SharePointOnlineドキュメントセットを使用してコンテンツを管理する

Microsoft Office365製品スイートの1つであるSharePointOnlineでは、ドキュメントセットを使用すると、効率的にプロジェクトごとにドキュメントをグループ化し、管理できます。
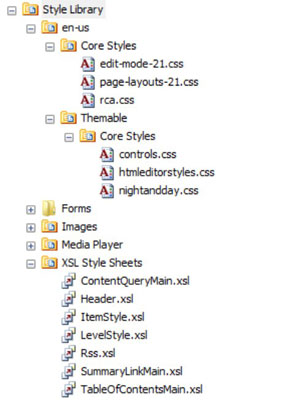
スタイルライブラリには、CSSファイル、Extensible Stylesheet Language(XSL)ファイル、およびSharePoint 2010の事前定義されたマスターページ、ページレイアウト、およびコントロールで使用される画像が含まれています。
出版サイトのスタイルライブラリでCSSファイルを見つけるには:
[サイトの操作]→[すべてのサイトコンテンツの表示]を選択します。
サイトのコンテンツが表示されます。スタイルライブラリは、[ドキュメントライブラリ]セクションにあります。
[スタイルライブラリ]リンクをクリックします。
en-us(米国英語の場合)やImagesなど、いくつかのフォルダがスタイルライブラリに表示されます。
en-usフォルダー(または他の言語フォルダー)をクリックします。
Core StylesやThemableなど、事前定義されたスタイルを含む他のフォルダーが表示されます。ブランディングの取り組みのためにカスタムスタイルを作成している場合は、en-usの下にフォルダーを作成して、そのサイトのカスタムスタイルを含め、使い慣れた場所に配置します。ただし、通常、そのフォルダーとそのファイルは、ブラウザーではなくSharePointDesignerで作成します。

フォルダ内のさまざまなCSSファイルを表示します。
これらのファイルは、SharePoint Designer 2010がインストールされている場合は開くことができますが、その製品に精通していない限り、これを行わないでください。CSSファイルの内容を表示する別の方法については、ステップ5を参照してください。
ファイルの内容を表示するには、[ライブラリツール]の下のリボンの[ライブラリ]タブをクリックし、[エクスプローラーで開く]オプションをクリックします。
ファイルはフォルダウィンドウに表示されます。右クリックして[メモ帳で開く]を選択すると、コンテンツを表示できます。これらのファイルは編集しないでください。ただし、コンテンツをコピーして独自のメモ帳ファイルに貼り付けて確認することはできます。
完了したら、フォルダウィンドウを閉じます。
繰り返しになりますが、事前定義されたSharePointスタイルを変更しないことが最善であることがわかります。これらのスタイルは、代替スタイルシート、リンクされたスタイル、またはカスタムファイルに埋め込まれたスタイルで上書きできることに注意してください。
Web サーバー コントロールは、CSS ファイル リンクとスタイル シートの管理とレンダリングを担当します。デフォルトでは、Web サーバー コントロールは SharePoint マスター ページにあります。マスター ページを見つけるには、 マスター ページとページ レイアウト ギャラリーを参照するか、SharePoint Foundation の場合はマスター ページ ギャラリーを参照します。ギャラリーへの相対パスは /_catalogs/masterpage/Forms/AllItems.aspx です。
SharePoint の CSS Web サーバー コントロールを調べるには、サイトで使用されているマスター ページのコピーを取得する必要があります。ただし、サイトのマスター ページのコピーをダウンロードするには、サイトでどのマスター ページが使用されているかを知っておく必要があります。
次の 1 つ以上を使用して、サイトで使用するマスター ページを決定します。
公開機能が有効になっている SharePoint Server 2010 サイトで、 サイト アクションからサイト マスター ページ設定ページにアクセスします。 a> リンクをクリックします。 .マスター ページ セクションで、 ルック アンド フィール。次に、 設定、 サイト
メニューを使用してサイト マスター ページ設定ページを見つける代わりに、サイトのサーバー アドレスの末尾に次の URL スニペットを追加します。 /_layouts/ChangeSiteMasterPage.aspx;例: https://contoso.com/\_layouts/ChangeSiteMasterPage.aspx
図 4 に示すように、SharePoint Foundation サイトでは、Windows PowerShell を使用して、サイトが使用するマスター ページを決定できます。スクリプトの例を次に示します。
パワーシェル$web = get-spweb("https://contoso.com");$web.masterurl
図 4. SharePoint チーム サイトの v4.master
.jpg)
表 4 に、CSS に関連し、SharePoint Server で使用できるすべての Web サーバー コントロールを示します。これらのコントロールは、Microsoft.SharePoint.dll アセンブリの一部である Microsoft.SharePoint.WebControls 名前空間にあります。
表 4. SharePoint 2010 の CSS Web サーバー コントロール
テーブルを展開する
|
コントロール |
説明 |
でコントロールを見つけます。 。 。 |
|
CSSリンク |
<SharePoint:CssLink runat="server"バージョン = "4"/> |
マスターページ |
|
テーマ |
<SharePoint:Theme runat="server"/> |
マスターページ |
|
CSS登録 |
<SharePoint:Css登録名="minimalv4.css" runat="サーバー" /> |
マスターページ、ページレイアウト |
次のセクションでは、表 4 にリストされている各コントロールについて説明し、それぞれの利点を要約します。
CSSLink Web コントロールは SharePoint マスター ページにあり、HTML <LINK> のレンダリングを担当します。要素。 CSSLink コントロールは、CSSRegistration コントロールと連携して動作します。ページ上に CSSRegistration コントロールがある場合、CSSLink コントロールは、登録コントロールが作成する追加の CSS ファイル参照を登録し、レンダリングします。
CSSLink コントロールには次のメンバーがあります。
UIVersion (オプション) — サイト所有者は、アップグレードまたは移行された SharePoint サイトの外観を変更できます。 SharePoint ユーザー インターフェイスまたは Microsoft Office SharePoint Server (MOSS) 2007 ユーザー インターフェイスでのサイト プレビューを有効にします。 SharePoint の場合は値を 4 に設定し、MOSS 2007 サイトの場合は 3 に設定します。
バージョン (オプション) — SPControl クラスのコントロール バージョンをオーバーライドします。
代替 (オプション) — コア CSS (Core.css または Corev4.css) が他の CSS ファイル参照を使用してレンダリングされるか、または代替 CSS がレンダリングされるかをフラグします。デフォルト値は False で、コア CSS (core.css または corev4.css) ファイルがレンダリングされることを指定します。
DefaultUrl (オプション) — CSS ファイルに使用されるデフォルトの URL を設定または取得します。
次の例は、このコントロールがどのようにレンダリングされるかを示しています。
HTML<link rel="スタイルシート" type="テキスト/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="スタイルシート" type="テキスト/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="スタイルシート" type="テキスト/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink コントロールは、ブラウザーのキャッシュを制御し、ブラウザーにファイルの新しいコピーを強制的に取得させるために、?rev= クエリ文字列パラメーターをファイル参照に追加します。
CSSLink コントロールは、次のセクションで説明する動作も担当します。
CSSRegistration Web コントロールは CSSLink コントロールとともに使用され、CSS ファイルを登録してページ上にレンダリングできるようにします。 CSS ファイルを相対 URL または静的 URL で登録します。
CSSRegistration コントロールには次のメンバーがあります。
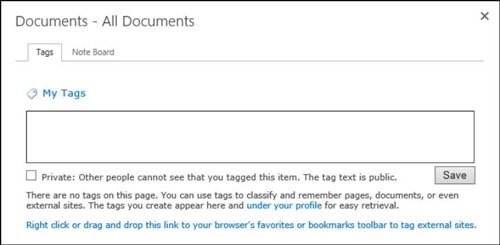
名前 (必須) — 登録するファイル名。名前が指定されていない場合、SharePoint は図 5 に示すエラーをスローします。Name プロパティの値はファイル名または URL である必要があります。ファイル名を使用する場合は、CSS ファイルが LAYOUTS Style フォルダーに存在する必要があります。
次の例は、上記で参照され、Styles フォルダー (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale-) に展開された Custom.css ファイルの使用方法を示しています。 ID}\STYLES)。
XAML<SharePoint:CssRegistration runat="server"名前=「カスタム.css」 />
次の例は、CSSLink コントロールがcustom.css 登録をレンダリングする方法を示しています。
HTML<link rel="スタイルシート" type="テキスト/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
LAYOUTS\{Locale ID}\Styles ディレクトリにあるファイルを参照するだけでなく、URL を使用してファイルを登録することもできます。トークンを使用して、Name プロパティに単一の URL を指定します。よく知られている URL トークンには、~site、~sitecollection、および ~ language などがあります。これらのトークンは、SPUrl などの式ビルダーと一緒に使用します。 ~ language トークンは、en-us などの言語カルチャ文字列にマップされます。
次の例のようなエントリを追加します…
XAML<SharePoint:Css登録名="<%$ SPUrl:~sitecollection/Style Library/~ language/Custom/2ndcustom.css %"" runat="サーバー" />
…図 5 に示すように、次の HTML が生成されます。
HTML<link rel="スタイルシート" type="テキスト/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
図 5. SharePoint ページのエラー
.jpg)
後 (オプション) — 登録する CSS ファイルのレンダリング順序を指定します。たとえば、core4.css の後にcustom.cssという名前のカスタム スタイル シートをレンダリングする場合は、次のコードを使用して登録コントロールを構成します。
XAML<SharePoint:Css登録名="<%$ SPUrl:~sitecollection/Style Library/~ language/Custom/2ndcustom.css %"" runat="サーバー"後 = "core4.css" />
これを行うと、CSSLink Web コントロールが core4.css ファイル リンクの後にカスタム ファイルをレンダリングするようになります。
HTML<link rel="スタイルシート" type="テキスト/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="スタイルシート" type="テキスト/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
注記
式ビルダー SPUrl は、SharePoint Server サイトでのみ使用できます。 SharePoint Foundation では使用できません。
EnableCSSTheming — スタイル シートをテーマ可能にするかどうかをフラグします。つまり、スタイル シートをカスタマイズされた SharePoint テーマの一部として適用できることを意味します。
CSSRegistration コントロールの EnableCSSTheming プロパティを true に設定します。
CSS スタイル クラスにテーマ コメントを追加します。いくつかの例を確認するには、SharePoint とともにインストールされる テーマ可能 ディレクトリ (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14) を調べてください。 \TEMPLATE\LAYOUTS\{ロケール ID}\STYLES\Themable)。
次の例は、テーマ可能 Corev4.css の ms-toolbar CSS クラスを示しています。テーマを適用すると、ms-toolbar クラスが使用されるたびに、テーマによって色 #0072BC が、テーマ自体で定義されているハイパーリンク テーマの色に置き換えられます。
.ms-toolbar{ font-family:verdana;フォントサイズ:8pt;テキスト装飾:なし; /* [ReplaceColor(themeColor:"ハイパーリンク")] */ color:#0072BC; }
ConditionalExpression — このスタイル シートを特定のブラウザ バージョンに適用するかどうかを指定するために使用されます。たとえば、値 IE 9.0 は、登録が Internet Explorer バージョン 9.0 に適用されることを指定します。 CSSLink コントロールが値を検出します。
テーマ Web サーバー コントロールは、テーマを SharePoint サイトに適用します。テーマの作成に使用できるツールがいくつかあります。たとえば、Microsoft Connect のテーマ ビルダーなどです。テーマ (.thmx ファイル) を作成したら、[設定] ページ (/_catalogs/theme/) にある テーマ ギャラリーにアップロードします。 Forms/AllItems.aspx)。テーマを適用するには、サイトのテーマ ページ (/_layouts/themeweb.aspx) にアクセスします。
以下は一例です。
HTML
<link rel="スタイルシート" type="テキスト/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="スタイルシート" type="テキスト/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="スタイルシート" type="テキスト/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
テーマを適用すると、SharePoint はテーマのレンダリングに必要なすべての CSS ファイルと画像ファイルを含む新しいテーマ フォルダを作成します。新しいテーマ フォルダが サイト設定 にも すべてのコンテンツを表示。 SharePoint Designer を使用すると、図 6 に示すように、テーマ ファイルを表示できます。
図 6. SharePoint テーマ
.jpg)
Microsoft Office365製品スイートの1つであるSharePointOnlineでは、ドキュメントセットを使用すると、効率的にプロジェクトごとにドキュメントをグループ化し、管理できます。
SharePointでのタグ付けは、コンテンツの可視性と検索性を向上させるための重要な手法です。
Excelのソルバーが表示するエラーメッセージの意味を理解し、最適な解決策を見つける方法について詳しく解説します。
Excelの[GRG非線形]タブには、GRG非線形解法を使用しているときにソルバーが機能する方法を管理するためのボタンとボックスがあります。オプションを利用し、最適な解決策を得るためのステップを解説します。
SharePointをPower BIと統合する方法と、レポートをSharePointサイトに接続する方法をLuckyTemplates.comから学びます。
個人やグループがコミュニケーション、コラボレーション、共有、接続できるSharePointソーシャルネットワーキングツールの使用方法を学びます。
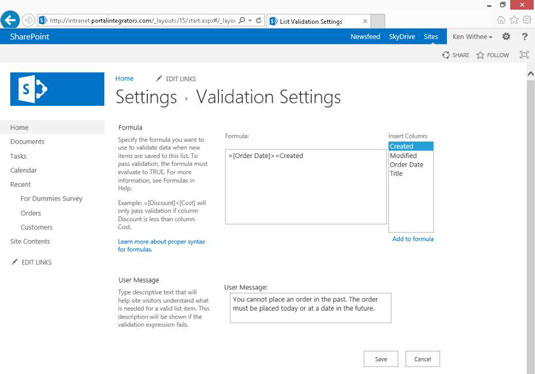
SharePoint列のデータ入力を検証する方法を学び、データの整合性を確保するための実践的なソリューションを提供します。
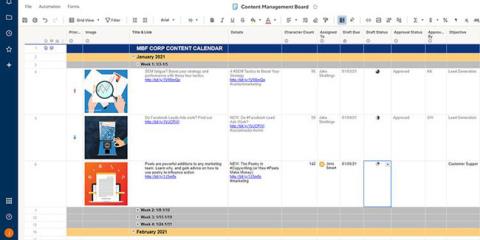
Smartsheet は、プロジェクトの管理、ワークフローの構築、チームとの共同作業を可能にする動的な作業プラットフォームです。
SharePoint は、さまざまなワークフロー アプリケーション、「リスト」データベース、その他の Web コンポーネント、およびビジネス グループの共同作業を制御するためのセキュリティ機能を使用する Web ベースのコラボレーション システムです。
Van Nien Calendar は、携帯電話でカレンダーを表示するアプリケーションです。携帯電話で太陰太陽の日付をすぐに確認できるため、重要な仕事を計画することができます。

![Excelの[ソルバーオプション]ダイアログボックスで[GRG非線形]タブを使用する方法 Excelの[ソルバーオプション]ダイアログボックスで[GRG非線形]タブを使用する方法](https://luckytemplates.com/resources2/images/68824-content-1.jpg)