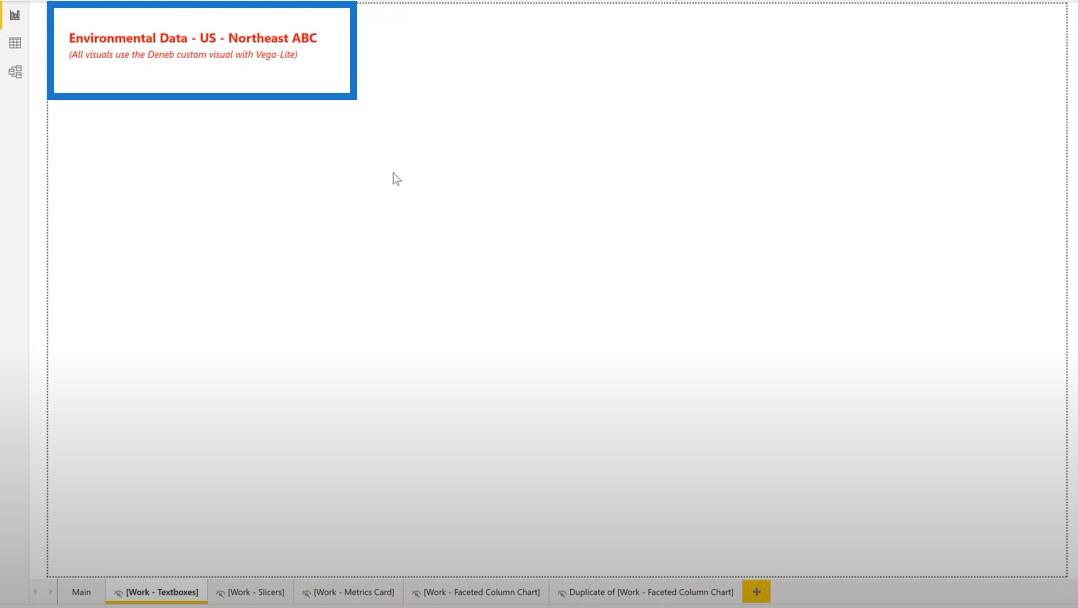
Dann gehen wir zurück und ändern die Größe des Bildmaterials ein wenig.

Erstellen des Textfelds für Berichtsinformationen
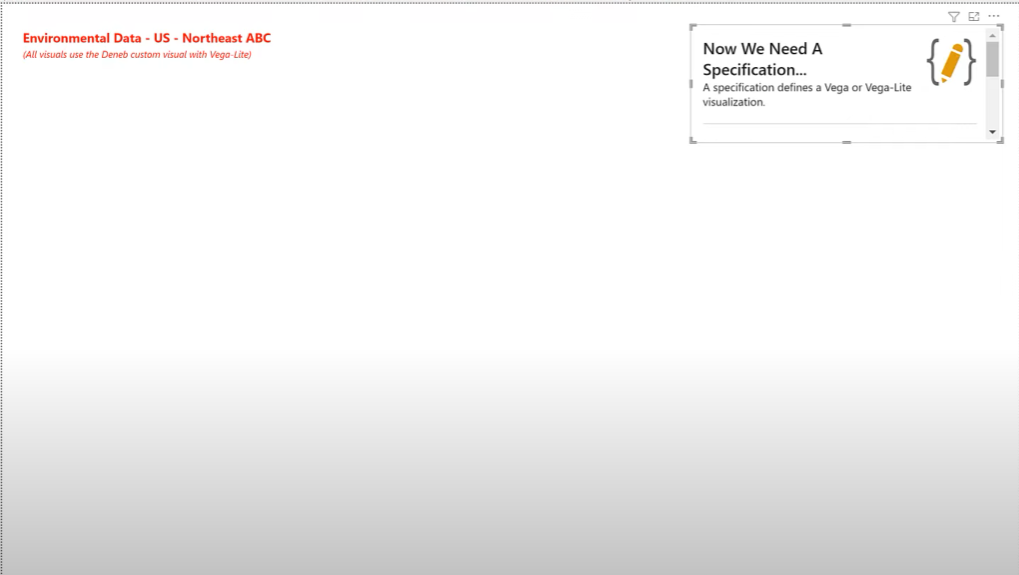
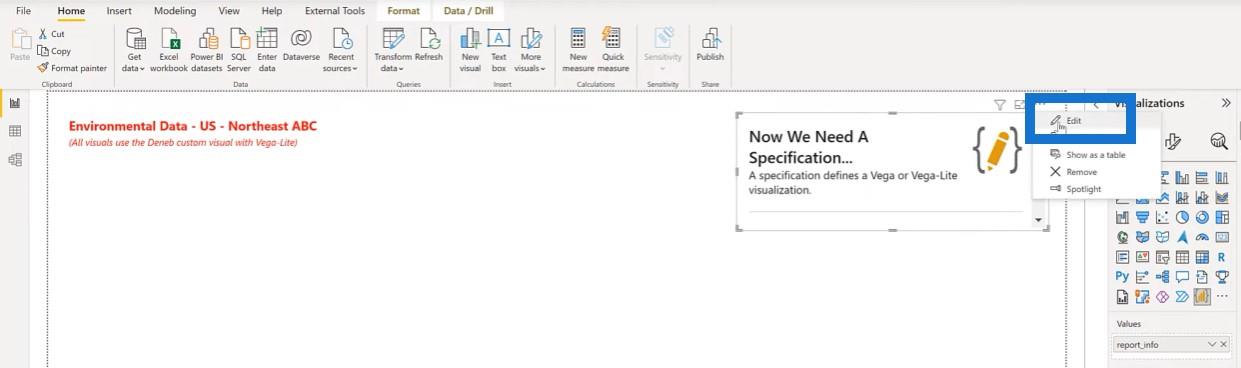
Fahren wir mit dem Textfeld „Berichtsinformationen“ fort. Wir fügen ein neues Deneb-Visual hinzu, platzieren es in der oberen rechten Ecke und fügen unser Berichtsinformationsmaß hinzu.

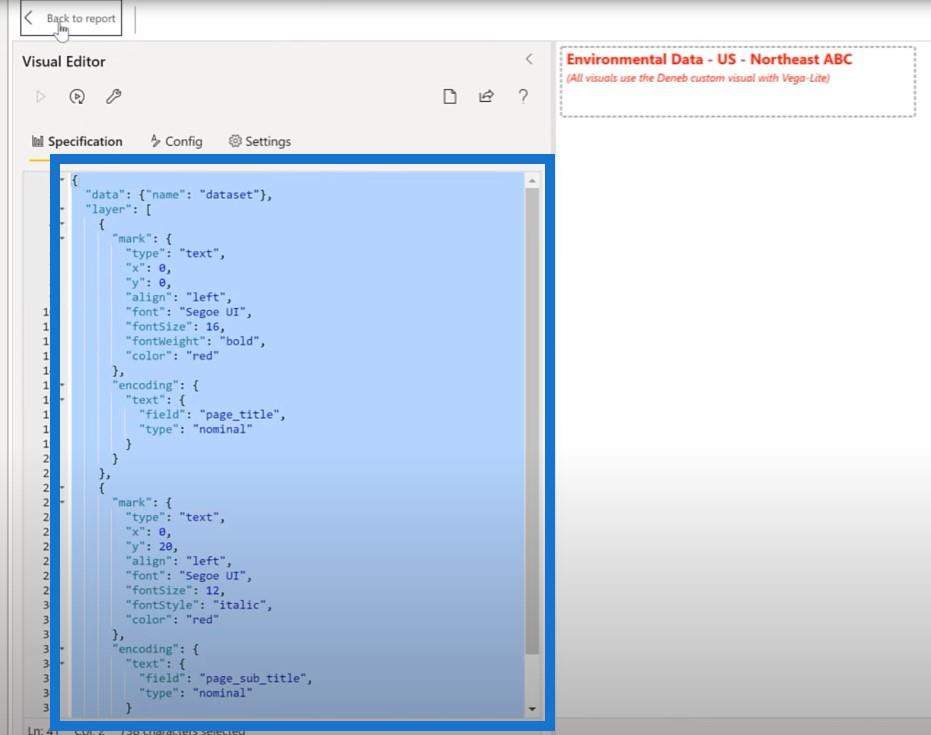
Kehren wir zu dem Bild zurück, das wir gerade entwickelt haben, um den JSON-Code zu kopieren.

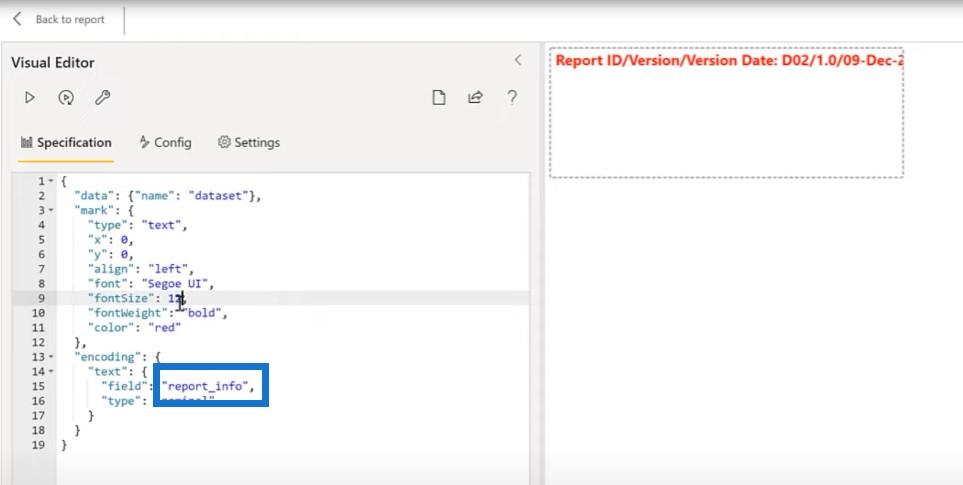
Wir können diesen JSON-Code in dieses neue Visual einfügen und die leere Spezifikation erneut verwenden.

Für dieses Bild können wir nur eine Marke verwenden. Wir benötigen keine Ebene und keine zweite Markierung, also entfernen wir diese und ändern dann den Namen der Kennzahl in „Berichtsinformationen“.

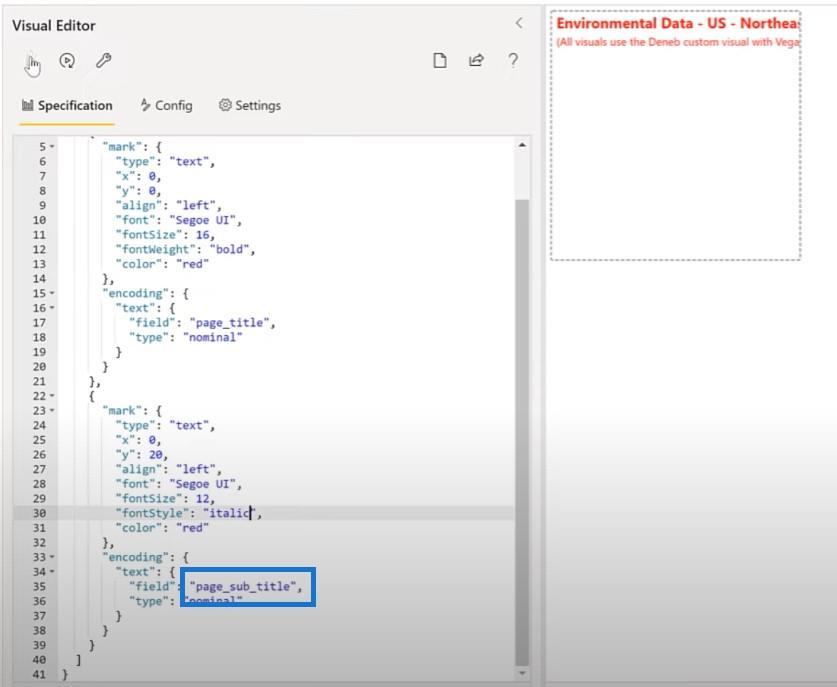
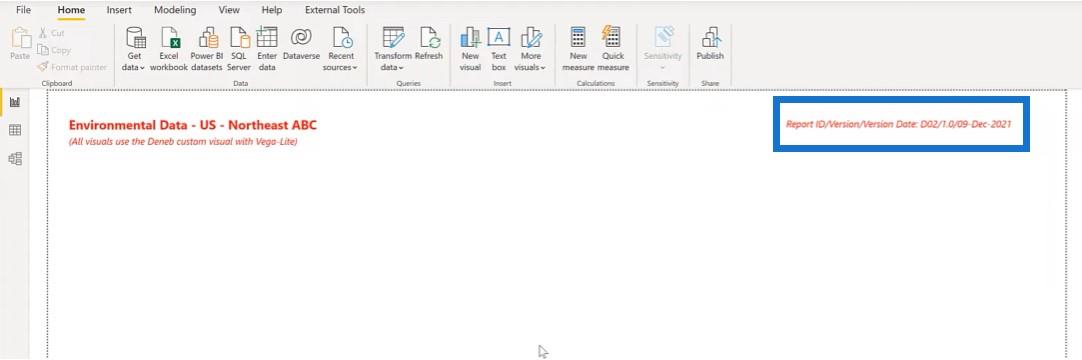
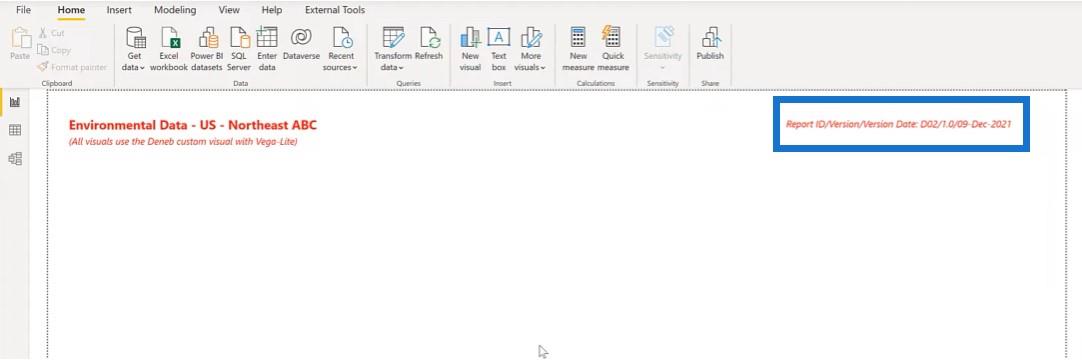
Ändern wir die Schriftgröße auf 12 und den Schriftstil auf kursiv. Außerdem ändern wir die Ausrichtung von links nach rechts und ändern die X-Koordinate auf 380. Dann kehren wir zum Bericht zurück und passen die Größe ein wenig an.

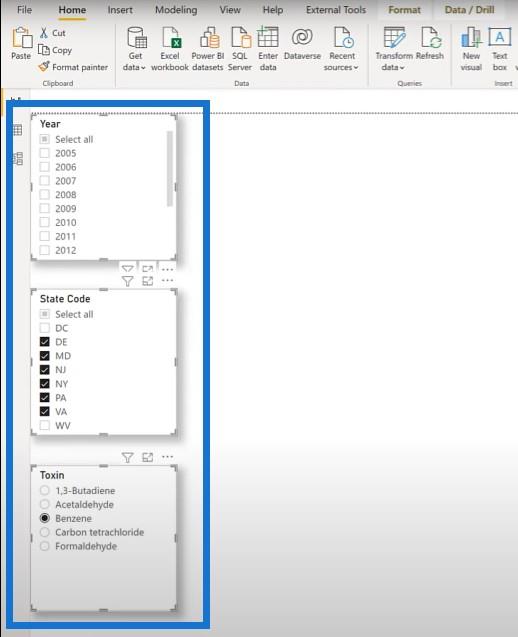
Die Toxin Slicer erschaffen
Kommen wir zu den Slicern. Vega-Lite hat keine spezielle Grafik für einen Slicer, aber Sie können statt Slicern auch visuelle Elemente verwenden.
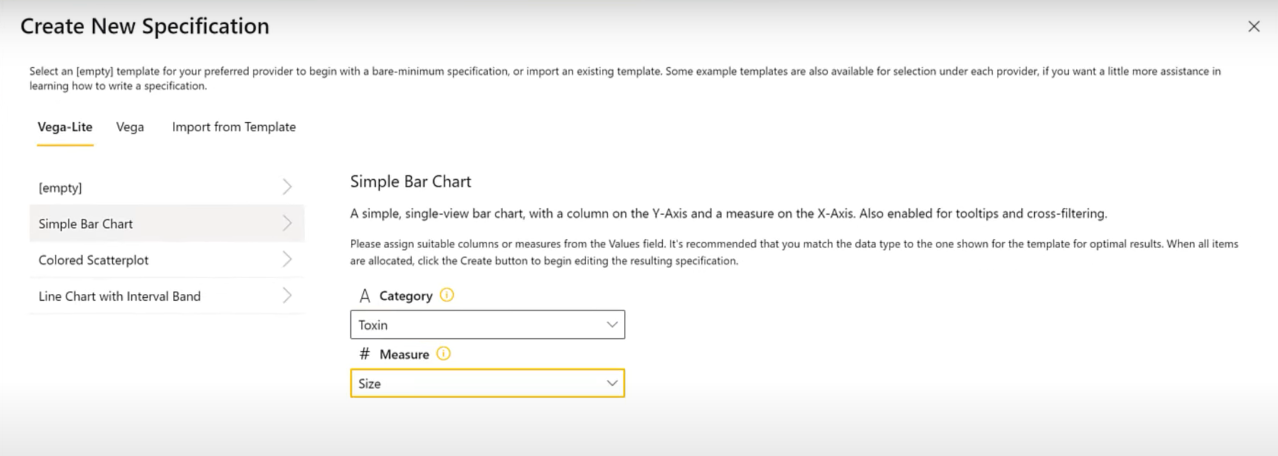
Versuchen wir für die Slicer, Balkendiagramme mit fester Größe zu verwenden. Wir fügen mithilfe unseres Deneb-Visuals einen Slicer hinzu und fügen unsere Toxine als Wert hinzu. Wir fügen unser Größenmaß hinzu , das einfach gleich eins ist.

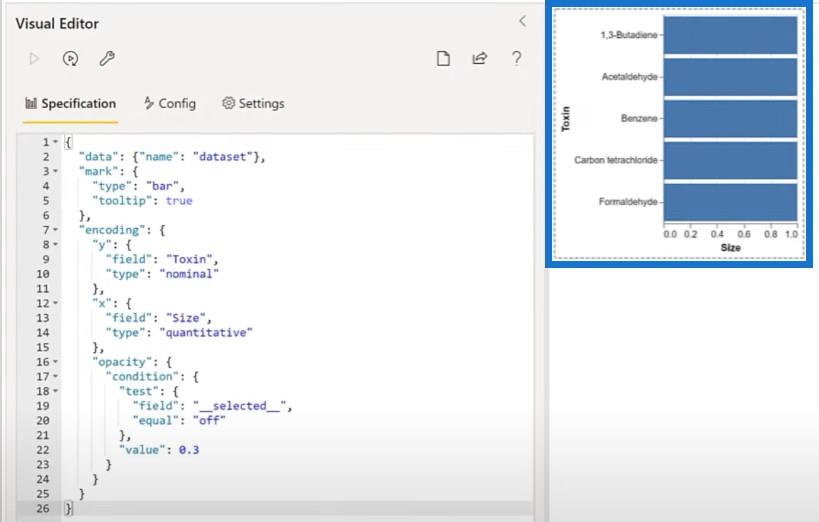
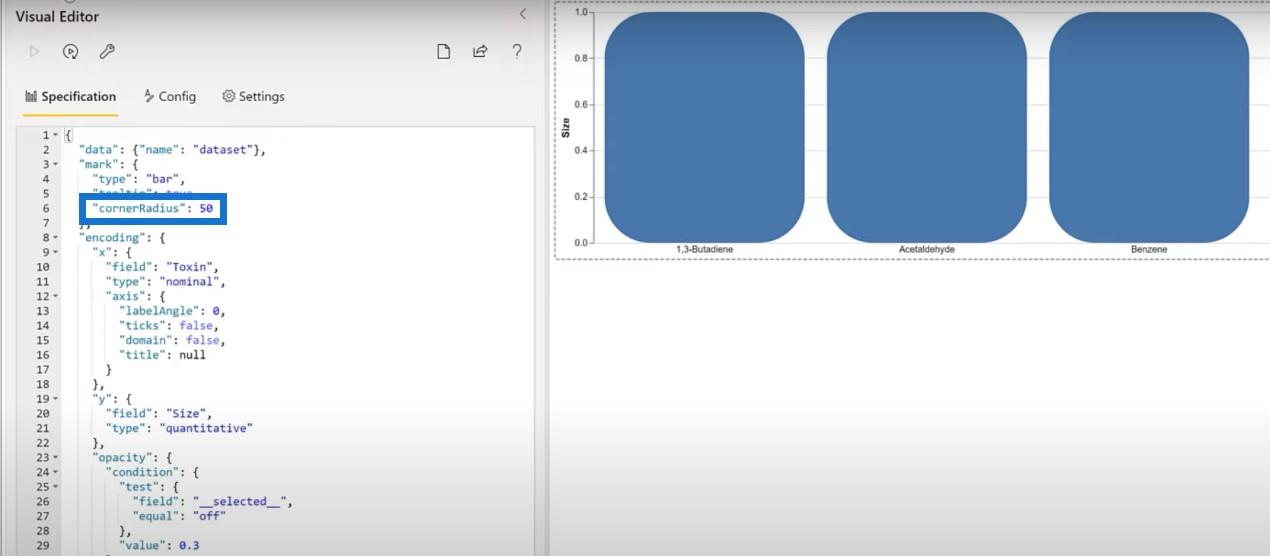
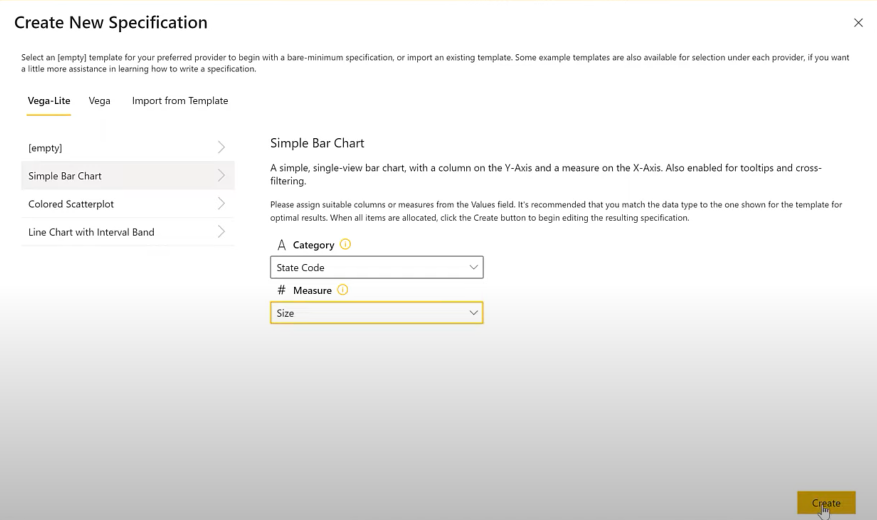
Sobald wir diese festgelegt haben, können wir eine einfache Balkendiagrammspezifikation verwenden, „ Toxin“ als Kategorie und „ Größe“ als Maß auswählen.

Und los geht's. Wir haben jetzt ein horizontales Balkendiagramm.

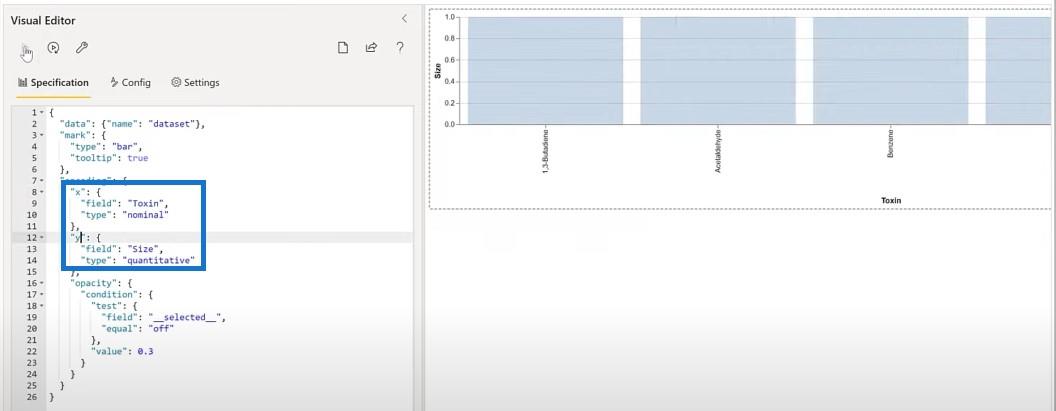
Wir ändern dies von einem Balkendiagramm in ein Säulendiagramm, indem wir X und Y vertauschen.

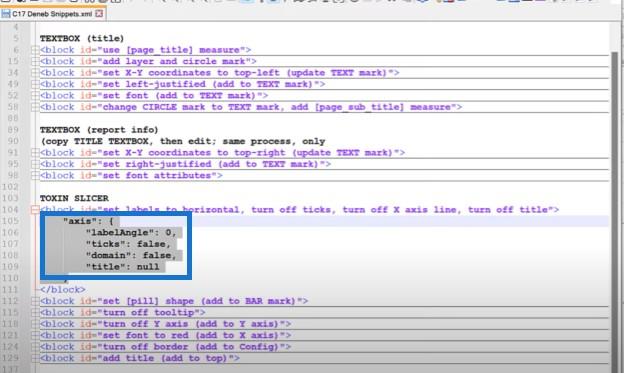
Als nächstes müssen Sie die Beschriftungen auf horizontal stellen und die X-Achse ausschalten. Ich kopiere diesen Textblock hier und füge ihn in den Editor ein.

Wir können die Form unserer Balkendiagramme in eine Pillenform ändern, indem wir hier den Eckenradius festlegen.

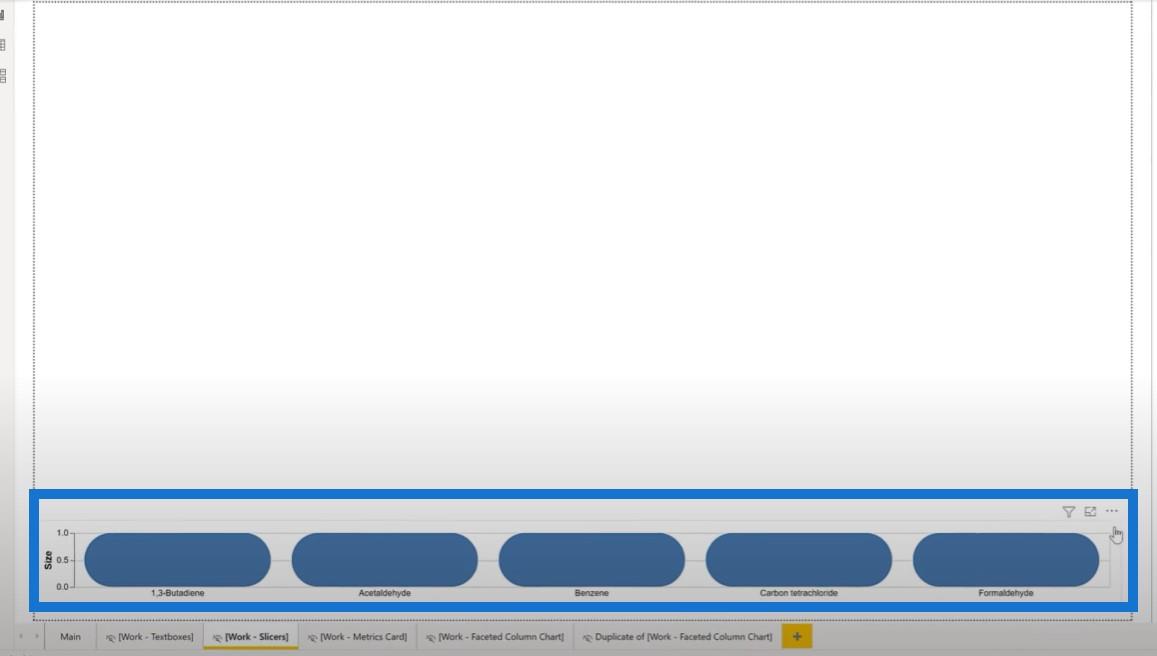
Kehren wir zum Bericht zurück, um die Größe zu verringern, bis das Diagramm eher wie eine Pille aussieht.

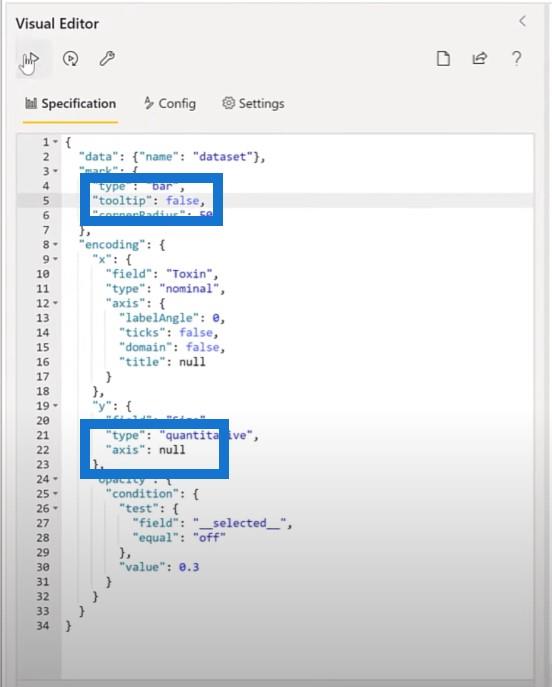
Lassen Sie uns die Y-Achse ausschalten und die Achse auf Null setzen. Schalten Sie dann den Tooltip aus und ändern Sie ihn von „true“ in „false“.

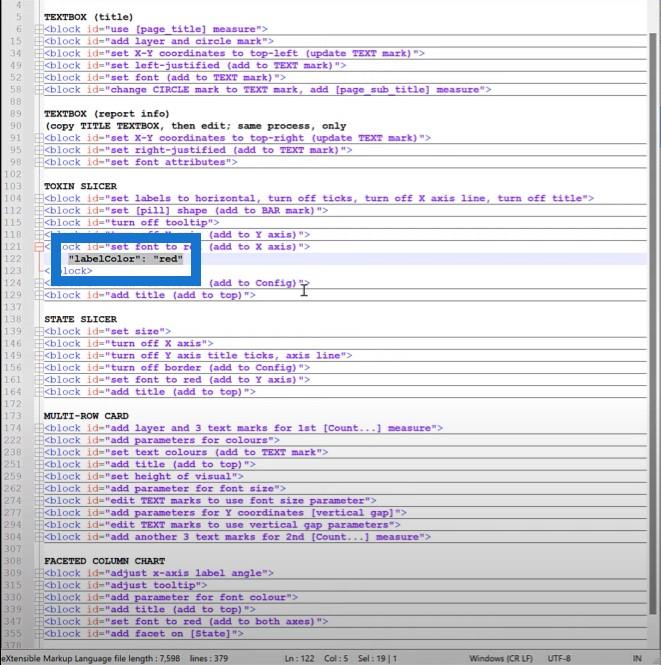
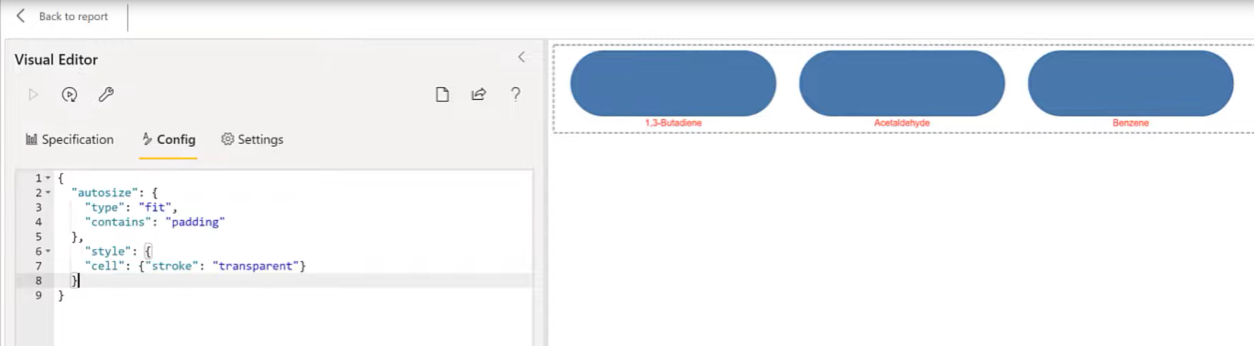
Als nächstes wollen wir die Schriftart auf Rot setzen, also fügen wir diesen Teil in die Beschreibung der X-Achse ein.

Als nächstes müssen Sie die Grenze deaktivieren. Wir fügen der Konfiguration für dieses Visual einen transparenten Strich hinzu. Wir gehen in den Abschnitt „Konfiguration“ und fügen ein Komma und einen Block hinzu. Wie Sie sehen können, ist die Grenze verschwunden.

Schließlich möchten wir dem Toxin-Slicer als Letztes noch einen Titel hinzufügen. Wir kopieren den Code aus meiner Snippets-Datei und fügen einen Titel hinzu.

Den Jahresschneider herstellen
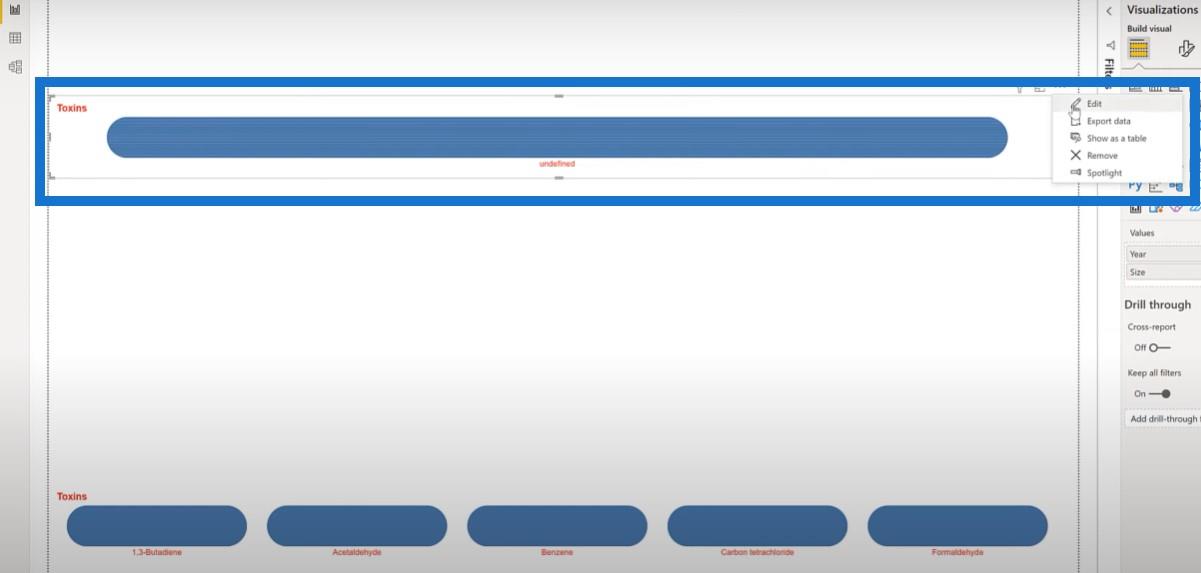
Für den Jahres-Slicer nutzen wir die bereits geleistete Arbeit, kopieren den Toxin-Slicer, fügen ihn ein und nehmen dann einige Anpassungen vor. Wir werden das Duplikat etwas höher verschieben, das Gift aus dem Feldwert entfernen und das Jahr hinzufügen.

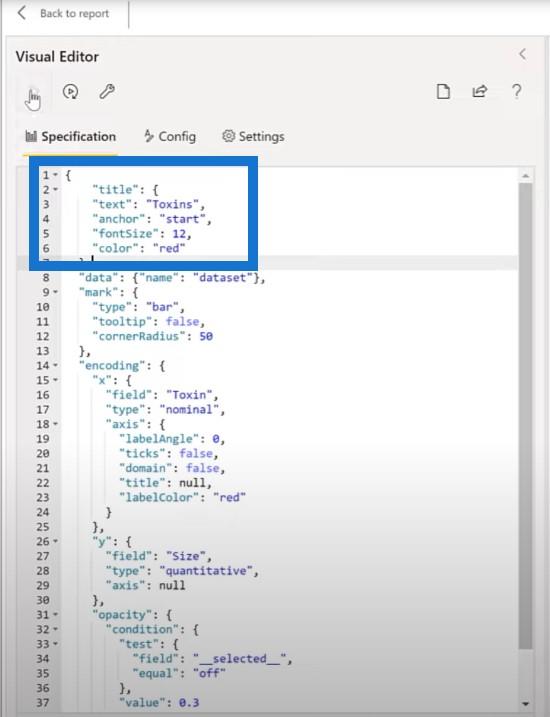
Dann bearbeite ich den Vega-Lite-Code und ändere den Titel von Toxins in Years.

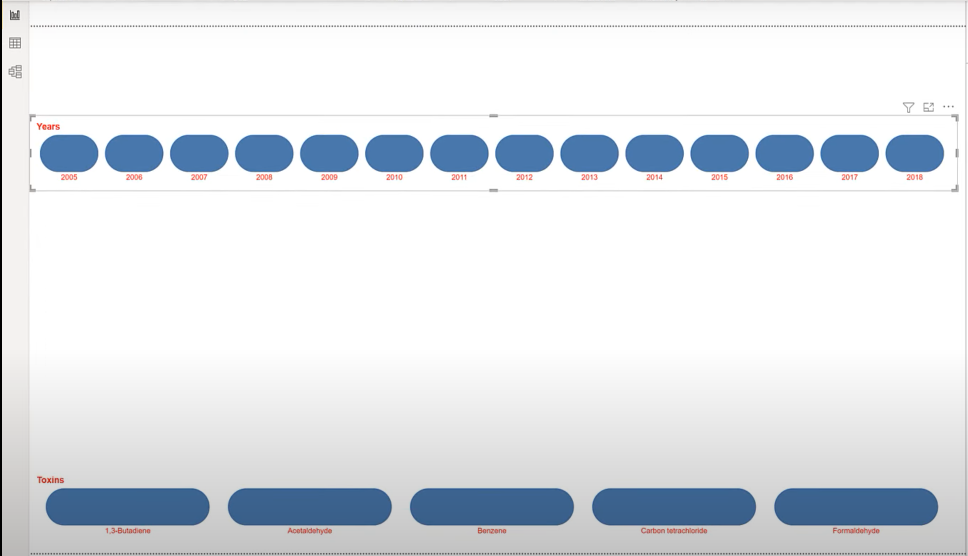
Wie Sie sehen, werden hier viel zu viele Felder angezeigt. Filtern wir also einfach ein paar heraus und behalten nur die gewünschten oben.

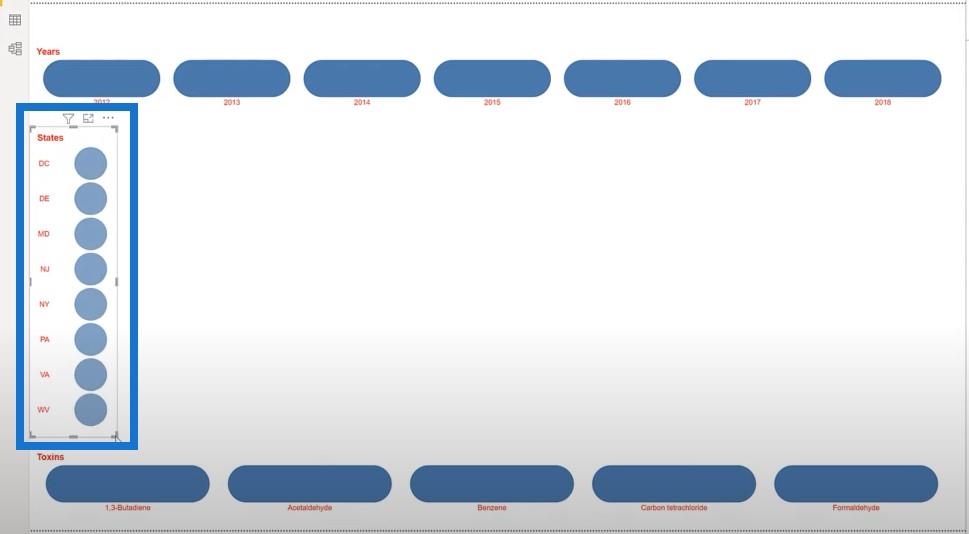
Erstellen des State Slicer
Versuchen wir eine alternative Form für unseren Status-Slicer und beginnen mit einem Balkendiagramm. Gehen wir zu LuckyTemplates und fügen ein neues Deneb-Visual hinzu und ändern dann die Größe und Platzierung des Visuals ein wenig.
Wir fügen den Bundesstaatencode und das Größenmaß hinzu und verwenden dann eine einfache Balkendiagrammspezifikation . Wir wählen den Landescode für die Kategorie und die Größe für das Maß aus.

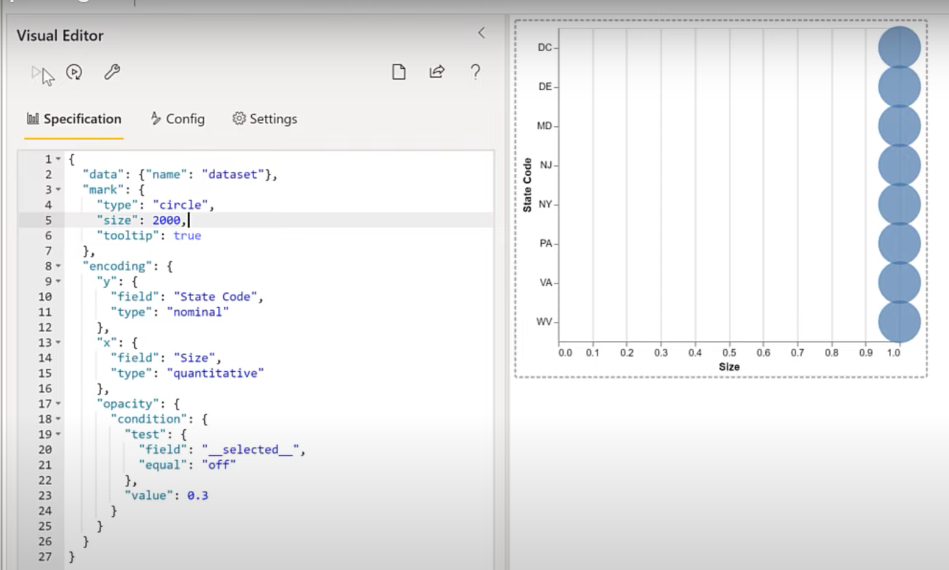
Wir haben ein weiteres Balkendiagramm, das ich in einen Kreis umwandeln werde. Dann werde ich die Größe der Kreise auf 2000 ändern.

Als nächstes müssen Sie die X-Achse ausschalten und dann auf null setzen . Dann deaktivieren Sie den Y-Achsentitel, die Texte und die Domäne.
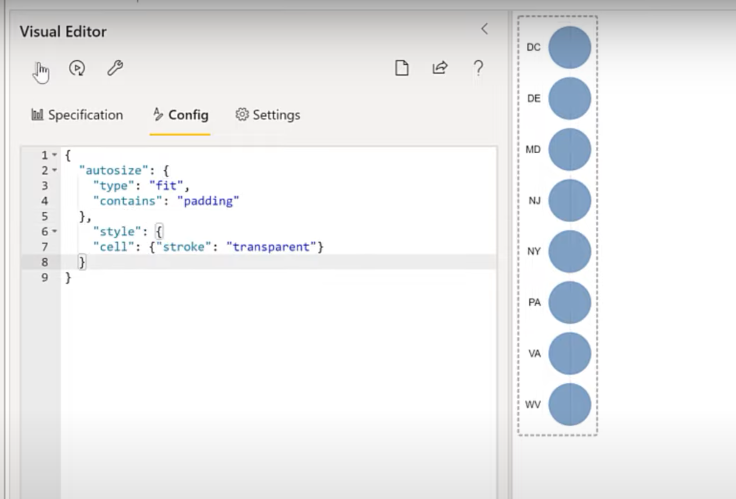
Wie beim anderen Slicer schalten wir den Rahmen aus, damit wir den Strich der Domäne im Abschnitt „Config“ auf „transparent“ setzen können .

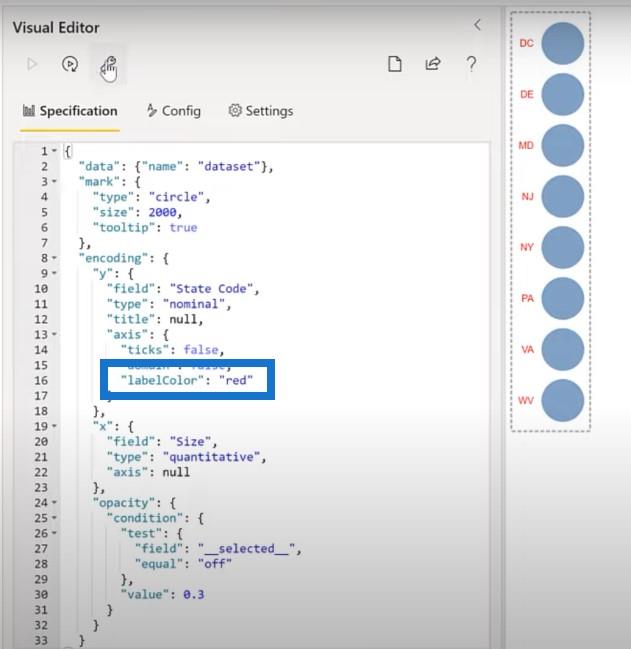
Als nächstes müssen wir die Schriftart auf Rot einstellen, was wir zur Y-Achse hinzufügen.

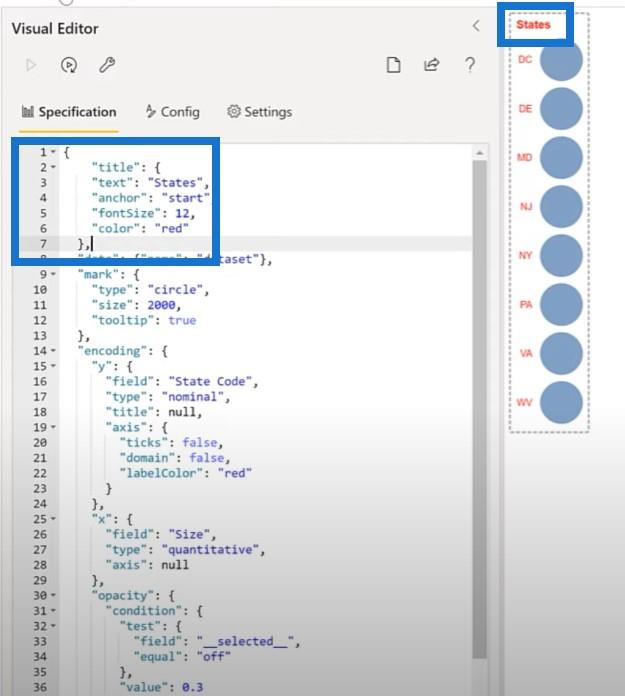
Als Nächstes fügen wir unserem Slicer einen Titel hinzu, den wir hier oben als Block hinzufügen.


Erstellen der Metrikkarte in Vega-Lite
Es scheint heutzutage in Mode zu sein, vertikale Striche als Trennzeichen zwischen Textelementen zu verwenden. Ich wollte sehen, ob mir das in Deneb Vega-Lite gelingt. Ich stellte fest, dass ich das Namenstrennzeichen und den Wert nach meinen Wünschen festlegen konnte, wenn ich für jede Kennzahl drei Textmarken erstellte.
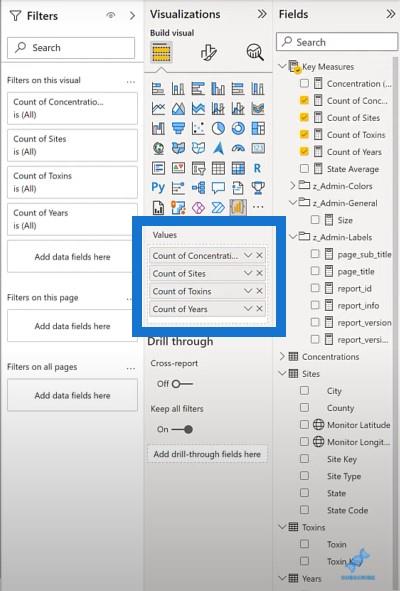
Fügen wir ein neues Deneb-Visual hinzu und fügen unsere vier Zählmaße hinzu: Konzentration , Bestände , Standorte und Jahre .

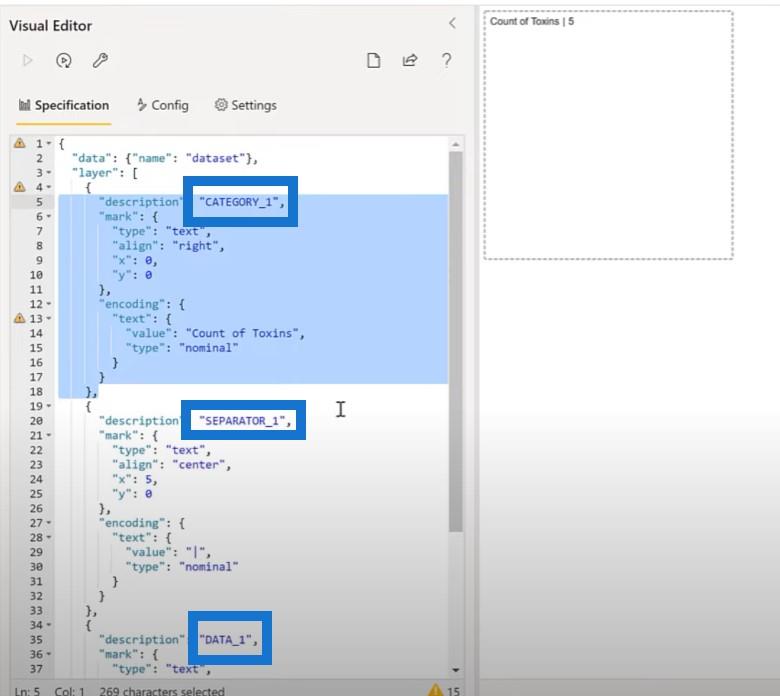
Anschließend bearbeiten wir das Bild und wählen eine leere Spezifikation aus. Wir gehen unsere Textblockausschnitte durch, kopieren die Ebene mit drei visuellen Elementen und fügen sie in den visuellen Editor ein. Wir haben derzeit eine Ebene mit drei Textmarken: die Kategorie , das Trennzeichen und den Wert .

Wir haben die Ausrichtung des Trennzeichens auf die Mitte und die Ausrichtung der Daten auf links eingestellt. Bevor wir kopieren und einfügen, nehmen wir Anpassungen für die verbleibenden drei Takte vor und verwenden einige Parameter, um die Einstellung der Farben zu erleichtern.
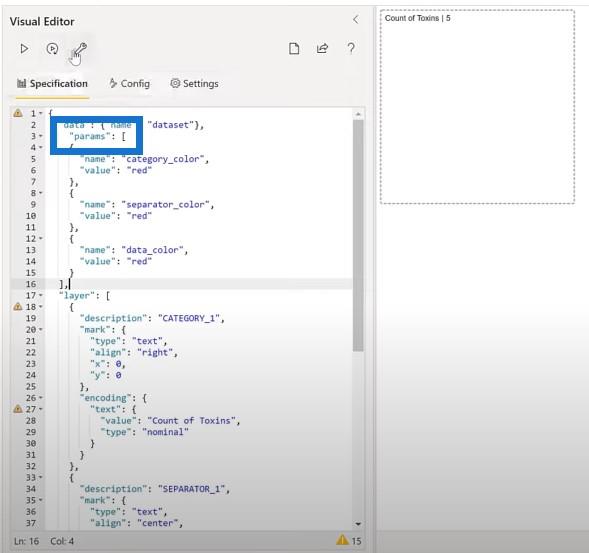
Fügen wir einen Parameterblock für die Farben hinzu. Wir kopieren den Textblock aus unserer Snippets-Datei und fügen ihn hier in unseren Code ein. Jetzt stehen uns unsere Parameter zur Verfügung.

Der nächste Schritt besteht darin, unsere Textmarken zu aktualisieren, um diese Parameter zu verwenden. Wir haben drei separate Blöcke, die wir hinzufügen können: den Kategorieblock, den Trennblock und den Datenblock.
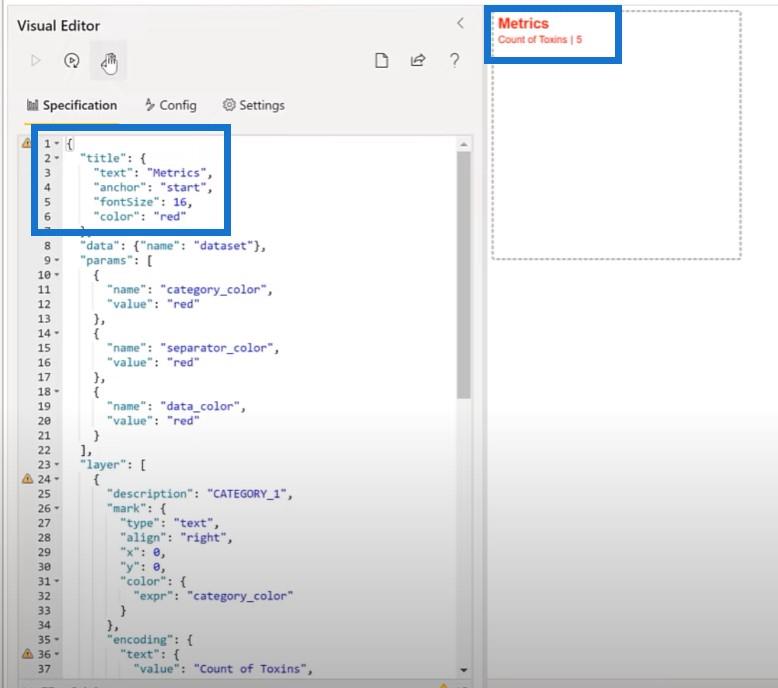
Dann legen wir den Kartentitel fest. Wir kopieren den Titelblock aus der Snippets-Datei und platzieren ihn oben in unserem Code. Jetzt haben wir den Titel für unsere Kennzahlenkarte.

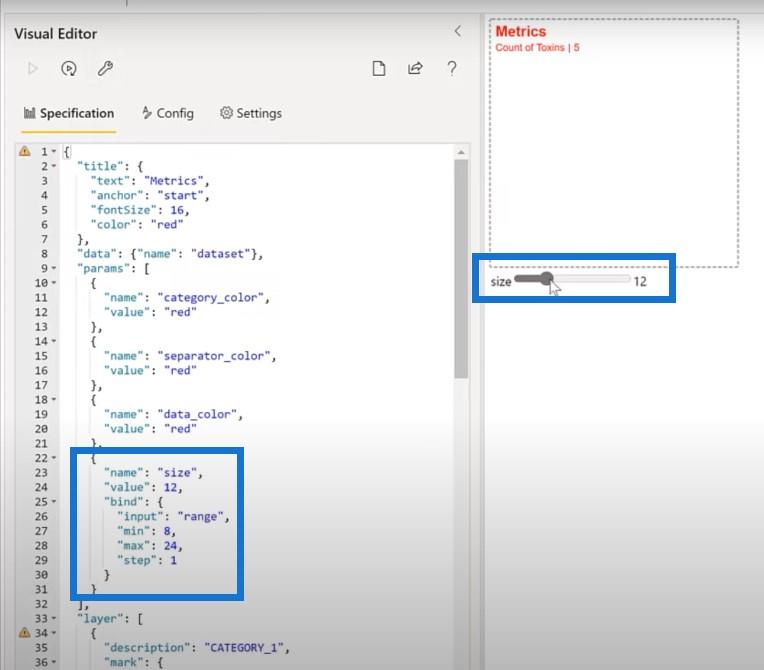
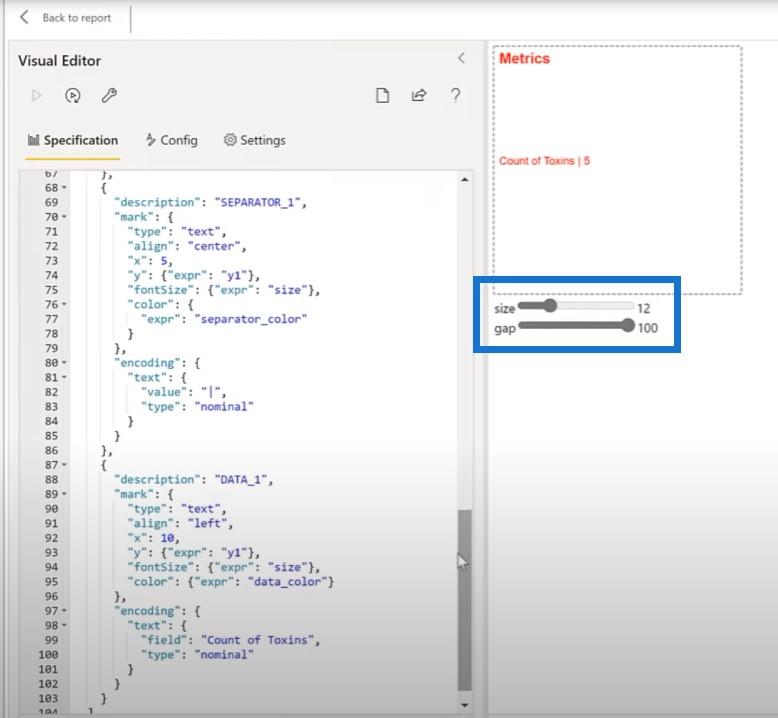
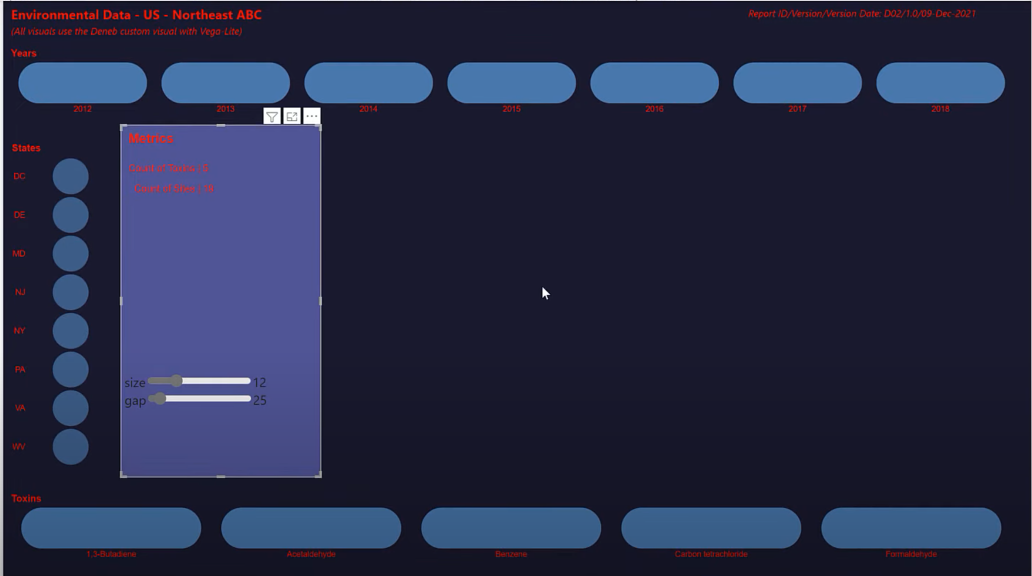
Wir werden auch eine andere in Vega-Lite integrierte Funktion verwenden, nämlich das gebundene Widget. Wir fügen zwei ein: eine für die Schriftgröße und eine für den vertikalen Abstand . Zuerst fügen wir unserem Bild einen Parameter für die Schriftgröße hinzu.

Anschließend fügen wir Parameter für den vertikalen Abstand und die vertikale Y-Position hinzu. Wir bearbeiten auch die Textmarken, um diese Parameter zu verwenden. Anstelle von Y in einem festen Wert werde ich einen bestimmten Wert für unseren Y1-Einsparameter festlegen. Wie Sie sehen, können wir die Lücke ändern, während sie sich bewegt.

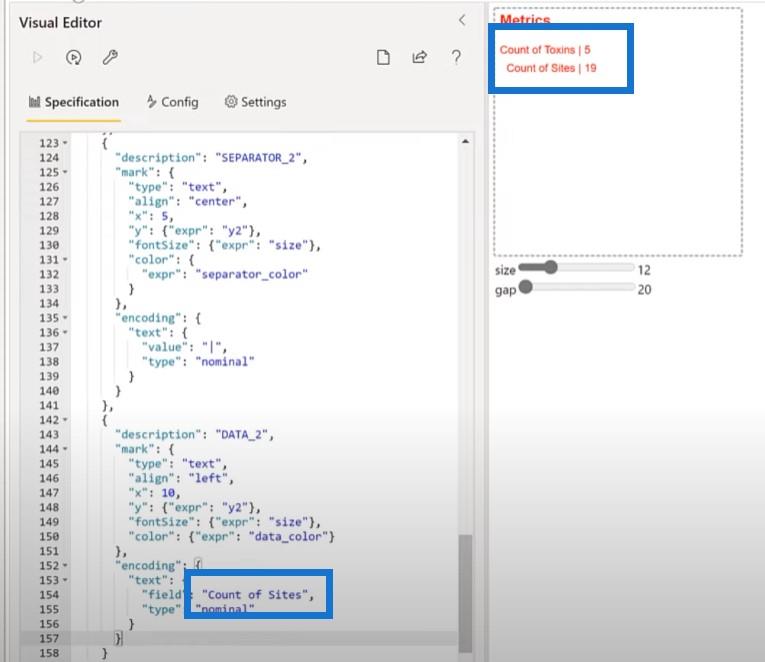
Fügen wir eine weitere Seite von Textmarken hinzu. Ich kopiere die Kategorie, das Trennzeichen und den Datencode und füge sie in den Editor ein. Dann ändere ich dies in „Daten 2“, „Trennzeichen 2“ und „Kategorie 2“. Außerdem ändern wir unseren Y-Wert von Y1 in Y2. Abschließend ändern wir die hier angezeigte Kennzahl von „Anzahl der Toxine“ in „Anzahl der Standorte“ .

Erstellen des Hauptvisuals mit Vega-Lite
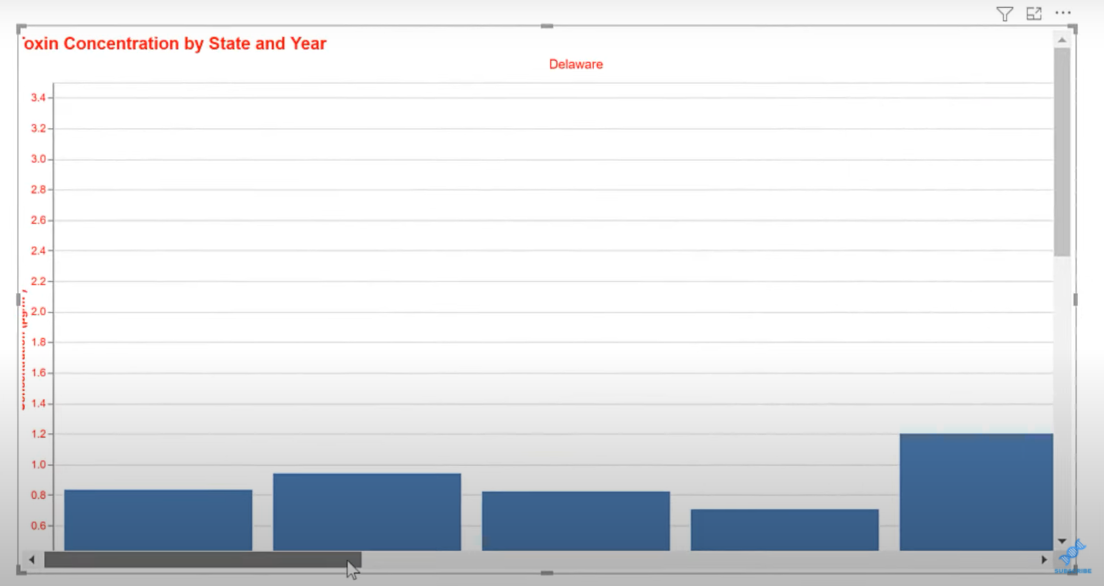
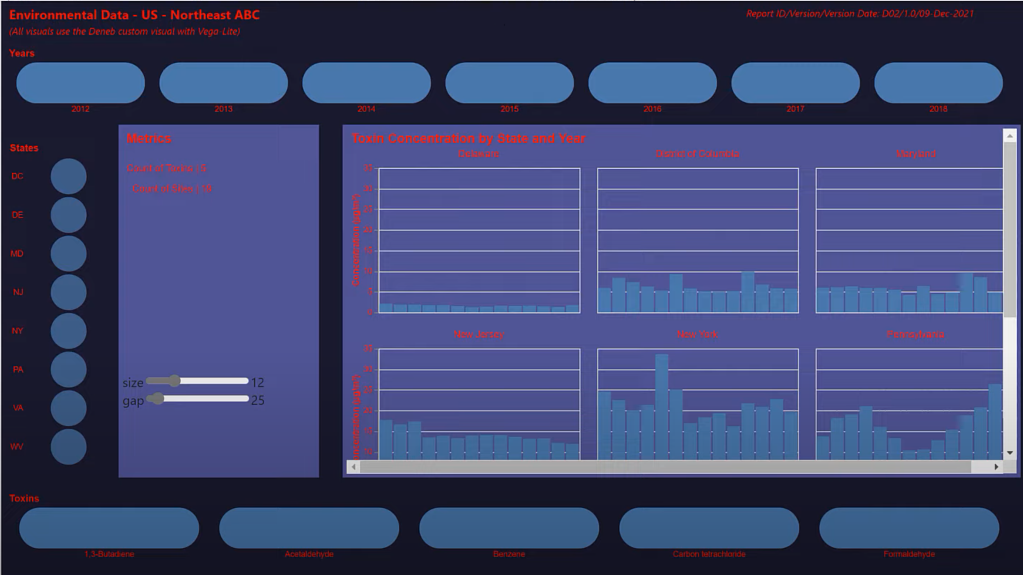
Da wir nun über alle visuellen Einrichtungselemente verfügen, können wir mit dem Hauptvisual für den Bericht fortfahren, nämlich dem facettierten Säulendiagramm der Konzentration nach Bundesstaat und Jahr .
Um das Hauptvisual für diesen Bericht zu erstellen, ändern wir ein einfaches Balkendiagramm. Für dieses habe ich ein paar schnelle Slicer erstellt, die uns bei unseren Entwicklungsbemühungen helfen werden. Wir kopieren diese Slicer und fügen sie dann in eine leere Seite ein.

Dann fügen wir ein Deneb-Bild hinzu und vergrößern es, um einen guten Teil der Seite auszufüllen.

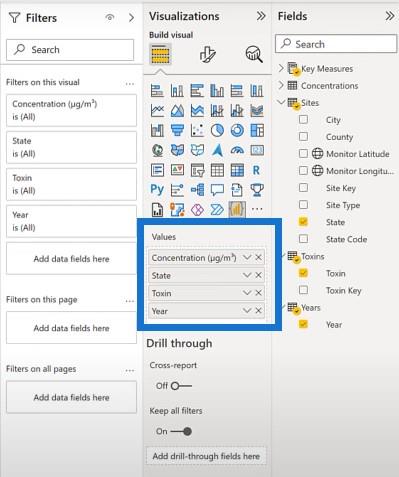
Wir fügen außerdem unser Konzentrationsmaß, den Zustand, das Toxin und das Jahr hinzu.

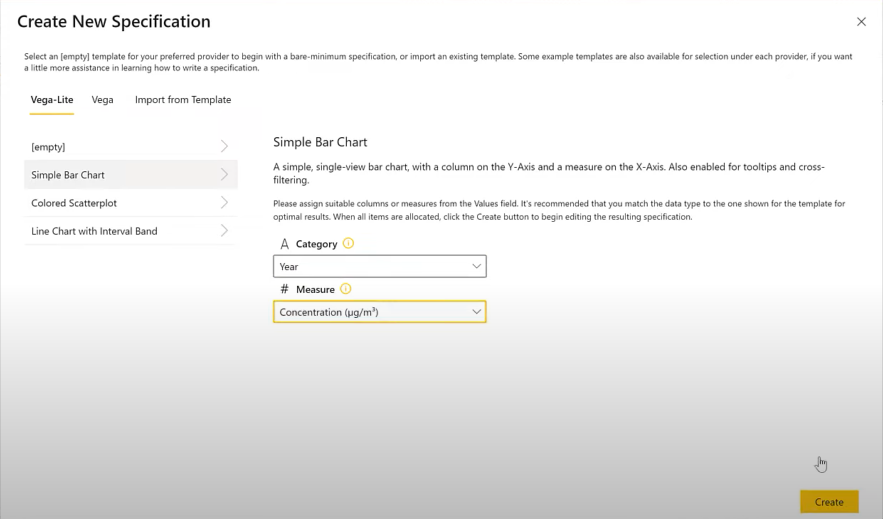
Beginnen wir mit der Verwendung einer einfachen Balkendiagrammspezifikation. Als Kategorie wählen wir „Jahr“ und als Maß „Konzentration“ .

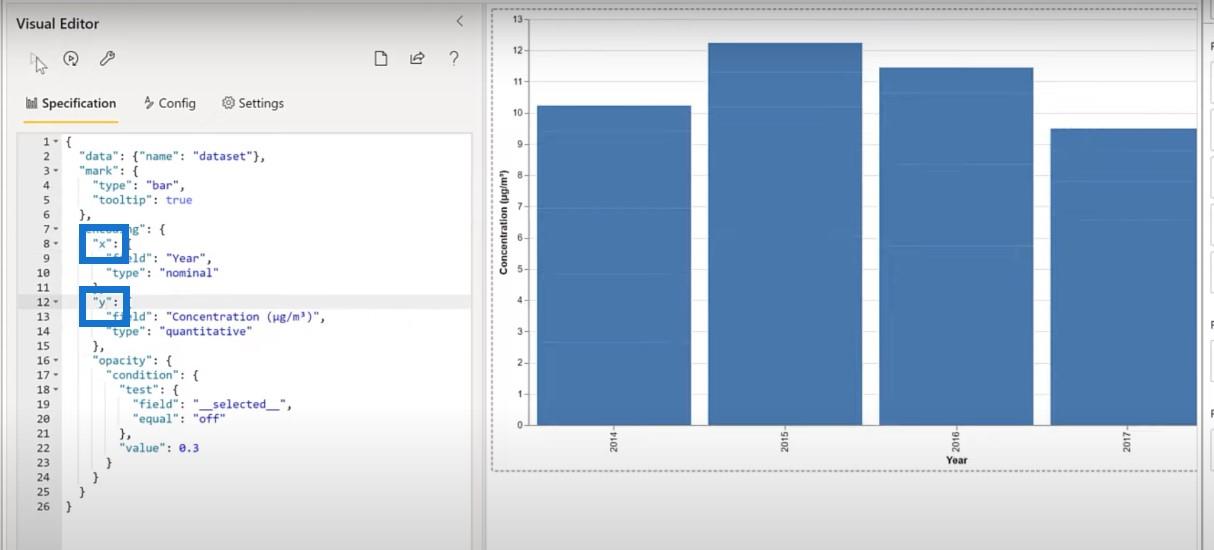
Wir können ein Balkendiagramm sehen, das wir aber in ein Säulendiagramm umwandeln möchten. Drehen wir die X- und Y-Achsen um, um daraus ein Säulendiagramm zu machen.

Als nächstes müssen Sie die Beschriftungsachse auf 0 setzen und Texte deaktivieren. Wie üblich kopieren wir den Block aus unserer Snippets-Datei, um den Beschriftungswinkel der X-Achse anzupassen.
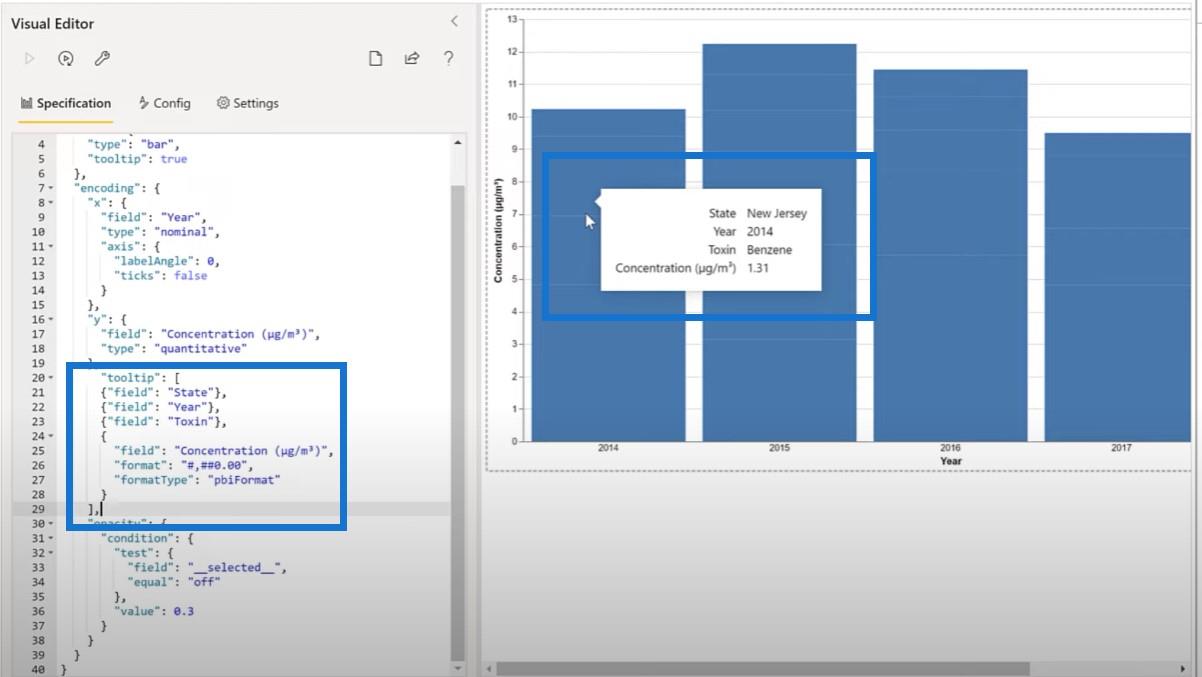
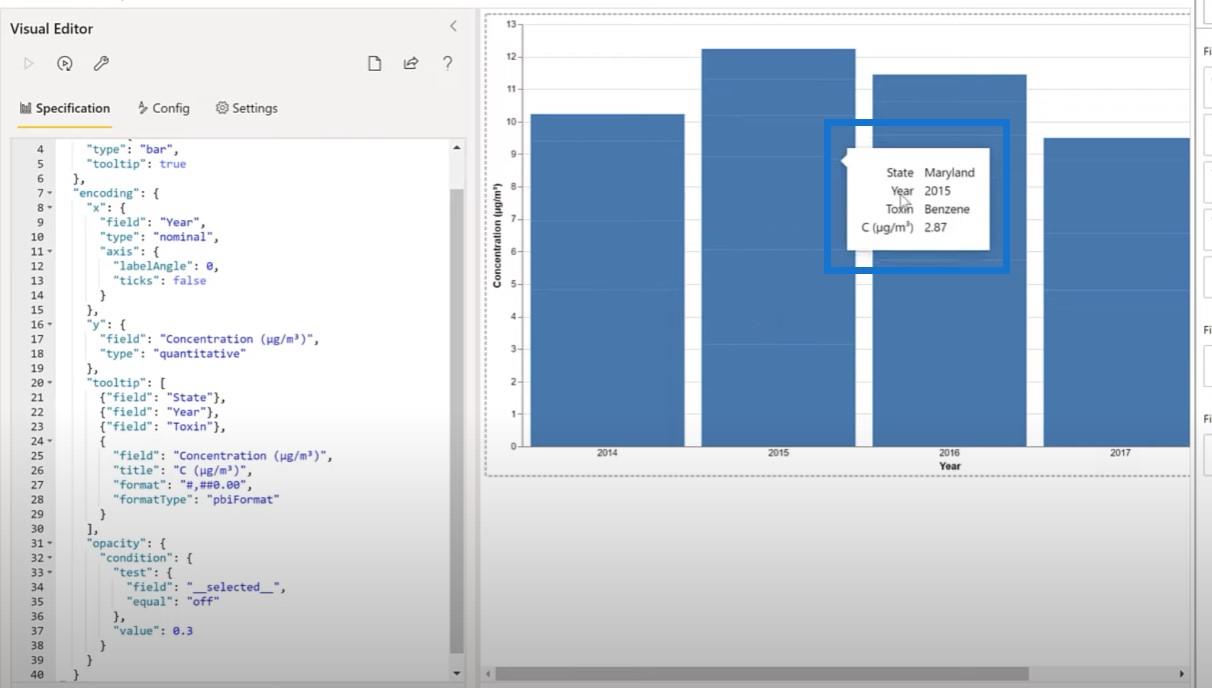
Wir passen auch den Tooltip an, indem wir diesen Codeblock aus der Snippets-Datei übernehmen und in den Code einfügen.

Wie wir sehen können, gibt es in unserem Tooltip jede Menge zusätzlichen Leerraum und ein wirklich langes Wort für „ Konzentration“ . Fügen wir einen bestimmten Titel mit einem C anstelle von „Concentration“ hinzu.

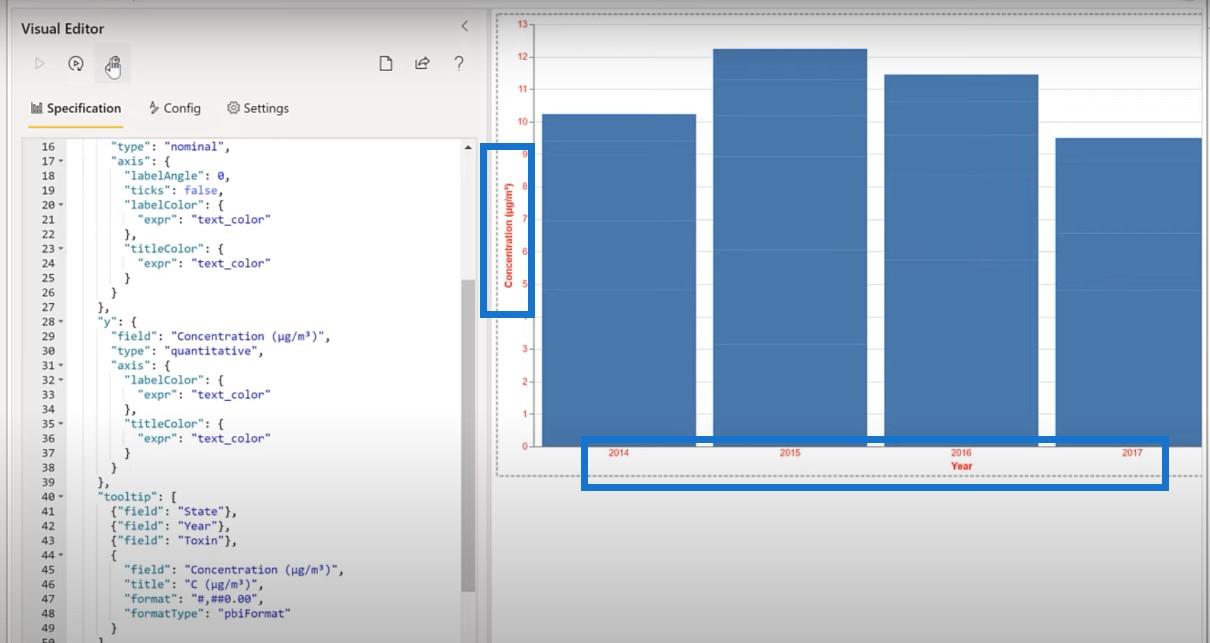
Wir möchten auch einen Parameter für die Schriftfarbe hinzufügen.

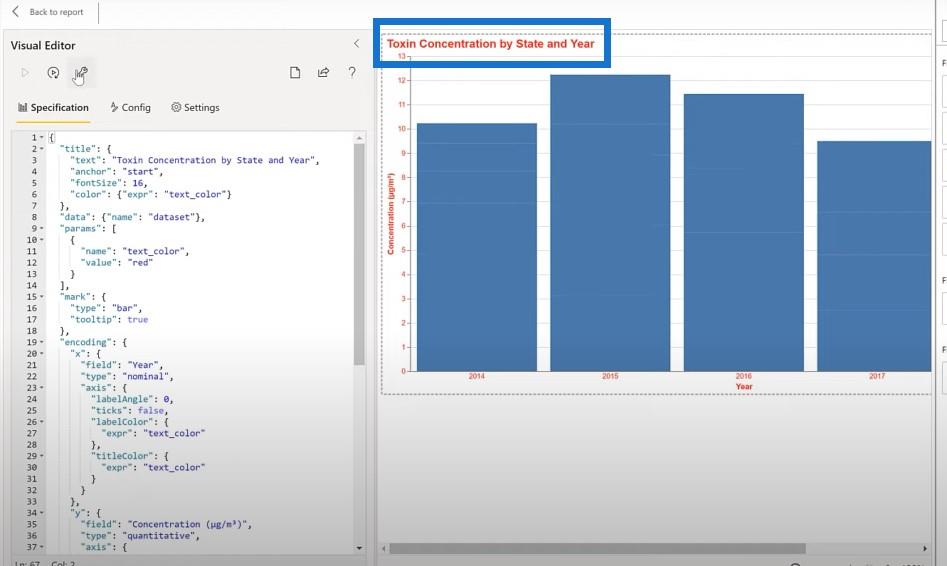
Als letztes müssen Sie für dieses Bild einen Titel hinzufügen. Wir kopieren den Block für den Titel und fügen ihn in den Code ein.

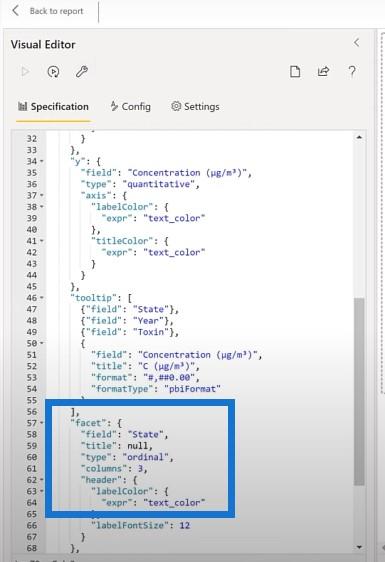
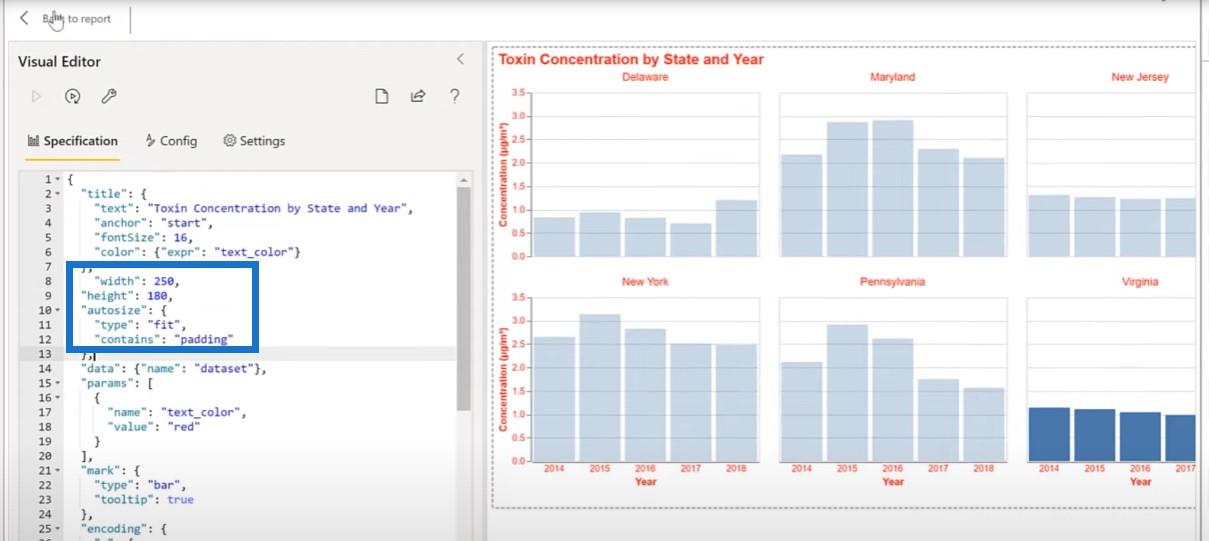
Wir möchten dieses Balkendiagramm für jeden Bundesstaat spezifisch gestalten. Dies ist in Vega-Lite sehr einfach; Wir werden nur eine Facette zum Thema „Staat“ hinzufügen. Wir kopieren den Textblock und fügen ihn hier ein.

Hier können wir nun für jeden Bundesstaat unterschiedliche Diagramme sehen.

Lassen Sie uns noch etwas tun und die Größe des Diagramms anpassen. Wir nehmen uns einen weiteren kleinen Textblock und fügen ihn in den Code ein.

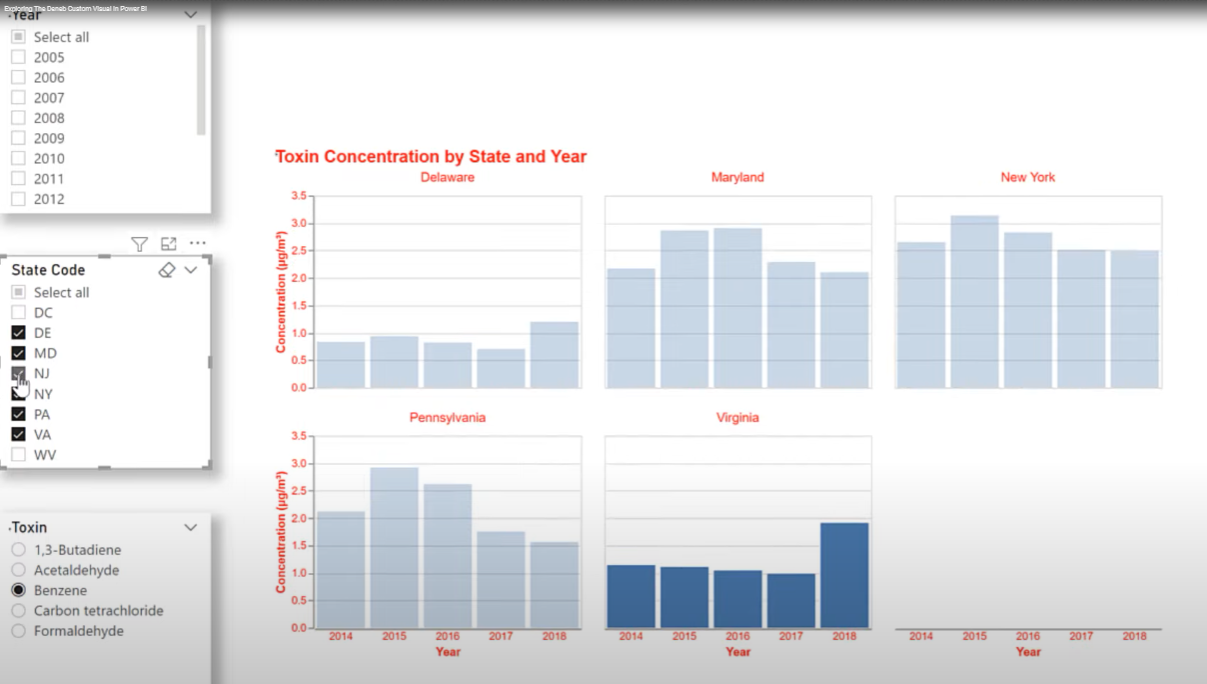
Wenn wir zum Bericht zurückkehren, können wir sehen, dass er auf alle von uns ausgewählten Staaten reagiert.

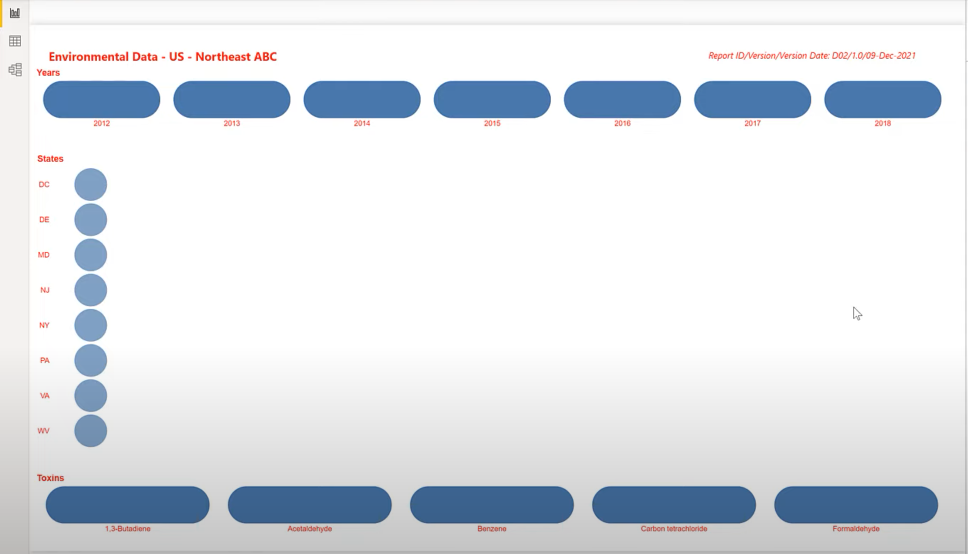
Das war's für die Vorbereitungsphase. Von hier aus müssen Sie nur noch unsere Entwicklungsvisualisierungen kopieren und auf einer gemeinsamen Seite einfügen und die Farben festlegen.
Gehen wir zu LuckyTemplates, nehmen unsere Textfelder sowohl für den Titel als auch für die Berichtsinformationen und fügen sie in die Hauptseite ein. Dasselbe machen wir auch für die Jahre, Staaten und Toxin-Slicer.
Eines der Dinge, die wir jetzt tun können, ist, unsere Farben ein wenig anzupassen. In diesem Fall habe ich Pantones Farbe des Jahres 2022 gewählt, nämlich Lila.

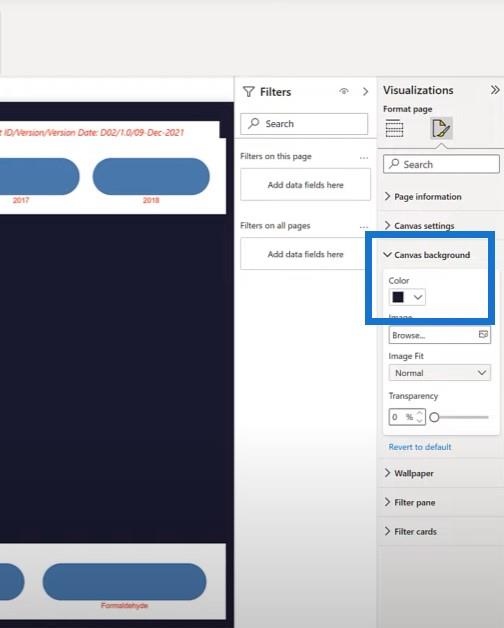
Wählen wir den Leinwandhintergrund als unsere dunkelste Farbe und unsere Farbpalette aus.


Als Nächstes nehmen wir unsere Kennzahlenkarte und fügen sie auf unserer Hauptseite ein. Wir wählen eine Hintergrundfarbe und passen die Größe an.

Dann schnappen Sie sich unser Fast-Säulendiagramm, fügen Sie es auf unserer Hauptseite ein und ändern Sie die Größe. Jetzt ist alles auf einer Seite. Es geht nur darum, die Bilder durchzugehen und unsere Rottöne in Weißtöne umzuwandeln, um unsere Arbeit abzuschließen.

Wir gehen jedes Bild durch, um Rot in Weiß zu ändern.


Erstellen Sie ein benutzerdefiniertes Visual für LuckyTemplates mithilfe
des benutzerdefinierten Designs von Deneb in LuckyTemplates.
Benutzerdefinierte LuckyTemplates-Visuals – Erstellen Sie eine Berichtsanwendung
Abschluss
Mein Fazit aus diesem Tutorial ist, dass Sie in Vega-Lite so ziemlich alles tun können, was Sie wollen. Aber wie jedes andere Werkzeug hat es seine Stärken und Schwächen. Aus der LuckyTemplates-Desktop-Perspektive betrachtet ergeben sich einige Erkenntnisse.
Textfelder sind in Deneb Vega-Lite arbeitsintensiv, daher werde ich zu diesem Zeitpunkt weiterhin die dynamischen Textfelder im LuckyTemplates-Desktop verwenden, es sei denn, es gibt einen zwingenden Grund, sie in Vega-Lite zu verwenden.
Slicer sind in Deneb Vega-Lite spezifisch und nicht kaskadierend, daher werde ich vorerst weiterhin LuckyTemplates-Visuals für das Slicing verwenden. Aber ich vermute stark, dass es entweder Konfigurationen gibt, die ich noch nicht gefunden habe, oder dass das benutzerdefinierte Deneb-Visual in naher Zukunft um erweiterte Funktionen erweitert wird.
Karten erfordern in Vega-Lite im Vergleich zu den Standardkarten, die in LuckyTemplates Desktop verfügbar sind, einen höheren Entwicklungsaufwand, aber Deneb Vega-Lite bietet erweiterte Anpassungen, die in den Standardkarten von LuckyTemplates Desktop nicht verfügbar sind.
Die Optik ist es, wo der Deneb Vega-Lite wirklich glänzt. Die Flexibilität ist hervorragend und die Anpassungsmöglichkeiten sind praktisch unbegrenzt. Man kann auch die Beispiele der Arbeit anderer bei der Implementierung von Vega-Lite in anderen Umgebungen nutzen, da der JSON-Code Standard ist und leicht an die Implementierung von LuckyTemplates angepasst werden kann.
Ein Nachteil von Vega-Lite besteht darin, dass es eine Lernkurve erfordert, aber auf der anderen Seite ist die JSON-Syntax lesbar und leicht zu verstehen. Eine für ein Visual entwickelte Technik kann häufig als JSON-Textblock kopiert und unverändert in ein anderes Visual eingefügt werden. Mit diesem Tool sehe ich eine sehr gute Zukunft, nicht nur für das benutzerdefinierte Deneb-Visual, sondern auch für die LuckyTemplates-Community.
Gregor
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








