Streudiagramm-Visualisierungen mit Charticulator

In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
In diesem Tutorial werden wir darüber sprechen, wie Sie mit der Remove-Funktion eine Löschschaltfläche in PowerApps erstellen. Außerdem erfahren Sie, wie Sie ein Bestätigungs-Popup für die Schaltfläche „Löschen“ einrichten.
Die Schaltfläche „Löschen“ mag in jeder App wie eine untergeordnete Funktion erscheinen, spielt aber dennoch eine entscheidende Rolle dabei, jede App effizient und benutzerfreundlich zu machen. Wenn Sie es mit Datensätzen zu tun haben, die von Zeit zu Zeit aktualisiert werden müssen, wäre es mit einer Schaltfläche zum Löschen einfacher, veraltete Elemente zu entfernen.
Inhaltsverzeichnis
Hinzufügen einer Schaltfläche „Löschen“ mithilfe der Funktion „Entfernen“.
Beginnen wir damit, hier über das Menüband „Einfügen“ eine Schaltfläche hinzuzufügen.

Dann ändern wir den Text auf dieser Schaltfläche. Wir nennen es „Diesen Datensatz löschen“.

In einem früheren Tutorial haben wir betont, wie nützlich Microsoft-Dokumente sind, um die Syntax für die Funktionen herauszufinden, die wir in Power Apps verwenden. Wenn wir uns ansehen, was über die Funktion „Remove“ gesagt wird, heißt es, dass Remove eine Datenquelle und einen Datensatz zum Entfernen benötigt.

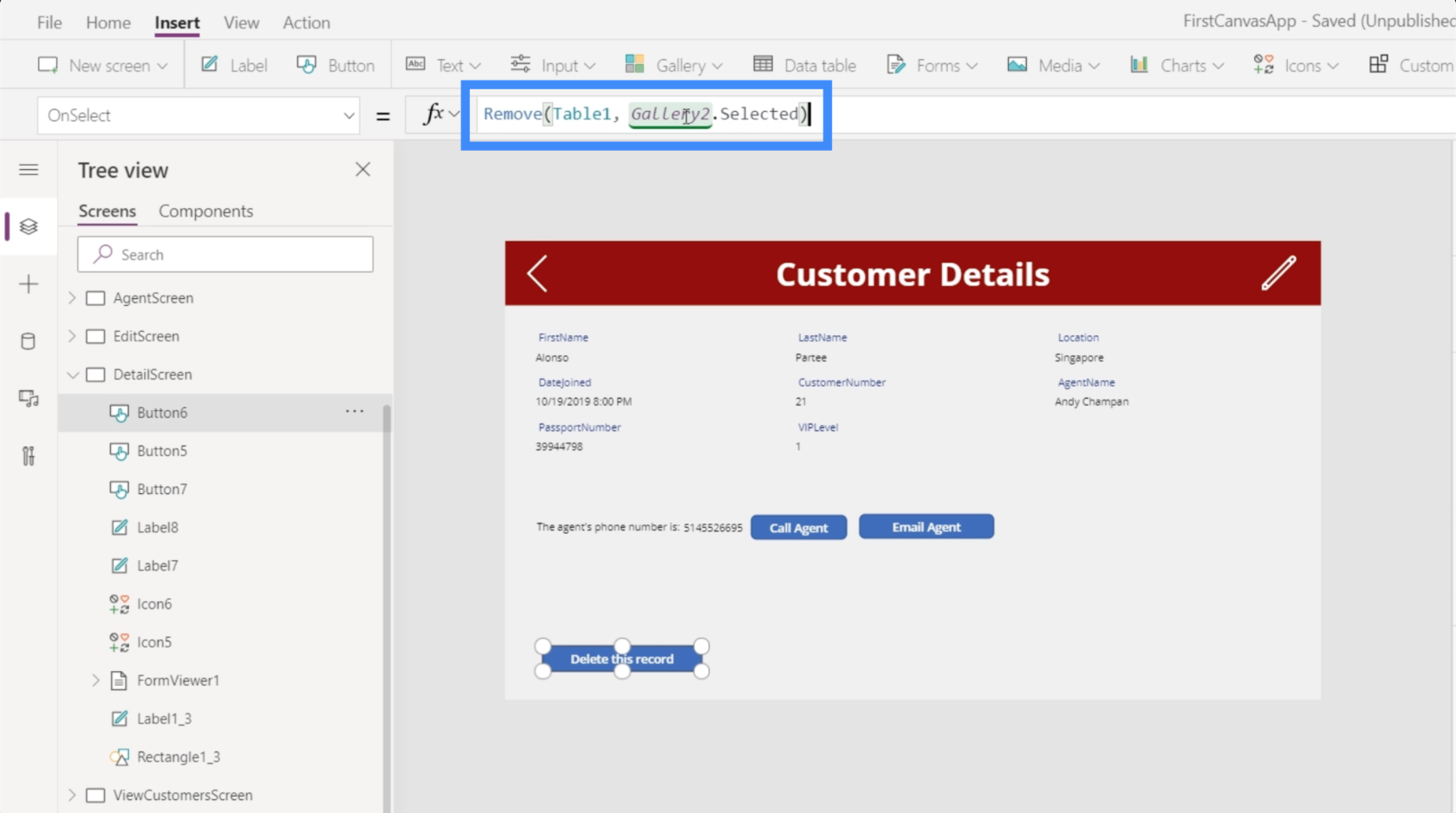
Wenden wir das auf unseren Button an. Wir beginnen mit der Funktion „Entfernen“ und verweisen dann auf Tabelle1, da der Datensatz von dort stammt.

Dann braucht es einen bestimmten Artikel. Um auf unser Ziel zurückzukommen: Unser Ziel ist es, jeden Artikel zu löschen, der in diesem Formular auf unserem Bildschirm „Kundendetails“ angezeigt wird.

Wenn wir zu unserem Formular-Viewer zurückkehren und uns dieses bestimmte Element ansehen, zeigt es, dass dieses Element Gallery2.Selected entspricht.

Also kopieren wir das, gehen zurück zur Schaltfläche „Löschen“, an der wir gerade arbeiten, und fügen es in unsere Formel ein.

Unsere fertige Formel zeigt nun Remove(Table1, Galler2.Selected) an. Das bedeutet im Grunde, dass der ausgewählte und in der Galerie angezeigte Datensatz der Datensatz ist, den wir entfernen möchten.
Schauen wir mal, ob es funktioniert. Derzeit ist der in der Galerie angezeigte Datensatz für Alonso Partee. Klicken wir auf die Schaltfläche „Löschen“.

Sobald der Datensatz erfolgreich gelöscht wurde, verschwindet er aus der Galerie und der nächste Datensatz wird angezeigt. In diesem Fall sehen wir jetzt Laurena Towles, da der Datensatz für Alonso Partee gelöscht wurde.

Um zu bestätigen, dass der Datensatz wirklich verschwunden ist, können wir die Suchleiste hier im Bildschirm „Kunden anzeigen“ verwenden. Wie Sie sehen, werden keine Datensätze angezeigt, wenn wir versuchen, nach Alonsos Datensatz zu suchen.

Hinzufügen einer Navigation nach dem Löschen eines Datensatzes
Um es für Endbenutzer bequemer zu machen, fügen wir eine Navigation hinzu, sodass der Benutzer nach dem Löschen des Datensatzes automatisch zum Bildschirm „Kunden anzeigen“ zurückgeführt wird. Dazu verwenden wir ein Semikolon. Durch das Hinzufügen eines Semikolons zu einer Formel können Sie mehr als eine Funktion verwenden.
Wir verwenden also die Navigate-Funktion und verweisen auf den ViewCustomersScreen. Fügen wir außerdem einen Bildschirmübergang hinzu, damit der Übergang von einem Bildschirm zum nächsten reibungsloser verläuft.

Mit einem Semikolon in der Mitte wird außerdem eine Ordnung in die Funktionsweise der Funktionen eingefügt. In unserer Formel weist das Semikolon das System an, zuerst die Remove-Funktion anzuwenden, bevor die Navigate-Funktion ausgeführt wird.
Mit dieser Formel bleibt der Endbenutzer nicht mehr auf demselben Bildschirm und sieht den nächsten Datensatz, sondern kehrt zur Hauptgalerie im Bildschirm „Kunden anzeigen“ zurück.
Bestätigungs-Popups hinzufügen
Obwohl unsere Löschschaltfläche jetzt voll funktionsfähig ist, besteht ein Problem darin, dass es überhaupt keine Bestätigung gibt, ob der Benutzer den Datensatz wirklich löschen möchte oder nicht. Wenn also beispielsweise jemandes Finger über die Schaltfläche „Löschen“ gleiten, kann es passieren, dass einige Datensätze versehentlich gelöscht werden. Deshalb ist es wichtig, einen Popup-Bildschirm zu haben, der bestätigt, ob der Benutzer den Datensatz wirklich löschen möchte oder nicht.
Nicht, dass Bestätigungs-Popups für verschiedene Zwecke verwendet werden können und nicht nur, um ein versehentliches Löschen von Datensätzen zu verhindern. Für dieses Beispiel konzentrieren wir uns jedoch auf die Löschfunktion.
Als Erstes müssen wir zu der Formel zurückkehren, die der OnSelect-Eigenschaft unserer Löschschaltfläche zugeordnet ist. Da zunächst ein Popup-Bildschirm angezeigt werden soll, bevor etwas entfernt wird, entfernen wir diese Formel hier und fügen sie in einen Notizblock ein, da wir sie später noch verwenden werden.

Dann ersetzen wir es durch die UpdateContext-Funktion, da wir eine Variable aktualisieren möchten, wenn wir auf die Schaltfläche „Löschen“ klicken.

Nennen wir die Variable Bestätigung. Wenn der Benutzer also auf die Schaltfläche klickt, möchten wir, dass der Benutzer zunächst bestätigt, bevor er den Datensatz tatsächlich löscht.

Jetzt erstellen wir unser Popup. Wir fügen ein rechteckiges Symbol hinzu und ändern dessen Größe, sodass es den gesamten Bildschirm abdeckt. Dies dient als Hintergrund für unsere Bestätigungsnachricht.

Wir werden die Farbe bearbeiten und sie schwarz machen.

Dann ändern wir auch die Transparenz, sodass Sie immer noch einen kleinen Teil des Hintergrunds sehen können, aber dunkler.

Als Nächstes fügen wir eine Beschriftung hinzu, die die Bestätigungsnachricht enthält.

Lassen Sie uns unsere Bestätigungsnachricht senden: „Sind Sie sicher, dass Sie diesen Datensatz löschen möchten?“

Es ist wichtig, dass diese Nachricht deutlich zu sehen ist. Machen wir daher den Hintergrund rot. Wir vergrößern die Schrift und stellen alles in die Mitte. Alle diese Anpassungsoptionen finden Sie im rechten Bereich.

Da wir auch die Schaltflächen „Ja“ und „Nein“ benötigen, fügen wir hier zwei Schaltflächen hinzu und ändern den Text für jede Schaltfläche.

Wenn also jemand auf die Schaltfläche „Löschen“ klickt, werden diese Elemente angezeigt. Anschließend wartet die App darauf, dass der Benutzer entweder auf „Ja“ oder „Nein“ klickt, bevor etwas passiert.
Beginnen wir zunächst mit der Arbeit an der Schaltfläche „Ja“. Wir markieren es und wählen die Eigenschaft „OnSelect“ aus. Dann kehren wir zu der Formel zurück, die wir zuvor mit der Funktion „Entfernen“ gespeichert haben, und kopieren sie hierher.

Auch hier fordert diese Formel das System dazu auf, zuerst den ausgewählten Datensatz zu entfernen und dann zum Bildschirm „Kunden anzeigen“ zu navigieren.
Allerdings möchten wir auch den Kontext der Bestätigungsvariablen wieder auf „false“ aktualisieren, da der Benutzer technisch gesehen seine Entscheidung, den Eintrag zu löschen, bereits bestätigt hat.
Deshalb werden wir hier die UpdateContext-Funktion hinzufügen. Wir verwenden die Variable „confirmation“ und setzen diese auf „false“.

Als nächstes arbeiten wir an der Schaltfläche „Nein“. Dies wird einfacher, da dieser Bestätigungsbildschirm nur verschwinden muss und wir nichts weiter tun müssen, wenn der Benutzer auf „Nein“ klickt. Daher verwenden wir erneut die Funktion „UpdateContext“, verweisen auf die Variable „confirmation“ und setzen diese auf „false“.

Wenn der Benutzer also „Nein“ wählt, verschwindet im Idealfall einfach das gesamte Bestätigungs-Popup.

Gruppieren der Bestätigungs-Popup-Elemente
Derzeit funktionieren die Schaltflächen „Ja“ und „Nein“ noch nicht. Das liegt daran, dass es beim Bestätigungs-Popup nicht nur um die Schaltfläche geht. Es handelt sich um eine Gruppe von Elementen, zu denen der schwarze Hintergrund, die Beschriftung und die beiden Schaltflächen gehören.
Wir möchten sie gruppieren und die Sichtbarkeit basierend auf der Bestätigungsvariablen ändern. Wir haben in einem früheren Tutorial über das Gruppieren von Elementen gesprochen .
Klicken wir hier auf jedes der vier Elemente und halten dabei die Strg-Taste gedrückt, um sie alle hervorzuheben.

Dann gruppieren wir sie, indem wir mit der rechten Maustaste klicken und „Gruppe“ auswählen.

Jetzt sind sie alle Teil derselben Gruppe, nämlich Gruppe1.

Da wir die Sichtbarkeit von Gruppe1 so ändern möchten, dass sie nur angezeigt wird, wenn die Bestätigungsvariable wahr ist, setzen wir sie einfach auf Bestätigung.

Jetzt wird das Popup nur angezeigt, wenn jemand auf die Schaltfläche „Löschen“ klickt. Dadurch wird dann der Kontext der Bestätigungsvariablen auf „true“ aktualisiert, was bedeutet, dass die Sichtbarkeitseigenschaft von Gruppe1 ebenfalls „true“ ist. Von dort aus kann der Endbenutzer Ja oder Nein wählen.
Power Apps-Einführung: Definition, Features, Funktionen und Bedeutung
Power Apps-Umgebungen: Die App-Elemente richtig einrichten
PowerApps-Funktionen und -Formeln | Eine Einleitung
Abschluss
Power Apps ist wirklich eine leistungsstarke Plattform, insbesondere wenn Sie anderen Menschen über eine App die Möglichkeit geben möchten, Ihre Daten zu sehen und mit ihnen zu interagieren.
Selbst kleinste Funktionalitäten können das Benutzererlebnis komplett verbessern. Das Tolle an all dem ist die Tatsache, dass Sie Ihre eigene App von Grund auf erstellen können, auch wenn Sie keine Vorkenntnisse in der App-Entwicklung haben.
Das Hinzufügen des Bestätigungs-Popups und das Erstellen einer Schaltfläche zum Löschen sind nur die Spitze des Eisbergs. Es gibt so viele weitere Funktionalitäten, die Sie hinzufügen können, um Ihre App so intuitiv und funktional wie möglich zu gestalten.
Alles Gute,
Henry
In diesem Tutorial erfahren Sie, wie Sie mit Charticulator eine Streudiagramm-Visualisierung für Ihren LuckyTemplates-Bericht erstellen und entwerfen.
Erfahren Sie, wie Sie ein PowerApps-Suchfeld von Grund auf erstellen und es an das Gesamtthema Ihrer App anpassen.
Erlernen Sie ganz einfach zwei komplizierte Power Automate String-Funktionen, die in Microsoft Flows verwendet werden können – die Funktionen substring und indexOf.
Dieses Tutorial konzentriert sich auf die Power Query M-Funktion „number.mod“, um ein abwechselndes 0-1-Muster in der Datumstabelle zu erstellen.
In diesem Tutorial führe ich eine Prognosetechnik durch, bei der ich meine tatsächlichen Ergebnisse mit meinen Prognosen vergleiche und sie kumulativ betrachte.
In diesem Blog erfahren Sie, wie Sie mit Power Automate E-Mail-Anhänge automatisch in SharePoint speichern und E-Mails anschließend löschen.
Erfahren Sie, wie die Do Until Schleifensteuerung in Power Automate funktioniert und welche Schritte zur Implementierung erforderlich sind.
In diesem Tutorial erfahren Sie, wie Sie mithilfe der ALLSELECTED-Funktion einen dynamischen gleitenden Durchschnitt in LuckyTemplates berechnen können.
Durch diesen Artikel erhalten wir ein klares und besseres Verständnis für die dynamische Berechnung einer laufenden oder kumulativen Gesamtsumme in LuckyTemplates.
Erfahren und verstehen Sie die Bedeutung und ordnungsgemäße Verwendung der Power Automate-Aktionssteuerung „Auf jede anwenden“ in unseren Microsoft-Workflows.








